Divi 與 Oxygen:您應該選擇哪一個? (2024)
已發表: 2024-06-16透過 Divi 和 Oxygen Builder 等拖放工具,網站設計變得更加簡單。 但 Divi 和 Oxygen 哪一個比較好呢? 讓我們比較這兩個視覺化 WordPress 頁面建立器,涵蓋 Divi 易於使用的介面和 AI 方法與 Oxygen 的簡單方法。
我們也將探討這些強大工具的優點、缺點和獨特特徵。 在比較結束時,您將知道哪一個最適合您即將推出的網站專案。 讓我們開始吧!
- 1 Divi 與 Oxygen:概述
- 1.1關於迪維
- 1.2關於制氧劑
- 2 Divi 與 Oxygen:特點
- 2.1迪維的特點
- 2.2氧氣的特性
- 3 Divi 與 Oxygen:模板
- 3.1 Divi 的預製佈局
- 3.2 Oxygen Builder 的模板
- 4 Divi 與 Oxygen:學習曲線
- 4.1 Divi:易用性
- 4.2氧氣:易於使用
- 5 Divi 與 Oxygen:定價
- 5.1 Divi 的定價
- 5.2氧氣的定價
- 6 Divi vs Oxygen:誰是贏家?
- 6.1與 Divi 一起如果…
- 6.2如果…就使用氧氣
Divi 與 Oxygen:概述
讓我們先概述 Divi 和 Oxygen Builder。 在我們繼續對它們的功能進行比較分析之前,我們將討論它們的背景、方法論以及使用者對它們的評價。
關於迪維

Divi 由我們 Elegant Themes 開發,是一款改變遊戲規則的 WordPress 主題,可讓您建立令人驚嘆的網站,而無需了解如何編碼。 Divi 包含一個視覺生成器,具有眾多可自訂元素,可讓您輕鬆製作完美的佈局。 Divi 同時作為 WordPress 主題和 WordPress 頁面建立器外掛程式提供。
由於其響應式設計,您的網站在任何裝置上都會看起來很棒。 此外,Divi 還提供包含 2000 多種現成佈局的廣泛庫、人工智慧工具和強大的社區支持,以提供流暢高效的網站創建體驗。
Trustpilot、G2 和 Capterra 等網站上的用戶透過強調 Divi 的易用性、經濟性、可自訂性、社群、支援、模板等來表達他們對 Divi 的喜愛。
獲取迪維
關於制氧機

Oxygen Builder,又稱Oxygen,由熱門的Soflyy團隊開發,是一款備受推崇且易於使用的WordPress頁面建立器外掛程式。 其可視化的拖放介面使您能夠以最少的編碼知識甚至無需任何編碼知識來設計精美的網站。
憑藉廣泛的設計元素、高級造型功能和響應式編輯工具,Oxygen Builder 可讓您創建與您的品牌獨特外觀相匹配的精確佈局。 此外,它還以成為當今最快、最高效、最不臃腫的網站建立器之一而自豪。
使用者欣賞 Oxygen 的靈活性、乾淨的程式碼輸出、動態功能、輕鬆自訂和快速的網站載入速度。
獲取氧氣
Divi 與 Oxygen:特點
Divi 和 Oxygen 提供拖放建構器和眾多網站創建和設計功能。 讓我們檢查一下每個平台的主要功能,看看它們在 Divi 與 Oxygen 的比較中表現如何。
迪維的特點
Divi 提供了各種工具和功能,無論您是初學者還是專家,都可以讓網站建立變得更加輕鬆。 以下是它的一些最受歡迎的功能:
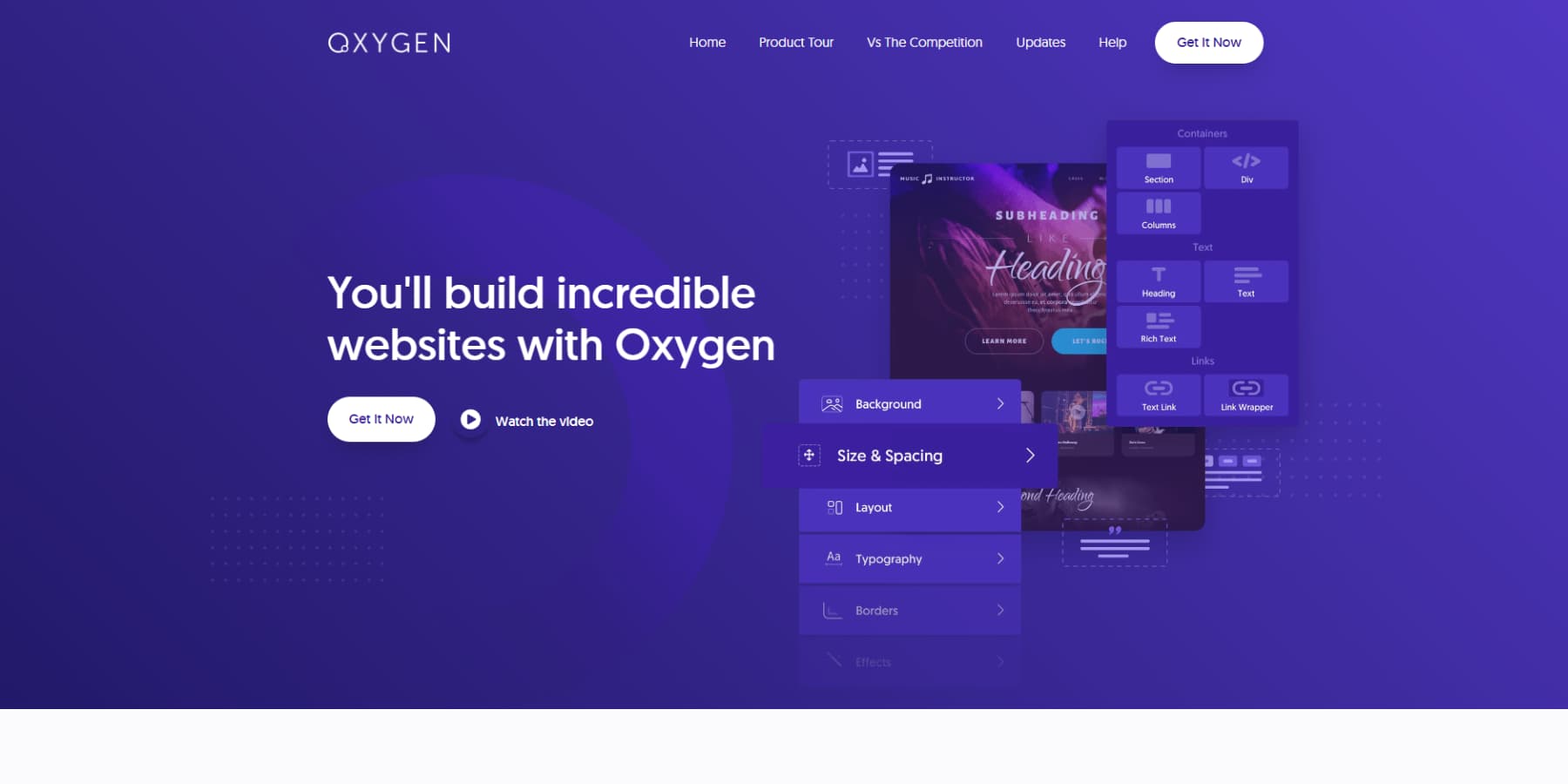
拖放生成器
Divi 的拖放產生器讓建立網站變得輕而易舉。 其用戶友好的介面可讓您從 200 多個模組中拖放文字區塊、圖像、影片等元素,輕鬆設計和個人化您的頁面。

