如何在 2 分鐘內設計自定義 Elementor 標頭
已發表: 2022-03-08標題部分是您網站的焦點部分。 用戶進入網站後開始使用這部分導航。 訪問者可能對結構複雜的網站沒有興趣順利瀏覽。 這就是為什麼您需要保持標題部分簡單且可根據您的網站進行調整的原因。
94% 的人說網頁設計是他們不信任網站的原因。
搜索引擎優化總監Brendan Hufford
創建一個好看的標題也是一項至關重要的任務。 使用 Elementor,您可以編寫自己的設計、重新設計並提供合適的結構,而無需任何技術專長。
在本教程中,我們將向您展示為您的 WordPress 網站設計自定義 Elementor 標頭的簡單過程。
讓我們潛入——
如何創建和自定義 Elementor Header

在我們博客的這一部分中,我們將向您展示如何以兩種簡單的方式創建和自定義 Elementor 標頭。
1. 使用 Elementor 的主題生成器創建標題
2. 使用 Elementor Widget 從頭開始創建和自定義 Elementor Header
您需要 Elementor Nav Menu小部件和預製的Header Block才能使用 Header 設計。 此外,在開始設計網站的 Header 之前,您需要考慮以下事項。
- 元素(免費)
- 元素專業版
請確保您已安裝並激活 Elementor 的免費版和高級版。
第一種方法:使用 Elementor 的主題生成器創建標題
主題生成器功能是使用 Elementor 創建標題的最簡單方法。 這是 Elementor 的核心功能,完全易於應用。
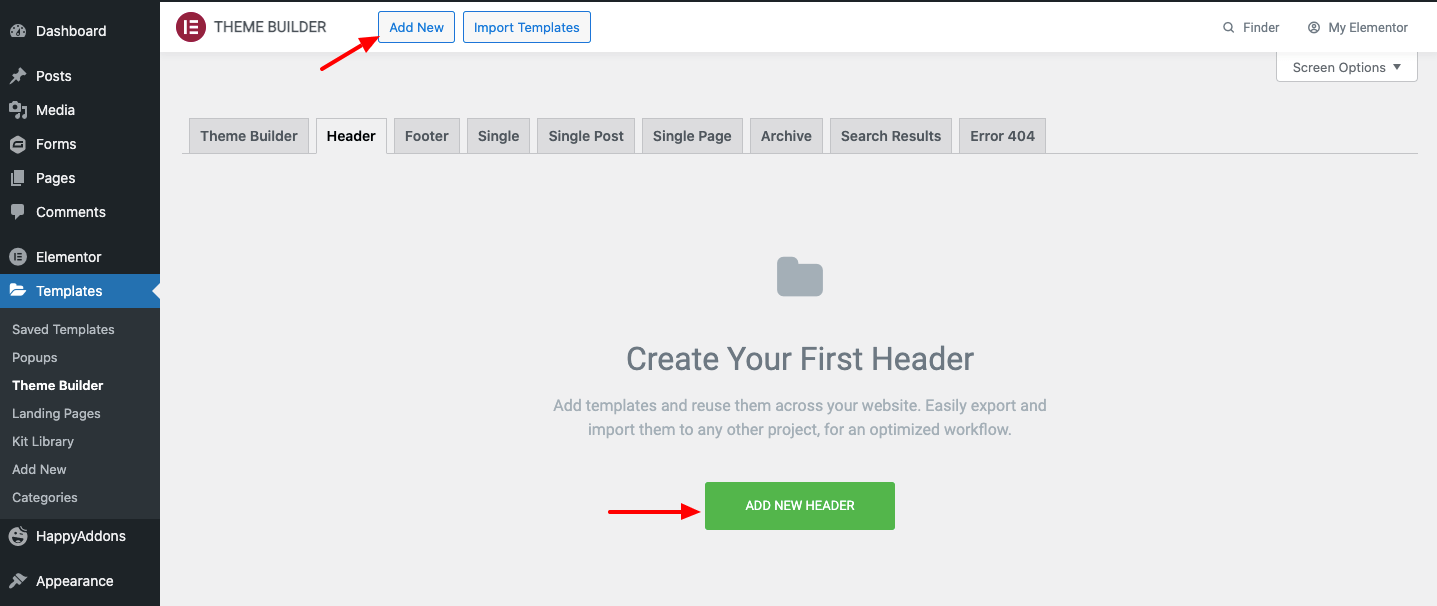
為此,請導航Template->Theme Builder->Header 。 在這裡,您將獲得創建模板的不同選項。 第二, 單擊頂部的Add New按鈕或Add New Header按鈕以創建您的第一個標題模板並等待下一個屏幕。

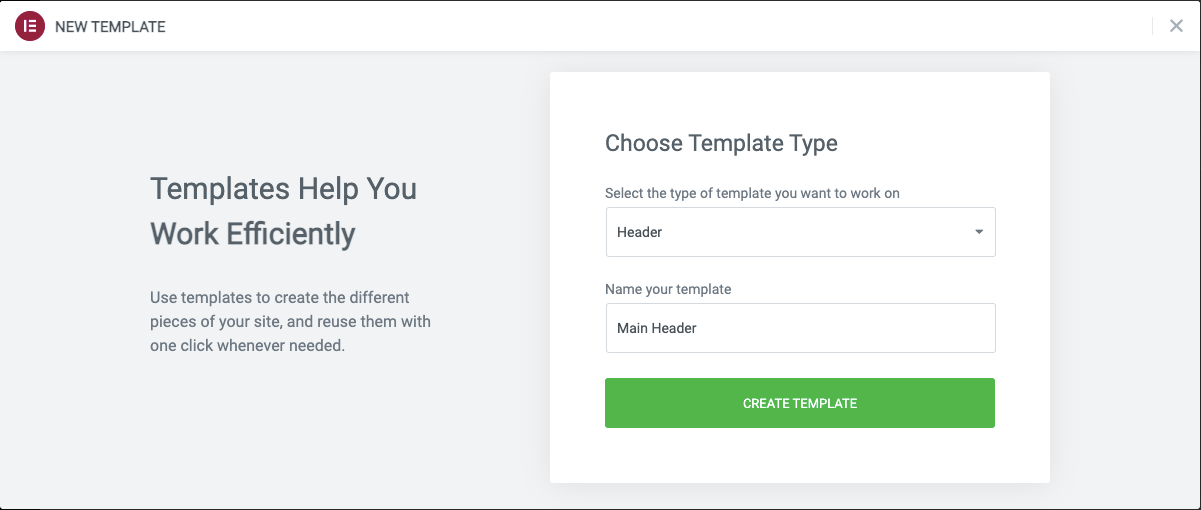
一段時間後,您可以看到如下圖所示的模態彈出窗口。 在這裡,您需要選擇模板類型-> 標題並寫下模板的正確名稱。 然後單擊創建模板按鈕以保存模板。

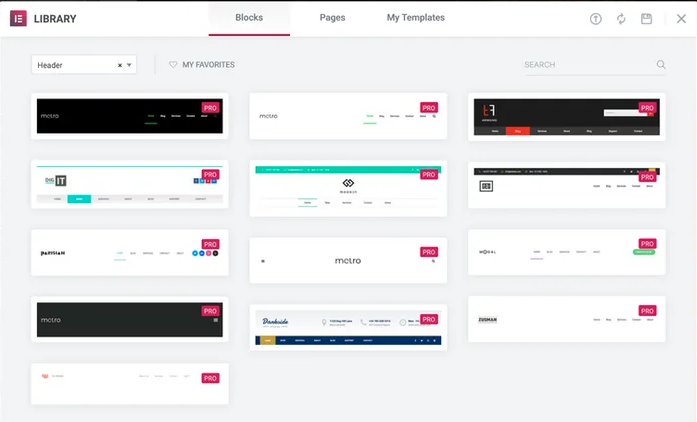
最後,您將看到帶有預製塊和頁面的Elementor 庫。 在這裡,您需要選擇合適的標題塊並將其安裝在您的網站上。

