2024 年您需要 WordPress 頁面產生器嗎?
已發表: 2024-06-08當使用 WordPress 設計網站時,頁面建立者需要了解 HTML、CSS 和一些 PHP,從而獲得了顯著的地位。 頁面建立器為使用者提供了真正的「無程式碼」體驗。 如果您允許我們這麼說的話,像 Divi 這樣的頁面建立器可以讓 WordPress 用戶感到安心。 但隨著時代的變化和技術比以往任何時候都更容易獲得,您是否需要 WordPress 頁面產生器? 從某種意義上說,你可能會這樣做。
長話短說
- 今天我們討論什麼是頁面建立器。
- 區塊編輯器是頁面建構器嗎? 是和不是。
- 頁面建立器真的會降低您網站的速度嗎? 這取決於。
- 我們介紹了一些最受歡迎的 WordPress 頁面建立器,供您的下一個專案考慮。
- 1什麼是 WordPress 頁面產生器?
- 1.1 WordPress的預設編輯器是頁面產生器嗎?
- 1.2頁面建立器的獨特功能
- 2我需要 WordPress 頁面產生器嗎?
- 2.1為什麼應該使用頁面產生器
- 2.2頁面建立器是否糟糕、緩慢或效能不佳?
- 3 個流行的 WordPress 頁面建立器
- 3.1 1. 迪維
- 3.2 2. 元素
- 3.3 3. 海狸生成器
- 4立即開始使用進階頁面產生器
