Elementor 高級提示和技巧
已發表: 2021-11-29您是否正在尋找一種方法來使用提示和技巧來花費更少的時間來構建網站?
您是否對學習 Elementor 高級提示和技巧感到好奇? 就它而言,Elementor 是市場上最省時的頁面構建器。
Elementor 是一個很棒的工具,它為您提供了很多自定義功能。 現在,它隨著時間和精力的發展而發展,讓您無需任何編碼即可設計功能齊全的網站。 它有許多驚人的技巧和竅門。 為此,Elementor 提示和技巧可以為您提供很多幫助。
為什麼要使用 Elementor 高級提示和技巧?
提示和技巧基本上是有用的提示,也是讓您的工作更舒適的更簡單方法。 當您使用 Elementor 時,您可以使用 Elementor 高級提示和技巧來進一步豐富您的網站建設體驗。
眾所周知,新工具需要時間來適應。 如果您按菜單方式執行任務,那將花費您很長時間。 這就是為什麼您需要掌握一些技巧和竅門以節省您的時間。 使用 Elementor 高級提示和技巧,您可以輕鬆構建網站並對其進行自定義,而不會浪費時間。
Elementor 高級提示和技巧如何幫助您?
Elementor 高級提示和技巧在工作領域非常重要。 他們可以像這樣幫助你——
- 幫助您更快地構建頁面並改善您的工作流程。
- 在 Elementor 中構建專業頁面。
- 使用高級功能並為您的頁面添加視覺風格。
在本文中,我將收集一些 Elementor 高級技巧和竅門,並對其進行描述,以向您展示如何使用它們。 您可以立即輕鬆地實施它們,這將對您有很大幫助。
以下是一些 Elementor 高級提示和技巧的列表:
- 使用查找器
- 使用 Elementor 模板
- 使用導航器
- 使用熱鍵或快捷方式
- 保存您的 Elementor 模板
- 首先在 Elementor 中找到解決方案
- 有效地使用全局小部件
- 上傳您自己的字體
- 將入口動畫添加到您的小部件/部分
- 添加形狀分隔線
- 為您的圖像添加濾鏡效果
- 設置默認字體
- 設置默認顏色
- 添加全高部分
- 添加視頻背景
- 為圖像背景使用自定義位置
- 更改頁面佈局設置
- 添加視差效果
讓我們開始吧!
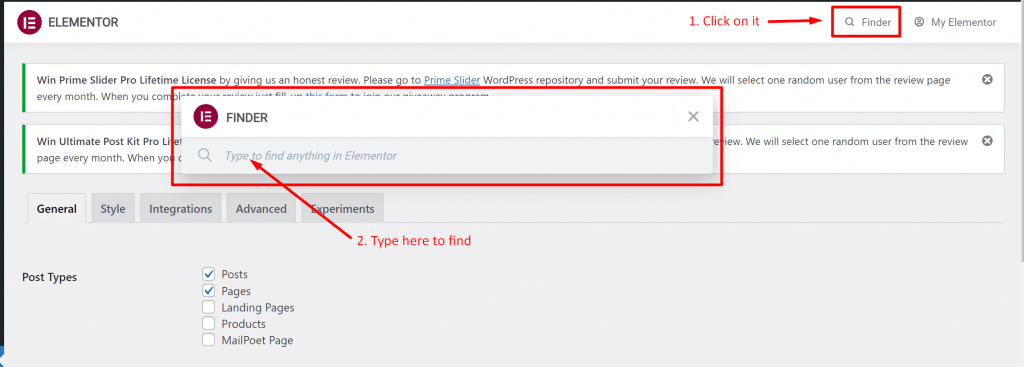
1.使用查找器

如果您花一些時間使用“Finder”,您將無法抗拒使用它。 因為它在菜單頂部佔有一席之地。 在 Elementor 高級提示和技巧中,使用 Finder 是最可取的。
Finder 使在 Elementor 頁面和 Elementor 中的儀表板設置之間切換變得非常容易。 通過使用提示和技巧,您不必一直關閉 Elementor 並在 WordPress 中再次搜索頁面。
您可以在 WordPress 的任何地方使用 Finder 來節省大量時間。 此功能可幫助您通過在搜索欄中搜索直接跳轉到任何 Elementor 模板、頁面、設置或主題的一部分。 從 Elementor 設置或使用 Cmd/Ctrl + E 鍵訪問 Finder。
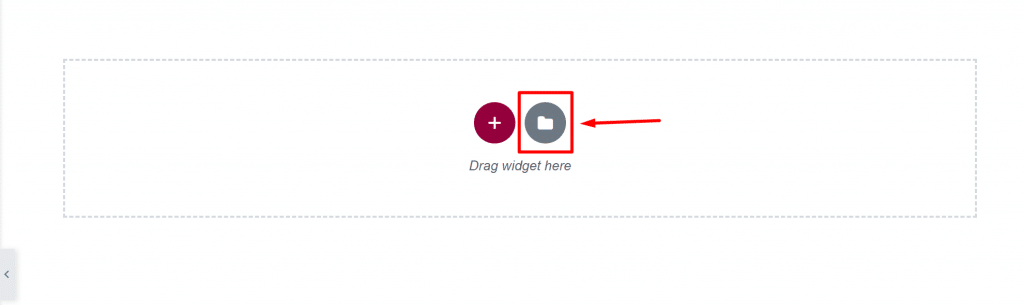
2. 使用 Elementor 模板
點擊這裡

