如何編輯 WordPress 主頁:3 種方法!
已發表: 2021-01-28您是否正在尋找改進主頁並使其對訪問者更具吸引力的方法? 那麼你來對地方了! 在本指南中,我們將向您展示 3 種不同的方法來編輯 WordPress 主頁以充分利用您網站的首頁。
什麼是主頁?
WordPress 主頁是訪問者在瀏覽器上打開您的網站時看到的第一頁,因此您應該確保它看起來很吸引人,並展示了該網站所提供的主要優勢。 它可以是您介紹您的網站、展示您最暢銷的產品和服務、展示最新消息、展示您的博客文章等的頁面。 例如,在 QuadLayers,我們的主頁顯示我們的服務和產品。 我們主頁的每一點都經過精心設計,以引起人們對我們產品和服務的興趣,並使用與我們品牌相匹配的設計美學。
為什麼要在 WordPress 中編輯主頁?
主頁是您網站上最重要的頁面之一,因此它應該讓訪問者很好地了解您可以提供什麼價值。 當然,這取決於您擁有的網站類型。 博客可能需要其主頁上的所有精選或最新博客文章,而攝影師可能需要在首頁上展示畫廊和照片。 這就是為什麼要充分利用您的網站,您需要編輯您的 WordPress 主頁並顯示最能描述您的價值主張的內容。
此外,主頁是任何訪問者在打開您的網站時看到的第一頁,因此您要確保給人留下正確的印象。 一個好的主頁可以在吸引人們的注意力並將訪問者轉化為客戶或訂閱者方面發揮重要作用。 因此,為了充分利用您的主頁,您應該仔細製作它並使其與您的目標保持一致。
在本指南中,我們將向您展示如何在 WordPress 中自定義主頁。
如何創建和編輯 WordPress 主頁
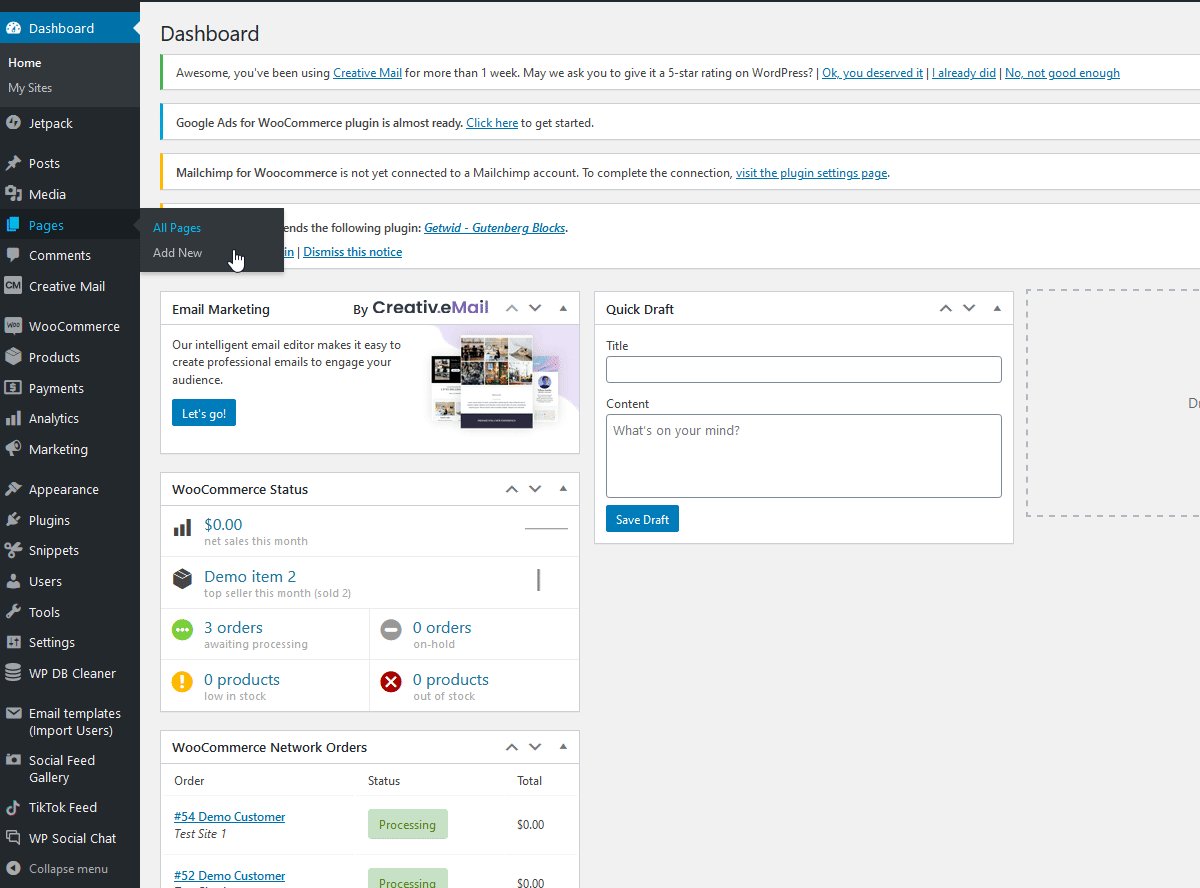
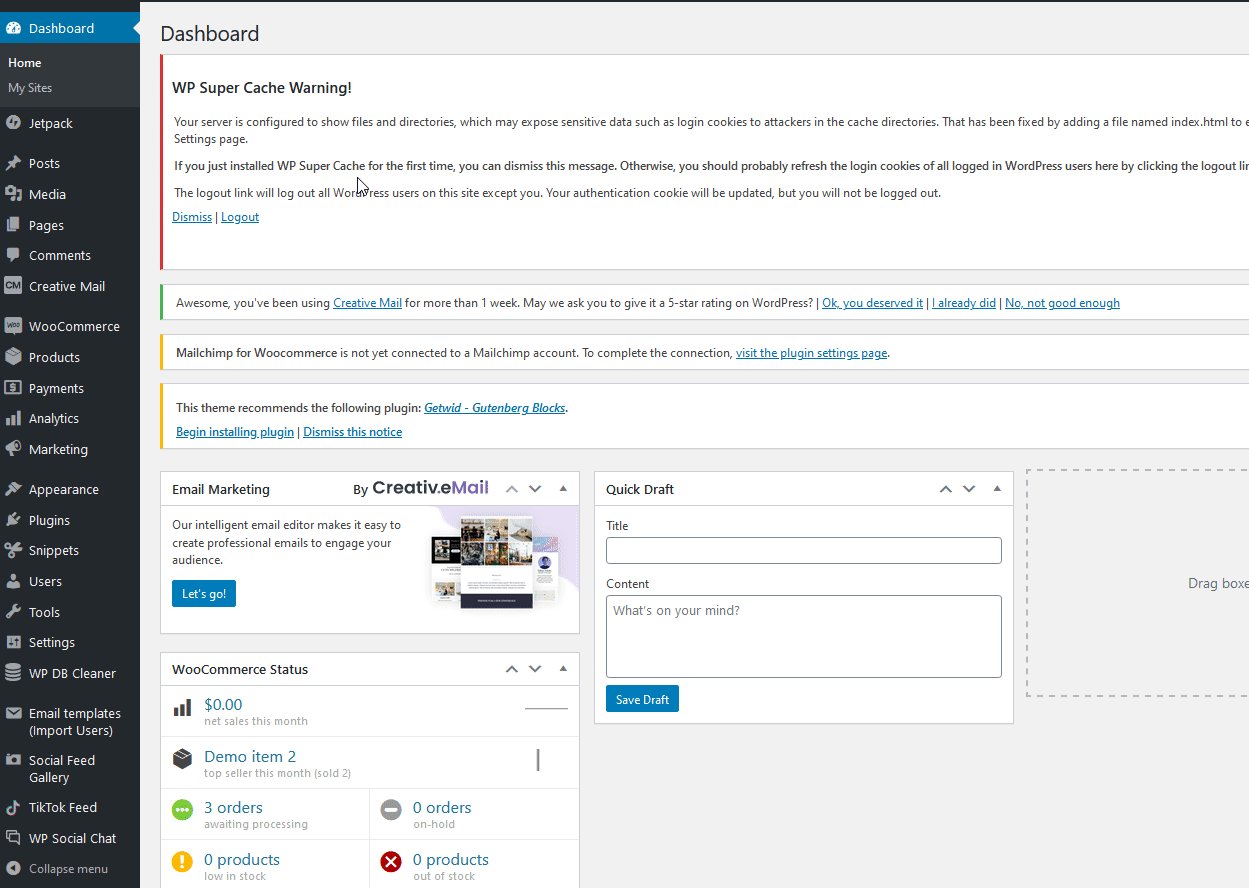
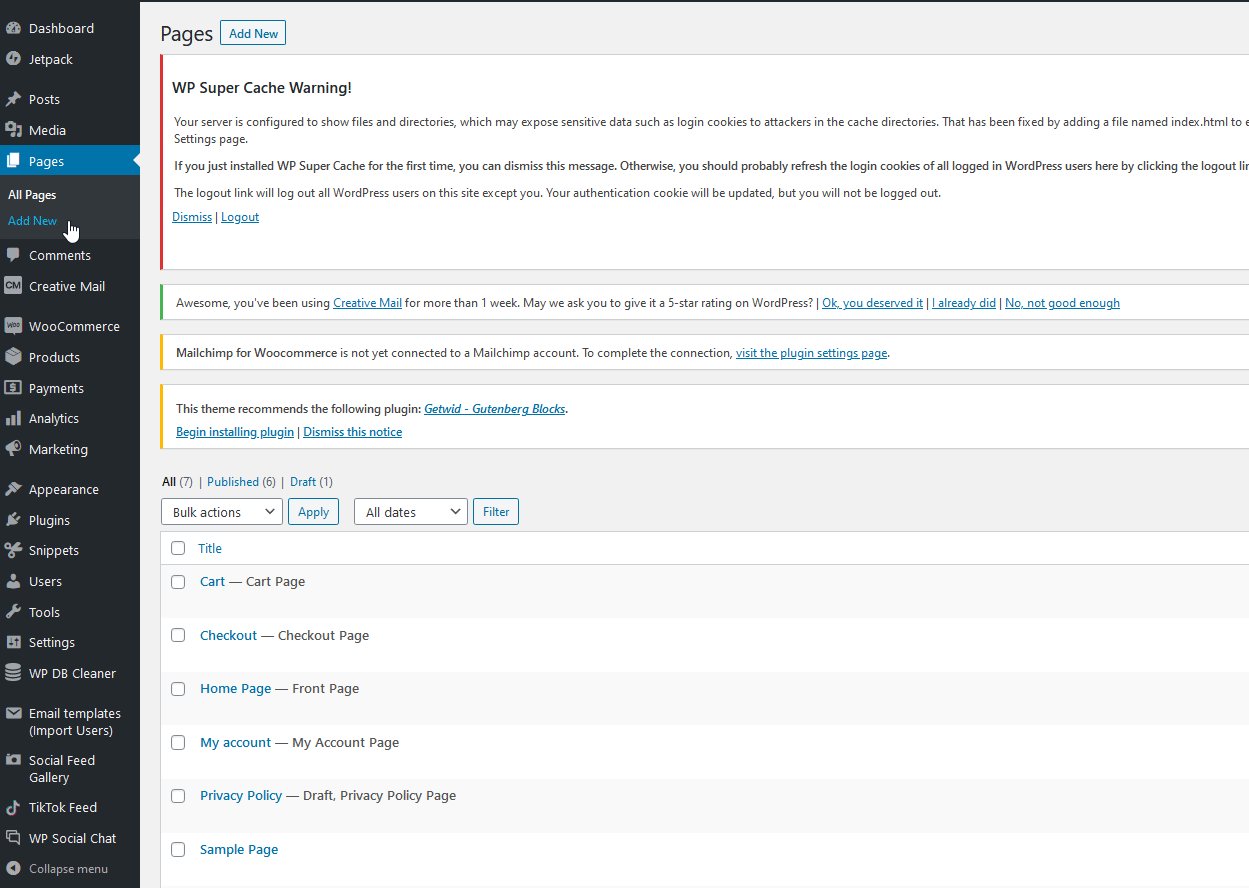
讓我們從如何創建頁面並將其設置為主頁開始。 要創建主頁,只需在您的 WordPress 儀表板中轉到Pages > Add New 。

