如何以編程方式編輯 WooCommerce 產品頁面
已發表: 2021-01-09正在尋找在您的電子商務商店中自定義產品頁面的方法? 在本指南中,我們將向您展示如何以編程方式編輯 WooCommerce 產品頁面。
自定義產品頁面
即使您可以自定義商店中的任何內容,WooCommerce 中進行大多數自定義的兩個主要頁面是商店頁面和產品頁面。 如果您想提高銷售額並優化購買流程的開始,您需要同時處理這兩個問題。 我們已經了解瞭如何自定義 Shop 頁面,所以今天我們將向您展示如何以編程方式(使用代碼)編輯 Product 頁面。
專注於提供最佳客戶體驗的簡潔設計將幫助您改善整體購買流程並提高轉化率。 自定義產品頁面有兩種主要方法:
- 帶插件
- 以編程方式
儘管有些插件可以幫助您,但找到一個具有您想要的所有功能的插件可能是一個漫長的過程。 因此,如果您有一些基本的開發人員技能,一個很好的選擇是以編程方式編輯 WooCommerce 產品頁面。 您不僅可以避免安裝任何第三方工具,而且還可以更靈活地自定義任何您想要的東西。
如果您想使用插件和頁面構建器自定義產品頁面,請查看本指南。
如何以編程方式編輯 WooCommerce 產品頁面
在本節中,您將學習如何編輯單個產品的 WooCommerce 產品頁面。 我們將涵蓋以下主題。
- 使用鉤子
- 移除元素
- 重新排序元素
- 添加新元素
- 應用條件邏輯
- 登錄用戶和用戶角色
- 產品 ID 和分類法
- 編輯產品標籤
- 支持可變產品
- 覆蓋 WooCommerce 模板文件
- 編輯元信息
- 切換到特定產品類別的自定義模板
- 編輯 single-product.php 文件
- 創建一個新的 content-single-product.php 文件
- 創建自定義模板編輯新的 content-single-product.php 文件
- 使用 CSS 腳本自定義產品頁面
WooCommerce 產品頁面佈局
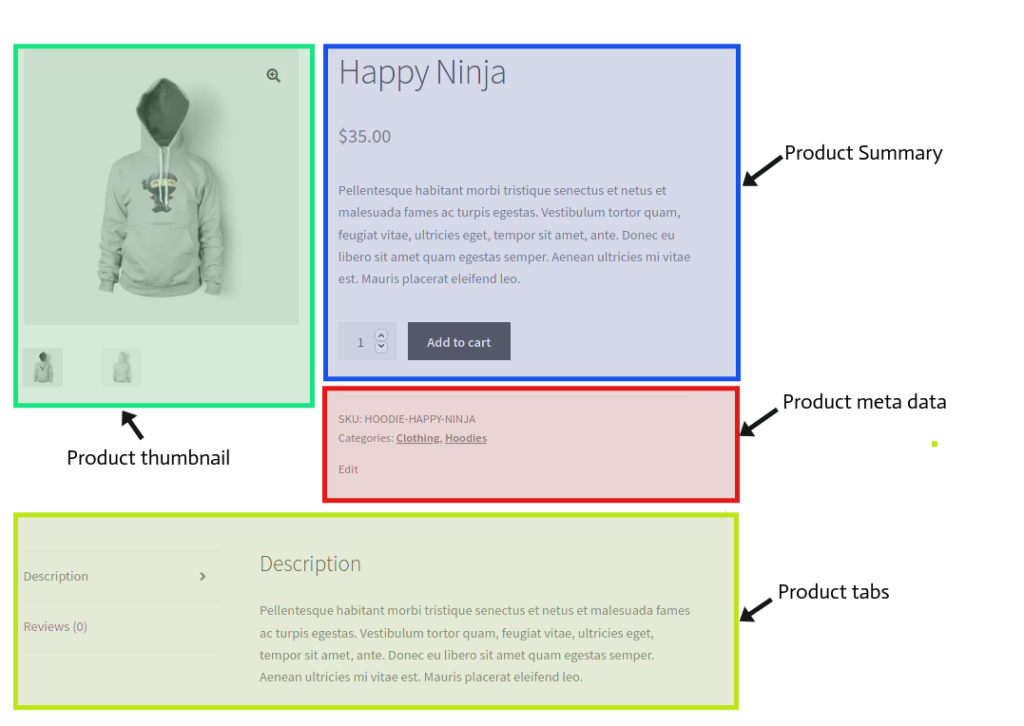
在開始本教程之前,讓我們看一下 WooCommerce 中單個產品的默認產品頁面並識別每個元素。 請注意模板中的不同部分以及信息的組織方式,因為我們將在本指南的後面部分引用它們。  有兩個主要的 WooCommerce 文件負責產品頁面的輸出。
有兩個主要的 WooCommerce 文件負責產品頁面的輸出。
- single-product.php :它為當前佈局構建所需的模板
- content-single-product.php :此文件打印模板中的內容
可以使用子主題覆蓋這兩個文件。 這是覆蓋 WooCommerce 模板文件的常見做法。 但是,您應該嘗試使用 WooCommerce 掛鉤,而不是在可能的情況下覆蓋模板文件,因為這是 WordPress 在自定義網站時推薦的最佳做法之一。
另一方面,對於包含函數或對象的複雜任務,您可能需要編輯模板文件。 結合這兩種技術,您應該能夠實現幾乎任何您想要的定制。 因此,在本教程中,我們將向您展示如何使用這兩種方法編輯 WooCommerce 產品頁面。
在我們開始之前,請確保您創建了一個子主題來測試您的腳本或使用插件來生成一個。 讓我們看一些實際的例子,這樣您就可以了解這些技術中的每一種是如何發揮作用的,從而充分利用您的商店。
1) 使用鉤子編輯 WooCommerce 產品頁面
注意:如果您不熟悉 WooCommerce 鉤子以及如何使用它們,請查看本指南。
1.1) 從單個產品頁面中刪除元素
您可以使用幾個 WooCommerce 掛鉤來刪除單個產品頁面上的任何元素。 它們中的每一個都將使用一組特定的元素,因此您需要使用正確的鉤子、正確的 WooCommerce 回調函數和正確的優先級值。