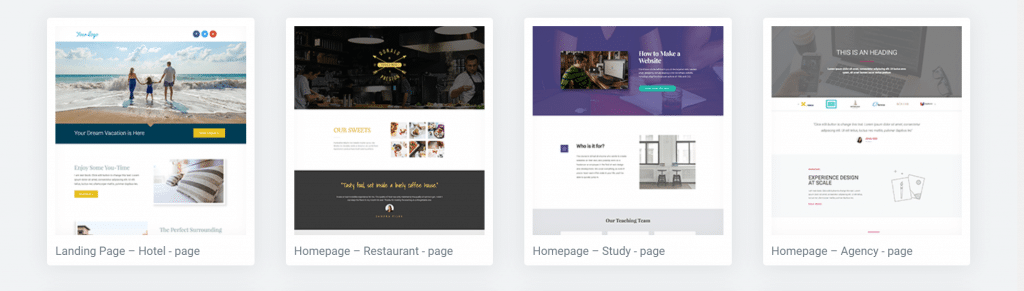
選擇模板

Elementor 高級提示和技巧中的這一點有點明顯,但我們可以提一下。 不需要每次都重新發明輪子。 您沒有網站設計,或者您還沒有完全熟悉 Elementor,不用擔心! 只需使用 Elementor 庫提供的標準模板。
您可以通過輕鬆找到模板來使用 Elementor 編輯頁面。 只需單擊“文件夾”圖標,庫就會立即出現。 毫無疑問,通過在谷歌中搜索“元素模板”這個關鍵字,你會發現更多漂亮的模板。 您可以將此 Elementor 高級提示和技巧應用於您的工作。
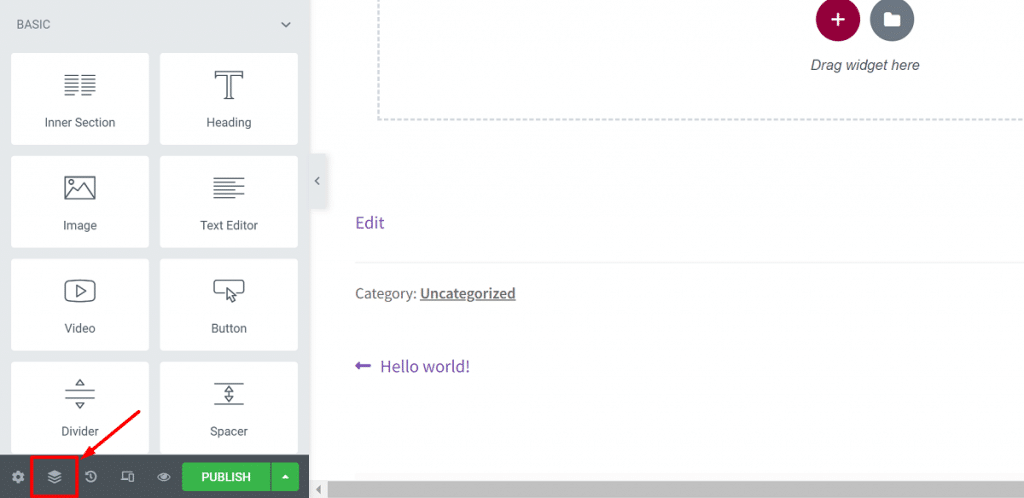
3. 使用導航器

Elementor Navigator 可幫助您輕鬆保持頁面概覽。 此外,您可以使用 Navigator 輕鬆地將部分/列/小部件移動到另一個位置。 在所有 Elementor 高級提示和技巧中,您可以將其用作更好的選擇。
當您要創建長頁面時,Navigator 對這項工作非常有用。 Navigator 是 Elementor 中使用率最低的功能,基本上可以讓您從一個小面板導航整個頁面。
您可以通過單擊使用 Navigator 訪問任何元素。 您可以輕鬆地在一個部分中查看小部件,也可以直接從導航器中刪除它們。
在 Elementor 面板的左下方,您將看到導航器按鈕,您只需單擊即可打開它。 還有另一種方法可以做到這一點 - 右鍵單擊小部件並選擇導航器。
4.使用熱鍵或快捷方式

