創建完美的電子商務商店頁面:網頁設計師的最佳實踐
已發表: 2022-12-20今天的網上購物者被寵壞了選擇。 這就是為什麼讓您的電子商務商店脫穎而出至關重要的原因。
在這篇文章中,我們將看看是什麼造就了完美的電子商務商店頁面,以及如何在您自己的電子商務商店頁面設計中復制這些成功的關鍵。 我們甚至會分享一些我們最喜歡的在線商店的示例,以便您向專業人士學習。
讓我們開始吧!
什麼是電子商務商店頁面?
電子商務商店頁面是企業可以向在線購物者銷售其產品或服務的網站。 有些企業除了實體店外還有電子商務頁面,而如今許多企業只存在於網上。
統計數據顯示,目前約有 2400 萬個電子商務網站,而且還在迅速增加。 預計到 2025 年,電子商務將佔全球零售額的 24.5%。
無論您是在線銷售實物商品、服務還是數字產品,關於您的電子商務商店頁面,還有一件更重要的事情您應該了解。 這是您通過向網上購物者展示您所擁有的商品以及他們需要它的原因來打動他們的機會。
做得好,你就會瘋狂地轉化客戶。 做得不好,您的電子商務頁面的訪問者將被推遲並選擇與您的競爭對手一起去。

