適用於 WordPress 的 Max Mega Menu Elementor – 完整指南
已發表: 2020-05-18您是否使用 Elementor 並且正在為您的網站尋找大型菜單? 查看這篇對 Max Mega Menu 的深入評論,它是 WordPress 最好的 Elementor 超級菜單之一!
介紹
頁面構建器是無需編寫任何代碼即可在您的網站上設計自定義頁面的最佳工具之一。 市場上有許多免費和高級的 WordPress 頁面構建器。 考慮到其功能、易用性以及與其他插件的集成,Elementor 是目前最好的插件之一。 同樣,您網站的導航對於提高其整體性能至關重要。 您需要讓訪問者輕鬆找到他們想要的東西。 您可以做幾件事來改進導航,而大型菜單是最強大的菜單之一,特別是對於電子商務商店或具有許多產品或內容的網站。 如果你把這些世界中最好的結合起來呢? 如果您打算使用 Elementor 來設計您的網站,並且想要包含一個大型菜單,我們可以為您提供一些東西。 在本文中,我們將向您展示Elementor Max Mega Menu 的完整評論,它是目前最頂級的大型菜單之一。 我們將分析其功能、使用方法、定價選項以及您需要了解的一切。
最大超級菜單
在本文中,我們將向您展示我們最喜歡的工具之一,Max Mega Menu。 Max Mega Menu 是一個免費增值的 WordPress 插件,可以從 WordPress 插件庫下載。  它擁有超過 300,000 多個活躍安裝和 5 星評級,是市場上最受歡迎的 Elementor 大型菜單之一。 此外,Max Mega Menu 針對 WordPress 5.0 Gutenberg 進行了 100% 優化。
它擁有超過 300,000 多個活躍安裝和 5 星評級,是市場上最受歡迎的 Elementor 大型菜單之一。 此外,Max Mega Menu 針對 WordPress 5.0 Gutenberg 進行了 100% 優化。
