如何編輯 WooCommerce 優惠券代碼字段
已發表: 2020-12-05折扣和優惠券代碼是提高轉化率和推動商店銷售的好方法。 但除了為您的用戶提供折扣外,您還可以做更多的事情來充分利用他們。 在本指南中,我們將向您展示如何使用不同的初學者友好方法編輯 WooCommerce 優惠券代碼字段。
為什麼要在 WooCommerce 中編輯優惠券代碼字段?
如果使用得當,優惠券可以成為增加銷售額和保持客戶參與度的絕佳方式。 通過給您的購物者折扣,您向他們表明您重視他們並鼓勵他們向您購買。 但是,提供太多折扣可能會產生相反的效果並影響您的品牌形象。 有時您可能希望讓您的優惠券可見以利用特殊促銷,而如果您沒有任何有效的優惠券,您可能希望刪除優惠券字段。
這就是為什麼在優惠券方面具有靈活性很重要。 能夠在 WooCommerce 中編輯優惠券代碼字段將為您提供充分利用它們所需的靈活性。
如何編輯 WooCommerce 優惠券代碼
在本指南中,我們將向您展示在 WooCommerce 中自定義優惠券代碼的不同方法。 從刪除和隱藏優惠券代碼字段到更改消息等等。 最好的部分是您不需要任何插件或其他工具。 一些更改涉及一些編碼,但不要擔心。 它們是非常簡單的事情,即使是初學者也可以毫無問題地完成。
我們假設您知道如何在 WooCommerce 中創建優惠券。 如果您需要有關這方面的更多信息,請查看我們的指南,該指南解釋瞭如何逐步創建和設置 WooCommerce 優惠券。
1)如何刪除優惠券代碼字段
如果您沒有任何有效的優惠券,您可以完全刪除優惠券代碼字段。 這樣,您就不會讓您的購物者使用優惠券並避免尋找優惠券。 這是當用戶在互聯網上搜索您商店的優惠券代碼時。 不幸的是,尋找優惠券是一種非常常見的做法,並且會極大地影響您的轉化,因為購物者往往會離開結帳頁面和谷歌折扣代碼。
因此,從結帳頁面中刪除優惠券表單的最簡單方法是使用 WordPress 管理儀表板。
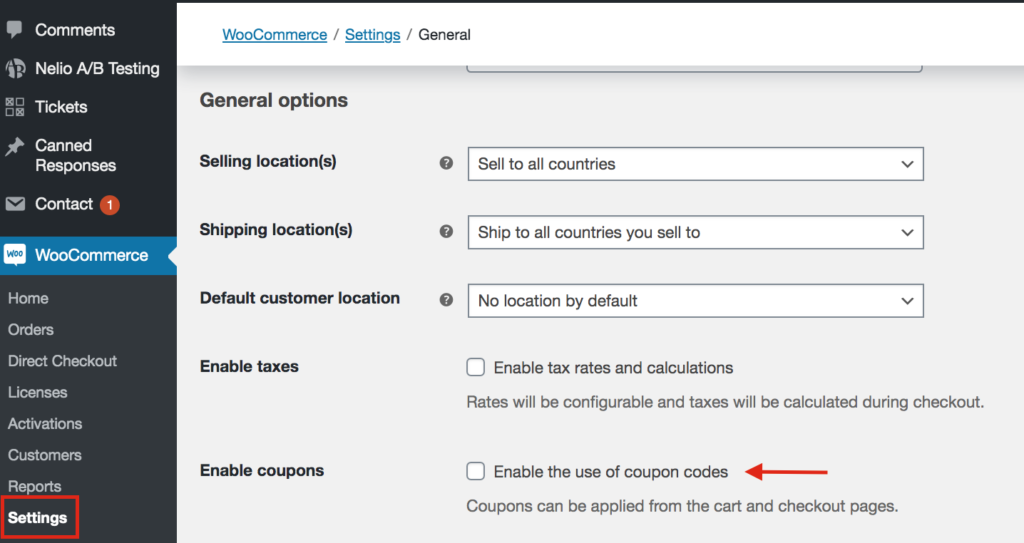
首先,在您的WordPress 儀表板中,轉到WooCommerce > 設置 > 常規。 向下滾動到常規選項部分並取消選中啟用優惠券下的“啟用優惠券代碼的使用”選項。 然後,保存更改,就是這樣!