- 5常見問題
什麼是 WordPress 頁面產生器?
一般來說,頁面建立器是用於建立 WordPress 頁面和貼文的第三方視覺化編輯器。 這些建構者通常也可以直觀地編輯主題模板。 頁面建立器可能被打包為主題或外掛程式以添加拖放功能,並且在很大程度上被認為是「無程式碼工具」。
「頁面建立器」一詞可以追溯到幾年前。 今天重新思考這個術語很重要。 WordPress 曾經使用現在所謂的「經典編輯器」。 它是一個簡單的所見即所得編輯器,有兩個選項卡——可視選項卡和用於編寫內聯 HTML 和 CSS 的文字標籤。

WordPress 經典編輯器 – 在頁面建立器之前建立頁面
正是在這種編輯情況下,頁面建立器應運而生。 如果您了解 HTML 和 CSS,則可以在頁面的文字編輯器中完成很多操作。 但當您想做更多結構化的事情時,您需要知道如何更改 template.php 和外部樣式表等文件。 對於大多數無法做到這一點的人和企業來說,這現在是一個明顯的限制。 需要一種更直觀和視覺化的網頁創建方式。
從那時起,WordPress 開發並推出了區塊編輯器。
WordPress 的預設編輯器是頁面產生器嗎?
從某種意義上說,區塊編輯器是一個頁面建構器。 它為頁面、貼文和主題區域(如頁眉、側邊欄和頁腳)提供完全視覺化的編輯體驗。 頁面和區塊模板隨時可用(免費和付費)。 甚至還有廣泛的插件可供選擇,為網站所有者添加更多功能和區塊來建立網站。
