電子商務網頁設計:您需要知道的一切
已發表: 2024-12-19有沒有想過為什麼亞馬遜的設計自 2009 年以來幾乎保持不變?因為它有效。他們已經破解了公式並堅持下去。亞馬遜成功的原因在於,他們專注於消除產品和客戶錢包之間所有可能的障礙,而不是醜陋的設計。但這是否意味著您的商店應該看起來像是二十年前的?不。
這正是我們今天要討論的內容。我們將向您展示現在可以採取的可行步驟,以及如何使用 Divi 等工具來掌握平衡美觀與業務的電子商務網頁設計。
- 1設計在電子商務網頁設計中重要嗎?
- 2電子商務網頁設計:是什麼促使購物者購買?
- 2.1信任指標
- 2.2核心使用者體驗原則
- 2.3社會認同
- 2.4加載速度
- 2.5電子商務網頁設計中什麼不起作用?
- 3糟糕的電子商務網頁設計的實際成本
- 3.1廢棄的購物車
- 3.2客戶服務超載
- 3.3重複業務流失
- 3.4開發成本上升
- 4建立電子商務網站的要點
- 4.1 1. 適當的內容管理系統
- 4.2 2. 整合和可擴充性
- 4.3 3.可擴展性和敏捷性
- 4.4 4. 一個強大的後端來處理這一切
- 5 Divi 增加銷量,減輕壓力
- 5.1 Divi AI:比思維速度還快
- 5.2從想法到網站只需幾分鐘
- 5.3您需要的一切都集中在一處
- 6從設計到經費:實施指南
- 6.1規劃您需要的頁面
- 6.2設計可轉換的產品卡
- 6.3確定產品展示策略
- 6.4實施購買後體驗
- 7提高商店銷量的時機
設計在電子商務網頁設計中重要嗎?
查看 Nike 的線上商店,然後前往 eBay。一款時尚而精緻,而另一款看起來正在努力擺脫 90 年代的設計根源。
然後是沃爾瑪——他們在 2018 年徹底改造了笨重的網站,從那時起,他們的線上銷售額幾乎每年都成長 22%。這三者都有不同的設計語言,但它們仍然帶來了可觀的收入,因為它們已經解決了電子商務設計中的重要問題。
不要誤會我的意思——設計很重要,但出於美學之外的原因。您的客戶帶著使命來到您的商店:找到他們想要的東西並輕鬆購買。他們來這裡並不是為了欣賞您精美的懸停效果或您花費數小時選擇的按鈕的完美半徑。
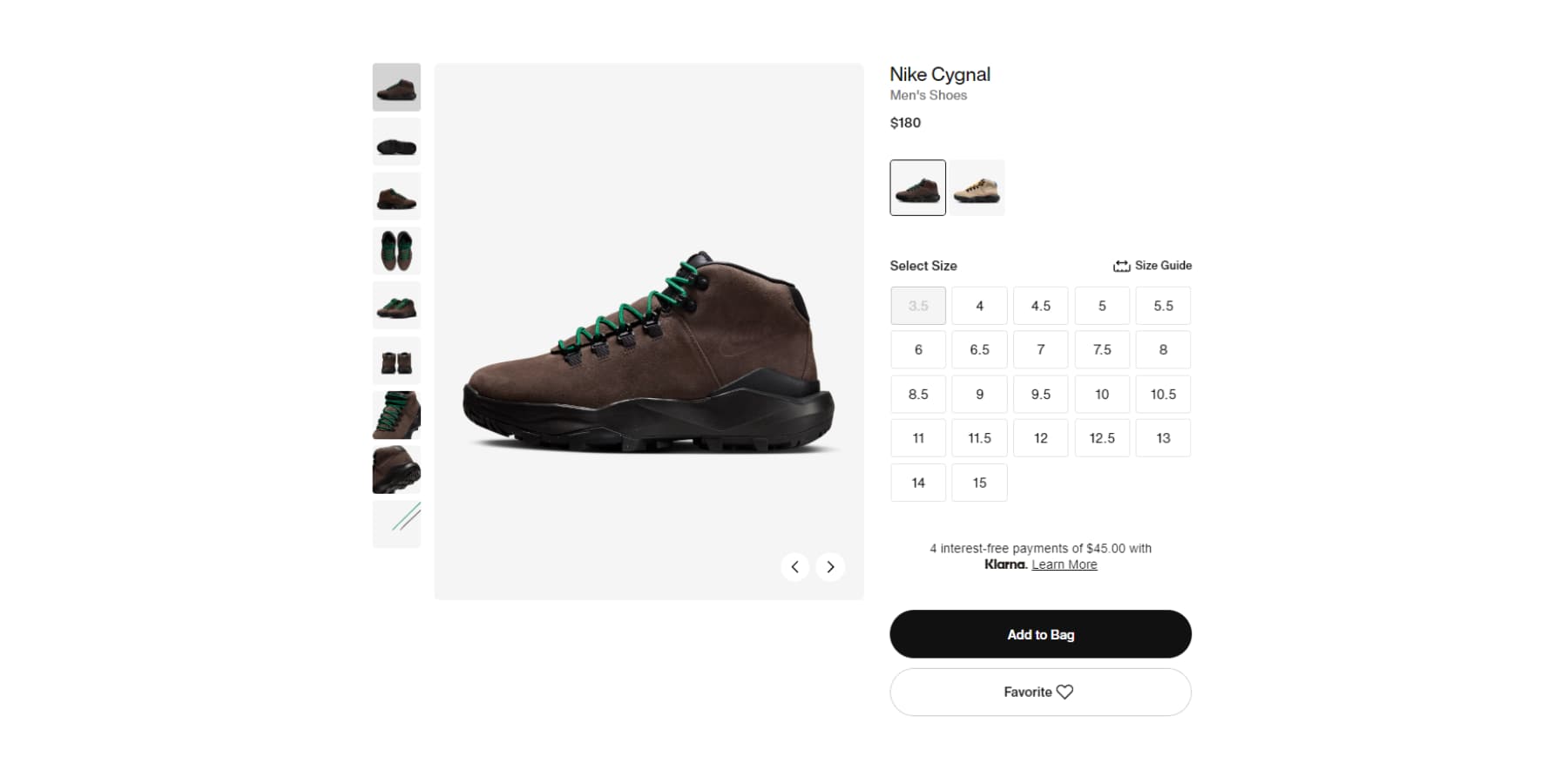
最成功的電子商務網站牢牢掌握了這種平衡。了解 Nike 的產品頁面如何自然引導您選擇尺寸和款式。

這些不是隨機的設計選擇——它們是基於多年測試人們點擊「購買」的因素而計算出來的決定。
這些商店專注於引導購物者順利地從瀏覽到購買,消除了每一步的摩擦。考慮清晰的產品類別、突出的搜尋欄、明顯的價格顯示以及您不會錯過的結帳按鈕。當他們的競爭對手追逐設計趨勢時,他們正忙於完善將訪客轉變為客戶的路徑。
電子商務網頁設計:是什麼讓購物者購買?
雖然設計師們爭論購買按鈕的完美藍色色調,但真正的購物者關心的是完全不同的東西。根據多年的電子商務網頁設計數據和真實的客戶行為,這是我們對真正推動線上購買決策的因素的理解。
信任指標
信任徽章和安全指示器是增強客戶信心的視覺捷徑。它們是現代電子商務網頁設計的基石。最有效的方法是在關鍵決策點(尤其是定價和結帳區域附近)結合 SSL 憑證、公認的付款標誌和安全徽章。