第二種方式:使用 Elementor Widget 從頭開始創建和自定義 Elementor Header
是時候展示為 Elementor 網站創建標題的第二種方法了。 確實,第一種方法可以節省很多時間。 但是第二種方法在設計時會給你更多的自由。 因為您可以從頭開始設計整個元素。
讓我們去吧。
第一步:添加站點徽標小部件
先拿起三根柱子。 在某些情況下,作為標題的一部分,您需要徽標、搜索欄和社交按鈕。 您可以在 Elementor 小部件庫中獲取所有這些元素。
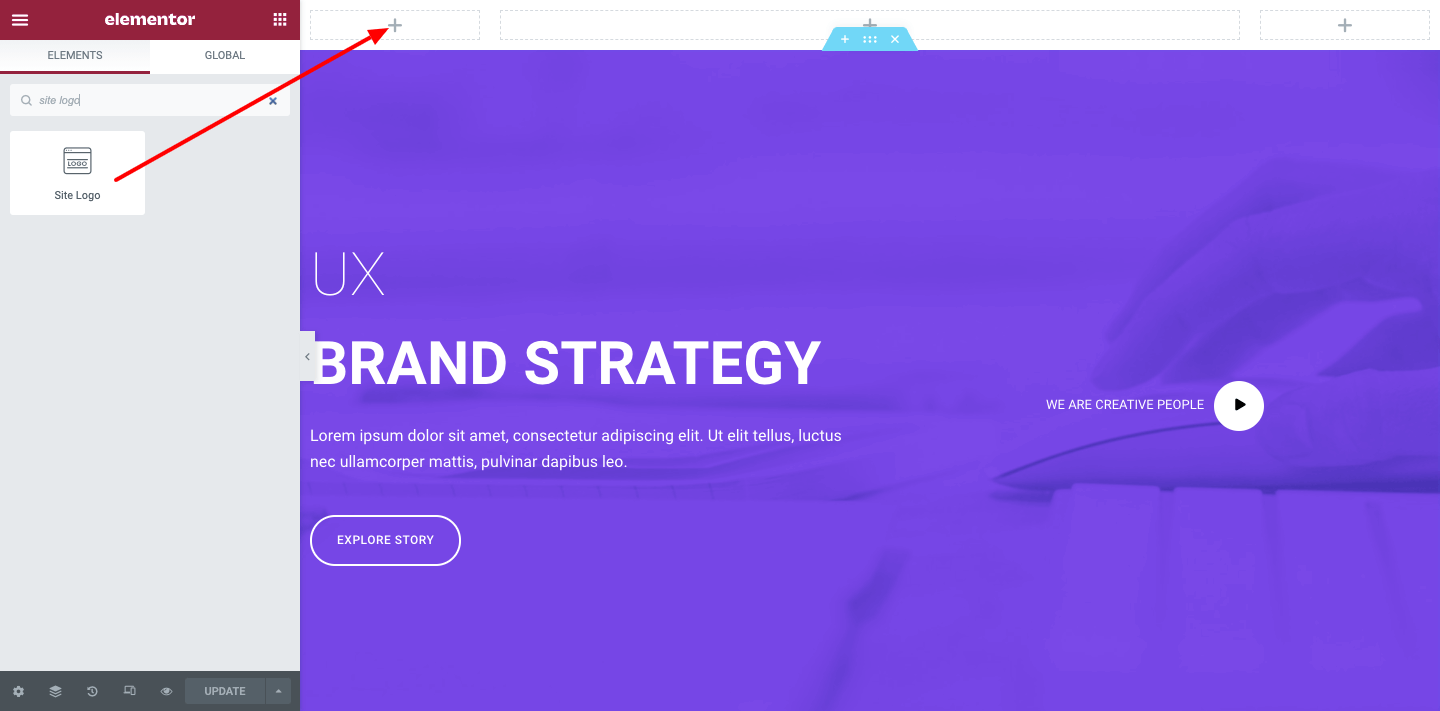
要添加站點徽標,請選擇小部件並將其粘貼到畫布上。

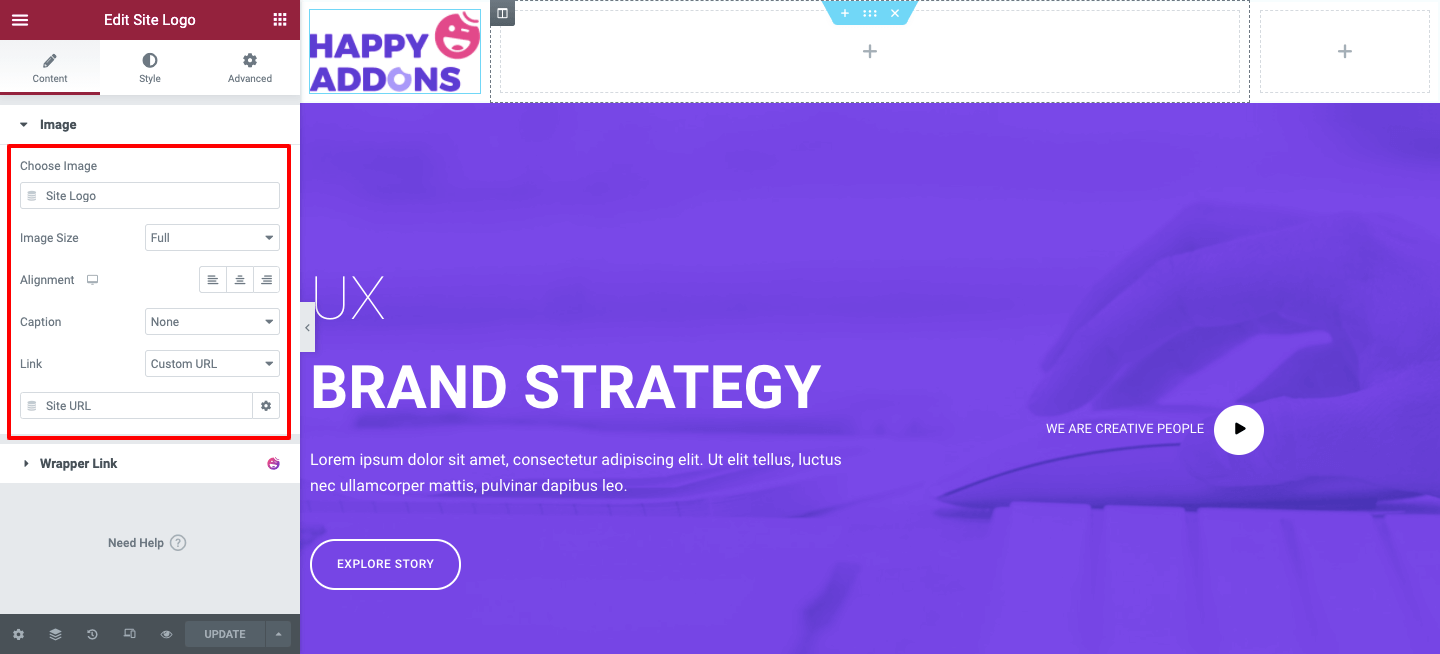
現在根據您的方式自定義它。 假設您可以更改其大小、對齊、添加標題和自定義鏈接。

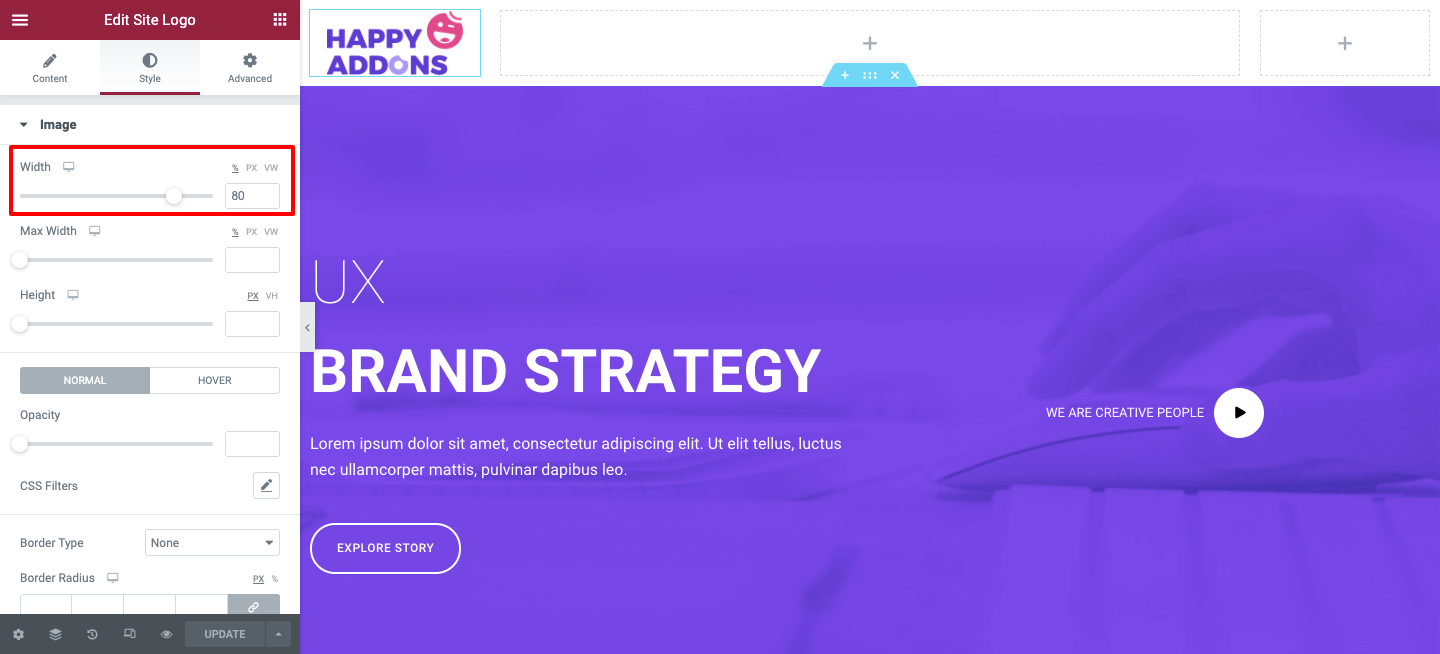
您還可以對徽標小部件進行樣式化。 為此,請點擊樣式按鈕。 您可以找到某些自定義的相關選項。 例如寬度、高度、不透明度、CSS 過濾器、邊框類型等等。

