電子商務轉換清單:10 個經過驗證的技巧
已發表: 2024-09-27您想將更多訪客變成您電子商務商店的忠實客戶嗎?第一步是利用我們的電子商務轉換清單來最大限度地發揮您商店的潛力!
電子商務轉換率是衡量網站將訪客轉變為客戶的有效性的關鍵指標——無論是購買、將商品添加到購物車還是註冊新聞通訊。
在本文中,您將了解我們的 10 個重要的電子商務轉換優化技巧,以提高您的商店銷售額。
提高電子商務轉換率的 10 種方法:有效清單
CRO(轉換率優化)清單透過專注於績效、設計和佈局來幫助提高您的電子商務銷售額。 它還強調了創建引人入勝的產品頁面、透過實用策略減少購物車放棄以及使結帳流程無縫化的重要性。
這份全面的清單包括優化網站和提高轉換率的 10 個基本要素。
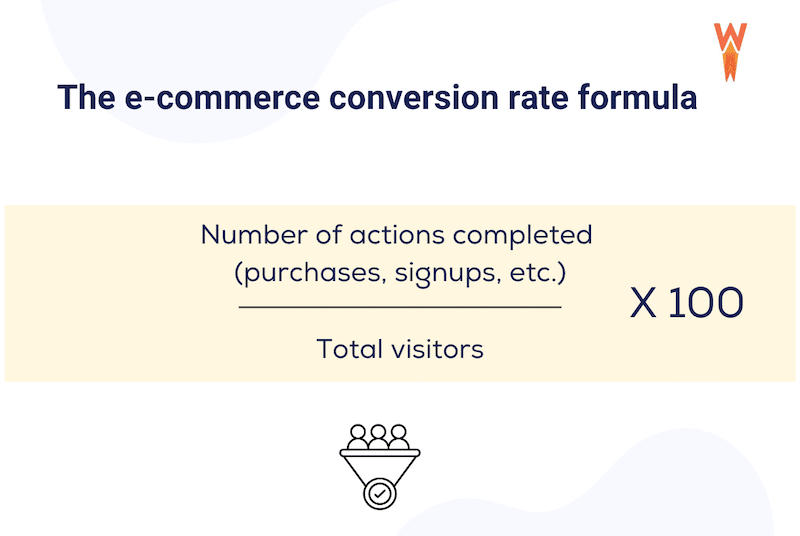
1. 計算你的轉換率
為了有效計算轉換率,您需要清楚了解電子商務網站在各種指標上的表現。您可以將轉換次數除以訪客總數並乘以 100 來計算。

電子商務範例
以下是 WooCommerce 網站銷售轉換率的範例:
假設您的 WooCommerce 網站在一個月內收到了 1,000 名訪客,其中 50 名訪客進行了購買。銷售轉換率計算如下:
銷售轉換率= ( 50 次銷售 / 1,000 名訪客 ) x 100 = 5%
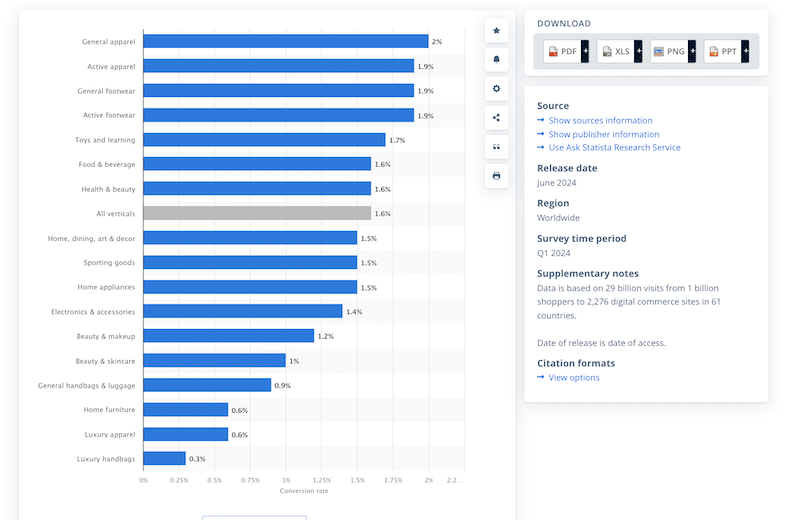
電子商務統計
請參閱下面特定行業的統計數據,了解您的電子商務網站在競爭中的表現如何:

最佳實踐和行動計劃
您的電子商務轉換優化之旅從以下最佳實踐開始:
- 首先查看您的銷售報告、銷售數量、註冊數量以及歸因於特定廣告或行銷管道的銷售。應單獨分析每個管道,以了解轉換來自何處以及不同策略的效果如何。
- 研究特定產業的轉換率以設定切合實際的目標。
- 依客戶群(例如新訪客與回訪者)細分您的目標,以獲得更有針對性的方法。
- 設定 SMART 目標(具體的、可衡量的、可實現的、相關的和有時限的)。例如:“透過啟動有針對性的電子郵件行銷活動,在未來三個月內將每月電子商務銷售額提高 15%,目標是到本季末將收入從 50,000 美元增加到 57,500 美元。”
- 監控您的轉換目標並根據效能、測試和使用者行為洞察進行調整。
️推薦工具
- WooCommerce或Ecwid外掛程式有詳細的銷售報告。
- Google Analytics或Matomo :這些分析工具可追蹤和分析網站流量和行銷活動績效,提供對使用者行為和行銷工作成效的見解。他們都提供免費的 WordPress 外掛程式來輕鬆監控您的 WordPress 網站。
| 查看我們的指南,找到最好的購物車插件,透過其詳細的銷售報告來幫助您衡量轉換率。 |
2. 提高網站的效能
頁面速度和轉換率密切相關。更快的頁面載入可以帶來更好的使用者體驗,從而增加轉換的可能性。如果網站載入時間較短,潛在客戶可能會感到沮喪並放棄購物車。此外,Google將頁面速度視為其 SEO 演算法中的排名因素,這意味著緩慢的網站可能會對您在搜尋結果中的可見性產生負面影響。
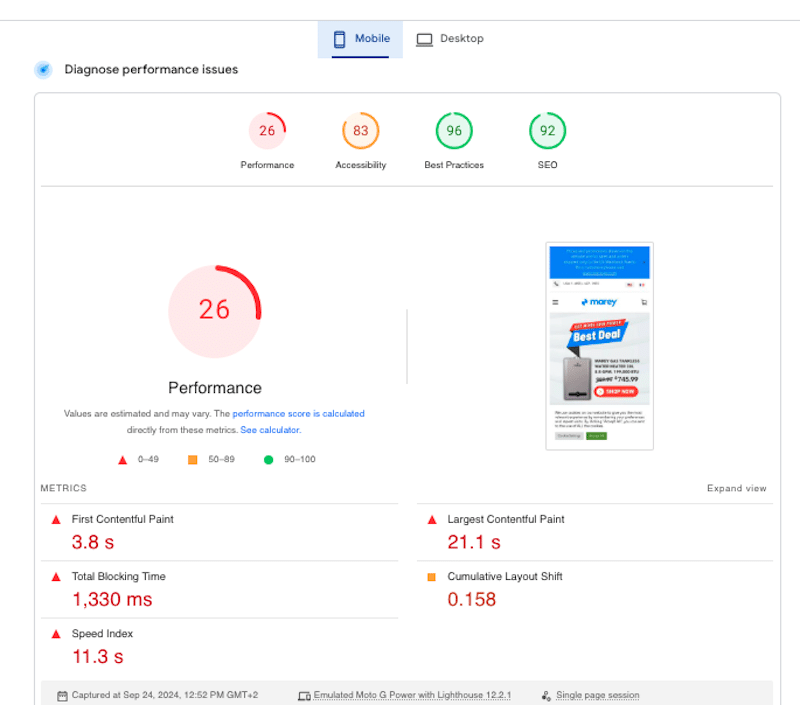
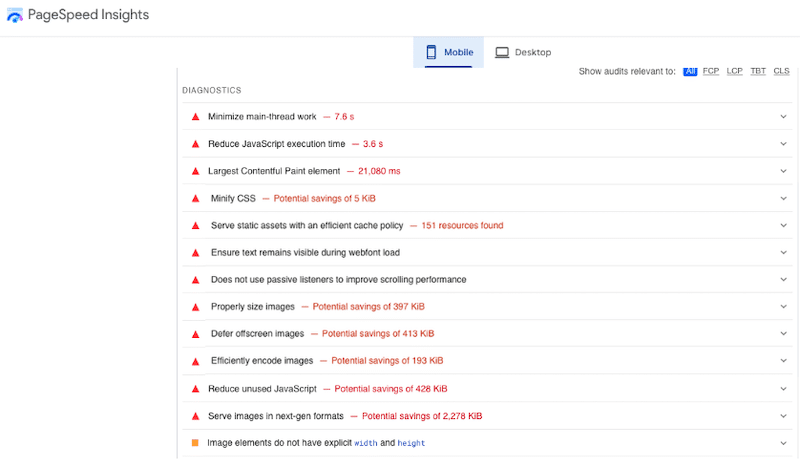
電子商務範例
讓我們研究一下 WooCommerce 網站「Marey」在 Page Speed Insights 上的表現。 PageSpeed Insights 是一種評估網頁效能、提供改善見解和建議的工具。

審核重點是核心 Web 生命週期和其他關鍵效能指標,「機會」部分重點介紹了可操作的建議,例如優化映像、消除渲染阻塞資源、使用快取以及最大限度地減少未使用的 JavaScript。

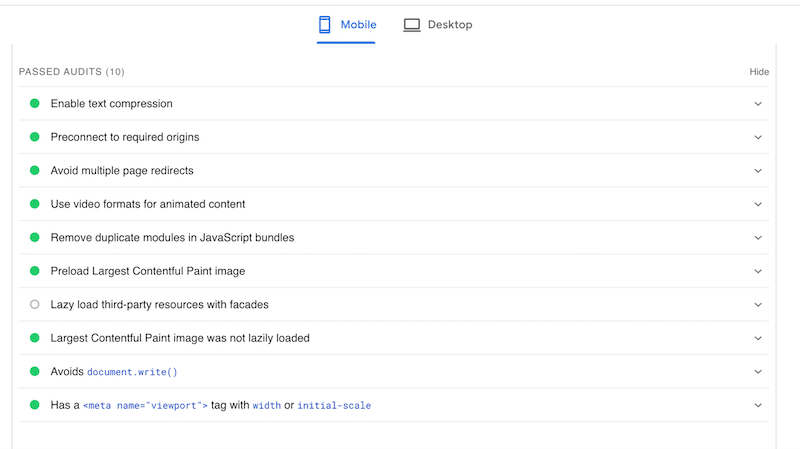
還有一個“通過審核”部分顯示了表現良好的方面:

透過遵循PageSpeed Insights的建議,您將看到您的整體得分有所提高,從而實現更快的頁面速度、改善的用戶體驗、更高的轉換率以及更好的搜尋引擎排名。
| 閱讀我們的指南,以了解有關如何測試 WordPress 效能的更多資訊。 |
電子商務統計
- 頁面載入時間延遲 1 秒可能會導致轉換率降低 7%(來源:Neil Patel)。
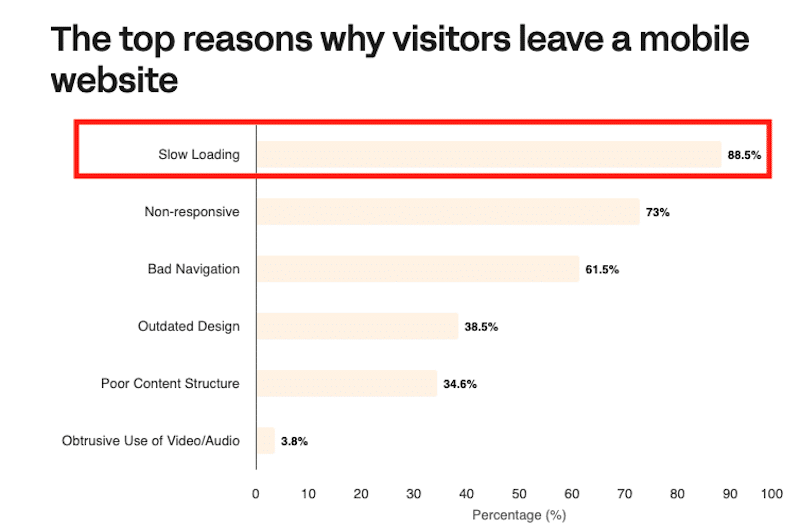
- 如果行動網站速度緩慢,幾乎 90% 的行動用戶會離開(資料來源:Linearity)。

最佳實踐和行動計劃
- 選擇以速度和可靠性聞名的託管提供者。
- 選擇針對效能進行最佳化的輕量級主題。
- 太多外掛程式會降低您網站的速度。僅使用對您的電子商務功能至關重要的插件。
- 實作快取來儲存網站的靜態版本,減少回訪者的載入時間。快取可最大程度地減少伺服器請求,並更快地向潛在客戶提供內容。
- 透過實作縮小和刪除未使用的 CSS 等操作來優化 CSS,以減少檔案大小並縮短頁面載入時間。
- 推遲 JavaScript 載入並延遲其執行,直到主要內容載入完畢。 JavaScript 優化還可以讓您的網站更快。
| 範例:您希望在瀏覽線上商店時快速載入產品圖像和描述。透過推遲非必要的 JavaScript(例如聊天小部件或彈出視窗),主要內容首先加載,從而為您提供更快、更流暢的體驗,而其他功能則在後台加載。 |
- 透過壓縮來優化圖像和視頻,以減小檔案大小並將圖像轉換為下一代格式(例如 WebP 和 Avif)。
- 實施延遲載入以確保首先載入基本映像。延遲載入是一種延遲圖片載入的技術,直到使用者滾動到需要它們的位置為止。
️推薦工具
- 查看我們的最佳 WordPress 託管託管列表,找到優先考慮速度的提供者。
- 查看我們最快的 WooCommerce 主題列表,以選擇可增強效能的主題。
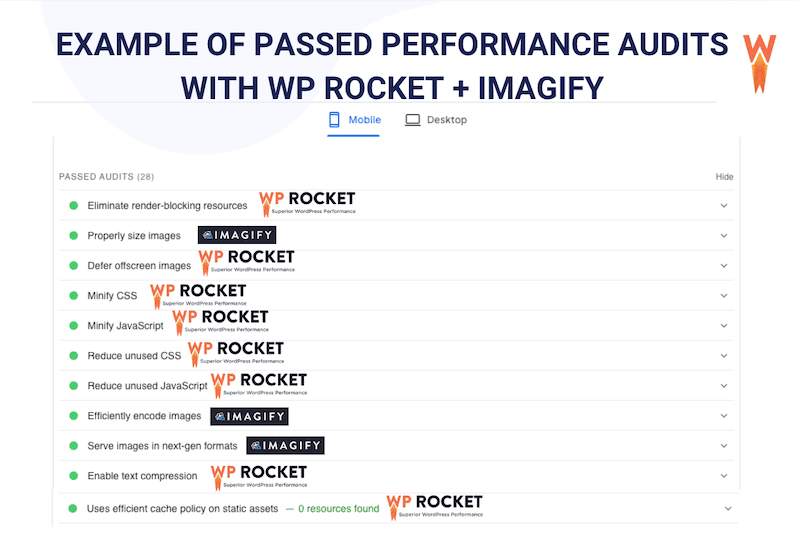
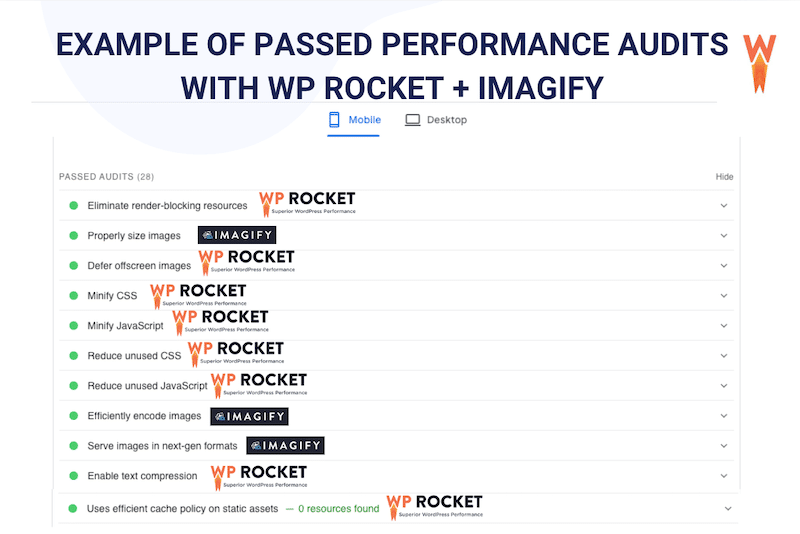
- WP Rocket :這是最簡單、最強大的 WordPress 效能插件,可以輕鬆提高網站的速度。 WP Rocket 在啟動後會自動套用 80% 的最佳效能。 WP Rocket 的功能包括快取、CSS 最佳化、延遲和延遲 JS、延遲載入等等。
- Imagify :最簡單的圖像優化插件,可自動壓縮圖像而不損失品質。該插件具有批量優化功能,可節省您的時間和精力。 它還提供 WebP 和 AVIF 轉換,這是 Google 推薦的下一代格式。
Imagify 和 WP Rocket 是強大的工具,可以為您處理技術,同時提供出色的結果。它們可以提高轉換率並幫助您輕鬆通過 PageSpeed Insights 的效能審核。

