如何編輯和自定義您的 WooCommerce 商店頁面
已發表: 2023-03-16WooCommerce 是一個插件,可以將商店添加到您的 WordPress 網站。 由 WordPress.com 背後的人 Automattic 所有,並由 300 多名員工提供支持,它被認為是有抱負的電子商務商店所有者和現有企業級電子商務運營商的首選。
使用 WordPress 和 WooCommerce 構建您的網站可以讓您完全擁有您的商店,並使用靈活的框架來構建一個與您的夢想一樣獨特的系統和設計。
今天我們將討論 WooCommerce 商店頁面,為什麼您可能想要構建一個頁面,以及如何自定義它。
電子商務新手? 了解有關 WooCommerce 的更多信息。
什麼是 WooCommerce 商店頁面?
默認情況下包含 WooCommerce 商店頁面,並且是產品帖子類型的存檔頁面。 這只是意味著它將顯示您發布的所有產品,供訪問者滾動瀏覽。 它本質上是您的在線陳列室,訪客可以在其中查看您的目錄。 您可以單獨、按類別或同時顯示項目,並在單個頁面上顯示類別和產品。
為什麼要構建自定義 WooCommerce 商店頁面?
默認的 WooCommerce 商店頁面是許多商店的不錯選擇,可幫助您快速啟動和運行。 但自定義此頁面可為買家提供精心策劃的體驗,從而為您帶來更多銷售額,並為您的購物者帶來更流暢的旅程。
因此,讓我們從您可能想要自定義您的商店頁面的原因開始。
1. 讓購物者輕鬆快捷
您的訪問者越快找到他們正在尋找的東西——並獲得他們需要的信息以安心地進行購買——就越好。 一個組織良好的商店可以防止購物者感到不知所措。
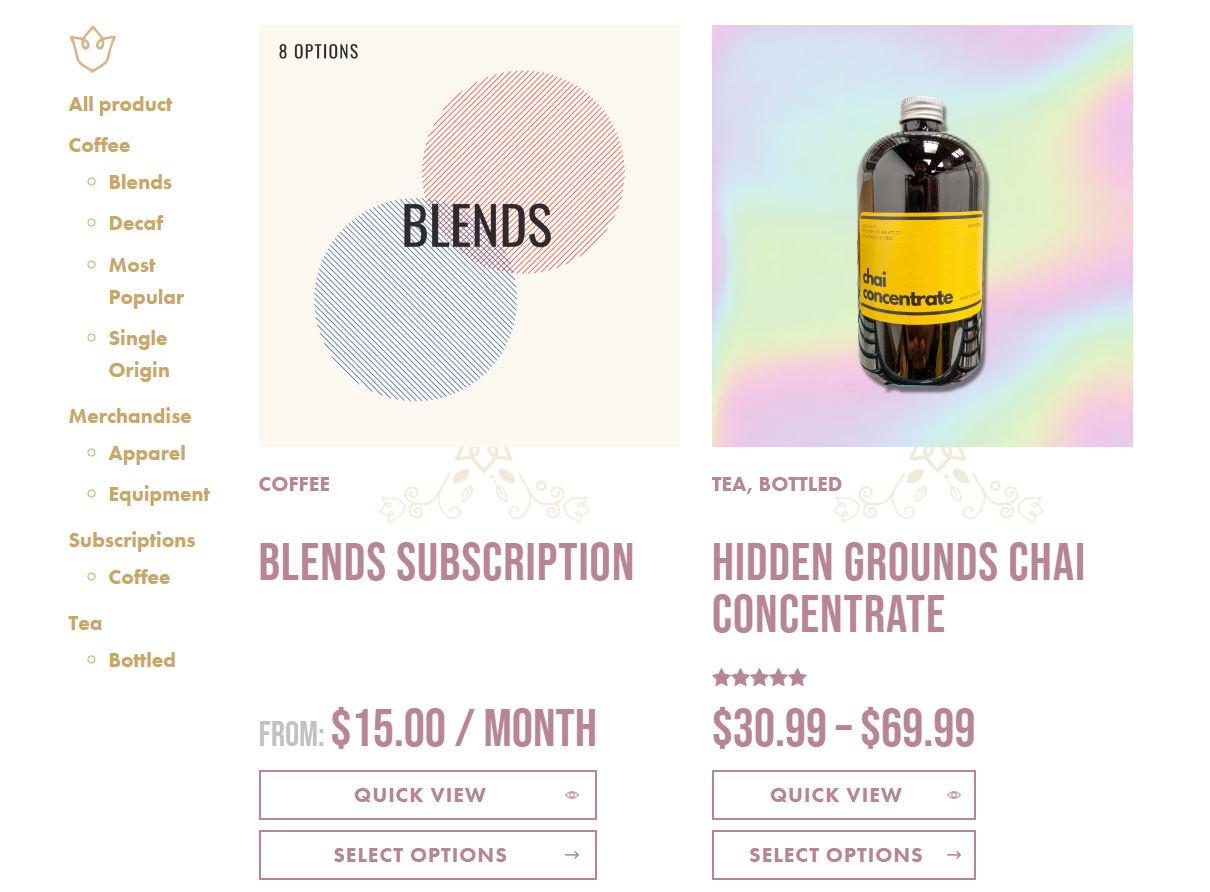
在這個來自 The Hidden Grounds 的示例中,他們的側邊欄上有一個類別過濾器列表,因此購物者可以快速跳轉到任何類別。 快速查看和選擇選項按鈕使您無需離開商店頁面即可輕鬆了解更多信息、選擇變體以及添加到購物車。