例如,如果您想刪除所有產品頁面的標題,您將在子主題的functions.php文件中使用以下腳本。
remove_action(/* hook -> */'woocommerce_single_product_summary', /* callback function ->*/ 'woocommerce_template_single_title', /* position ->*/5 ); 您將在此處或 WooCommerce 插件的content-single-product.php文件中的註釋中找到所有掛鉤及其相關參數。 現在,讓我們看看其他一些示例腳本,以刪除不同的元素並自定義產品頁面。
// 刪除標題
remove_action('woocommerce_single_product_summary', 'woocommerce_template_single_title', 5);
// 移除星級
remove_action('woocommerce_single_product_summary', 'woocommerce_template_single_rating', 10);
// 刪除產品元數據
remove_action('woocommerce_single_product_summary', 'woocommerce_template_single_meta', 40);
// 刪除描述
remove_action('woocommerce_single_product_summary', 'woocommerce_template_single_excerpt', 20);
// 移除圖片
remove_action('woocommerce_before_single_product_summary','woocommerce_show_product_images',20);
// 刪除相關產品
remove_action('woocommerce_after_single_product_summary', 'woocommerce_output_related_products', 20);
// 刪除附加信息選項卡
remove_action('woocommerce_after_single_product_summary','woocommerce_output_product_data_tabs',10);
1.2) 重新排序元素
重新排序產品頁面的元素非常簡單。 首先,您需要以與我們之前相同的方式移除掛鉤,然後您需要使用不同的優先級/訂單號再次添加它。 例如,以下腳本會將產品描述移動到標題的正下方:
// 改變描述的順序
remove_action('woocommerce_single_product_summary', 'woocommerce_template_single_excerpt', 20);
add_action('woocommerce_single_product_summary', 'woocommerce_template_single_excerpt', 6);
如您所見,我們刪除了該操作,然後以不同的優先級(6 而不是 20)再次添加它。 為什麼我們選擇 6 的優先級/順序? 我們知道 title 元素的優先級值為 5,因此這允許我們知道需要分配給自定義掛鉤的優先級值,以便在標題 (6) 之後顯示回調元素。
使用我們在第 1.1 點中提供的信息,您可以對任何掛鉤和回調執行相同操作,並將它們按您想要的任何順序放置。
1.3) 添加新元素
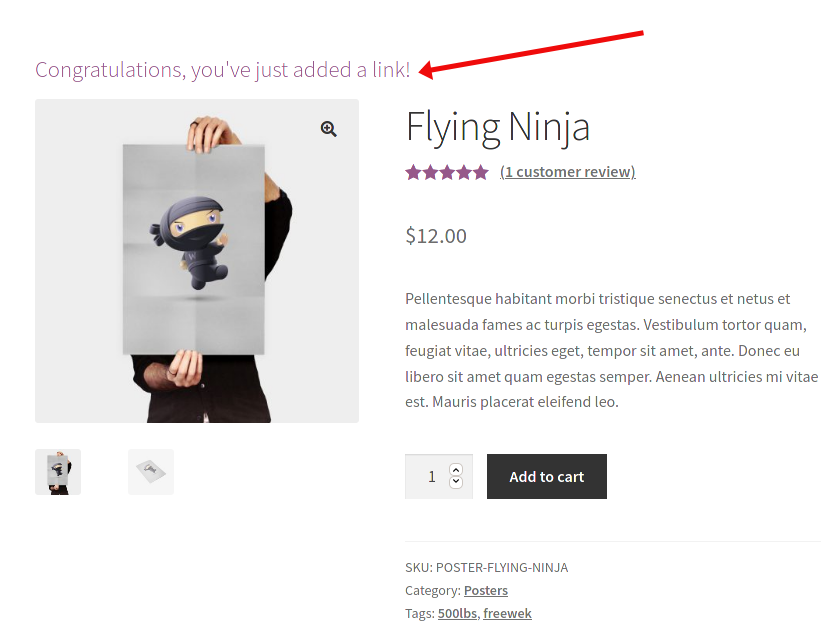