從另一個意義上說,術語「頁面建立器」通常表示 WordPress 的非核心編輯體驗。 這意味著任何取代預設編輯體驗的第三方設計系統(無論是經典編輯體驗還是新的區塊編輯器)。

區塊編輯器(以前稱為 Gutenberg)現在是 WordPress 的預設編輯器。 它允許用戶使用區塊創建內容,每個區塊代表不同的內容元素,如段落、圖像、影片等。
塊編輯器正在不斷開發,但對於建構網站來說被認為是穩定的。 它內建於 WordPress Core 中,因此不需要安裝其他東西(但如果您願意,請有理由使用其他東西)。 許多人認為塊編輯器很倉促並且缺乏重要功能。 其他頁面建立器已經存在了更長時間,並且可以提供更直接和更全面的網站建立體驗。
當您考慮您的需求時,區塊編輯器提供的主要功能如下:
- WordPress 原生:無縫整合到 WordPress 中,確保與核心功能的兼容性。
- 廣泛的核心和第三方區塊:訪問各種內建和第三方區塊來增強您的網站。
- 可重複使用的區塊和模式:在整個網站中儲存和重複使用自訂區塊和模式,以實現一致的設計。
- 使用區塊主題:使用具有廣泛自訂選項的區塊主題設計網站的每個部分。
