如何在 Elementor 中編輯頁腳
已發表: 2022-05-06想知道如何在 Elementor 中編輯頁腳? 如果是這樣,請加入。
如果您使用 Elementor 已經有一段時間了,您就會知道它是一個了不起的 WordPress 插件,具有多種功能。 此外,總是有空間添加更多功能,如果你想編輯 WordPress 頁腳,你將需要一個額外的插件。
如果您不確定在哪裡尋找解決方案,在 Elementor 網站構建器中編輯頁腳可能是一個漫長的過程。 在本文中,我們將向您展示如何使用出色的頁眉頁腳構建器,它允許您使用 Elementor 創建佈局,然後將該佈局指定為您網站上的頁腳選項。
我們將介紹使用或不使用任何特定頁腳模板編輯 WordPress 頁腳的整個過程。
開始吧!
WordPress 中的頁腳是什麼?
WordPress 網站中的站點頁腳選項只是您網頁的底部或網站的底部,我們可以在其中找到與我們聯繫和其他信息的簡短鏈接。 通常,頁腳選項設計為出現在所有頁面上。
它包含有關您的網站、業務和產品的最重要信息塊之一,我們可以說這些信息將整個網站相互鏈接。
如果您特別計劃在構建 WordPress 網站時添加自定義頁腳菜單,那麼您可以顯著提高訪問者的體驗。
它是您整個網站上保存某些類型重要信息的最佳位置。
此外,它還可以用作您網站上每個頁面上的網絡導航菜單。 您的用戶可以輕鬆訪問頁腳小部件區域上的內容,無論他們在哪個頁面上。
最常見的是,網站頁腳區域保留了指向您的社交媒體資料、版權信息、維護您網站的人員的詳細信息以及您所做的其他事情的鏈接。 此外,它還可以包含指向您的最佳產品、服務或內容的鏈接。
簡而言之,它是您的網站在 WordPress 標頭之後非常重要的一部分。 它在使您的網站具有吸引力、吸引力和成功方面發揮著重要作用。 因此,您的 WordPress 網站需要一個令人印象深刻且獨特的頁腳。
為什麼要在 Elementor 中編輯頁腳?
事實上,頁腳設計取決於您提供的活動 WordPress 主題的設計。 這意味著所有使用主題的網站都可以有類似類型的頁腳。 如果您想擁有獨特的設計,那麼擁有與其他網站類似的頁腳模板並不是一個好主意。
您可能還想從 WordPress 中刪除默認版權文本,在您的頁腳菜單中顯示“由 WordPress 提供支持”。 您可以在該區域添加您自己的版權信息和其他信息。
簡而言之,我們可以說,自定義頁腳有助於為您的企業打造獨特的品牌標識。
Elementor 被稱為非常靈活的 wordpress 定制器。
如何在 Elementor 中編輯頁腳
在上面的討論中,我們重點討論了編輯頁腳小部件區域的原因。 現在讓我們繼續看看如何在 Elementor 中編輯頁腳並很好地自定義它。
您可以通過兩種方法執行此操作:1) 手動,2) 使用模板。
首先,我們將向您展示第一種方法。 在此方法中,您必須按照以下步驟操作:
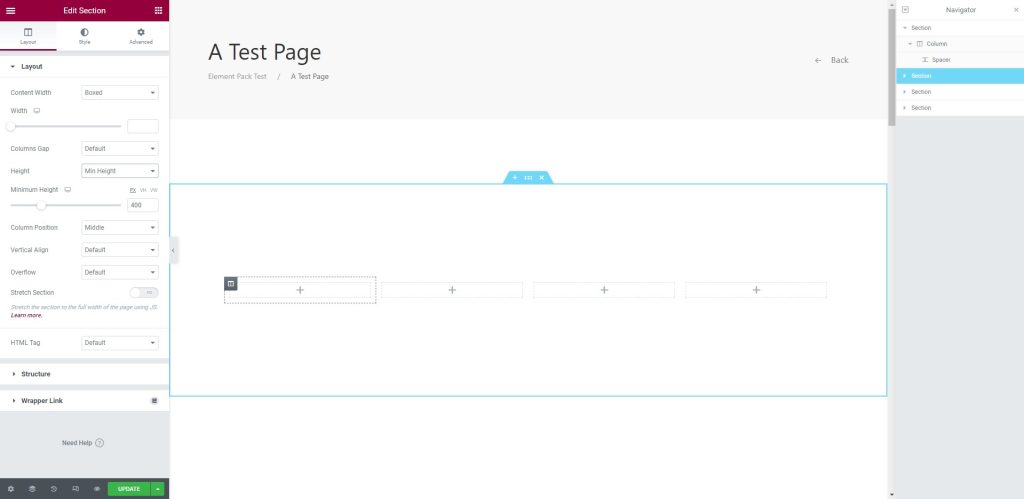
第一步:添加測試頁面
首先,轉到 Elementor 頁面構建器。 選擇一個測試頁,然後在文本區域中輸入一個包含四列的部分。