如果您需要通過添加新內容來自定義 WooCommerce 產品頁面,您可能需要考慮覆蓋模板文件。 但是,您也可以使用以下鉤子添加新內容:
add_action('woocommerce_before_single_product_summary',function(){
printf('<h4><a href="? added-content">恭喜,您剛剛添加了一個鏈接!</a></h4>');
}
);
 或者,您可以創建自己的函數:
或者,您可以創建自己的函數:
add_action('woocommerce_after_single_product_summary','QuadLayers_callback_function');
函數 QuadLayers_callback_function(){
printf('
<h1> 你好!</h1>
<div><h5>歡迎來到我的定制產品頁面</h5>
<h4><a href="?link-to-somewere">鏈接到 somewere!</a></h4>
<img src="https://img.freepik.com/free-vector/bird-silhouette-logo-vector-illustration_141216-100.jpg" />
</div>');
} 1.4) 單品頁面的條件邏輯
我們之前已經看到如何在結帳頁面上添加條件字段,但您也可以將它們添加到產品頁面。 您可以使用任何 WordPress 原生函數創建條件邏輯以滿足您想要的要求。 讓我們看幾個例子。
1.4.1) 登錄用戶和用戶角色
user_is_logged_in()是用於驗證網站訪問者的默認 WordPress 函數。 此外,我們可以使用wp_get_current_user()函數來檢索與登錄用戶相關的所有信息。 在以下腳本中,我們只是根據用戶是否登錄及其角色添加一些內容,但您可以添加自定義函數以獲得更複雜的功能
add_action('woocommerce_before_single_product','QuadLayers_get_user');
函數 QuadLayers_get_user() {
if( is_user_logged_in() ) {
$user = wp_get_current_user();
printf ('<h1>你好' .$user->user_nicename.'!</h1>');
$roles = ( 數組 ) $user->roles;
if($roles[0]=='管理員'){
echo "<h4><b>你是 $roles[0]</h4></b>";
}
}
別的 {
返回數組();
}
}
1.4.2) 產品 ID 和分類法
同樣,我們可以檢索產品 ID 和/或產品類別。 不同之處在於我們將使用全局WP $post對象來獲取 ID 和get_the_terms()函數來獲取產品類別。
add_action('woocommerce_before_single_product','QuadLayers_get_product_taxonomies');
函數 QuadLayers_get_product_taxonomies(){
全球 $post;
$term_obj_list = get_the_terms( $post->ID, 'product_cat' );
$terms_string = join(', ', wp_list_pluck($term_obj_list, 'name'));
if($terms_string=='海報'){
迴聲“
<h1>這是我們最好的 $terms_string 之一</h1>"; echo "<h2>產品 ID: $post->ID"; } }
