Kinsta 邊緣緩存:網頁服務速度提高 80%(或更多)
已發表: 2022-12-22您網站的訪問者不喜歡在桌面或移動設備上等待頁面加載。 加載緩慢的頁面可能會讓他們急忙跳轉到競爭對手的網站。 您還擔心網站性能對搜索結果的影響。
在 Kinsta,我們非常重視速度,我們一直致力於讓我們客戶的網站更快。
在 2022 年 12 月將 Kinsta Edge Caching 添加到我們的託管 WordPress 託管計劃中,增加了新工具來幫助客戶更快地將他們的網站頁面發送到瀏覽器。
測量第一個字節的時間 (TTFB),我們看到啟用邊緣緩存的所有測試的平均響應時間為 207 毫秒,而沒有邊緣緩存時為 402.59 毫秒。 降幅接近 49% 。 但我們測試中的一些真實網站的性能要好得多,使用邊緣緩存時 TTFB 性能快了近 80% 。 我們將在下面更深入地研究這些數字。
讓我們來看看當更多內容處於“邊緣”時,您的 WordPress 網站的性能如何提高。
什麼是邊緣緩存?
我們的許多 WordPress 託管客戶已經通過 Kinsta CDN 利用我們與 Cloudflare 及其邊緣服務器的集成。 這個內容分發網絡將站點的靜態資產(例如圖像、字體和包含 CSS 和 JavaScript 的文件)放置在 Cloudflare 全球網絡上的 275 多個位置。 這意味著這些資產更接近您網站訪問者的實際位置。 這些資產的較短距離會導致較低的網絡延遲。
邊緣緩存 WordPress 頁面的 HTML 很像管理 CDN 中的資產。 不同之處在於,管理圖像等文件的緩存(很少更改)相對簡單。 管理最初由 WordPress 動態生成、緩存為靜態內容、然後在編輯內容時重新生成的內容更加困難。
內容如何緩存在邊緣?
邊緣緩存由瀏覽器對您網站頁面的請求填充。 如果頁面尚未緩存,請求將傳遞到您的原始 WordPress 站點,該頁面可能位於本地緩存中或可能由 WordPress 再次生成。 該頁面在返回瀏覽器的途中存儲在邊緣緩存中。 相同路徑上的未來請求將受益於緩存,直到它被清除。
這也是移動緩存的填充方式。 如果頁面請求來自移動設備,則內容將保存到移動緩存中。 (移動緩存不區分 iOS 和 Android 設備。來自平板電腦的請求與桌面內容分組。)
WordPress 本地緩存和邊緣緩存
Kinsta 為您站點自己的服務器上的本地 WordPress 緩存提供了一種無插件的方法。 Kinsta 對邊緣緩存的採用保持了這種簡單性:您為清除本地緩存而採取的相同步驟現在也將使邊緣緩存保持同步。
此外,MyKinsta 儀表板包括直接清除邊緣緩存的功能——而且只是邊緣緩存。
Edge Caching 的新功能是能夠為移動設備啟用緩存。 如果您的網站為移動設備生成獨特的標記,您可以將該 HTML 與桌面設備的內容分開緩存。
Kinsta 邊緣緩存是否與 Cloudflare 的 APO 相同?
Kinsta Edge Caching 共享 Cloudflare 的自動平台優化 (APO) 服務使用的相同強大的邊緣服務器網絡。 APO 還旨在為 WordPress 站點提供邊緣緩存。
以下是 Kinsta Edge Caching 的與眾不同之處:
- 沒有額外費用。 (所有 WordPress 託管主機計劃均免費提供邊緣緩存)。
- 不需要緩存管理插件。
- 與 MyKinsta 儀表板無縫集成。
- 一個管理 CDN 和邊緣緩存的平台。
對 Kinsta 邊緣緩存進行測試
在正式發布該功能之前,我們邀請了一些客戶試用新邊緣緩存服務的 Beta 版以收集反饋。 我們在全球的 Beta 測試人員的真實網站為快速測試該技術提供了完美的環境。
在位於愛荷華州康瑟爾布拉夫斯的名為us-central1的 Google 數據中心,我們團隊的自動化工具對 Beta 測試人員的網站進行了輪詢,並記錄了三種緩存場景的響應時間:
- 當頁面從 Cloudflare 邊緣服務器的緩存中傳送時。
- 當在 Cloudflare 邊緣服務器上找不到頁面並從源服務器的“本地”緩存中提取頁面時。
- 當根本沒有緩存頁面時,WordPress 必須啟動 PHP 腳本並觸發數據庫查詢以動態構建頁面。
主要關注點是本地和邊緣緩存的響應時間差異。
我們通過兩種方式測量響應時間:
- Time to first byte——頁面請求和第一個數據字節到達之間的間隔。
- 是時候下載整個 HTML 頁面了。
測量 TTFB 側重於網絡服務器和瀏覽器之間的網絡延遲,因為它在很大程度上獨立於為完成頁面而傳輸的數據量。 對整個頁面的傳輸進行計時是一種有用的衡量標準,它反映了將 HTML 交付給瀏覽器的實際任務。
邊緣緩存的數量
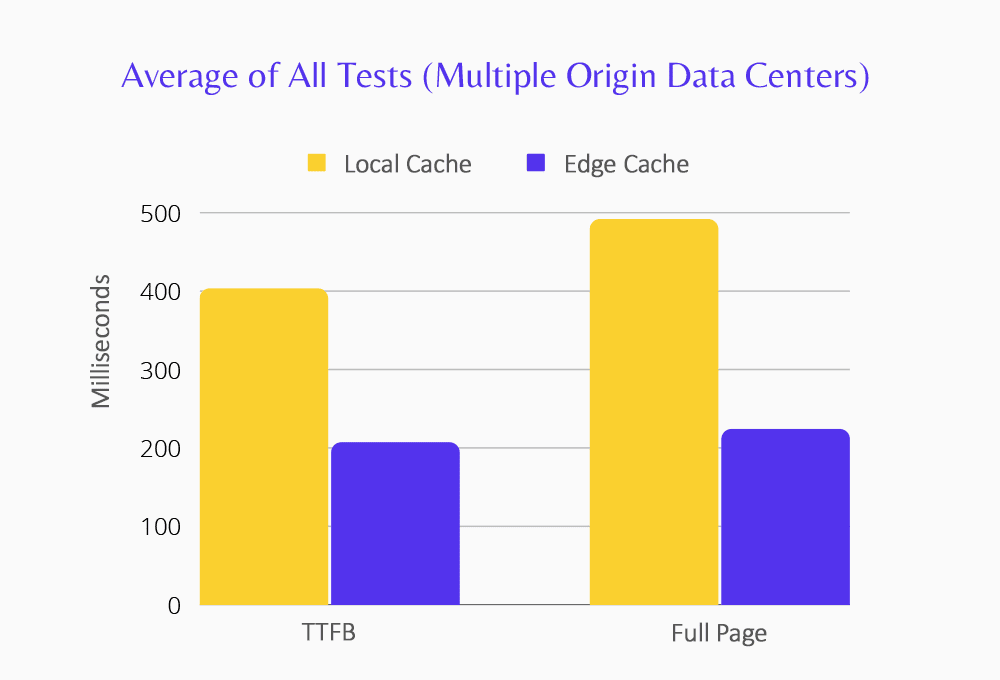
在針對全球數據中心的 WordPress 網站進行了數百次測試之後,我們發現,平均而言,Kinsta Edge Caching 將向瀏覽器傳送完整頁面所需的時間減少了 50% 以上。
看一看:

根據我們的測試,Edge Caching 平均減少了近 48.6% 的 TTFB,傳輸完整頁面的時間減少了近 54.4%
超過 80% 的長距離改進
儘管所有速度測試的平均值都令人印象深刻,但該視圖可能會隱藏重要數據——尤其是對於那些面向全球受眾的人而言。
我們的測試發現,當邊緣緩存縮小了瀏覽器和更遠的源服務器之間的差距時,性能有了一些顯著的提高。
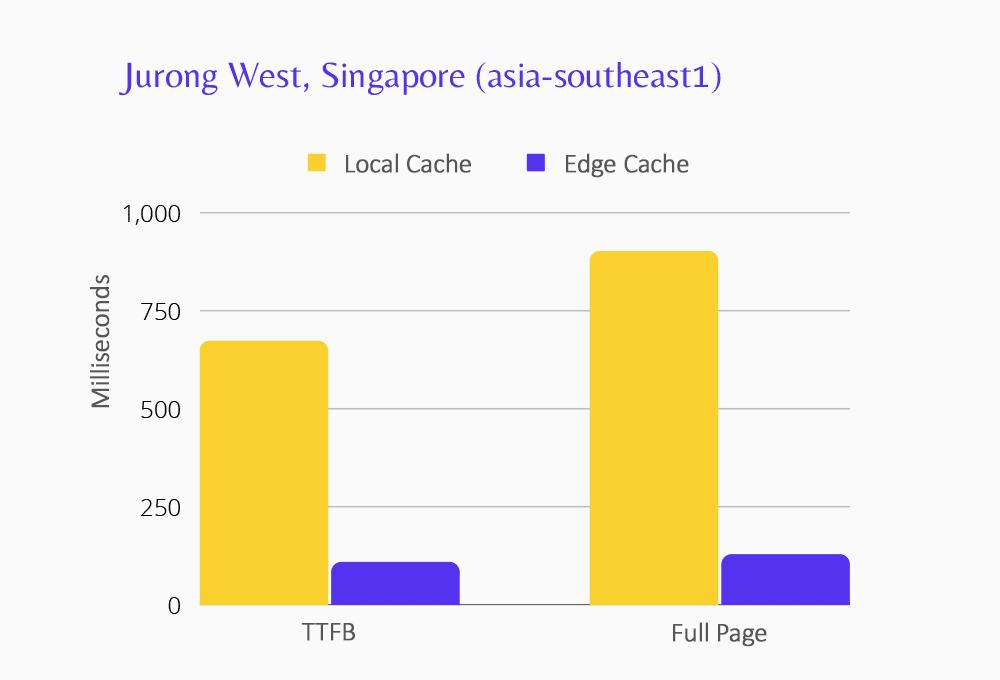
例如,邊緣緩存在我們的愛荷華測試地點和谷歌在新加坡的asia-southeast1數據中心之間將 TTFB 減少了 83.6% ,將頁面傳輸時間減少了 85.6% :

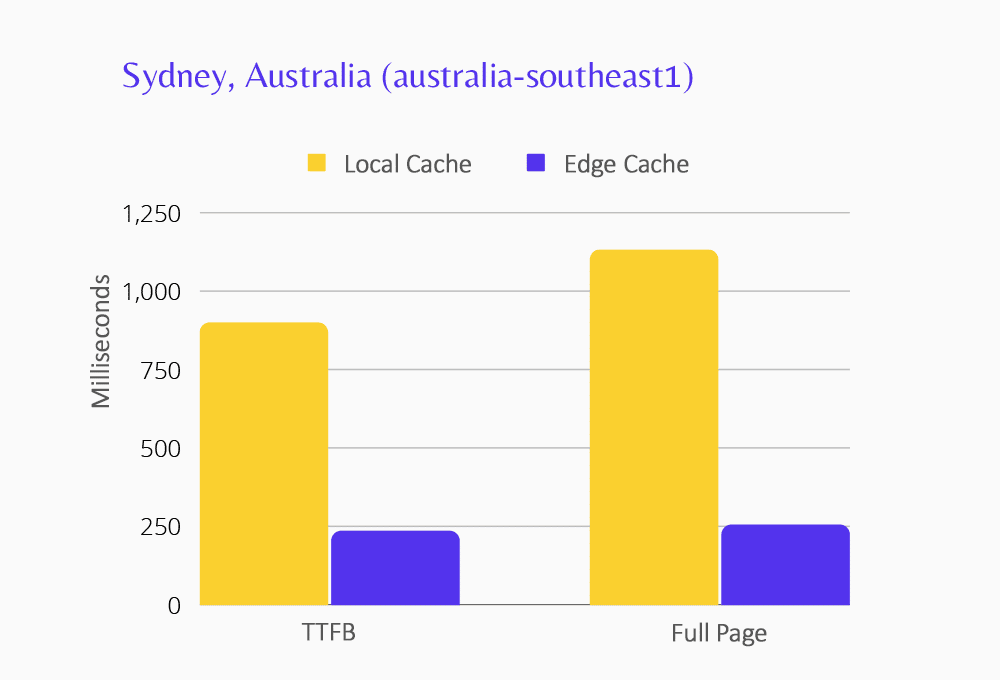
連接到 Sydney australia-southeast1數據中心的 WordPress 站點, TTFB 下降了近 73.6% ,頁面傳輸時間下降了 77.3% 。
[標題對齊=“alignnone”寬度=“1000”]  TTFB:898.26 毫秒(本地緩存),237.21 毫秒(邊緣)。 整頁:1,130.48 毫秒(本地緩存),256.95 毫秒(邊緣)。
TTFB:898.26 毫秒(本地緩存),237.21 毫秒(邊緣)。 整頁:1,130.48 毫秒(本地緩存),256.95 毫秒(邊緣)。
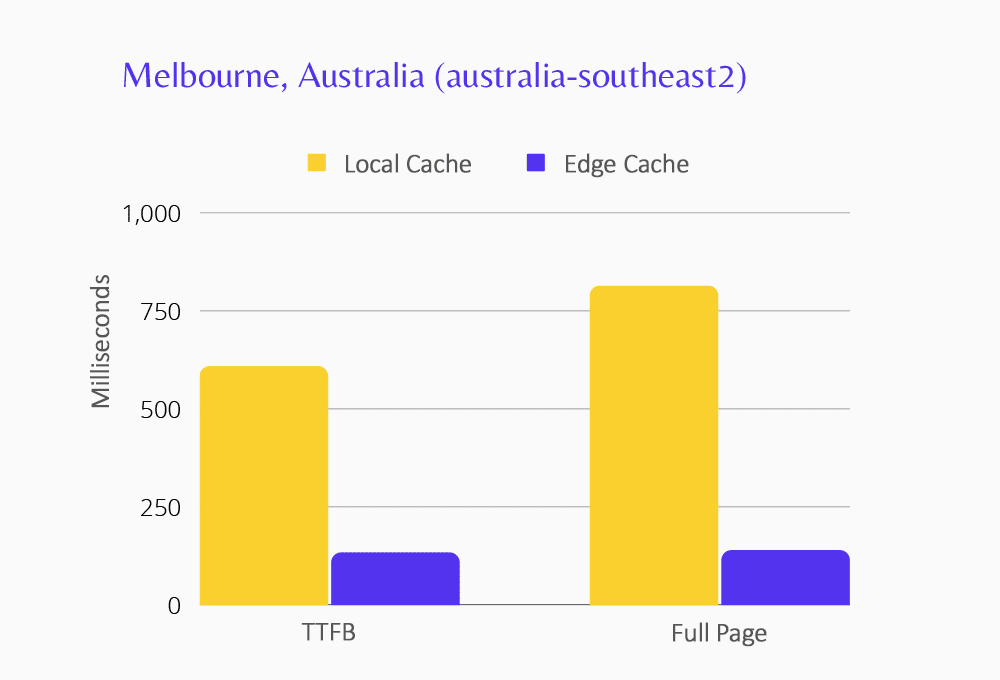
我們在墨爾本的australia-southeast2數據中心看到了類似的數字。 那裡的 Kinsta 客戶的 WordPress 網站看到邊緣緩存平均減少了 77.8% 的 TTFB和將近 82.7% 的頁面傳輸:

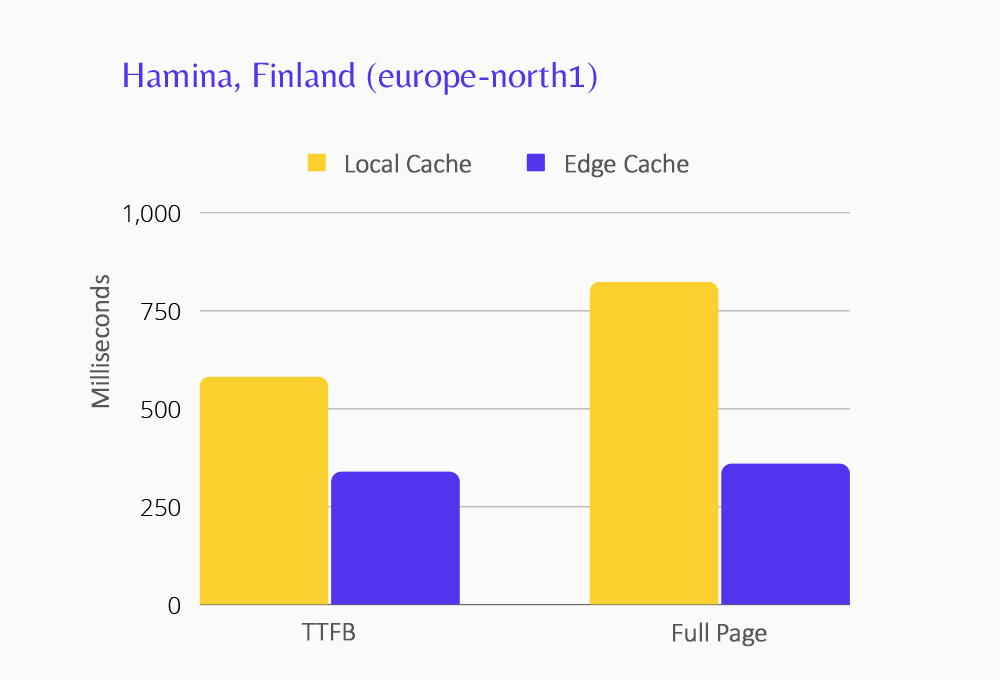
連接到位於芬蘭哈米納的europe-north1數據中心託管的網站時, TTFB 下降了近 41.7% ,頁面傳輸時間下降了 56.3% 以上。

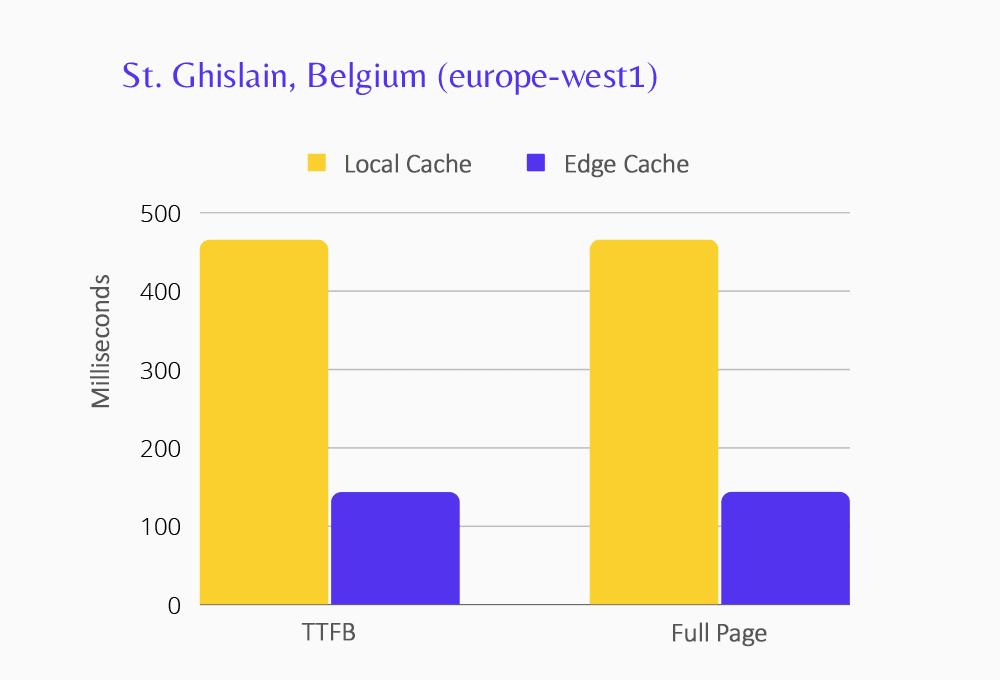
對於在比利時聖吉斯蘭的europe-west1數據中心託管的站點, TTFB 和頁面傳輸時間下降了 69% 。

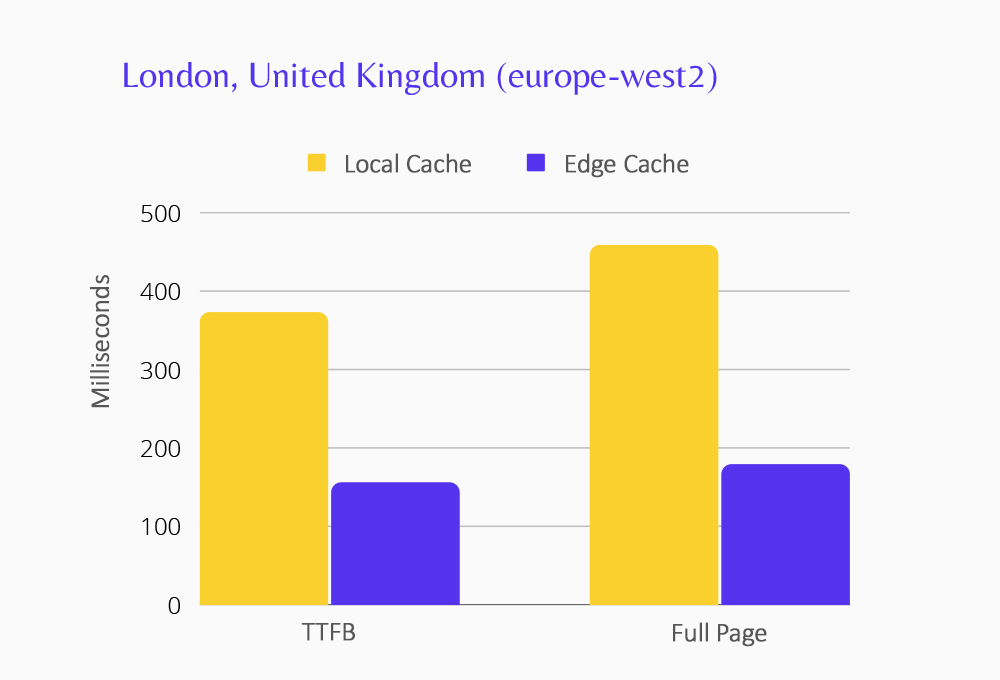
在英國倫敦的europe-west2數據中心測試的網站顯示TTFB 下降了 58% ,頁面傳輸時間下降了 60.8% 。

