如何使用 Tutor LMS 在 WordPress 上創建電子學習網站
已發表: 2022-05-30長期以來,創建電子學習網站或課程意味著找到一個預先建立的平台來託管它。 Udemy、LinkedIn Learning 和 Coursera 等網站仍然是最受歡迎的網站。 但是,儘管在這些網站上託管您的課程可能很容易,但您的工作屬於其他人的品牌和規則,您需要為此特權付費。
如果您可以在自己的網站上託管電子學習課程會怎樣?
這不是白日夢。 您可以使用 Themeum 的 Tutor LMS 插件託管一個功能強大、功能齊全的電子學習網站。
為什麼為您的電子學習網站選擇 Tutor LMS?
託管您自己的電子學習網站聽起來像是一項艱鉅的任務。 似乎更知名的網站有很多權力和金錢來維持它們的運行。 您可能認為不值得嘗試競爭。 我來證明你錯了。
如果您可以創建一個 WordPress 網站,您就可以創建一個完全屬於您自己的功能齊全的電子學習網站。

Tutor LMS 幫助您使用 WordPress 創建電子學習課程網站。 Tutor LMS 插件具有前端課程構建器、高級測驗構建器和多教師功能。 使用單獨安裝的其他 Tutor LMS 工具,您可以創建和自定義證書,並使用專門為託管電子課程定制的現成主題。 UI / UX也是一流的,具有現代而優雅的界面。