- 輕量級且快速:區塊編輯器針對效能進行了最佳化,可確保快速載入時間和流暢的使用者體驗。
頁面建立器的獨特功能
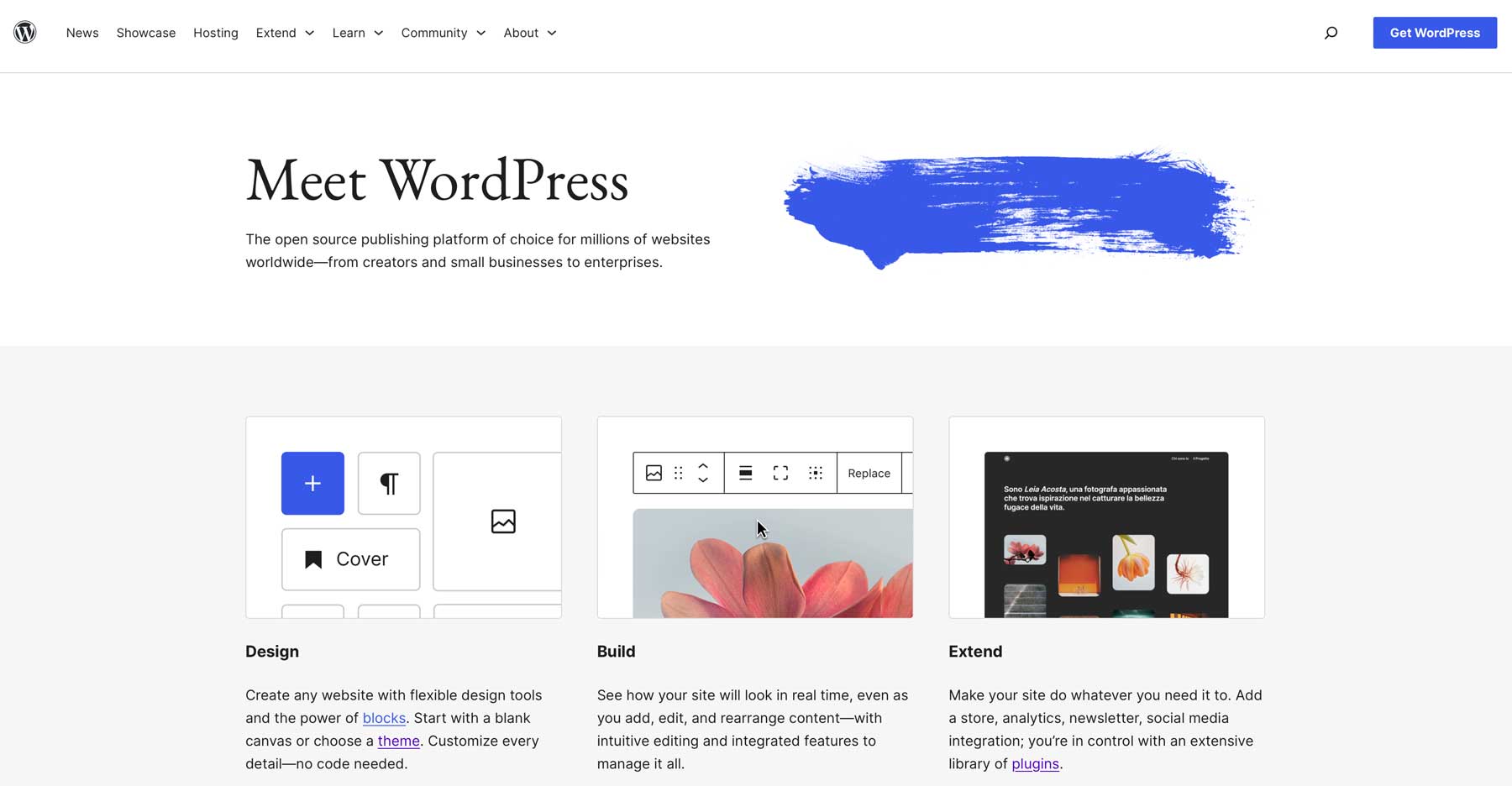
頁面建立者一夜之間改變了 WordPress 的編輯限制。 今天,您可以將Divi 主題(我們流行的頁面生成器主題和外掛程式)扔到全新安裝的WordPress 上,並創建每個頁面、帖子、頁眉、頁腳、側邊欄等,所有這些都是可視化的,無需任何代碼。
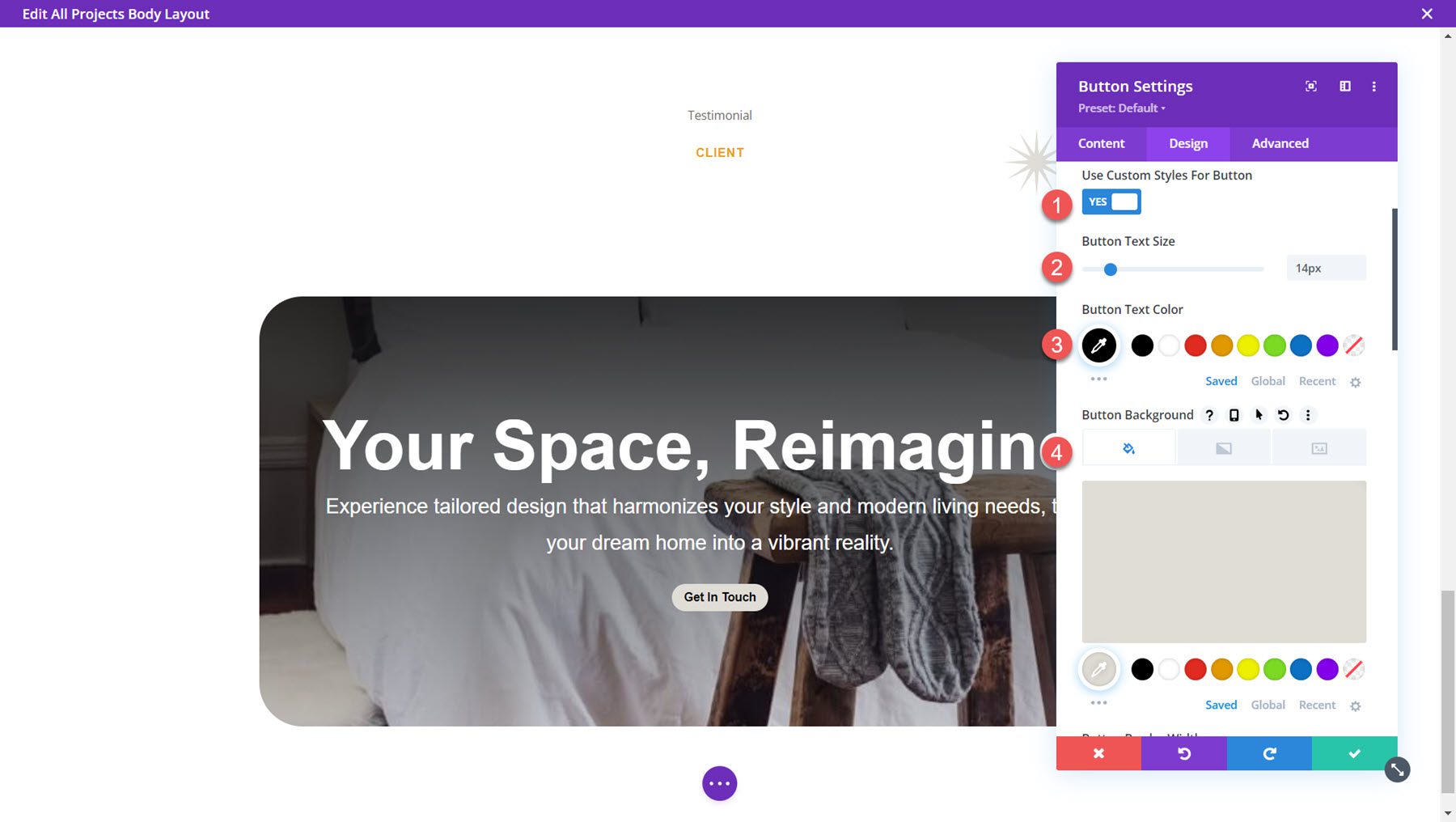
例如,使用 Divi 編輯頁面涉及新增模組(按部分、行和列分組)。

每個模組都有大量的設置,可以有效取代 CSS 的需求(同時仍為高級用戶提供添加自訂程式碼和 CSS 的位置)。 頁面建立器是 WordPress 急需的開發專案。

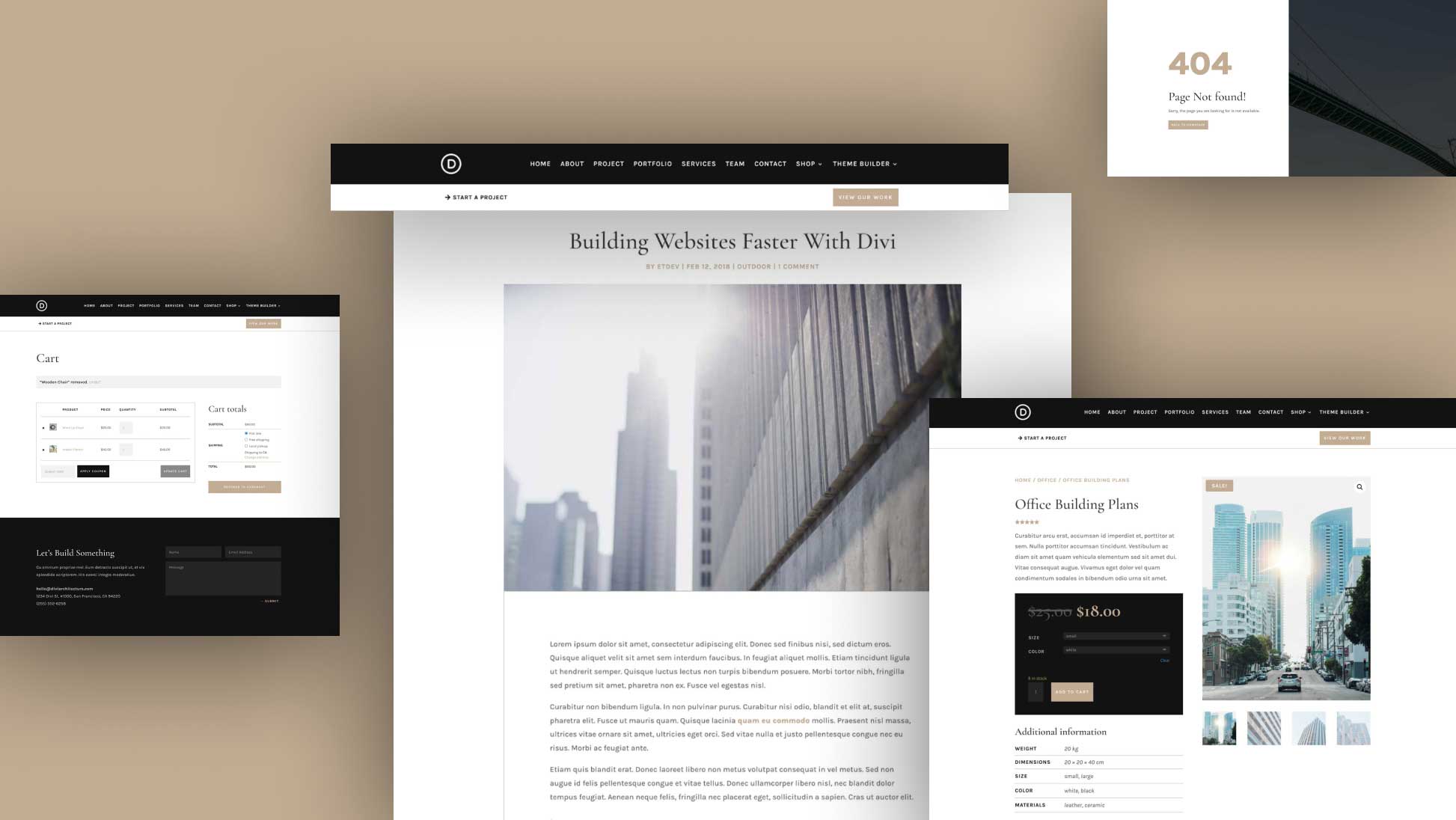
頁面建立器及其簡單的設計工作流程還允許建立可重複使用和共享的佈局和範本。 Divi 主題憑藉數千個單獨的佈局頁面和主題建立器模板,為網站的動態、全站元素提供領先優勢。

包含頁首、404 頁、頁尾等的主題產生器包範例
這使得為任何部落客、企業或創作者建立網站都變得容易且容易。
我需要 WordPress 頁面產生器嗎?