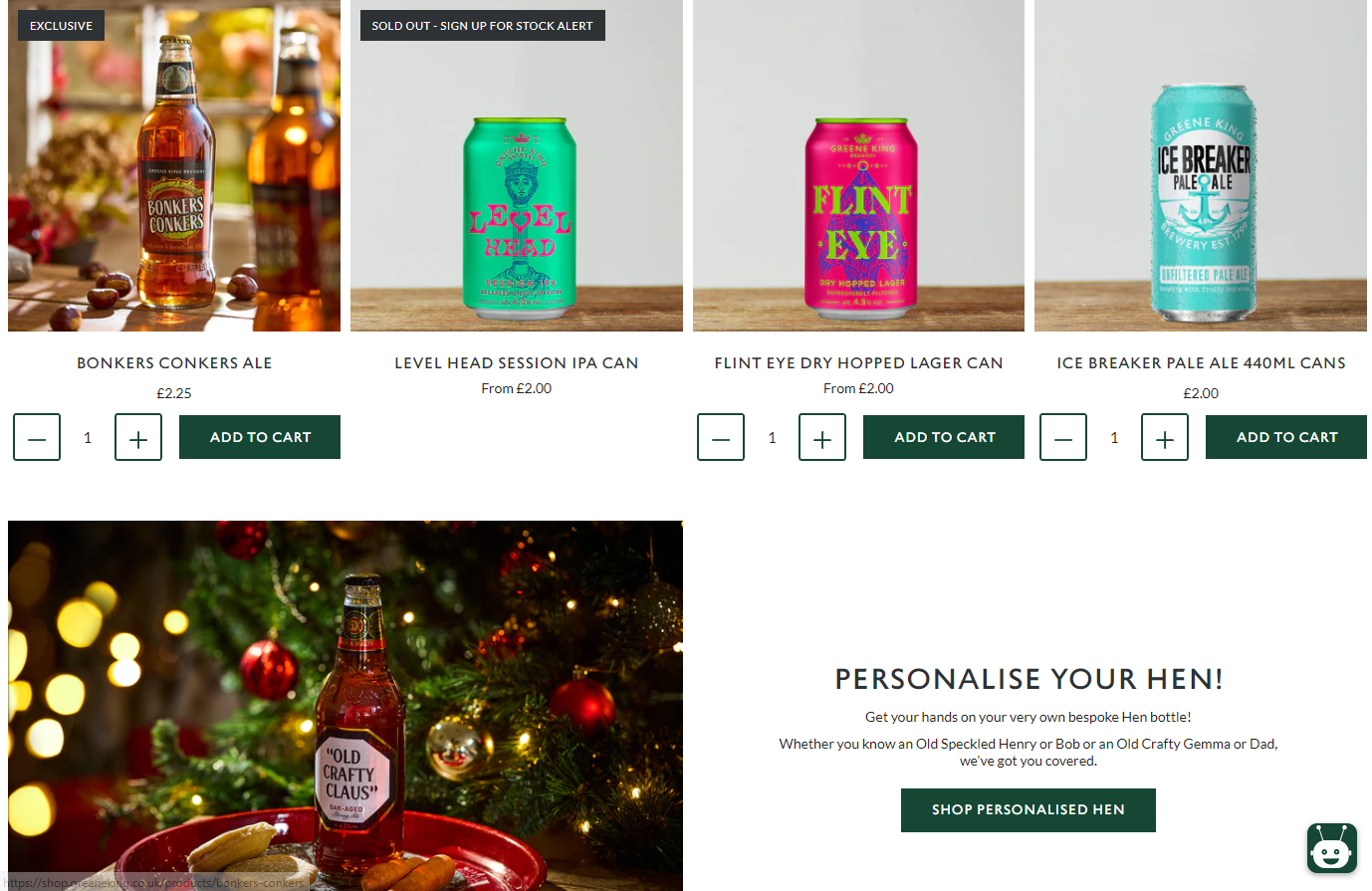
Greene King 讓購物者可以直接從“商店”頁面選擇數量並將商品添加到購物車。 他們還在商店頁面中添加了內容部分,以宣傳他們的個性化選項。

2. 提供適合您的產品和受眾的體驗
您銷售的產品以及您的銷售對象會影響客戶做出決定所需的產品信息的數量和類型。 以下方法可讓您提供適合您的受眾及其需求的體驗。
對於知名品牌和產品,購物者可能只需要了解商品的可用性和價格。 在這種情況下,人們找到商品並將其添加到購物車的速度越快越好。 客戶可能希望在不離開“商店”頁面的情況下將多個產品添加到他們的購物車,然後直接進行結帳。
對於新的和不熟悉的商品——或購物者需要食品成分或配件規格等詳細信息的產品類別——您可能希望在“商店”頁面上直接顯示信息。
以下是您可以如何根據銷售的產品或受眾修改商店頁面的一些示例:
- 為大型產品目錄或非常精細的項目添加過濾器。 也許您銷售的是購物者需要根據尺寸、顏色、SKU 等找到的替換零件。
- 如果您銷售的商品更具視覺效果,請關注圖片。 例如,服裝店可能想要展示更大的照片或允許人們直接在商店頁面上滾動瀏覽圖像輪播。
- 在表格中展示產品。 如果您銷售的商品不依賴於視覺效果,您可能希望完全不考慮圖像。 不要使用更傳統的產品網格,而是使用顯示關鍵信息的表格。 對於客戶一次性將大量商品添加到購物車的服務型企業或批發商店來說,這是一個特別好的設置。
- 包括特定於您的產品的徽章。 例如,如果您銷售食品,您可能會有“素食主義者”或“無堅果”的徽章。 這有助於購物者立即看到什麼適合他們的需求(什麼不適合)。
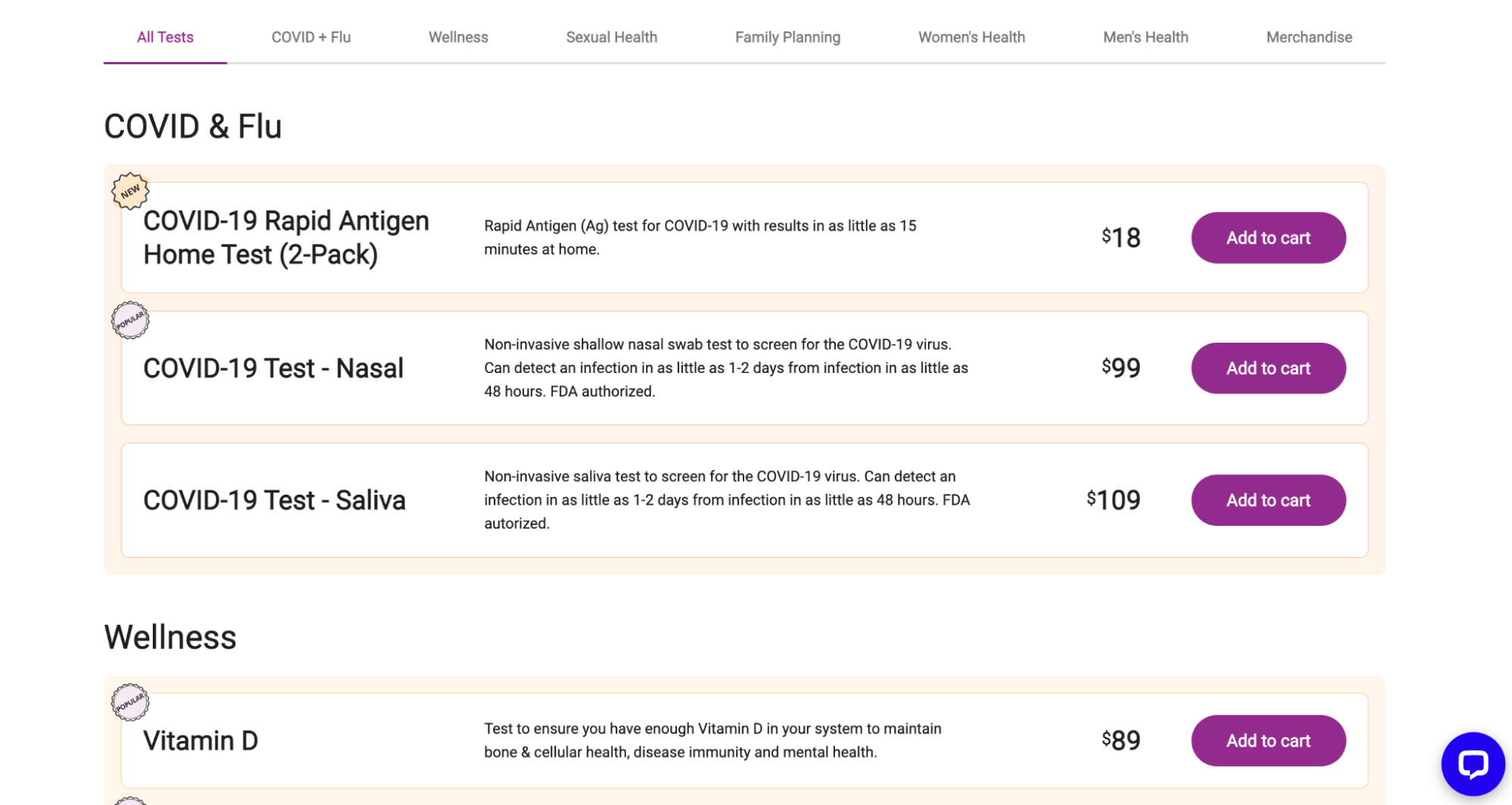
My LAB BOX 中的這個示例使用了按測試類型分類的混合表格,因此訪問者可以快速掃描選項並將它們添加到他們的購物車中。 獎勵:他們還使用徽章來突出特殊屬性(“新”、“流行”)。

