引起注意 | 最佳圖像地圖 WordPress 插件
已發表: 2022-09-29在吸引在線消費者方面,不可否認,一張圖片勝過千言萬語。 視覺內容和引人注目的交互式圖像可以為您的網站提供有用且引人入勝的附加組件。 那麼,我們如何才能添加這些交互式視覺元素呢? 答案是一個——最好的圖像地圖 WordPress 插件WP Draw Attention 。
WP Draw Attention 插件有什麼好處? 您無需成為網頁設計專家即可創建引人入勝的視覺效果。 只需幾個簡單的步驟,您就可以製作出令人印象深刻的交互式圖像地圖。
但是,我們不要偷懶,一步一步地經歷它。
什麼是 WordPress 圖像地圖?
簡單地定義,交互式圖像地圖是具有可點擊區域的視覺、照片或圖形,這些區域提供簡短的解釋或進一步的說明。
使用交互式圖像地圖,您可以說明產品的優勢,而不會用冗長的文本給訪問者帶來負擔。 一張交互式圖像可以包含比文本更多的信息。 使用圖像地圖,您可以通過在圖像中添加圖像、文本、簡碼、視頻、音頻等來更具吸引力和表現力地共享相同的信息。
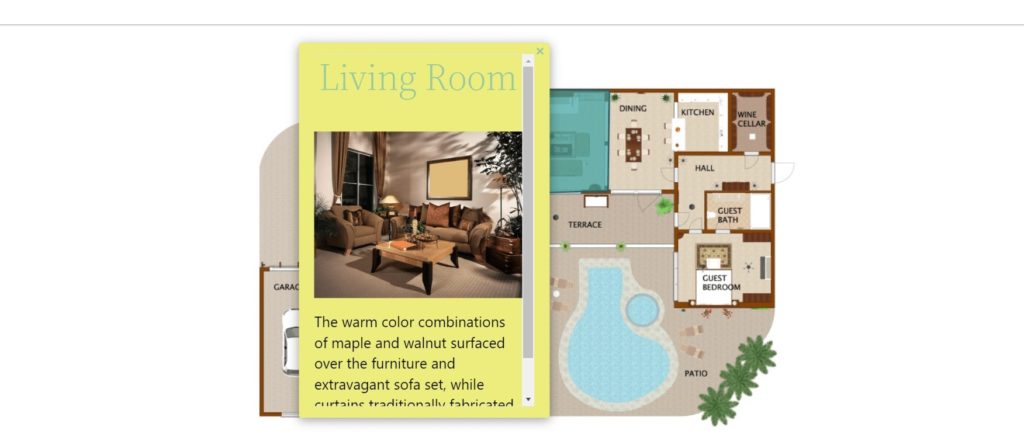
鑑於它們的多功能性,圖像地圖在瀏覽網頁時很常見。 圖像地圖的一種常見應用在房地產經紀人、業主和建築師中廣泛使用,以展示建築或物業平面圖。 例如,建築金屬解決方案公司為參觀者提供了一個交互式平面圖圖像,展示了該公司設計和製造的立面和屋頂處理。
但是,圖像映射還有更多用途。 On the Wings of LCR 使用網站上的交互式圖像地圖向遊客展示科羅拉多河下游的鳥類。 圖像地圖不僅講述了每隻鳥的信息,還提供了有關它們熱點的信息,讓我們能夠聽到它們的叫聲。
無論您的網站的目標是什麼,您總能找到創造性的方法將圖像地圖整合到您的網站中。 一切盡在你的想像!
引起注意:交互式圖像地圖 WordPress 插件