您可以在此處包含您想要的任何內容。 現在,我們只是將其稱為“主頁” ,然後單擊右上角的發布。

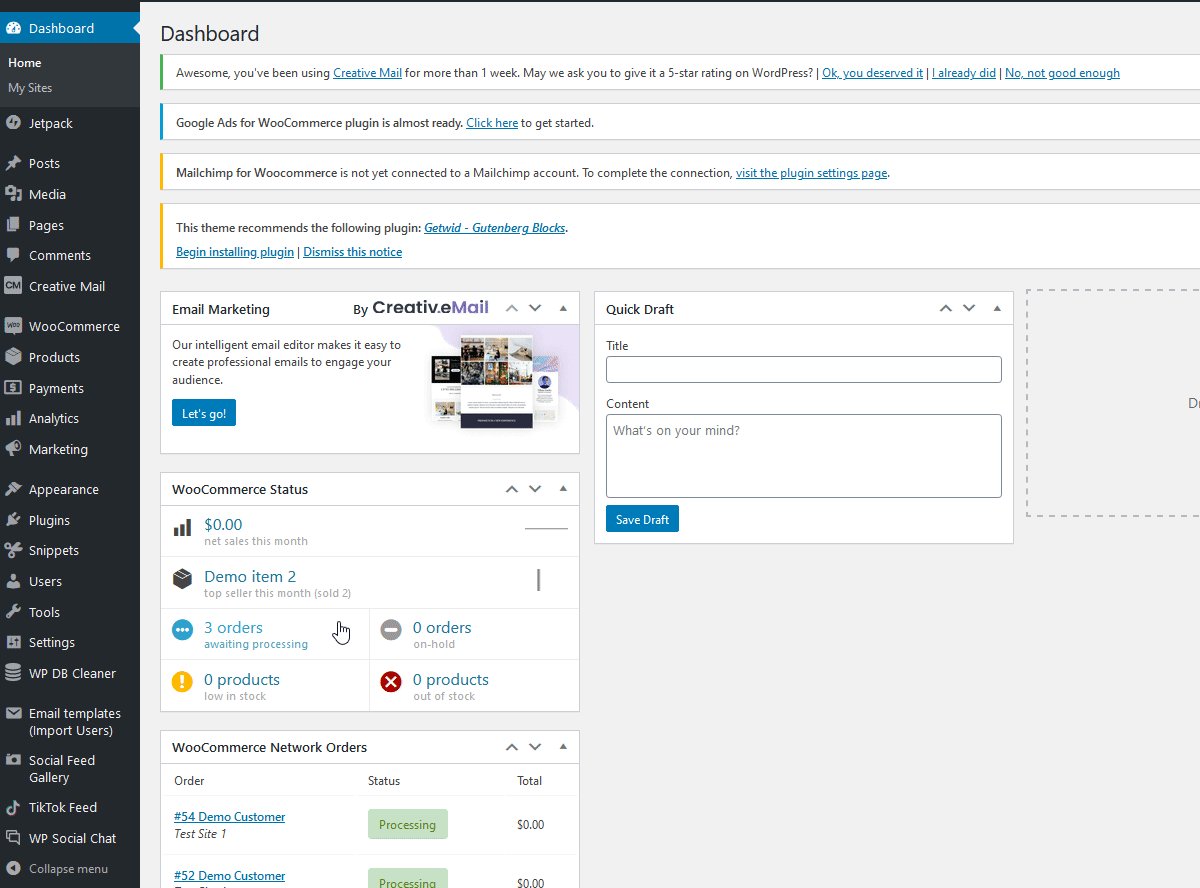
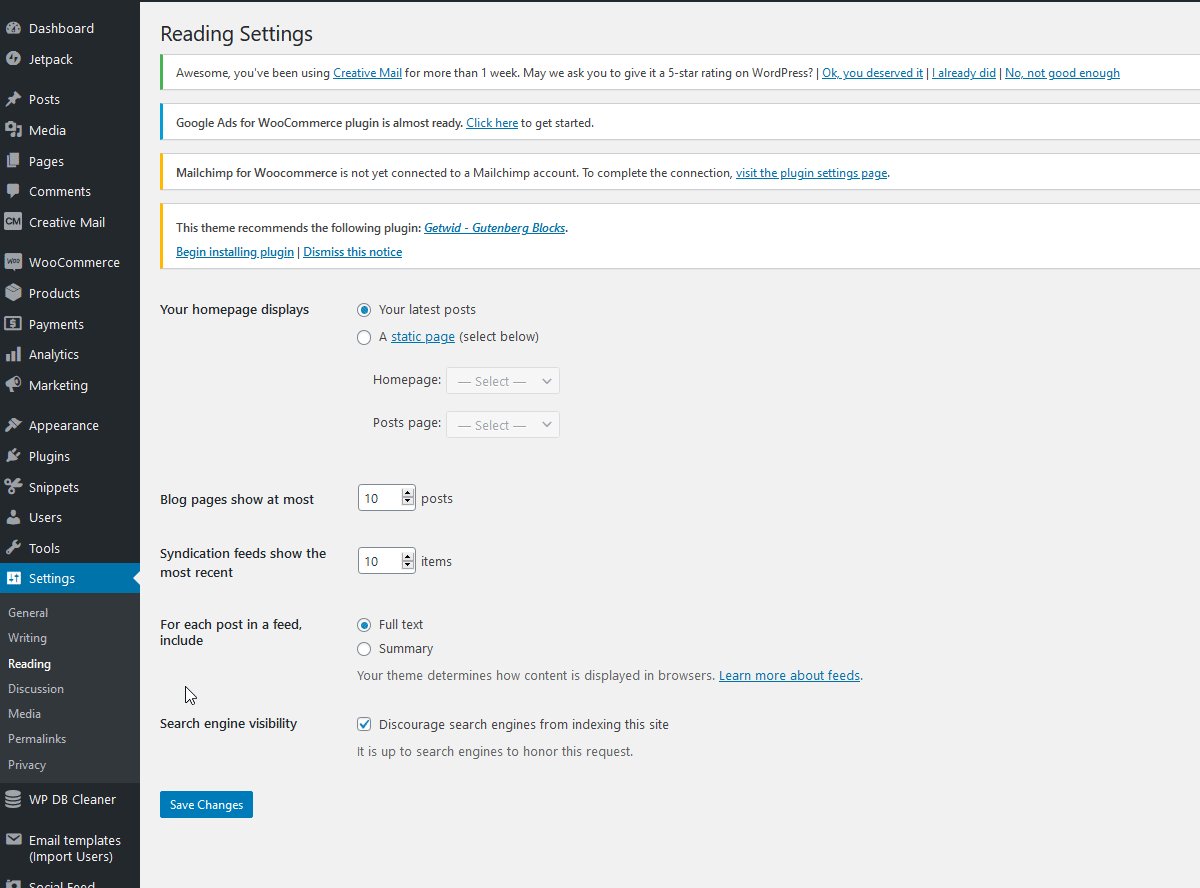
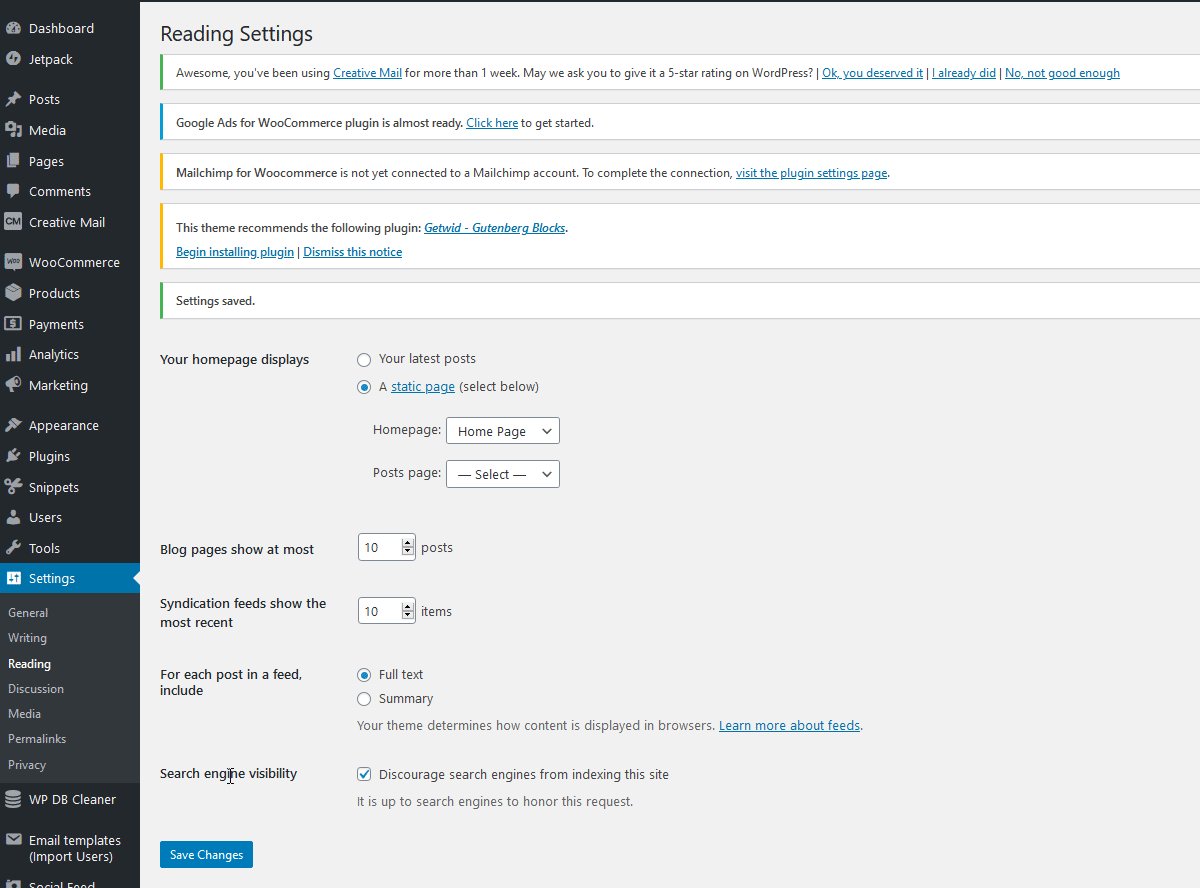
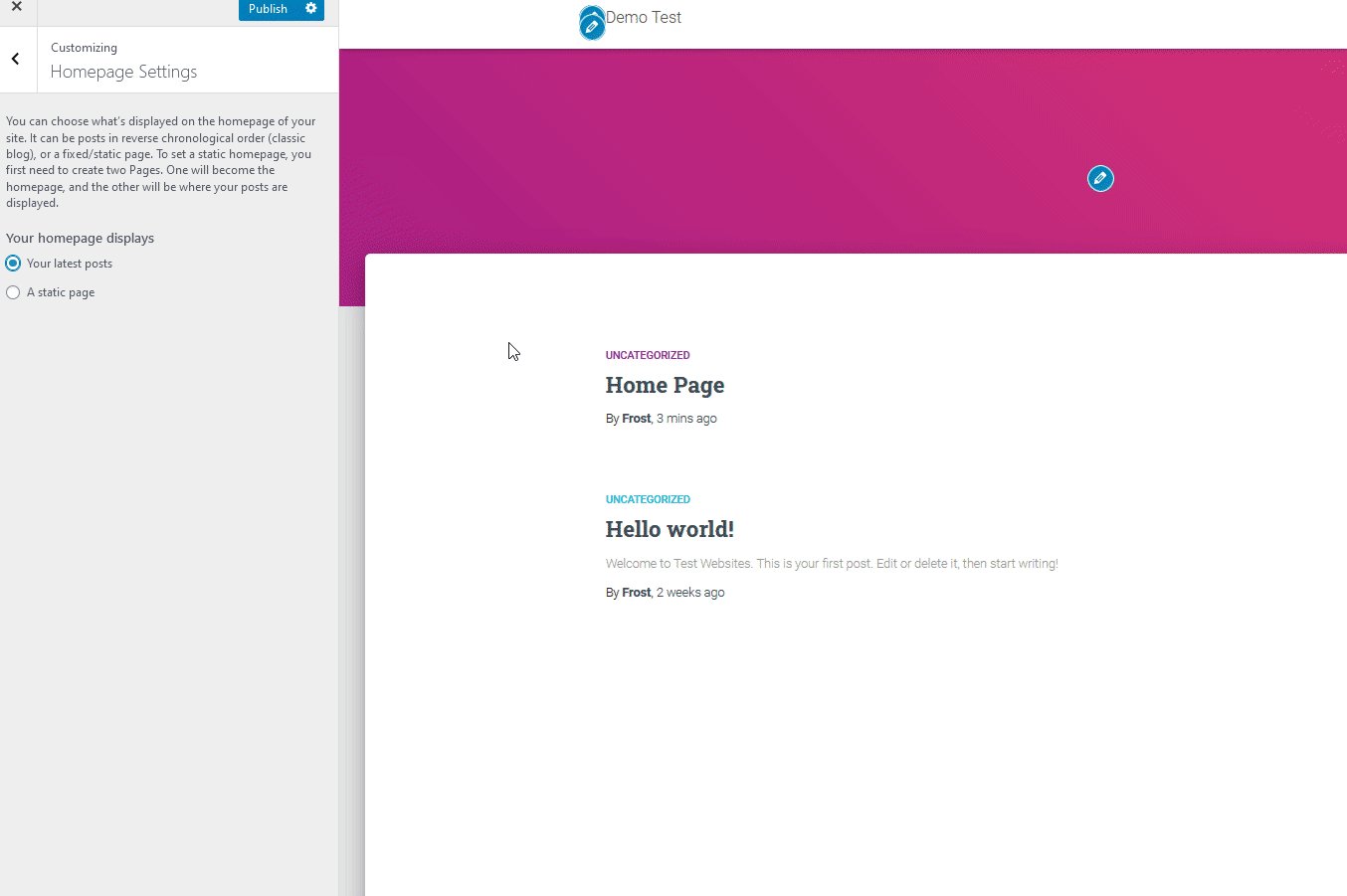
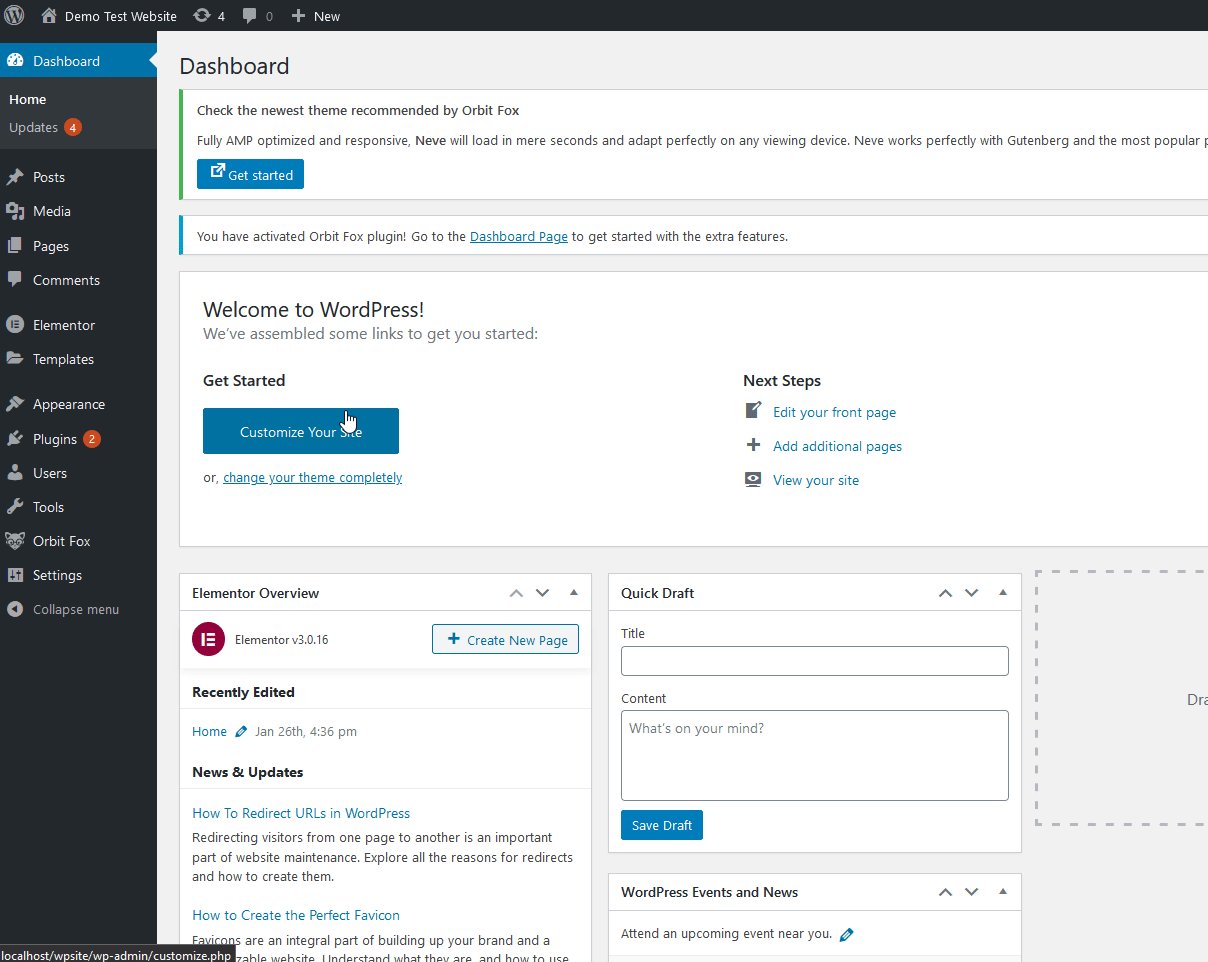
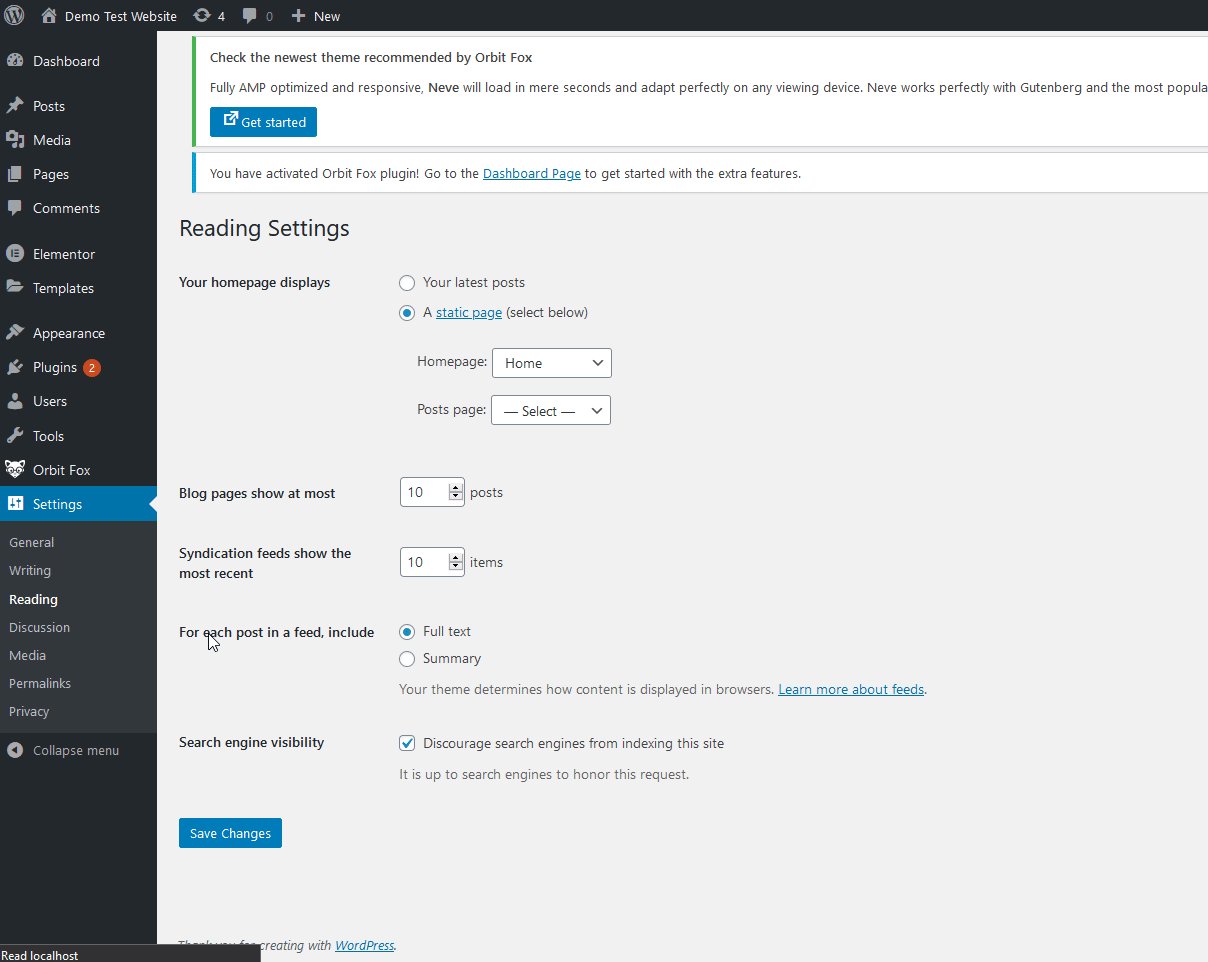
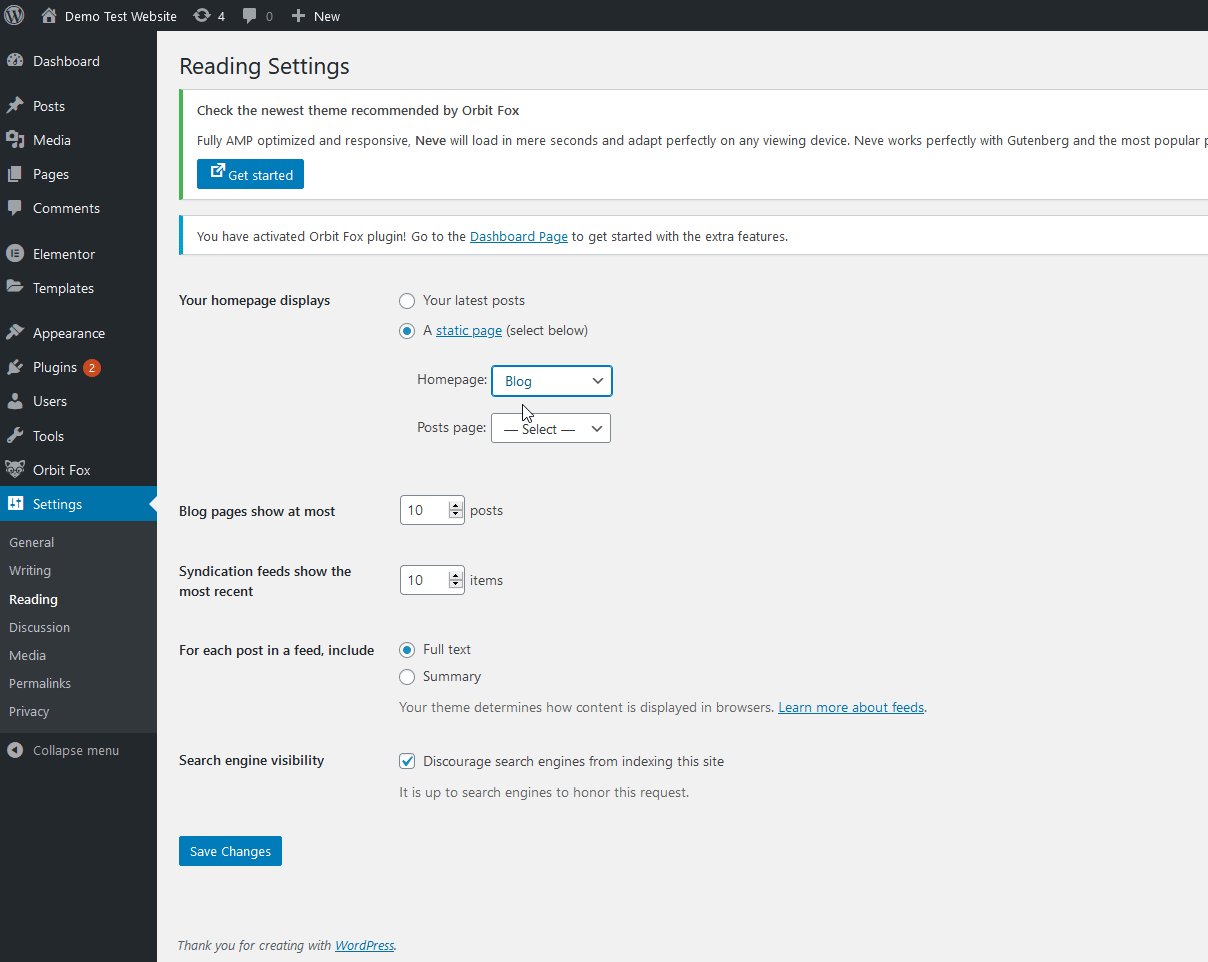
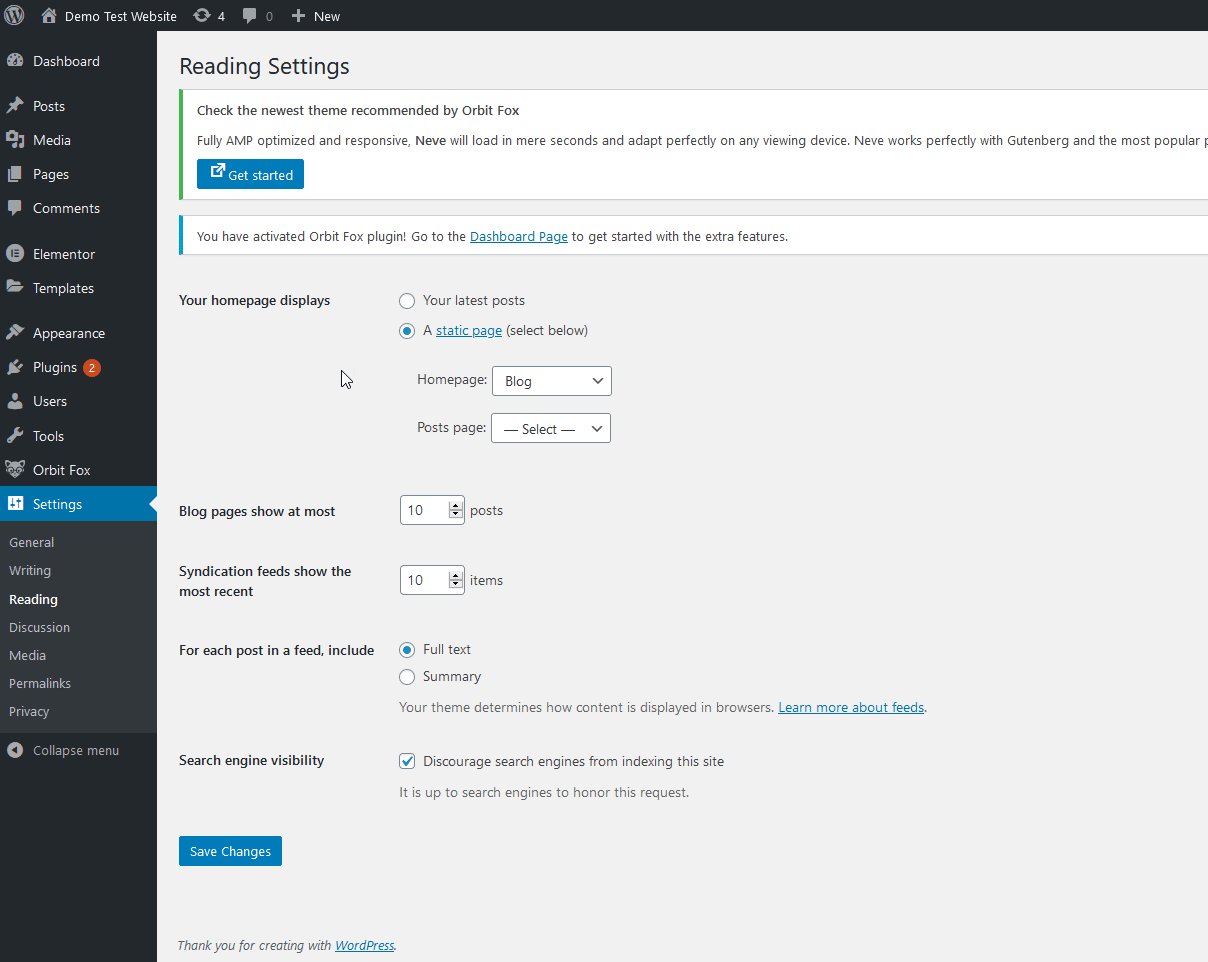
現在您需要將此頁面設置為新主頁,因此請轉到儀表板側邊欄上的設置 > 閱讀。 然後,在您的主頁顯示下,您可以決定在主頁上顯示什麼。
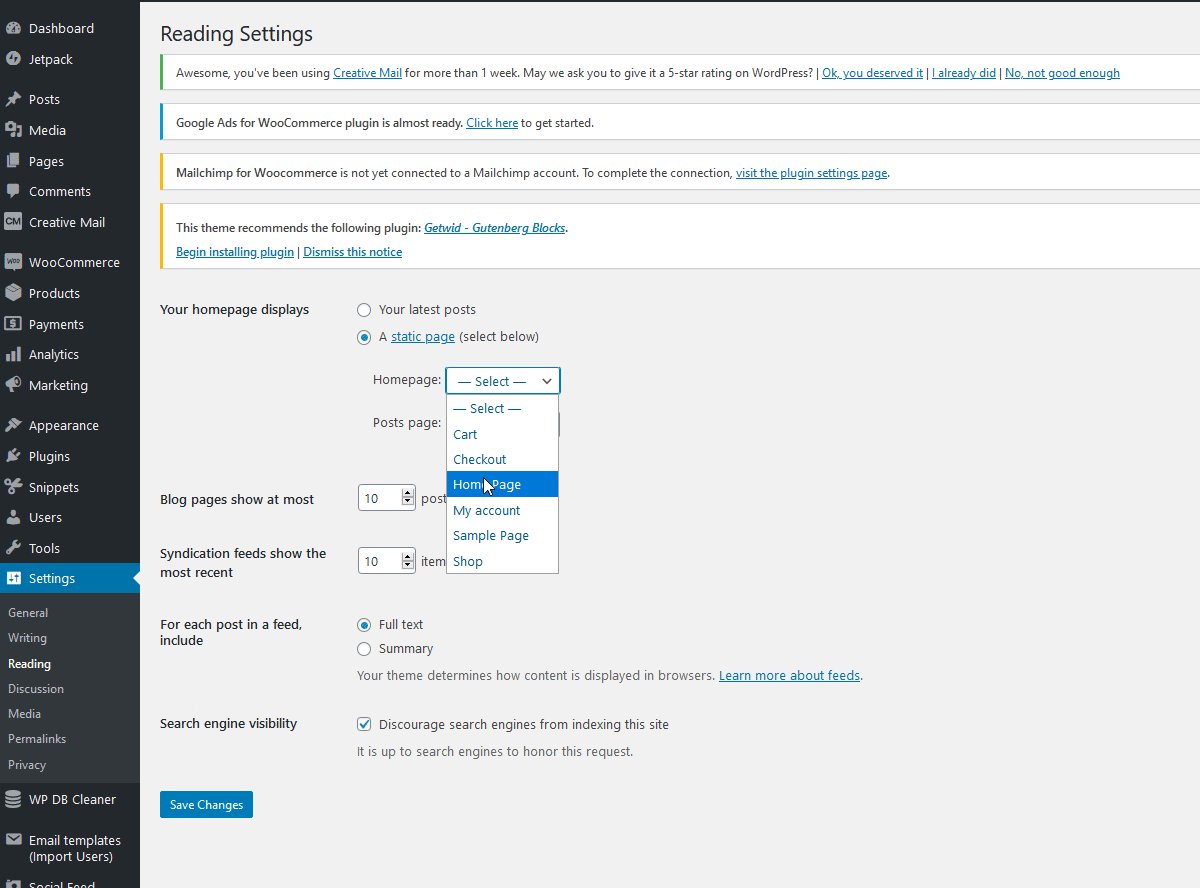
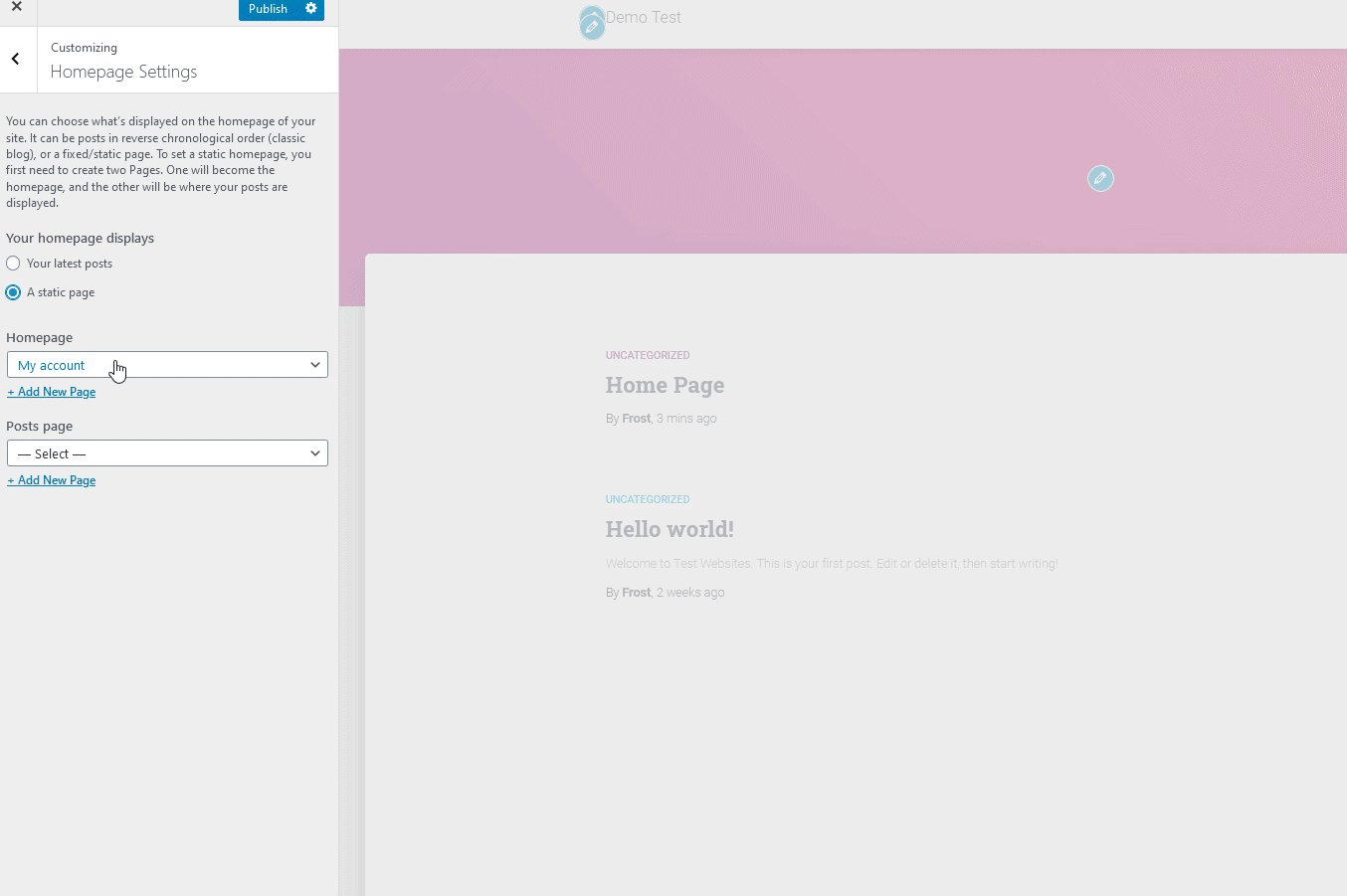
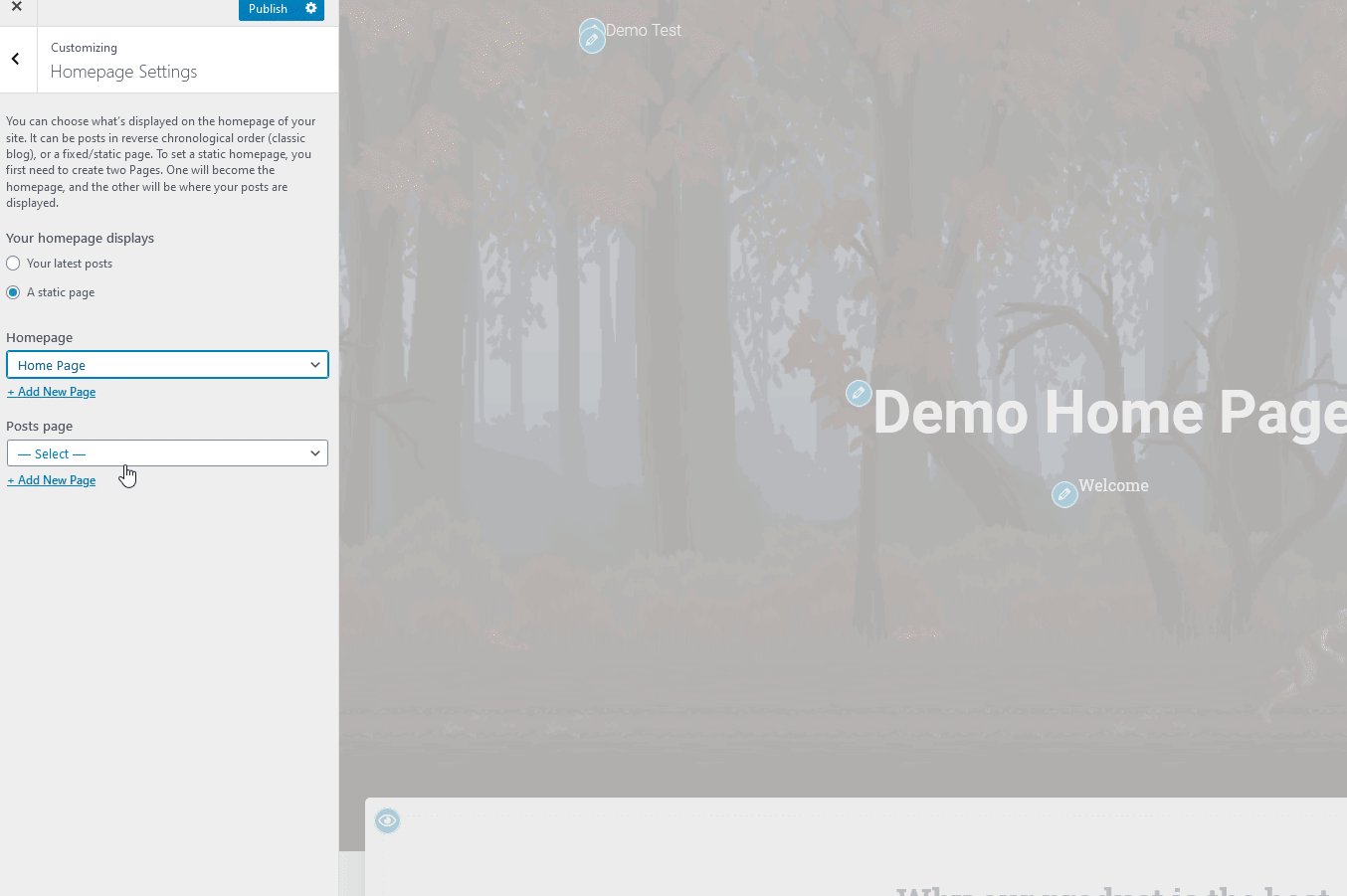
您可以將其設置為顯示最新帖子列表或靜態頁面。 選擇靜態頁面選項,然後在主頁選項下,選擇您剛剛創建的主頁。 您還可以為您的主頁選擇其他頁面,例如商店頁面、聯繫頁面、關於頁面、我的帳戶頁面等。

