使用 Elementor 倒數計時器小工具影響訪客
已發表: 2024-08-22據許多研究人員稱,電子商務網站的平均轉換率約為2.5%-3% 。這意味著大多數造訪電子商務網站的人不會立即購買產品。因為他們中的大多數人認為他們可能會在探索產品後稍後購買該產品。
Elementor 倒數計時器是一個有用的小部件,可以幫助您擺脫這種麻煩。它能夠在網路訪客中產生衝動,讓他們立即考慮購買所需的產品,而不是將其留在「加入購物車」選項中。
在本文中,我們將解釋如何使用 Elementor 倒數計時器小工具影響訪客的詳細教學。在此之前,我們將討論一下小部件。
什麼是 Elementor 倒數計時器小工具?
Elementor 倒數計時器小工具可讓您表示特定事件或截止日期之前的剩餘時間。這是在網路訪客中營造緊迫感的有效方法。該小部件在產品發布、促銷、特殊季節、促銷優惠等期間非常有用。
Elementor 倒數計時器小工具是高度可自訂的。您必須先根據您的活動設定任何特定日期和時間的倒數計時。然後,您必須配置其佈局、字體、排版、特效和整體設計。
Elementor 倒數計時器小工具如何影響訪客
透過添加倒數計時器小部件,您可以鼓勵網路訪客立即採取行動,從而增加轉換的潛力。該小部件透過以下方式執行此操作。
- 營造緊迫感
顯示促銷即將結束的滴答作響的時鐘可以促使訪客立即採取行動。 「時間到了」的視覺表現可以增強情緒反應。這種方法在促銷和銷售活動期間非常有用。探索 10 種行之有效的方法來創造緊迫感並促進電子商務銷售。
- 建立預期
隨著倒數計時的進行,訪客會更積極參與即將舉行的活動、產品發布和特別促銷活動。這種預期鼓勵用戶標記他們的日曆,這樣他們就不會忘記活動確切開始的那一天。
- 引起轟動和炒作
由於倒數計時器小部件增強了情緒反應,因此很容易在使用者中產生嗡嗡聲和希望。這可以放大口碑行銷,吸引更多目標受眾。請記住,在推出新產品之前引起轟動和炒作非常有幫助。
- 推動重複訪問
隨著截止日期的臨近,訪客可能會想多次訪問您的網站以檢查還剩多少時間。這可以培養您的品牌和潛在客戶之間的連結感,有助於在長期競爭中留住客戶。
- 提高轉換率
透過結合緊迫性、預期、炒作和重複訪問,您可以促使訪客採取您想要的操作,無論是購買、訂閱新聞通訊還是參加活動。所有這些的最終結果是提高轉換率
如何在 WordPress 上使用 Elementor 倒數計時器小工具
在本部分中,我們將向您展示如何在 WordPress 上使用 Elementor 倒數計時器小工具的逐步指南。但在開始本教學之前,請確保您的網站上安裝了以下插件。
先決條件:
- 元素器
- 快樂插件
- 快樂外掛專業版
希望您的網站上有這些外掛。現在,開始學習下面的教學。
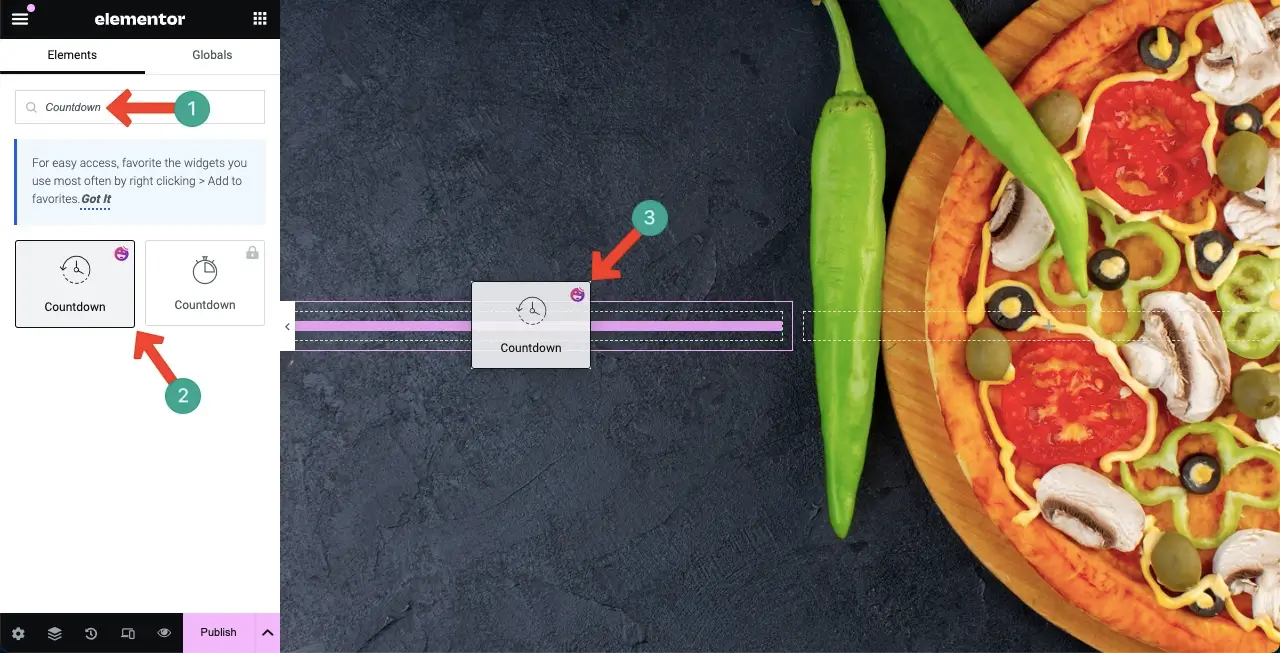
步驟01:找到倒數小工具並將其添加到畫布中
使用 Elementor Canvas 開啟您的頁面。我們之前已經創建了一個頁面。現在,我們將倒數計時器小工具新增到頁面來解釋該過程。
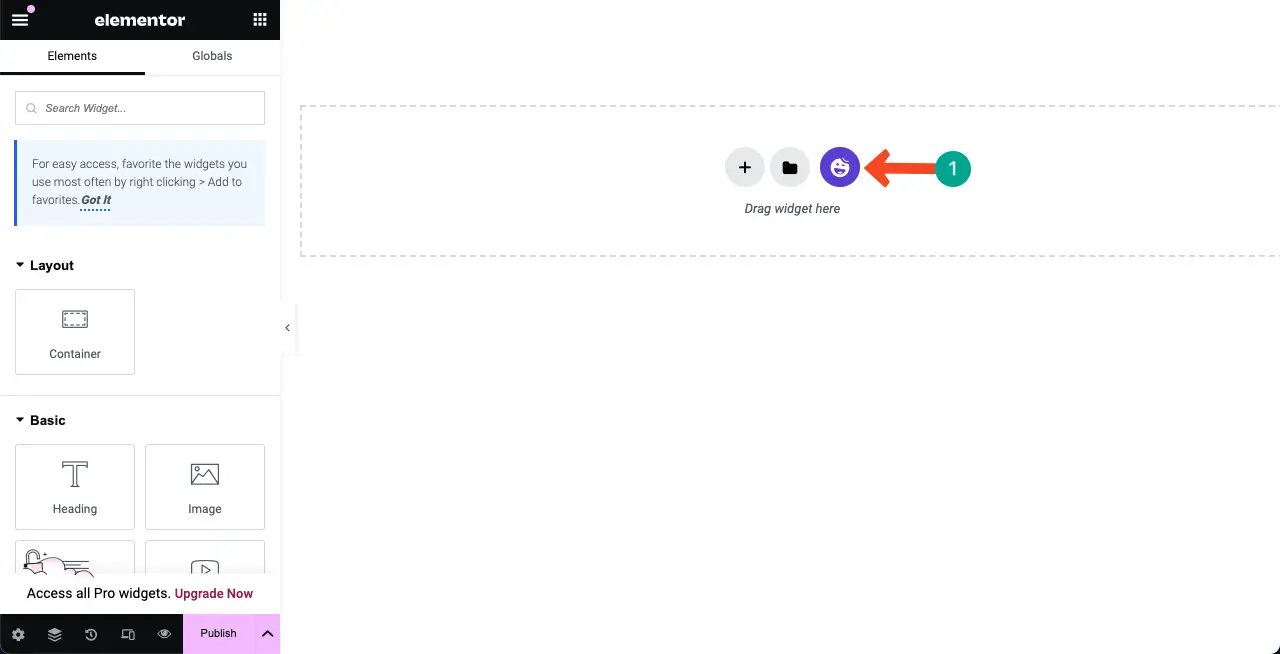
在 Elementor 面板的搜尋欄上輸入 Countdown 。選擇您已付款且具有 HappyAddons 標誌的小工具。將小部件拖曳到畫布上的合適位置。

