9 個有效的登陸頁面測試想法值得一試
已發表: 2024-09-12您已經投入了大量的工作來建立網站,但是您的目標網頁能否像您希望的那樣有效地轉換訪客?
如果沒有,測試您的目標網頁是成功的關鍵。我們發現,透過在頁面上嘗試不同的元素,您可以確定哪些元素最能引起目標受眾的共鳴,並鼓勵他們採取行動。
此策略適用於所有行業的企業主和行銷人員。如果您有登陸頁面,您將從測試中受益。
今天,我們將看看您應該開始測試的有效著陸頁元素。只要有足夠的微調和耐心,您將能夠擴大您的潛在客戶名單並將更多的人轉變為客戶。
讓我們開始吧!
嘗試標題
您的標題是訪客在您的頁面上看到的第一件事,因此它需要給人留下深刻的第一印象。清晰且引人注目的標題將吸引他們的注意力並鼓勵他們繼續閱讀。
有很多不同的方法可以測試你的標題。你可以嘗試一些變化。以下是一些範例:
- 使用數字或統計資料(「發展業務的 5 種簡單方法」)。
- 營造緊迫感(「限時優惠:享 50% 折扣!」)。
- 突出顯示您的產品的主要優勢(“透過(產品)使您的生產力加倍”)。
我們發現,即使標題的微小變化也會顯著影響您的轉換率。使用正確的工具,您還可以測試標題的可讀性,並在標題到達目標網頁之前對其進行改進,以便您使用最佳版本進行即時測試。
您也可以透過以下幾種方式調整標題:
- 保持簡潔:盡量控制在 10 個字以內,確保您的訊息能快速被理解。
- 使用強而有力的字眼:加入能喚起情感或好奇心的字詞,例如「獨家」、「革命性」或「發現」。
- 提出問題:透過提出觀眾想要回答的問題來吸引他們。
- 解決痛點:直接說出訪客的挑戰或願望。

減少載入時間
如果您的目標網頁載入時間過長,訪客可能會在看到您的優惠之前就離開。這項挫折可能會嚴重影響您的轉換率,並最終損害您的利潤。
由於網站速度緩慢而可能損失的銷售額和流量是相當令人震驚的。研究表明,2 秒後,您會損失 7% 的轉化,而這個數字每秒都在增加。
有多種方法可以減少載入時間並提高客戶滿意度。
首先,我們來談談快取。快取會建立網頁的臨時存儲,使重複訪客能夠快速載入網頁。此過程減少了伺服器的工作負載並顯著加快了頁面載入時間。許多內容管理系統 (CMS) 提供快取外掛程式或內建快取功能,您可以開啟和自訂這些功能以滿足您的需求。
您還需要確保您的圖像經過優化並且影片在場外託管。為此,您需要壓縮圖像以減小檔案大小,同時確保觀眾可以看到並欣賞它們。延遲加載也可以幫助處理圖像。從本質上講,這會延遲訪客向下滾動時螢幕外圖像的載入。
如果您已經解決了這些因素,但仍需要更快的網站,請考慮升級到更快的託管提供者。您的託管公司會對您網站的速度和效能產生巨大影響。
您不想跳過此測試步驟,因為載入時間將直接影響您的成功。
測試移動響應能力
現在 60% 的網路存取是在行動裝置上進行的,因此,為行動用戶優化目標網頁的重要性怎麼強調都不為過。響應式網站將自動調整其佈局和內容以適應任何螢幕尺寸,從而確保提供積極且用戶友好的體驗,無論人們選擇如何查看您的網站。
來自一體化電子商務平台 Whop 的 Karina Egle 表示,如今的設計過程必須專注於行動優先的方法。此策略至關重要,因為大多數用戶主要透過行動裝置與網站和應用程式互動。透過優先考慮行動設計,企業可以確保無縫的用戶體驗,從而提高參與度和轉換率。它還鼓勵簡單性和清晰度,這有利於所有平台的整體用戶體驗。
雖然大多數現代 WordPress 主題在設計時都考慮到了行動響應能力,但在各種裝置上預覽登陸頁面以確認一切看起來都不錯且功能正常至關重要。密切注意按鈕和連結的大小。確保它們足夠大以便輕鬆敲擊。
您還需要測試所有表單和互動元素,以確保它們在較小的螢幕上易於使用。您最不想看到的就是嘗試創建互動式內容卻發現超過一半的受眾無法使用它。
您要做的另一件事是專門為行動用戶創建一個選單。桌面用戶可以輕鬆點擊並找到他們需要的東西,這對於使用智慧型手機的用戶來說有點困難。因此,測試幾個不同的菜單,找出人們最喜歡的菜單。此步驟將幫助您在使用者造訪您的目標網頁後讓他們留在您的網站上。