完成後,單擊Save Changes ,就是這樣。 您剛剛設置了主頁。 這只是為您的網站創建完美主頁的第一步,所以讓我們繼續看看如何自定義您的 WordPress 主頁。
現在,讓我們看看 3 種不同的方法來設置和編輯主頁:
- 使用主題選項
- 使用塊編輯器
- 使用頁面構建器
讓我們仔細看看它們中的每一個。
1. 如何使用主題選項編輯 WordPress 主頁
大多數 WordPress 主題允許您為主頁自定義和設置其他小部件和選項。 這些功能因您使用的主題而異,因此在選擇主題時請記住這一點。 例如,如果您要開設 WooCommerce 商店,則需要選擇適當的主題來為您的主頁設置基於商店的選項。
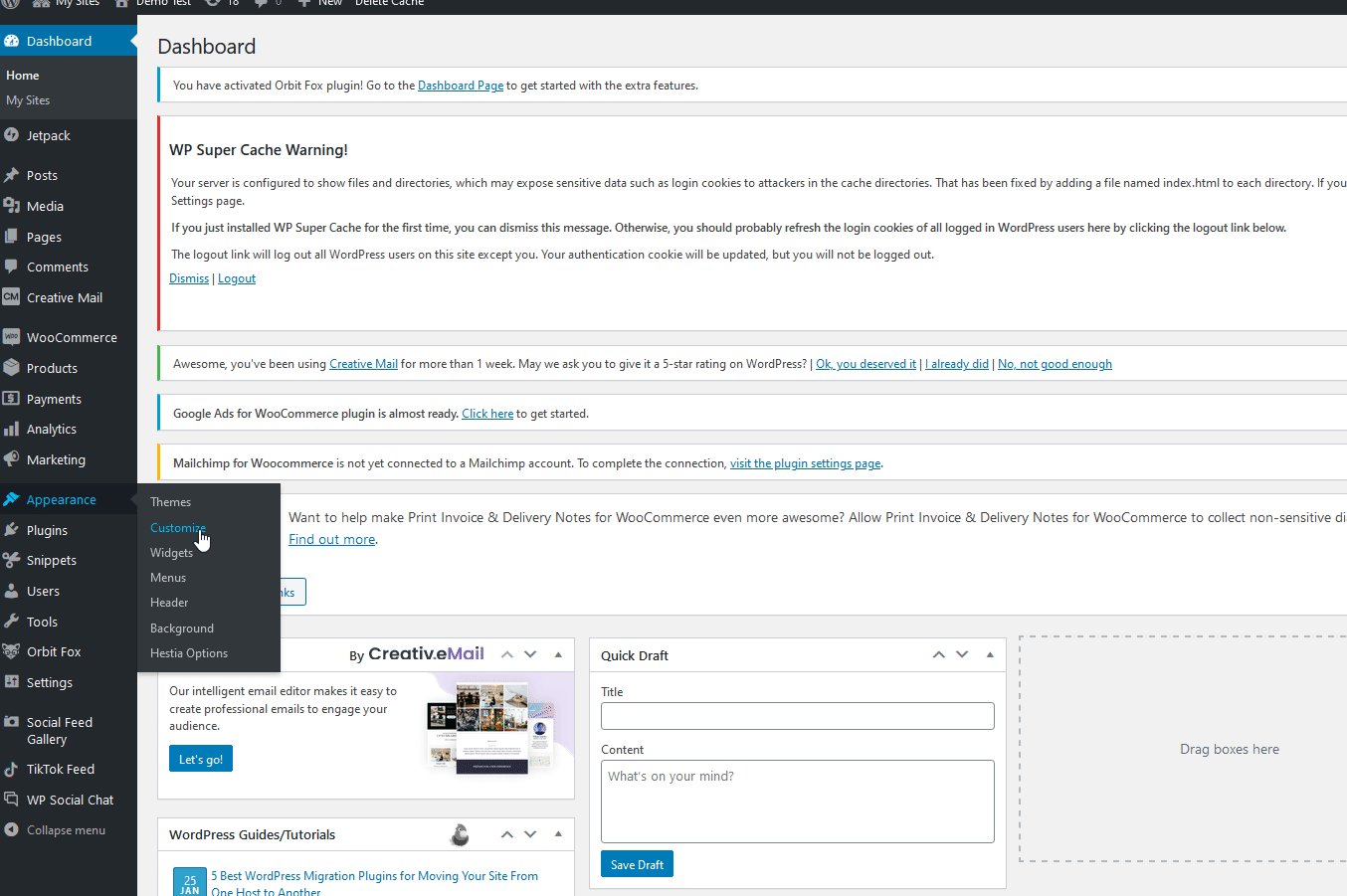
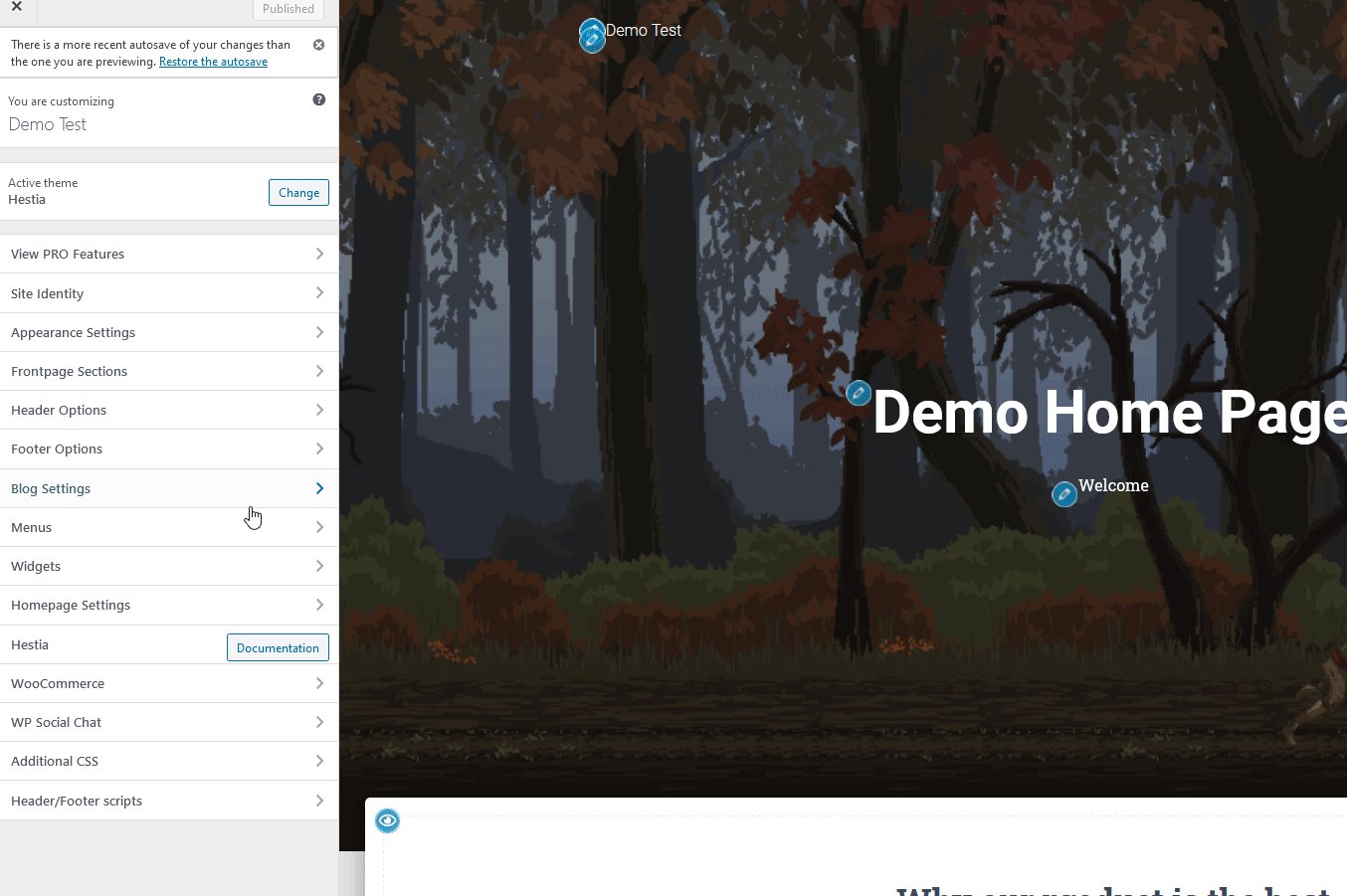
要開始編輯您的 WordPress 主頁,請轉到WP Admin 側邊欄上的外觀 > 自定義。

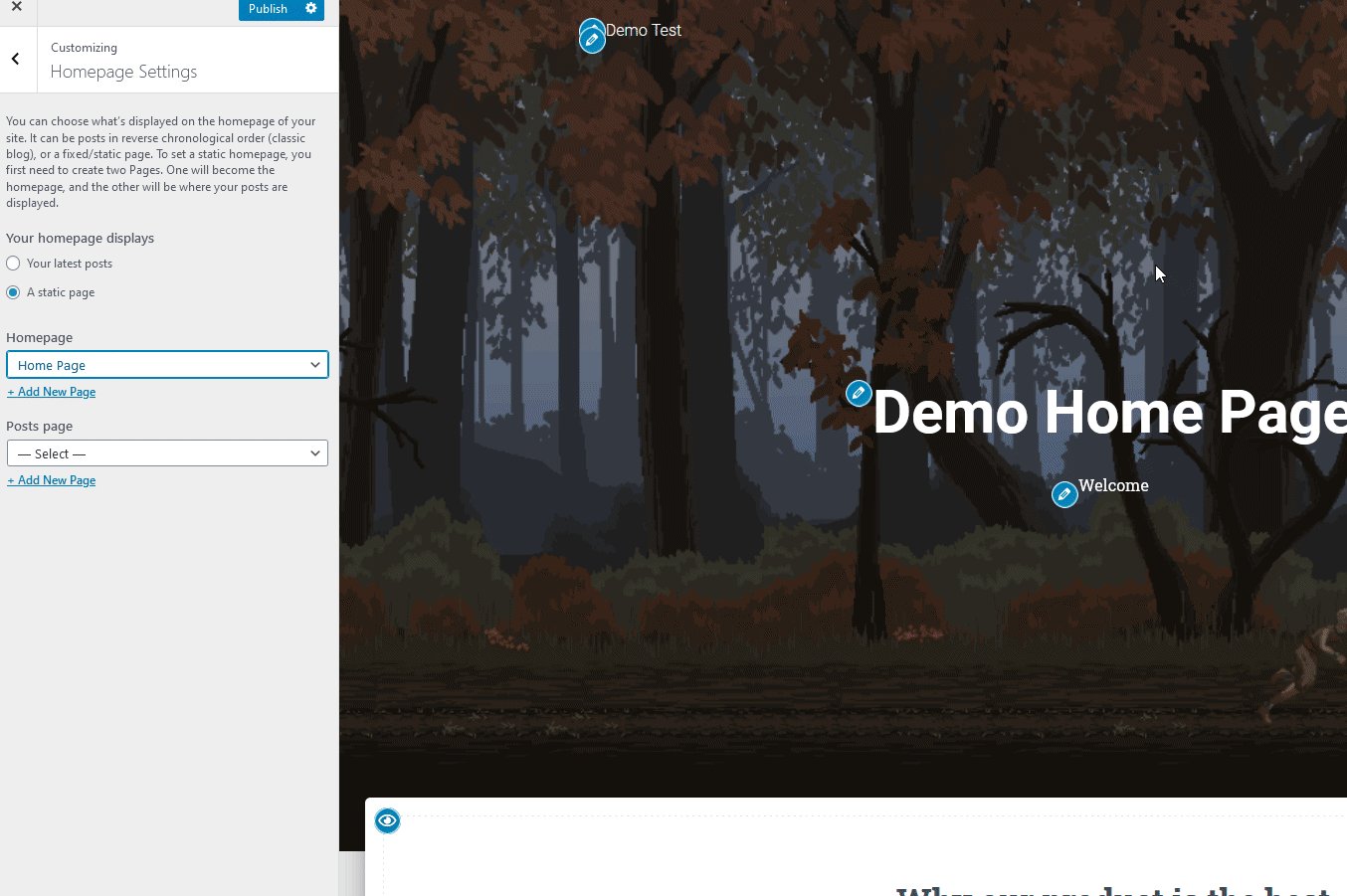
接下來,不要從閱讀部分設置主頁,而是直接從主頁設置選項卡中選擇它。 選擇靜態頁面選項並選擇您剛剛創建的主頁。

現在是時候自定義主頁了。 如前所述,您必須自定義主頁的選項數量取決於您的主題。 例如,像我們在此演示中使用的免費主題可能沒有很多元素和項目要添加到您的主頁,但像 Astra 這樣的高級主題提供了更多選擇。 要在實時編輯器上編輯任何元素,只需單擊鋼筆圖標即可更改其選項。
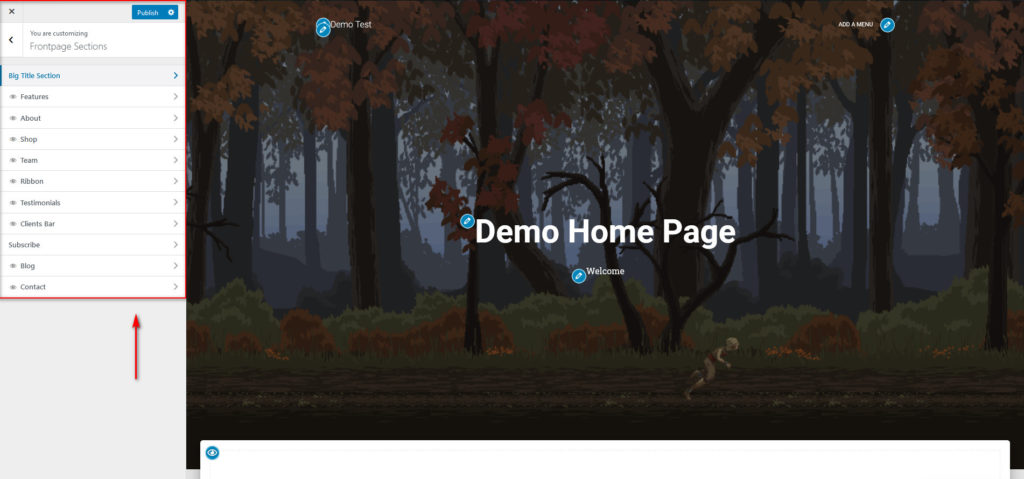
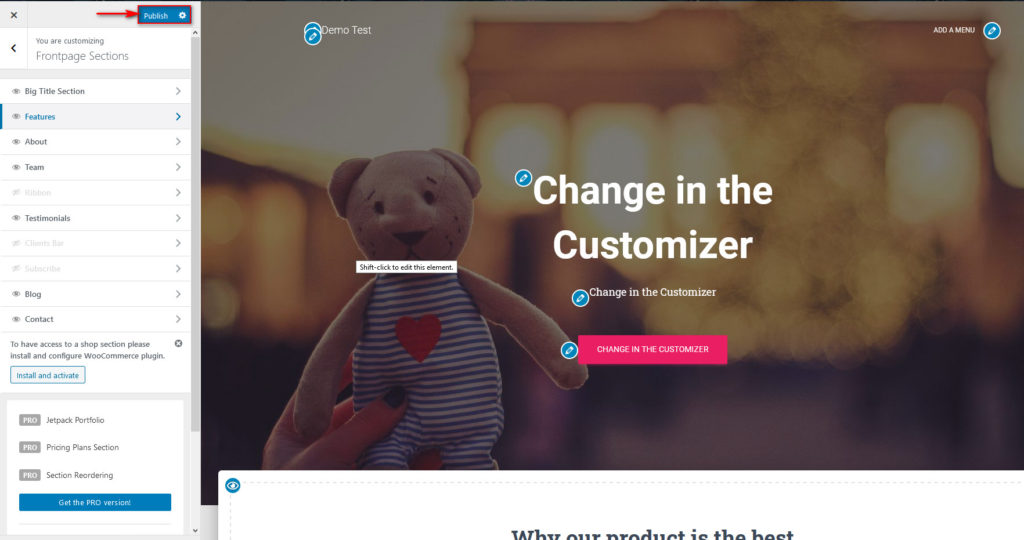
對於我們的主頁,讓我們從隱藏一些小部件以及更改站點元素和其他主頁項目開始。 我們的主題 Hestia 有一個專門的 FrontPage 部分,可讓我們添加一個大部分、其他小部件、推薦、博客文章等。 在 Live 定制器中探索您的主題選項,以了解您必須設置和編輯主頁的所有選項。

完成編輯後,單擊發布即可。 您剛剛設置並編輯了您的主頁!