上面的腳本將返回一個類別。 如果您需要檢索多個類別或標籤,則需要創建一個更複雜的函數。 在應用條件之前,您必須遍歷分類法,如下所示:
add_action('woocommerce_before_single_product','QuadLayers_get_multiple_taxonomies');
函數 QuadLayers_get_multiple_taxonomies(){
全球 $post;
$args = array('taxonomy' => 'product_tag',);
$terms = wp_get_post_terms($post->ID,'product_tag', $args);
$count = count($terms);
如果 ($count > 0) {
echo '<div class="custom-content"><h4>標籤列表:</h4><ul>';
foreach ($terms as $term) {echo '<li>'.$term->name.'</li>';}
迴聲“</ul></div>”;
}
}
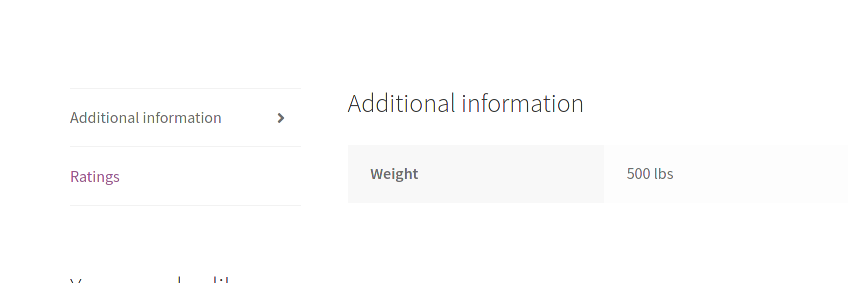
1.5) 編輯產品標籤
woocommerce_product_tabs過濾器鉤子允許我們在附加信息部分刪除、添加、重新排序或添加新選項卡。 以下腳本將刪除描述選項卡及其內容,重命名評論選項卡,並將附加信息的優先級更改為第一位。
add_filter('woocommerce_product_tabs', 'woo_remove_product_tabs', 98);
功能 woo_remove_product_tabs( $tabs ) {
未設置($tabs['description']); // 刪除描述選項卡
$tabs['reviews']['title'] = __('Ratings'); // 重命名評論標籤
$tabs['additional_information']['priority'] = 5; // 首先是附加信息
返回$標籤;
}
 要編輯選項卡的內容,您需要使用如下回調函數:
要編輯選項卡的內容,您需要使用如下回調函數:
add_filter('woocommerce_product_tabs', 'woo_custom_description_tab', 98);
功能 woo_custom_description_tab( $tabs ) {
$tabs['description']['callback'] = 'woo_custom_description_tab_content'; // 自定義描述回調
返回$標籤;
}
功能 woo_custom_description_tab_content() {
迴聲'
<h2>自定義說明</h2>
'; echo '這裡\'自定義描述'; }
同樣,我們可以創建一個新選項卡,如下所示:
add_filter('woocommerce_product_tabs', 'woo_new_product_tab');
功能 woo_new_product_tab( $tabs ) {
// 添加新標籤
$tabs['test_tab'] = 數組(
'title' => __( '新產品標籤', 'woocommerce' ),
'優先級' => 50,
'回調' => 'woo_new_product_tab_content'
);
返回$標籤;
}
功能 woo_new_product_tab_content() {
echo '<h2>新產品標籤</h2><p>這是您的新產品標籤內容</p>。';
