2024 年建立網站最快、最簡單的方法
已發表: 2024-09-10建立網站不一定要耗時或複雜。在本指南中,我們將引導您了解使用 Divi 建立專業網站的最快、最簡單的方法。我們將介紹每個重要步驟,從設定您的網域和託管到建立和自訂您的網站。
無論您是初學者還是經驗豐富的設計師,Divi 都能讓整個過程變得簡單有效率。按照以下步驟即可立即啟動並運行您的網站!
- 1建立專業網站的快速簡單方法(逐步)
- 1.1 1. 取得網域名稱和 WordPress 託管
- 1.2 2.選擇合適的主題快速建立您的網站
- 1.3 3. 使用 Divi 在幾分鐘內建立一個專業網站
- 1.4 4. 客製化您的網站以適合您的品牌
- 1.5 5.加入您需要的插件
- 2快速建立網站的好處
- 3立即開始使用 Divi
- 4常見問題 (FAQ)
建立專業網站的快速簡便方法(逐步)
我不會向您承諾一鍵式解決方案或立即成功。建立網站需要付出努力,但有一些方法可以更有效地完成,以獲得相同的專業結果,而不浪費時間或金錢。按照以下步驟,您可以使用 Divi 快速建立一個可根據您的需求輕鬆自訂的 WordPress 網站。
1. 取得網域名稱和 WordPress 託管
在開始建立網站之前,每個網站都需要設定一些基本內容:
- 網域:如果您還沒有註冊,您需要註冊自己的網域。 SiteGround 和 Namecheap 是受歡迎的域名註冊商,因為這兩家提供者都提供有競爭力的價格和卓越的客戶服務。
- 託管:每個網站都需要託管提供者來提供儲存和存取您的網站的位置。 SiteGround 是一個強烈推薦的主機,可提供快速可靠的 WordPress 託管服務。它提供卓越的效能、安全性和客戶支持,使其成為託管 WordPress 網站的理想選擇。
- WordPress(CMS/網站建立器) :最受歡迎的開源內容管理系統(CMS)和網站建立器。該軟體可以直接從他們的網站免費下載,也可以使用 SiteGround 自動安裝在您的網站上。
對於初學者來說,如果您不熟悉該過程,這可能需要數小時或數天的時間。幸運的是,使用 SiteGround 簡化了從託管到安裝 WordPress 的整個設定過程。
使用 SiteGround 進行網域、託管和 WordPress(最快的方法)

SiteGround 可以為您處理整個設定流程,包括託管、網域註冊和 WordPress 安裝,讓您的網站快速啟動並運行。
觀看下面的視頻,了解如何使用 SiteGround 註冊域名、設置託管和安裝 WordPress 的分步指南。
透過確保可靠的託管、註冊網域以及使用 SiteGround 高效安裝 WordPress,您可以為可以在一個地方進行管理的網站奠定堅實的基礎。
開始使用 Siteground
為什麼選擇 WordPress?

WordPress 是最受歡迎的網站平台之一,因為它功能多樣且易於使用。像 Wix 這樣的網站建立者也許能夠快速建立您的網站,但您對網站的控制力比 WordPress 少得多。使用 WordPress,您可以完全控制創建和管理網站的各個方面,而無需大量技術技能。
WordPress 擁有數千個主題和插件,可支援無與倫比的自訂。例如,如果您想建立一個線上商店,您可以輕鬆獲得最佳的電子商務主題。同樣,如果你想整合 SEO 插件,你可以獲得很多,例如 RankMath 和 Yoast SEO。由於其主題範圍廣泛,WordPress 適用於所有類型的網站,從簡單的部落格到複雜的電子商務網站。
開始使用 WordPress
2.選擇正確的主題來快速建立您的網站

選擇正確的主題將對您建立網站的容易程度或速度產生重大影響。使用 Divi,您可以節省時間和精力,因為它具有旨在加快網站建立過程的強大功能:
- Divi 快速網站:使用預製的入門網站在兩分鐘內啟動並執行您的網站。選擇一個起始站點,添加您的業務詳細信息,然後讓 Divi 處理剩下的事情。
- Divi AI:使用 Divi 的 AI 網站產生器在幾分鐘內自動建立完整的網站,並根據您的品牌量身定制設計和內容。只需提供您想要的網站的詳細信息,Divi AI 將在短短幾分鐘內生成一個功能齊全的網站。您也可以存取 Divi AI 即時建立和編輯網站內容。
- 250 多個預製佈局和模板:從針對不同行業和用途的專業設計佈局中進行選擇。這使您可以快速自訂模板並立即準備好網站。
- 拖放建構器: Divi 直覺的視覺化建構器讓您無需任何編碼即可建立複雜的佈局。只需直接在頁面上拖放和自訂您的內容即可。
- 主題產生器: Divi 的主題產生器可讓您從上到下設計我們的網站,包括全域頁首、頁尾和所有頁面模板。
- 全域顏色、字體和預設:透過套用顏色、字體和預設的全域樣式來快速自訂整個網站。對這些設定所做的任何更新都將反映在整個網站範圍內,從而節省您進行單獨變更的時間。
有了 Divi,您將擁有快速輕鬆地建立美觀、專業的網站所需的一切。
參觀迪維
購買、下載並安裝 Divi

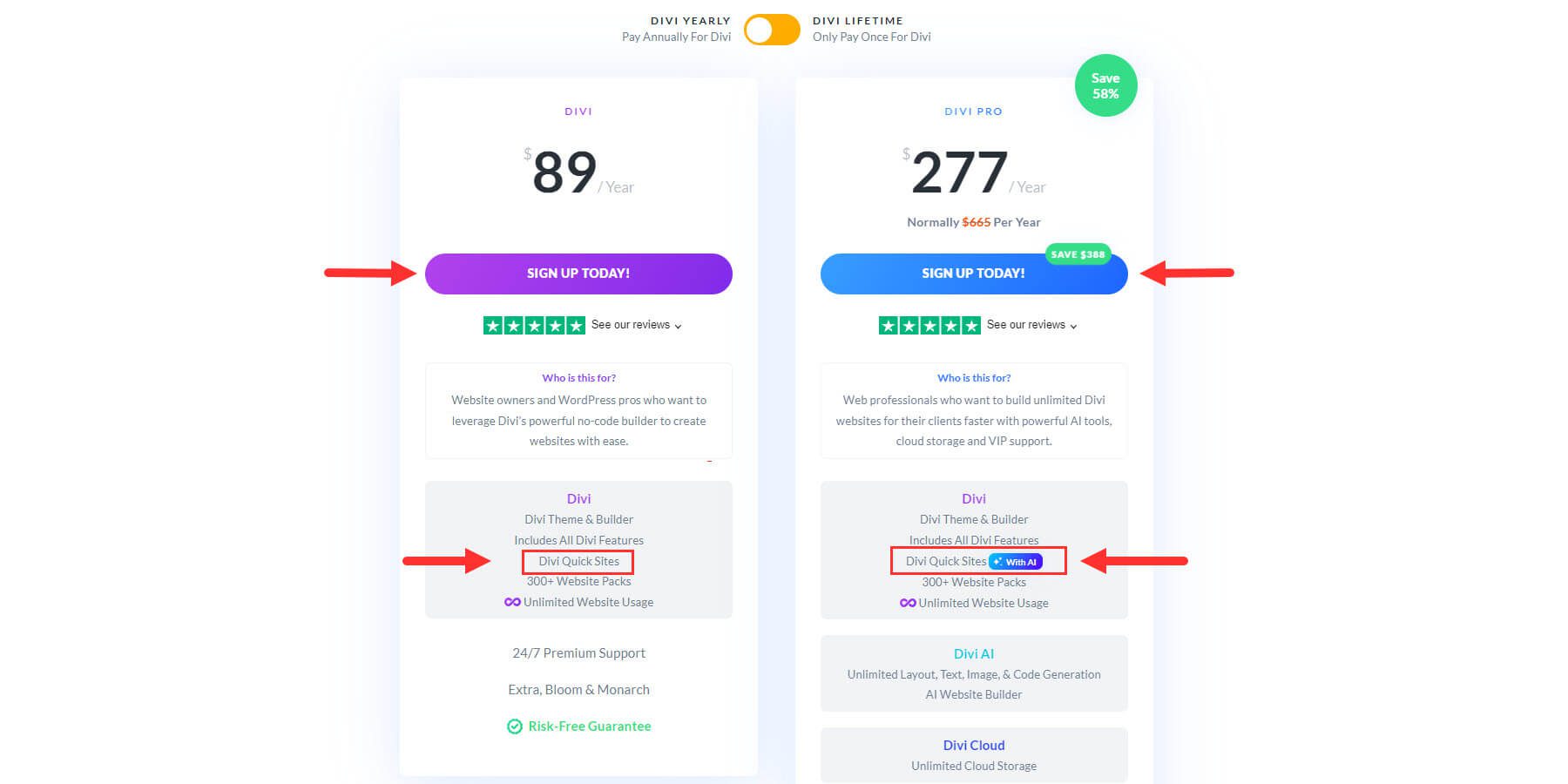
您可以從 Elegant Themes 購買 Divi,年度許可證價格為89 美元,終身許可證價格為249 美元。如果您想使用我們的專業服務(Divi AI、Divi Cloud、Divi Teams、Divi VIP),您可以每年 277 美元購買 Divi Pro。借助 Divi AI,您將能夠使用 AI 生成完整的網站等。
採購部門
購買後,您可以在 WordPress 網站上下載並安裝主題。
以下是在 WordPress 中上傳和啟動 Divi 的步驟:
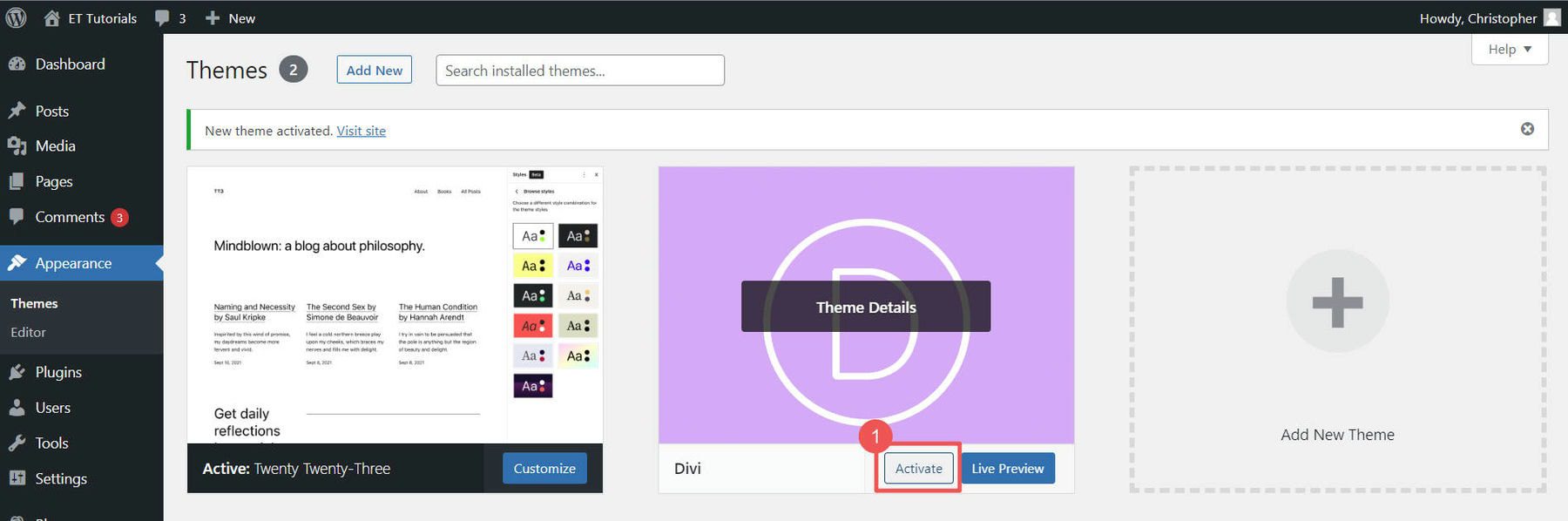
- 導覽至外觀 > 主題。
- 選擇“新增主題”,然後按一下“上傳主題”。
- 找到您下載的 Divi .zip 文件,然後按一下立即安裝。
- 安裝後,按一下啟動將 Divi 設定為活動主題。

