2022 年 20 個最佳 DJ 網站(示例)
已發表: 2022-12-21看看這個最好的 DJ 網站集合,並為您的在線形象獲得新的想法。
在查看了 50 多個藝術家網站後,我們發現深色設計在 DJ 中非常流行。
但是很多頁面都採用了淺色設計,所以沒有什麼規律可循。 您創建自己的規則。
DJ 網站通常帶有指向社交媒體、傳記、曲調和專輯、巡演日期等的鏈接。
有些甚至嵌入官方音樂視頻和歌曲(或播放列表)來增加趣味性。 其他人也經營一家網上商店。
請記住,您可以使用這些 DJ WordPress 主題中的任何一個輕鬆創建一個功能強大的網站。 (不要忘記為音樂家選擇合適的主機。)
事不宜遲,讓我們現在檢查這些漂亮的設計。
最佳 DJ 網站和示例
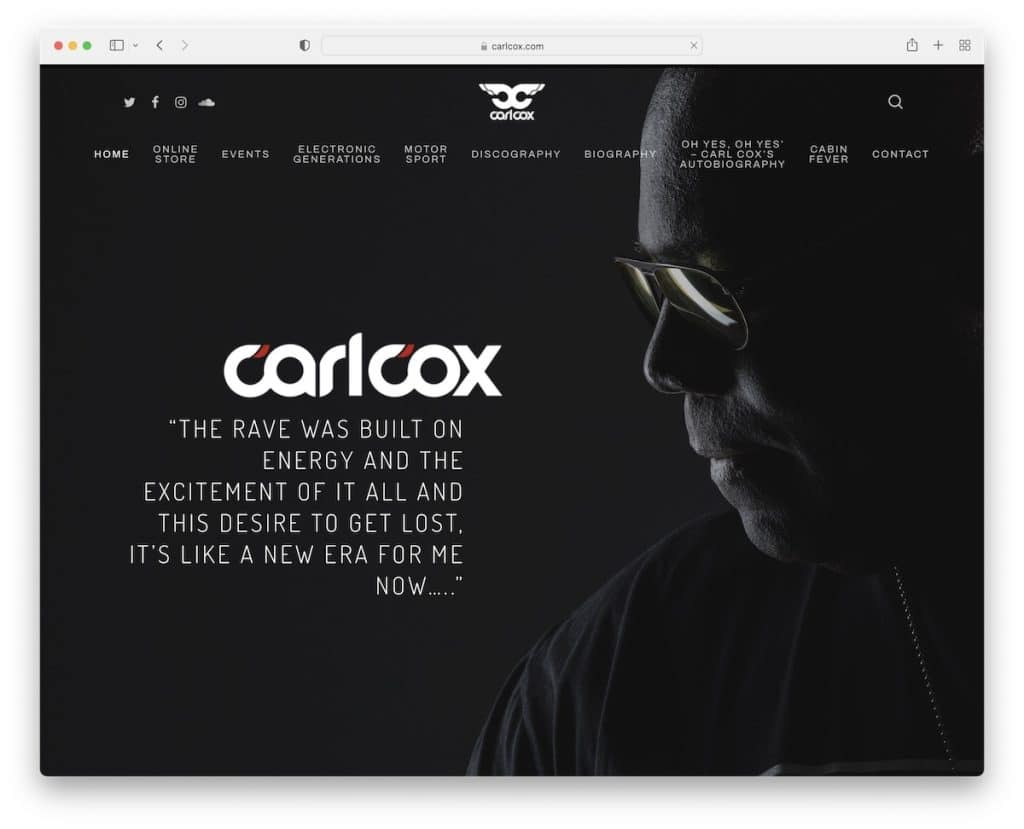
1. 卡爾·考克斯
內置:顯著主題

卡爾·考克斯 (Carl Cox) 的深色響應式網頁設計對每位訪問者產生了強烈而持久的影響。 他的英雄部分是他自己的全屏圖像,帶有文字和透明標題。
極簡主義的頁腳僅包含一個存檔小部件,使內容保持簡潔。 此外,返回頂部按鈕很方便,因此您無需手動一直滾動到頂部。
注意:通過深色設計獲得更優質和強大的感覺。
您還可以查看我們的最佳突出主題示例列表以了解更多設計。
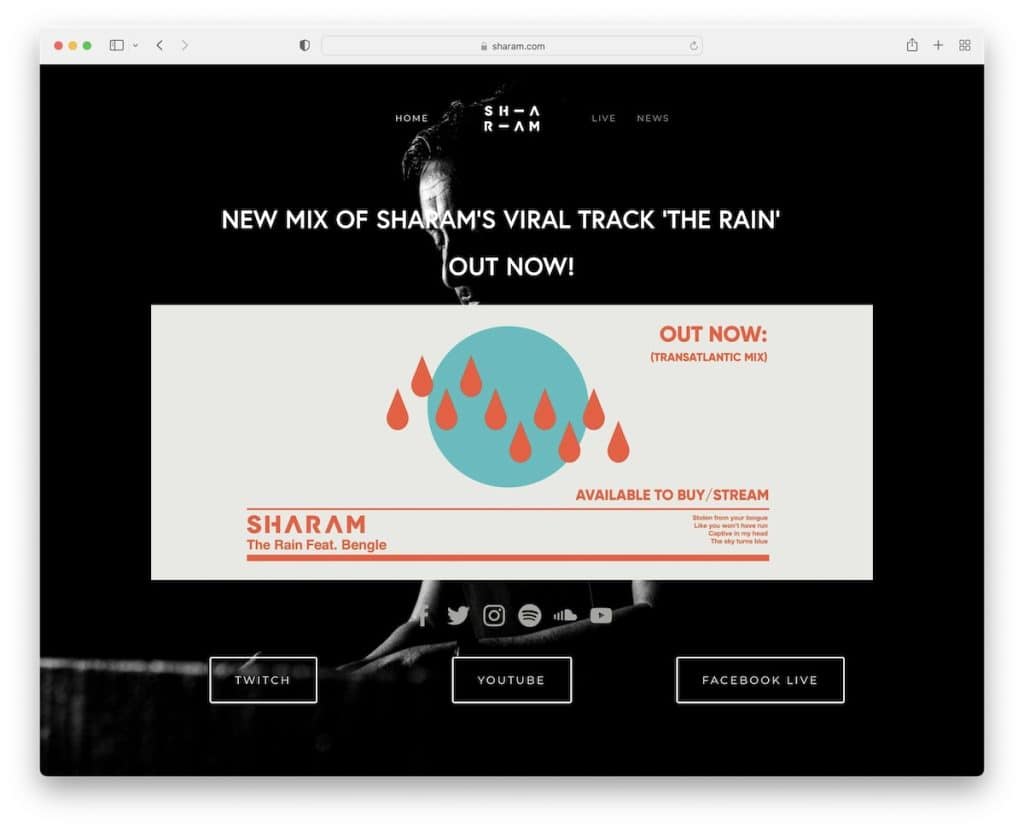
2. 沙拉姆
內置: Squarespace