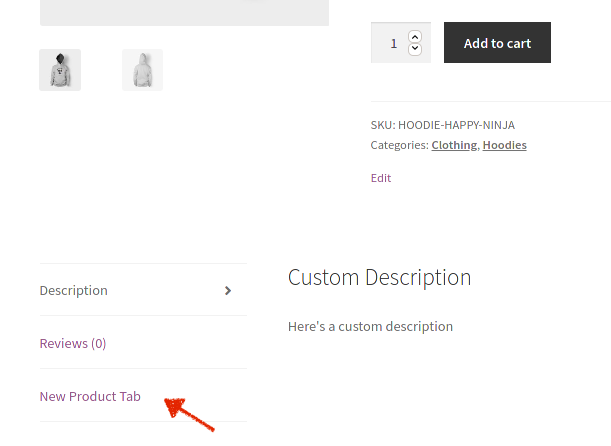
} 在此示例中,我們剛剛創建了一個名為“新產品選項卡”的新選項卡。 這就是它在前端的樣子。 

1.6) 支持可變產品
產品變體是 WooCommerce 的默認功能,您無需任何自定義即可創建和使用可變產品。 但是,您必須遵循 WooCommerce 指南以使自定義解決方案與產品變體兼容。
請務必注意,任何自定義解決方案都必須與整個網站集成,而不是與單個頁面集成。 所以,記住這一點,我們仍然可以使用一些與可變產品相關的可用鉤子。 這些鉤子只會在它們位於可變產品頁面上時觸發。
-
woocommerce_before_variations_form -
woocommerce_before_single_variation -
woocommerce_single_variation -
woocommerce_after_single_variation
2) 自定義覆蓋 WooCommerce 模板文件的產品頁面
以編程方式編輯 WooCommerce 產品頁面的第二種方法是覆蓋模板文件。 由於此方法比前一種方法風險更大,因此我們建議您在開始之前創建站點的完整備份。 如果您不確定如何操作,請查看本指南以了解如何備份 WordPress 網站。
覆蓋 WooCommerce 模板文件類似於覆蓋子主題中的任何其他文件,因此為避免在更新主題時丟失自定義項,我們建議您創建子主題或使用這些插件中的任何一個(如果您沒有)。
2.1) 編輯元信息
要編輯元信息,我們需要重寫負責打印相應數據的模板文件。 位於 WooCommerce 插件中的meta.php文件遵循以下路徑: woocommerce/templates/single-product/meta.php
現在編輯您的子主題文件目錄並創建一個 WooCommerce 文件夾。 然後,在其中創建另一個名為single-product的文件夾並將meta.php文件粘貼到那裡: Child_theme/woocommerce/single-product/meta.php
在此之後,您應該能夠編輯meta.php文件並在前端看到您的更改。 以下meta.php示例文件將:
- 將 SKU 的標籤更改為 ID
- 將標籤更改為發佈於
- 移除類別標籤
全球$產品;
?>
<div class="product_meta">
<?php do_action('woocommerce_product_meta_start'); ?>
<?php if ( wc_product_sku_enabled() && ( $product->get_sku() || $product->is_type( 'variable' ) ) : ?>
<span class="sku_wrapper"><?php esc_html_e('ID:', 'woocommerce'); ?>
<span class="sku"><?php echo ( $sku = $product->get_sku() ) ? $sku : esc_html__( 'N/A', 'woocommerce' ); ?>
</span>
</span>
<?php endif; ?>
<?php echo wc_get_product_category_list( $product->get_id(), ', ', '<span class="posted_in">' . _n( '', '', count( $product->get_category_ids() ), 'woocommerce ' ) . ' ', '</span>' ); ?>