當我向您展示如何使用 Tutor LMS 構建電子學習網站時,我將詳細描述更多功能。 讓我們開始吧!
如何開始
如果您可以安裝 WordPress 插件或主題,則可以構建您的電子學習網站。 要體驗 Tutor LMS 提供的全部潛力,需要安裝一些東西。 我將指導您完成以下步驟。
安裝 TutorStarter,一個免費的 Tutor LMS 主題
您需要做的第一件事是安裝 Tutor LMS 主題。 雖然您可以使用自己的主題,但他們的免費 TutorStarter 主題值得探索 - 特別是如果您想盡可能少地進行佈局。
在Appearance > Themes下的儀表板中,選擇Add New並蒐索 TutorStarter。 安裝它,然後選擇激活。
安裝並激活主題後,在Plugins > Add New下搜索名為TutorMate的插件。 安裝並激活。 TutorMate 是一個 Tutor Starter 主題配套插件,用於導入預先設計的演示頁面,將在下一節中派上用場。
入門網站
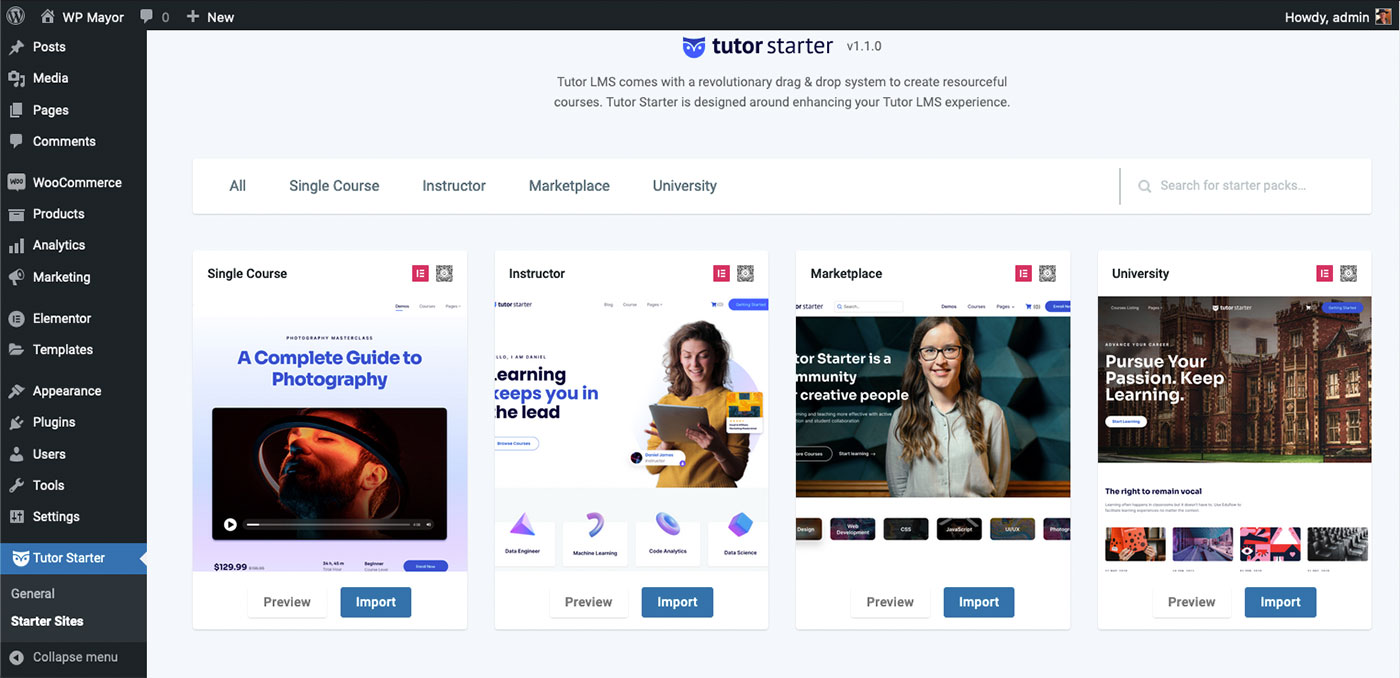
在TutorStarter下的儀表板菜單中,選擇Starter Sites 。
