如何以編程方式編輯 WooCommerce 感謝頁面
已發表: 2021-06-08您想在您的商店中自定義感謝頁面嗎? 在本指南中,我們將向您展示以編程方式編輯 WooCommerce 感謝頁面的不同方法。
為什麼要自定義 WooCommerce 感謝頁面?
感謝頁面是用戶在完成訂單後看到的頁面。 默認情況下,它只是簡單地感謝購物者的購買,並提供有關訂單的基本信息,例如訂單號、購買的商品、價格、付款方式等。 這沒有什麼問題,但您可以更好地利用此頁面。
感謝頁面經常被忽視,但功能非常強大。 請記住,您的所有購物者在下訂單後都會看到它,因此這是向您的客戶追加銷售或提供有用信息的絕佳機會。 通過自定義感謝頁面,您可以為購物者提供更好的售後體驗。
如果有人看到您的感謝頁面,那是因為他們已從您的商店下訂單。 這意味著他們信任您(至少足以向您購買)。 您可能知道,與新客戶相比,向已經從您那裡購買過產品的人出售產品要容易得多。 即使你的主要目標可能不是賣東西,你也可以努力把那個購物者變成回頭客。
例如,您可以編輯感謝頁面並添加有用的指南、用戶可以分享以獲得獎勵的推薦鏈接、獨家優惠、未來購買的折扣等等。
您可以通過多種方式自定義“感謝您”頁面以改善用戶體驗並讓客戶返回您的商店。 在以下部分中,我們將向您展示以編程方式編輯 WooCommerce 感謝頁面的不同方法。
如何以編程方式編輯 WooCommerce 感謝頁面:2 種方法
在 WooCommerce 中以編程方式編輯感謝頁面有兩種主要方法:
- 使用鉤子
- 覆蓋模板文件
此外,您還可以根據每個特定要求組合這兩種方法。
讓我們仔細看看這兩種方式。
注意:由於我們將編輯一些核心文件,因此在開始之前,我們建議您創建站點的完整備份並安裝子主題。 如果您不確定如何操作,請查看本指南以創建一個或使用這些插件中的任何一個。
1) 使用鉤子自定義感謝頁面
要運行 WooCommerce 鉤子,我們將處理子主題的functions.php文件。 我們需要這個文件來覆蓋父主題中的那個。
WooCommerce 提供的一些鉤子在Thank You 頁面上起作用,例如woocommerce_before_thankyou和woocommerce_thankyou 。 此外,您可以使用過濾器掛鉤編輯標題和內容,例如woocommerce_endpoint_order-received_title和woocommerce_thankyou_order_received_text 。
要使用這些鉤子中的任何一個,您將通過將以下代碼段添加到子主題的functions.php文件中來觸發它們中的每一個:
add_action('woocommerce_before_thankyou','QuadLayers_before_thankyou');