第二步:添加導航菜單小部件
現在主要部分是添加 Nav Menu Widget。 這是 Elementor 的專業功能。 您必須將您的套餐從免費升級到專業版。
要添加導航菜單小部件,您需要考慮某些事項。
- 將重要頁面添加到您的網站
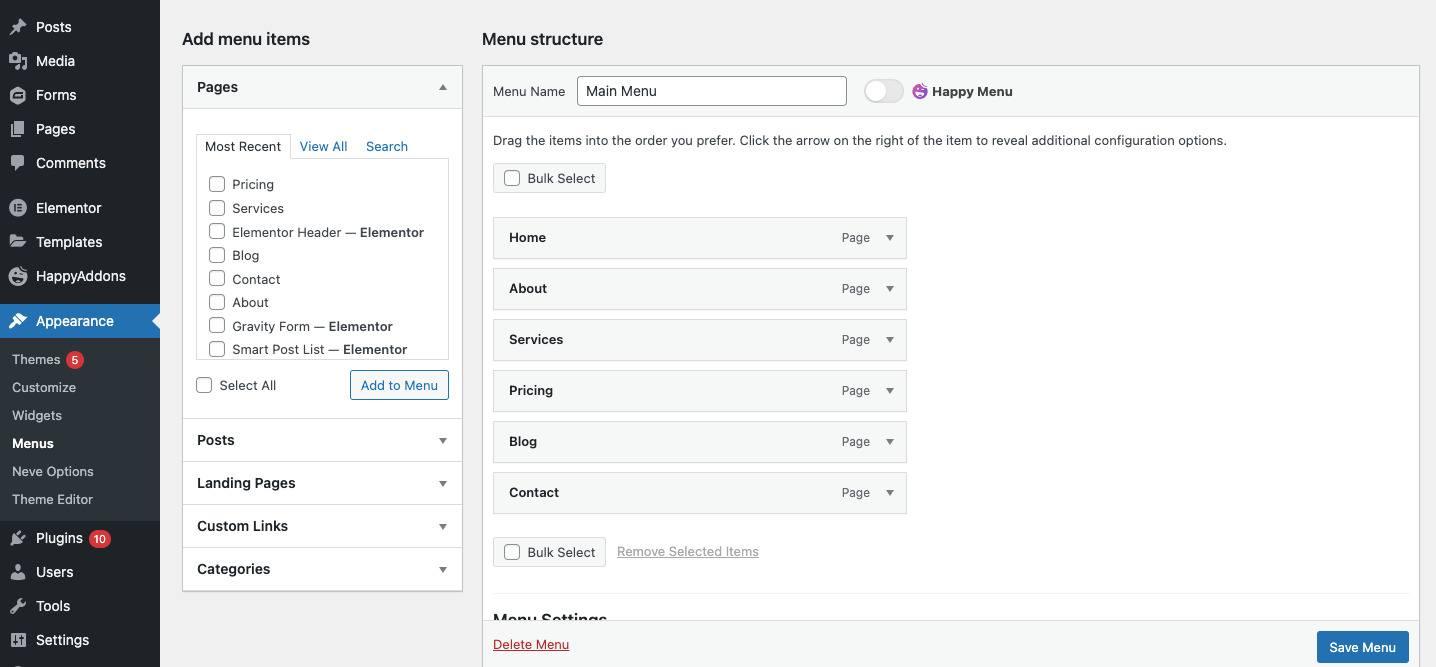
- 從外觀>菜單區域創建菜單
- 將所需頁面添加到您的菜單
- 最後保存菜單

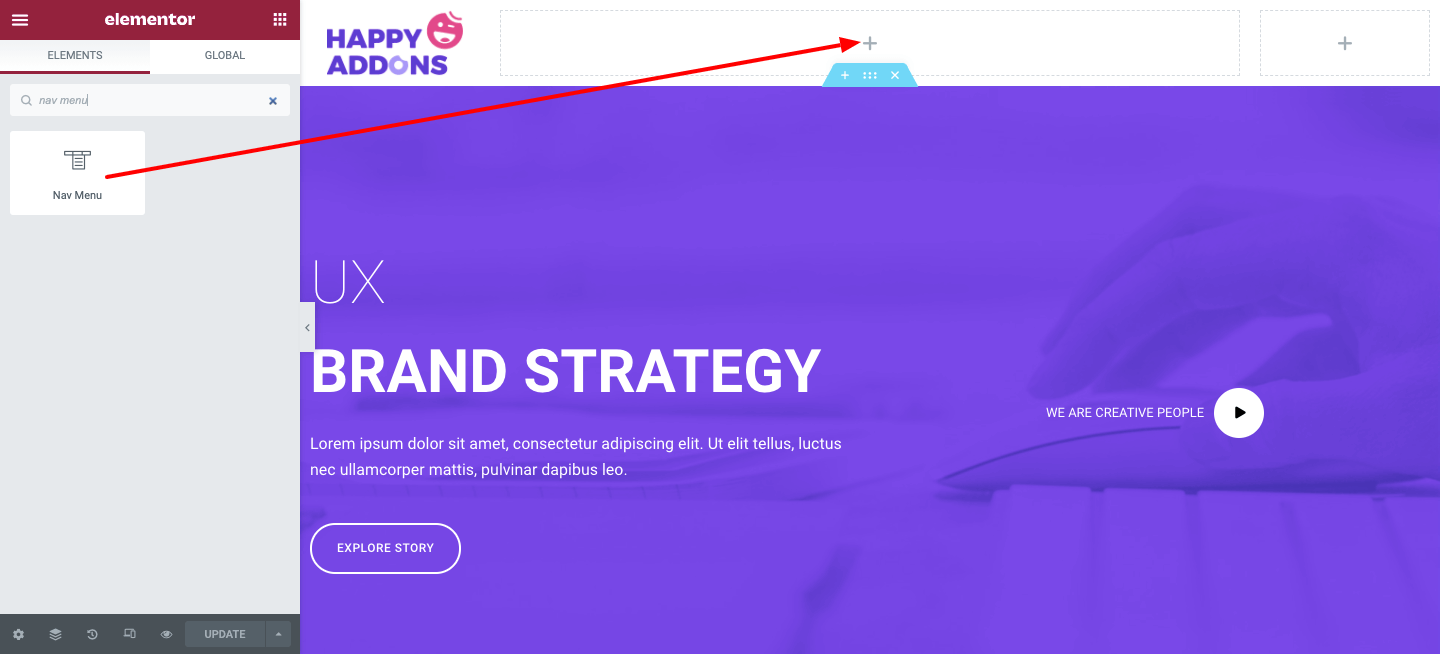
完成添加基本頁面並創建菜單後,導航到 Elementor 設計畫布。 之後,從 Elementor 小部件庫中選擇 Nav Menu 小部件並將其粘貼到標記區域。

