快樂插件的簡單數字下載產品網格小部件:裝飾數字產品的簡單方法
已發表: 2022-06-29Happy Addons 團隊最近推出了一大堆小部件來幫助 Easy Digital Downloads (EDD) 用戶。 在這些小部件中, EDD 產品網格是唯一的一種。 如果您是 Elementor 用戶,那麼使用此小部件,您可以有組織地展示您商店的數字產品。
此外,您可以使用 Happy Addons EDD Product Grid 小部件包含/排除產品,將產品輪播添加到您的商店。
在此博客中,我們將了解 Happy Addons 的新Easy Digital Downloads 產品網格小部件,並了解如何使用此有效的 Elementor 小部件設計令人驚嘆的產品網格。
讓我們從小部件的基本介紹開始。
快樂插件 輕鬆數字下載 產品網格小部件一覽

Happy Addons 的 Edd 產品網格小部件允許您以網格佈局展示商店的數字產品。 您可以以不同的設計格式展示產品。 這是完全可定制的,並帶有現成的樣品。
主要特點:
- 設置不同的設計佈局
- 使用查詢包括和排除產品
- 管理產品數量
- 添加自定義徽章。
使用快樂插件 EDD 產品網格小部件的好處
Easy Digital Downloads 的默認功能沒有足夠的功能在響應式網格中添加產品。 然而,Happy Addons 的EDD Product Grid小部件解決了這個問題。 您可以輕鬆自定義默認產品頁面或以自己的風格創建新頁面。
您還將獲得其他好處。 喜歡,
- 展示特色/暢銷產品
- 增加銷量
- 改善客戶的用戶體驗
在您的 Elementor 網站上有效展示數字產品(6 個簡單步驟)
在這一部分中,我們將向您展示如何使用 Happy Addons 的 EDD 產品網格小部件來設計產品網格功能。
我們將使用 Happy Addons 單品登陸頁面模板進行演示。 您還需要在您的網站上安裝並激活以下插件:
先決條件
- 輕鬆數字下載 (EDD)
- 元素(免費)
- 快樂插件(免費)
- 快樂插件專業版
