如何將自定義 CSS 添加到 Elementor(5 種方法)
已發表: 2022-07-15使用 Elementor 等頁面構建器的最大賣點之一是您可以訪問預構建的頁面元素或“小部件”。 Elementor 小部件包括大量自定義和样式選項。 但是,有時應用特定樣式的唯一方法是使用層疊樣式表 (CSS)。
CSS 為您提供了對網站每個組件的驚人控製程度。 如果您熟悉該語言,將其添加到 WordPress 很簡單。 Elementor 還提供了幾個用於添加自定義 CSS 的選項。
在本文中,我們將討論 CSS 是什麼以及如何向 Elementor 添加自定義樣式。 最後,我們將討論一些在 WordPress 中使用 CSS 的最佳實踐。 讓我們開始吧!
什麼是 CSS?
CSS 是我們所說的“樣式表”語言。 您可以使用 CSS 樣式表向 HTML 或 XML 文檔添加自定義樣式。 通過使用 CSS,您可以獲取基本的 HTML 頁面並將其轉換為具有現代外觀的設計。
將 CSS 視為一種描述元素應如何在瀏覽器上顯示的語言。 它適用於所有瀏覽器,是互聯網的核心語言之一。
例如,這是您用來為 HTML 文檔的正文分配背景顏色的 CSS 代碼:
body { background-color: red; }您可以使用 CSS 將樣式應用於 HTML 中的特定組件、類和 ID。 例如,下面的代碼片段會為頁面上的所有 H2 應用特定的文本顏色和對齊方式:
h2 { color: black; text-align: left; }通常,當您加載 HTML 頁面時,它還會加載包含所有 CSS 代碼的單獨樣式表。 這意味著您可以跨多個頁面重複使用樣式表。
您可以自由地將 CSS 代碼直接應用於任何 HTML 頁面。 您也可以“內聯”使用它。 這是一個術語,指的是適用於單個 HTML 元素並駐留在該文件中的 CSS 代碼。
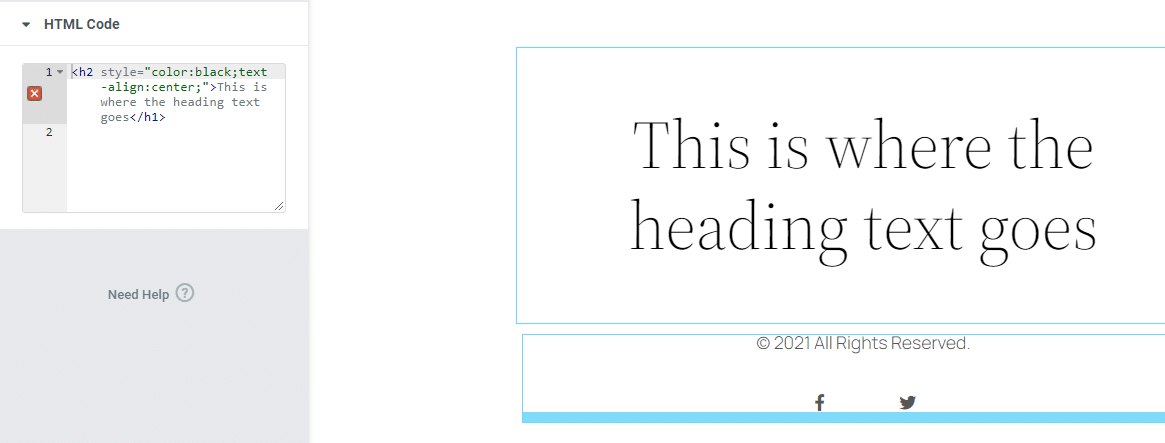
以下是特定 H2 標頭的內聯 CSS 示例:
<h2>This is where the heading text goes</h1>將 CSS 添加到單獨的樣式表被認為是最佳實踐。 但是,使用 WordPress 和 Elementor 的眾多優勢之一是您無需手動編輯文件即可添加 CSS。 讓我們仔細看看它是如何工作的。
Elementor 中的自定義 CSS 選項
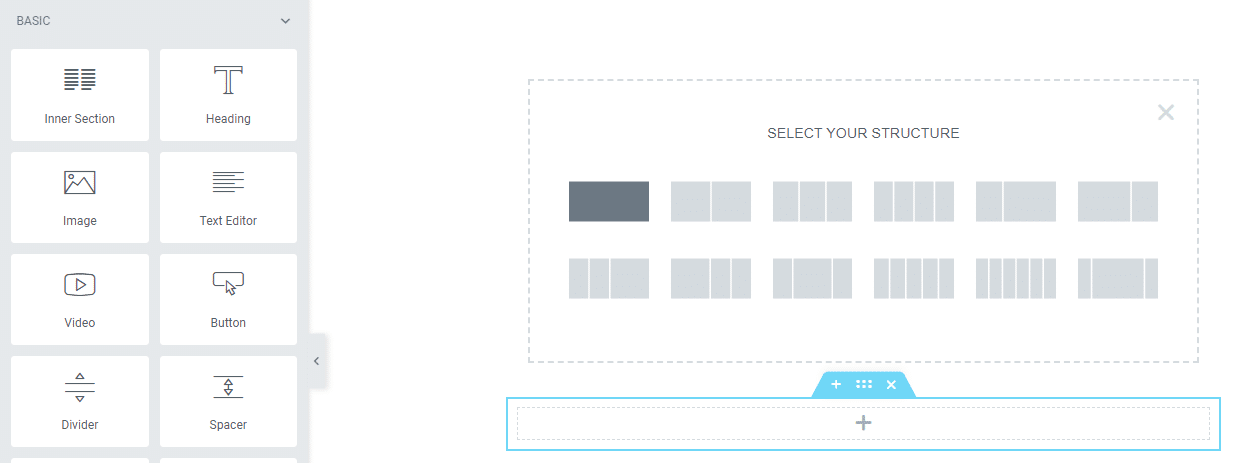
如果您熟悉 Elementor,您就會知道構建器使用部分、列和小部件來幫助您組合頁面。 部分包含一列或多列,每列可以有幾個模塊:

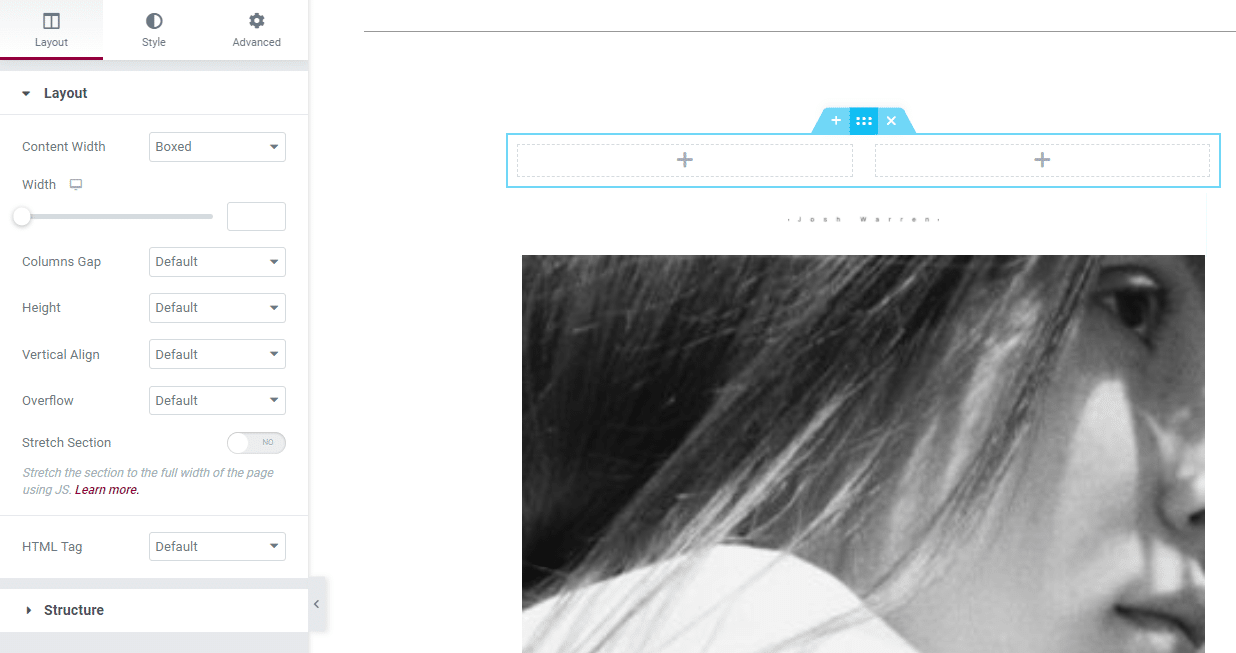
