如何在 WordPress 上有效編碼圖像並修復 PageSpeed 警告
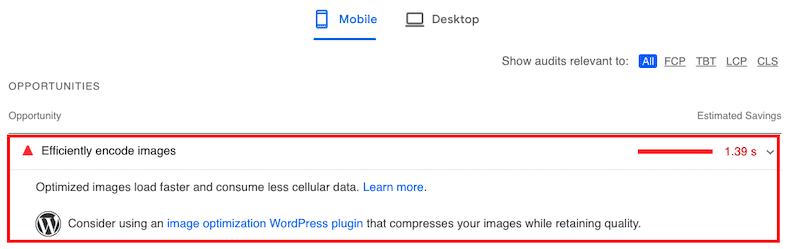
已發表: 2022-02-17如果您通過 PageSpeed Insights 對您的 WordPress 網站進行審核,Lighthouse 可能會建議您對圖像進行有效編碼。 PageSpeed Insights (PSI) 是一種為整個 WordPress 頁面生成性能報告的工具。 如果它檢測到您的圖像可以得到更好的優化,則會觸發“有效編碼圖像”警告。

在本指南中,我們解釋了有效編碼圖像的含義以及如何檢查圖像的狀態。 這也是提高 Lighthouse 性能得分的有效方法。 我們還分享了 6 種圖像優化技術和修復“高效編碼圖像”警告的快速方法。
讓我們潛入吧!
有效編碼圖像是什麼意思?
高效地編碼圖像意味著優化圖像以減小文件大小,而不會顯著影響其質量。
Lighthouse 如何將圖像標記為可優化? 什麼觸發了這個問題?
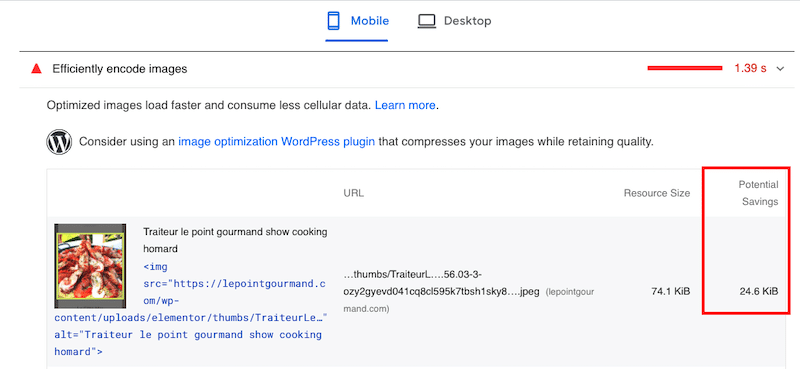
Lighthouse 會掃描您正在審核的頁面上的所有圖像,然後將壓縮級別設置為 85%。 如果潛在節省為 4 KiB 或更大,他們將報告該圖像並將其標記為您的性能報告中的錯誤。

質量非常高的未壓縮圖像通常會導致文件很大。 圖片越大,下載並呈現給訪問者所需的時間就越多。 當您的所有圖像都發生這種情況時,總加載時間可能會增加,並且您最終可能會遇到一個緩慢的網站。
為避免這種情況,我們分享了 6 種優化技術,讓您可以在網絡上正確提供圖像。
在 WordPress 上有效編碼圖像的 6 種方法:
您可以採取六個步驟來有效編碼圖像並處理此 PageSpeed Insight 建議,包括:
- 壓縮圖像
- 實現延遲加載
- 將圖像轉換為 WebP(下一代格式)
- 提供正確尺寸的圖像
- 使用圖片 CDN
- 用視頻代替動畫 GIF
讓我們回顧一下每一步。
1. 壓縮你的圖片
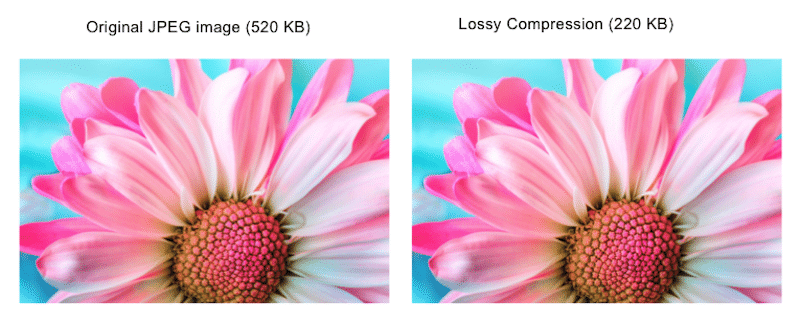
圖像壓縮的目標是在不犧牲太多質量的情況下減少圖像文件。 這讓 PageSpeed Insights 非常高興,因為圖像可以以最有效的形式存儲和呈現,從而使它們正確編碼。 如果您不想觸及圖像質量,圖像壓縮可能是有損但無損的。
但是,如果您使用正確的工具,無損壓縮是肉眼看不到的。
在我們下面的示例中,一個是原始文件,另一個是經過壓縮的。 您看得出來差別嗎? 我不能。