需要在頁面或設置之間快速切換? 或者您是否需要快速設計頁面、保存內容、撤消更改、打開 Elementor 庫或使用查找器?
如果您使用 Elementor,您可以使用許多鍵盤快捷鍵快速完成任務。 Elementor 高級提示和技巧有一個顯著的功能,例如使用快捷方式。
借助快捷方式快速完成簡單的任務,讓自己更有效率。 事實上,捷徑無疑讓您的工作更輕鬆、更快捷。 您可以加快設計過程,因為快捷方式已合併到頁面構建器中。 您將在 Elementor 中獲得許多高級自定義快捷方式。
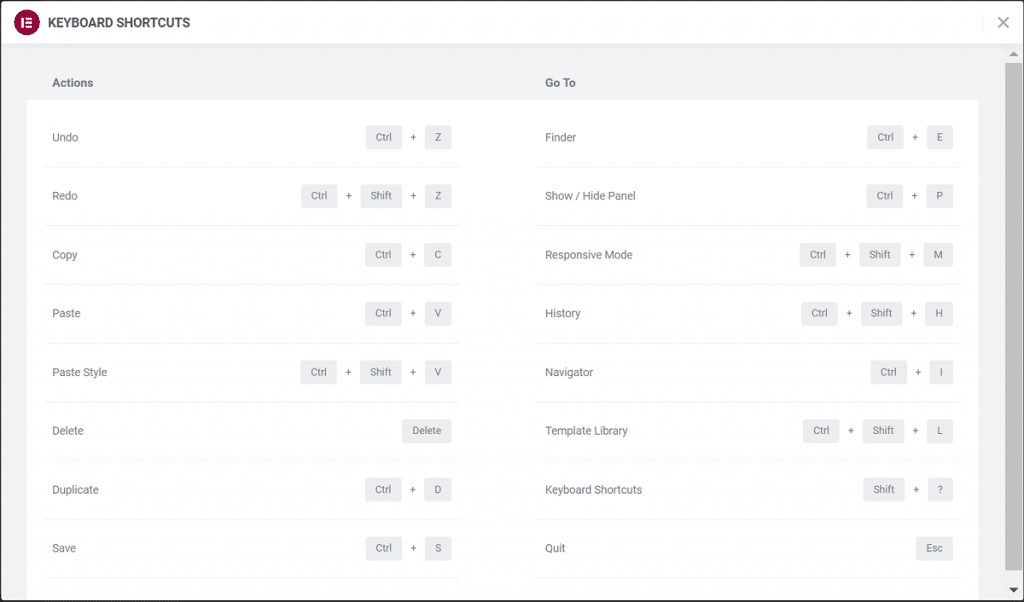
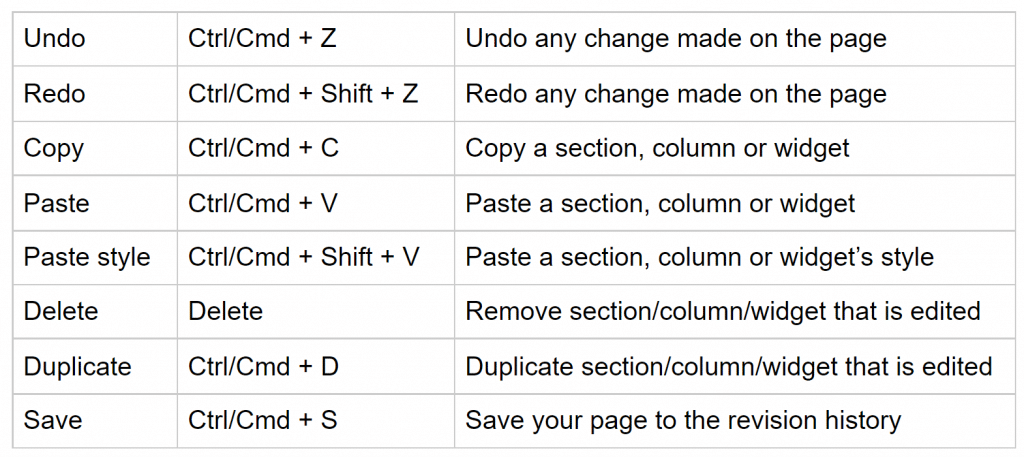
提示:您可以通過使用“Cmd/Ctrl + ?”打開快捷方式參考表來查看所有快捷方式的列表。
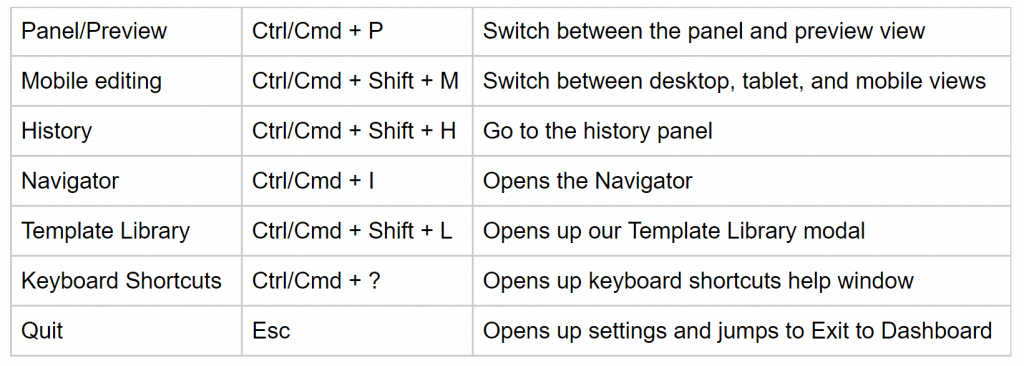
以下是 Elementor 中可用的不同快捷方式的列表:
操作快捷鍵:

轉到快捷方式:

5. 保存您的 Elementor 模板

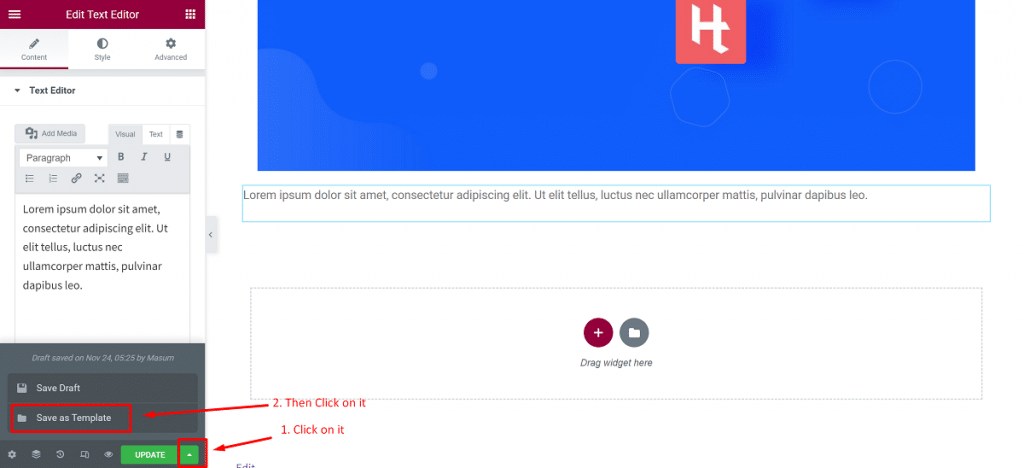
假設您為您或客戶做了一個不錯的設計,並希望稍後在您自己的網站上使用 Elementor 再次使用它。 在這種情況下,您必須從 Publish/Update 按鈕將其另存為模板,如下左圖所示。
這給您帶來的好處是您無需為每個實例重複重新設計它。 為此,用戶也對速度和快速訪問感到自由。 您可以像插入任何其他模板一樣插入已保存的模板。
如果要將部分保存為模板,請按照以下說明進行操作:
- 打開 Elementor 並右鍵單擊該部分
- 點擊“另存為模板”
- 為您的模板命名,您就完成了。
但是,如果您想將整個頁面保存為模板,請按照以下說明進行操作:
- 單擊“發布/更新”按鈕旁邊的綠色箭頭圖標
- 單擊“另存為模板”選項
- 為您的模板命名,它將被保存。
所有模板,包括部分和頁面模板都將保存在 Elementor 模板庫中。 Elementor 還允許您導出模板。 為此,在您的 WordPress 儀表板中,轉到 Elementor>Saved Templates。
從此頁面,您可以下載 .json 格式的已保存模板。 然後,您可以在任何其他網站上使用這些模板,而無需再次重新創建整個模板。
6.先在Elementor中找到解決方案

如果您在做某事時遇到問題並花費數小時在網站上尋找一個解決方案的插件,那麼請在 Elementor 中找到解決方案。 令人驚訝的是,您可以在這裡找到解決方案,因為 Elementor 替換了您網站上的許多插件。
當然,如果您使用 Elementor 和 Element Pack 插件,則無需為常規網站尋找任何其他插件。 通過將 Elementor pro 和 Element Pack 視為專業版,您可以獲得一些巨大的好處。
7. 有效地使用全局小部件
首先,點擊這裡

