下載 Divi's Home Baker 佈局包的免費頁眉和頁腳
已發表: 2022-08-27嘿神國! 感謝您加入我們每週一次的 Divi 設計計劃的下一部分,每週我們都會贈送全新的免費贈品。 我們最近分享了一個全新的 Home Baker 佈局包。 為了幫助您盡快啟動並運行您的網站,我們將共享一個與此佈局包完美匹配的全局頁眉和頁腳模板! 希望你喜歡它。

看看家庭貝克
下面的全局頁眉和頁腳模板
立即免費獲取!
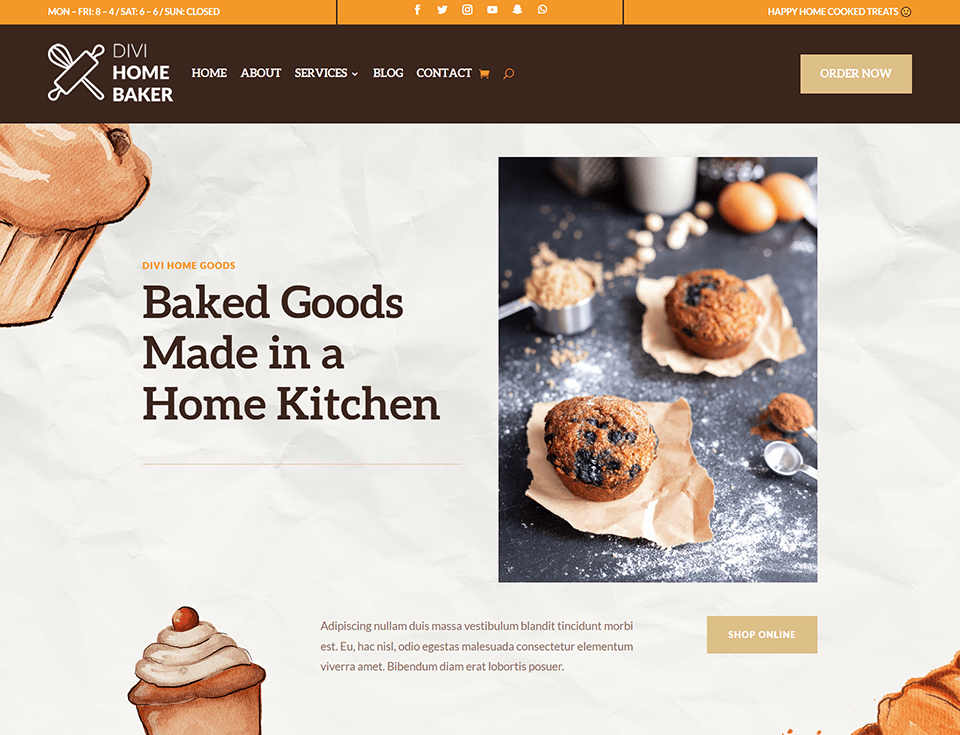
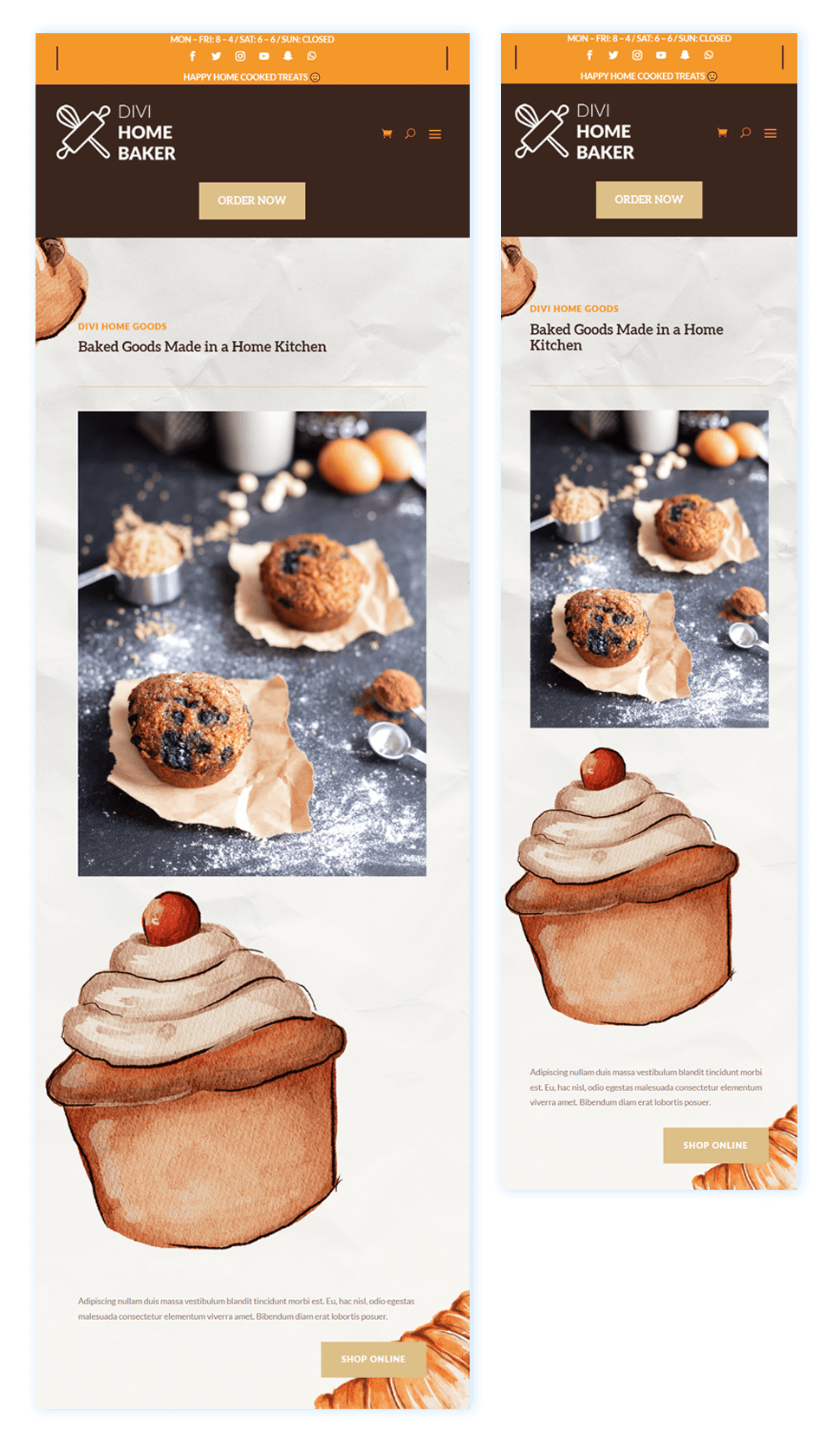
標題設計