Sharam 的 DJ 網站是一個簡單但富有創意的著陸頁示例,其深色外觀類似於 Carl Cox 的網站。
該頁面具有極簡主義的標題,帶有鏈接,可將您直接帶到所需的部分(無需滾動)。
鏈接和按鈕在懸停時突出顯示,因此您知道您點擊的是正確的東西。
注意:著陸或單頁佈局非常適合提升用戶體驗。
你喜歡方形空間嗎? 那麼您還必須檢查這些 Squarespace 網站示例。
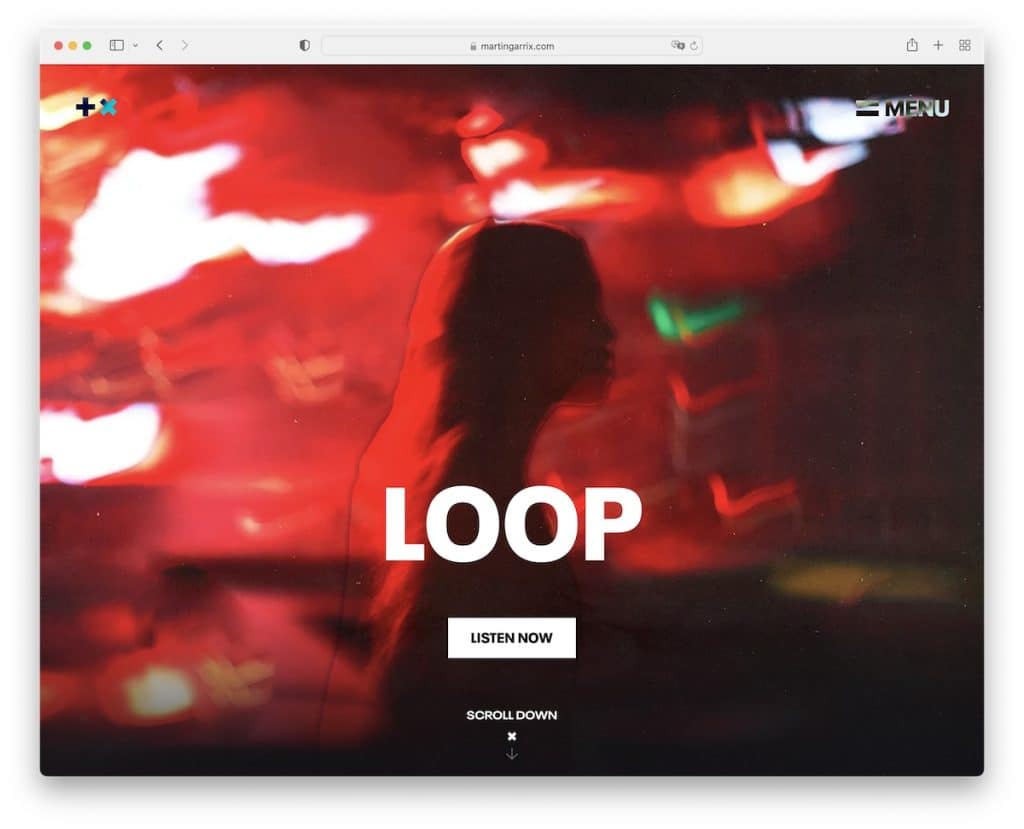
3. 馬丁·加里克斯
內置: Next.js

Martin Garrix 將深色和淺色背景與許多動畫元素混合在一起,使參與度保持在歷史最高水平。
英雄部分具有視差效果,帶有最新曲調的號召性用語 (CTA) 按鈕。 此外,粘性漢堡菜單始終可用,無需滾動即可從一頁跳到另一頁。
注意:使用深色和淺色部分讓您的網站更具活力。
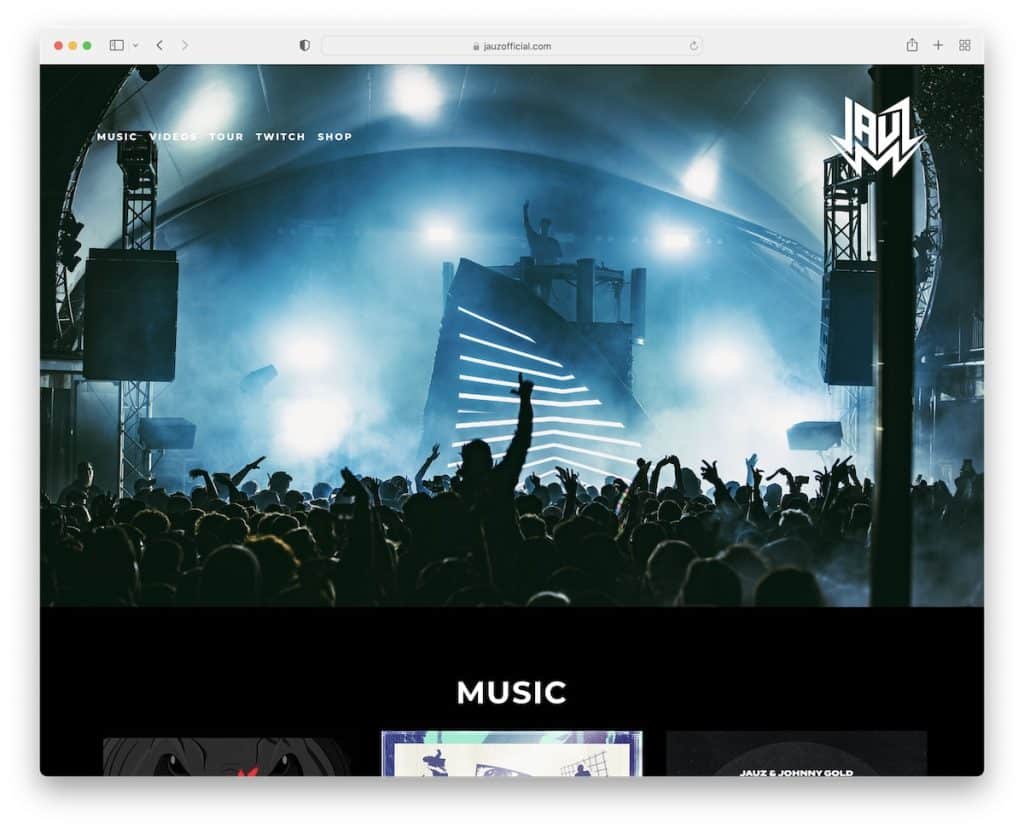
4. 賈茲
內置: Squarespace

Jauz 有一個現代的單頁 DJ 網站,帶有簡單的標題,使用鏈接直接將您帶到您想要查看的部分(0 滾動)。
我們非常喜歡為整體深色設計增添趣味的視差背景。 然而,Jauz 在 Instagram 部分使用了白色背景,這讓它更受歡迎。
注意:如果要突出顯示特定部分,請使用不同的背景顏色。
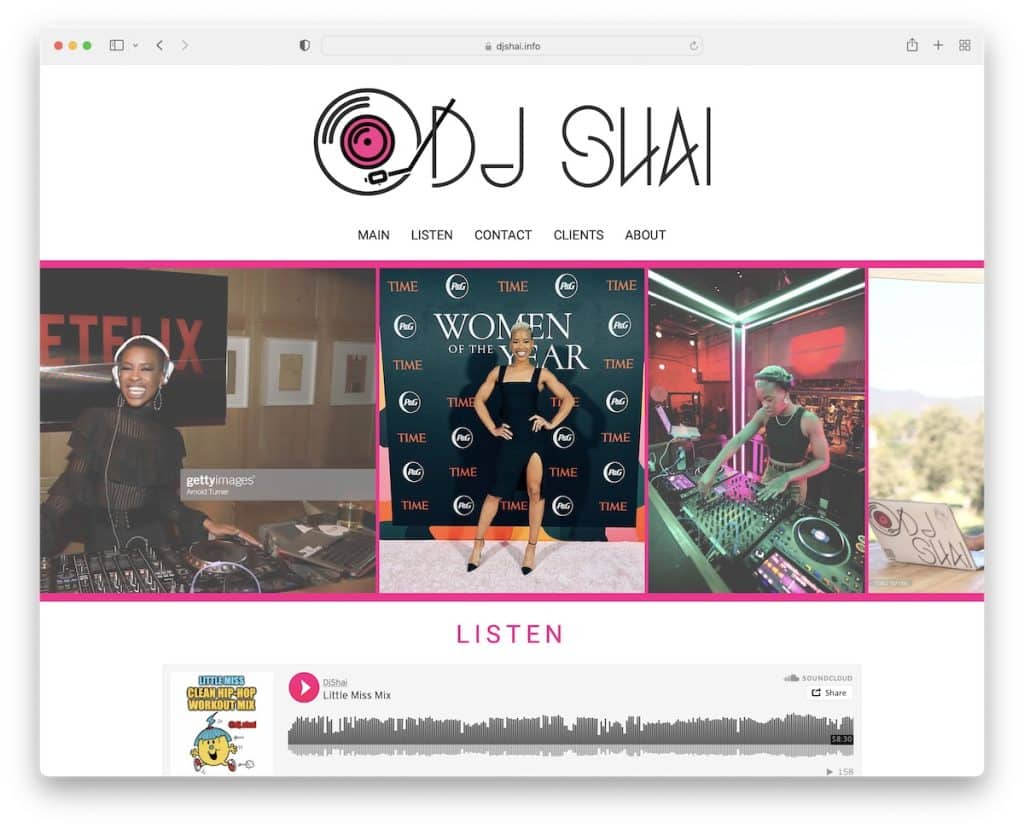
5. DJ 曬
內置: Wix