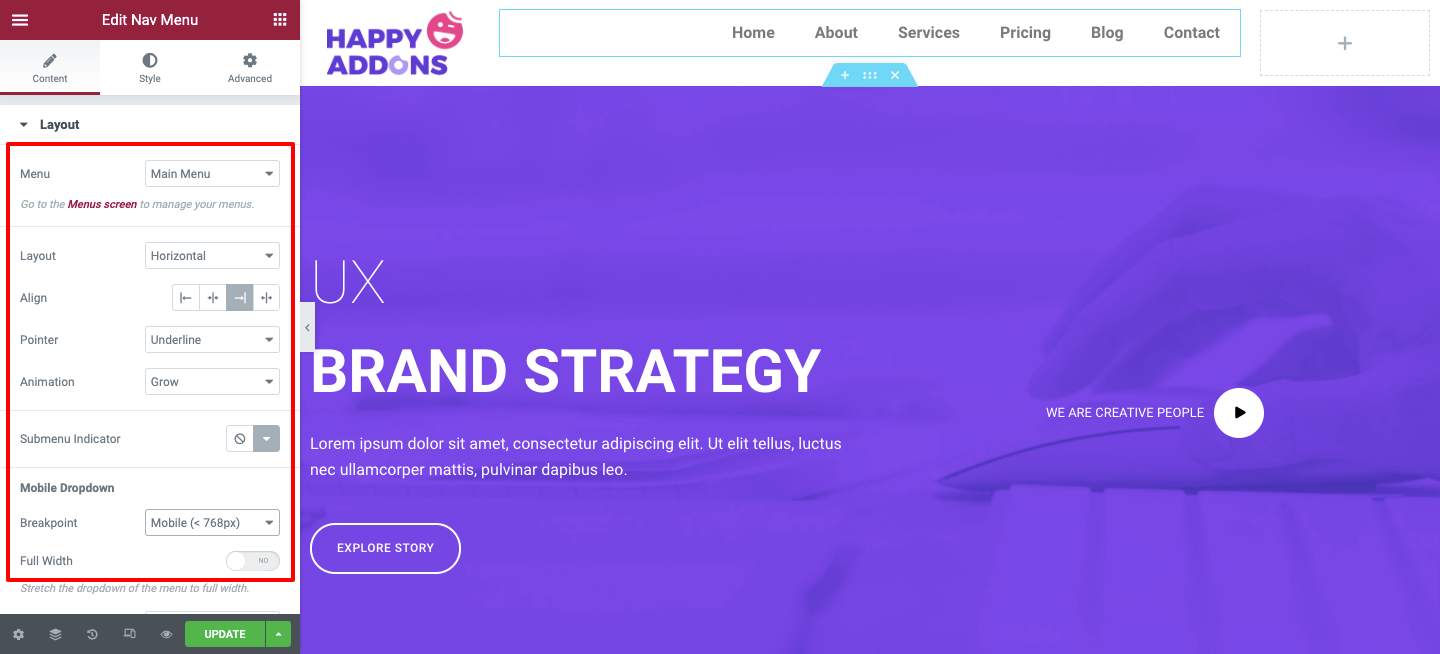
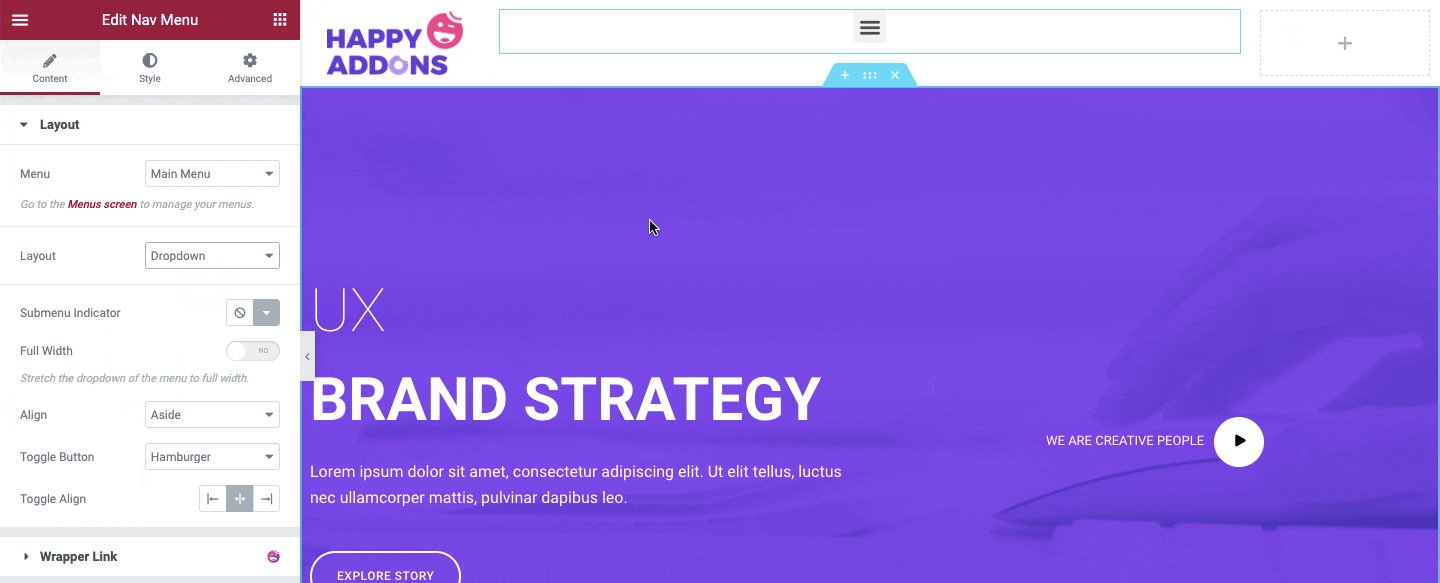
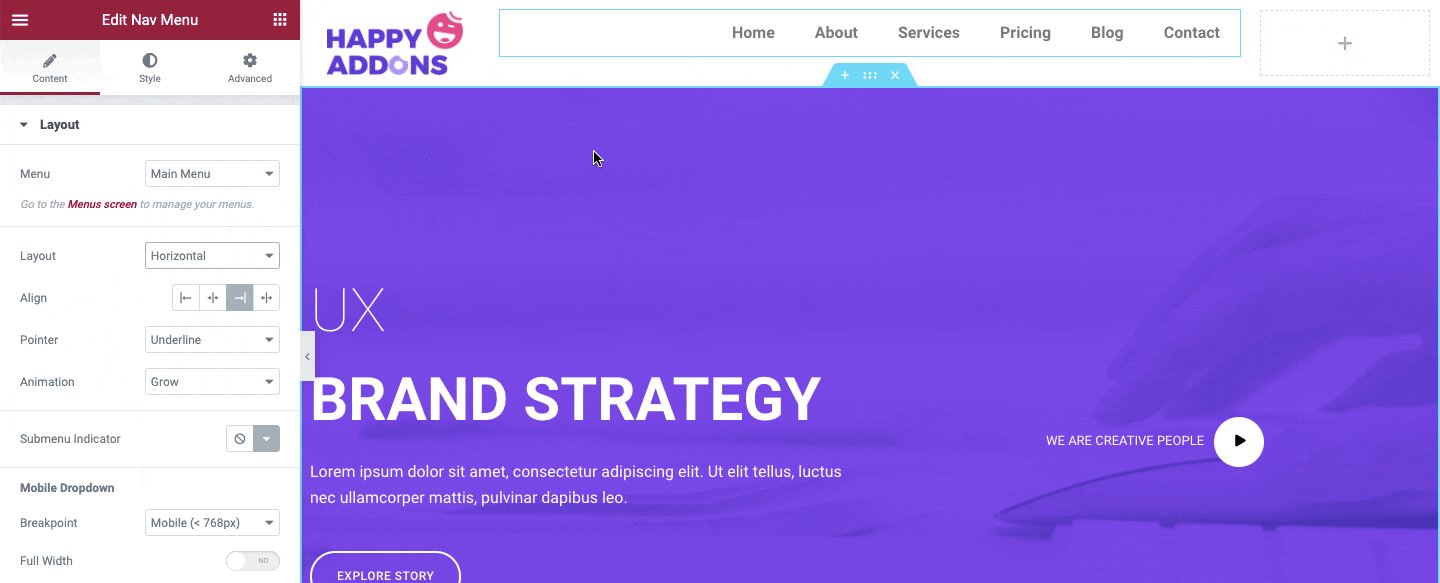
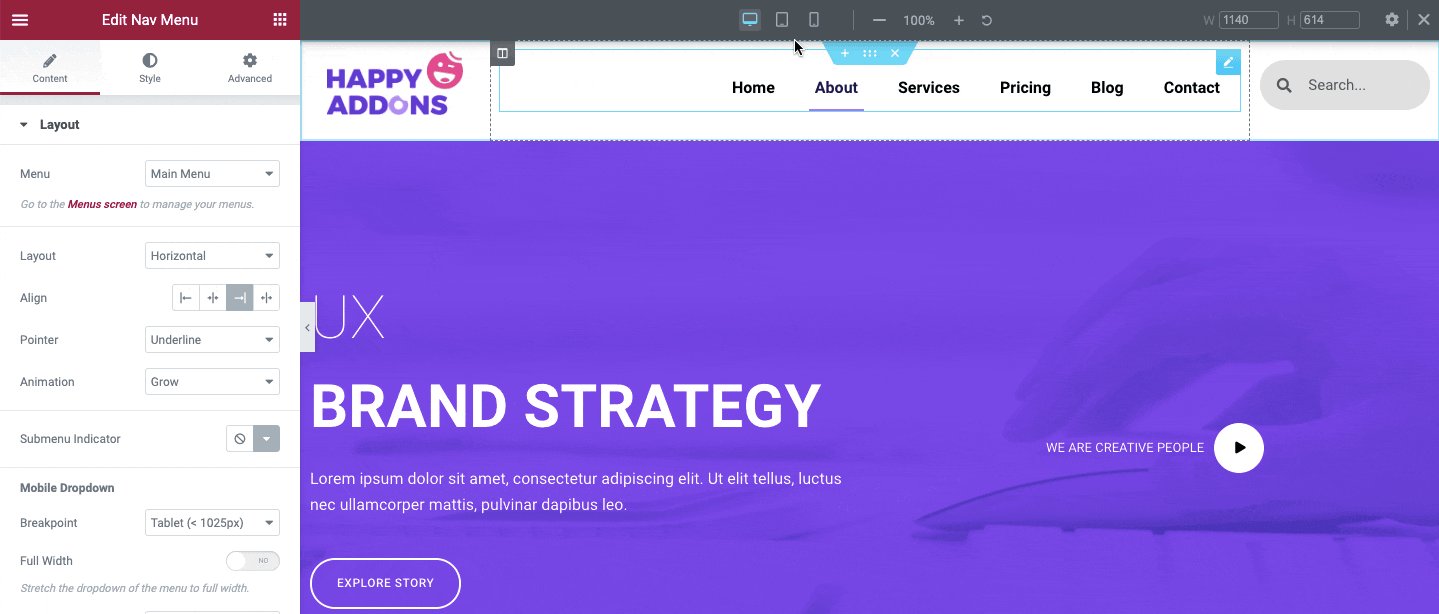
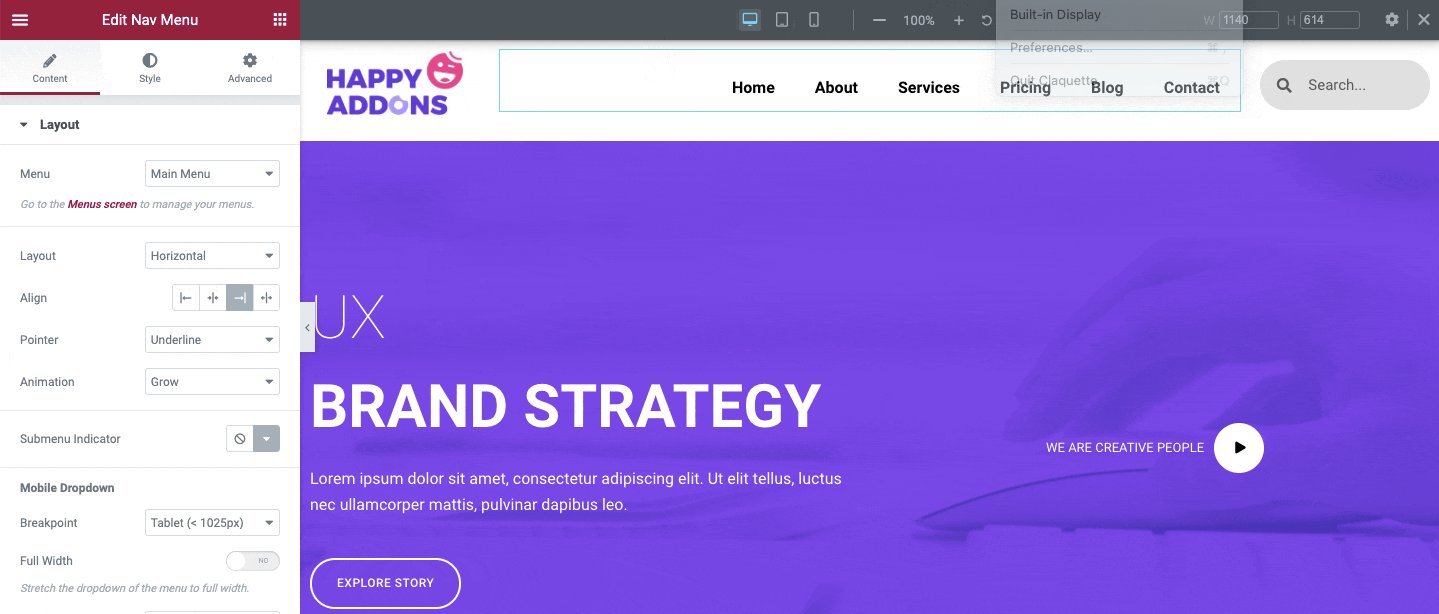
隨即,將出現內容自定義選項。 瀏覽每個部分並體驗您想要使用的最佳設計模式。 例如菜單佈局、對齊、指針、動畫等。 您還可以決定您的菜單在移動設備上的外觀。