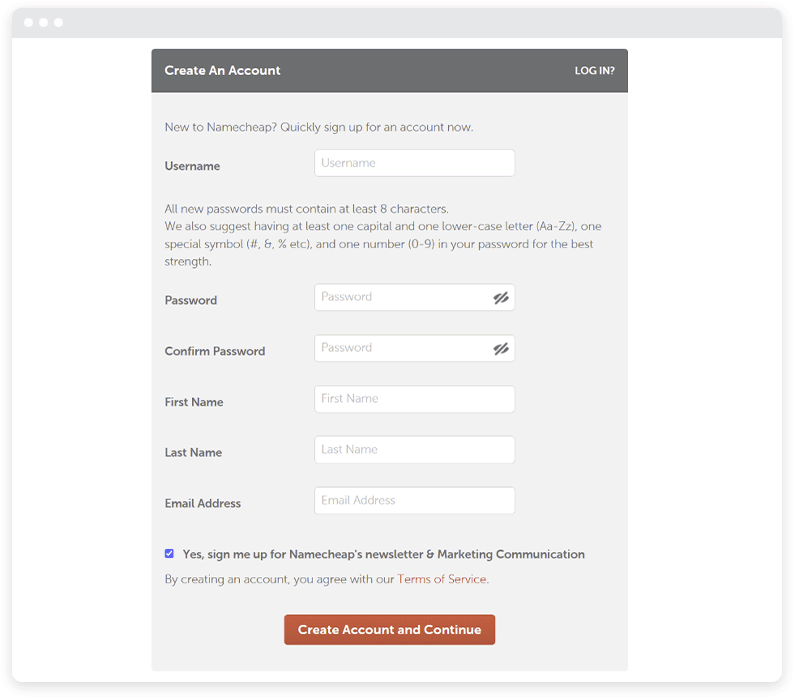
調整表單和字段
如果您擁有一個網站,您就已經知道表單對於您的目標網頁有多重要。您需要它們來擴大您的電子郵件清單、收集付款資訊、鼓勵活動註冊、舉辦贈品等等。然而,冗長而複雜的表格實際上會阻礙人們完成它。
為了最大限度地提高轉換率,請努力在收集足夠的資訊和使流程盡可能用戶友好之間取得平衡。
我的第一個建議是只詢問必要的資訊。例如,如果客戶正在考慮購買您的電子郵件行銷解決方案,如果您在付款前詢問他們的電話號碼,他們可能會感到沮喪。
在他們完成個人資料後,可以要求提供這些信息,但在這個特定階段,沒有理由詢問他們的電話號碼。
此外,使用清晰簡潔的標籤,讓訪客了解您需要什麼資訊。嘗試不同的表格長度。對於簡單的報價,較短的表格通常更有效,而當您需要更詳細的資訊時,可能需要較長的表格。
我們還建議在您的表單上嘗試條件邏輯。簡而言之,這意味著表單將根據使用者在上一個欄位中選擇的內容而變化。例如,電子郵件行銷 SaaS 可能會根據客戶是 B2B 還是 B2C 來調整其註冊欄位。
以下是測試表單時需要考慮的一些快速提示:
- 使用內聯表單驗證提供有關使用者輸入的即時回饋。
- 實施自動填入功能,以節省回訪者的時間。
- 將相關領域分組在一起以便更好地組織。
- 使用多步驟表單的進度指示器來向使用者顯示他們已經走了多遠。
- 提供替代註冊方法,例如社交媒體登入選項。

調整你的價值主張
到目前為止,您知道您的價值主張本質上是一種聲明,解釋您的產品或服務如何解決特定問題或提高生活品質。它應該清楚地強調選擇您而不是競爭對手的獨特優勢。
許多企業主面臨的問題是,他們在情感上與一種價值主張連結在一起,但卻沒有真正嘗試它。他們實際上是在傷害自己和他們的客戶。