3.突出特色產品和促銷活動
編輯您的 WooCommerce 商店頁面可以吸引客戶的注意力,並將他們的興趣引導到特色產品和類別、促銷優惠以及免費送貨或滿意度保證等方面。
在這種情況下,塊主題真的很出色。 使用評分最高的產品塊展示您最好的一面,使用特價產品塊突出打折的選項,或使用精選產品塊讓您可以根據季節、時事或其他因素快速更換一部分商品情況。
4. 反映您的品牌和個性
默認的商店頁面模板具有簡潔專業的外觀,因此許多網站所有者選擇使用它而不進行任何個性化設置。
這很好,但自定義您的商店頁面可以幫助您從競爭對手中脫穎而出,在您的網站和其他公司資料中呈現統一的外觀,並通過提供評論和其他信任標誌來建立信心。
Daelmans 的商店頁面很好地反映了他們的品牌設計。 每個細節——甚至是當有人將鼠標懸停在產品上時出現的紅色條——都非常適合他們整個網站的風格。

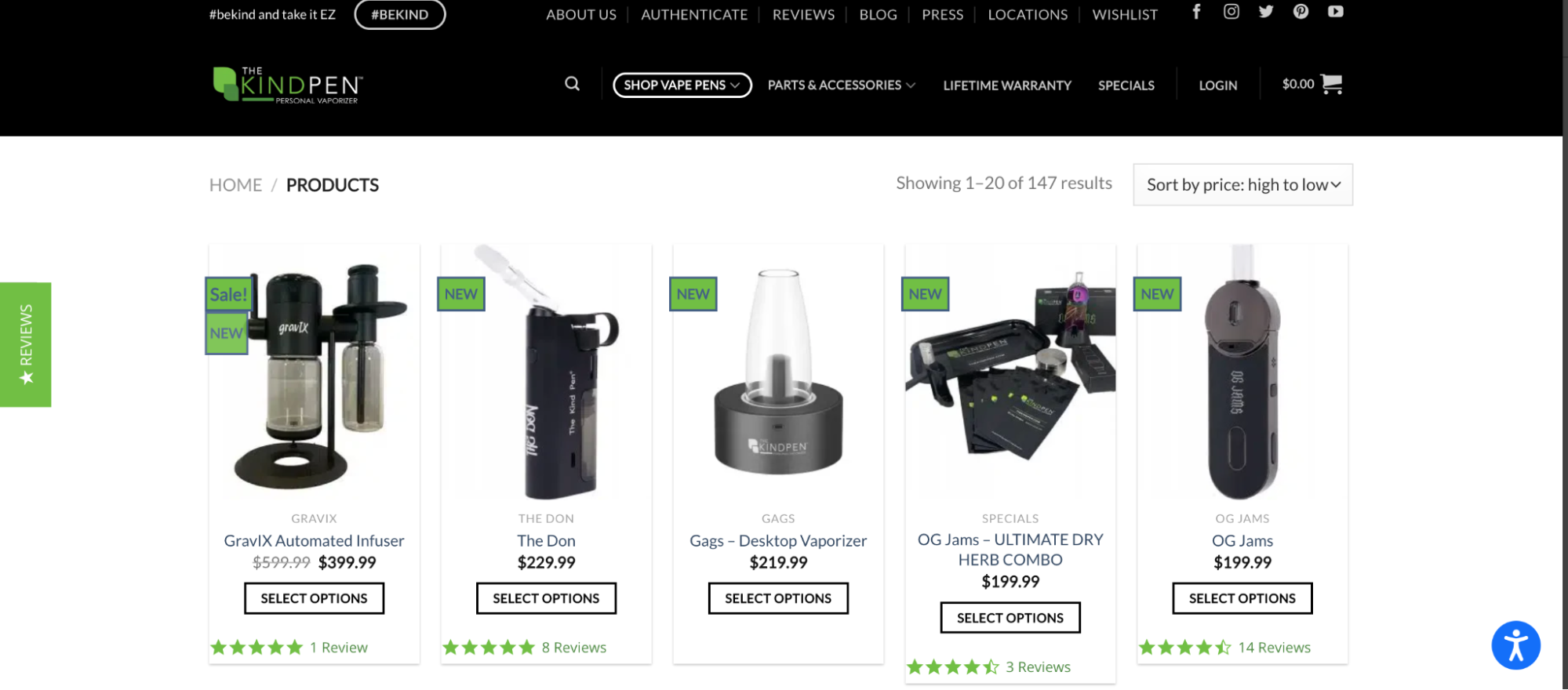
The Kind Pen 在每件產品下方添加了星星,以顯示它們的評價有多好。 此外,左側有一個巧妙的小標註,好奇的購物者可以點擊此處閱讀更多評論,以緩解他們可能產生的任何猶豫。

在 WooCommerce 展示櫃上查看 WooCommerce 店主對其商店頁面所做的更多示例。
如何自定義您的 WooCommerce 商店頁面
好的,那麼如何更改您的商店頁面? 您可以從多個選項中進行選擇,具體取決於您的網站構建方式和您的經驗水平。
1. 使用 WooCommerce 定制器定制您的商店頁面
定制器的 WooCommerce 部分包括商店通知、產品目錄、產品圖片和結帳選項卡。 這是對您的商店頁面進行基本更改的最簡單方法。
要找到它,請轉到外觀→自定義→ WooCommerce。

自定義 WooCommerce 商店通知
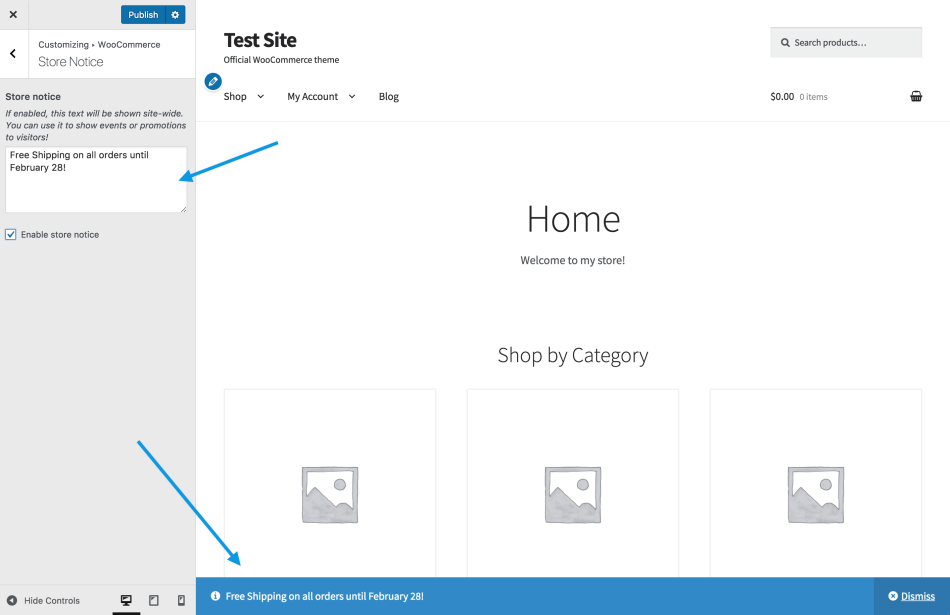
商店通知顯示在您網站最底部的疊加欄中(某些主題可能將其放在頂部)。 該欄在整個站點範圍內顯示,並帶有關閉它的選項。 該功能是讓訪問者了解當前促銷活動、特色產品類別、即將舉行的活動或全店政策(如超過一定數量的訂單免費送貨)的好方法。
Store Notice 選項卡有一個字段供您輸入用於格式化和鏈接的文本和 HTML 標記。 單擊啟用商店通知複選框以激活該功能。