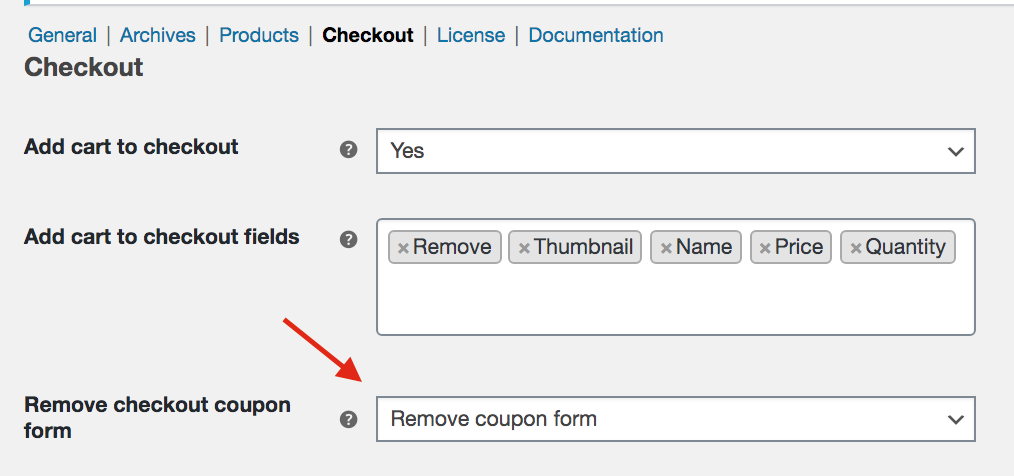
同樣,如果您使用Direct Checkout或Checkout Manager等插件,您可以輕鬆地從刪除結帳優惠券表單選項中刪除優惠券表單。

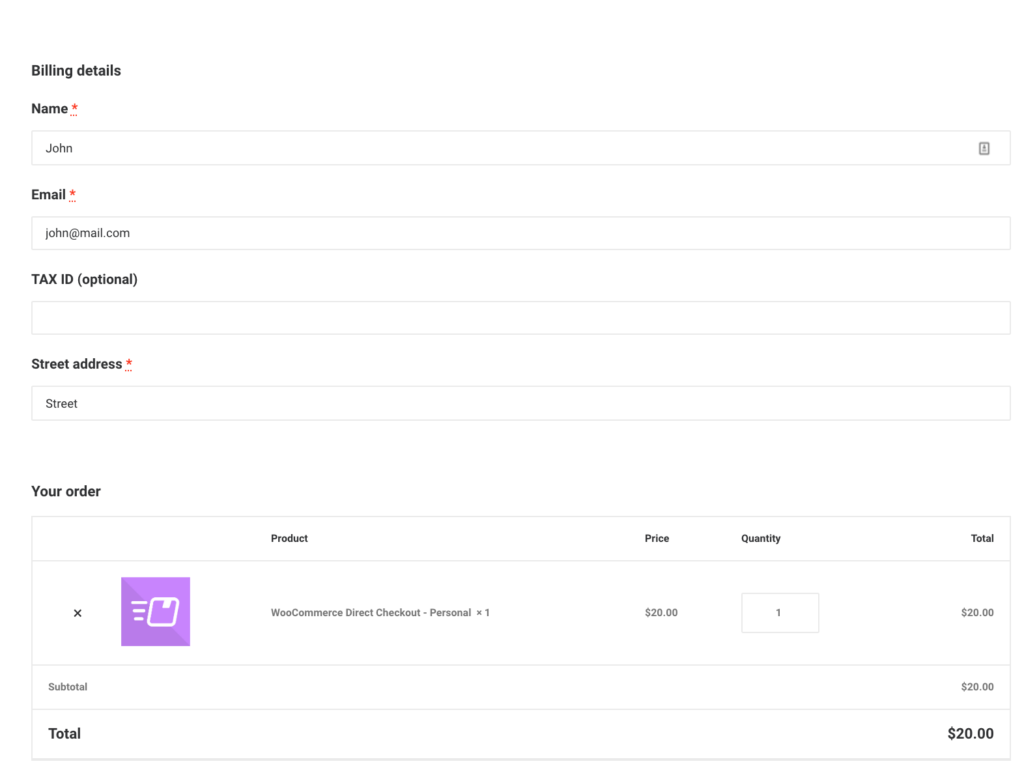
現在,如果您檢查您網站的前端,您會發現優惠券字段不存在。

但是,優惠券可以幫助您提高轉化率並促進銷售額,因此我們不建議永久完全刪除優惠券字段。 一個有用的替代方法是在結賬時隱藏優惠券代碼。 讓我們看看怎麼做。
2)如何隱藏優惠券代碼字段
例如,如果您正在運行一個活動,當客戶來自特定鏈接或 URL 時,您會自動為其提供折扣,您可能希望隱藏優惠券代碼,以便他們無法與其他用戶共享。 這涉及一些編碼,但即使是初學者也可以做到。
要將優惠券代碼字段替換為通知用戶優惠券已被應用的消息,只需將以下代碼複製並粘貼到您的子主題的functions.php文件中。 如果您沒有子主題,您可以查看這篇文章來創建一個或使用這些插件之一。
add_filter('woocommerce_cart_totals_coupon_label', 'quadlayers_hide_coupon_code', 99, 2); 函數 quadlayers_hide_coupon_code($label, $coupon) {return '您的優惠券已自動應用!';
}
3) 如何編輯 WooCommerce 優惠券代碼消息
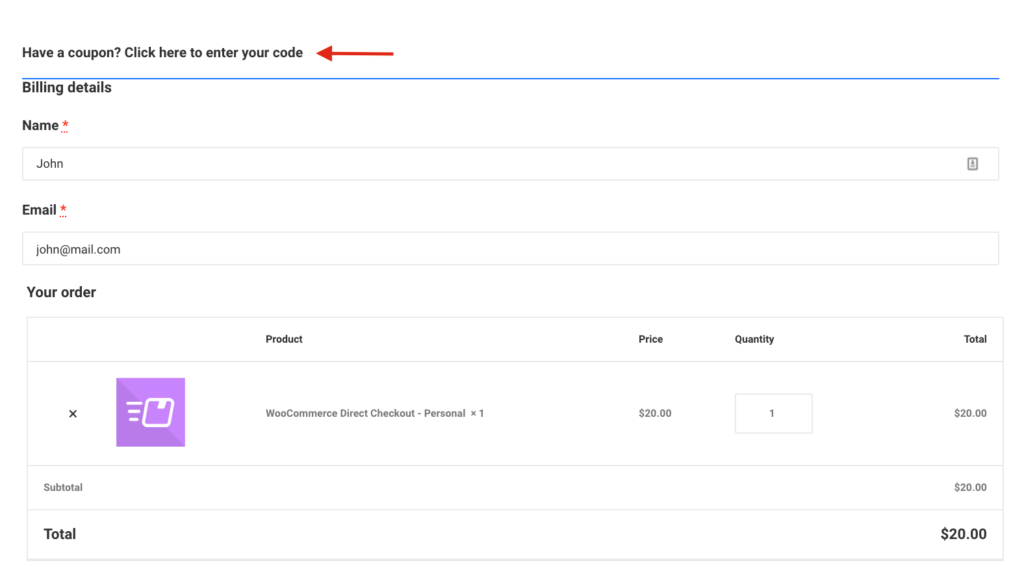
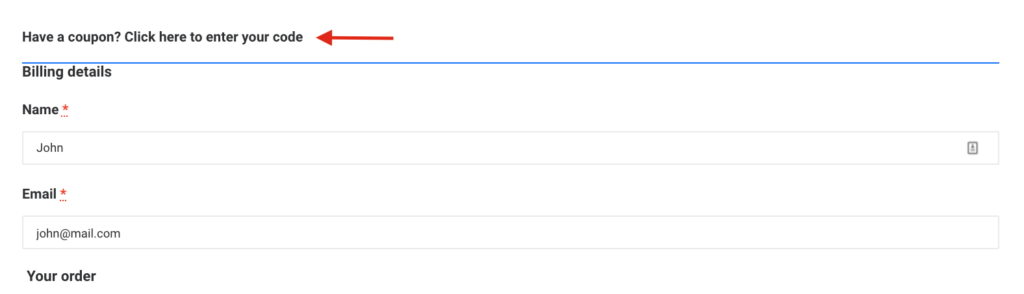