Divi 的建構器是真正的所見即所得 (WYSIWYG) 視覺化編輯器,確保您的設計與訪客將看到的內容相符。 您可以直接點擊頁面進行即時編輯,並即時預覽您所做的每項變更。
此建構器包含各種預先設計的模板和模組,讓您可以快速且有效率地建立精美的網頁。 每個元素都可以透過高級設計設定進行自訂。 此建構器的響應式設計可確保您的頁面在任何裝置或螢幕尺寸上看起來都很棒。 這些功能使 Divi 非常適合初學者和專業人士,使其成為建立任何網站的絕佳選擇。
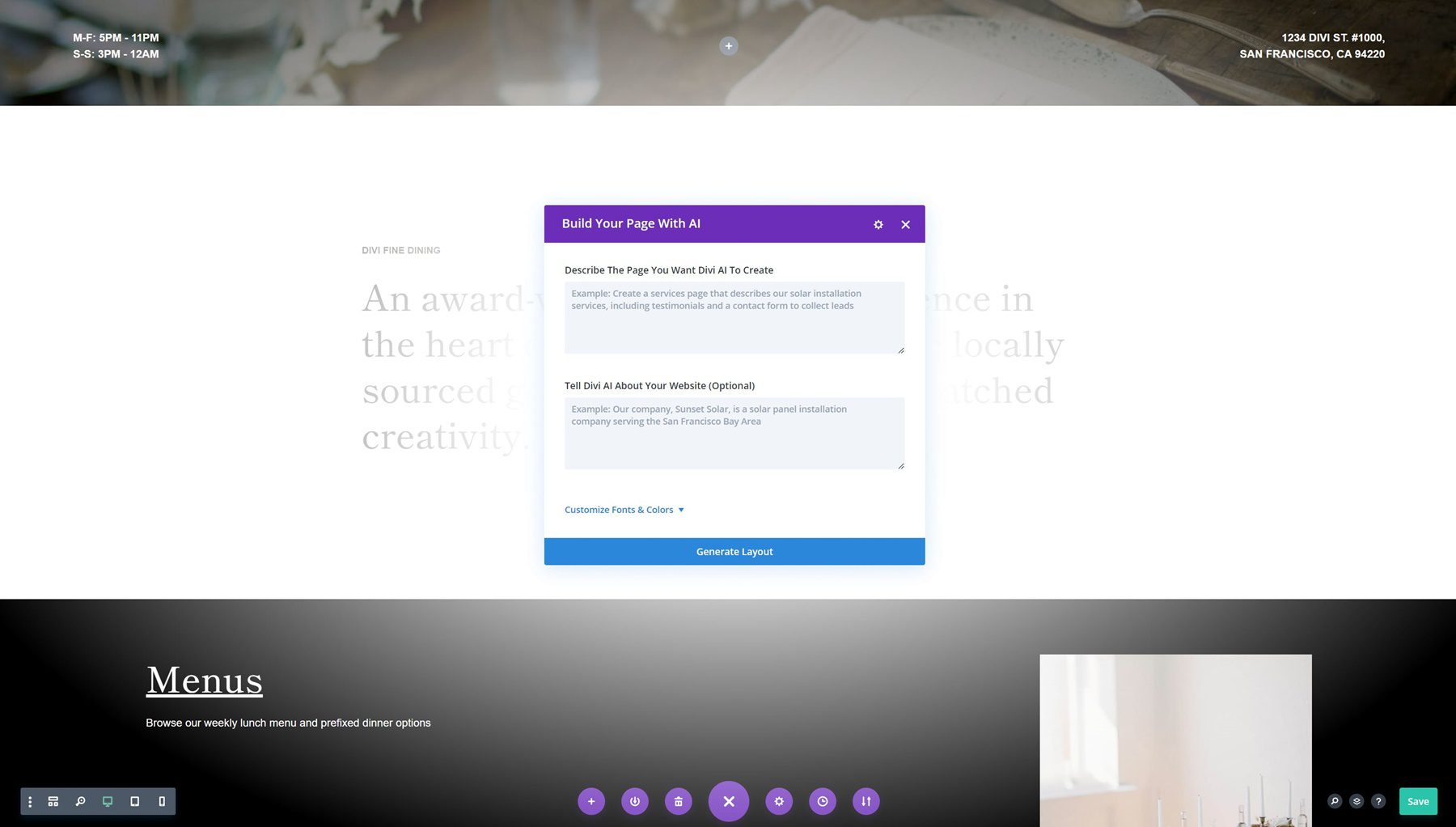
人工智慧特點
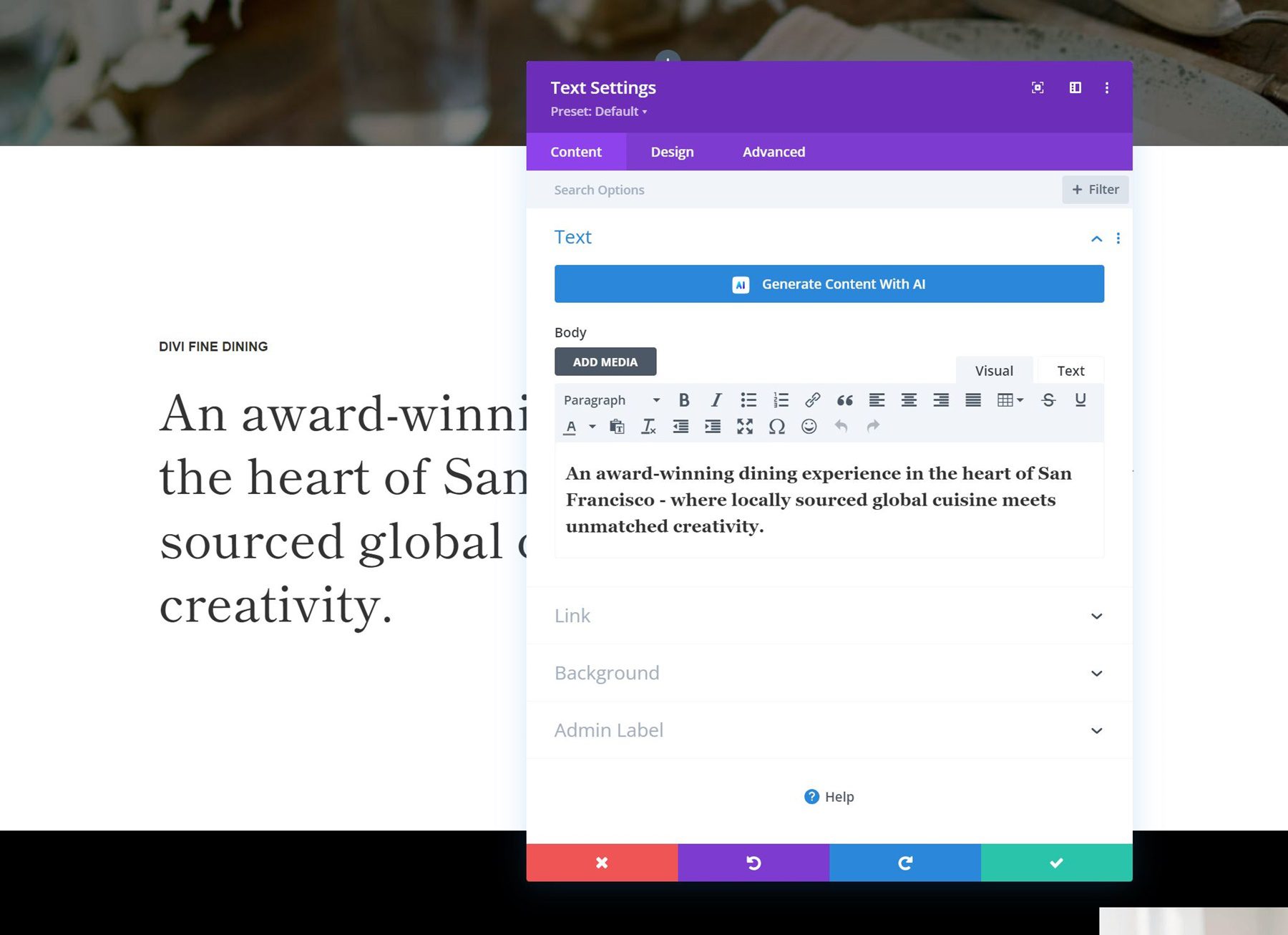
Divi AI 是一款內建於 Divi Visual Builder 中的便利工具,可協助您輕鬆建立網站。 它是您的 Divi 訂閱的附加元件,使您有權無限制(公平)使用。
憑藉許多功能,人工智慧可以透過分析網站的上下文和自訂程式碼來產生整個網站的副本和圖像。 它甚至可以為您製作整個部分和佈局。 這使您可以混合搭配 Divi 的許多專業設計,增添您的個人風格。

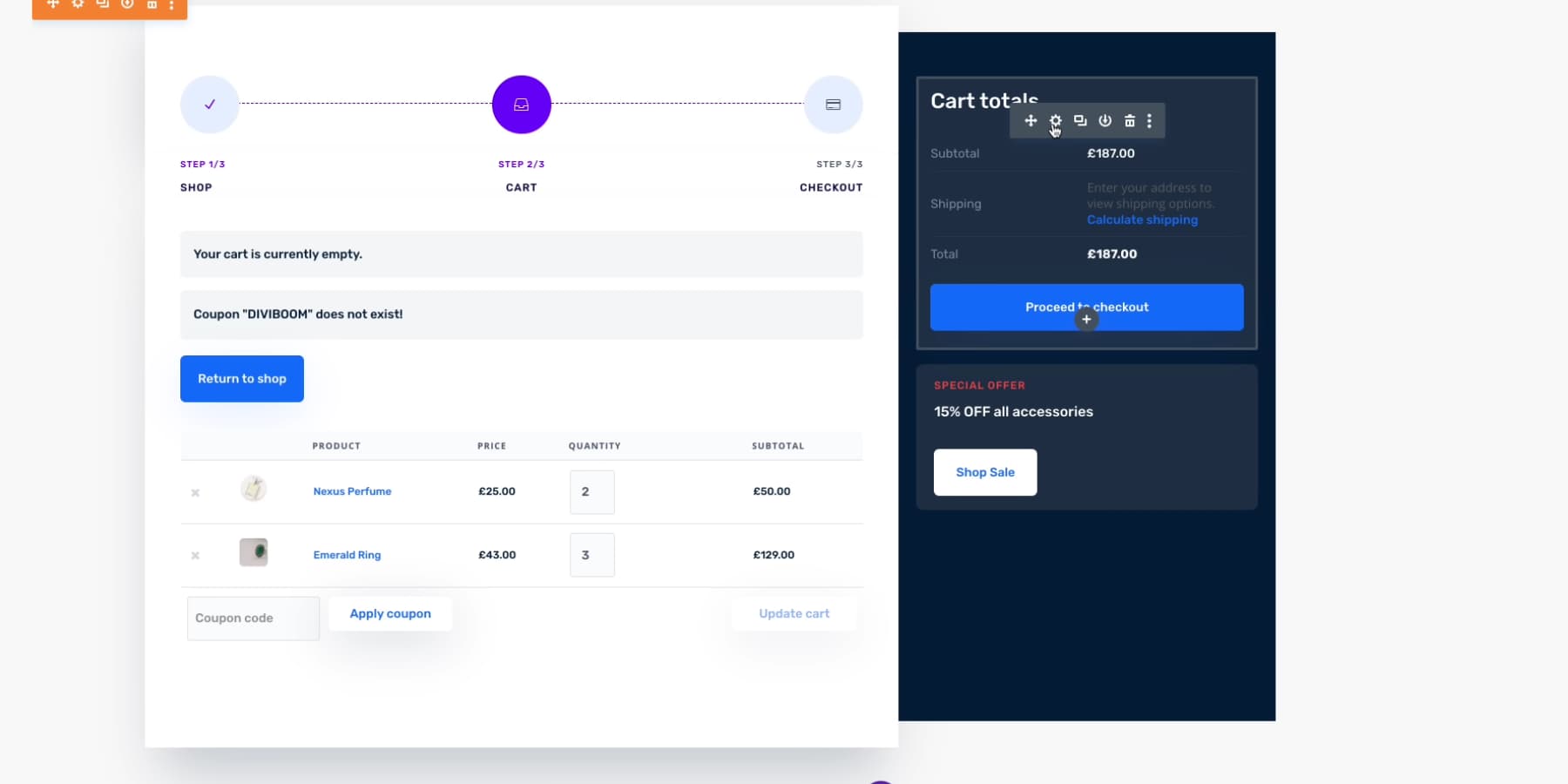
電子商務功能
Divi 提供了一整套電子商務工具,可簡化建置和自訂 WooCommerce 商店的流程。 您可以存取眾多自訂 WooCommerce 模組和各種設計設置,讓您可以完全控制線上商店的外觀和功能。
使用視覺化建立器,您可以調整商店的每個部分,從產品頁面到購物車和結帳流程、自訂頁首和整個網站的頁腳,而無需任何編碼技能。 您甚至可以使用動態標籤顯示動態值。

Divi 還提供強大的行銷功能,例如 A/B 測試和免費使用 Monarch 和 Bloom 等促銷工具,以幫助提高銷售量。 此外,透過與 80 多種服務的開箱即用集成,您還可以利用各種第三方行銷工具。
憑藉活躍的社群和充滿額外模組和範本的市場,Divi 為您的所有電子商務需求提供多功能且全面的解決方案。
其他主要特點
Divi 還包括以下重要功能:
- 行動號召、表單、圖庫等多樣化模組
- 動畫
- 滾動效果和動作
- 第三方生態系統和集成
- 批次編輯
氧氣的特點
Oxygen 提供了大量工具來設計和開發令人驚嘆的響應式網站,並具有廣泛的自訂選項。 讓我們來看看:
拖放生成器
Oxygen 的拖放產生器是一款無需編碼即可創建響應式網頁設計的絕佳工具。 它很容易使用,但了解基本的設計和技術知識會有所幫助。 您可以透過拖放文字、圖像和按鈕等元素來建立網頁。 雖然它沒有 Divi 那麼多的模組,但它可以完成大多數用例的工作。
該建構器還具有即時預覽功能,例如 Divi,因此您可以立即看到您的變更。 它還具有一個不錯的預先設計模板庫來幫助您入門,我們將在本文後面介紹。 您可以調整一切——顏色、字體、樣式——以完美搭配您的品牌。