<?php echo wc_get_product_tag_list( $product->get_id(), ', ', '<span class="tagged_as">' . _n( '發佈於:', '發佈於:', count( $product->get_tag_ids () ), 'woocommerce' ) . ' ', '</span>' ); ?>
<?php do_action('woocommerce_product_meta_end'); ?>
</div>
2.2) 切換到特定產品類別的自定義模板
現在讓我們嘗試一個更複雜的任務。 僅噹噹前產品屬於特定類別時,我們才會覆蓋單個產品模板。
2.2.1) 編輯single-product.php文件
首先,複製single-product.php文件並將其粘貼到 WooCommerce 目錄中的子主題文件夾中:
Child_theme/woocommerce/single-product.php
然後,打開文件並檢查第 37 行: wc_get_template_part('content','single-product');
這就是content-single-product.php文件如何發揮作用,打印當前產品的所有元素以完成循環並構建佈局。
我們希望僅當產品屬於指定類別時才覆蓋此文件,因此我們將刪除第 37 行: wc_get_template_part( 'content', 'single-product' ); 並將其替換為以下腳本:
$terms = wp_get_post_terms( $post->ID, 'product_cat' );
$categories = wp_list_pluck( $terms, 'slug' );
if ( in_array( '海報', $categories ) ) {
wc_get_template_part('內容', '單品海報' );
} 別的 {
wc_get_template_part('內容', '單一產品');
}
請注意,我們使用的是 WooCommerce 提供的示例產品,因此我們在此示例中使用了一個名為“海報”的類別。 只需將“海報”替換為您網站的現有產品類別即可。
請記住,您可以在WordPress 主儀表板 > 產品 > 類別中找到所有產品類別的 slug。
2.2.2)新建content-single-product.php文件
現在我們需要創建一個新文件來覆蓋默認的content-single-product.php文件。 該文件的名稱中將包含類別 slug。
查看上面的示例,了解如何調用content-single-product-posters.php文件。 這很重要,因為文件名必須與上一步中的代碼匹配,因此您的文件應命名為content-single-product-/*YOURCATEGORYSLUG*/.php 。
這樣, wc_get_template_part( 'content', 'single-product-YOURCATEGORY' )將觸發content-single-product-YOURCATEGORY.php文件並覆蓋默認的 WooCommerce 模板文件。
只需將默認的content-single-product.php文件粘貼到您的子主題的 WooCommerce 文件夾中,按照上述說明重命名它並製作一些版本來測試它。
2.2.3) 創建自定義模板,編輯新content-single-product.php文件
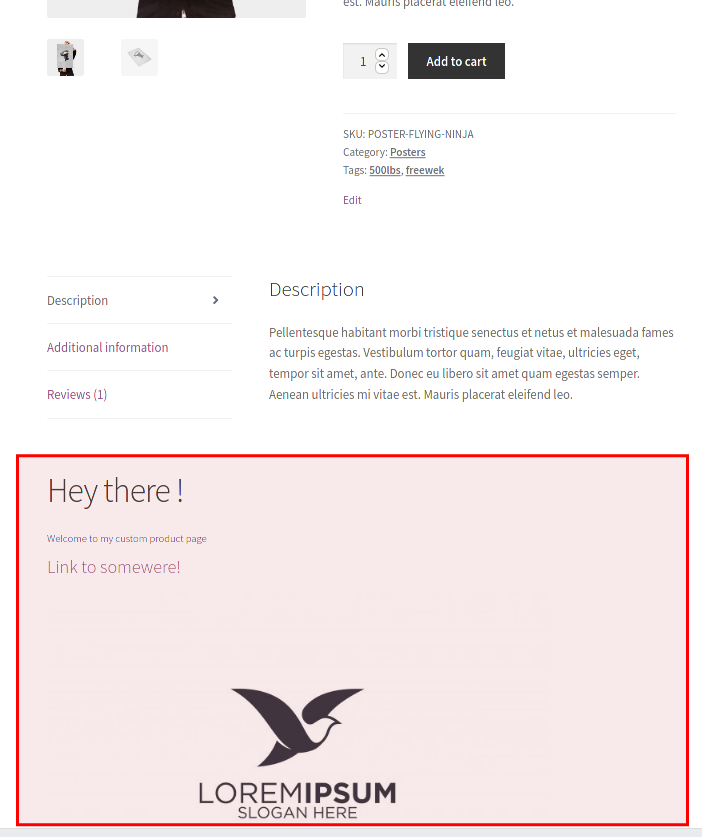
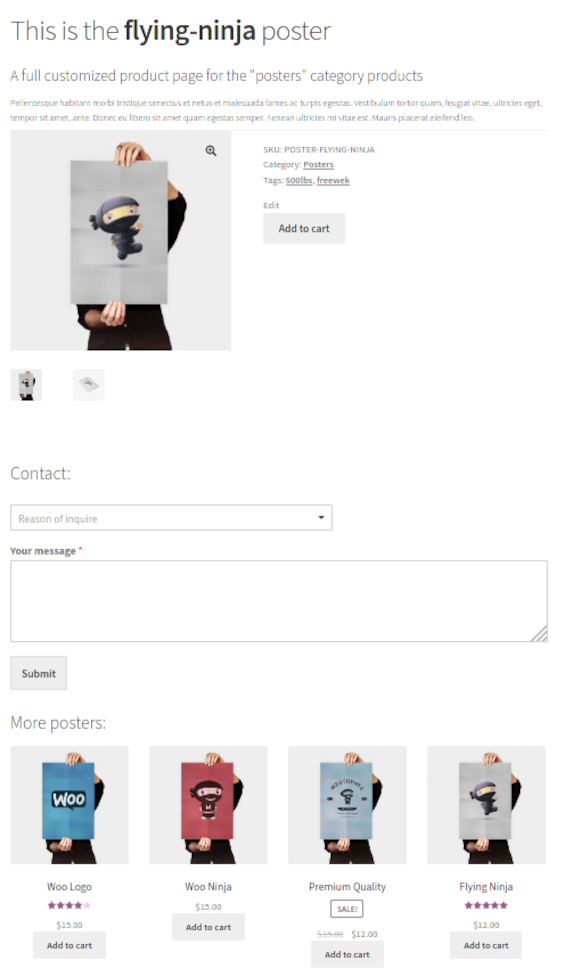