問題不再是您是否需要 WordPress 頁面建立器,而是哪一個最適合您的需求。 現代網站建立者,包括核心 WordPress,都使用複雜且使用者友好的視覺化編輯器。
為什麼應該使用頁面產生器
但當您考慮並瀏覽第三方頁面建立器時,需要考慮以下事項:
- 客製化:您需要廣泛的設計定制,而無需編寫程式碼。 塊編輯器正在改進,但並不總是最強大的。
- 社群與支援:流行的頁面建立器擁有大型社群和廣泛的支援資源。 這些資源包括教程、論壇和專業幫助(如果您遇到問題或需要使用高級功能的指導)。 Divi 是一位領導者,為每位成員提供一流的支援。
- 靈活性:這些工具具有大量的設計元素。 無論您需要簡單的部落格還是複雜的電子商務網站,頁面建立器都可以靈活地設計符合您需求的頁面。
- 使用者體驗:Divi、Beaver Builder 和 Elementor 等頁面建立器提供使用者友善的介面,讓您可以建立令人驚嘆的網站。 您可以拖放元素、自訂佈局並查看即時變更。
- 改進的性能:性能對於用戶體驗和 SEO 至關重要。 許多頁面建立器旨在快速且有效率地載入。 延遲載入、優化圖像和簡潔程式碼等功能可提高效能並加快頁面載入時間。
頁面建立器是否糟糕、緩慢或效能不佳?
曾經有人認為您應該不惜一切代價避免使用頁面建立器,但這是不正確的。
WordPress 和開發者純粹主義者經常(大聲)提倡自訂編碼的網站。 任何大社區總會有一點勢利,但這些觀點很大程度上被誇大了。 你可以說他們正在努力保護自己的生意。 他們可能希望看到更少使用易於使用的頁面建立器,因為這可能意味著更多的人會尋求他們的服務。
這不是一個令人信服的理由。 所以,不,頁面建立器本質上並不是壞的(儘管可能存在糟糕的頁面建立器或使用頁面建立器的糟糕方法)。
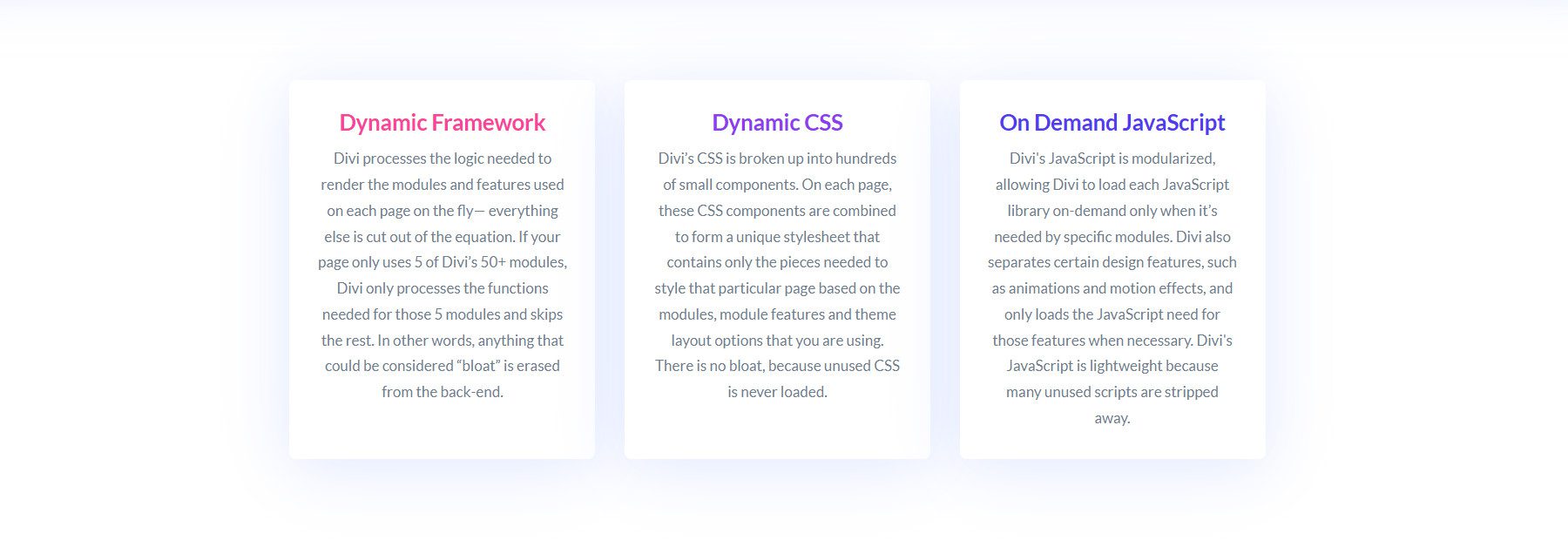
部分原因是 WordPress 頁面建立器緩慢且臃腫。 但這也不完全正確。 當然,使用頁面建立器可能會帶來獨特的挑戰,但正確使用它將使您處於擁有快速網站的有利位置。 以 Divi 為例,它在建造時考慮了速度和性能。

了解 Divi 如何有效利用資源來加快 Divi 網站的速度
不掌握任何網站的要點是大多數問題的根源。
- 不要使用比其用途更大的圖像
- 不要使用太多插件(或未使用的插件)使網站超載
- 投資優質託管提供商
- 優化 WordPress 資料庫
- 快取您的網站頁面以獲得更快的回應時間
- 使用 CDN(甚至是 Siteground 提供的免費 CDN)
- 不要使用帶有頁面建立器外掛程式的功能強大的 WordPress 主題(冗餘和臃腫)——更好的是,使用 Divi,它是主題和頁面建立器合而為一。