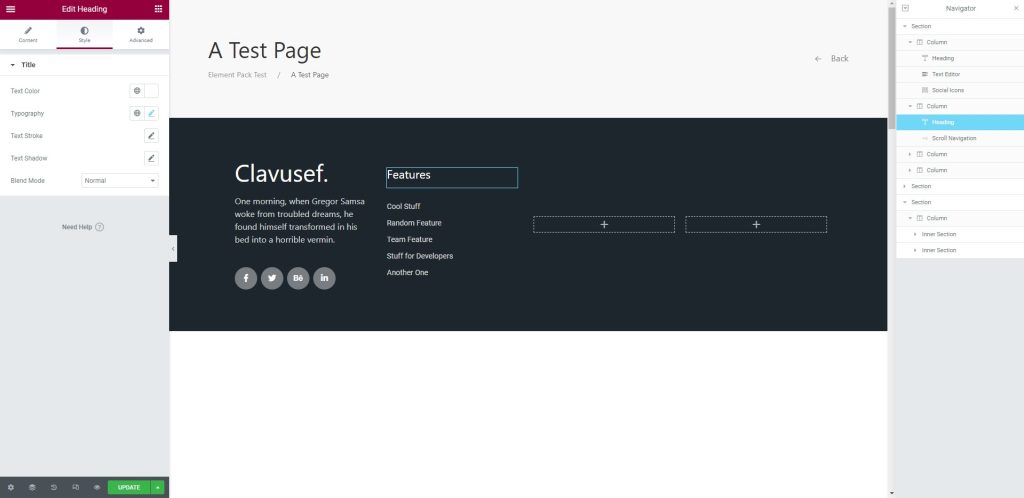
步驟 2:在部分中添加頁腳
接下來,根據需要在該部分中添加頁腳塊。 添加塊模板後,您可以輕鬆自定義它們。

接下來,我們將討論第二種方法,即使用模板。 為此,請按照以下步驟操作:
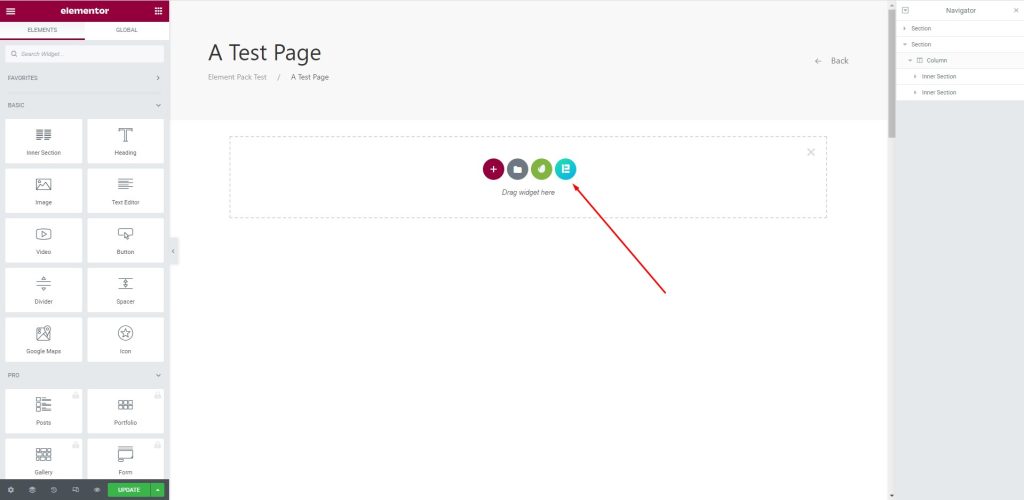
第一步:添加測試頁面
在這裡,選擇一個測試頁面,點擊 Element Pack Pro,然後打開 Elementor 頁面構建器。 在那裡您可以插入模板。


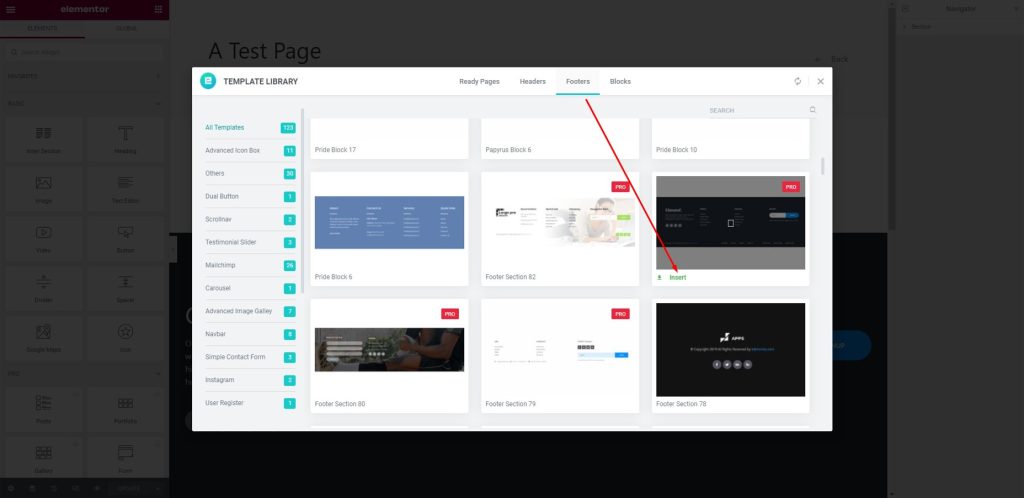
第 2 步:插入模板
之後,會出現一個框; 轉到頁腳菜單,然後插入所選模板,如下所示。