DJ Shai 有一個令人耳目一新的網站,帶有淺色背景和粉紅色細節。 這是一個單頁網站,您可以在其中快速了解關於她的一切。
嵌入式 Spotify 播放列表是一個非常酷的補充,可以讓粉絲更長時間地呆在身邊。
注意:讓粉絲在您的網站上播放您的音樂。
Wix 平台上還有許多其他優秀的網站。
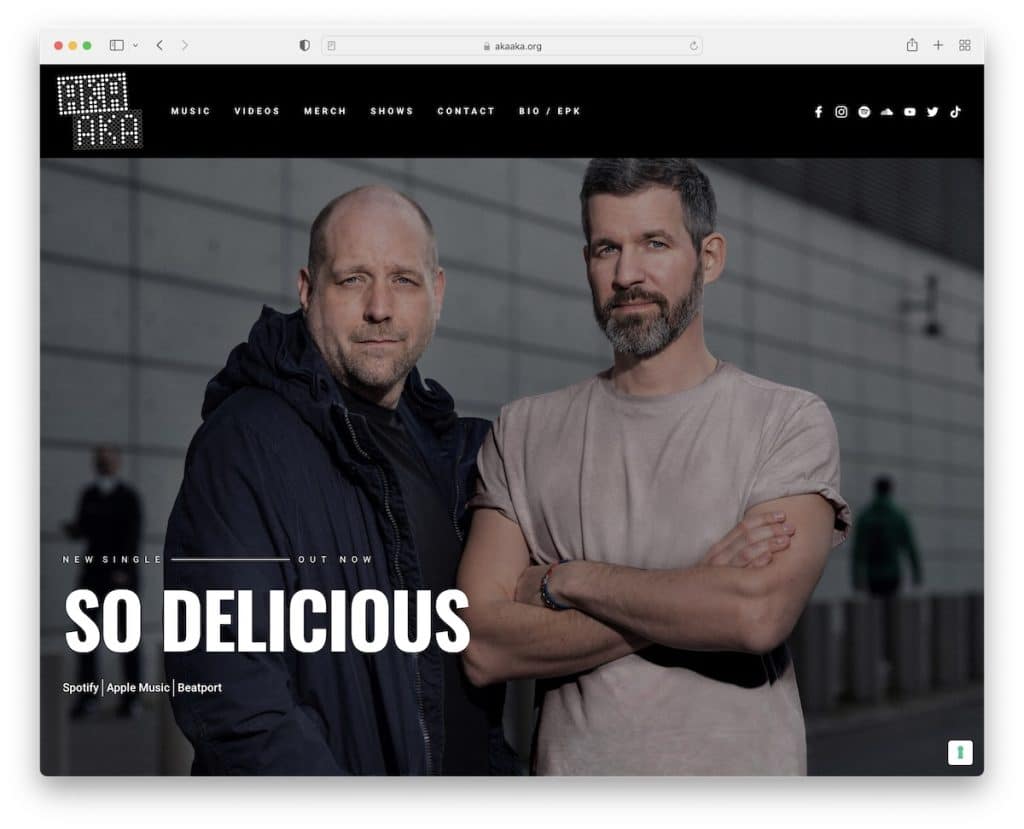
6.阿卡阿卡
內置: Webflow

Aka Aka 的 DJ 網站有一個帶有光視差效果的大英雄形象,宣傳最新單曲以及 Spotify、Apple Music 和 Beatport 的鏈接。
標題是深色的,帶有醒目的動畫圖標,可在懸停時做出響應。
我們發現旅遊部分非常有趣,因為它是一個有點內聯的框架,您可以在不滾動主頁的情況下滾動瀏覽。
注意:使用英雄部分宣傳您的最新歌曲、音樂視頻、巡演日期等。
查看更多 Webflow 網站以獲取更多想法和靈感。
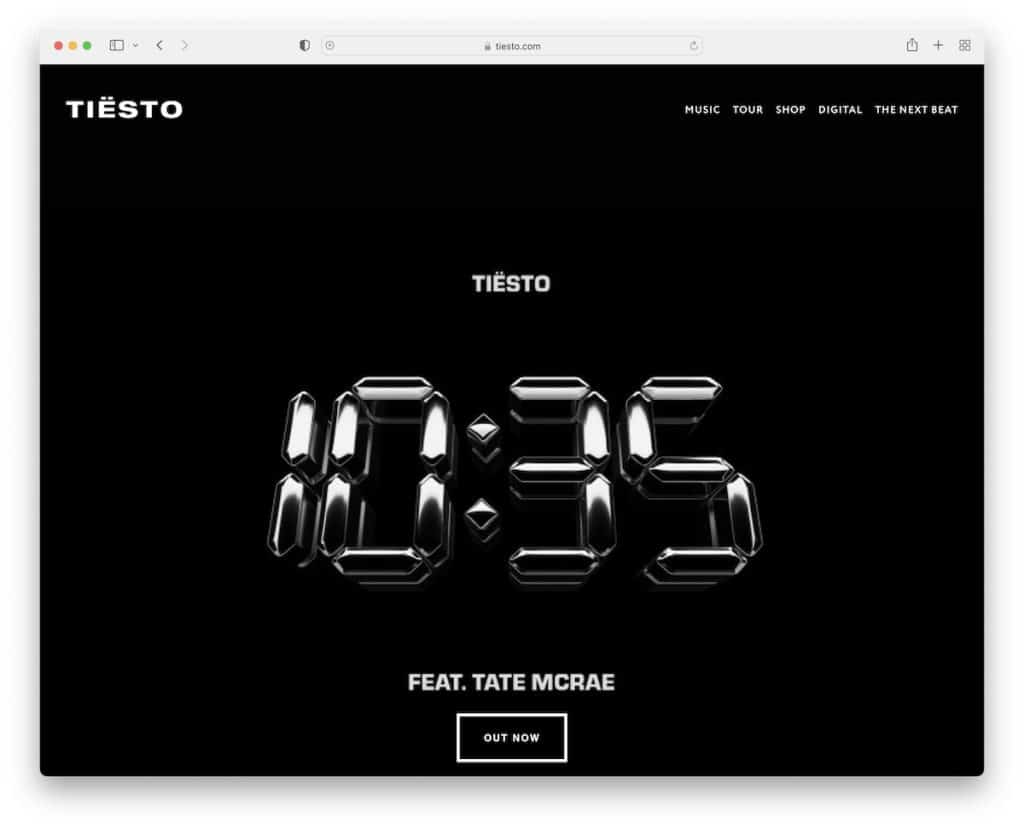
7.鐵斯托
內置: Squarespace