為什麼電子商務商店頁面很重要?
那麼為什麼企業會選擇創建電子商務商店頁面而不是堅持使用實體店面呢? 越來越多的企業開設網上商店有幾個非常有力的原因。
首先,電子商務商店頁面可能會從根本上增加您的客戶範圍。 借助 SEO(搜索引擎優化)的力量,新的受眾將看到您的產品,否則他們永遠不會知道它們。
其次,您的電子商務商店頁面全天候工作,為您的企業帶來銷售。 它沒有營業時間,因此您不會錯過那些喜歡在凌晨 3 點購物的顧客。 (而且他們可以穿著睡衣享受購物的便利!)
您的電子商務商店是提高您的業務品牌知名度的一種非常有效的方式。 通過在線展示,人們將能夠輕鬆找到您的產品。 通過擁有出色的電子商務商店頁面,對於進行研究的購物者來說,您將顯得更加值得信賴和合法。
如何創建完美的電子商務商店頁面
在 WordPress 中設計電子商務商店頁面似乎令人生畏——但不要害怕! Kadence Blocks 讓您無需編碼即可輕鬆設計在線商店。
雖然您希望您的電子商務商店頁面是獨一無二的,但電子商務網站要取得成功必須具備某些必備品質。 讓我們來看看如何設計一個令人難以置信的電子商務頁面。
輕鬆導航
研究表明,您只有幾秒鐘的時間來吸引您的購物者——因此請確保您可以快速輕鬆地將他們帶到在線商店中的正確位置。 這一切都取決於您的導航設置方式。
那麼如何確保您的導航菜單是用戶友好的呢?
- 命名類別時使用清晰簡單的語言。 為您的類別使用有創意的名稱可能很誘人,但這只會讓您網站的訪問者感到困惑。
- 將您的導航菜單放在主頁上一個高度可見且常識性的位置。 這通常意味著將主菜單放在頁面的標題中,並將主頁鏈接(即“主頁”、“關於”和“聯繫方式”)放在頁面的左上角。
- 使用麵包屑。 麵包屑使訪問者可以輕鬆找到返回先前頁面或類別的方式。 它們也非常適合 SEO,因為它們概述了您網站的結構。
簡化一切
在設計完美的電子商務商店頁面時,您的目標應該是保持最小化。 你想繼續引導你的訪客去買東西,這意味著要消除不必要的干擾。
在視覺上,避免在頁面上使用過多的顏色、過多的文本或在較小的空間內包含過多的圖像。 橫幅廣告和彈出窗口是要謹慎使用的東西。
簡化客戶旅程。 這意味著引導客戶完成盡可能少的購買步驟。 如果他們覺得自己必須跳過太多障礙,購物者就會放棄並離開您的網站。
專注於品牌
簡而言之,消費者從他們信任的品牌購買。 沒有人願意將他們的個人詳細信息和信用卡信息交給一個看起來粗略或不露面的品牌。 獲得在線購物者信任的最有效方法之一是通過您的品牌推廣。
品牌不僅僅是擁有一個很酷的標誌。 這是關於你作為一家公司的身份。 弄清楚你的品牌價值是什麼,你代表什麼,以及是什麼讓你在競爭中脫穎而出。
有效的品牌塑造有助於客戶與您的公司建立聯繫。 它與您的觀眾建立情感聯繫,讓他們感覺自己是在與人打交道,而不是與機器人打交道。
品牌塑造可以幫助您的公司為客戶所熟悉。 通過在您的內容中使用一致的消息和語音、一致的視覺元素,甚至一致的配色方案,您將使您的受眾更容易認出您。 品牌熟悉度建立信任。
使內容具有吸引力和可掃描性
當談到電子商務頁面上的內容時,它是關於質量而不是數量。 不要害怕在頁面上留下空白——事實上,優先考慮它。 如果您的購物者看到大量文本,他們就不會願意閱讀它。
以可掃描的方式佈置您的文本。 這意味著將其分解為易於消化的信息片段。 您可以通過以下方式執行此操作:
- 使用簡單、切題的語言
- 將文本分成小段落
- 利用要點
確保您的內容與您的受眾相關且相關。 使用他們在日常生活中會用到的詞語。 在您包含的內容中保持真實和人性化——人們將能夠感覺到您是真實的,這將建立他們的信任。
選擇高質量圖像
網上購物者無法親自體驗產品——他們無法拿起產品並從各個角度進行觀察。 您的工作是讓客戶體驗通過有效使用產品照片他們會得到什麼。
確保您使用的是光線充足、具有高像素比的專業照片。 使用多張不同角度的照片和使用該產品的人的照片。 如果可能,使圖像可縮放甚至可旋轉。
顯示社會證明
人們很容易低估在您的電子商務商店頁面上包含評論的重要性。 誰甚至會讀這些東西? 事實證明,93% 的買家在決定購買或不購買產品之前會閱讀在線評論。 81% 的在線購物者表示,沒有評論的電子商務商店似乎不值得信任。
這是一個事實:如果其他人都在做某事,人類就會傾向於做某事。 您的電子商務頁面上的評論是一種以比您的公司談論自己更可信的方式展示您的產品令人驚嘆的方式。
完善您的用戶體驗
用戶體驗(或 UX)是您的客戶如何與您的產品互動並體驗您的產品。 訪問您的電子商務頁面的人的體驗如何? 您如何改善他們的體驗? 這裡只是一些想法:
- 個性化的產品建議。 個性化對於提供積極的用戶體驗至關重要。 根據購物者購物車中已有的商品提供建議,使他們能夠找到更多他們會喜歡的產品。
- 優化您的網站以提高速度。 如果您的電子商務頁面移動緩慢,購物者不會留下來等待它加載。 必須將重點放在網站的速度上。
- 提供出色的客戶支持。 這可以像呼叫中心一樣複雜,也可以像回答常見問題的聊天機器人一樣簡單。 在線購物者希望在需要時能夠獲得快速、高效的幫助。
- 獎勵忠實客戶。 忠誠度計劃是讓您的現有客戶覺得他們必不可少的一種方式,而且它們是為您的電子商務商店吸引新客戶的好方法。
加快結帳過程
根據最近的一項研究,40% 的消費者表示他們在線購物的原因是為了節省時間。 因此,您最不想做的就是在緩慢的結賬過程中浪費寶貴的時間。
Kadence Shop Kit 可讓您輕鬆自定義結帳流程。 通過根據客戶的獨特需求自定義結賬來減少結賬摩擦。 使用結帳管理器啟用和禁用結帳字段或創建您自己的字段。 輕鬆自定義您的結帳表單並控制將哪些字段添加到 WooCommerce 電子郵件中。
允許您的客戶來賓結賬,而不是要求他們創建個人資料。 您可能會錯過收集有關它們的一些有用信息,但這總比從廢棄的購物車中完全失去銷售要好。