您可以看到小部件已新增。這是預設視圖。現在您必須對其進行自訂以與您網站的品牌保持一致。

步驟02:自訂倒數計時器小工具
您必須在整個自訂過程中對其佈局、排版、顏色、訊息和效果(如果需要)進行風格化。探索如何做。
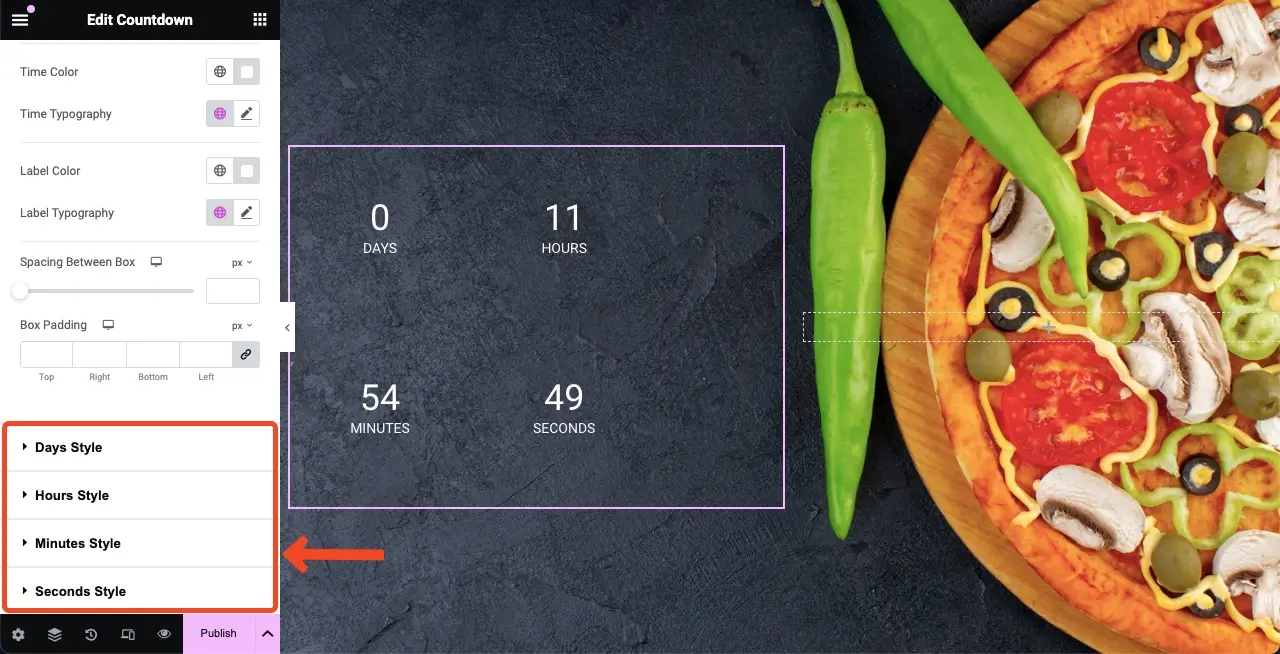
- 為小部件著色
轉到樣式選項卡。向下捲動選項卡,找到“時間顏色”選項。選擇您想要的顏色。我們為小部件文字選擇了白色。

