18 個驚人的電子商務網站設計示例(以及它們為何有效)
已發表: 2023-01-25想知道如何讓您的電子商務網站設計脫穎而出嗎?
最好的電子商務網站既有吸引力又實用。 這可以提升您的產品和品牌的感知價值。
在本文中,我們將向您展示電子商務網站設計的一流示例及其工作原理。 無論您的在線商店有多大或多小,您都可以向最好的公司學習。
讓我們來看看!
- 是什麼造就了最好的電子商務網站設計?
- 18個令人驚嘆的電子商務網頁設計
- 極樂
- GXVE美妝
- 然後我遇見了你
- 鷹巢
- 毒藥
- Coop 家居用品
- 珍妮·凱恩
- 簽名硬件
- 橫繩
- 果汁自行車
- 裸體期刊
- 牆上的月亮
- 獼猴桃
- 歐姆松
- 基本揉捏
- 引擎站
- 博士爆米花
- 每日收穫
是什麼造就了最好的電子商務網站設計?
最好的電子商務網站設計不僅僅是看起來最漂亮。 這是關於什麼轉換最好。 畢竟,電子商務網站的存在是為了一個目的:賺錢!
良好的電子商務設計大約有 5 個主要方面:
- 相信
- 導航
- 移動優化
- 購物車和結帳
- 品牌推廣
讓我們考慮一下每個因素的真正含義。
相信
人們可以理解害怕在網上被騙或被騙。 在網上購物時,您看不到與誰做生意,壞人很容易躲在鍵盤後面。
這意味著您的電子商務商店需要通過透明度和安全性贏得客戶信任。 一個出色的電子商務網站可以輕鬆回答潛在客戶的問題,例如:
- 如果客戶對您的產品有疑問或問題,他們如何與您聯繫?
- 您收集哪些信息以及如何保證這些信息的安全?
- 如果客戶不滿意,他們如何獲得退款或換貨?
- 您的網站安全嗎?
列出貴公司的聯繫信息、常見問題解答、隱私和退貨政策以及網站安全措施可以大大緩解客戶的顧慮。
社會認同是建立信任的另一種重要方式。 客戶評論、推薦和實時購買通知等社會證明表明其他人正在購買、使用和喜歡您的產品。 這可以幫助潛在買家更有信心購買您的品牌。
將社交證明添加到您網站的每個頁面的最簡單方法之一是使用 TrustPulse。

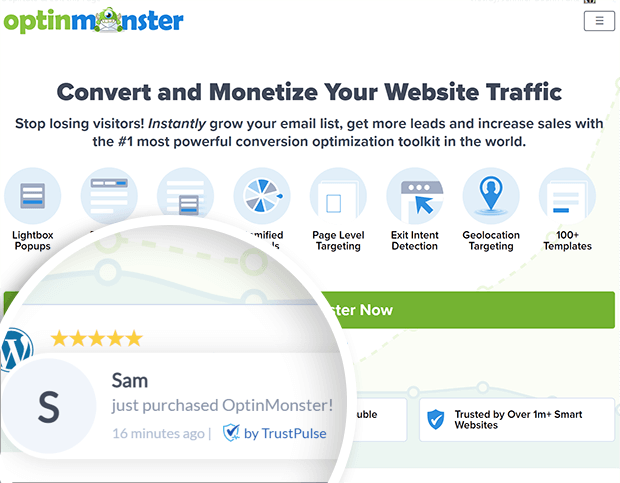
TrustPulse 是適用於 WordPress、Shopify、BigCommerce 和您能想到的任何其他電子商務平台的最佳銷售通知彈出軟件。 只需點擊幾下,您就可以為您的電子商務網站設計添加微妙但有說服力的通知。