函數 QuadLayers_before_thankyou(){
迴聲“測試”;
}過濾器掛鉤以類似的方式工作,但它們必須返回一個值。 “woocommerce_before_thankyou”過濾器掛鉤將編輯感謝頁面的標題,如下所示:
add_filter('woocommerce_endpoint_order-received_title','QuadLayers_thank_you_title');
函數 QuadLayers_thank_you_title( $old_title ){
return '你真棒!';
}2)編輯感謝頁面覆蓋模板文件
以編程方式編輯 WooCommerce 感謝頁面的另一種方法是覆蓋模板文件。 值得注意的是,覆蓋模板文件為您提供了很大的靈活性,但是當您覆蓋模板文件時,對該文件起作用的鉤子將不再起作用。
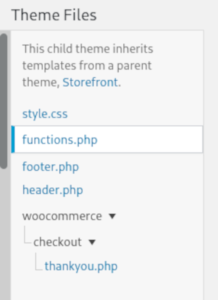
要覆蓋模板文件,您需要復制位於 WC 插件模板文件夾中的thankyou.php文件,並將同名文件粘貼到您的子主題的 WooCommerce 文件夾中,包括 checkout 子文件夾,如下所示:

要了解有關如何在 WooCommerce 中自定義模板文件的更多信息,請查看本指南。
之後,您將能夠自由編輯您的子主題的thankyou.php文件並覆蓋默認文件。
以編程方式編輯 WooCommerce 感謝頁面的示例腳本
在本節中,我們將向您展示可用於以編程方式編輯 WooCommerce 感謝頁面的不同腳本。 對於本教程,我們將使用 Storefront 主題,因此如果您使用不同的主題,它可能看起來會有些不同。
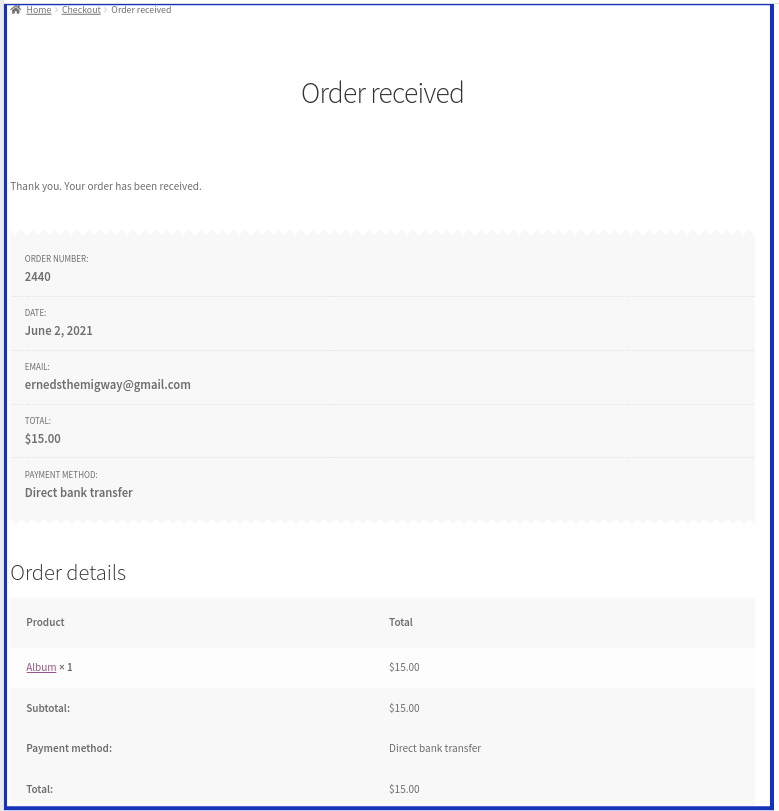
這是 WooCommerce 中默認的感謝頁面的外觀:

1) 向感謝頁面添加自定義內容
如前所述,我們可以使用 WooCommerce 掛鉤來添加自定義標題。 這次我們將添加更多有用的內容,以便客戶可以在社交媒體上關注我們。
將以下代碼粘貼到您的子主題的functions.php文件中:
add_filter('woocommerce_endpoint_order-received_title','QuadLayers_thank_you_title');
函數 QuadLayers_thank_you_title( $old_title ){
return '你真棒!';
}
add_filter('woocommerce_thankyou_order_received_text', 'QuadLayers_thank_you_details', 20, 2);
函數 QuadLayers_thank_you_details( $thank_you_title, $order ){
