如何編輯 WooCommerce 結帳頁面
已發表: 2021-07-21
您想編輯 WooCommerce 商店的結帳頁面嗎? 請繼續閱讀,因為我們將為您提供解決方案。
請務必注意,結帳頁面是客戶為您在商店中提供的產品或服務付款的地方。 因此,您必須恰到好處。
但是,WooCommerce 為您提供了默認配置,但您可能需要對其進行自定義,因為它沒有專業的外觀。 這將幫助您提高轉化率。
如何編輯 WooCommerce 結帳頁面
自定義頁面有兩種方式:
- 自定義結帳模板– WooCommerce 文檔明確指出,您可以將結帳模板複製到您的主題中,文件夾結構如下:woocommerce/checkout/form-checkout.php。 這意味著您可以根據自己的要求自定義 form-checkout.php。
- 插件– 有多種擴展可用於自定義結帳頁面。 其中一些是免費提供的,而一些是付費擴展。
- 自定義代碼- 此方法有點棘手,需要一些技術知識才能實施解決方案。 但是,如果您只想進行少量編輯並且不想購買插件,這是一個完美的解決方案。 我們將在本教程中使用此方法。
編輯 WooCommerce 結帳頁面的步驟
在我們開始之前,值得一提的是 WooCommerce 在每個頁面上都有動作掛鉤。 動作掛鉤可用於在結帳頁面中添加或刪除元素。 結帳頁面上有 9 個操作掛鉤:
- woocommerce_before_checkout_form
- woocommerce_checkout_before_customer_details
- woocommerce_checkout_billing
- woocommerce_checkout_shipping
- woocommerce_checkout_after_customer_details
- woocommerce_checkout_before_order_review
- woocommerce_checkout_order_review
- woocommerce_checkout_after_order_review
- woocommerce_after_checkout_form
此外,根據主題的佈局,可能還有 7 個額外的鉤子可用。 你可以在這裡查看它們。
我們決定分享一些例子來幫助你。 以下是您需要遵循的步驟:
- 登錄您的 WordPress 站點並以管理員用戶身份訪問儀表板。
- 從儀表板菜單中,單擊外觀菜單 > 主題編輯器菜單。 當主題編輯器頁面打開時,查找主題函數文件,我們將在其中添加將向客戶添加有關運輸詳細信息的消息的函數。
- 將以下代碼添加到php文件中:
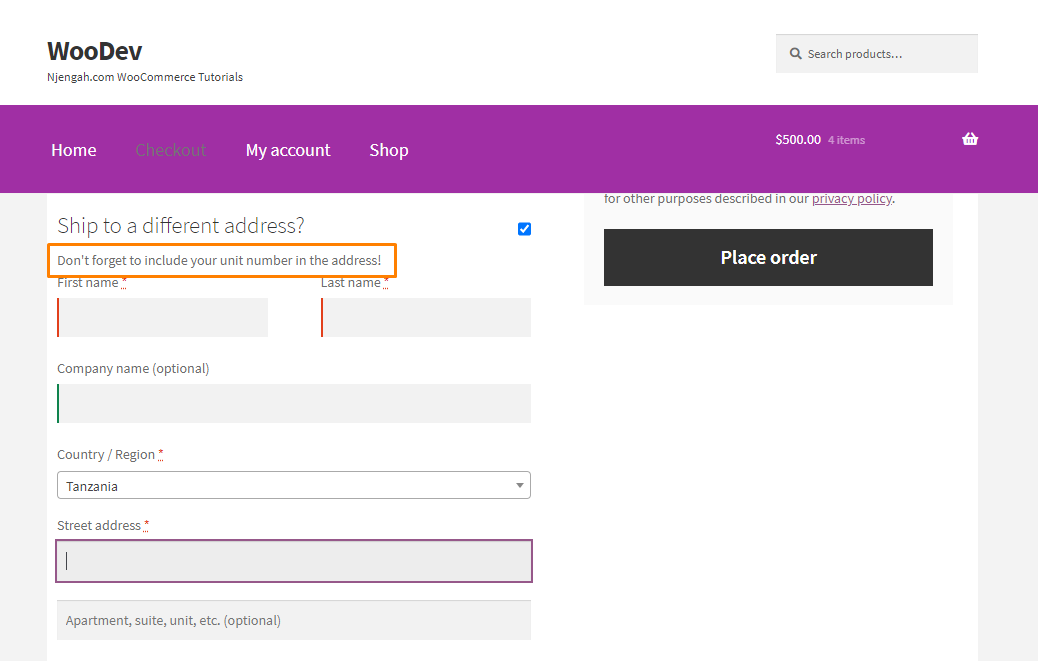
add_action( 'woocommerce_before_checkout_shipping_form', function() {
echo 'Don\'t forget to include your unit number in the address!';
});
- 這是結果:

- 如果要操作任何字段,可以使用 woocommerce_checkout_fields 過濾器。 例如,要刪除帳單電話號碼字段,請將以下代碼添加到同一文件中:
// Hook in
add_filter( 'woocommerce_checkout_fields' , 'njengah_override_checkout_fields' );
// Our hooked in function - $fields is passed via the filter!