然後,輸入名稱並單擊“保存”

如果您有使用複制/粘貼來重用小部件的習慣,您可以從全局小部件開始,以加快您的工作進程。 Elementor 有一個名為“全局小部件”的功能,可讓您定義小部件並在不同頁面中使用它。
一旦一個小部件被定義為全局,對其所做的更改將影響添加該小部件的所有頁面。 如果您的網站有許多頁面具有相同的小部件,請將其視為黃金功能,即:CTA 按鈕、推薦等。
讓我們看看如何在 Elementor 中使用全局小部件:
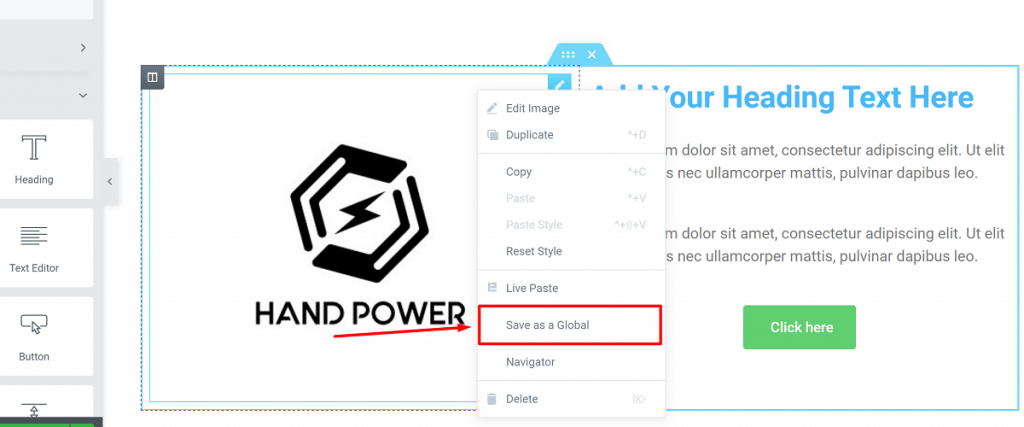
- 右鍵單擊小部件,然後單擊“另存為全局”。
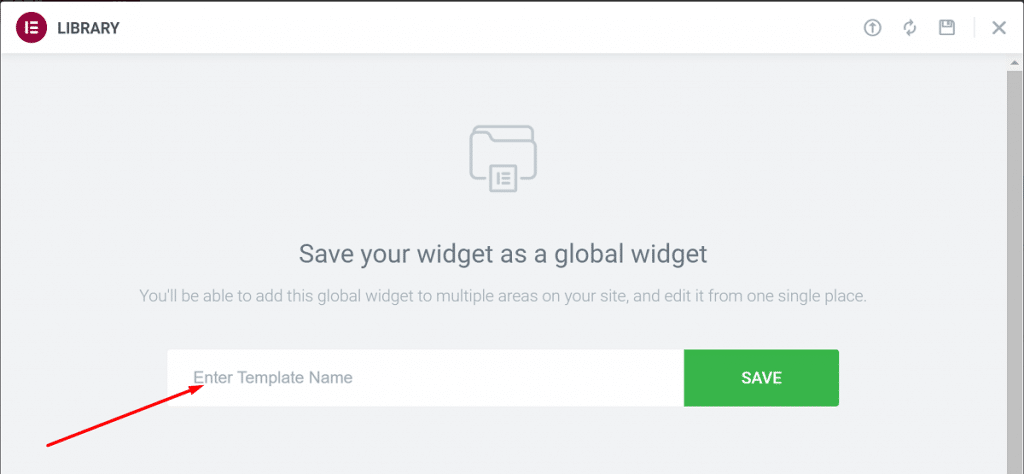
- 為您的小部件命名,然後單擊“保存”。
將其轉換為全局小部件後,您將在小部件周圍看到黃色邊框,並且可以像其他普通小部件一樣對其進行編輯。 您可以從 Elementor 的全局選項卡將全局小部件添加到不同的頁面,並在必要時使用它以避免衝突。
8. 上傳您自己的字體

您可以使用來自 Google Fonts 的大量字體創建令人驚嘆的頁面。 但如果你想在人群中脫穎而出,你可以使用自定義字體。

您可以在 Elementor 中上傳自己的字體並在您的頁面上使用它們。 這是您可以使用的驚人的 Elementor 高級提示和技巧。
在 Elementor 中上傳自定義字體的過程:
- 在您的 WordPress 儀表板中,轉到 Elementor>Custom Fonts。
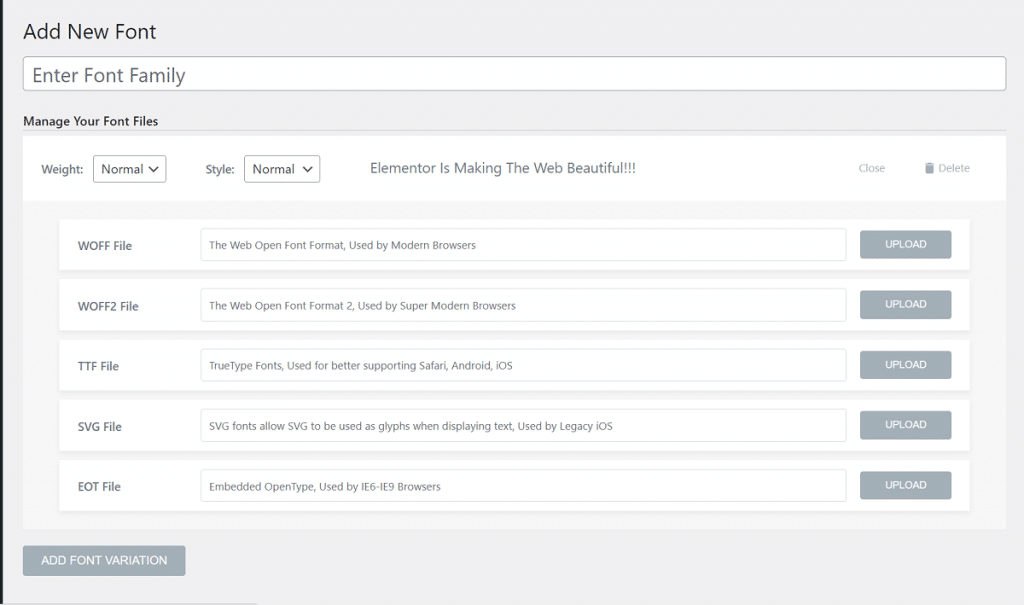
- 在自定義字體頁面中,單擊“添加新字體”以上傳您的自定義字體。
- 您需要上傳以下格式的字體:.woff、.woff2、.ttf、.svg、.eot 等。
如果您沒有字體的所有格式,您可以使用字體轉換器創建不同的格式。 確保上傳字體的所有變體。 您可以在上傳自定義字體時選擇字體的粗細和样式。
9. 將入口動畫添加到您的小部件/部分

