如何編輯和自訂您的 WooCommerce 結帳頁面
已發表: 2023-10-05預設的 WooCommerce 結帳頁面針對一般商店和受眾進行了簡化。 然而,您的商店很可能絕非平均水平,並且您的受眾具有獨特的需求和偏好,這對基本結帳流程提出了挑戰。
如果這聽起來像您的商店,您可能需要自訂預設的 WooCommerce Checkout 頁面,使其對您的特定客戶更加用戶友好,並鼓勵他們完成購買。
幸運的是,有許多方法可以編輯 WooCommerce Checkout 頁面。 您可以使用 WooCommerce 擴充功能或區塊,或使用程式碼手動編輯頁面。 透過優化此頁面,您可以創建更無縫的結帳體驗。
但是,在進行更改之前,請確保您已安裝並啟動了 WordPress 備份插件,以便在出現問題或您只是想撤消工作時可以快速恢復您的網站。
在這篇文章中,我們將仔細研究為什麼您可能想要編輯 WooCommerce 中的結帳頁面。 然後,我們將指導您完成三種簡單的方法。
為什麼要建立自訂 WooCommerce 結帳頁面?
去年,近一半的美國消費者在結帳時放棄了網路購物。 造成這種情況的部分原因包括結帳程序冗長或複雜,以及客戶無法預先計算總訂單成本。
因此,消除結帳時的所有障礙並提供簡單的流程非常重要。 實現此目的的一種方法是簡化結帳流程,以便購物者可以更快地完成訂單。
此外,WooCommerce Checkout 頁面自訂可以用作行銷策略。 例如,您可以從客戶那裡收集詳細信息,以便改進您的產品。
或者,您可以追加銷售和交叉銷售商品以增加平均訂單規模。 您可能會推薦相關產品,或提供保險和禮品包裝等附加產品。
建立自訂 WooCommerce 結帳頁面的另一個原因是確保它適合您網站的其他部分。 您可以套用自訂顏色和字體,或上傳您的商標。 這可以幫助您強化品牌並提供難忘的結帳體驗。
如何編輯您的 WooCommerce 結帳字段
自訂結帳頁面的有效方法是編輯 WooCommerce 結帳欄位。 透過這種方式,您可以為購物者提供簡化的流程,讓他們更輕鬆地完成訂單。
預設情況下,WooCommerce 為您的結帳頁面提供一組有用的欄位。 其中包括名字、姓氏、電子郵件地址、電話、公司名稱、城鎮/城市等。
如果您主要向個人銷售,則不太可能需要「公司名稱」欄位。 同時,如果您在客戶生日時向他們提供禮物或折扣,則添加出生日期欄位是有意義的。
還有其他方法可以自訂 WooCommerce 欄位。 您可以套用新顏色、調整欄位大小或變更佔位符文字。
在客戶繼續訂單之前,刪除不必要的欄位並配置需要填寫的必填欄位也是一個好主意。 您可以更進一步,讓客戶驗證送貨偏好、要求特定的送貨日期或設定首選聯絡資訊。
用於編輯 WooCommerce 結帳欄位的擴展
編輯 WooCommerce 結帳欄位最簡單的方法是使用擴充功能。 幸運的是,有很多工具可供選擇。
結帳欄位編輯器是一款進階 WooCommerce 擴展,可讓您透過新增、刪除或編輯欄位來優化結帳頁面。

雖然你不能拿走核心領域,但你可以移動它們。 這使您可以更好地控制結帳流程。
如果您經營大型商店,您可能需要更複雜的工具,例如 WooCommerce Checkout Add-Ons。