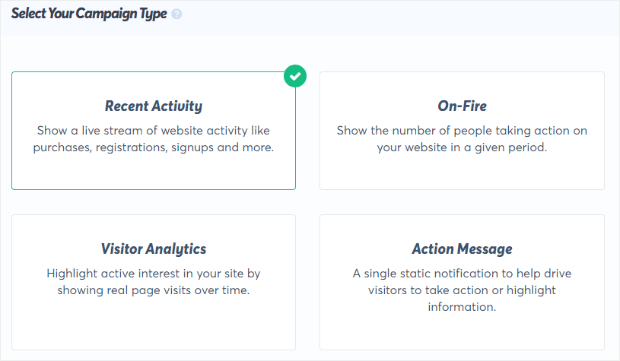
TrustPulse 可以顯示您網站上銷售、註冊、下載和許多其他轉化的實時提要。 這向新訪客表明他們也應該購買或訂閱。 您不需要任何編碼或設計經驗即可使用 TrustPulse 添加這些通知。

想親自嘗試一下嗎? 註冊您的 100% 無風險 TrustPulse 帳戶以開始使用。
導航
如果您的客戶找不到他們正在尋找的產品或信息,那麼即使是最漂亮的設計或專業編寫的產品說明也不會為您的電子商務業務帶來任何好處。
周到且用戶友好的導航可改善用戶體驗和 SEO(搜索引擎優化),因此請仔細考慮您的電子商務網站的結構。
您的導航菜單需要在簡單性和清晰性之間取得平衡。 您不希望電子商務網站頂部有 25 個不同的鏈接,但也不希望用戶必須點擊 8 級頁面。
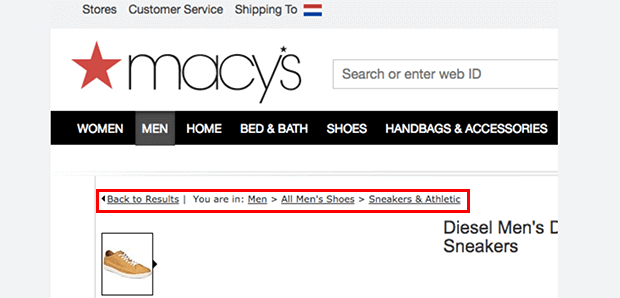
理想情況下,客戶應該能夠通過 3 次或更少的點擊從主頁訪問您網站上的每個頁面。 添加麵包屑可以幫助訪問者跟踪他們所在的位置並弄清楚他們需要去哪裡。

另一個重要的導航元素是搜索欄。 WooCommerce 用戶可以使用 SearchWP 構建強大的現場搜索引擎。 您還希望確保您的搜索結果和類別頁面可以輕鬆地按大小、配色方案和其他重要屬性進行過濾。 這樣遊客就可以準確地挑選出他們想要的東西。
請記住:客戶越早找到他們想要的東西,他們就能越早購買!
移動優化
許多購物者使用移動設備瀏覽、比較和購買產品。 如果您的電子商務網站沒有響應式設計,它在移動設備上看起來會很糟糕並且可能無法正常運行。 這會削弱客戶的信任,甚至會關閉那些有興趣向您購買的人。
為防止這種情況,請從您的電子商務平台中選擇一個響應式模板或主題。 確保每個設計元素都能在不同的屏幕尺寸上正確調整大小和重新對齊。 在正文中使用高對比度、簡單的字體,以便您的網站保持可讀性。
購物車和結帳
任何電子商務網站設計的最終目標都是推動銷售。 這意味著您需要將購物車體驗放在首位。
無論您的網站設計多麼有創意,都不要隱藏購物車。 將購物車圖標放在右上角,因為這是客戶習慣於尋找購物車的地方。 確保從您網站上的每個頁面都可以訪問購物車。 盡可能顯示購物車中的商品數量,以免客戶忘記他們添加的商品。