安裝和激活
免費版和高級版的安裝和激活過程略有不同,所以在這裡我們將向您展示它們。
免費版
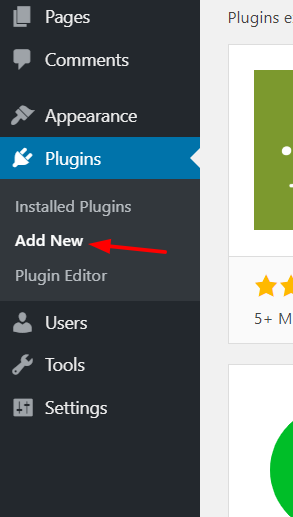
1)第一步是下載並安裝插件。 您可以從 WordPress 插件存儲庫下載免費版本。 因此,登錄到您的 WordPress 站點並轉到Plugins下的Add new部分。  2) 搜索Max Mega Menu插件。
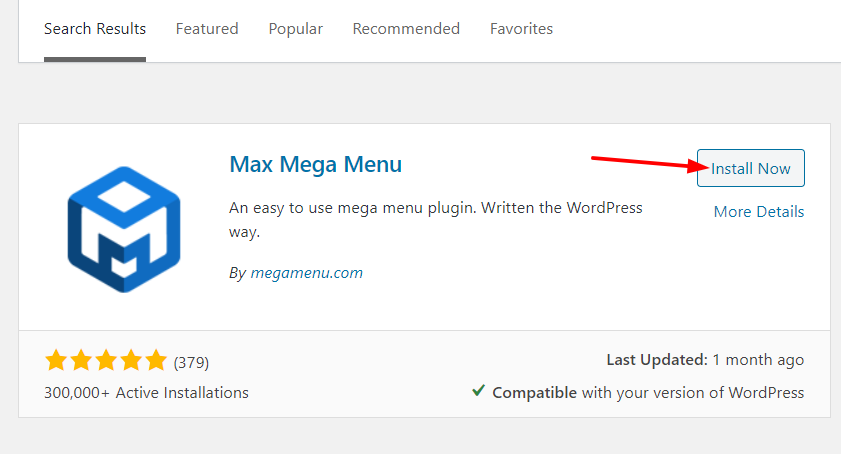
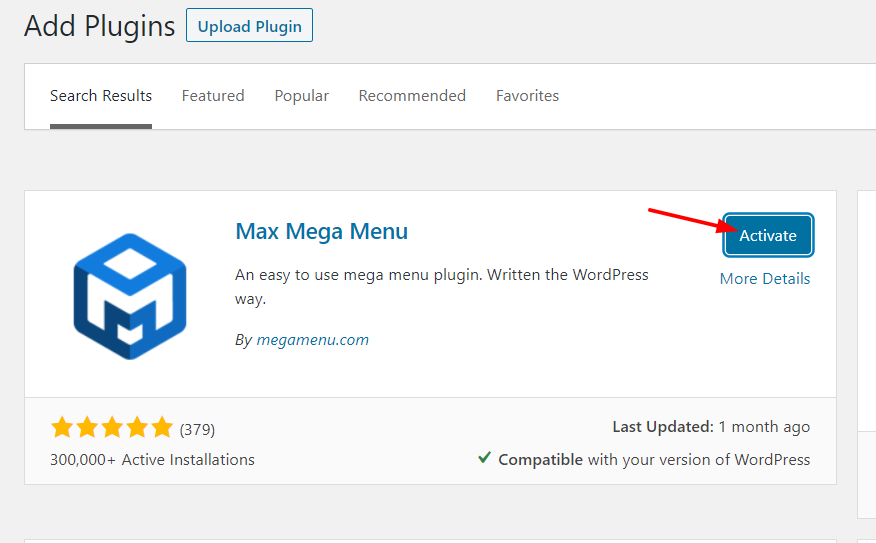
2) 搜索Max Mega Menu插件。  3)您將在結果中看到插件。 單擊立即安裝按鈕。
3)您將在結果中看到插件。 單擊立即安裝按鈕。  4) 安裝完成後,激活插件。
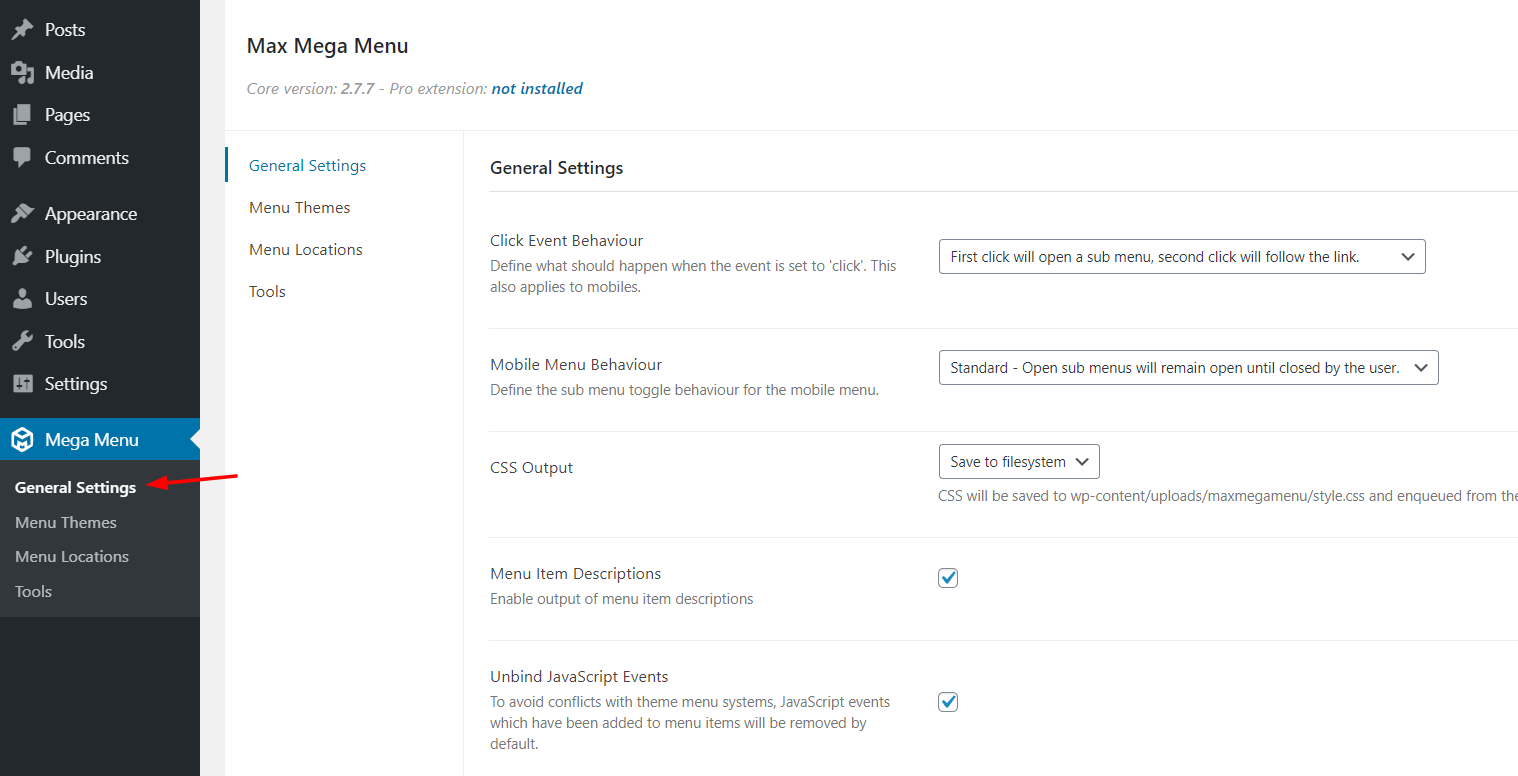
4) 安裝完成後,激活插件。  5) 然後,您將在 WordPress 儀表板上看到插件的設置。
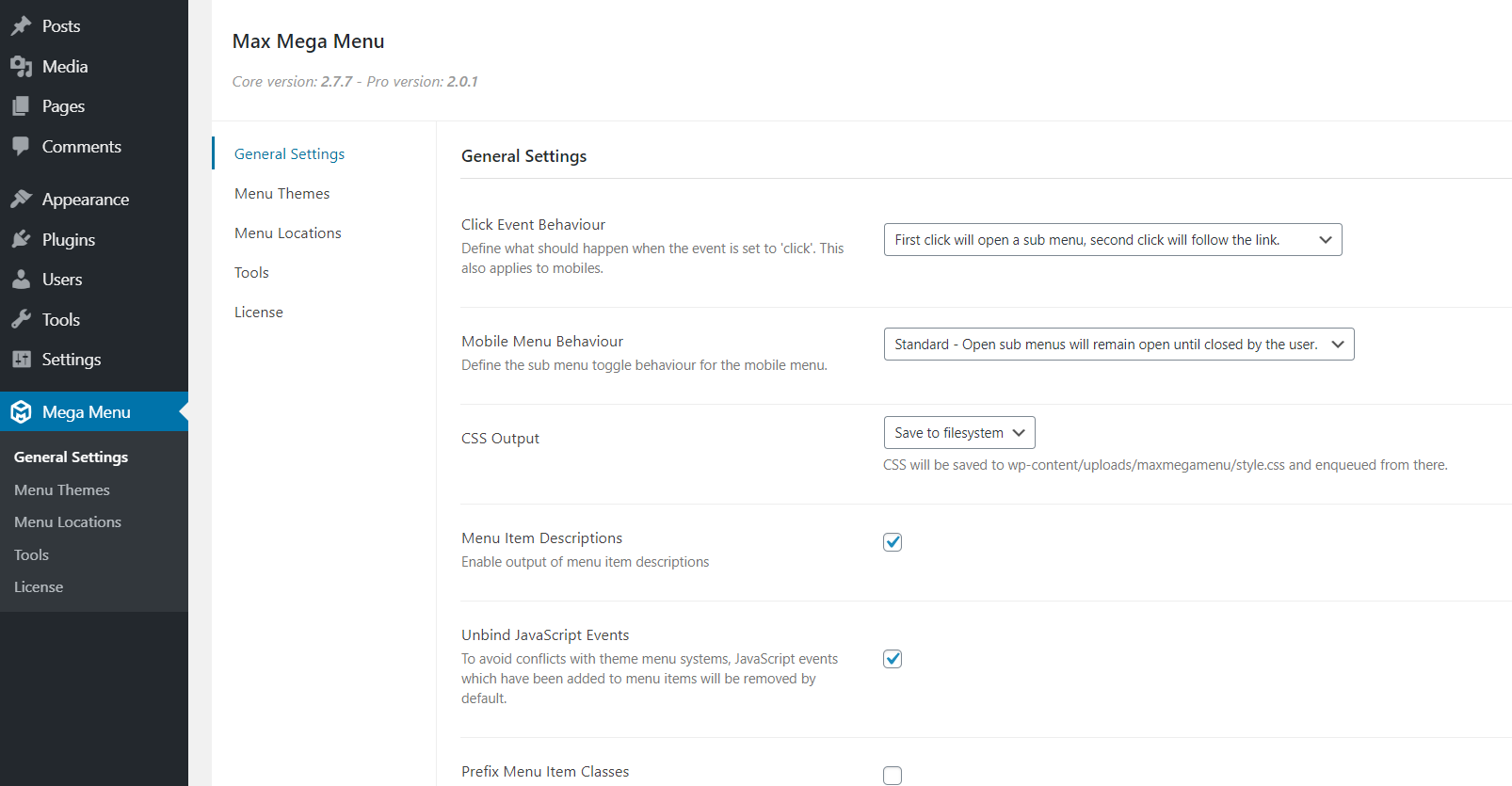
5) 然後,您將在 WordPress 儀表板上看到插件的設置。  從這裡,您可以自定義大型菜單的行為、外觀等。
從這裡,您可以自定義大型菜單的行為、外觀等。
高級版
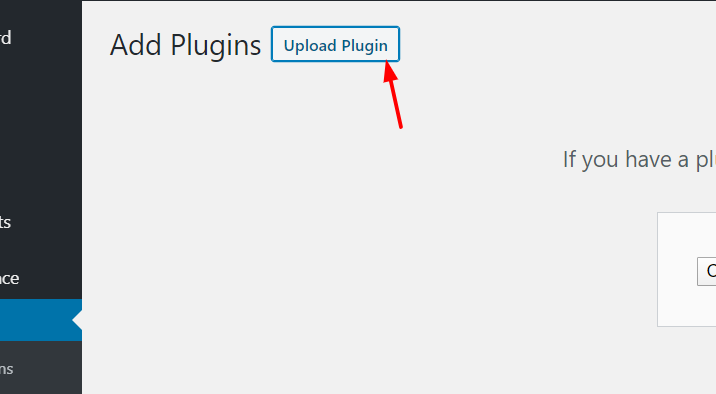
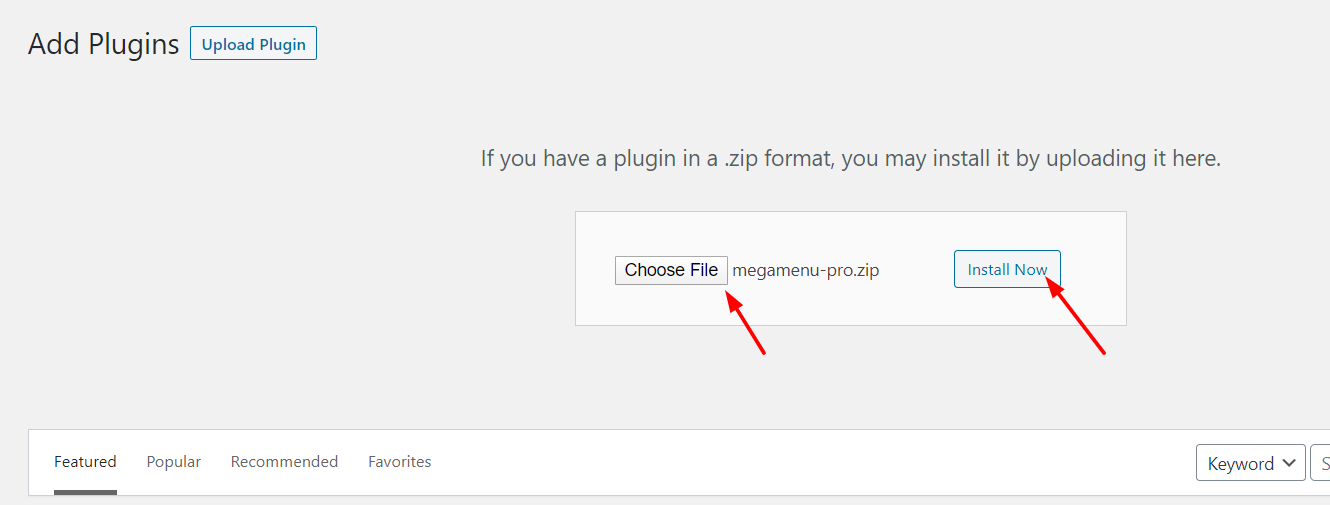
由於您無法從 WordPress 插件存儲庫下載高級版本,因此您必須從第三方來源下載並手動安裝。 1) 首先,您需要購買高級版 Elementor Max Mega Menu。 稍後我們將討論不同的計劃和定價選項。 購買插件後,登錄到您的帳戶,然後將插件文件下載到本地計算機。 2) 然後,轉到Plugins下的Add New部分,然後單擊Upload Plugin 。  3) 之後,從本地存儲上傳插件文件,然後按Install Now 。