在在線市場中,用戶體驗是一個至關重要的問題。 如果你給你的用戶一個令人愉悅和流暢的用戶體驗,他們會湧向你的網站。 您甚至可以通過包含一些微妙的視覺元素來更改網站的整個用戶體驗。 這是一個很棒的 Elementor 高級技巧和竅門。
您只需將入口動畫效果添加到您的小部件和部分即可。 Elementor 提供了許多功能來為您的小部件添加動畫。
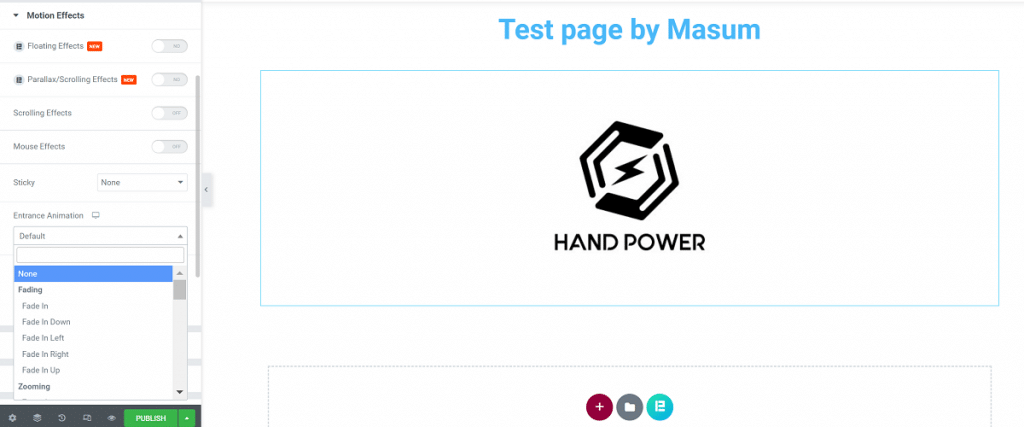
如何在 Elementor 中添加入口動畫效果? 遵循這些:
- 選擇小部件並轉到高級>運動效果。
- 從此選項卡中,在眾多選項中為您的小部件選擇入口動畫。
- 設置動畫持續時間和延遲。
10.添加形狀分隔線

形狀分隔符是添加到部分頂部/底部的常見功能,我相信您已經使用過它們。 這對您來說是驚人的 Elementor 提示和技巧。 您可以通過添加形狀分隔線而不是使用普通分隔線來使您的頁面更具吸引力,這樣看起來會更好。
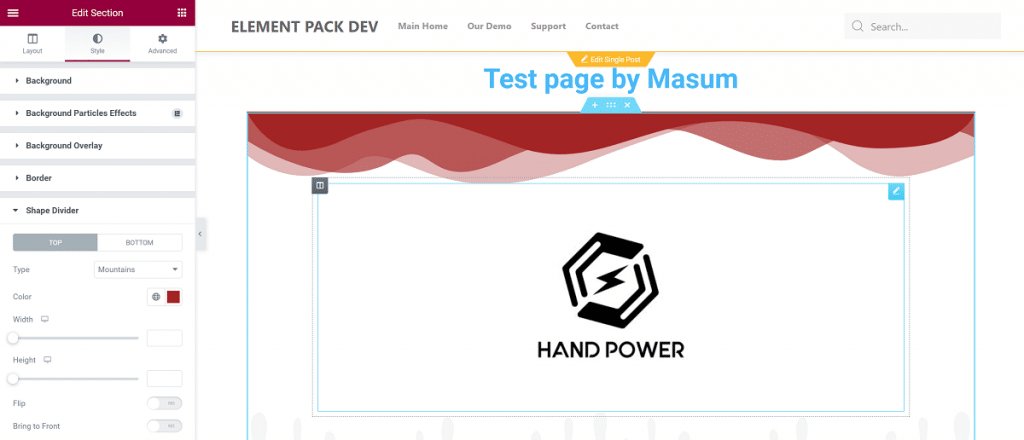
按照說明添加形狀分隔符:
- 選擇要添加形狀分隔線的部分
- 轉到樣式>形狀分隔線
- 選擇顯示在該部分的頂部或底部
您可以選擇 15 多種形狀分隔器。 一旦您選擇了您喜歡的形狀,您將能夠自定義顏色、更改高度、翻轉分隔線並將形狀分隔線放在前面。
11.為您的圖像添加濾鏡效果
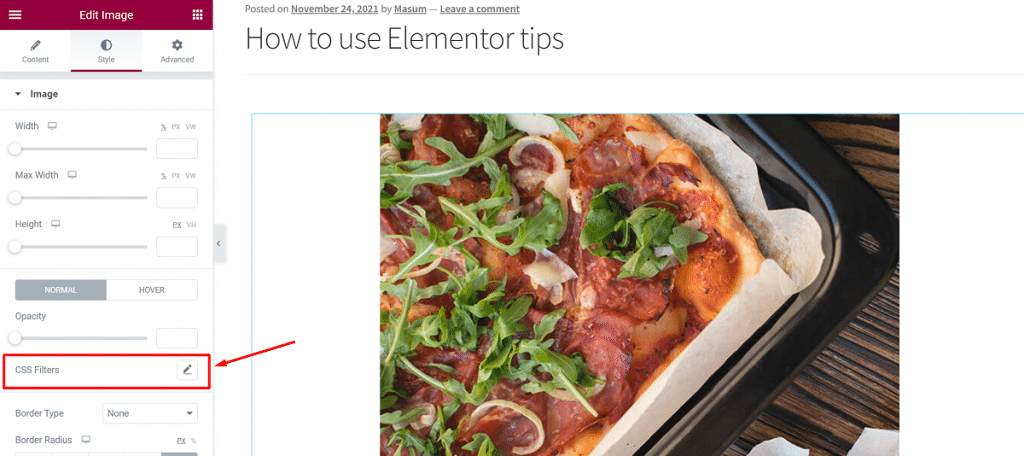
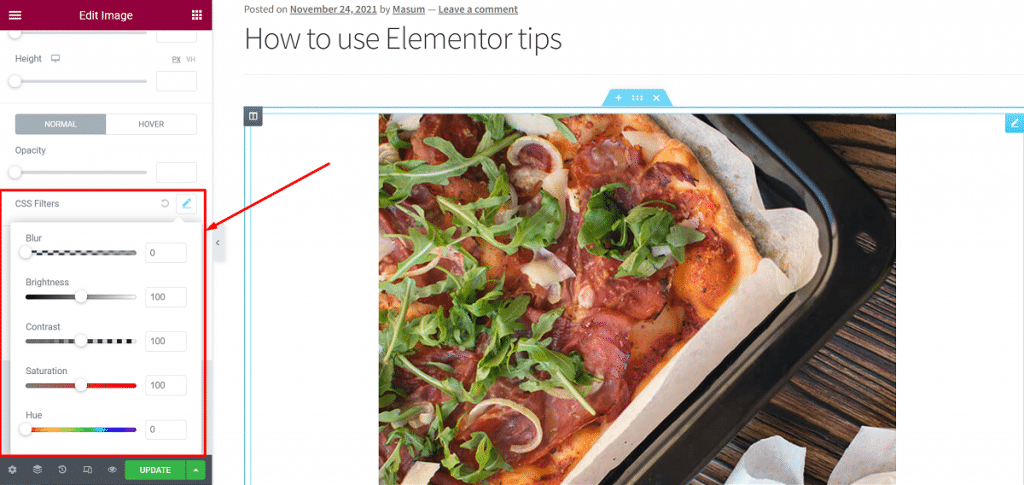
首先,點擊這裡