使用此工具,您可以在結帳階段插入免費(和付費)附加元件。 例如,如果您銷售個人化產品或禮品,您可以允許客戶在訂單中新增訊息。
它還使您能夠提供禮品包裝服務和保險。 您甚至可以讓顧客選擇留下小費。
該插件為您的 WooCommerce 字段提供了充分的靈活性。 您可以建立條件附加項、新增固定或基於百分比的成本,以及動態更新訂單總計。 此外,該工具支援 WooCommerce 訂閱和續訂訂單。
如何自訂您的 WooCommerce 結帳頁面
現在您對 WooCommerce 結帳欄位有了更多了解,讓我們來看看自訂結帳頁面的三種方法。
1. 使用 WooCommerce 購物車和結帳區塊
自訂 WooCommerce Checkout 頁面的第一個方法是使用 Woo Cart 和 Checkout Blocks 擴充功能。 這個工具是完全免費的。
找到 WooCommerce Blocks 頁面並點擊Free Download 。

然後,您將被引導完成結帳流程(儘管您不需要支付任何費用)。
有多種方法可以使用這些區塊自訂您的結帳體驗。 您可以配置產品附加元件、接受多種付款方式、提供快速付款選項等等。
請注意,購物車和結帳區塊僅在 WordPress 6.9 或更高版本的網站上可用。 此外,您需要替換購物車和結帳頁面上的現有短代碼。
首先,導覽至儀表板中的頁面並開啟結帳頁面。 在這裡,您可以刪除結帳短代碼 [woocommerce_checkout]。
![在頁面編輯器中刪除結帳短代碼 [woocommerce_checkout]。](/uploads/article/51696/HZ81L0CxV6Rti12U.png)
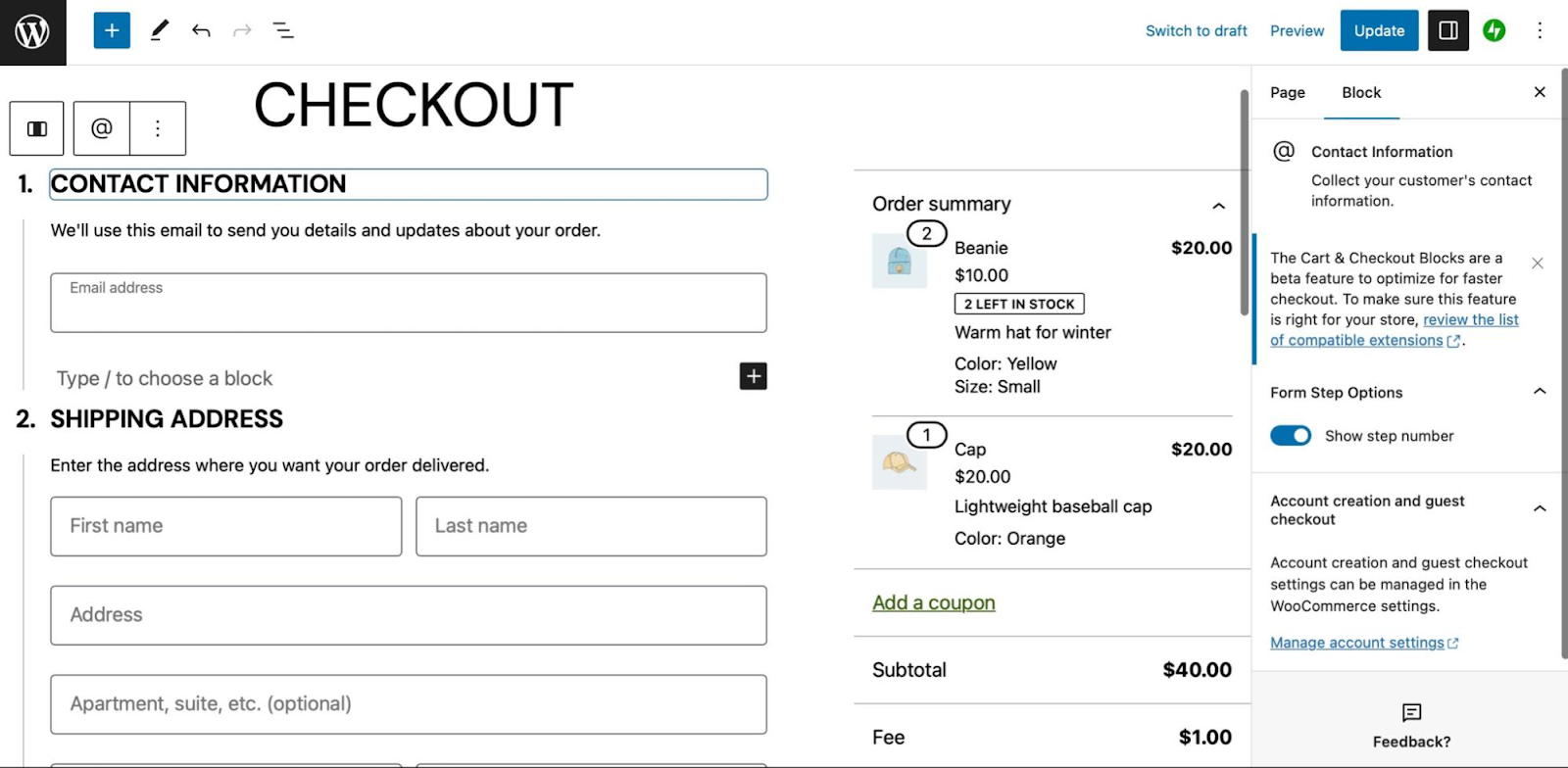
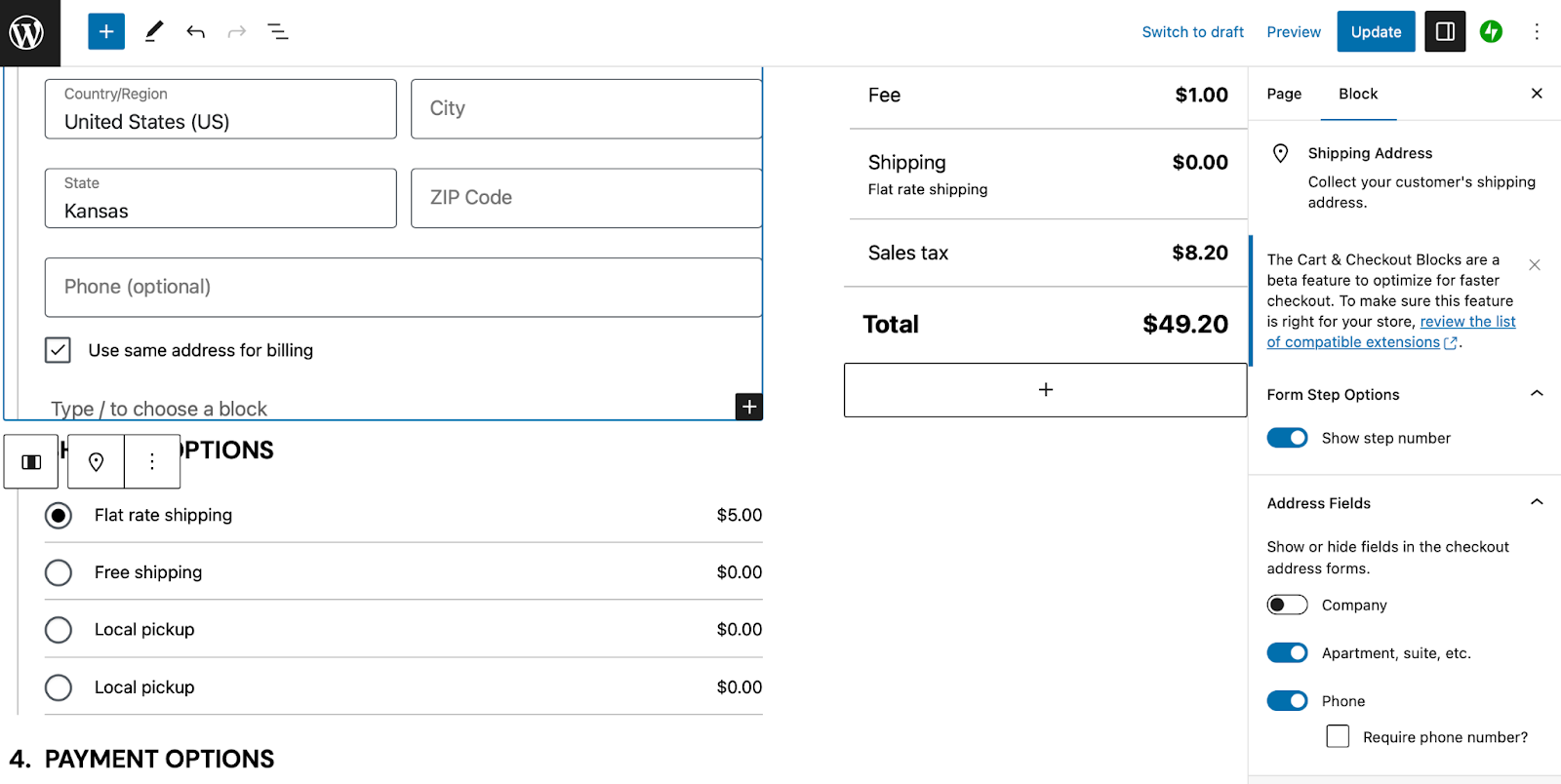
然後,搜尋結帳區塊並將其新增至您的頁面。 現在,您應該看到基於區塊的購物車的預覽,您可以使用側欄中的設定進行自訂。

