如何將 Elementor 表單連接到 Mailchimp – 只需幾分鐘
已發表: 2022-07-05Elementor Pro 頁面構建器插件帶有一個內置的表單小部件,您可以使用它輕鬆創建潛在客戶生成和時事通訊訂閱表單。
如果您使用 Mailchimp 進行電子郵件營銷,則需要集成 Elementor Forms 和 Mailchimp。 為了在您的 WordPress 網站上提交新表單時自動導出電子郵件聯繫人。
在本文中,我們將了解如何將 Elementor Forms 連接到 Mailchimp。 從構思到部署您的 Mailchimp 註冊表單,您只需幾分鐘。
此外,Mailchimp 的免費計劃附帶 2000 個聯繫人限制,因此我們將了解如何通過 Elementor Mailchimp 集成充分利用免費計劃。
Elementor Mailchimp 集成
集成 Elementor 和 Mailchimp 的最佳方法是使用名為 Tablesome 的免費 Elementor Mailchimp 插件。 使用 Tablesome,您不僅可以將表單條目導出到 Mailchimp,還可以為這些表單提交和 WordPress 站點的自動操作創建自定義工作流程。

您可以使用表單字段中的數據驗證和過濾聯繫人,並且只向您的電子郵件營銷受眾添加高價值的潛在客戶。
我們將了解如何設置連接到 Mailchimp 的 Elementor 訂閱表單和註冊表單,以及如何設置工作流程以自動將表單提交者添加為 Mailchimp 列表/受眾的訂閱者。 Elementor Mailchimp 集成允許公司增加他們的郵件列表並自動細分受眾。
如何連接 Elementor 和 Mailchimp
我們將看到使用 Tablesome 進行 Elementor Forms Mailchimp 集成的分步指南。
安裝 Elementor Mailchimp 插件
WordPress 存儲庫中提供了 Tablesome 免費插件。 您必須通過在您網站的“插件”菜單中搜索 Tablesome 從您的 WordPress 儀表板安裝它
從 Mailchimp 複製您的 API 密鑰
在您的站點上安裝並激活 Tablesome 後,您需要從您的 Mailchimp 帳戶複製 Mailchimp API 密鑰。 如果您沒有 Mailchimp 帳戶,請先創建它。 然後,
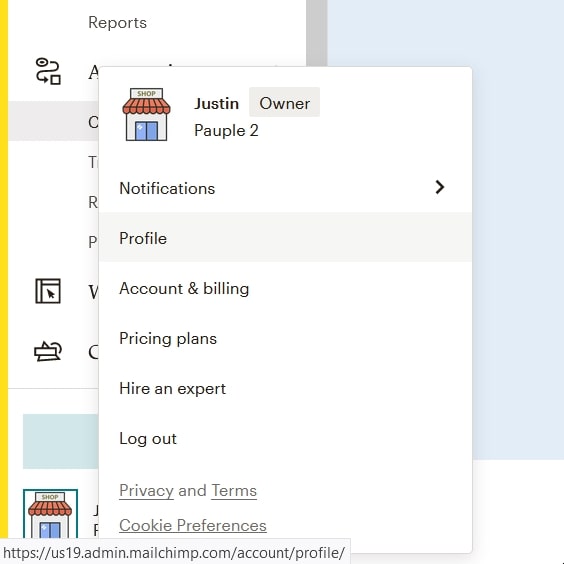
- 使用您的 Mailchimp 帳戶登錄,向下滾動頁面並單擊角落中的頭像

- 在附加菜單中,單擊“配置文件”選項
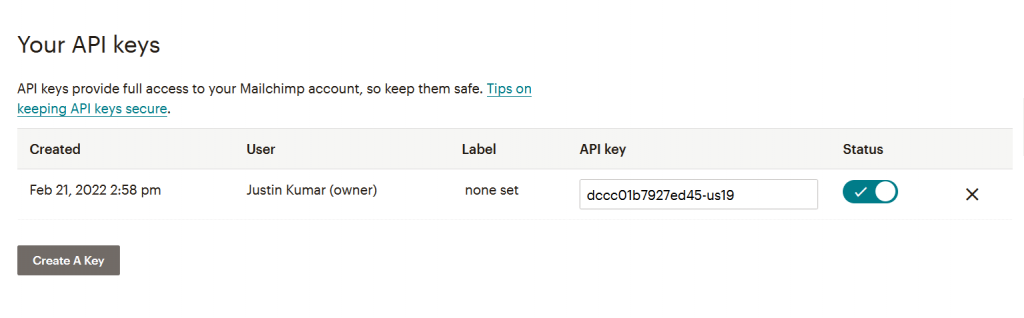
- 在 Profile 頁面上單擊Extras → API Keys 在此頁面上,您將找到生成的 API 密鑰列表。 如果您還沒有生成 API 密鑰,請點擊“創建密鑰”,然後可以創建新的 API 密鑰

