Elementor 聯繫表 DB:免費保存、查看和顯示!
已發表: 2022-04-27在本文中,您將學習如何收集和訪問您的 Elementor Form 提交數據。 您還可以將 Elementor Form 提交數據庫導出為 CSV,自動將數據導出到電子郵件營銷工具,並在 WordPress 前端頁面和帖子中顯示提交。
當您的 Elementor 頁面上有表單時,您可能希望備份表單提交數據,並在以後使用良好的表單提交管理訪問它。
保存 Elementor 表單提交數據允許您以後以任何您想要的方式使用此數據,例如創建營銷活動、根據反饋/調查創建報告以及更多用途。
如何將 Elementor 表單提交數據保存到數據庫
在我們了解如何保存 Elementor 表單提交之前,我們需要先在 Elementor 中創建一個表單。 如果您已經使用 Elementor Form 小部件創建了 Elementor 頁面,則可以跳過此步驟。
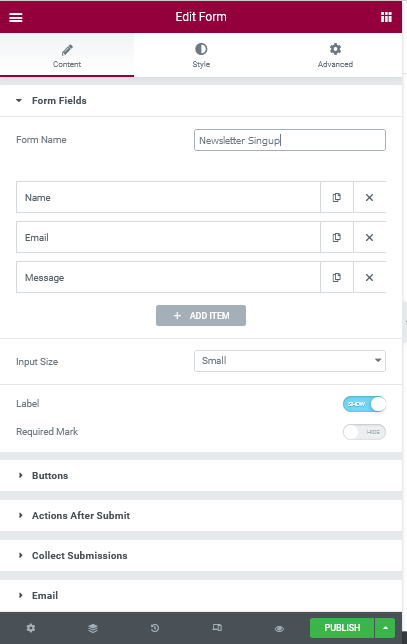
- 轉到要添加表單或添加新頁面的頁面,然後單擊“使用 Elementor 編輯”
- 在 Elementor 編輯器頁面中,搜索“表單”並將 Elementor 表單小部件添加到頁面

- 給表格一個合適的名字。 稍後我們將使用此名稱來存儲表單。
- 然後將必要的字段添加到您的表單中,然後更新/發布 Elementor 頁面
接下來,我們必須安裝一個 Elementor 插件來保存 Elementor 表單提交。 在本文中,我們將使用 Tablesome,一個免費的 Elementor Contact Form DB 插件。 
Tablesome 允許您將 Elementor Pro Form 提交保存到 DB(數據庫)中,並且可以以表格格式查看所有提交。
您不僅可以保存表單提交,還可以編輯和刪除條目,將條目導出為 CSV 和 XLSX 文件,並將它們顯示在前端的 WP 帖子和頁面上。
安裝和激活 Tablesome
Tablesome 是 WordPress 存儲庫中提供的免費插件。
- 轉到您的 WordPress 管理儀表板,然後單擊插件 → 添加新
- 在這裡搜索“Tablesome”,然後安裝並激活 Tablesome 插件
- 激活 Tablesome 後,您的 Elementor Form 提交將自動保存到 Tablesome 表中
- 提交表單後,在儀表板中轉到Tablesome → All Tables
- 這裡將創建一個新表,如果您打開表,您可以觀察到您的表單條目將被保存
默認情況下,Tablesome 會保存來自每個 Elementor 表單頁面的所有表單提交(如果您有多個表單)。 如果您只想從某些 Elementor 表單頁面保存表單提交,則必須設置工作流程。
如何僅包含要保存到數據庫的特定表單?