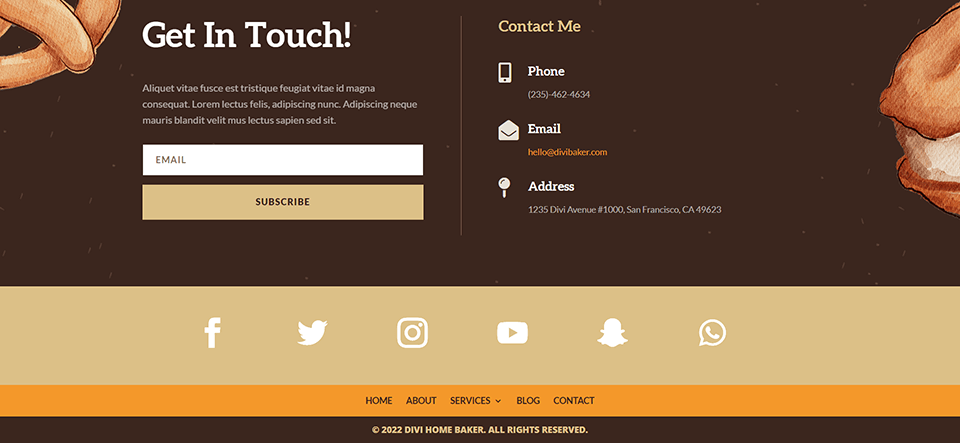
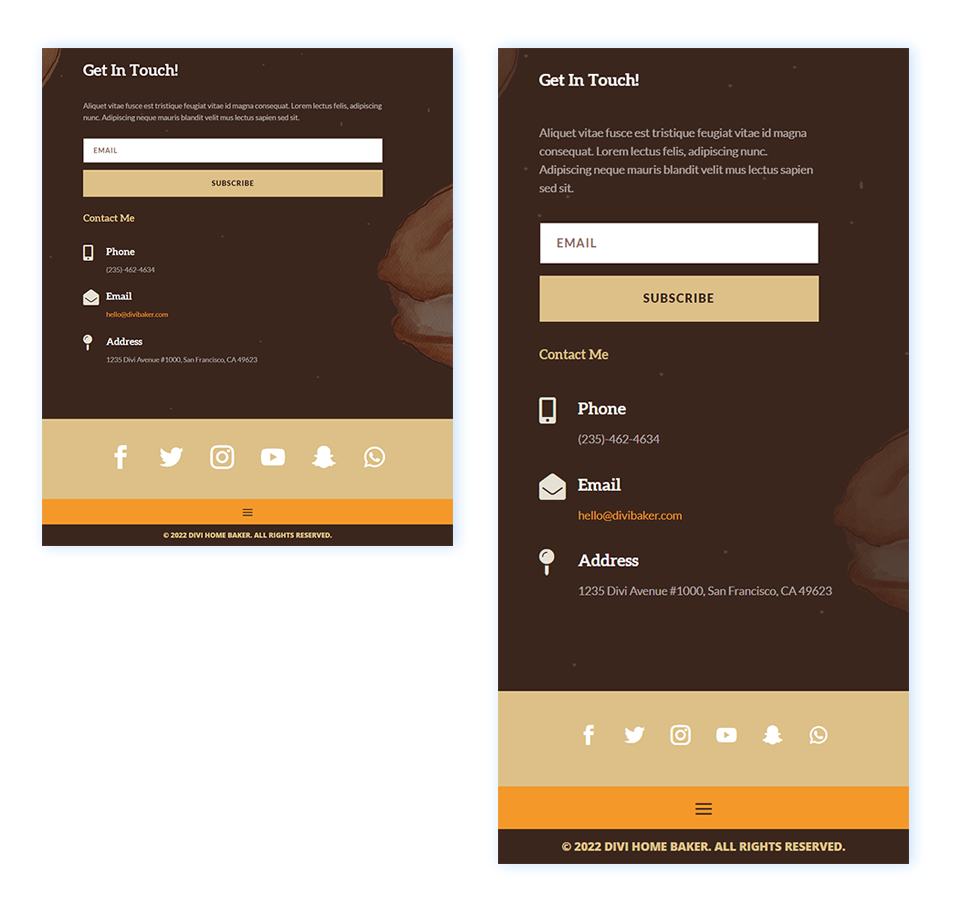
頁腳設計


下載 Home Baker 佈局包的全局頁眉和頁腳模板
要使用免費的全球頁眉和頁腳模板,您首先需要使用下面的按鈕下載它。 要訪問下載,您需要使用下面的表格訂閱我們的 Divi Daily 電子郵件列表。 作為新訂閱者,您將在每週一收到更多 Divi 福利和免費的 Divi Layout 包! 如果您已經在列表中,只需在下面輸入您的電子郵件地址,然後單擊下載。 您不會被“重新訂閱”或收到額外的電子郵件。