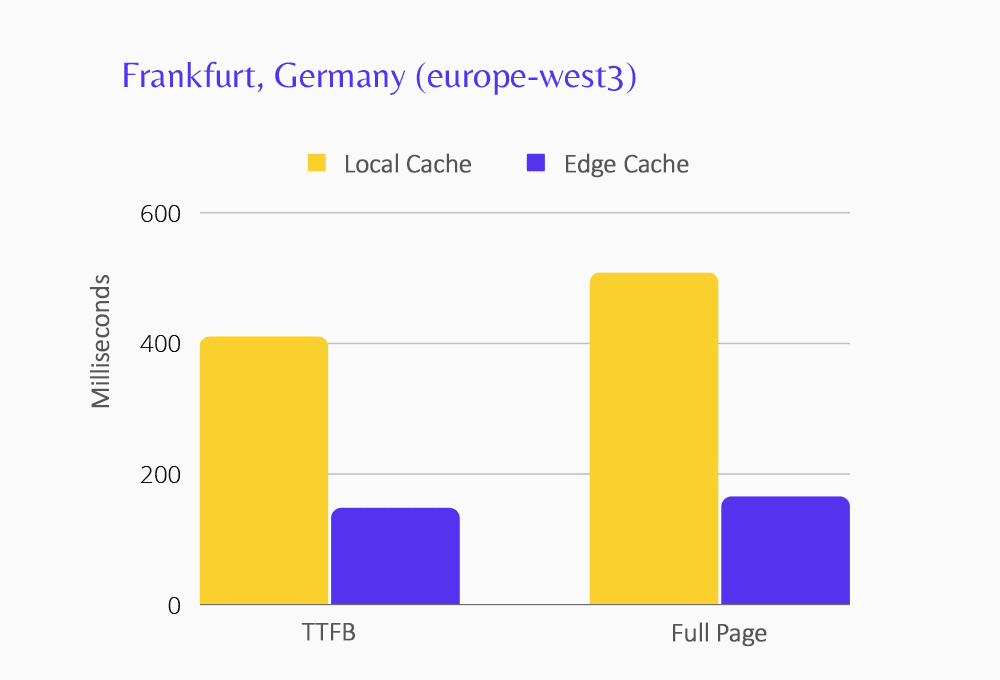
在德國法蘭克福的europe-west3數據中心, TTFB 下降了近 64% ,頁面傳輸時間下降了 67.5% 。

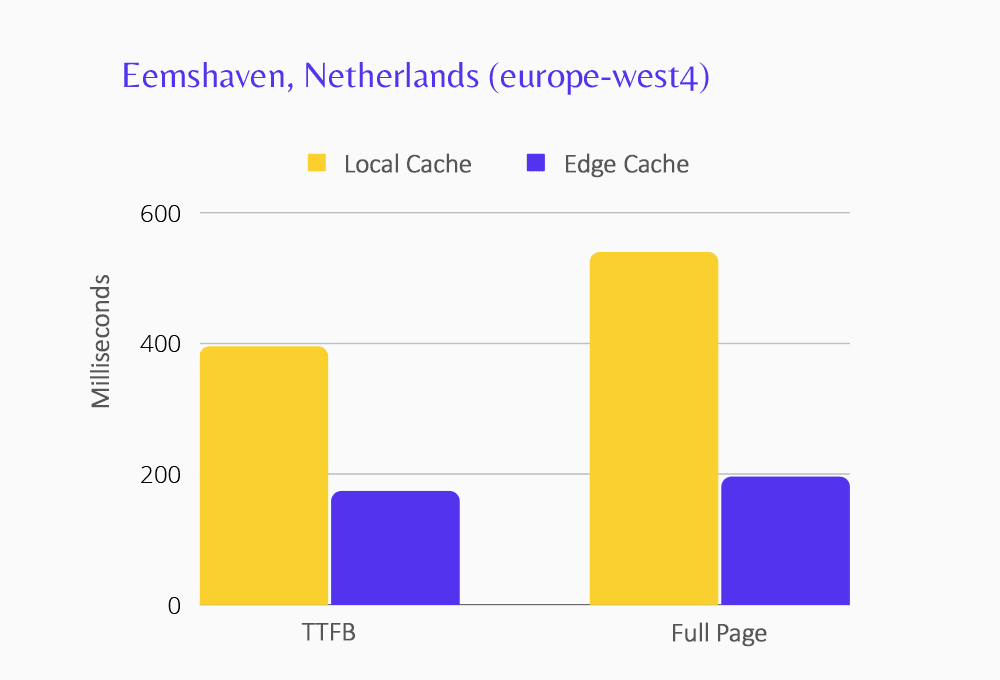
連接到位於荷蘭 Eemshaven 的europe-west4數據中心託管的站點, TTFB 下降了近 56% ,頁面傳輸時間下降了 63.6% 。

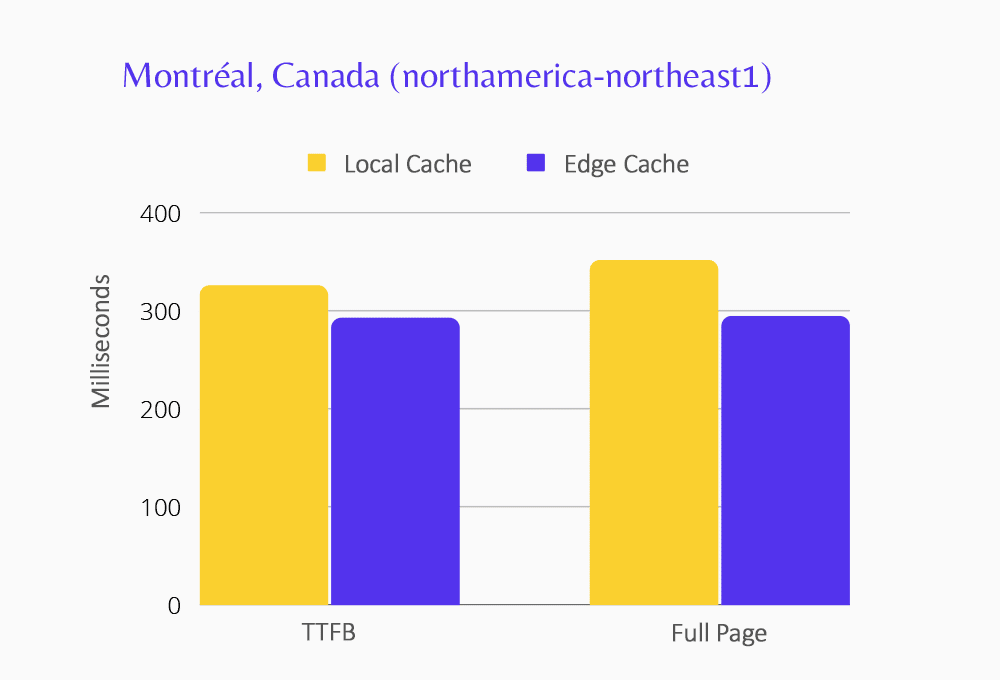
在測試位於加拿大蒙特利爾的northamerica-northeast1數據中心的站點期間, TTFB 下降了 10% 以上,頁面傳輸時間下降了 16.2% 以上。

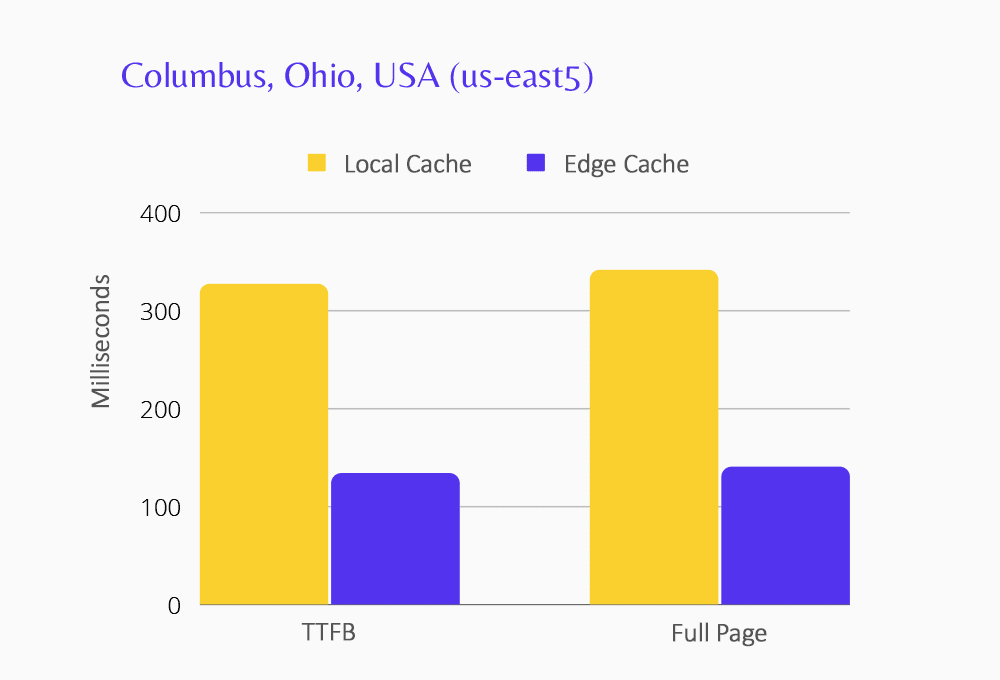
在俄亥俄州哥倫布市的us-east5數據中心, TTFB 和頁面傳輸時間減少了近 59% 。