Tiesto 是另一個深色和視差設計的粉絲,首屏部分推送他的最新歌曲。
頁面的其餘部分是音樂視頻和歌曲鏈接的混合體。 Tiesto 不使用頁腳,但您會發現一個極簡主義的頁眉,其中包含指向他的音樂、旅遊、商店等的鏈接。
注意:將您的主頁專用於您的音樂視頻和歌曲,例如 Tiesto。
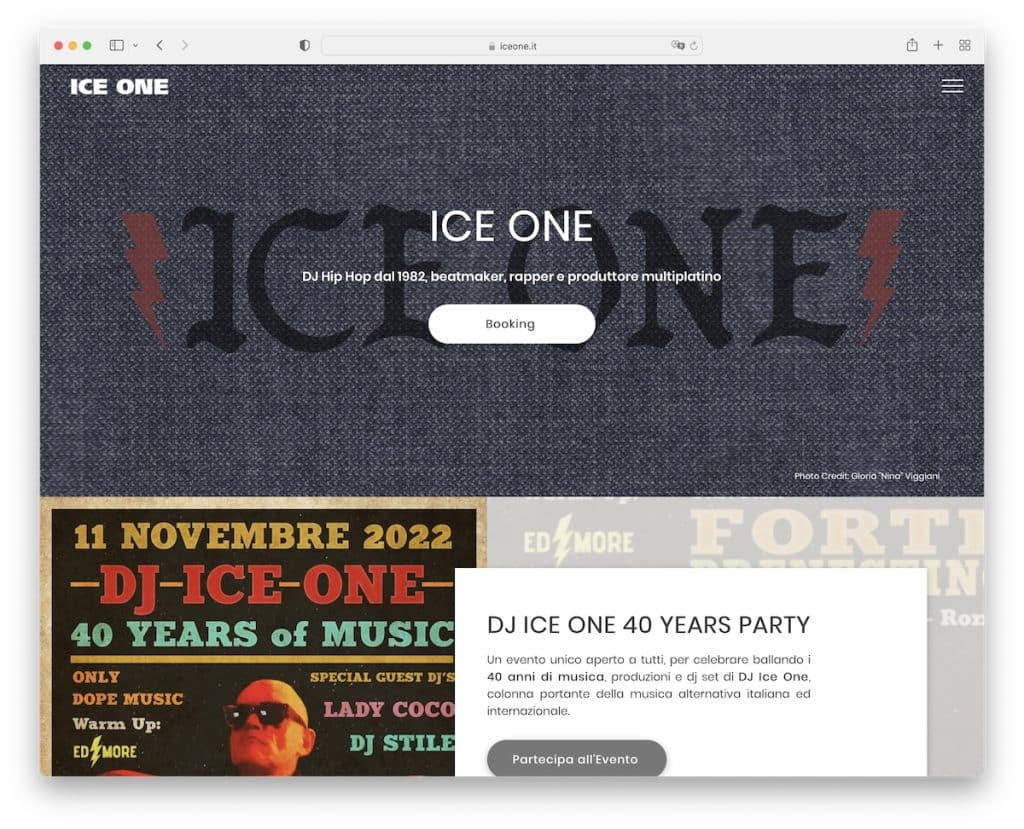
8.冰一號
建造:杜達

Ice One 運行著一個內容豐富的主頁,其中包含宣傳預訂的幻燈片。 漢堡菜單圖標從左側邊欄打開導航,它覆蓋了屏幕的一半。
這個 DJ 網站使用視差背景來營造更身臨其境的氛圍。
注意:使用漢堡菜單圖標來簡化標題部分。
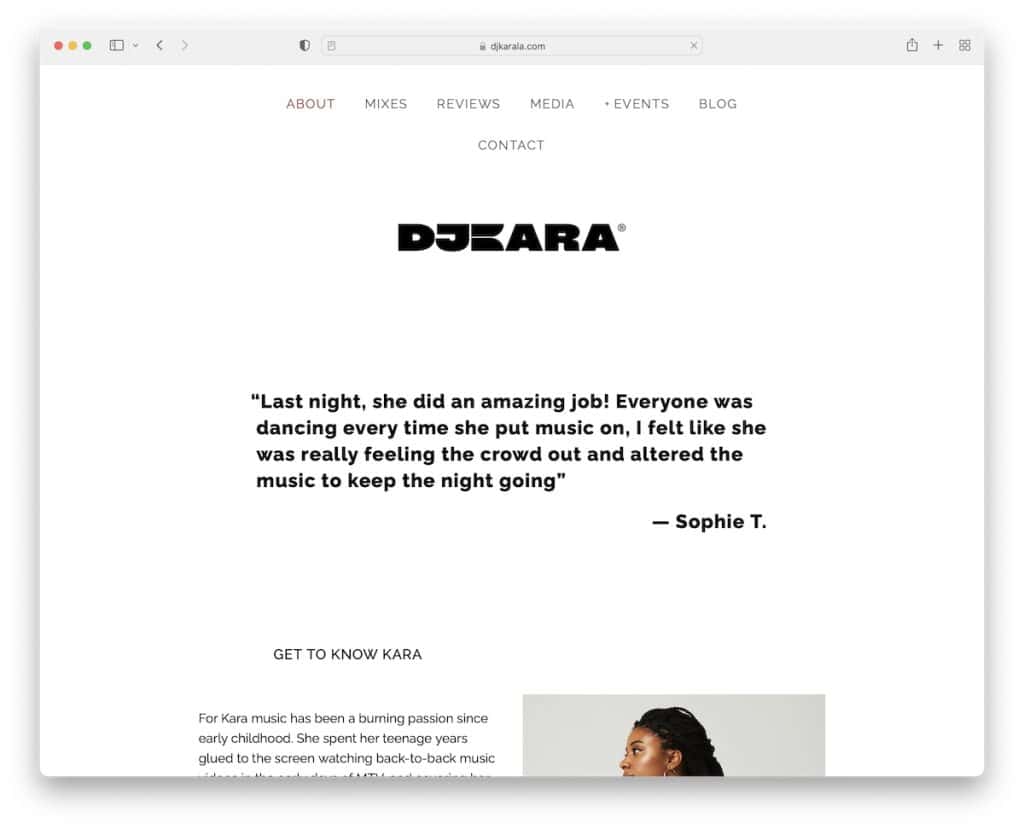
9. DJ 卡拉
內置: Squarespace

DJ Kara 的網站輕巧簡約,確保流暢的瀏覽體驗。 頁眉包括一個下拉菜單,而頁腳只有社交媒體圖標。
標題正下方是她的徽標,它直接跳轉到推薦信,然後是帶有圖像的簡短傳記。 一種有趣的方法,不同於我們在 DJ 領域看到的任何其他方法。
注意:在您的網站上專門設置一個特殊部分來評論和推薦。
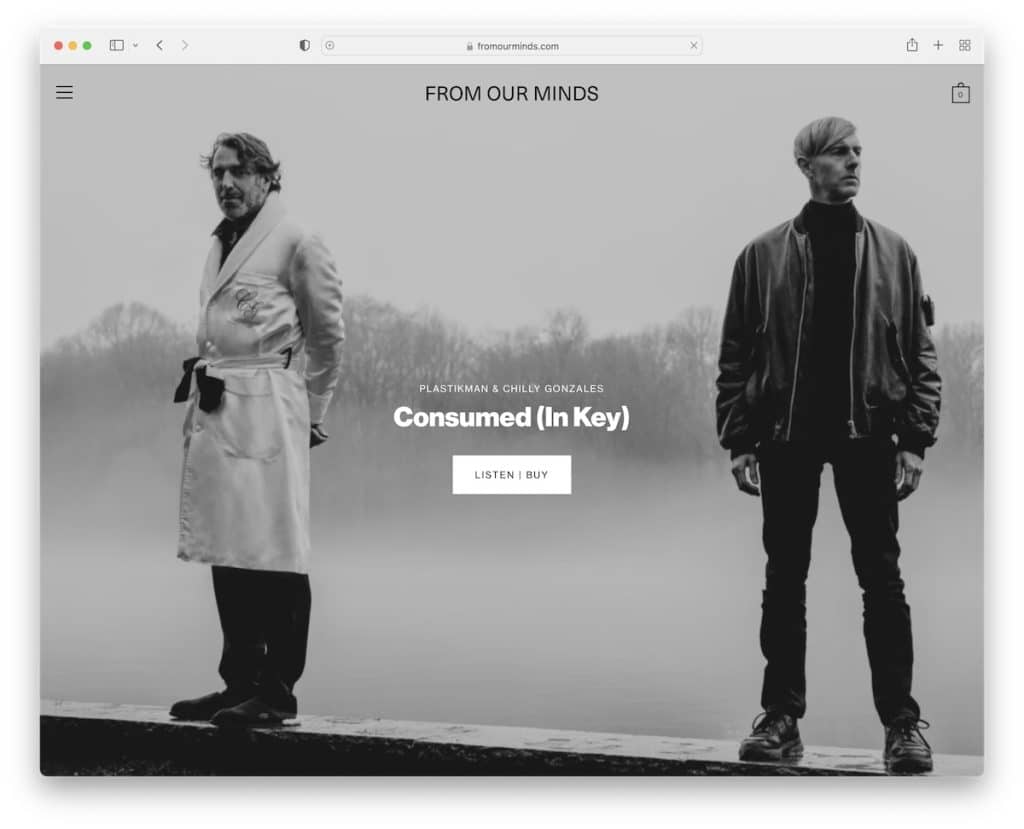
10. 來自我們的想法
內置: Shopify