2. 使用塊編輯器設置和編輯您的 WordPress 主頁
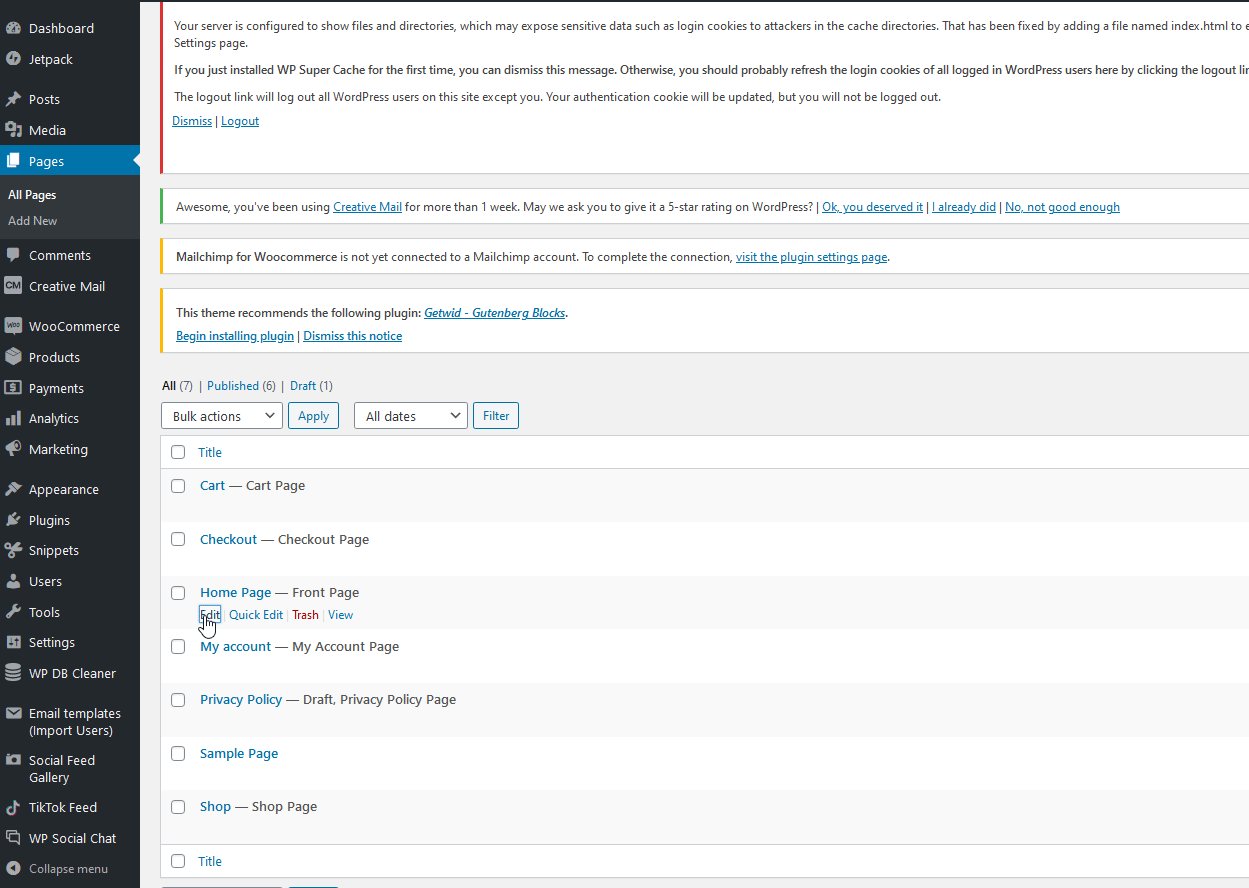
您還可以使用塊編輯器設置和編輯您的主頁。 為此,在您的 WordPress 管理儀表板中,轉到頁面並單擊新創建的主頁下的編輯。

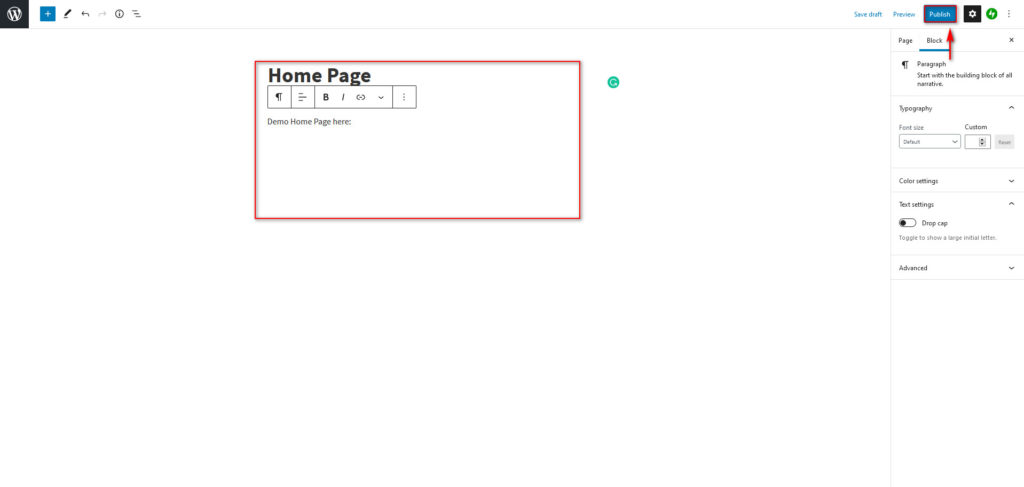
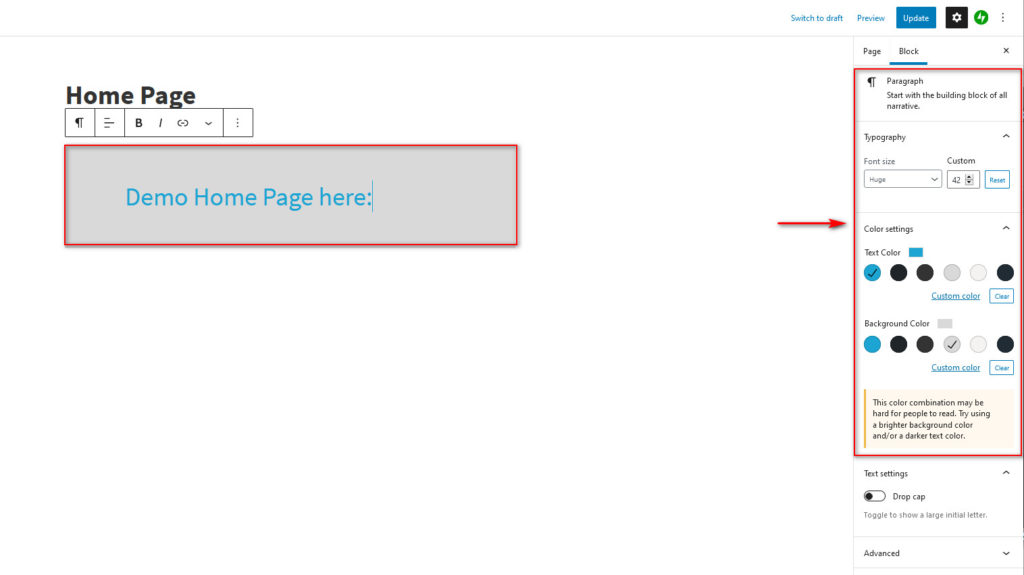
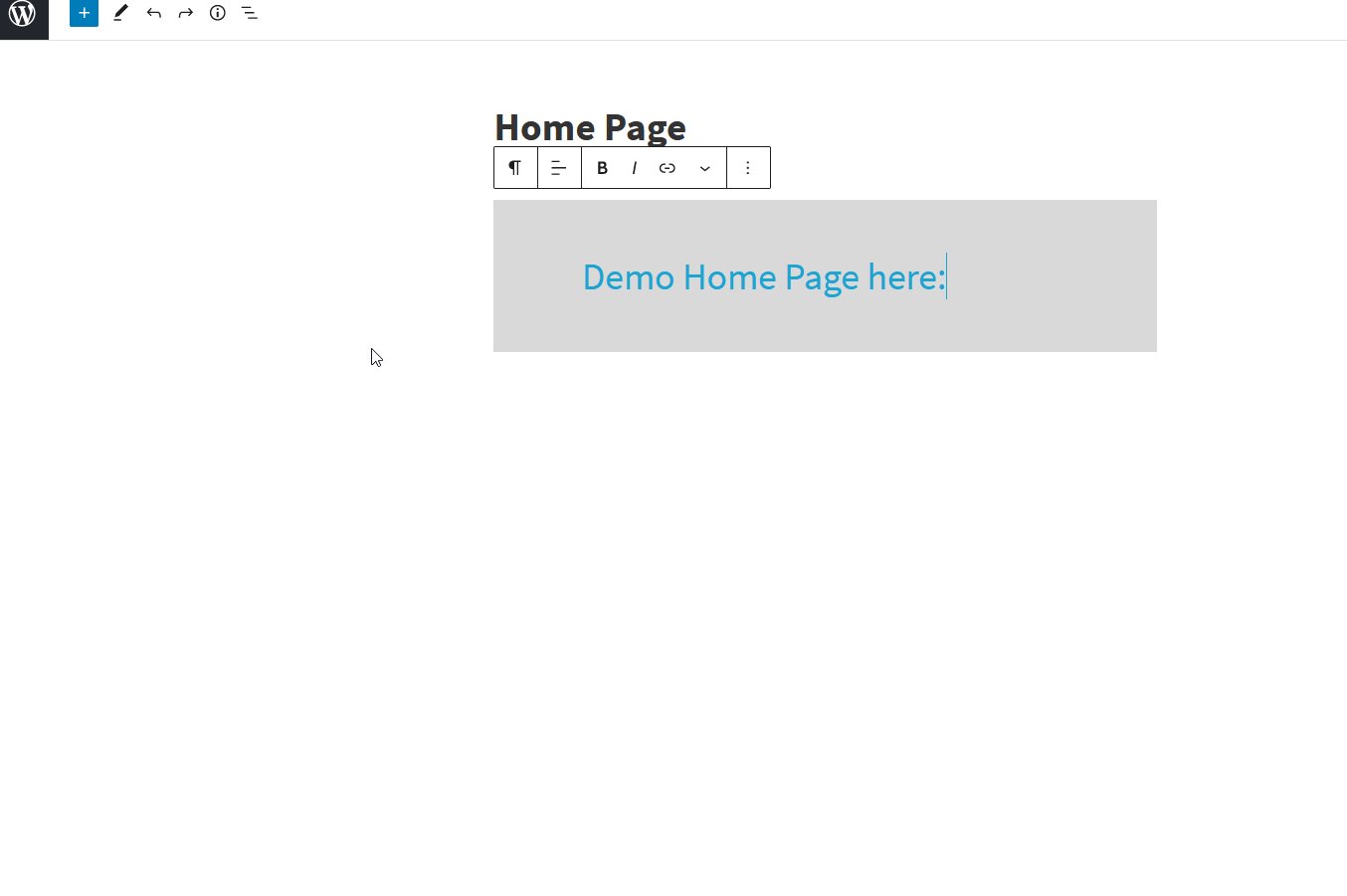
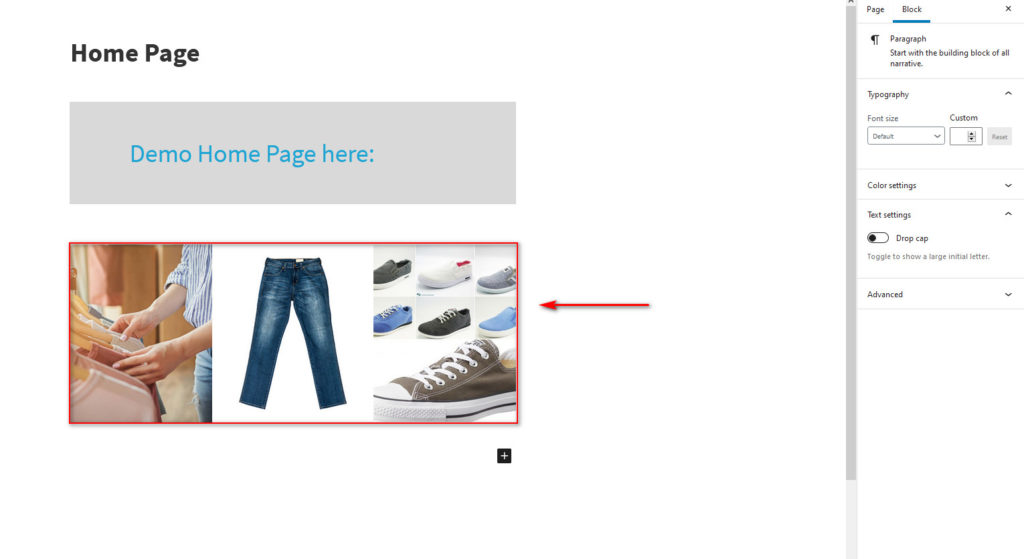
此頁面只有磁貼,所以讓我們對其進行一些自定義。 讓我們更改第一條消息並使用編輯器將其更改為歡迎文本。 您還可以使用右側欄中的排版設置來個性化此文本和顏色。

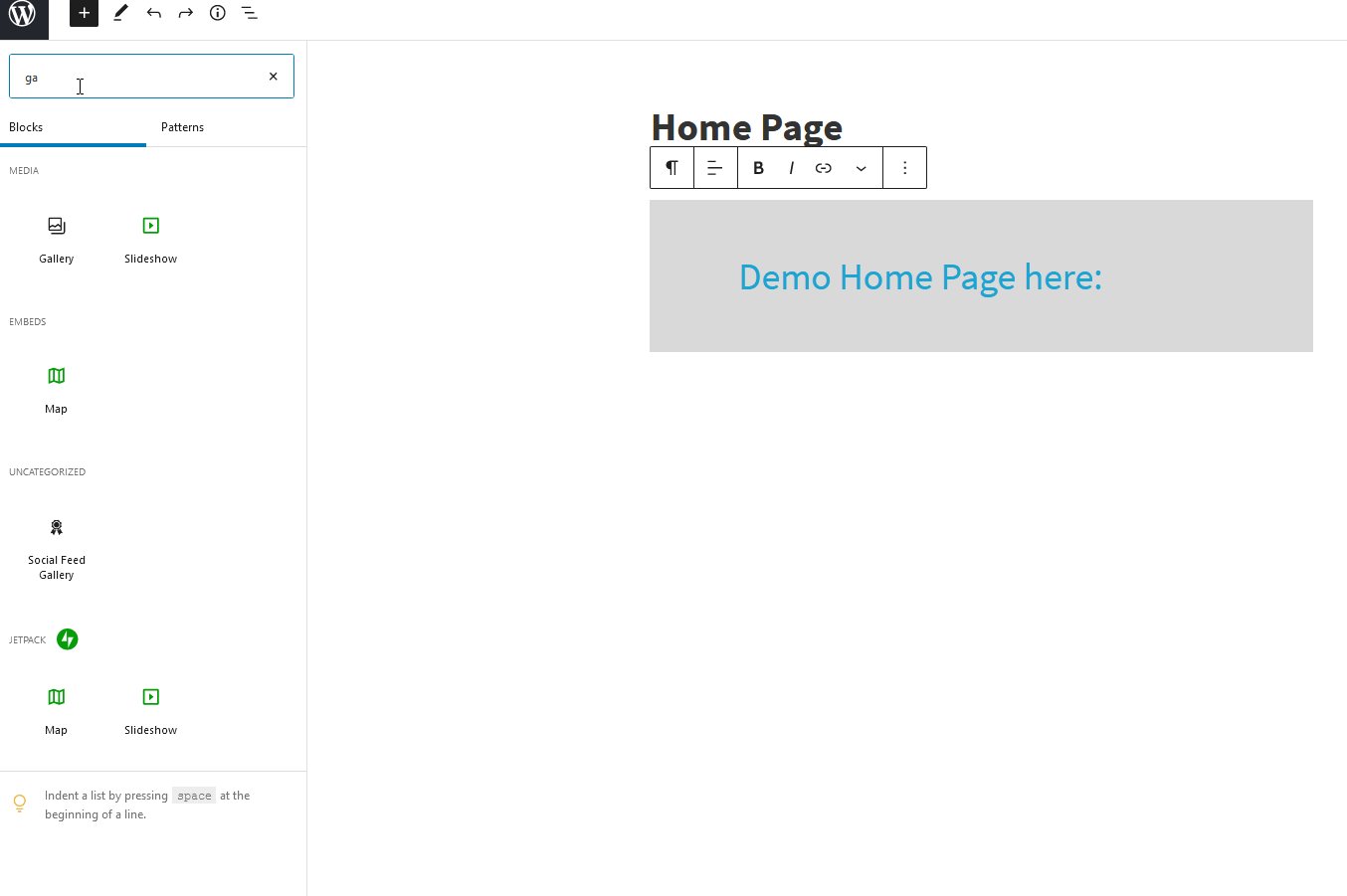
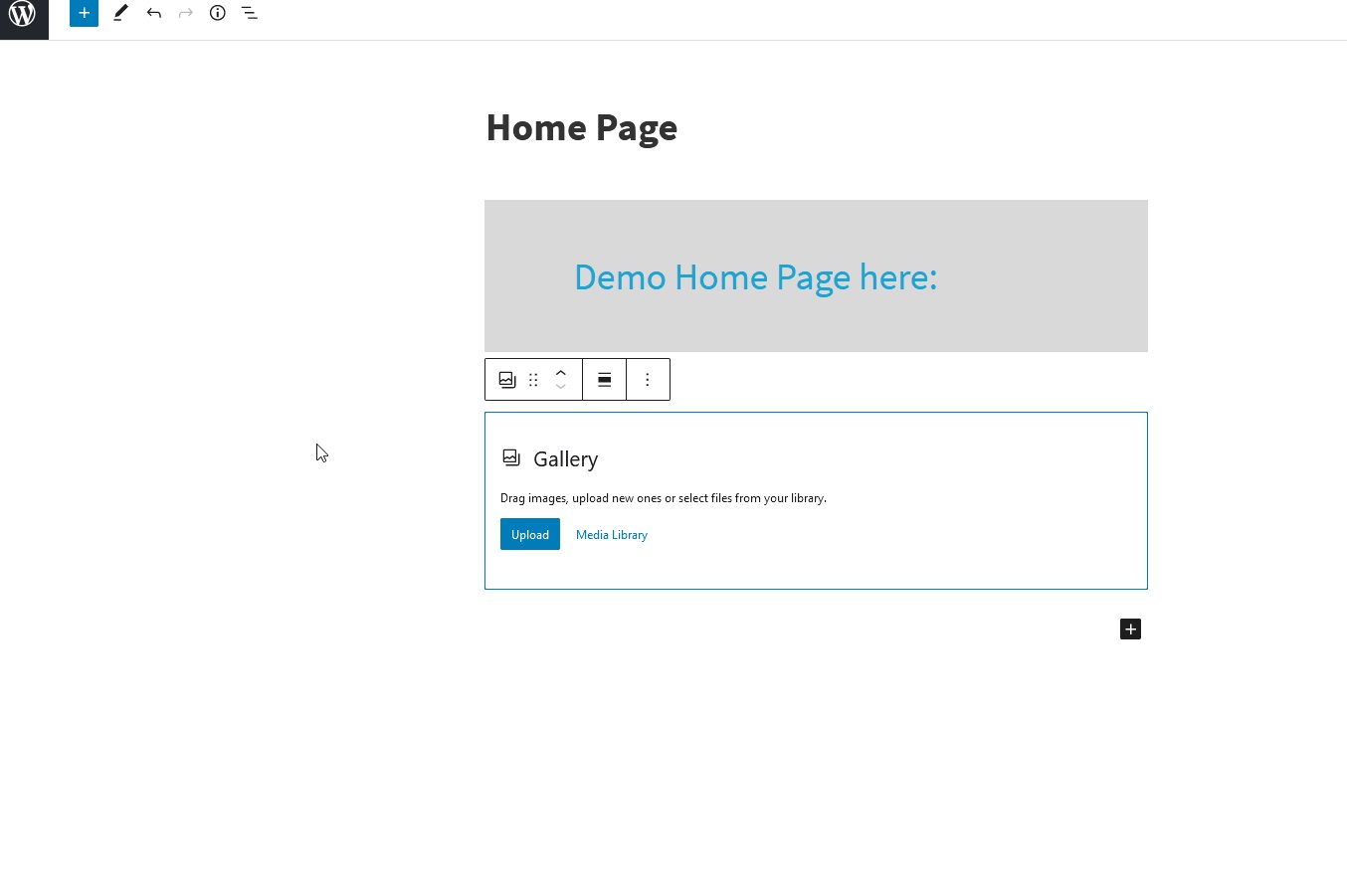
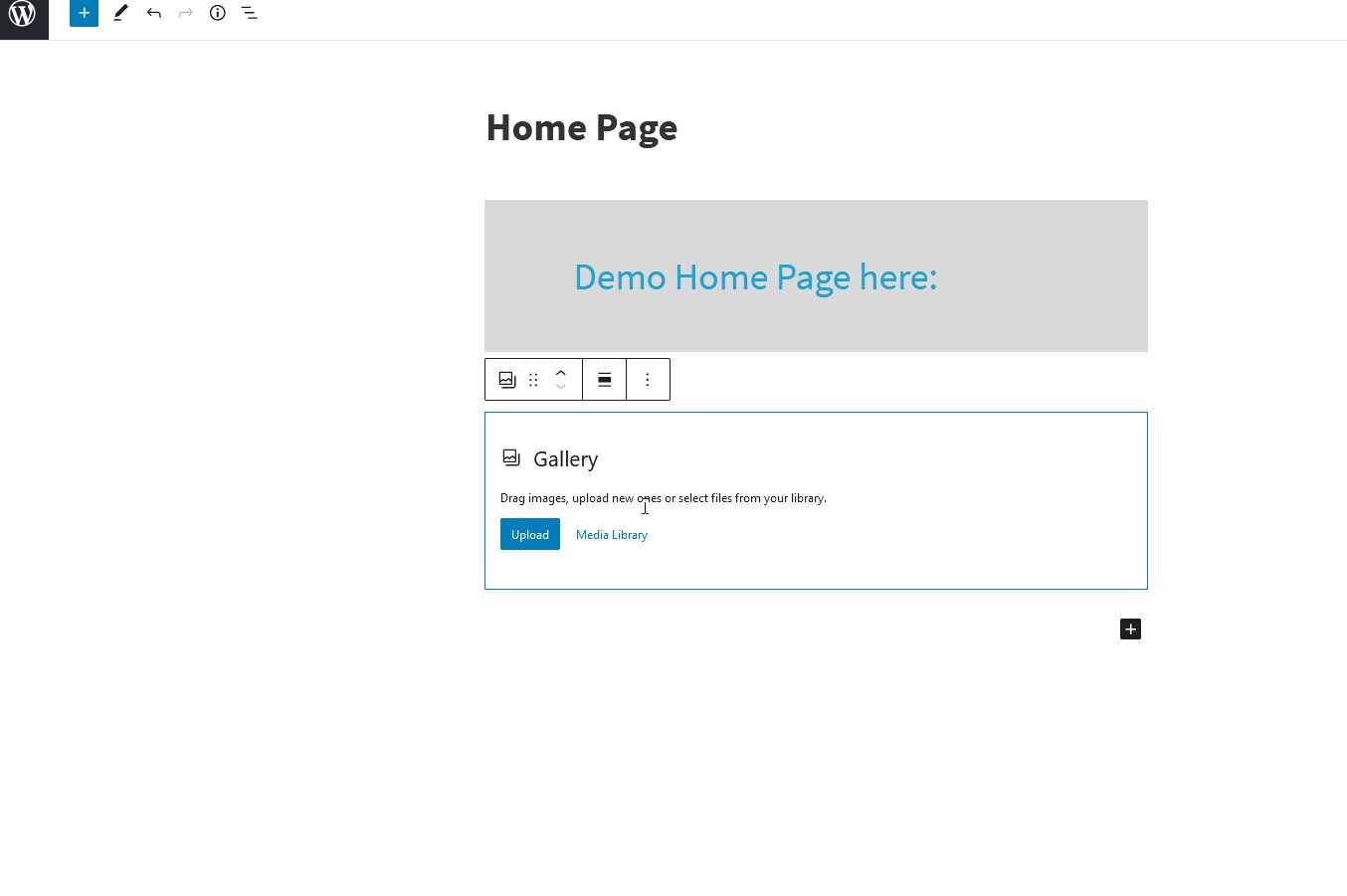
然後,讓我們添加一個畫廊來顯示圖像,只需添加另一個塊並將其設置為畫廊。 現在,我們只是要添加一些庫存圖片。