針對移動設備進行優化
在線購物者不僅會在他們的桌面上訪問您的電子商務頁面——他們中的許多人會在他們的手機上查看您的商店。 移動網絡瀏覽比以往任何時候都更受歡迎,因此消費者希望您的網站在他們的手機上運行良好。
選擇一個完全響應式的 WordPress 主題很重要。 否則,您的商店會失去很多看起來不專業和不值得信賴的客戶。 我們強烈推薦 Kadence——無論是在桌面還是移動設備上,該主題都具有吸引力。
優先考慮安全
任何成功的電子商務商店頁面的絕對重要元素之一是它是安全的。 您的客戶需要知道他們可以信任您的品牌並提供他們的個人信息。 出示 SSL 證書並為您的 WordPress 網站選擇像 iThemes Security Pro 這樣的高效安全插件是必不可少的。
如果沒有適當的安全措施,您的企業和客戶將面臨遭受欺詐或身份盜用的風險。 而且您最好相信這些客戶會停止購買您的產品並傳播有關您品牌的消息。
最佳電子商務商店頁面示例
想看看這些最佳實踐的實際應用嗎? 這裡有 5 個我們最喜歡的電子商務商店頁面,詳細說明了您可以從中學到什麼。
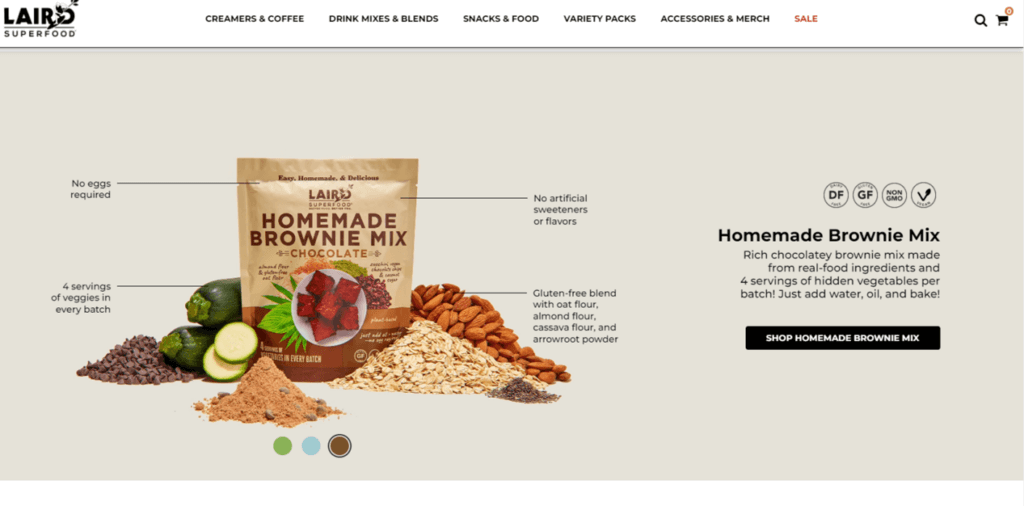
1. 萊爾德超級食品