如果您沒有時間並且想創建一個簡單但又不太簡單的網站,那麼您需要查看 From Our Minds。
這個乾淨的網站有一個帶有 CTA 按鈕的全屏圖像、一個旅遊日期列表和一個時事通訊訂閱表格。
覆蓋菜單只有兩個鏈接,頁腳有社交媒體圖標。
注意:如果您不確定 DJ 的頁面設計,請保持簡單和最小化。 它總是有效。

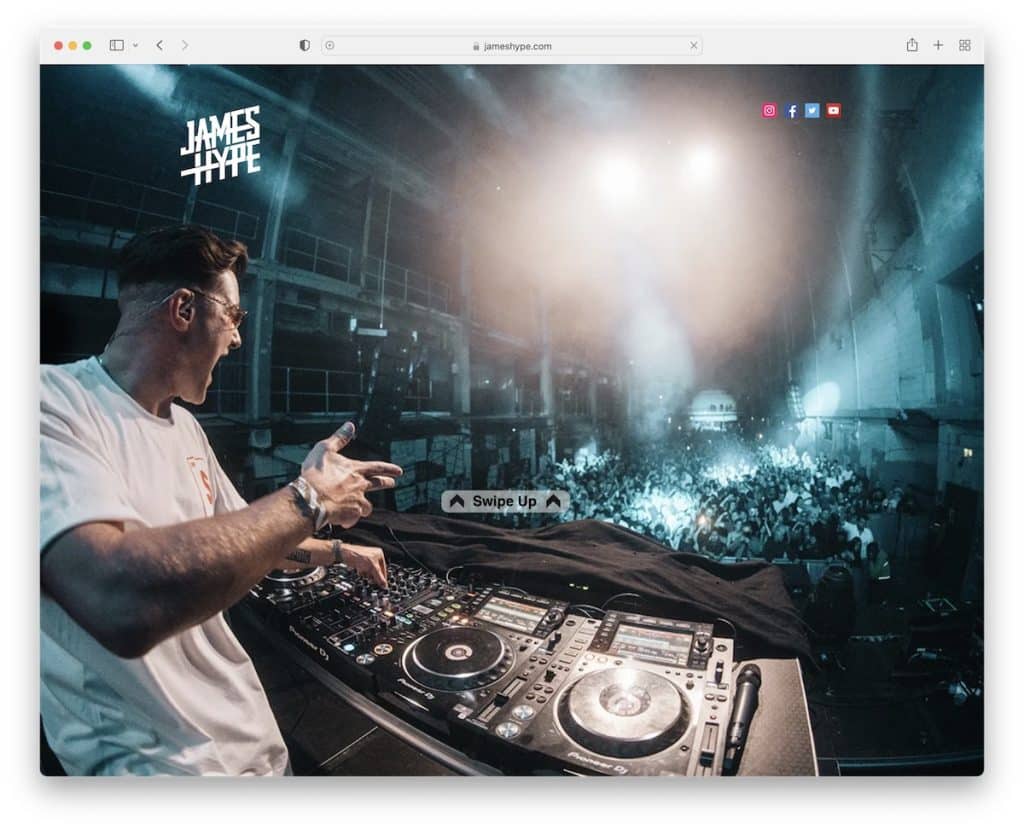
11. 詹姆斯炒作
內置: Wix

說到簡單,James Hype 的 DJ 網站很簡單。 它有一個背景圖片,頂部有社交圖標,折疊下方有各種鏈接。 而已!
注意:一個簡單的網站與不同媒體的策劃鏈接比沒有網站要好。
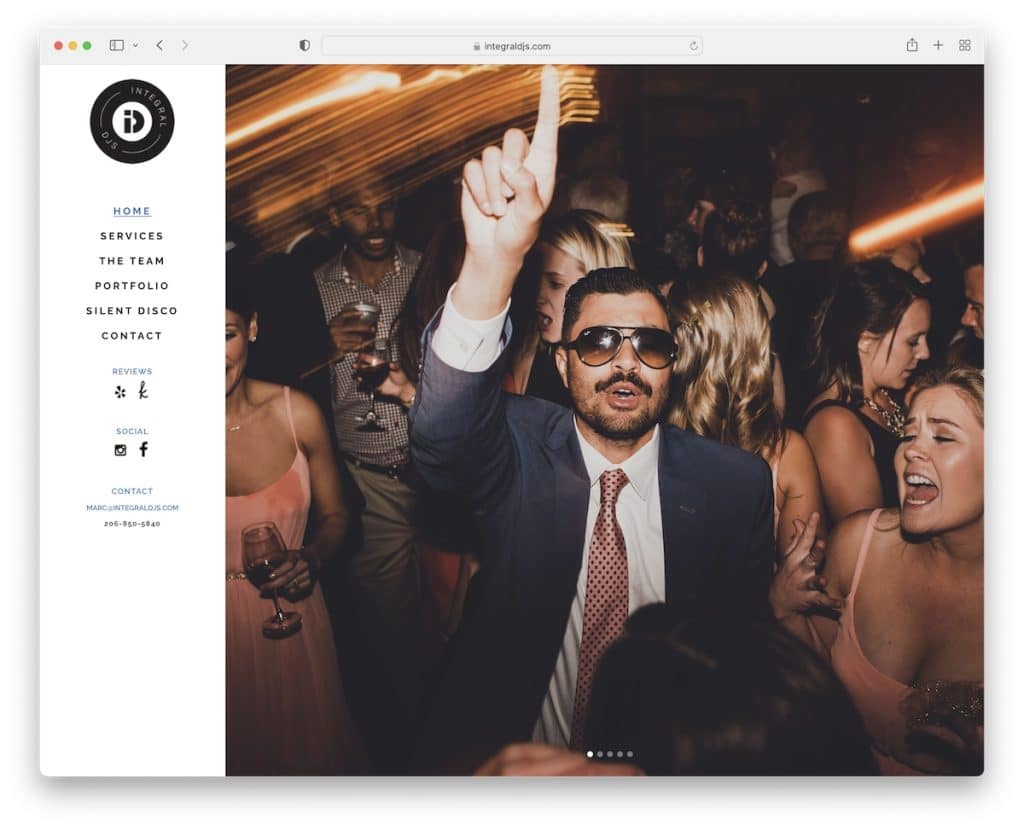
12.積分DJ
內置:斯德哥爾摩主題