像時間一樣,為小部件的標籤著色。 (注意需要向下滾動)確保選擇對比色,使小部件文字完全可見。

注意:如果需要,您可以使用這些選項分別為天、小時、分鐘和秒設定不同的顏色。透過上述方法,您可以一次將相同的顏色應用於整個小部件。

- 設定小部件的版式
來到「時間排版」選項。找到並點擊鉛筆圖示。您將獲得版式清單。選擇字體系列。

之後,您可以自訂小工具文字的字體大小、粗細、樣式、裝飾、字母間距和字間距。

以同樣的方式,設定標籤的版式。

- 設定高度和寬度
透過更改Box Width和Box Height ,您可以決定是在單行還是多行中顯示小部件。
注意:如果需要,您也可以自訂背景類型、邊框類型和半徑。但由於我們不需要下面的設計,因此我們保留了這些選項。

- 設定時間
若要設定倒數計時時間,請前往「內容」標籤。您將可以選擇設定倒數計時時間。

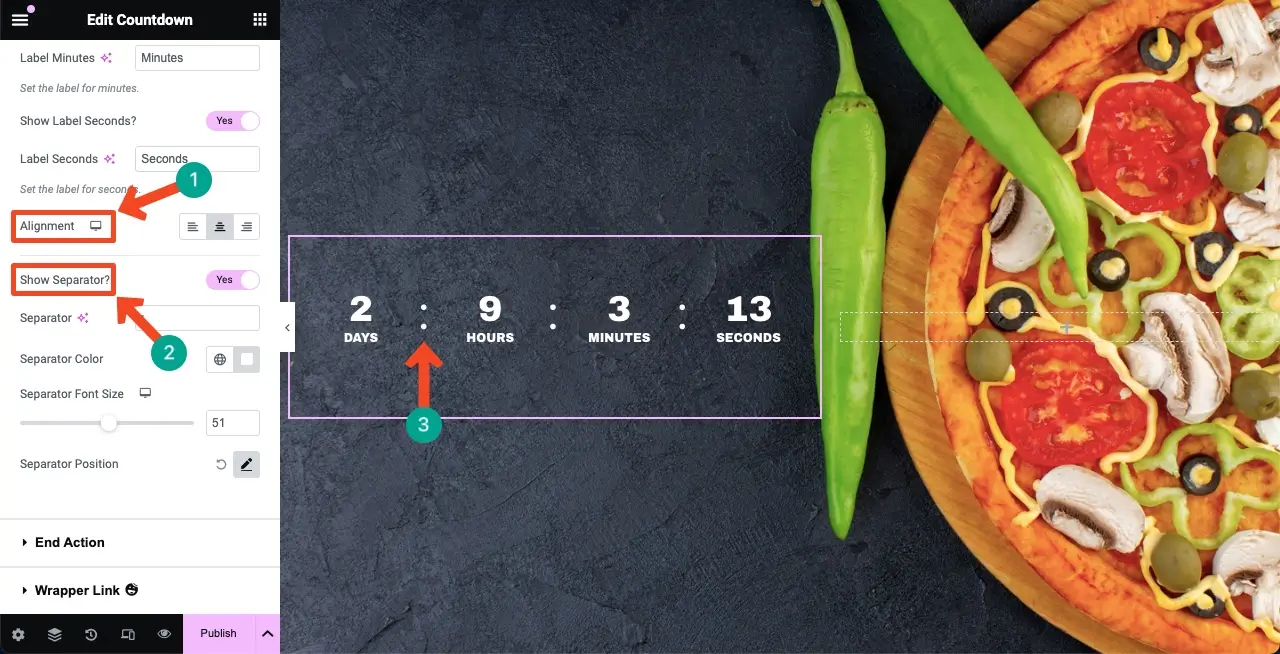
- 配置倒數設定
在「倒數計時設定」下,您將獲得用於更改標籤位置、顯示/隱藏標籤以及重新命名標籤的選項。下面所附的影片中解釋了這個過程。根據需要進行更改。
將小部件對齊到最適合的位置。您可以在時間之間新增分隔符號。您可以設定任何字元作為分隔符號。例如,我們新增了冒號 (:) 作為小部件的分隔符號。