免費下載
加入 Divi 時事通訊,我們將通過電子郵件向您發送終極 Divi 登陸頁面佈局包的副本,以及大量其他令人驚嘆的免費 Divi 資源、提示和技巧。 跟隨,您將立即成為 Divi 大師。 如果您已經訂閱,只需在下面輸入您的電子郵件地址,然後單擊下載以訪問佈局包。
您已成功訂閱。 請檢查您的電子郵件地址以確認您的訂閱並獲得免費的每週 Divi 佈局包!
如何上傳模板
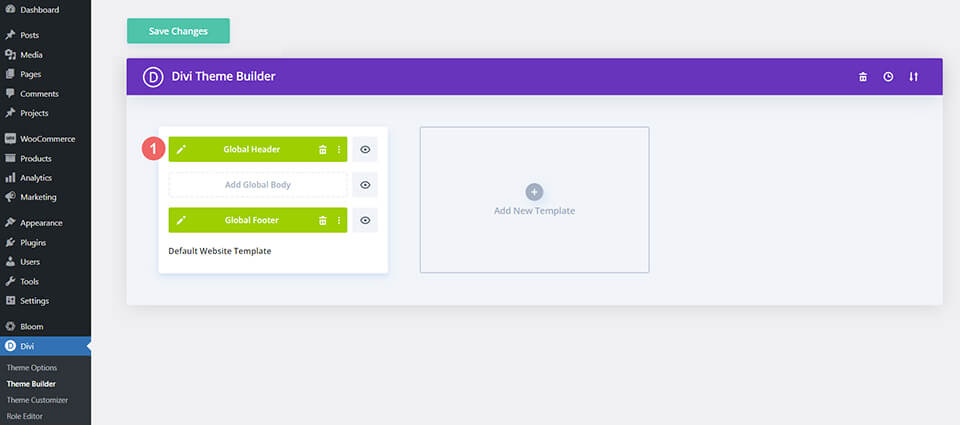
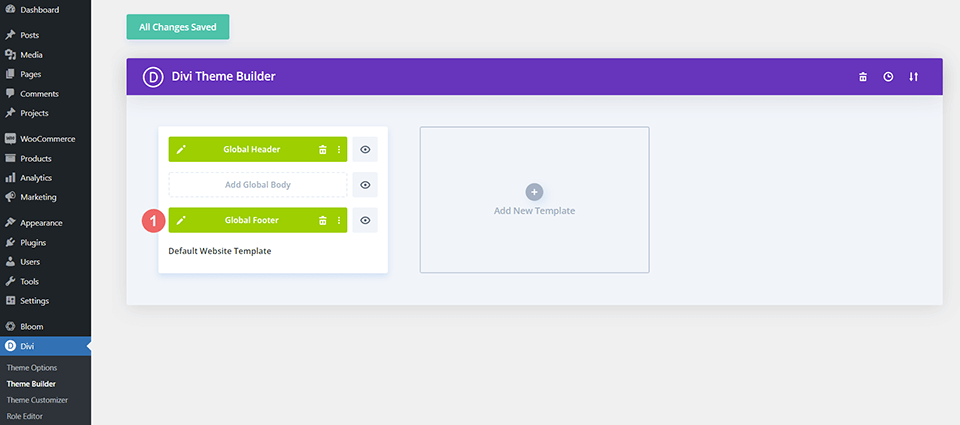
轉到 Divi 主題生成器
要上傳模板,請導航到 WordPress 網站後端的 Divi Theme Builder。

上傳全球默認網站模板
然後,在右上角,您會看到一個帶有兩個箭頭的圖標。 點擊圖標。

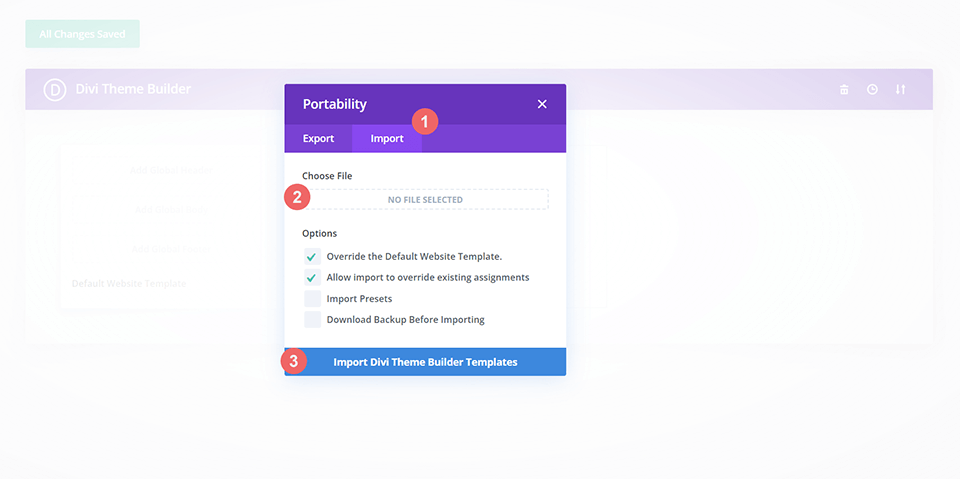
導航到導入選項卡,上傳您可以在這篇文章中下載的 JSON 文件,然後單擊“導入 Divi 主題生成器模板”。

保存 Divi 主題生成器更改
上傳文件後,您會在默認網站模板中看到一個新的全局頁眉和頁腳。 只要您希望激活模板,就保存 Divi Theme Builder 更改。
如何修改模板
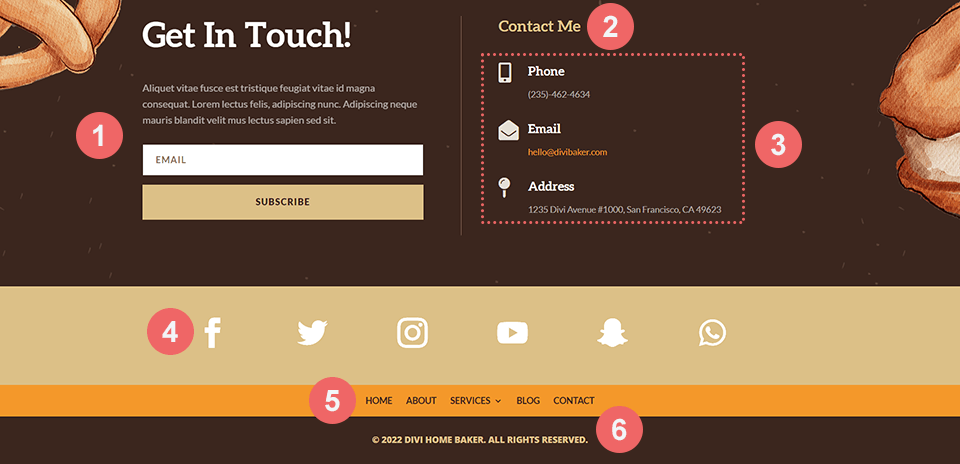
Divi Home Baker 標題模板的元素
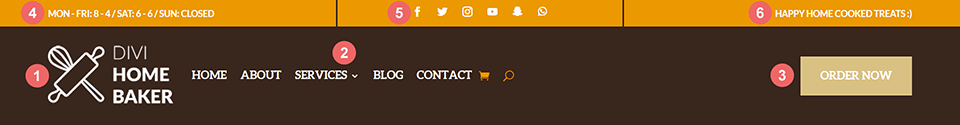
Divi Home Baker 標題模板有多個 Divi 模塊。 您可以編輯所述模塊以匹配您的品牌、業務和網站需求。 我們將看看構成下面標題模板的六個元素:

首先,標題具有主要部分和次要部分。 主菜單包含菜單、徽標和按鈕。 二級菜單包含兩個文本號召性用語和一組社交媒體圖標。
初級部分模塊
- 標誌(菜單模塊):標誌通過菜單模塊填充。 您可以使用 Divi 構建器的動態字段功能來拉入您的站點範圍的徽標,或者,您可以將您的徽標直接上傳到菜單中
- 菜單(菜單模塊):您可以從您的站點中選擇一個菜單來填充到此模塊中。
- 按鈕(Button Module):按鈕模塊充當號召性用語
次要部分模塊
- CTA #1(文本模塊):此文本模塊目前有工作時間,但是,我們可以將其編輯為我們想要的任何內容
- 社交媒體鏈接(社交媒體關注模塊):編輯此模塊以添加和鏈接您選擇的社交網絡
- CTA #2(文本模塊):另一個文本模塊,我們可以用作放置您的標語或其他公告的地方
打開標題模板
要修改全局標題模板的元素,首先打開模板。


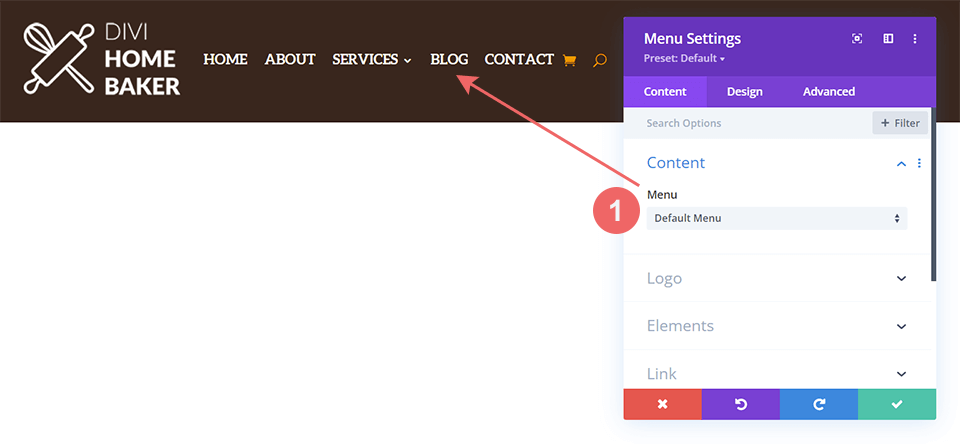
選擇您的菜單
在菜單模塊中選擇您選擇的菜單。

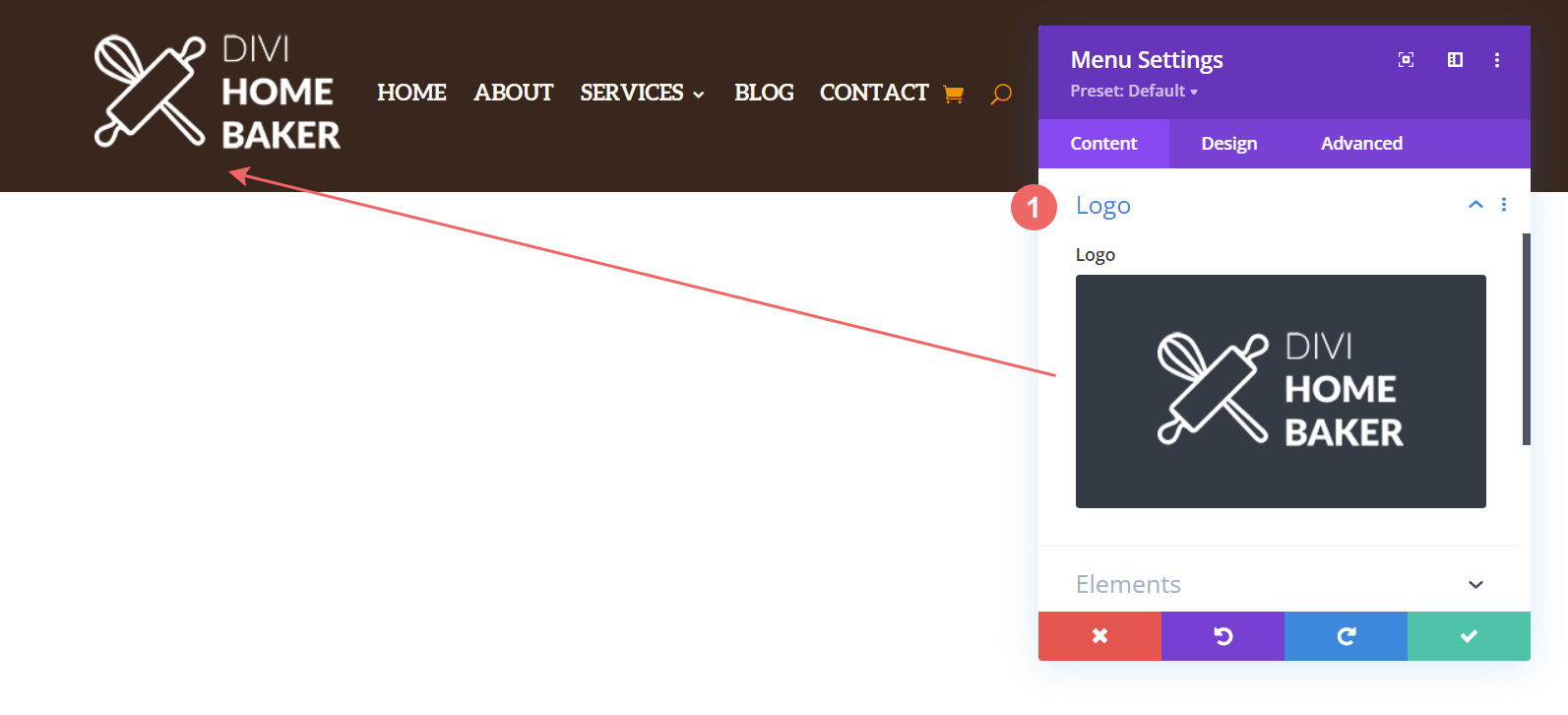
上傳選擇的標誌
在同一菜單模塊中,選擇或上傳您選擇的徽標

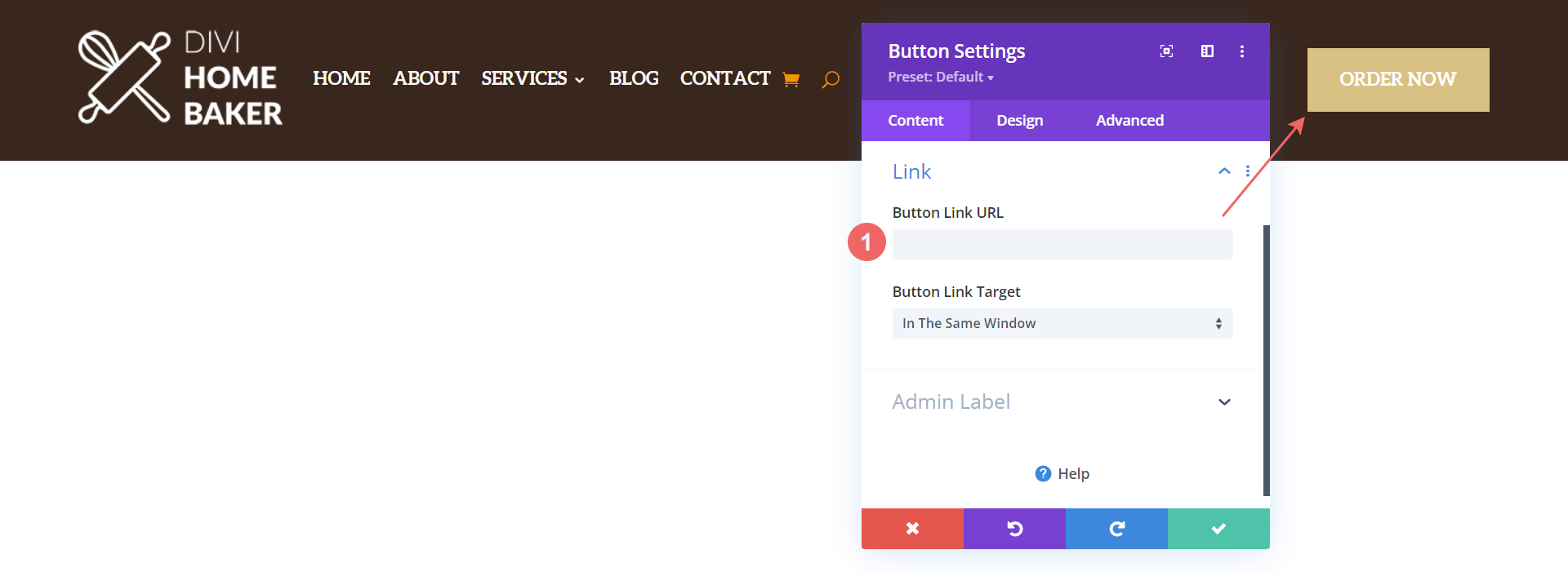
更新按鈕目的地
此標題在主菜單的右上角有一個按鈕。 打開按鈕的設置並將鏈接 URL 更新到您選擇的目的地。 您還可以使用相同的設置模式來編輯按鈕上的文本。

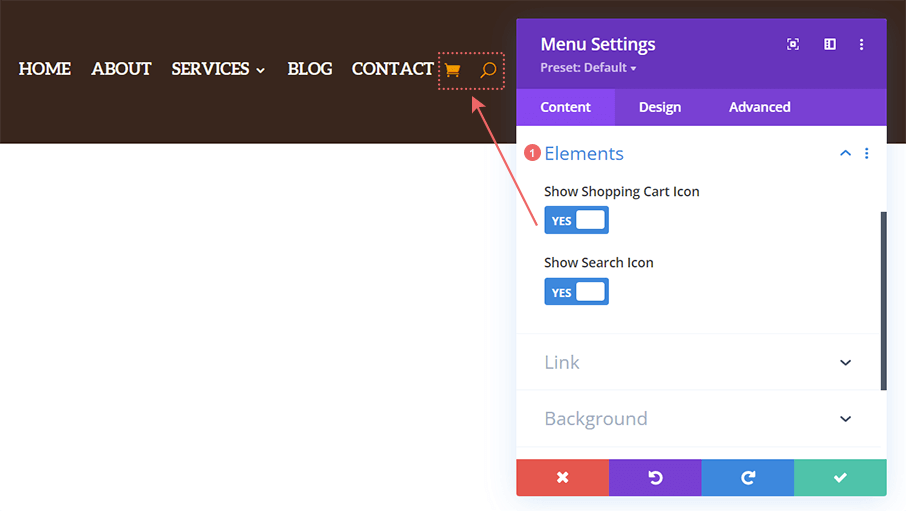
啟用/禁用搜索和購物車圖標
默認情況下,此標題中的菜單模塊已激活搜索和購物車圖標。 如果您安裝並激活了 WooCommerce,購物車圖標將自動顯示在前端。 但是,如果您想隱藏這些圖標,您可以在菜單設置中選擇這樣做。