3) 之後,從本地存儲上傳插件文件,然後按Install Now 。  4) 安裝完成後,點擊激活插件。
4) 安裝完成後,點擊激活插件。  5) 就是這樣,您已經成功地在您的網站上安裝了 Max Mega Menu!
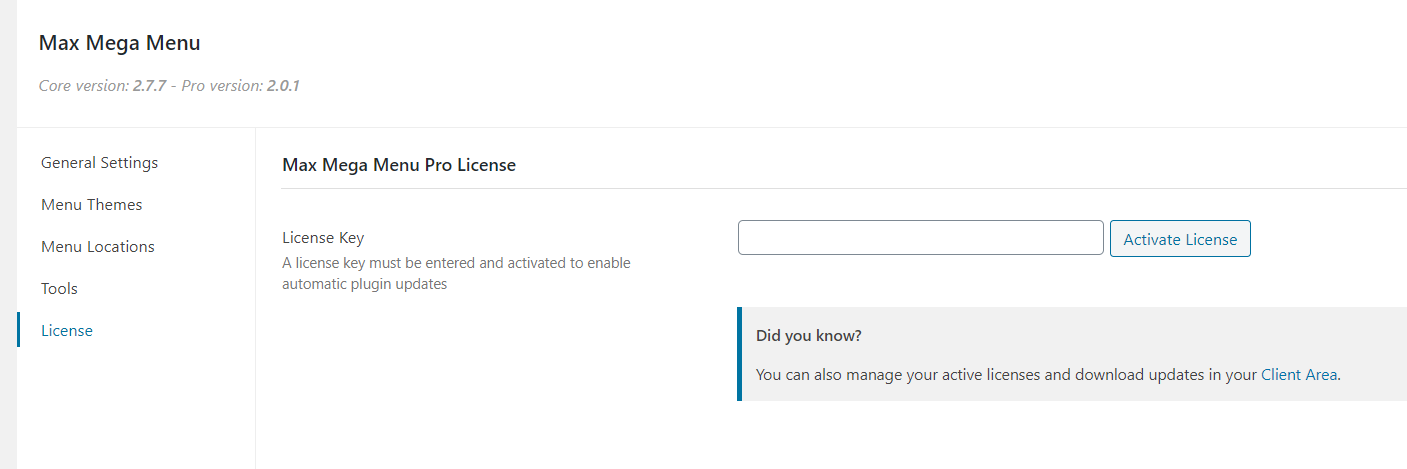
5) 就是這樣,您已經成功地在您的網站上安裝了 Max Mega Menu!  請記住,要接收自動更新,您需要使用插件驗證您的許可證密鑰。 您可以在 Max Mega Menu 帳戶的儀表板上找到許可證密鑰。 您將進入插件設置下的密鑰驗證部分。
請記住,要接收自動更新,您需要使用插件驗證您的許可證密鑰。 您可以在 Max Mega Menu 帳戶的儀表板上找到許可證密鑰。 您將進入插件設置下的密鑰驗證部分。  驗證密鑰後,您可以直接從 WordPress 更新頁面更新插件。 此外,您可以使用 FileZilla 等 FTP 客戶端並手動更新。 注意:即使您使用插件的高級功能,我們也建議您安裝 Max Mega Menu 的免費版本。 否則,高級版可能無法正常工作。 有關如何向您的網站添加大型菜單的更多信息,您可以查看我們的分步指南。
驗證密鑰後,您可以直接從 WordPress 更新頁面更新插件。 此外,您可以使用 FileZilla 等 FTP 客戶端並手動更新。 注意:即使您使用插件的高級功能,我們也建議您安裝 Max Mega Menu 的免費版本。 否則,高級版可能無法正常工作。 有關如何向您的網站添加大型菜單的更多信息,您可以查看我們的分步指南。
如何為 Elementor 使用 Max Mega 菜單?