觀看下面的視頻,了解有關購買、下載和安裝 Divi 的分步指南。
開始使用 Divi
3. 使用 Divi 在幾分鐘內建立專業網站
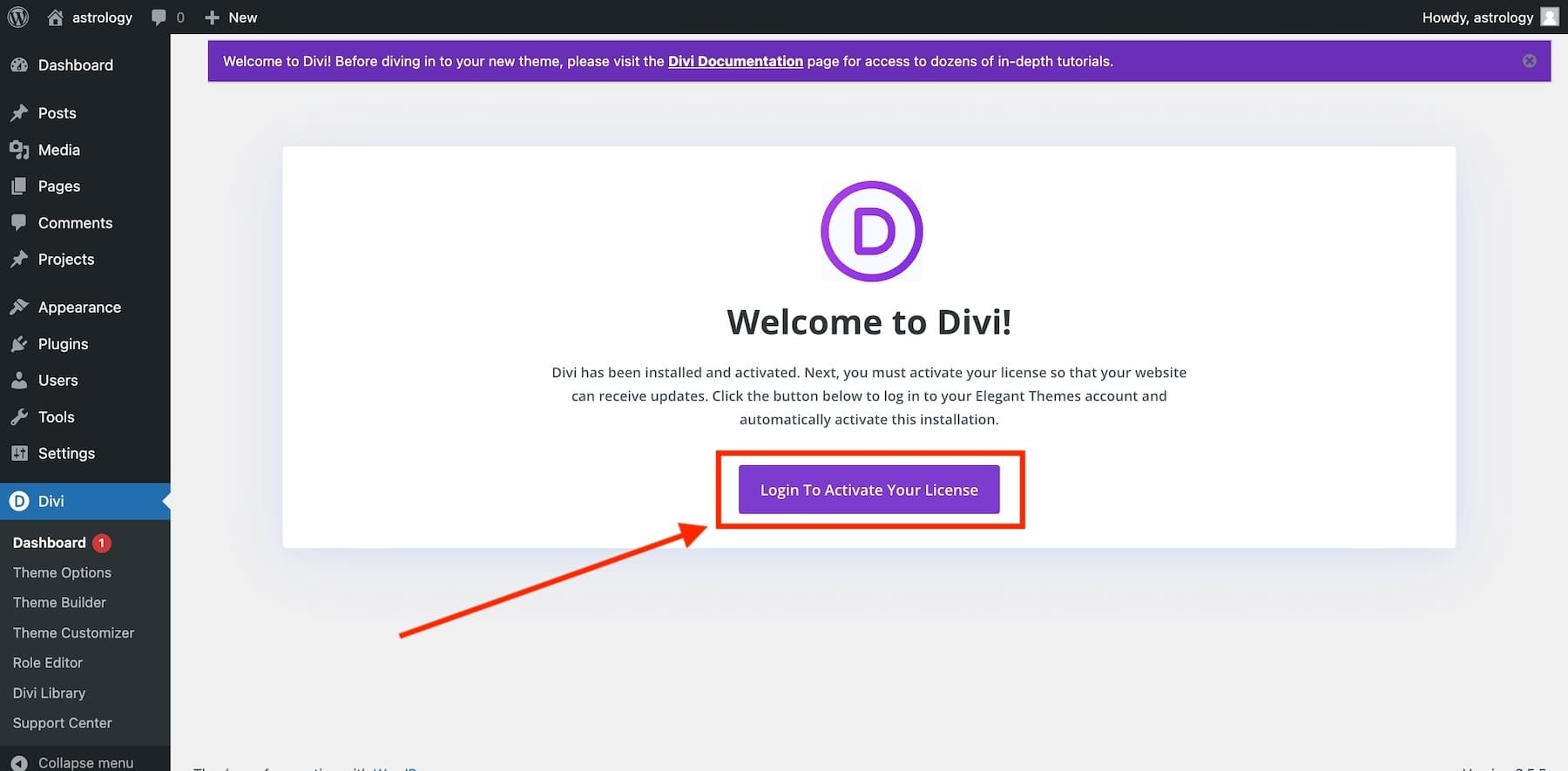
在 WordPress 中啟動 Divi 主題後,Divi 的入門精靈將引導您完成設定過程。只需點擊按鈕即可登入並啟動您的 Divi 許可證。

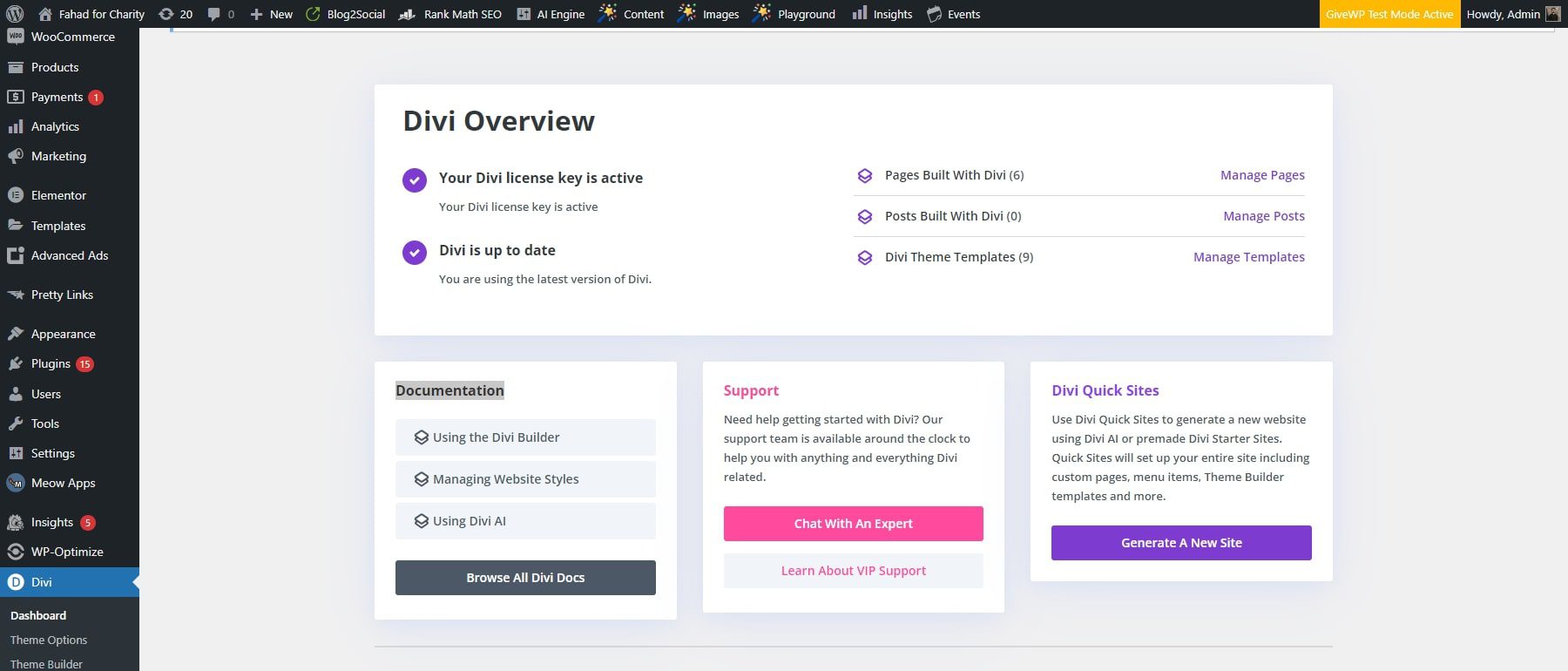
登入後,您將被引導至 Divi 主儀表板。在這裡,您可以使用 Divi Quick Sites 管理您的網站、存取文件、取得支援以及建立新網站。只需從 Divi 儀表板中選擇“產生新網站”即可。