向 CTA #1 和 CTA #2 添加內容
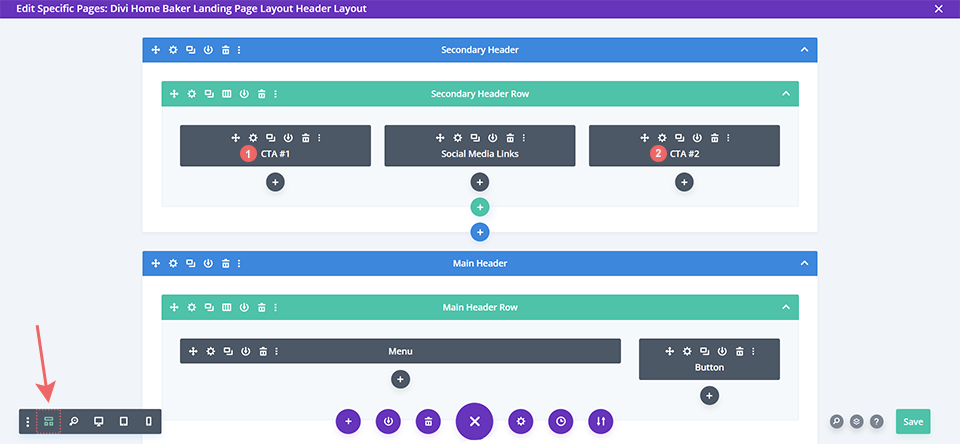
輔助標題區域的右側和左側是文本模塊,可以使用您認為合適的內容進行編輯。 在模板中,我們使用左側的文本模塊來展示麵包店的營業時間。 在右側,我們使用文本模塊分享公司標語,並帶有可愛的表情符號。 由於輔助標題部分的高度,使用 Divi 主題生成器的線框視圖可能更容易編輯具有該部分的模塊。

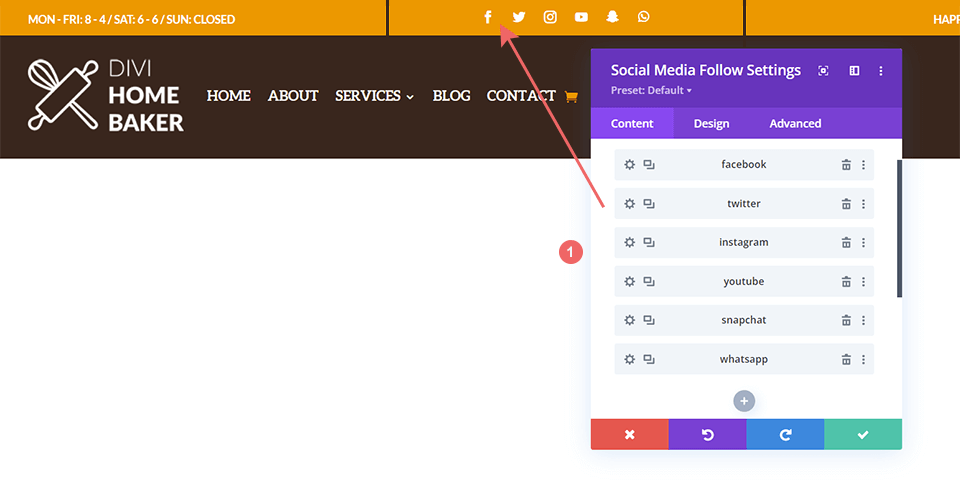
添加您的社交媒體網絡和鏈接
打開社交媒體關注模塊以編輯、添加或刪除您想在標題中展示的社交媒體網絡。 不要忘記將正確的鏈接添加到您的各種社交媒體帳戶!

打開頁腳模板
繼續打開默認網站模板中的全局頁腳。

Divi Home Baker 頁腳模板的元素
與 Divi Home Baker 頁眉模板不同,頁腳模板由四個部分組成。 但不要害怕! 初級部分有兩列,其餘三個部分各只有一個模塊。 同樣,我們強烈推薦使用線框視圖,尤其是在編輯最後三個部分時。