讓我們開始吧:
- 第 1 步:添加 EDD 產品網格小部件
- 步驟 2:配置內容佈局設置
- 第 3 步:如何添加選定的產品
- 第 4 步:如何刪除選定的產品
- 第 5 步:高級產品網格內容設置
- 第 6 步:使用可用樣式選項進行自定義
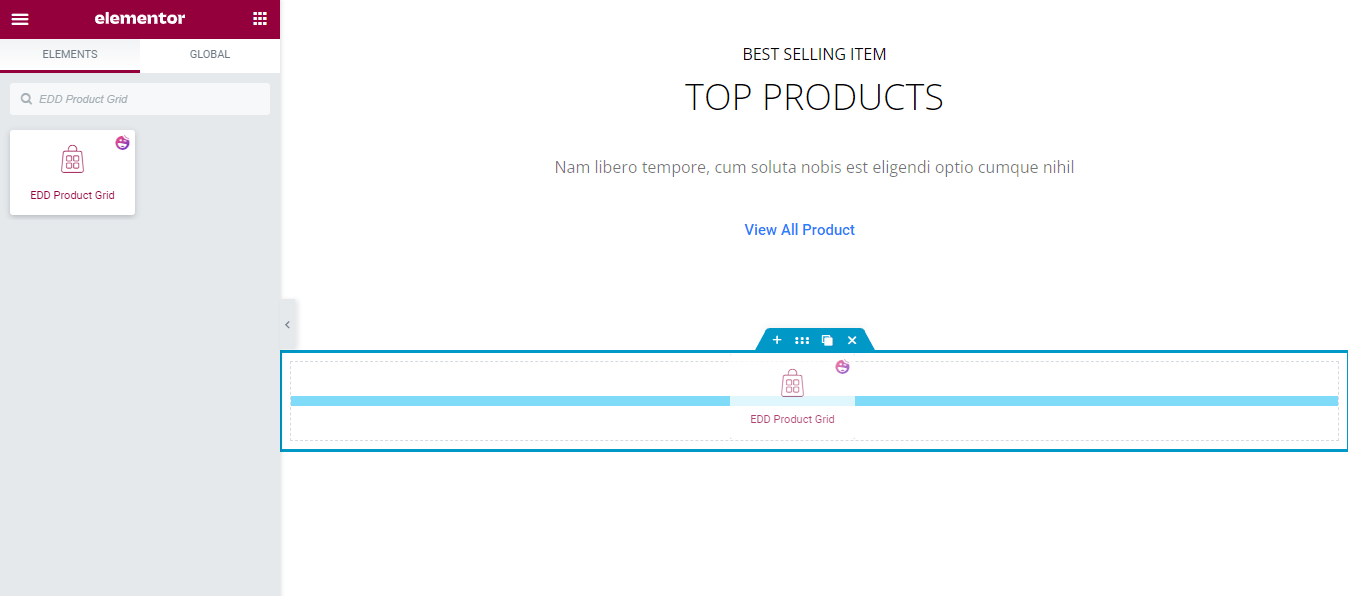
第 1 步:添加 EDD 產品網格小部件
首先,您需要將小部件添加到網頁的右側部分。 從左側的 Elementor 小部件庫區域中找到小部件,然後拖放小部件。 您可以按照下圖進行操作。

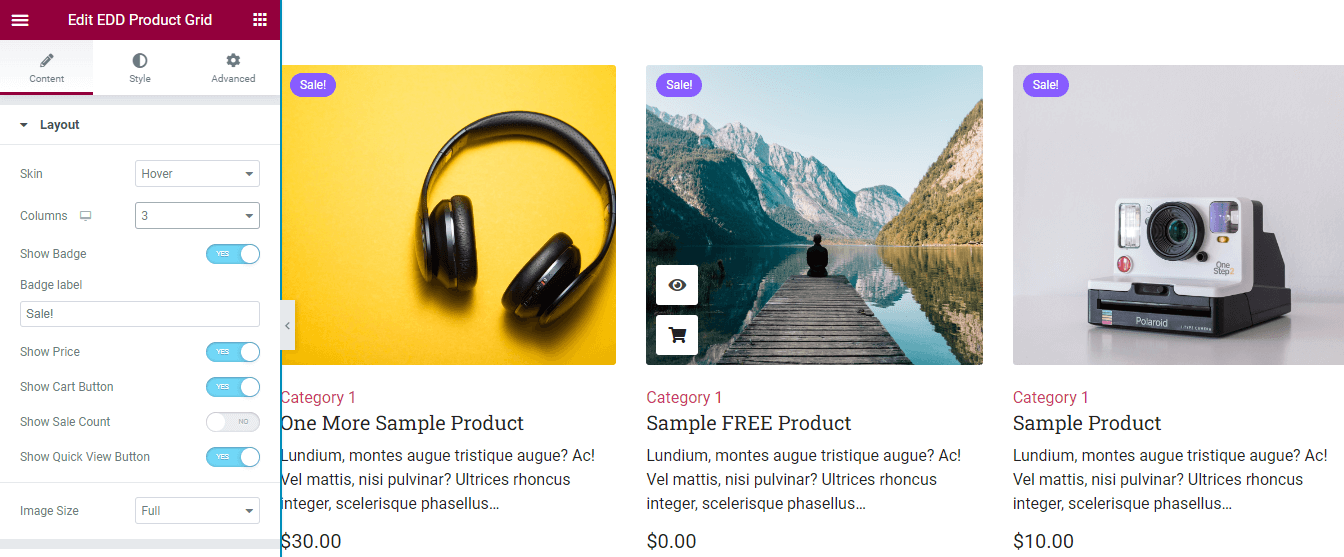
步驟 2:配置內容佈局設置
添加小部件後,您將獲得如下圖所示的界面。 轉到Content->Layouts部分以管理小部件的不同設置。 您可以從“經典和懸停”兩個中選擇一個設計皮膚。 在這裡,我們選擇了Hover作為我們的設計皮膚。
您可以設置在Column中顯示多少產品。 此外,您可以啟用顯示徽章選項、編寫徽章標籤並激活顯示價格功能。