- 設定結束操作
您可以指定倒數計時器結束後會發生什麼。您可以顯示任何特定的圖像、訊息或重定向連結。

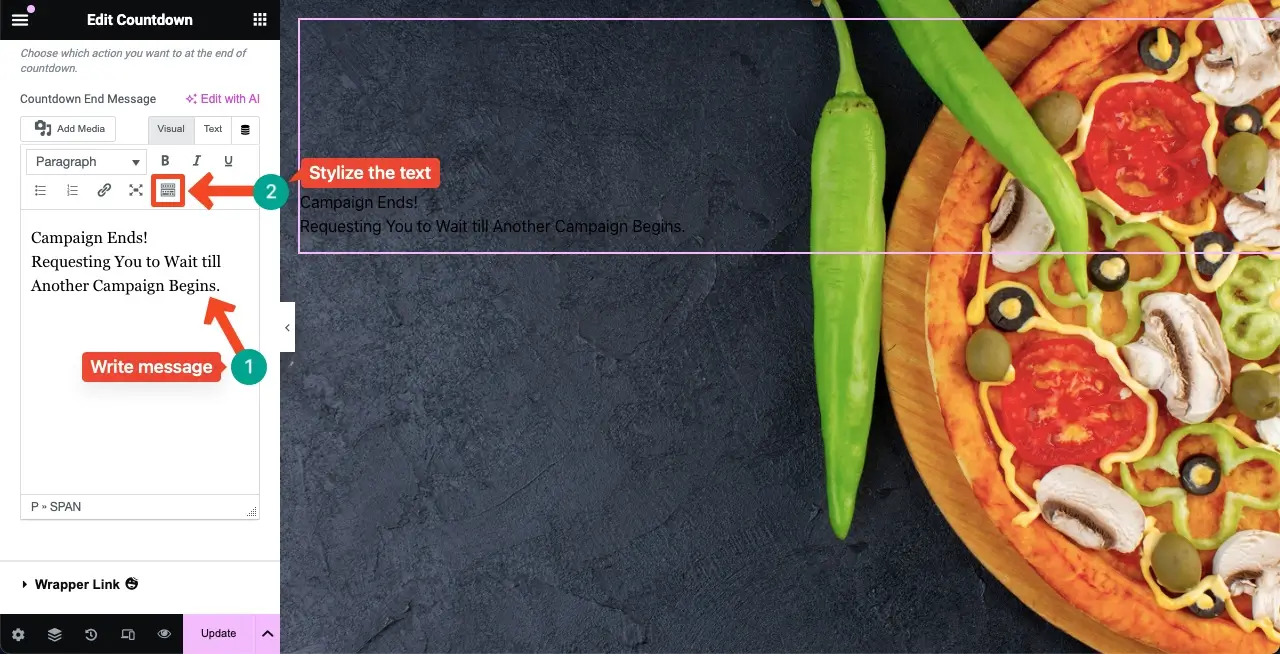
在結束操作下,從清單中選擇結束操作類型。假設我們要新增一條訊息。按一下訊息選項。

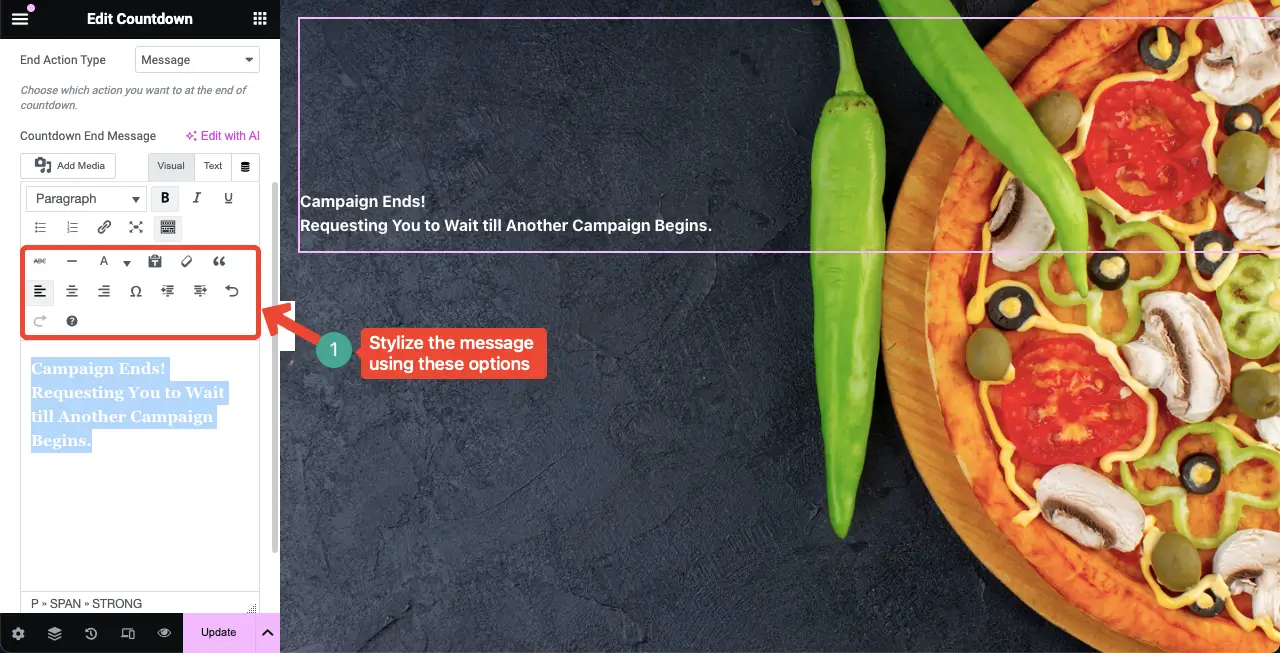
將您想要的訊息寫入「結束」操作。預設情況下,該訊息將以黑色顯示。由於我們的網頁背景也是黑色,因此文字應該具有對比色,以便完全可見。
點擊工具列切換圖示。這將打開更多選項,您可以透過它們自訂文字。

