如何將 Elementor 表單數據發送到 Google 表格
已發表: 2022-03-25Web 表單是與用戶交互的非常強大的工具,例如,他們可以通過輸入他們的電子郵件地址和您希望收集的任何其他數據來訂閱您公司的新聞通訊。 或者,您可能是一家電子商務公司,希望在您的網站上包含銷售訂單表格,以方便您的客戶。 另一種可能對您的業務有用的表格是包含客戶反饋表,以便您更好地了解您的業務中哪些是有效的,哪些是無效的。
Elementor Pro 帶有許多本機小部件,在您的網站上輕鬆創建表單的小部件之一是表單小部件。 使用表單小部件,您可以在 WordPress 網站上創建各種類型的表單。 有關小部件的更多信息,您可以查看我們之前關於 Elementor Form Builder 的文章。
雖然 Elementor 具有管理表單提交(數據)的內置功能,但您可能希望將數據發送到 Google 表格以將數據組織和分類為邏輯格式。
在本文中,我們將向您展示如何將 Elementor Form 中的數據獲取到 Google Sheet 中,Google Sheet 是一個雲電子表格編輯器,可讓用戶輕鬆訪問和使用。
在 Google 表格中創建新的電子表格
您可以使用免費的 Google 帳戶(供個人使用)或 Google Workspace 帳戶(供企業使用)從 sheet.google.com 訪問 Google 表格。 創建一個新的空白電子表格以開始。

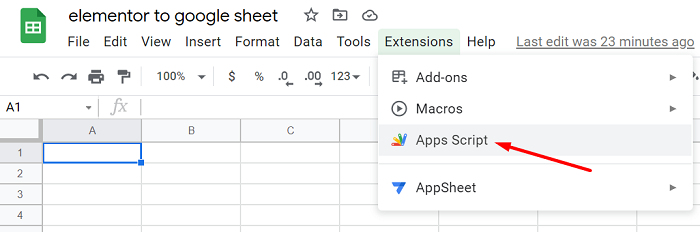
打開 Apps 腳本編輯器
以前通過名稱腳本編輯器放置在工具菜單下,現在它在擴展菜單下稱為應用程序腳本。

獲取代碼以啟用數據傳輸
為了能夠將 Elementor 表單數據傳輸到 Google 表格,您需要先使用以下代碼連接它們。
// 更改為 true 以啟用電子郵件通知
var emailNotification = false;
var emailAddress = "Change_to_your_Email";
// 不要編輯這些下一個參數
var isNewSheet = false;
var recivedData = [];
/**
* 這是一個在 webapp 收到 GET 請求時觸發的函數
* 未使用但需要。
*/
函數doGet(e){
return HtmlService.createHtmlOutput("是的,這是 webhook URL,收到請求");
}
// Webhook 接收器 - 使用表單 webhook 觸發到已發布的 App URL。
函數doPost(e){
var params = JSON.stringify(e.parameter);
參數 = JSON.parse(參數);
insertToSheet(參數);
// HTTP 響應
return HtmlService.createHtmlOutput("post request received");
}
// 將嵌套對象展平,以便與電子表格一起使用
函數flattenObject(ob){
var toReturn = {};
for ( var i in ob ) {
if (!ob.hasOwnProperty(i)) 繼續;
if ( ( typeof ob[ i ] ) == 'object' ) {
var flatObject = flattenObject( ob[ i ] );
for ( var x in flatObject ) {
如果(!flatObject.hasOwnProperty(x))繼續;
toReturn[ i + '.' + x ] = 平面對象[ x ];
}
} 別的 {
toReturn[ i ] = ob[ i ];
}
}
返回返回;
}
// 標準化標題
函數getHeaders(formSheet,鍵){
var headers = [];
// 檢索現有的標頭
如果(!isNewSheet){
headers = formSheet.getRange(1, 1, 1, formSheet.getLastColumn()).getValues()[0];
}
// 添加任何額外的標題
var newHeaders = [];
newHeaders = keys.filter(函數(k){
返回 headers.indexOf( k ) > -1 ? 錯誤:k;
});
newHeaders.forEach(函數(h){
headers.push(h);
});
返回標題;
}
// 標準化值
函數getValues(標題,平面){
變量值 = [];
// 根據標題推送值
headers.forEach(函數(h){
values.push(flat[h]);
});
返回值;
}
// 插入標題
函數setHeaders(表,值){
var headerRow = sheet.getRange(1, 1, 1, values.length)
headerRow.setValues([值]);
headerRow.setFontWeight("bold").setHorizontalAlignment("center");
}
// 將數據插入工作表
功能 setValues(表,值){
var lastRow = Math.max( sheet.getLastRow(),1 );
sheet.insertRowAfter(lastRow);
sheet.getRange(lastRow + 1, 1, 1, values.length).setValues([values]).setFontWeight("normal").setHorizontalAlignment("center");
}
// 為表單查找或創建工作表
函數getFormSheet(formName){
變種表格;
var activeSheet = SpreadsheetApp.getActiveSpreadsheet();
// 如果需要,創建工作表
if (activeSheet.getSheetByName(formName) == null) {
formSheet = activeSheet.insertSheet();
formSheet.setName(formName);
isNewSheet = 真;
}
返回 activeSheet.getSheetByName(formName);
}
// 發生這一切的魔法函數
函數插入表(數據){
var flat = flattenObject( 數據 );
var keys = Object.keys(flat);
var formName = data["form_name"];
var formSheet = getFormSheet(formName);
var headers = getHeaders(formSheet, 鍵);
var values = getValues(標題,平面);
setHeaders(formSheet, headers);
setValues(formSheet, 值);
如果(電子郵件通知){
發送通知(數據,getSeetURL());
}
}
函數 getSeetURL() {
var 電子表格 = SpreadsheetApp.getActiveSpreadsheet();
var sheet = 電子表格.getActiveSheet();
返回電子表格.getUrl();
}
函數發送通知(數據,網址){
var subject = "一個新的 Elementor Pro Froms subbmition 已插入到您的工作表中";
var message = "一個新的subbmition 已通過" + data['form_name'] + " 表單接收並插入到您的Google 表格中:" + url;
MailApp.sendEmail(電子郵件地址,主題,消息,{
名稱:'自動電子郵件腳本'
});
}將代碼歸功於 bainternet。