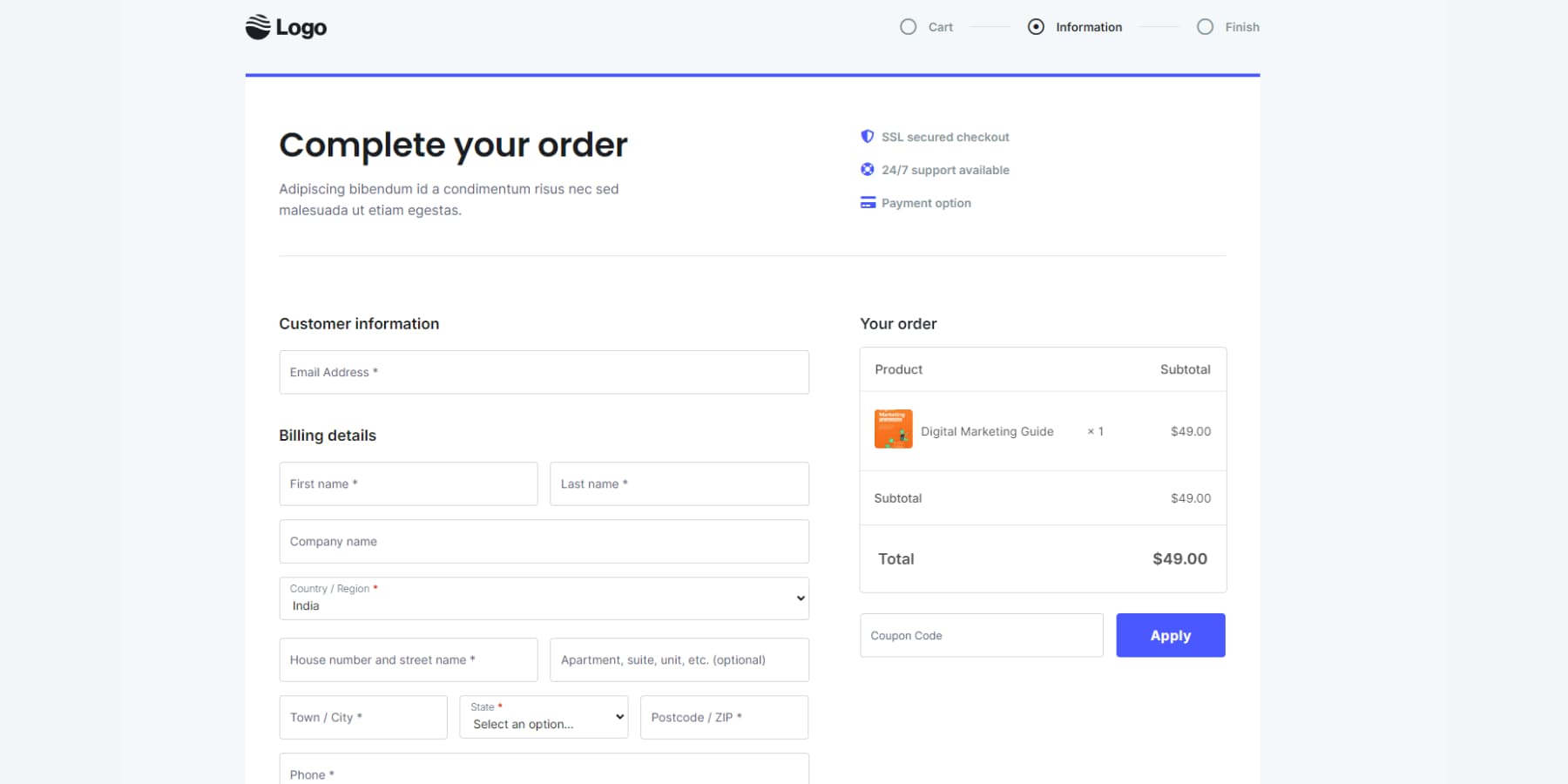
Cartflows 的良好信任訊號設計範例
但有效的信任建構不僅限於這些符號。清晰的聯絡資訊、詳細的運輸政策以及透明的退貨流程和保證構成了客戶信任的基礎。關鍵在於策略佈局:將信任元素置於客戶自然猶豫或質疑其購買決定的位置。
這創造了一條無縫的購買路徑,同時保持乾淨、整潔的設計,不會讓訪客因信任符號而不知所措。
核心使用者體驗原則
成功的電子商務網頁設計重點取決於消除購買過程中的摩擦。這意味著實施清晰的導航結構、一致的佈局模式和明顯的購買路徑。
最有效的產品頁面遵循邏輯層次結構:突出的產品圖像、透明的定價和易於存取的購買按鈕。產品描述、規格和附加照片等支援元素應該增強而不是中斷此核心流程。
行動響應能力不是可選的 - 它對於在做出購買決策的所有設備上保持無縫體驗至關重要。
社會證明
社會認同在結合多種格式時效果最佳:星級評定、書面評論、顧客照片和專家認可。策略性地放置這些元素:在產品頁面的首屏和號召性用語按鈕附近,它們自然地支援購買決策。
社會認同的類型應與您的產品保持一致。視覺產品受益於客戶照片,而複雜的產品則需要詳細的評論。保持真實-真實的客戶體驗始終優於精美的推薦。
不要隱藏負面評論。僅顯示滿分可能引發懷疑。相反,應專業地回應批評並提供聯繫信息,表現出透明度和對改進的承諾。
載入速度
加載速度直接影響您的利潤 - 加載時間每增加一秒,轉換次數就會減少 7%。快速載入產品圖像、快速結帳流程和快速的頁面轉換不僅僅是技術要求,而且是銷售驅動力。
關鍵是在不影響品質的情況下進行優化。這意味著足夠大小的圖像、高效的程式碼和策略性快取。由於大多數購物者在手機上瀏覽,行動效能值得特別關注。
首先專注於關鍵內容:確保產品圖片、價格和購買按鈕立即加載,而較不重要的元素可以逐步加載。優化良好的商店應在 2-3 秒內加載其主要內容,最多在 5 秒內準備好互動元素。
什麼在電子商務網頁設計中不起作用?
現在我們知道什麼有效,讓我們澄清什麼無效。您可能會驚訝地發現,影響者在網路上宣誓的一些「技巧」可能會損害您的轉換率。以下是導致店主在錯誤的地方進行投資的常見誤解。
雜亂的產品頁面
當產品頁面試圖同時顯示所有內容時,就會失敗。密集的文字牆、多個相互競爭的號召性用語以及無盡的功能清單壓倒了購物者和坦克轉換率。最常見的錯誤是將每個產品細節塞在首屏上方。