請記住,次優圖像會顯著影響您的頁面速度並減慢您的 WordPress 網站。 避免任何性能問題的最簡單方法是使用 WordPress 插件。 別擔心。 我們為您完成了繁重的工作,我們匯總了 WordPress 的最佳圖像壓縮插件列表。
如果您更喜歡手動壓縮圖像的方式,我們也會為您服務。 如果您對 PhotoShop 和 Lightroom 感到不知所措,可以使用許多替代優化工具。
2.實現延遲加載
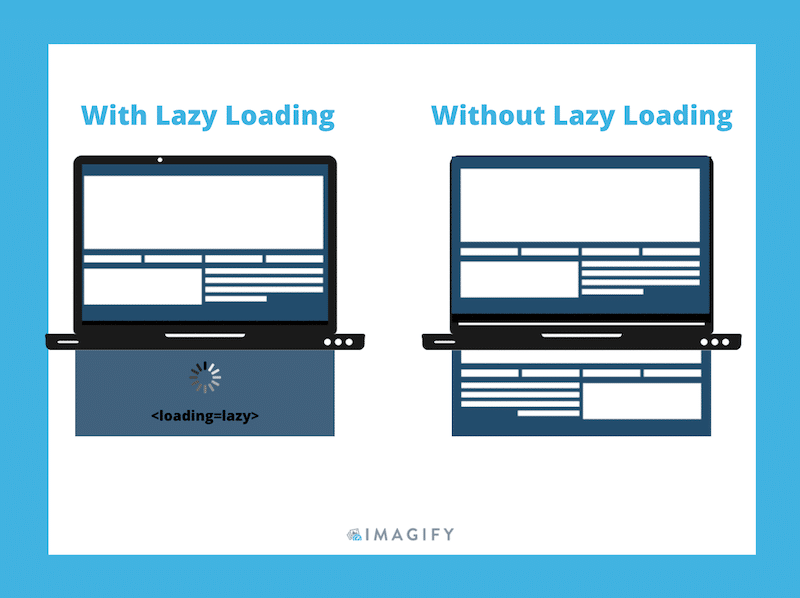
延遲加載有助於有效地對圖像進行編碼,因為它是一種旨在僅在需要時才顯示圖像的優化技術。 如果用戶查看它們,圖像將由瀏覽器呈現。 否則,將延遲加載以優先處理最關鍵的內容。 Google 建議在 PageSpeed 上使用“延遲屏幕外圖像”,這意味著應用以下延遲加載腳本:
“loading=lazy”請記住,您應該避免為第一個可見視口中的任何圖像設置此腳本。 相反,對首屏下的內容應用延遲:

如果您不想手動實現延遲加載,您可以使用免費的 WordPress 插件,例如 WP Rocket 的 Lazy Load 或查看 WordPress 的最佳延遲加載插件。
3. 將圖像轉換為 WebP(下一代格式)
由 Google 開發的 WebP 是一種下一代圖像格式,可為圖像提供更好的無損和有損壓縮。 這樣可以更好地在 WordPress 網站上對圖像進行編碼並通過 PageSpeed 審核。
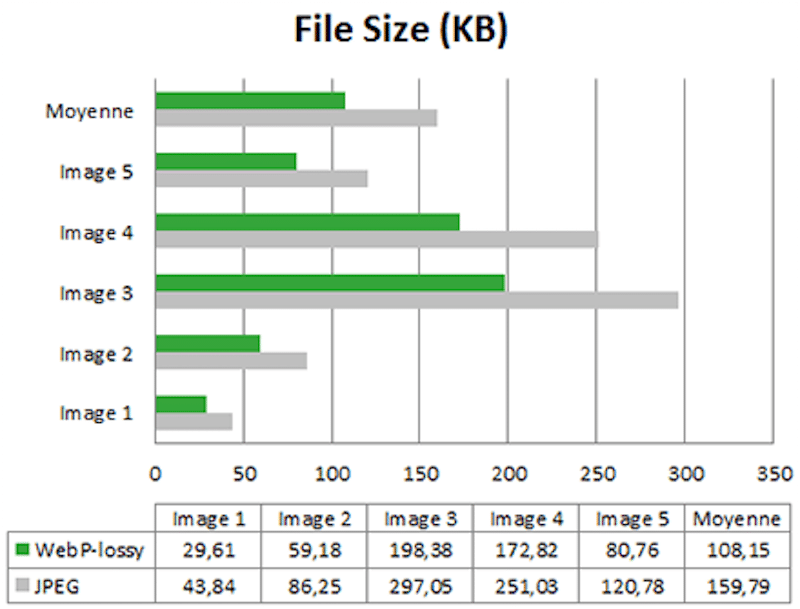
事實上,根據 Google 的說法,“與 JPEG 文件大小相比,WebP 文件的平均大小要小 25%-34%”。 下表顯示 WebP 實現了比 JPEG 格式更好的壓縮:

你確信嗎? Imagify 插件可以直接從 WordPress 儀表板將您的圖像轉換為 WebP。
如果您想了解有關這種下一代格式的更多信息,我們建議您閱讀如何在 WordPress 上使用 WebP 格式。
4. 提供正確尺寸的圖像
Lighthouse 讓您可以輕鬆地在您的 WordPress 網站上找到尺寸不正確的圖片。 只需審核您的頁面,如果您發現“正確大小的圖像”警告,您應該調整它們的大小。
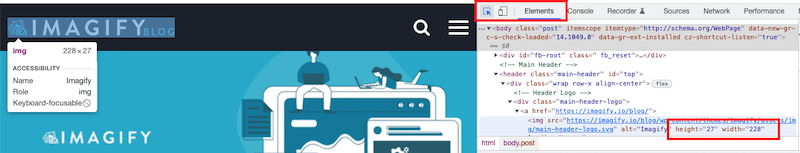
DevTools Elements 面板也可用於檢查圖像的顯示尺寸:

這部分聽起來很簡單,但鑑於 2022 年可用的各種屏幕尺寸,事情很快就會變得複雜。
一條規則:理想情況下,您的頁面不應提供比用戶屏幕更大的圖像。
- 平均桌面屏幕尺寸為 1920 x 1080 像素
- 大多數手機的設備寬度為 400 像素
對於您的 WordPress 網站,您可以通過媒體庫或直接在您的頁面上上傳圖片。 Google 建議確保使用最佳圖像尺寸(包括用於響應斷點的圖像尺寸)。 關鍵是避免使用全尺寸圖像並正確調整它們的大小:
- 嘗試將圖像文件大小保持在 200 KB 以下
- 對於大多數圖像,最大寬度為 800 像素就足夠了
將圖像保持在這些數字之間將確保它們在用戶的設備上快速加載。
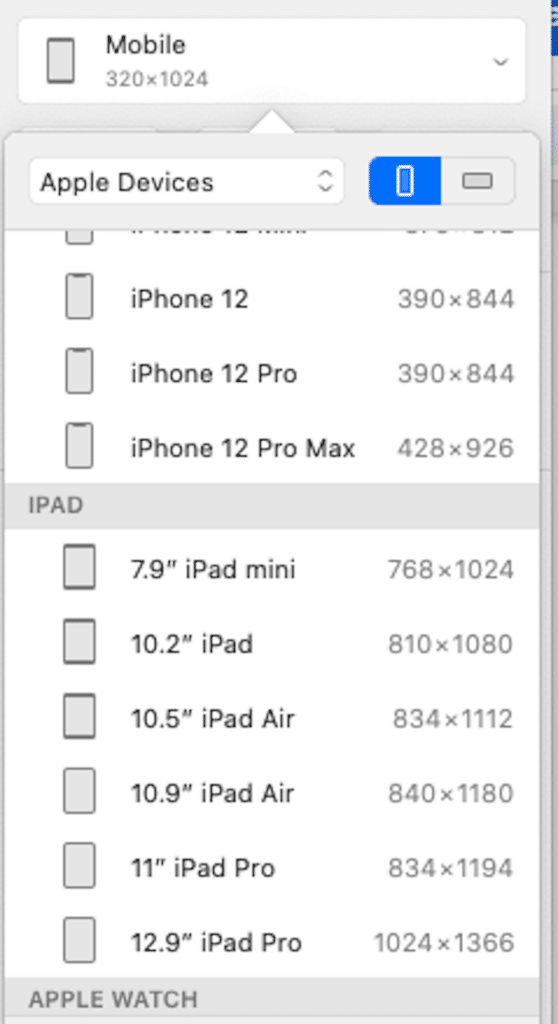
您可以進一步根據每個設備優化您的圖像,如下圖所示:

您有很多選擇來正確調整圖像大小並避免網站速度變慢:
- 使用 Photoshop、Lightroom、Gimp 等工具手動完成。
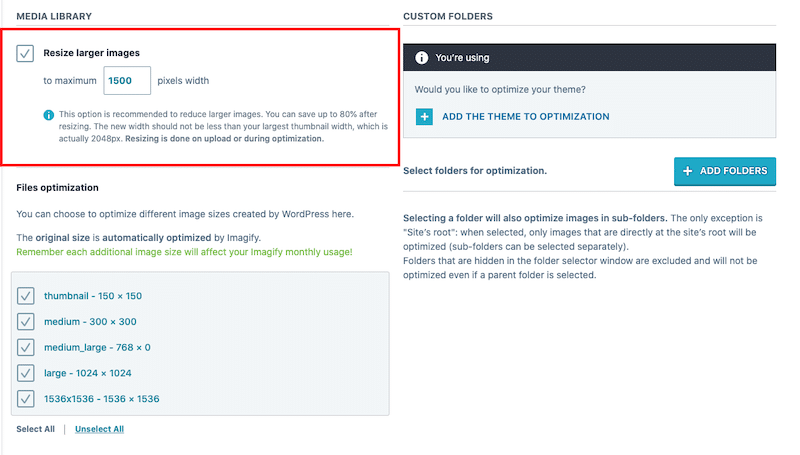
- 使用像 Imagify 這樣的圖像優化插件。 與壓縮類似,您還可以使用批量調整站點上所有現有圖像的大小:

5. 使用圖片 CDN
要在 WordPress 上有效地編碼圖像,您應該選擇 CDN 提供商。 它將更快地提供您的圖像並幫助擺脫與 Google PageSpeed 圖像相關的問題。 CDN 專注於優化和交付圖像,無論您的用戶位於世界何處:

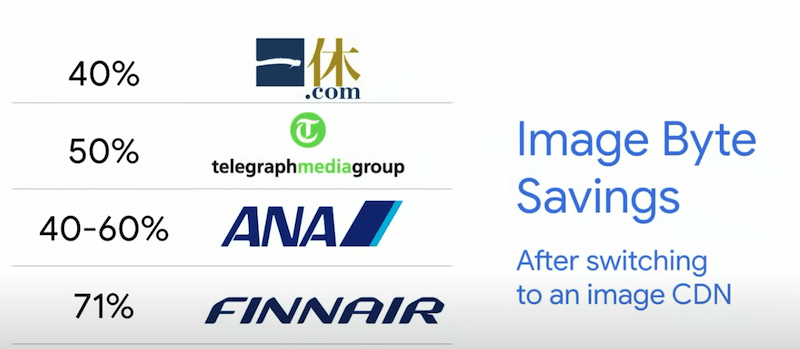
根據 WebDev 的說法,“切換到圖像 CDN 可以節省 40-80% 的圖像文件大小”,如下所示:


6. 用視頻代替動畫 GIF
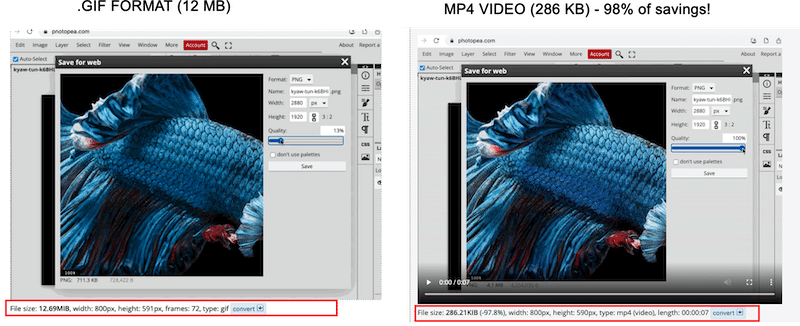
用視頻替換動畫 GIF 將提高性能,因為 .mp4 視頻比 GIF 輕得多,如下面的示例所示:
– GIF 文件大小:12 MB
– MP4 文件大小:286 KB(總節省:98% )

PageSpeed 還建議通過視頻格式而不是使用 GIF 來提供您的動畫內容。 將內容轉換為 MP4 時,請確保設置正確,使其看起來像 GIF:
– 它應該連續循環
- 它應該自動播放
– 它應該是沉默的
有很多方法可以將 GIF 轉換為視頻,我使用 Ezgif 進行上述比較。
現在我們已經了解了在 WordPress 上高效編碼圖像的 6 種優化技術,讓我與您分享我的性能工具箱。 如果您需要提高 WordPress 網站的速度並確保您的圖像針對網絡進行了很好的優化,它會很有用。
| ️我的工具箱用於保持圖像優化並始終通過 PageSpeed Insights 審核(包括有效編碼圖像): – Imagify,用於壓縮我的圖像並將它們提供給 WebP(每月免費提供 20 MB 圖像) – WP Rocket 的延遲加載(免費) – RocketCDN 用於更快地交付我的圖像(無限帶寬僅需 8.99 美元/月) – Ezgif(將 .gif 轉換為 .mp4 的免費工具) – WP Rocket,性能最佳的插件之一,只需點擊幾下即可提高速度(使 Core Web Vitals 變為綠色) |
在下一節中,我們將重點介紹 Imagify,這是我們強大的圖像壓縮插件,可以有效地自動編碼圖像。
如何使用 Imagify 修復有效地編碼圖像
感謝 Imagify,您可以在不影響質量的情況下壓縮圖像並修復“有效編碼圖像”警告。
是時候看看 Imagify 的實際應用,並比較使用和不使用 Imagify 的 PageSpeed 洞察力了。

在想像之前——我在 PageSpeed Insights 上的表現結果
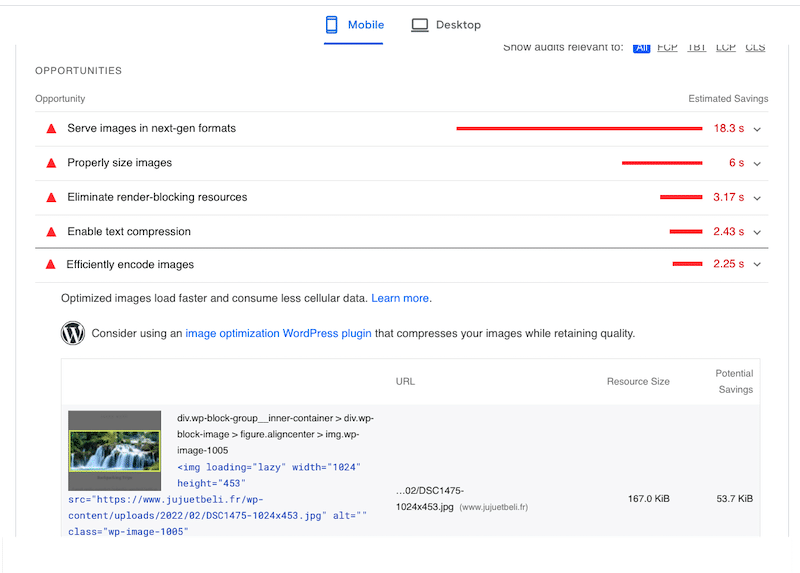
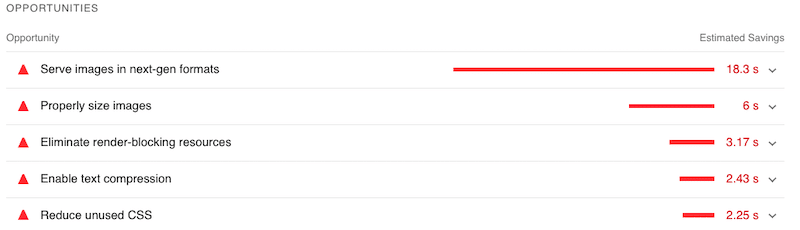
Lighthouse 沒有給出任何好的結果,我遇到了一些與圖像相關的問題,即:
- 有效地編碼圖像(這是我們今天的主題)
- 以下一代格式提供圖像
- 適當大小的圖像