這是一個示例產品頁面,僅噹噹前產品屬於“海報”類別時才會顯示。 您會看到我們添加了一些內容、添加和刪除了元素、重新排序並運行了一些短代碼。
儘管是一個基本示例,但它會讓您了解您可以在模板頁面上做什麼,並讓您探索新的可能性。
// 移除產品匯總元素
remove_action('woocommerce_single_product_summary', 'woocommerce_template_single_title', 5);
remove_action('woocommerce_single_product_summary', 'woocommerce_template_single_rating', 10);
remove_action('woocommerce_single_product_summary', 'woocommerce_template_single_excerpt', 20);
remove_action('woocommerce_single_product_summary','woocommerce_template_single_add_to_cart',30);
remove_action('woocommerce_single_product_summary', 'woocommerce_template_single_price', 10);
// 自定義內容
printf('<h1>這是<b>'.$post->post_name.' </b>海報</h1>');
printf('<h4>“海報”類產品的完整定制產品頁面</h4>');
// 描述
printf('<h5>'.$post->post_excerpt.'</h5>');
//縮略圖
do_action('woocommerce_before_single_product_summary');
//添加元
do_action('woocommerce_single_product_summary');
// 簡碼
echo do_shortcode(' [ add_to_cart show_price="false" class="my-addtocart" ] '); echo "<h3>聯繫方式:</h3>".do_shortcode('[wpforms]'); echo "<h3>更多海報:</h3>".do_shortcode(' [ product_category category="posters" orderby="desc" limit="4" ] '); 現在,如果我們檢查前端,我們將看到以下內容:  請注意,我們使用的是全局 post 對象。
請注意,我們使用的是全局 post 對象。 var_dump($post); 向您展示與當前產品相關的所有可用信息。 您可以使用它的任何數據,就像我們在帶有產品描述的示例腳本中所做的那樣: $post->post_excerpt 。
3) 使用 CSS 腳本自定義產品頁面
以編程方式編輯 WooCommerce 產品頁面(和任何其他頁面)的另一種方便且簡單的方法是使用 CSS 代碼。 這將幫助您設計產品頁面並賦予其業務的外觀和感覺。
- 首先,您需要在您的子主題中創建一個擴展名為.css的新文件,以便您可以在其中添加 CSS 腳本。 我們建議您將其命名為
single-product.css或類似名稱,以便於查找。 - 然後,將該文件放在與
functions.php和style.css文件同級的子主題主文件夾中。 - 之後,將以下腳本粘貼到您的子主題的
functions.php文件中,並在必要時替換您的 CSS 文件的名稱。