使用 Divi Starter Sites 比以往更快地啟動您的網站
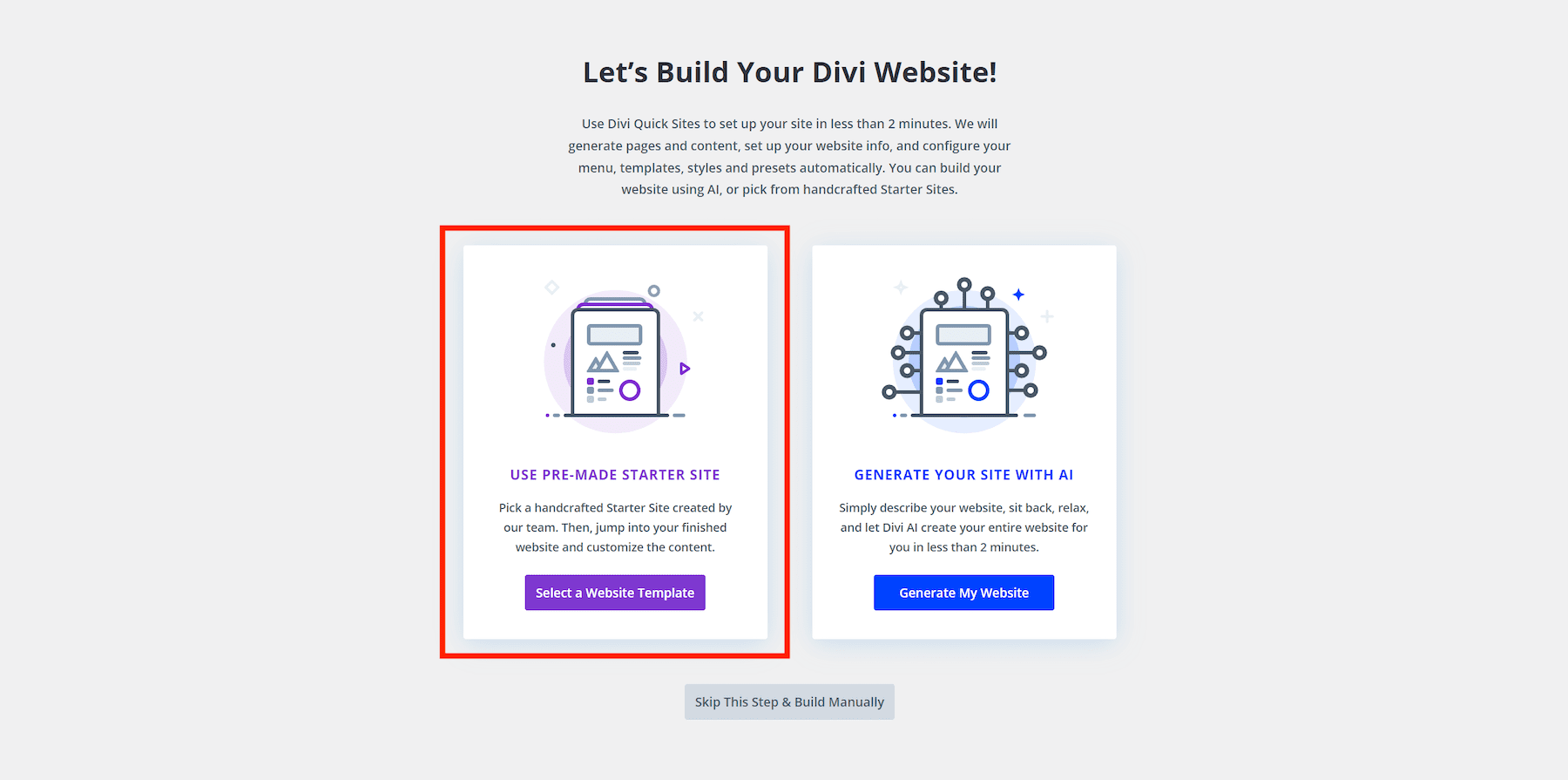
透過 Divi Quick Sites,您可以透過選擇預製的起始網站或使用 Divi 的 AI 網站建立器來建立新網站。由於有大量可用的入門網站模板,請點擊“選擇網站模板”開始。

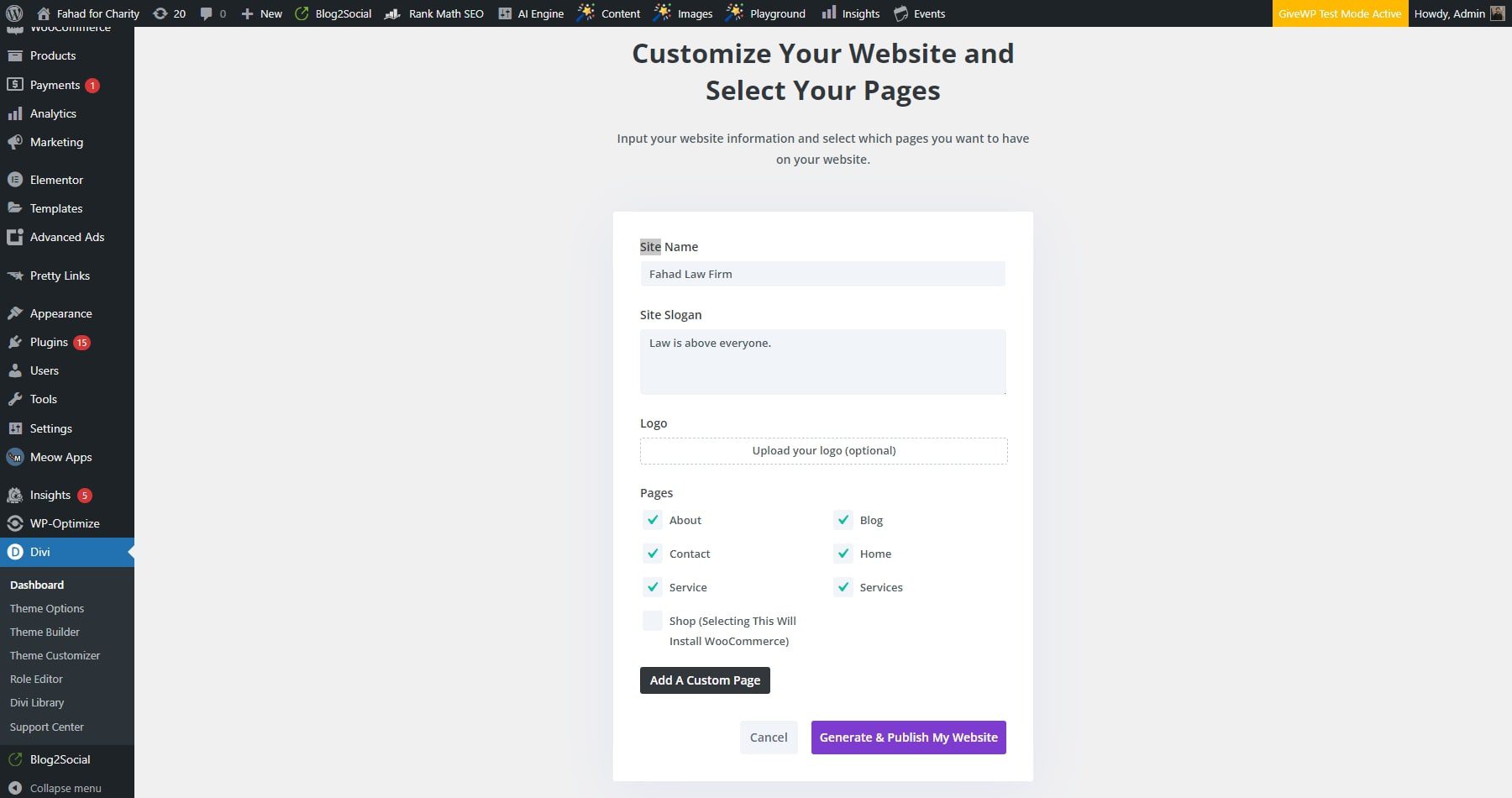
Divi Quick Sites 會詢問您網站的名稱、口號和徽標等詳細信息,以及您想要包含的頁面。怎麼做:
- 輸入您的網站名稱、口號和徽標。
- 如果您有徽標,請將其上傳以自動將其新增至您的網站。
- 從入門網站中選擇所需的頁面。如果需要,您還可以新增自訂頁面以加快設定速度。
- 準備好後,點擊“生成並發布我的網站”按鈕。

注意:如果您選擇「商店」頁面,將安裝 WooCommerce 以及線上商店的預先建置頁面(例如商店、產品範本、結帳等)。但是,這完全取決於您想要建立的網站類型或您選擇的起始網站類型。
Divi Quick Sites 將在 1-2 分鐘內建立您的新網站。它使用您選擇的入門網站範本和您提供的資訊。您的所有頁面、模板、樣式、預設和導航選單都將為您設定。

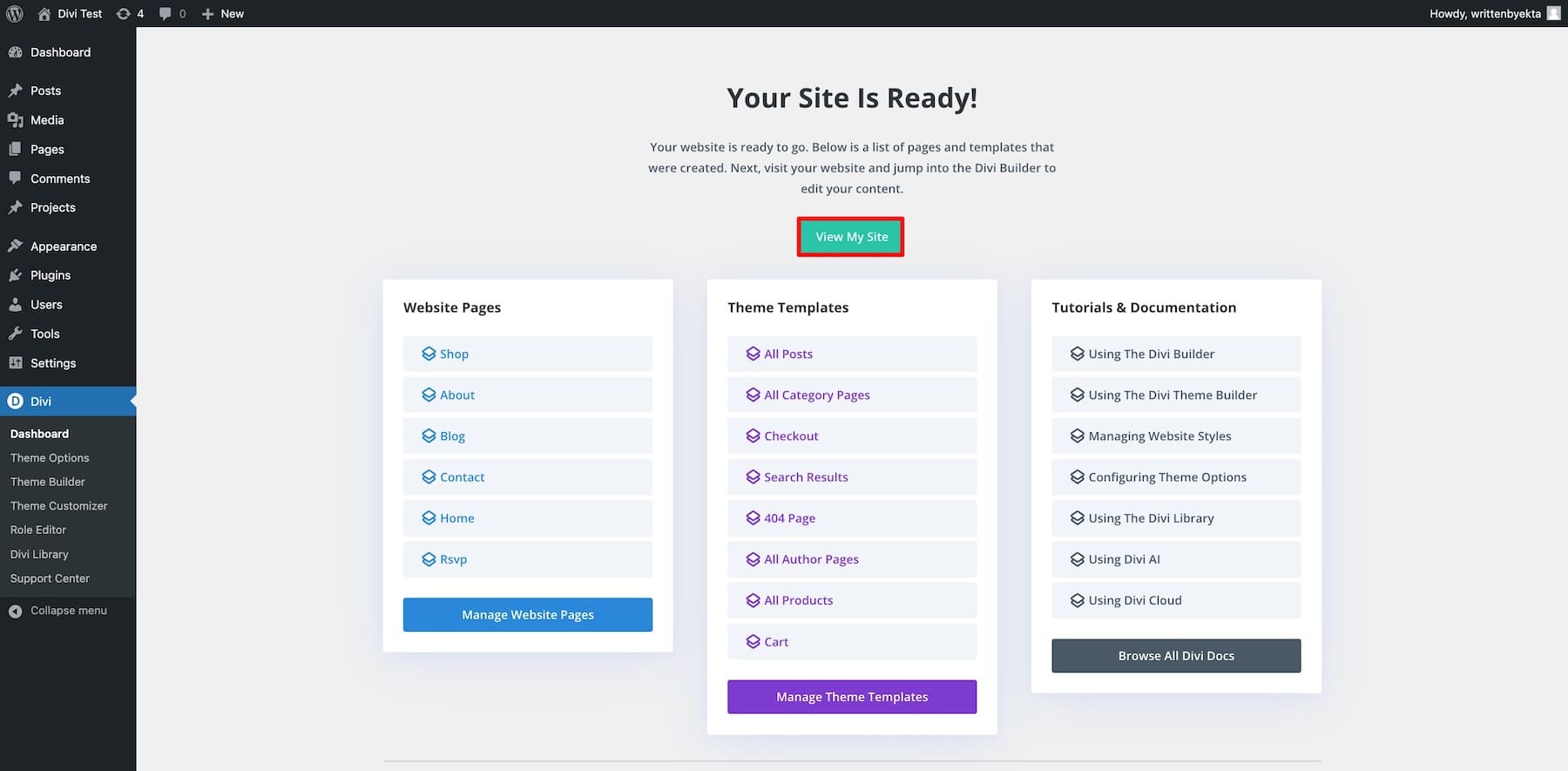
當網站準備好時,您將看到一個確認頁面,上面寫著“您的網站已準備就緒!”此頁面有一個「查看我的網站」按鈕,可以查看即時版本。您還可以找到創建的所有網站頁面和主題模板的列表,以及教程和文件的連結。