自定義 WooCommerce 產品目錄
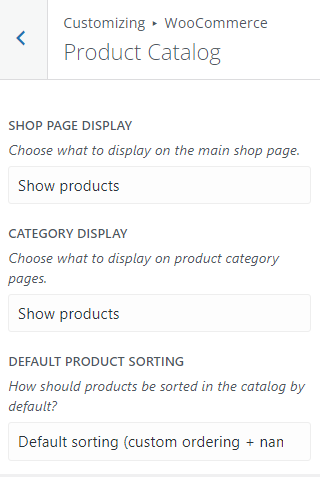
產品目錄選項卡具有用於管理商店和產品類別頁面的各個方面的下拉菜單。

如果您的商店中有大量商品,單個商店頁面可能會讓訪問者不知所措。 使用“商店頁面顯示”菜單選擇頁面上應顯示的內容——類別、產品或兩者。 類別選項將顯示代表您商店可用類別的縮略圖網格。
使用默認產品排序菜單來管理商店頁面上項目的顯示。 它默認為自定義排序 + 名稱,但您也可以按以下方式排序:
- 人氣(銷量)
- 平均評分
- 最近的
- 價格(升序)
- 價格(降序)
要為默認選項設置自定義訂單,請轉至產品→ 所有產品。 然後,單擊頂部的排序選項卡。
接下來,選擇類別、產品類型、庫存狀態或三者的任意組合。 單擊篩選器。 現在您可以隨心所欲地拖放產品。
自定義 WooCommerce 商店頁面產品圖片
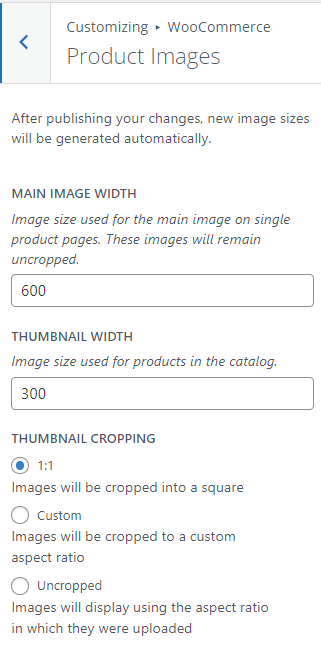
產品圖片選項卡可讓您自定義商店頁面上產品圖片的大小和顯示。 共有三個選項:
- 1:1(裁剪成正方形)
- 自定義縱橫比
- 未裁剪(使用上傳圖像的縱橫比顯示)
當您發布更改時,會自動生成新圖像大小的縮略圖。

2. 使用 Gutenberg Block Editor 自定義您的商店頁面
如果您使用塊主題,您可以使用網站編輯器編輯和自定義您的 WooCommerce 商店頁面。 在對您的商店頁面模板進行編輯之前,請務必備份您的 WordPress 網站。
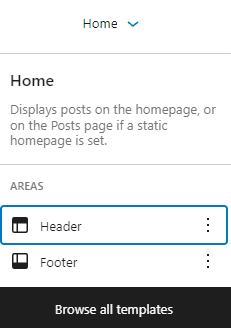
要自定義您的頁面,請轉到外觀 → 編輯器,然後從頁面頂部中心的下拉菜單中選擇瀏覽所有模板。

單擊以編輯產品目錄模板。

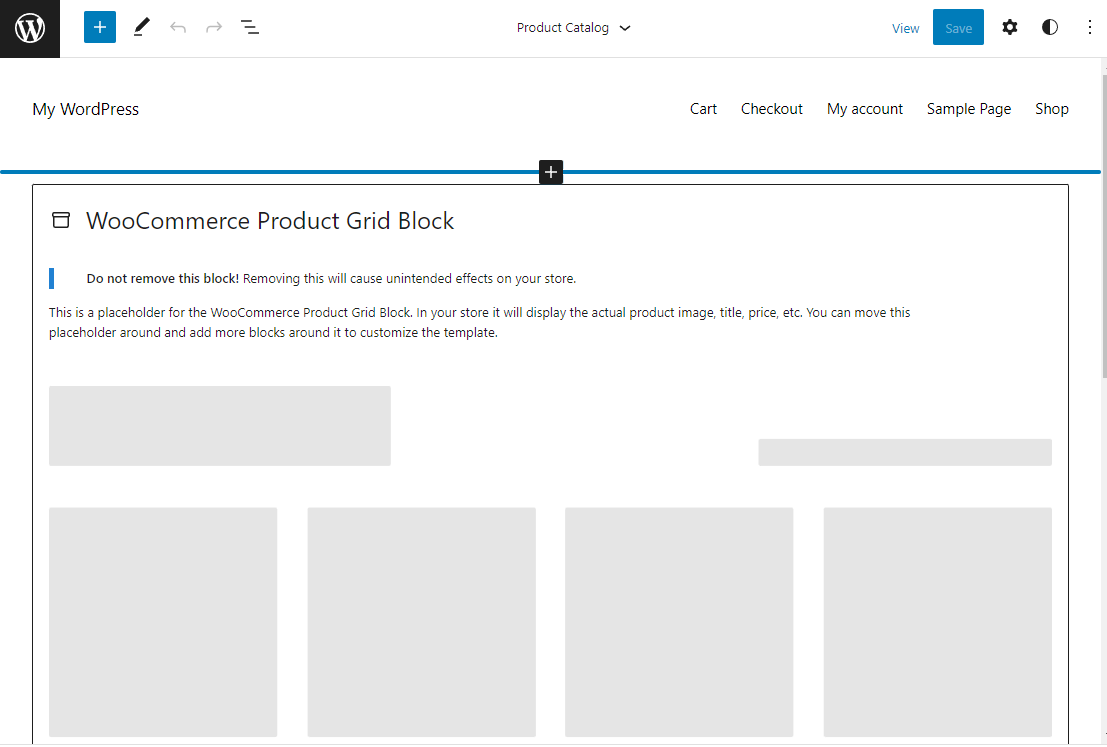
產品目錄模板由頁眉、頁腳和正文區域組成。 單擊進入頁眉或頁腳區域以編輯其內容並根據需要添加新塊,如圖像或段落塊。
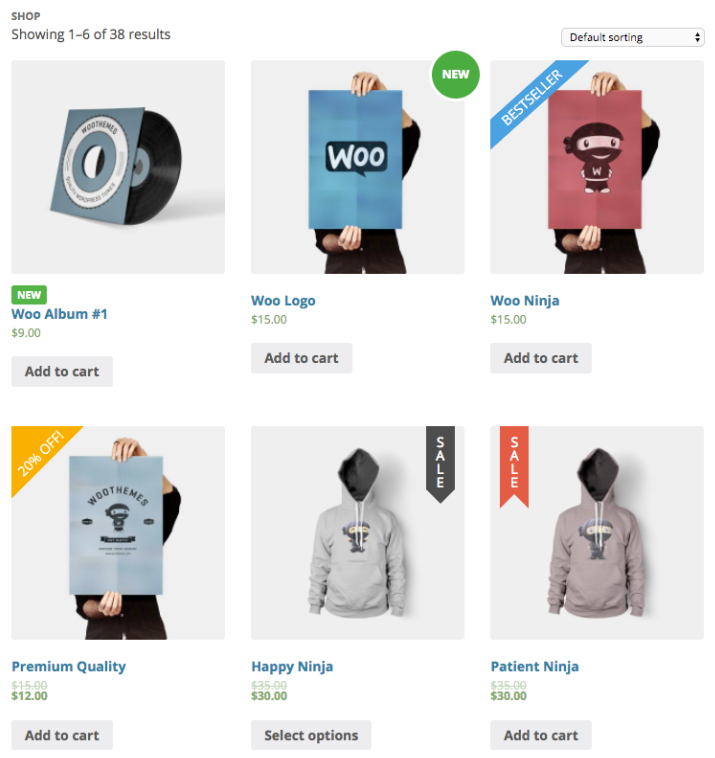
默認情況下,頁面主體只有 Product Grid 塊,它將顯示產品圖像、標題、價格等。