整體而言,Oxygen 的拖放產生器非常適合中階和經驗豐富的設計師,他們希望快速有效地創建漂亮的網站,而不影響程式設計所提供的自由度。 Oxygen 目前沒有任何人工智慧功能,這可能會令人失望,因為人工智慧在網頁設計中變得至關重要。 但是,您可以使用 GetGenie AI 等服務,該服務聲稱與 Oxygen Builder 無縫整合。 這些人工智慧服務只能幫助你寫內容,但不能像 Divi AI 那樣設計整個頁面。
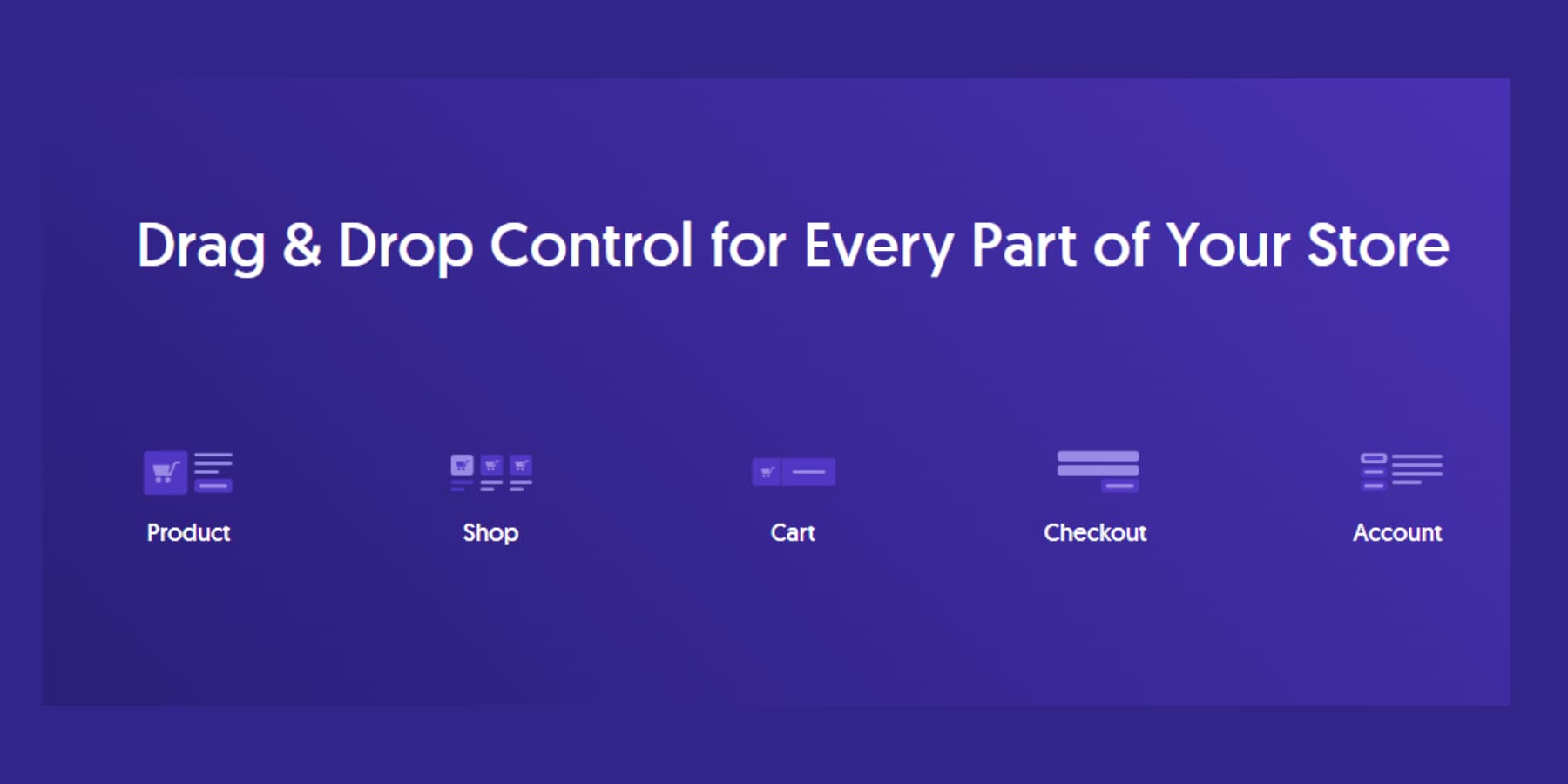
電子商務功能
Oxygen Builder 提供了出色的工具來製作有吸引力且實用的電子商務網站。 與 WooCommerce 順利整合可讓您建立與您的品牌相符的自訂產品頁面、購物車和結帳流程。 拖放介面可讓您輕鬆地將產品庫、定價表和其他電子商務功能新增至頁面。

它還允許您整合動態數據,以根據用戶偏好顯示即時產品詳細資訊和個人化內容。 透過 Oxygen 的全域造型選項,您可以在整個線上商店中保持一致的外觀。 Oxygen 的效能增強可確保您的 WooCommerce 網站快速加載,為客戶提供無縫的購物體驗。
無論您是建立小型線上商店還是大型電子商務網站,Oxygen Builder 的功能都使其成為建立成功線上商店的強大工具。
其他主要特點
氧氣的其他一些重要特徵是:
- 複合元件
- 巨大的動態能力
- 可重複使用的區塊
- 客戶端模式
- 古騰堡整合
 |  | |
|---|---|---|
| 特徵 | 優勝者 就功能而言,Divi 絕對是冠軍。 它提供了一個全面的拖放式網站建立器,其中包含強大的工具和功能。 此外,它還提供適量的人工智慧和行銷功能,可以大大增強您的網站建立體驗。 | Oxygen Builder 為 2024 年提供了全面的頁面建立功能,但由於更新不頻繁和以開發人員為中心的方法,其行銷和 AI 功能落後。 |
| 選擇迪維 | 選擇氧氣 |
Divi 與 Oxygen:模板
兩個平台都在 Divi 與 Oxygen 比較中提供了各種預先設計的模板。 然而,它們的模板選項、設計靈活性以及與建構器的整合各不相同。 讓我們仔細看看每個平台提供的模板相關內容。
Divi 的預製佈局
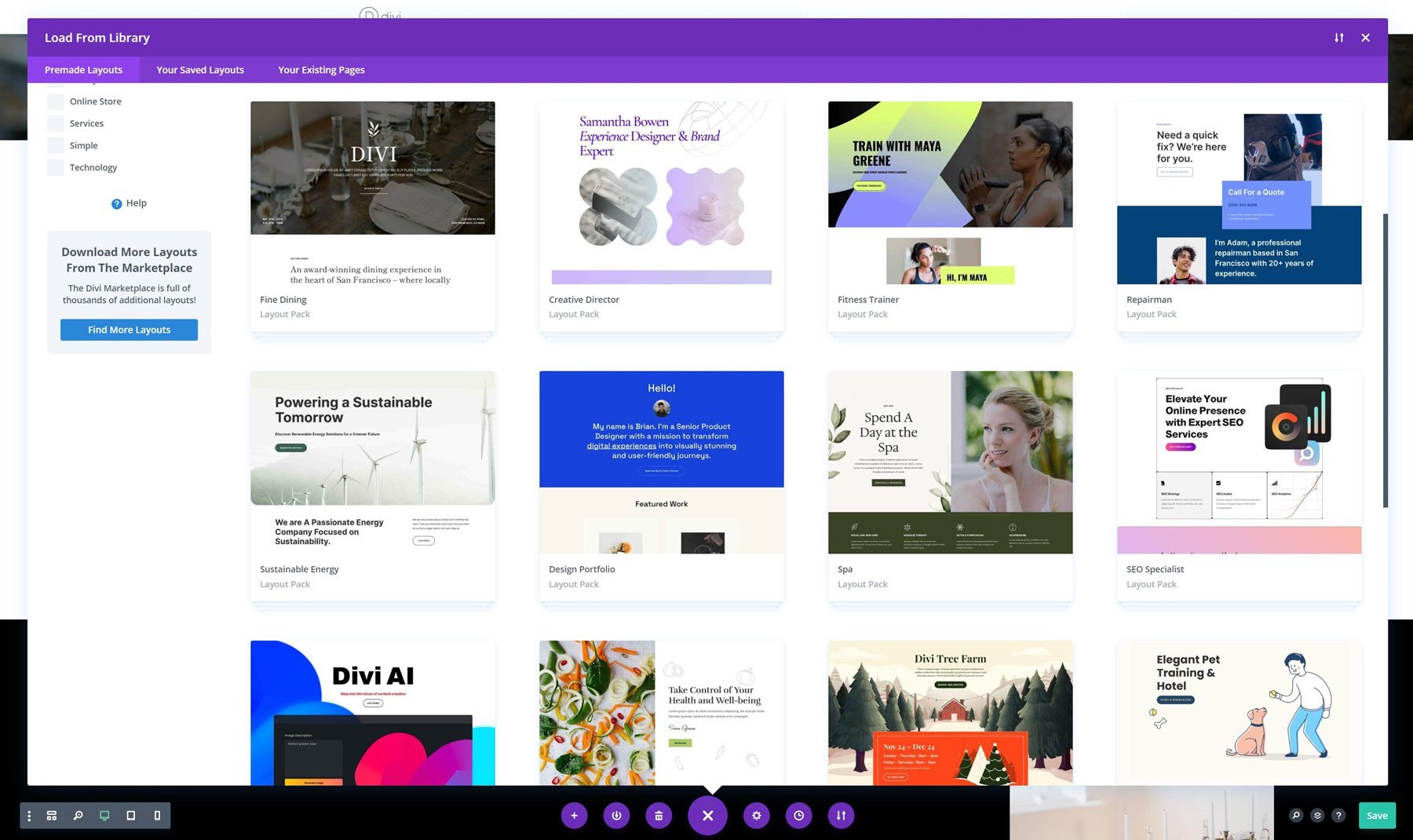
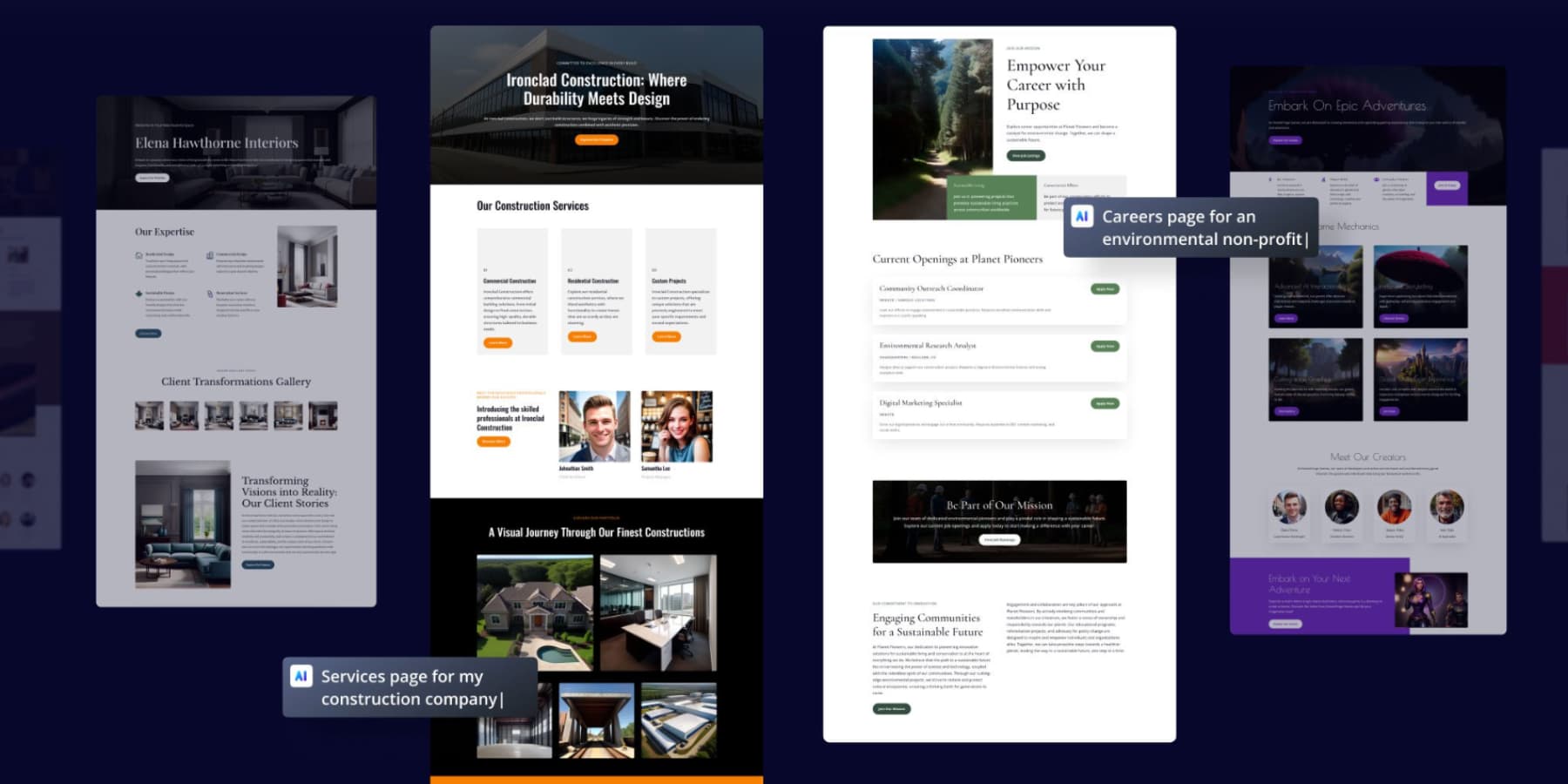
Divi 提供超過 2000 種佈局和超過 300 個由專業人士製作的網站佈局包。 這些模板針對桌面和行動裝置(包括智慧型手機和平板電腦)進行了最佳化。 您可以使用預設過濾器輕鬆瀏覽 Divi 的設計庫,或使用搜尋欄找到完美的佈局。 這些範本按行業類別組織,例如藝術和設計、商業、社區和非營利組織以及教育。

