Editor X Review 2022 - 易於使用但功能強大的網站構建器
已發表: 2022-09-27當您嘗試創建新網站或在線商店時,響應式網站構建平台可以派上用場。
雖然有數十家網站建設者,但只有少數幾家贏得了全球數千名消費者(尤其是網頁設計師)的信任。
Wix 的 Editor X 就是其中的網站建設者之一。

在這篇 Editor X Review 中,我將向您介紹該網站構建器的主要功能、定價、優缺點和其他方面。
在此 Editor X Review 結束時,您將能夠更好地評估該網站構建器是否值得您花費時間和投資。
編輯器 X 概述
首先,Editor X 是來自 Wix 的網站構建器。

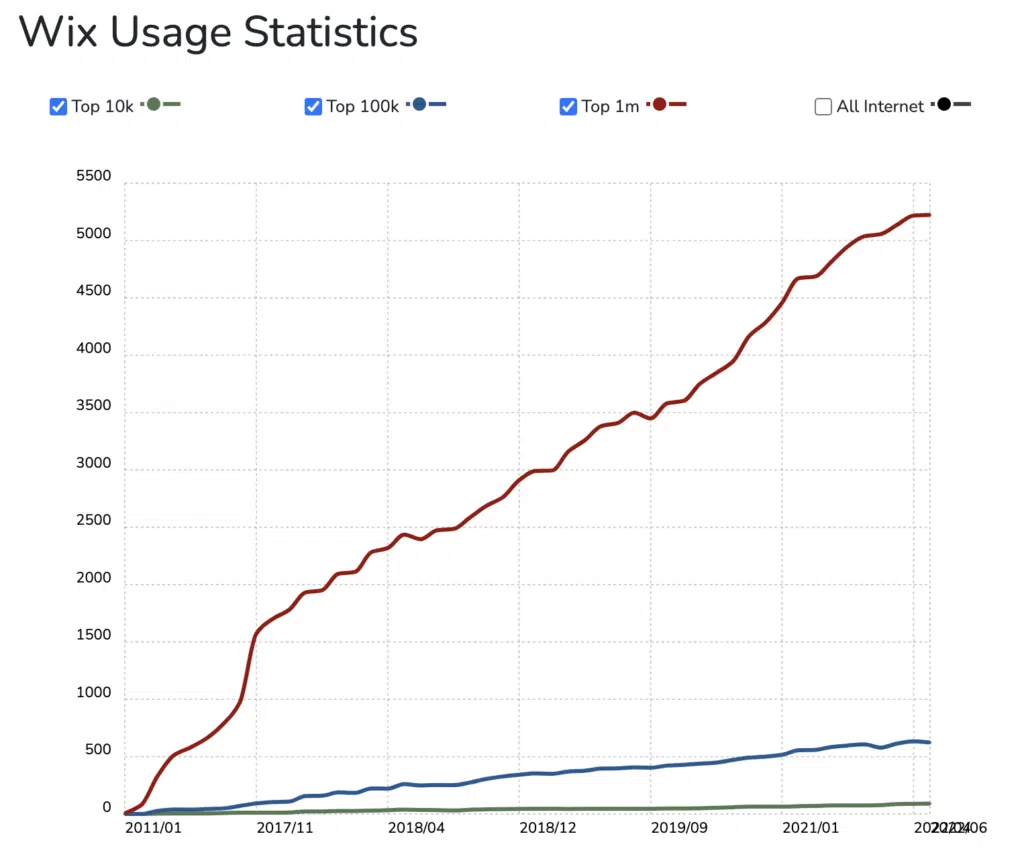
您可能知道,Wix 是當今最強大的網站建設者之一。
該網站建設者在全球擁有高達 2 億的用戶群。

2020 年,Wix 推出了名為 Editor X 的面向設計師的網站構建器。
該網站構建器包含大量對設計師友好的功能。
Editor X 網站構建器與 Wix 和其他網站構建器的不同之處在於它適用於高級網頁設計師。
該平台更適合精通技術並發現大多數網站建設者在設計相關功能方面受到限制的用戶。
目前,Editor X 網站構建器僅提供英文版本。
Wix Editor X 入門
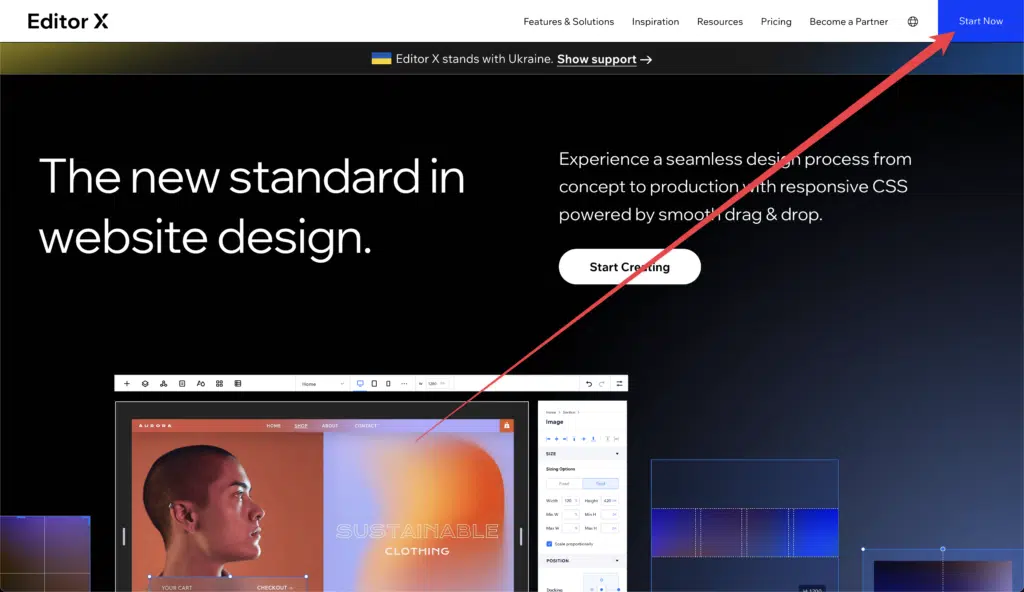
您可以通過單擊 Wix Editor X 網站構建器主頁右上角的“立即開始”按鈕開始註冊過程。