再次,您可以使用右側邊欄自定義您的圖庫塊,以更改文本、顏色、每行圖像數量等。

我們添加了圖像,但您也可以添加幻燈片、推薦、視頻、按鈕、小部件和許多其他類型的塊。 要為您的網站創建完美的主頁,請查看您可以在塊編輯器中使用的所有塊。
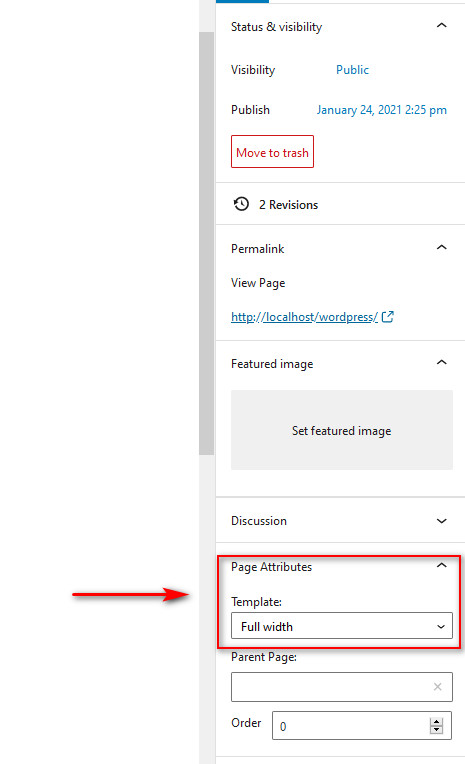
最後,在Page Attributes下,您可以將頁面佈局設置為全角,以確保您的主頁完美契合併脫穎而出。

完成添加所需的所有元素並自定義主頁後,只需保存更改即可。 而已! 您剛剛使用塊編輯器編輯了 WordPress 主頁!
3. 使用頁面構建器編輯 WordPress 主頁
自定義主頁最簡單、最靈活的方法是使用專門的頁面構建器。 他們內置的拖放定制器,以及大量的主頁模板和塊,使您可以立即設置您的主頁。
注意:在我們繼續之前,由於我們將使用頁面構建器將自定義部分添加到我們的主頁部分,因此請確保您在主題設置下禁用任何 Frontpage 部分。
對於我們的演示,我們將使用Elementor Page 構建器來自定義我們的主頁。 但是,無論您使用哪種頁面構建器,該過程都應該相似。 以防萬一,將頁面構建器的文檔放在手邊總是很有用的。

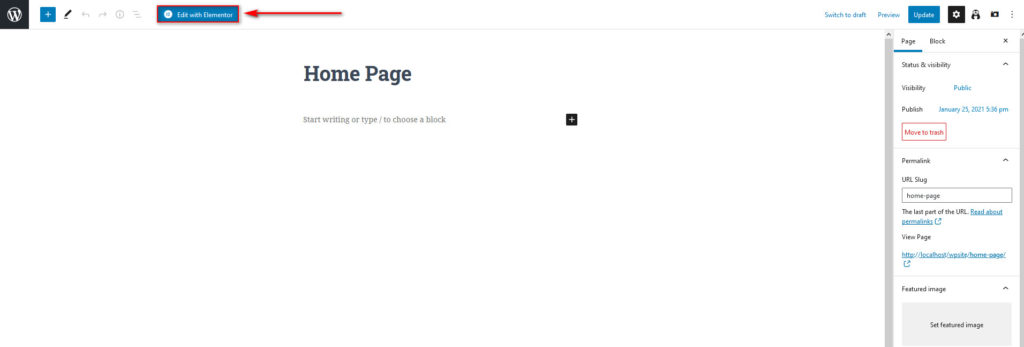
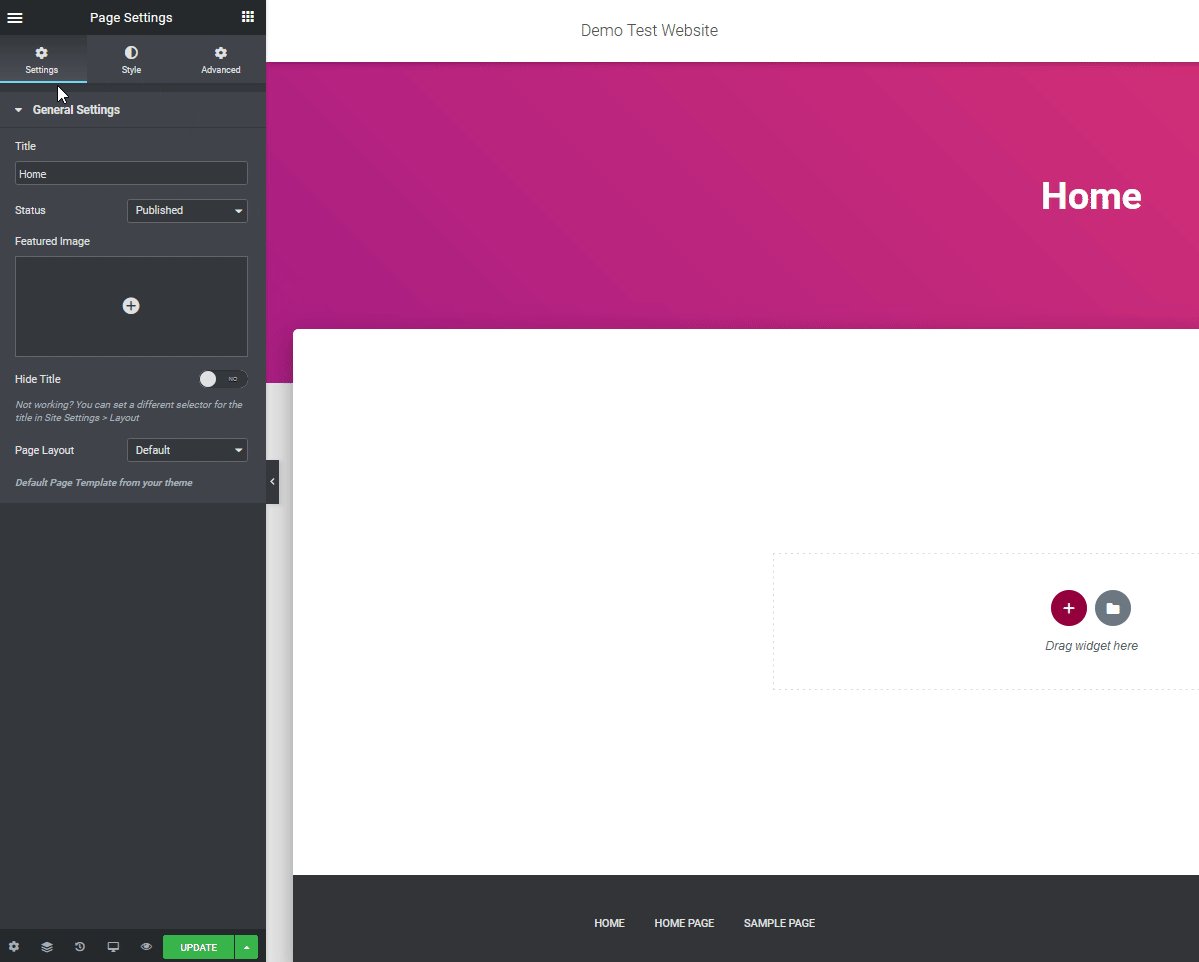
首先,您需要安裝和設置 Elementor。 然後,在Pages部分下打開您的主頁,然後單擊Edit with Elementor 。

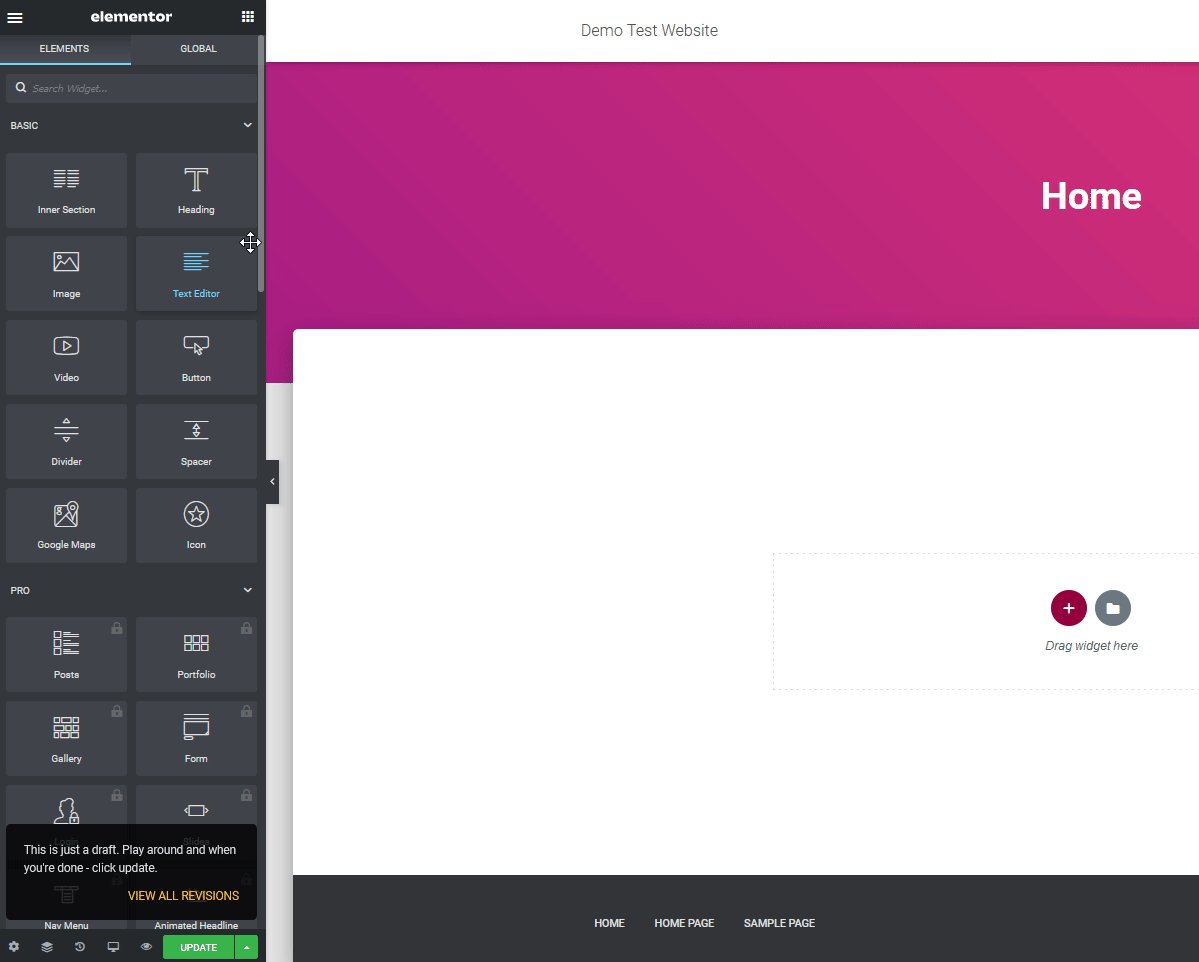
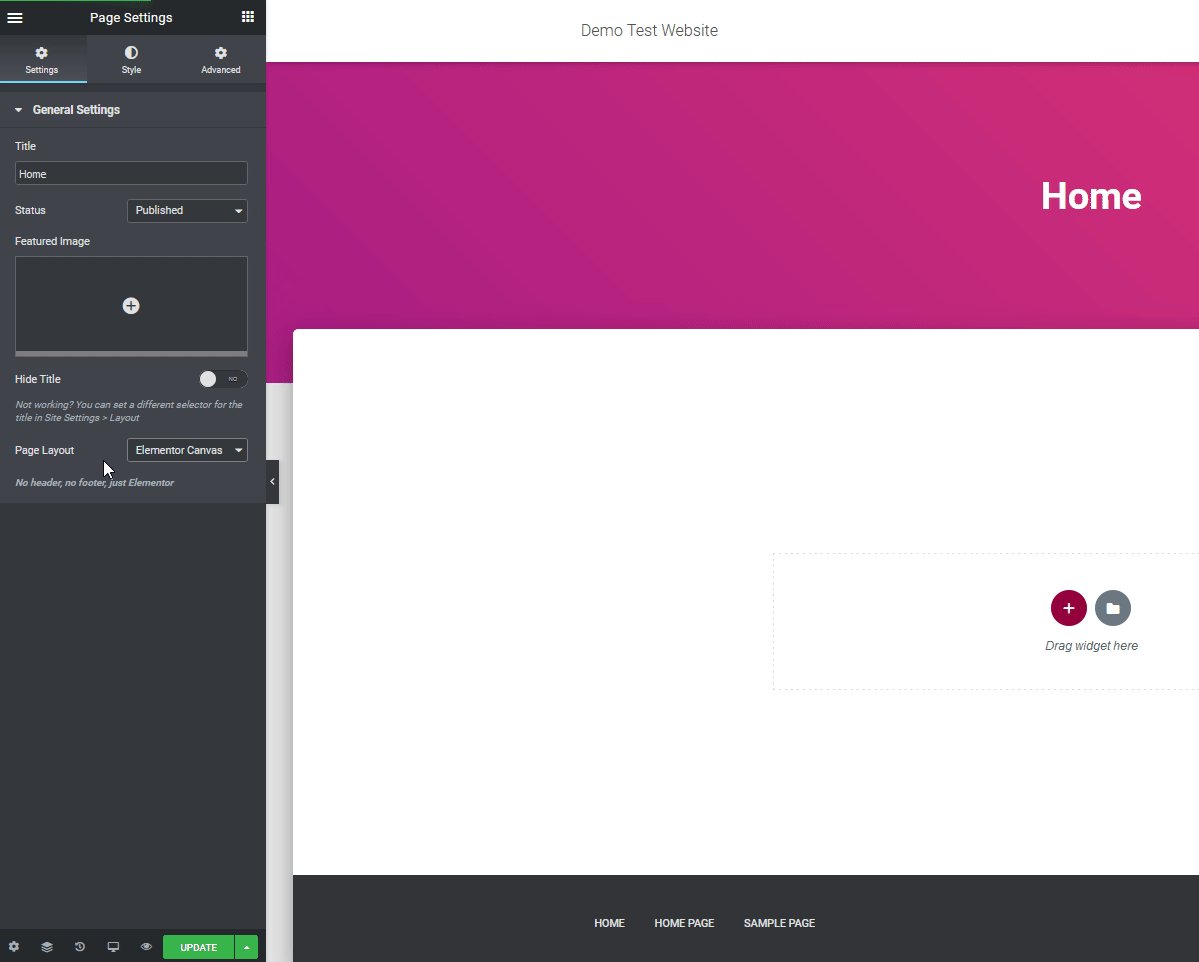
現在,讓我們通過單擊左下角的設置圖標並使用頁面佈局來設置頁面佈局。 將此更改為Elementor 畫布。