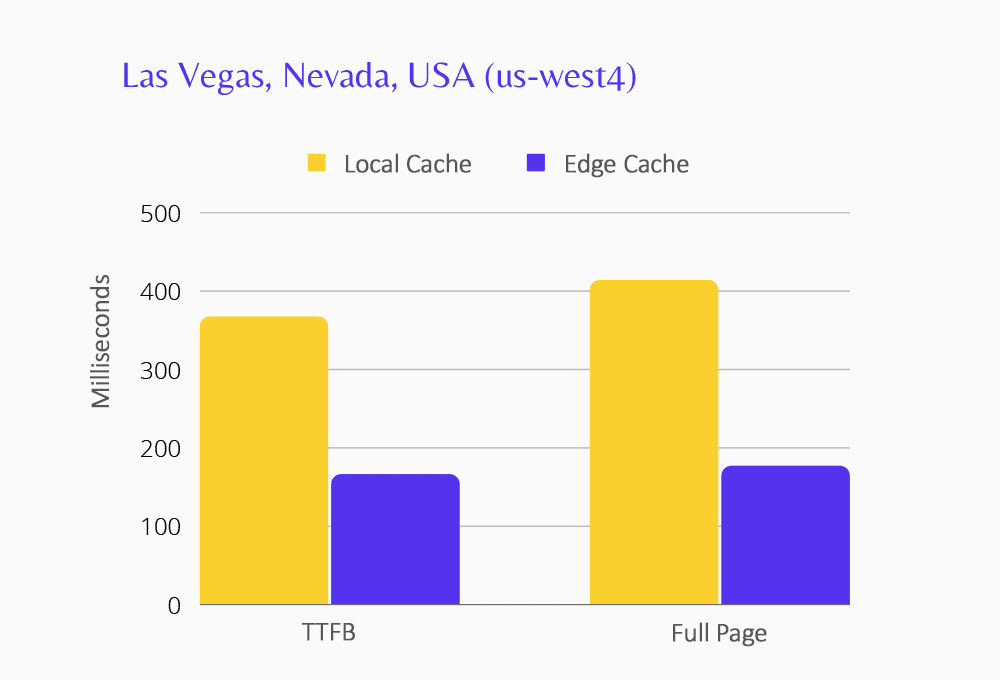
在美國內華達州拉斯維加斯的us-west4數據中心, TTFB 下降了 54.7% 以上,頁面傳輸時間下降了近 57.3% 。

但是,不僅僅是 Kinsta 對邊緣緩存進行了測試。
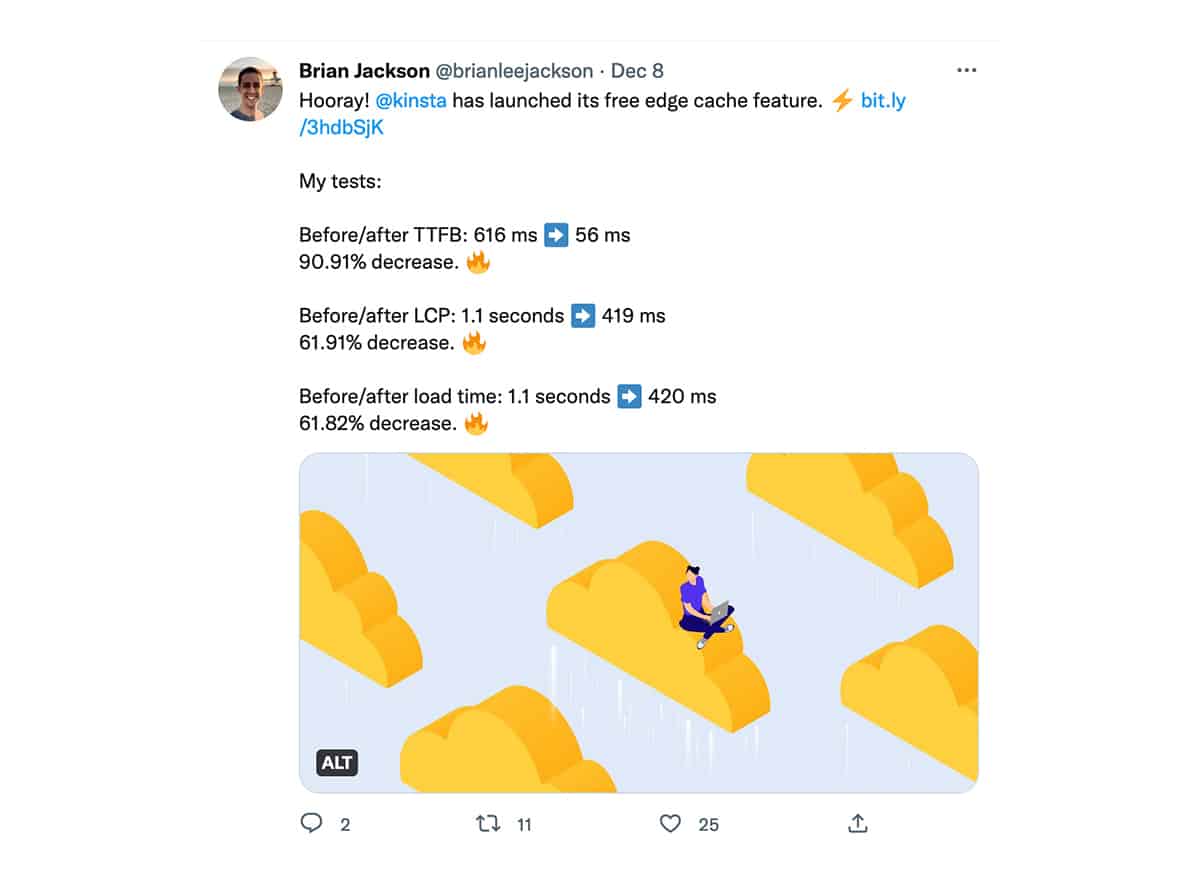
forgemedia digital agency 的聯合創始人 Brian Jackson 在 Edge Caching 之後對 TTFB 和 WordPress 頁面在瀏覽器中的完整呈現進行了計時。 他還研究了 largest contentful paint (LCP),即頁面主要內容的足夠渲染點,用戶可能認為它可用。 他在 Twitter 上發布了他的發現:

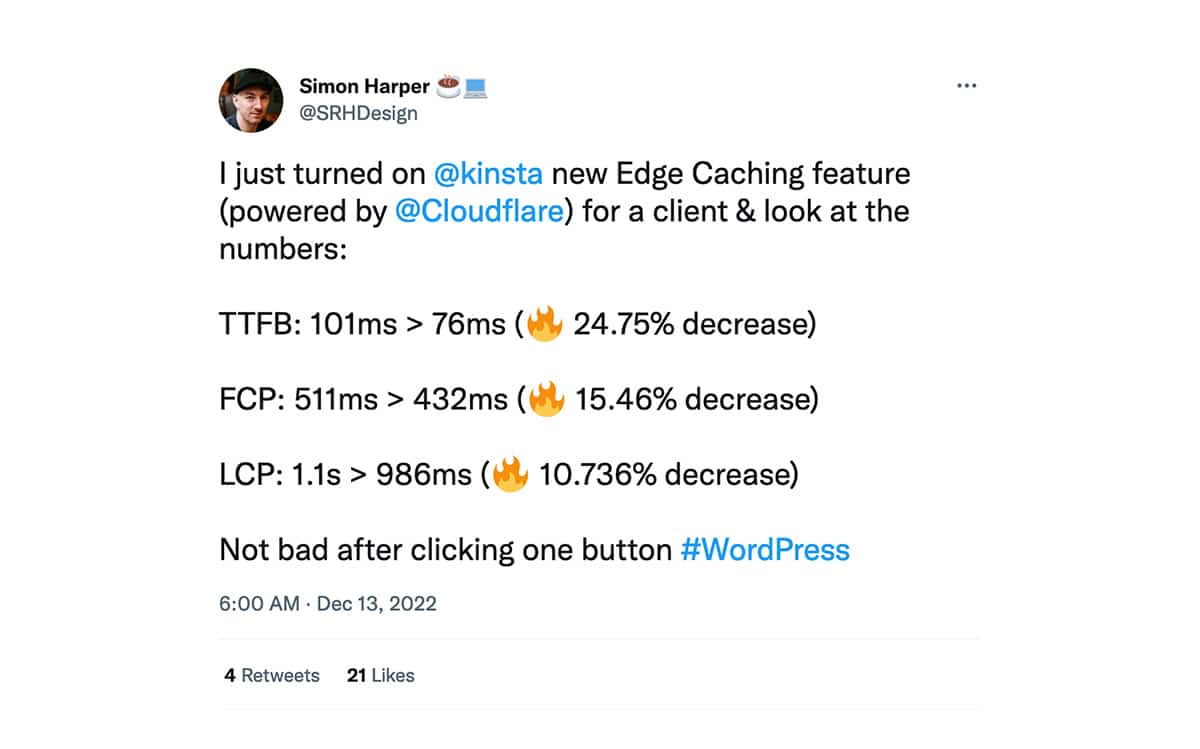
SRH Design 的 Simon Harper 通過查看 TTFB 和 LCP 以及 first contentful paint (FCP) 測試了 Kinsta Edge Caching,這是屏幕上任何內容的初始外觀,即使它不是頁面的主要內容。 他還通過推特報導:

網頁的結構和鏈接的資產(如 JavaScript、CSS 和圖像)會影響 FCP 和 LCP,但這一切都始於將頁面的 HTML 交付給瀏覽器。
Kinsta 邊緣緩存入門
當您在 MyKinsta 儀表板中創建 WordPress 網站時,默認情況下啟用邊緣緩存。 這意味著您無需費力即可利用邊緣緩存速度提升。
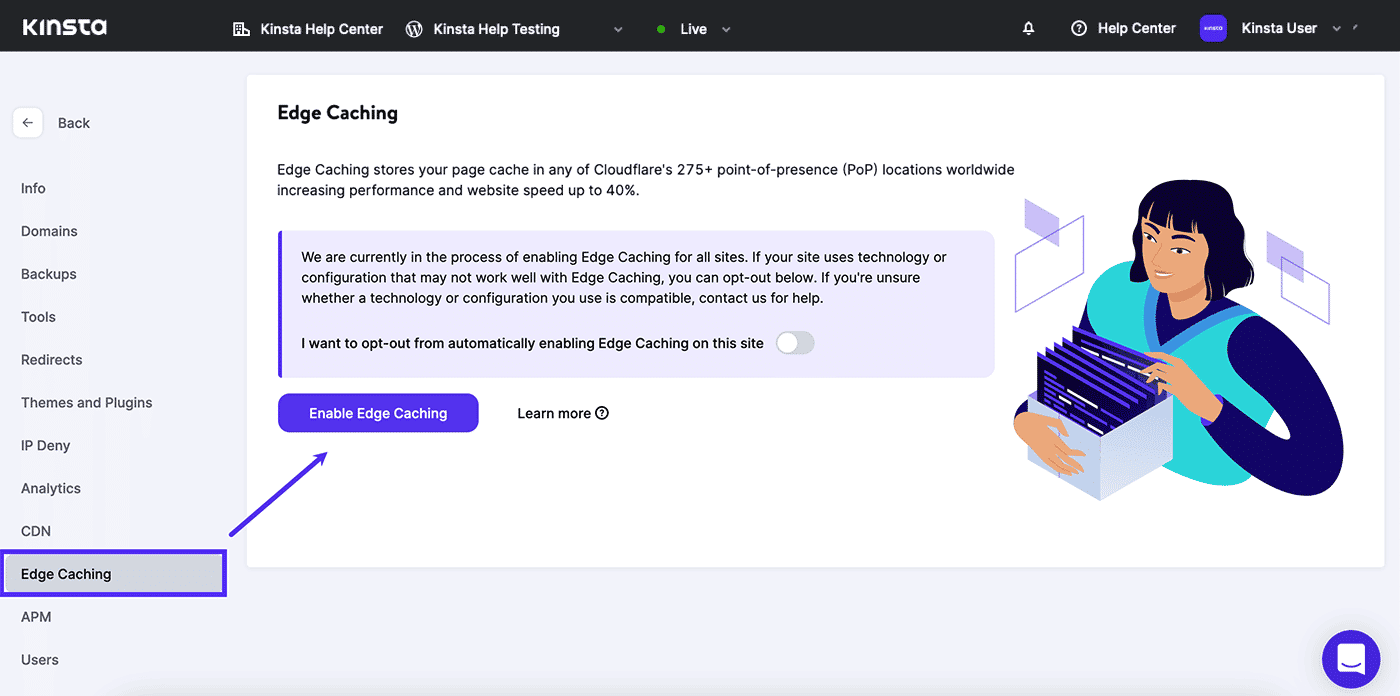
從 2023 年 1 月開始,Kinsta 將在與該服務兼容的現有站點上自動啟用邊緣緩存。 如果您希望邊緣緩存立即適用於您現有的站點,您現在可以像這樣啟用它:
- 在左側導航欄中選擇WordPress 站點。
- 選擇要為其啟用邊緣緩存的站點的名稱。
- 選擇邊緣緩存。
- 單擊啟用邊緣緩存按鈕。

在邊緣緩存您的移動內容
如果您的網站檢測到移動瀏覽器並生成帶有這些設備獨有標記的頁面,您可以為桌面用戶啟用與內容分開的移動緩存。
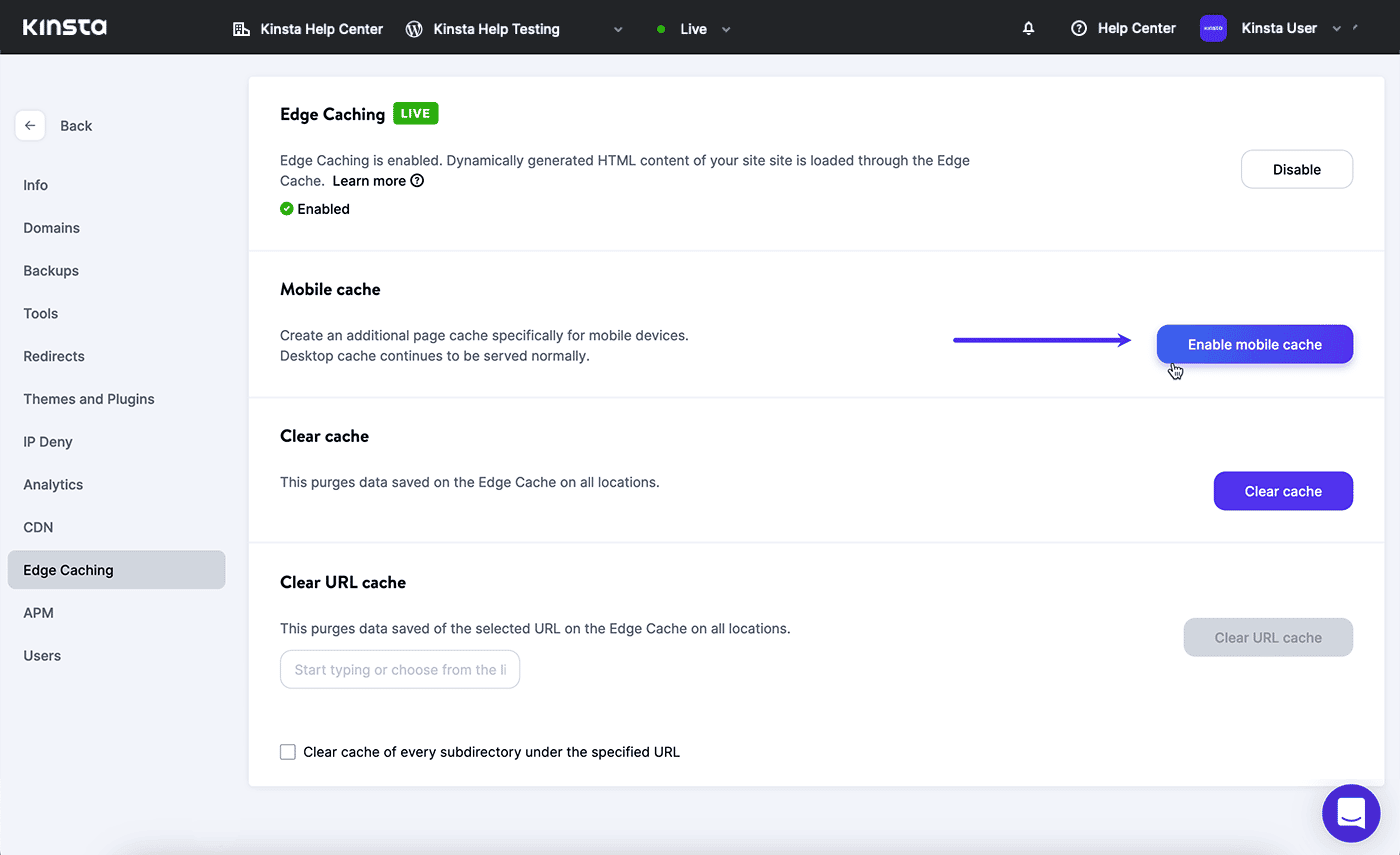
像這樣在 MyKinsta 中啟用移動緩存:
- 在左側導航欄中選擇WordPress 站點。
- 選擇啟用邊緣緩存的站點的名稱。
- 選擇邊緣緩存。
- 單擊啟用移動緩存按鈕