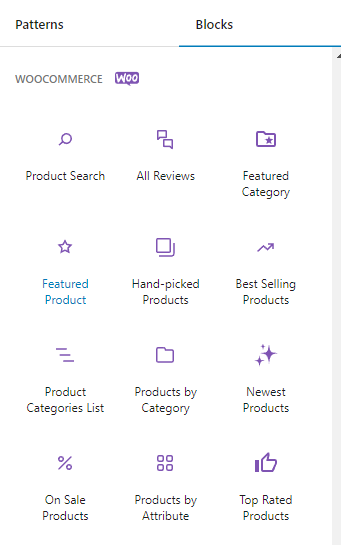
在產品網格塊上方和下方添加塊以自定義您的商店頁面模板。 您可以使用任何塊類型,包括 20 多個 WooCommerce 塊,它們位於塊插入器的專用部分,以便於瀏覽。
使用最暢銷的產品和最受好評的產品塊來宣傳您最受歡迎的商品。 使用“所有評論”塊在頁面上包含客戶推薦。

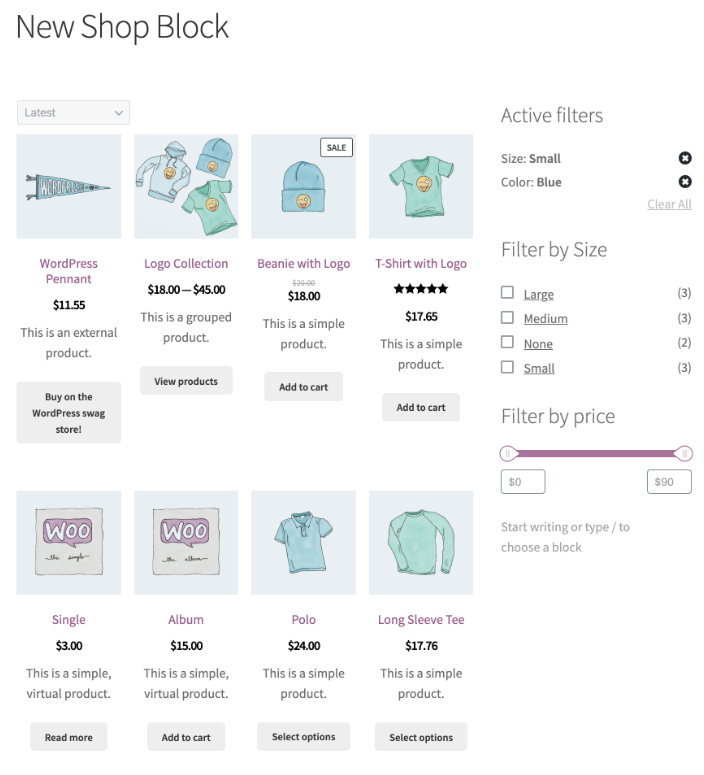
下面的自定義商店頁面使用 Columns 塊來創建內容區域和側邊欄佈局。 All Products 塊將目錄加載到主區域,而側邊欄中的篩選塊讓客戶快速找到他們正在尋找的東西。

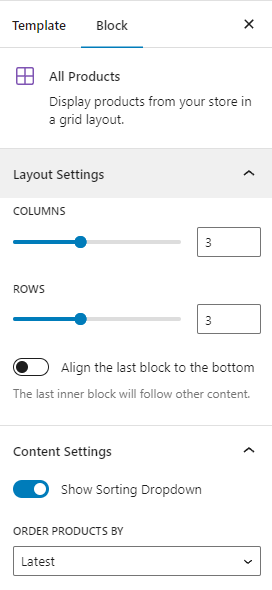
所有產品塊設置(通過右上角的齒輪圖標訪問)包括用於調整網格佈局、隱藏排序下拉列表和設置默認產品排序的工具。

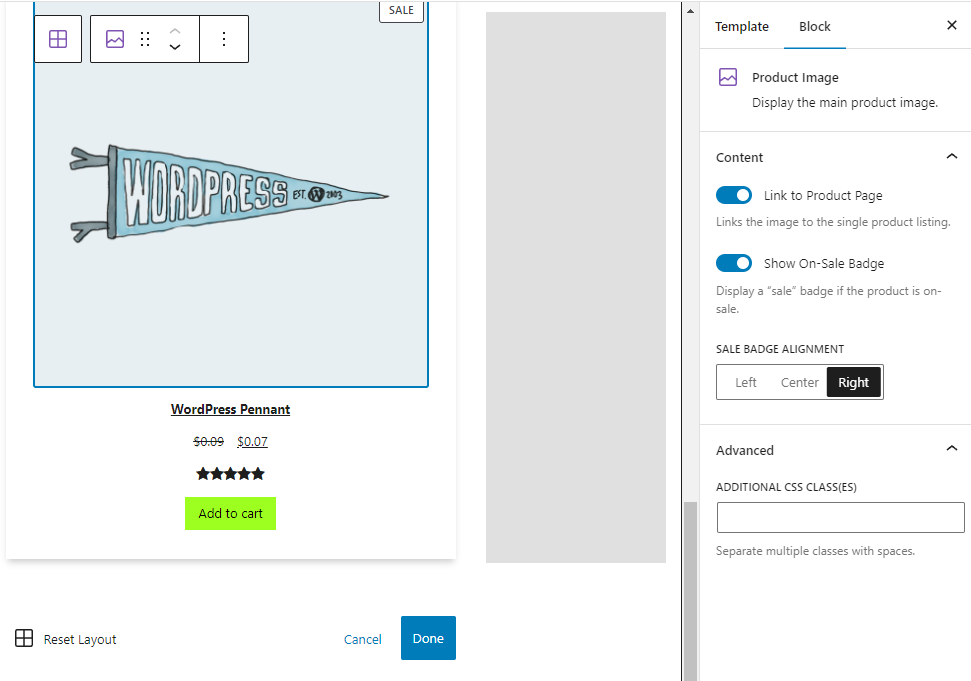
您可以編輯所有產品塊以進一步自定義您的 WooCommerce 商店頁面。 單擊塊,然後單擊“編輯”圖標。
要管理他們的設置,您可以點擊示例產品中的元素——例如產品圖片和產品標題。

