如何編輯 WooCommerce 購物車頁面
已發表: 2023-11-21想要了解如何編輯 WooCommerce 購物車頁面?
WooCommerce 是建立電子商務網站的絕佳工具。 它易於設定、超級可擴展且高度可擴展。 一旦您將其安裝到 WordPress 網站上,它就會引導您完成設定過程,甚至產生必要的電子商務頁面,而無需您從頭開始建立它們。
儘管有許多正面因素,但仍有很大的改進空間。 例如,購物車放棄是大多數電子商務企業遇到的常見問題,因為購物車頁面的設計不注重轉換。
幸運的是,有幾種方法可以提高 WooCommerce 商店的轉換率並減少購物車放棄率。
在本文中,我將向您展示改進 WooCommerce 購物車頁面的設計和功能所需採取的確切步驟。
讓我們深入了解教學。
如何編輯 WooCommerce 購物車頁面
有多種方法可以編輯和自訂 WooCommerce 購物車頁面。
您可以使用預設的 WooCommerce 區塊、WordPress 頁面建立器或第三方 WooCommerce 插件,也可以手動新增 CSS 程式碼來自訂頁面。
不幸的是,這些方法並不總是有效,最終可能會造成比解決的問題更多的問題。
例如,自訂 CSS 程式碼可能會破壞您的網站,頁面建立器和其他外掛程式可能會減慢您的網站速度,而您使用預設的 WooCommerce 區塊只能做這麼多。
然而,精心設計的電子商務外掛程式(例如 Botiga Pro)已經構建,可以為 WooCommerce 商店添加強大的功能,同時確保快速加載速度。
在本教程中,我將向您展示如何使用 Botiga Pro 進行定制,事實證明,這些定制可以減少購物車放棄並提高銷量。 我們將執行以下步驟:
- 改進購物車頁面佈局
- 顯示畫布外的迷你購物車
- 讓顧客增加迷你購物車中的產品數量
- 顯示浮動迷你購物車圖標
- 在購物車頁面上顯示「繼續購物」按鈕
讓我們開始為您的 WordPress 網站安裝 Botiga。
1.安裝Botiga主題
Botiga 是一個免費的 WooCommerce 主題,而 Botiga Pro 是一個進階外掛程式。 為了能夠使用該插件,您需要在您的網站上安裝免費主題。
在本節中,我將介紹如何安裝免費主題,在下一節中,我將向您展示如何安裝和啟用高級插件。
首先,從 WordPress 主題儲存庫或我們的網站下載免費的 Botiga 主題。
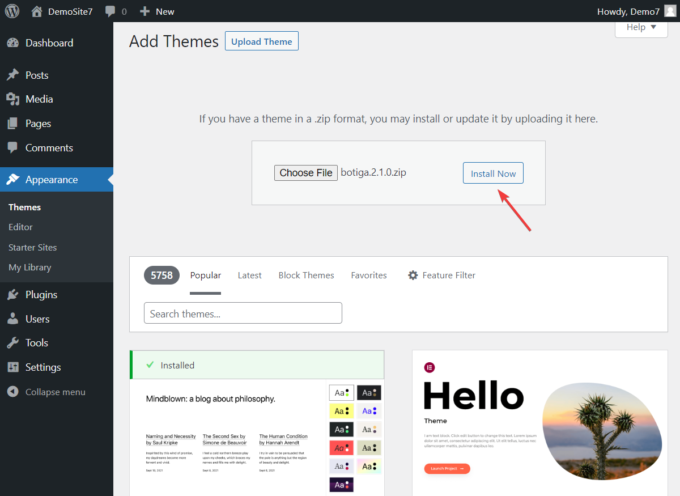
然後,前往 WordPress 儀表板,導覽至外觀 → 主題 → 新增主題,然後上傳並啟動主題:

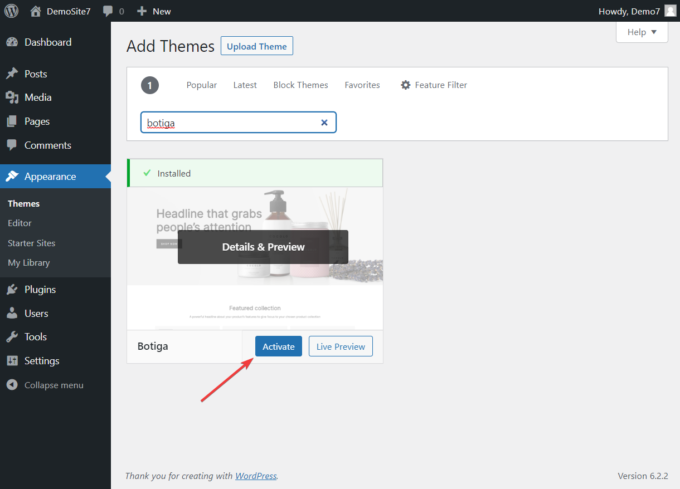
或者,您可以前往外觀 → 主題 → 新增主題,在搜尋欄中輸入 Botiga,然後安裝並啟動主題:

2.安裝Botiga Pro插件
Botiga Pro 是一款功能強大的電子商務插件,其功能可讓您的 WooCommerce 商店變得更好。
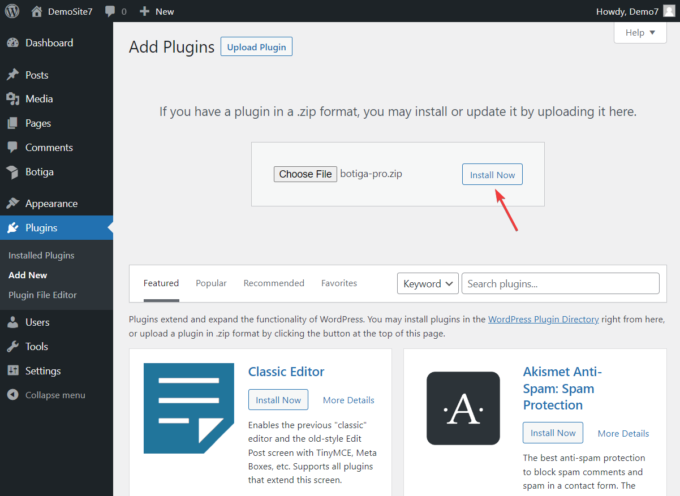
購買插件後,將其下載到本地計算機,進入插件 → 新增插件,上傳並安裝插件:

接下來,您需要啟動許可證金鑰,該金鑰可以在您的 aThemes 帳戶中找到。
前往您的 aThemes 帳戶並複製許可證密鑰。
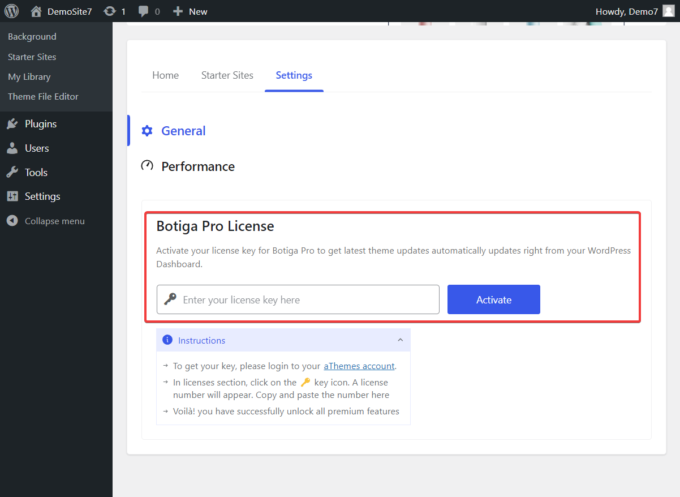
然後,開啟 WordPress 儀表板並導覽至Botiga → 設定 → 常規 → Botiga Pro 授權。
插入許可證密鑰並點擊啟動按鈕:

就是這樣。 到目前為止,主題和外掛程式都已在您的 WordPress 網站上啟用。
不過,在向您展示如何編輯 WooCommerce 購物車頁面之前,讓我們快速瀏覽一下 Botiga 和 Botiga Pro 提供的入門網站,以及為什麼您可能想要將其匯入您的 WooCommerce 商店。
3. 導入入門站點(可選)
入門網站是預製的網站設計,可以匯入現有的 WordPress 網站。
值得注意的是,安裝入門網站並不是 Botiga 的先決條件(您也可以使用內建主題選項從頭開始建立網站設計),但我建議您匯入一個,因為它將改善您的 WooCommerce 商店顯著地。
Botiga 入門網站配備了乾淨、專業的設計和對您的業務至關重要的預先建置頁面。 透過 Botiga Pro,您可以造訪多個針對各種電子商務利基市場的入門網站,包括美容、服裝、家具、珠寶等。
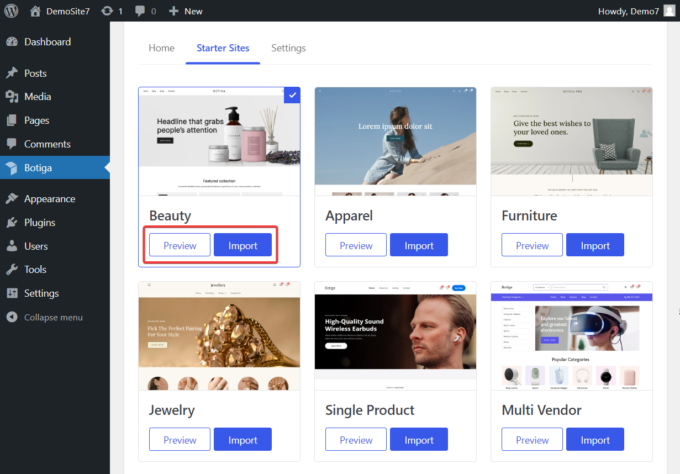
您可以透過前往Botiga → 入門網站並點擊每個網站縮圖上顯示的預覽按鈕來預覽設計。
選擇您喜歡的起始站點,然後按一下「匯入」按鈕:

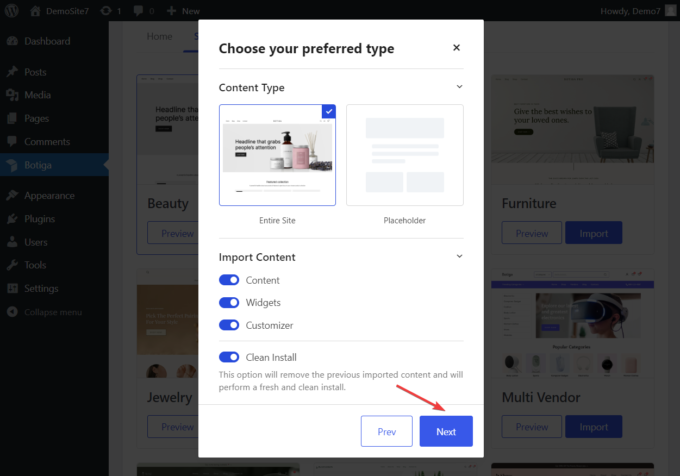
一旦您單擊“導入”按鈕,就會出現一個彈出窗口,詢問您是否要導入整個網站(包括所有圖像)或僅導入帶有內容元素佔位符的佈局。
預設情況下,Botiga 會匯入起始站點的所有小部件、定制器設定和影像,但如果您不想匯入它們,您可以選擇取消選擇其中任何一個。
完成後,按一下「下一步」按鈕,匯入過程將開始:

請注意,Botiga 需要幾秒鐘的時間來匯入起始站點。
4. 編輯 WooCommerce 購物車頁面
現在,讓我們看看如何利用 Botiga 的內建購物車頁面功能來減少購物車放棄並提高轉換率。
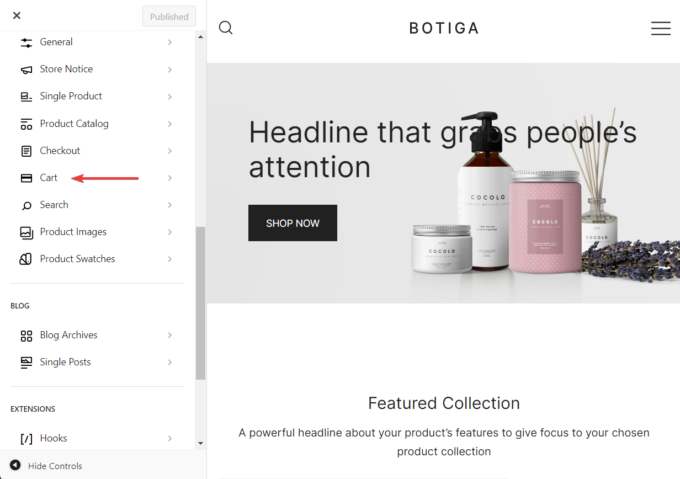
您需要做的第一件事是前往外觀→自訂→購物車:

您會注意到購物車面板中的某些選項已啟用。 保持原樣並繼續啟用或修改以下功能:
我。 改進購物車頁面佈局
購物車頁面的主要目標是將客戶轉移到銷售管道的下一個階段,即結帳頁面。
輕輕推動訪客轉到結帳的最佳方法之一是在購物車頁面的顯著位置顯示結帳按鈕。
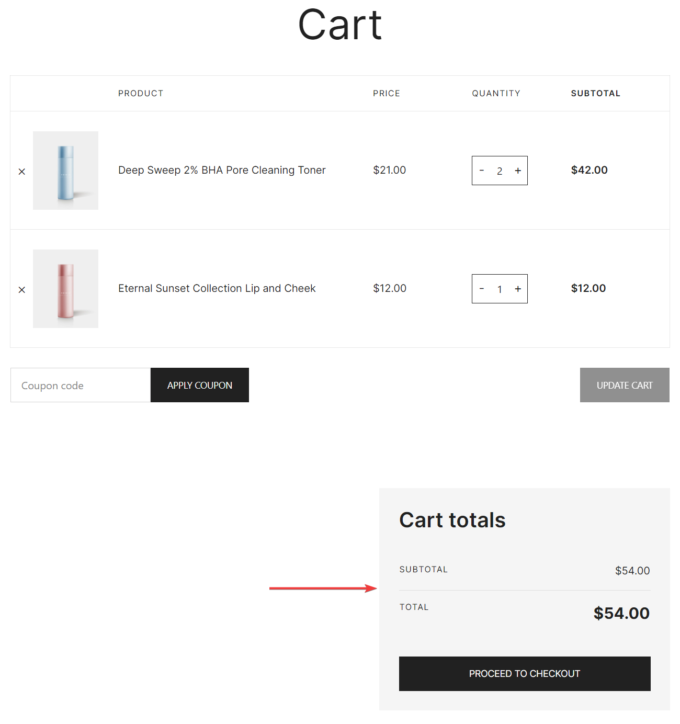
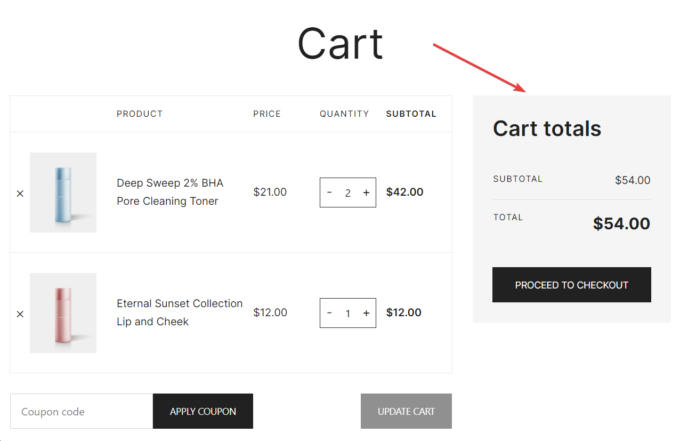
但是,預設的 WooCommerce 購物車頁面會在產品下方顯示結帳按鈕。 這意味著客戶必須向下滾動才能看到它:

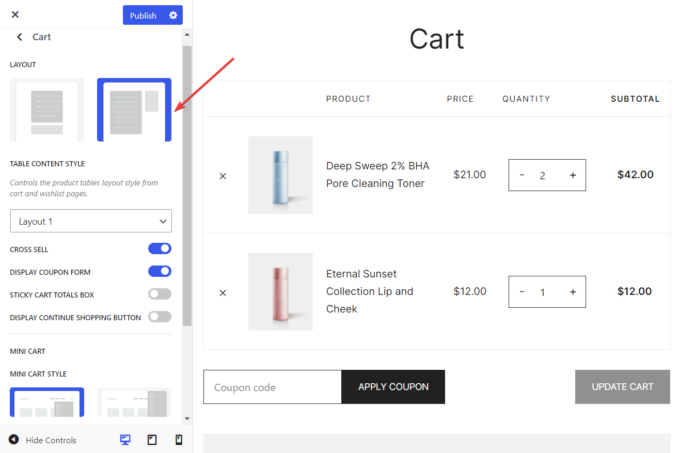
使用 Botiga,您可以將按鈕的位置變更為頁面右側,從而大大提高其可見度:

您所需要做的就是轉到“外觀”→“自訂”→“購物車” ,然後在“佈局”標題下選擇第二個佈局:


請注意,這是免費 Botiga 主題的功能,因此無需 Botiga Pro 也可以使用。
二. 顯示畫布外的迷你購物車
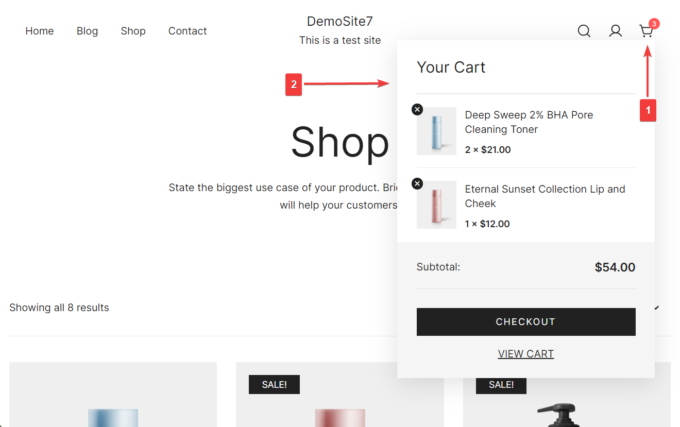
迷你購物車是當客戶點擊選單中的購物車圖示時出現在螢幕上的彈出視窗:

在您的 WooCommerce 商店中新增迷你購物車會鼓勵客戶直接進入結帳頁面。
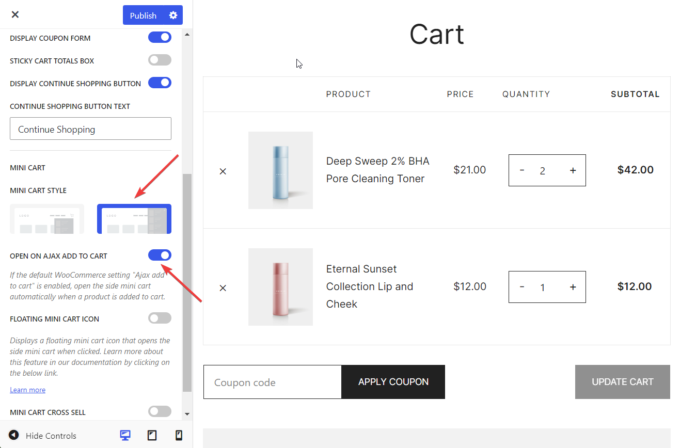
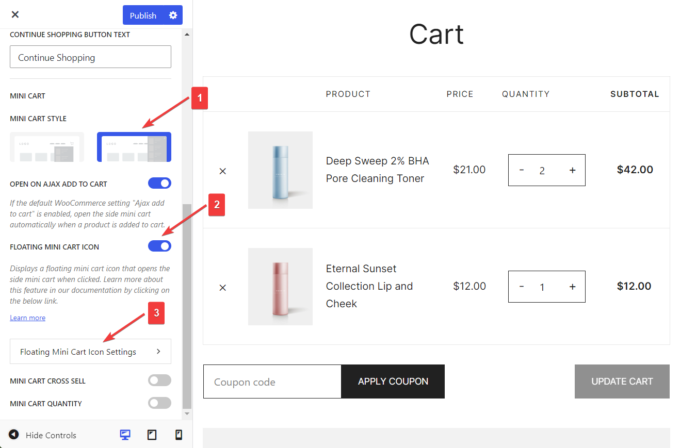
在定制器的購物車面板中,前往迷你購物車樣式並選擇第二個佈局,如下圖所示。
然後,請確保「在 Ajax 上開啟新增至購物車」按鈕已開啟。 這將允許訪客將產品添加到迷你購物車,而無需重新加載整個頁面並導致購物體驗中斷:

然後,點擊“發布”按鈕並檢查網站迷你購物車的設計:

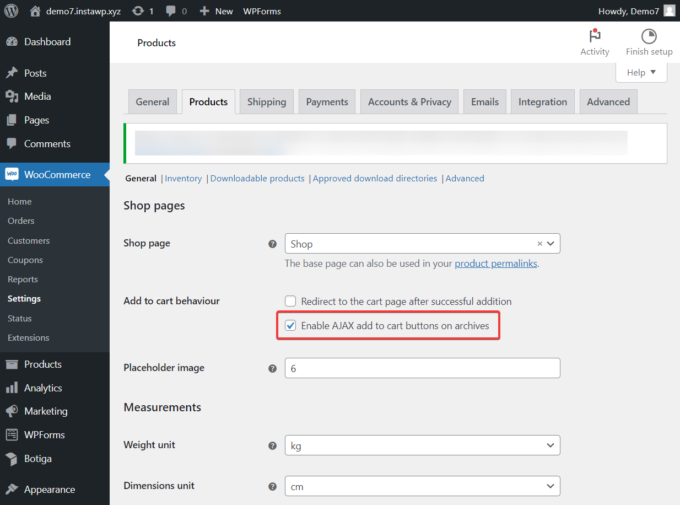
重要提示:要使Ajax 添加到購物車選項在迷你購物車上運行,您需要啟用預設的 WooCommerce Ajax 添加到購物車選項。
為此,請前往WooCommerce →設定→產品→新增至購物車行為,勾選「在檔案上啟用 AJAX 新增至購物車按鈕」選項,然後儲存變更:

三. 讓顧客增加迷你購物車中的產品數量
允許顧客增加迷你購物車中的產品數量將有助於提高商店的銷售額。
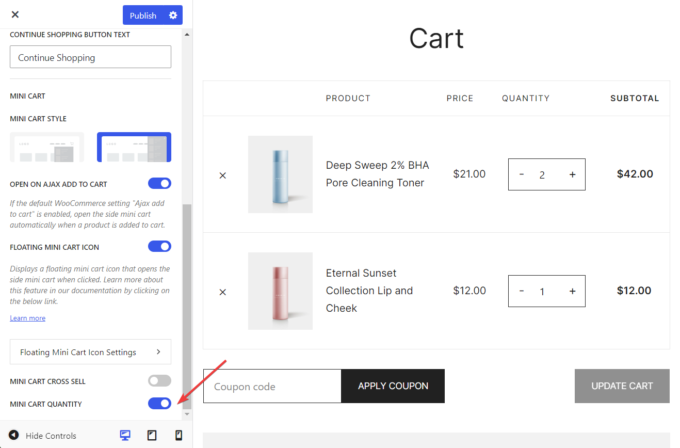
您需要做的就是在定制器的購物車面板中打開迷你購物車數量選項:

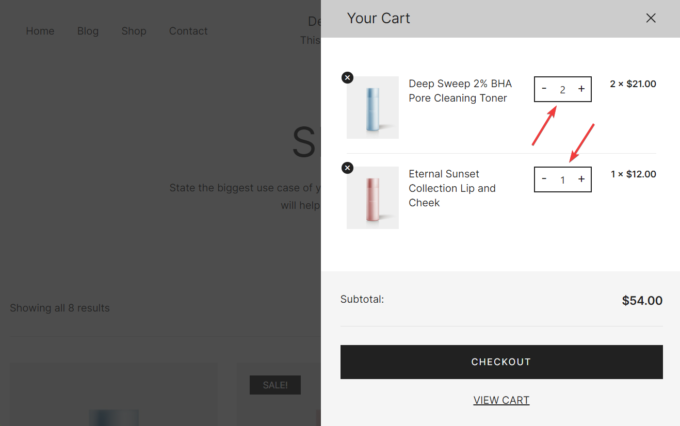
以下是啟用“迷你購物車數量”選項之前迷你購物車在我們的演示網站上的外觀:

啟用該選項後,迷你購物車如下所示:

四. 顯示浮動迷你購物車圖標
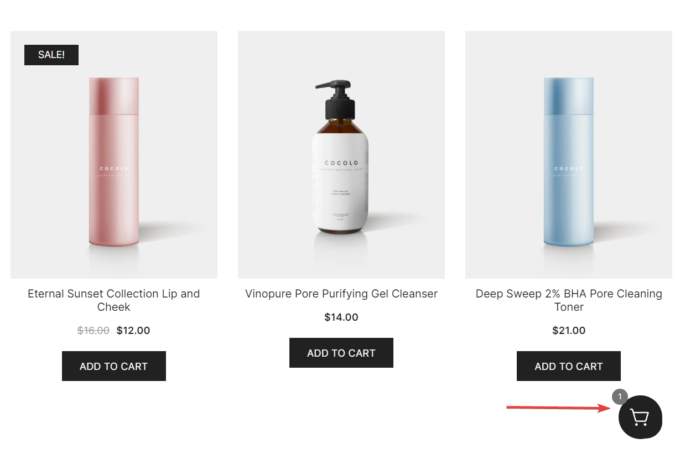
顧名思義,浮動迷你購物車是一個漂浮在螢幕上的購物車圖標,鼓勵客戶轉到購物車頁面:

若要將浮動迷你購物車圖示新增至您的 WooCommerce 商店,請開啟購物車面板並確保在迷你購物車樣式下選擇第二種樣式。
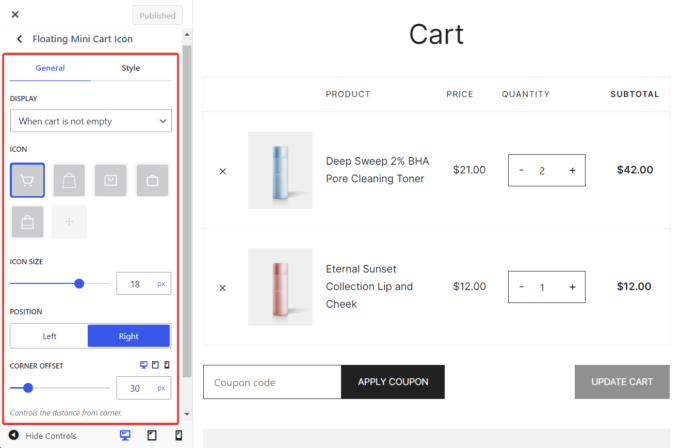
然後,打開“浮動迷你購物車圖示”選項,並透過點擊“浮動迷你購物車設定”按鈕繼續配置圖示:

新選項將出現在定制器中,您可以在其中選擇迷你購物車圖標,設定其顯示規則, 並修改其樣式(如顏色、背景色、邊框半徑、陰影等)、大小、位置、距頁面角點的距離:

v. 在購物車頁面顯示「繼續購物」按鈕
正如我之前提到的,購物車頁面的主要目標是將客戶轉移到結帳頁面。
在購物車頁面上添加「繼續購物」按鈕似乎是矛盾的建議 - 但眾所周知,它可以顯著提高某些WooCommerce 商店的轉換率。
因此,我強烈建議您嘗試使用“繼續購物”按鈕。 在您的商店中啟用它,看看它是否可以提高您的轉換率。
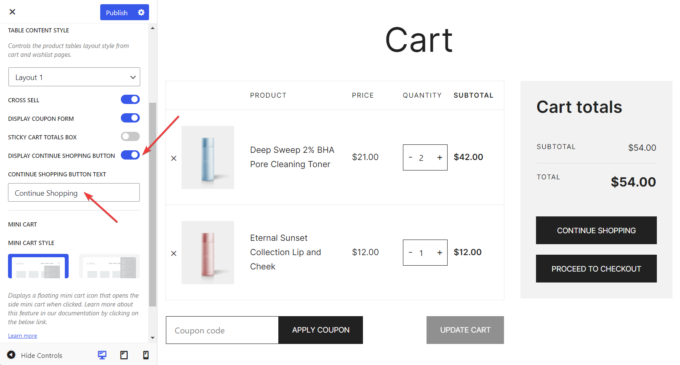
若要將「繼續購物」按鈕新增至購物車頁面,請前往自訂器中的「購物車」面板,開啟「顯示繼續購物按鈕」選項,然後繼續修改按鈕的文字(如果您認為有必要):

結論
自訂 WooCommerce 商店的購物車頁面是減少購物車放棄並提高轉換率的好方法。
雖然自訂 WooCommerce 購物車頁面的方法有很多種,但並非每種技術都會對您的收入產生影響。
在本文中,我介紹了五種購物車頁面自訂功能,這些功能已被證明可以提高轉換率:
- 對購物車頁面使用水平佈局,使結帳按鈕更容易找到。
- 顯示一個包含「結帳」按鈕的畫布外側迷你購物車。
- 讓顧客增加迷你購物車中的產品數量。
- 顯示浮動迷你購物車圖標,鼓勵顧客移至購物車或結帳頁面。
- 嘗試使用“繼續購物”按鈕,看看它是否適合您的商店。
借助 Botiga Pro,您可以輕鬆實現所有這些技術 - 無需編寫任何程式碼。
需要幾週時間才能看到購物車放棄率減少以及轉換率有所提高。
同時,如果您對如何編輯 WooCommerce 購物車頁面有任何疑問,請在下面的評論部分告訴我們。