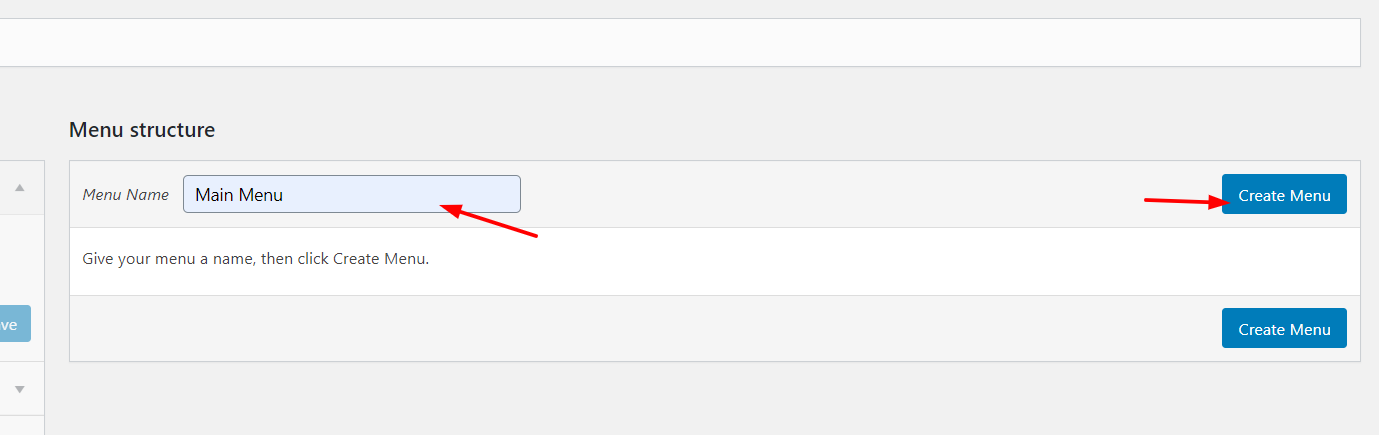
現在您已經安裝並激活了插件,讓我們看看如何使用 Max Mega Menu for WordPress。 讓我們從創建一個菜單開始。 在外觀部分下,單擊菜單。  默認情況下,您不會看到任何菜單。 如果是這種情況,您需要創建一個新菜單。 只需為您的菜單命名,然後單擊“創建菜單”按鈕。
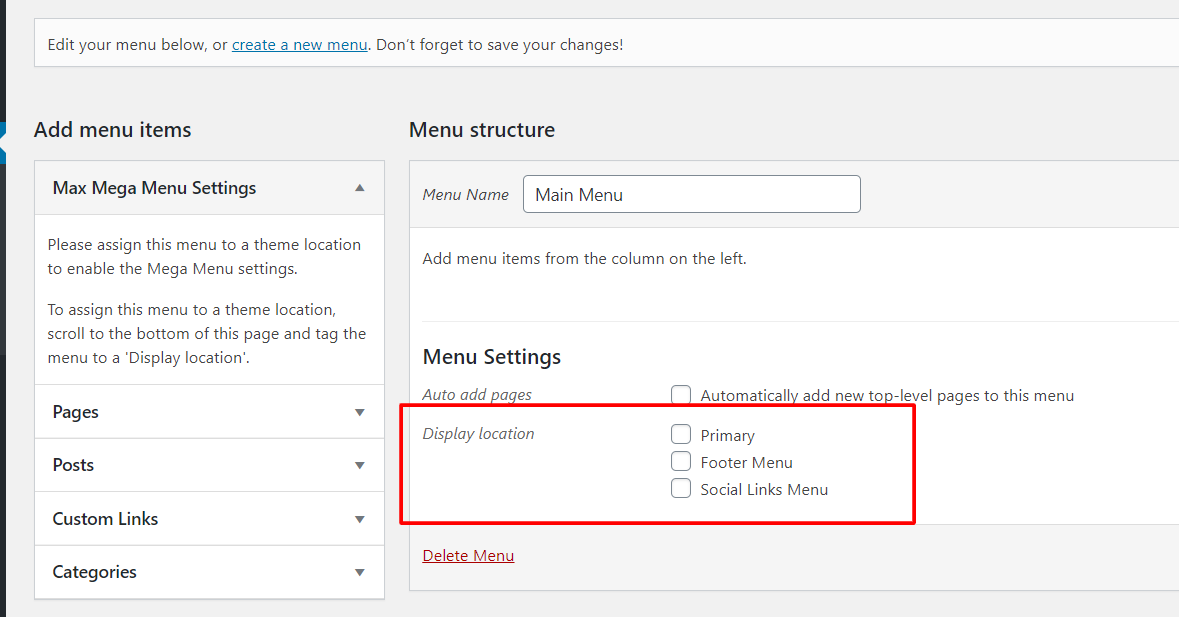
默認情況下,您不會看到任何菜單。 如果是這種情況,您需要創建一個新菜單。 只需為您的菜單命名,然後單擊“創建菜單”按鈕。  並且根據您當前的主題,您將能夠為菜單分配一個位置。
並且根據您當前的主題,您將能夠為菜單分配一個位置。  對於本指南,我們使用默認的 WordPress 主題(二十九),它帶有三個菜單位置:
對於本指南,我們使用默認的 WordPress 主題(二十九),它帶有三個菜單位置:
- 基本的。
- 頁腳。
- 社交鏈接。
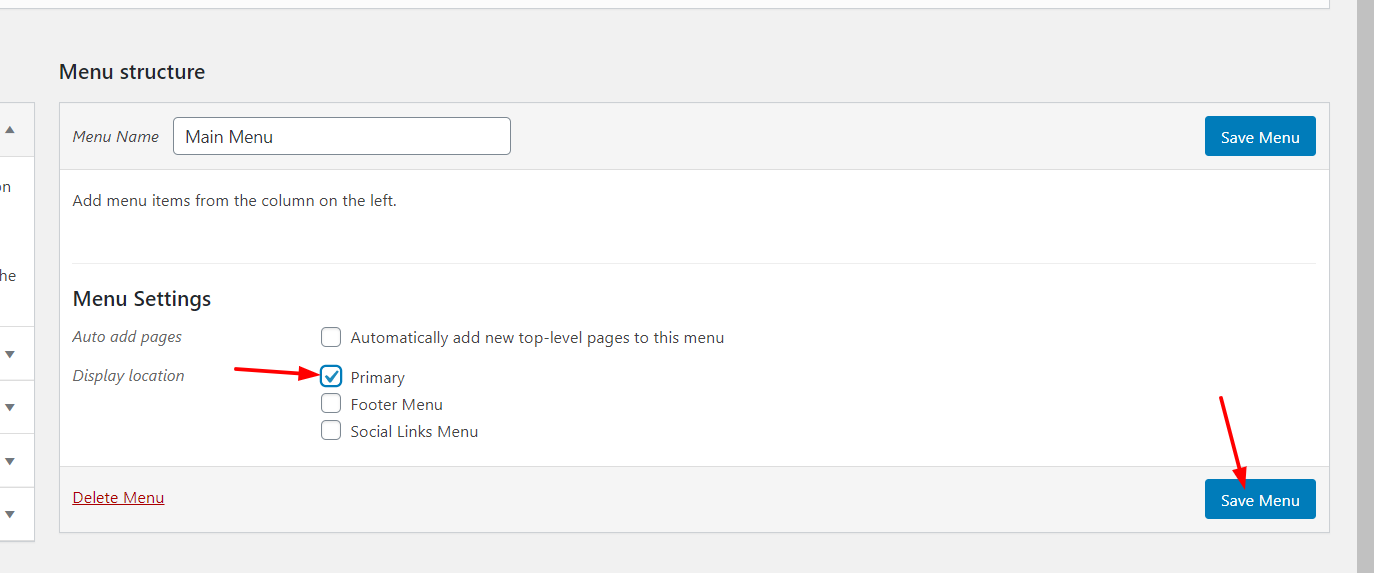
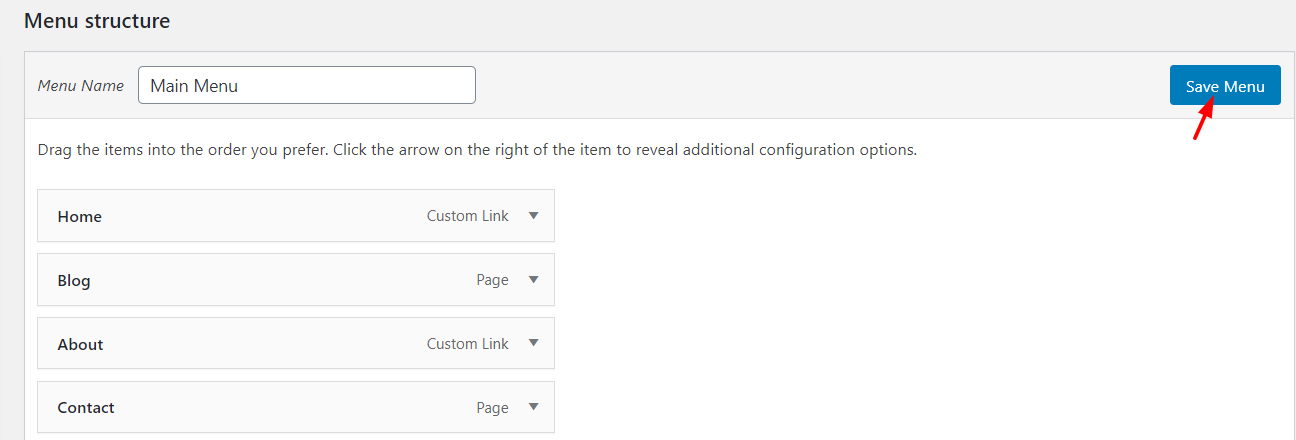
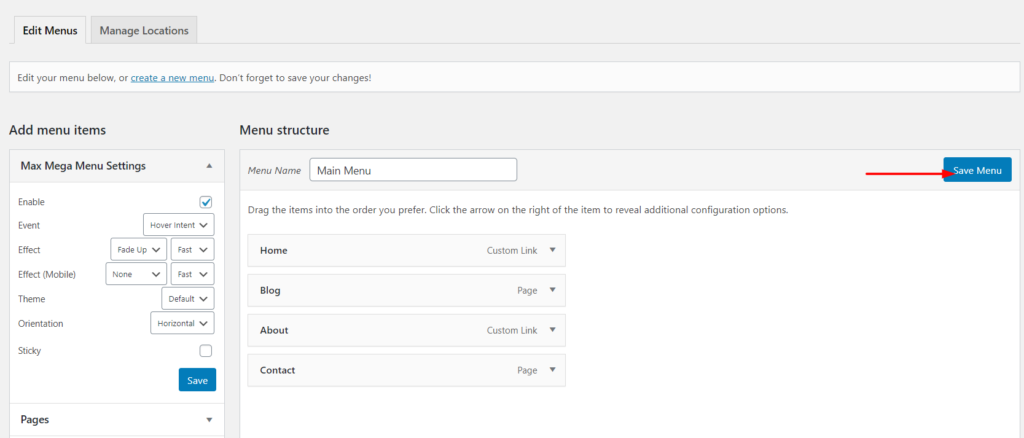
我們將選擇主菜單位置,然後按保存菜單按鈕。  之後,您將看到 Max Mega 菜單的不同設置選項。
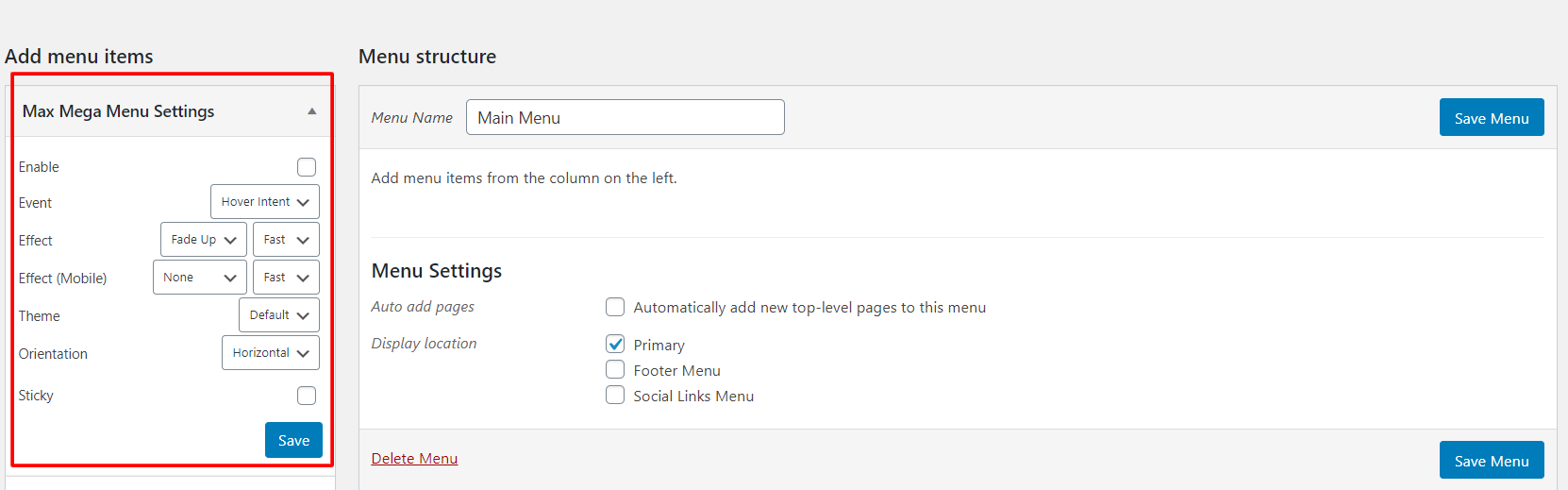
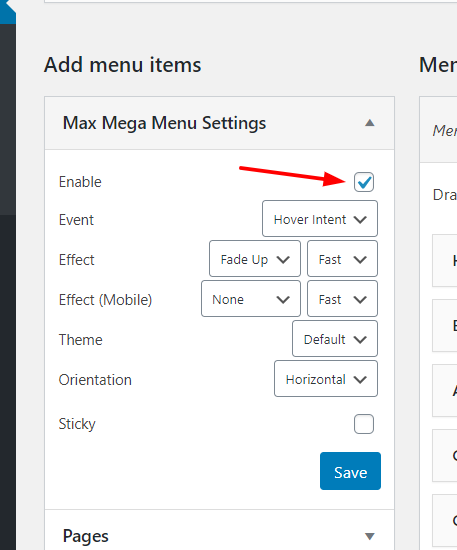
之後,您將看到 Max Mega 菜單的不同設置選項。  在這裡,確保為菜單啟用 Max Mega Menu。
在這裡,確保為菜單啟用 Max Mega Menu。  一些自定義選項是:
一些自定義選項是:
- 事件。
- 影響。