Laird Superfood 的電子商務頁面簡單而有影響力,對圖像的使用非常有創意。 我們喜歡他們如何使用產品圖片來討論他們產品的好處,而不是使用普通的舊要點。
導航菜單是粗體的,帶有清晰的類別標籤。 “特色收藏”欄顯示每個類別中美味食物的超特寫圖像。 在他們的頁面上向下滾動,您會看到創始人關於他如何相信他所銷售產品的名言。 真正的人情味可以建立信任。
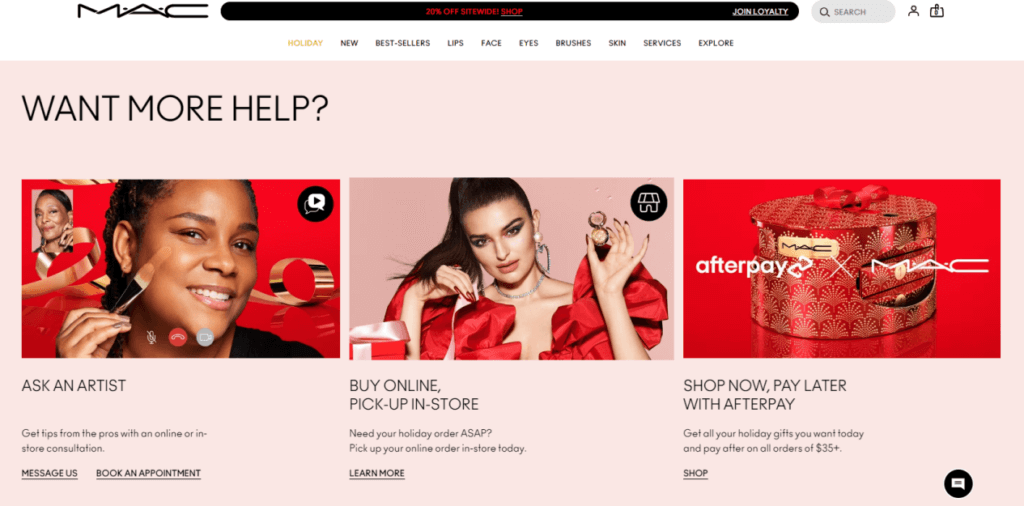
2. Mac 化妝品

Mac Cosmetics 的電子商務商店頁面假定其訪問者已經了解該品牌,並通過提供折扣作為主要標題直接切入正題。 該在線商店的設置是為了從上到下提供積極的用戶體驗。
Mac 沒有為“聯繫我們”提供頁腳菜單鏈接,而是用一整節的標題“需要更多幫助?”來表達客戶滿意度。 他們通過提供令人興奮的化妝諮詢、更快取貨的選項以及“現在購買,以後付款”的支付選項來提供價值和便利。
3. 正義

Jus Jus 將其產品放在其電子商務商店頁面的中心位置,瓶子的全屏照片是您關注的唯一焦點。 向下滾動,您會發現一些非常有趣的事情:沒有“立即購買”按鈕或價格。
這家公司沒有直接進行銷售,而是編織了一個故事,從他們的“關於頁面”開始——這在其他電子商務網站上通常是旁注。 要實際訂購一瓶葡萄酒,您必須點擊頂部導航欄中的“商店”。 這是一個大膽的舉動,可能會導致銷售損失,但反而會讓訪客感到愉快而不慌張。
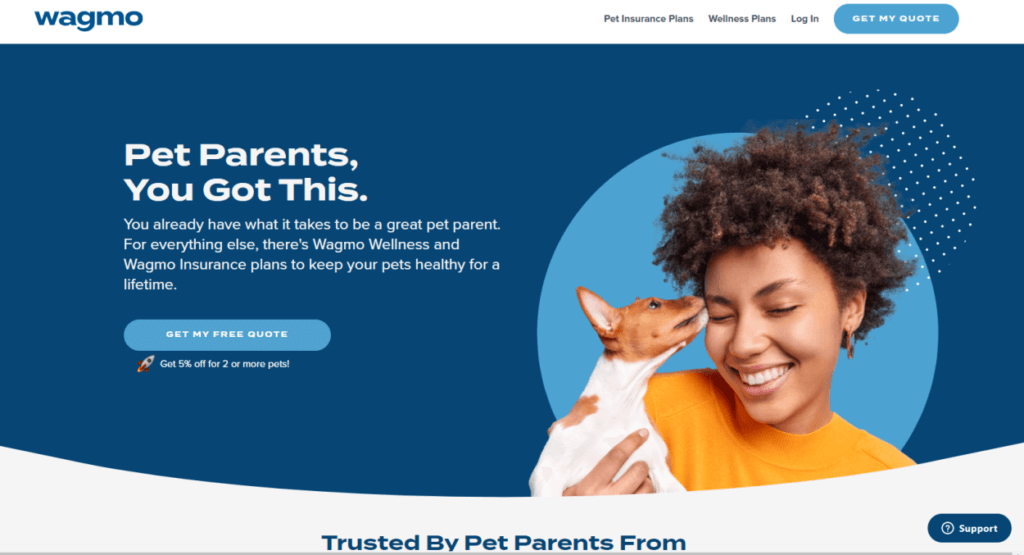
4.瓦格莫