如果您的網站設計支持具有相同響應式 HTML/CSS 標記的桌面和移動瀏覽器,則無需啟用移動緩存。
管理您的緩存內容
Kinsta Edge Caching 旨在與我們的大多數客戶已經在其 WordPress 網站上使用的緩存管理工具無縫協作。 您還可以在此處直接在 MyKinsta 中定位邊緣緩存中的內容:
- 在左側導航欄中選擇WordPress 站點。
- 選擇啟用邊緣緩存的站點的名稱。
- 選擇邊緣緩存。

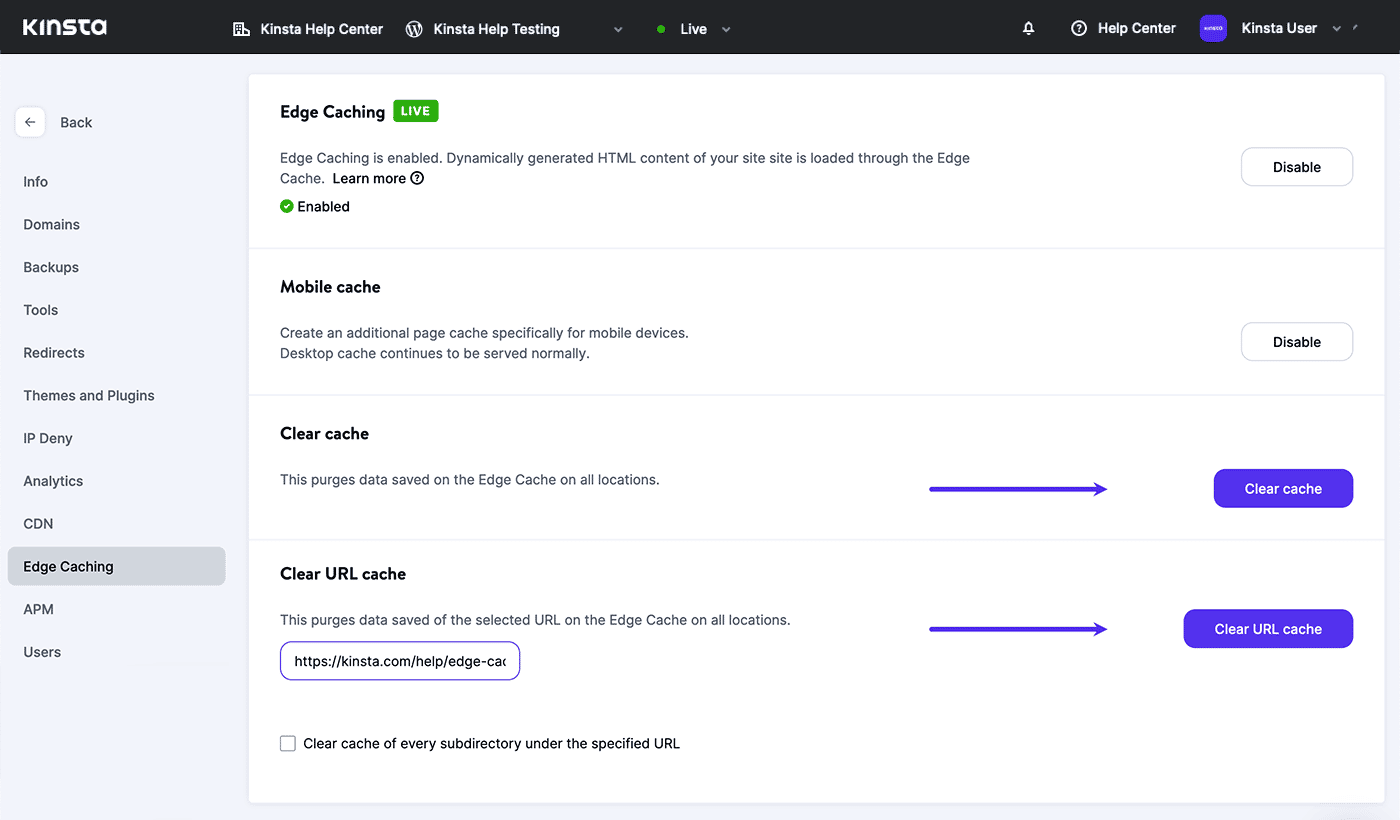
要從全局邊緣緩存中清除您站點的所有頁面,請單擊清除緩存按鈕。
如果您只需要清除特定頁面或路徑,請將目標 URL 粘貼到“清除 URL 緩存”字段中,然後單擊“清除 URL 緩存”按鈕。 通過選中清除指定 URL 下每個子目錄的緩存選項,清除特定路徑上所有內容的緩存。
選擇退出邊緣緩存
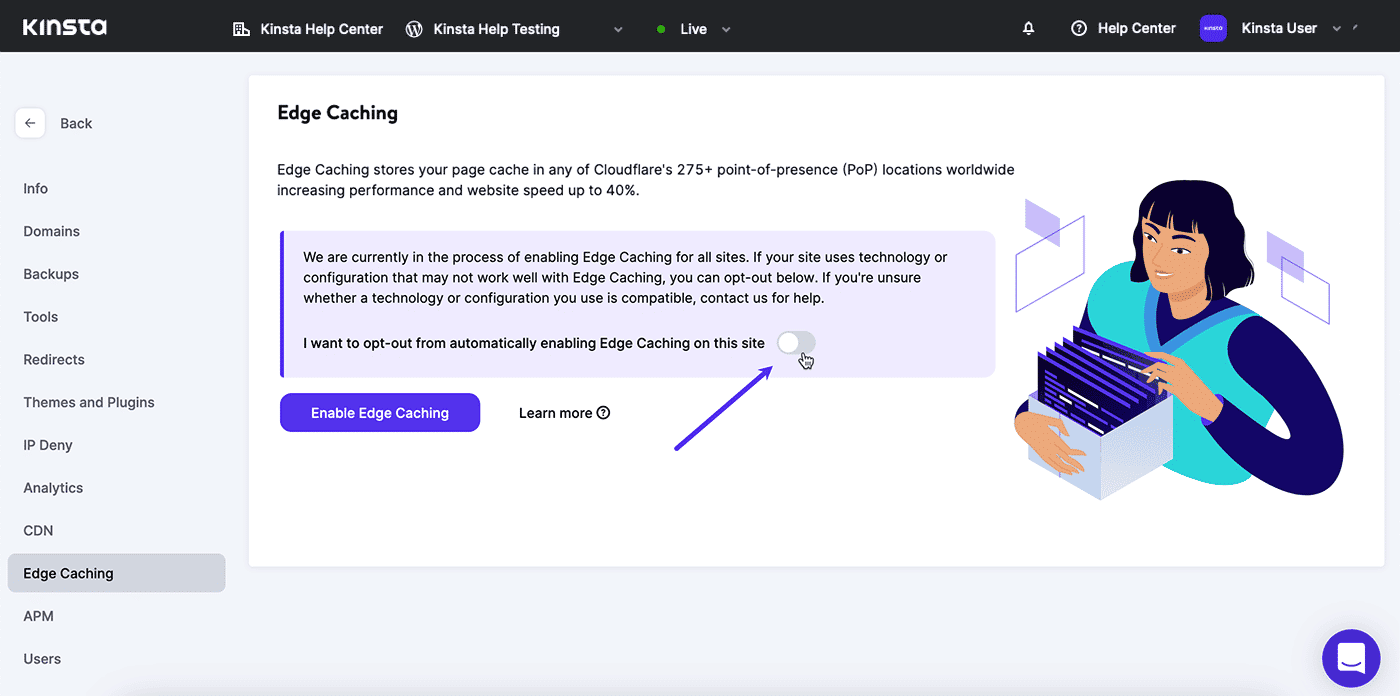
如果您知道邊緣緩存不適合您的網站,您可以在我們於 2023 年 1 月開始為大多數現有網站啟用該服務之前選擇退出。
在 MyKinsta 中:
- 在左側導航欄中選擇WordPress 站點。
- 選擇您的 WordPress 站點的名稱。
- 選擇邊緣緩存。
- 啟用“我想退出…… ”開關。