- 對手機的影響。
- 主題。
- 方向。
- 黏。
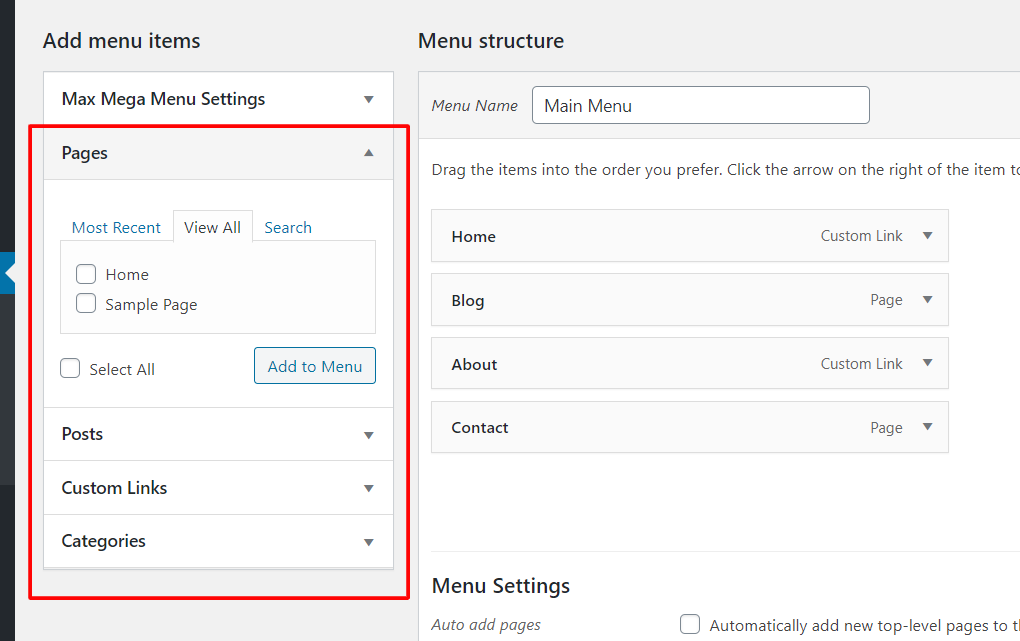
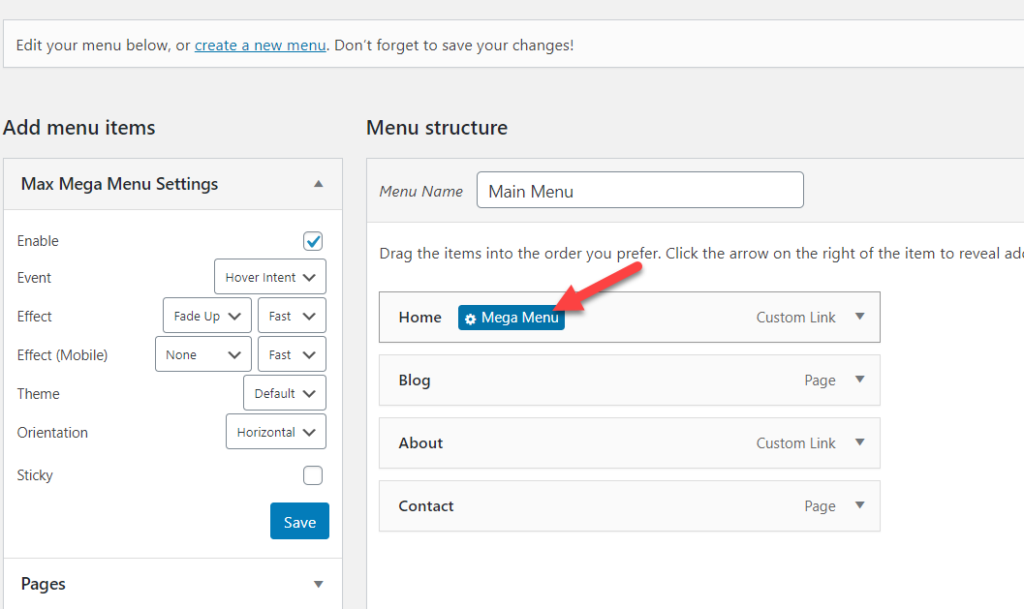
對於大多數網站,默認值很好,但您可以隨意選擇最適合您業務的值。 粘性菜單,也稱為固定菜單,是一種在用戶向下滾動時粘在桌面設備屏幕頂部的菜單。 這樣,觀眾可以從網站上的任何地方訪問它,而無需向上滾動。 從左側,您可以將內容添加到菜單中,例如頁面、帖子、自定義鏈接和類別。  選擇所需選項後,請確保保存更改。 對於這個例子,在我們的菜單上,我們將顯示 Home、Blog、About 和 Contact。
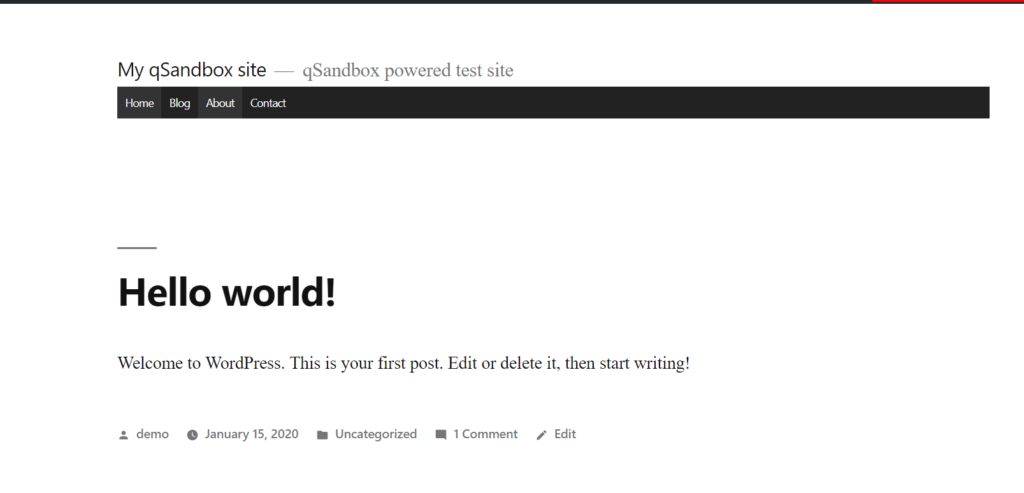
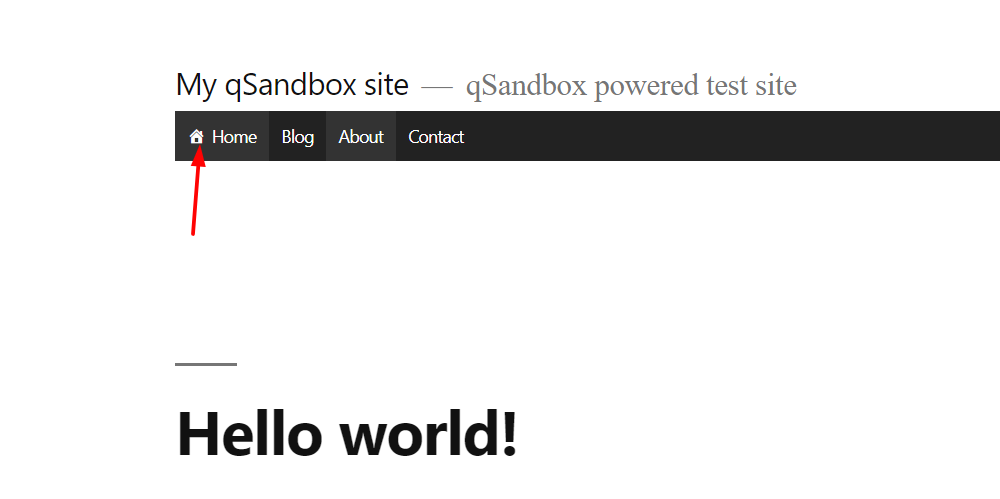