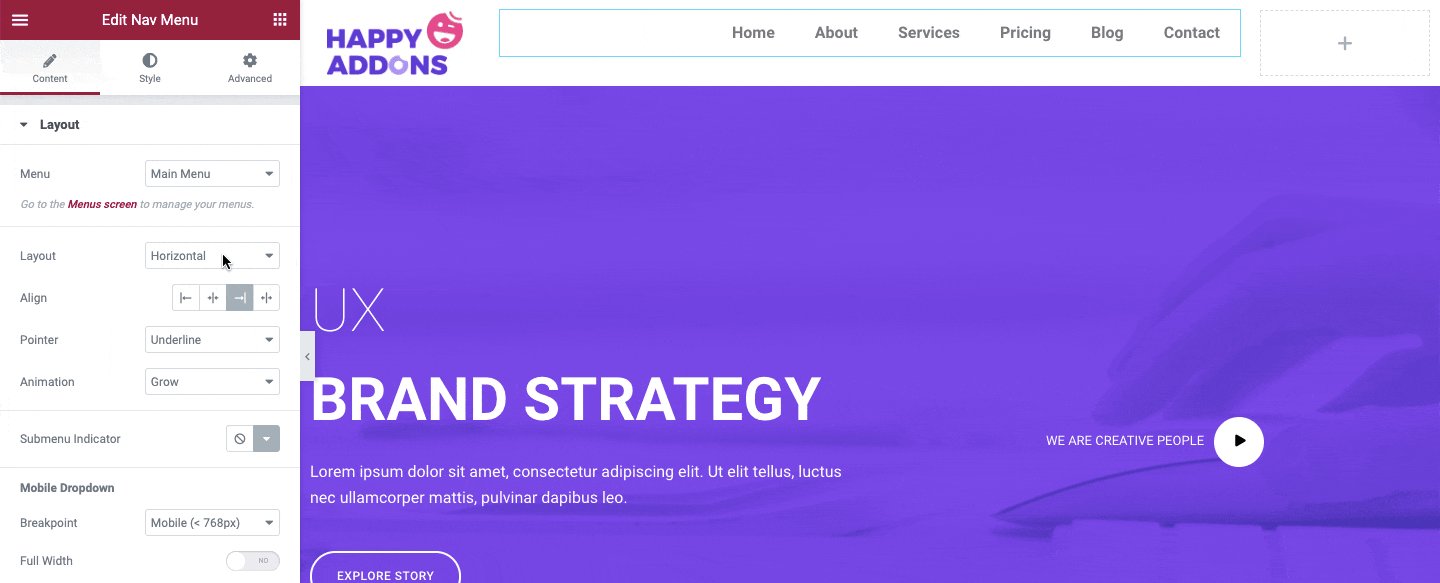
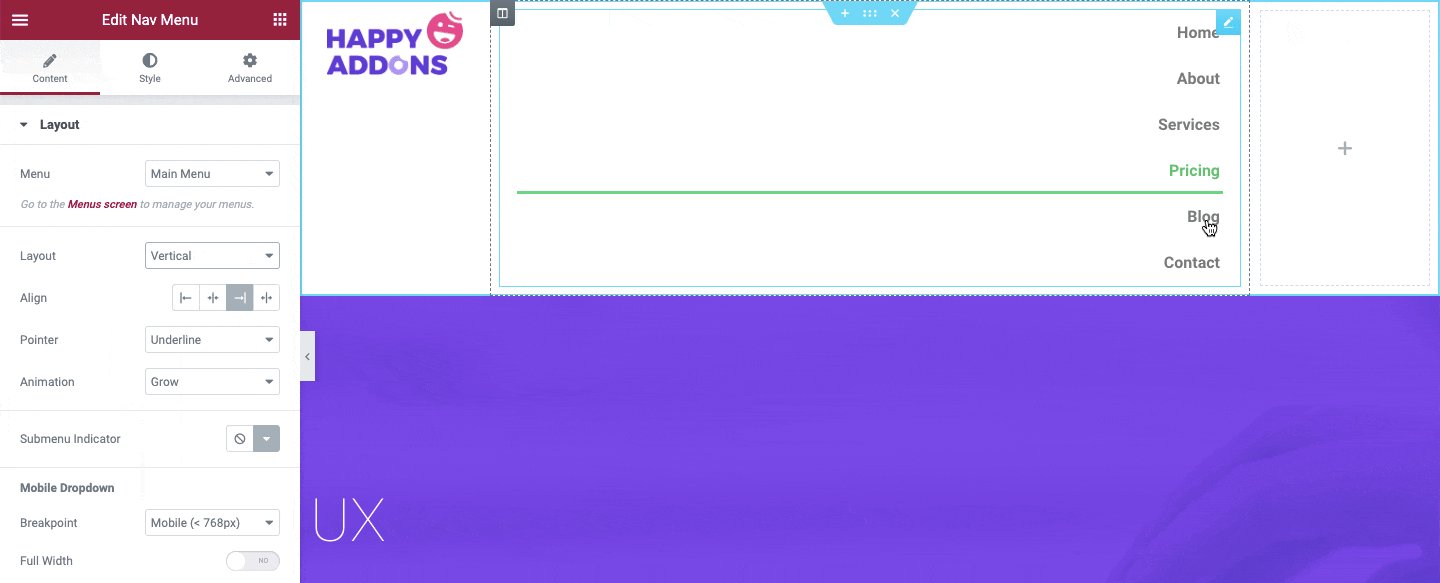
此小部件具有水平、垂直和下拉三種類型的佈局。 選擇最適合您的。

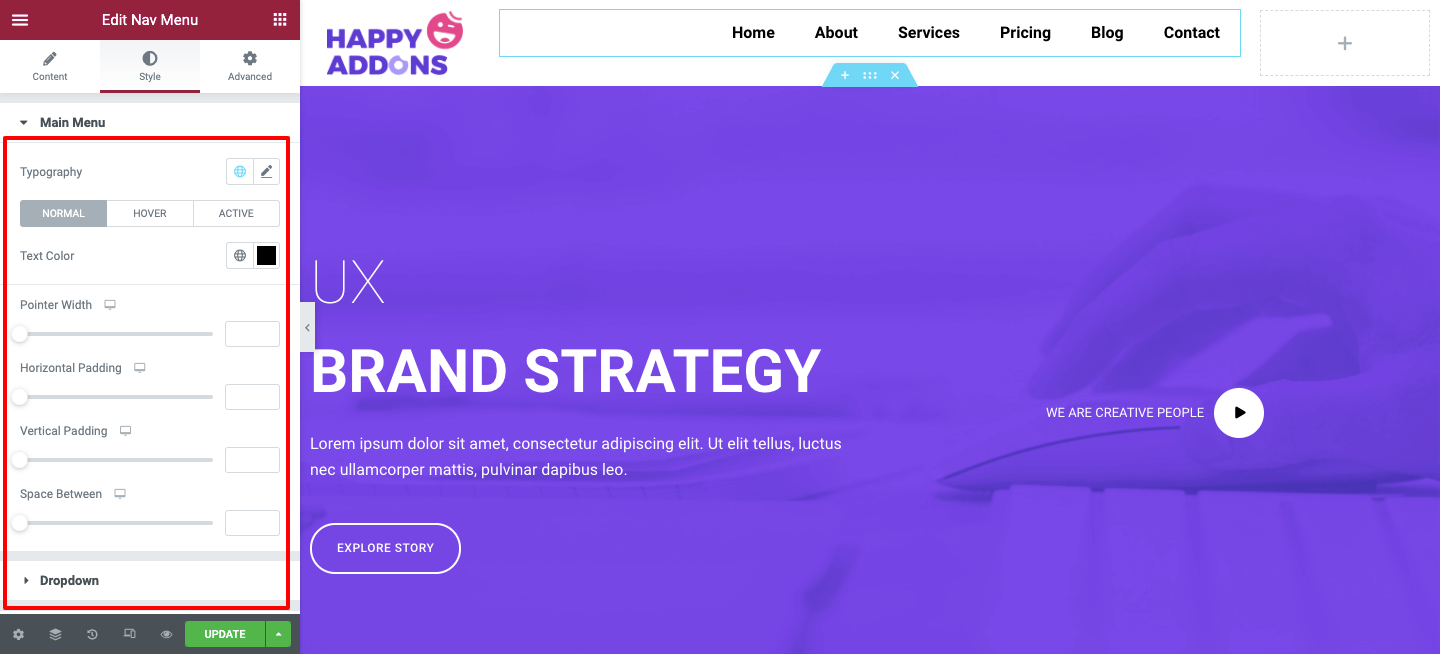
同樣,您可以通過點擊樣式按鈕對小部件進行樣式化。 因此,請更改您喜歡的版式、文本顏色和其他樣式設置。