$str= '<h3><b>哦' 。 $order->get_billing_first_name() 。 '</b>,非常感謝您的訂購!</h3>';
$str.='<p>我們會盡快與您聯繫以交付您購買的商品。</p>';
$str.='<p>敬請關注以獲取最新公告並在我們的社交媒體資料上關注我們</p>>';
$str.= '<div><div><a href="#twitter.com"><img src="https://upload.wikimedia.org/wikipedia/commons/c/ce/Twitter_Logo.png" / ></a></div>';
$str.='<div><a href="#facebook.com"><img src="https://upload.wikimedia.org/wikipedia/commons/5/51/Facebook_f_logo_%282019%29.svg" /></a></div>';
$str.='<div><a href="#instagram.com"><img src="https://cdn2.iconfinder.com/data/icons/social-media-2285/512/1_Instagram_colored_svg_1-512。 png" /></a></div></div>';
$str.='<p>這裡是有關您的訂單的所有信息。 乾杯!</p>';
返回 $str;
}
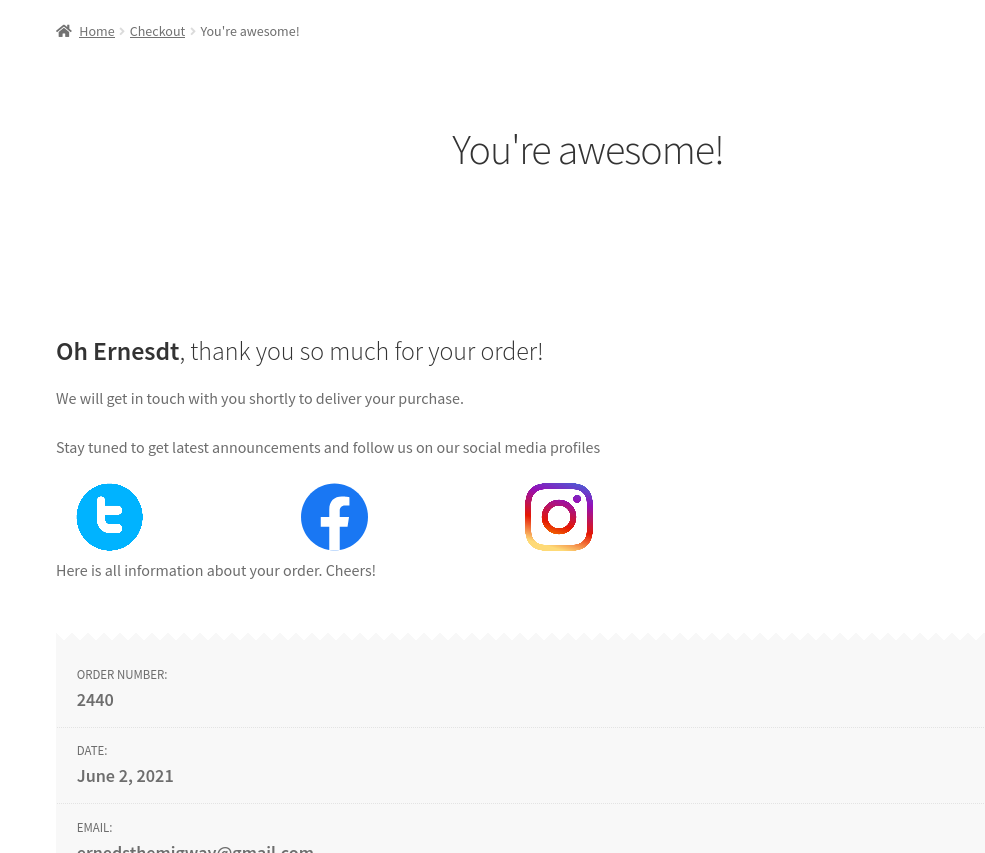
請記住將圖像 URL 替換為您自己的網站 URL 路徑。 最重要的是,您需要在您的社交媒體資料中插入反向鏈接,因此當用戶點擊鏈接時,他們將成為關注者。
這將是結果:

2)在感謝頁面上顯示產品信息
另一個有趣的選擇是展示其他產品,以便客戶可以購買他們感興趣的其他商品。要展示特定產品,您可以使用 WooCommerce 短代碼,如下所示:
add_action('woocommerce_thankyou', 'QuadLayers_thankyou_page', 10, 2);
函數 QuadLayers_thankyou_page(){
$sh = '<h4>您可能想查看這些其他產品。 </h4>';
$sh .='<div class="tx_account">'.do_shortcode(' ').'</div>';
迴聲 $sh;
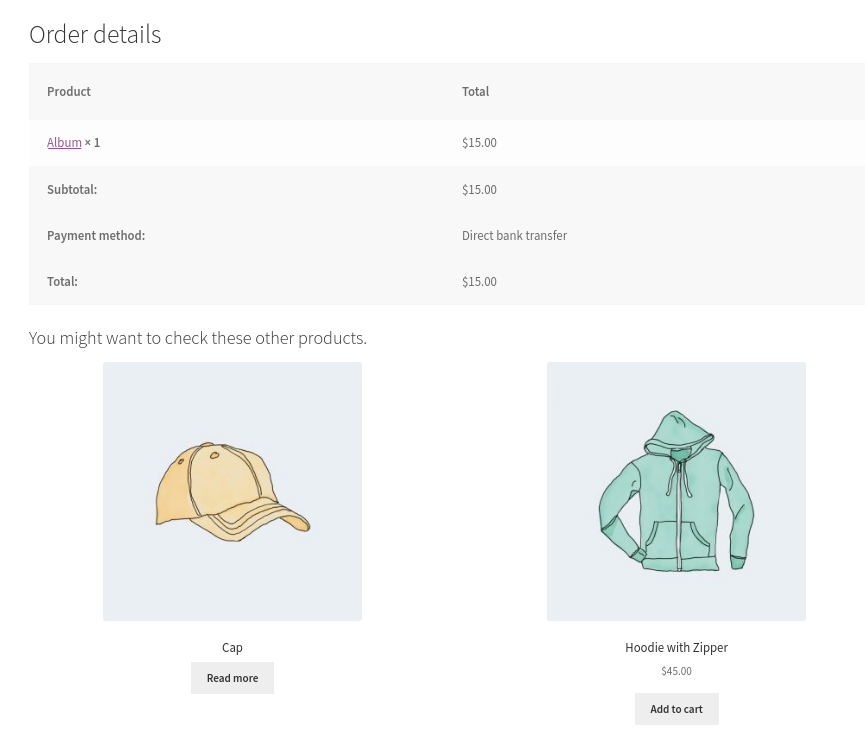
}在這裡,我們使用產品簡碼來顯示特色產品,結果是這樣的:

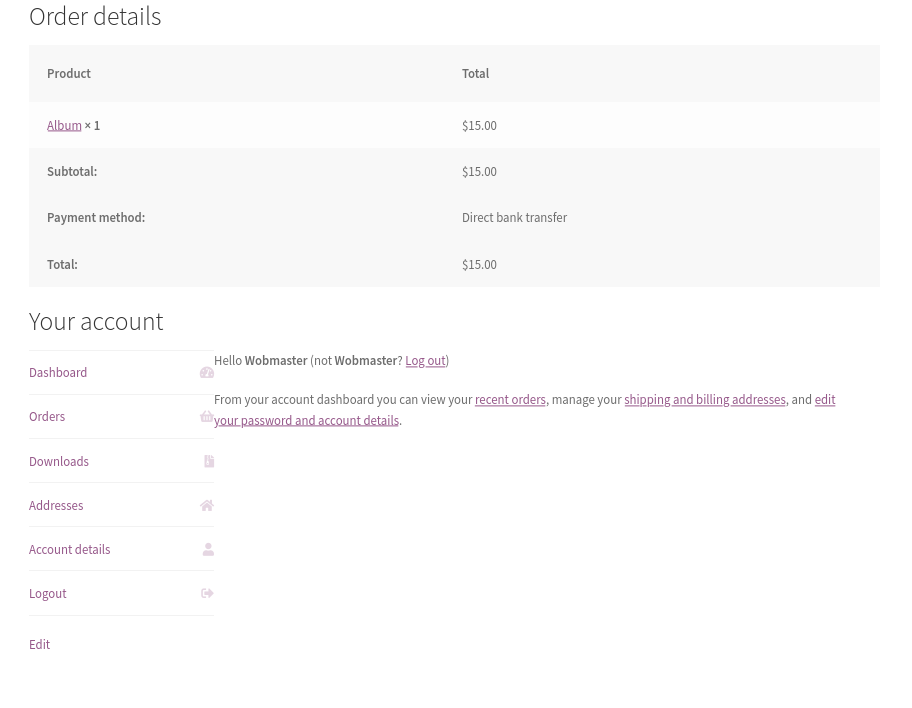
3) 在感謝頁面上顯示帳戶詳細信息