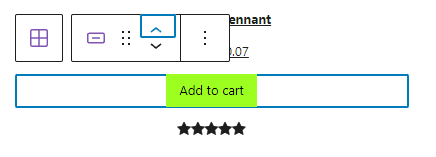
您可以重新排列為網格中的項目顯示的內容。 例如,您可以將添加到購物車按鈕移到產品評級上方。 單擊以選擇一個元素,然後使用向上/向下箭頭移動其在佈局中的位置。

了解有關 WooCommerce 區塊的更多信息。
3. 使用 WooCommerce 擴展自定義您的商店頁面
擴展是專門為 WooCommerce 商店創建的插件類型。 您可以使用它們來改善購物體驗並增強您的商店頁面的內容和功能。
我們將通過幾個例子。 如需更多擴展,請訪問擴展庫。

WooCommerce 的產品過濾器
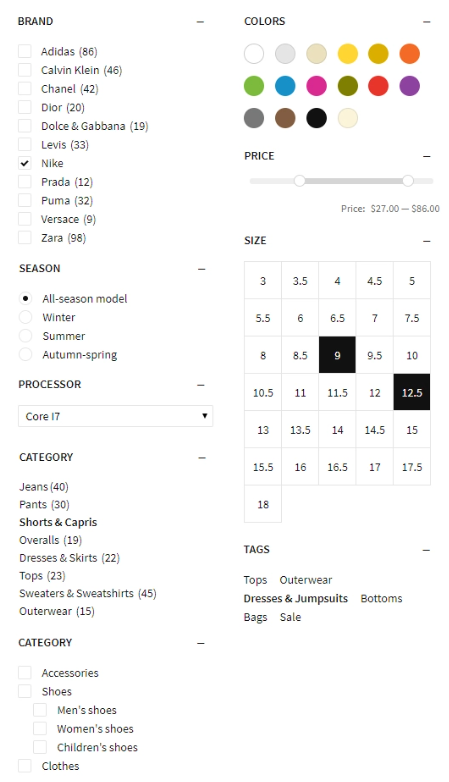
使用 WooCommerce 的產品過濾器,您可以允許客戶根據多個標準過濾您的產品,包括類別、價格、平均評級和庫存狀態。
過濾器使包含數千種商品的目錄易於訪問,因為購物者可以使用它們快速輕鬆地獲得相關結果。 該擴展程序使用 AJAX 來更新結果,而無需訪問者刷新頁面。
過濾選項可以多種方式顯示——複選框、單選按鈕、價格滑塊、尺碼表和顏色列表。 它們可以基於標籤,允許您創建自定義過濾器,例如“員工收藏夾”。

詳細了解 WooCommerce 的產品過濾器。
WooCommerce 快速查看
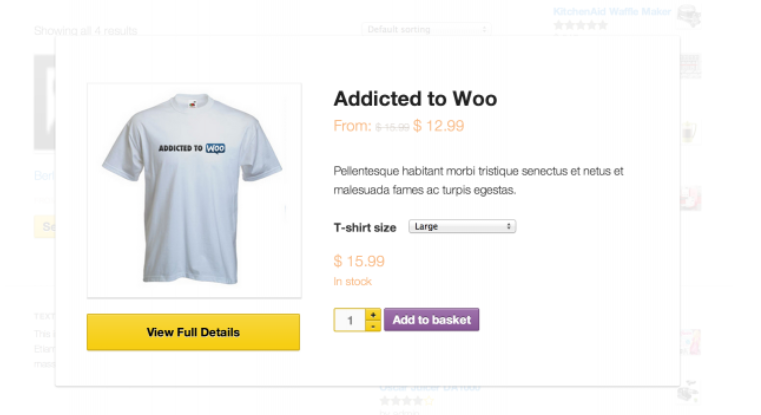
WooCommerce Quick View 可讓您的購物者了解有關產品的更多信息、在變體之間進行選擇以及將商品添加到他們的購物車,而無需離開主商店頁面。
該擴展程序將快速查看按鈕添加到您的商店頁面,單擊該按鈕將觸發彈出窗口。 該窗口包含基本的產品信息,以及選擇變體和將商品添加到購物車的功能。 這加快了購物體驗,因為訪問者可以比較產品並做出選擇,而無需加載多個新頁面。

了解有關 WooCommerce 快速查看的更多信息。
WooCommerce 高級產品標籤
WooCommerce Advanced Product Labels 為您的商店頁面增添了視覺效果,以吸引顧客的注意力。 您可以創建自定義標籤來展示新產品、促銷商品、暢銷商品等。

標籤可以全局應用、特定產品或基於條件的一組項目。
您可以為每個標籤設置各種條件。 為過去兩週內添加的所有項目添加“新”標籤。 為打折商品顯示“促銷”標籤。 或者用“暢銷書”標籤展示購物者購買最多的商品。
條件包括產品類別、類型、價格、庫存狀態、受歡迎程度、運輸類別、特色狀態等。 您甚至可以根據標籤為靈活的自定義組創建條件。
有六種標籤圖片可幫助您的購物者直觀瀏覽,或者您可以上傳自己的標籤圖片。 從預定義的調色板中選擇或應用自定義顏色以匹配您的品牌。 實時預覽選項可讓您了解標籤在購物者眼中的外觀。
了解有關 WooCommerce 高級產品標籤的更多信息。
WooCommerce 的產品表
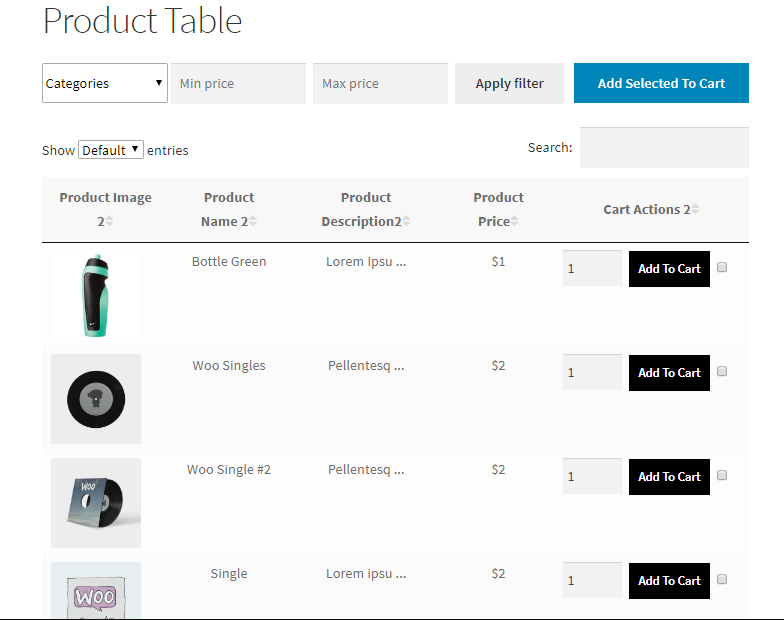
WooCommerce 的產品表允許您以表格格式顯示目錄,以便在單個頁面上輕鬆參考和比較。 列標題是可自定義的,您可以選擇默認排序順序。
該擴展支持可變產品,帶有下拉菜單來選擇變體。 每行都有一個添加到購物車按鈕和一個用於同時將多個項目添加到購物車的複選框。