Integral DJ 的主頁有一個粘性的左側邊欄標題/菜單,帶有可立即吸引註意力的大型幻燈片。
“標題”鏈接到其他頁面部分、評論、社交媒體和聯繫人。 該網站還有一個返回頂部按鈕以避免滾動。
注意:用側邊欄標題做一些不同的事情,這不是很多 DJ 網站使用的東西。
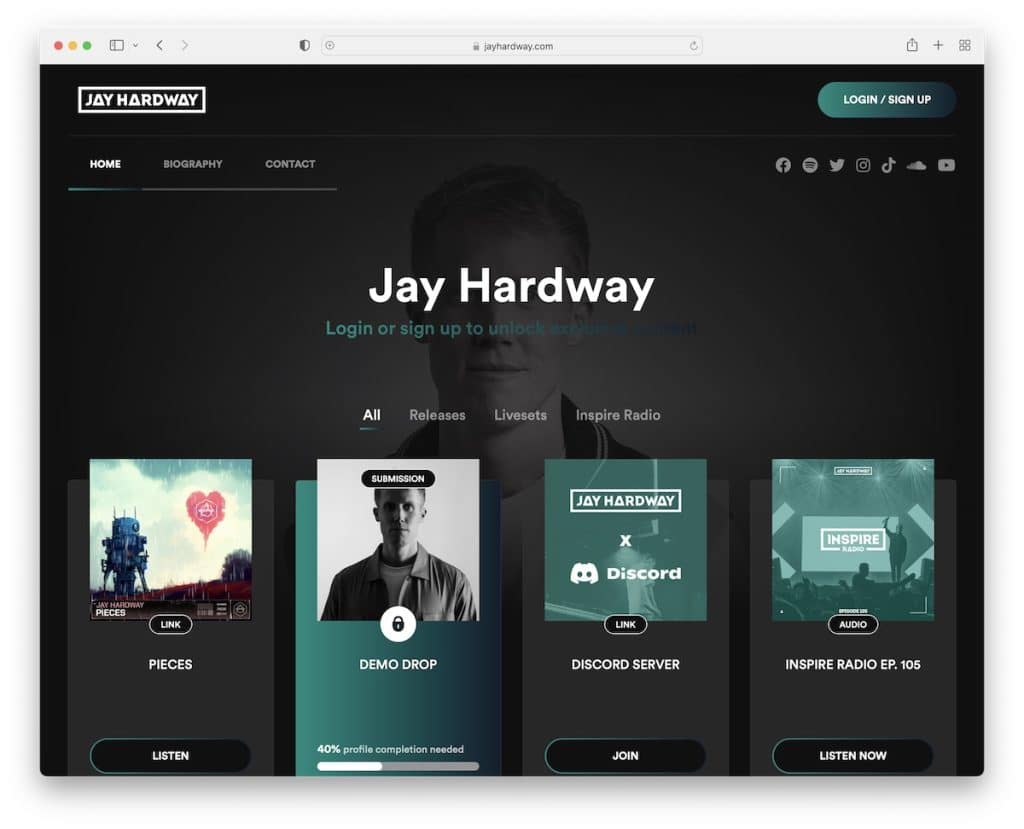
13. 傑·哈德威
內置: Laravel

Jay Hardway 在他的半會員制 DJ 網站上以不同的方式做事。 雖然有些內容對所有人免費,但您需要登錄才能獲得獨家內容。
主頁具有大量內容組合,您可以過濾這些內容以查看發布、現場直播和 Inspire 電台。
注意:開始建立一個有會員區的社區。
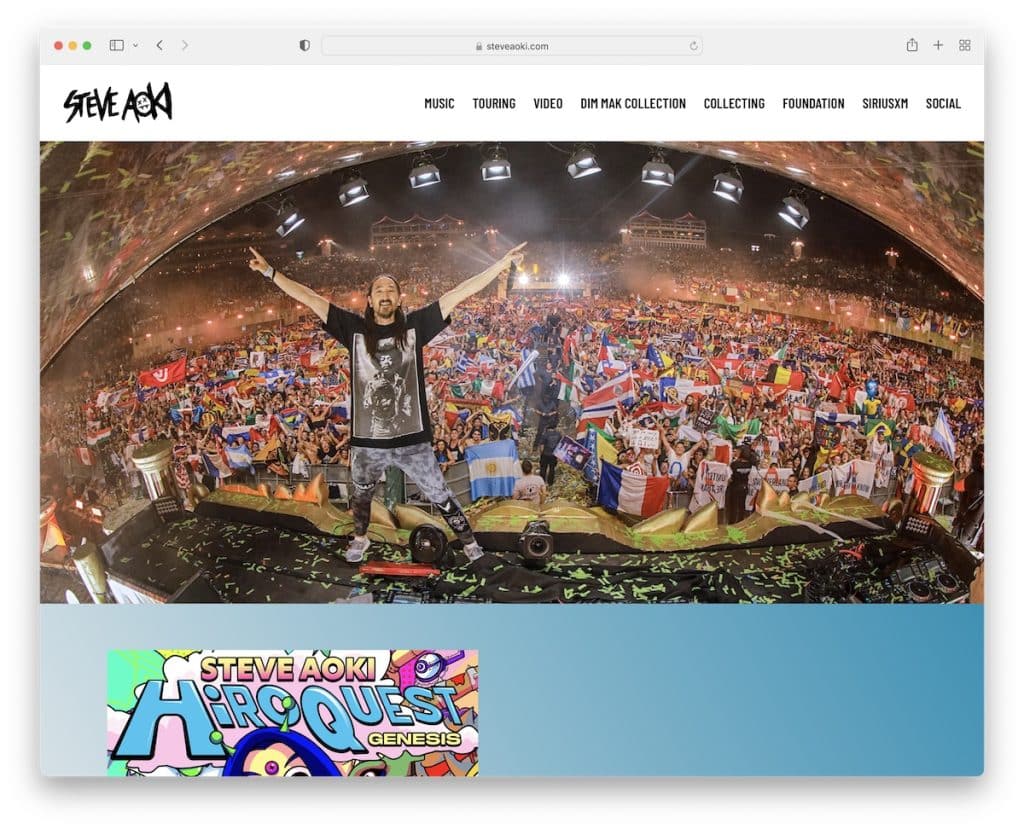
14.史蒂夫·青木
內置: Divi主題

Steve Aoki 的網站是一個有點基本的單頁佈局,帶有一個粘性導航欄,您只需單擊一個按鈕就可以從一個部分跳到另一個部分。
該頁面還有一個返回頂部按鈕、一個帶有加載更多按鈕的 Twitter 提要和一個時事通訊訂閱表格。
注意:讓您的粉絲訂閱您的電子郵件列表並通過電子郵件(或短信)保持聯繫。
還有許多其他使用 Divi 主題的網站,您可能想看看。
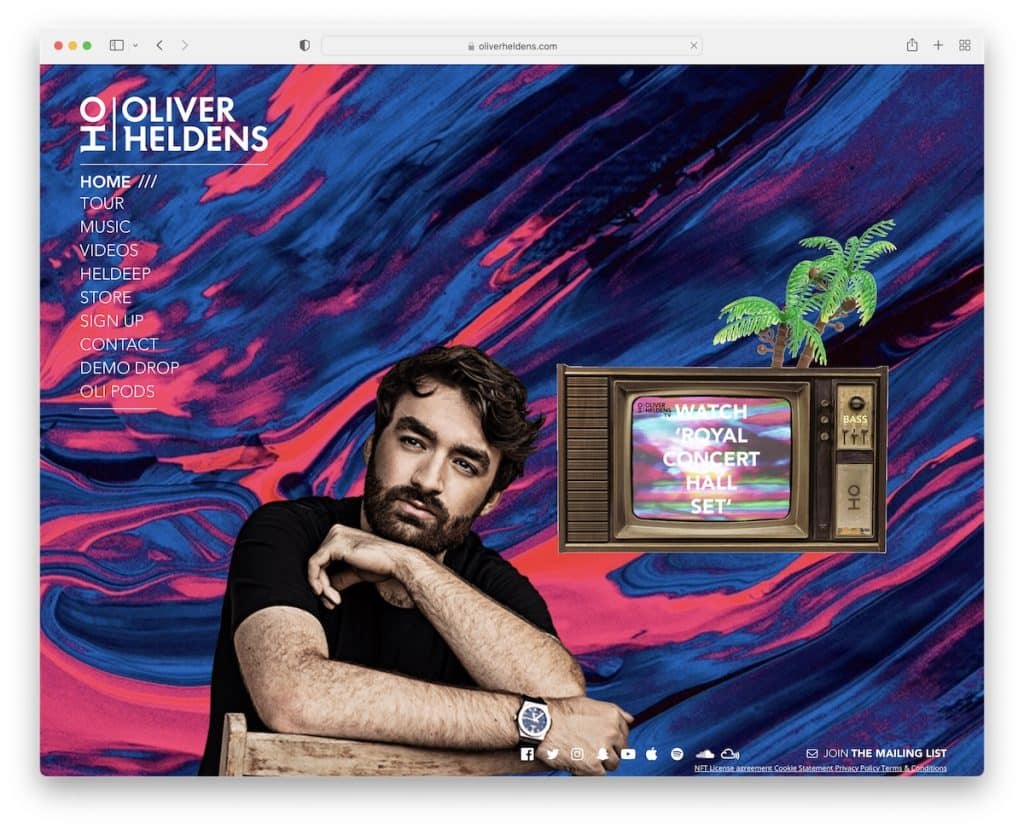
15. 奧利弗·赫爾登斯
內置:顯著主題