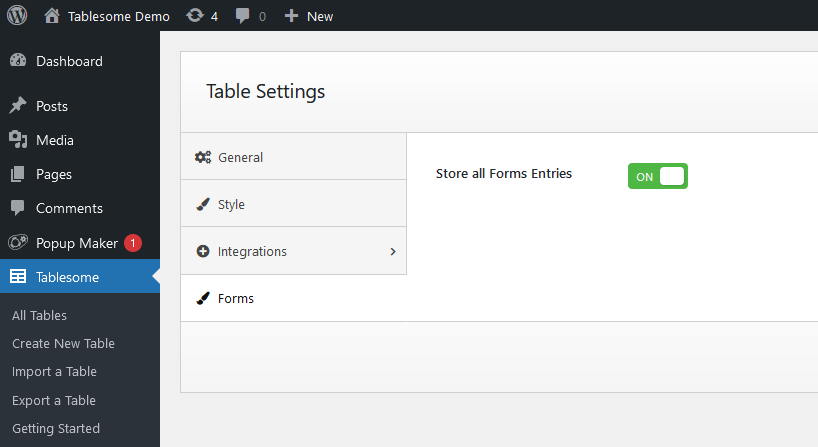
- 為此,請轉到Tablesome → Tablesome Settings → Forms
- 在這裡您可以看到“存儲所有表單條目”選項已啟用

- 當您禁用此選項時,所有表單的自動保存將停止,您將為您創建的每個 Elementor 表單設置 Tablesome 表單自動化
- 禁用“存儲所有表單條目”選項,然後設置 Tablesome 表表單自動化
- 要設置保存特定表格,請轉到Tablesome → 創建新表格
- 在 Create New Table 頁面上,給表格一個合適的標題,例如您要保存的表格的名稱
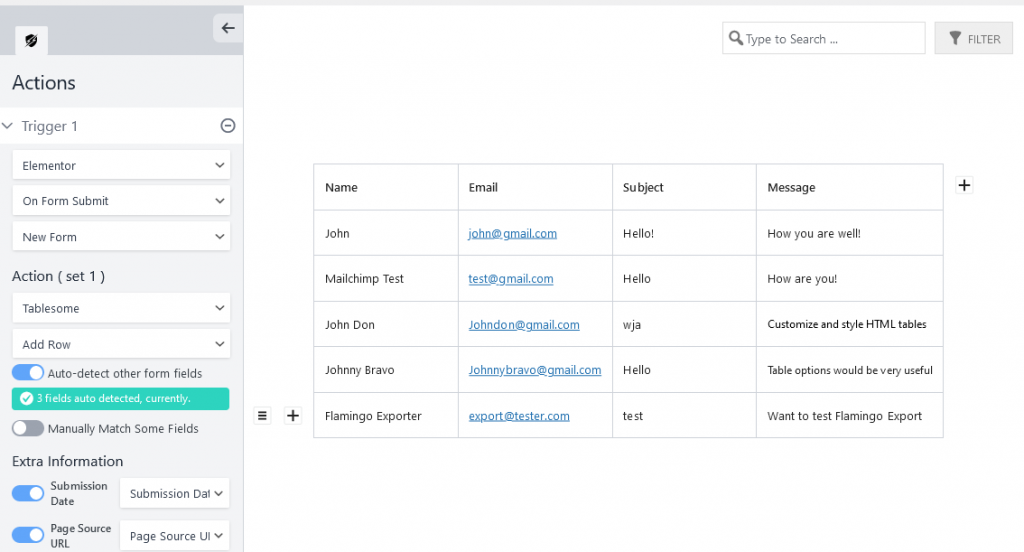
- 移動到觸發器和操作工具欄,您必須在其中添加 Elementor 表單觸發器
- 您可以看到在 Actions 工具欄中,有一個 Trigger 1 部分,在 integrations 字段中選擇“Elementor”
- 接下來,您必須在“操作類型”字段中添加“提交表單”,然後在“表單”字段中選擇要保存的 Elementor 表單。

- 然後在 Actions 中的 Integrations 字段中選擇“Tablesome”,然後在 Actions 中選擇“Add Row”
- 默認情況下,“自動檢測其他表單字段”將被選中,您可以看到所有 Elementor 表單字段將被自動檢測並選擇保存
- 提交第一個表單時,將根據表單字段在表中自動創建列並保存提交
- 您還可以獲得另一個名為“手動匹配某些字段”的選項,以僅保存表單中的選擇字段。
- 如果需要,您可以選擇此選項並手動匹配特定列
- 然後單擊“保存表格”以保存表格,您的 Elementor Form 提交將保存到此表格中
- 如果完成,請提交測試表單並查看表單是否成功保存到表中
查看 Elementor 表單數據庫
- 您可以通過轉到Tablesome → 所有表 → 選擇表單數據庫表來查看 Elementor 表單提交。
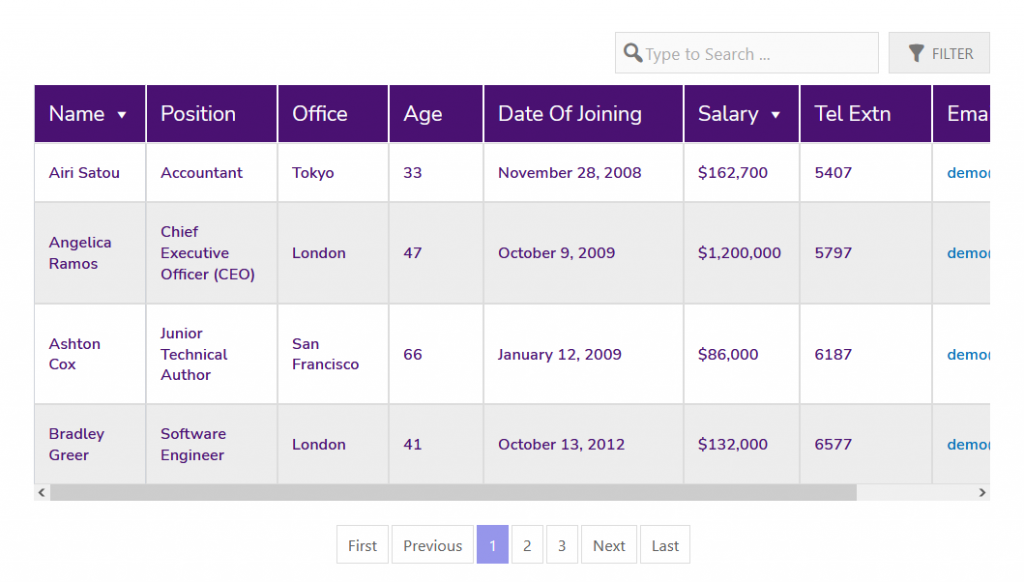