優化結帳設計的其他方法包括盡可能啟用單頁結帳和訪客結帳。 精簡您的結帳表格,以便您只詢問您絕對需要的個人信息。
例如,許多網上購物者不喜歡透露他們的電話號碼。 如果您不打算使用該聯繫信息來交付他們的訂單,則不要要求提供該信息。
您還可以在結帳頁面上添加一個進度條,以向客戶表明他們快完成了。 結帳是許多訪客開始懷疑他們的決定的地方,因此請盡可能消除流程中的摩擦。
品牌推廣
最後,品牌是電子商務網站設計的重要組成部分。 您的品牌不僅僅是您的徽標,還包括圖像、文案、品牌名稱、品牌聲音和基調、域名等等。
雖然我們沒有時間進入有關品牌發展的完整課程,但我們想指出 2 個基本原則。
首先,您的品牌需要保持一致才能被識別。 這意味著您不僅在整個網站上而且在包裝和營銷材料上都使用相似和互補的設計功能。
其次,您的品牌應該吸引目標受眾,而不僅僅是您個人喜歡的顏色或字體。 優秀的品牌設計師可以幫助您建立強大的品牌形象。
現在您了解了電子商務網站設計的基礎知識,我們將看看一些真實的例子!
15個令人驚嘆的電子商務網頁設計
我們已經將我們的電子商務網站設計列表分類到不同的行業,但您可以輕鬆地從您的特定利基市場之外的網站中獲取設計靈感。 讓我們來看看!
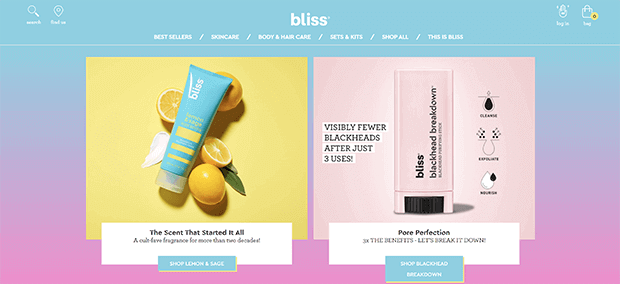
1. 極樂

護膚品牌 Bliss 名副其實,採用柔和的陰影色,營造放鬆的感覺。 導航欄有 6 個通俗易懂的鏈接、一個搜索框和購物袋,都在習慣的位置,讓用戶不必猜測。 該網站混合使用生活方式產品照片和程式化插圖。 產品圖片的顏色均經過協調,以營造出統一的外觀。
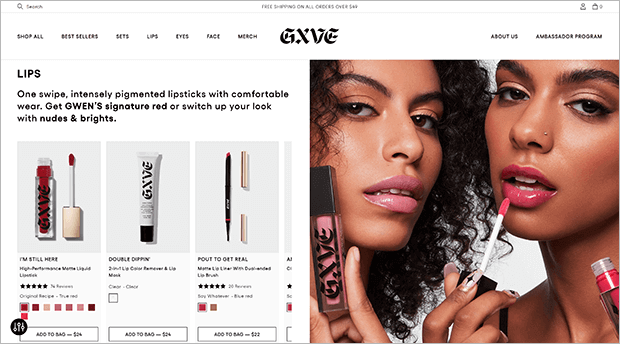
2. GXVE Beauty

格溫·史蒂芬妮 (Gwen Stefani) 的美容品牌 GXVE Beauty 使用高質量照片來展示使用中的產品。 主頁分為每個面部特徵和相應產品的部分。 導航菜單也以面部特徵為主分類
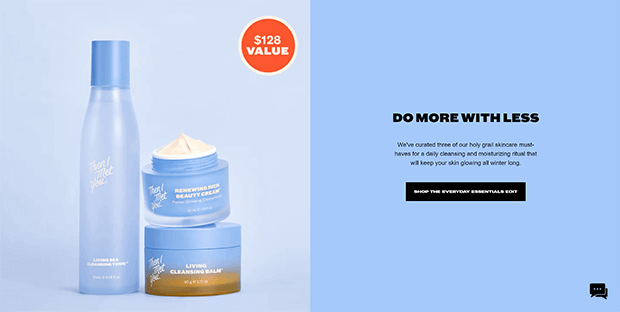
3.然後遇見你