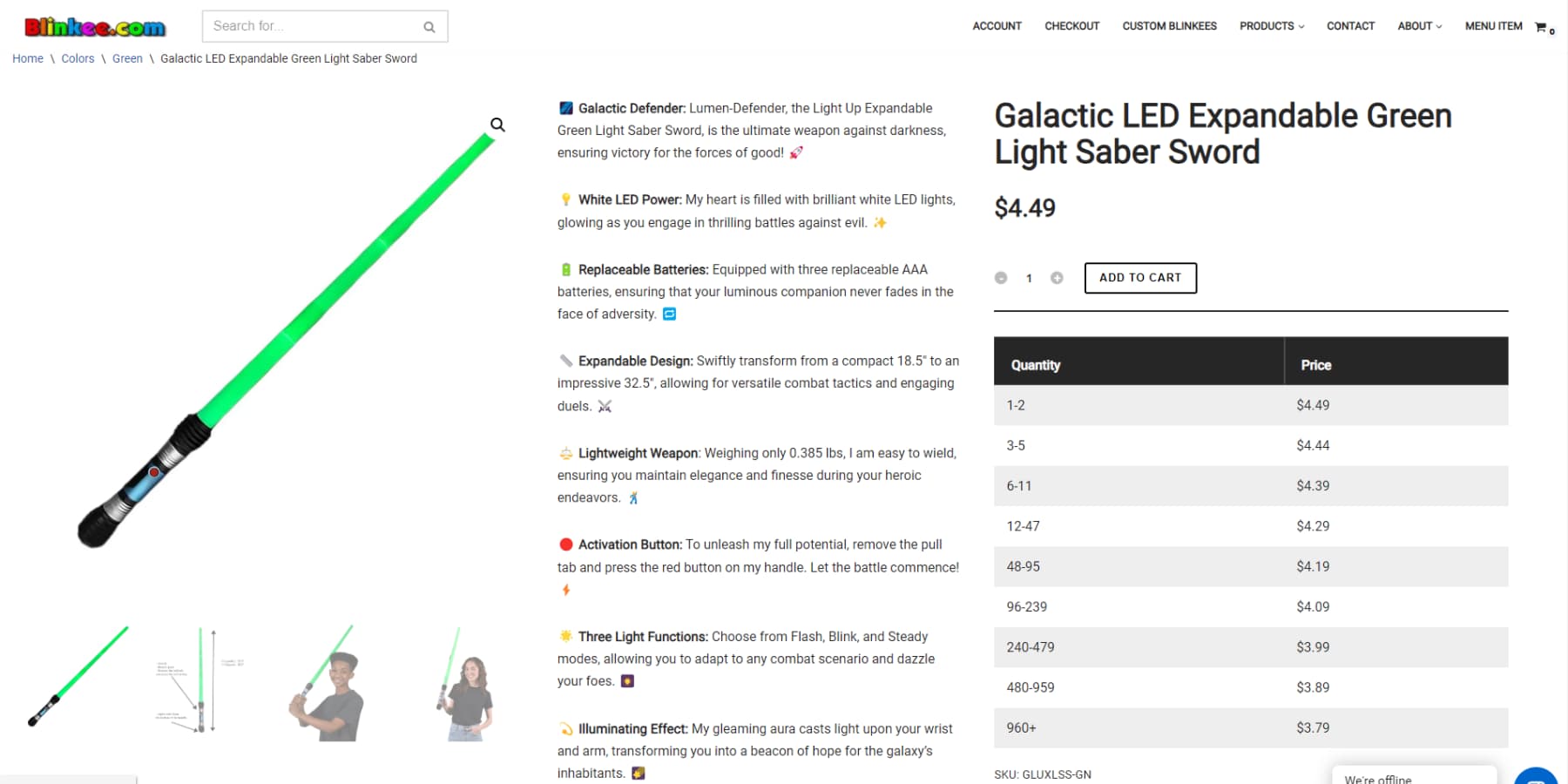
Blinkee 以其糟糕的電子商務網頁設計而聞名於世
相反,產品頁面需要一個清晰的視覺層次結構,引導客戶了解基本資訊—主要圖像、價格、主要功能和購買按鈕。
次要詳細資訊應位於頁面下方,有興趣的客戶可以在其中找到它們。將您的產品頁面視為對話,而不是資料轉儲。每個元素都應該有明確的目的,以推動客戶做出購買決定。
複製太費力了
跳過產品描述中的全大寫宣傳和過多的感嘆號。 “驚人的!!”和“有史以來最好的產品!!!”將客戶推走而不是轉換他們。避免內容充滿空洞的流行語,如「革命性」或「改變遊戲規則」。您的客戶希望清楚、具體地了解您的產品的用途以及為何產品對他們如此重要。
專注於實際好處——解釋你的露營帳篷如何處理降雨,而不是模糊地聲稱「改變戶外體驗」。直接、誠實的描述比製造的熱情更能轉化。
攻擊性彈出窗口
2000年代被召喚。他們希望恢復彈出視窗。您知道我們的意思:“享受 10% 折扣!!!”在看到你賣的東西之前,“不要離開!”向上移動滑鼠時,“加入我們的 VIP 清單!”嘗試閱讀產品詳細資訊時。想像一下,當你進入商店時,有人跳到你面前,大聲喊道:“與我互動!!!”
這些不顧一切地嘗試捕獲電子郵件弊大於利。如果您必須使用彈出窗口,那麼時機就是一切。讓購物者先瀏覽您的商店。一項適時、相關的優惠每次都會擊敗五次激進的干擾。您的轉換率將會感謝您。
糟糕的圖像
糟糕的產品照片——模糊、光線不足或尺寸不一致——會立即損害你的信譽。您的產品圖片就是您的店面,完成實體展示所能完成的工作。
在每個鏡頭中顯示比例、細節和背景。跳過那些讓顧客瞇著眼睛的小縮圖,並避免使用與其他人相同的製造商照片。
包括多角度、生活照和變焦功能——當客戶無法觸摸您的產品時,這些功能就不是可選的。目前的人工智慧工具使獲得專業品質的產品照片變得既容易又經濟。
糟糕的電子商務網頁設計的真正成本
糟糕的設計不僅僅是看起來不專業——它會讓你付出真正的金錢。每位沮喪和困惑的訪客都代表著金錢從您的收銀機中飛出。讓我們來分析一下糟糕的設計選擇對您的利潤的影響。
廢棄的購物車
這是一個令人痛苦的統計數據:7/10 的購物者在購買前就放棄了購物車。糟糕的設計往往是罪魁禍首。令人困惑的結帳流程、令人驚訝的運輸成本以及笨拙的行動體驗都會在客戶準備購買時將其拒之門外。
每輛被遺棄的購物車不僅意味著銷售損失,還浪費了最初讓它們到達那裡的行銷支出。
計算起來很痛苦:如果您花費 50 美元讓每個潛在客戶來到您的商店,那麼這些放棄率就會消耗您的行銷預算。解決結帳流程中的常見摩擦點,您將立即看到完成率的結果。
客戶服務超載
糟糕的設計會讓客戶感到困惑,淹沒您的支援管道。當購物者找不到尺寸指南、送貨資訊或退貨政策時,他們會點擊聯絡按鈕。
您的設計應該回答的問題的每張支持票都是白費。您的支援團隊陷入回答基本問題而不是處理實際問題的困境。
另外,許多購物者甚至懶得詢問——他們會離開並從網站有意義的競爭對手那裡購買。好的設計是您最好的客戶服務代理。
失去重複業務
第一印象依然存在。當購物者在一個笨重的網站上苦苦掙扎時,他們很少會再回來。想想看,即使他們經歷了一次令人沮喪的經歷才購買了一次產品,但下次他們需要你的產品時,他們也會記住這個麻煩。
失去回頭客的打擊比你想像的還要嚴重。回頭客比新客戶花費更多,幾乎不需要花費任何成本即可獲得。設計不當的商店不僅會損失今天的銷售額,還會損害您的長期客戶價值。當顧客只購買一次時,這些終身價值計算看起來相當嚴峻。
開發成本上升
創可貼修復的效果很快。糟糕的基礎設計會將每個新功能或更新變成一個複雜的項目。簡單的調整會演變成重大的改革。快速價格更新需要自訂程式碼。新產品類別需要重建導航。
這些持續的修復會侵蝕利潤並降低市場適應能力。巧妙的初始設計使未來的變化變得順利且經濟實惠,從而收回成本。實際成本不僅僅是修復問題——處理技術債時失去的機會。
每個補丁工作都會使問題變得更加複雜,從而產生增加開發費用和降低站點靈活性的滾雪球效應。堅實的設計基礎消除了這些昂貴的維護螺旋。
建立電子商務網站的要點
拋開花哨的功能和流行的設計,您會發現成功的電子商務網站共享基本元素。這些不是可選的附加功能——它們是任何持續轉換的商店的支柱。這是你絕對必須做對的事情。
1.適當的內容管理系統
您商店的管理系統可以成就您的業務,也可以毀掉您的業務。雖然華而不實的模板和時尚的設計引人注目,但後端決定了您是會蓬勃發展還是會陷入困境。
經營線上商店不僅涉及展示產品和價格。您需要產品圖像的縮放功能、即時更新的顏色變體、需要時彈出的尺寸表以及有意義的運輸計算。您的系統需要毫不費力地處理這一切。
大多數平台承諾簡單性,但也有其限制。它們工作得很好,直到您需要自訂功能或想要擴大規模。這就是 WordPress 的突出之處。它透過處理基本和複雜的需求來為近一半的網路提供支持,而無需強迫您陷入困境。

這種差異體現在日常營運中。想要添加尺寸表嗎?完畢。需要展示布料樣本嗎?簡單的。是時候加入產品影片了?沒問題。 WordPress 可讓您精準建立客戶所需的內容,而不是某些平台決定您應該擁有的內容。
2. 整合和可擴展性
不斷成長的商店面臨著一個共同的挑戰——系統整合。當付款處理、運輸、庫存和行銷工具無法正確同步時,您只能進行手動更新,而不是專注於成長。
連結良好的系統創造效率。庫存隨訂單自動更新,運費即時計算,客戶資料直接流向行銷工具。產品獲得批准後,評論就會立即顯示在產品上。
WordPress 和 WooCommerce 可以簡單地處理這些連線。您可以快速新增付款選項或運輸方式,與外掛程式同步庫存,或在幾分鐘內整合電子郵件行銷。隨著市場的變化和客戶需求的變化,您可以透過新增、刪除或調整功能來快速適應。最好的部分是 WooCommerce 的基本功能是免費的。

3. 可擴展性和敏捷性
成長可能成為電子商務網頁設計的最大障礙。更多的銷售壓力伺服器、更多的產品使管理變得複雜,更多的客戶意味著更重的資料負載。擴張計劃不是可選的。
雖然大多數平台都在超出基本負載的範圍內掙扎——在 100 個產品上工作正常,但在 1,000 個產品上就失敗了——WordPress 處理規模的方式不同。 TechCrunch 和 CNN 等主要網站每天使用它為數百萬人提供服務,無論您銷售十件還是數千件商品,都證明了它的可靠性。
可擴展性不僅僅意味著處理流量。新增批發定價、會員專屬產品或忠誠度計畫無需重建商店。 WordPress 高效的資料庫結構可確保您在成長過程中快速搜尋和平穩操作,從而使擴展到新市場或貨幣變得簡單。