Oliver Heldens 的主頁有一個全屏圖像背景,在透明的“頁腳”中有很酷的電視動畫、側邊欄導航和社交媒體圖標。
這個 DJ 網站在移動設備上有一個畫布外的菜單和一個瞪著動畫激光眼睛的奧利弗。
注意:透明的頁眉和頁腳使網站看起來更精緻。
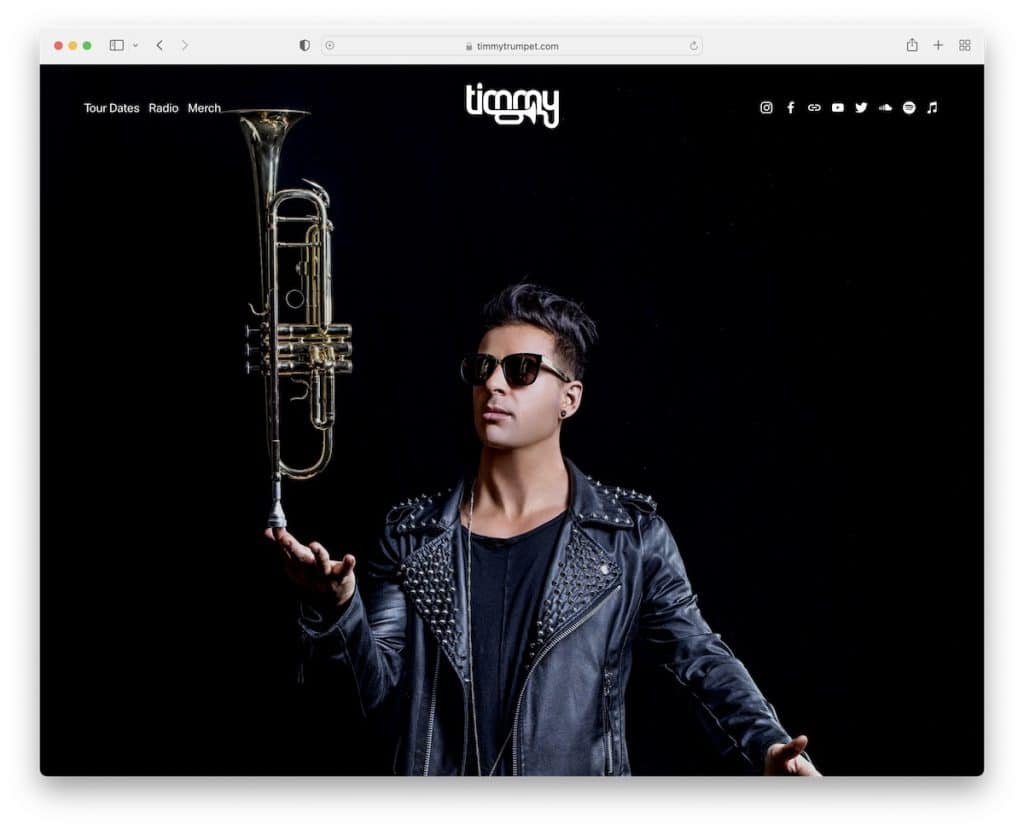
16.提米小號
內置: Squarespace

Timmy Trumpet 是一個 DJ 網站,擁有全屏英雄形象和乾淨簡單的標題。 它的部分採用黑白設計,底部有動畫/視頻背景。
此外,頁腳區域只有版權文本,沒有其他內容。
注意:沒有文字和 CTA 的全屏主圖和簡單的標題可以給人留下深刻的第一印象。
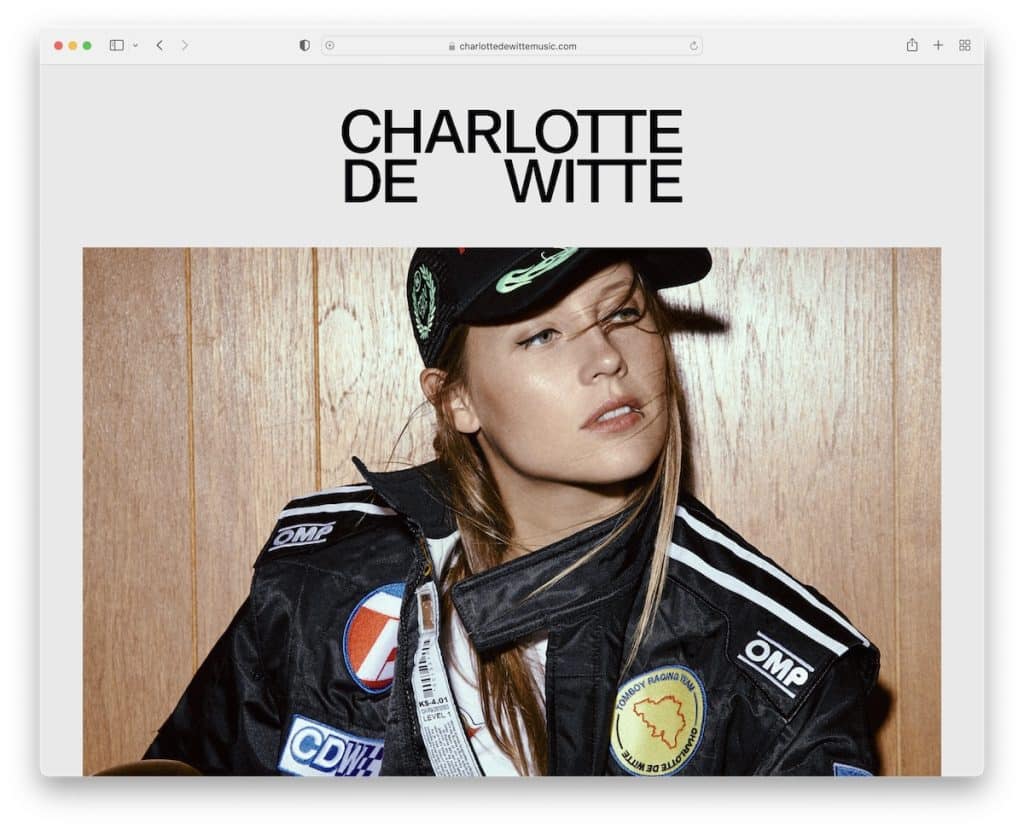
17. 夏洛特·德維特
內置: Craft CMS

夏洛特·德維特 (Charlotte De Witte) 的網站有一個非常酷的文字顯示動畫,而不是標題後面跟著她的圖片。
最後兩件事是一個三欄部分,用於管理、預訂和媒體以及社交媒體圖標和頁腳的旅遊日期鏈接。
注意:使用網站僅展示基本細節、旅遊日期和宣傳社交資料。
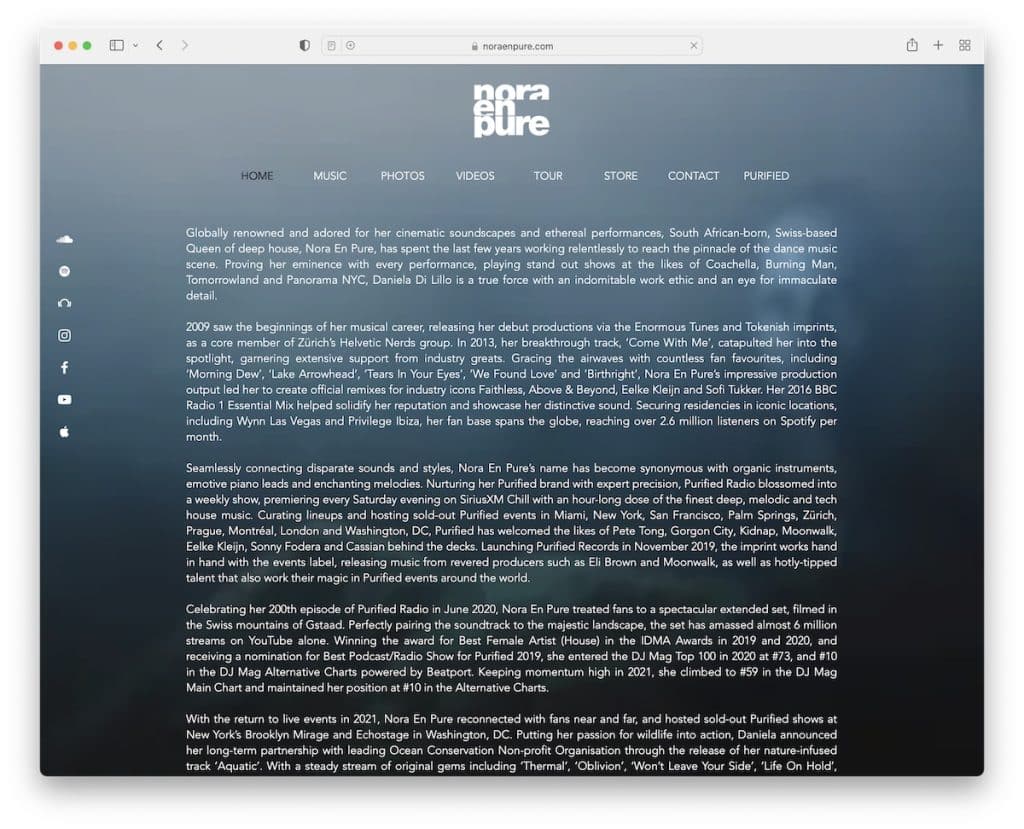
18. 諾拉恩純
內置: Wix