要顯示購物車按鈕,您應該顯示購物車按鈕選項。 如果需要,您可以顯示銷售計數和顯示快速查看按鈕。
您還可以控制不同設備上的圖像大小。

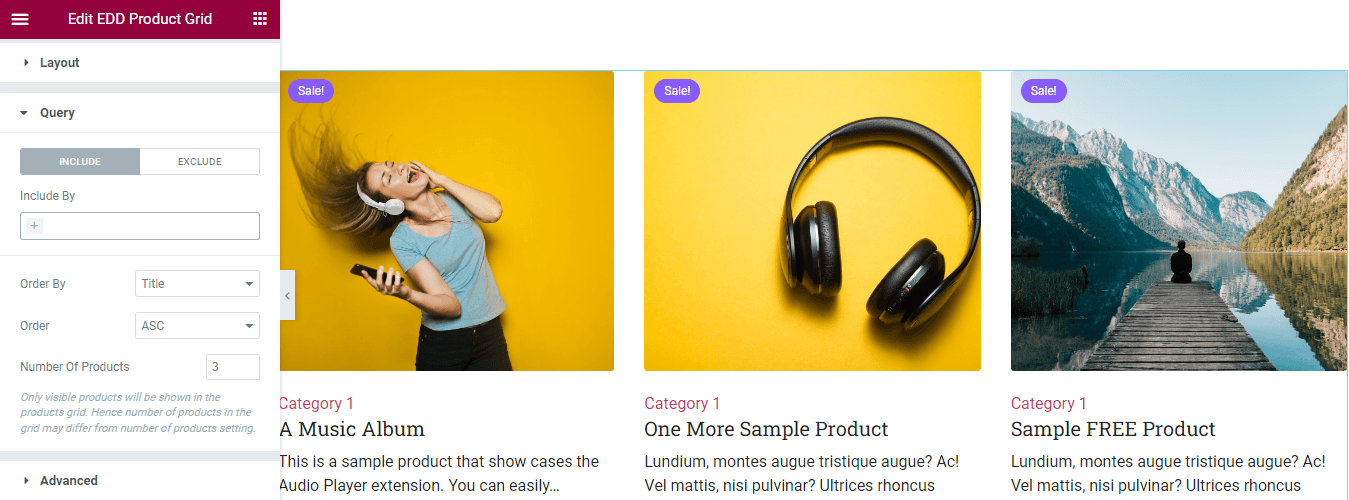
第 3 步:如何添加選定的產品
您可以使用Query->Include選項將產品添加到網格中。 在這裡,您可以使用Query->Features Products包含產品。 或者,您可以使用Query->Terms選項手動搜索和添加產品。

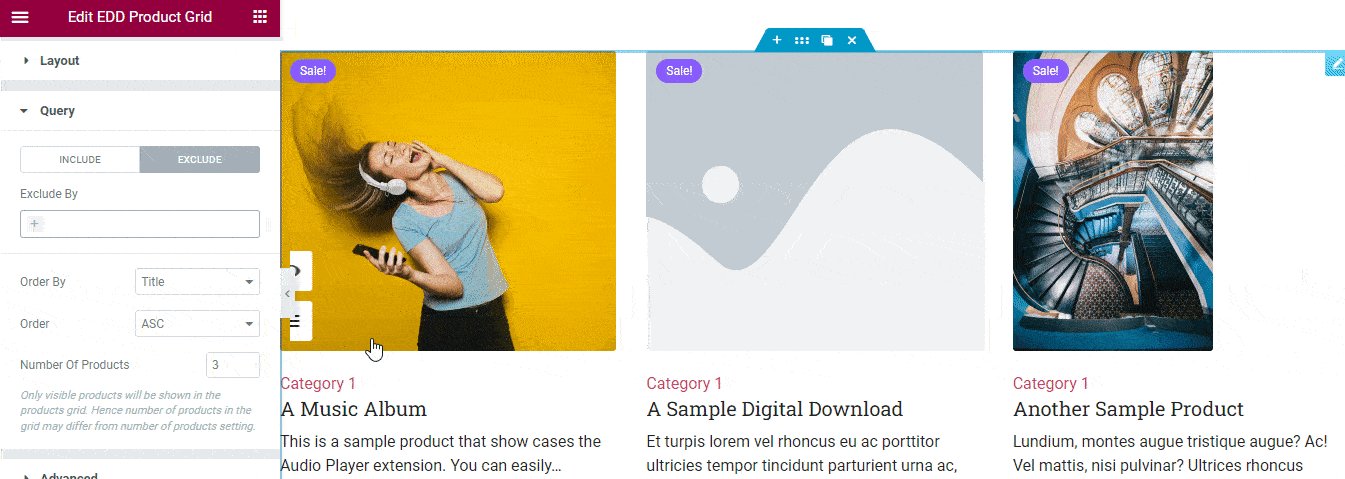
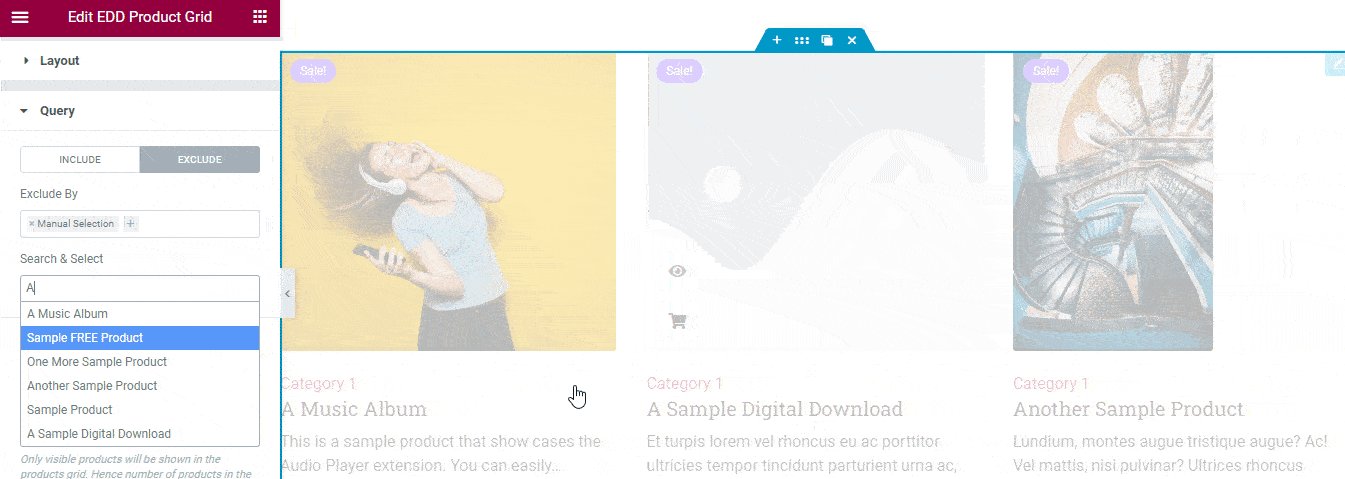
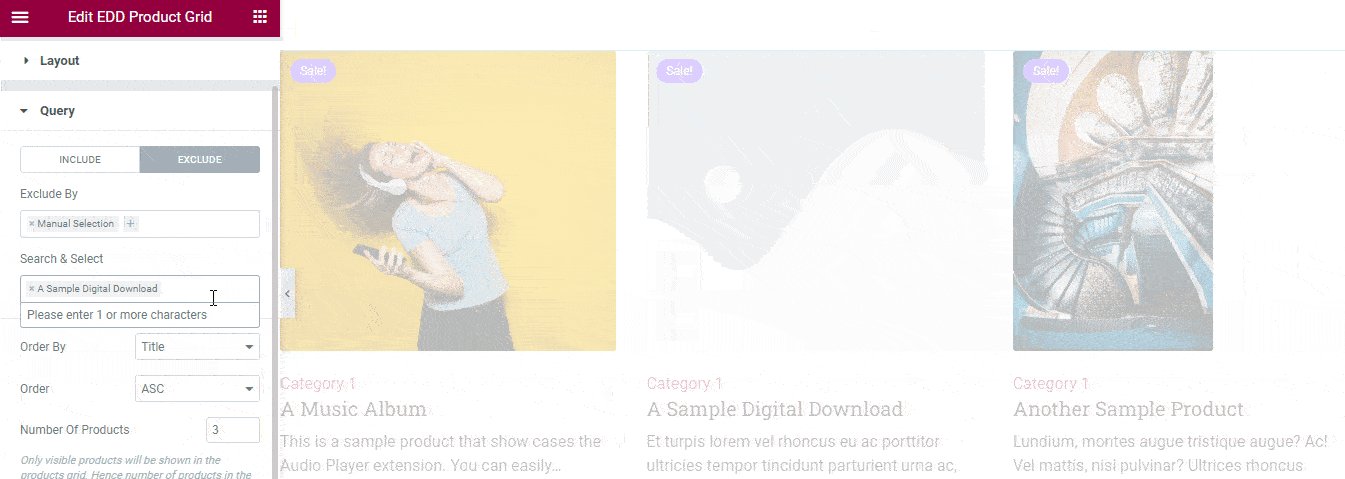
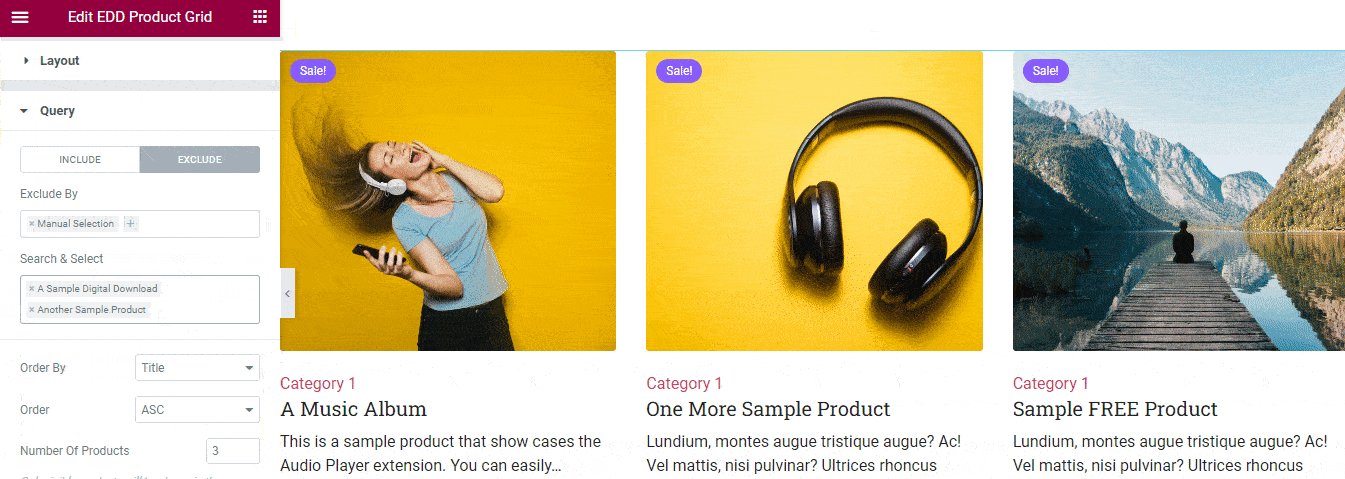
第 4 步:如何刪除選定的產品