使用 Elementor 的最佳部分之一是您可以在部分、列和小部件級別添加單獨的 CSS 代碼。 當您將鼠標懸停在某個部分上時,您可以選擇六點圖標以打開屏幕左側的“編輯部分”菜單:

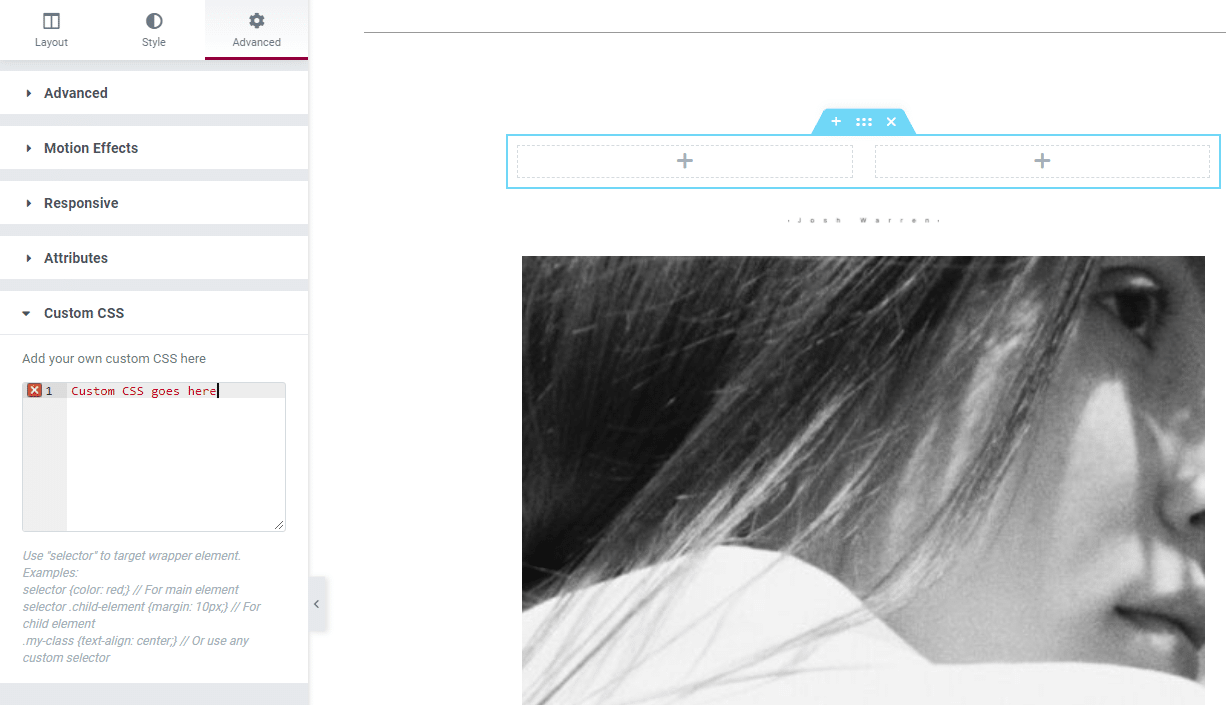
如果您移動到“編輯部分”菜單中的“高級”選項卡,您將看到一個自定義 CSS部分。 在內部,您會找到一個字段,可讓您為該特定部分添加代碼:

當您編輯列和小部件時,您會注意到您可以在各自的設置菜單中訪問相同的三個選項卡。 部分、列和小部件都包括佈局、樣式和高級設置。
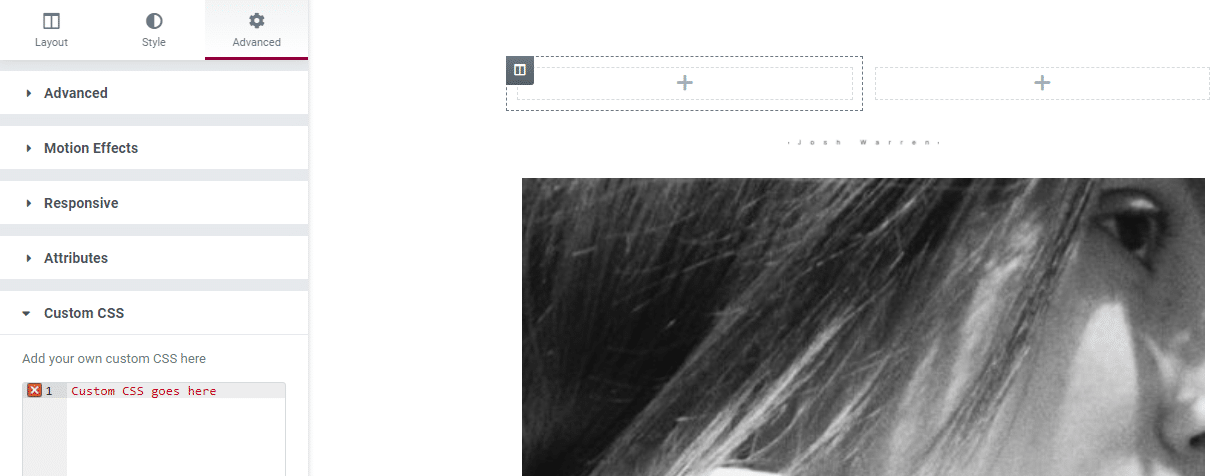
要將自定義 CSS 添加到列,請將鼠標懸停在該列上,然後選擇元素右上角的兩列圖標。 然後,導航到Advanced選項並打開Custom CSS部分:

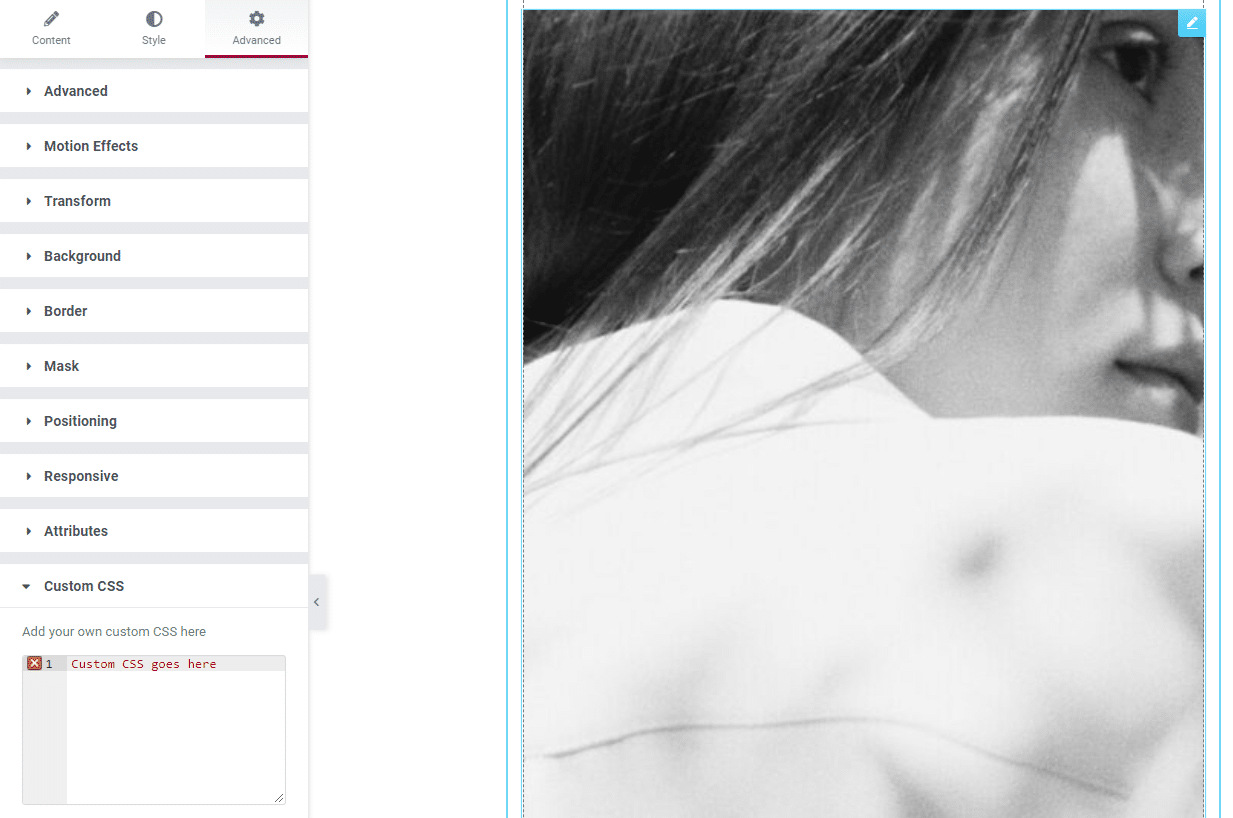
您可以按照相同的過程將自定義 CSS 添加到 Elementor 小部件。 只需選擇您要自定義的小部件,然後直接移至“高級”>“自定義 CSS ”選項卡:

將自定義 CSS 添加到 Elementor 頁面構建器中的特定元素非常簡單。 但是,請記住,樣式僅適用於這些元素。 如果要添加影響整個站點的自定義 CSS,則需要使用不同的方法。