然後,隨心所欲地改變

基本圖像自定義,即:更改對齊方式、圖像大小和寬度可以在 Elementor 上完成。 您可以在 Elementor 中進行基本的圖像編輯。 這是一個適合您的不錯的 Elementor 高級提示和技巧。
使用圖像小部件樣式選項卡中的 CSS 過濾器,您可以對圖像進行基本編輯。 您可以調整圖像的亮度、對比度、飽和度和色調。 即使您可以模糊圖像,並更改您需要的任何內容以使其在頁面上看起來更好。
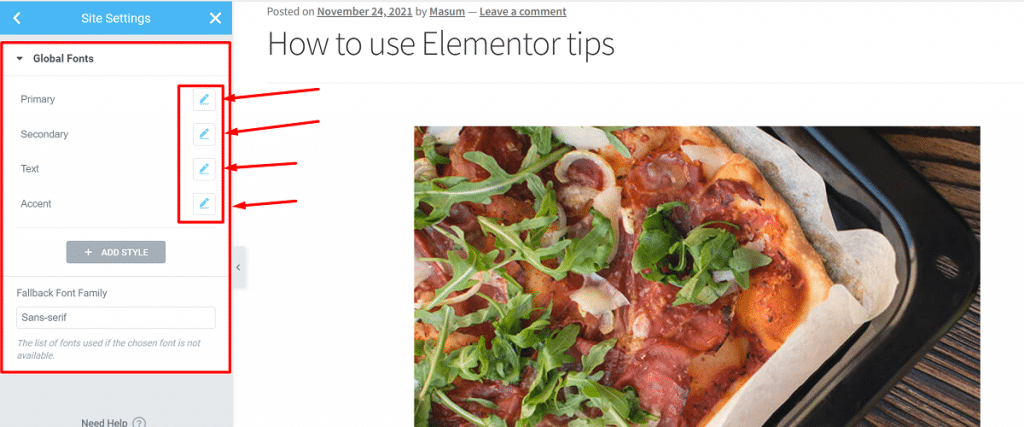
12.設置默認/全局字體

每次創建頁面時都必須更改字體的情況很常見。 如果您使用此 Elementor 高級提示和技巧,並且設置將出現在每個新頁面上的網站默認字體,則不會發生這種情況,您不必擔心。
您可以選擇網站的默認/全局字體。 您可以這樣做:
- 單擊 Elementor 中左上角的漢堡菜單以打開樣式和設置配置菜單。
- 您將在此處看到默認字體選項。 單擊此選項並設置默認字體。 您可以為主要標題、次要標題、正文文本和重音文本選擇不同的字體。
一旦您選擇了默認/全局字體,它們將在每個新頁面或編輯頁面上自動選擇。 請注意,默認字體在您明確應用字體的情況下不起作用。
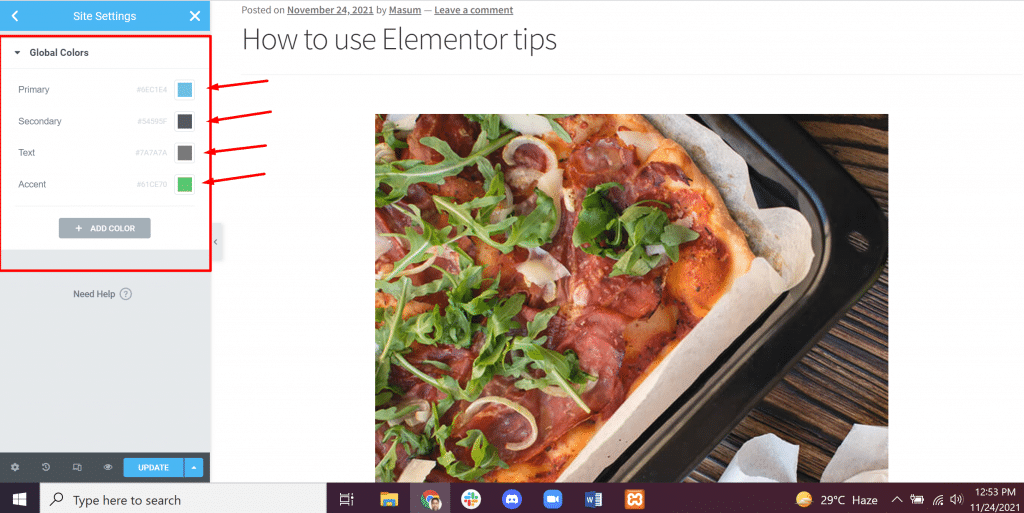
13.設置默認/全局顏色