正如您所看到的,無論您是否使用頁面建立器,都會存在許多緩慢網站的陷阱。 但現在,有趣的部分。
讓我們來看看一些最受歡迎的 WordPress 頁面建立器的一些獨特優勢。 您可能會找到下一個網頁設計工具。
流行的 WordPress 頁面建立器
這是我們需要考慮的 WordPress 頁面建立器的簡短清單。 如果您想更全面地了解該領域,我們建議您查看有關最佳 WordPress 頁面建立器的完整指南。
1.迪維

Divi 是一個功能強大且多功能的頁面建立器,具有拖放介面。 它提供了廣泛的預先設計的模板和模組,使您無需任何編碼知識即可輕鬆創建視覺上令人驚嘆且高度客製化的網站。 它以其用戶友好的介面和廣泛的設計選項而聞名,包括動畫、自訂 CSS 和全局元素。
迪維特點
- 直覺的可視化生成器:易於使用的拖放介面,允許即時編輯。
- 廣泛的佈局庫:超過 2,300 個專業設計的範本和 300 個完整的網站包。
- 進階自訂選項:使用 200 多個設計模組自訂網站的各個方面。
- 響應式編輯:預覽並調整桌面、平板電腦和行動裝置的設計。
- 內建對比測試:測試不同的頁面版本,看看哪個版本表現更好並優化您的網站。
- 電子商務就緒:包括 20 多個用於自訂產品和結帳頁面的本機 WooCommerce 模組。
- 整合:與各種第三方插件和服務相容以增強功能。
- 使用主題產生器進行完整網站編輯:設計自訂頁首、頁尾和範本以實現完整的網站控制。
迪維生態系統
Divi 的一個令人印象深刻的方面是它比頁面建立器大得多。 Divi 生態系統為有需要的人帶來更高的效率、安心和功能。 這裡有幾點要強調:

- 無限的網站使用:擁有 Divi 會員資格,您可以在無限制的網站(企業或個人)上使用 Divi。 這比任何其他 WP 頁面建立器都更有價值。
- AI 網頁設計:Divi AI 讓網頁設計師能夠事半功倍。 他們可以使用 AI 建立整個頁面、重寫模組內容、產生富有想像的圖像以及編寫 Divi 特定的程式碼和 CSS。
- 團隊訪問:Divi Teams 允許網站所有者與團隊成員分享他們的 Divi 資源,因此團隊效率不存在瓶頸。
- 優先支援:Divi VIP 在 30 分鐘內提供一流的客戶支持,讓您高枕無憂。 今天解決這些問題,而不是下週解決。
- 更多來源:嘗試 Divi Cloud 在網站之間分享 Divi 資產,並查看 Divi Marketplace 以了解 Divi 擴充功能。 我們還有更多想法正在研究中——Divi 生態系統旨在讓您的工作變得更輕鬆。
獲取迪維
