如何在 WordPress 中編輯圖片並調整圖片大小?快速教學
已發表: 2024-08-29您是否想知道如何在 WordPress 中編輯圖片並調整圖片大小?讓我們幫助您。
顯示圖像、資訊圖表或視覺效果是吸引訪客並向訪客講述您的故事的有效方法。然而,使用正確的圖像只是策略的一半;有效地顯示圖像是您需要考慮以獲得最佳結果的另一半。
好消息是,這並不像看起來那麼困難。 WordPress 提供了簡單的工具來直接在頁面或貼文中編輯圖片。
您可以輕鬆調整圖像大小、裁剪圖像、選擇自訂解析度、根據需要對齊圖像,並針對搜尋引擎和 WooCommerce 產品頁面進行最佳化。
在這篇文章中,我們將向您展示如何使用最好和最簡單的方法在 WordPress 中編輯圖片和調整圖片大小,以及其他有用的提示和技巧。言歸正傳,讓我們開始吧。
如何在 WordPress 中編輯圖片?
您可以透過一些有趣且不同的方式在 WordPress 中編輯圖片。讓我們一一檢查一下。
- 如何在 WordPress 中縮放或調整圖片大小?
- 如何在 WordPress 中裁切圖片?
- 如何在 WordPress 中旋轉圖片?
- 如何在 WordPress 中翻轉圖片?
- 如何在WordPress中設定影像的對齊方式?
- 如何在 WordPress 中調整批次圖片大小?
- 如何在 Woocommerce 中編輯圖像並調整圖像大小?
- 如何將影像恢復到原始版本?
1. 如何在WordPress中縮放或調整圖片大小?
在 WordPress 中縮放或調整圖片大小是優化搜尋引擎的有效方法。較小的圖像載入速度更快,縮短載入時間,這有利於 SEO。
雖然 1-2 個圖像可能不會產生重大影響,但包含許多圖像的頁面或貼文可能會嚴重影響伺服器回應時間,從而影響核心網路生命力。
此外,調整圖像大小可用於樣式目的,以增強頁面或貼文的視覺吸引力。
以下是執行此操作的步驟:
步驟 1: 前往媒體庫:在 WordPress 儀表板中,導覽至媒體→ 媒體庫。這是儲存所有上傳的圖像和媒體檔案的位置。
步驟 2:選擇或上傳圖像:如果您有要調整大小的圖像,請按一下它。如果沒有,您可以透過點擊新增按鈕上傳新的。
步驟 3:編輯影像:選擇影像後,按一下「編輯影像」 。這將打開圖像編輯螢幕,您可以在其中更改尺寸和其他屬性。
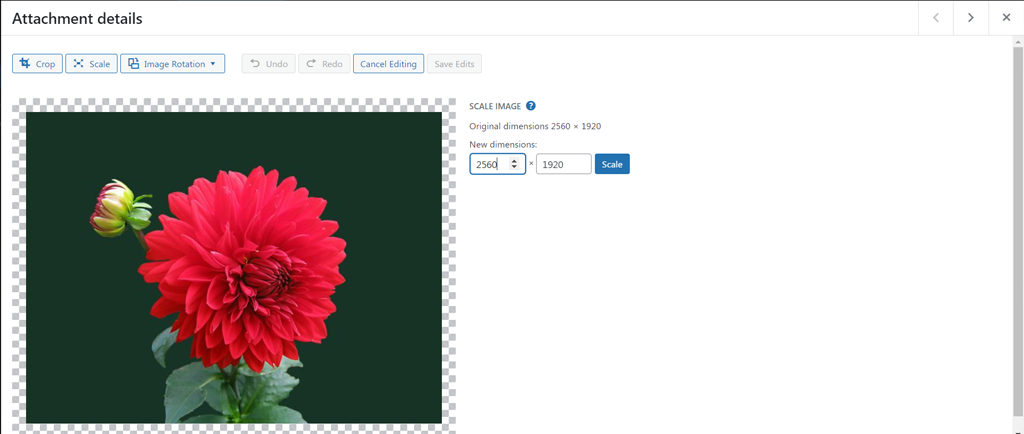
步驟 4:調整圖像大小:尋找「縮放」圖示。在這裡,您可以輸入圖像所需的新寬度和高度。如果您需要特定尺寸,這非常有用。輸入新尺寸後,按一下「縮放」以調整影像大小。