如何使用 Elementor 添加自定義 CSS(5 種方法)
在本節中,我們將探索添加 Elementor 自定義 CSS 的其他方法。 我們將介紹在整個網站、特定頁面和 Elementor 小部件中應用 CSS 的方法。
方法 1:使用 Elementor HTML 小部件
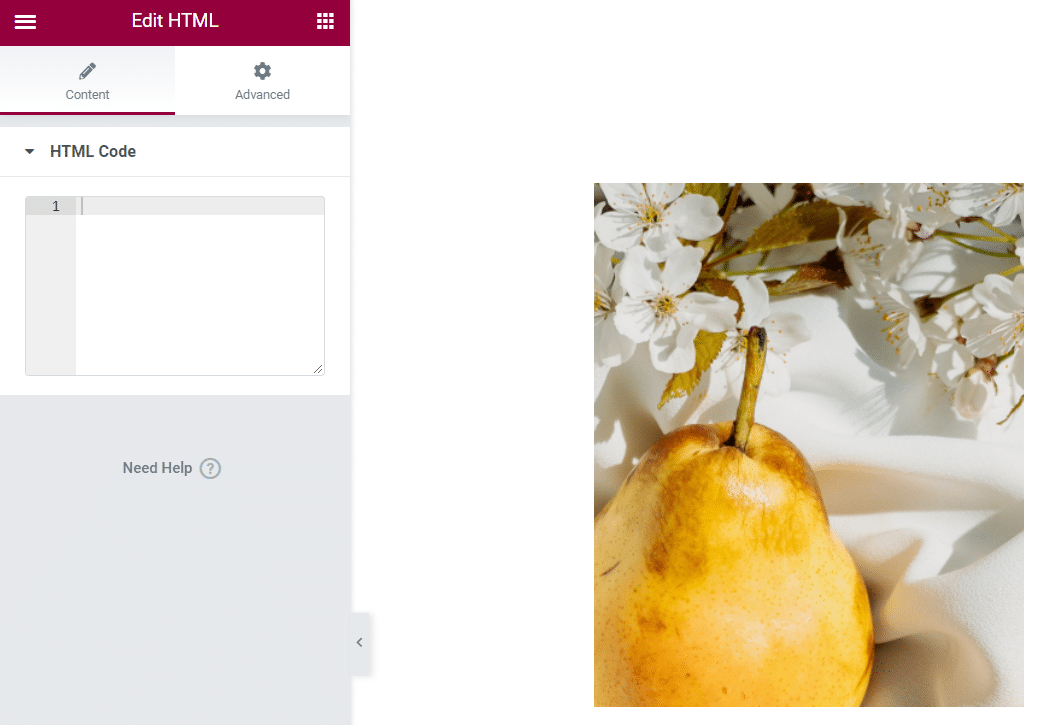
Elementor 使您能夠將自定義 CSS 添加到其任何小部件。 但是,在某些情況下,您可能希望使用 HTML 和 CSS 手動添加元素。 在這些情況下,您需要使用HTML小部件:

HTML小部件可以解析 HTML、CSS 和 JavaScript。 您可以在HTML 代碼字段中添加您想要的任何代碼,如果它有效,Elementor 會將其顯示為小部件:

HTML小部件支持內聯和獨立 CSS。 您使用小部件添加的任何代碼都只會影響該單個元素。
方法 2:使用 Elementor 站點設置菜單
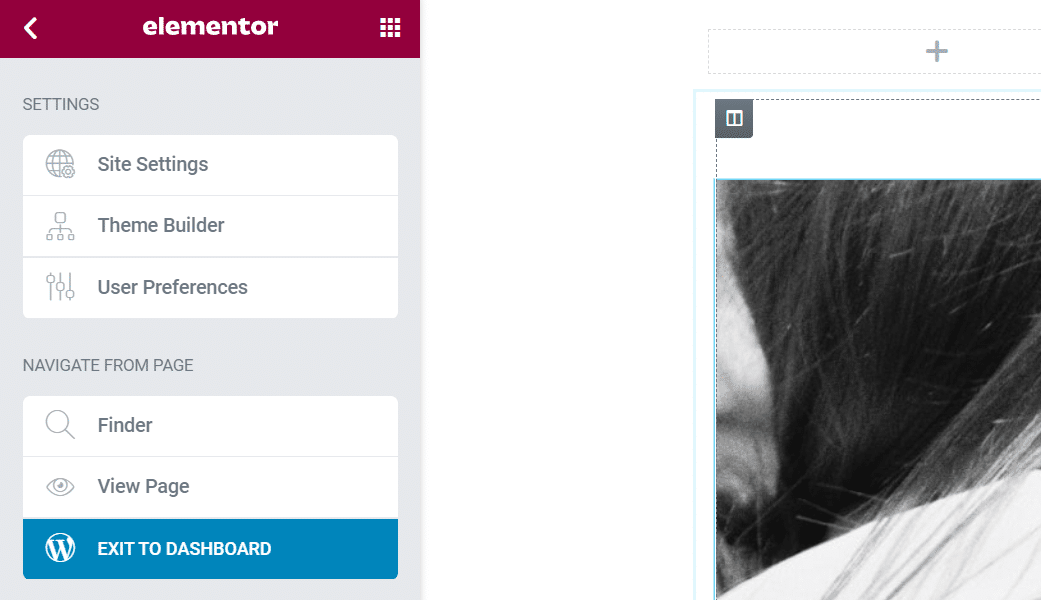
Elementor 包含一組全局設置,類似於您可以在 WordPress 定制器中找到的選項。 要訪問 Elementor站點設置菜單,請打開編輯器並單擊屏幕左上角的漢堡菜單:

在下一頁上,選擇站點設置選項:

在裡面,您將看到一組設置,使您能夠自定義網站的樣式。 您在此菜單中所做的任何更改都將應用於您的整個網站,即使您在技術上只是編輯一個頁面。
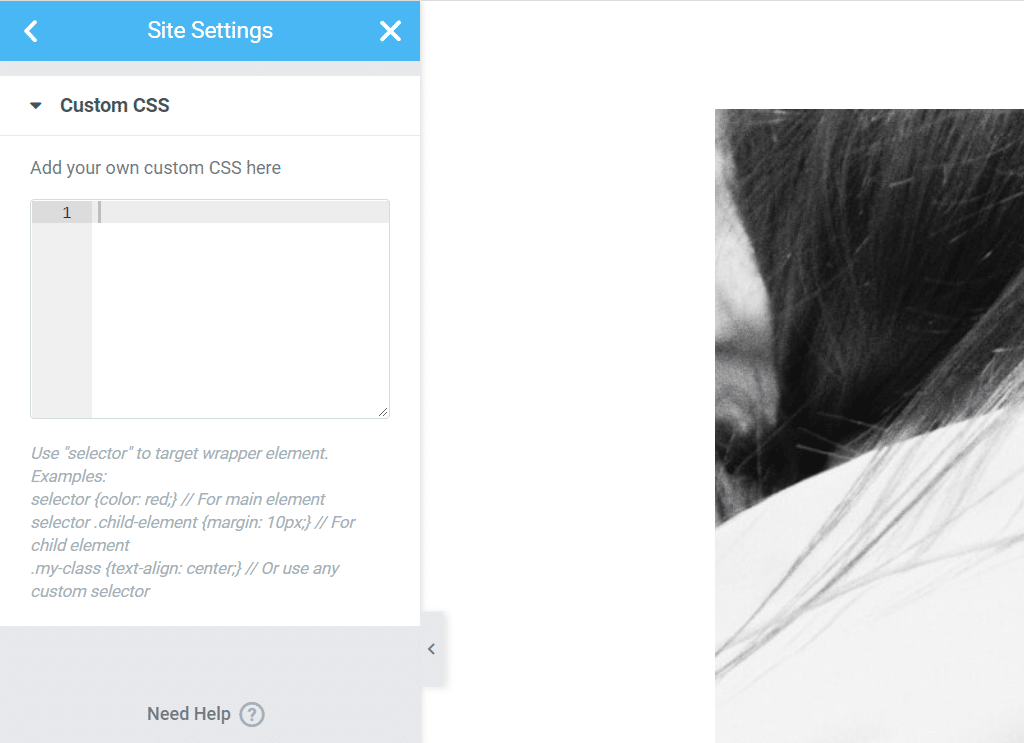
您可以在 Elementor 官方網站上閱讀有關如何使用“站點設置”菜單自定義頁面的信息。 目前,我們唯一關心的部分是自定義 CSS選項卡。 打開它,你會看到一個字段,看起來就像部分、小部件和列的自定義 CSS 選項:

您在此處添加的任何自定義 CSS 都會影響您的整個網站。 如果您只打算自定義特定元素,我們建議您使用更有針對性的方法(例如將 CSS 直接添加到小部件)。
方法 3:使用 WordPress 定制器
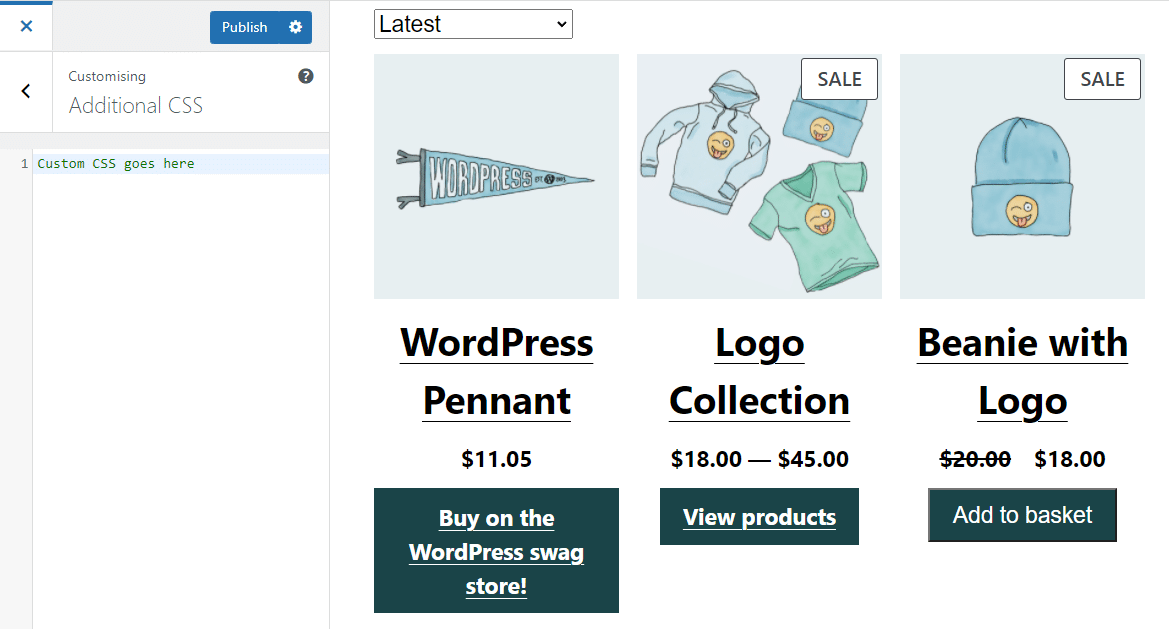
WordPress 定制器還使您能夠在整個站點範圍內添加自定義 CSS。 為此,請轉到外觀 > 自定義並在左側菜單中選擇附加 CSS選項:

但是,值得注意的是 Elementor 代碼字段比定制器中可用的代碼字段更加用戶友好。 如果您已經在使用 Elementor 進行網站構建,則沒有理由通過定制器添加自定義 CSS。
方法 4:將自定義 CSS 文件排入隊列
如果您喜歡編輯 WordPress 文件並通過文件傳輸協議 (FTP) 客戶端訪問您的網站,則可以將 CSS 樣式表排入隊列以使用 Elementor 加載。 這種方法需要您將代碼添加到 WordPress functions.php文件中。
