優雅的主題評論:它仍然物有所值嗎? (2023)
已發表: 2023-01-05如今,要找到高質量的原創 WordPress 主題並不容易。 有時,當您認為自己找到了一個時,您很快就會意識到您有興趣加入的主題俱樂部或您想要購買的主題框架需要數百美元。
但它不必是那樣的。
今天我們將深入了解一個名為 Elegant Themes 的 WordPress 主題商店。 他們提供了一些特別的高級主題,甚至還有一些有用的插件,如 Monarch 和 Bloom,旨在幫助網站所有者構建美觀、轉換率高的網站,從而產生大量追隨者和大量資金。
為了幫助您,我們創建了一個目錄,以防您想跳過:
- 什麼是優雅主題
- 主題特色
- 主題:Divi and Extra
- 優雅的主題插件
- 支持和更新
- 優雅主題定價
- 優雅主題常見問題解答
- 交給你
那麼,讓我們開始吧!
什麼是優雅主題?

Elegant Themes 是一個 WordPress 主題商店,受到一些頂級 WordPress 愛好者和專家的強烈推薦。 尼克·羅奇 (Nick Roach) 在他的大學公寓裡創辦了主題俱樂部,自成立以來的過去 11 年裡,Elegant Themes 的發展呈指數級增長。
Elegant Themes 以社區理念為中心,而不是簡單地作為一家公司存在,由來自全球各地的團隊提供支持。 事實上,來自 20 多個不同國家/地區的 WordPress 專家齊聚一堂,以實惠的價格為網站所有者提供最好的 WordPress 主題和插件。
最重要的是,他們努力提供一流的客戶支持,以便網站所有者能夠實現他們的夢想,無論他們是什麼。

過去,Elegant Themes 為 WordPress 網站所有者提供了大約 87 個主題和一些插件。 然而,為了向客戶提供最高質量的產品,Elegant Themes 已經縮小規模,現在只提供兩個高級主題——Divi 和 Extra——以及三個旨在幫助您發展網站的強大插件——Monarch、Bloom 和 Divi Builder .
最重要的是,Elegant Themes 在飽和的 WordPress 主題和插件市場中保持流行,因為它們不會破壞您的銀行帳戶。
以每年 89 美元的低價提供主題和所有三個插件,如果您想“終身訪問”Elegant Themes 必須提供的所有內容,則只需支付 249 美元的一次性費用,該公司將繼續保持競爭力。
萬一您想知道,所有購買都有 30 天的慷慨退款保證。 如果您購買並決定不喜歡 Elegant Themes 的主題或插件,只需申請退款 -不問任何問題。

聽起來不錯,對吧? 好吧,我們已經獲得了有關 Divi、Extra、Monarch、Bloom 和 Divi Builder 的內幕消息,因此您可以親眼看看。
如果您準備好立即開始,請查看我們的 10% 折扣優雅主題優惠券!
主題特色
就像您對任何可靠的 WordPress 主題所期望的那樣,Divi 和 Extra 配備了一組網站所有者可以輕鬆使用的標準功能:
- 常規設置:更改配色方案和排版。 此外,控制您的佈局、特色文章、社交媒體圖標等。 管理頁面可讓您控制主題的基本功能和特性。
- 導航設置:設置和配置下拉菜單和鏈接,從導航欄中排除頁面等。
- 生成器設置:為帖子、頁面、項目和其他自定義帖子類型啟用和禁用 Divi 生成器。
- 佈局設置:設置和配置帖子和頁面的縮略圖、評論和帖子信息部分。
- 廣告設置:管理非小部件化的廣告。 此外,將 Google AdSense 代碼嵌入您的網站。
- SEO 設置:管理您的 SEO 設置並在搜索結果中排名更高。 為您網站的主頁、單個帖子頁面和索引頁面分別設置 SEO。 相信這兩個主題都與流行的 SEO 插件兼容,例如 Yoast SEO、Rank Math 和 All-In-One SEO Pack。
- 集成選項卡:添加第三方腳本,例如 Google Analytics 代碼或任何其他跟踪代碼,您通常會在 header.php 中添加這些代碼以跟踪用戶行為、轉化、銷售等。
- 更新:添加您的 Elegant Themes API 密鑰,這樣您就可以在新版本可用時輕鬆更新您的主題,而不會跳過任何一個節拍。

主題:Divi and Extra
1.迪維

Divi 於 2013 年首次推出,是一款令人驚嘆的多功能主題。 它也恰好是 Elegant Themes 的旗艦主題,也是推動它在如此短的時間內取得成功的原因。
有了它,您可以創建您想要的任何類型的網站。 例如,您可以創建一個 WordPress 博客,啟動一個電子商務商店,甚至可以使用這個高度通用的主題來管理在線業務。 事實上,Divi 是迄今為止市場上最好的多功能主題之一。