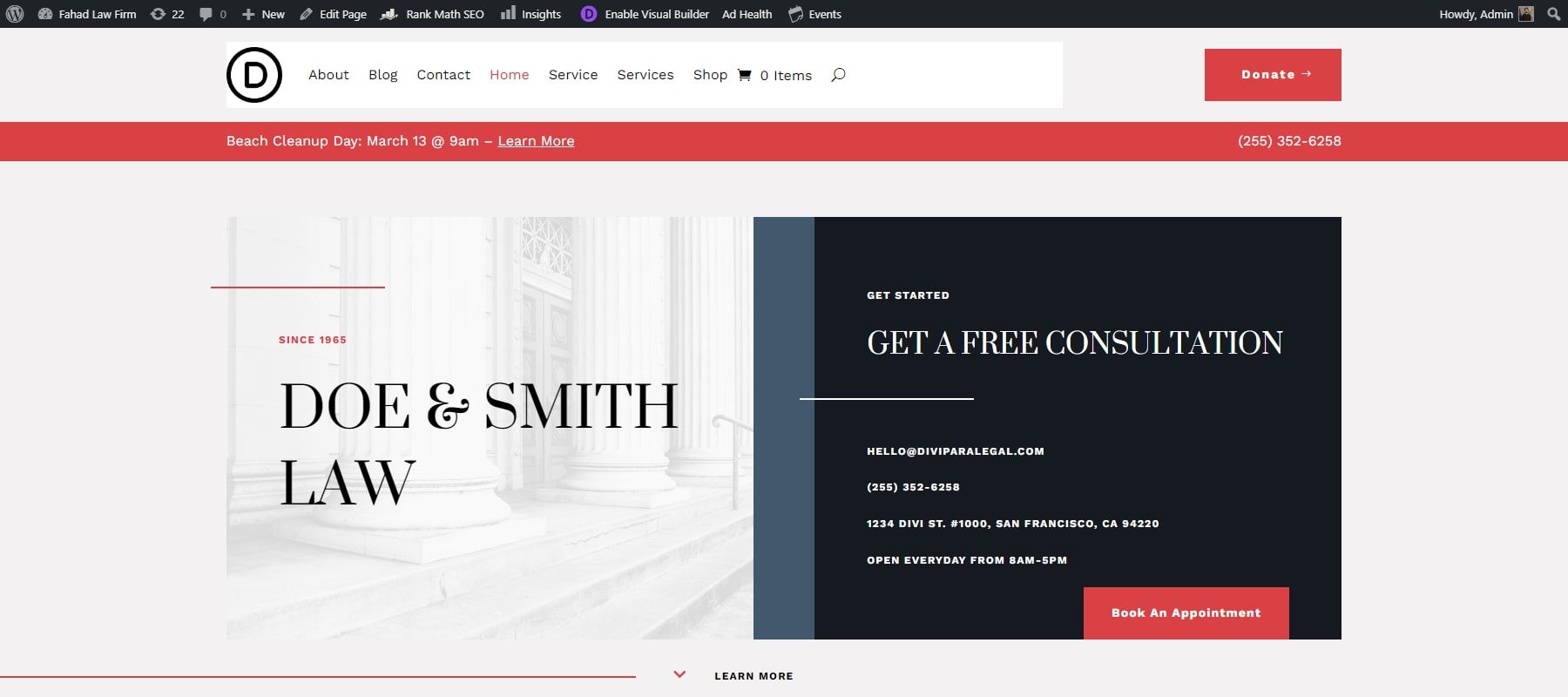
就是這樣!現在您的網站已上線並準備就緒。預覽您的網站以查看其外觀。 
導航選單將自動運行,以便您可以看到網站上的所有頁面和範本。

律師事務所入門網站核心頁面
4.客製化您的網站以適應您的品牌
至此,您的網站已在技術上建置完成。現在,您所需要做的就是根據您的需求進行客製化。
前端網站編輯
Divi Page Builder 支援前端編輯,讓您可以在前端直觀地自訂網站內容,而不必弄亂後端的程式碼。您甚至可以使用內嵌文字編輯器直接更新文字。

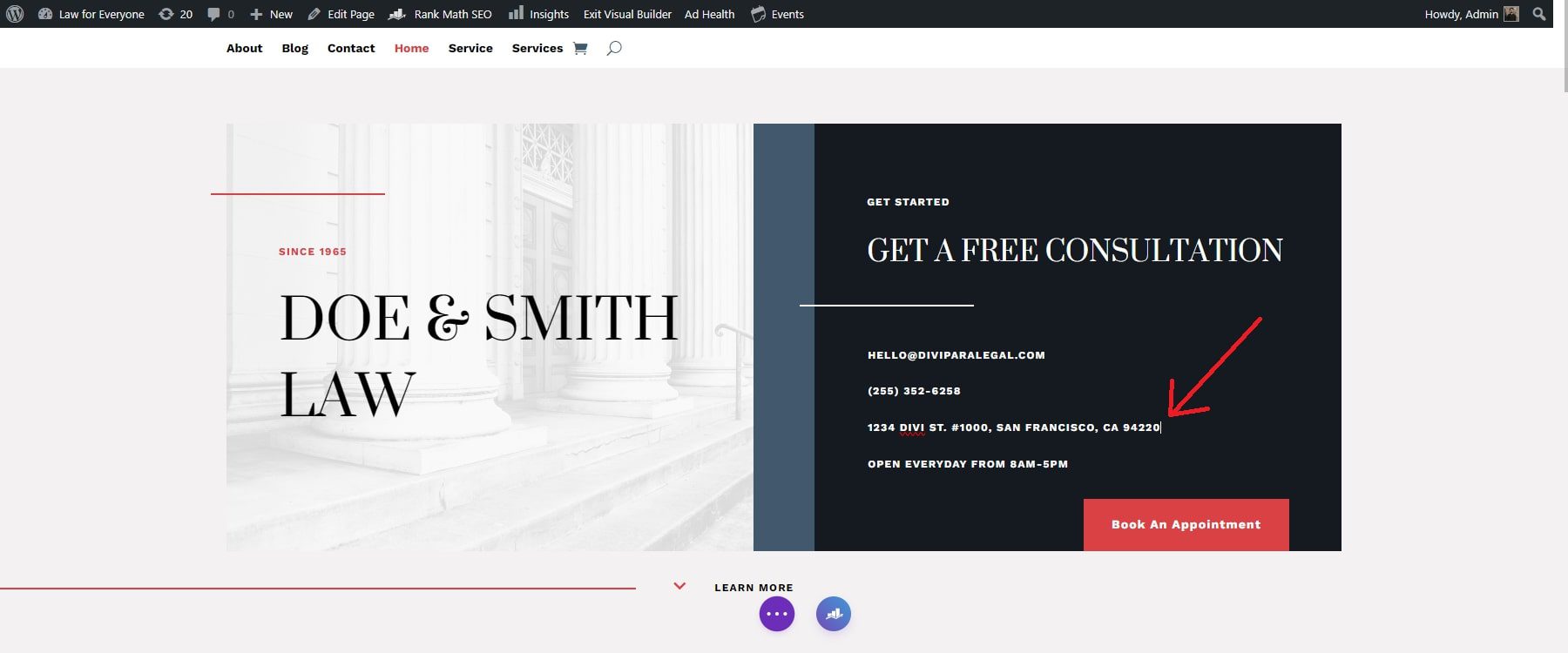
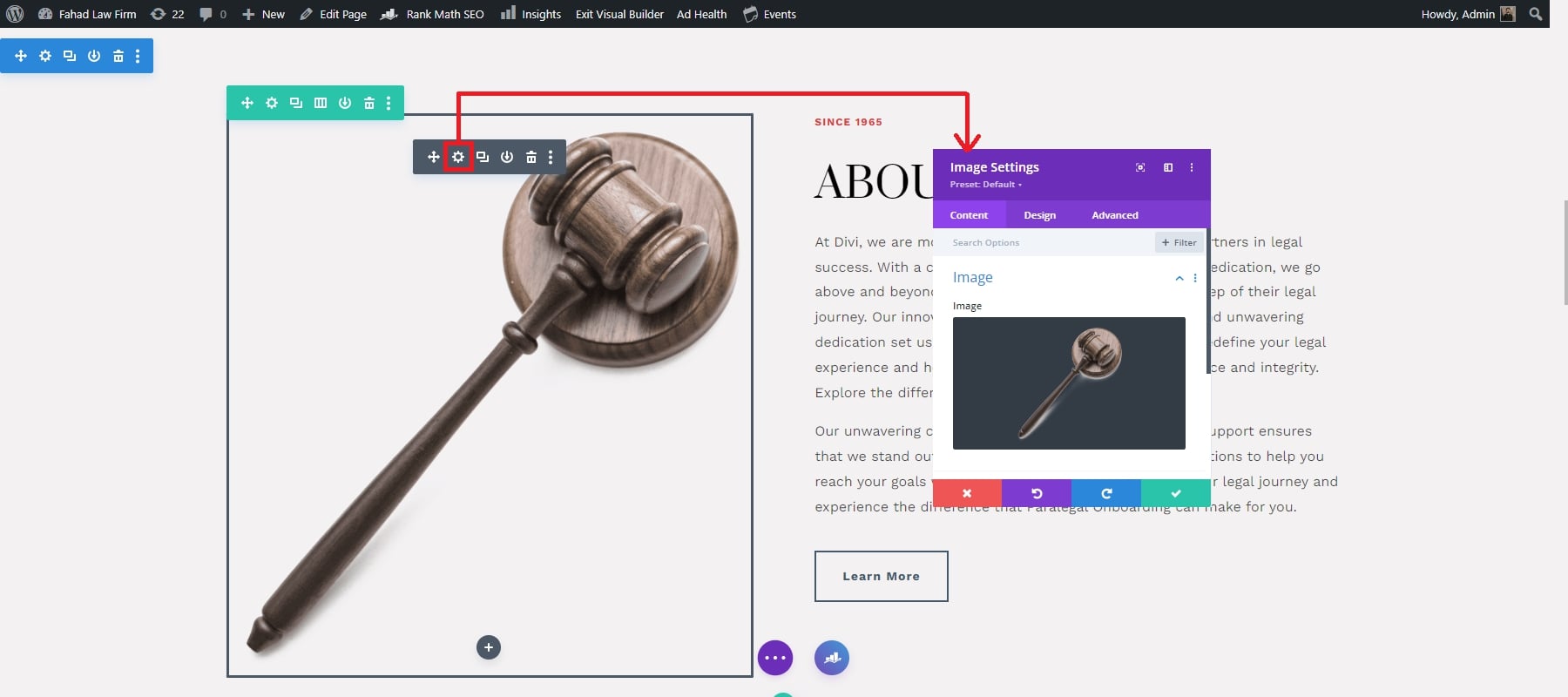
Divi 使用數十個內容模組為您的網站添加各種類型的內容。每個模組都可以根據您的喜好進行客製化。例如,如果您想更改網站圖像,只需打開圖像模組的設定即可。您可以從 WordPress 媒體庫中選擇新圖片或使用 Divi AI 建立新圖像。