社區評論和評級
社群稱 Divi 是 WordPress 中最有價值的之一。 它提供了強大的支援並且功能豐富。
價錢
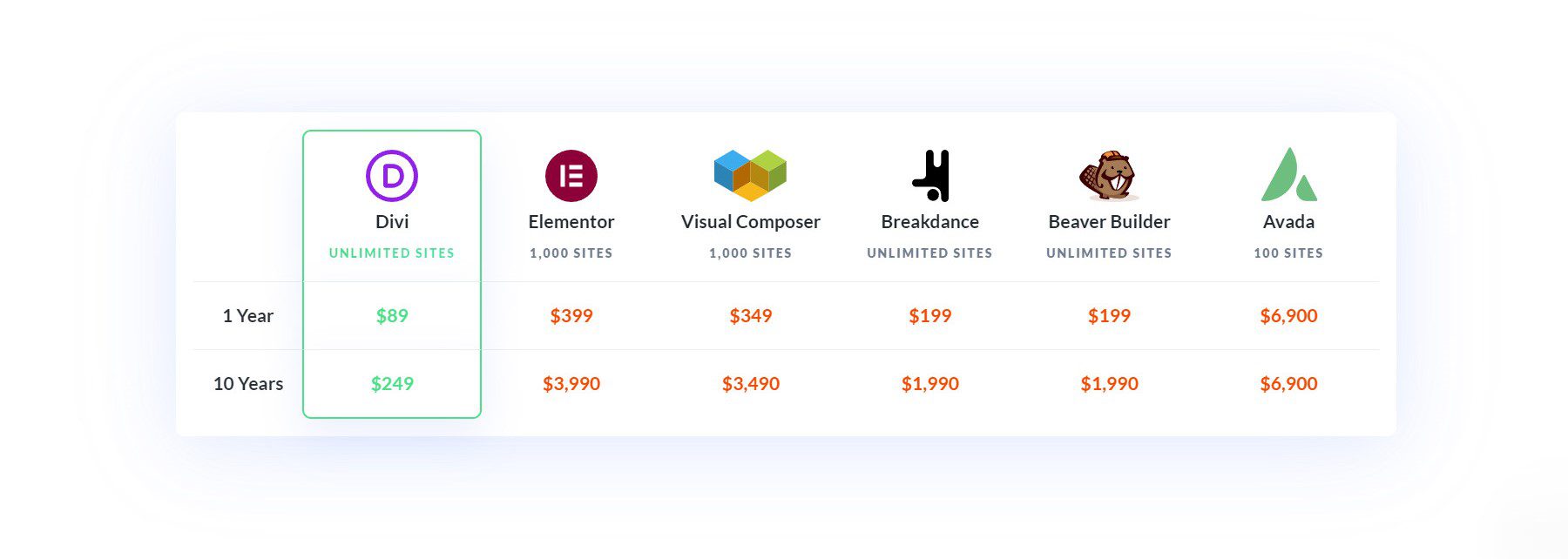
Divi 提供兩種定價方案:每年 89 美元或249 美元的終身許可證(均適用於無限網站)。

獲取迪維
2. 元素

Elementor 是一款非常受歡迎的頁面建立器,以其直覺的拖放介面和廣泛的自訂選項而聞名。 它提供了強大的功能,包括龐大的模板、小部件和設計元素庫。 Elementor 適合所有技能水平的用戶,並提供主題建立、運動效果和自訂 CSS 等高級功能。
元素特性
- 拖放建構器:使用視覺化拖放建構器輕鬆建立令人驚嘆的網站。
- 自訂選項:100 多個設計小工具來建立您的頁面。
- 網站模板:存取 300 多個預製模板。
- 團隊協作:透過在前端添加評論和註釋,與其他人協作設計您的網站。
- 全域設計設定:全域調整網站的各個方面,以獲得一致的設計。
- 建立彈出視窗:強大的彈出視窗建立器,可讓您建立由使用者行為或特定事件(追加銷售)觸發的自訂彈出視窗。
- 與 WooCommerce 整合:與 WooCommerce 無縫協作以建立自訂 WooCommerce 頁面。
- 動態內容選項:建立版面配置以動態顯示內容(追加銷售)。
- 響應式設計:行動響應式設計選項,用於針對不同裝置調整設計。
社區評論和評級
人們喜歡 Elementor 的易用性及其設計選項和模板。 然而,有些人發現需要一段時間才能學習如何使用頁面建立器。
價錢
Elementor 有一個具有基本功能的免費版本。 Pro 版本起價為一個站點每年 49 美元,最多 1,000 個站點每年 199 美元。
取得元素
3.海狸建造者

Beaver Builder 是一個可靠且使用者友好的頁面建立器,具有乾淨直覺的拖放介面。 它提供了一系列可靠的設計工具和模板,可以輕鬆創建具有專業外觀的網站。 Beaver Builder 以其穩定性、效能以及與各種主題和外掛程式的兼容性而聞名。
海狸生成器功能
- 拖放生成器:使用者友善的拖放介面,可輕鬆設計網站。
- 設計元素:提供廣泛的設計元素來增強您的網站。
- 預製模板:25 多個登陸頁面模板和 40 多個內容頁面模板。
- 無限站點使用:在盡可能多的站點上使用 Beaver Builder。
- 雲端儲存:Assistant Pro 附加元件為您的設計提供雲端儲存。
- 主題產生器:建立自訂頁首、頁尾和頁面範本(追加銷售)。
- 白標:使用可用的代理商方案為客戶客製化 WordPress 儀表板。