4. 一個強大的後端來處理這一切
把商店的後端想像成一座冰山——顧客看到的是表面,但基礎處理繁重的工作:庫存、訂單、帳戶、付款、稅收和安全。
WordPress 作為一個自架平台,讓您擁有完全的控制權——就像擁有而不是租賃。您可以修改任何內容,但您負責維護。這意味著您的資料歸您所有,並且您可以自由自訂功能。然而,這也意味著管理伺服器、備份和安全性更新。
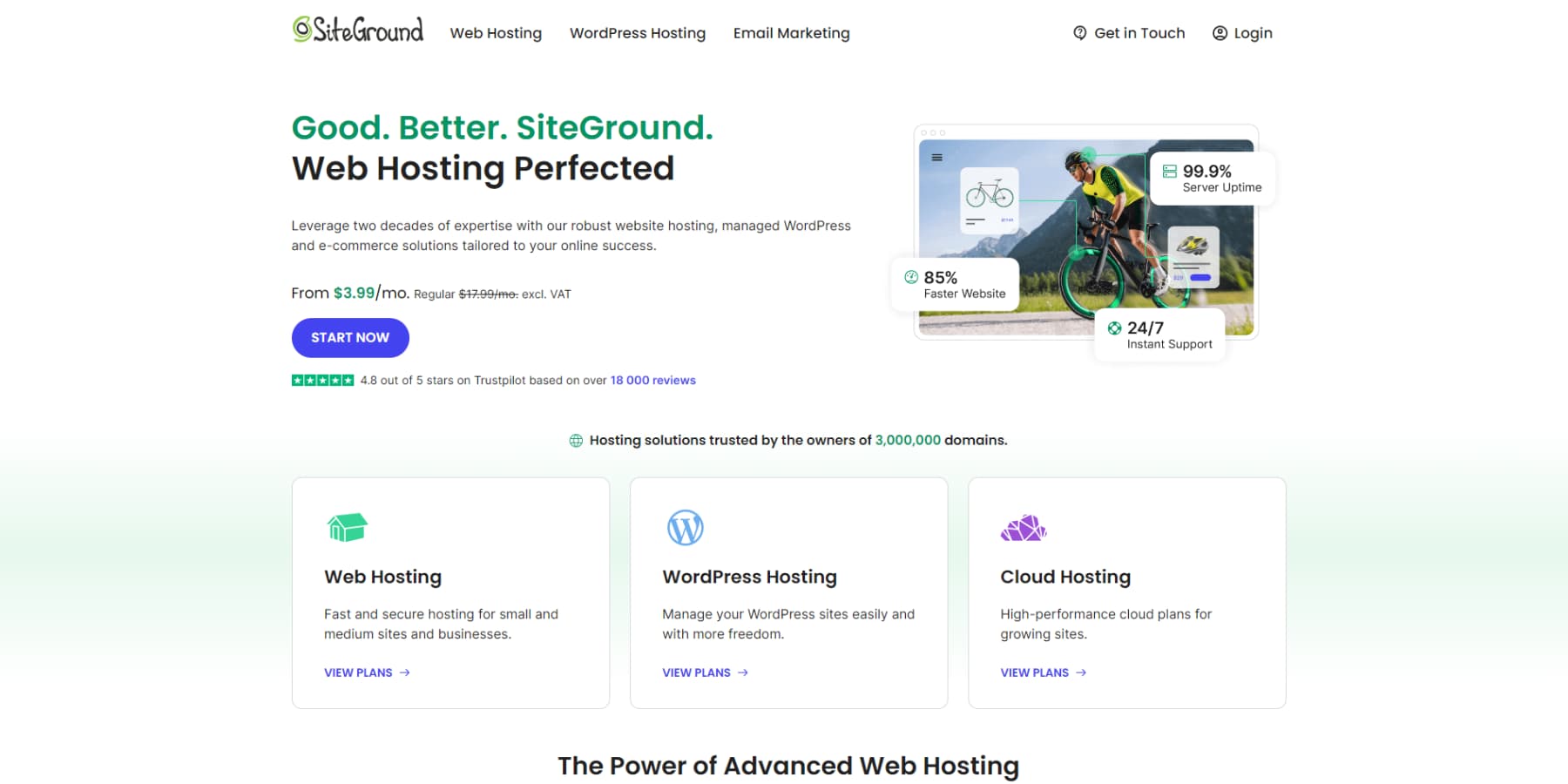
大多數商店透過使用像 SiteGround 這樣了解商業需求的主機來平衡這一點。您可以保持控制,同時獲得專家支援以保持效能。這可以讓您專注於成長,同時保持後端的穩定和安全。

使用 Siteground 啟動 WordPress 網站
Divi 帶來更多銷量、更少壓力
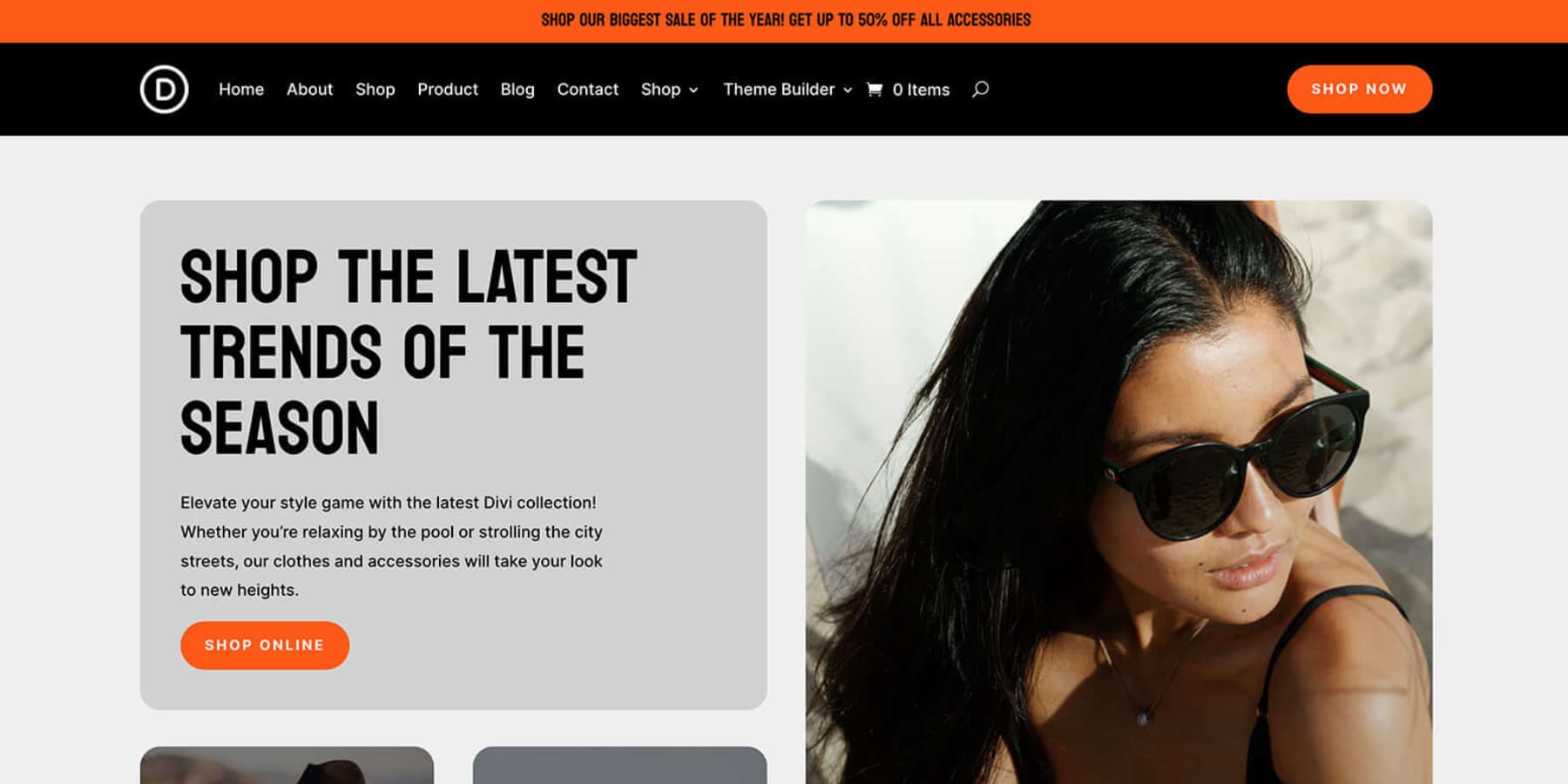
過去,建立網站意味著與程式碼搏鬥或接受千篇一律的模板。那些日子已經一去不復返了。 WordPress 為我們提供了出色的電子商務網頁設計的基礎,但現在您需要與您實際工作方式相符的工具,這就是 Divi。