頁腳部分和模塊的細分
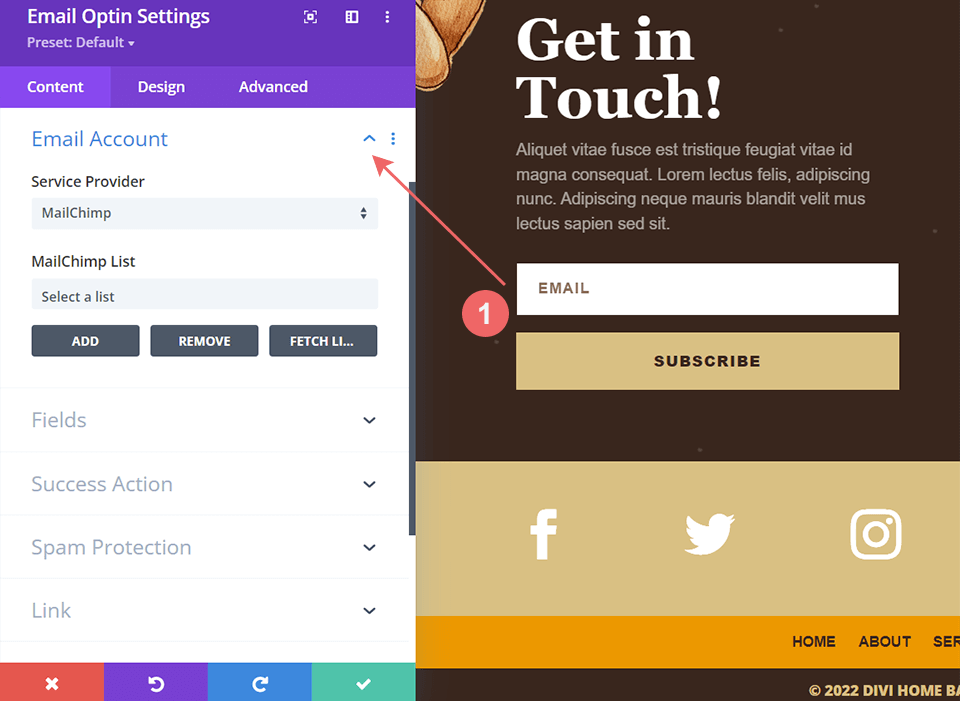
- 電子郵件選擇模塊:編輯標題、正文並確保將您選擇的電子郵件營銷平台連接到模塊
- 文本模塊:根據需要更改標題
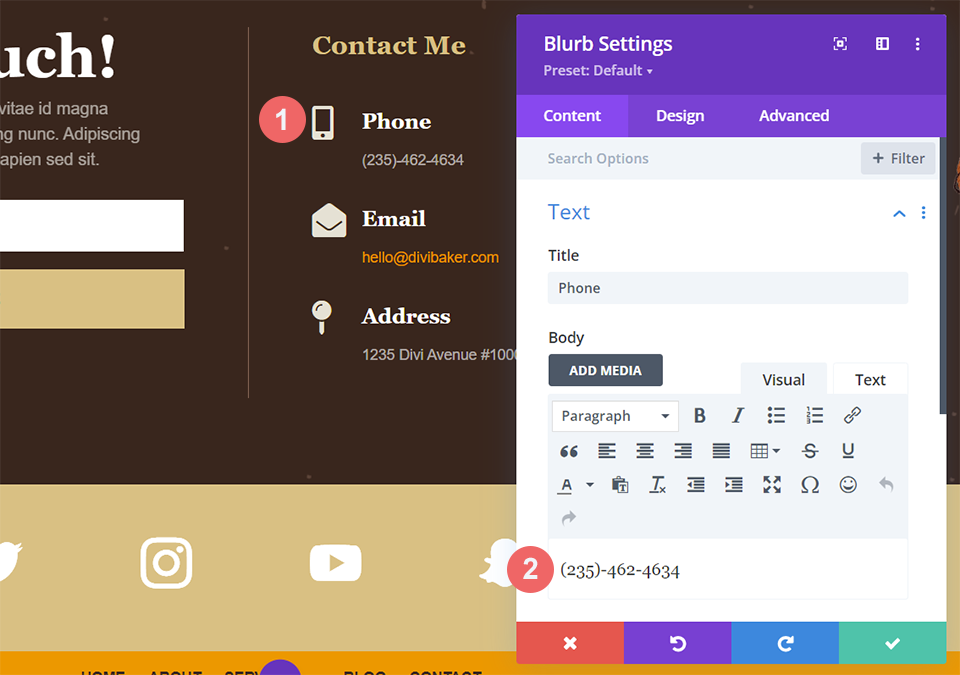
- Blurb 模塊:我們在這裡提供了三個 Blub 模塊,用於展示您的聯繫信息。
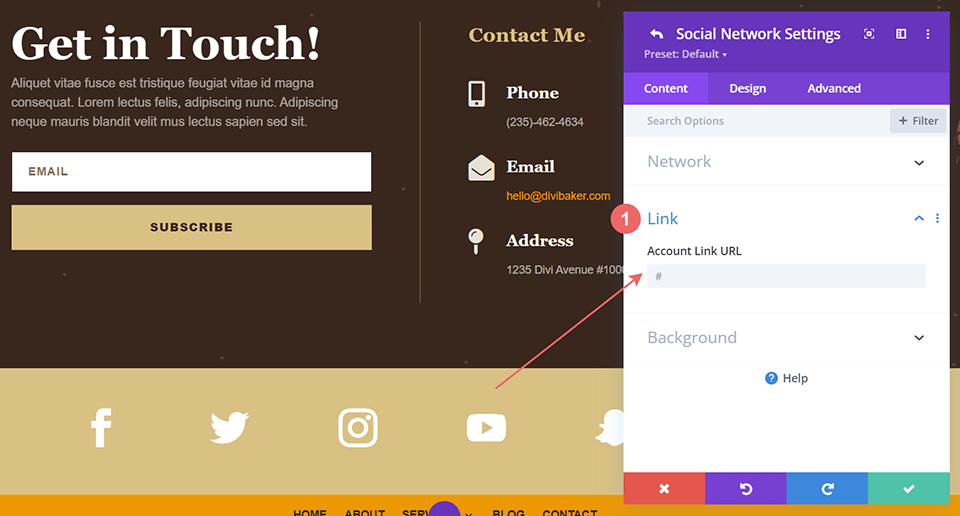
- 社交媒體關注模塊:與標題中的模塊一樣,這可用於鏈接到您的社交媒體帳戶
- 菜單模塊:在此處選擇您的頁腳菜單。
- 文本模塊:最後,記得編輯此文本模塊中的後文本以輸入您自己的版權信息
連接您的電子郵件營銷解決方案
首先,將您選擇的電子郵件營銷解決方案連接到電子郵件模塊。