步驟 5:使用調整大小的圖像:若要使用調整大小的版本,請返回媒體庫並再次選擇圖像。您可以複製文件 URL,它是圖像的直接連結。
步驟 6:在您的網站上插入圖像:您可以將 URL 貼到您想要在網站上顯示圖像的任何位置,例如在貼文或頁面中。或者,如果您正在編輯頁面或帖子,則可以簡單地將調整大小的圖像重新插入圖像區塊中。
2. 如何在WordPress中裁切圖片?
裁剪影像與調整大小完全不同;您剪掉不重要的區域,將注意力集中在圖像中最重要的部分。
以下是執行此操作的步驟:
步驟 1:存取媒體庫:首先導覽至 WordPress 儀表板中的媒體 → 媒體庫。您可以在此處查看所有上傳的圖像和其他媒體檔案。
步驟 2:選擇或上傳您的圖像:如果您已準備好要裁剪的圖像,請按一下它以開啟編輯選項。如果您需要使用新圖像,請點擊「新增圖像」將其上傳到您的媒體庫。
步驟 3:編輯影像:選擇影像後,點選「編輯影像」按鈕。這將調出影像編輯工具。

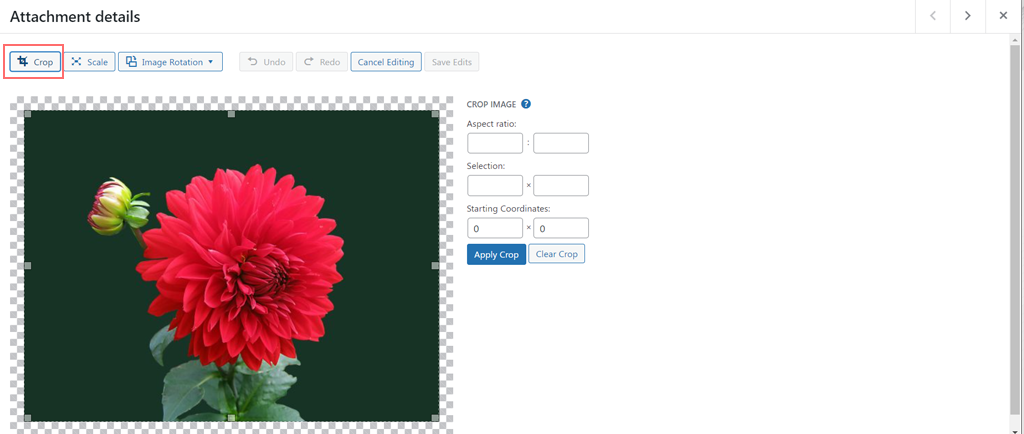
步驟 4:裁切影像:若要裁切影像,請點選編輯工具列中的「裁切」圖示。現在,您可以在圖像上按一下並拖曳滑鼠來選擇要保留的區域。您選擇以外的區域將被刪除,以便您可以專注於影像中最重要的部分。
步驟 5 :調整並套用裁切:如果您需要調整選擇,只需拖曳裁切框的邊緣,直到您對選擇感到滿意為止。滿意後,再次點擊“裁剪”將裁剪應用到圖像。
第 6 步:儲存變更:最後,按一下「儲存」按鈕將影像的裁切版本儲存在媒體庫中。您的圖像現在可以在您網站的任何地方使用。
閱讀:如何更改 WordPress 特色圖大小?
3. 如何在 WordPress 中旋轉圖片?
您可以對圖像做另一件有趣的事情:以您想要的任何方向(順時針或逆時針)旋轉它們,並將它們對齊以達到最佳效果。
您可以這樣做:
步驟 1: 存取媒體庫:前往 WordPress 儀表板中的媒體→ 媒體庫。這將顯示您上傳的所有圖像。
步驟 2. 選擇並編輯圖像:按一下要旋轉的圖像將其開啟。然後,點擊“編輯圖像”開始編輯。