社區評論和評級
使用者喜歡 Beaver Builder 的簡單性及其白色標籤服務。
價錢
Beaver Builder 提供免費的精簡版。 高級方案的標準套餐起價為每年 99 美元,專業套餐起價為每年 199 美元,代理商套餐起價為每年 399 美元。
取得海狸生成器
立即開始使用進階頁面產生器
我們已經討論了頁面建立器以及您的 WordPress 網站是否需要一個頁面建立器。 我們還重點介紹了 Divi、Elementor 和 Beaver Builder 等流行頁面建立器的主要功能和優點。
Divi 是創建現代和高級網站的完美選擇。 其直覺的視覺建構器對於新網站建立者來說很簡單,但為開發人員留下了展翅翱翔的空間。 Divi 提供廣泛的模板和設計元素庫、高級自訂選項,以及與 WooCommerce 和 Rank Math 等流行外掛程式的無縫整合。
立即取得迪維
無論您是建立個人部落格、商業網站還是線上商店,Divi 都能提供您創建專業且具有視覺吸引力的網站所需的工具。 如果您準備好開始 WordPress 和 Divi 之旅,請參閱我們建立 WordPress 網站的擴充指南。
經常問的問題
使用頁面產生器的優點和缺點是什麼?
優點
- 無需編碼知識:頁面建立器可讓您輕鬆自訂您的網站,而無需任何編碼技能。 這使得從初學者到經驗豐富的開發人員的所有級別的用戶都可以使用它們。
- 內建設計元素:許多頁面建立器都帶有各種內建設計元素,例如倒數計時器、彈出視窗和定價表。 這些功能有助於增強網站的視覺吸引力,並可以有效地提高轉換率。
缺點
- 降低網站速度的可能性:頁面建立器有時會降低網站前端和後端的速度。 隨著頁面建立器的進步,這個問題越來越少(只需看看 Divi 5)。
- 可能並非所有網站都需要:並非所有網站都需要頁面建立器的廣泛功能。 例如,簡單的部落格可能不需要頁面建立器提供的附加功能。 然而,企業、線上商店和大型出版物很可能需要額外的功能來建立高級網站。
WordPress 有哪些流行的頁面建立器?
如何在沒有頁面建立器的情況下建立 WordPress 網站?
要在沒有頁面建立器的情況下建立 WordPress 網站,請在託管提供者上安裝並啟動 WordPress,然後選擇並安裝適合您需求的區塊主題。 使用 WordPress 自訂器自訂佈局、顏色和字體的主題。
使用區塊編輯器透過文字、圖像和其他元素的區塊來建立和管理內容。 最後,安裝用於 SEO、安全性和效能優化的必要外掛程式。
頁面建立器會減慢 WordPress 的速度嗎?
精選圖片:Andrew Krasovitckii/shutterstock.com