在 Elementor 高級提示和技巧中,這類似於默認/全局字體。 您可以像設置默認字體一樣設置默認/全局顏色。 但與默認字體不同,此功能將您選擇的顏色簡單地添加到 Elementor 的顏色選擇器預設中。
儘管如此,這是一個有用的功能,因為您不必每次都複製和粘貼顏色代碼。
要設置默認顏色,您必須:
- 單擊左上角的 Elementor 漢堡菜單,然後單擊默認顏色。
- 選擇默認顏色。
您可以選擇主要顏色、次要顏色、主體顏色和強調色。 您還可以選擇預製調色板作為默認顏色。
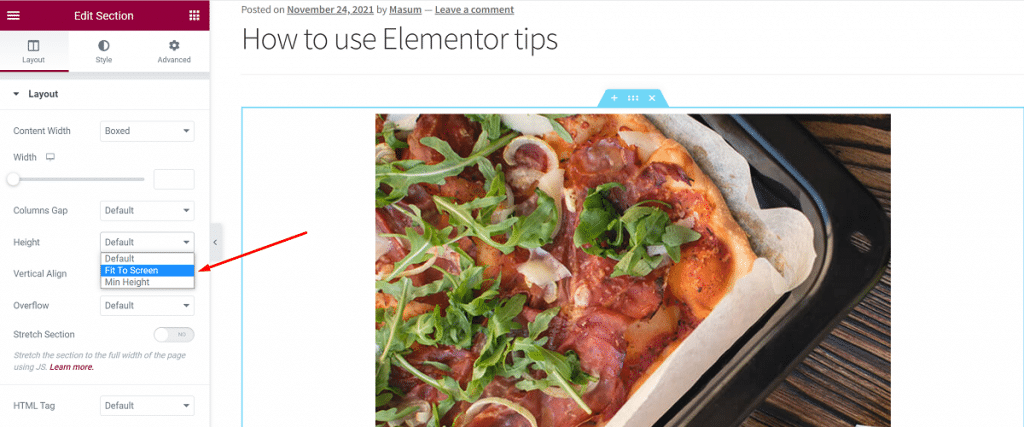
14.添加一個全高部分

您可以添加一個覆蓋整個瀏覽器屏幕的部分。 這也是 Elementor 高級技巧和竅門中的一個不錯的選擇。 您可以使用 Elementor 輕鬆創建全高部分。
為此,請按照以下步驟操作:
- 選擇要製作全高的部分。
- 在佈局設置中,單擊高度。
- 通過單擊“適合屏幕”進行設置。
你完成了! 這將自動使整個部分適合瀏覽器屏幕。
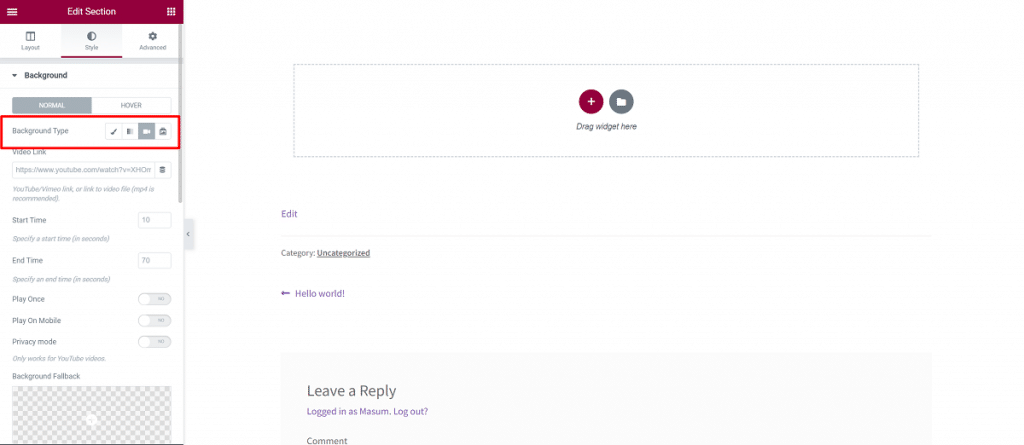
15.添加視頻背景

Elementor 高級提示和技巧之一是添加視頻背景。 您可以輕鬆地將令人驚嘆的視頻背景添加到您的頁面。
要在 Elementor 中添加視頻背景,您必須:
- 選擇部分
- 轉到樣式>背景
- 將背景設置中的背景類型更改為視頻。
- 選擇一個視頻
- 添加視頻鏈接,設置視頻的開始和結束時間。
還有一個選項可以選擇後備圖像。 此圖像替換平板電腦和移動設備上的背景視頻。
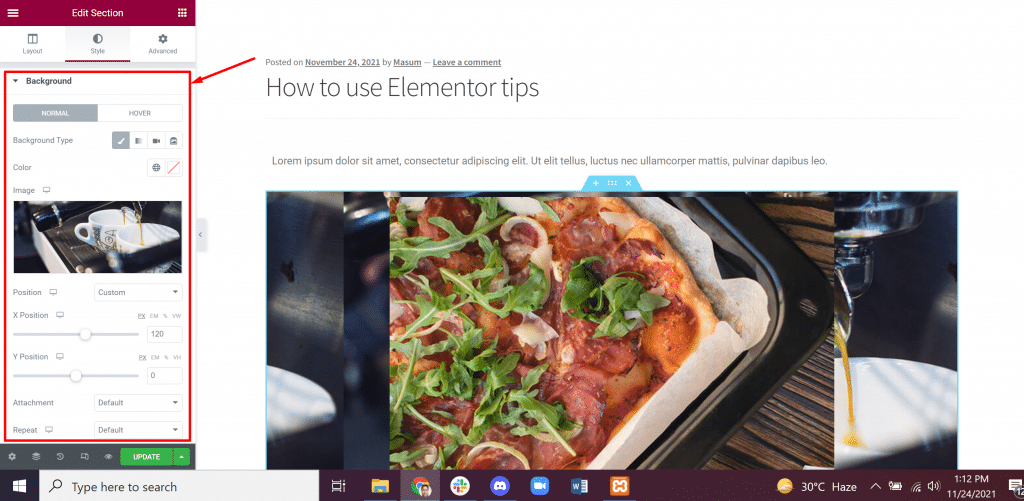
16.為圖像背景使用自定義位置