點擊工具列切換圖示將開啟下面標記的選項。您可以使用它們來風格化您的結束操作訊息。

注意:僅在倒數結束後,您才會看到結束訊息或與結束操作相關的任何內容。
步驟 03:使倒數計時器小工具具有移動響應能力
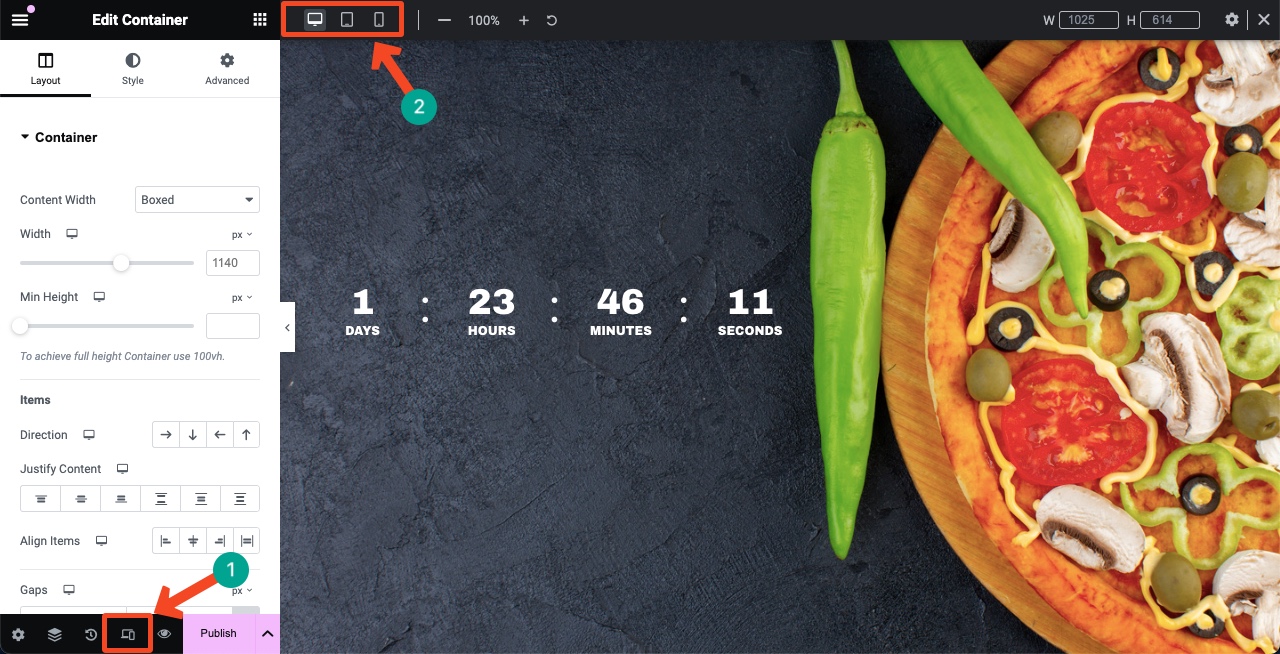
點選Elementor 面板頁腳的「回應模式」選項。這將向您顯示將螢幕切換到不同螢幕尺寸的選項。
您可以單獨調整字體大小、小部件位置和佈局,以使小部件完美適合特定的螢幕尺寸。
注意:請勿在任何螢幕上刪除任何元素或變更其顏色。因為如果您刪除任何元素或更改其顏色,它將應用於所有螢幕。