要訪問functions.php文件,請通過 FTP 連接到您的網站並轉到 WordPress根文件夾。 打開文件夾,找到functions.php文件,然後編輯它。
這是您要添加到文件中的代碼示例:
add_action( 'elementor/frontend/before_enqueue_scripts', function() { wp_enqueue_script( 'custom-stylesheet', get_stylesheet_uri() ); } );該代碼使用before_enqueue_scripts掛鉤來加載名為custom-stylesheet 的樣式表。 我們還使用get_stylesheet_uri函數來指向樣式表在服務器中的位置。
理想情況下,您將在子主題的目錄或主題文件夾本身中添加自定義樣式表。 樣式表可以包含您想要的任何 Elementor CSS 代碼。 您添加到functions.php的代碼片段可確保僅當 Elementor 在您的網站上處於活動狀態時才加載代碼。
方法 5:使用 CSS 插件
有幾個插件可以讓您在不使用定制器或頁面構建器的情況下將自定義 CSS 添加到您的網站。 我們最喜歡的工作工具之一稱為簡單自定義 CSS 和 JS:

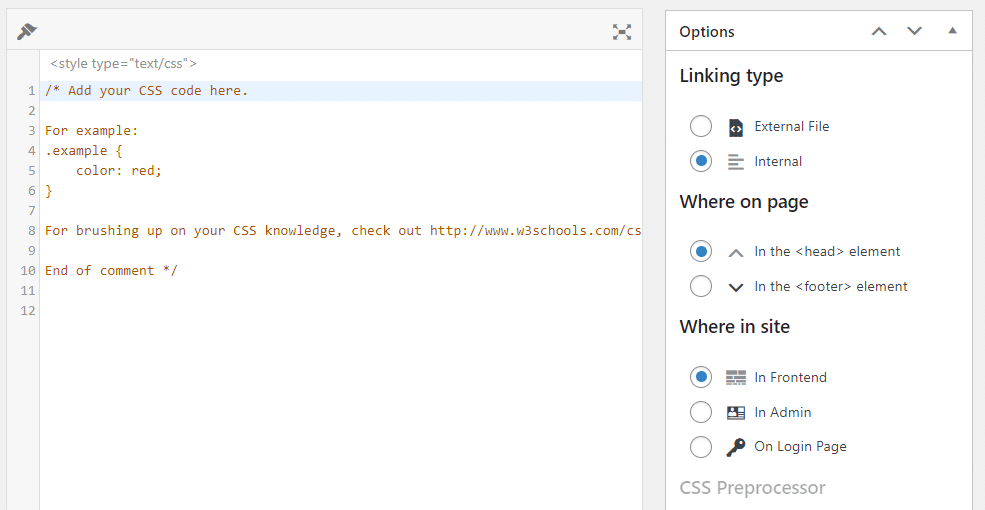
使用簡單自定義 CSS 和 JS,您可以選擇將代碼直接添加到主題的頁眉和頁腳元素。 首先,轉到自定義 CSS 和 JS > 添加自定義 CSS ,然後單擊添加 CSS 代碼。
一個基本的 CSS 編輯器將出現在左側。 在右側,您可以配置是在外部樣式表中還是在內部加載 CSS 代碼。 您還可以決定代碼應該放在頁眉還是頁腳:

完成 CSS 代碼編輯後,點擊發布按鈕。 您可能需要切換到前端視圖才能查看正在運行的代碼。
使用 Elementor 創建自定義 CSS 的最佳實踐
每當您處理自定義 CSS 或向您的網站添加任何類型的代碼時,您最好牢記以下最佳實踐。 讓我們從使用子主題開始。
使用 WordPress 子主題
如果您想使用 CSS 更改主題樣式的任何部分,我們建議您使用子主題。 “子”主題是繼承指定主題的所有樣式的模板。
這樣,如果您對原始主題進行任何更改,它們將不會影響您添加到子項的自定義設置。 此外,當您更新主題時,它會保留這些更改。
使用代碼預處理器更容易編寫
在 WordPress 中添加代碼或使用 Elementor 的最大挑戰之一是您無法訪問現代代碼編輯器提供的所有功能。 我們建議您使用自己喜歡的預處理器,而不是使用基本的現場編輯器來處理代碼。 然後,您可以簡單地將代碼複製並粘貼到 WordPress 中。