您無需費力搜尋佈局; 所有設計都可以在 Divi Builder 中輕鬆獲得。 此外,借助 Divi AI,無論您是想修改現有佈局還是從頭開始創建獨特的網站,設計的可能性都是無限的。

此外,幾乎每週都會為庫中添加新的佈局或網站包,從而增加準確找到您所需內容的機會。
氧氣生成器的模板
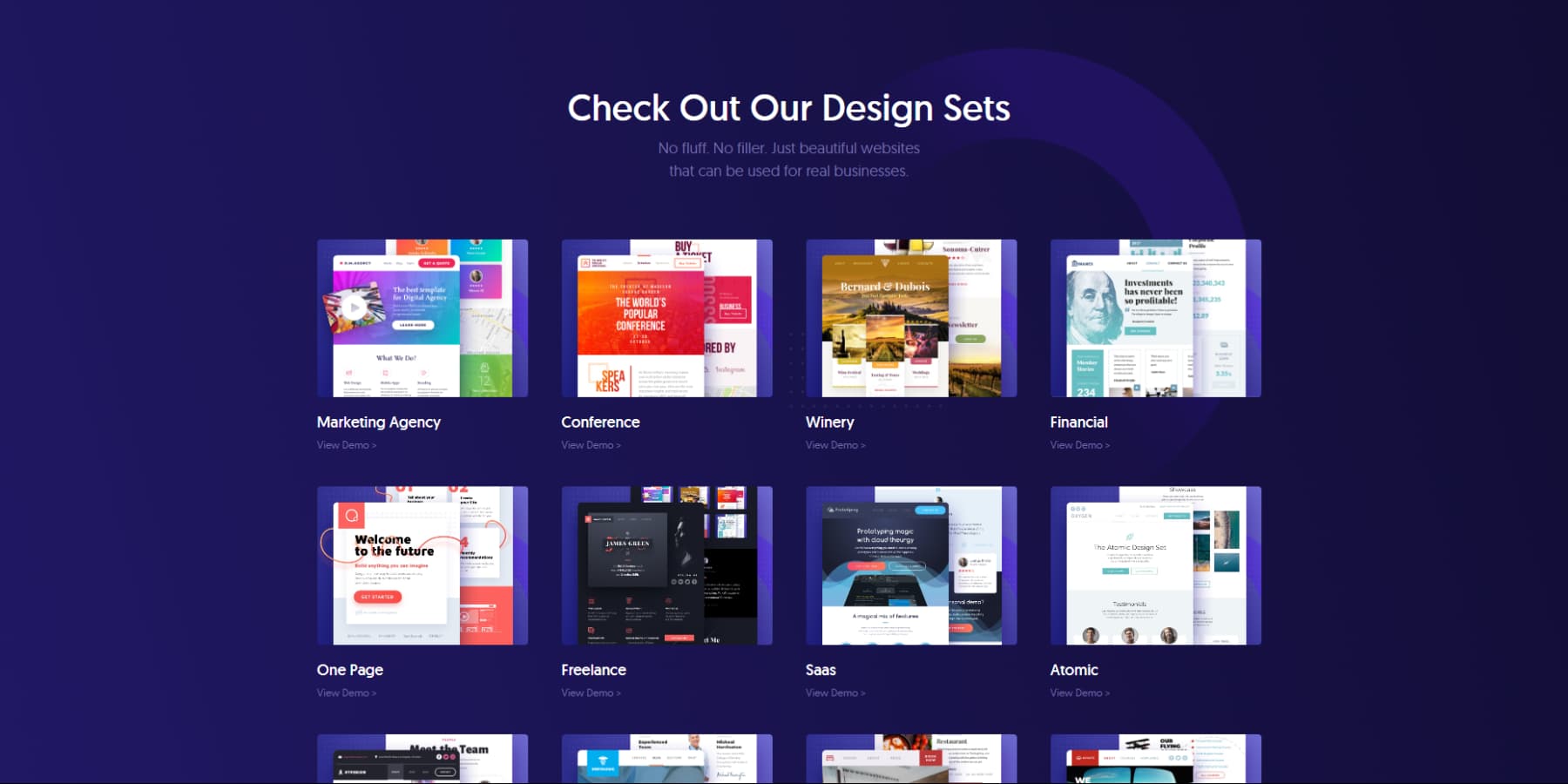
Oxygen 的設計庫可能顯得蒼白無力,尤其是與 Divi 提供的大量設計庫和選項相比。 這可能是有道理的,因為 Oxygen 似乎更針對自我啟動者和 DIY 愛好者。
目前,Oxygen Builder 擁有大約 15 個入門模板,或他們所說的設計集。 這些可能看起來已經過時,並且在上線之前可能需要一些刷新和修飾。 設計集涵蓋各個行業,例如行銷機構、釀酒廠、金融、自由職業、音樂、婚禮等。

另請注意,Oxygen Builder 不包含任何人工智慧功能。 您需要自己提出設計改進或想法。 這些限制嚴重限制了這個原本強大的平台的可用性,特別是對於那些沒有創造性天賦的人來說。
 |  | |
|---|---|---|
| 範本 | 優勝者 這對 Divi 來說是一個輕鬆的勝利,因為它提供了 2000 多種開箱即用的免費佈局,並且幾乎每週都會添加新佈局。 如果提供的佈局無法滿足您的需求,您可以透過描述您想要的設計,使用人工智慧建立整個網站,或搜尋市場上提供的眾多第三方範本。 | Oxygen Builder 提供了大約 15 個有限的設計模板,與 Divi 龐大的函式庫相比顯得相形見絀。 此外,由於缺乏人工智慧功能、設計稍顯過時以及生態系統改進的空間,Oxygen Builder 與 Divi 相比有所不足。 |
| 選擇迪維 | 選擇氧氣 |
Divi 與 Oxygen:學習曲線
選擇網站建立器時,易用性至關重要。 Divi 和 Oxygen 都提倡使用者友善性,但使用不同的方法。 讓我們來比較一下 Divi 與 Oxygen 的使用方便程度。