Divi 以 WordPress 為基礎,增加了有意義的視覺設計工具。點擊頁面上的任何元素並立即對其進行編輯 - 不再在預覽畫面之間跳轉。視覺化產生器包含 200 多個設計模組,因此您永遠不會陷入計算複雜程式碼的困境。
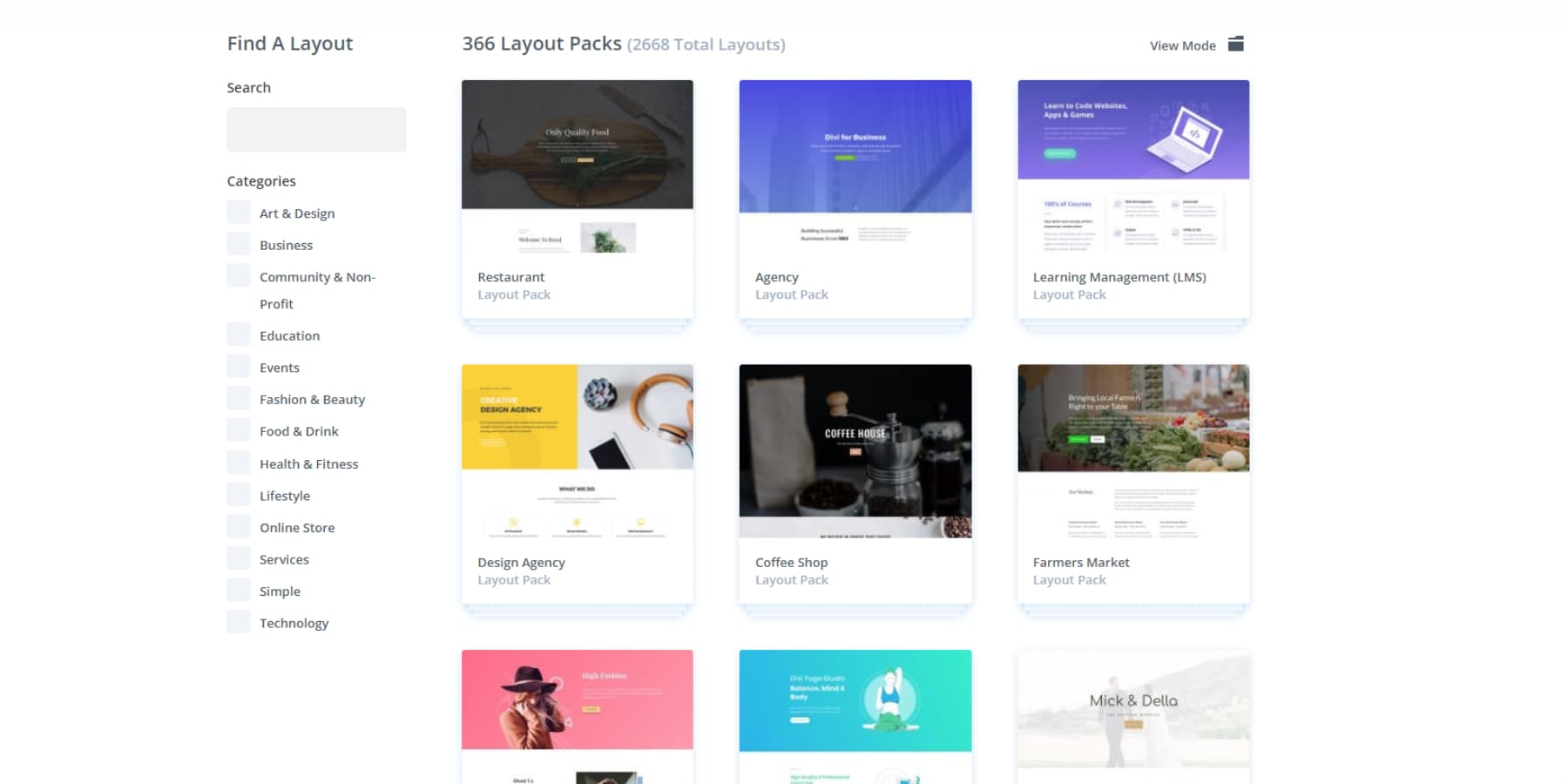
然而,如果沒有好的設計,好的工具就毫無意義。 Divi 加載了 2000 多個專業佈局 - 不是基本模板,而是完整的設計包,可保持從主頁到產品頁面的一致性。

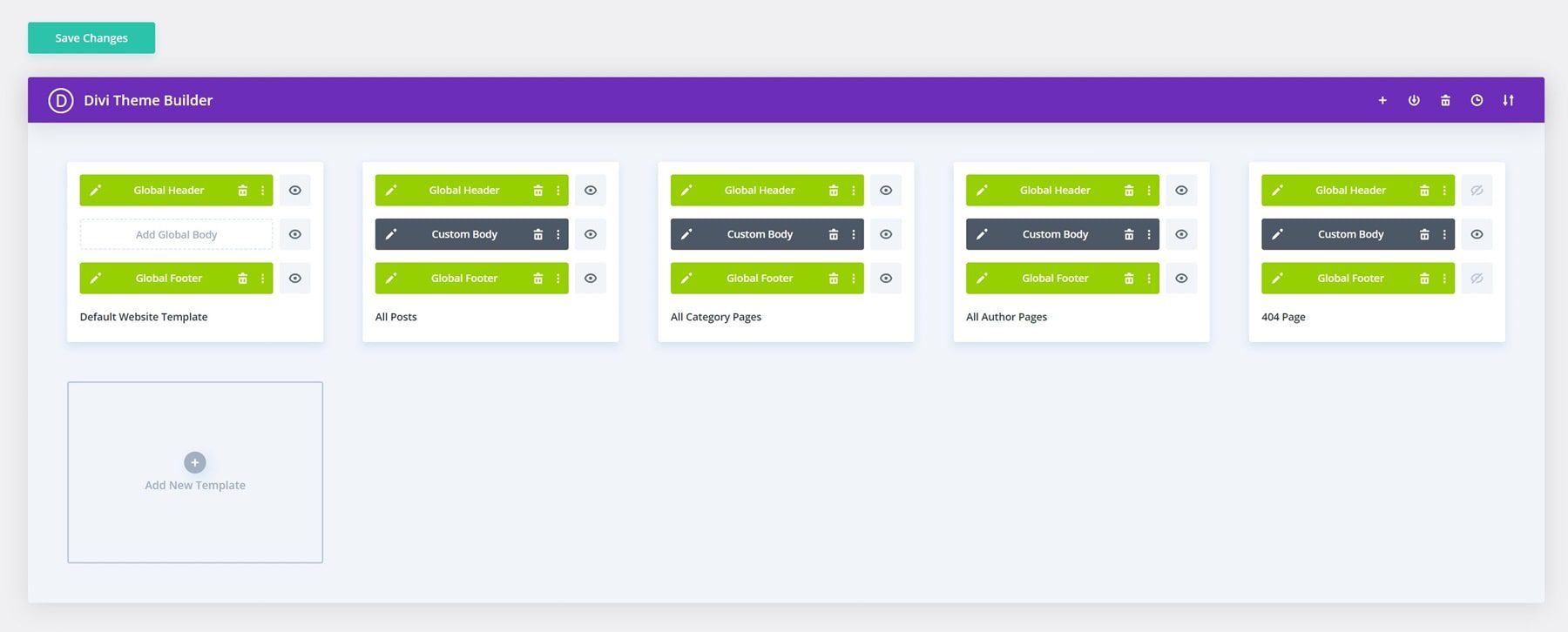
主題產生器更進一步,讓您可以直覺地設計頁首、頁尾和動態模板,讓您可以控制網站的每個部分。