WP Draw Attention 是有史以來最受歡迎的交互式圖像地圖 WordPress 插件之一。 這個功能齊全且易於使用的插件使創建交互式圖像地圖變得超級簡單,無需任何“花里胡哨”。 使用此工具創建的圖像地圖響應迅速、對 SEO 友好且可自定義。
該插件的成功在於它對初學者的友好性。 插件中包含的繪圖工具使您可以通過拖動和組織圖像上的熱點來繪製複雜的形狀。
該插件還為背景顏色、文本顏色、圖像顯示等提供了自定義靈活性。 此外,編輯器允許為圖像上每個突出顯示的形狀添加無限的視頻、音頻、圖像和其他格式。
WP Draw Attention 是一個頂級和高度推薦的插件,它在 WP 插件目錄中有超過 10.000 個活動安裝和超過 80 個 5 星評級的正面評價。 重要的是該插件與最新的 WordPress 版本、主題和頁面構建器兼容。
主要特徵
現在,讓我們以更詳細的方式了解主要功能,看看是什麼讓 WP Draw Attention 對許多 WordPress 用戶如此有吸引力。
- 廣泛的繪圖工具:繪圖工具使您能夠繪製複雜的形狀。 只需單擊一下,您就可以在圖像中添加一個點,然後通過拖動現有的點來製作您想要的形狀。 該工具包括在繪製所需熱點形狀時縮放和平移圖像的能力。 它使用戶能夠以精確的方式繪製完美的圓形、矩形和復雜的形狀。
- 多彩亮點:創建完整的自定義配色方案以匹配您的網站。 您可以定義突出顯示顏色、不透明度、邊框寬度和顏色,使形狀始終可見,或者僅在用戶與圖像交互的情況下可見。
- 無限熱點:在圖像地圖中創建任意數量的可點擊區域和熱點。
- 單擊時的更多信息:當用戶將鼠標懸停在突出顯示區域上或單擊時,共享有關突出顯示區域的更多信息(文本、圖像、視頻、音頻等)。
- 其他頁面的 URL:除了添加附加信息外,您還可以將突出顯示的區域鏈接到其他頁面、帖子、產品或可下載文件。 您可以選擇在新窗口或同一窗口中打開 URL。
- 響應式和可訪問的設計:該插件與所有屏幕類型兼容,其高度響應的界面可根據您的屏幕尺寸和主題調整圖像。 因此,無論設備和功能如何,訪問您網站的任何人都可以看到您的圖像地圖。
- 易於顯示:使用 Draw Attention 圖像映射 WordPress 插件,您可以使用簡碼或使用 Draw Attention WordPress 編輯器塊將交互式圖像放置到任何帖子或頁面中。
專業功能
連同上述所有功能,您可以升級 Draw Attention Pro 以獲得更多功能和自定義選項。
- 多個圖像地圖:在無限的交互式圖像上添加無限的高亮區域。
- 佈局選項:在各種佈局中引入附加信息,例如燈箱或工具提示。
- 改變熱點樣式:用不同的邊框、填充顏色和不透明度來設置熱點的樣式。 並且,訪問“始終顯示熱點”功能。
- 20 種調色板:高級版提供 20 多種現成的配色方案,可輕鬆快速地為您的交互式圖像設置樣式。
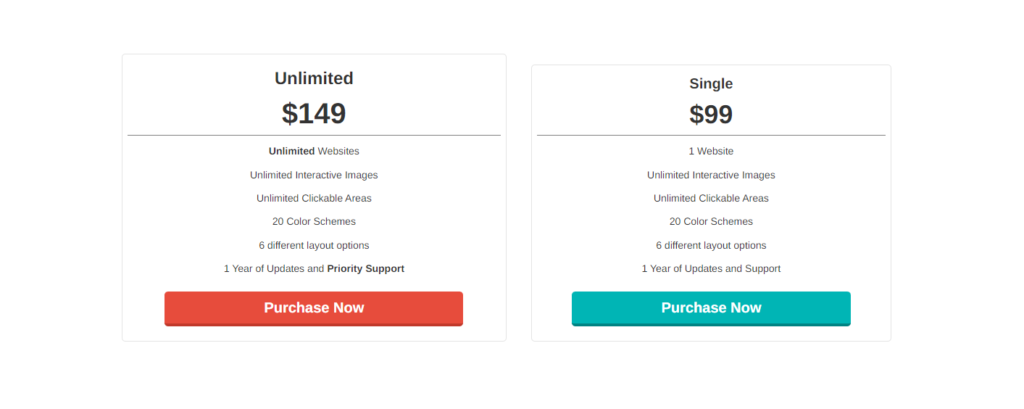
WP提請注意定價
該插件的高級版附帶 2 個計劃 Unlimited(149 美元)和 Single(99 美元)。 這兩個計劃都提供無限的交互式圖像、無限的可點擊區域、20 多個現成的主題方案、多種佈局選項和一年的優先支持。
這兩個計劃之間的區別主要在於您想與插件一起使用的網站數量。 如果您只擁有一個站點,則 Single 計劃適合您。 但是,如果您是想要在多個客戶端站點上使用此功能的開發人員,我們建議您使用 Unlimited 計劃。