Divi 與其匹配的對應物 - Divi Builder預先打包在一起。 Divi Builder 是一個拖放式頁面構建器(稍後會詳細介紹),讓您有機會在沒有任何技術知識的情況下創建一個出色的網站。
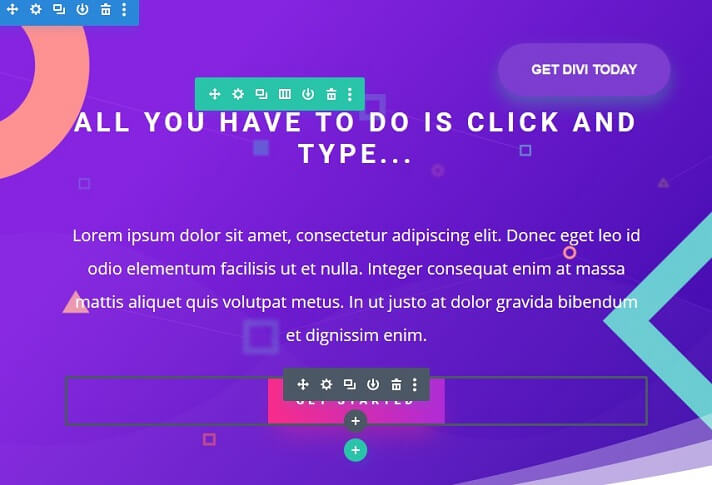
您可以拖放列、行、站點元素和獨有的 Divi 模塊來製作您自己的獨特佈局——所有這一切都無需查看我們的一行代碼。
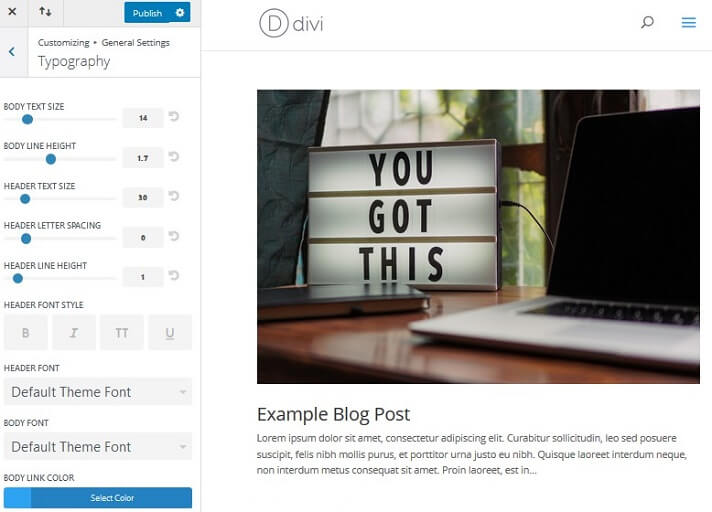
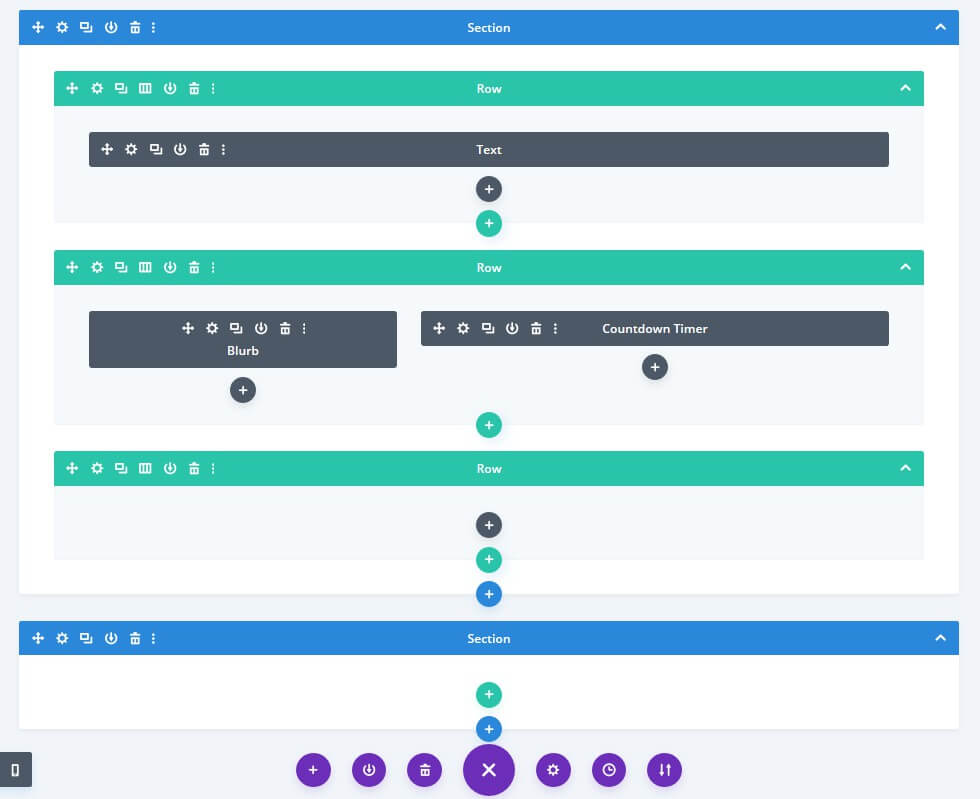
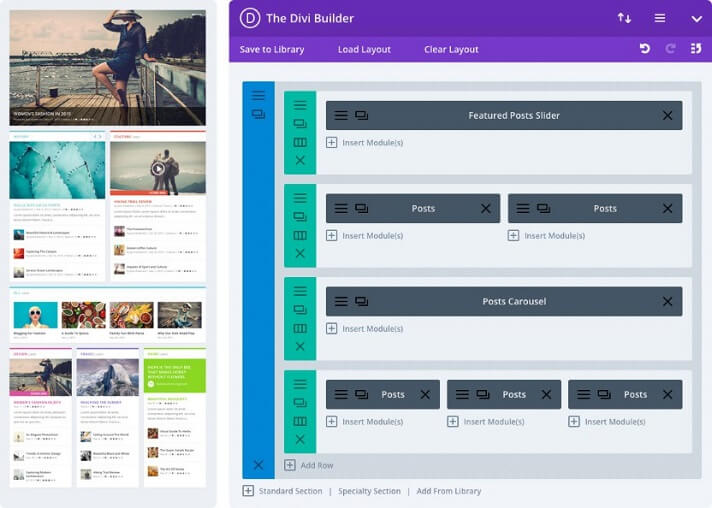
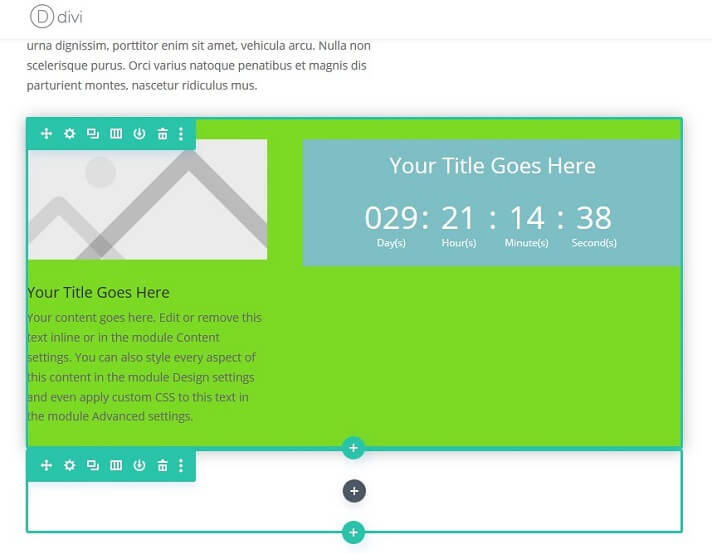
您可以通過後端線框編輯器(如下圖所示)或通過可視化前端編輯器執行此操作,您可以在構建設計時看到完成的設計:

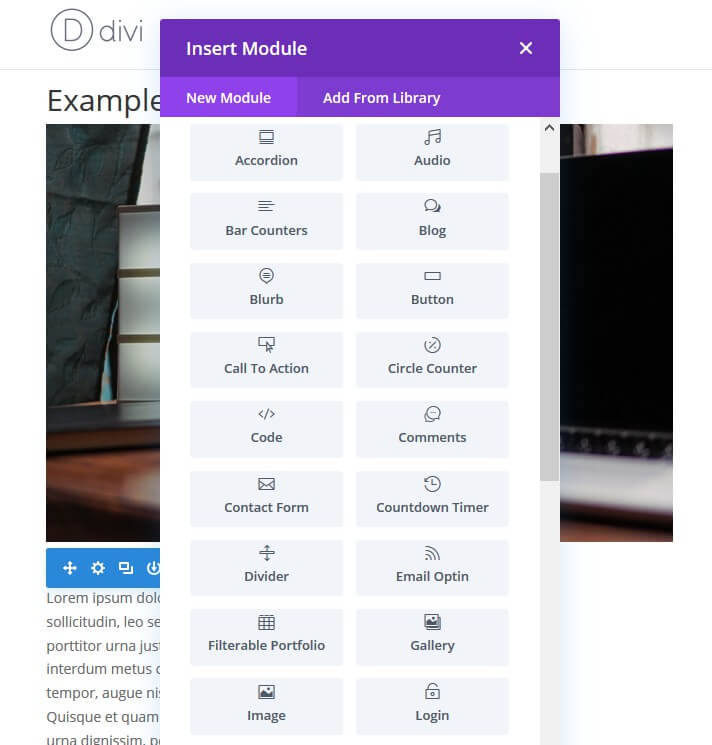
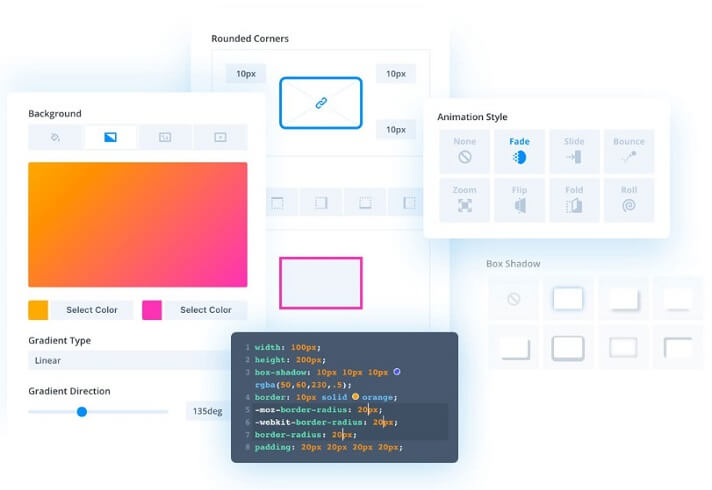
為了讓事情變得非常簡單,Divi 包含超過 46 個內容模塊供您選擇,以幫助您在您的網站上構建每個網頁。 例如,您可以添加號召性用語按鈕、數字計數器、圖像、視頻滑塊、推薦等等。

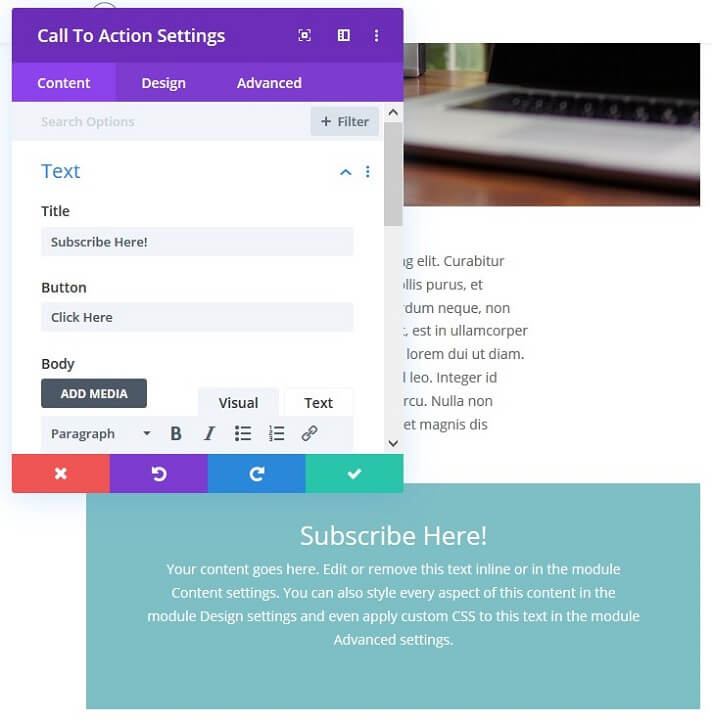
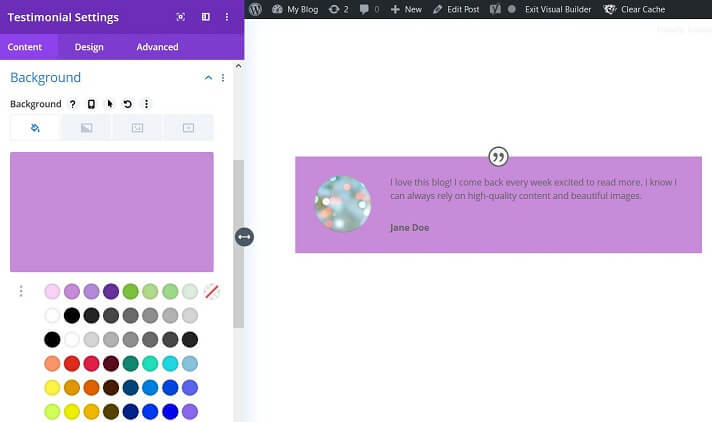
一旦您選擇了正確的內容模塊,您就可以對其進行自定義以滿足您的需求。 根據您使用的模塊更改排版、字體大小、顏色、位置等。