它將帶您進入註冊頁面。
在這裡,您可以選擇使用電子郵件註冊或使用 Google/Facebook 註冊。
註冊此網站構建器後,您將收到描述您的工作場所(自由職業者、代理機構、企業、小型企業、學生等)的提示。
您還將看到一個提示,詢問“您將為誰構建網站”。
選擇一個符合您要求的,然後您將看到帶有模板和線框的 Editor X 儀表板。
默認情況下,您將看到模板。
模板部分提供了數十個精心設計的模板,按業務垂直排列。

第一個模板是空白畫布,這意味著您可以從頭開始設計。
您將看到由建築、金融科技、室內設計、美容店、設計與運動工作室、遊戲初創公司、電子商店、科技公司、SaaS 公司、創意公司、房地產代理等行業組織的精美模板。
如果單擊“線框”選項卡(在頂部),您將看到類似的佈局(模板)。

但是,現在您將看到線框模板,例如登錄頁面、商業網站、電子商務、服務、投資組合、高級投資組合和高級商業網站。
或者,您可以從空白畫布開始從頭開始設計。
Wix Editor X 評論:功能
設計和佈局特點
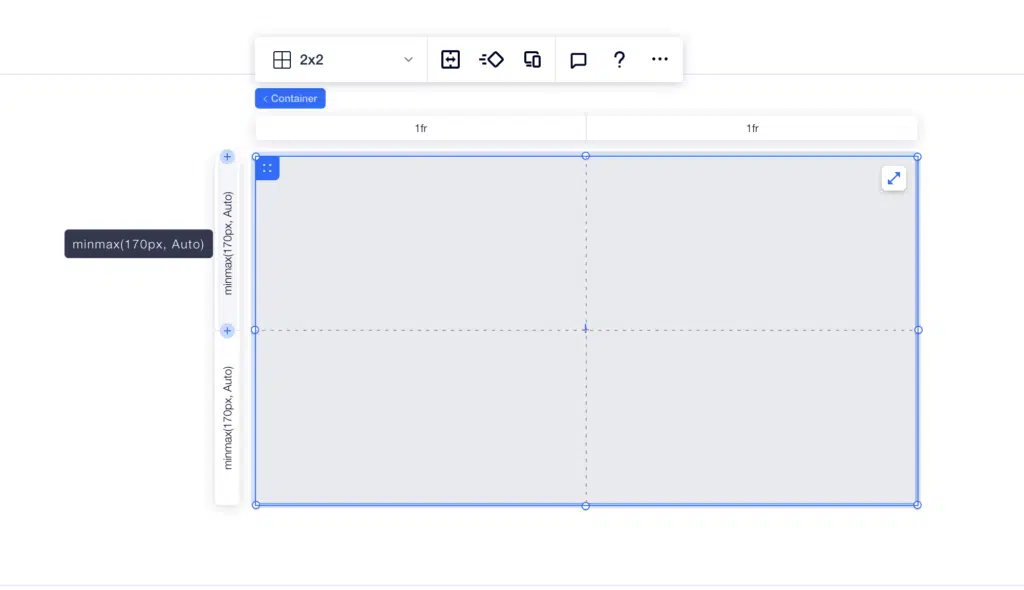
CSS 網格
Wix Editor X 中的這種二維佈局結構允許您按列和行排列內容。
借助此功能,您可以輕鬆地將網格添加到部分或容器中。