清除所有代碼並粘貼代碼
獲取代碼後,將其粘貼到 Apps 腳本編輯器中,先清除所有現有代碼以使其正常工作。

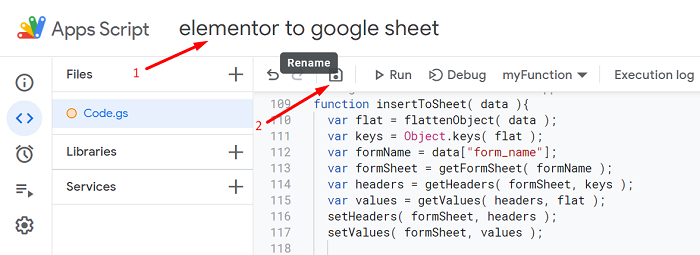
重命名項目並保存更改
代碼準備好後,您可以重命名腳本標題,然後單擊保存按鈕![]() .
.

部署腳本並複制 Web 應用 URL
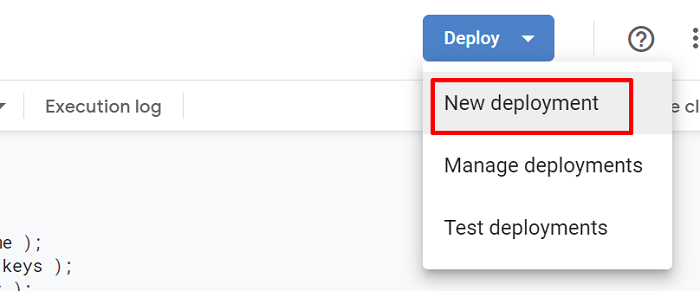
保存更改後,讓我們通過單擊部署按鈕並從選項中選擇新部署來部署腳本。

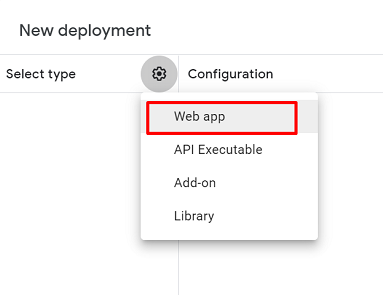
在出現的窗口中單擊齒輪圖標![]() ,然後選擇Web 應用程序選項。
,然後選擇Web 應用程序選項。