同樣,我們可以附加用戶帳戶的詳細信息,並顯示有用的選項卡以及他們的訂單、地址、帳戶信息等。
add_action('woocommerce_thankyou', 'QuadLayers_thankyou_page', 10, 2);
函數 QuadLayers_thankyou_page(){
$sh = "<h2>你的賬戶</h2>";
$sh .='<div class="tx_account">'.do_shortcode(' [ woocommerce_my_account ] ').'</div>'; 迴聲 $sh; } 將其粘貼到functions.php文件後,您的感謝頁面應如下所示:


4)購買超過一定總價時贈送優惠券
自定義“感謝您”頁面可能是將偶爾購物者轉變為忠實客戶的好方法。 未來購買的折扣券是實現這一目標的絕佳方式。
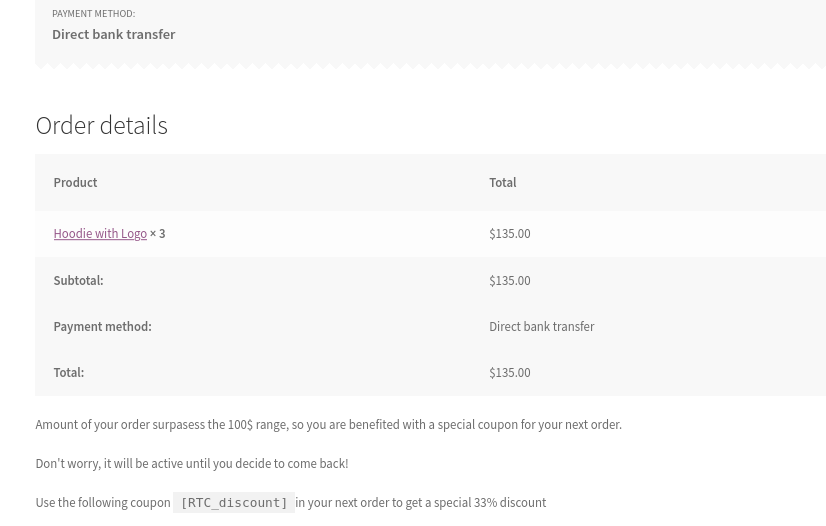
當訂單總價高於 100 美元時,以下腳本將在感謝頁面末尾添加文本。
add_action('woocommerce_thankyou', 'QuadLayers_thankyou_order', 10, 2);
函數 QuadLayers_thankyou_order($order_id){
$order = wc_get_order($order_id);
$總計=0;
foreach ($order->get_items() as $item_key => $item ):
$item_data=$item->get_data();
$item_total=intval($item_data['total']);
$total+=$item_total;
結束;
如果($總計> 100):
echo "<p>您的訂單金額超過了 100 美元的範圍,因此您可以在下一次訂單時獲得一張特別優惠券。</p><p> 別擔心,它會一直有效,直到您決定回來!</p><p>在您的下一個訂單中使用以下優惠券<code>[RTC_discount]</code>可獲得33%的特別折扣</p>";
萬一;
}在此示例中,我們選擇了 $100,但請確保您將第 8 行中的值 - if($total>100): - 調整為對您的業務有意義的值。

5) 刪除和編輯感謝頁面上的訂單詳細信息
現在讓我們看一個更複雜的示例並對thankyou.php模板文件進行一些更改。 如果您不熟悉編輯模板文件,可以查看本指南。
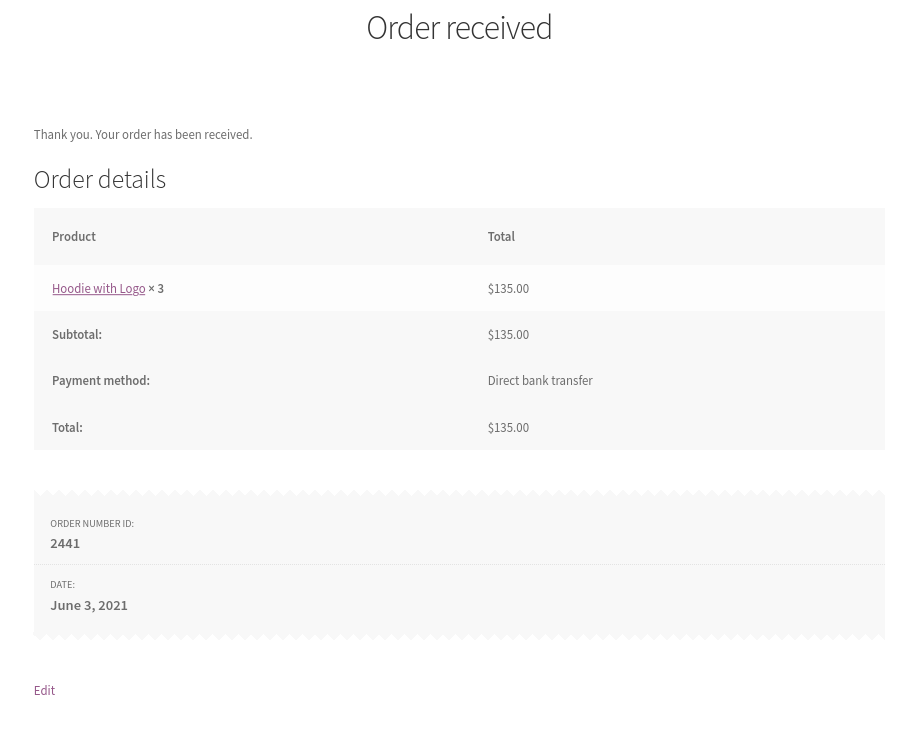
在以下示例中,我們將從訂單頁面中刪除電子郵件、總金額和付款方式,因為它們也會顯示在訂單詳細信息中。 這意味著我們只會留下訂單 ID 號和訂單日期。
同時,我們將訂單詳情列表移至頂部並編輯了標籤。