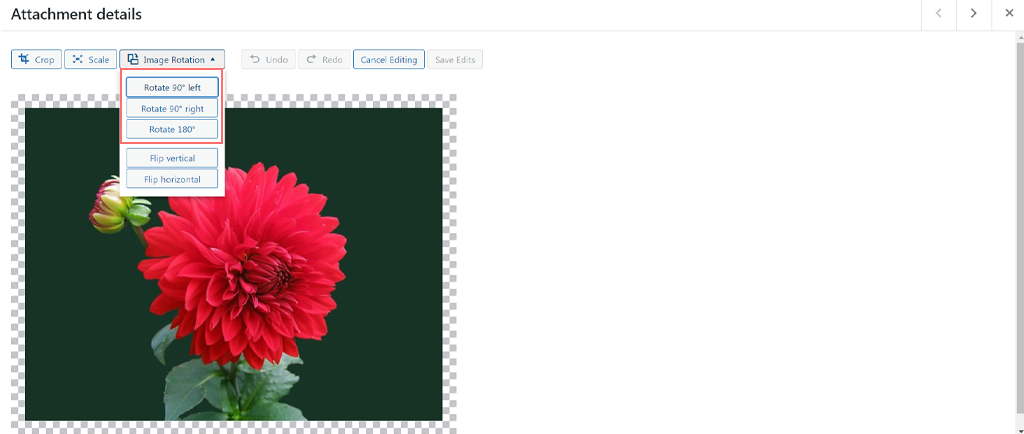
步驟 3. 旋轉影像:尋找向左旋轉和向右旋轉按鈕。按一下「向左旋轉」以逆時針方向旋轉影像,或按一下「向右旋轉」以順時針方向旋轉影像。每次單擊都會將圖像旋轉 90 度。如果需要將影像旋轉 180 度,請按一下該按鈕兩次。
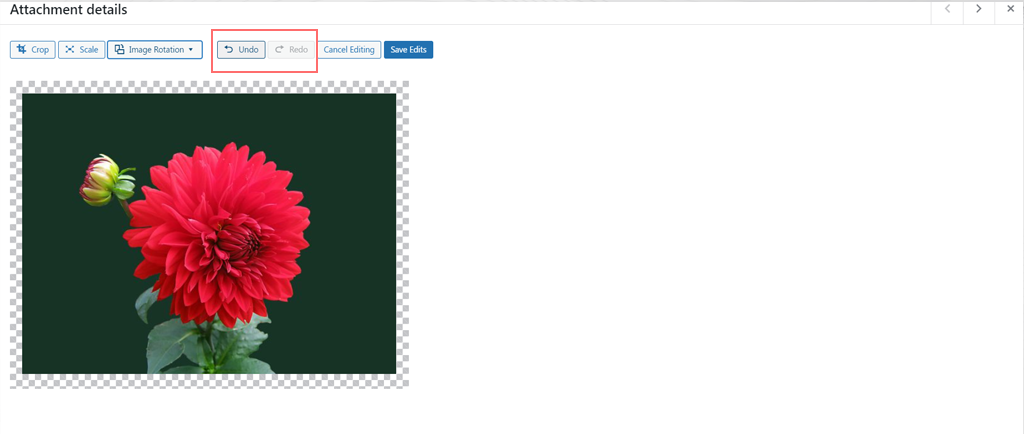
步驟 4. 撤銷任何錯誤:如果您犯了錯誤或改變了主意,請使用「撤銷」按鈕撤銷上一個動作。這可以幫助您輕鬆糾正任何錯誤。