Divi:易於使用
本節將探討 Divi 的易用性及其提供的整體體驗。
編輯
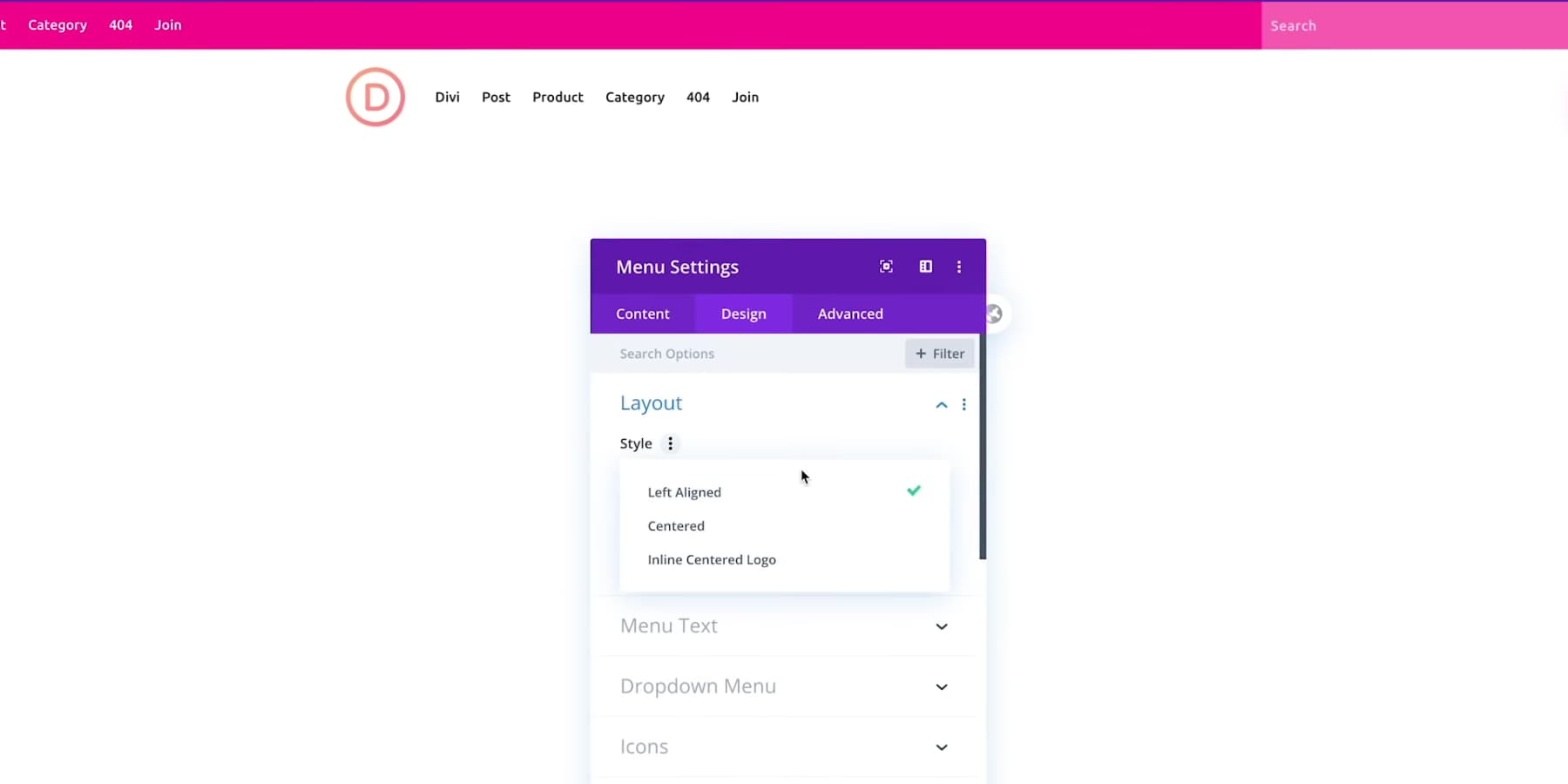
Divi 的介面讓使用 WordPress 進行網頁設計成為一種樂趣。 使用部分、行和模組建立網頁。 只需拖放、調整大小和重新定位元素,直到一切看起來都很完美。 Divi 龐大的預先設計的佈局、部分和模組庫,只需單擊即可訪問,適合各種類型的網站,因此您永遠不必從頭開始。

您可以毫不費力地微調設計的每個細節。 您可以控制從透過頁面設定調整全域佈局和樣式到管理部分、行、列和單一模組的詳細資訊。 此外,撤銷/重做、儲存到庫和響應式預覽模式等功能使您的工作流程順暢高效,讓您能夠創建輕鬆反映您獨特願景的設計。
Divi 的介面以其非侵入式、節省空間的選項的獨特功能而脫穎而出。 在您點擊它們之前,它們一直處於隱藏狀態,讓您能夠專注於設計網站,不受任何干擾。

將 Divi 有用的人工智慧添加到這個等式中,它可以幫助您修改這些部分,甚至從頭開始建立整個網站。 您需要完善您的提示並儘可能具有描述性。

要掌握它可能需要一兩天的時間,但 Divi 的介面在功能強大和簡單性之間實現了完美的平衡。 初學者和專業人士都可以製作令人驚嘆的功能性網站,而無需費力編寫程式碼。 無論何時需要自訂程式碼,您始終可以信賴 Divi AI。
客製化
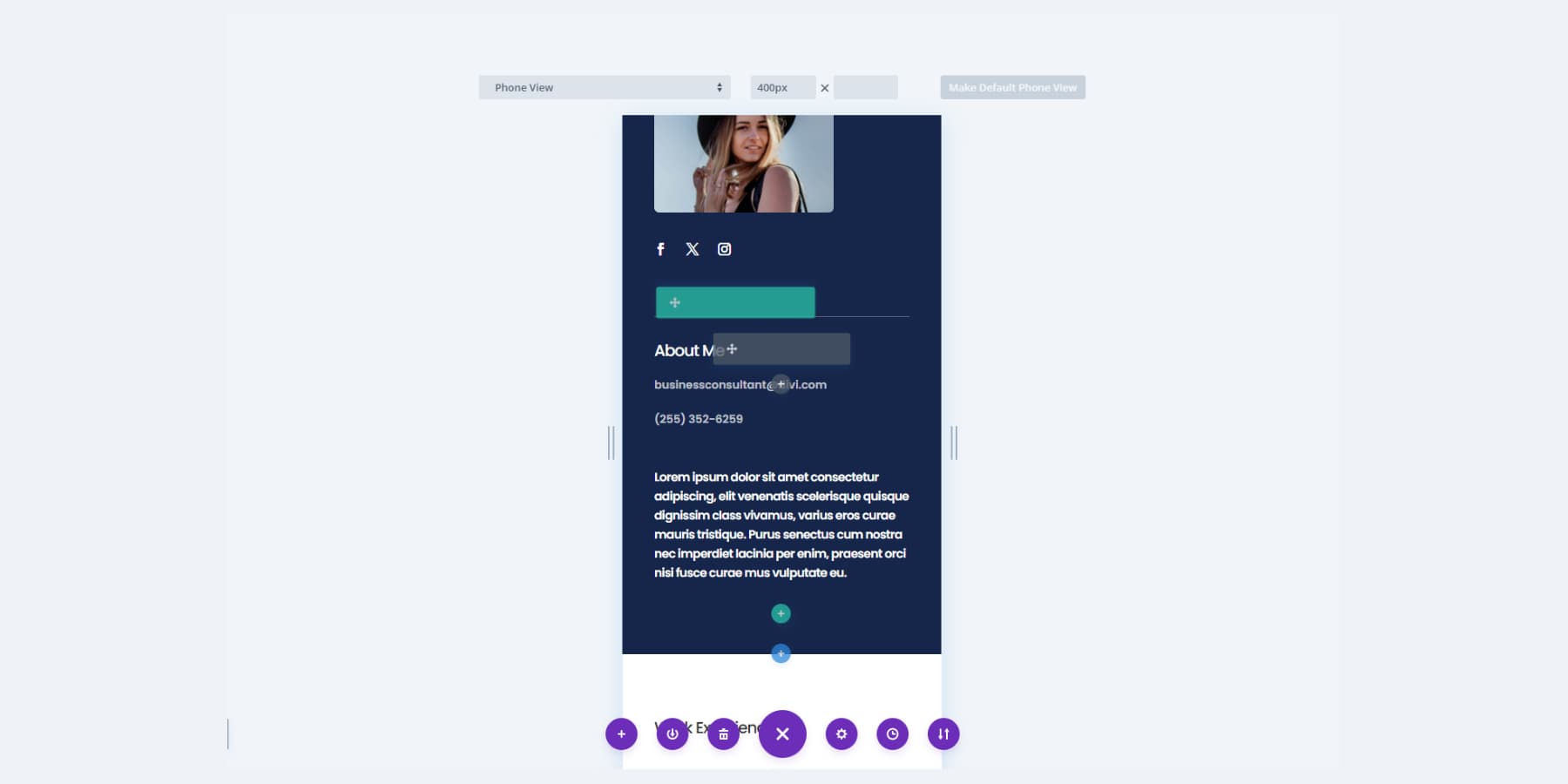
借助 Divi 強大的自訂設置,您可以精細地定製網站設計的各個方面。 設定面板可讓您快速存取自訂選項,樣式控制可讓您根據自己的喜好調整每個微小的細節。 您可以輕鬆調整模組尺寸、間距、顏色和樣式,以及部分背景、填充和佈局。 Visual Builder 是這場秀的明星,讓您可以在前端即時編輯您的網站。 不再需要在編輯和預覽之間來回切換 - 您的變更會立即顯示。

您甚至可以利用懸停樣式、濾鏡、動畫和滾動效果等進階設定。

Divi 的視覺建構器和直覺的選項可讓您輕鬆創建像素完美的設計,而無需接觸程式碼。 使用 Divi 的主題建立器,您可以調整頁首、頁尾、版式和間距等全域元素,以在所有頁面上實現有凝聚力的品牌推廣。