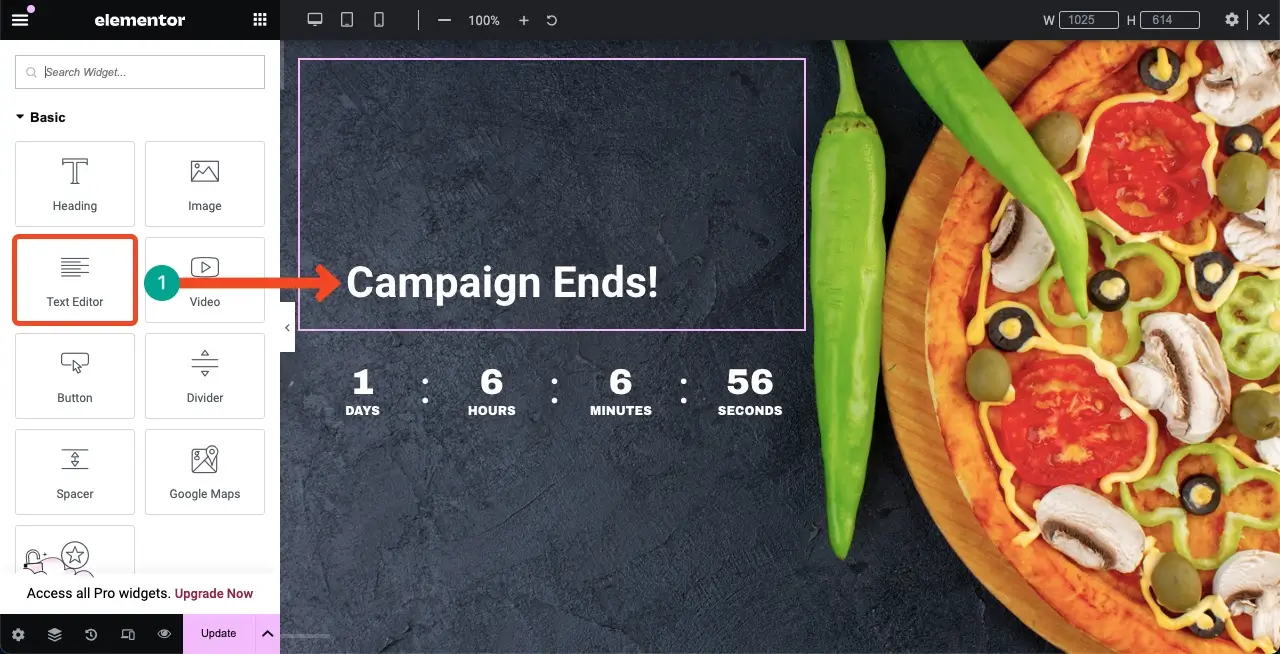
步驟 04:新增附加訊息以使小工具有意義
一旦您的倒數計時器小部件準備就緒,您可以使用一些其他小部件對其進行裝飾,使其看起來聰明且對使用者有意義。

因此,您可以使用 Elementor 倒數計時器小工具在您的網站上建立倒數計時器。
步驟 05:或使用現成的模板
如果從頭開始在您的網站上建立倒數計時器看起來很麻煩,您可以使用現成的範本。 HappyAddons 隨附一個範本庫,您可以在其中找到大量可以輕鬆匯入的倒數計時器範本。
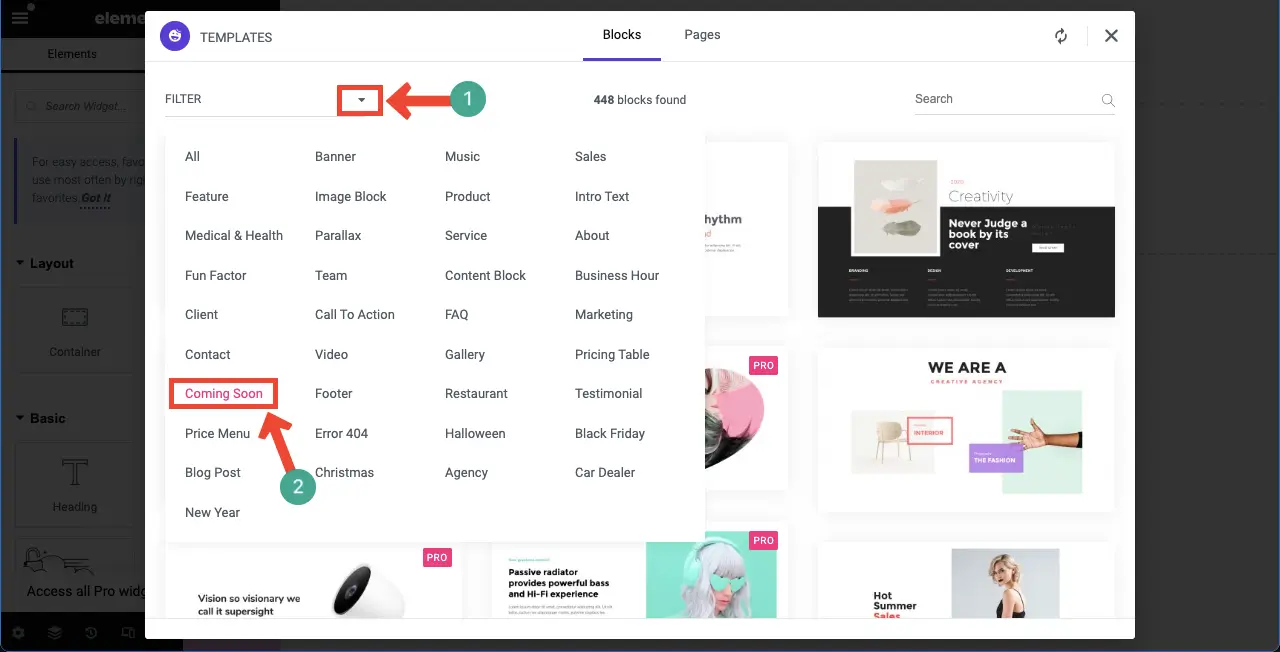
點選畫布上的HappyAddons 庫圖示。