韓國美容品牌 Then I Met You 的網站以其標誌性的長春花藍色和高對比度橙色為特色。 網站設計讓他們的高質量產品不言自明,用最少的設計元素來匹配極簡主義的產品推薦。
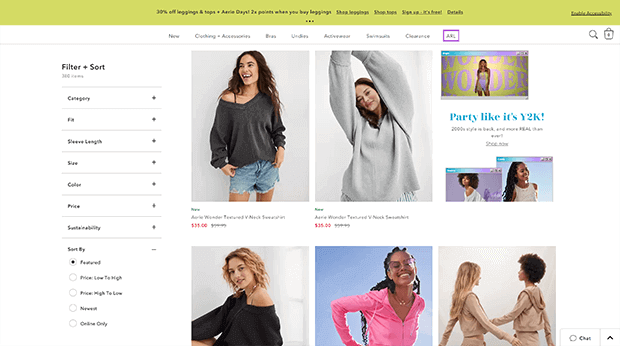
4.鷹巢


時尚品牌 Aerie 以鮮豔的色彩和 2000 年代的瀏覽器窗口主題迎合復古潮流。 在他們的產品類別著陸頁上,您可以按合身度、尺碼、顏色甚至袖長進行分類。 一旦顧客找到了他們最喜歡的新衣服,搜索欄和購物袋就很容易在右上角找到,就在促銷當前交易的浮動欄下方。
5. 毒品

Dopegood 在其高質量圖像上使用圓角邊緣來呼應其產品上的粗圓形狀。 網站上的高對比度黑白空間讓產品照片佔據了中心位置。 有大量重要的產品信息,例如詳細的尺寸和風格照片,可幫助買家描繪他們空間中的家具。
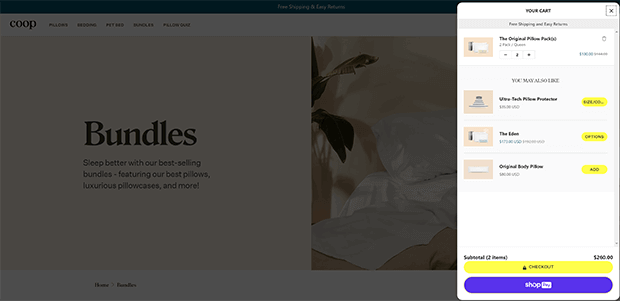
6. Coop 家居用品

Coop 通過使用滑出式購物車將購物車的可訪問性提升到一個新的水平。 這讓購物者無需離開頁面即可看到他們的購物車和加售。
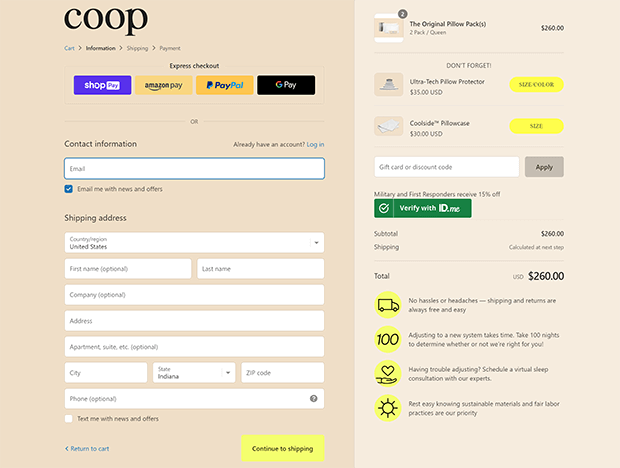
他們的結帳流程是單頁的,但仍然設法包含運輸和退貨政策以及滿意度保證等基本信息。