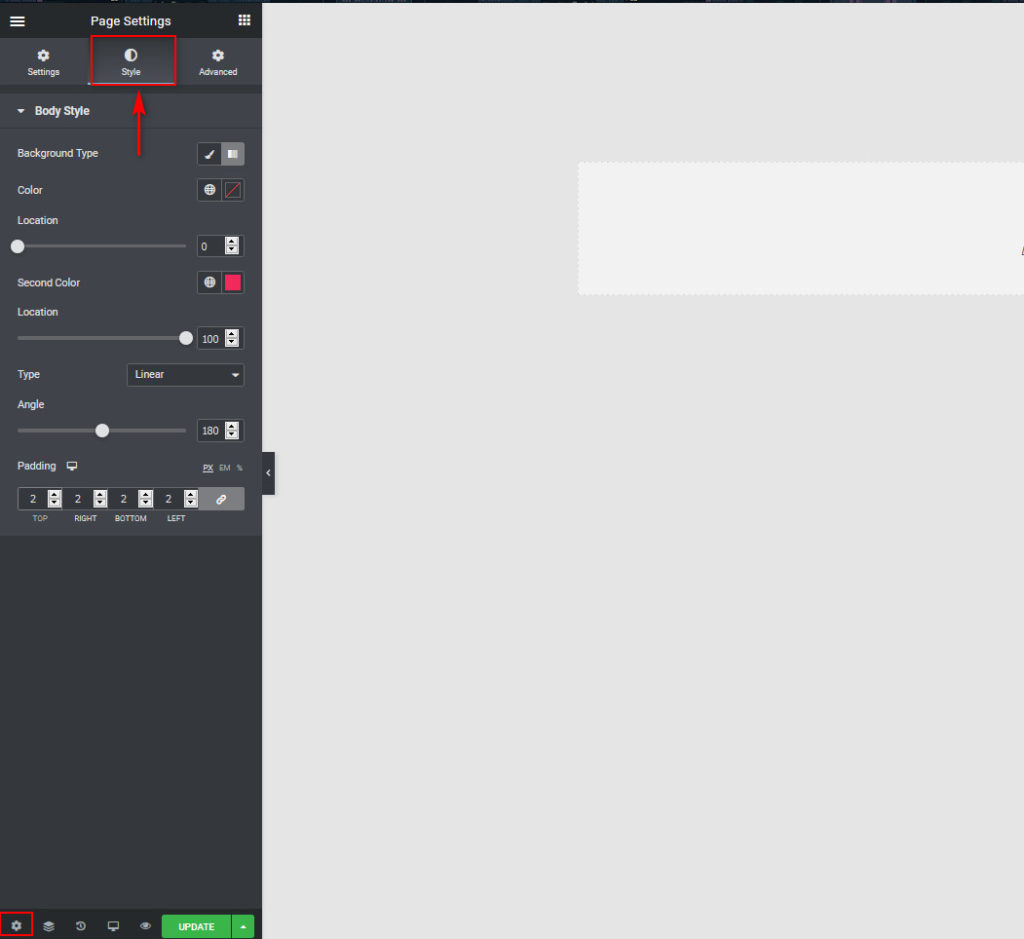
然後,切換到樣式選項卡並更改背景顏色和填充。

現在我們已經設置了頁面樣式,讓我們將一個英雄圖像添加到您的主頁和一些其他小部件。
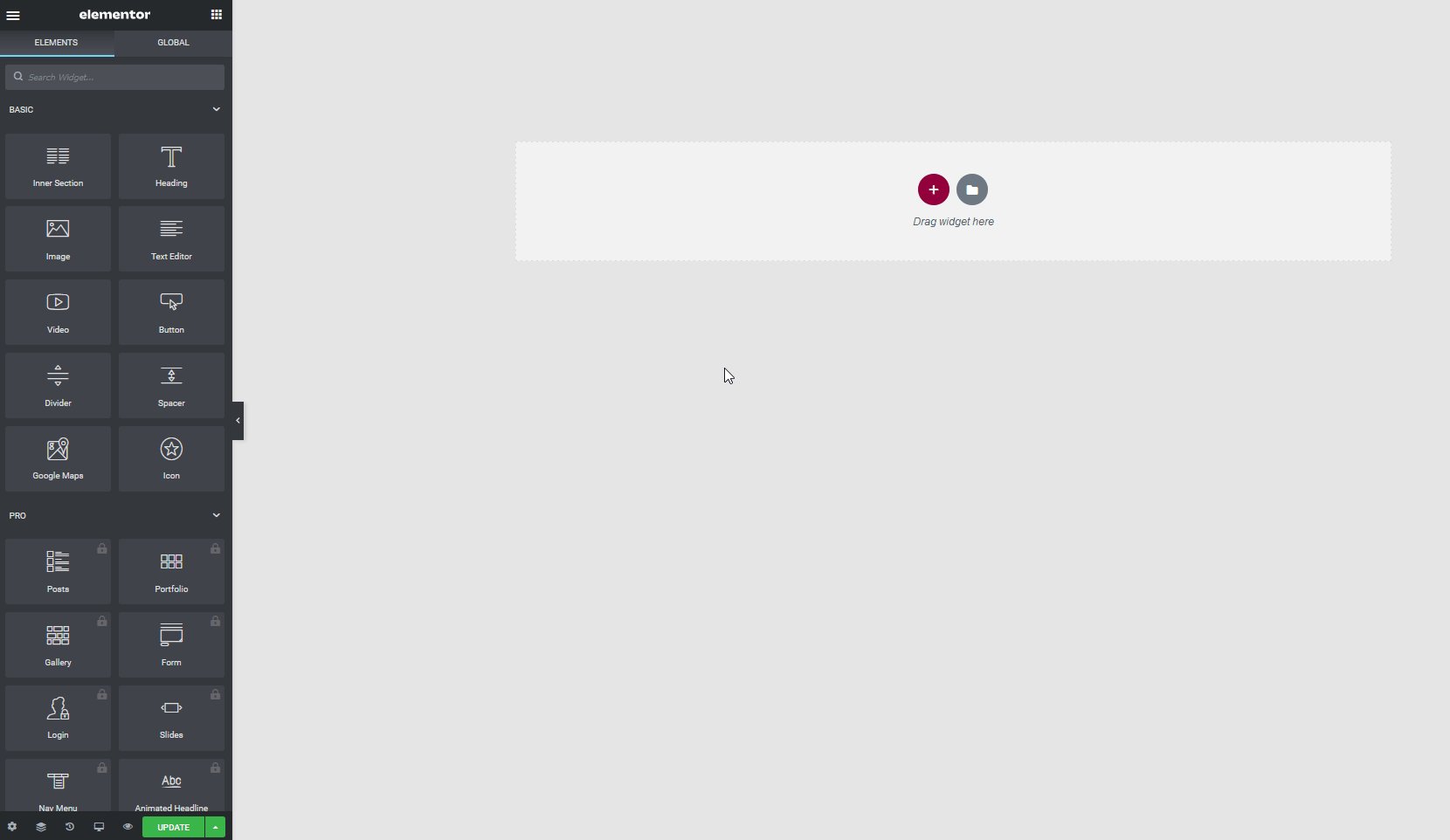
使用 Elementor 創建英雄部分
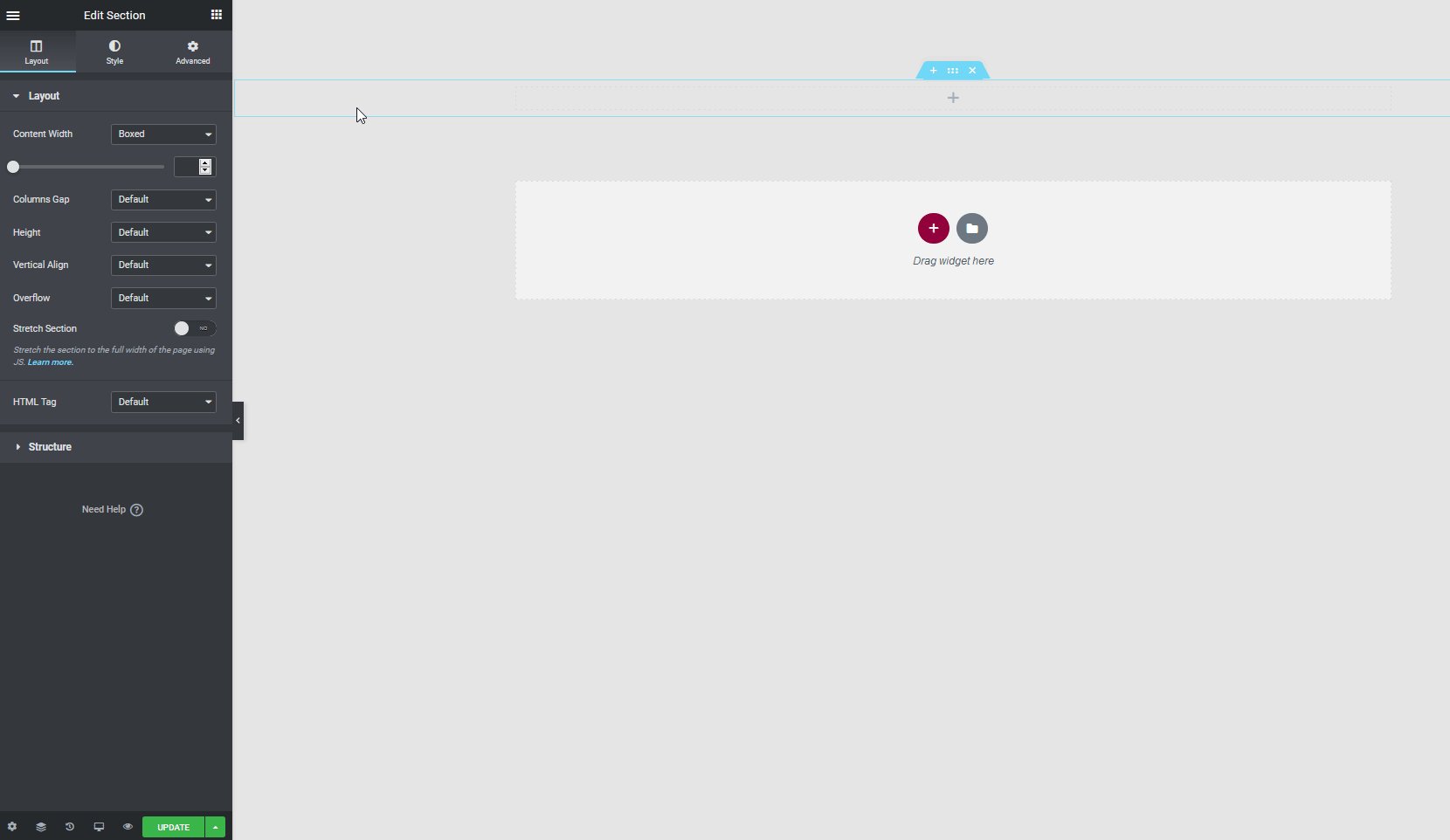
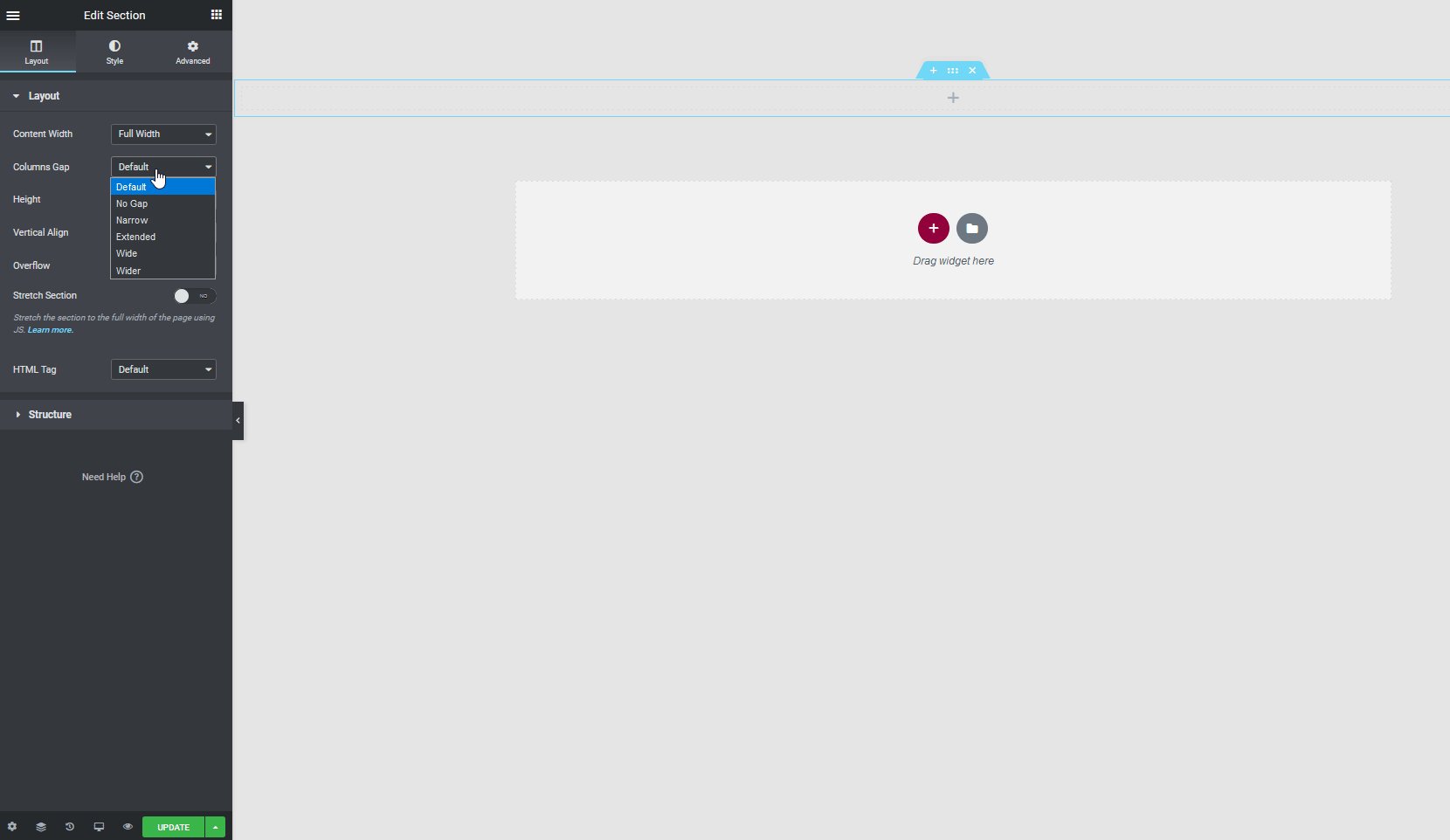
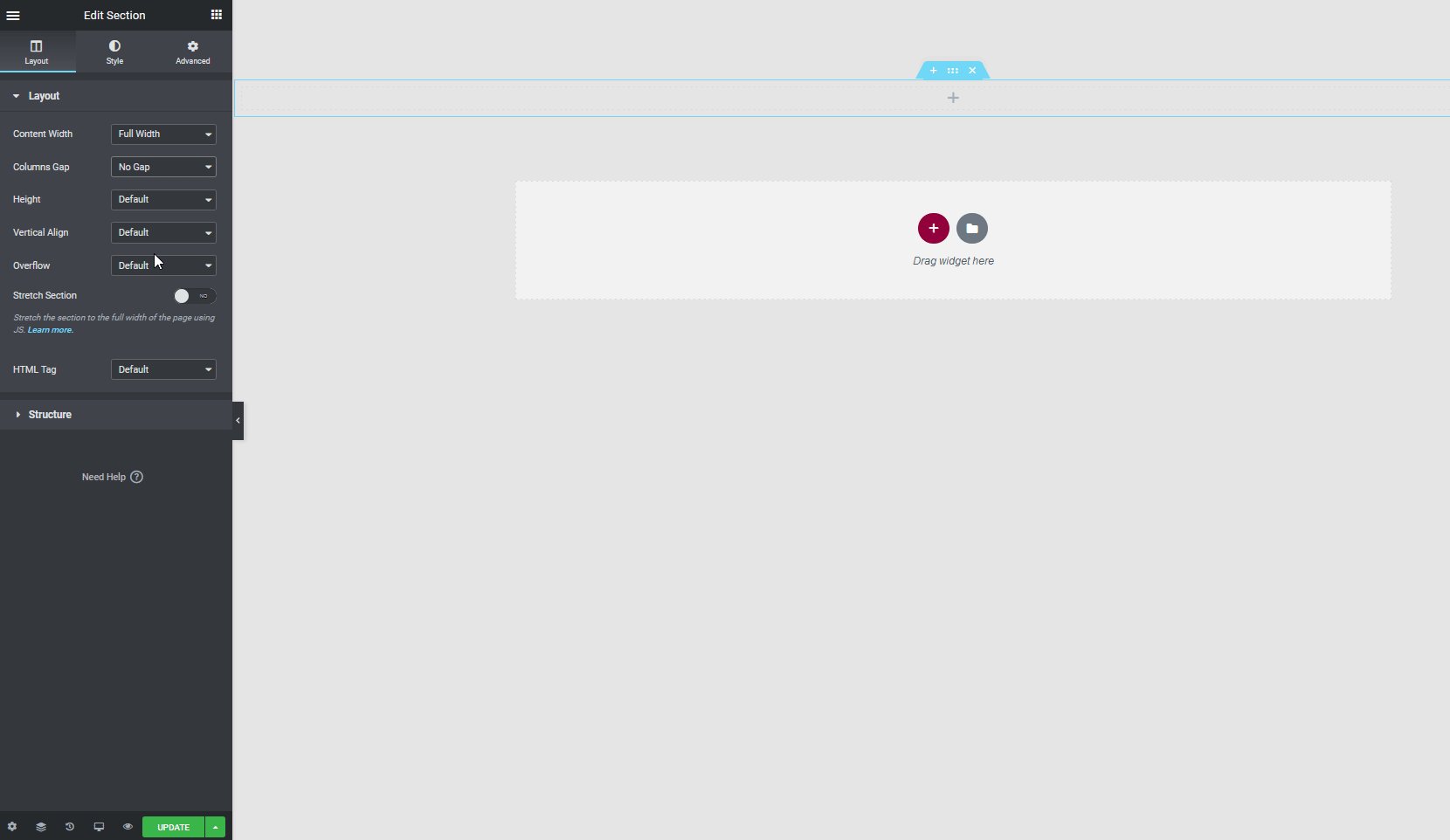
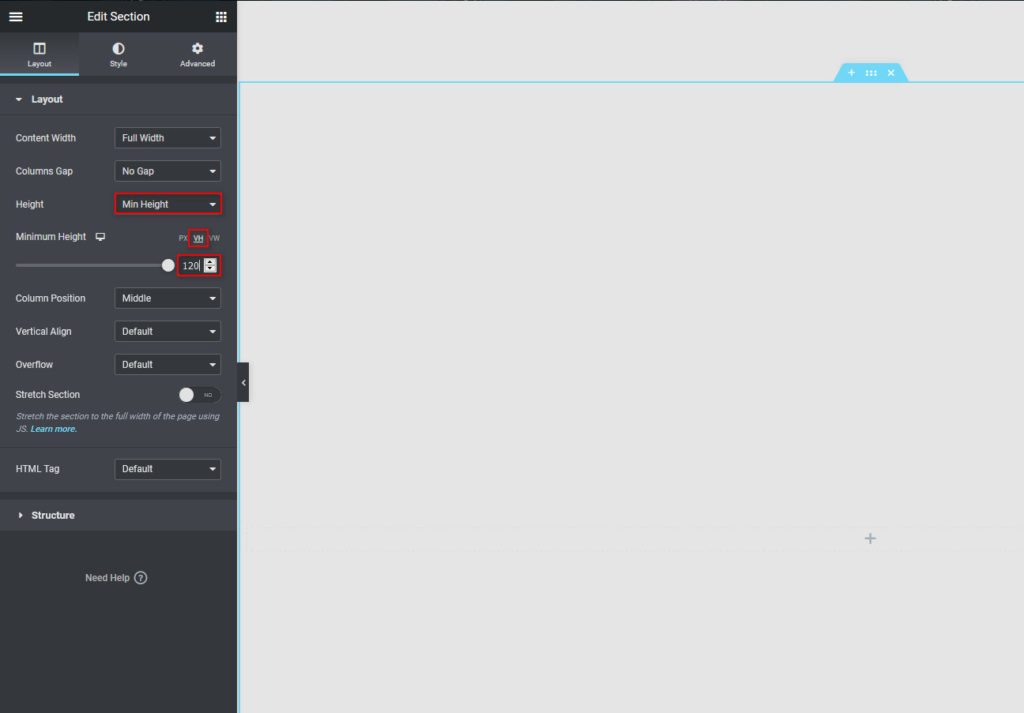
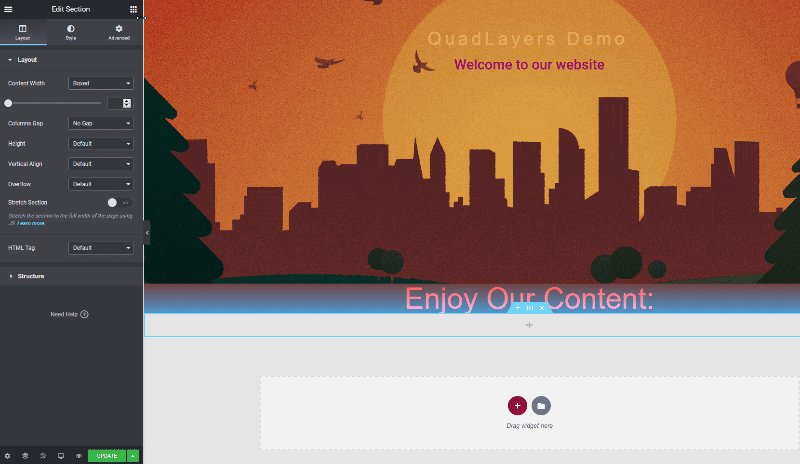
讓我們首先點擊Drag Widget下的+按鈕並選擇我們的佈局。 對於此演示,我們將選擇單列佈局,但選擇您最喜歡的佈局。 然後,從編輯部分將內容寬度設置為全寬,將列間隙設置為無間隙。

之後,將高度設置為最小高度,並將其設置為100-140 VH左右,具體取決於您的英雄圖像大小。 在我們的例子中,我們將在這裡選擇 100。

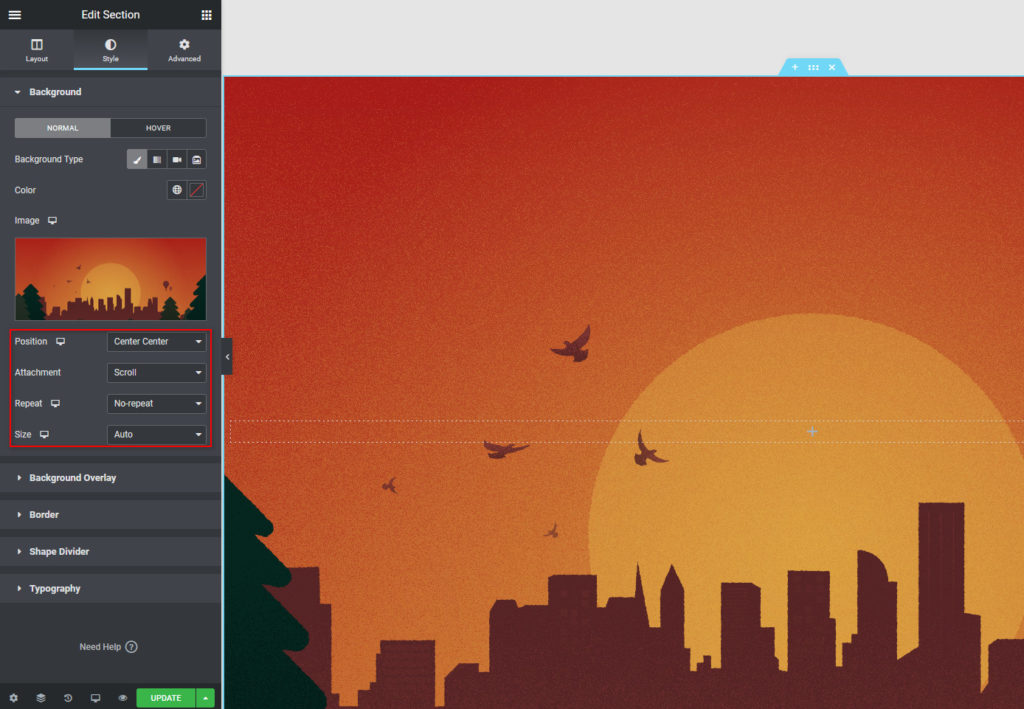
然後,使用樣式選項卡並按照您想要的方式設置結構的背景。 我們將通過添加圖像來使用圖像背景。 然後,使用其餘的背景選項以您想要的方式設置您的英雄形象。

