Divi WordPress 主題評論
已發表: 2017-07-07超越其他主題的多用途主題
即使您沒有編碼技能,使用 WordPress 創建網站也從未如此簡單。 事實上,WordPress 以使用簡單、設計和功能靈活、適用於任何類型的網站而著稱。
然而,雖然 WordPress 確實提供了許多用於創建出色網站的出色主題,以及用於擴展這些簡單主題功能的插件,但人們想要更多。
畢竟,建立一個成功的網站來代表您的品牌和公司,轉化更多的訂閱者,甚至銷售您的產品和服務,都需要許多功能。 而且,由於並不總是建議安裝十億個插件來滿足您的需求,因此主題開發人員已經加強了他們的遊戲,並開始提供廣泛的多用途主題,這些主題可以從一個方便的位置完成所有操作。
優雅主題的才華橫溢的團隊為各種 WordPress 用戶帶來了一個名為 Divi 的多功能主題。 作為他們的標誌性主題,Divi 吸引了尋求有吸引力的設計、全方位的內置功能和多功能功能的網站所有者的注意。
今天,我將與您分享 Divi 的全部內容,包括它的最佳功能,希望向您展示它如何滿足您所有的業務、博客和在線商店創建需求。
Divi概述
Divi 是一個全面的 WordPress 主題,將任何網站所有者可能需要的所有功能都集中到一個地方。 它是用戶友好的,即使對於初學者網站所有者也是如此,並且可以幫助您創建一個令人驚嘆的網站,而無需了解一點代碼。
看看 Divi 的一些標準功能:
- 一流的安全性。 與 Sucuri.net 合作,Elegant Themes 承諾 Divi 可以免受試圖破壞或竊取您的辛勤工作的侵入性攻擊。
- 翻譯就緒。 Divi 不僅在前端被翻譯成 32 種語言,而且在內部也完全翻譯。 此外,它還支持 RTL 用戶。
- 無限的網站創建。 與許多主題不同,您只需要一個許可證即可構建任意數量的網站。
- 優越的支持。 優雅的主題有一個龐大的支持團隊隨時準備幫助您解決遇到的任何問題。
- 大量的演示內容。 對於那些希望獲得一點幫助或靈感的人,可以免費使用幾個 Divi 佈局包直接安裝到您的網站上。
此外,以下是 Divi 主題為網站所有者提供的一些快速功能:
- 實時設計支持
- 輕鬆定制一切
- 輕鬆的頁面構建組織
- 數十種內容元素
- 快速頁面加載
- 單擊並鍵入編輯
- 響應式設計
- WooCommerce 支持
- 易於同步的全局元素
- 預製佈局
Divi的主要特點
許多多用途主題都帶有類似的內置功能。 但是,使用 Divi,您不僅可以從多功能主題中獲得您所期望的一切,還可以獲得更多。
Divi拖放頁面生成器

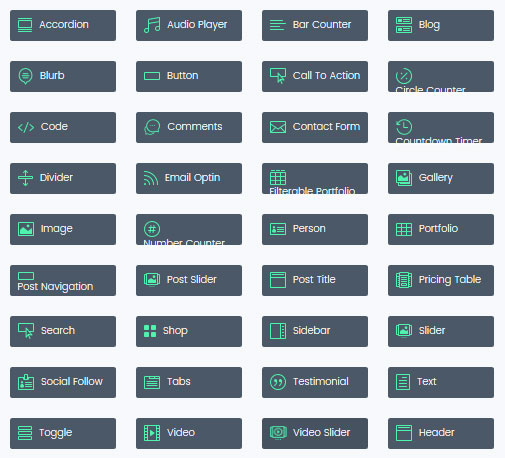
Divi 最酷的功能之一是內置的 Divi Builder。 這個頁面構建工具將所有 45 多個可用元素轉換為可視化構建塊,您可以輕鬆地將其拖放到無限的佈局配置中。

使用 Divi Builder,您可以自定義每個元素的顏色、間距、大小、字體等。 此外,您可以創建自定義背景顏色、圖像甚至視頻。 最重要的是,您所做的每一項更改都將通過設計響應,因此它可以在所有移動設備上無縫呈現。
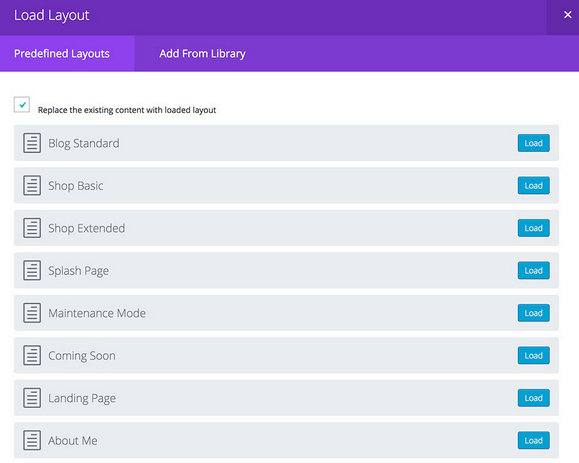
除了內容元素,Divi 還為網站所有者提供了大量的佈局選項。 例如,首先使用 20 個預製佈局之一來啟動您的網站。 這些佈局提供廣泛的功能,因此您可以顯示您要創建的任何類型的頁面。