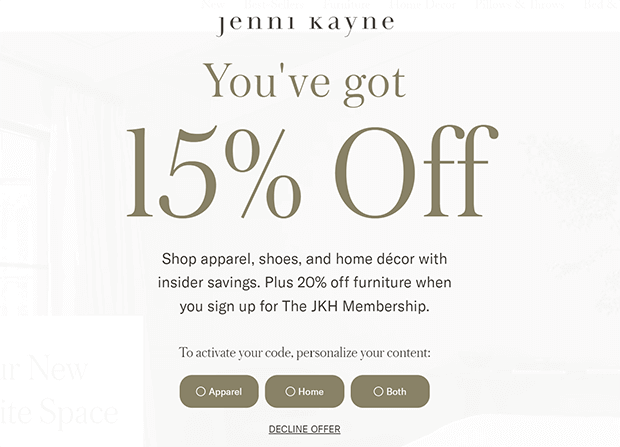
7.珍妮·凱恩

儘管目錄很大,但 Jenni Kayne 在保持導航簡單方面做得很好。 他們在整個網站上都有一個指向暢銷書的鏈接,然後是直觀的產品類別鏈接。 我們特別喜歡他們的全屏歡迎墊,它根據您要尋找的產品類型提供個性化的優惠券代碼。
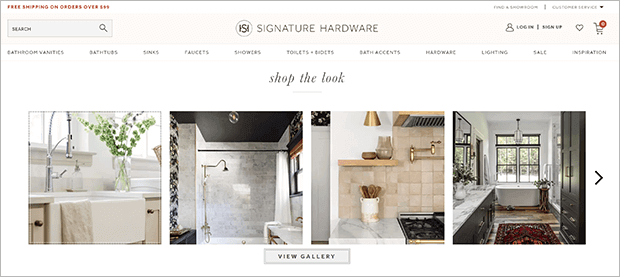
8. 簽名硬件

Signature Hardware 品牌知道他們的客戶想要的不僅僅是一個能用的水龍頭。 這就是為什麼他們創建了帶有相關產品頁面鏈接的購物風格指南。 它們還包括一個包含設計靈感和家庭升級教程的大型資源部分。
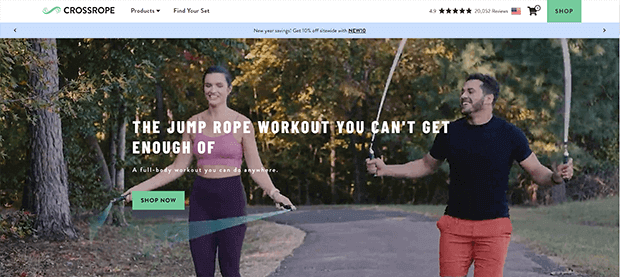
9. 橫繩

為了展示他們的專業健身產品,Crossrope 在其在線店面的頂部展示了一個大型視頻幻燈片。 頂部導航欄以 20,000 多條正面評論、最重要的購物車圖標和大膽的號召性用語 (CTA) 按鈕的形式提供社會證明,以防您在其他地方錯過它。
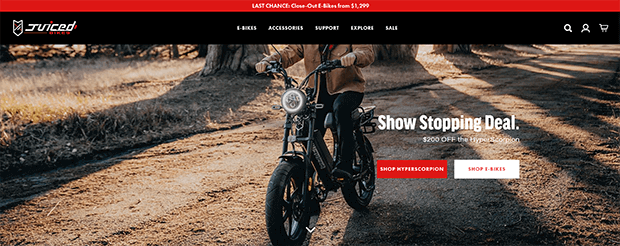
10. 果汁自行車

你一打開頁面就清楚地知道 Juiced Bikes 賣什麼,這對於更多小眾產品來說很重要。 大膽的色彩和引人注目的產品照片吸引了觀眾的注意力。 浮動欄和首頁第一部分的特惠活動不容錯過。
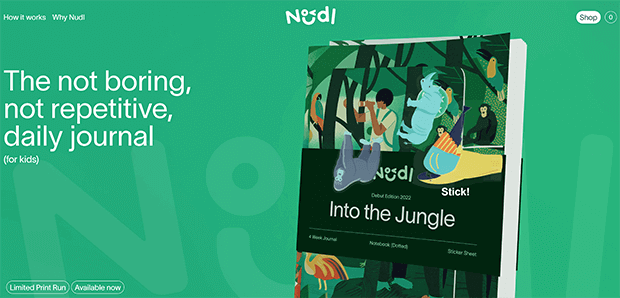
11. Nudl 期刊