為此,請按照上一節中的說明在您的子主題上創建一個thankyou.php文件,並將以下代碼粘貼到其中:
<?php 定義('ABSPATH')|| 退出;?> <div class="woocommerce-order"> <?php if ( $order ): do_action( 'woocommerce_before_thankyou', $order->get_id() ); ?> <?php if ( $order->has_status( 'failed' ) ) : ?>
<p class="woocommerce-notice woocommerce-notice--error woocommerce-thankyou-order-failed"><?php esc_html_e( '很遺憾,由於發起銀行/商家拒絕了您的交易,您的訂單無法處理。請嘗試購買再次。','woocommerce'); ?></p> <p class="woocommerce-notice woocommerce-notice--error woocommerce-thankyou-order-failed-actions"><a href="<?php echo esc_url( $order->get_checkout_payment_url() ); ?>" class= "按鈕支付"><?php esc_html_e('支付', 'woocommerce' ); ?></a><?php if ( is_user_logged_in() ) : ?><a href="<?php echo esc_url( wc_get_page_permalink( 'myaccount' ) ); ?>" class="button pay"><?php esc_html_e('我的賬戶', 'woocommerce' ); ?></a><?php endif; ?></p> <?php 其他:?> <p class="woocommerce-notice woocommerce-notice--success woocommerce-thankyou-order-received"><?php echo apply_filters( 'woocommerce_thankyou_order_received_text', esc_html__( '謝謝。您的訂單已收到。', 'woocommerce' ), $訂單); ></p> <?php do_action('woocommerce_thankyou', $order->get_id()); ?