這使您可以完全控制主題以及網站的外觀。 它還可以幫助您防止您的網站看起來像互聯網上的所有其他網站。
以下是 Divi 主題的更多內容:
- 令人驚嘆的懸停效果吸引用戶並創造互動體驗
- 放置文本和陰影以增加網站內容的深度
- 用於自定義獨特配色方案的 Magic Color Manager
- 批量編輯功能以加快頁面構建
- 允許在內容塊之間無縫過渡的自定義形狀和效果
- 數百種內置網絡字體和所有字體樣式的完全自定義
- 100% 移動友好和響應式設計,因此您的網站可以在所有設備類型上完美呈現
- 根據您網站上的用戶行為觸發的動畫
- 具有各種不同形狀、大小和样式的定制邊框
Divi 佈局和內聯編輯
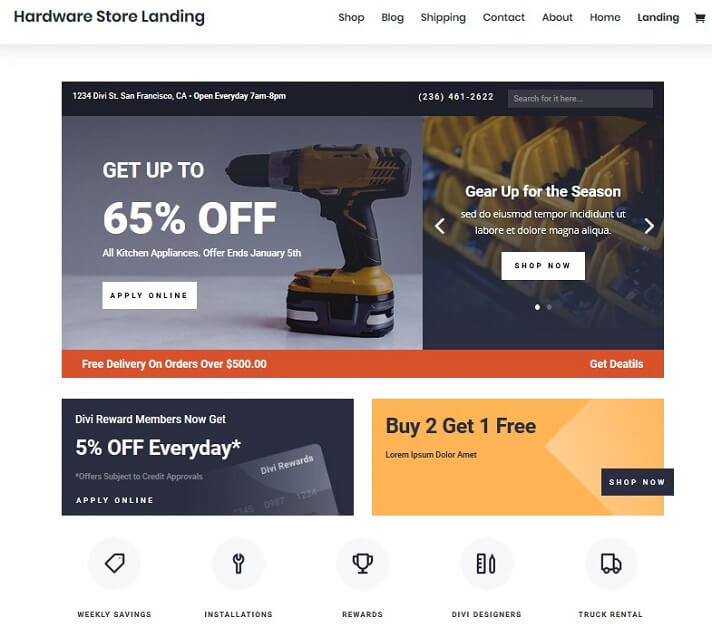
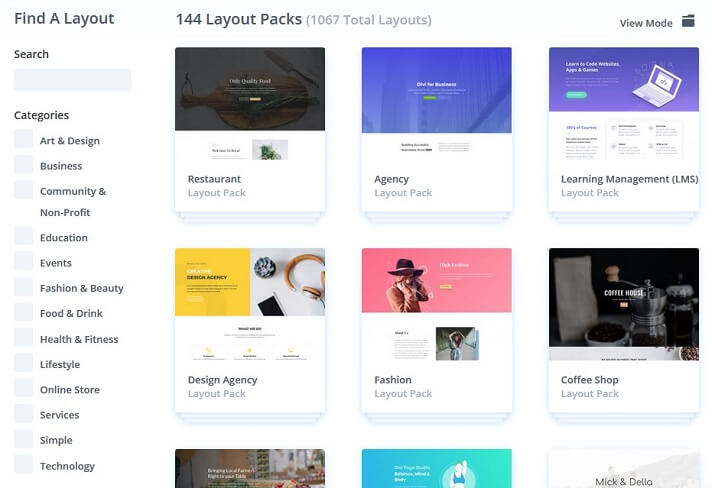
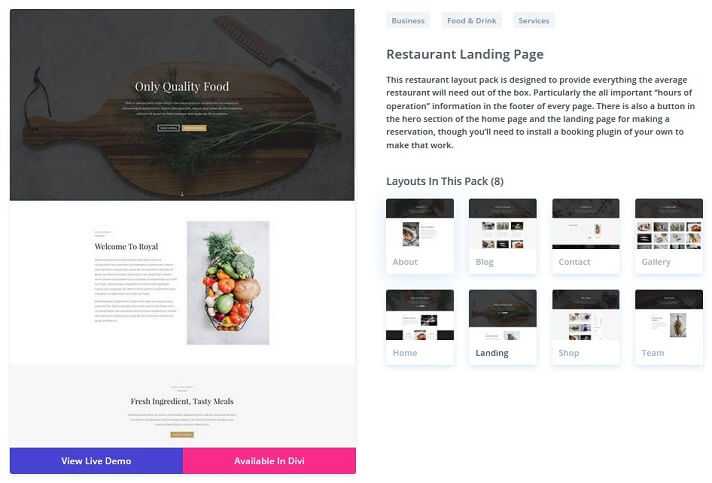
Elegant Themes 的 Divi 主題的另一個突出特點是其預先設計的佈局包。 有超過 100 種可供選擇,無論您的網站處於什麼利基市場,總有一種佈局適合它。

當您找到喜歡的佈局時,只需將其內容直接導入您的 WordPress 網站即可。 不要認為您只有一個模板可供選擇。 Divi 將為您的主頁、關於、登陸、團隊甚至商店頁面提供預製模板。 當然,可用的模板將取決於您選擇的細分市場。 但是這個主題並不缺乏多樣性。

最後,使用 Divi 主題的最佳理由之一是可用的前端內聯編輯選項。 您不僅可以從一組預先設計的高質量模板中進行選擇來指導您的網頁設計,還可以訪問您網站的前端並使用所見即所得的拖放式用戶界面。 這使您可以自由地從頭開始輕鬆創建任何您想要的東西。

完整的主題構建支持
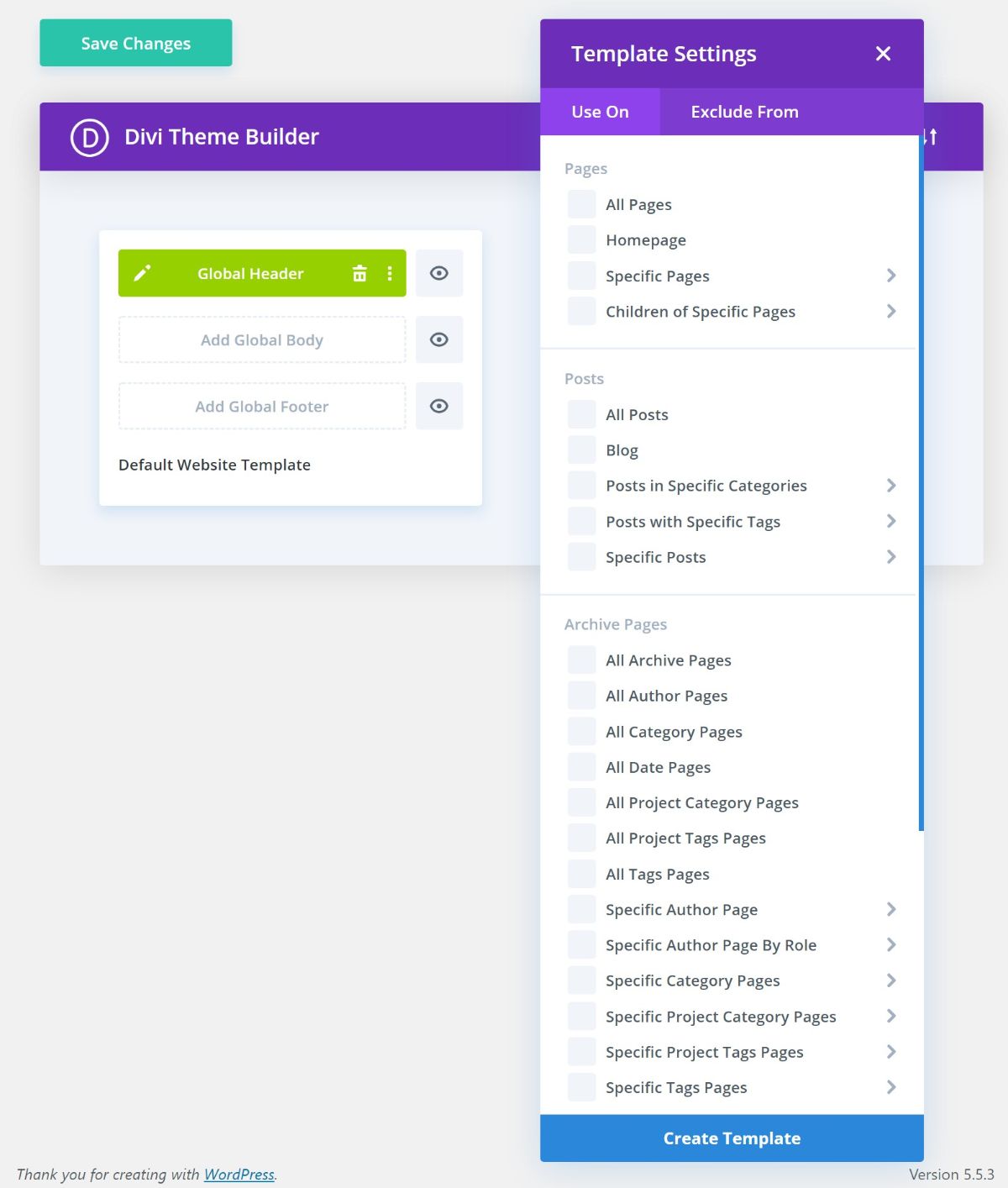
首次推出時,您只能使用可視化的拖放式 Divi Builder 來設計帖子和頁面的內容。 現在,由於主題構建,從 Divi 4.0 開始完全改變了。
借助 Divi 的主題構建,您可以使用可視化編輯器設計100% 的主題,包括頁眉、頁腳以及個人博客文章、頁面、博客列表等的模板。