- 在這裡您可以看到您的表單提交整齊地顯示在表格中。 您可以輕鬆地搜索、排序和過濾表單條目。
- 當您有大量表單提交時,這些表格選項將非常有用。
- 您不僅可以查看提交內容,還可以“編輯”,這是 Tablesome 提供的獨特選項。
顯示 Elementor 表單提交
- 在 Tablesome Form 提交表格中,您可以看到表格標題附近顯示了一個表格簡碼。


- 您可以將 Tablesome 短代碼複製並粘貼到要使用 Elementor 表單提交數據庫顯示表格的 Elementor 頁面。
- 您可以通過轉到Tablesome → Tablesome Settings 來自定義表格佈局並更改表格樣式
導出已保存的 Elementor 表單數據庫
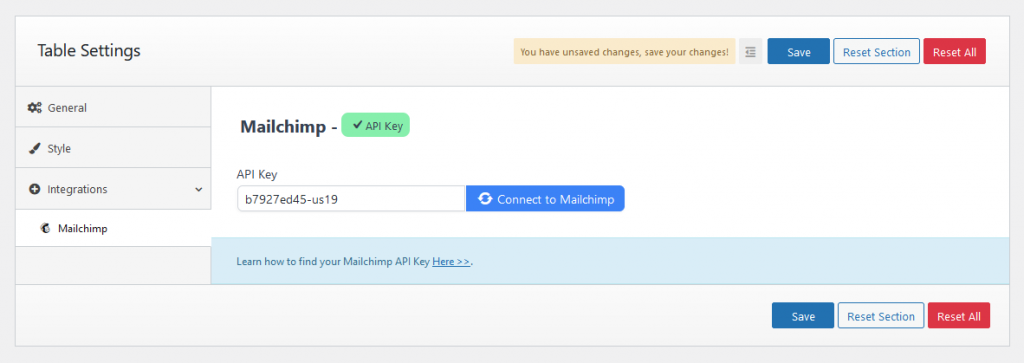
您可以自動將 Elementor 表單提交導出到 Mailchimp 電子郵件營銷工具。 要將提交導出到 Mailchimp,您必須設置第二個操作。 請參閱本教程以使用 Tablesome 設置 Elementor Mailchimp 集成。 
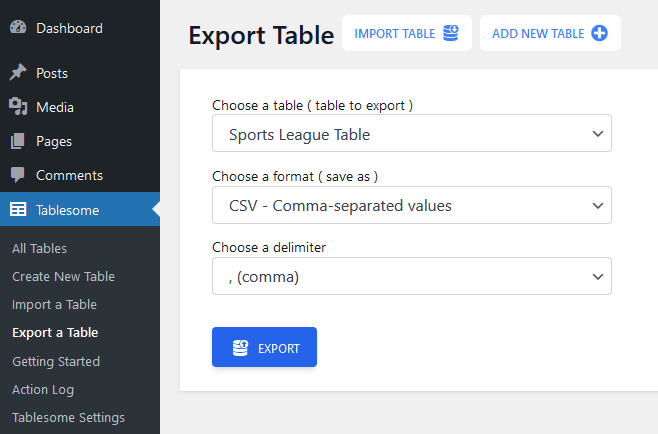
您還可以手動將 Elementor Form 提交導出為 CSV 和 XLSX 文件格式。 單擊數據庫表上方的“導出表”按鈕。 
使用 Elementor 集合功能保存表單提交
Elementor Pro 插件確實帶有 Elementor 收集提交功能,該功能是“提交後的 Elementor 表單操作”選項的一部分。 雖然我們不建議您使用此功能,但我們將了解如何使用 Elementor 收集提交功能將 Elementor 表單保存到數據庫中。
- 轉到要添加 Elementor Form 的頁面,然後使用 Elementor Form 小部件添加表單。

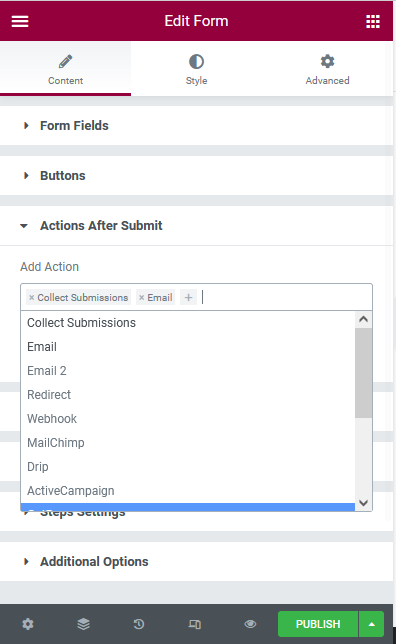
- 在 Elementor Form 小部件中,您可以找到“提交後的操作”部分。 在該部分中,您可以添加將在用戶提交表單後執行的操作。 這裡有Popup、Redirect等幾個選項,