考慮使用臨時網站
每當您計劃對 WordPress 進行任何重大更改時,我們建議您使用臨時網站。 臨時站點使您能夠測試樣式和功能的更改,而不會破壞實時站點上的任何內容。
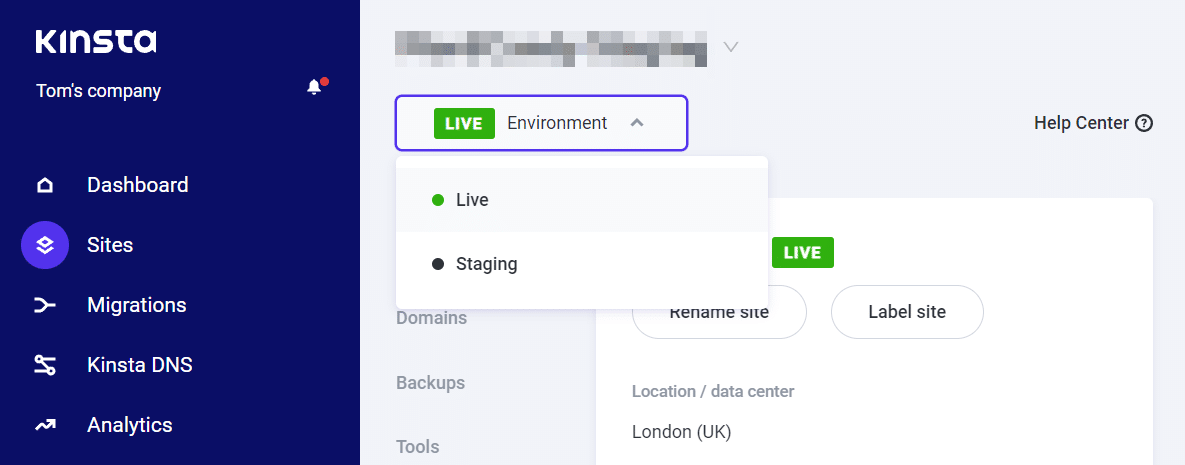
一些網絡主機讓您可以從控制面板訪問暫存功能。 如果您使用 Kinsta,您可以使用 MyKinsta 儀表板選擇您的網站,並在實時和登台環境之間來回切換:

如果您的網絡主機不提供暫存功能,您可以使用本地 WordPress 開發環境(例如 DevKinsta)進行測試。 或者,您可能需要考慮更換託管服務提供商。
概括
添加 Elementor 自定義 CSS 比您想像的要容易。 頁面構建器提供了多種方法來向部分、列、小部件和整個網站添加代碼。
回顧一下,以下是向 Elementor(或您的網站)添加自定義 CSS 的五種主要方法:
- 使用 Elementor HTML 小部件。
- 使用 Elementor 站點設置菜單。
- 使用 WordPress 定制器。
- 將自定義 CSS 文件排入隊列。
- 使用 CSS 插件。
在 Kinsta,我們的計劃旨在幫助您使用 Elementor 等頁面構建器構建您夢想中的網站。 查看我們的計劃或與銷售人員交談以找到適合您的計劃。