但這只是開始;每個模組都有數百個選項,用於添加自訂設計和功能,為您的網站創建完美的內容。
自訂全域字體和顏色
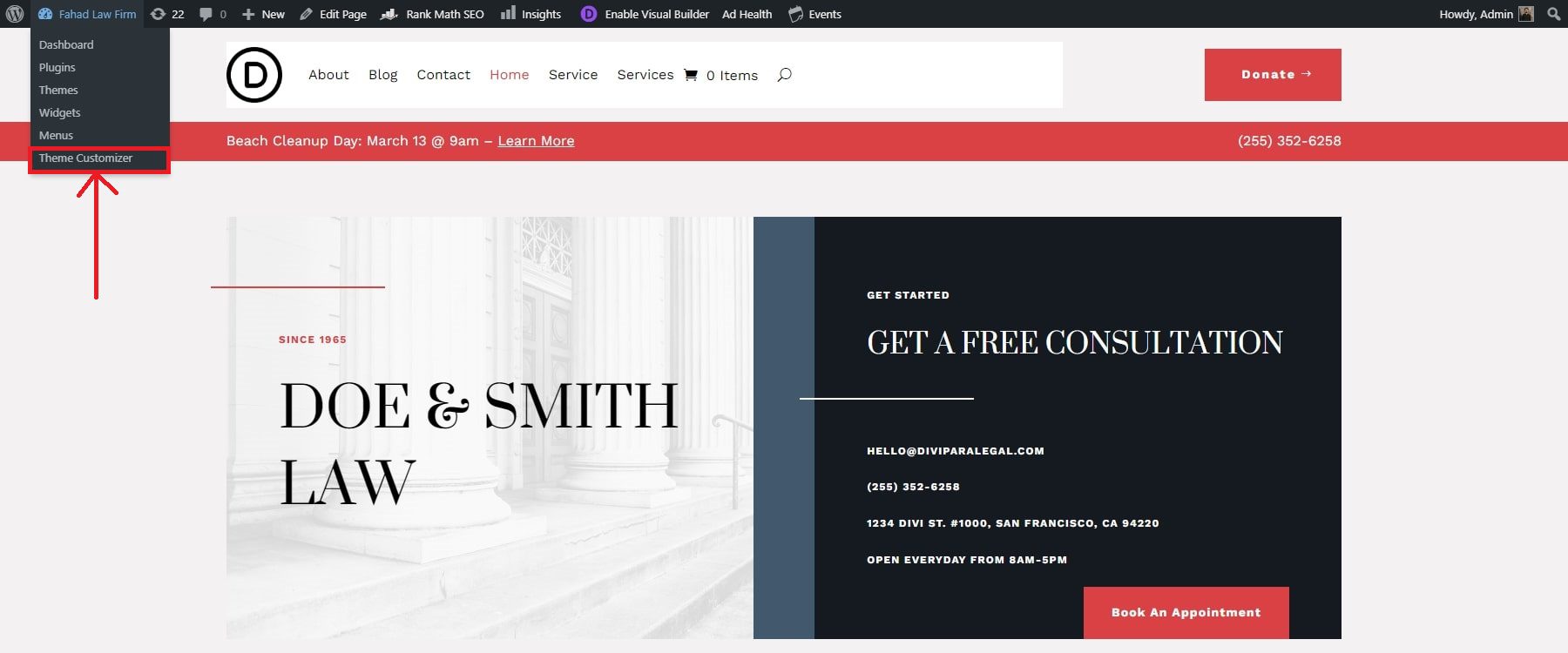
Divi 主題定制器可以快速更新您的入門網站的全域字體和顏色。進行更改後,它們將應用於您的整個網站。您可以從入門網站前端的儀表板或下拉式選單中存取主題自訂器。

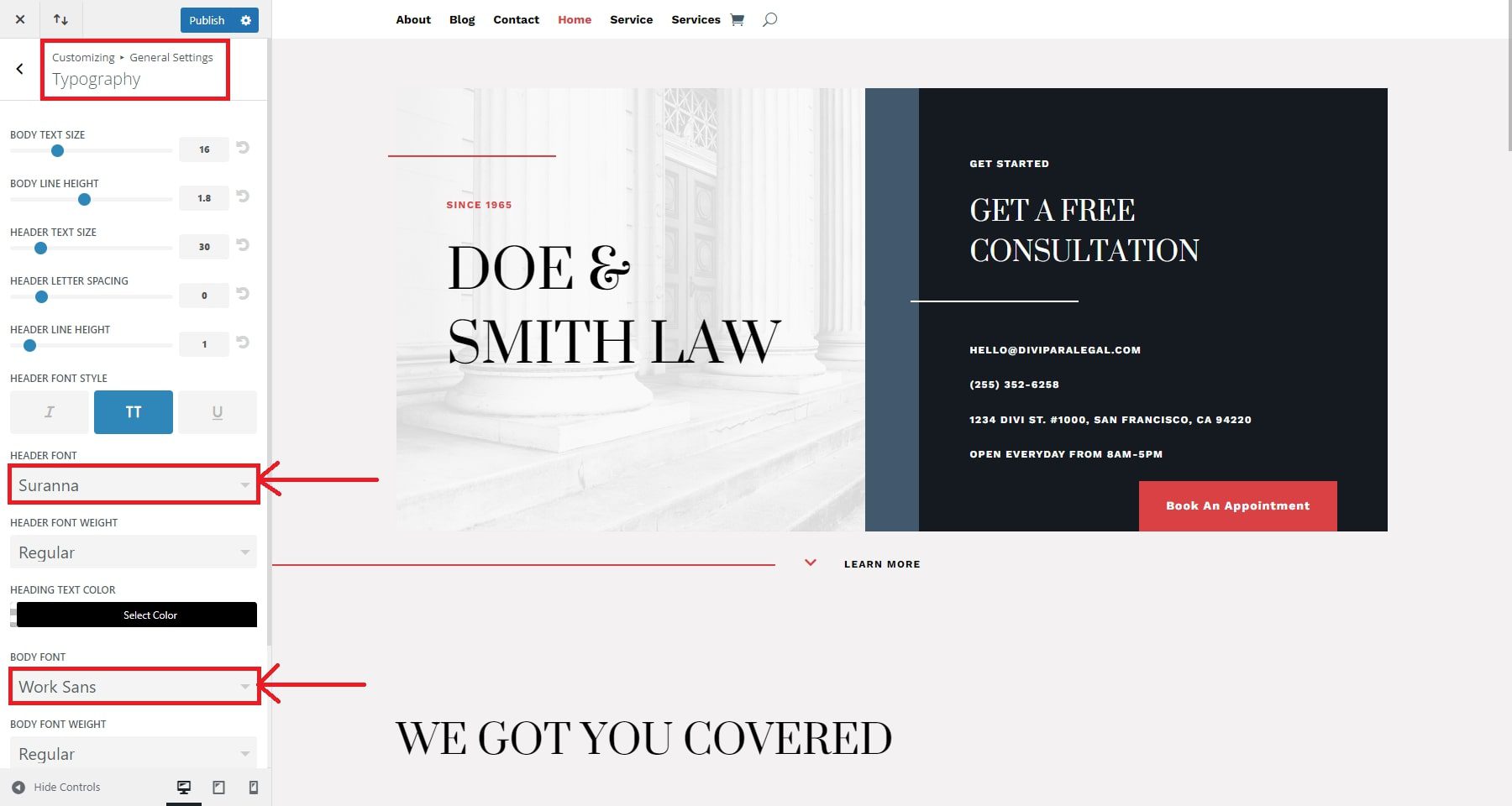
進入主題定制器後,請重點關注這四個關鍵區域:版式、佈局設定、配色方案和按鈕。導覽至常規設定 > 版式。您會發現與您的網站文字相關的多個方面,例如標題字體、正文字體、正文文字大小等。

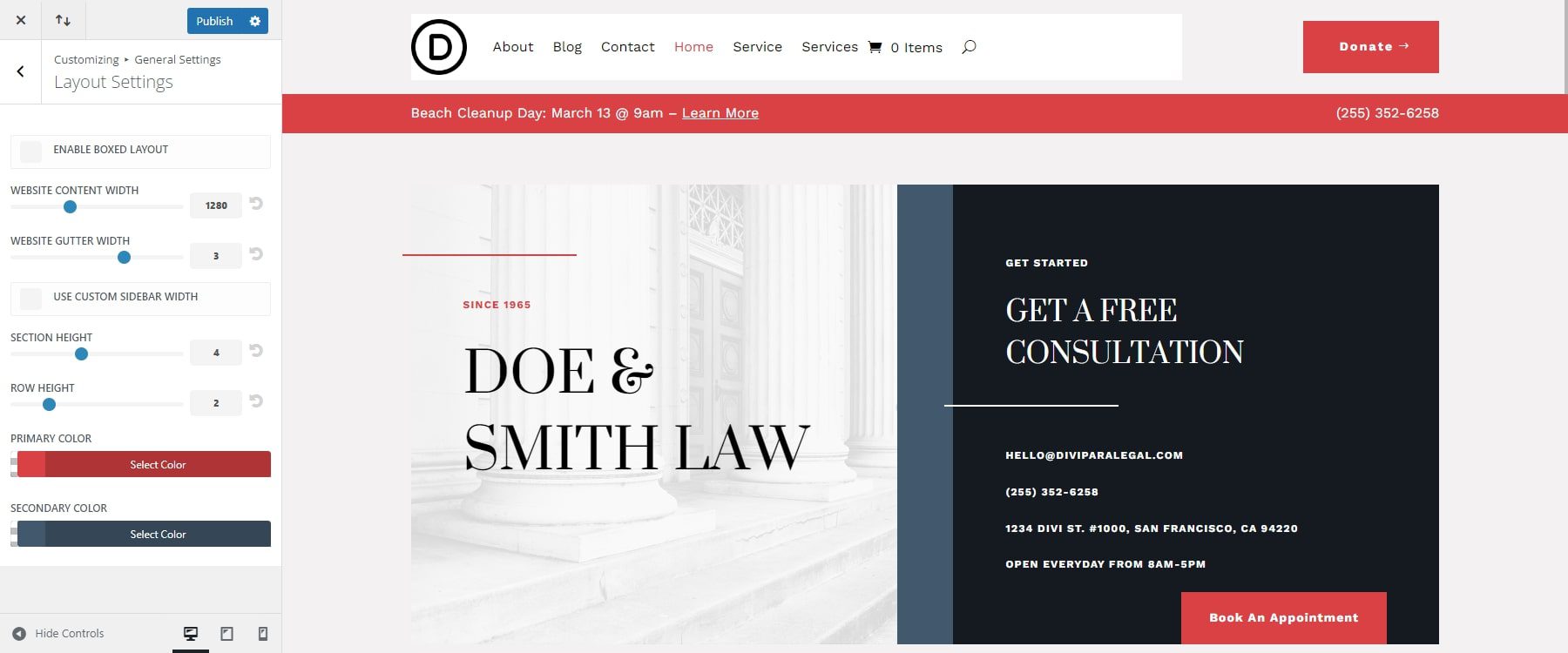
佈局設定將使您能夠調整網站寬度並最終確定網站的主要和次要顏色。只需導覽至常規 > 佈局設定並進行所需的變更。