響應式編輯模式可確保您的網站在任何裝置上看起來都完美無缺。 桌面裝置、平板電腦或行動裝置訪客都將獲得無縫體驗。

整體易用性
Divi 的學習曲線簡單且更直觀,儘管您必須給自己一些時間來吸收其介面。 由於其社群、YouTube 教學課程和廣泛的文檔,您可以更輕鬆地理解它,並更快地開始使用數千個預製模板和 AI 功能。
氧氣:易於使用
在下一節中,我們將剖析 Oxygen 的使用者友善性,並討論其一般使用者體驗。
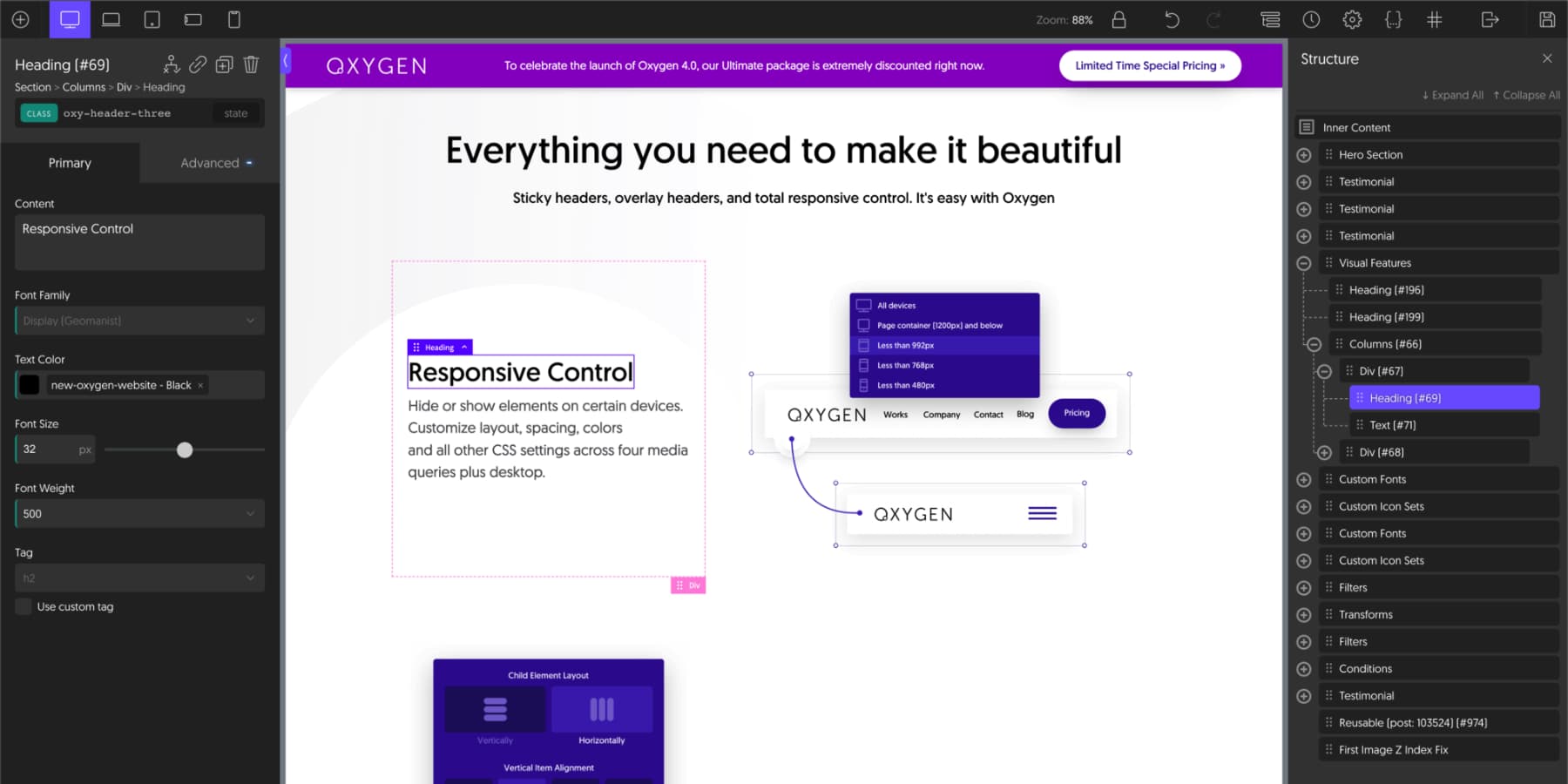
編輯
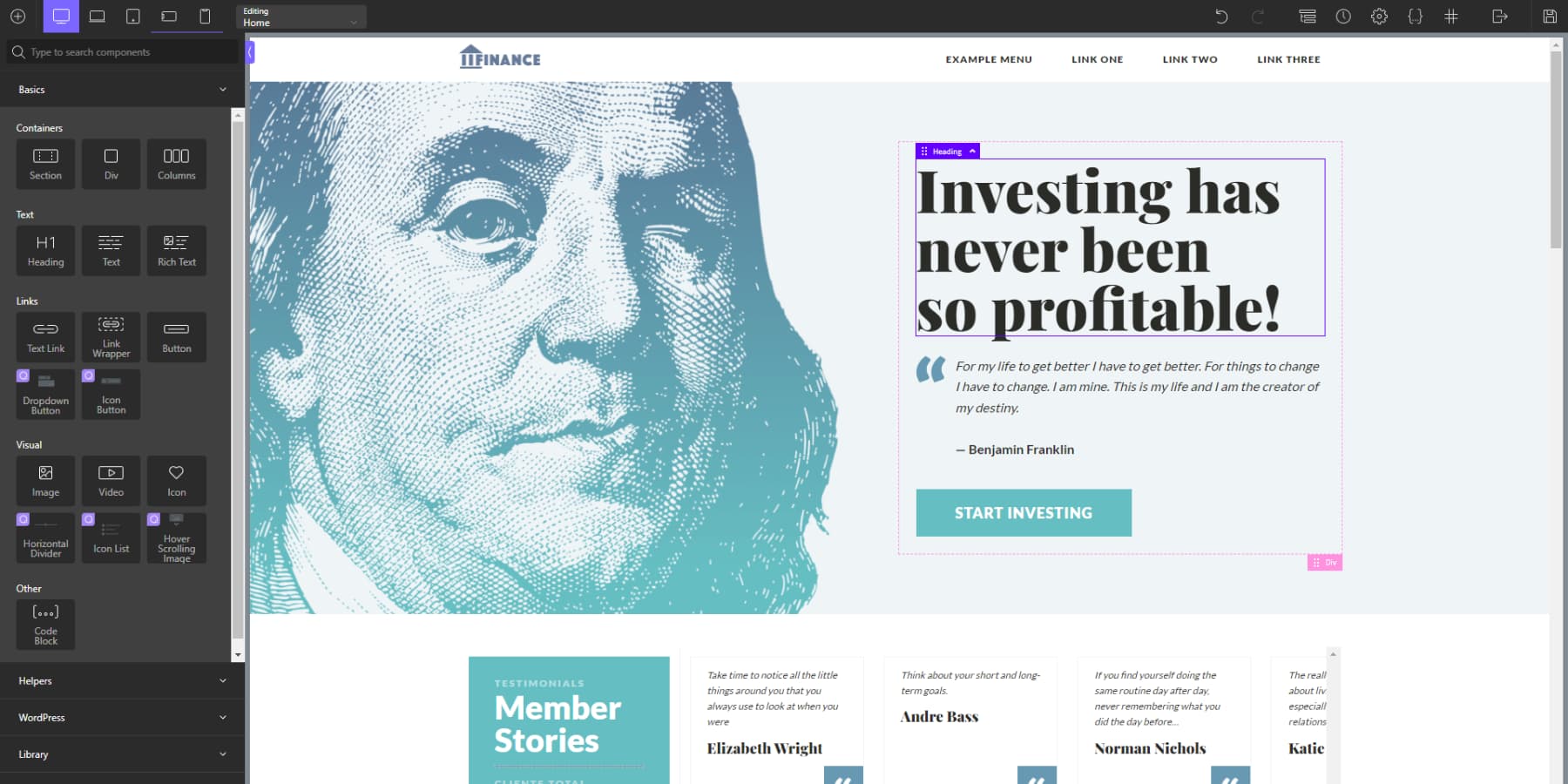
Oxygen Builder 是一款強大的 WordPress 視覺化網站建立器,具有易於使用的介面。 即使您不知道如何編碼,其拖放功能也可以輕鬆建立自訂網站設計。 然而,它並不像迪維那麼簡單。 雖然不需要編碼,但擁有一些設計和技術技能可以使您的學習過程更快。
Oxygen Builder 的介面分為不同的部分。 主畫布區域是您在網站上進行視覺設計和排列元素的地方。 在左側,側邊欄可讓您存取各種設計元素,例如頁首、頁尾、部分和內容區塊。 頂部工具列可協助您儲存、預覽和發佈網站以及存取全域設定和進階功能。

客製化
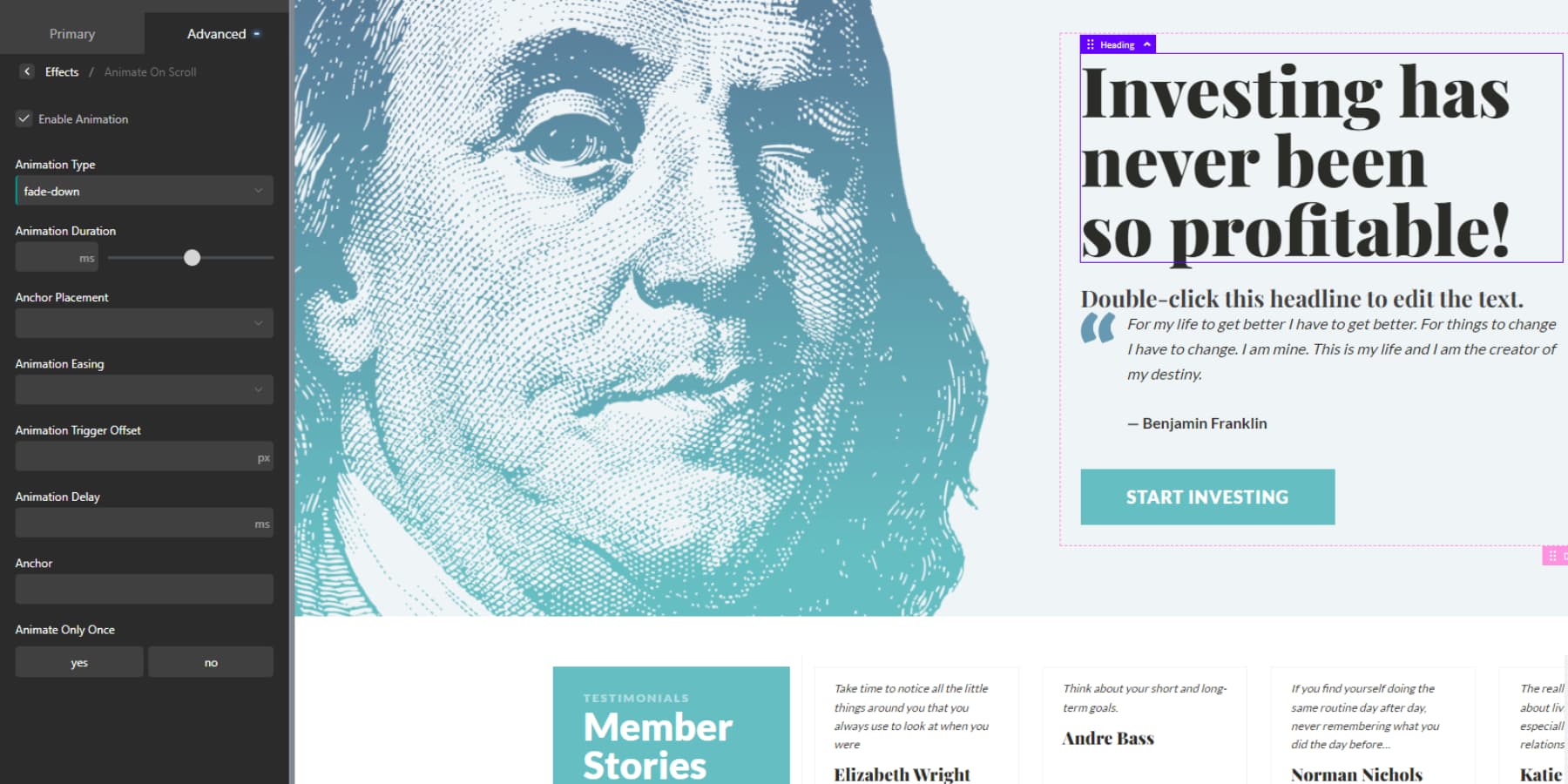
就像 Divi 一樣,Oxygen Builder 允許即時編輯。 這意味著您可以立即看到所做的任何更改,而無需不斷刷新或切換視圖。 這大大改善了您的使用者體驗並使設計過程更加順暢。 然而,左側邊欄可能會導致設計上的一些差異。
Oxygen Builder 可以對網站設計的各個方面進行自訂控制。 使用這些設置,您可以修改任何元素或部分的樣式,以調整版面、顏色、間距、邊框等。 您甚至可以為每個元素設定類,根據其 CSS 狀態對其進行編輯,並啟用動態可見性。