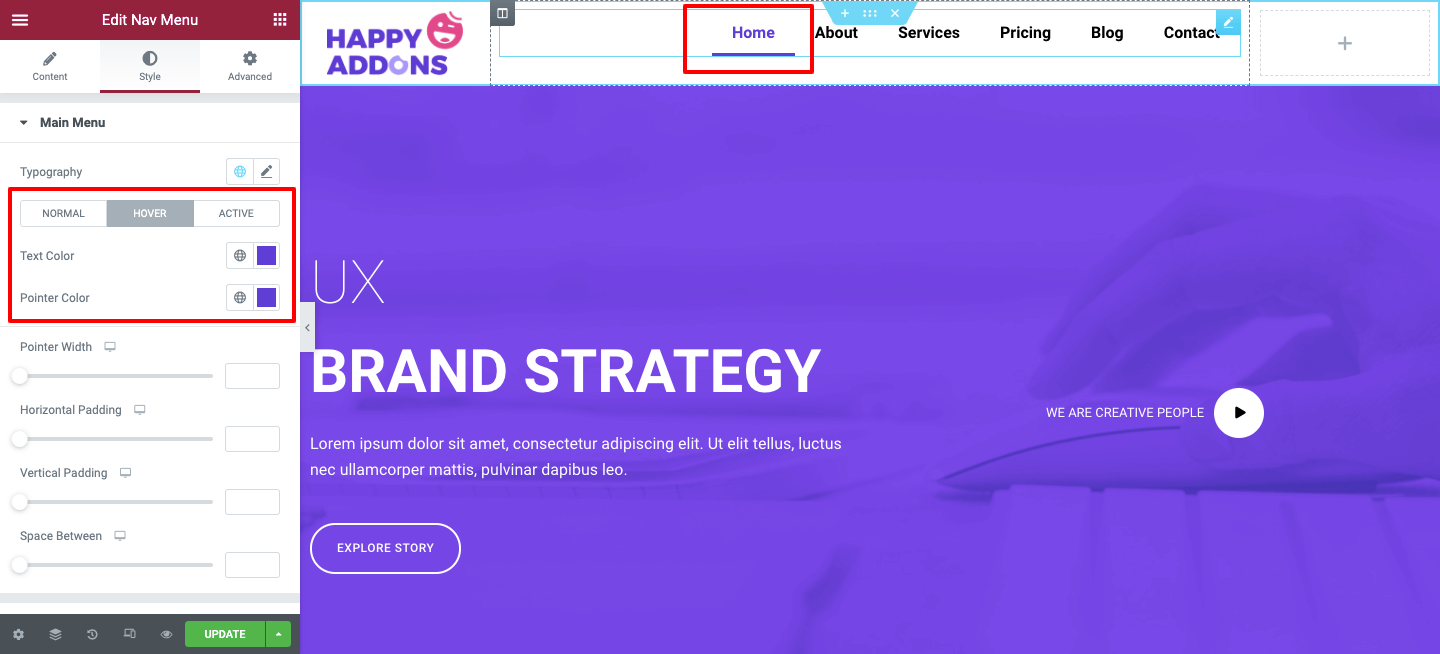
更改與您的網站設計相匹配的顏色模式。 為此,請單擊文本和指針懸停顏色並嘗試不同的設計。

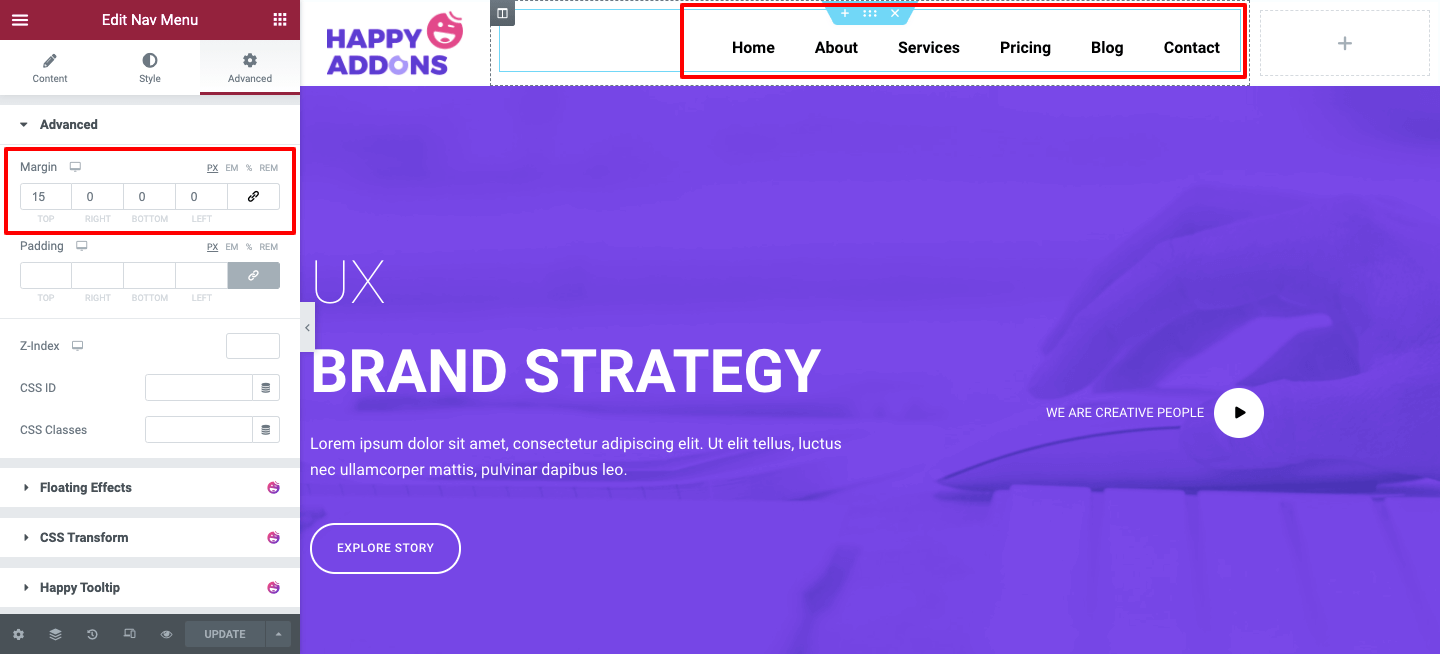
除了添加通用設計外,您還可以使用高級設置進行更多操作。 如margin、padding、Z-index、CSS ID、動作、動畫等。

第三步:添加搜索表單小部件或社交分享按鈕小部件
大多數網站在標題部分同時使用這兩種功能。 您可以添加搜索表單小部件或社交分享按鈕。
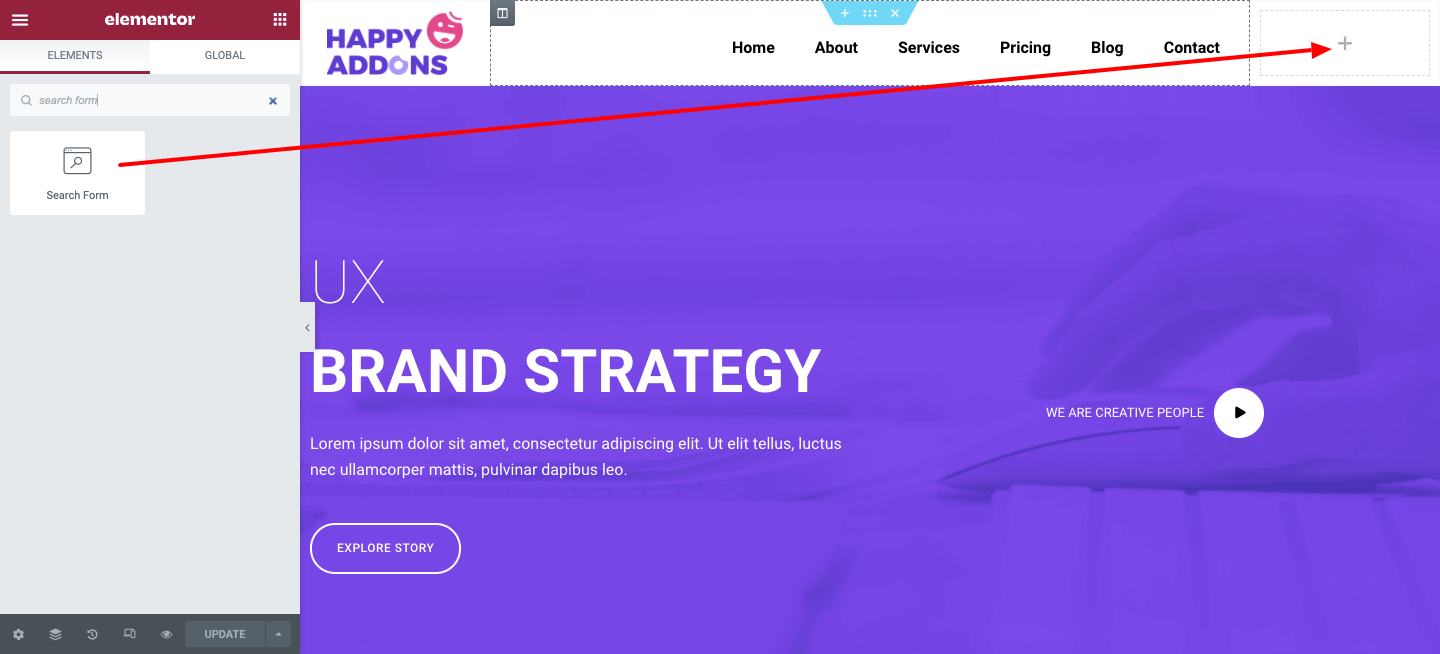
搜索小部件並將其拖到標記區域。

