提高網站性能的 3 種最簡單的方法
已發表: 2020-04-17網站性能和速度現在是一門活的科學。 研究表明,客戶行為可以在幾毫秒內改變。
大多數網站所有者認為他們會向觀眾展示最有吸引力的設計和功能。 但他們應該記住,額外的網絡功能會破壞網站性能。
一些設計師添加時尚的移動背景或視差網頁滾動來美化他們的網站。 然而,殘酷的事實是訪問者不會等待超過 10 秒來加載您的網站頁面。
因此,該網站將很快失去訪問者。 在這種情況下,網站管理員不會關注失去常客的原因。 你面臨這樣的問題嗎? 然後,您應該閱讀本文以了解如何大大提高您的網站性能。
1. 通過提高速度來提高網站性能

僅一秒的加載延遲可能會讓您付出以下代價:
- 頁面瀏覽量減少 11%
- 觀眾愉悅度降低 16%
- 7% 損失在進行中
每一秒都會給您的網站性能留下不好的印象。 現在是加速您的網站的時候了。 讓我們看看在您的網站上暗示哪些最簡單但即時有用的技巧。
最小化 HTTP 請求
據雅虎稱,網站 80% 的加載時間用於下載該網站的各個部分,例如圖像、腳本和样式表。
對於這些組件中的每一個,都有一個 HTTP 請求。 所以,
更多的頁面元素 = 更長的頁面加載時間
因此,最小化 HTTP 請求對於提高站點性能和站點速度至關重要。
首先,弄清楚您的站點發出了多少請求以用作基準。 谷歌瀏覽器用戶可以通過瀏覽器的開發者工具查看他/她的站點中的 HTTP 請求數量。 請按照以下步驟了解其工作原理。
第 1 步:轉到您要分析的頁面。 單擊鼠標的右側。 現在點擊“檢查”。
第 2 步:然後單擊“網絡”選項卡。 如果您看不到“網絡”選項卡,請嘗試展開側邊欄。
第 3 步:現在找出名稱、大小、時間列。
- 名稱 -顯示該頁面上的所有文件。
- 大小 -顯示文件大小
- 類型-顯示每個文件的類型
- 時間 -顯示每個文件的加載時間
第4步:看看左下角。 在這裡您可以看到 HTTP 請求的總數。
如果您發現不必要的文件並刪除它們,您可以提高網站速度。

最小化和合併文件
現在您知道請求的數量和類型。 所以很容易減少它們。 要充分利用它,您必須從 JavaScript、HTML 和 CSS 文件開始。
這些文件是必不可少的,因為它們管理您的網站外觀。 當用戶訪問您的網站時,他/她每次也會創建請求。
要減少這些數字,您必須縮小和合併文件。 它減少了文件的大小和總數。
模板化網站建設者必須採取此步驟。 因為模板化的網站很容易構建,但它可能包含混亂的代碼,並且網站性能會因此而下降。
縮小:這意味著消除不必要的空白、格式和代碼。 每個不必要的代碼都會增加頁面的大小。 您應該刪除換行符、多餘的空格和縮進。 此消除過程可確保您的頁面足夠精簡。
合併:這意味著將文件添加在一起。 如果您有多個 CSS 和 JavaScript 文件,您可以將它們保存在一個文件中。
更少的元素和 HTTP 請求 = 更快的加載時間
減少服務器響應時間
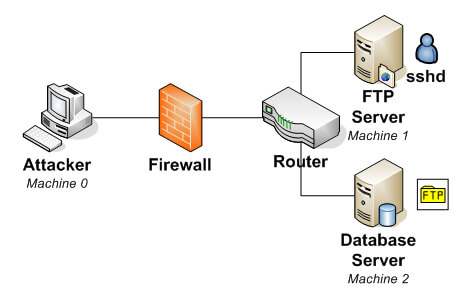
頁面加載時間取決於 DNS 查找時間。 DNS(域名系統)是具有 IP 地址數據庫的服務器。 另外,它們關聯的主機名。 當用戶將 URL 複製到瀏覽器中時,DNS 服務器會將該 URL 轉換為 IP 地址。 它有助於在線顯示位置。
例如,如果您想訪問 URL ubnt.com。 首先,您將它輸入到您的瀏覽器中,這對於您的桌面來說真的很小。
ISP 將執行 DNS 查找,從該 URL 中找到 IP 地址。
假設 IP 地址是 52.41.57.152.442。 這個地址告訴你在哪裡可以找到你正在尋找的網站。 對於這一步,用戶不需要記住一長串數字。
完成此步驟的整個時間描述了您的 DNS 提供商的速度。 如果時間很長,那麼您應該切換到更快的 DNS 提供商以加快您的站點性能和加載時間。
2.通過提高安全性來提高站點性能