您還可以更改其結構和尺寸。
使用 CSS 網格的最大好處是它可以讓您精確控制每個視口中元素的位置,從而創建漂亮的網頁設計。
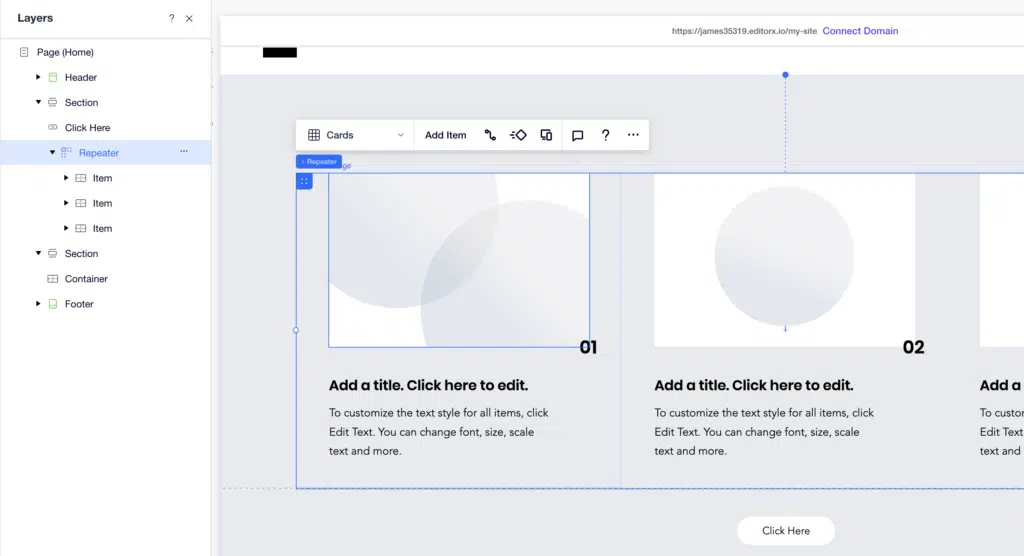
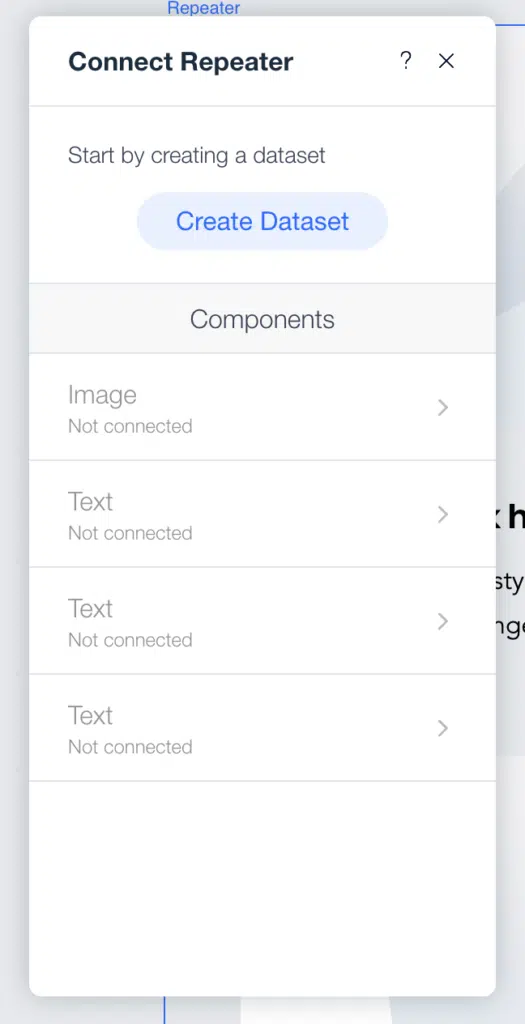
中繼器
如果你想顯示動態內容,你可以使用 Wix Editor X 的多框佈局工具,又名Repeaters。

這些使用 flexbox 技術來確保您的佈局自動調整到每個屏幕尺寸。
例如,您可以使用此功能在網站的“團隊”頁面上顯示具有統一樣式的獨特配置文件。
可以在 Editor X 儀表板的“佈局工具”下訪問此工具。
Editor X 允許您手動將數據添加到中繼器的每個項目。
或者,您可以使用其內容管理器在後台同步數據。