調整您的價值主張可以幫助您以以前不可能的方式吸引受眾。例如,如果不進行一些實驗,即將推出的頁面建立器將永遠不會有機會擴展並成為功能齊全的網站建立器。
如果您正在考慮嘗試不同的價值主張,請專注於好處而不是沒有背景的功能。
這裡有一個例子,展示了擴展你的主張有什麼幫助。不要簡單地說明“我們的軟體具有高級報告功能”,而是解釋該功能如何直接使用戶受益,例如:“利用我們深入的報告和分析工具做出更明智的業務決策。”
第二個訊息將更好地與您的受眾建立聯繫,因為他們可以清楚地看到嘗試您的產品可以獲得什麼。
不要害怕在多個著陸頁上測試您的價值主張,這樣您就可以發現受眾點擊了哪些內容。

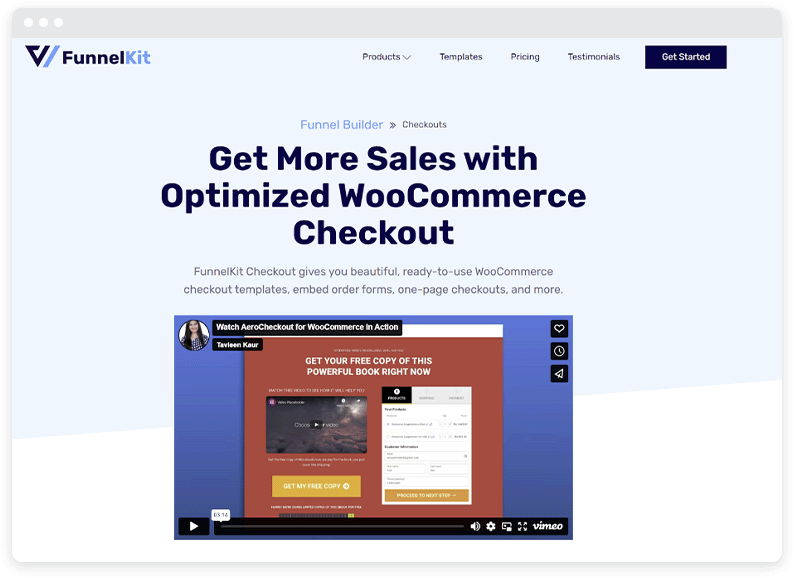
嘗試不同類型的視覺內容
視覺內容將大大提高著陸頁的參與度和記憶力。人們通常更喜歡視覺內容而不是純文本,這是有道理的,因為它更有吸引力並且更容易處理。
考慮到這一點,您應該整合與您的品牌形象相關的高品質圖像。不要害怕嘗試不同的位置、尺寸和样式,看看哪種效果最好。
考慮使用影片來展示您的產品或服務的實際情況或向您的受眾提供有價值的資訊也很重要。研究表明,在您的目標網頁中添加製作精良的影片可以將轉換率提高 80%,令人瞠目結舌!
資訊圖表是另一個很好的選擇。這些方便的小型視覺化工具是一種以更有吸引力和更易於理解的方式呈現數據或複雜資訊的好方法。它們也比純文字內容更有可能像病毒一樣傳播。
有很多不同的方法可以在著陸頁上嘗試影片和照片。以下是一些對我們來說效果很好的方法:
- 之前和之後的比較。
- 產品示範或教學。
- 客戶成功故事影片。
- 動畫講解影片。
請記住遵循我們先前的提示並優化您的視覺內容,以便您的網站加載速度更快,並且您的影片和照片可供觀眾使用。
測試社會認同
現在,我們來談談社會證明。簡而言之,社會證明是您的企業受到其他人和企業信任和尊重的證據。如果您有社交證明,您的受眾更有可能認真對待您並與您的目標網頁互動。
您很有可能確切地知道我們在說什麼。想想看:如果您準備在亞馬遜上購買一雙新鞋,您會選擇有 1,000 條評論的鞋子還是有 5 條評論的鞋子?幾乎在所有情況下,人們都會選擇 1,000 的那個。
這種現象背後的原因並不難理解。如果人們看到其他人對您的產品或服務有正面的體驗,他們就更有可能信任您。
社會證明的最佳形式絕對是用戶評論。我們發現 88% 的人更信任評論而不是廣告。這意味著,如果沒有證據表明其他人嘗試過並喜歡您的產品,那麼您的絕對最佳著陸頁也不會達到應有的效果。
現在,讓我們快速瀏覽一下您可以在登陸頁面上嘗試的社交證明類型:
- 令人印象深刻的統計數據(服務的客戶、銷售的產品、電子郵件訂閱者)。
- 討論客戶成功故事的案例研究。
- 值得注意的媒體提及或新聞報導。
- 社群媒體動態顯示正面的評論。
- 行業專家或影響者的認可。
- 值得信賴 PayPal 和 McAfee 等知名公司的徽章。
我們強烈建議嘗試不同類型和位置的社交證明,看看哪些對您的轉換率影響最顯著。