> <ul class="woocommerce-order-overview woocommerce-thankyou-order-details order_details"> <li class="woocommerce-order-overview__order order"><?php esc_html_e( '訂單號ID:', 'woocommerce' ); ><strong><?php echo $order->get_order_number(); // phpcs:忽略 WordPress.Security.EscapeOutput.OutputNotEscaped ?></strong></li> <li class="woocommerce-order-overview__date date"><?php esc_html_e('Date:', 'woocommerce'); ?><strong><?php echo wc_format_datetime( $order->get_date_created() ); ></strong></li> </ul> <?php endif; ?> <?php else : ?><p class="woocommerce-notice woocommerce-notice--success woocommerce-thankyou-order-received"><?php echo apply_filters( 'woocommerce_thankyou_order_received_text', esc_html__( '謝謝。您的訂單已收到。', 'woocommerce' ), null );> </p><?php endif; ?> </div>
如果一切順利,您應該會看到如下內容:

結論
總而言之,感謝頁面經常被忽視,但它會對您的業務產生重大影響。 通過為將來的購買添加推薦鏈接、獨家優惠和折扣,您可以增加銷售額並增加回頭客的數量。
在本指南中,我們看到了兩種以編程方式編輯 WooCommerce 感謝頁面的方法:
- 帶掛鉤
- 覆蓋模板文件
這兩種方法都很有效,並且可以在不同的情況下工作,因此請選擇最適合您特定要求的一種。
到目前為止,您應該能夠自定義您的感謝頁面,並且:
- 添加自定義內容,例如社交媒體鏈接
- 展示產品
- 顯示帳戶詳細信息
- 當客戶達到一定的最低消費時給予折扣
- 刪除和編輯訂單詳情
最後,請注意,在 WooCommerce 模板文件上定義的相同鉤子是您可以在子主題的functions.php文件中使用的鉤子。 因此,如果您從模板文件中刪除掛鉤,它們將停止在您的網站上運行。
有關自定義商店的更多指南,請查看:
- 如何在 WooCommerce 中自定義商店頁面
- 以編程方式編輯 WooCommerce 產品頁面
- 如何自定義 WooCommerce 我的帳戶頁面
您是否自定義了感謝頁面? 您使用了哪種方法? 在下面的評論部分讓我們知道!