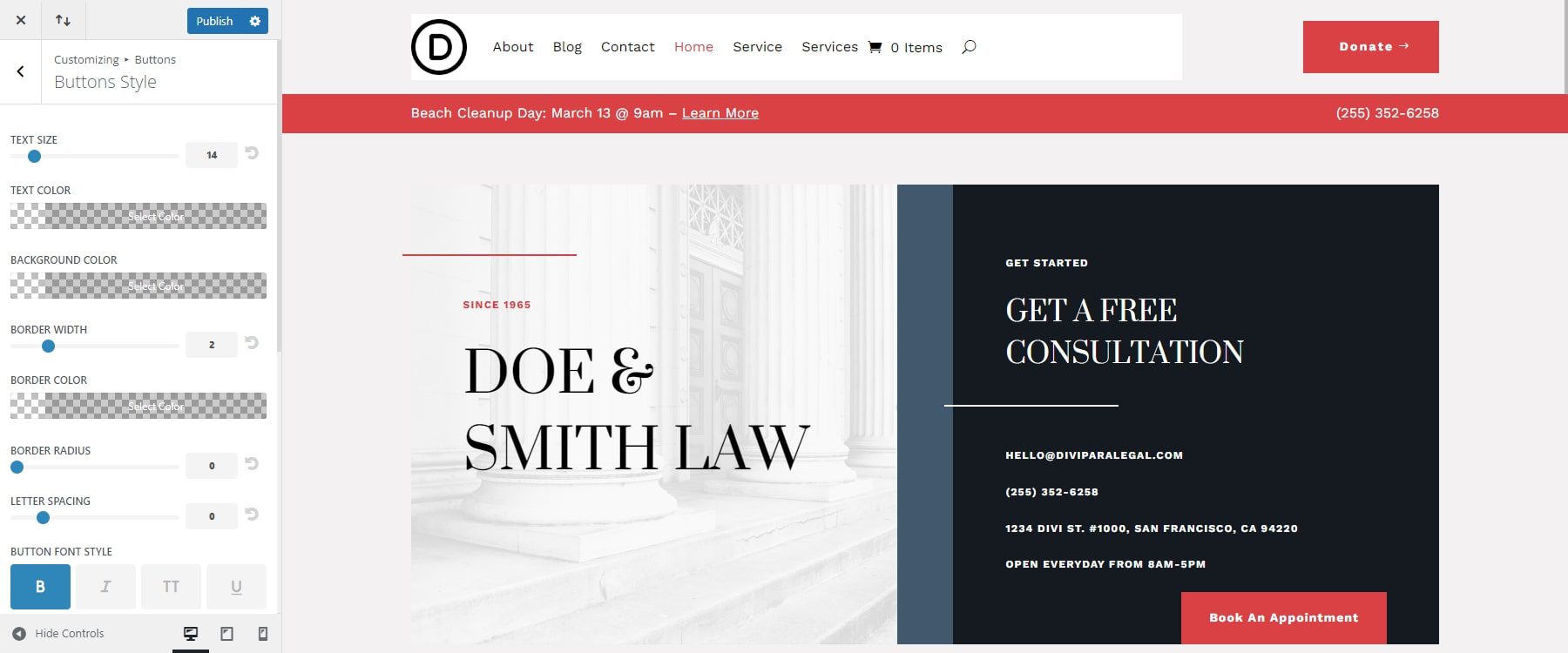
Divi 還允許您將自訂選項擴展到字體和顏色之外。例如,您只需點擊幾下即可更改網站按鈕。
立即開始使用 Divi 建立您的網站,並在幾分鐘內根據您的品牌進行客製化。

編輯全域預設
全域預設是預先配置的樣式,您可以將其套用於多個元素,以實現一致的設計並在整個網站上輕鬆更新。透過 Divi 的全域預設,您只需點擊幾下即可快速自訂整個網站的字體、顏色和樣式。此功能可確保設計的一致性,並在進行網站範圍內的變更時節省您的時間。
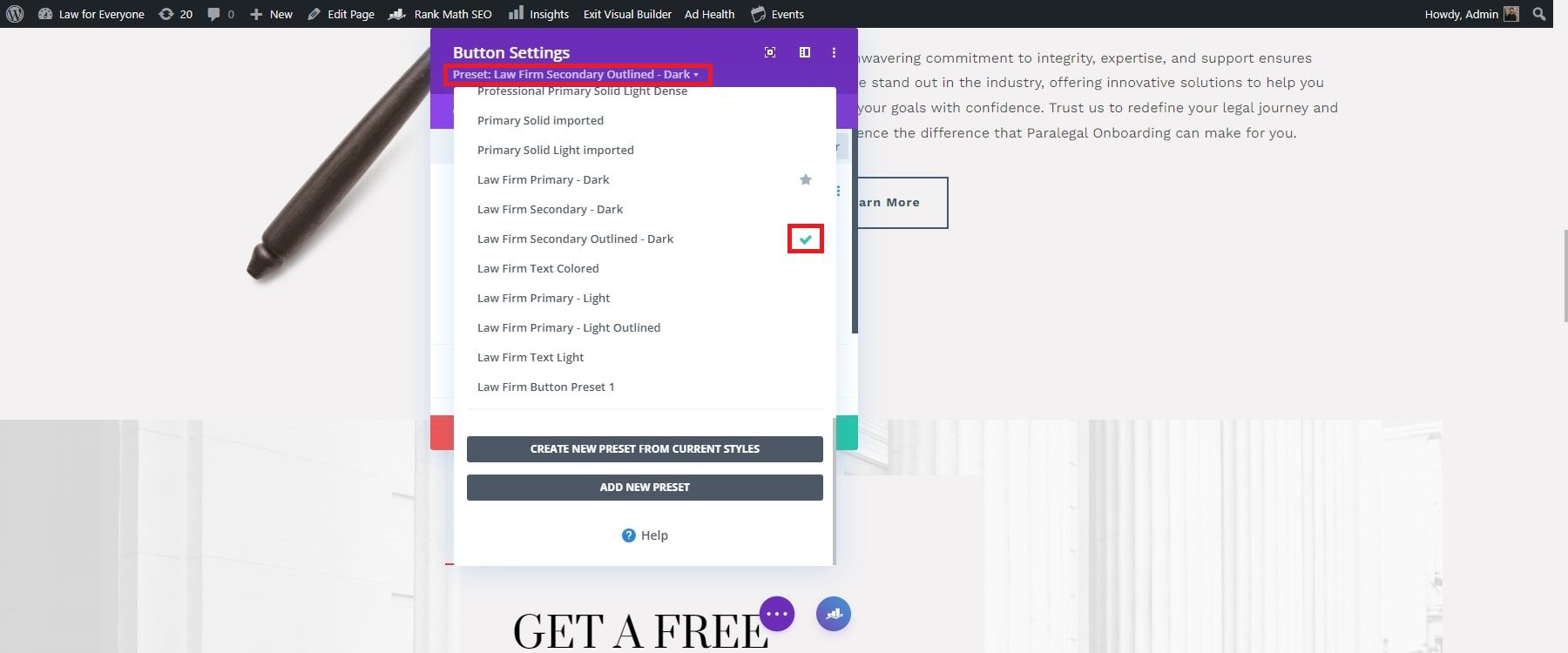
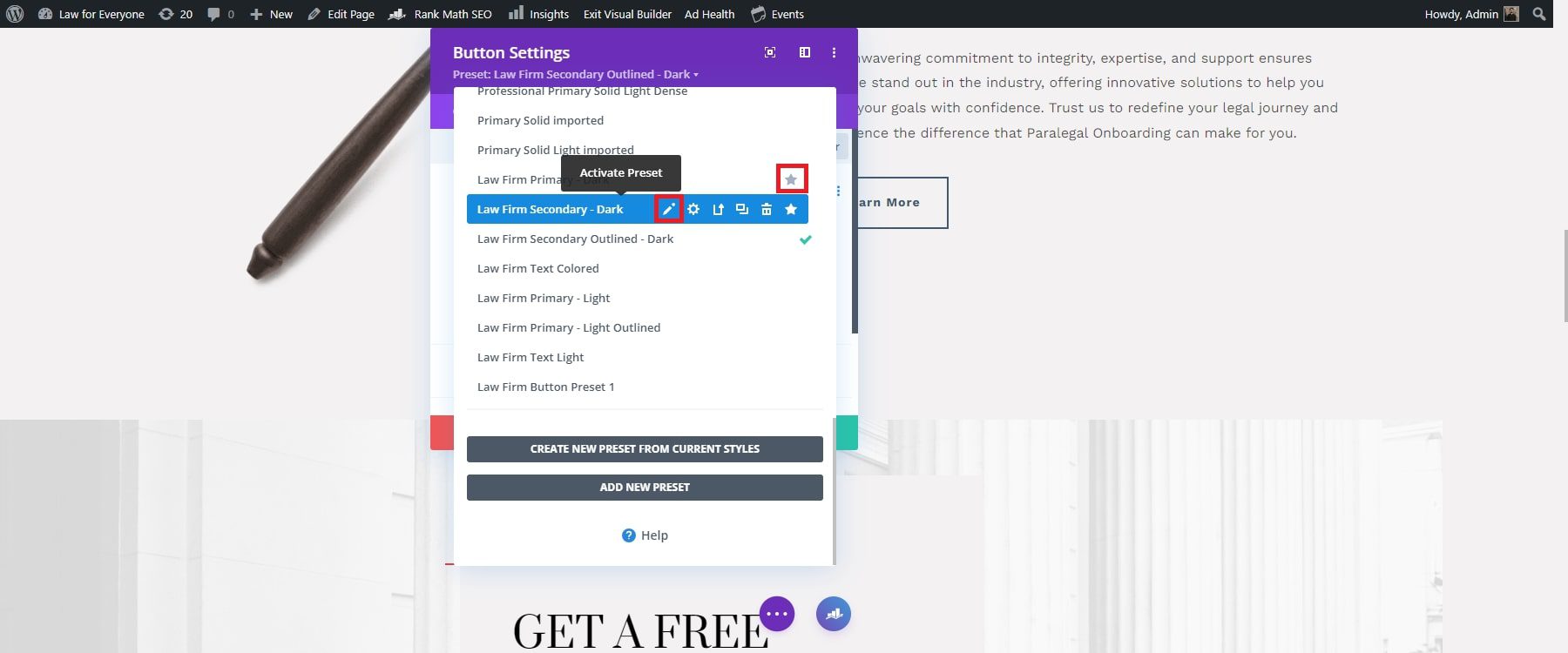
若要變更按鈕模組預設,請使用 Divi Builder 開啟頁面上按鈕模組的設定。在頂部,您會看到已儲存的預設樣式。點擊預設旁邊的下拉按鈕可開啟更多選項。將顯示從入門網站匯入的所有預設的清單。綠色複選標記顯示目前使用的預設。從清單中選擇任何預設,以使用預設的設計設定更新模組。