| 您是否曾經遇到過網店速度緩慢的狀況?請參閱我們有關如何加快 WooCommerce 網站速度的深入指南。 |
3.選擇響應式設計和清晰的導航
視覺上吸引人且直覺的佈局可幫助用戶在行動和桌面上快速找到他們想要的內容。當訪客可以輕鬆瀏覽您的網站並尋找產品或資訊時,他們更有可能停留更長時間、更深入地參與並最終轉化為客戶。
電子商務範例
Apple 網站以其現代設計和無縫導航而聞名,使用戶可以輕鬆瀏覽、自訂產品並以最少的步驟完成購買流程。

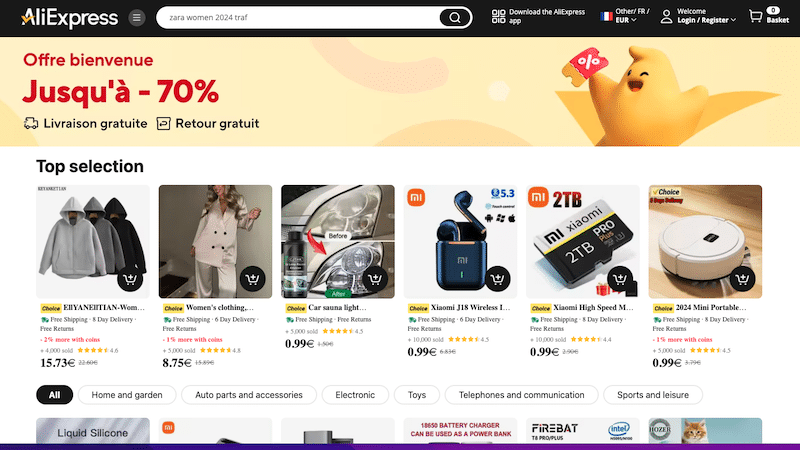
另一方面,雖然全球速賣通提供種類繁多的產品,但由於類別複雜和搜尋結果不一致,導航有時可能會讓人不知所措。結帳過程也往往不太簡單,送貨和付款選項並不總是明確。

電子商務統計
- 網站設計影響 94% 的第一印象(資料來源:WebFX)。
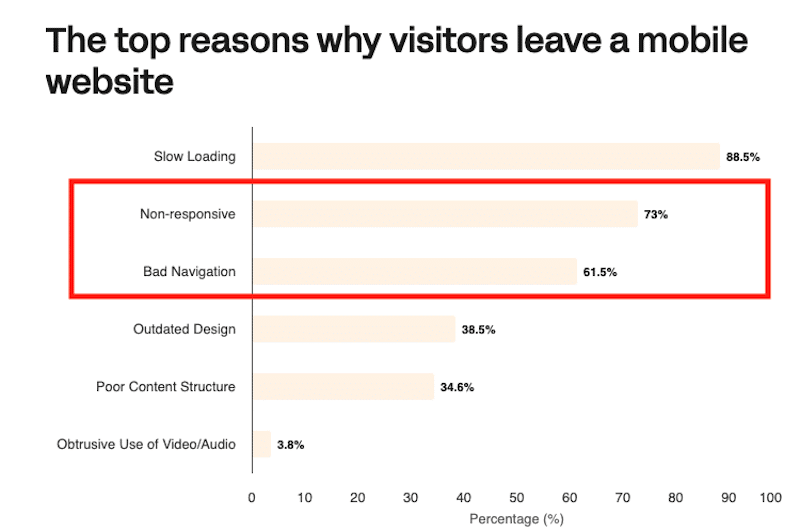
- 如果行動網站沒有回應,73% 的行動用戶會離開該網站。
- 如果網站提供糟糕的導航,61.5% 的行動用戶就會離開。
- 大約 35% 的行動用戶因過時的設計和糟糕的內容結構而離開網站(來源:Linearity)。