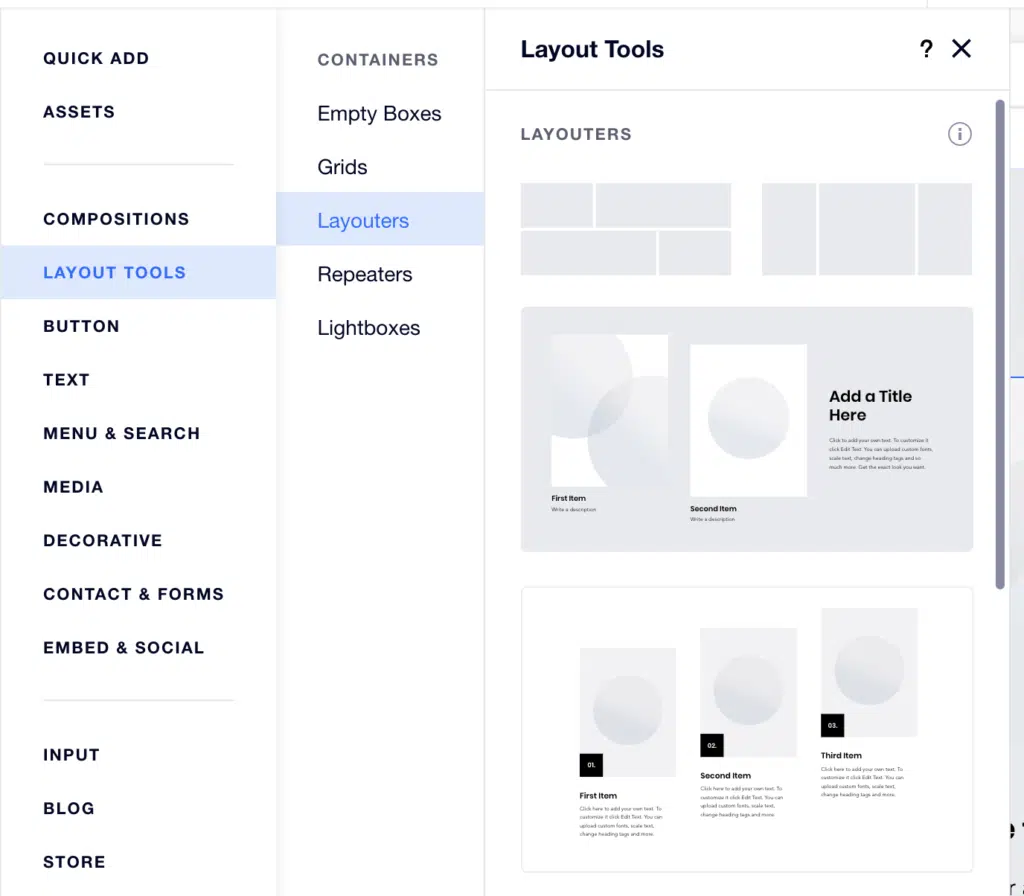
佈局器
此功能可用於使用 flexbox 技術讓您的內容適應每個屏幕尺寸。
當使用帶有多個框的結構化佈局來創建漂亮的網頁設計時,Layouter 會派上用場。
您可以在儀表板佈局工具下的添加面板中訪問此工具。
您可以從空白線框或設計的佈局建議中進行選擇。

只需將元素拖放到畫布上即可開始。
Layouter 提供五種顯示類型 - 列、行、馬賽克、滑塊和幻燈片。
如果您開始使用佈局器,請嘗試調整項目大小、重新排序項目、更改佈局以及添加項目以熟悉其功能。
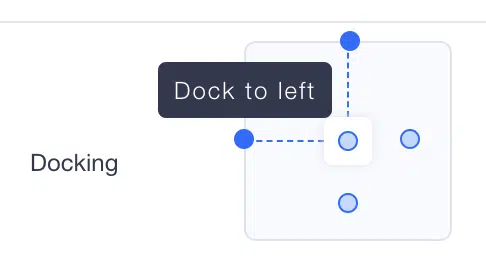
對接
Editor X 的智能對接系統提供了很酷的功能。
例如,當您將元素拖入容器時,它會自動停靠到最近的邊緣。
您可以自由地覆蓋它並從 Inspector 面板手動設置停靠。