有四個可用的四個選項可供選擇。 對於我們的示例,我選擇了 Marketplace。

- 選擇您想要的起始站點並單擊導入。
- 根據您喜歡的建築環境在 Elementor 或 Gutenberg 之間進行選擇,然後單擊import 。
- 導入所有元素後,單擊查看站點以查看站點的外觀。
您也可以像往常一樣從儀表板單擊查看站點。 您會看到 Tutor Starter 為您的網站創建了設計精美的佈局。
您可以隨時調整佈局,但現在讓我們繼續使用 Tutor LMS 插件。
安裝 Tutor LMS Pro
到現在為止,你知道演習。 在您的 WordPress 儀表板中,前往Plugins > Add New 。 搜索 Tutor LMS,安裝並激活。 它是免費的,但如果您想利用 LMS 導師提供的所有功能,我建議您在 Themuem 網站上創建一個帳戶並下載專業版。
無論哪種情況,一旦您激活插件,您將被帶到一個入門嚮導,該嚮導將引導您完成設置您的偏好的步驟。 如果此時您想跳過嚮導,您可以隨時在 Tutor LMS 菜單中更改您的設置。 稍後我們將詳細介紹這些設置。

此外,在工具下,您可以選擇從頭開始啟動嚮導。 這將帶您完成最基本的設置,我鼓勵您這樣做。 您可以配置更多設置,本教程無法涵蓋這些設置。 但是,這些選擇非常直觀,大多數人在選擇特定於他們的 eLearning 網站時不會遇到麻煩。
讓我們來看看使 Tutor LMS 成為強大平台的一些附加功能。
選擇插件
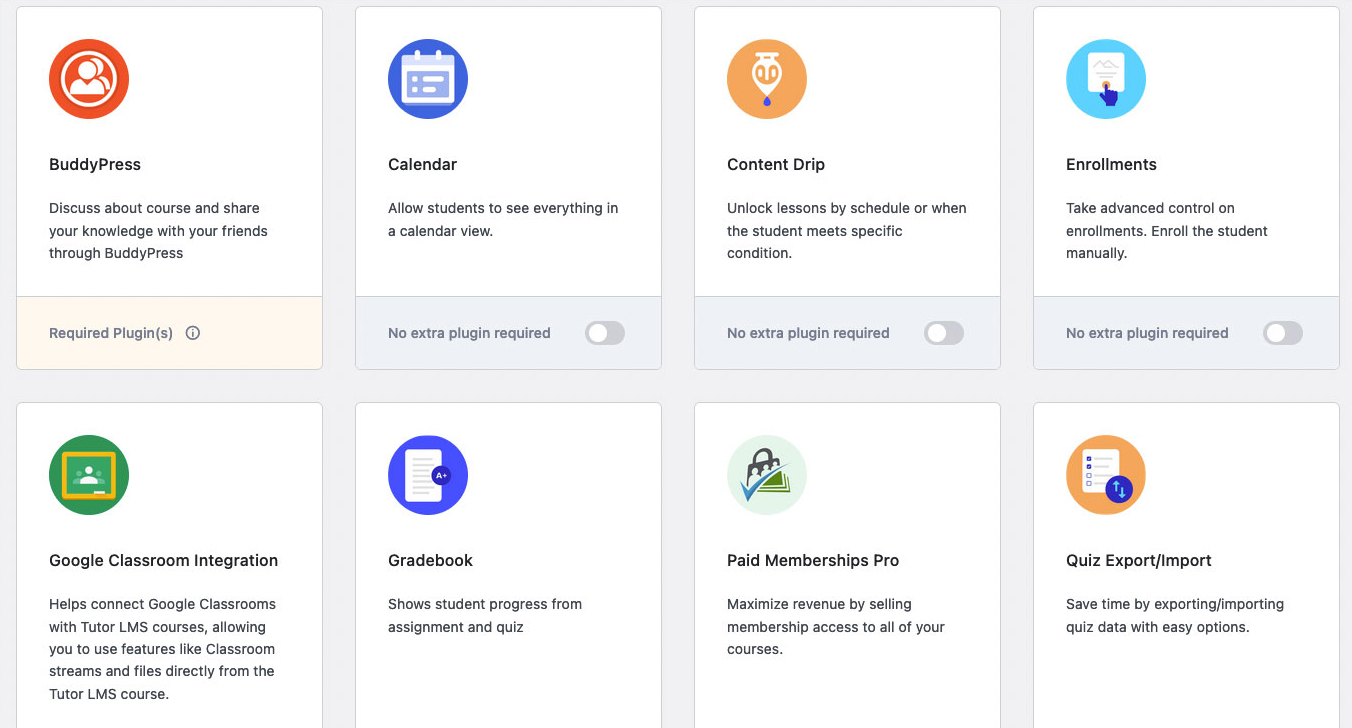
您可以通過切換插件菜單中的選項之一為您的電子課程網站啟用更多功能。 有些會立即激活,有些則需要安裝插件,例如 BuddyPress 或 Paid Memberships Pro。

您可能會立即發現一些方便的插件是:
- 成績簿
- 日曆
- 作業
- 電子郵件
- 課程附件
- 證書
在您瀏覽了插件之後,是時候深入了解構建課程的細節了。
創建課程
創建課程很容易。 在 Tutor LMS 菜單中,單擊Courses ,然後單擊Add New 。 進入課程編輯器後,填寫標題並單擊保存草稿。 保存後,單擊預覽並在新選項卡中預覽課程。 現在,讓我們使用 Frontend Course Builder 完成課程的構建。
使用前端課程生成器創建和編輯課程
創建和編輯課程有兩種方法:後端編輯器和前端編輯器。 後端編輯器是您首次創建課程時開始的地方。 它使用一個基本的 UI,類似於 WordPress 博客文章或頁面編輯器。 Tutor LMS Pro 提供了一個更好的前端編輯器,您可以在保存課程草稿後訪問它。