選擇所需選項後,請確保保存更改。 對於這個例子,在我們的菜單上,我們將顯示 Home、Blog、About 和 Contact。  然後,如果您從前端檢查菜單,您會看到一些變化。
然後,如果您從前端檢查菜單,您會看到一些變化。 
使用物品進行自定義
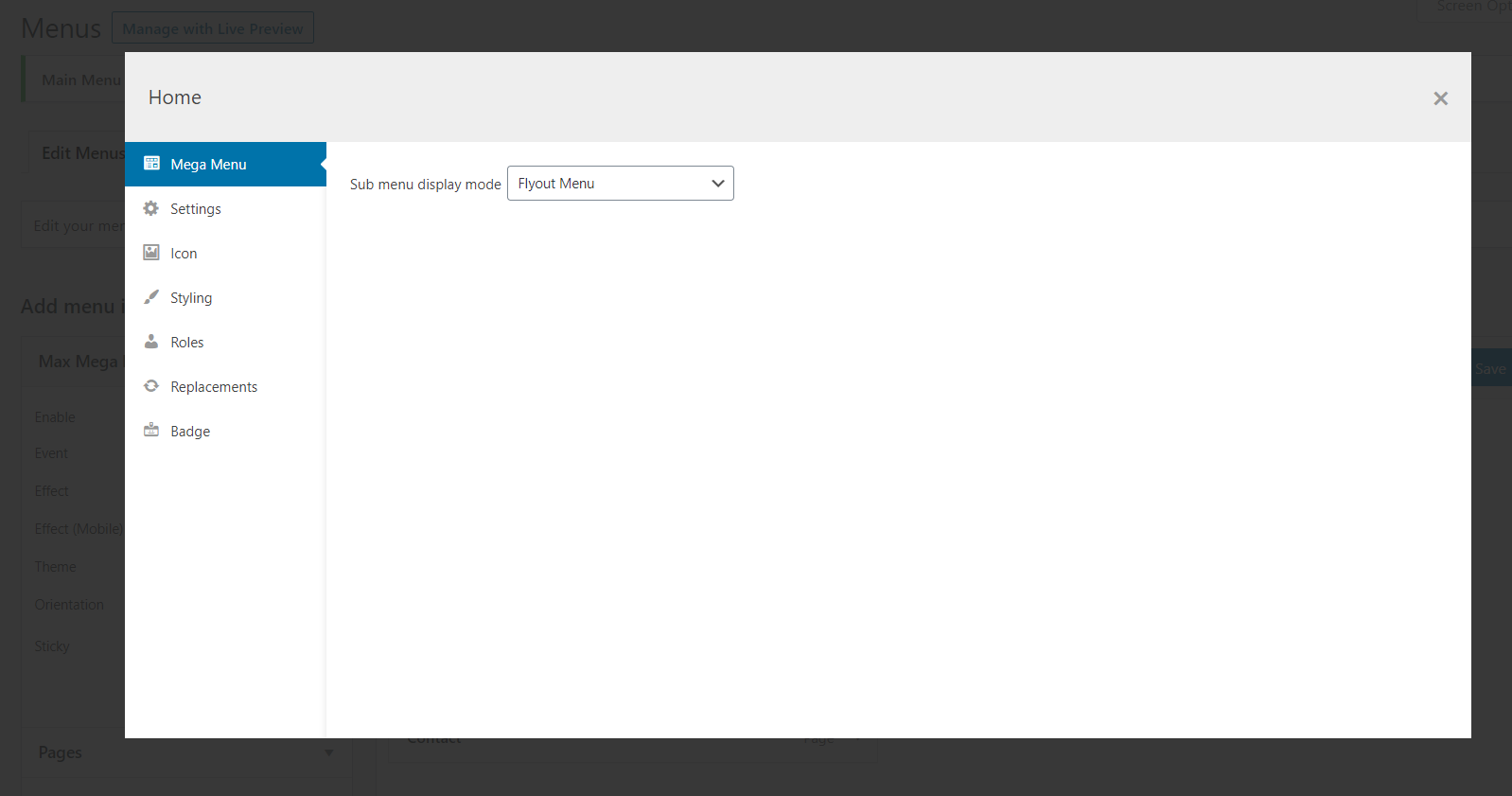
Elementor Max Mega Menu 提供的另一個有趣功能是可以自定義菜單上的每個項目。 為此,只需選擇要編輯的菜單。 然後,您將看到如下圖所示的 Mega Menu 選項。  選擇它,您將看到專用的配置嚮導。
選擇它,您將看到專用的配置嚮導。  此處可用的主要修改是:
此處可用的主要修改是:
- 顯示模式。
- 設置。
- 圖標。
- 造型。
- 角色。
- 替代品。
- 徽章。
- 和更多。
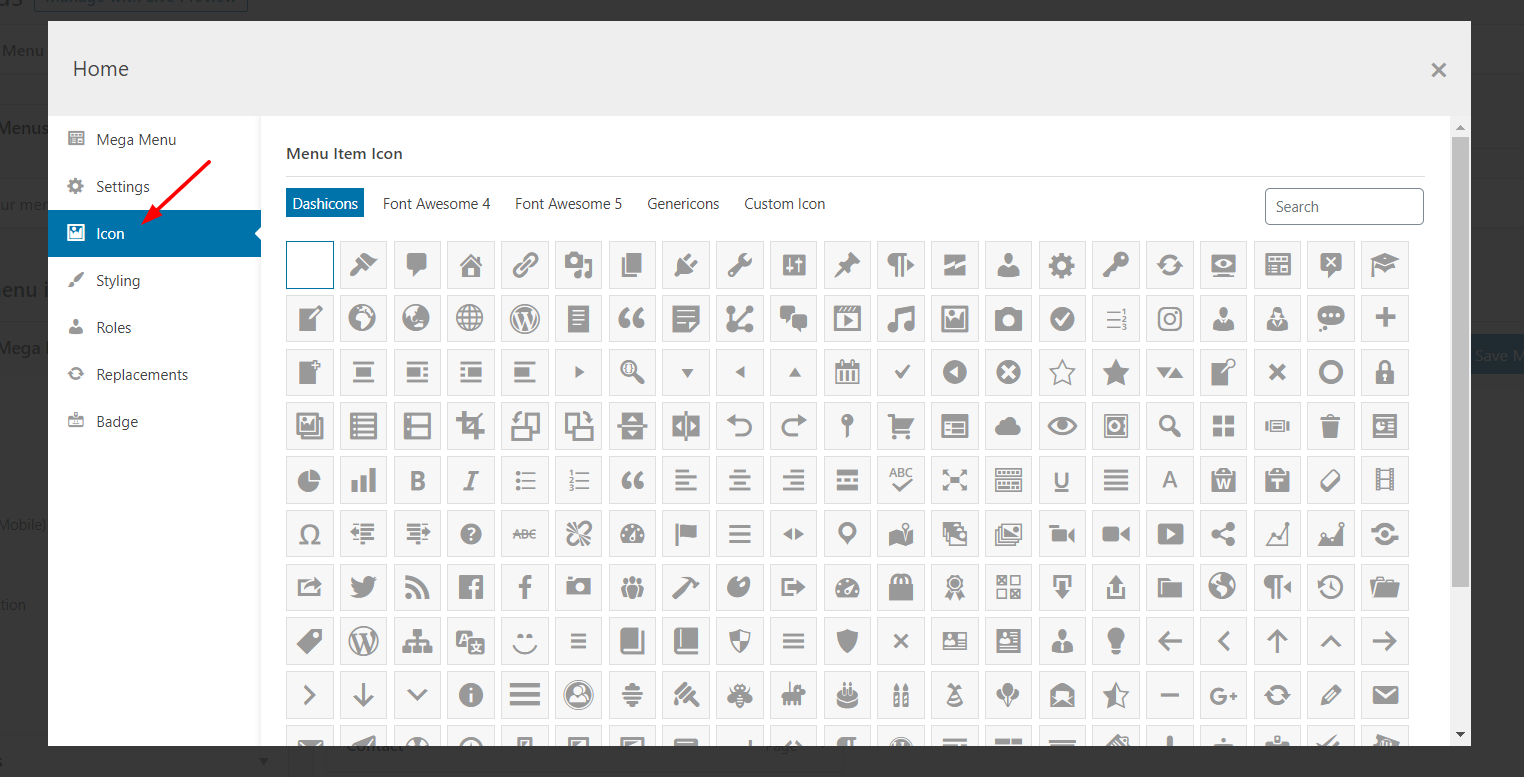