您可以使用智能對接系統執行以下操作:
- 調整畫布大小
- 更改保證金值
- 設置邊距單位
- 拖放與停靠
- 自定義對接
- 停靠到中心
嘗試這些以更好地了解 Editor X 中的此工具。
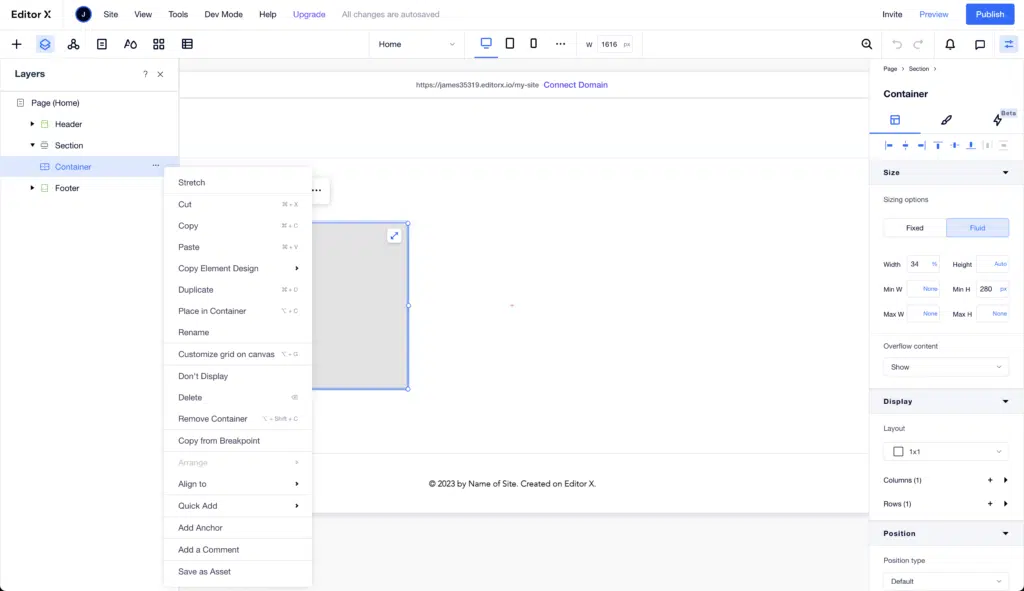
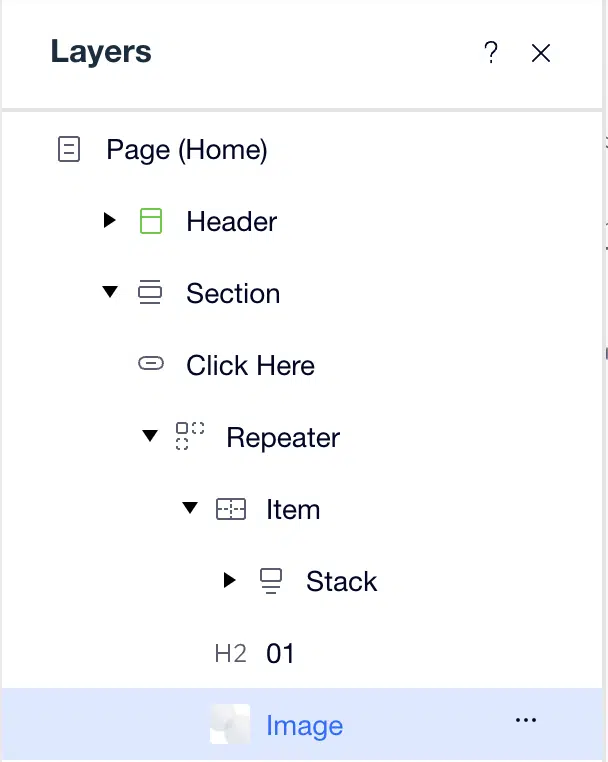
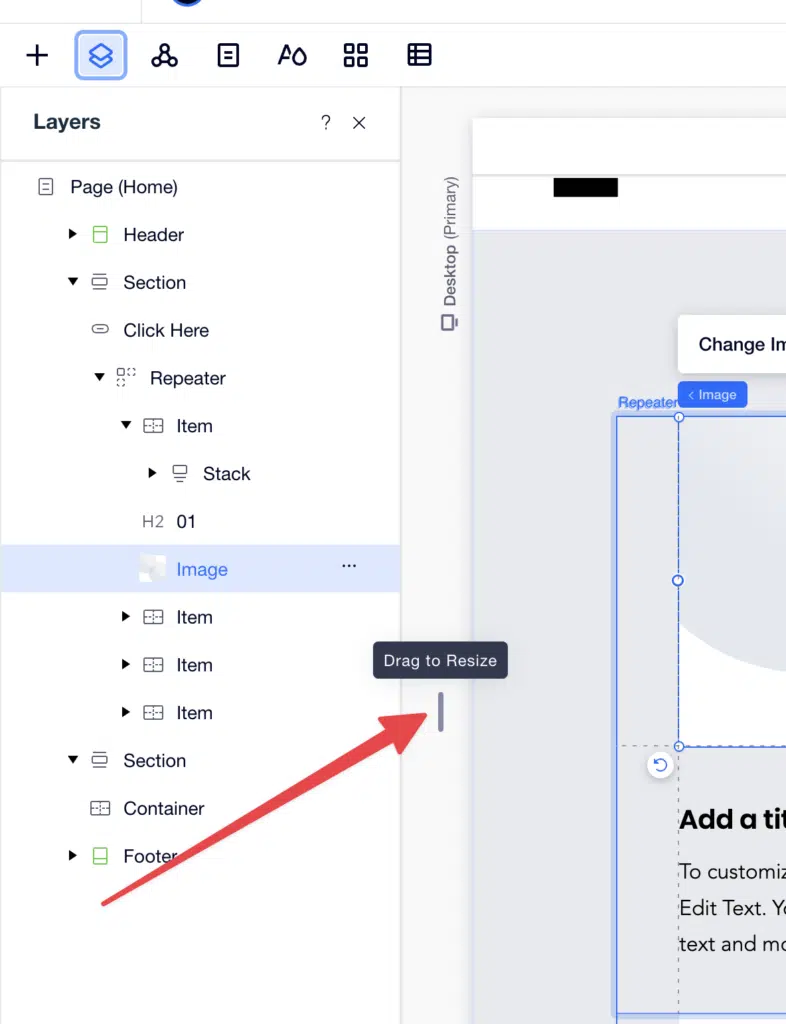
圖層
使用此功能,您可以查看和管理頁面上所有元素的順序。 您還可以檢查他們之間的育兒關係。

圖層面板允許您重命名圖層以保持井井有條。
文字比例
當您想要設置最小和最大字體大小以確保文本相對於屏幕大小逐漸縮放時,這會派上用場。
碩士
Editor X 允許您在多個頁面上保存和重複使用頁眉、節和頁腳。
您可以對 master 進行更改,它將在整個網站上實施。