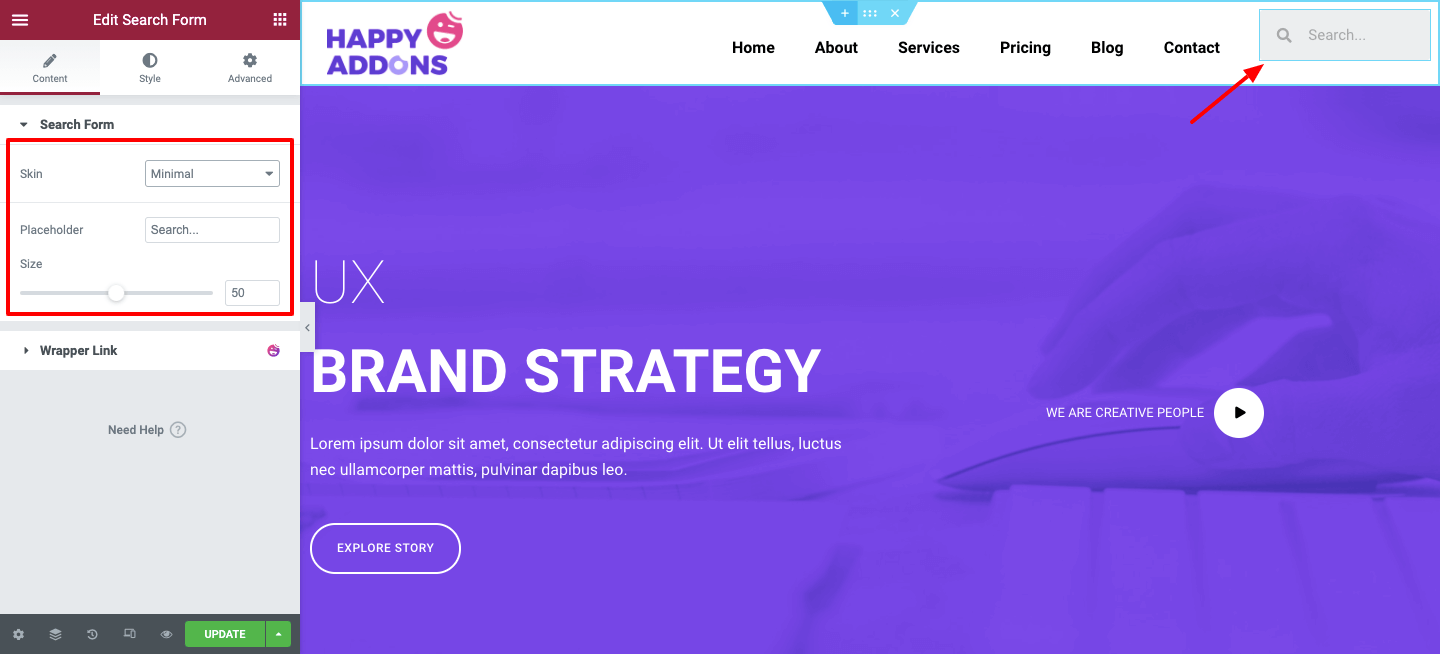
您可以在內容區域更改其外觀,例如Minimal、Classic和Full Widget 。 此外,添加佔位符並調整表單大小。

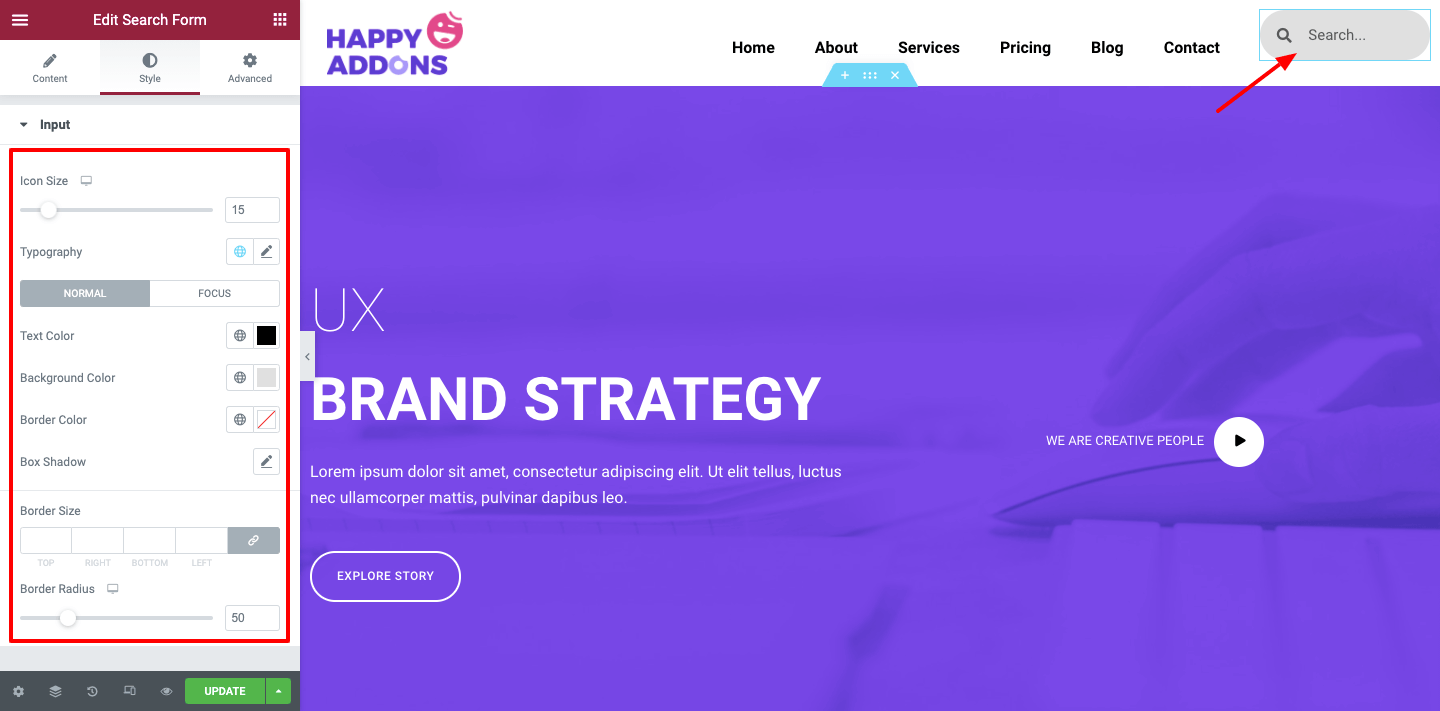
轉到樣式部分並根據您的整體標題顏色模式對錶單樣式進行必要的更改。 例如項目大小、文本顏色、背景顏色、邊框顏色、框陰影、邊框大小等。

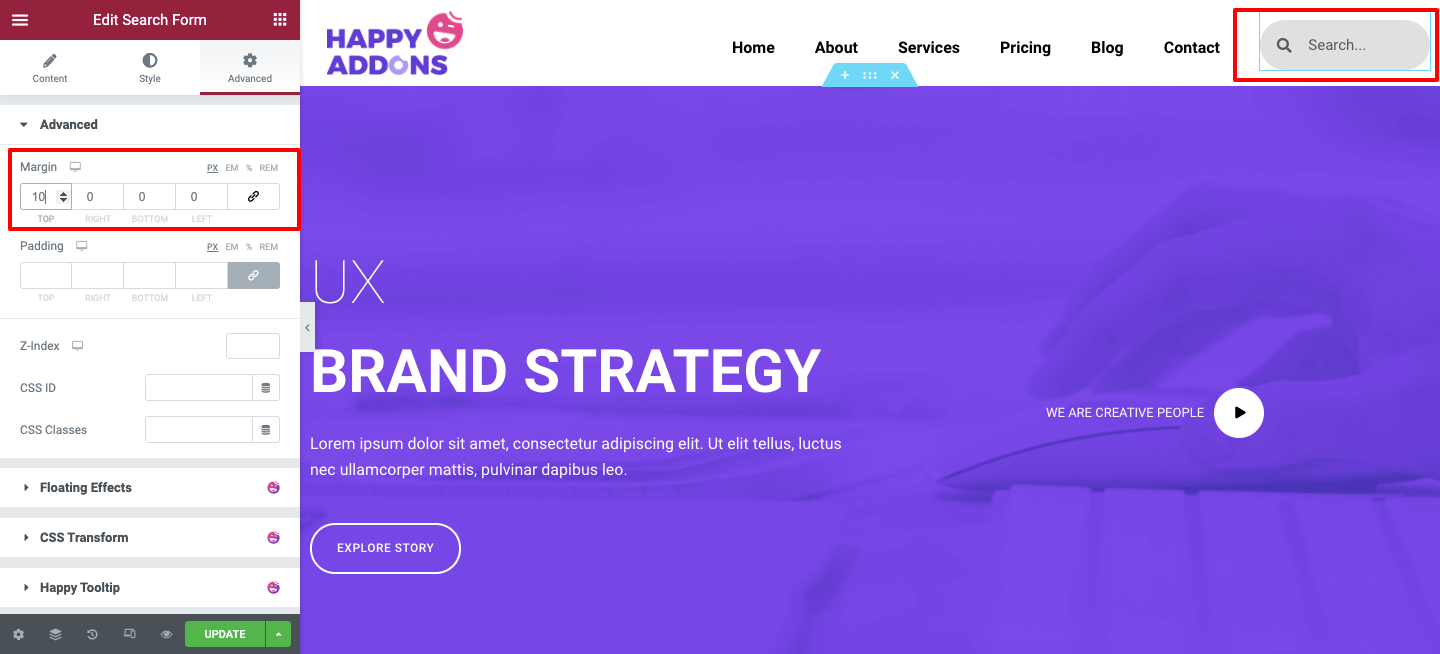
高級部分就在那裡,您可以添加更多高級和有利可圖的功能。 您可以調整邊距、填充、添加 Z-index、CSS、運動功能等。