編輯 WooCommerce 優惠券代碼的另一種方法是更改默認有優惠券嗎? 單擊此處輸入您的代碼信息。


假設我們要編輯優惠券消息並將其更改為“在此處輸入您的促銷代碼並獲得折扣”之類的內容。 只需將以下代碼複製並粘貼到您的子主題的functions.php文件中:
add_filter('woocommerce_checkout_coupon_message', 'quadlayers_edit_coupon_message');
函數 quadlayers_edit_coupon_message() {
return '在此處輸入您的促銷代碼並獲得折扣';
}您可以想像,您還可以執行許多其他操作來自定義默認消息,例如添加圖標、更改字體、顏色等等。 因此,您可以將上述代碼作為基礎,然後對其進行編輯以獲得您想要的消息。
4)如何顯示默認輸入優惠券代碼的表格
在 WooCommerce 中應用優惠券代碼的默認消息不是很明顯,很容易錯過。

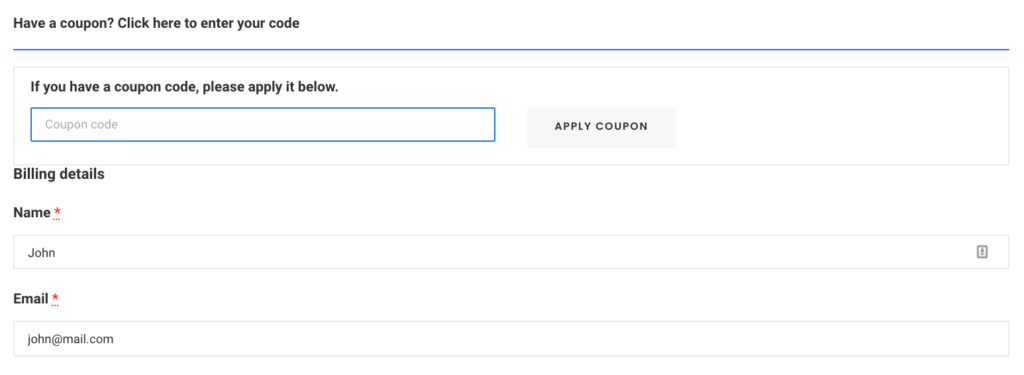
但是,當您單擊消息時打開的表單更加突出和可見。

因此,當您運行為客戶提供折扣的廣告系列時,您可能希望默認顯示優惠券表單,以使其更顯眼並增加轉化率。 為此,您可以覆蓋子主題中的checkout/form-coupon.php模板。 只需從以下代碼行中刪除style=display:none :
<form class="checkout_coupon" method="post">
注意:在進行更改之前,我們建議您創建站點的完整備份並查看此文檔以確保正確覆蓋模板。
獎勵:如何在 WooCommerce 中自動應用優惠券