- 複製生成的 Mailchimp API 密鑰並返回到您的 WordPress 站點的瀏覽器選項卡或窗口
連接 Elementor 和 Mailchimp
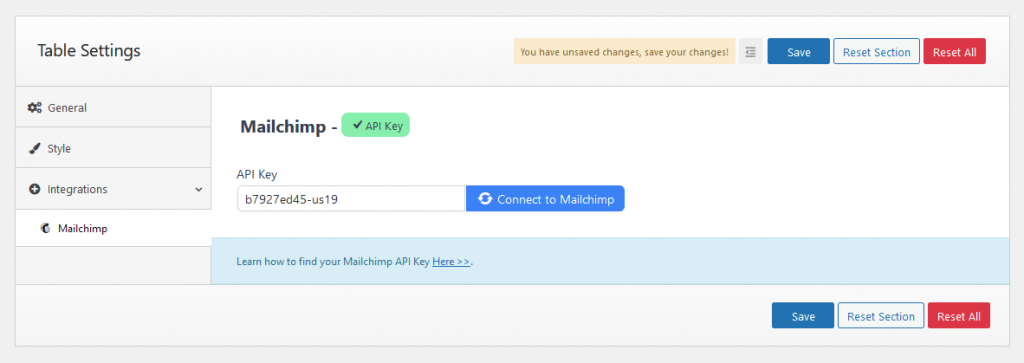
- 在您的 WordPress 站點中,轉到Tablesome 設置 → 集成 → Mailchimp
- 將復制的 API 密鑰粘貼到Mailchimp API 密鑰字段中
- 單擊“連接到 Mailchimp”按鈕,它將被連接

- 如果 Mailchimp 連接到您的站點,Mailchimp 部分附近將有一個綠色的勾號
- 然後單擊 Tablesome 設置中的“保存”按鈕以保存連接。
使用 Elementor 創建 Mailchimp 訂閱表單
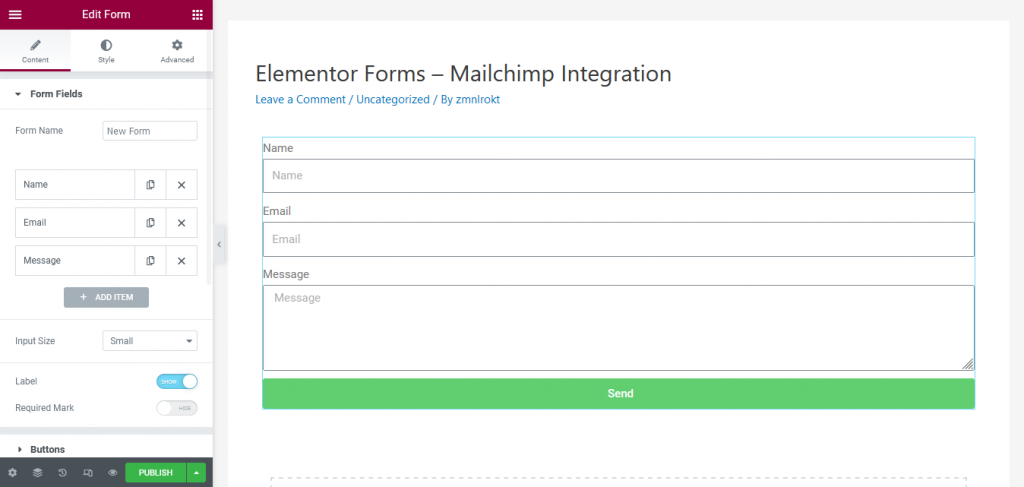
使用 Elementor 頁面構建器,您可以在設置頁面和帖子時創建表單。 要使用 Elementor 創建 Mailchimp 表單,
- 轉到要設置表單的 Elementor 頁面
- 在 Elementor 工具欄中搜索“表單”小部件並將其添加到頁面