確保網站的安全性是當今的重要任務之一。 在這裡,我們試圖向您展示一些簡單而強大的站點安全方法。 讓我們潛入水中。
啟用 IPv6
IPv6(Internet 協議版本 6)比 IPv4(Internet 協議版本 4)更快。 例如,LinkedIn 和 Facebook 在訪問 IPv6 後發現了改進。 改進分別為 40% 和 10-15% 左右。
大約 15% 的 Google 用戶使用 IPv6。 除此之外,只有 10% 的網站啟用了 IPv6。
那麼,您的網站是否啟用了 IPv6? 如果不確定,請在線測試。
內容交付網絡 (CDN) 是一個全球分佈式網絡服務器或存在點 (PoP),其目的是提供更快的內容交付。
內容在整個 CDN 中被複製和存儲,因此用戶可以訪問存儲在地理上離用戶最近的位置的數據。 這與僅在一個中央服務器上存儲內容的傳統方法不同(並且更有效)。
CacheFly、Cloudflare、AKAMAI、Incapsula 等大多數 CDN(內容交付網絡)提供商都提供 IPv6。 因此,通過檢查控制面板啟用它們。
Cloudflare用戶可以通過轉到“網絡”選項卡來啟用它。 擁有 IPv6 對任何事物都無害。 固定您的網站會很有趣,同時它可以確保安全。
使用 DNSSEC 保護您的域

DNSSEC(域名系統安全擴展)協議可以在您的域中添加額外的安全層。
基本上,DNS 被發明為可擴展的共享系統,當時並未考慮安全性。 DNSSEC 將加密符號添加到 DNS 記錄。 該系統用於驗證請求是否來自權威名稱服務器。

您可以通過域註冊商啟用 DNSSEC。 如果您是 Cloudflare 用戶,則可以通過轉到“DNS”選項卡來允許 DNSSEC。
另一方面,您可以使用 Namecheap 的高級 DNS,因為它們支持 DNSSEC。 使用 DNSSEC 保護您的 DNS 數據後,您可以驗證您的在線域是否已啟用 DNSSEC。

啟用 SSL 證書
HTTPS 是谷歌和一個大型組織為獲得更安全、更可靠的互聯網而做出的巨大推動。 最近,谷歌提到 HTTPS 是搜索排名信號之一。 因此,繼續在您的站點上實施 SSL 證書。
如果您的網站可以通過 HTTPS 訪問,則意味著從用戶的 PC 到網絡服務器的數據已加密。
博主最需要 SSL 證書。 如果您的網站上沒有機密交易,則可以使用免費 SSL 證書。
如果您認真對待保護您的網站,那麼您可能會考慮使用 WAF(Web 應用程序防火牆)來保護您免受 OWASP 前 10 名及更多。
啟用 HSTS
HSTS(HTTP 嚴格傳輸安全)是另一層額外的安全。 它只允許瀏覽器通過安全通道 (HTTPS) 引導所有聯繫。 另外,阻止協議降級和 cookie 劫持攻擊。
儘管您使用的是 CDN,但您可以在網絡邊緣啟用 HSTS。
3.通過增加設計來提高網站性能

網站設計對於提高網站性能至關重要。 在這裡,我們列出了一些可以立即提升您的網站的要點。
確保您的整個網站是響應式的
在過去的幾年裡,每個人都喜歡用手機瀏覽。 因此,沒有人喜歡訪問不適合移動設備的網站。
甚至谷歌也在 2015 年開始懲罰那些不適合移動設備的網站。
Web 開發人員現在使用移動版本構建網站,因為它是強制性的。 但是,您的網站是否適合移動設備? 如果是,那麼恭喜您網站的轉化將繼續存在,並且在未來肯定會增長。 如果沒有,請不要拖延,使其具有移動性或標籤響應性。
使用清除 CTA

您網站上的 CTA(號召性用語)按鈕是否可以提高您的銷售或轉化率? 這個問題的答案是,是的! 研究表明,橙色 CTA 按鈕可將轉化率提高 32.5%,紅色按鈕可提高 21%。
因此,添加號召性用語按鈕可以改變您網站的遊戲規則。 為了促進行動,請確保使用一些可操作的詞,如抓取、開始、檢查、發現、學習等。
使用更多圖片
觀眾喜歡可見性,而不僅僅是閱讀文章。 可見選項可以是 GIF、照片、視頻或繪圖。 根據一項研究,10% 的讀者在喜歡圖片後點擊您的鏈接或文章。 許多網站提供庫存照片。
讓我們為您檢查免費選項-
- 像素(免費)
- 不飛濺(免費)
- 小視覺(免費)
- Pixabay (免費)
- Stocksnap(免費)
付費計劃的免費圖像定制-
- 帆布
付費選項-
- Depositphotos
- 存在Shutterstock
選擇正確的主題

為網站使用正確的主題也是一個重要的事實。 您應該為您的網站選擇一個合適的主題。
一個好的主題不應該減慢網站的速度,但不幸的是很多主題都會這樣做。 讓我們看看如何為您的網站性能選擇正確的主題。
- 停用產生問題的主題
- 您可以使用主題二十二十。 (閱讀有關 WordPress 默認主題的文章)
- 使用 elementor 默認模板,或者您可以選擇 Happy Elementor Addons 來創建設計。
閱讀這篇文章
總結提高網站性能
在幾段中涵蓋所有問題並不是真正可能的。 但是,如果您想快速提高網站性能,則必須遵循所有這些提示。 如果您正在構建自己的網站或計劃聘請開發人員來定制您的網站,那麼您可以查看 HappyAddons。
令人驚訝的是,您無需學習任何一行代碼即可自定義任何 HappyAddons 功能。
我們希望你得到它非常有用。 如果您可以仔細按照這些步驟操作,那麼您肯定可以加快您的網站速度。
不過,如果您有任何應該包含在列表中的技術,請隨時在下面的評論中分享。 我們會在此期間回复您。