如果您需要從網格中刪除產品,您可以使用Query->Exclude選項。 您可以排除當前產品,使用條款選項或嘗試手動選擇過程。 在這裡,我們使用手動選擇選項排除了兩種產品。 您可以按照下圖進行操作。

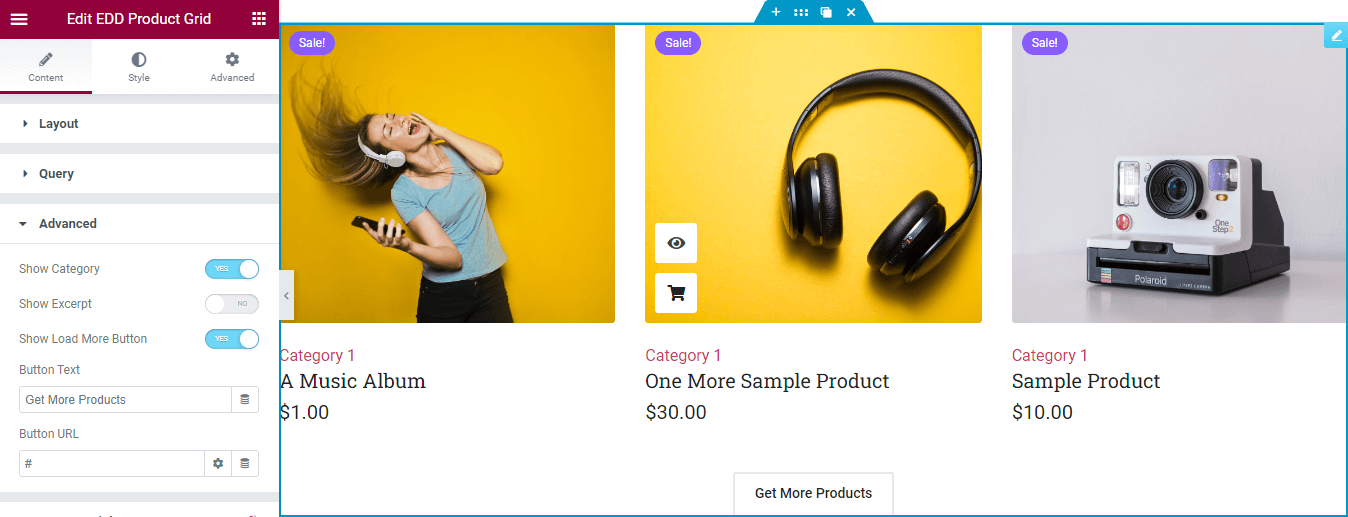
第 5 步:高級產品網格內容設置
在Content->Advanced區域中,您將獲得一些其他重要部分。

- 顯示類別:您可以通過啟用此選項來顯示產品類別。
- 顯示摘錄:如果您想顯示產品描述,您可以激活此設置。
- 顯示加載更多按鈕:要加載更多產品,您可以啟用此功能。
- 按鈕文本:您可以編寫按鈕級別。
- 按鈕 URL :另外,插入按鈕 URL。
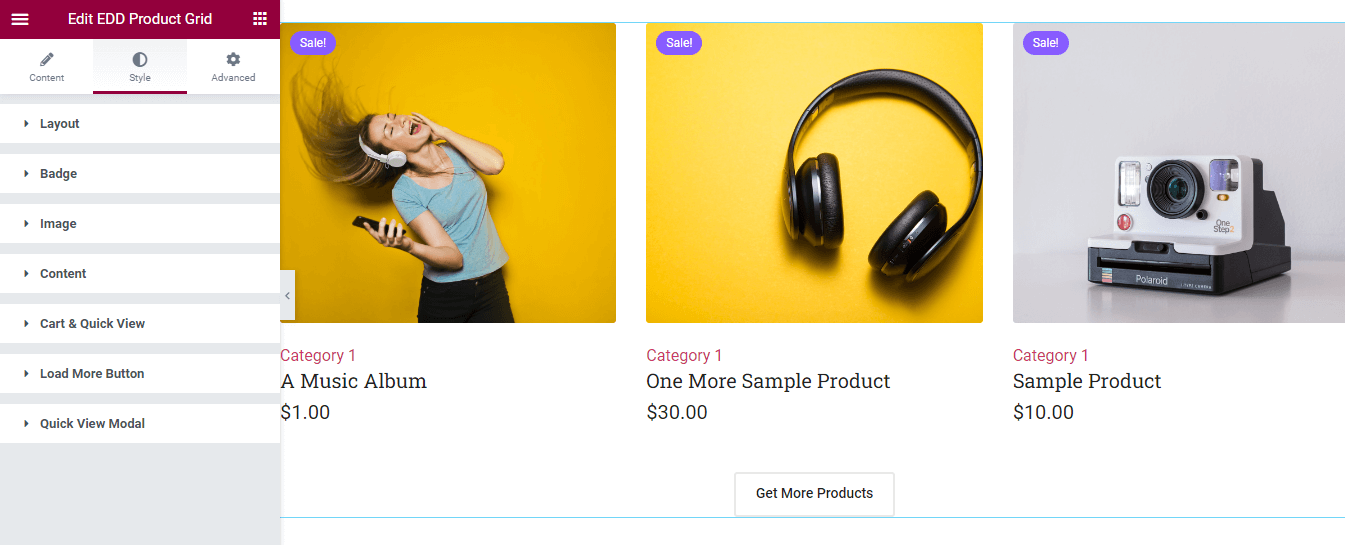
第 6 步:使用可用樣式選項進行自定義
您可以更改此小部件的默認設計。 您將在樣式區域中獲得所有必要的樣式選項。 你可以風格化,

- 佈局
- 徽章
- 圖片
- 內容
- 購物車和快速查看
- 加載更多按鈕
- 快速查看模態

查看 EDD 產品網格小部件的完整官方文檔。 或者,如果您趕時間,可以查看視頻指南。
最終預覽
這是我們完成定制後的單品頁面的最終外觀。
開始定制您的數字產品
使用像 Easy Digital Downloads Product Grid 小部件這樣的正確工具,您可以讓您的產品頁面對您的客戶更具吸引力。 設計良好的產品頁面不僅可以改善客戶的用戶體驗,還可以提高轉化率。
在上面的指南中,我們展示瞭如何使用 Happy Addons 的 EDD 產品網格小部件在有組織的網格佈局中展示您商店的產品。 Happy Addons 還附帶其他必要的 Easy Digital Downloads Elementor 小部件。 您也可以嘗試使用它們來使您的在線商店更加實用。
如果您趕時間,可以查看視頻指南。
如果您在使用此小部件時遇到任何困難,請發表評論。 我們要求您加入我們的時事通訊並留在我們的社交渠道。
訂閱我們的新聞
獲取有關 Elementor 的最新消息和更新