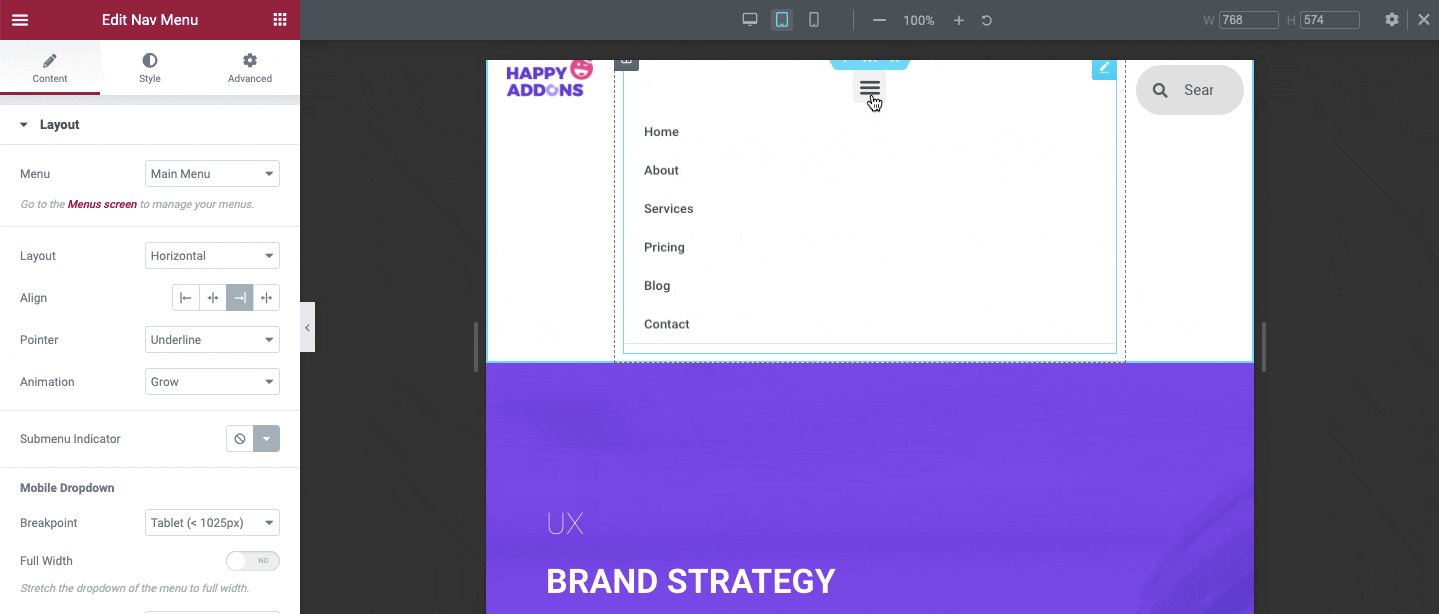
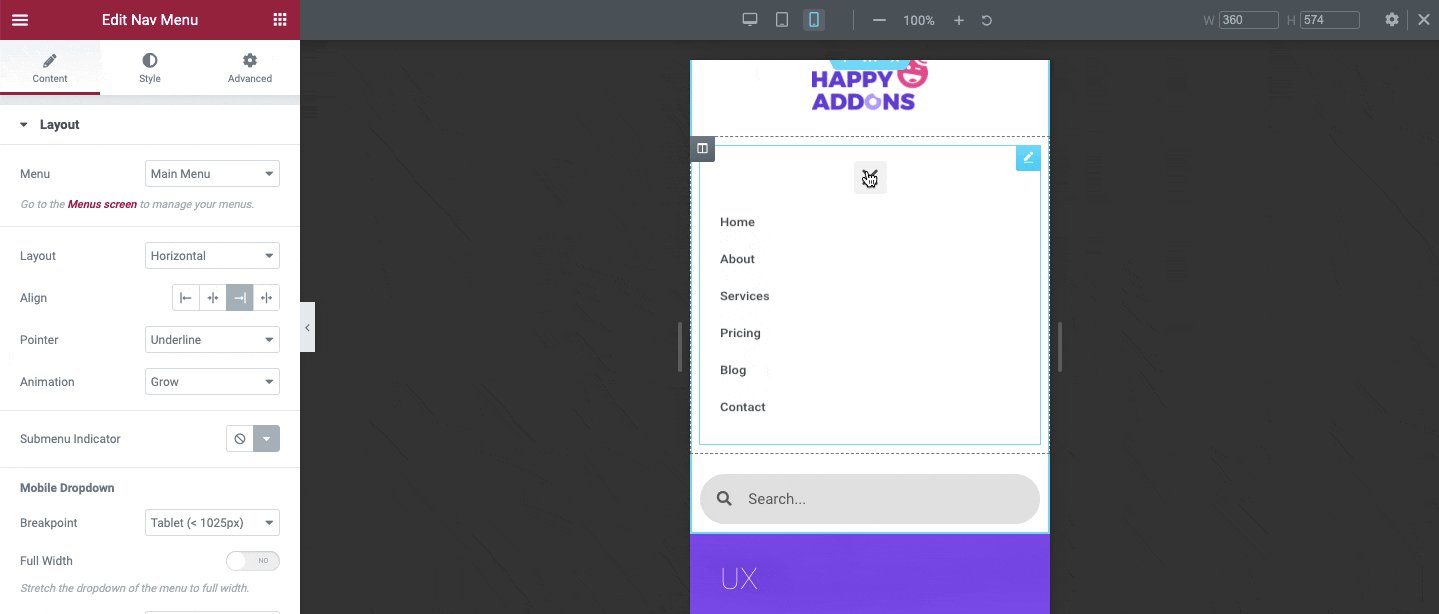
完成設計後,您可以在平板電腦和移動設備上檢查其響應能力。

快速指南:如何使網站移動友好
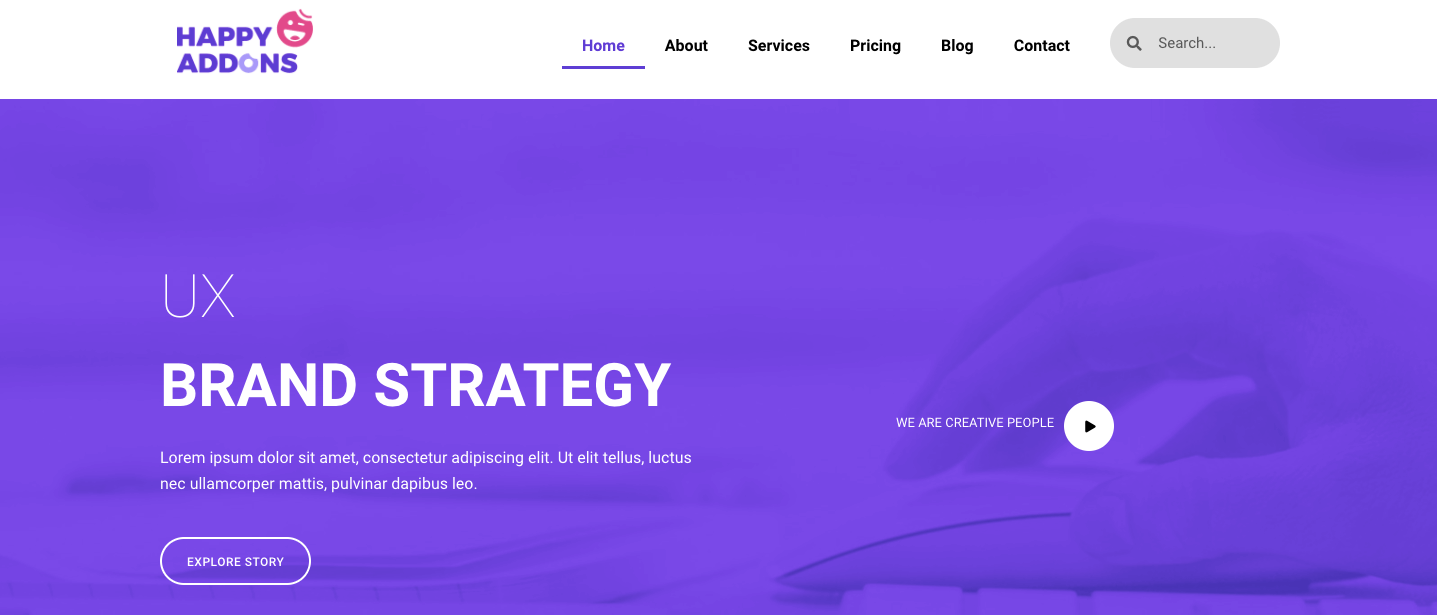
Elementor Header 的最終預覽
在這裡應用所有設計和功能後,它會是什麼樣子-

但是,如果您想讓您的標題部分更令人滿意和令人驚嘆,您可以從本教程中獲得幫助,逐步應用所有設置。
另請閱讀:如何自定義 Elementor Nav 菜單和 Elementor Portfolio 小部件(教程)
使用 Happy Addons 的 Happy Mega Menu Widget 創建大型菜單,如 Puma、Adidas、Dribbble、weDevs
Happy Addons 最近推出了Happy Mega Menu小部件,它不僅允許您創建典型的 WordPress 導航菜單,還可以創建大型菜單,如 Puma、Adidas、Dribbble、weDevs、InVision 等。
您可以將徽章和自定義圖標添加到您的網站菜單項。 此外,您可以將預製模板添加到菜單中,使其對您的用戶更具吸引力。
但是,您可以觀看此視頻教程,了解如何使用 Happy Mega Menu 小部件創建類似 Dribbble 的巨型菜單。
結論
在網站上保持簡單的導航很重要,這樣用戶就可以輕鬆瀏覽您的網站。 出色的用戶體驗可以提高性能並幫助用戶找到他們喜歡的內容。 此外,它將為您的網絡內容增加價值,同時提高整體 SEO 性能。
所以決定權在你手中。 您可以按照我們上面分享的兩種方式進行操作。 我們建議您遵循最合適的那個。
使用 Elementor Nav 菜單和 Happy Mega Menu Widget,您可以輕鬆創建所需的設計,例如Elementor Header和其他網站設計材料。
但是,如果您對帖子有任何困惑, 您可以將所有查詢放在評論部分。 我們很樂意隨時為您提供解決問題的最佳技巧。
我們已經介紹了一堆關於 Elementor 的時尚有趣的文章。
如果您急切地想要獲得所有這些,您可以訂閱 Happy Addons 時事通訊。