現在您已準備好自訂結帳頁面。 您可以使用區塊設定顯示/隱藏結帳步驟號碼、顯示/隱藏某些欄位以及將電話欄位設為必填欄位。

此外,您還可以配置付費附加元件,讓購物者在其訂單中套用優惠券或備註,啟用多種運送選項等等。
2. 使用 WooCommerce 擴充功能自訂您的結帳頁面
雖然 WooCommerce Blocks 提供了自訂結帳頁面的簡單方法,但您也可以開始使用各種 WooCommerce 擴充功能。 讓我們看看幾個選項。
做出產品推薦
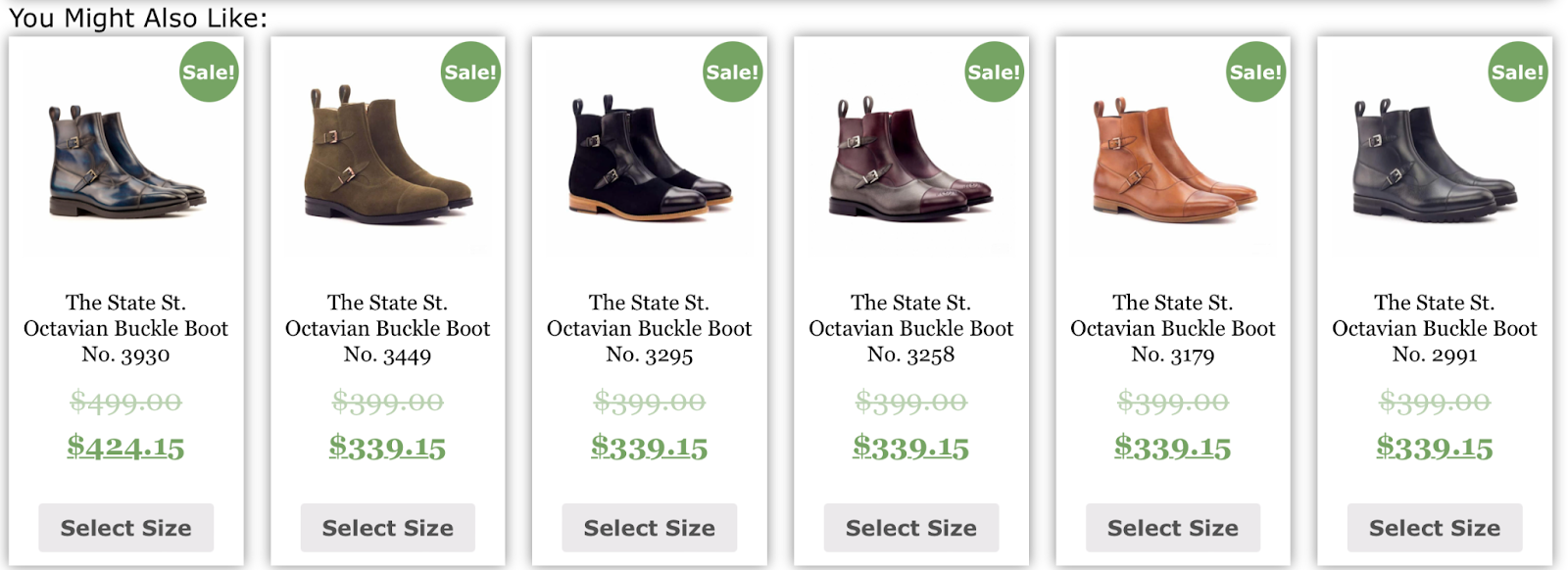
增加平均訂單量的最佳方法之一是在結帳頁面上推薦產品。 幸運的是,產品推薦擴充使這一切變得非常簡單。