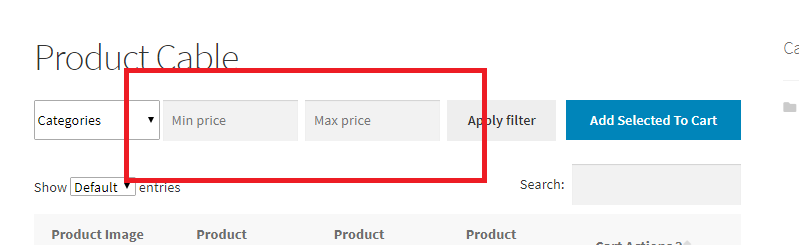
購物者可以使用表格上方的字段根據類別和價格範圍過濾他們的結果。 他們還可以按尺寸或顏色等變體屬性進行過濾。 過濾是通過 AJAX 完成的,因此速度很快,無需刷新頁面。

您可以根據需要創建任意數量的自定義產品表,並使用短代碼將它們添加到您的商店頁面。 選擇要顯示多少產品數據並將選項配置到每個單獨的表格。
此擴展非常適合客戶從列表中選擇多項的任何商店——例如 B2B 批發商或顯示在線訂購菜單項的餐廳。
了解有關 WooCommerce 產品表的更多信息。
4. 手動自定義您的商店頁面(使用代碼和掛鉤)
掛鉤允許您自定義模板(如商店頁面),而無需編輯核心文件帶來的任何風險。 WooCommerce 為商店頁面使用模板文件archive-product.php 。 您可以在 WooCommerce 操作和過濾器掛鉤參考頁面上找到可用掛鉤列表。
在進行任何更改之前,請始終備份您的站點 - 當您修改站點代碼時,即使是一個錯誤也可能導致重大問題。 Jetpack VaultPress Backup 是一個很好的選擇,因為它會在每次進行更改時保存您的站點。 然後,如果您的網站出現故障,您可以快速輕鬆地恢復到您進行編輯之前的版本。
此外,切勿直接編輯插件文件,因為將來的更新會覆蓋您的工作。 相反,將您的自定義代碼添加到子主題的functions.php文件或使用代碼片段之類的插件。
以下是您可以使用掛鉤和代碼對您的商店頁面進行的一些自定義:
隱藏商店頁面結果計數和默認排序下拉菜單
這些頁面元素對購物者來說很方便,但對只有少量商品的商店不是很有用。 添加此代碼以在您的商店頁面中隱藏它們。
// Hide the shop page result count remove_action( 'woocommerce_before_shop_loop', 'woocommerce_result_count', 20 ); // Hide the shop page default sorting menu remove_action( 'woocommerce_before_shop_loop', 'woocommerce_catalog_ordering', 30 ); You can also hide these elements using CSS code. Go to Appearance → Customize → Additional CSS and add the following code: .woocommerce-result-count { display: none; } .woocommerce-ordering select { display: none; }更改商店頁面上每行的產品數量。
使用此代碼覆蓋每行的默認產品數。 設置更高的數字以增加頁面上可見的產品數量而無需滾動。 設置一個較低的數字,每個產品的圖像都會顯得更大,以獲得更詳細的視圖。
在此示例中,我們將數字設置為每行兩個項目:
// Change the number of products per row on the shop page add_filter('loop_shop_columns', 'loop_columns', 999); if (!function_exists('loop_columns')) { function loop_columns() { return 2; // 2 products per row } }將產品標題移到商店頁面上的產品圖片上方。
使用此代碼將您的產品標題從每行產品圖片下方移動到它們上方。 此佈局更改為您提供了一個從其他商店中脫穎而出的設計選項,並將您的標題放在頁面上更高的位置,因此購物者無需滾動即可看到它們。
// Move the product title above the product image add_action( 'woocommerce_before_shop_loop_item', 'woocommerce_template_loop_product_title', 10 ); remove_action( 'woocommerce_shop_loop_item_title', 'woocommerce_template_loop_product_title', 10 );讓您的價格脫穎而出。
通過將以下代碼添加到定製程序中的附加 CSS字段,讓您的價格在購物者面前脫穎而出。 如果價格點對您的客戶很重要,則此樣式更改會很有幫助。 在此示例中,價格以粗體顯示並設置為藍色。
.wc-block-grid__product { font-weight: bold; color: blue; }為您的產品圖片邊框添加一些顏色。
此代碼為您的產品圖片添加彩色邊框。 這裡邊框設置為 2px 寬,顏色為橙色。
.wc-block-grid__products .wc-block-grid__product-image img { border: 2px solid #f27c21; }有關自定義 WooCommerce 商店頁面的常見問題
什麼是 WooCommerce 商店頁面?
當您安裝 WooCommerce 時,它會默認創建多個頁面,包括 Shop。 默認 URL 是/shop/,但您可以通過WooCommerce → 設置 → 產品 → 常規選擇不同的選項。 例如,如果您要銷售會員資格,則可以將默認商店頁面更改為標題為“會員資格”的頁面。

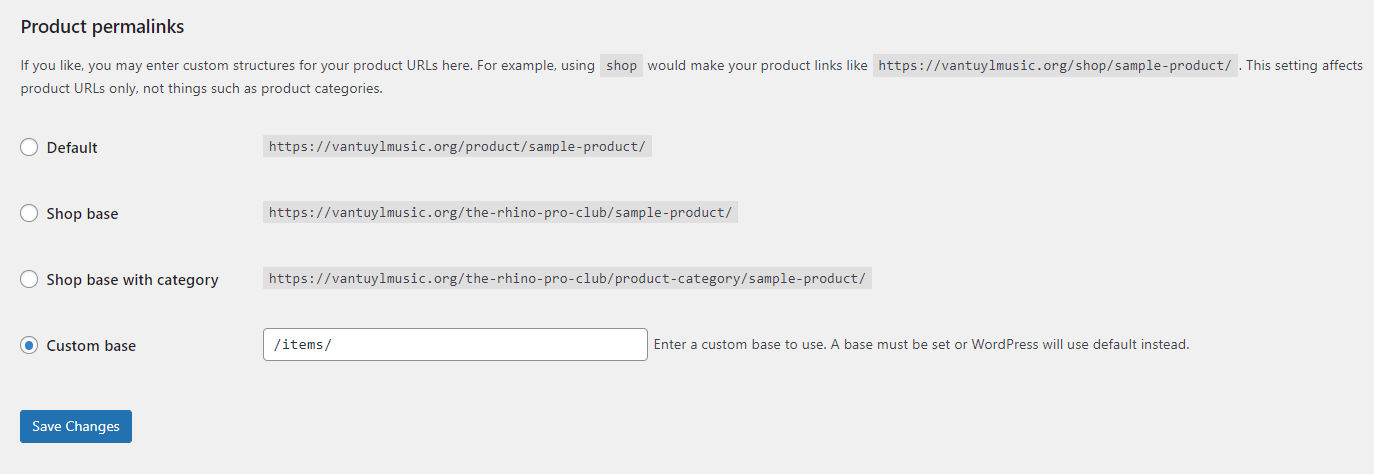
WooCommerce 在產品的 URL 路徑中使用您的商店頁面名稱: yoursite.com/shop/product-category/product-name/ 。 轉到設置 → 固定鏈接為您的商店和產品自定義 URL 結構。