Nudl 銷售兒童期刊,他們的網站有大量適合兒童的設計元素。 從異想天開的標誌到互動產品照片,這個電子商務網站的設計很容易引起人們的興趣。 該品牌的產品線很小,只需一個“購買”按鈕即可簡化導航。
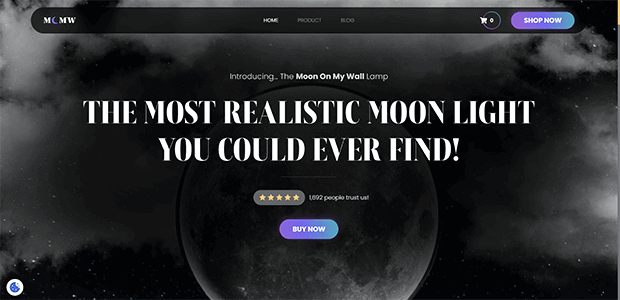
12. 牆上的月亮

Moon On My Wall 使用夢幻般的灰色調和金色點綴來反射月形燈的光芒。 移動元素吸引眼球並鼓勵進一步滾動,通過一些方便放置的 CTA。 購物車中的商品數量會自動更新,並以彩色圓圈突出顯示。
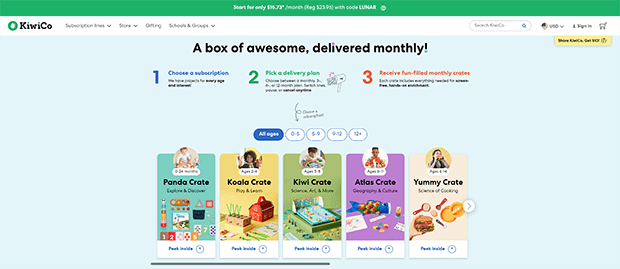
13.奇異果

另一家名為 Kiwi Crate 的兒童公司讓忙碌的父母可以輕鬆地根據年齡和興趣對眾多產品進行分類。 導航菜單包含相應年齡組的照片。 我們特別喜歡他們以用戶生成的內容髮佈到社交媒體和真實客戶評論的形式使用社交證明。
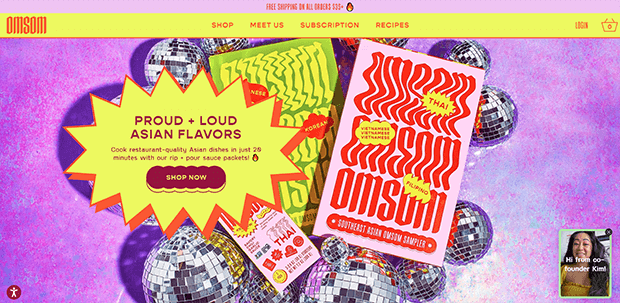
14. 奧姆索姆

亞洲食品品牌 Omsom 使用“引以為豪、響亮”的顏色和版式來反映其醬汁引以為豪、響亮的風味。 該網站使用簡單的動畫 GIF 而不是視頻。 因為它們只有幾幀,所以這些 GIF 的加載速度比視頻快,而且還展示了產品的易用性。
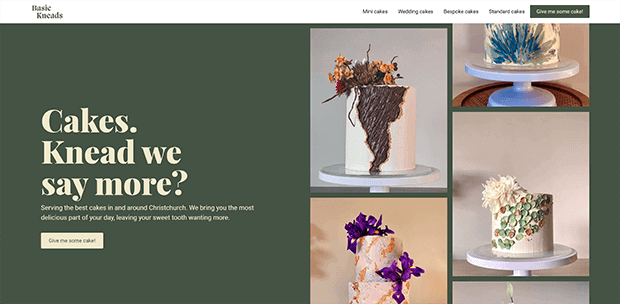
15. 基本揉捏