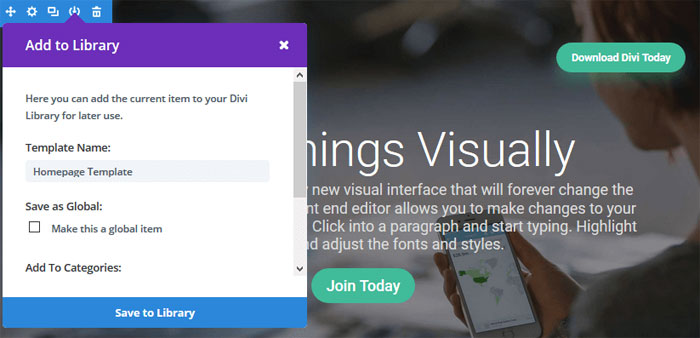
更重要的是,您可以將創建的任何模板保存在 Divi 庫中以供以後使用,從而使頁面創建變得更加容易。

最後,您甚至可以將這些模板導出到其他 WordPress 網站。 這對於為客戶創建多個站點的開發人員特別有用。
Divi Builder 前端編輯
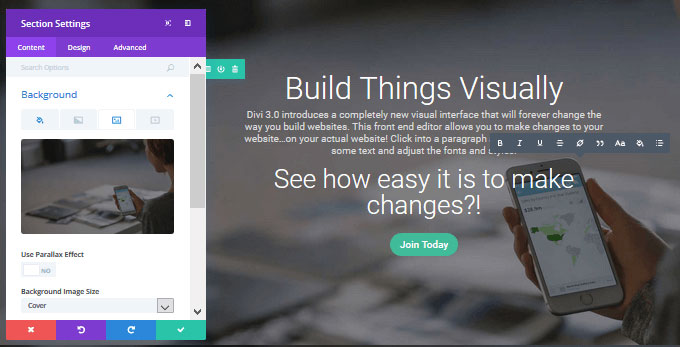
除了在您的網站後端創建頁面外,您還可以使用 Divi 和 Divi Builder 在網站的前端進行編輯並查看實時更改。 無需再切換到前端視圖來查看您的網站的外觀。 相反,直接在您的網站上單擊、指向和鍵入新內容。

您可以使用 Divi Builder 前端編輯面板實現以下自定義:
- 拖放元素和塊以實現新佈局
- 單擊文本開始輸入更改
- 調整字體樣式、大小和顏色
- 更改元素設置和位置
- 添加新頁面和編輯
- 將模板保存到您的庫中以供以後使用
- 在桌面、平板電腦和移動視圖之間切換
- 通過添加部分、更改寬度等來編輯佈局
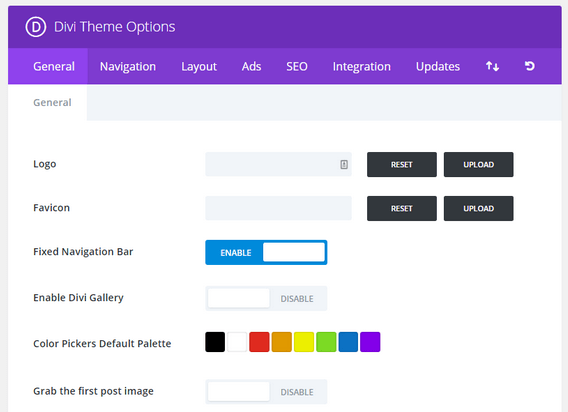
Divi 的主題選項面板
除了能夠使用拖放頁面構建器創建您的網站之外,Divi 還帶有一個強大的主題選項面板,用於對您的網站進行其他自定義。


以下是使用主題選項面板時您可以控制的內容的快速瀏覽:
- 通用設置。 上傳徽標和網站圖標,啟用固定導航欄,添加圖片庫,選擇調色板,選擇每頁的帖子數量,並定義您的日期格式。
- 排除頁面,顯示主頁鏈接,並確定要顯示的下拉層數。
- 佈局設置。 在帖子或頁面上顯示評論,並在帖子或頁面上放置縮略圖。
- 廣告管理。 啟用橫幅、目標 URL 和 AdSense 代碼。
- 啟用規範 URL 和元描述,選擇標題自動生成,並啟用自定義標題、描述和關鍵字。
- 將跟踪代碼(例如 Google Analytics )添加到您網站的各個部分。
- 啟用您的更新訂閱。
- 進出口。 導入或導出 Divi 設置以進行備份、新站點構建或與他人共享。
- 恢復默認值。 恢復默認設置並重新開始。
迪維領導