這樣可以節省很多時間和精力。
主題經理
使用 editor x 中的主題管理器,您可以檢查網站的排版和顏色主題並根據需要進行編輯。
在這裡,您可以完全自定義網站的文本樣式和調色板,以創建漂亮的網頁設計。
視口高度
通常,網站上的部分在不同的屏幕尺寸上呈現不同。 對於視口高度,情況並非如此。 您可以將網站的任何部分定義為 100% 視口高度。
這將確保該部分覆蓋屏幕的整個高度,無論設備/屏幕尺寸如何。
調整手柄大小
您可以在畫布的任一側使用調整大小手柄來查看和設計任何視口寬度的網站。

容器填充
當您想在任何容器的邊緣周圍添加間距時,這很有用。
設計的資產和媒體功能
矢量藝術
Editor X 提供數以千計的矢量插圖、形狀和圖標。 您還可以上傳自己的自定義 SVG 文件。
單張圖片
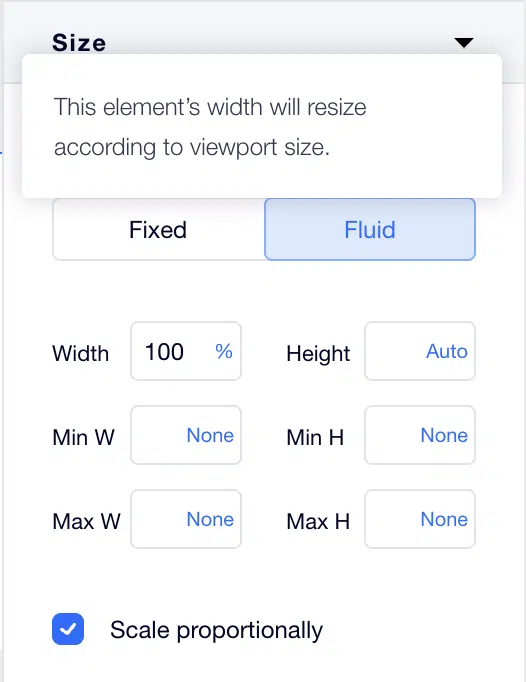
使用 Editor X,您可以自定義每個斷點處圖像的大小、位置和行為。
您可以設置尺寸選項、滾動效果、焦點等。
這些工具允許您控製圖像如何隨著視口寬度的變化而調整。
例如,您可以選擇“固定”以將圖像保持在設定的像素大小,而不管設備如何。
當您將圖像設置為流體時,它將根據視口調整其寬度。

如果您選中按比例縮放複選框,它將允許您使用視口無縫調整圖像大小,同時保持高度和寬度平衡。
使用 Editor X,您可以選擇要在屏幕尺寸變化時保持可見的圖像部分。
只需選擇圖像,然後單擊浮動操作欄中的焦點圖標。
接下來,將藍點拖動到所需的位置(或單擊該位置)。
滾動效果讓您可以為您的作品增加深度。 您可以在“設置”的“滾動行為”下找到此功能。
視差和顯示是目前可用的兩種效果。
新功能:模板和學院 X
自 2021 年發布以來,Editor X 一直在對該平台進行改進。
剛開始時,它只有 8 個模板。
今天,有近 40 個模板。
Editor X 背後的團隊應該盡快添加更多模板。
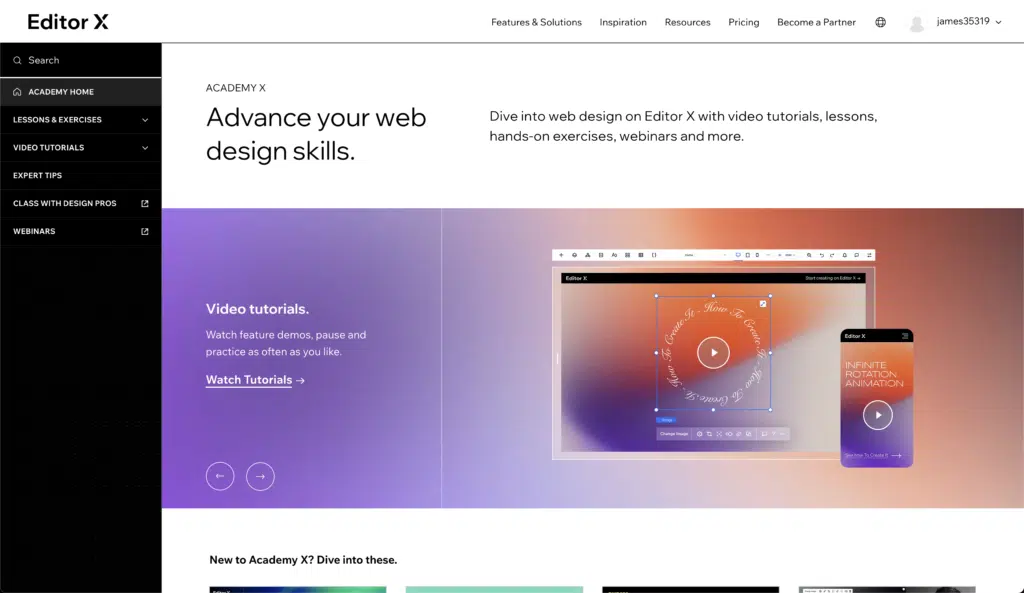
該平台的另一個很酷的補充是 Academy X。