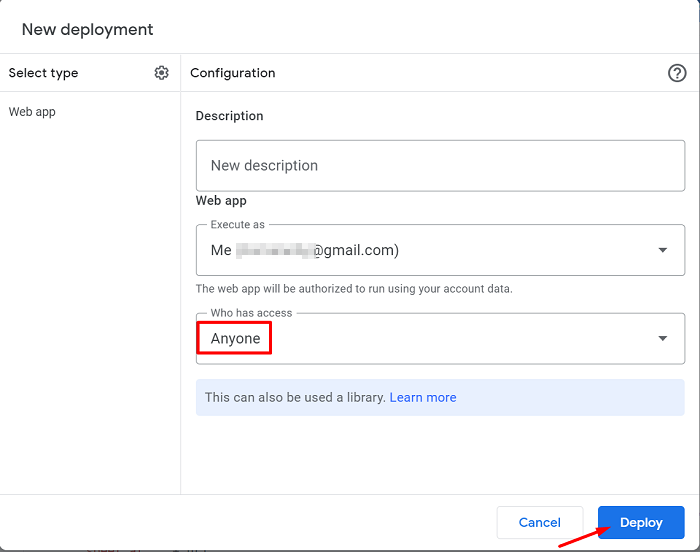
在新出現的表單上,將訪問權限更改為任何人,然後單擊部署按鈕。

如果腳本的部署以某種方式要求訪問您的電子表格的權限,請授權其訪問權限以使腳本能夠在您的電子表格上寫入數據。
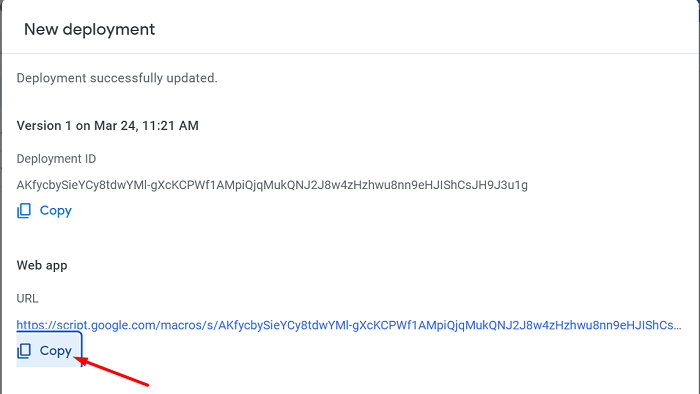
腳本部署成功後,複製Web 應用URL。

將 Web 應用 URL 粘貼到 Elementor Form Webhook 設置中
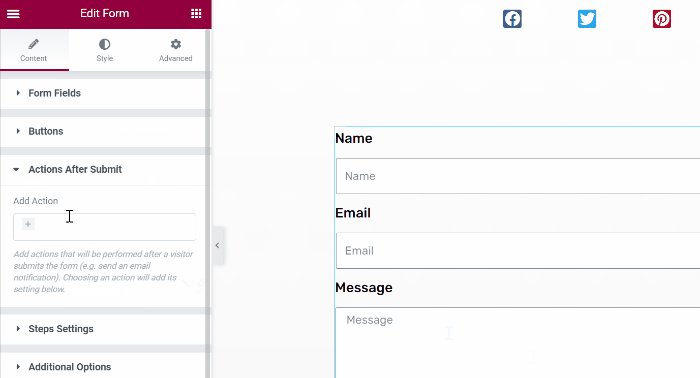
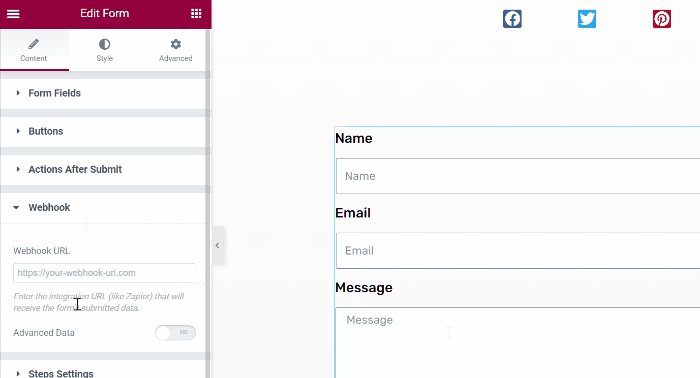
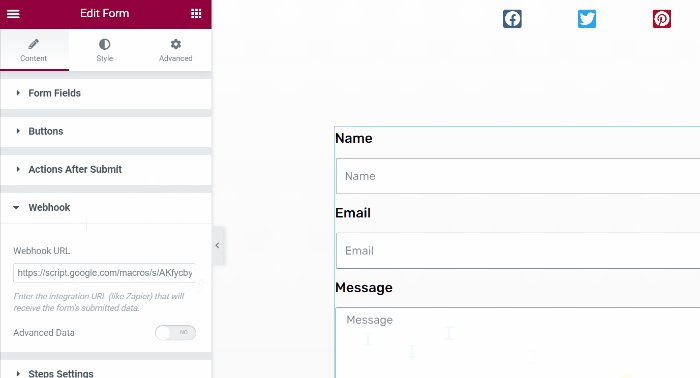
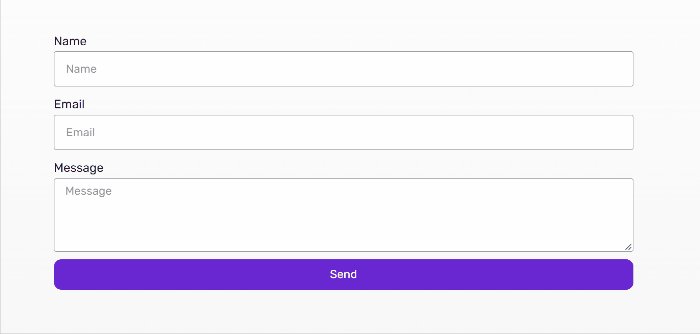
在 Elementor 編輯器上,單擊要與 Google 工作表連接的表單,它將打開編輯器左側面板上的表單設置,然後向下滾動並單擊“提交後操作”塊 - 添加Webhook操作 - 然後打開一個新的下面的Webhook塊,單擊它會給您一個 URL 字段,用於放置複製的 Web 應用程序鏈接。