我們喜歡 Wagmo 網站設計的最初幾件事是什麼? 首先,簡單而大膽的配色方案與公司的標誌顏色保持一致。 接下來,一張女人和她的狗的俏皮照片會讓任何人微笑。
然後是他們選擇與聽眾交談的措辭——它是相關的和對話的。 Wagmo 沒有給人留下冷酷無情的保險公司的印象,而是成功地反其道而行之。
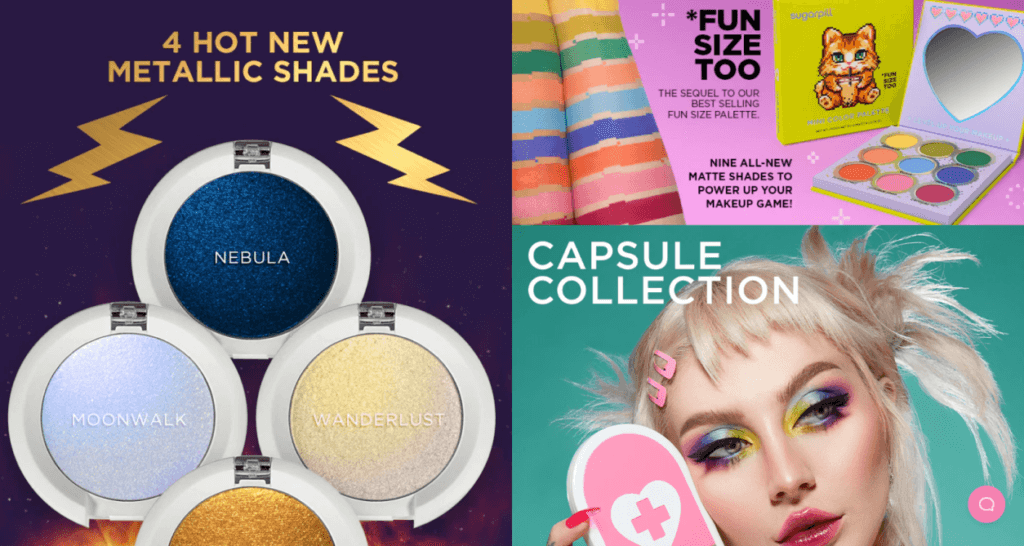
5. 糖丸

Sugarpill 通過其電子商務頁面的設計以共同點滿足其受眾。 他們的產品吸引了喜歡生動、多彩妝容的人——因此他們在網站上反映了這些視覺元素。
他們的主導航菜單會展開以顯示子類別,確保購物者能夠準確找到他們正在尋找的商品。 在類別頁面中,當您將鼠標懸停在每個產品的縮略圖上時,它們的縮略圖會更改為不同的角度。
包起來
您的電子商務商店頁面應該是獨一無二的並展示您的個性——同時仍然堅持推動在線商店轉化的最佳實踐。 Kadence Shop Kit 是一個功能強大的 WooCommerce 擴展,可為您提供創建完美電子商務商店頁面所需的一切。 準備好從您的競爭對手中脫穎而出,看著您的銷售額飆升!

增加您的電子商務收入
Kadence 商店套件
Kadence Shop Kit 擁有超過 15 個強大的模塊,是可用的最強大的 WooCommerce 擴展。
Kadence Shop Kit 允許您創建動態且有吸引力的產品佈局,展示可轉化客戶的產品圖像,創建展示產品變體的方式,以及設計與客戶聯繫的動態畫廊。
Kadence Shop Kit 還可以幫助您通過出色的評論創建即時的社會證明、構建動態信息選項卡、利用品牌影響力、優化您的結賬流程等等!

每週,iThemes 團隊都會發布新的 WordPress 教程和資源,包括每週 WordPress 漏洞報告。 自 2008 年以來,iThemes 一直致力於幫助您為自己或客戶構建、維護和保護 WordPress 網站。 我們的任務? 讓人們的生活變得美好。