步驟 5.儲存您的變更:根據您的喜好旋轉影像後,按一下「儲存」以保留您的變更。

4. 如何在WordPress中翻轉影像?
您也可以選擇翻轉圖像並賦予其藝術外觀。它有助於糾正方向、增強美觀性並確保設計的一致性。
它還可以透過為您的線上商店提供不同的視角來創建有趣的視覺效果並改善產品展示。
如果您想嘗試一下,請按照以下步驟操作:
步驟 1. 存取媒體庫:在 WordPress 儀表板中,前往媒體 → 媒體庫以查看所有上傳的圖像。
步驟 2. 選擇並編輯圖像:點選要翻轉的圖像。然後,按一下“編輯圖像”以開啟圖像編輯選項。
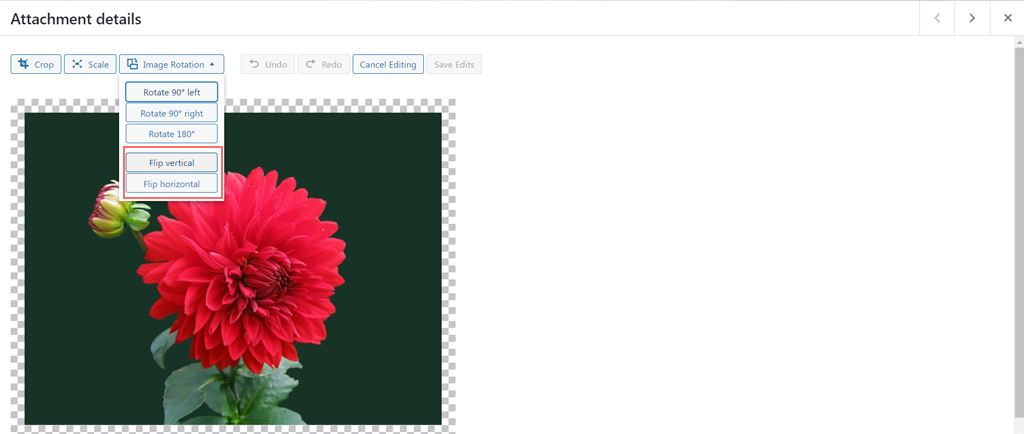
步驟 3. 選擇「影像旋轉」按鈕並決定如何翻轉影像:

–垂直翻轉:按一下此選項可將影像上下顛倒。
–水平翻轉:點選此選項可建立鏡像效果。
步驟 4. 套用並儲存:檢查您的變更。如果您對翻轉影像的外觀感到滿意,請按一下「儲存」以保留新方向。
5. WordPress中如何設定圖片的對齊方式?
對齊頁面或貼文上的圖像可協助您以美觀的方式定位影像以增強視覺外觀。最好的部分是,這很容易做到。
您可以這樣做:
步驟 1:將圖像新增至頁面:首先使用圖像區塊將照片插入貼文或頁面。只需拖放圖像或使用“新增圖像”按鈕即可上傳。
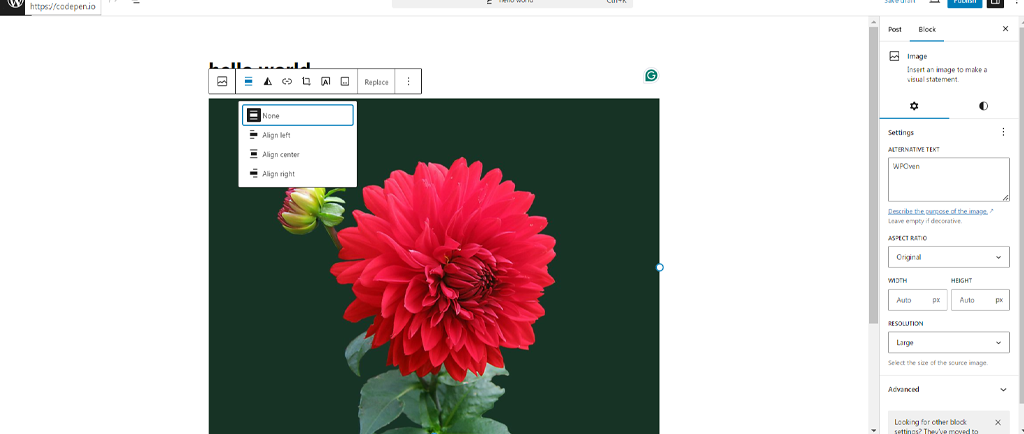
第 2 步:存取對齊選項:按一下圖像將其選取。這將在圖像區塊上方顯示一個工具列,其中包含各種編輯選項。
步驟 3. 設定影像對齊方式:點選工具列中的對齊圖示。您將看到用於將影像左對齊、居中或右對齊的選項。選擇最適合您的佈局的對齊方式。