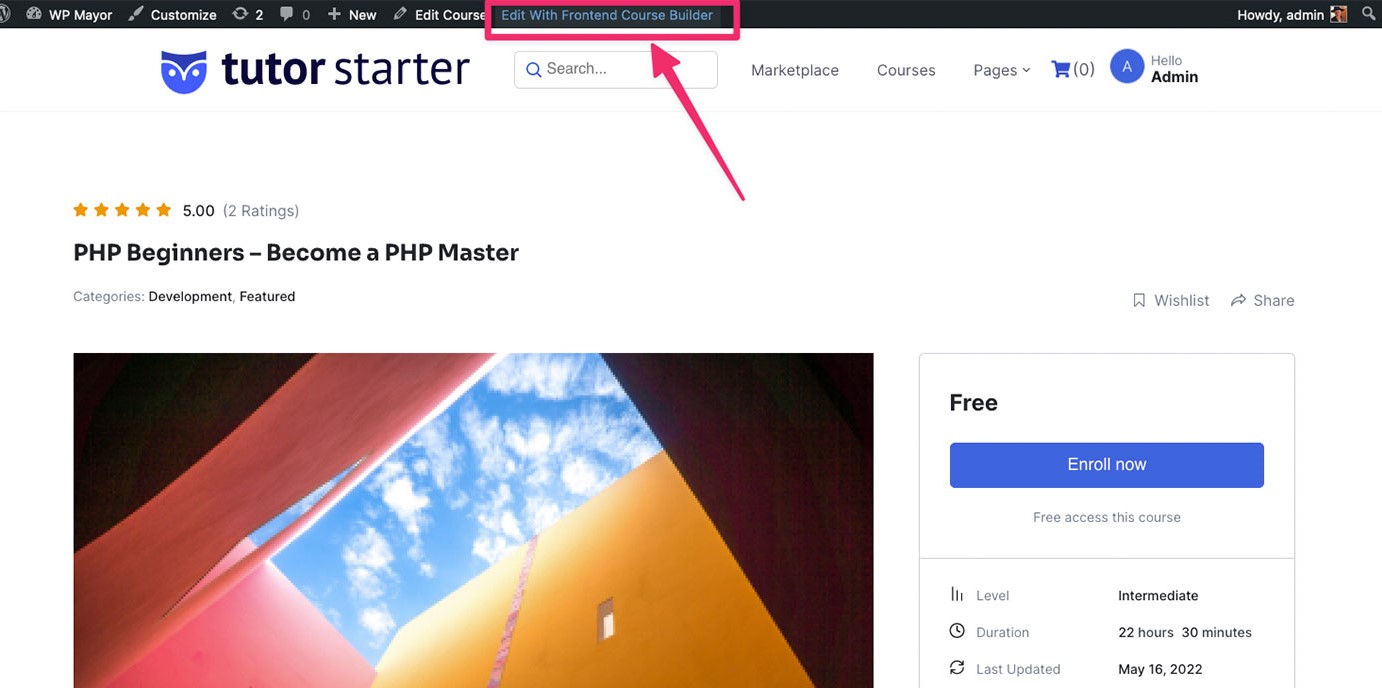
現在您正在預覽課程的草稿,您將在 WordPress 儀表板的頂部欄中看到使用 Frontend Course Builder 進行編輯。 單擊它進入編輯器。

現在您在前端編輯器中,UI 更加干淨且易於導航。


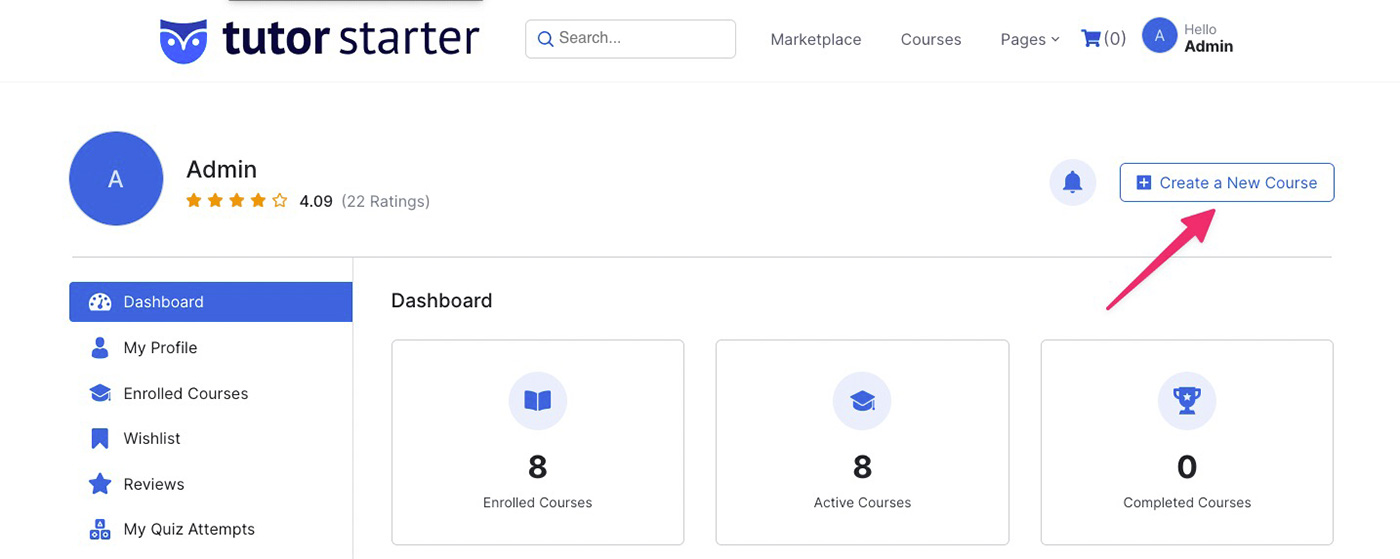
您還可以使用前端課程構建器創建課程。 在前端儀表板中,單擊“創建新課程”,這將帶您進入前端編輯器。

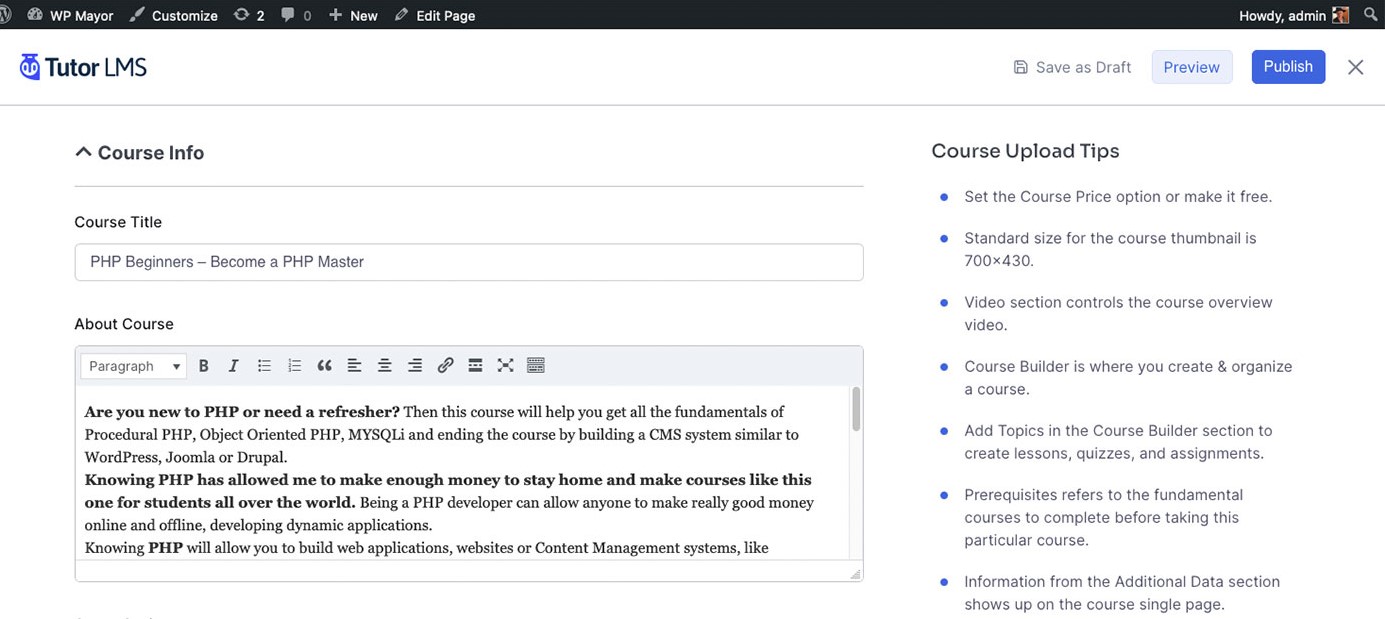
進入編輯器後,您將填寫課程的詳細信息。 右側的課程上傳提示解釋了您需要提供信息的不同區域。
同樣,如果您查看 Tutor LMS 提供的示例,您將了解課程對學生的看法。 您可以將這些作為構建課程的靈感。
前端課程構建器是 Tutor LMS 的一項獨特功能,它允許教師創建他們的課程,而無需在後端 WordPress 面板中。 如果您希望您的平台具有盡可能低的進入門檻,這將非常有用,因為教師無需了解任何有關 WordPress 的知識。