若要修改預設,請查看並點選鉛筆圖示。灰色設定框表示您正在編輯預設設定。進行所需的更改,然後按一下綠色複選按鈕。這將更新網站範圍內每個元素中使用的預設。

編輯全域頁首和頁尾
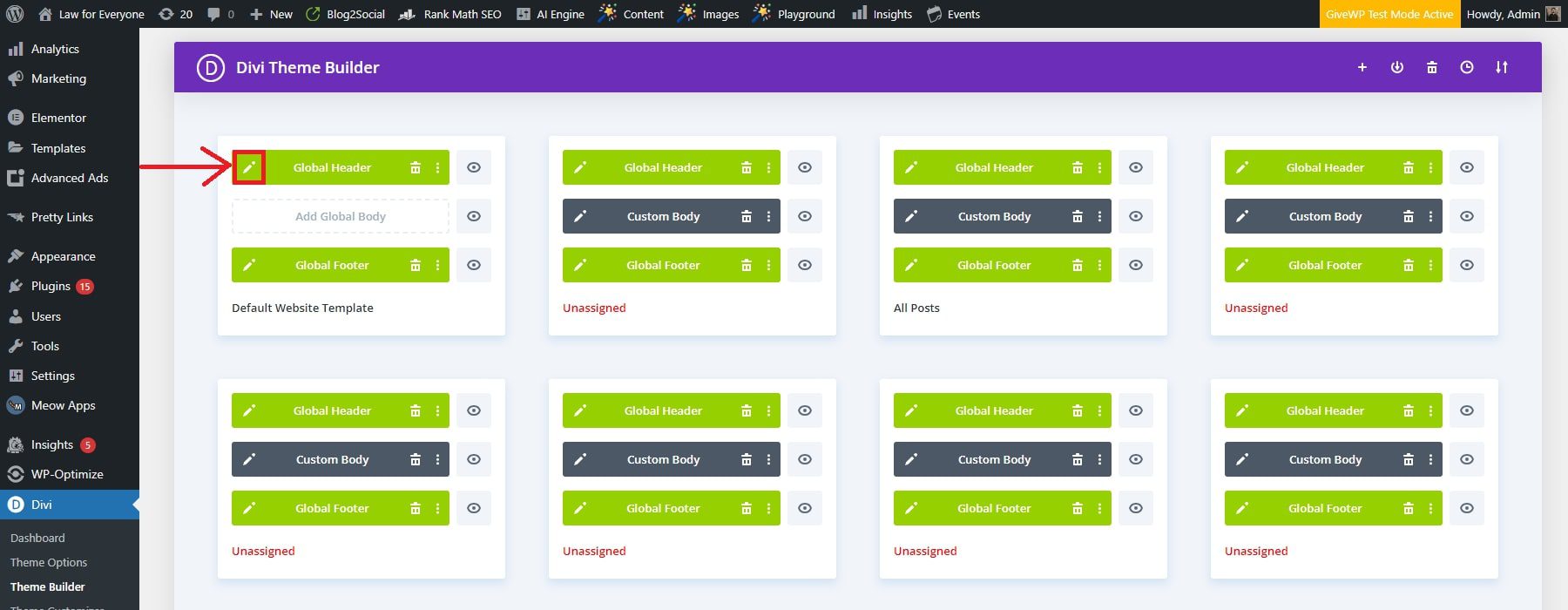
Divi 讓您有效率地更新全域頁首和頁尾。若要編輯預設標題範本的全域標題,請按一下其旁邊的鉛筆圖示。這將打開 Divi 頁面產生器,您可以透過拖放元素來自訂它。

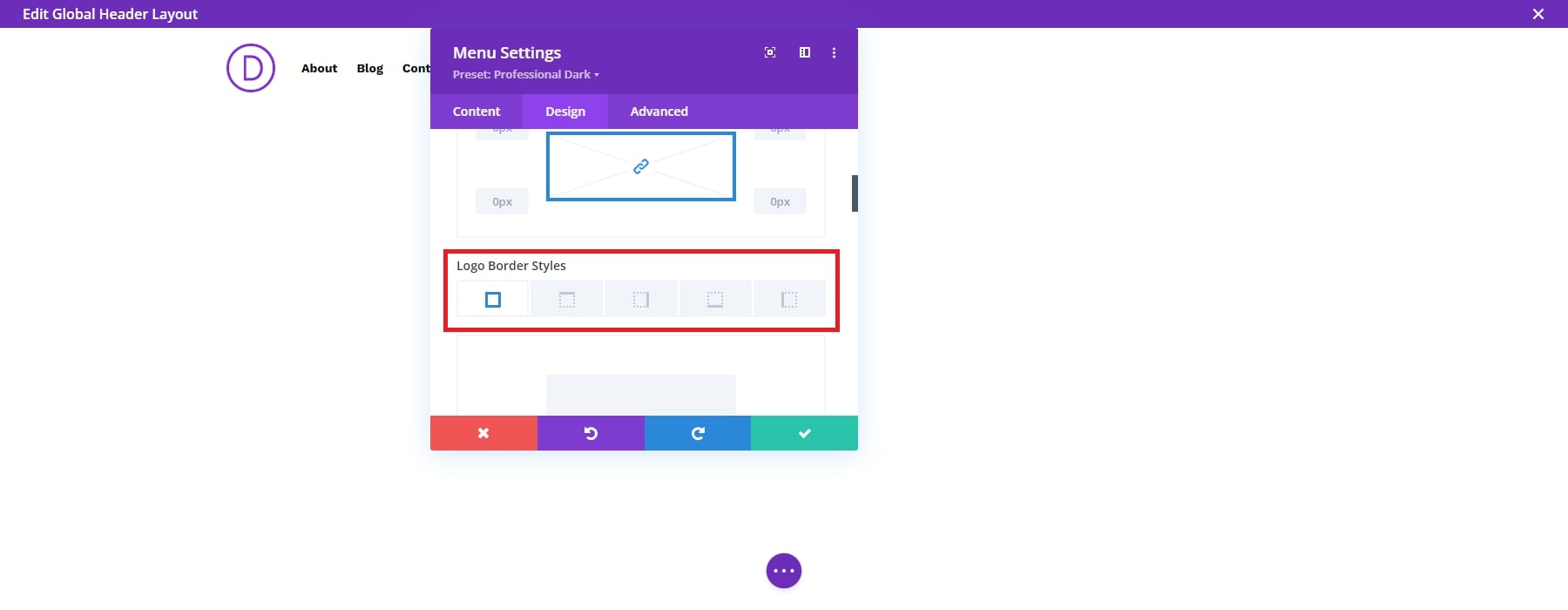
例如,檢查您的網站徽標並點擊設定以更改徽標邊框樣式。然後,轉到“設計”,捲動到“按鈕”,然後調整邊框樣式。完成後,點擊綠色複選按鈕並儲存。

這些變更將快速更新所有網頁上的全域標題。返回主題產生器頁面並點擊“儲存變更”以保留您的編輯。
5. 新增您需要的插件
網站的功能和效能與其設計同樣重要。在WordPress中,您可以透過外掛程式獲得您需要的一切。它們提供了您的網站所需的功能、效能和安全性。 Divi 已經包含內建功能,並且可以輕鬆與頂級 WordPress 外掛集成,用於快取、搜尋引擎優化、社交媒體共享和電子郵件行銷。
您需要的插件取決於您要建立的網站的類型,但這裡有一些可以開始使用的插件:
快取插件

WP Rocket 就是最好的快取外掛之一。它透過建立靜態副本並將其提供給訪客來幫助減少網頁的載入時間。這包括頁面快取、快取預先載入和 GZIP 壓縮等功能。
取得 WP 火箭
搜尋引擎優化插件
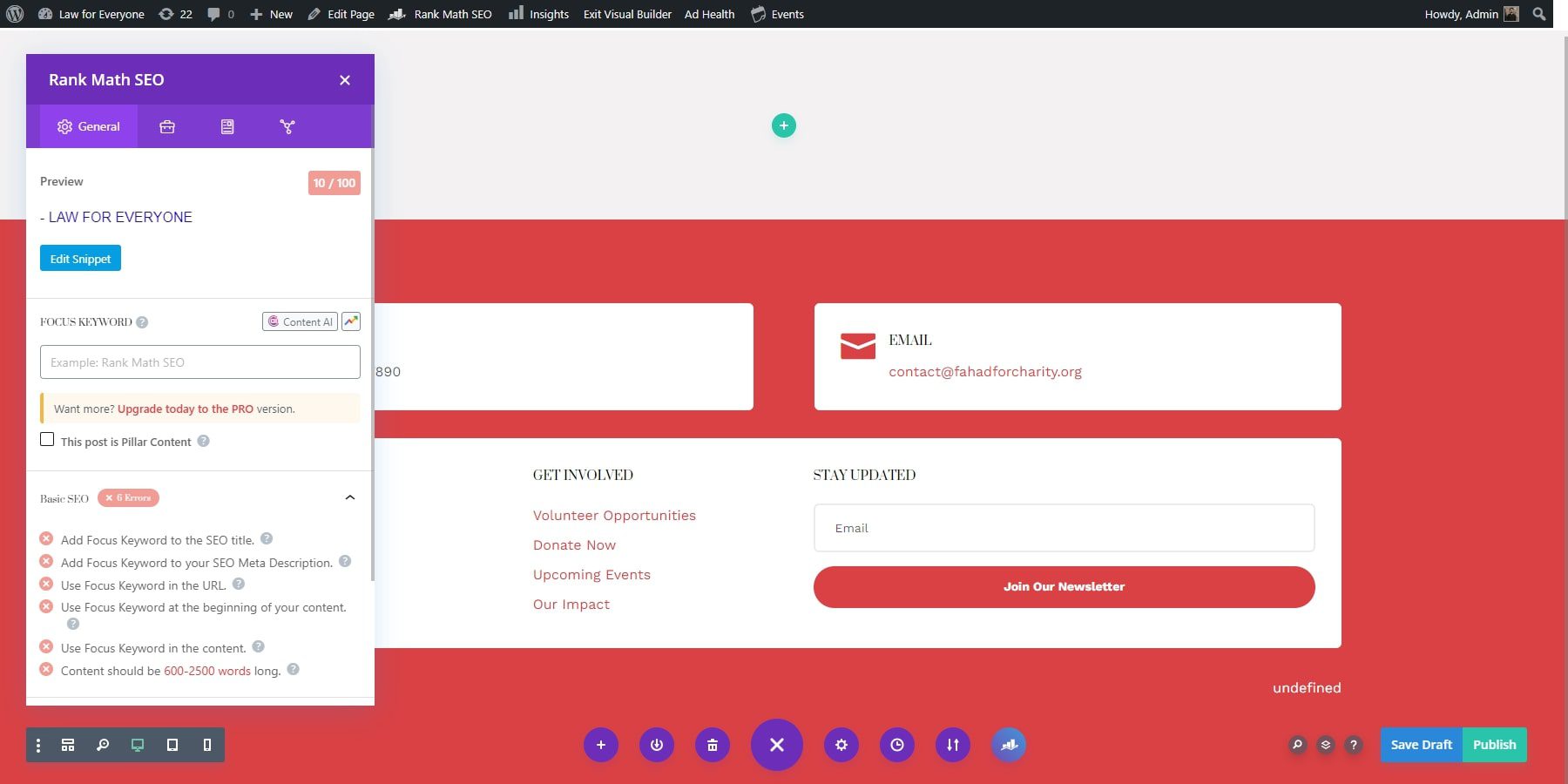
Rankmath 是一款功能強大的 SEO 插件,可協助您優化內容、管理關鍵字並提高網站在 Google 等搜尋引擎上的能見度。它提供 XML 網站地圖、元標記管理、關鍵字追蹤和詳細的 SEO 分析。 Rankmath 還與 Google Search Console 集成,提供您網站的效能洞察。