從本質上講,這使您可以使用可視化的拖放編輯來控製網站的每個部分。
有了這個功能,Divi 基本上為您提供了兩種構建網站的方法:
- 您可以使用 Divi 主題選項來控制您的頁眉、頁腳等,同時仍然使用 Divi Builder 來設計您的頁面內容。
- 您可以使用 Divi Builder 來設計 100% 的網站。
內置營銷功能
使用 Divi 主題提升您的營銷效果輕而易舉。 它帶有一個內置的電子郵件選擇模塊,用於構建更大的電子郵件列表。 借助對 Mailchimp、AWeber、ConvertKit 和 MailPoet 等流行電子郵件營銷服務提供商的支持,增加您的關注者或您的業務、細分您的電子郵件活動並保持 GDPR 合規性成為現實。
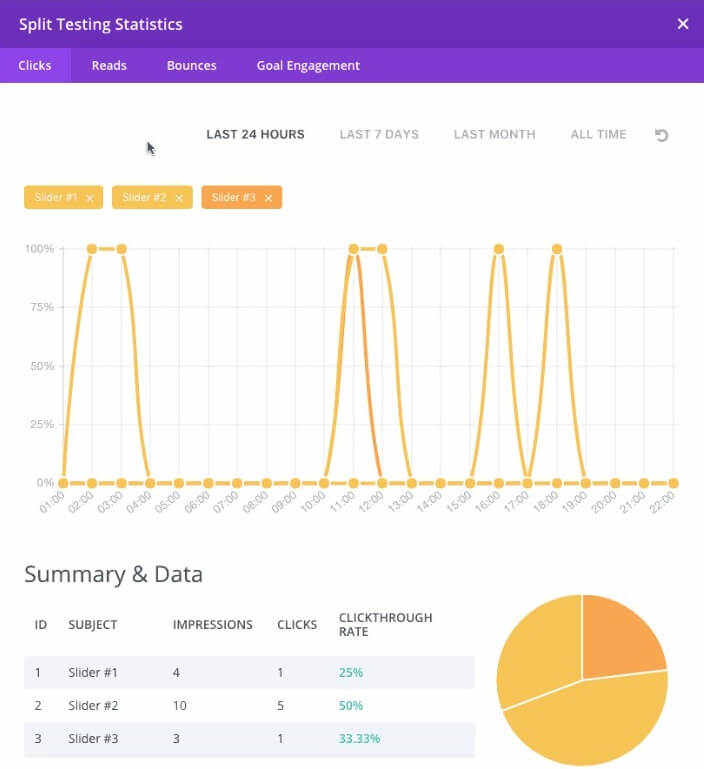
為了確保一切都按照您想要的方式執行,您可以使用 Divi 的拆分測試系統。 向目標受眾廣播您網站的不同版本,並獲得強大的洞察力,您可以使用這些洞察力做出更好的數據驅動決策。

在這裡獲取 Divi
2. 額外主題

繼 Divi 發布後推出的 Extra,是 Elegant Themes 為您帶來的又一主題。 這是一個雜誌主題,也完全由 Divi Builder 插件提供支持,這使得網站建設變得輕而易舉。 更不用說,Extra 可以幫助您創建一個值得一讀的網站。

使用 Extra,您可以訪問內置的評論系統,該系統非常適合收集網站訪問者對您的內容的反應。 有了足夠多的正面評價,您將能夠提高網站的參與度並立即建立知名品牌。 如果您有大量內容供人們閱讀,您可以輕鬆地將其分成易於理解的類別,並利用 Extra 的標籤功能來獲得更好的用戶體驗。

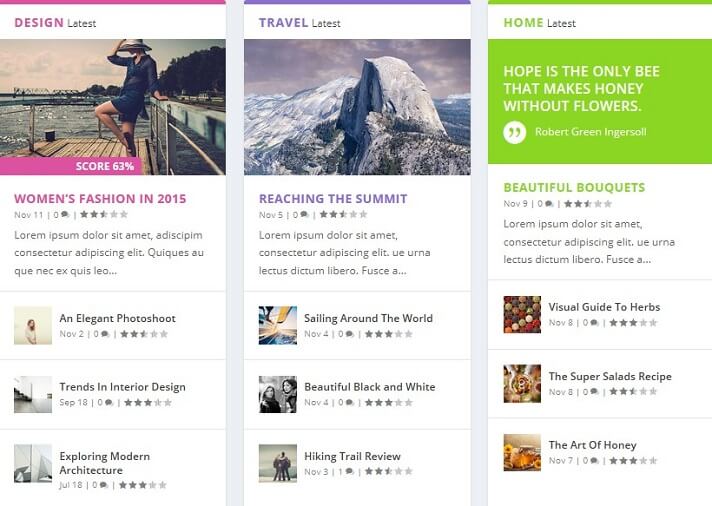
Extra 可以輕鬆創建一個充滿圖像和文本的引人入勝的網站,讓人們想要更多。 事實上,Divi Builder 框架已經針對 Extra 進行了擴展,以適應專門為在線出版物和博主設計的內容模塊。