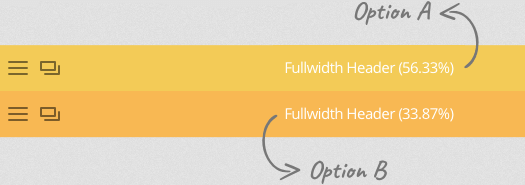
Divi 帶有集成的拆分測試(稱為 Divi Leads ),因此您可以監控哪些有效(哪些無效)並使用收集的數據改進您的網站。

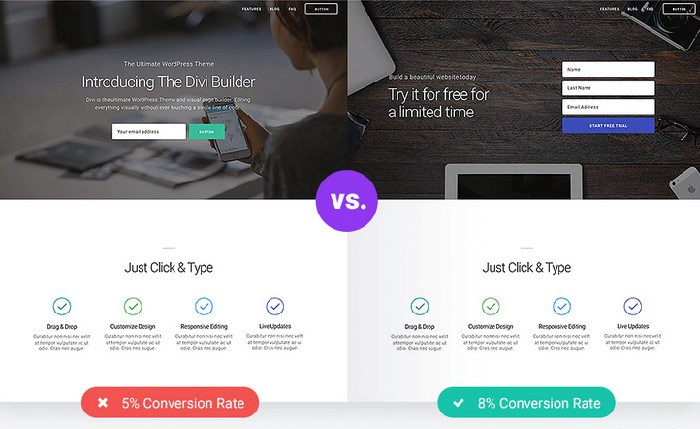
Divi 已經準備好幫助您在當今的網絡上創建最好的登錄頁面。 而且,憑藉 A/B 測試的能力,Divi 讓您有機會進一步提升您的成功。 例如,測試單個模塊、行或部分。 此外,嘗試不同的顏色、位置和元素和內容的順序,看看您的網站訪問者最喜歡什麼。
測試不同的內容和設計變化,這樣您就可以看到兩者中哪個轉化率最高。 更重要的是,您可以在每個測試中創建無限變化的內容,並將它們相互競爭,看看哪一個是最終贏家。

作為 Divi Builder 界面的自然擴展,Divi Leads 易於使用。 首先,啟用拆分測試,使用可視化設置過程選擇測試主題,並配置您的測試變體。 從那裡,分配特定的目標並觀察 Divi 自動跟踪您的測試結果。
流暢的響應式設計

Divi 被構建為完全響應和 100% 移動友好是不夠的。 畢竟,現在這對於任何高質量的主題都是必要的,無論是免費的還是付費的。
但是,Divi喜歡成為第一,而要達到頂峰的方法就是讓自己比競爭對手更好。 Divi 這樣做的一種方法是確保完美的流暢響應性並將響應式編輯控件集成到 Divi 界面中。
如前所述,Divi 可以在所有設備(台式機、平板電腦和手機)上完美顯示,用戶無需滾動、縮放或翻轉設備。 現在,作為網站所有者,您可以利用主題選項面板和 Divi Builder 中內置的響應式編輯控件來保證這一點。

只需單擊您要查看的設備的圖標,即可查看您的網站將如何呈現給從該類型設備訪問您網站的用戶。 由於 Divi 在構建時考慮到了響應式設計,因此很可能一切都會到位,因為它應該。 但是,如果不是,這是您進行適當更改並提供最佳用戶體驗的機會。
最後的想法
 最後,Divi 是迄今為止市場上功能最豐富的 WordPress 主題之一。 事實上,除了我今天與您分享的內容之外,還有更多我什至沒有提及的內容將 Divi 設置在大多數其他可用的多功能主題之上,這就是為什麼我們可以輕鬆地為這個主題賦予我們認可的印記。
最後,Divi 是迄今為止市場上功能最豐富的 WordPress 主題之一。 事實上,除了我今天與您分享的內容之外,還有更多我什至沒有提及的內容將 Divi 設置在大多數其他可用的多功能主題之上,這就是為什麼我們可以輕鬆地為這個主題賦予我們認可的印記。
在設計和功能方面, Divi 是一個絕佳的選擇。 它適合所有網站類型,並具有人們可能需要的所有功能 - 無需安裝大量插件即可實現相同目標。 最後,Divi 確實是一個多功能主題,並且靈活、實惠、令人驚嘆且易於使用。