取得排名數學
電子郵件選擇加入插件
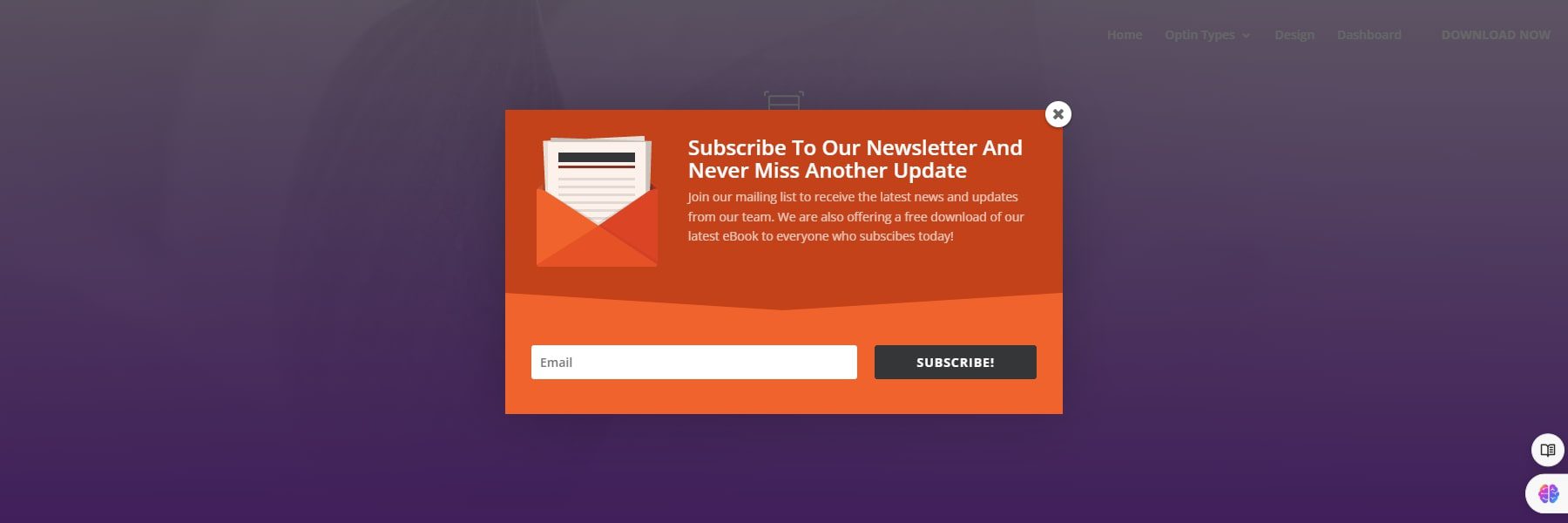
Bloom 是 Elegant Themes 的電子郵件選擇插件,可讓您建立美觀且有效的電子郵件註冊表單。 Bloom 具有各種設計選項,包括彈出視窗、飛入式表單和內聯表單,可讓您策略性地放置 optin 表單來擷取訪客的電子郵件地址。它與 MailChimp、AWeber 和 ConvertKit 等主要電子郵件行銷服務整合。

綻放
社群媒體分享插件
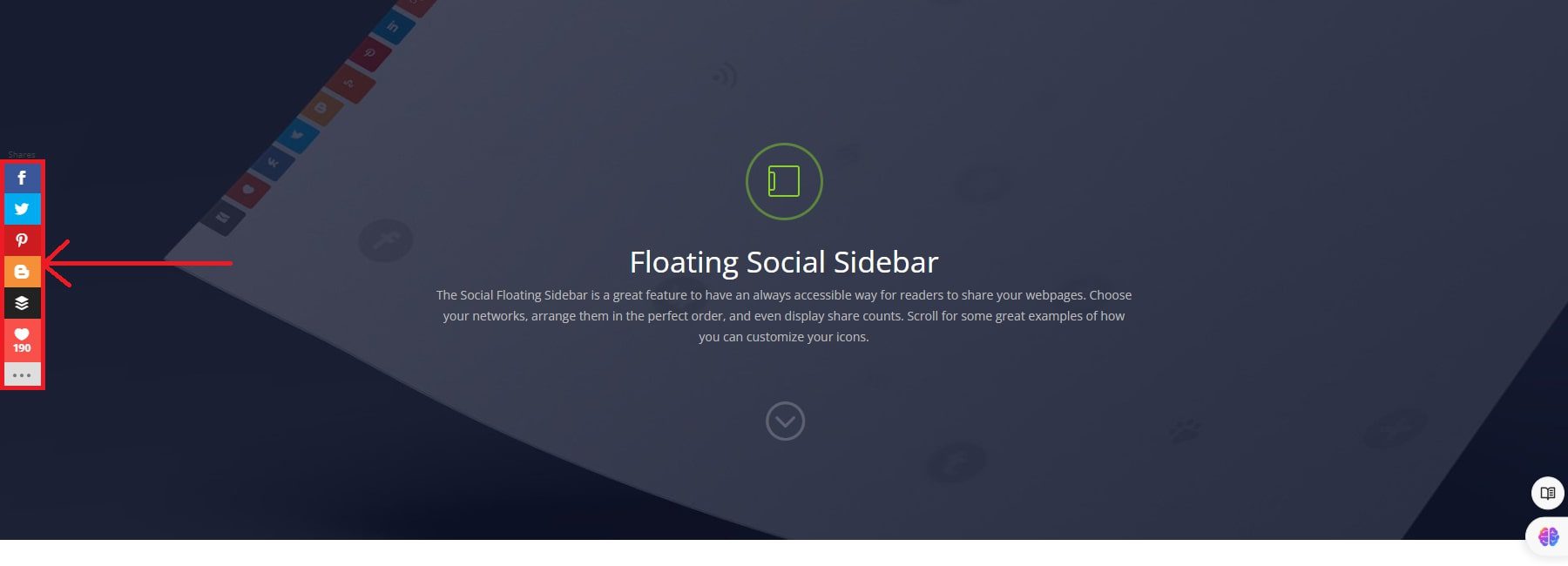
Monarch 是另一個優雅主題插件,提供了在您的網站上添加社交媒體共享按鈕的全面解決方案。為了鼓勵訪客在社群媒體上分享您的內容,您可以選擇各種顯示選項,包括浮動側邊欄、內嵌內容和媒體分享。 Monarch 支援 20 多個社交網絡,並允許您自訂社交分享按鈕的外觀以符合您網站的設計。

獲取君主
如需完整列表,請查看這些 WordPress 必備外掛程式。
快速建立網站的好處
快速建立網站具有許多優勢,從立即建立線上形像到獲得市場競爭優勢。以下是一些好處:
- 快速線上展示:快速啟動網站可讓您迅速建立線上展示。這尤其有利於希望利用當前趨勢、季節性機會或行銷活動的企業或個人。
- 競爭優勢:更快的上市時間可以為您帶來競爭優勢。作為率先在線上提供產品、服務或內容的公司之一,您可以吸引早期採用者並搶在競爭對手之前佔領市場份額。
- 成本效率:快速的網站開發通常意味著更低的開發成本。透過減少設計和開發時間,您可以節省勞動成本,並可以將資源分配到行銷或產品開發等其他關鍵領域。
- 品牌知名度與行銷:快速推出網站可以為所有線上活動提供中心樞紐,從而支持行銷工作。它允許您將網站與社交媒體、電子郵件活動和其他行銷管道整合,從而提高品牌知名度和參與度。
總的來說,快速建立網站有很多好處。這一切都在於致力於您的任務並明確您的目標。
立即開始使用 Divi
快速建立網站不一定很複雜。任何人都可以透過正確的工具和指導快速創建專業且實用的網站。選擇 Divi,您可以使用最強大、最省時的網站建立工具。 Divi 的靈活性、預先設計的佈局和全局自訂功能使其成為快速高效創建令人驚嘆的網站的最佳解決方案。借助這些資源,您可以將您的願景變為現實,並創建一個在未來幾年中脫穎而出的網站。
不要再浪費時間了。使用 Divi在幾分鐘內建立您夢想的網站。
立即開始建立您的網站
準備好開始了嗎?立即查看我們有關如何使用 Divi 建立網站的指南。
想了解更多關於這篇文章中提到的產品嗎?查看下表:
| 提及的產品 | 起拍價 | 描述 | ||
|---|---|---|---|---|
| 1 | 迪維 | 每年 89 美元 | 主題和頁面產生器 | 訪問 |
| 2 | 場地 | 每月 2.99 美元 | 託管提供者和網域註冊商 | 訪問 |
| 3 | 名稱廉價 | 每年 17.99 美元 | 網域註冊商 | 訪問 |
| 4 | WP火箭 | 每年 59 美元 | 快取插件 | 訪問 |
| 5 | 排名數學 | 每年 78.96 美元 | 搜尋引擎優化插件 | 訪問 |
| 6 | 盛開 | 每年 89 美元(Elegant Themes 會員可使用) | 電子郵件選擇插件 | 訪問 |
| 7 | 君主 | 每年 89 美元 | 社群媒體插件 | 訪問 |