使用這些內容模塊,您可以:
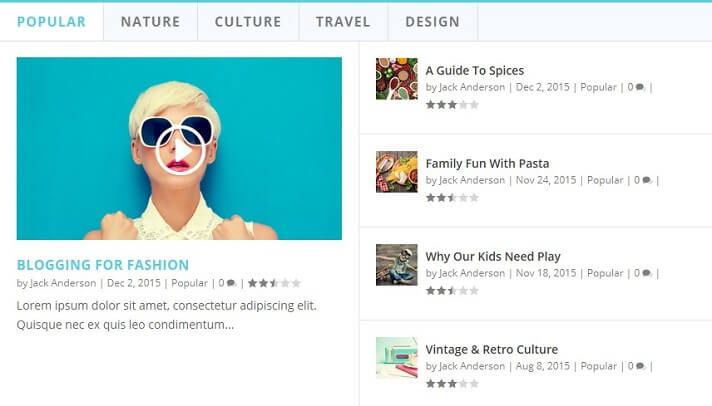
- 創建博客文章提要並將它們分類以便於訪問(例如,最新、最高評價、最受歡迎)
- 在您的網站上包含標準博客帖子提要
- 將照片添加到用戶滾動瀏覽的輪播或自動顯示給讀者的滑塊
- 在您的類別供稿中展示廣告並產生額外收入
WooCommerce 整合
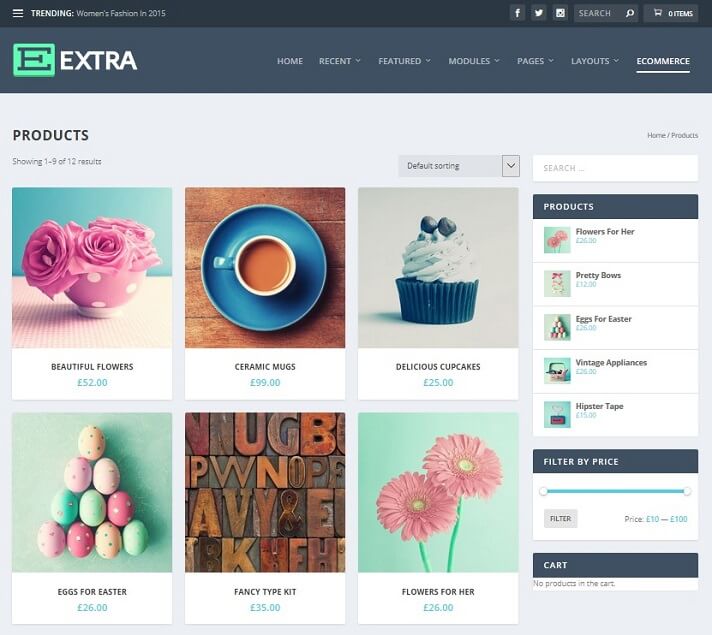
想在繼續經營在線出版物或博客的同時在線賺錢嗎? Extra 與 WooCommerce 無縫集成,因此您可以通過銷售實體產品、數字下載甚至服務來通過您的網站獲利。

在側邊欄中顯示您的熱門產品,添加“按價格篩選”滑塊,以便客戶輕鬆找到完美的產品,當然,還可以展示在線商店中商品的縮略圖、描述和價格。 由於 Extra 致力於一致性,每個產品頁面都將與您網站上的任何其他網頁一樣具有視覺吸引力。
為了幫助您提高銷售額並產生更多收入,Extra 主題附帶電子商務商店功能,例如:
- 產品放大
- 社交分享圖標
- 手風琴產品說明
- 用於向上和交叉銷售的相關產品部分
- 客戶評論,包括推薦和星級
新的自定義帖子類型
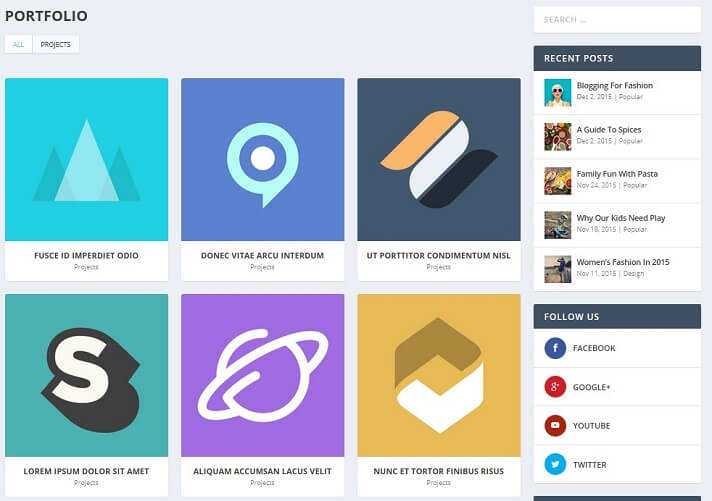
雖然您在 Extra 中找到的大部分內容也可以在 Divi 中找到(畢竟它們是由同一個團隊創建的),但有一個 Extra 獨有的功能:投資組合自定義帖子類型。
使用這種獨有的自定義帖子類型,您可以發揮創意並使用額外類別構建器構建自定義投資組合存檔佈局,並突出您的最佳作品,讓您的忠實讀者一遍又一遍地查看。

Extra 中的其他重要功能包括:
- Advanced Mega Menus:創建美觀且用戶友好的下拉菜單,以便人們可以瀏覽您的所有內容。 您還可以創建粘性標題,在讀者向下滾動主頁時跟隨他們。
- 多種帖子格式:視頻、畫廊、地圖、引用、鏈接、音頻和文本讓您可以自由創建您希望忠實追隨者閱讀的博客帖子類型。
- 評級和評論定制:允許用戶生成評論和評級,對它們進行排序以提高您網站上的參與度,並顯示它們以供其他人查看。
- 內置社交分享:連接您最喜歡的社交媒體平台,顯示社交數量,並覆蓋更廣泛的受眾。
在這裡得到額外的

優雅的主題插件
除了 Divi 和 Extra,加入 Elegant Themes 主題俱樂部還可以讓您訪問一些功能強大的 WordPress 插件:
1.君主

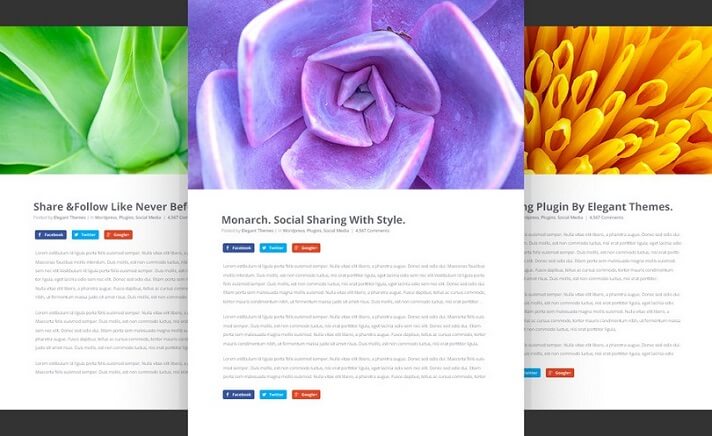
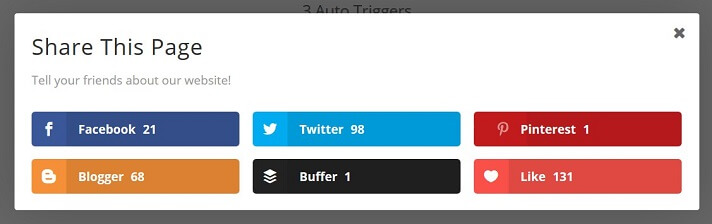
Monarch 是一個社交媒體共享插件,可讓您將社交共享按鈕添加到網站上的五個位置:
- 浮動側邊欄
- 上面/下面的內容
- 關於圖片/視頻內容
- 作為自動彈出窗口
- 作為自動飛入
Monarch 有 20 多個社交網絡可供選擇。 此外,您可以在彈出窗口或飛入廣告上啟用特定觸發器,以便合適的人在合適的時間收到合適的消息。
此外,您可以在社交分享彈出窗口或飛入中啟用特定觸發器,以便合適的人在合適的時間獲得合適的信息:
- 定時延遲:為您的彈出窗口和飛入選擇一個時間延遲,以便它們在用戶訪問您的網站一段時間後出現。
- 帖子底部:檢測讀者何時到達您的帖子或頁面底部並顯示選擇加入。
- 評論後:在有人在您的網站上發表評論後顯示一個選擇加入表單。 那些發表評論的人顯然參與了您網站的內容,這使他們更有可能訂閱。
- 不活動後:當某人在您的網站上長時間不活動時,觸發選擇加入以重新吸引他們。
- 滾動百分比:一旦網站訪問者向下滾動您的網頁一定百分比,就會觸發一個選擇加入表單。
- 購買後:在人們進入您的電子商務商店的結帳頁面後,為他們提供未來產品的更新並展示促銷信息。