進階選項可讓您為元素設定動畫、套用懸停效果以及套用自訂 CSS 或 JavaScript。

此介面還包括響應式設計模式,可讓您針對不同的螢幕尺寸和裝置預覽和調整網站的佈局。 總體而言,Oxygen Builder 的介面直觀、高效且高度可自訂,使您能夠創建令人驚嘆的、無膨脹的網站。
整體易用性
Oxygen Builder 比 Divi 更難學習,因為它允許更高級的自訂,並且需要 HTML、CSS 和 JavaScript 知識。 然而,它的可視化介面和詳盡的文件使其比從頭開始編寫程式碼更容易。 透過這種方式,您可以在建立網站時獲得靈活性和用戶友好性的良好結合。
 |  | |
|---|---|---|
| 使用方便 | 優勝者 憑藉 AI 功能、有組織的選項和編輯器佈局、豐富的 YouTube 教程、全面的文檔和強大的社區支持,Divi 在易用性方面也成為 Oxygen Builder 的明顯贏家。 | 雖然上手並不困難,但 Oxygen Builder 目前是 Divi 的使用者介面、人工智慧功能和整體社區因素的幕後推手。 |
| 選擇迪維 | 選擇氧氣 |
Divi 與 Oxygen:定價
成本通常是選擇網站建立者時的另一個關鍵因素。 在這裡,我們將比較 Divi 與 Oxygen 提供的定價計劃和價值,以幫助您在建立網站時決定哪個平台最划算。
迪維的定價
Divi 不提供其插件的免費版本。 但是,我們確實提供 30 天退款政策,無條件退款。 讓我們討論一下提供的定價方案:
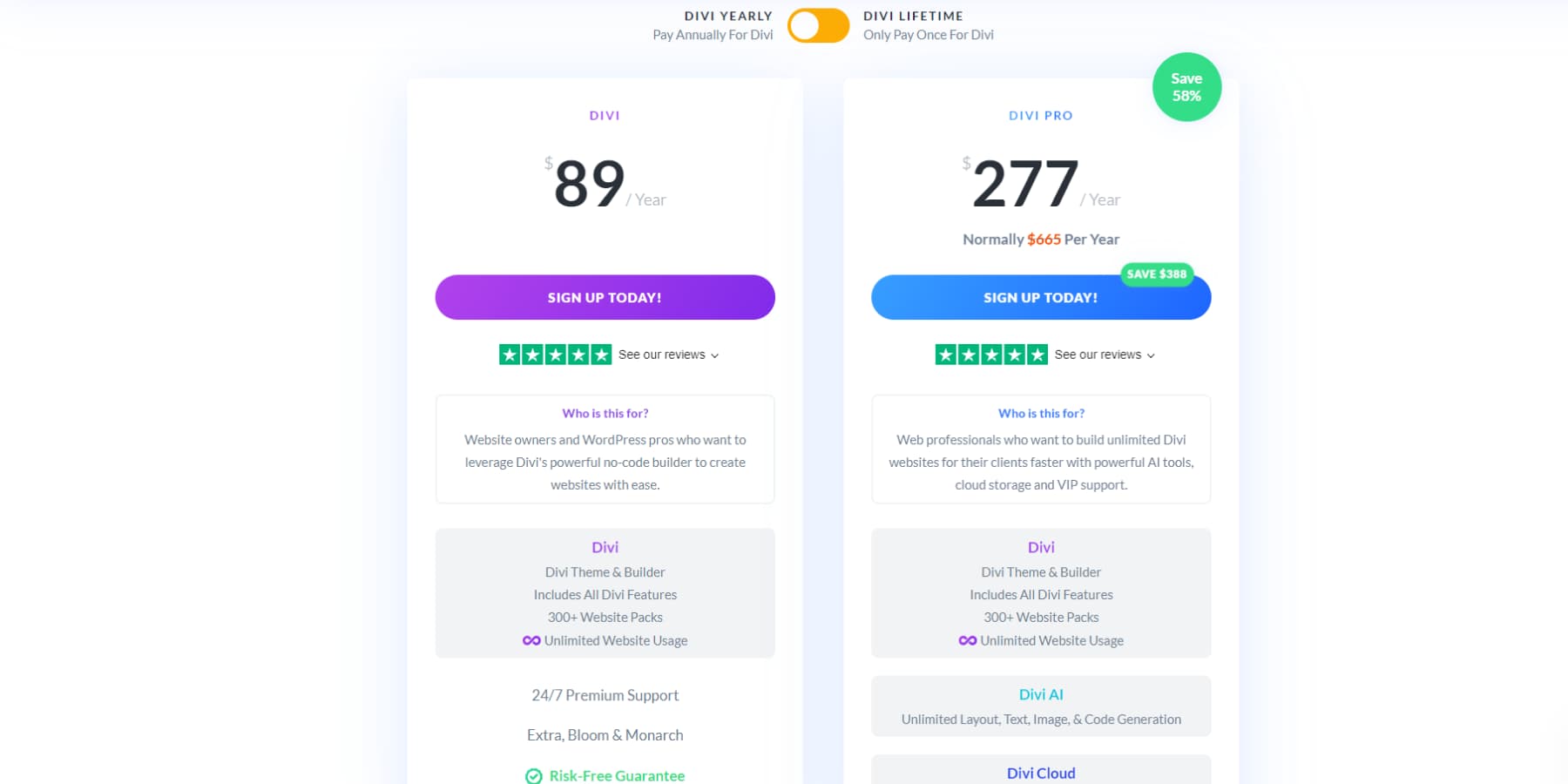
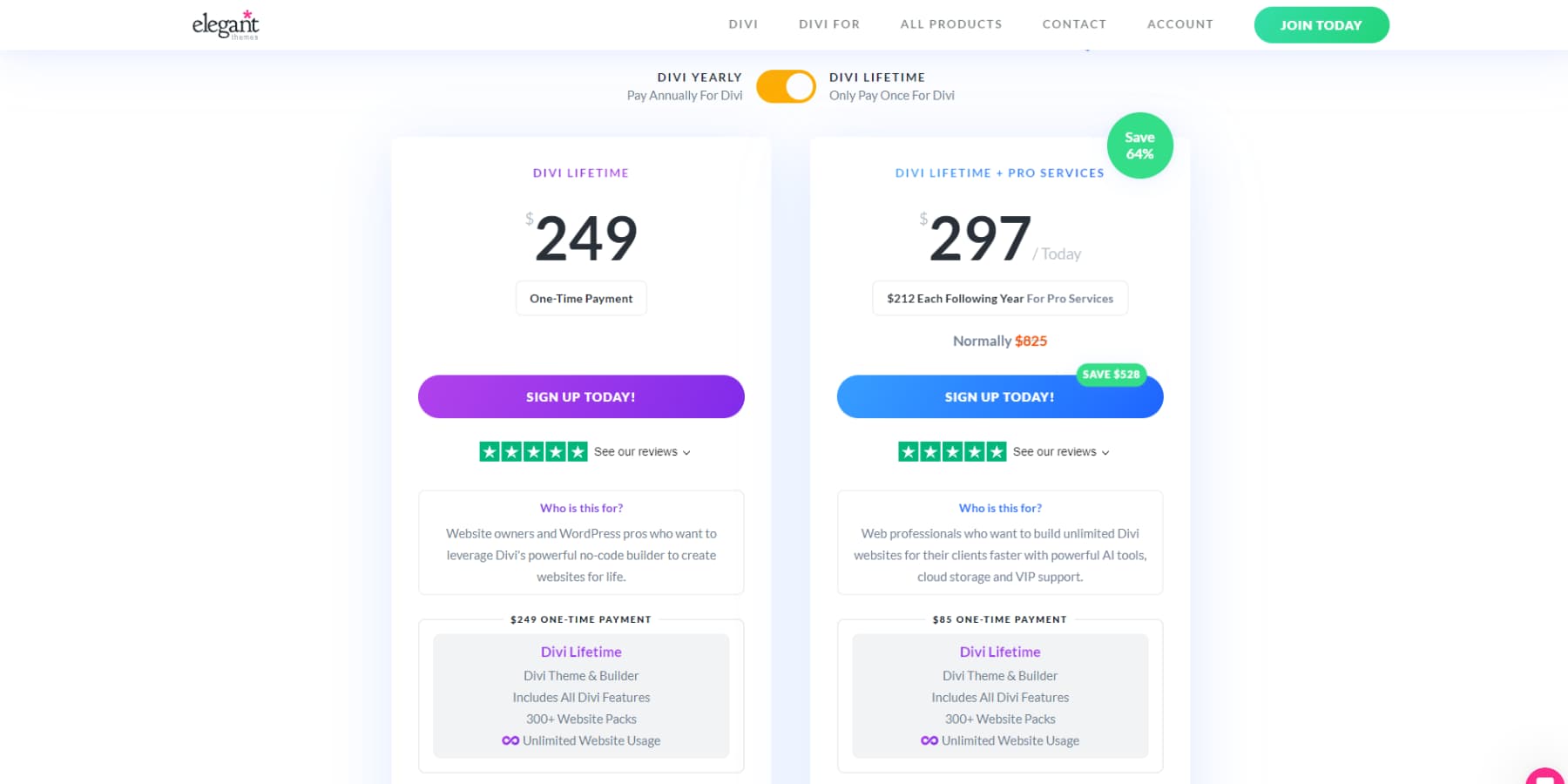
迪維
Divi 計劃提供超值優惠,每年僅需 89 美元起。 透過此計劃,您可以解鎖 2000 多個佈局的寶庫、強大的網站建立器的所有功能、全面的文檔、可靠的支援以及在任意數量的網站上自由使用它 - 無論它們是您的個人項目還是為客戶設計。 但等等,還有更多! 您還可以免費獲得Bloom 電子郵件選擇加入外掛程式、 Monarch 社群媒體分享外掛程式和 Extra 主題!