創建測驗
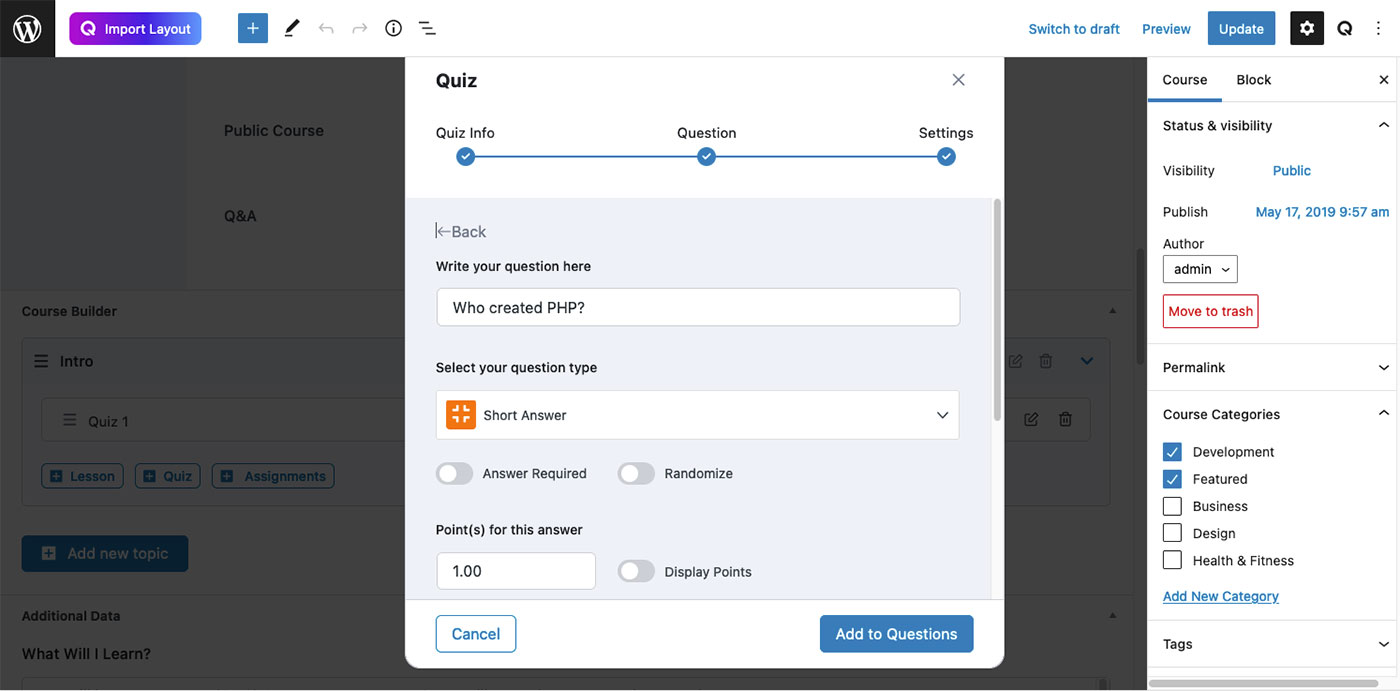
要創建測驗,您必須首先在課程中創建一些主題。 擁有一個後,單擊下拉箭頭將其打開。 您會看到一個+測驗按鈕,該按鈕將打開測驗菜單。 只需填寫空白即可創建您的描述和問題。

在最後一部分中,您可以應用時間限制、重試次數和及格分數等設置。
創建作業
您可以像創建測驗一樣創建作業。 在主題下,單擊+分配按鈕。 您將獲得一個菜單,您可以在其中填寫有關作業的所有相關信息,如果您願意,還可以附上附件。
使用 Zoom 創建實時課堂
如果您想舉辦直播課程,Tutor LMS 允許您連接 Zoom,與插件完全集成。 每個講師都可以使用他們的 Zoom 帳戶進行連接。 該過程很簡單,您可以在 Tutor LMS 支持文檔中找到完整詳細的教程。
除了 Zoom,如果您更喜歡該平台,還有一個 Google Classroom 插件。
導師 LMS 設置
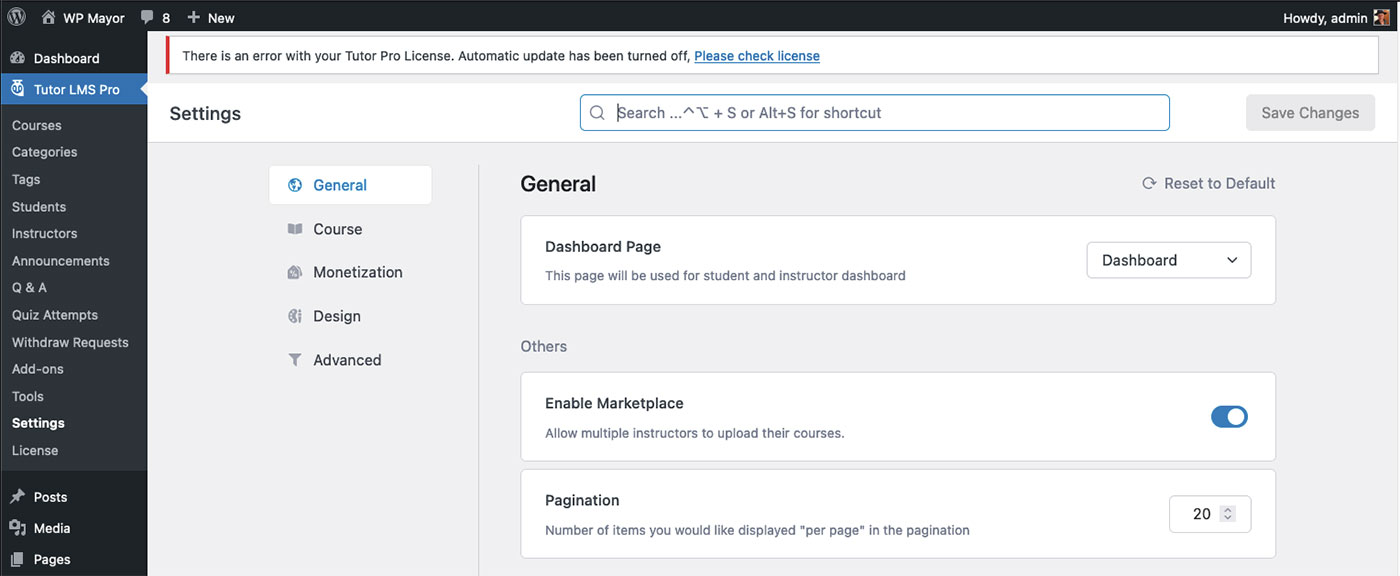
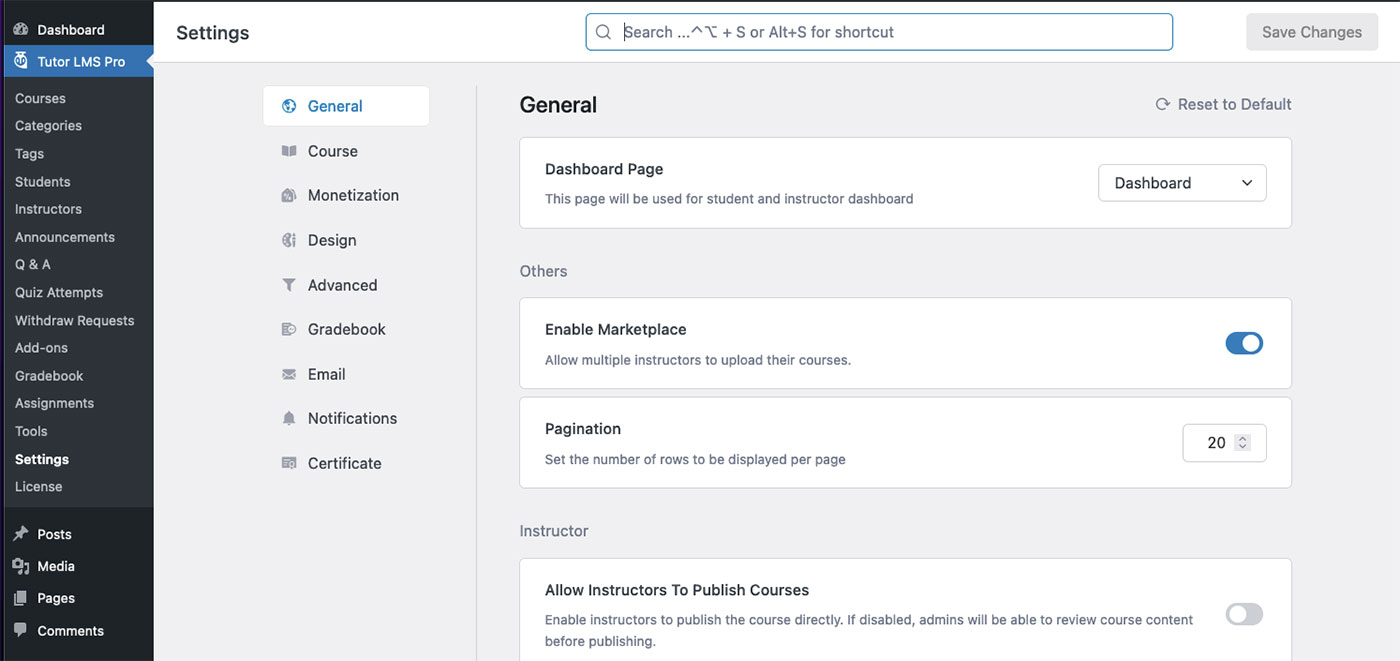
Tutor LMS 設置菜單直觀且易於瀏覽。