完整的定制和管理
您可能覺得自己無法自定義社交分享按鈕那麼多,但使用 Monarch,您可以。 例如,從 3 種按鈕形狀、5 種側邊欄懸停效果和 4 種內聯按鈕懸停效果中進行選擇。 此外,您還可以選擇圖標方向、顯示網絡名稱和社交計數,甚至更改原生顏色以匹配您品牌的配色方案。

當您使用 Monarch 時,您可以訪問一個直觀的儀表板,讓您管理從定製到統計的一切。 事實上,您可以看到有關分享、關注和點讚的實時統計數據。 當您需要切換網站時,您可以輕鬆地將 Monarch 數據和設置從一個 WordPress 網站導入和導出到另一個網站。
在這裡獲取君主
2.綻放
Bloom 是一個出色的電子郵件選擇加入插件,通過構建更大的電子郵件列表,您可以在目標受眾離開您的網站很長時間後更輕鬆地與他們建立聯繫。 例如,使用 Bloom 插件,讓訂閱者了解您的在線商店即將進行的銷售,在發布新內容時提醒他們,並分享有關您的業務的有價值信息。
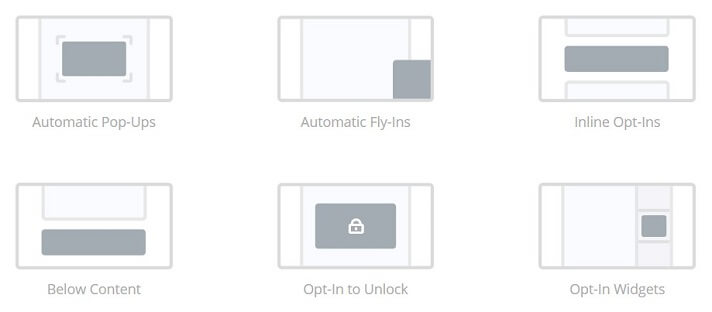
在您的 WordPress 網站上激活 Bloom 後,您將能夠使用六種顯示類型之一創建令人驚嘆的選擇加入表單:
- 彈出窗口
- 飛入
- 以下內容
- 微件
- 內聯表格
- 微件
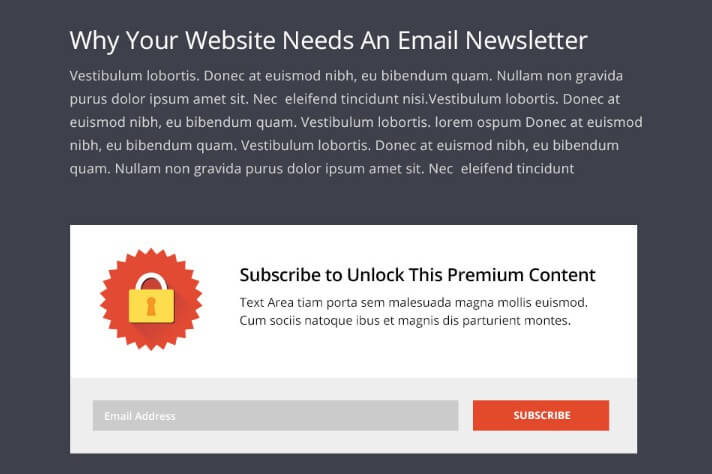
- 需要選擇加入

就像 Monarch 一樣,您可以選擇觸發器,這樣您就不會破壞用戶體驗,而且您還可以為網站訪問者提供盡可能多的訂閱機會。
Bloom 與 19 家電子郵件營銷服務提供商集成。 其中一些最好的包括 GetResponse、MailerLite、ConvertKit 和 AWeber。
憑藉 100 多個設計精美的模板,Bloom 為您提供了在您的網站上創建選擇表單所需的一切,而無需做太多工作。 當然,如果您更喜歡從頭開始構建表單,也總有這個選項。

Bloom 中的其他功能包括:
- 3 種形式方向(左、下和右)
- 自定義邊框和邊緣以將表單與內容分開
- 圖像方向調整
- 使用 Magic Color Manager 的無限顏色選項
- 完全響應式設計,可在所有設備類型上無縫呈現
- 內置 A/B 測試
- 用於監控表單統計信息的直觀儀表板
- 輕鬆將 Bloom 數據導入和導出到其他 WordPress 站點
在這裡綻放
3. Divi 生成器
Divi Builder 插件內置於 Divi 和 Extra 主題中。 如果您決定在您的 WordPress 網站上使用另一個主題,它也可以作為一個獨立的插件使用,就像 Monarch 和 Bloom 一樣。

Divi Builder 插件最好的部分是您無需具備任何編碼知識即可使用它。 它帶有一個拖放可視化編輯器,允許您在站點的前端進行編輯。 您所要做的就是訪問 Divi Builder 界面。 換句話說,您將使用 Divi Builder,而不是使用默認的 WordPress 編輯器(無論是經典編輯器還是古騰堡)。

有超過 40 個內容模塊可供選擇(例如 CTA 按鈕、倒計時、定價表等),即使是新手網站所有者也可以從頭開始構建一個成功的網站。 為了節省您的時間並改進您的頁面構建工作,Divi Builder 具有以下功能:
- 內置不同頁面版本的拆分測試
- 複製和粘貼行以更快地創建頁面
- 保存到圖書館以備將來使用
- 無限重做和撤消
- 添加自定義 CSS

大多數 Divi Builder 內容模塊都帶有大量設置,因此您可以自定義它們以匹配您的品牌和願景。 例如,顏色、字體樣式、動畫效果等都可以實時調整。 這可確保您的網站在點擊“發布”之前呈現出您想要的樣子。

最重要的是,Divi Builder 還附帶了 Divi 4.0 中強大的新主題構建功能。 因此,您可以從任何基本主題開始,並使用 Divi Builder 來設計 100% 的內容和模板。
請務必閱讀我們全面的 Divi Builder 評論,以了解有關此驚人的頁面構建器插件的更多信息。
在這裡獲取 Divi Builder
支持和更新
如果您沒有定期獲得主題和插件更新或支持,那麼編碼良好的 WordPress 主題對您毫無用處。 不幸的是,許多主題商店無法為他們的客戶提供適當的更新和支持,儘管他們要求的價格很高。
但不是優雅的主題。
只要您是 Elegant Themes 主題俱樂部的會員,就可以確信您的主題將始終與最新版本的 WordPress 兼容。 您還將收到提高安全性並具有更多高級功能的例行更新。
此外,您還可以訪問他們的高級支持渠道。 例如,無論您是否是客戶,您都可以訪問 Elegant Themes 的 24/7 實時聊天支持。 一旦您成為主題俱樂部會員,您將能夠使用乾淨、直觀的儀表板管理您的產品和帳戶。
此外,您可以訪問社區論壇、開發人員文檔和優雅主題文檔,以某種方式回答您所有緊迫的問題。