步驟 4.調整影像寬度:如果您想變更影像寬度,您也可以從同一工具列中選擇全寬度或寬寬度。這將調整圖像在頁面上的分佈。

6. 如何在WordPress中調整大量圖片的大小?
不幸的是,如果您需要在 WordPress 中編輯大量圖像,則沒有可用的預設功能。然而,這並不意味著您不能這樣做——WordPress 儲存庫中有多個外掛程式可以讓您這樣做。
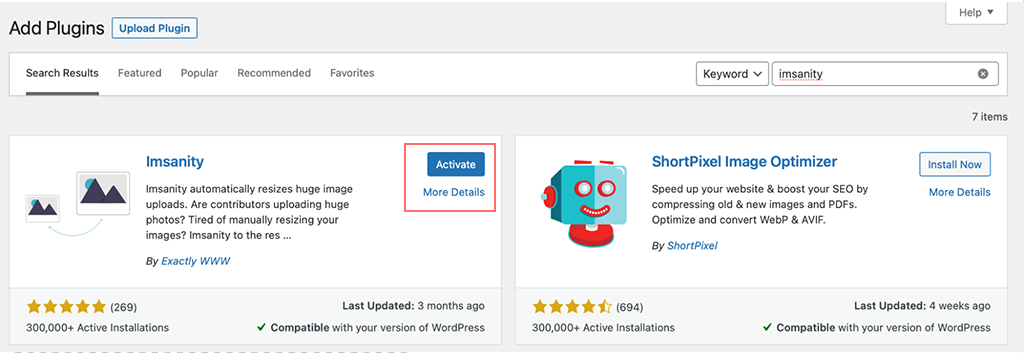
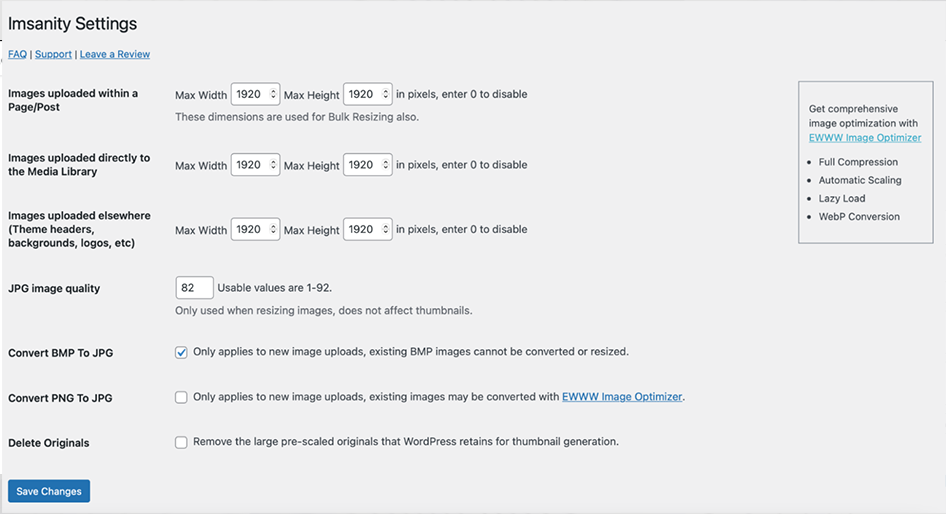
您可以安裝 Imsanity,這是一個免費插件,可讓您批量調整圖像大小。以下是您可以如何做到這一點。
步驟 1 : 前往 WordPress 儀表板 > 外掛 > 新增插件