您可以在“經常一起購買”或“您可能也喜歡”等引人注目的標題下展示交叉銷售。

或者,您可以追加銷售產品以增加訂單價值。 此外,您還可以在整個商店中展示您的產品推薦,包括單一產品頁面和訂單確認頁面。
啟用多個送貨地址
自訂 WooCommerce Checkout 頁面的另一種方法是啟用多個送貨地址。 有時,客戶下的訂單包含多種產品,需要發送到不同的地址(例如家庭地址和工作地址)。
此外,有些顧客喜歡購買禮物並直接寄給他們的朋友和家人。 如果沒有此選項,客戶將被迫為每個送貨地址單獨下訂單,這可能非常耗時。
您可以使用「運送多個地址」擴充功能來提供此功能。

客戶可以要求將任意數量的產品發送到任意數量的地址。 另外,他們可以將所有這些送貨地址保存在他們的帳戶中。
購買此擴充功能後,您所需要做的就是將其安裝在您的 WordPress 網站上並啟用多種運送方式。
讓顧客選擇交貨日期
為您的商店提供競爭優勢的一個好方法是允許客戶選擇接收訂單的交貨日期。 這可以提高您的整體客戶滿意度,因為它表明您願意付出更多努力。
使用 WooCommerce 訂單交付擴充程序,您可以限制每天的訂單數量,以確保您可以在指定的時間範圍內處理所有訂單。

此外,您還可以根據銀行假期、運送方式和其他因素為客戶提供一系列交貨日期選項。
在 WooCommerce 中購買並安裝擴充功能後,您可以在結帳表單中顯示交貨日期選擇器。 在這裡,您可以確定時段、定義送貨範圍,並在客戶選擇特定日期/時間時收取額外費用。
結帳時提供附加服務
優化 WooCommerce Checkout 頁面的另一種方法是新增追加銷售選項。 例如,您可以提供運輸保險、加急處理、公司贈品或禮品包裝。
您也可以讓客戶在結帳時從一系列付費附加服務中進行選擇,例如禮品訊息或禮品收據。 WooCommerce Checkout Add-Ons 提供了一個簡單的方法來做到這一點。

透過此擴展,您可以根據您的附加類型將多種類型的欄位新增至結帳表單中。 因此,您可能會包含其他文字欄位、單選按鈕、核取方塊或檔案上傳。
您可以配置固定金額或基於百分比的成本。 同時,您可以添加根據購物車中的產品數量和購物車小計等因素而變化的條件附加組件。
結帳時向顧客顯示訊息
您的 WooCommerce Checkout 頁面自訂只需顯示一則訊息。 您可以這樣做來吸引客戶、宣傳商店中的優惠或引導他們購買相關商品。
您可以使用購物車通知 WooCommerce 擴充功能來執行此操作。