我們使用 Elegant Themes 支持的經驗是積極的。 如果您對公司的表現感興趣,請閱讀我們的優雅主題支持評論。
至於參與不斷發展的 Elegant Themes 社區,有一些參與機會:
- 加入擁有超過 63,000 名成員的 Divi Users Facebook 群組
- 參加您附近的 Divi 聚會(在 22 個國家/地區有 69 個小組和超過 9,850 名成員)
並且不要忘記查看活躍的 Elegant Themes 博客。 隨著大量新鮮內容的定期發布,任何想要了解 Elegant Themes 產品或提高技能的人都不會缺少信息。
優雅主題定價
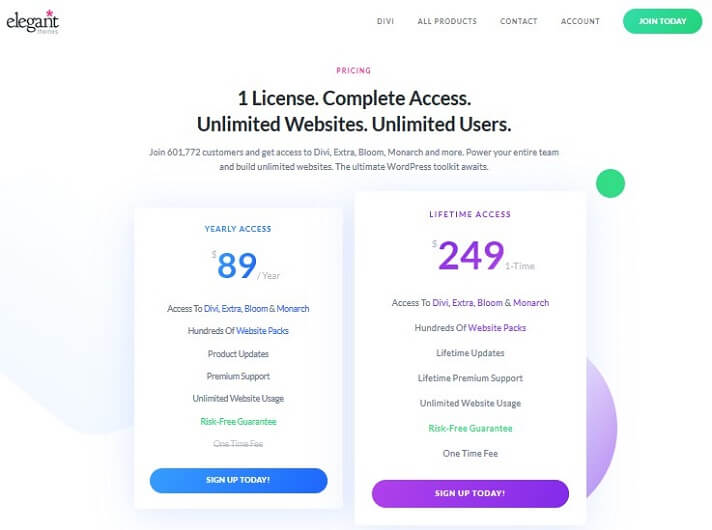
Elegant Themes 帶有 2 個簡單的計劃選項:
- 每年訪問(89 美元/年):此計劃使您可以訪問 Divi、Extra、Bloom 和 Monarch,以及數百個網站包、產品更新和高級支持。 您可以在無限數量的網站上使用所有產品。
- Lifetime Access(一次性費用 249 美元):該計劃讓您可以訪問 Divi、Extra、Bloom 和 Monarch,以及數百個網站包和終身更新和支持。 您可以在無限數量的網站上使用所有產品。
最重要的是,“無限網站”包括您的個人網站以及您為客戶建立的任何網站。 這非常慷慨,因為許多其他 WordPress 擴展會讓您為客戶網站購買另一個許可證。
不用擔心,無論您選擇哪種計劃,您都可以獲得 30 天退款保證。 這樣,如果出於任何原因您對作為 Elegant Themes 俱樂部會員的身份不是 100% 滿意,您可以獲得全額退款 –不問任何問題。
訪問優雅的主題
優雅主題評論常見問題解答
以下是您可能對 Elegant Themes 提出的一些常見問題,以完成我們的審核……
Elegant Themes 物超所值,因為您只需支付一筆固定費用就可以訪問他們的所有產品,並在無限的網站上使用。 許多其他公司僅對單個主題收費約 60 美元,而 Elegant Themes 的 89 美元可為您提供兩個高級主題和三個高級插件。
Elegant Themes 由 Nick Roach 於 2008 年創立。截至 2023 年,Nick 仍擔任首席執行官,儘管 Elegant Themes 團隊已發展到在 20 個不同的國家/地區擁有 100 多名員工。
Elegant Themes 曾經提供很多主題,但現在他們只提供兩個——Divi 和 Extra。 在這兩者中,Divi 更受歡迎。
Bloom 是一個插件,可幫助您增加帶有彈出窗口和選擇加入表單的電子郵件列表。 您將其作為 Elegant Themes 會員資格的一部分獲得。 您可以在我們完整的 Bloom 插件評論中了解更多信息。
Elegant Themes 的年度訪問費用為每年 89 美元,終身訪問費用為一次性支付 249 美元。 通過支付,您可以訪問 Elegant Themes 提供的每一個主題和插件。
您還可以通過我們的優雅主題折扣節省 10%。
憑藉您的會員資格,您可以在無限制的個人或客戶網站上使用所有 Elegant Themes 產品。
是的! 您的 Elegant Themes 許可證允許您在個人網站和客戶網站上使用所有產品。
是的! 如果您從年度訪問開始,然後決定升級到終身訪問,您可以升級並只需支付差額。 因此,如果您已經為年度訪問支付了 89 美元,則只需再支付 160 美元即可升級到終身(249 美元減去 89 美元)。 您會在 Elegant Themes 儀表板中看到一個選項,可讓您進行升級。
但是,這僅適用於您的年度會員資格仍然有效的情況。 如果您的年度會員資格已過期,您將無法獲得此優惠。
是的! Elegant Themes 提供 30 天無理由退款保證。 只需尋求支持,他們就會退還您的錢。
Divi 有主題版和插件版,儘管大多數人在談論“Divi”時指的是主題版。
Divi 是一個 WordPress 主題,包括內置的 Divi Builder,這是您用來設計內容的實際可視化拖放界面。 Divi Builder 還作為一個獨立的插件提供,您可以將其與任何 WordPress 主題一起使用。
是和不是。 如果您使用的是 WordPress.com 商業版或電子商務版,則可以安裝所有 Elegant Themes 的主題和插件。 但是,如果您使用的是 WordPress.com 免費或廉價計劃,則無法安裝 Elegant Themes(或任何其他主題/插件)。
交給你
最後,沒有多少 WordPress 主題俱樂部可以與 Elegant Themes 所提供的相匹配。
Elegant Themes 在數量上有所欠缺,但在質量上有所彌補。 事實上,兩個高質量的主題和三個多功能的 WordPress 插件以非常低的價格提供,這正是您成為會員後所獲得的。
立即獲取優雅主題!
請記住,作為獨家 WPKube 讀者,當您註冊成為 Elegant Themes 主題俱樂部會員時,您可以使用我們的10% OFF 優惠券。
如果您想詳細了解 Elegant Themes 會員中的任何產品,您還可以查看我們的專門評論:
- Divi 主題評論
- Divi Builder 插件評論
- Bloom 電子郵件選擇加入插件評論
如果您不相信 Divi 或 Extra 是適合您的主題,請務必查看我們對當今市場上反應最好的 WordPress 主題的總結。
您是否正在考慮成為 Elegant Themes 主題俱樂部的會員? 您總體上對 WordPress 主題俱樂部有何看法? 我們很樂意在下面的評論中聽到您的想法。