您希望能夠使用優惠券 URL 自動應用優惠券嗎? 這樣,您可以直接將折扣添加到鏈接並自動將折扣應用於購物者的訂單。 這是在黑色星期五、聖誕節或提供限時促銷時提高銷售額的絕佳選擇。
為此,有兩種選擇:
以編程方式應用優惠券
如果您具有編碼技能,則可以通過編程方式應用優惠券。 您可以自定義functions.php文件並將優惠券應用於所有產品、具有特定 ID 的項目,具體取決於購物車價值或用戶在購物車中的產品數量等。 有關這方面的更多信息,您可以查看本指南。
或者,如果您想學習自動應用優惠券,您可以查看本教程的幾個示例。
使用插件應用優惠券
如果您不知道如何編碼,您可以使用插件自動應用優惠券。 我們建議使用 WooCommerce 的高級優惠券。 這是一個免費插件,非常易於使用,可讓您輕鬆地將優惠券添加到 URL。 要了解有關如何使用此插件應用優惠券的更多信息,請查看本教程的獎勵部分。
結論
總而言之,編輯 WooCommerce 優惠券代碼字段將為您提供很大的靈活性,以充分利用在線商店的折扣。 在本指南中,我們介紹了:
- 如何從 WordPress 儀表板和插件的結帳中完全刪除折扣代碼字段
- 隱藏優惠券代碼字段。 當您自動應用折扣並且不希望用戶看到折扣代碼時非常有用
- 如何編輯優惠券代碼消息以進一步自定義結帳
- 如何讓折扣字段更顯眼,並默認顯示輸入優惠券代碼的表單。
所有這些選項都適合初學者,不需要任何插件或其他工具。 但是,如果您想讓您的商店更上一層樓,我們建議您查看以下一些帖子:
- 優化 WooCommerce 結帳:終極指南
- 如何在 WooCommerce 中自定義結帳頁面
- 刪除 WooCommerce 結帳字段的指南