將其視為您的設計合作夥伴,為您提供服務——不再在您想要的和您可以建造的東西之間做出妥協。只需拖放和自訂,直到您的網站符合您的願景。
無風險試用 Divi
Divi AI:比思維還快
Divi 的視覺工具改變了您建立網站的方式,現在 Divi AI 將改變您完成網站的方式。就在您熟悉的 Divi 工作區中,您會找到了解您的品牌並使用您的語言的個人文案、個人助理、圖像編輯器和開發人員。
人工智慧可以處理從標題到正文的所有內容,使您的品牌聲音在每個頁面上保持一致。
您需要改進產品照片或英雄圖片嗎?輸入您想要的內容並獲得與您的風格完美匹配的自訂視覺效果。不再需要無休止的庫存照片搜尋或昂貴的照片拍攝。
您是否已經有產品照片但需要改進並使其專業?你也把這件事做好吧。
您需要為頁面新增部分嗎?只需描述您的需求,Divi AI 即可快速組裝。
即使您需要自訂程式碼。
獲取迪維AI
從想法到網站只需幾分鐘
當與 Divi AI 結合使用時,Divi Quick Sites 在建立網站時會翻轉腳本。告訴它您的業務,它會建立您的整個網站 - 頁面、導航等等。對於商店,它甚至會自動設定 WooCommerce。
這個系統從一開始就建構了適當的設計層次結構。您的配色方案、版式和間距在每個頁面上保持一致。導航立即生效。聯絡表單連接正確。甚至您的部落格範本和存檔頁面也完美匹配。
除了人工智慧設計之外,Divi 還包含我們設計團隊手工製作的入門網站集合。每本書都配有您在其他地方找不到的客製化攝影和插圖。
選擇一個網站,添加您的詳細資訊 - 就這樣。您將獲得有效的選單、頁面之間的適當間距以及每個頁面上一致的樣式。
最好的部分?一切都保持靈活。使用相同的視覺建構器,您可以隨時新增頁面、交換內容或調整設計。您的快速網站不僅僅是一個模板,它是一個完整的網站基礎,可隨著您的業務的成長而發展。
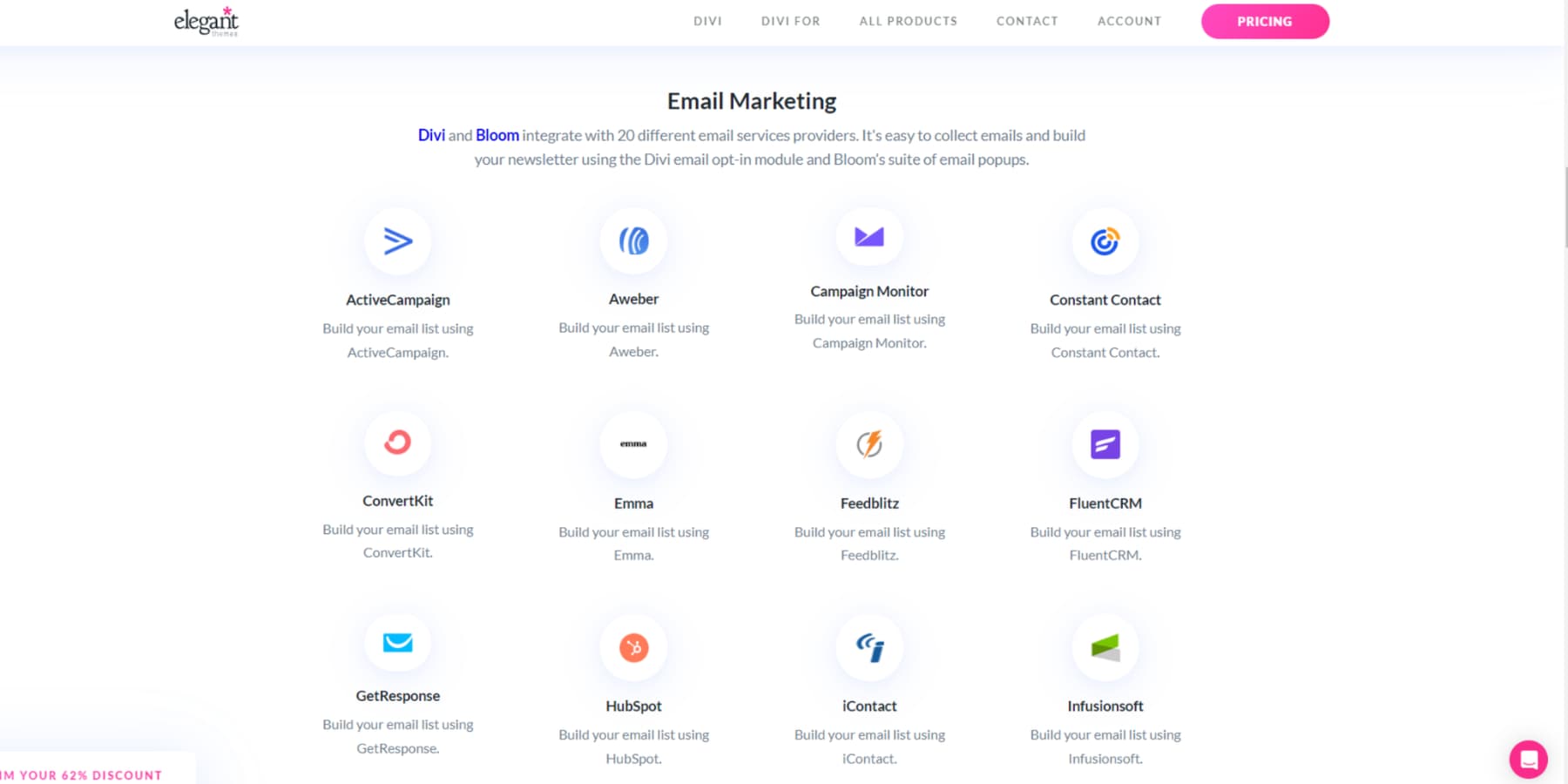
您所需的一切盡在一處
Divi 可以很好地使用您最喜歡的工具——從 Mailchimp 到 WooCommerce。超過 75 種流行服務可直接插入您的工作流程。

Rank Math 等 SEO 外掛程式直接整合到視覺生成器中,因此您可以在創建內容時進行最佳化。另外,有了 WordPress 的支持,您永遠不會受到可以添加的內容的限制。 Divi 生態系統不僅僅是工具。我們的 Facebook 社群擁有 76,000 名成員,每天分享設計技巧、解決方案和靈感。經驗豐富的賣家分享提示和技巧,而經驗豐富的用戶則幫助新手掌握平台。當您遇到困難時,我們一流的支援團隊會快速介入。
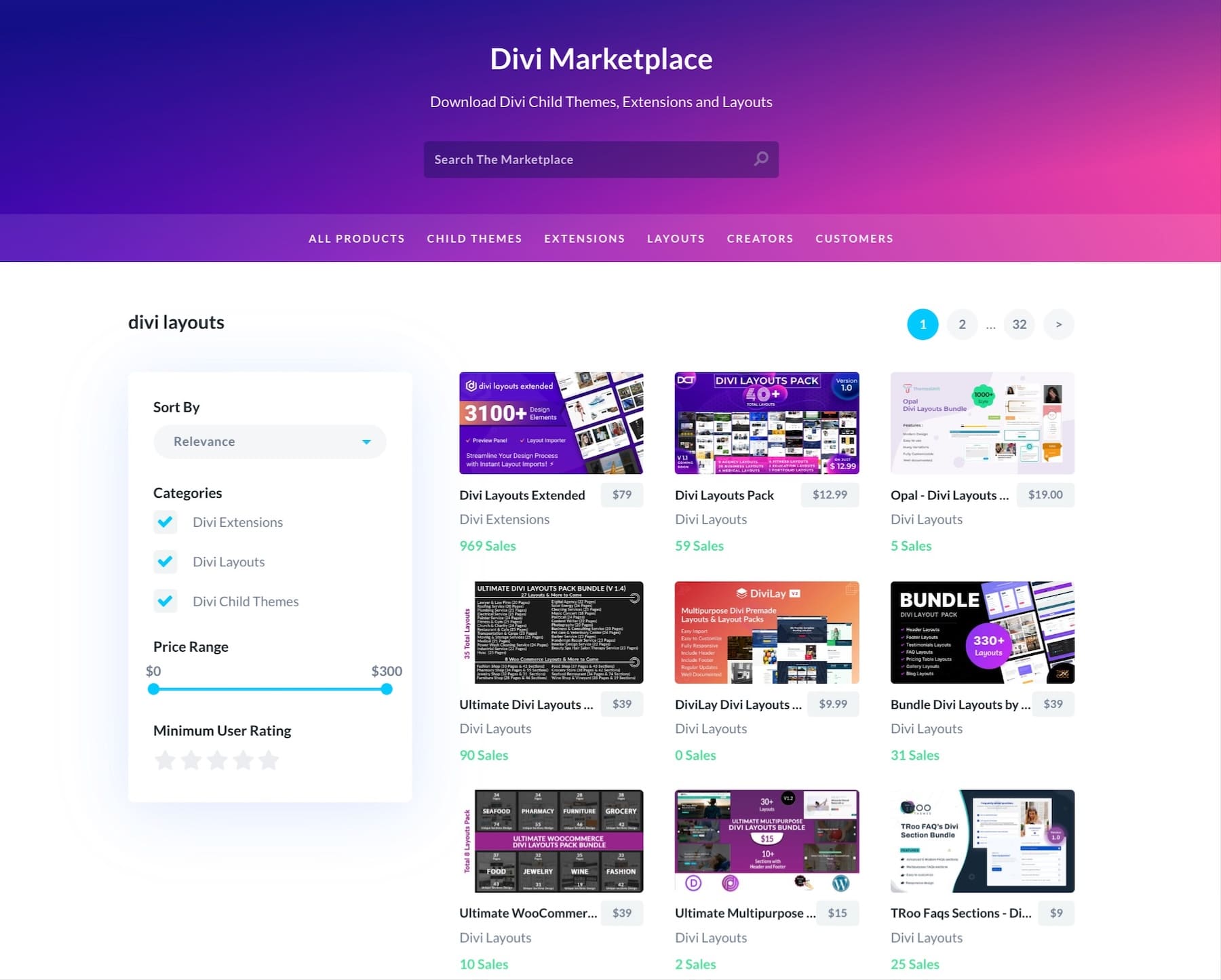
想要擴展您的網站嗎? Divi Marketplace 提供專業的兒童主題、佈局包和來自值得信賴的開發人員的擴充。