有許多選項需要配置,所以請花點時間仔細閱讀它們。 您可能不需要應用其中的一些。 儘管如此,它仍會讓您了解可用的功能。
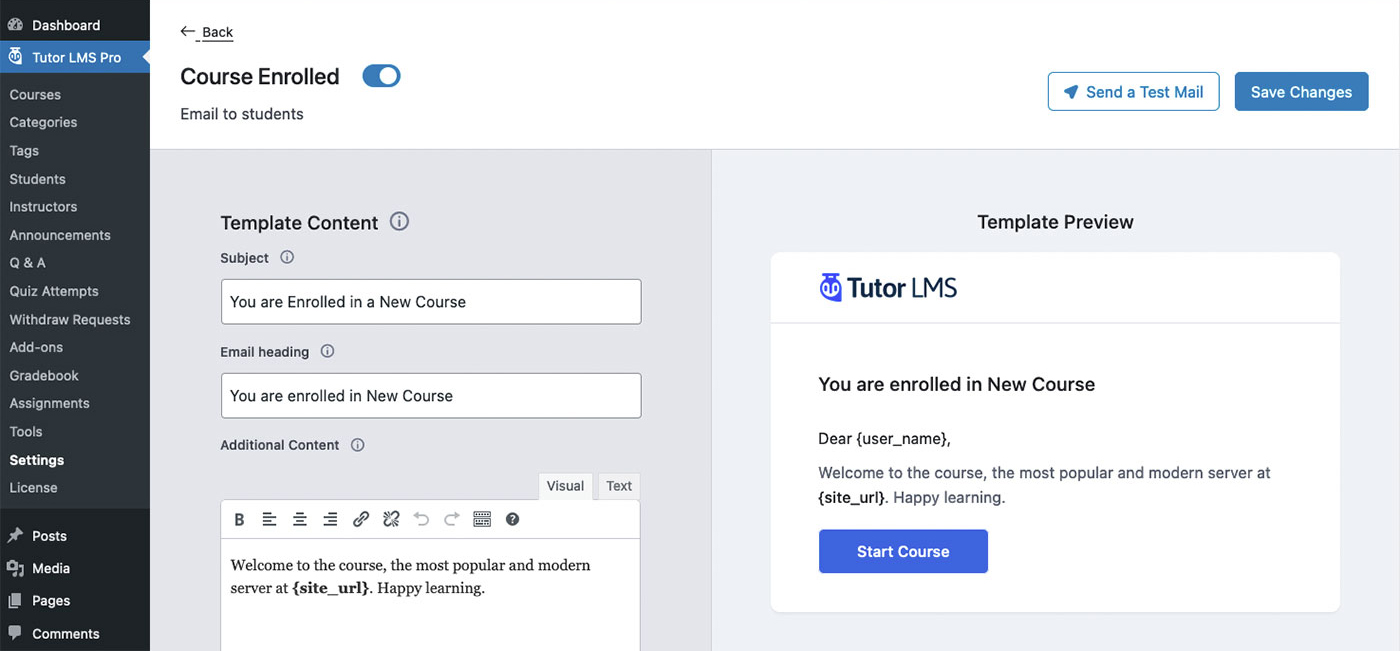
設置自動電子郵件
要配置的一項重要設置是電子郵件。 Tutor LMS 將針對課程註冊、完成、測驗完成等多種情況發送自動電子郵件通知。在電子郵件菜單中,您可以向下滾動以查找為您提供的各種電子郵件模板。 每個都是可編輯的,您可以在同一窗口中預覽消息:

創建自定義證書
雖然該插件提供了多種完成證書樣式可供選擇,但您還可以創建與您的品牌相匹配的自定義證書。 您將需要額外的(免費)證書定制器插件和有效的 Pro 許可證。 一旦有了這些,您就可以按照他們網站上的詳細教程進行操作。
如何訪問前端儀表板
到目前為止,我們一直在 WordPress 的幕後工作,以創建課程和配置設置。 但是,您可能不希望您的學生和教師在 WordPress 儀表板中工作。 這就是 Tutor LMS 的 UI 亮點所在。

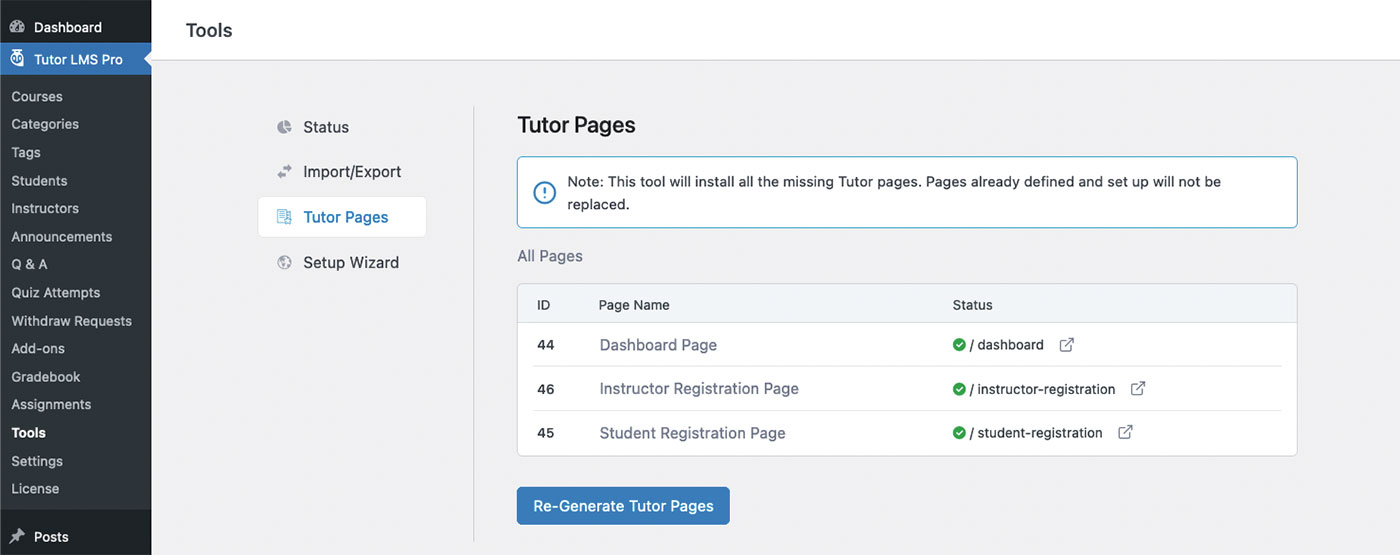
在 Tutor LMS 菜單中,導航至Tools > Tutor Pages 。 在該菜單中,您將看到插件為您創建的主頁:儀表板、講師註冊和學生註冊。 這些是您希望發送給其他人以及您希望他們與您的內容進行交互的頁面。