自定義 WooCommerce 商店頁面的最佳方式是什麼?
自定義商店頁面的最佳方式取決於一些考慮因素,例如您的擴展預算、您對編碼的舒適程度以及您對塊和站點編輯器的熟悉程度。
您可以使用 WooCommerce 文檔庫和博客來增強您對 WooCommerce 以及如何自定義它的了解。
我應該在編輯商店頁面模板之前備份我的網站嗎?
WordPress 不像存儲頁面和帖子那樣存儲模板的修訂歷史記錄。 因此,在編輯 WooCommerce 商店頁面模板之前,您應該始終備份您的網站。
Jetpack VaultPress Backup 是適用於 WordPress 的實時自動備份解決方案,可讓您在不丟失重要客戶和訂單數據的情況下恢復站點。 每次您對站點進行更改時,它都會保存到雲中,因此即使您的儀表板無法訪問,您也可以將其恢復。
詳細了解如何備份您的 WooCommerce 商店。
如何提高我的商店頁面的加載速度?
Jetpack Boost 是 WordPress 的速度優化插件,在面對面測試中擊敗了五個頂級性能插件。
它專門針對與用戶體驗相關的關鍵領域。 這些是谷歌在確定網站排名時衡量的一些相同的東西,所以在這方面的改進也可能幫助你吸引更多的流量。
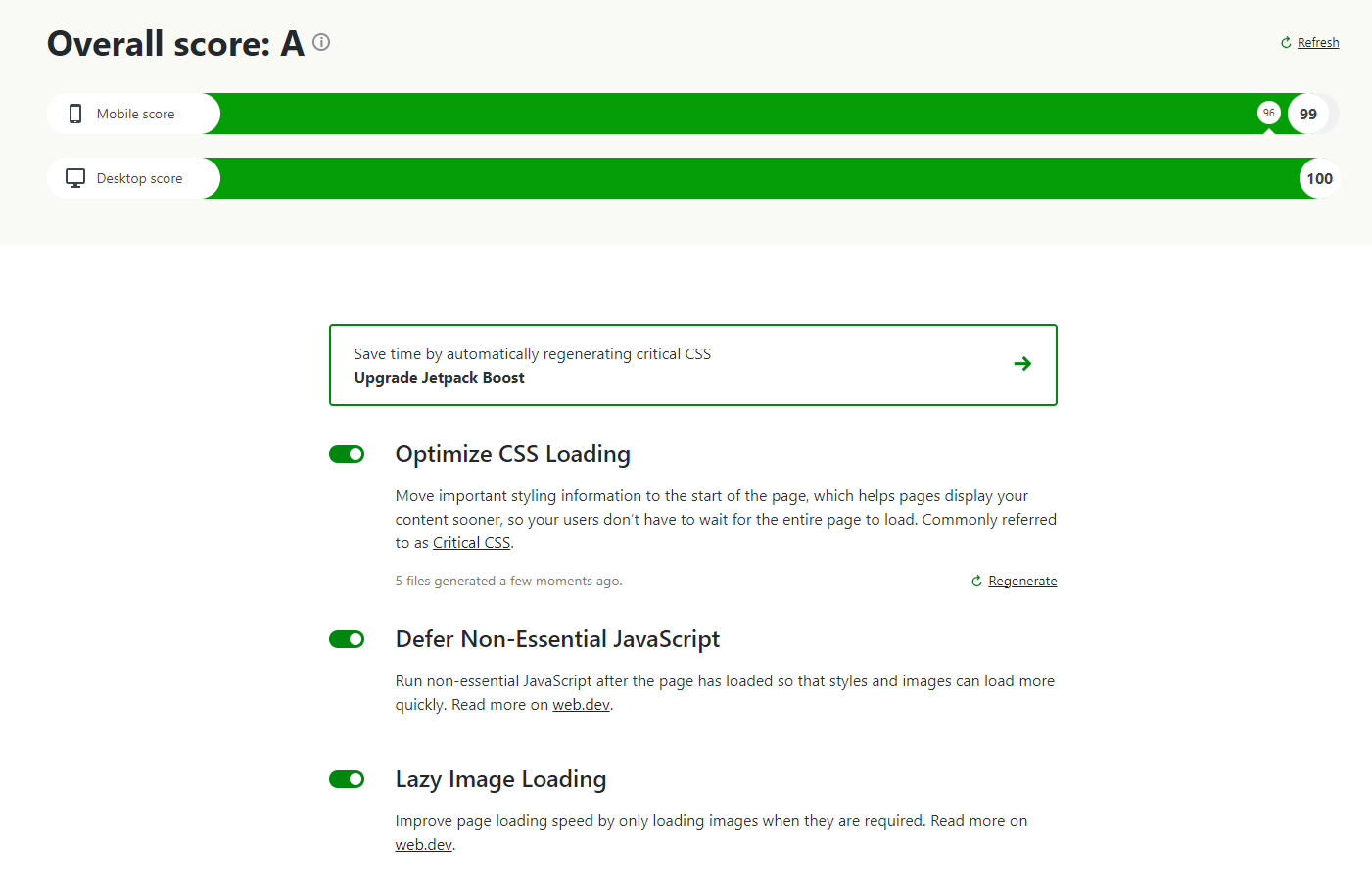
Jetpack Boost 可以延遲不必要的 JavaScript 解析,優化 CSS 交付,並在您的網站上實現延遲加載。
只需安裝並激活插件,然後轉到Jetpack → Boost 。 您可以從一個方便的屏幕查看您的性能分數和切換加速功能,以進行調試和速度測試。

有關加速商店頁面的更多方法,請查看加速 WooCommerce 商店的九種方法。
我還能做些什麼來增強我的 WooCommerce 商店頁面?
以下是您可以增強和優化 WooCommerce 商店頁面的更多方法。
自定義您的商店頁面的“添加到購物車”行為
允許客戶直接從商店頁面將商品添加到購物車,然後立即將他們重定向到購物車頁面,從而加快客戶的購物過程。 您將通過轉到WooCommerce 設置 → 產品 → 常規找到的選項來完成此操作。
選中啟用 AJAX 添加到購物車按鈕以顯示在存檔上以在主商店頁面上顯示添加到購物車按鈕。
勾選添加成功後重定向到購物車頁面,購物者添加商品後將直接進入購物車頁面。 此選項非常適合客戶通常不需要停留在“商店”頁面上即可添加更多商品的商店。
設置自定義產品佔位符圖像
如果 WooCommerce 沒有您的某個 SKU 的照片,它將使用默認的佔位符圖像。
您可以更新佔位符圖像以使用自定義圖形,例如您的徽標。 這樣,如果您的商店中有沒有圖片的產品,WooCommerce 將顯示您的品牌形象與默認佔位符。
轉到WooCommerce 設置 → 產品 → 常規,然後在佔位符圖像字段中輸入圖像 URL 或附件 ID。 保存更改以更新默認圖像。
提高 WooCommerce 商店的速度
移動加載時間延遲一秒可使轉化率降低 20%。 因此,提高網站速度可以對銷售產生立竿見影的影響。
Jetpack Boost 是最快、最方便的 WordPress 提速解決方案,帶有一個簡單的儀表板,用於監控您網站的性能並啟用提速工具。 安裝插件,查看您的移動和桌面速度報告,然後在激活一鍵優化功能後測量差異。