添加您的聯繫信息
在三個簡介模塊中,您可以編輯圖標和文本。 瀏覽 Divi 附帶的圖標庫並添加您的內容。

鏈接您的社交媒體帳戶
在社交媒體關注模塊中添加指向您的社交媒體帳戶的鏈接。

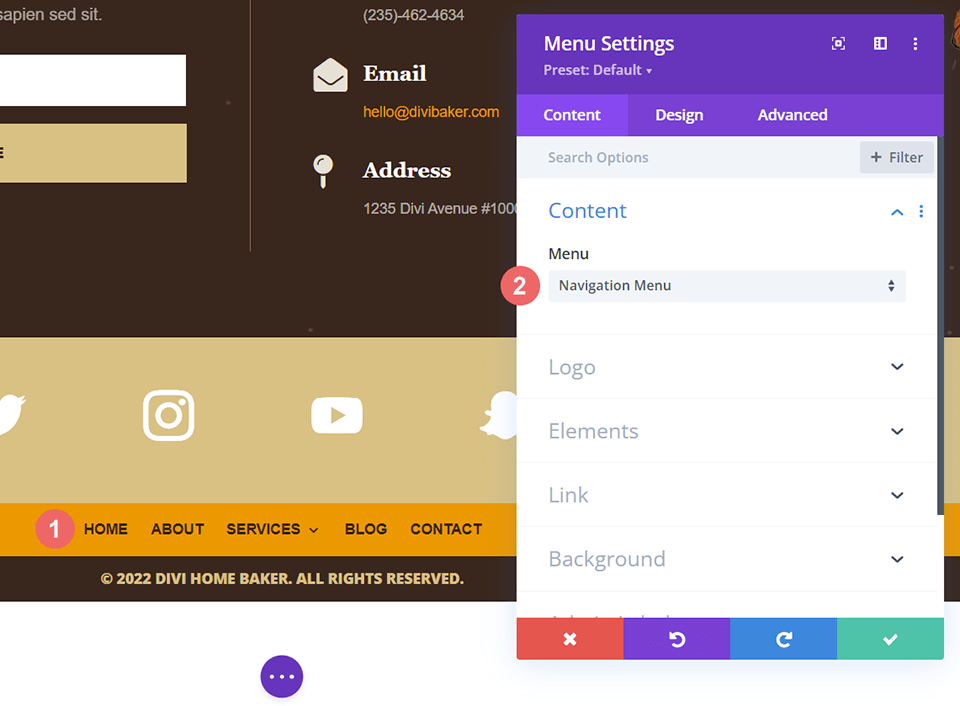
選擇您的頁腳菜單
選擇您的頁腳菜單。

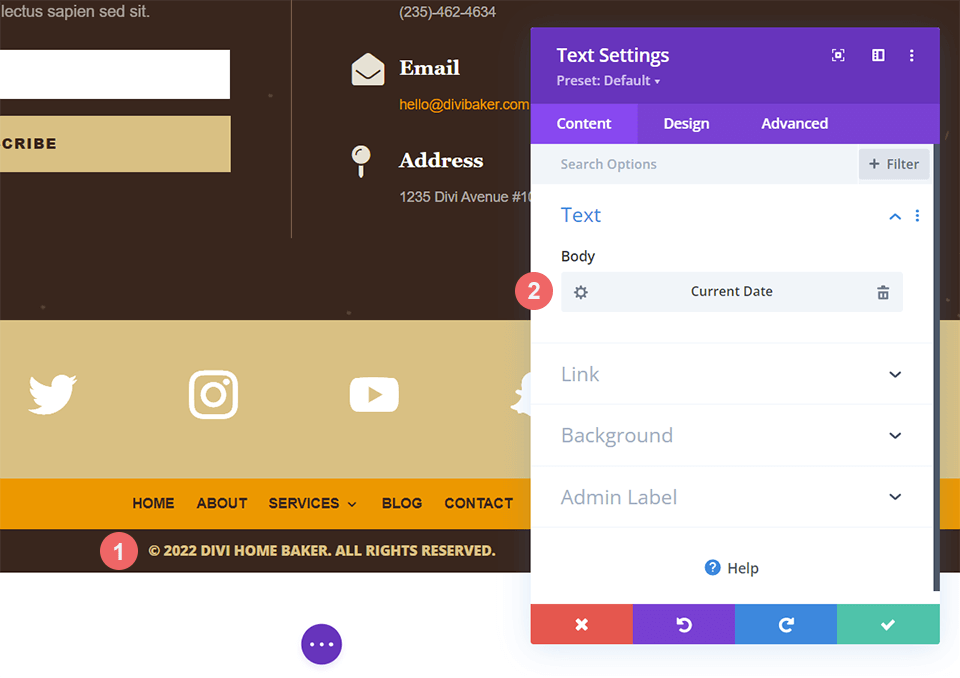
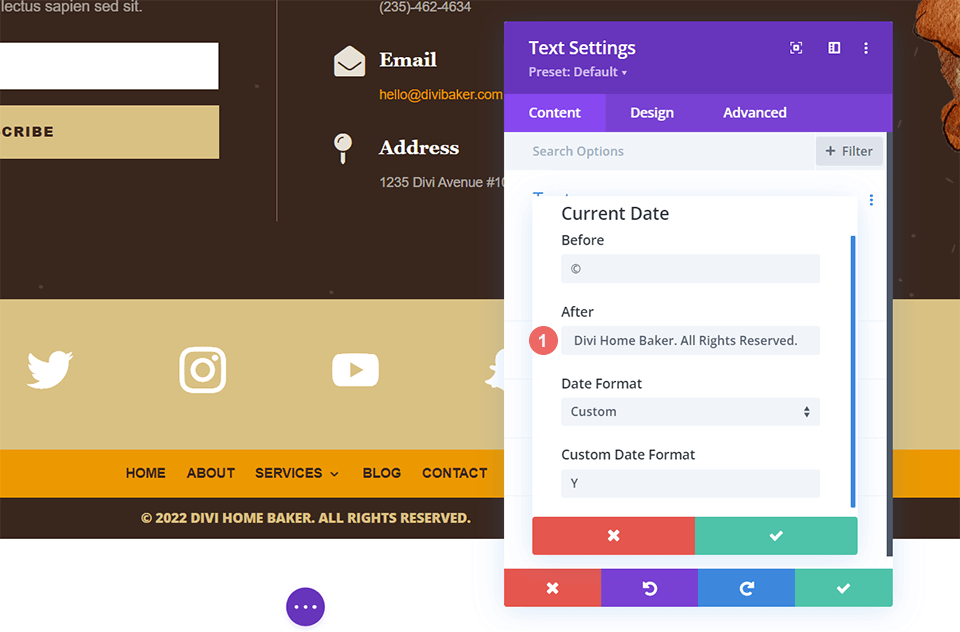
修改版權內容
要編輯版權部分,我們將進入文本模塊中的動態字段功能。

單擊 Body 標題下的齒輪。 在彈出的模式框中,您需要編輯 After 文本框中的內容。

每週都有新的免費贈品!
我們希望您喜歡 Home Baker 佈局包以及隨附的頁眉和頁腳免費贈品。 我們期待在下面的評論部分聽到您的意見。 確保您下週回來查看更多免費贈品!