如果您不喜歡按年付款,只需249 美元的單一固定費用即可獲得所有這些美妙的福利!

迪維專業版
Divi Pro 計劃是為網站機構量身定制的推薦升級方案。 除了前面列出的功能之外,該計劃還提供無限使用 Divi AI 、訪問 Divi Cloud(無限存儲您的 Divi 資產) 、VIP 支援以及邀請最多 4 名團隊成員與您協作的選項。 所有這些都是您的,每年只需支付 277 美元,或一次性支付 85 美元的 Divi 費用,並每年定期支付 212 美元的附加功能。
氧氣的定價
Oxygen Builder 採用一次性付費模式(即將更改) ,因此,它不提供免費版本。 現在,讓我們來詳細分析一下 Oxygen 提供的定價方案:

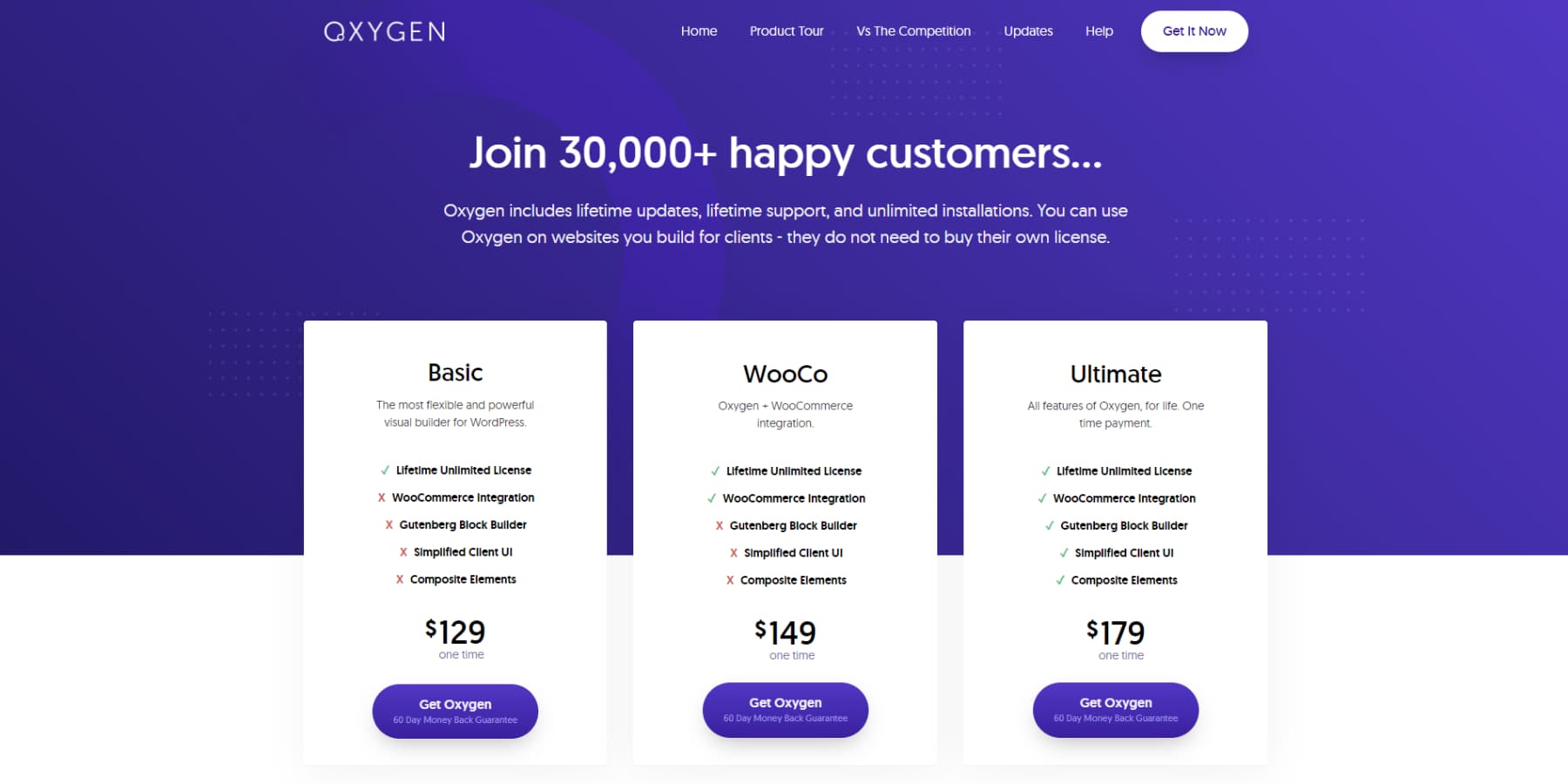
基本的
入門級基本方案的價格為129 美元/一次,提供網站建立器、支援、範本和文件的存取權限。 透過此計劃,您可以在無限的網站上使用許可證。 但是,它不包括使用 WooCommerce 建立電子商務網站、存取 Gutenberg Builder 或簡化客戶端介面或存取 Composite Elements 套件的功能,該套件提供了動態滑桿、圖像比較和超級選單等附加元素。 不過,該套餐需額外付費 29 美元/年。 該計劃適合那些想要創建沒有高級設計或電子商務功能的簡單網站的人。
伍科
WooCo 計劃包括上述所有功能和限制,但允許您建立 WooCommerce 網站。 價格為149 美元,一次性付款。 如果您想建立一個簡單的電子商務網站,此計劃最適合您的需求。
最終的
Ultimate 套餐的售價為 179 美元,提供對所有功能的完全訪問,沒有任何限制。 它還包括對 Composite Elements 套件的終身訪問。 該計劃最適合創建複雜的網站,包括複雜的電子商務網站。
 |  | |
|---|---|---|
| 價錢 | 優勝者 雖然這是千鈞一髮的機會,但 Divi 在定價方面擁有優勢,它具有較低的入門點、任何軟體包中包含的所有功能、免費的營銷插件以及數千種預先包含的佈局。 同時使您能夠在無限量的個人或客戶網站上使用 Divi,無需額外付費。 | 與 Divi 一樣,Oxygen 允許無限制地使用網站,並提供一次性付款選項。 然而,它落後了,因為 WooCommerce 整合和其他元素等某些功能需要更高級別的計劃。 它還具有較高的起價點。 |
| 選擇迪維 | 選擇氧氣 |
Divi vs Oxygen:贏家是誰?
Divi 和 Oxygen 提供針對各種使用者需求量身訂製的網站建立工具。 這一部分比較了每個平台的優缺點,引導您找出最適合您的獨特需求、技能水平和專案目標的平台。
跟 Divi 一起去如果…
……您是網頁設計新手,幾乎沒有編碼或設計經驗有限。 使用 Divi 的拖放建構器和預先設計的佈局,您無需高級技能即可創建漂亮的網站。 您還可以享受廣泛的客製化選項和人工智慧功能。 我們的支援團隊受到高度評價,並經常在客戶評價中受到讚揚,在需要時提供可靠的幫助。
迪維的優點
- 拖放介面,輕鬆建站
- 龐大的預建佈局與範本庫
- 高度可自訂,具有多種設計選項
- 免費使用 Bloom 和 Monarch 等基本行銷插件
- 優雅主題的定期更新和出色支持
Divi的缺點
- 它仍然依賴短代碼(正在逐步淘汰)
- 過度客製化可能帶來潛在的效能問題
開始使用 Divi
如果…請使用氧氣
....您熟悉編碼,具有一些設計技能,並且需要高級自訂。 Oxygen Builder 提供了透過視覺化拖放介面設計網站的優勢,同時讓您可以直接編輯 HTML、CSS 和 JavaScript。 這使其成為想要最大靈活性和創作自由的開發人員和設計人員的理想選擇。
氧氣的優點
- 乾淨、輕量級的程式碼以獲得更好的效能
- 高度靈活,具有廣泛的客製化選項
- 完全控制 HTML、CSS 和 JavaScript,以實現高級定制
- 具有語法突出顯示的內聯程式碼編輯
- 版本控制和修訂歷史
氧氣的缺點
- 有限的內置設計元素
- 更新周期慢
- 與 Divi 相比,學習曲線更陡峭
取得制氧機
 |  | |
|---|---|---|
| 特徵 | 優勝者 就功能而言,Divi 絕對是冠軍。 它提供了一個全面的拖放式網站建立器,其中包含強大的工具和功能。 此外,它還提供適量的人工智慧和行銷功能,可以大大增強您的網站建立體驗。 | Oxygen Builder 為 2024 年提供了全面的頁面建立功能,但由於更新不頻繁和以開發人員為中心的方法,其行銷和 AI 功能落後。 |
| 範本 | 優勝者 這對 Divi 來說是一個輕鬆的勝利,因為它提供了 2000 多種開箱即用的免費佈局,並且幾乎每週都會添加新佈局。 如果提供的佈局無法滿足您的需求,您可以透過描述您想要的設計,使用人工智慧建立整個網站,或搜尋市場上提供的眾多第三方範本。 | Oxygen Builder 提供了大約 15 個有限的設計模板,與 Divi 的豐富函式庫相比顯得相形見絀。 此外,由於缺乏人工智慧功能、設計稍顯過時以及生態系統改進的空間,Oxygen Builder 與 Divi 相比有所不足。 |
| 使用方便 | 優勝者 憑藉 AI 功能、有組織的選項和編輯器佈局、豐富的 YouTube 教程、全面的文檔和強大的社區支持,Divi 在易用性方面也成為 Oxygen Builder 的明顯贏家。 | 雖然上手並不困難,但 Oxygen Builder 目前是 Divi 的使用者介面、人工智慧功能和整體社區因素的幕後推手。 |
| 價錢 | 優勝者 雖然這是千鈞一髮的機會,但 Divi 在定價方面擁有優勢,它具有較低的入門點、任何軟體包中包含的所有功能、免費的營銷插件以及數千種預先包含的佈局。 同時使您能夠在無限量的個人或客戶網站上使用 Divi,無需額外付費。 | 與 Divi 一樣,Oxygen 允許無限制地使用網站,並提供一次性付款選項。 然而,它落後了,因為 WooCommerce 整合和其他元素等某些功能需要更高級別的計劃。 它還具有較高的起價點。 |
| 選擇迪維 | 選擇氧氣 |
Divi 和 Oxygen 非常適合網站建設,但用途不同。 如果您想要在人工智慧的幫助下實現簡單的設計流程,Divi 是您的最佳選擇。 另一方面,如果您需要對設計進行更多控制,Oxygen 是更好的選擇。
無法決定? 兩者都嘗試一下。 儘管這兩個平台都不是免費的,但他們都提供無條件退款保證。 只需使用您的電子郵件註冊並測試其功能,無需承諾。