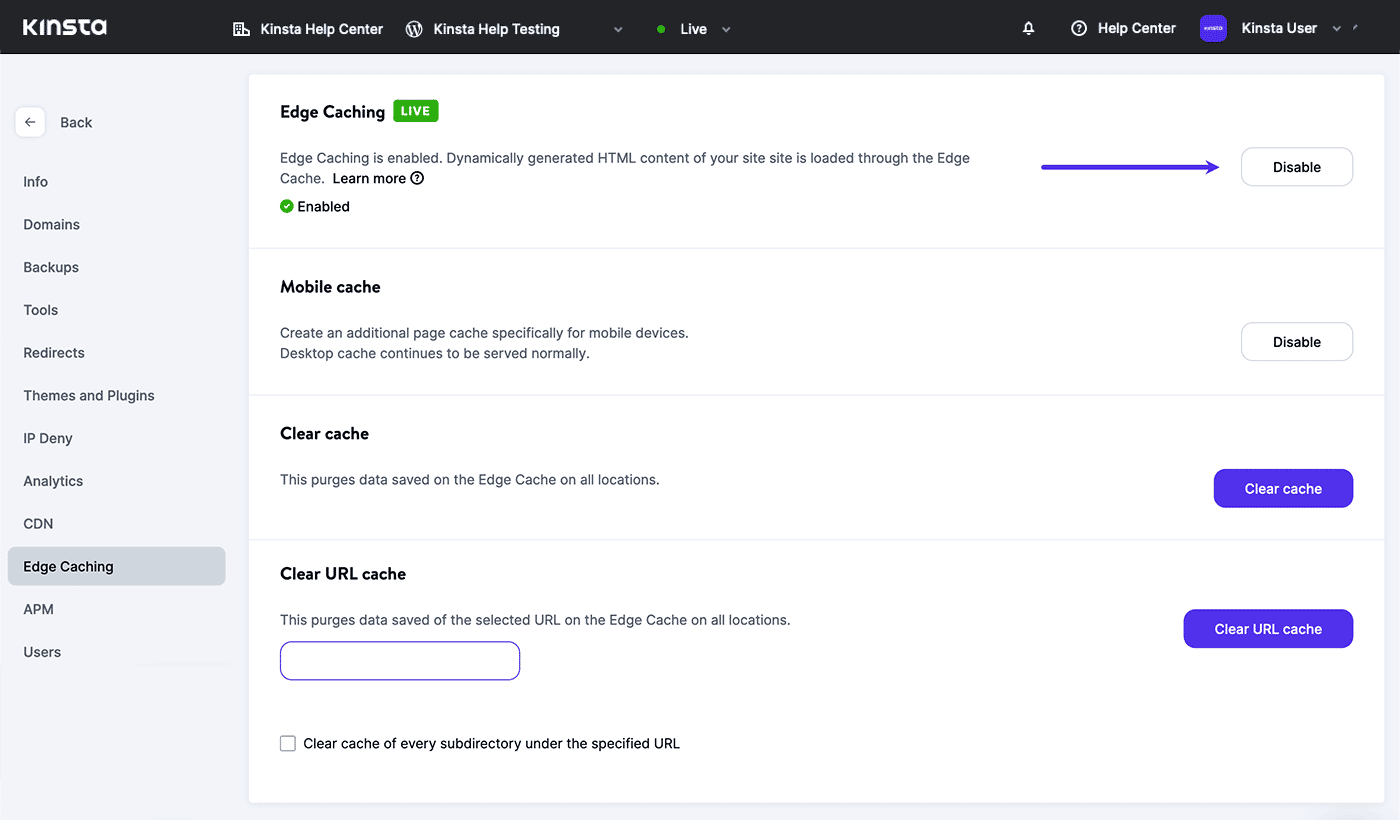
如果網站已經啟用了邊緣緩存,您會在頁面的右上角找到一個禁用按鈕:

關於邊緣緩存的快速問題
你可能想知道……
邊緣緩存在所有計劃中都是免費的嗎?
是的。 在 MyKinsta 儀表板中創建的所有實時站點默認啟用邊緣緩存。 邊緣緩存也可用於高級帳戶中的暫存站點。
邊緣緩存是否提高了我網站移動版本的性能?
您可以為生成為移動設備定制的標記的網站啟用特定於移動設備的緩存。 如果您的網站設計支持具有相同響應式 HTML/CSS 標記的桌面和移動瀏覽器,則不需要移動緩存。
我需要使用 WordPress 優化插件嗎?
否。Kinsta 的託管 WordPress 託管平台提供本地緩存、邊緣緩存和經過微調以支持世界上最流行的 CMS 的 CDN。 不需要第三方 WordPress 插件。
我可以關閉邊緣緩存嗎?
是的。 您可以在 MyKinsta 儀表板中以任何類型禁用邊緣緩存。 如果您不確定您的網站是否與邊緣緩存兼容,請聯繫 Kinsta 的支持團隊尋求建議。
概括
互聯網的承諾一直是連接世界各地的人們。 但是,事實證明服務器和訪問者之間的物理距離對網站的感知性能有真正的影響。 邊緣緩存使內容更靠近 Web 瀏覽器,並加快了加快頁面加載的重要第一步。
Kinsta 使邊緣緩存成為其託管 WordPress 託管服務的基本組件,補充了我們的 Cloudflare 集成附帶的 CDN 和網絡安全功能。
平均而言,Kinsta Edge Caching 將向網站訪問者提供網頁 HTML 所需的時間減少了一半。 對於真正擁有全球受眾的網站,速度的提升可能會高得多。
我們所有的客戶都可以免費使用邊緣緩存。 如果您仍在尋找以安全性、易用性和性能為核心的 WordPress 主機,我們有適合您的託管計劃。