Nora En Pure 的 DJ 網站與其他網站做事不同,主頁上有個人簡介。
該頁面還有一個圖像背景、一個簡單的導航欄和用於社交媒體和音樂的側邊欄圖標。
注意:讓新老粉絲通過詳盡的傳記了解更多關於您的信息。
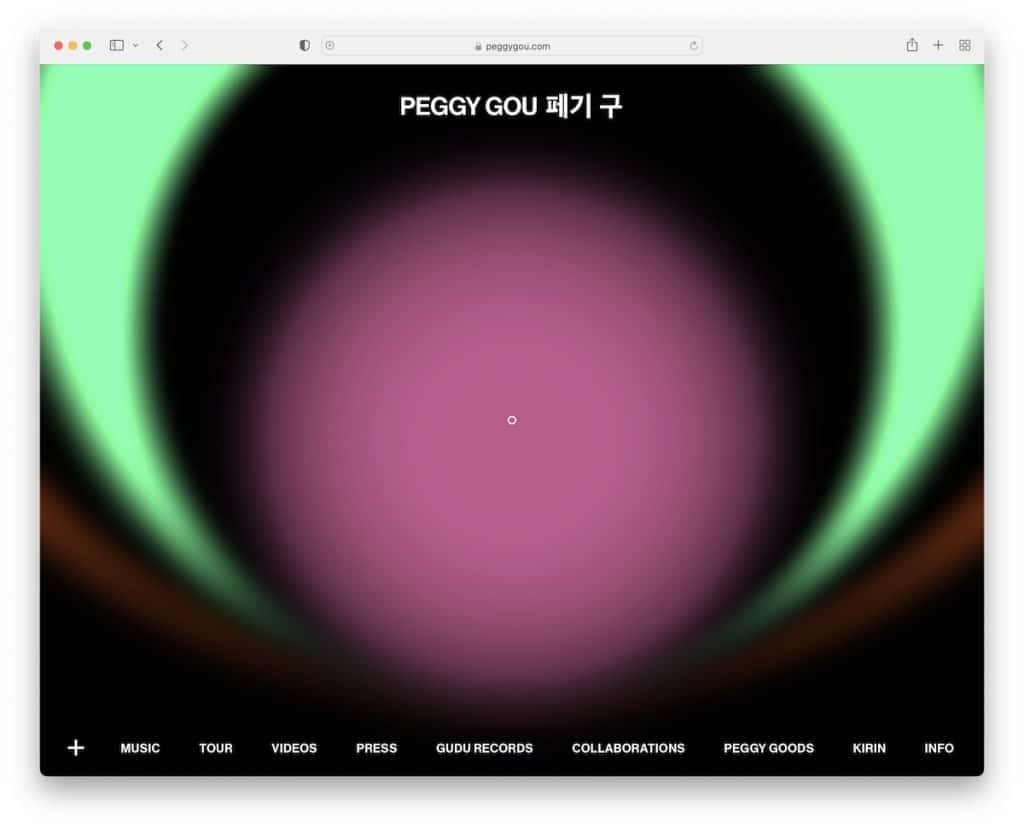
19. 郭佩琪
內置: Craft CMS

Peggy Gou 的頁面會讓您粘在屏幕上,尤其是當您播放歌曲並讓頂部的底部菜單和徽標消失時。
這是一個 DJ 網站,具有深色、簡約和獨特的設計,可以解鎖新的創意網頁設計理念。
注意:在屏幕底部而不是頂部使用粘性導航欄,您的頁面會立即看起來不同。
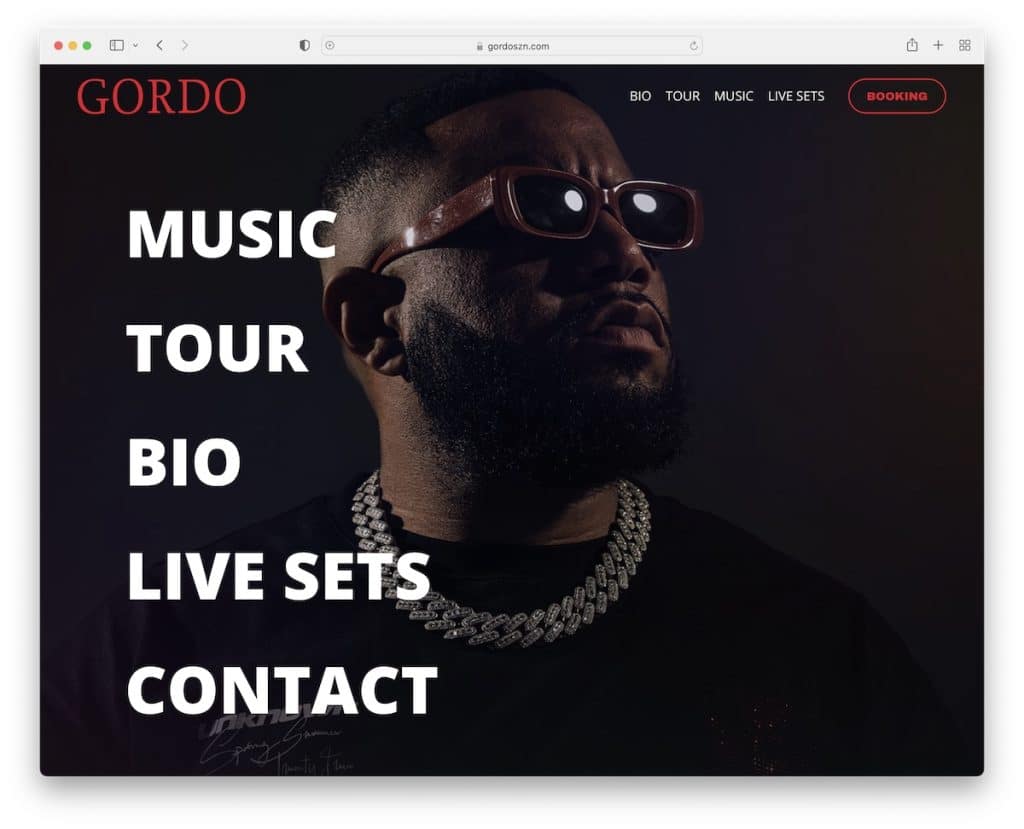
20. 戈多
內置: Squarespace

Gordo 的黑暗網站簡潔明了,有一個大膽的英雄部分,帶有文本/鏈接,一旦您將鼠標懸停在它們上面就會做出響應(甚至背景也會改變)。
主頁在內容加載方面也有很好的滾動體驗。 此外,燈箱畫廊允許您在不離開當前頁面的情況下查看圖像。
注意:在英雄部分添加菜單鏈接,以便粉絲可以快速找到他們正在搜索的內容。