初學者不知道如何正確設置背景的位置,這是最大的問題之一。 不用擔心! 為圖像背景使用自定義位置是 Elementor 可以解決問題的高級提示和技巧之一。
有一些選項可讓您設置圖像背景的位置。 如果您的背景圖像仍然沒有定位,您可以設置自定義位置。
為此,您必須遵循以下說明:
- 轉到背景圖像的樣式設置
- 點擊位置設置
- 選擇選項,即:左上、右上、左中等。
自定義位置還有另一個選項。 此選項可讓您輕鬆設置圖像的 x 和 y 位置。 這對於使該部分與其他位置選項正確匹配非常有幫助。 您可以使用此選項為移動設備定位圖像。
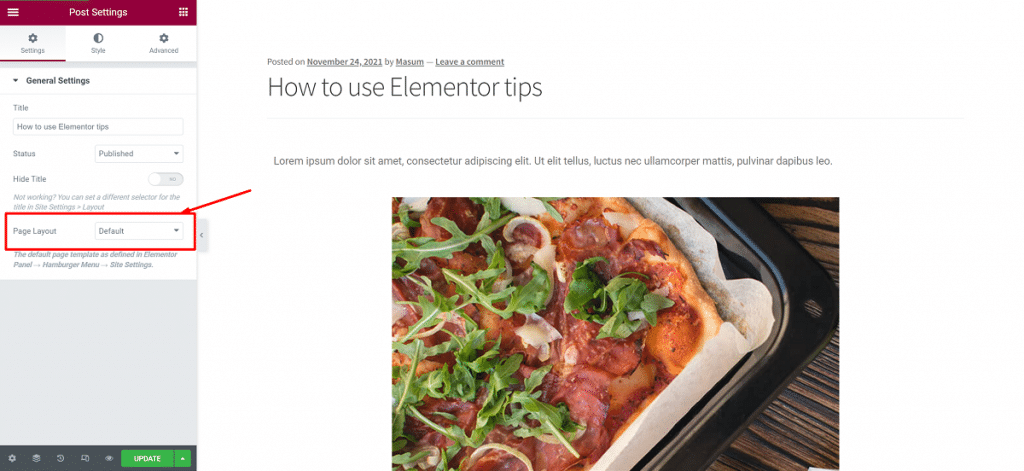
17.更改頁面佈局設置

許多新的 Elementor 用戶並不知道這是另一個功能。 它是 Elementor 高級技巧和竅門之一。 您可以使用頁面佈局設置自定義頁面佈局。
如何更改頁面佈局:
- 點擊左下角的設置按鈕
- 選擇常規設置
- 更改頁面佈局,即:默認佈局、Elementor Canvas、Elementor Full Width。
讓我們看看這些佈局做了什麼:
- 默認佈局:默認佈局包括主題的頁面佈局。
- Elementor Canvas:Elementor Canvas 可讓您從頭開始並從空白畫佈設計頁面。
- Elementor Full Width:Elementor Full Width 使內容全寬。 它允許從頭開始設計,包括頁眉和頁腳。
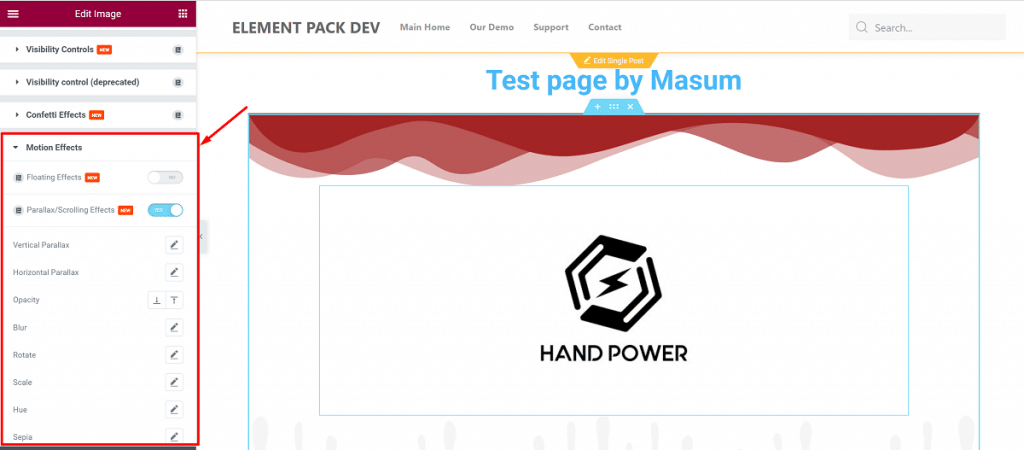
18.添加視差效果

Elementor 高級技巧的另一個驚人技巧是添加視差效果。 它使頁面更具吸引力和可用性。 除了作為一項設計功能外,它還創造了一個引人入勝的環境並提供令人滿意的用戶體驗。
您可以使用 Elementor 新推出的動態效果添加不同的視差效果。 它有兩種類型:
- 滾動效果:這些是您在頁面上滾動時的效果。 可以添加垂直和水平滾動效果。
- 鼠標效果:有助於營造深度感。 它使元素相對於鼠標的移動而移動。
添加視差效果:
- 選擇要添加效果的小部件。
- 轉到高級>運動效果。
- 啟用您要選擇的選項並根據需要對其進行自定義。
可以輕鬆調整此小部件的透明度、模糊、縮放、旋轉和其他屬性。
結論
這些是我在上面為您討論的一些很酷的 Elementor 高級提示和技巧。 我希望這將幫助您加快工作速度。
再見。 祝你今天過得愉快!