它是一個視頻教程和動手練習的在線圖書館。
在這裡,您幾乎可以了解有關 Editor X 平台的所有信息。
以下是 Academy X 中的一些視頻課程:
- 發現工作區
- 介紹編輯 X
- 入門
- 部分
- 網格
- 元素層次結構
- 網站結構
- 督察小組
- 斷點
這些課程在 Editor X Essentials、設計和佈局、交互和效果、元素和組件、Web 概念和協作下組織。
例如,Design & Layouting 下的視頻教您如何調整元素的大小和停靠。 您還將學習如何使用 flexbox 和 CSS Grid 等高級佈局工具。
如果您想了解如何添加滾動效果、動畫和交互,請前往交互和效果視頻部分。
編輯 X:定價
Editor X 提供三種定價計劃——網站計劃、商業和電子商務計劃以及企業計劃。
讓我們詳細討論一下這些編輯器 x 計劃。
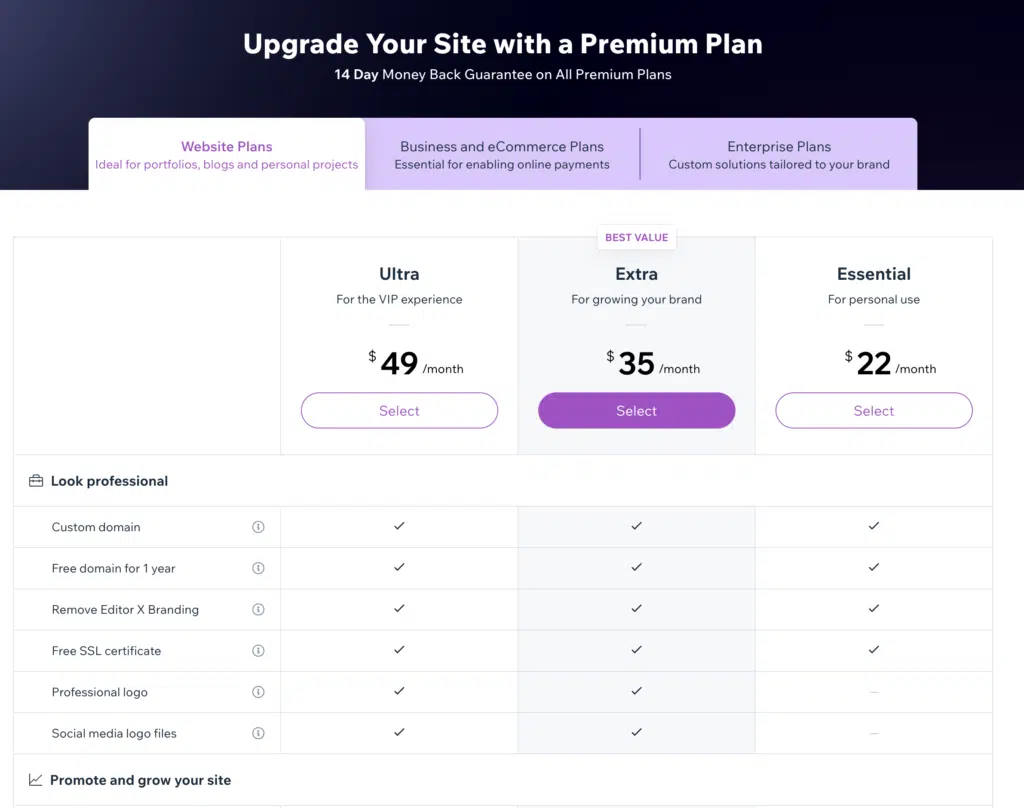
網站計劃
該計劃非常適合個人項目和投資組合/博客。
同樣,在這裡,您可以從三個計劃中進行選擇 - Ultra、Extra 和 Essential。