即使是當地的小型企業也可以使用良好的電子商務網站設計原則來創建具有高轉化率的網站。 滾動的照片和雙關語的標題吸引了訪問者的注意力,而簡單的導航讓新客戶找到他們需要的蛋糕種類。
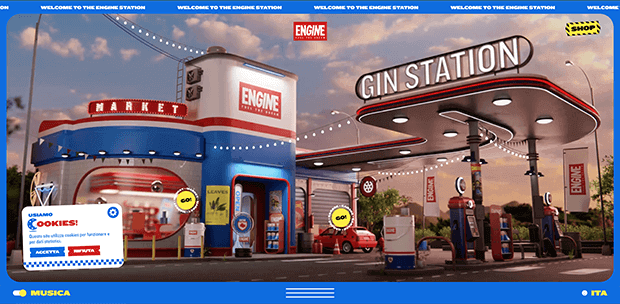
16. 發動機站

Engine Station 是定製品牌的傑作。 甚至 cookies 通知框也使用了該品牌的鮮豔顏色和字體。 這是無滾動主頁的一個很好的例子,即使在移動設備上也是如此。 浮動的頂部和底部欄很好地框住了內容,並將瀏覽者進一步吸引到網站中。
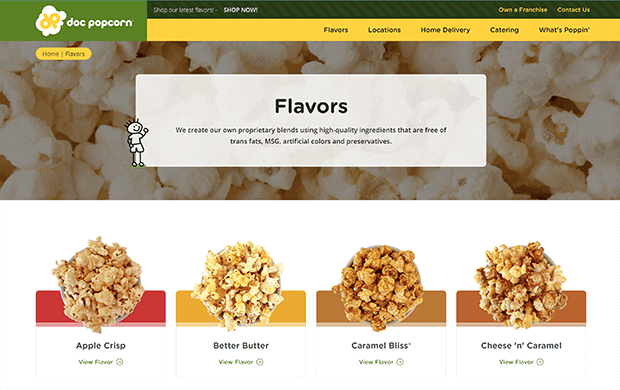
17. 醫生爆米花

雖然 Doc Popcorn 的網站必須服務於各種各樣的用戶,從個人消費者到特許經營商,他們為整個網站的每個用戶建立了清晰的路徑。 導航菜單按用例排序,無論是零售地點、送貨上門還是餐飲。 口味類別頁面通過送貨上門的 CTA 引導用戶找到他們接下來需要的信息。 每個單獨的風味頁面底部都有指向其他流行風味的鏈接。 所有這些都讓用戶在現場停留的時間更長,從而增加了他們掏出信用卡下訂單的機會。
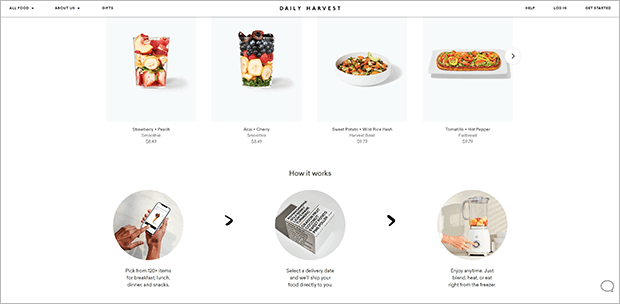
18.每日收穫

健康食品創業公司 Daily Harvest 使用簡單的白色背景和黑色字體,讓他們產品中五顏六色的水果和蔬菜最顯眼。 簡單的 GIF 和生活方式照片展示了下訂單是多麼容易。
後續步驟:創建您自己的完美電子商務網站設計
希望這份清單能為您打造自己的電子商務網站帶來一些靈感。 如果您已準備好升級您的電子商務網站設計,請查看以下資源:
- 最佳 WordPress 電子商務插件
- 最佳電子商務網站建設者
- 完整的電子商務啟動清單
如果您想在您的電子商務網站上開始使用社交證明,今天就免費試用 TrustPulse!