- 此表單將有一些默認字段,例如姓名、電子郵件等,您可以添加更多字段,例如電話、複選框、電台等
- 更改表單字段的標籤和占位符,當您的表單準備就緒時保存 Elementor 頁面
使用大量自定義選項輕鬆設計您的 MailChimp 表單。 借助此元素,您可以輕鬆吸引訪問者的注意力並讓他們訂閱您的時事通訊。
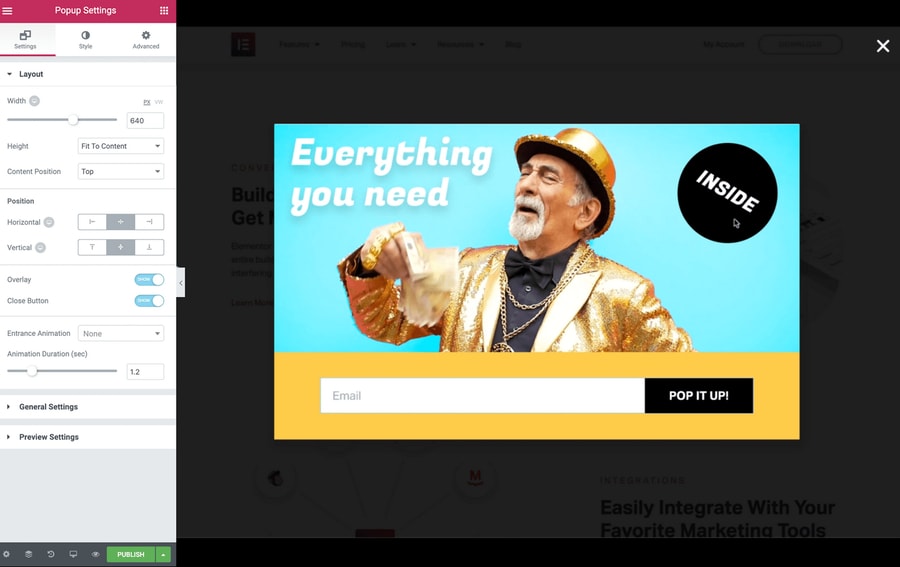
使用 Elementor 創建 Mailchimp 彈出式註冊表單
除了在頁面上嵌入表單外,您還可以在 Elementor 中創建彈出表單。 如果您正在尋找一種積極的方式來建立訂閱者,您可以使用 Elementor 彈出式構建器。
您可以使用許多不同的觸發器和顯示條件。 花時間為彈出窗口尋找正確的觸發器和規則,以最大限度地提高表單響應並產生高質量的潛在客戶。

要創建彈出表單,
- 在 Elementor 菜單下的 WordPress 儀表板中,單擊Templates → Popups → Add New
- 給彈出窗口一個合適的名稱,然後單擊“創建模板”按鈕
- 它將打開一個帶有模板庫的頁面,其中包含各種彈出表單模板,例如新聞通訊註冊表格、預訂和約會表格、反饋表格等,
- 您可以選擇並插入模板,然後對其進行編輯或關閉庫並從頭開始構建彈出表單

- 設計好彈窗後,點擊“發布”按鈕,會打開“發佈設置”頁面,裡面有條件、觸發器和規則。
- 使用這些設置並設置彈出表單的條件以獲得最大結果,然後單擊“保存並關閉”
您的 Elementor 彈出式表單現已準備好與 Mailchimp 集成。
使用 Tablesome 創建 Elementor Mailchimp 工作流
現在我們已經使用 Elementor 創建了 Mailchimp 註冊表單,讓我們使用 Tablesome 為 Elementor Mailchimp 集成設置一個工作流程,以將提交者作為訂閱者添加到您的 Mailchimp 受眾。
去做這個,
- 轉到 WordPress 儀表板並單擊 - Tablesome → 創建新表
- 在您進行設置之前,工作流程會為其賦予適當的標題
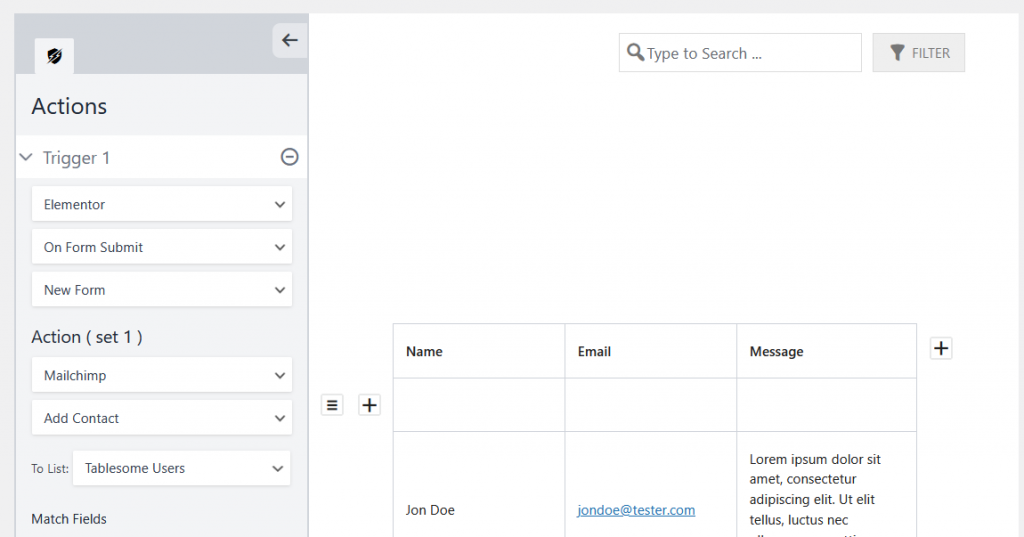
- 在表格的左側,您可以在工具欄中設置觸發器和操作