極端主義者
此編輯器 x 包的價格為每月 49 美元。
您還可以獲得自定義域、免費 SSL 證書、35GB 存儲空間、5 小時視頻、訪客分析應用程序(免費 1 年)、專業徽標、社交媒體徽標文件和專門的客戶服務。
超級編輯器 x 計劃還允許您刪除編輯器 X 品牌以個性化您的網站。
額外的
此編輯器 x 包的價格為每月 35 美元。
它具有 Ultra 計劃中可用的所有功能。
不同之處在於您可以獲得 20GB 的存儲空間和 2 小時的視頻。
基本的
這個editor x plan是三者中最便宜的。
每月花費 22 美元。
與 Ultra 和 Extra 編輯器 x 包不同,此編輯器 x 計劃不附帶訪客分析應用程序(免費 1 年)、專業徽標、社交媒體徽標文件和專門的客戶服務。
使用編輯器 x 基本計劃,您可以獲得 10GB 的存儲空間和 1 小時的視頻時長。
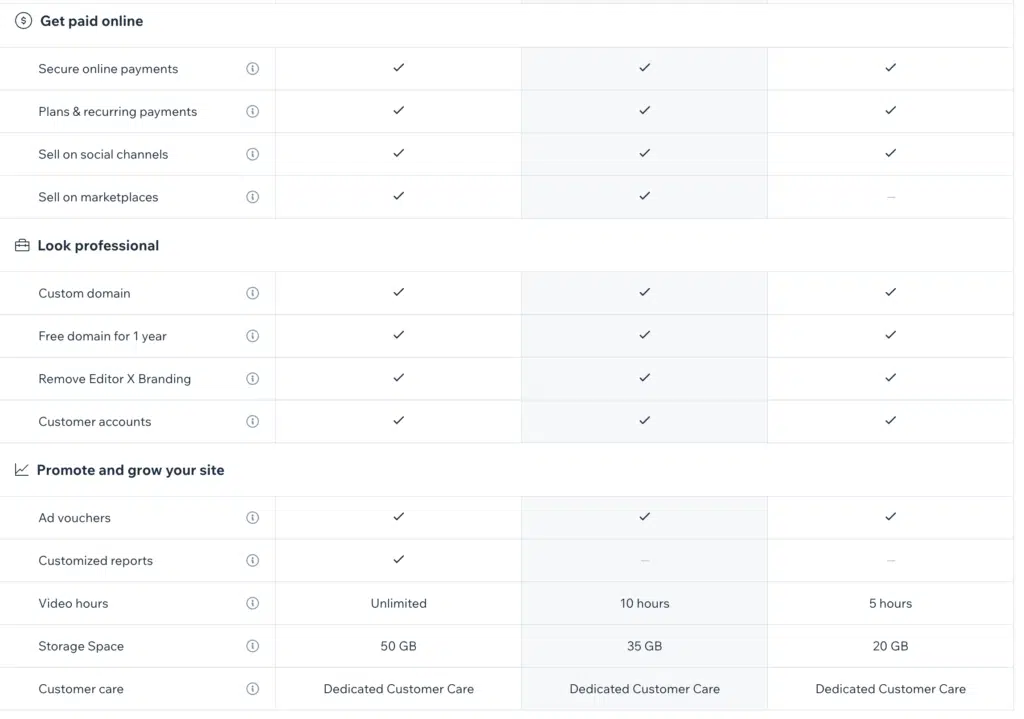
商業和電子商務計劃
此編輯器 x 計劃非常適合需要在線支付(即電子商務功能)的在線商店。
該計劃分為三個層次 - Scale、Boost 和 Launch。

規模
Scale editor x 包每月收費 165 美元。
此編輯器 x 計劃附帶安全在線支付、計劃和定期付款、客戶帳戶、自定義域、1 年免費域、50 GB 存儲空間、無限視頻時間、自定義報告和專門的客戶服務。
使用此 editor x 計劃,您還可以選擇刪除 Editor X 品牌。
促進
editor x 的 Boost 包每月收費 50 美元。
這與 Scale editor x 軟件包相比是一個很大的下降。
此編輯器 x 計劃附帶安全在線支付、計劃和定期付款、客戶帳戶、自定義域、1 年免費域、35 GB 存儲空間、10 小時視頻和專門的客戶服務。
雖然此編輯器 x 計劃可以選擇刪除編輯器 X 品牌,但它不提供自定義報告。
發射
編輯器 x 啟動包每月收費 22 美元。
此編輯器 x 計劃附帶安全在線支付、計劃和定期付款、客戶帳戶、自定義域、1 年零成本域、20 GB 存儲空間、5 小時視頻和專門的客戶服務。
此編輯器 x 包還提供刪除編輯器 X 品牌的選項,但沒有自定義報告。
所有三個 editor x 計劃都允許您在社交渠道上銷售,擁有無限的產品,並放棄購物車恢復。
但是,在市場和訂閱上銷售僅適用於 Scale 和 Boost 編輯器 x 定價計劃。
企業計劃
此編輯器 x 計劃適用於希望擴展其架構的大型公司。

editor x 的企業解決方案帶有個性化計劃、專門的支持團隊、企業級安全性、組織範圍的設計系統、與行業專家的一對一諮詢、自定義存儲、編碼和集成; 以及持續的項目監控、性能跟踪和站點優化。
編輯X點評:客服
您可以通過電話和電子郵件 24/7 聯繫 Editor X 的客戶支持團隊。
向聊天機器人描述您的請求後,您可以選擇立即請求回電或安排在未來五天內的任何時間撥打電話。
結論
我相信 Editor X 拖放編輯器帶有幾個用於網站創建的有用功能。
與大多數其他網站建設者不同,該平台非常適合具有一定設計經驗的人。
Editor X 帶有一個靈活的拖放編輯器,可提供同步編輯並支持數據庫和 API。
Editor X 與 Google Analytics、Facebook Pixel 和 HotJar 等營銷工具集成。
另一方面,editor x 並不是對初學者最友好的網站建設者之一。
它肯定有更高的學習曲線。
此外,Editor X 與 Wix 應用市場上的所有 Wix 應用不兼容。
雖然 Editor X 有大約 40 個模板,但 Wix 提供了 800 多個模板。
但是,與 Wix 和其他網站建設者不同,Editor X 提供同步編輯,這對設計師來說是一個很棒的功能。
總而言之,Editor X 是最強大的網站建設者之一。