步驟 2:搜尋 Imsanity 插件,如果找到,請點擊安裝 > 激活
第 3 步:現在轉到“設定”>“Imsanity”並開始批次調整圖像大小

注意:在調整網站上所有圖像的大小之前,請記住,這可能會改變您的貼文和頁面的外觀。為了安全起見,最好在開始之前對您的網站進行新的備份。

7. 如何在 Woocommerce 中編輯圖像並調整圖像大小?
如果您經營一家由 WooCommerce 外掛程式提供支援的線上商店,您可以輕鬆編輯產品圖像以吸引訪客。
以下是初學者學習如何調整 WooCommerce 產品圖像的簡化步驟:
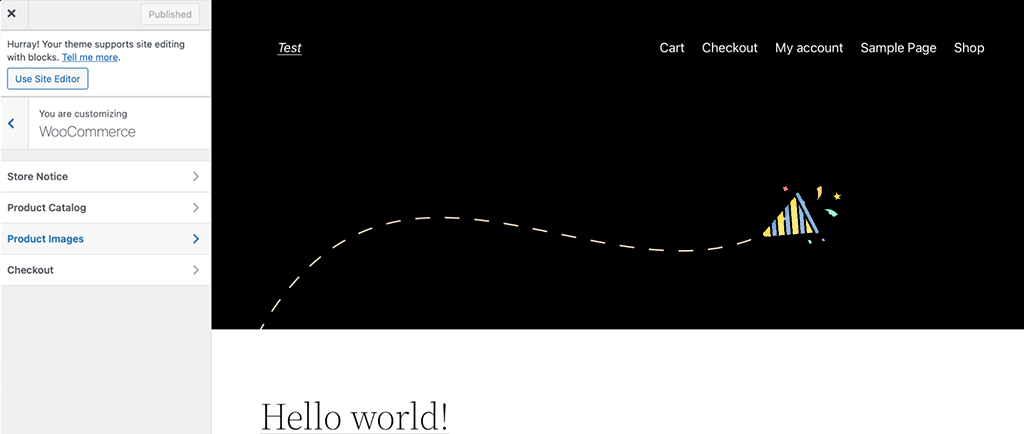
第 1 步:造訪 WooCommerce 定制器
1. 登入您的 WordPress 儀表板。
2. 前往外觀>自訂。
3. 點選WooCommerce >產品圖片。

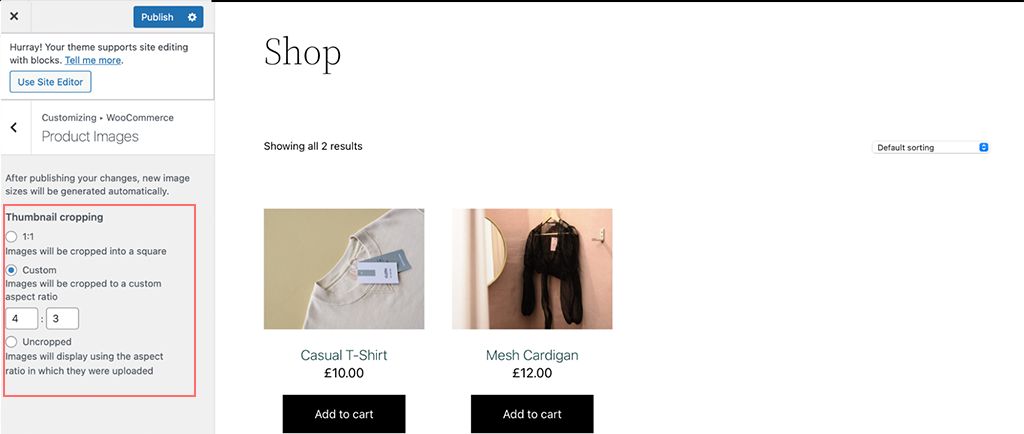
第 2 步:調整影像設定
- 主圖像寬度:設定主產品圖像的寬度。
- 縮圖寬度:設定產品縮圖的寬度。
- 選擇影像的裁切方式:
- 方形:使影像完美方形。
- 自訂:允許您設定自訂尺寸。
- 未裁切:保持原始影像尺寸。
第 3 步:自動調整縮圖大小
- WooCommerce 版本 3.3 及更高版本會自動調整縮圖大小以符合您的設定。