現在是時候下載 Imagify 來以下一代格式壓縮和提供我們的圖像,適當調整它們的大小,當然還有有效地編碼它們。
使用 Imagify – PageSpeed Insights 上的性能結果
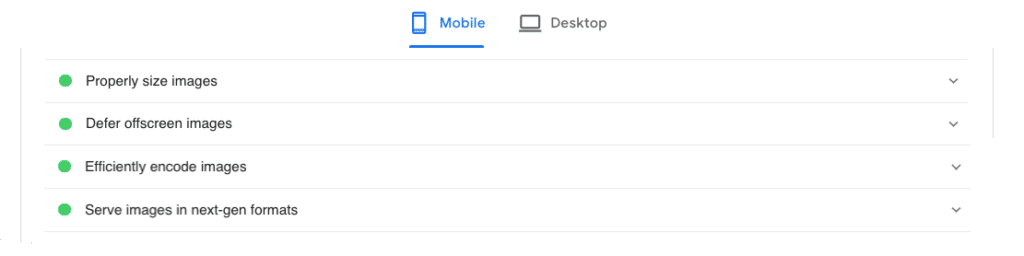
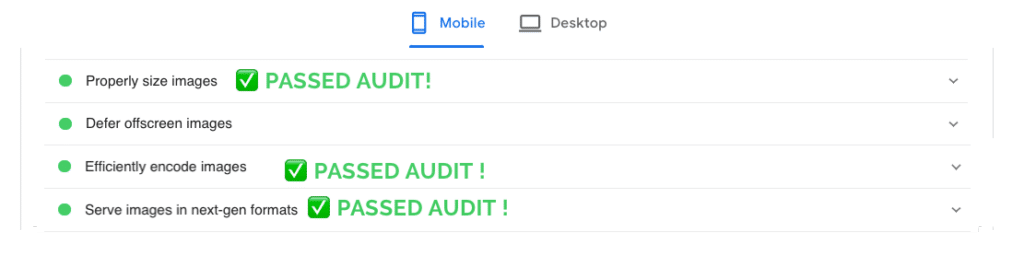
Imagify 已修復“有效編碼圖像”警告! 它還優化了我所有的圖像,並將我以前的問題放在了通過的審核區域中:

Imagify 將我的圖像文件大小減少了 90% ——它從近 2 MB 變為 200 KB,如下面的示例所示:
你想像我一樣擺脫“有效地安可圖像”警告嗎?
安裝 Imagify 並應用以下設置:
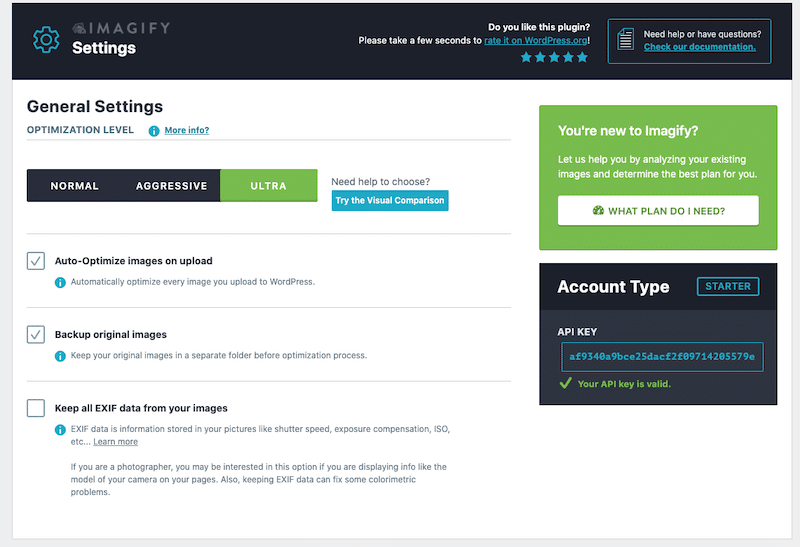
- 設置 Imagify(很簡單)
- 選擇要用於壓縮圖像的優化級別。 我選擇了最高優化級別的 Ultra:

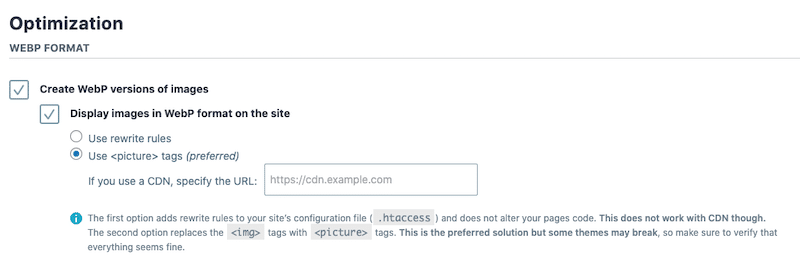
- 將您的圖像轉換為 WebP,這是 PageSpeed Insights 推薦的下一代格式:

- 使用 Imagify 批量優化您的大圖像。 (這意味著一鍵優化整個庫!)
- 就這樣,PSI 警告消失了。
值得一提的是,這個圖像優化過程是完全免費的!
免費版的 Imagify 可讓您每月調整和壓縮 20 MB 的圖像大小。 如果您打算添加更多圖像,您可以選擇以下高級定價:
- 500 GB(約 5000 張圖像)每月 4.99 美元
- 每月 9.99 美元,無限使用。
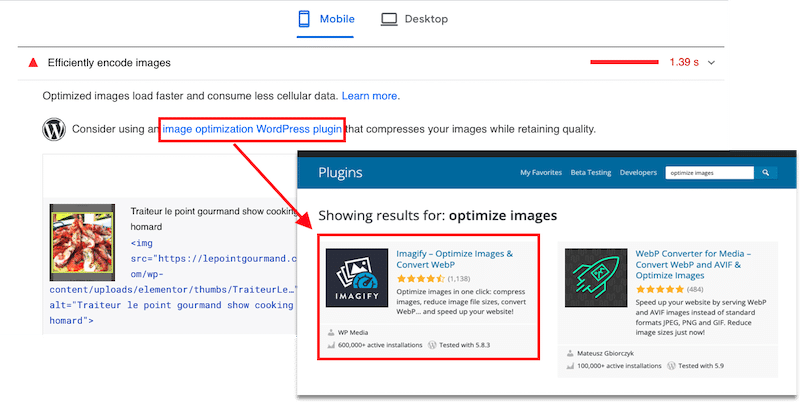
如果您仍有疑問,PageSpeed Insights 還建議使用像 Imagify 這樣的圖像優化插件:

包起來
如果沒有 Imagify,PageSpeed 會為我的圖像標記幾個問題:

使用 Imagify 時,我所有與圖像相關的問題都已修復。 它們以一種下一代格式 (WebP) 進行了優化,我的“有效編碼圖像”警告最終變成了綠色。

如果您像我一樣,並且想通過點擊幾下有效地在 WordPress 中對圖像進行編碼,那麼為什麼不使用 Imagify? 您可以像我一樣免費試用 Imagify,優化您的圖像並在 PageSpeed Insights 上運行您自己的審核。 如果您也感謝 Imagify 通過了測試,請在評論中告訴我,我很好奇!