function njengah_override_checkout_fields( $fields ) {
unset($fields['billing']['billing_phone']); return $fields; }
- 要添加送貨電話號碼字段,請添加以下代碼:
// Hook in
add_filter( 'woocommerce_checkout_fields' , 'njengah_override_checkout_fields' );
// Our hooked in function - $fields is passed via the filter!
function njengah_override_checkout_fields( $fields ) {
$fields['shipping']['shipping_phone'] = array(
'label' => __('Phone', 'woocommerce'),
'placeholder'=> _x('Phone', 'placeholder', 'woocommerce'),
'required' => false,
'class' => array('form-row-wide'),
'clear' => true
);
return $fields;
}
/**
* Display field value on the order edit page
*/
add_action( 'woocommerce_admin_order_data_after_shipping_address', 'njengah_custom_checkout_field_display_admin_order_meta', 10, 1 );
function njengah_custom_checkout_field_display_admin_order_meta($order){
global $post_id;
$order = new WC_Order( $post_id );
echo '<p><strong>'.__('Field Value').':</strong> ' . get_post_meta($order->get_id(), '_shipping_field_value', true ) . '</p>';
}
- 要更改郵政編碼字段的佔位符,請添加以下代碼:
add_filter( 'woocommerce_checkout_fields' , 'njengah_override_checkout_fields' );
// Our hooked in function - $fields is passed via the filter!
function njengah_override_checkout_fields( $fields ) {
$fields['billing']['billing_postcode']['placeholder'] = 'Postal Code';
return $fields;
}
結論
總之,我們分享瞭如何使用 WooCommerce 操作掛鉤來編輯結帳頁面。 請務必注意,您可以在此處查看 WooCommerce 文檔。

如果您不熟悉編碼,我們建議您使用插件。 您還可以諮詢合格的 WordPress 開發人員。
我們希望本教程能幫助您找到解決問題的方法。
類似文章
- 如何在結帳時設置 WooCommerce 上傳文件
- 如何在特色產品標題店面下方添加內容
- 如何添加 WooCommerce 註冊電子郵件驗證
- 如何在不使用插件的情況下在 WordPress 中創建數字分頁
- 使用 WordPress 自定義 Hook 的完整指南 do_action 和 apply_filters 以及示例
- 如何在同一頁面上設置 WooCommerce 購物車和結帳
- 如何在 WooCommerce 中自定義產品類別頁面
- WooCommerce 創建自定義單個產品頁面
- 如何在購物車頁面上添加 WooCommerce 運費計算器
- WooCommerce 接受註冊表單上的條款和條件複選框
- 如何在 WooCommerce 中添加查看購物車按鈕
- 如何獲取當前產品 WooCommerce
- 如何添加自定義產品字段 WooCommerce
- 如何在 WooCommerce 中更改電子郵件模板
- 如何設置 WooCommerce 買一送一
- 如何將 PayPal Express Checkout 添加到 WooCommerce
- 如何更改 WooCommerce 結帳字段佔位符文本