最佳實踐和行動計劃
以下是電子商務網站上簡潔設計和清晰導航以優化轉換的一些最佳實踐:
- 簡化佈局並保持設計簡約且整潔,以確保輕鬆導航並明確注意產品。
- 使用直覺的選單和子選單邏輯地組織產品類別並易於找到。
- 清楚地反白 CTA,並使用醒目的且位置恰當的號召性用語按鈕來引導使用者進行購買。
- 如果您喜歡更大的設計靈活性,請選擇具有預先建立演示網站的快速 WordPress 主題或頁面建立器。這些演示通常採用現代的產品和商店頁面佈局,讓您在設計上處於領先地位。
️推薦工具
- 將 WordPress 編輯器與本機 WP 主題結合使用:您可以直接將 WordPress 區塊編輯器與本機 WP 主題結合使用,以簡化設計流程。這種方法利用 WooCommerce 簡單的使用者體驗進行產品顯示和結帳流程,從而可以輕鬆管理電子商務網站,而無需使設計過於複雜。
- Elementor或Avada的 WooCommerce 建構器 讓您可以自訂 WooCommerce 網站的每個部分(從產品頁面到結帳),以創建獨特且用戶友好的購物體驗。
4.實施高階過濾器
高級過濾器可讓客戶根據尺寸、顏色、品牌或價格等特定屬性縮小產品搜尋範圍,對於增強電子商務中的使用者體驗至關重要。當用戶可以輕鬆找到他們想要的東西時,他們更有可能進行購買,從而提高客戶滿意度並增加銷售。
電子商務範例
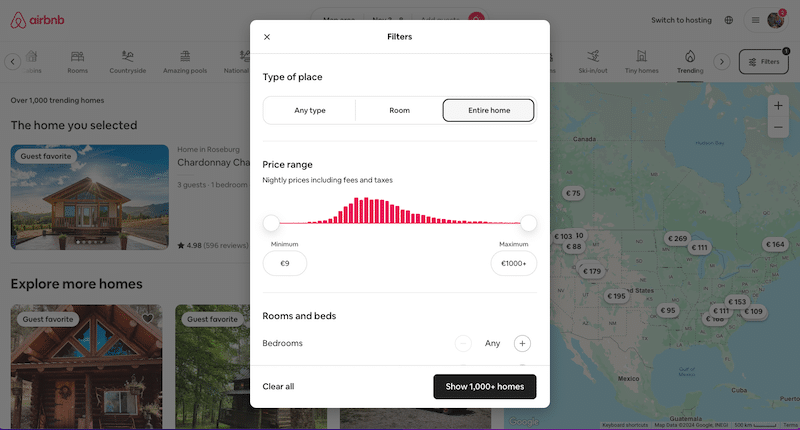
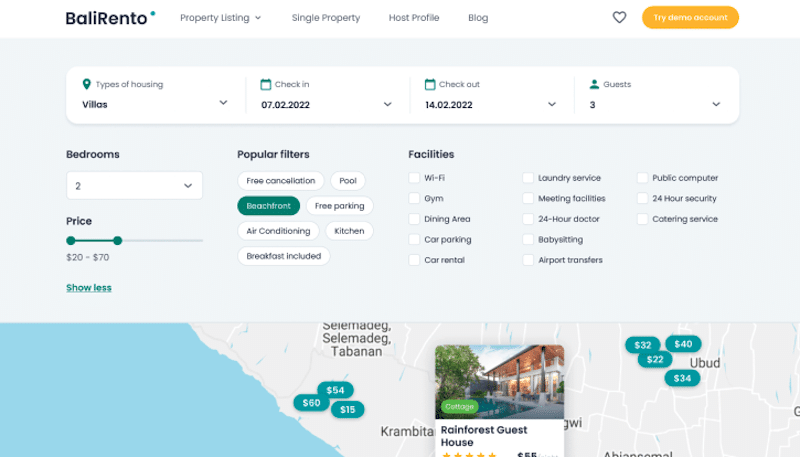
有效過濾的一個很好的例子是 Airbnb,它利用動態定價和地圖搜尋等高級過濾器來幫助用戶找到完美的住宿。

電子商務統計
- 當訪客在電子商務網站上使用搜尋工具時,31% 的產品搜尋都會失敗。 (資料來源:Baymard)。
- 如果只需點擊幾下滑鼠即可找到所需內容,43% 的消費者願意支付更多費用。 (資料來源:銷售人員)。
最佳實踐和行動計劃
要解決電子商務過濾中的常見問題,請考慮以下最佳實踐:
- 確保搜尋框易於找到,避免使用微小的放大鏡圖示或隱藏選單等低可見度設計。
- 實作支援常見關鍵字同義詞並原諒拼字錯誤的功能。
- 使用一致的分頁、排序和過濾來清晰地呈現搜尋結果。
- 確保過濾器相關且實用,避免不相關的屬性和空結果集。
️推薦工具
- 進階 AJAX 產品過濾器:它可以實現平滑的動態過濾,無需在 WooCommerce 上重新載入頁面。
- 工具集視圖:它允許您建立自訂搜尋和篩選器,以提高產品可見度和使用者導航。
- JetSmartFilters :它提供高級過濾選項,可以進行客製化以滿足各種電子商務需求。

5.確保您的商店值得信賴
建立信任對於提高電子商務網站的轉換率至關重要。信任指標有助於讓客戶確信您的商店安全可靠,使他們更有可能完成購買。這就是它的工作原理:如果您確信您的資訊和交易是安全的,您很可能會進行購買。