- 在“觸發器 1”下選擇“Elementor”集成並選擇“OnForm Submit”
- 然後選擇您剛剛在“表單”字段中創建的 Mailchimp 註冊表單
- 在“操作(設置 1)”部分中,選擇“Mailchimp”集成並選擇“添加聯繫人”操作
- 將有一個“選擇列表”字段,您可以在其中選擇 Mailchimp 受眾/列表以保存聯繫人
現在您必須將 Mailchimp 字段與 Elementor 註冊表單字段映射。
Elementor 表單和 Mailchimp 字段映射
您必須將 Elementor 表單字段與 Mailchimp 中相應的可用字段進行映射。 例如,您必須將 Elementor 表單電子郵件字段映射到 Mailchimp 中的電子郵件字段。
- Mailchimp 列表選擇下將有一個匹配字段部分
- 在這裡,您將有左側的 Elementor Form 字段和右側的 Mailchimp 字段
- 根據數據映射字段,然後單擊“保存表”按鈕並保存您的工作流程
注意:將條件工作流和標籤應用到 Mailchimp 聯繫人
Tablesome 允許您應用條件來過濾發送給 Mailchimp 受眾的聯繫人。 它還允許您向添加為訂閱者的聯繫人添加“Mailchimp 標籤”。
這些條件和標籤將幫助您從低質量線索 (LQL) 中過濾掉高質量線索 (HQL),並拒絕將垃圾郵件和不相關的聯繫人添加到 Mailchimp 受眾中。
讓我們看看如何應用這些條件和標籤。
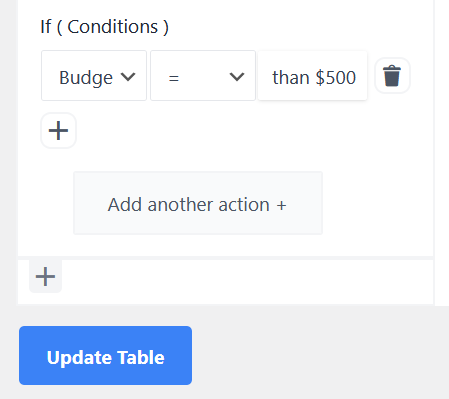
- 在匹配字段選項旁邊將有“如果(條件)”選項,它帶有 3 個字段——表單字段、條件運算符和值。

- 因此,您可以根據每個表單字段中的值應用條件
- 例如,讓我們根據“您的預算是多少?”設置一個條件。 來自現場,如果金額高於 500 美元,則潛在客戶為 HQL,低於 500 美元的為 LQL
- 應用“等於”運算符並給出值“大於 500 美元”
- 然後在“標籤”字段中選擇相應的 Mailchimp 標籤,即“HQL”標籤
- 選擇標籤後,單擊“保存表”按鈕並保存創建的工作流
您還可以單擊“添加另一個動作”按鈕並通過重複相同的過程但為其他值應用不同的條件和標籤來創建第二個動作。
您還可以選擇使用 Tablesome 集成和添加行操作將 Elementor Forms 條目保存到表中。
現在您已經映射了所有字段並應用了條件和標籤,您可以從 Elementor 註冊表單發送測試數據,並查看數據是否發送到您的 Mailchimp 帳戶。