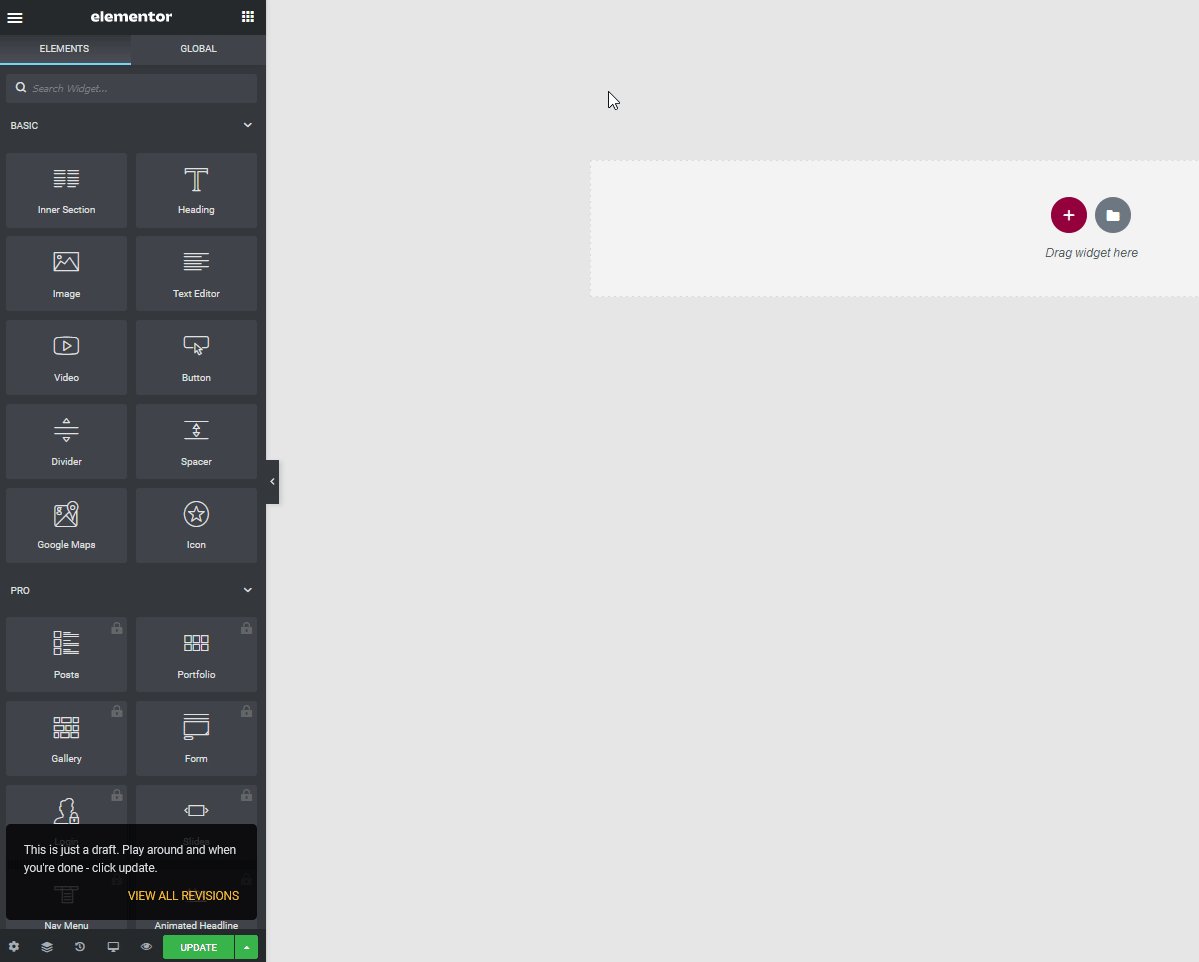
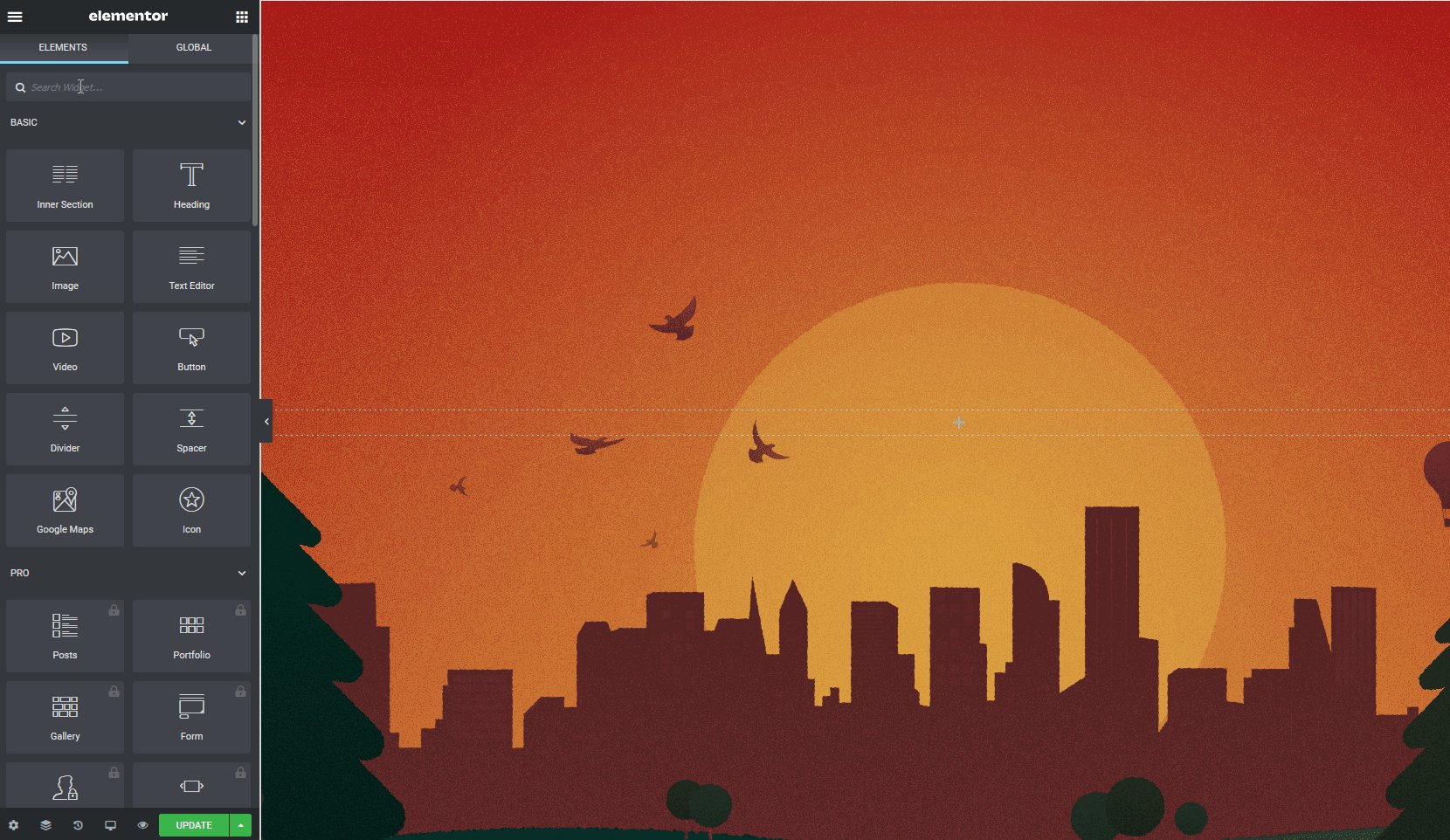
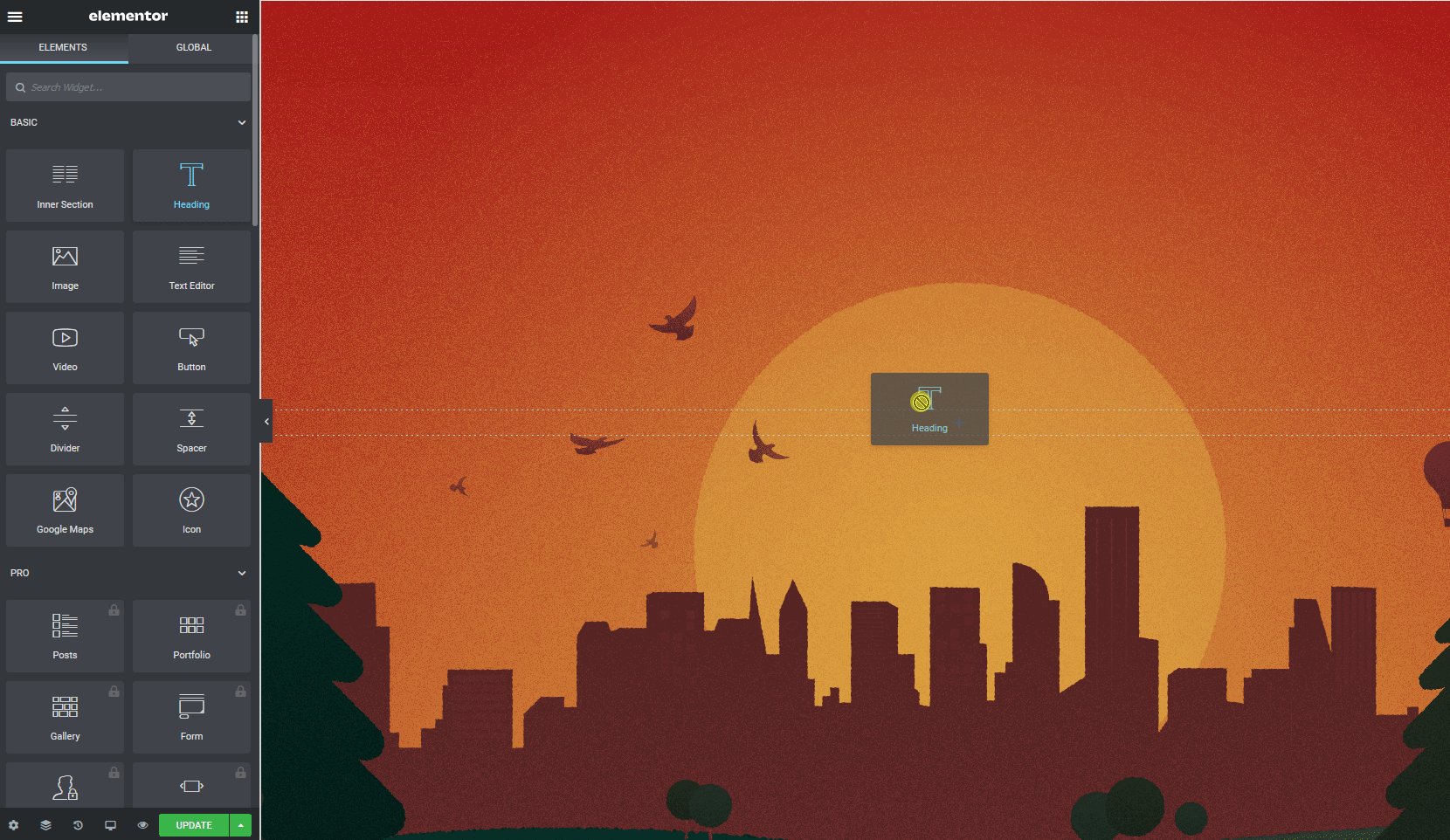
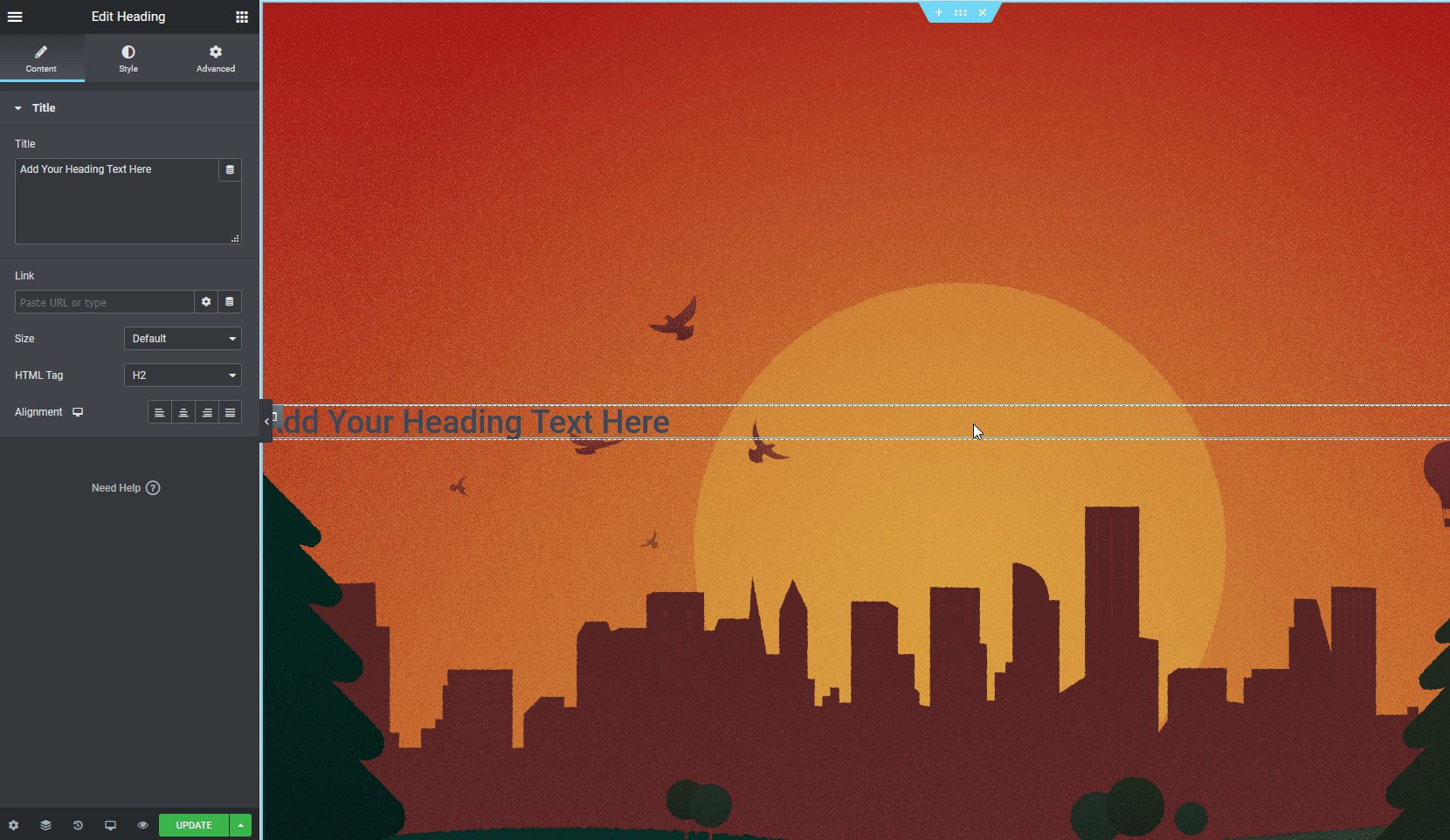
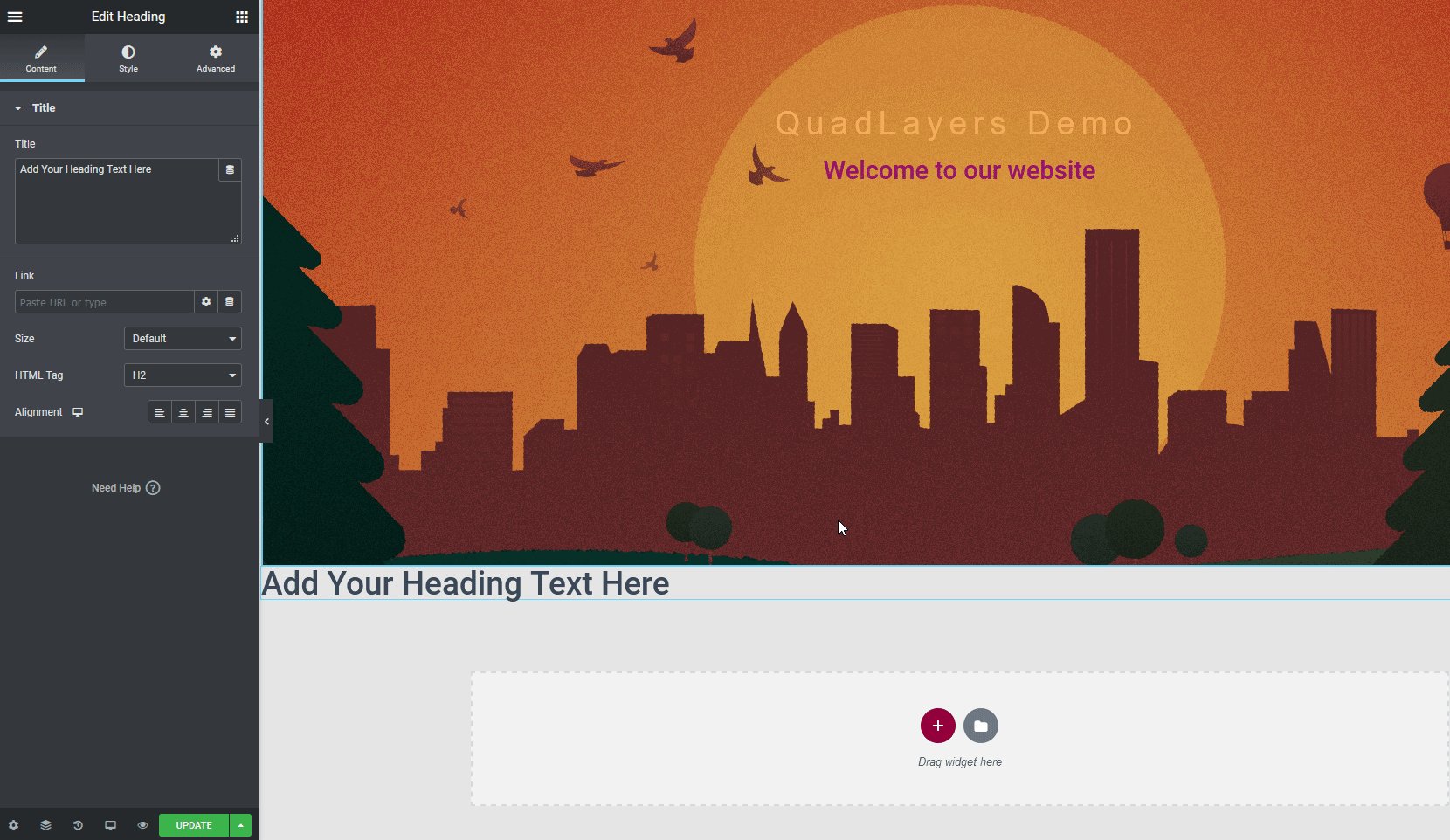
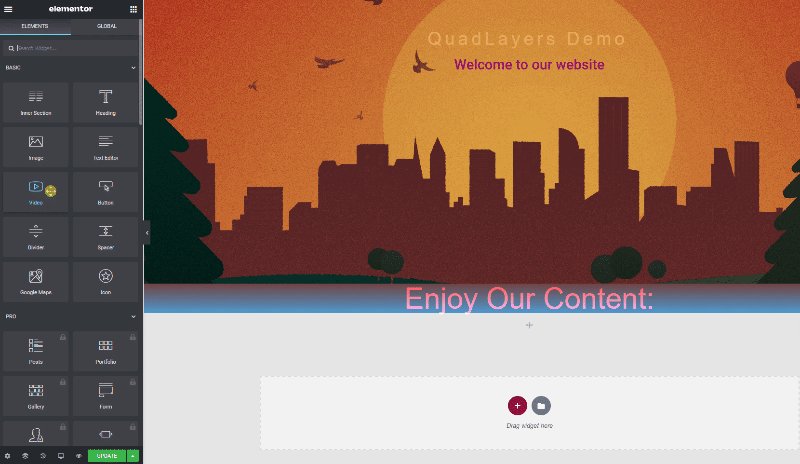
接下來,讓我們添加一個標題小部件來識別我們的網站,並添加另一個小部件來介紹我們自己。 只需單擊左側邊欄右上角的小部件按鈕,然後將標題小部件拖到結構中。

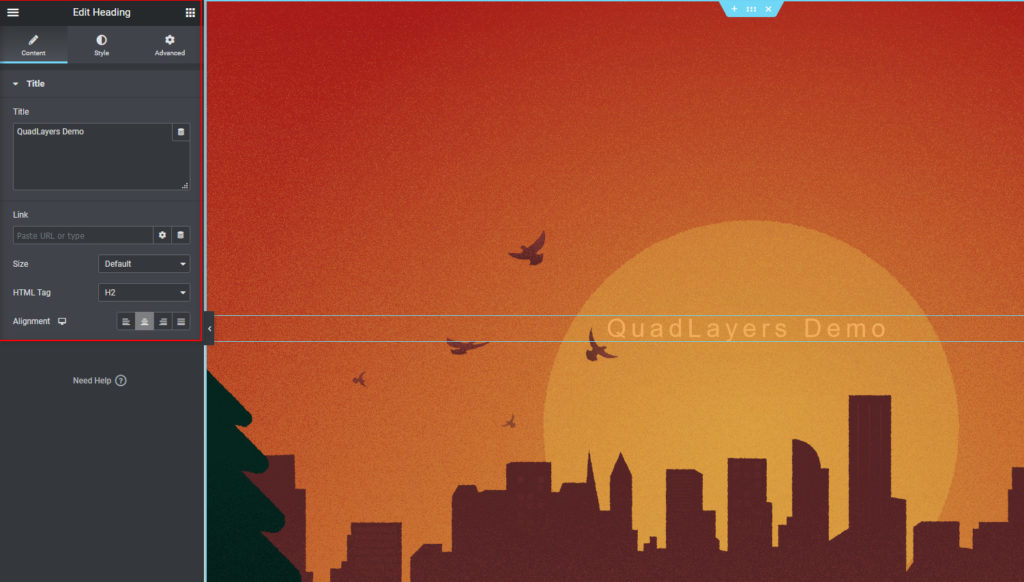
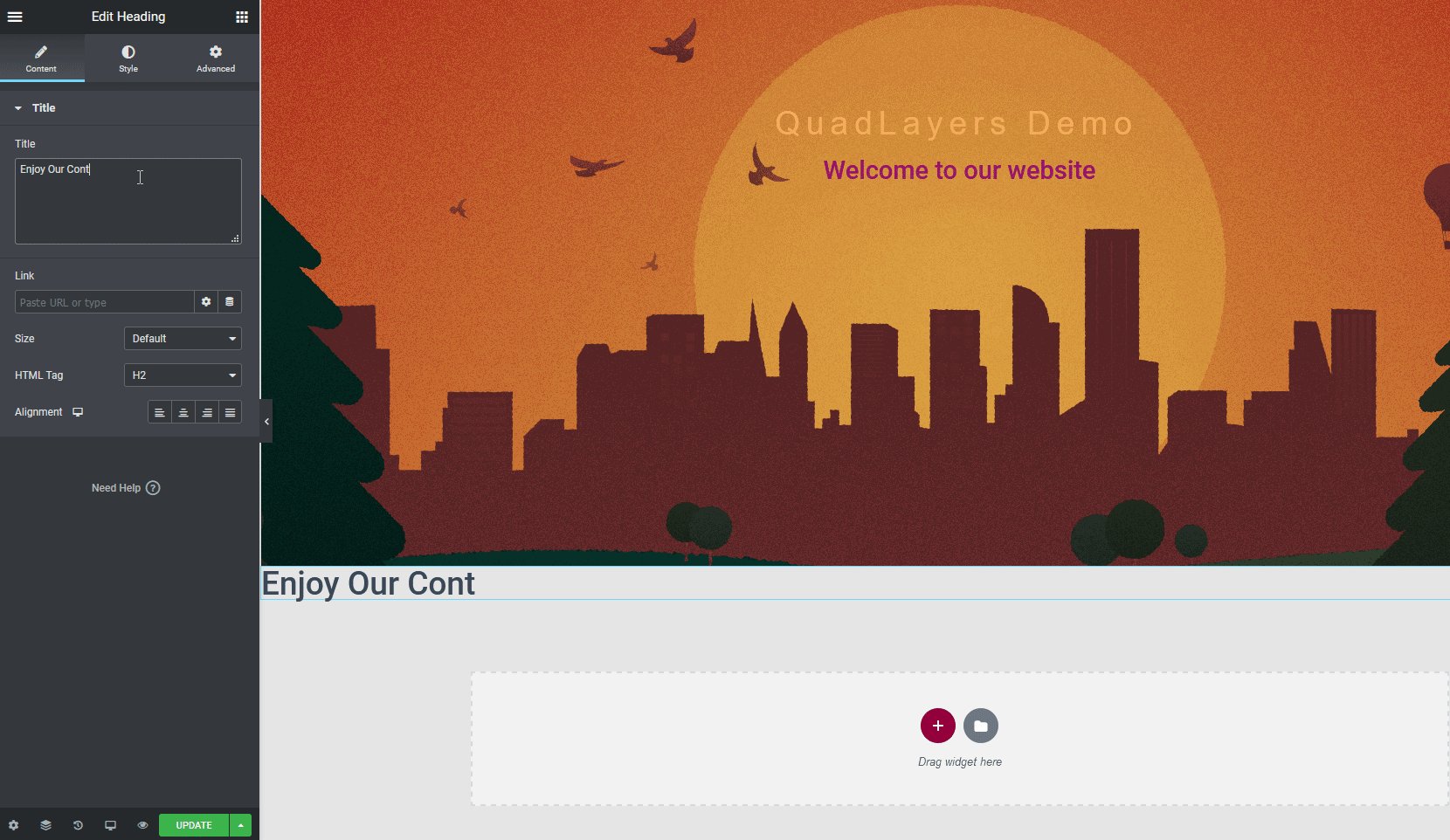
現在,將文本添加到您的標題並設置其對齊方式和大小。 您還可以使用樣式選項卡來更改排版、文本顏色等。