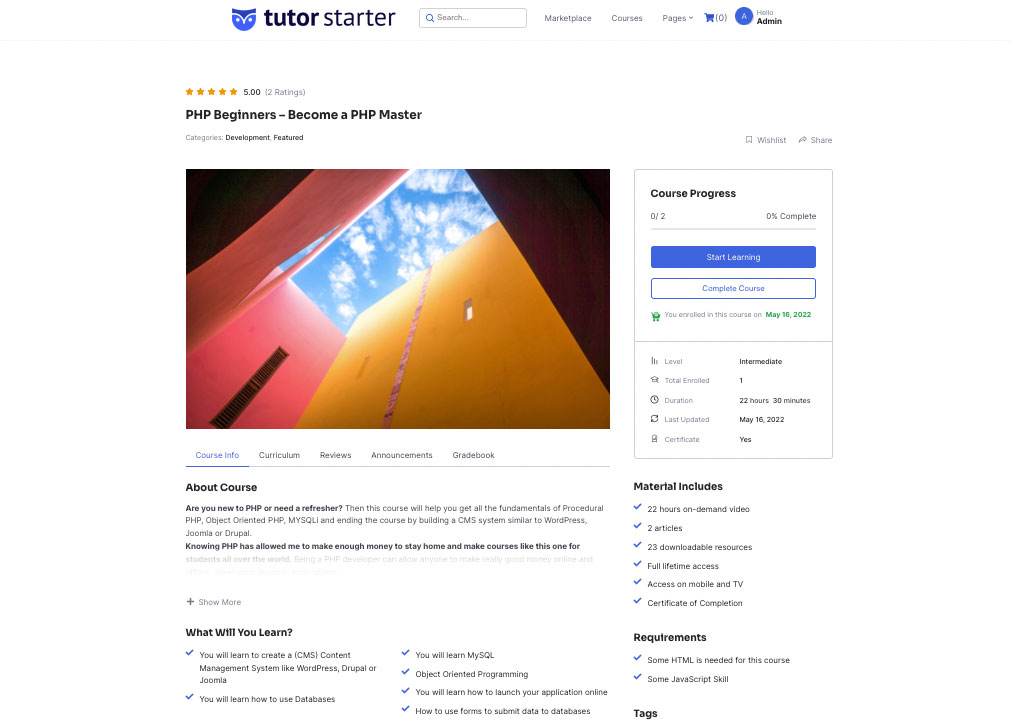
此外,您可以在該前端看到完成的課程頁面的外觀:

從你的課程中賺錢
當然,如果您願意,您可以免費提供課程。 但是,如果您想從辛勤工作中獲得收入,Tutor LMS 插件可以選擇。
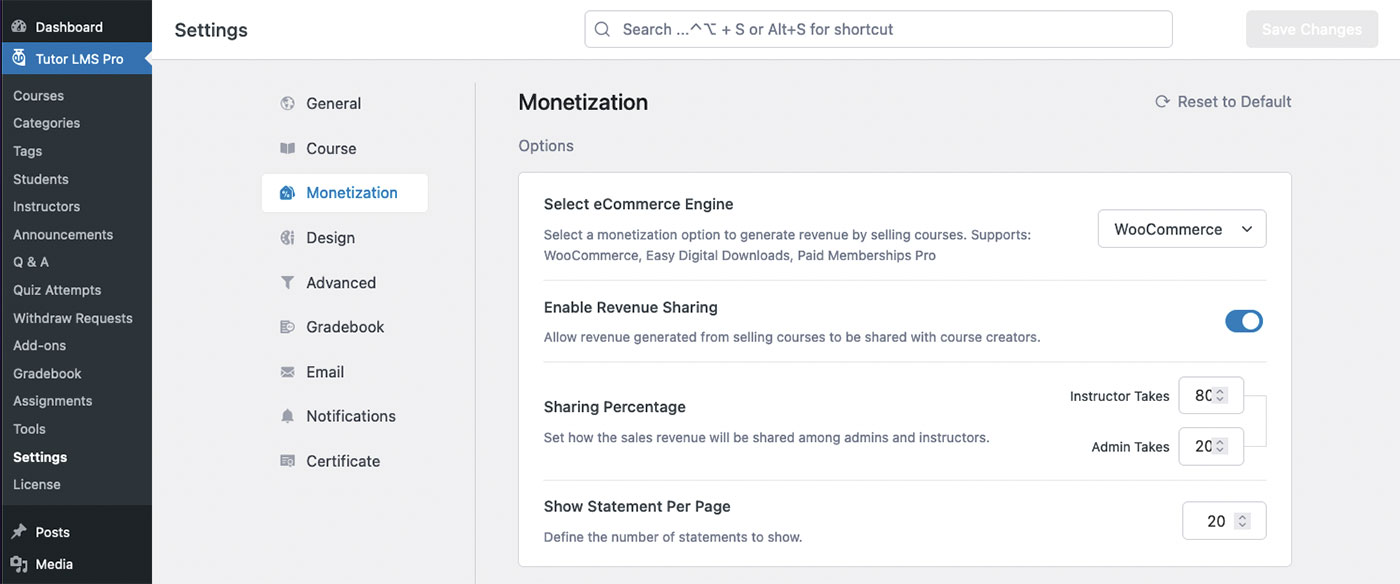
有使用 WooCommerce、付費會員專業版、輕鬆數字下載、WooCommerce 訂閱和限制內容專業版的選項。 只需導航至Tutor LMS >設置>獲利。 在查看該選項的設置之前,您需要安裝適當的插件。

使用 LMS 插件託管您自己的課程內容
我們在這裡介紹了很多,那是因為 Tutor LMS 是一個功能如此豐富的插件。 即使您不立即使用它們,也值得探索所有可用選項。
您現在可以使用 LMS 插件託管您自己的課程,而無需註冊其他人的專有電子學習課程網站。 您可以擁有自己的內容,並在您的 WordPress 網站上提供一個功能強大、設計精美的電子學習網站。
我們希望你能利用這個插件來提供你自己的課程。 在下方評論您對使用 Tutor LMS 的想法和問題!