第三步:在文本區域插入頁腳
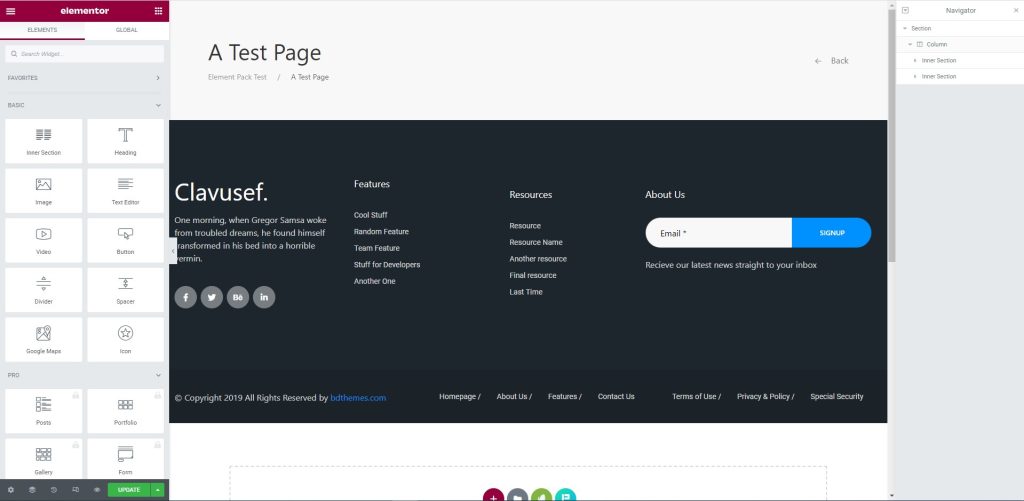
現在,頁腳將顯示在文本區域中。

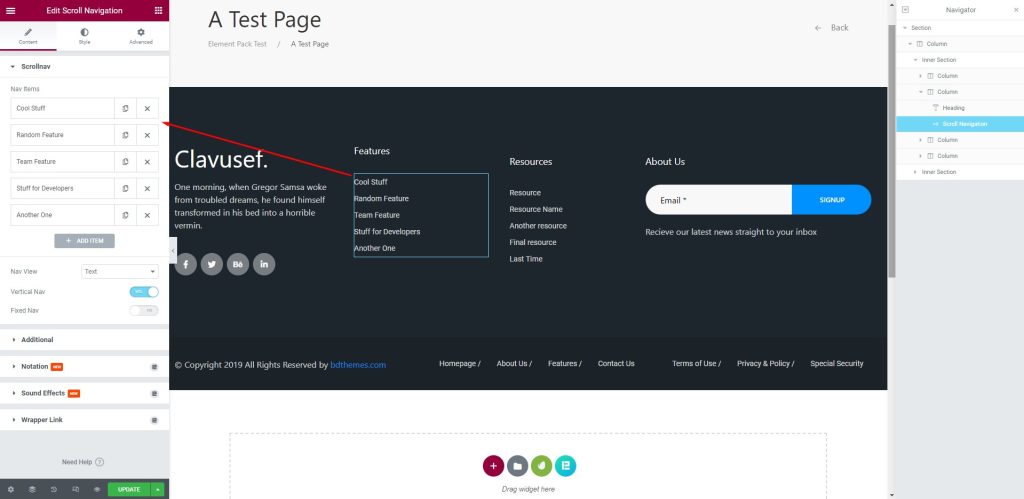
第 4 步:自定義頁腳
現在,您可以使用左側的菜單編輯或自定義頁腳部分。

恭喜! 您已成功為自己編輯了自定義頁腳。 您可以隨時按照方法輕鬆編輯頁腳。
結論
我們已經討論了頁腳並描述瞭如何通過上面的 Elementor 小部件編輯站點頁腳。 希望這對您有很大幫助,您可以稍後將其用於您自己的 wordpress 網站並創建模板。 您還可以在高級 wordpress 主題中使用它們。
感謝您耐心閱讀本文。