如何開始使用 WP 引起注意
了解了插件的主要功能,是時候繼續閱讀分步圖像地圖 WordPress 插件指南,了解如何從安裝到在您的網站上放置圖像地圖來運行它。

第 1 步:插件安裝
第一步是安裝。 要安裝 WP Draw Attention,請從網站後端前往儀表板。 導航到“插件” > “添加新”。 搜索“WP引起注意”。 單擊“安裝”>“激活”。

在那裡,您的 WordPress 網站上運行著 WP Draw Attention。
第 2 步:上傳圖片並添加熱點區域
要開始創建圖像地圖,您需要做的第一件事是上傳圖像。 例如,它可以是產品圖像、地圖、平面圖或任何類型的圖像。
當您進入“添加新圖像”頁面時,首先為您的新交互式圖像地圖鍵入一個標題。 標題將在您的網站上可見,因此在決定時盡量對 SEO 友好。
繼續單擊右側的“在此處放置圖像”窗口以上傳您的地圖將基於的圖像。 例如,我們上傳了房屋平面圖。

上傳圖片後,發布圖片,以便您可以在“熱點”部分開始繪製圖片的可點擊區域。 請注意,發布圖像不會將其放置在您網站上的任何公共頁面上,要在您的網站上顯示圖像地圖,請轉到第 5 步了解更多信息。
要繪製可點擊的圖像區域,首先選擇您要創建多邊形、圓形還是矩形。 選擇後,通過使用內置繪圖工具單擊或拖動鼠標光標,在圖像上為所需形狀創建輪廓。
創建初始形狀後,您可以返回並編輯點,或刪除形狀以重新開始。
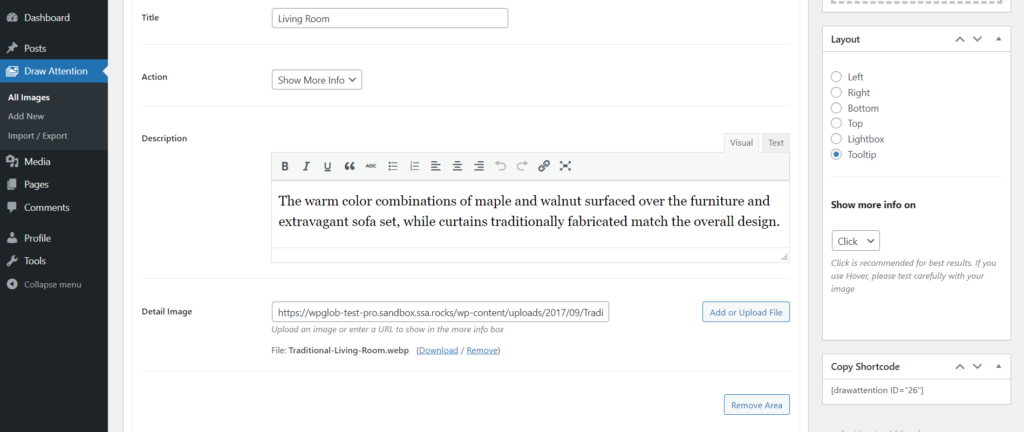
第 3 步:添加更多信息
下一步是為突出顯示的區域添加更詳細的描述。 您可以編寫詳細說明並附上當有人單擊或懸停在圖像地圖的可單擊區域上時會彈出的圖像。