電子商務範例
誘導信任設計的典型例子是亞馬遜,產品評論、賣家評級和明確的退貨政策可以建立客戶信心。支付頁面上存在的安全符號(如掛鎖)以及輕鬆存取支援資訊也增強了信任。
信任指標範例
- 「關於我們」頁面。
- 客戶評論和評分可幫助購物者做出明智的決定。
- 付款頁面上的安全徽章或信任印章,例如 SSL 憑證或「Visa 驗證」或「McAfee Secure」掛鎖圖標,讓客戶放心其資料受到保護。
- 獲得客戶支援的直接方式。
電子商務統計
以下是一些統計數據,顯示可信度、安全性和客戶評論如何影響購買決策:
- 69% 的顧客因為擔心支付安全而放棄購物車(資料來源:Baymard Institute)。
- 87% 的消費者在購買前閱讀線上評論(資料來源:BrightLocal 消費者評論調查)。
最佳實踐和行動計劃
- 在產品頁面的顯著位置顯示經過驗證的客戶評論。
- 使用 SSL 憑證來保護您的網站並在結帳頁面上顯示安全徽章。
- 提供清晰、易於理解的退貨政策。
- 提供客戶認可和信任的多種支付方式。
- 顯示來自信譽良好的安全提供者的信任印章和認證。
- 讓您的客戶輕鬆與您聯絡。
- 起草一個以人為本的「關於我們」頁面。
️推薦工具
- WooCommerce 的客戶評論:此外掛程式可讓客戶留下經過驗證的評論,使您的產品頁面更值得信賴。
- 網站評論:為您的網站提供全面的評論管理插件,提供評論固定、驗證請求、審批流程、使用者登入要求、通知和回應功能等功能。
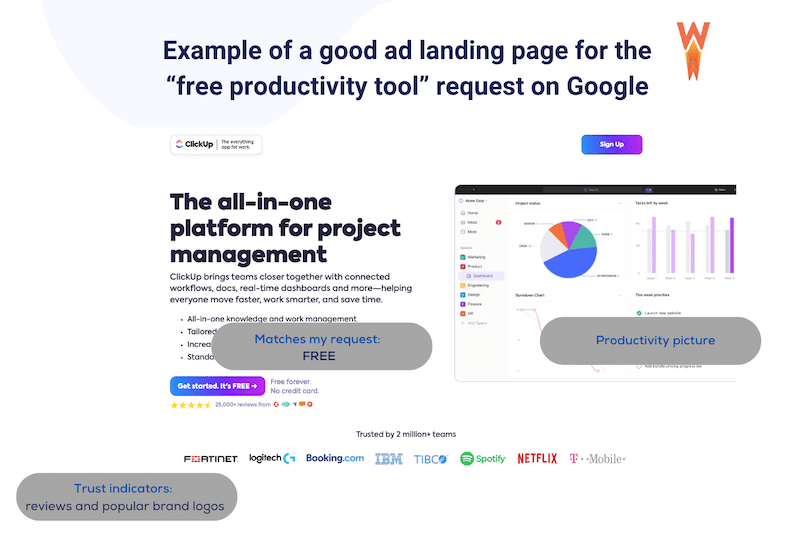
6. 建立與您的廣告相符的自訂著陸頁
建立與您的廣告相符的自訂著陸頁是優化轉換的關鍵。當潛在客戶點擊您的廣告時,他們希望被引導至符合其興趣的相關且客製化的頁面。
電子商務範例
如果您的廣告承諾提供“提高生產力的免費工具”,訪客應該會到達展示免費解決方案及其優點的頁面:

電子商務統計
- 72% 優化登陸頁面的企業看到了轉換率的提高(資料來源:HubSpot)。
- 具有單一號召性用語的登陸頁面可以將轉換率提高 266%(資料來源:WordStream)。
最佳實踐和行動計劃
- 著陸頁內容應與廣告文案和關鍵字直接相關。
- 透過明確的號召性用語,讓訪客輕鬆了解下一步該做什麼,無論是購買、註冊或下載。
- 避免雜亂和乾擾;專注於著陸頁的單一目標。
- 確保著陸頁具有響應能力並且在所有設備上看起來都很棒。
️推薦工具
- ThriveArchitect :一個功能強大的 WordPress 插件,用於建立視覺上引人入勝、以轉換為重點的登陸頁面,無需編碼。
- Elementor :Elementor 是一個直覺的拖放建構器,可以在 WordPress 上設計響應式、高轉換率的登陸頁面。
7. 提供便捷的訪問和明確的退貨和運輸政策
清晰且易於訪問的退貨和運輸政策對於提高轉換率和最大限度地減少購物車放棄至關重要。顯示透明的運輸和退貨資訊可以讓客戶放心並減少最後一刻的猶豫,從而提高信任度和轉換率。
電子商務範例
我們製作了兩個電子商務範例,一個展示了運輸方面的良好做法,另一個則強調了不良做法。雖然有點極端,但有助於說明問題。
這是一個很好的例子:

為什麼有效:政策明確,提供價值(免費送貨),並設定客戶對交貨和退貨的期望,消除混亂。
這是一個不好的例子:

失敗原因:缺乏預先運送資訊和嚴格的退貨政策會造成不確定性並阻礙客戶繼續購買。
電子商務統計
意外的運輸成本是放棄購物車的首要原因,導致48%的購物者沒有完成購買。 (圖片來源:貝瑪德研究所)
最佳實踐和行動計劃
- 在產品頁面和結帳過程中清楚顯示運費、交貨時間和退貨選項。
- 如果可能,請提供免費或統一運費。
- 提供一個有清晰說明的標籤,讓退貨變得簡單;
- 透過在購買後發送運輸和退貨詳細資訊來增強信任。
️ 推薦工具
- Cartflows :使用此工具新增自訂欄位並在結帳過程中提供額外的運送、退貨或訂單資訊。
8. 提供多種支付網關
擁有多種支付網關是提高電子商務轉換率的關鍵策略。不同的國家有不同的支付偏好,企業可以減少結帳時的摩擦並提高客戶滿意度。此外,客戶使用自己喜歡的付款方式會感到更安全,從而增加了完成購買的可能性。
電子商務範例
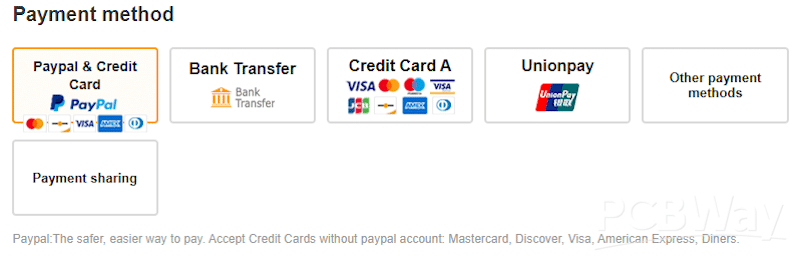
例如,在下圖中,我們展示了銀聯、PayPal、信用卡等選項,讓用戶可以選擇自己喜歡的付款方式。這對於擁有全球受眾的企業特別有用。