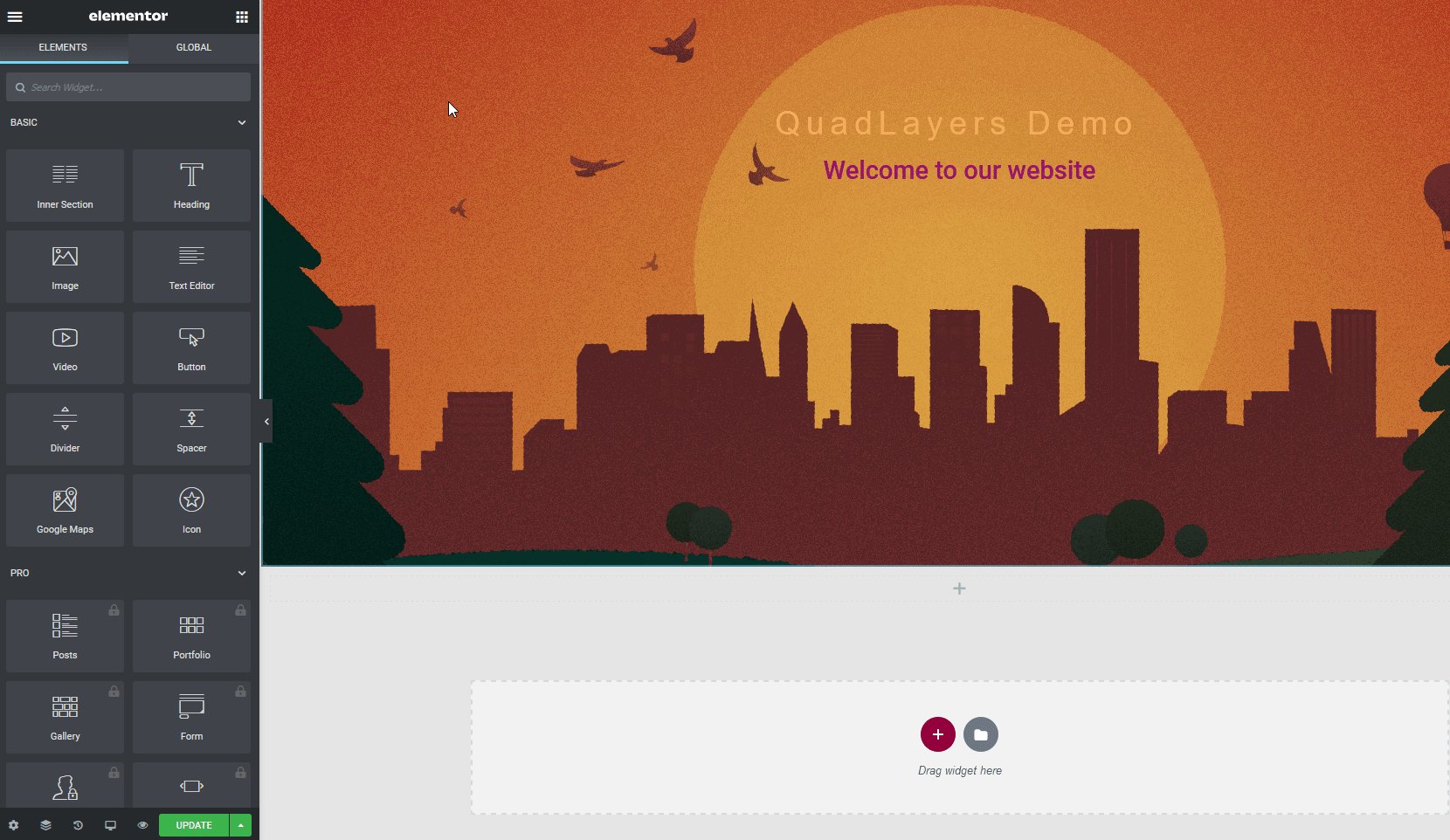
您還可以包含更多元素,例如圖像、附加標題、按鈕等等。 完成英雄形象的編輯後,繼續向主頁添加更多內容。
添加小部件
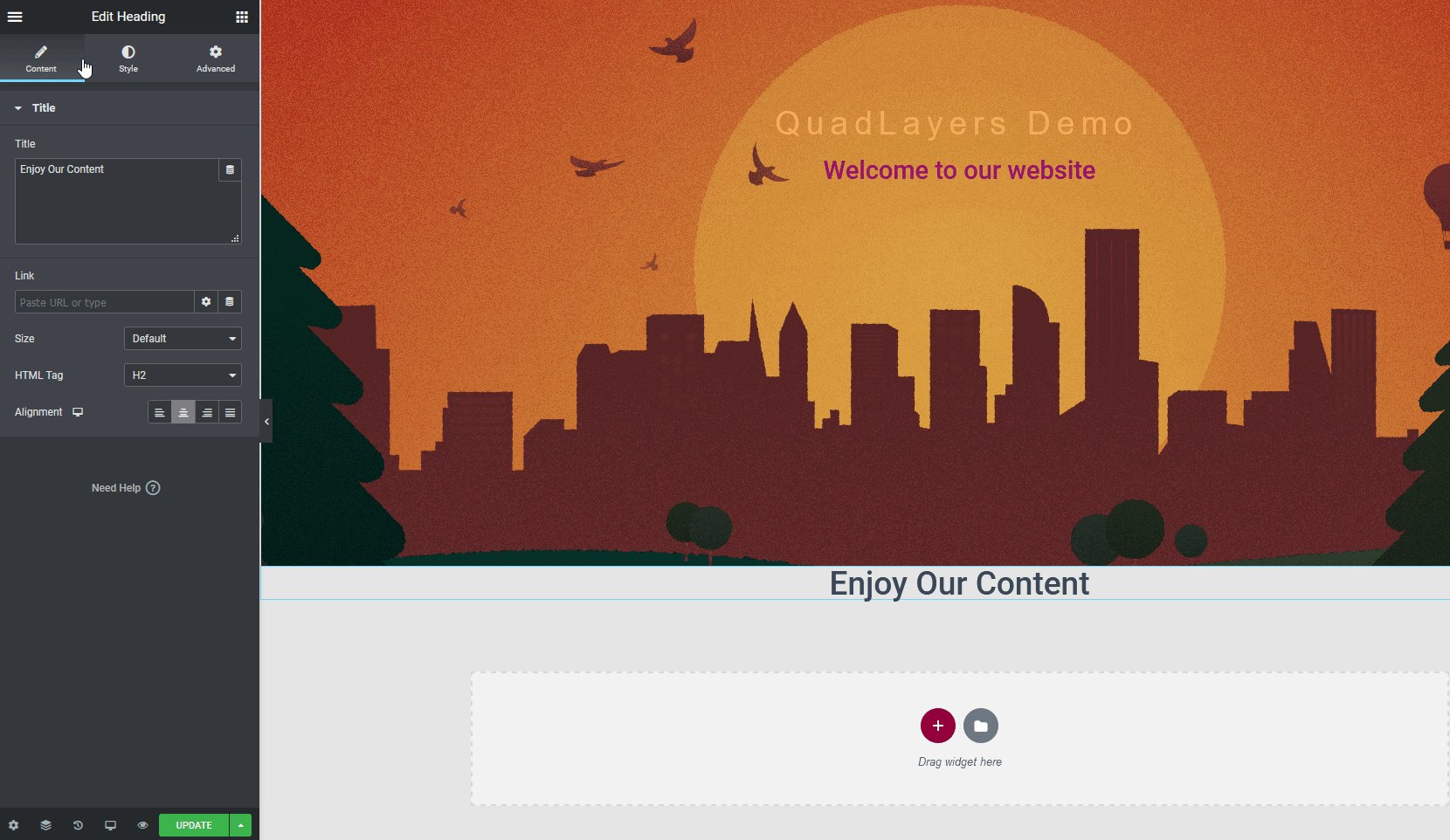
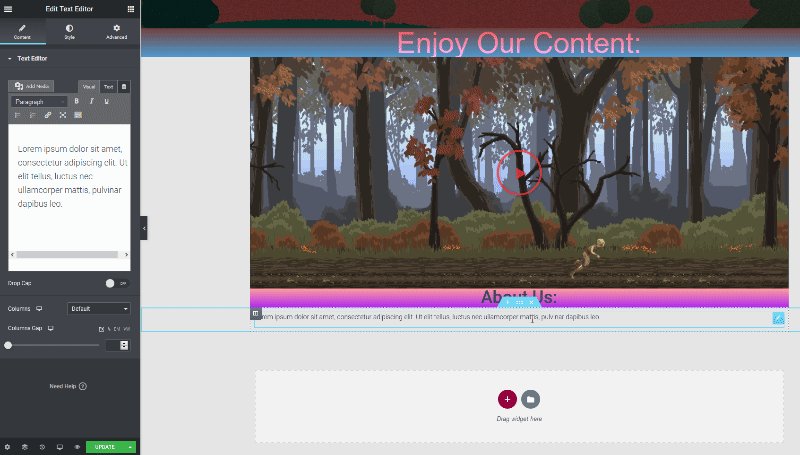
要添加更多內容,您必須使用更多小部件。 為此,請遵循創建新結構的相同過程並相應地向它們添加小部件。 對於初學者,我們將添加一個帶有文本“享受我們的內容”的標題小部件。

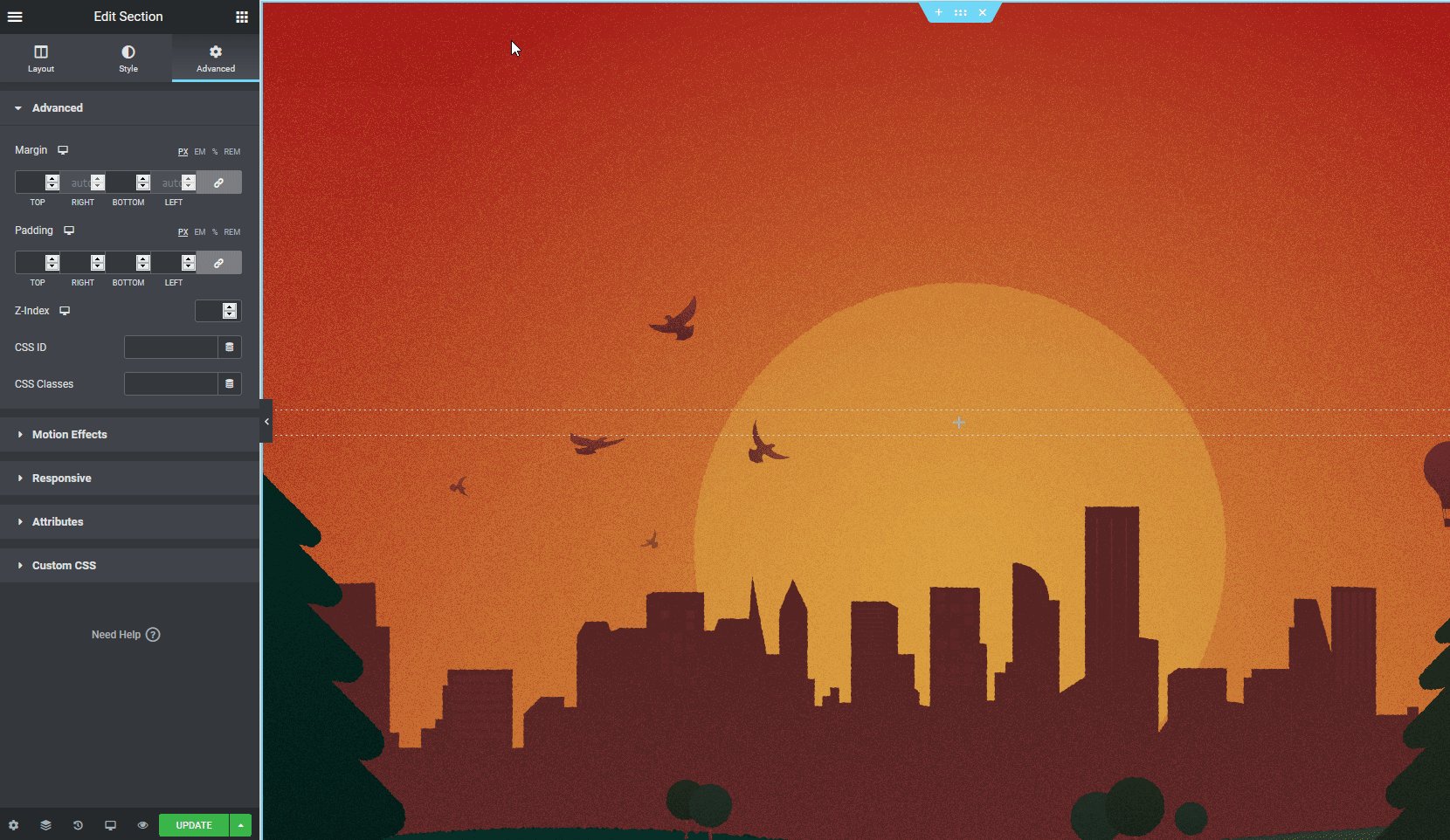
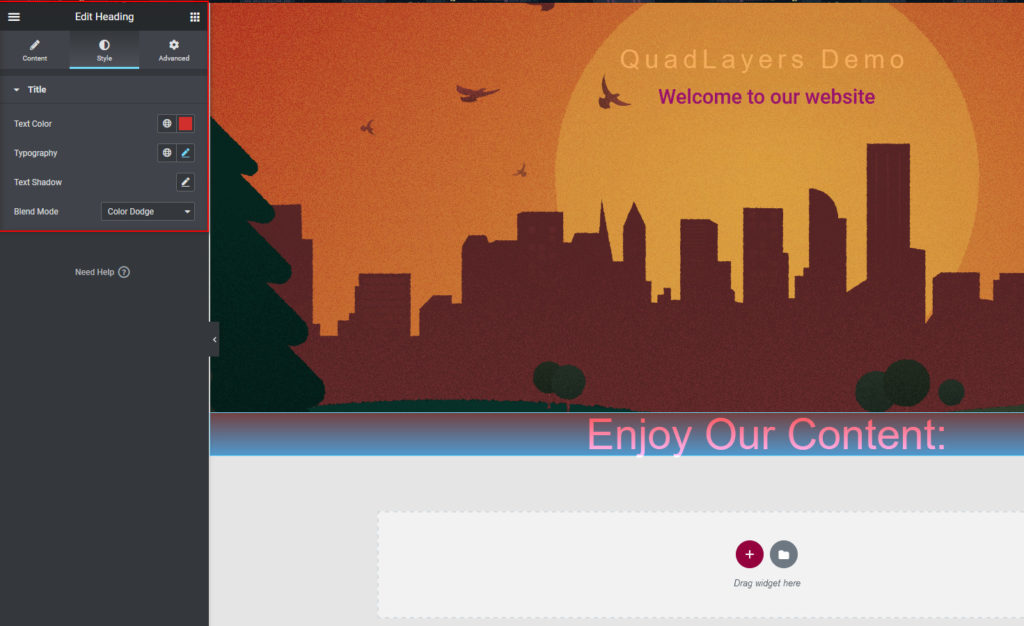
您可以對其進行樣式設置以匹配您網站的設計,並使用“高級”選項卡選擇獨特的背景以添加更多風味。

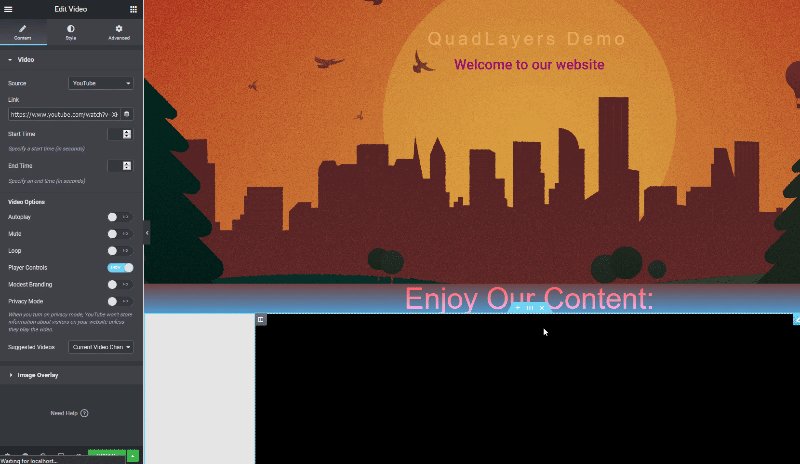
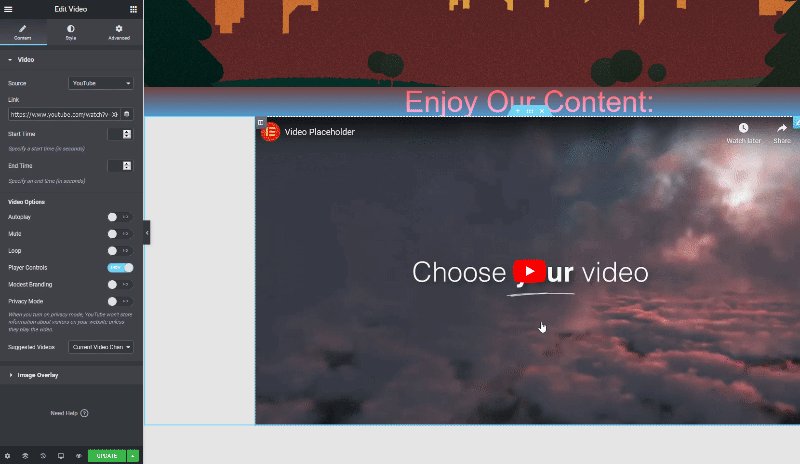
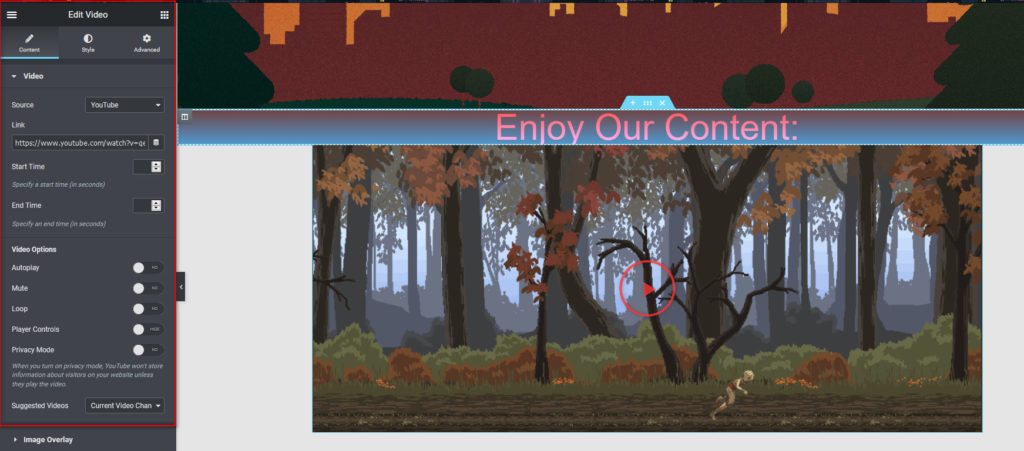
之後,讓我們通過創建一個新結構並設置其佈局來添加一個視頻小部件。 然後,使用小部件選擇添加一個視頻小部件。

選擇您的視頻源並添加 URL。 然後,選擇您的視頻選項(自動播放、靜音、循環播放、播放器控制和隱私模式)並使用樣式選項卡自定義您的小部件。

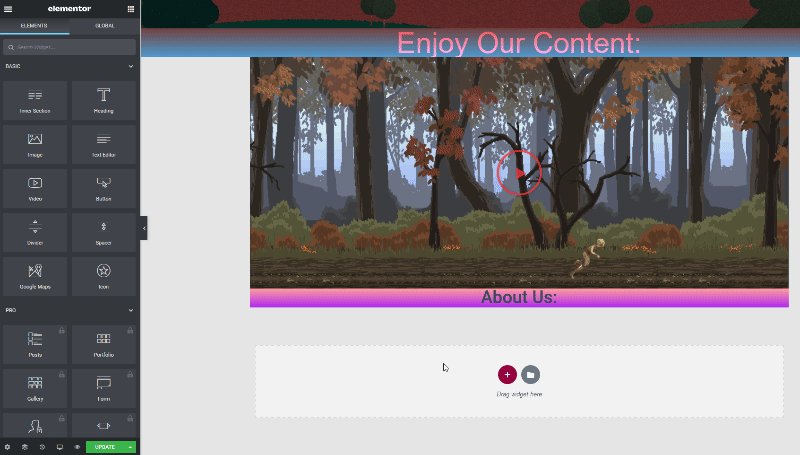
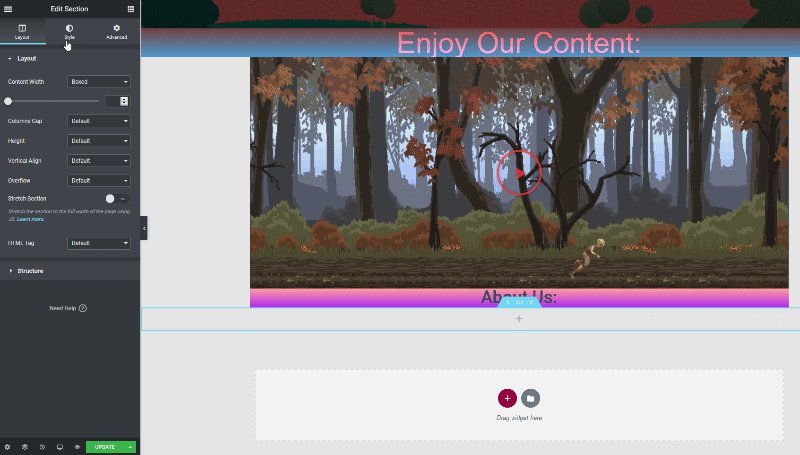
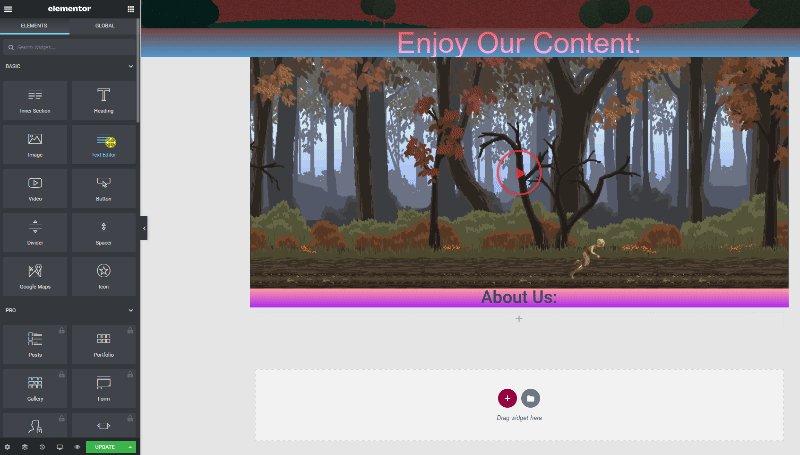
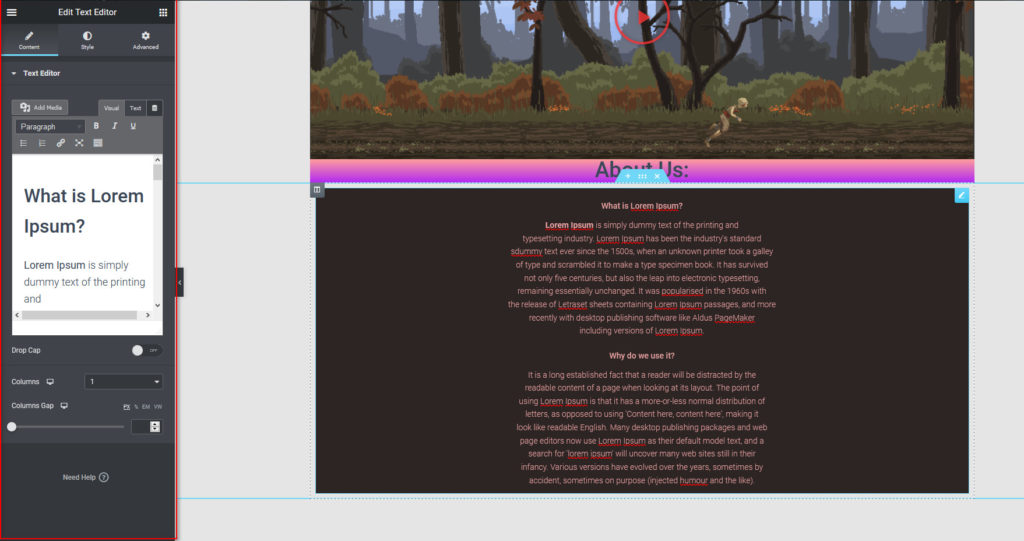
在那之後,讓我們添加一個關於我們的部分來結束這一切。 只需將標題選項卡添加到新結構,進行相應編輯,然後在其下方添加文本編輯器小部件。

要包含內容,請設置樣式選項卡以選擇對齊方式、背景等。 請記住,這是用戶將看到的第一頁,因此您需要給他們留下深刻印象並保持專業。 您還可以使用“高級”選項卡添加自定義背景、動作效果等。

同樣,您還可以添加更多小部件,例如號召性用語、谷歌地圖、畫廊等等。 對自定義設置滿意後,單擊更新以完成新編輯的主頁。
當然,您的主頁不需要包含所有這些內容。 設計它以使其具有吸引力並與您網站的外觀和感覺相匹配。 如果您使用的是 Elementor Pro,您還可以使用自定義塊和主頁模板來設置您的內容。
獎勵:如何將您的博客或商店頁面設置為主頁
除了創建一個新的主頁,您還可以將您的博客設置為您的主頁。 為此,請在您的 WordPress 儀表板中轉到設置 > 閱讀並選擇您的博客作為您的主頁。 然後,單擊Save Changes ,您應該完成了。

同理,您可以將 Shop Page 設置為 Home 頁面。 這對於在線商店可能是個好主意,但您需要先對商店頁面進行一些更改。 如果這對您來說是一個有趣的選擇,請查看我們的完整指南,其中展示了自定義商店頁面的不同方法。
結論
總而言之,主頁是訪問者在登陸您的網站時看到的第一頁,因此您必須對其進行自定義並給他們留下深刻印象。 這可能是用戶離開或成為一次又一次回來的忠實客戶之間的區別。
在本指南中,我們看到了設置和編輯 WordPress 主頁的不同方法:
- 使用 WordPress 主題選項
- 使用 WordPress 塊編輯器
- 使用頁面構建器
您可以從頭開始創建主頁,也可以使用主題包含的預先設計的模板,也可以將您的博客或商店頁面設置為主頁。
最後,如果您想為您的 WordPress 網站增添趣味並自定義其他頁面,請查看以下指南:
- 如何編輯 WooCommerce 我的帳戶頁面
- 在 WordPress 中自定義標題的指南
- 如何在 Elementor 中自定義產品頁面
你定製過你的主頁嗎? 你知道其他方法嗎? 在下面的評論部分與我們分享您的經驗!