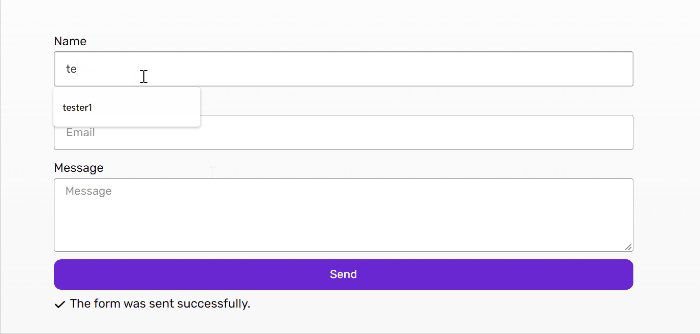
好的,就是這樣,您可以通過填寫文本字段並單擊發送按鈕來測試表單。
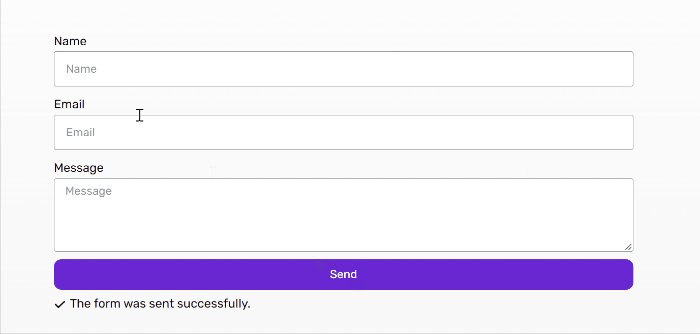
我們通過填寫表單並單擊發送按鈕 3 次來測試我們創建的表單。

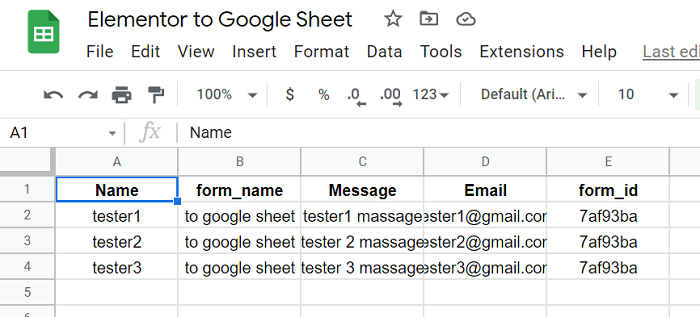
在 Google 表單上,代碼將在 Elementor 上的表單名稱下創建一個新表單。 我們將表單命名為 google sheet ,新的工作表名稱相同。

在新創建的工作表上,我們從 Elementor 表單發送的數據都在那裡,完全沒有丟失任何數據。

把它們加起來
Web 表單是一種有用的工具,可用於跟踪來自您的網站訪問者的某些信息。 在實現您的目標時,它們可能是您網站上最重要的元素之一。 通過將表單連接到我們的 Google 表格,我們可以將數據組織和分類為邏輯格式。 將這些數據輸入電子表格後,我們可以使用它來幫助組織和發展我們的業務。