電子商務統計
- 如果沒有足夠的付款選項,9% 的購物者會放棄購買。 (來源:Tidio)。
最佳實踐和行動計劃
- 確保支付網關支援符合受眾偏好的各種支付方式。這包括信用卡和金融卡、數位錢包(如 PayPal 和 Apple Pay)以及與您的市場相關的本地支付選項。
- 使用 Statista、eMarketer 或 Worldpay 的全球支付報告等工具對不同國家的支付偏好進行市場研究。這可以幫助識別目標區域中使用最廣泛的網關。
- 確保您的解決方案適用於您的電子商務購物車外掛程式或平台。
️推薦工具
- WooCommerce 付款: 該外掛程式專為 WooCommerce 商店設計,提供無縫整合並支援多種付款方式,包括現金收款、銀行轉帳、Apple Pay 和 PayPal。
- Stripe 和 WooCommerce 的支付外掛程式: 該插件提供先進的 Stripe 支付功能,同時支援其他本地支付網關。
9. 製作引人入勝的產品頁面
產品頁面是電子商務商店的關鍵元素,應精心設計以最大限度地提高轉換率。精心設計的產品頁面可以吸引訪客並說服他們購買。它是客戶承諾購買之前的最後接觸點,因此必須提供所有必要的資訊、建立信任並突出產品的價值。
電子商務範例
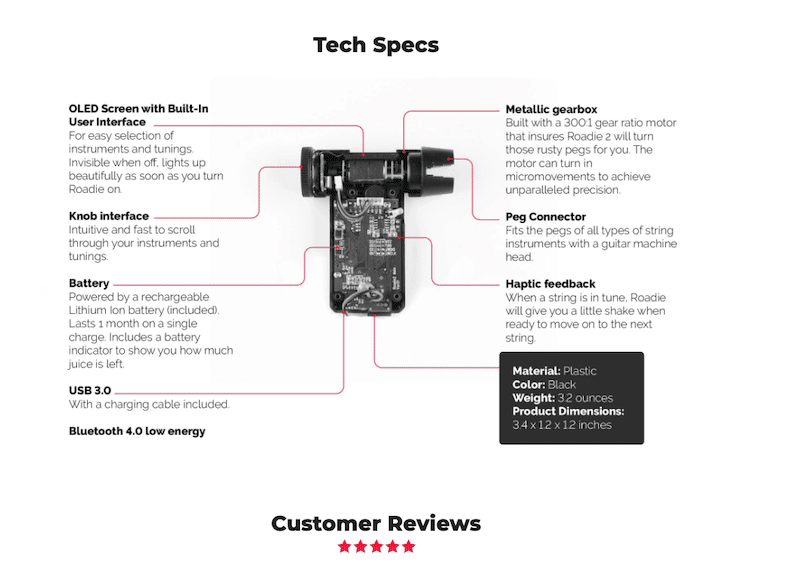
使用 Roadie 2 攝影機可以看到使用 WooCommerce 建立的產品頁面的範例,它提供了一種智慧且視覺化的方式來突出其技術規格。

電子商務統計
- 93% 的消費者在購買前會查看產品頁面上的產品評論(資料來源:Podium 的消費者評論調查。)
最佳實踐和行動計劃
若要建立高轉換率的電子商務產品頁面,請考慮實施以下最佳實務:
- 突顯您的產品與競爭對手不同的獨特之處。
- 使用專業的圖像和影片從多個角度展示產品。 360 度視圖等互動元素可以增強購物體驗。
- 在產品頁面上突出顯示客戶評論和評分。
- 清楚概述是什麼讓產品有價值。使用要點以方便閱讀,重點在於產品如何滿足客戶的需求。
- 提供透明的送貨和退貨政策,讓顧客安心無憂。
- 在常見問題中主動解決常見的客戶問題和疑慮。
- 確保您的號召性用語 (CTA) 按鈕(例如「加入購物車」或「立即購買」)清晰、醒目,並且專門針對行動裝置進行了最佳化。
- 在客戶瀏覽時推薦相關產品,例如“您可能喜歡的產品”或“我們將其保留 20 分鐘!”
️推薦工具
- WooCommerce :預設情況下,WooCommerce 包含許多產品頁面的最佳實踐元素,但其設計選項有限。考慮選擇適合您品牌的 WooCommerce 主題以改善佈局和設計。
- Elementor 或 Divi :這些頁面建立器附帶 WooCommerce 模板,可讓您建立完全可自訂的產品頁面。
10. 為客人提供結帳和/或簡單的註冊流程
提供訪客結帳選項和簡單的註冊流程可以顯著影響電子商務商店的轉換率。
想像一下您正在經營一家 WooCommerce 商店。當首次訪問的客戶時,他們可能不想立即建立帳戶。透過提供賓客結帳服務,他們無需註冊即可進行購買,從而簡化了購買流程。
另一方面,提供快速、簡單的註冊流程可以透過保存他們的偏好和詳細資訊以供未來的交易來鼓勵重複購買。
電子商務範例
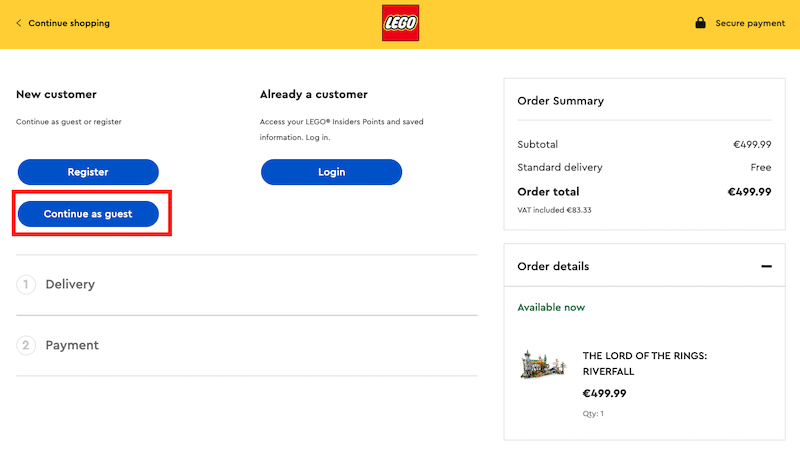
樂高提供了三種結帳選項,以增強所有用戶的購物體驗:訪客結帳,無需創建帳戶即可快速購買;登錄,讓回頭客訪問保存的詳細信息;註冊,讓新客戶創建帳戶並個性化他們未來的購物。