每次添加都保留了 Divi 的可視化編輯功能,同時添加了專門的功能。從商店設計到產品組合佈局,您將找到可節省工作時間的預先建置解決方案。
立即取得迪維
從設計到資金:實施指南
理論課程很棒,但讓我們開始實踐吧。本逐步指南將引導您將這些原則轉變為一個可以轉換且看起來很棒的工作商店。沒有什麼廢話,只有您今天就可以實施的可行步驟。
規劃您需要的頁面
有效的電子商務網頁設計始於適當的規劃。您的商店的堅固程度取決於其結構。在深入設計細節之前,您需要準確地確定您需要哪些頁面以及它們如何協同工作。這是您的基本頁面藍圖。
首頁和登陸頁面
您的主頁必須立即顯示您的商店與競爭對手的不同之處。專注於暢銷產品、新品和清晰的產品類別導航路徑。

將您最強大的價值主張放在頂部,然後引導訪客瀏覽特色系列和促銷的邏輯流程。 Divi 的主題產生器可讓您建立模板,透過一些設定可以自動提取最新的產品和銷售資訊。
當目標網頁專注於一個明確的目標時,即推廣產品線或建立電子郵件列表,效果最佳。
加入經過驗證的轉換元素,例如顧客評價、以利益為中心的文案和明確的號召性用語。 Divi 的專業模組透過與主要行銷平台整合的倒數計時器和電子郵件擷取表單幫助創造緊迫感。
產品頁面和系列檔案
當產品頁面預先呈現所有關鍵資訊時,它們就會發生轉換。在您的圖片庫中包含多個產品角度、清晰的尺寸指南、詳細的規格和突出的購買按鈕。展示真實的顧客評論和照片以強化購買決策。
此外,每個類別頁面(一個集合檔案)應包含精選產品、相關篩選器和有針對性的促銷活動。
例如,服裝店的「男士襯衫」類別頁面需要將季節性系列放在頂部,然後是正裝襯衫和 T 恤等子類別,並突出顯示暢銷商品。這些類別頁面是直接流量和搜尋結果的集中入口點。

Divi 的主題產生器可以幫助您為不同的產品類型建立不同的範本。簡化的佈局最適合簡單的項目,而詳細的佈局適合需要更多解釋的複雜產品。
購物車和結帳頁面
購物車頁面要么達成交易,要么失去銷售。從清晰的產品圖片、輕鬆的數量調整和突出的定價開始。儘早新增運費估算,以便顧客預先了解總成本。將智慧產品推薦置於購物車摘要下方,這樣可以在不影響購買流程的情況下吸引眼球。 Divi 的 Woo 模組(例如購物車產品、總計和交叉銷售)使此佈局變得簡單,而在大多數其他頁面建立器中,您必須努力使用自訂 PHP。
透過簡化的流程讓客戶順利結帳。使用 Divi 的專業結帳模組透過計費、運輸和付款清晰地建立頁面。保持表格簡短,將信任徽章放在付款選項附近,並消除不必要的干擾。在主題產生器中設定一次,然後觀察它在每次銷售中完美運行。
如果您想設計更客製化和更高級的東西,Divi 可以與 WooCommerce 漏斗外掛程式(例如 CartFlows、FunnelKit 等)完美配合。
帳號頁面(登入、註冊、儀表板)
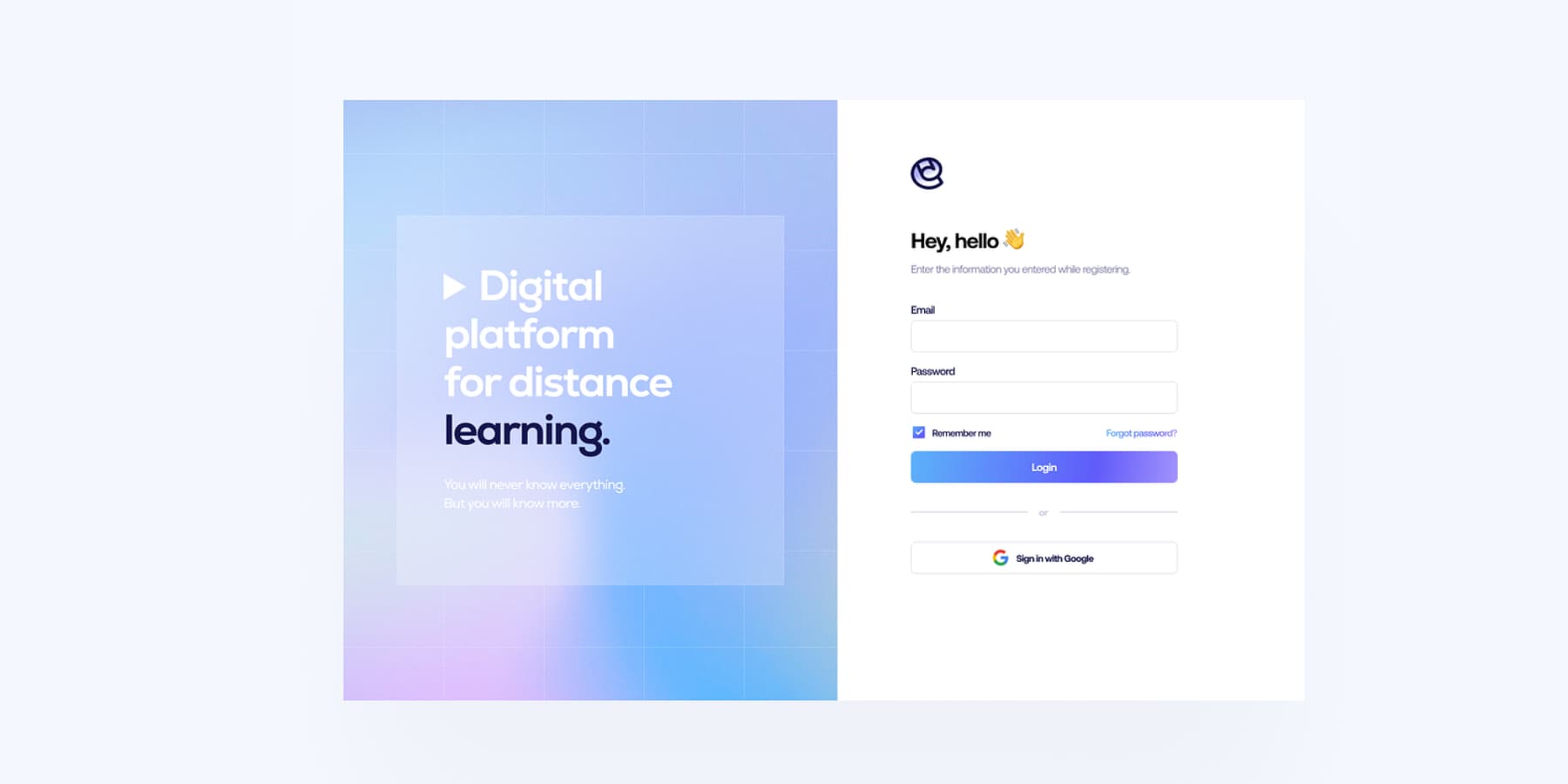
大多數商店都將帳戶頁面視為事後的想法。但這些頁面處理從首次登入到重複購買的所有事情——它們值得適當的關注。首先是登入頁面。 Divi 的登入模組可協助您建立適合您商店風格的內容,而不是一些令人尖叫的「模板」的通用形式。