- 默認情況下將選擇收集提交和電子郵件選項。 您還可以選擇您希望在提交表單後發生的其他選項。
要查看,提交數據庫轉到您的 WordPress 儀表板,然後轉到Elementor → 提交
在此提交頁面上,將列出您擁有的每個 Elementor 表單的所有表單提交。 您可以單擊特定提交並查看表單提交的詳細信息。
為什麼使用 Tablesome 而不是 Elementor Collections 提交表單?
由於 Elementor Pro 帶有默認的表單集合選項,您可能想知道為什麼必須使用 Tablesome 來保存表單提交。 Tablesome 比 Elementor 集合更好,原因如下:
沒有導入選項:
如果您從舊站點遷移到新站點,則 Elementor 表單提交無法遷移,因為 Elementor 表單提交沒有任何導入選項。 假設如果您以前有一個帶有另一個插件的表單條目數據庫,則無法將其添加到 Elementor 數據庫中。
API 導出無條件:
有時,當您使用 API 連接到外部工具時,您可能不想發送每個表單提交。 您可能希望對“true”或“false”等值應用一些條件,以便通過 API 發送。
出口問題:
一些用戶抱怨在導出數據時,某些數據沒有正確導出。
無法阻止重複提交和垃圾郵件發送者:
在集合中,您可能會收到許多重複提交,並且可能會收到數千份垃圾郵件表單提交。 沒有辦法阻止這種情況。
無法在前端顯示
如果您想在 WordPress 前端顯示表單提交,則沒有選項。 您必須手動將其導出為 CSV 文件,然後使用其他工具將其顯示在 WordPress 頁面和帖子上。
有限的第 3 方連接
Elementor 確實有一些 3rd-party 工具,例如一些電子郵件營銷服務,但缺少一些重要且有用的集成,例如 Google Sheets、Salesforce、Zapier、Notion 等,
所以 Tablesome 在很多方面都比 Elementor Collections 好得多,最酷的是它是免費的!
因此,請務必使用 Tablesome 將 Elementor Form 提交收集到數據庫。