電子商務統計
- 僅提供賓客結帳功能即可將轉換率提高 45%。 (來源自博爾特)。
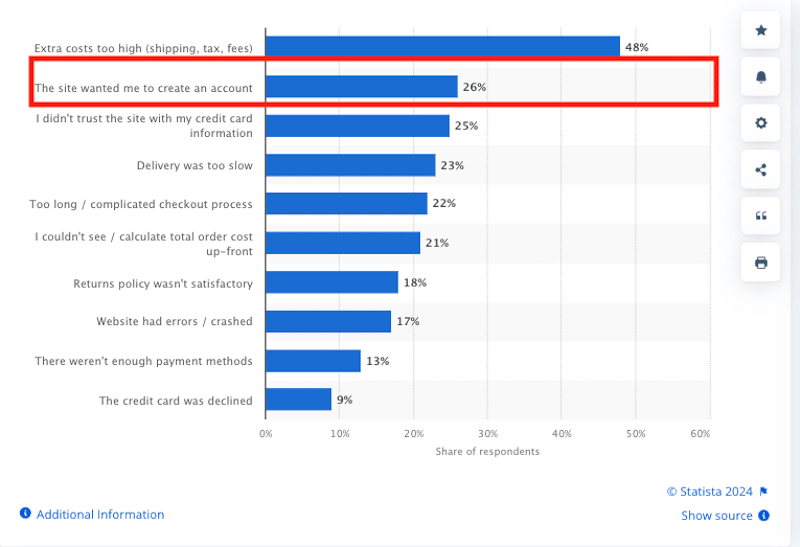
- 研究表明,26% 的消費者因為被迫創建帳戶而放棄購物車。 (來源自 Statista)。

最佳實踐和行動計劃
賓客結帳和輕鬆註冊都有其優點。以下是如何確定哪個選項適合您的業務需求:
- 訪客結帳:這對首次購買者或匆忙的顧客來說是理想的選擇。它允許他們在不創建帳戶的情況下快速完成購買,從而減少摩擦,從而鼓勵更快的交易和更少的廢棄購物車。
- 輕鬆註冊:如果您的目標是建立客戶資料庫,則此選項最有效。簡單、無憂的註冊流程允許用戶保存他們的偏好、存取訂單歷史記錄並接收個人化優惠,從而隨著時間的推移提高客戶保留率和忠誠度。
️推薦工具
- WooCommerce :對於 WooCommerce 用戶來說,啟用這兩個功能很容易。
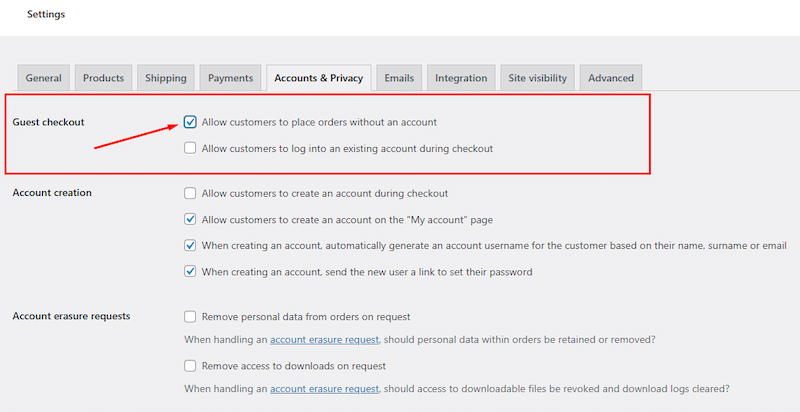
前往WooCommerce > 設定 > 帳戶和隱私,然後在訪客結帳部分中,取消選取「允許客戶在沒有帳戶的情況下下訂單」以啟用訪客結帳。您還可以自訂帳戶創建過程,使其簡單且用戶友好,鼓勵註冊而不強迫註冊。

總結
透過應用我們的最佳實踐並遵循我們的電子商務轉換優化清單,您將能夠順利實現 2.03% 的平均電子商務轉換率。
優化您的電子商務網站可確保用戶可以快速導航並完成購買,向 Google 等搜尋引擎表明您的網站高效,從而提高可見度和參與度。
由於速度通常是放棄行動購物車並損害轉換率的第一大原因,因此使用 WP Rocket 可以避免失去潛在客戶,而且不要忘記,您享有 14 天退款保證,因此您可以進行測試無風險!