購買並安裝擴充功能後,您可以在結帳時顯示動態訊息,以鼓勵客戶購買更多產品。 例如,您可能想要展示一條通知,其中寫著「再添加一件商品即可享受免費送貨」。
如果您提供快遞服務,您可以透過顯示一條訊息來激勵客戶下訂單:“在接下來的十分鐘內下訂單,並在隔天送達。”
提供禮品包裝選項
儘管許多顧客是為自己購物,但也有一些顧客是為親人購買禮物。 因此,在 WooCommerce 結帳頁面上提供禮品包裝選項是個好主意。
Gift Wrapper for WooCommerce 擴充功能可讓您將此選項新增至您的商店。

這樣,您就可以透過允許客戶為單一商品添加禮品包裝來自訂您的商店頁面。 購物者還可以在結帳時對整個訂單進行禮品包裝。 此外,您還可以為此服務配置不同的定價選項。
該插件支援簡單且可變的 WooCommerce 產品,您可以提供無限數量的禮品包裝設計。 購物者甚至可以在訂單中添加個人化訊息。
3. 手動自訂您的結帳頁面
您也可以手動變更結帳頁面。 如果您習慣使用程式碼,則此選項是最好的。
如果您直接編輯網站文件,最好建立一個子主題。 否則,當您切換主題甚至更新當前的父主題時,您將丟失所做的任何更改。
另外,最好對您的 WooCommerce 商店進行全新備份,因為一個錯誤可能會破壞您的網站。 有許多高品質的備份外掛程式可供選擇,但 Jetpack VaultPress Backup 是一個強大且可靠的工具。

該外掛程式會自動運作,建立安全儲存在 Jetpack 雲端中的即時備份。 更好的是,VaultPress Backup 專為 WordPress 和 WooCommerce 網站設計,這意味著它可以備份您的檔案、資料庫和客戶資料。
使用 CSS 編輯 WooCommerce Checkout 頁面的視覺設計
要手動編輯 WooCommerce 字段,您首先需要使用瀏覽器中的檢查器工具來確定您要自訂的確切區域。 然後,您就可以將變更套用到您的主題了。
以下是主要標籤(包括類別和 ID)列表,可讓您編輯結帳頁面的設計:
<body class="woocommerce-checkout"> <div class="woocommerce"> <form class="woocommerce-checkout"> <div class="col2-set"> <div class="woocommerce-billing-fields"> <p class="form-row"> <div class="woocommerce-shipping-fields"> <p class="form-row"> <div class="woocommerce-additional-fields"> <div class="woocommerce-checkout-review-order"> <table class="woocommerce-checkout-review-order-table"> <div> <ul class="wc_payment_methods payment_methods methods"> <div class="form-row place-order">舉個例子,您可能想要更改輸入框的背景顏色。 在這種情況下,您可以使用以下程式碼片段:
.woocommerce-checkout input[type="text"] { background-color: #222; }或者,您可能想要從「結帳」頁面中刪除一個字段,例如「帳單」部分中的「公司名稱」字段。 在這種情況下,您需要將以下程式碼片段新增至您的functions.php檔案中。
function wc_remove_checkout_fields( $fields ) { unset( $fields['billing']['billing_company'] ); return $fields; } add_filter( 'woocommerce_checkout_fields', 'wc_remove_checkout_fields' );準備好後,請務必儲存變更。
如何建立單頁 WooCommerce 結帳
如果您想簡化購物體驗,您可能需要使用 WooCommerce One-Page Checkout 等外掛程式建立單頁結帳體驗。 使用此工具,您可以將結帳欄位新增至任何登陸頁面。

此擴充功能提供了三種建立一頁結帳的方法。 首先,您可以逐個產品啟用它。
或者,您可以使用短代碼設定單頁結帳。 您需要做的就是將以下短代碼添加到您網站上的任何頁面或帖子中:
[woocommerce_one_page_checkout]
如何提高結帳頁面的速度
雖然自訂 WooCommerce Checkout 頁面是個好主意,但您還需要確保它已針對效能進行了最佳化。 隨著頁面載入時間從 1 秒縮短到 3 秒,跳出率平均增加 32%。
為了最大限度地提高轉換率和銷售額,提高網站速度非常重要。 優化 WooCommerce Checkout 頁面的方法有很多種,但 Jetpack Boost 提供了一個簡單且方便的解決方案。