按一下“過濾器”選項以查看類別。選擇“即將推出”類別。

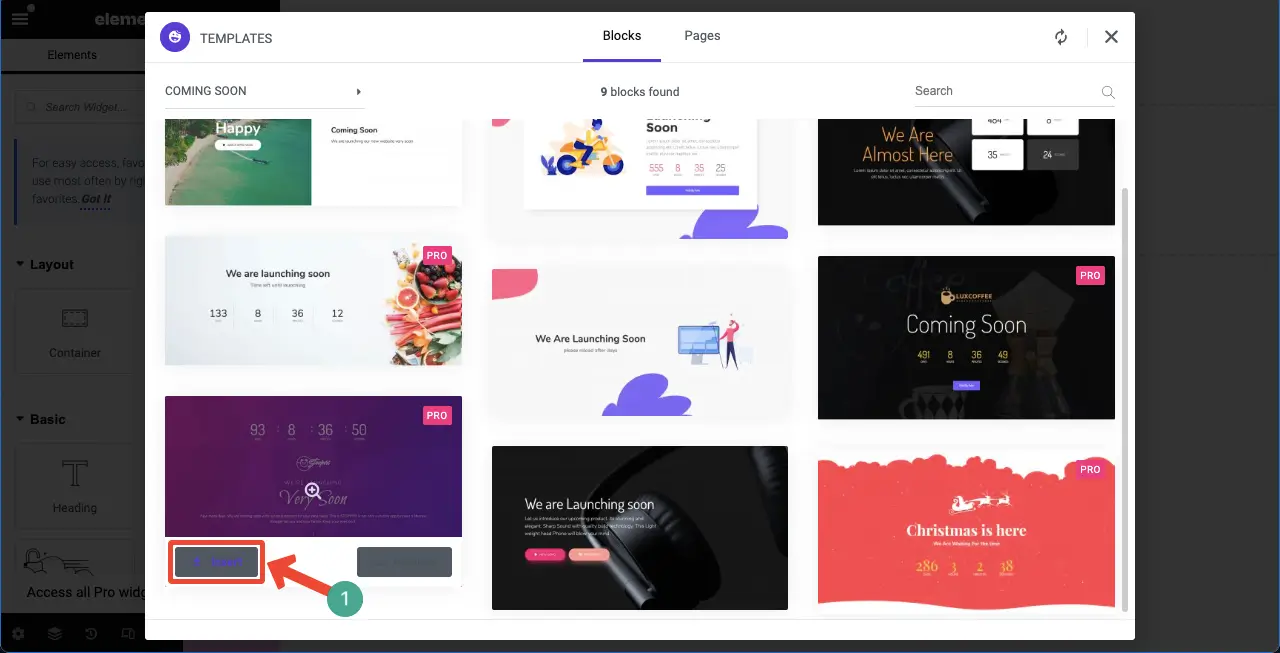
將遊標懸停在您喜歡的模板上。將出現“插入”按鈕。按一下該按鈕會將範本插入到畫布中。