除了添加其他信息,您還可以添加 URL並將訪問者轉發到另一個網站。
就是這樣——您已經在基本圖像上創建了一個可點擊區域!
您可以按照上述相同的程序繼續添加新的可點擊圖像地圖熱點,直到達到您想要的目標。
最後,只需將圖像映射保存在右上角或預覽您的圖像映射。
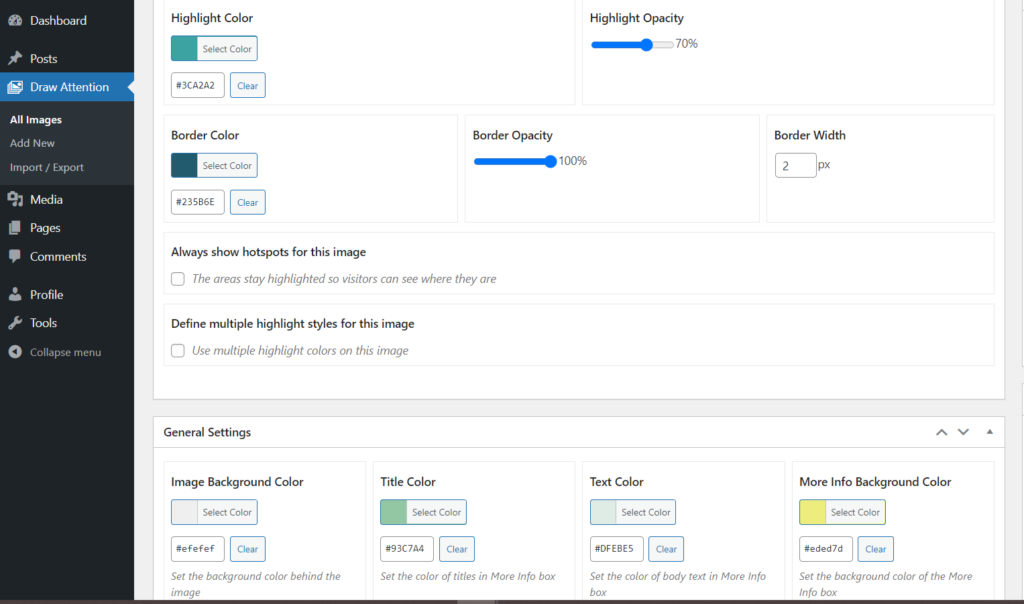
第四步:圖片地圖風格定制
正如我們已經討論過的,該插件帶有廣泛的樣式自定義選項。 例如,您可以選擇高亮顏色、圖像背景顏色、不透明度、文本顏色等。這樣您就可以完全自定義圖像地圖的樣式以使其與您的網站相匹配。
此外,高級版還帶有一系列現成的主題,可用於快速造型和多種佈局可供選擇,例如,用於顯示熱點描述的燈箱和工具提示彈出窗口。

第 5 步:將圖像地圖添加到您的網站
交互式圖像地圖的簡碼出現在屏幕的右側。 您需要做的只是複制短代碼並將其插入新的頁面塊中。
而已! 圖像映射現在在您的 WordPress 網站上可見。

除了我們的分步指南外,您還可以使用 WP Draw Attention 的大量文檔來了解有關此出色插件提供的工具和功能的更多信息,並找到有關對交互式圖像地圖進行更新和更改的更多指南.
包起來
所以總結一下,我們可以肯定地說 WP Draw Attention 值得被稱為 WordPress 中最好的交互式圖像地圖插件。 這個 WordPress 圖像地圖插件非常實惠,並提供了許多功能。
使用 WP Draw Attention 製作圖像地圖可以快速輕鬆地完成。 安裝並激活 WP Draw Attention 後,您就可以進入一個沒有想像界限的全新世界。 您可以在圖像上創建無限數量的可點擊熱點,並自定義圖像地圖的所有內容並為其設置樣式:從突出顯示的區域顏色到文本字體顏色和字體大小。
WordPress 交互式地圖可以成為與您的網站訪問者交流想法的一種有吸引力和創造性的方式。 無論您是簡單地在視覺上分享信息還是展示產品/服務的功能,在任何情況下,交互式圖像都會使您的網站的整體外觀更加先進和吸引人。
您將如何在您的網站上使用圖像地圖? 在評論部分分享你的想法。 此外,如果您喜歡這篇文章,請不要忘記查看我們的博客以獲取有關 WordPress 世界和插件的最新文章。