該插件有一個免費版本,設定起來很簡單。 前往外掛程式 → 新增外掛程式並蒐索“Jetpack Boost”。 然後,按一下立即安裝 → 啟動。
現在,您可以前往儀表板中的Jetpack → Boost 。

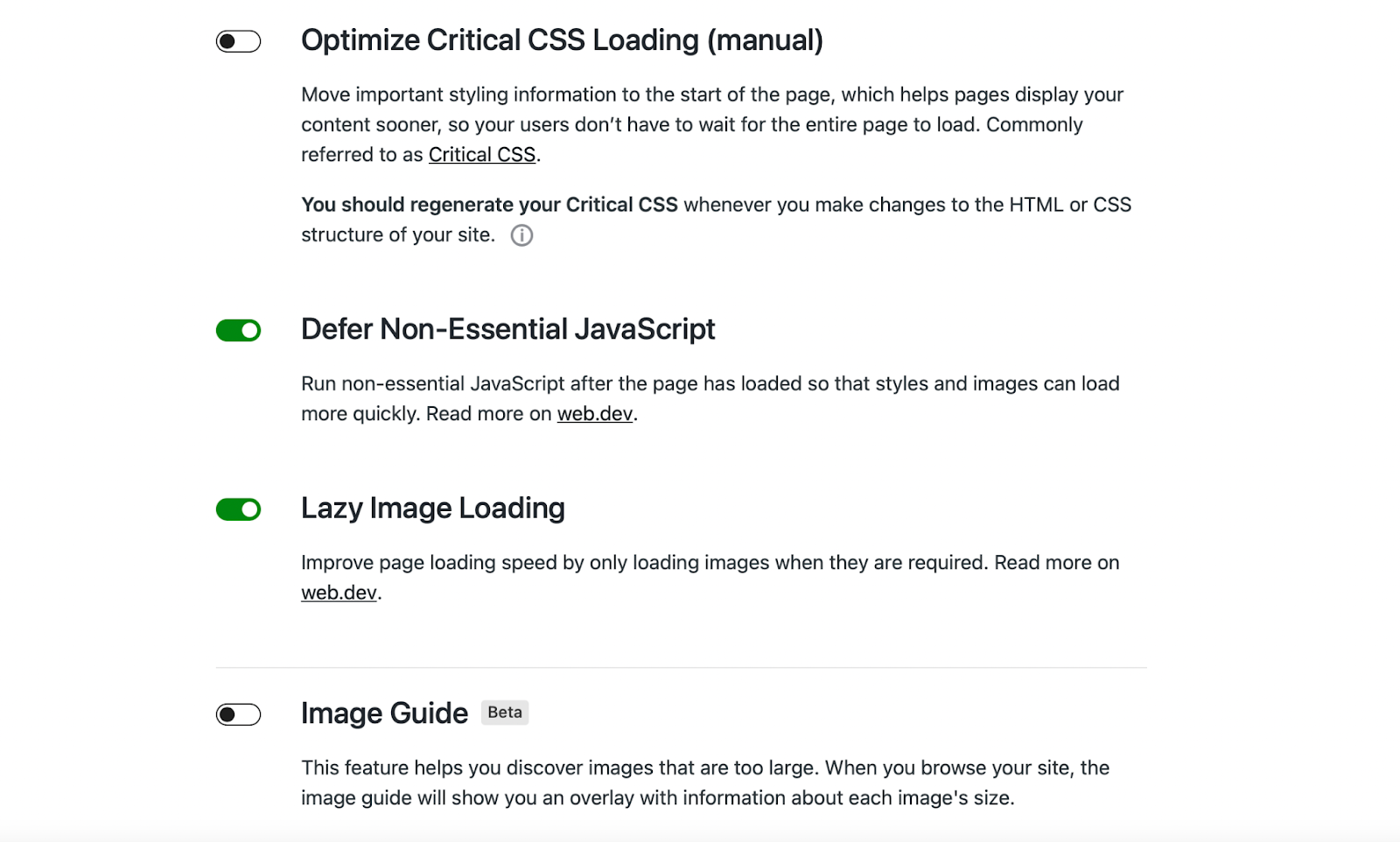
在這裡,您可以啟用要套用於網站的任何最佳化設定。 例如,您可能希望延遲載入圖片以縮短載入時間。
優化關鍵 CSS 載入也是一個好主意。 此功能將您的樣式資訊移至頁面的開頭,以便您的內容載入速度更快。 因此,這是改善整體使用者體驗的好方法。
您還可以升級到高級 Jetpack 方案以獲得更多功能。 例如,每次您對網站進行更改時,該外掛程式都會自動重新產生網站的關鍵 CSS(和效能分數)。
有關自訂結帳頁面的常見問題
本文介紹了 WooCommerce Checkout 頁面自訂的基礎知識,但您可能仍然有一些問題。 讓我們回答其中的一些問題。
什麼是 WooCommerce 結帳頁面?
當您在 WordPress 中安裝 WooCommerce 時,您將獲得預設的結帳頁面。 其中包含供客戶輸入姓名、地址、電子郵件地址、付款資訊等的欄位。 輸入這些詳細資料後,他們就可以完成訂單。
自訂 WooCommerce Checkout 頁面的最佳方式是什麼?
自訂 WooCommerce Checkout 頁面沒有最佳方法,因為它取決於您的偏好、技能水平和經驗。 對於初學者來說,使用 WooCommerce 區塊或 WooCommerce 擴充功能可能是最簡單的,因為您不需要使用程式碼。
更有經驗的使用者可能喜歡使用程式碼片段編輯 WooCommerce Checkout 欄位。 這涉及在 WordPress 定制器或您的子主題中添加 CSS 片段。
我應該在編輯結帳頁面模板之前備份我的網站嗎?
WooCommerce 結帳頁面是您網站上最重要的頁面之一。 因此,在進行任何編輯之前備份您的 WordPress 網站非常重要。