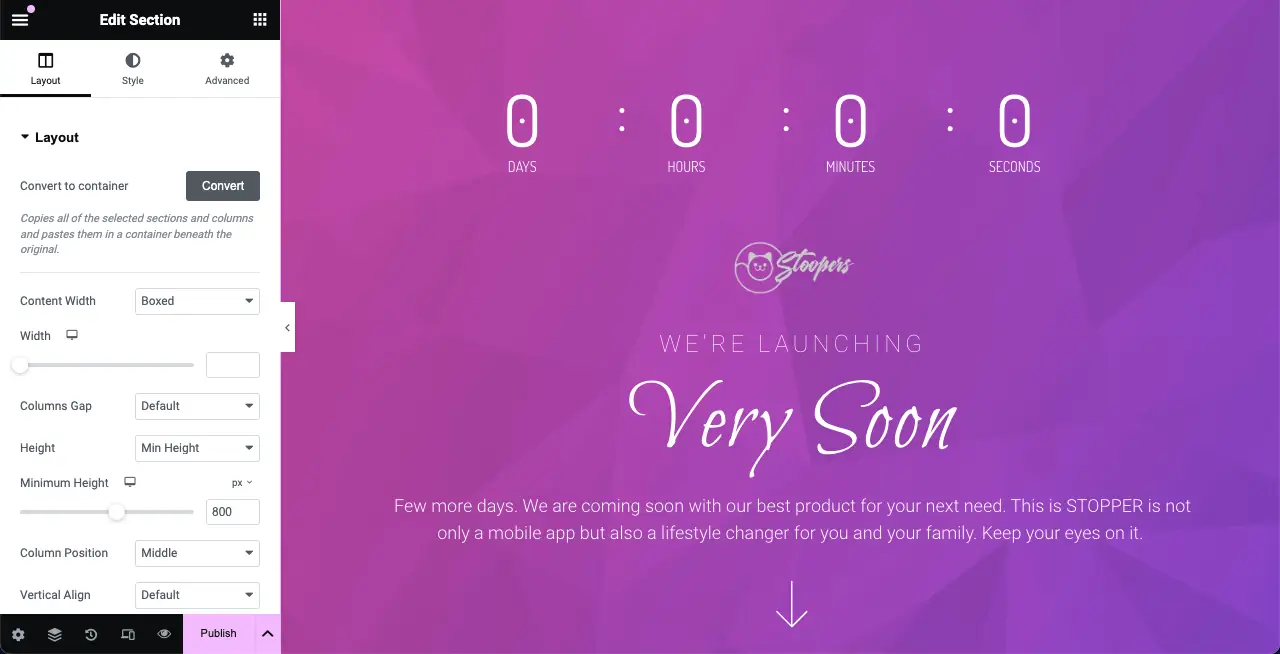
模板將會匯入到畫布中。現在您可以按照上面所示的相同方式根據需要對其進行自訂。

希望您喜歡本教學。
如何解決 Elementor 倒數計時器無法運作的問題
在多種情況下,您可能會遇到 Elementor 倒數計時器小元件無法運作的情況。如果您遇到過這種情況,請考慮檢查以下幾點。
1. 定時器設定配置錯誤
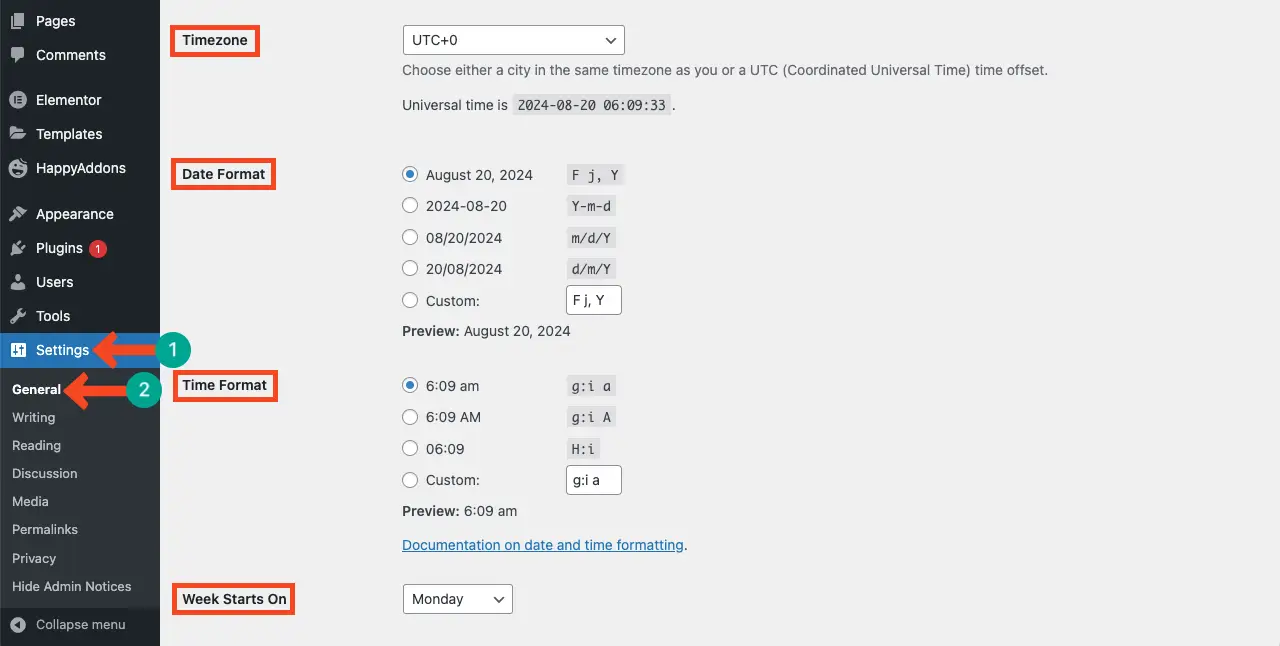
如果截止日期配置不正確,您的倒數計時器將無法如預期運作。如果您在 WordPress 後端配置的時間格式與您的目標位置不同,倒數計時器小工具肯定會顯示錯誤的時間。
前往WordPress 儀表板 > 設定 > 常規。向下捲動頁面,進入頁面上標記的部分。檢查您是否正確配置了時間。

2. 快取問題
快取外掛通常會幹擾倒數計時器等動態網路元素。如果您的網站上有快取插件,請確保您已清除快取。如果此後小部件仍然無法運作,請嘗試停用快取插件。
3. JavaScript 錯誤
有一些 JavaScript 錯誤可能會導致倒數計時器停止運作。前往您的搜尋控制台。如果出現任何錯誤,您會看到它作為通知。
4.過時的插件
確保 HappyAddons Pro 外掛程式已更新至最新版本。因為有時舊版本中會自動建立錯誤,這可能會導致與倒數計時器小工具發生衝突。
有關 Elementor 倒數計時器小部件的常見問題解答
在本節中,我們將回答與今天主題相關的一些常見問題。希望您會發現它們對決策有用。
您可以為 Elementor 倒數計時器小元件自訂什麼?
您可以自訂 Elementor 倒數計時器小元件的顏色、字體、大小和佈局。
倒數結束後會發生什麼事?
你必須設定一個行動。您可以自動化在計時器結束後自動顯示的圖像或訊息。或者,您也可以將小部件設定為消失。
我可以在同一網站上建立多個倒數計時器嗎?
是的,您可以在同一網站上建立多個倒數計時器。
我可以在行動裝置上使用倒數計時器嗎?
Elementor 倒數計時器小工具 100% 適合行動裝置。因此,您不必擔心其移動響應能力。
顯示倒數計時器小工具的最佳位置是什麼?
英雄部分、產品頁面、登陸頁面、結帳頁面、側邊欄、頁腳、彈出視窗、模式和活動頁面。
最後一句話!
希望您獲得有關如何使用 Elementor 倒數計時器小工具的清晰指南。現在,透過策略性地將小工具整合到您的網站中,您可以增強用戶參與度、推動轉換並推廣限時產品優惠。
但請記住,在使用該小部件時,請確保其與您的品牌吸引力保持一致,以便在您的網站上保持一致性。此外,不要忘記分析倒數計時器的性能以評估其對使用者行為的影響。