Ali Sencan 在 Dribbble 上的登入頁面範例
您的註冊頁面需要更多樣式選項嗎? Divi Marketplace 具有可直接插入的可靠擴充。
儀表板是您的常客花費時間的地方。利用 WooCommerce 的可靠帳戶功能及其短代碼,使用 Divi 的文字模組將其放在頁面上,並使用 Divi 的視覺生成器使頁面閃閃發光。清楚顯示訂單歷史記錄,保持送貨地址易於更新,並將最常用的功能放在觸手可及的地方。在這裡花一點時間可以對客戶與您的商店的互動方式產生很大的影響。
政策頁面(運輸、退貨、條款)
政策頁面建立信任並防止支援問題。將您的運輸成本、交貨時間和退貨窗口放在前面和中間——當這些細節隱藏在點擊後面時,客戶就會放棄購物車。將複雜的政策分解為標題清晰的可瀏覽部分。按地區列出運費、預期送貨窗口以及任何免費送貨閾值。您的退貨政策應概述退貨窗口、條件要求和退款處理時間,而無需使用法律術語。
Divi 的切換模組非常適合將冗長的策略組織成可擴展的部分。使用主題產生器建立策略中心範本並連結到產品頁面和結帳流程中的特定部分。
包括一個突出的常見問題解答部分,解決有關常見國際或退貨運費的問題。請記住在假期期間更新季節性運輸截止日期,並使用 Divi 的全球元素在商店中顯著位置顯示它們 - 更新一次,隨處更改。
設計可轉換的產品卡
產品卡是您商店與購物者的握手——它們必須給人留下深刻的第一印象。雖然 Divi 可以與 WooCommerce 的預設產品卡順利配合,但仍可抓住可靠的市場擴展來進一步推動您的設計。
正確的擴充功能可讓您新增智慧懸停效果、股票計數器或快速新增按鈕,讓瀏覽感覺更自然。
讓您的卡片設計專注於重要的事情。清晰的產品標題、可見的定價和間隔良好的元素有助於購物者快速瀏覽。用您的實際產品測試不同的佈局 - 適用於一家商店的佈局可能不適用於您的商店。
確定產品展示策略
確定產品卡後,請考慮它們如何在頁面上協同工作。網格佈局非常適合服裝或藝術品等視覺產品,而清單視圖可能更適合詳細的項目。 Divi 市場擴展可幫助您混合這些佈局或添加過濾選項,幫助購物者準確找到他們想要的東西。
考慮您的產品在不同裝置上的流動方式 - 在桌面上看起來完美的產品需要在行動裝置上也同樣有效。在較大的螢幕上每行顯示三到四個產品,讓佈局自然調整以適應較小的裝置。目標是幫助客戶有效瀏覽,無論他們是透過手機還是桌面購物。
實施購買後體驗
銷售並不是結束,而只是開始。如何處理購買後體驗可能意味著一次性買家和忠實客戶之間的差異。大多數人忘記優化這一部分,認為這在電子商務網頁設計中並不重要。讓我們建立一個將首次購物者變成回頭客的系統。
適當的感謝頁面
大多數商店在基本訂單詳細資訊上浪費了感謝頁面。聰明的商家更清楚—這是加深客戶關係的最佳場所。雖然 WooCommerce 處理「感謝頁面」的基礎知識,但 CartFlows 或 WPFunnels 等工具可讓您透過利用 Divi 的視覺產生器來製作更有意義的內容。
添加您團隊的快速影片歡迎,展示您的忠誠度計劃,或根據他們的購買情況提供個人化的產品選擇。有些商店甚至在這裡提供即時獎勵或獨家內容。關鍵是讓客戶對從您那裡購買產品感到滿意,而不僅僅是處理他們的訂單。保持乾淨、專注,但要讓它發揮作用。
客戶回饋收集
新鮮的回饋可以幫助您在問題成為問題之前發現問題。在您的感謝頁面上,放置一個簡單的、非侵入性的彈出窗口或推送窗口,詢問購物體驗如何 - 最多一兩個問題。沒有人希望在購買後立即進行調查。
將您的電子郵件平台連接到 WooCommerce 以獲得更深入的見解,並在交付幾天後觸發反饋請求。 MailPoet 等工具可以自動完成此操作。詢問產品品質、運輸速度或整體滿意度。只要把握好時機——太早會讓人覺得有壓力,太晚了,他們可能會忘記細節。
一致的交易和歡迎電子郵件
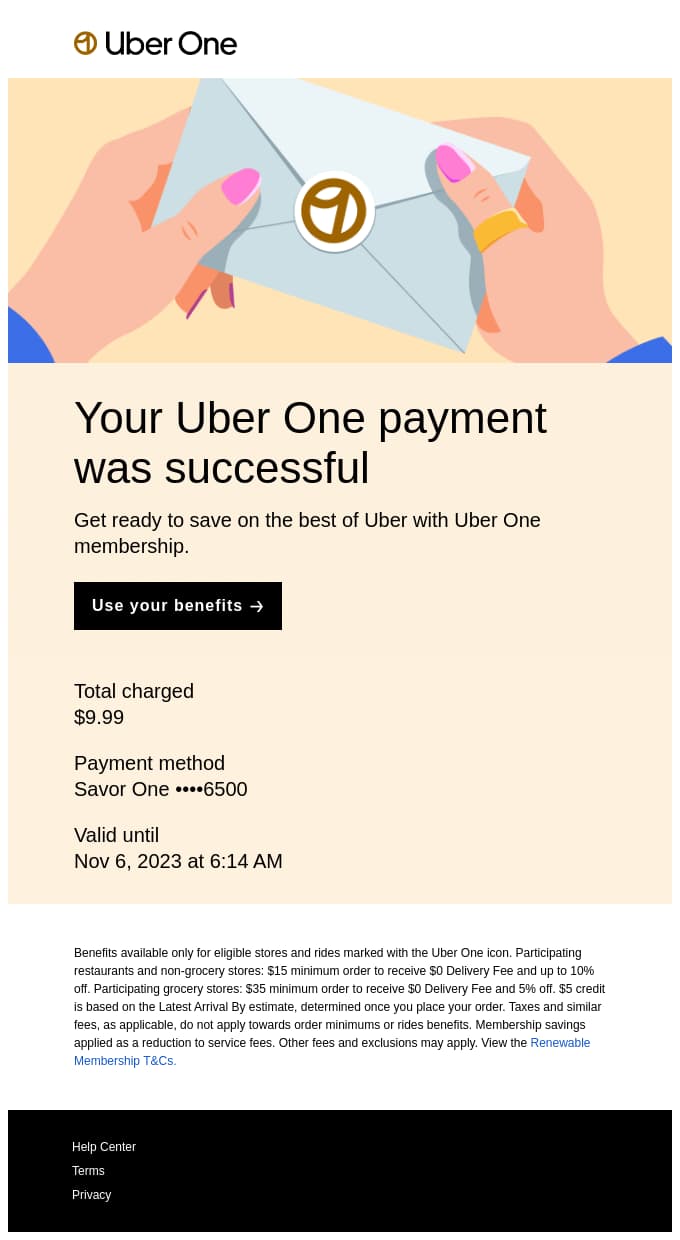
標準的 WooCommerce 電子郵件可以工作,但它們很少令人興奮,因為它們看起來都一樣。您可能會親自使用自訂程式碼,或使用 FunnelKit 或 WPFunnels 等工具來設計與您的品牌相符的電子郵件,並透過拖放建構器來提高參與度。自訂訂單確認、出貨更新和歡迎序列,讓您感覺個人化,而不是機械化。

Uber 出色的交易電子郵件設計範例(圖片來自Really Good Emails)
打造歡迎系列,引導新客戶了解您的品牌故事、展示頂級產品或分享購買護理技巧。深思熟慮地安排這些接觸的時間——間隔它們以保持幫助,而不是煩人。目標是建立關係,而不是淹沒收件匣。
是時候讓你的商店賣出去了
現在您知道了,亞馬遜的一致設計已經推動了十多年來的銷售,因為他們了解我們今天所討論的內容:卓越的電子商務網頁設計原則來自於消除產品和購買之間的障礙。從產品卡到結帳流程的每個元素都應該結合起來,以將瀏覽者轉化為買家。
糟糕的設計會導致購物車被遺棄、支援團隊不堪重負以及重複業務流失,從而導致資金流失。但是,借助 Divi 的視覺構建器、WooCommerce 集成、AI 驅動的工具和 Marketplace 擴展,您可以創建一個在美觀與注重轉化的設計之間取得平衡的商店。
別再把錢留在桌上了。與 Divi 一起將您的電子商務夢想變成現實。
透過 Divi 將瀏覽器變成買家