第 4 步:使用外掛程式調整縮圖大小(可選)
- 如果您需要更多控制,請安裝強制重新產生縮圖外掛程式。
- 前往外掛程式>新增外掛程式並蒐索“強制重新產生縮圖”。
- 安裝並啟用插件。
- 運行插件以根據您的新設定重新生成所有縮圖。
進階使用者的選用步驟:使用程式碼調整影像尺寸
- 如果您知道如何編碼,則可以使用 WooCommerce 掛鉤來調整影像大小。
- 例如,
wc_get_image_size函數可用來修改圖片大小定義。
8. 如何將影像恢復到原始版本?
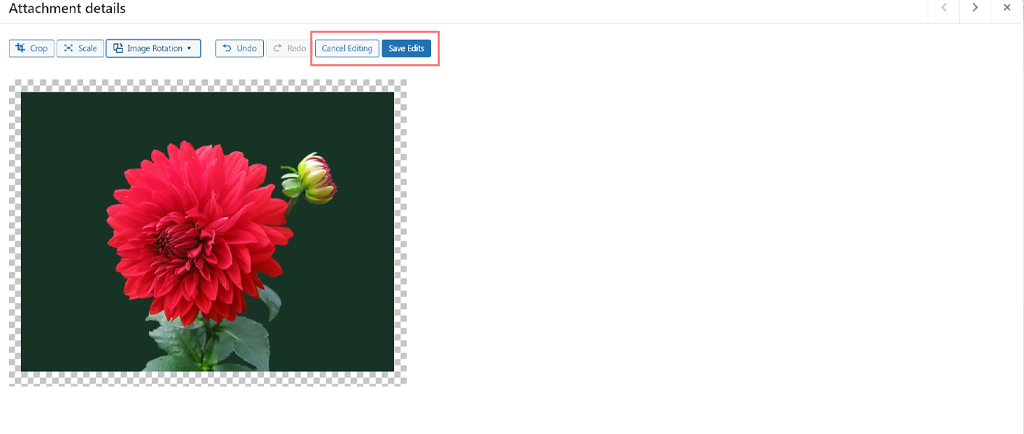
在圖像編輯過程中,有時您可能會對更改不滿意或意識到自己犯了錯誤。如果發生這種情況,您可以輕鬆地將影像還原為原始版本。
只需點擊“取消編輯”按鈕,圖像就會恢復到原始狀態。

既然您已經知道如何編輯圖像和調整圖像大小,那麼優化它們以防止載入速度緩慢也很重要,這對於網站的效能至關重要。
因此,我們還有多個其他部落格涵蓋圖像優化技術,您也必須閱讀。
- 用於提高網站速度和 SEO 的前 5 個圖像優化器插件
- 在使用 WordPress 時如何找到並新增庫存照片?
- 提高 WordPress 效能的 22 種最佳方法
如果您不想處理所有這些細節並希望安心,最好的捷徑是將您的網站託管或遷移到快速、託管的 WordPress 託管服務。這樣,您就可以放心,因為您知道您的網站的性能和維護都得到了良好的照顧。
概括
無論您是建立攝影作品集網站、電子商務商店,還是只是在貼文中添加和編輯圖像,這些策略都可以增強您的整體網站設計並改善用戶體驗。
為了幫助解決此問題,WordPress 提供了內建的影像編輯選項,例如旋轉、縮放、裁剪和對齊,這些選項易於使用。此外,您還可以利用提供更高級功能的 WordPress 插件,例如大量圖像編輯。
但這還不是全部——編輯圖像和調整圖像大小只是開始。為了獲得更好的用戶體驗和更快的載入時間,我們還提供了一些優化提示和技巧供您遵循。

Rahul Kumar 是一位網路愛好者和內容策略師,專門從事 WordPress 和網站託管。憑藉多年的經驗和對了解最新行業趨勢的承諾,他制定了有效的線上策略來增加流量、提高參與度並提高轉換率。拉胡爾對細節的關注以及製作引人入勝的內容的能力使他成為任何希望提高其線上形象的品牌的寶貴資產。