優化您的號召性用語 (CTA)
號召性用語是登陸頁面的關鍵元素,因為這是您告訴訪客您希望他們下一步做什麼的方式。這可以是從訂閱時事通訊到進行購買的任何事情。您的特定 CTA 將根據您的行業和業務目標而有所不同。
優化良好的 CTA 應該清晰、簡潔且引人注目,使用行動導向的語言來激勵訪客採取下一步行動。
因此,不要使用“單擊此處”之類的通用短語,而是選擇更具體和更具吸引力的語言,例如:
- 立即開始
- 安排會議
- 下載您的免費指南
- 索取您的獨家折扣
這種簡單的語言轉變將對轉化產生正面影響。但您需要進行試驗,以便找到最適合您品牌的方法。
透過使用對比色、較大的按鈕或空白來確保您的號召性用語在視覺上脫穎而出也很重要。您不希望人們閱讀您的目標網頁卻錯過 CTA,因為它融入其中。
您也可以測試語言之外的 CTA。例如,您可以嘗試將其放在首屏上方,以便人們一著陸就可以看到它。同樣,您可以更改背景顏色或方向提示,使其從頁面的其餘部分中脫穎而出。
您的號召性用語將決定有多少人與您的網站互動,因此測試此元素是您可以做的最重要的事情之一。
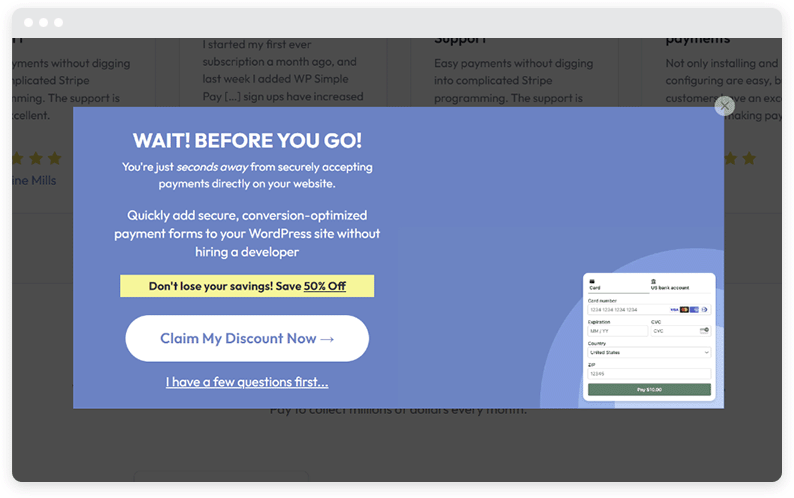
嘗試退出彈出視窗
當訪客打算離開您的目標網頁時,會出現退出彈出視窗。這給了他們在離開之前最後一次與您的網站互動的機會。雖然毫無疑問它們是有效的,但策略性和尊重地使用它們至關重要。換句話說,盡量減少它們的侵入性和破壞性。
為了透過退出彈出視窗獲得最佳效果,請向訪客提供真正有價值的東西,例如折扣代碼、免費送貨、限時優惠或電子書或清單等磁鐵。確保該優惠與他們的興趣相關,並與他們在您網站上瀏覽的內容一致,他們很有可能會採取行動。

以下是為網站設計退出彈出視窗時需要考慮的一些最佳做法:
- 使用引人入勝的標題來吸引註意力。
- 保持設計簡單並專注於產品。
- 包括清晰且突出的 CTA。
- 讓訪客在不感興趣時可以輕鬆關閉彈出視窗。
- 設定頻率上限以避免向相同訪客過於頻繁地顯示彈出視窗。
- A/B 測試不同的產品和設計以優化性能。
今天就開始測試您的目標網頁!
測試您的著陸頁是一個持續的過程。透過定期嘗試不同的元素,您可以收集與訪客產生共鳴的數據,並隨著時間的推移進行調整。
即使是很小的變化也會累積起來,並對您的轉換和整體業務成長產生影響。
請記住,對一個企業有效的方法可能不適用於另一個企業,因此有必要根據您的品牌的獨特之處進行測試和最佳化。透過不斷測試和完善您的目標網頁,您將能夠最大限度地提高轉換率並將您的業務提升到新的水平。