- 首先,您需要在您的子主題中創建一個擴展名為.css的新文件,以便您可以在其中添加 CSS 腳本。 我們建議您將其命名為
add_action('wp_enqueue_scripts', 'load_custom_product_style');
功能 load_custom_product_style() {
如果 ( is_product() ){
wp_register_style( 'product_css', get_stylesheet_directory_uri() . '/single-product.css', false, '1.0.0', 'all' );
wp_enqueue_style('product_css');
}
}
if(is_product())條件將檢查當前頁面是否為產品頁面。 這可以防止在 CSS 文件不是產品頁面時不必要地加載它。
4. 添加此代碼段後,您應該能夠通過將自定義 CSS 規則添加到 CSS 文件來編輯產品頁面的樣式。
儘管此方法非常簡單,並且可以為您提供快速簡便的解決方案,但在某些情況下它可能並不理想。 由於 CSS 可以從前端編輯,如果用戶知道如何使用瀏覽器開發工具,他們可以通過編輯 CSS 輕鬆使任何隱藏元素可見。
使用 CSS 編輯 WooCommerce 單一產品頁面
讓我們看看您可以在產品頁面上使用一些 CSS 進行的其他一些更改示例。
要應用以下腳本,請在您的 WordPress 儀表板上,轉到外觀 > 自定義 > 附加 CSS。
更改標題字體大小
這會將您的頁面產品標題的字體大小更改為 32。只需調整代碼以選擇您想要的大小。
.woocommerce div.product .product_title {
字體大小:32px;
}更改標題顏色
您還可以自定義產品頁面標題的顏色。 為此,只需使用以下代碼並調整顏色。 對於這個例子,我們使用橙色。 我們建議您使用像這樣的十六進制代碼選擇器來選擇您想要的顏色。
.woocommerce div.product .product_title {
顏色:#FFA500;
}更改“立即購買”按鈕的顏色
同樣,您可以更改“立即購買”按鈕的顏色。 在此示例中,我們使用的是道奇藍,但您可以通過調整代碼來選擇您想要的任何其他顏色。
.woocommerce div.product .button {
背景:#1E90FF;
}結論
總之,定制您的在線商店是從競爭對手中脫穎而出的關鍵。 產品頁面是任何商店中最重要的頁面之一,您可以做很多事情來改善客戶體驗並提高銷售額。
即使您可以為此使用插件,如果您有一些編碼技能,我們建議您以編程方式編輯 WooCommerce 產品頁面。 它為您提供了很大的靈活性來自定義商店的任何元素,而無需安裝任何其他工具。 在本指南中,我們了解瞭如何以三種不同的方式自定義產品頁面:
- 使用鉤子
- 覆蓋 WooCommerce 模板
- 使用 CSS 腳本
如果可能,您應該嘗試使用 WooCommerce 掛鉤而不是覆蓋模板文件。 這是 WordPress 推薦的最佳實踐之一,而且風險較小。 但是,對於包含函數或對象的複雜任務,您可能需要編輯模板文件。 如果您設法結合這兩種技術,您將能夠在您的商店中定制您想要的任何東西。
最後,看看包含我們在本教程中使用的所有示例腳本的完整子主題。 有關如何自定義商店的更多信息,請查看以下指南:
- 學習自定義 WooCommerce 模板文件
- 如何自定義 WooCommerce 商店頁面
- 在 WooCommerce 中自定義添加到購物車按鈕
- 如何刪除 WooCommerce 相關產品
- 如何編輯 WooCommerce 結帳(編碼和插件)
您在學習我們的教程後有任何問題嗎? 請在下面的評論部分告訴我們,我們將盡力為您提供幫助。