這樣,如果您犯了錯誤或進行了不喜歡的更改,可以輕鬆地將您的網站恢復到早期版本。 您無需對網站的錯誤進行故障排除,也無需經歷撤銷變更的麻煩。
備份網站最簡單的方法是使用 Jetpack VaultPress Backup 等外掛程式。 安裝後,這個方便的工具會進行即時備份,並安全地儲存在 Jetpack 雲端。
此外,您還可以存取活動日誌以加強網站的安全性。 同時,恢復過程非常簡單,只需點擊幾下即可讓您的網站重新啟動並運行。
我還可以做些什麼來增強我的 WooCommerce Checkout 頁面?
自訂您的 WooCommerce Checkout 頁面以增加銷售量並改善客戶體驗是一個好主意,但還有其他方法可以增強您的 Checkout 頁面。
優先考慮網站的速度非常重要,因為這可以降低跳出率並改善購物體驗。 您可以安裝 Jetpack Boost 等外掛程式來加快載入時間。
啟動後,Jetpack Boost 將為您提供一個乾淨的介面,您可以在其中關注您的性能得分。 此外,該工具還可以輕鬆啟用延遲載入、關鍵 CSS 和非必要 JavaScript 延遲等優化功能。
優化您的 WooCommerce 結帳體驗
雖然 WooCommerce 提供了內建的結帳頁面,但有許多方法可以增強該頁面以促進銷售並配置有用的結帳選項。 例如,您可以啟用多個送貨地址、將某些欄位設為必填或提供禮品包裝。
回顧一下,以下是編輯和自訂 WooCommerce Checkout 頁面的三種方法:
- 使用 WooCommerce 購物車和結帳區塊。
- 使用 WooCommerce 擴展,例如購物車通知和產品推薦。
- 使用代碼手動自訂結帳頁面。
您還需要使用適合初學者的工具(例如 Jetpack Boost)來優化結帳頁面的效能。 這樣,您可以加快網站速度並改善用戶體驗,從而帶來更多轉換。