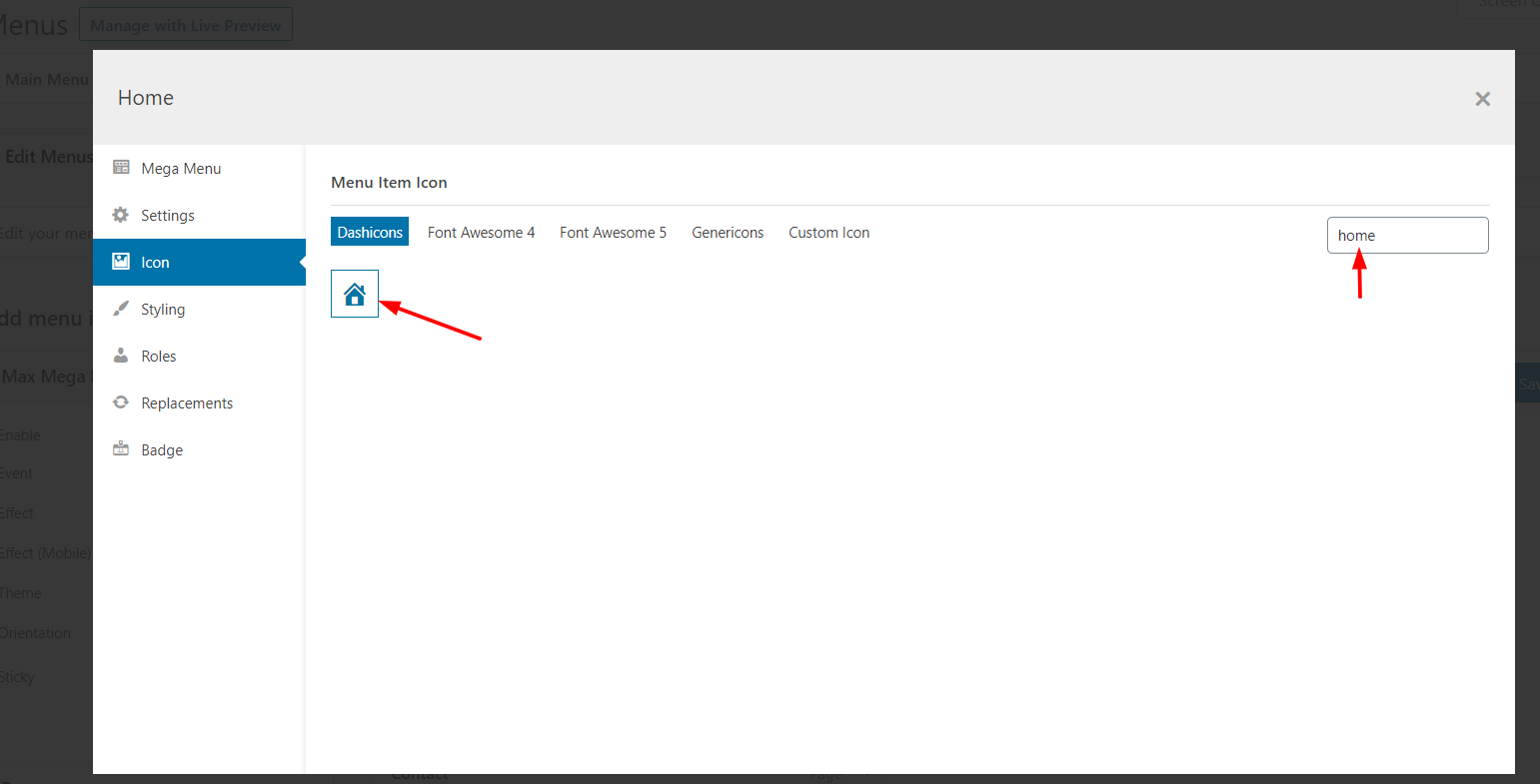
此外,您可以展開這些修改並在屏幕上查看整個設置。 例如,如果您需要在菜單項中添加主頁圖標,請轉到圖標部分。  您可以使用搜索功能進行過濾。
您可以使用搜索功能進行過濾。  只需選擇圖標,它就會將其分配給您的菜單項。 退出配置嚮導後,記得保存菜單。
只需選擇圖標,它就會將其分配給您的菜單項。 退出配置嚮導後,記得保存菜單。  現在,如果您刷新網站的首頁,您將看到主頁圖標!
現在,如果您刷新網站的首頁,您將看到主頁圖標!  這樣,您將能夠向菜單項添加圖標。
這樣,您將能夠向菜單項添加圖標。
創建超級菜單
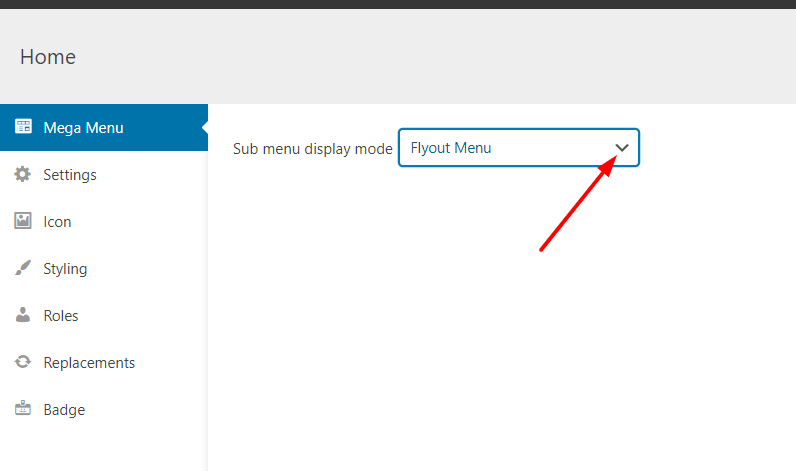
現在您已經了解了有關如何使用 Max Mega Menu 的一些基礎知識,讓我們看看如何通過單擊幾下在您的網站上添加一個超級菜單。 首先,在您要自定義的菜單項上打開超級菜單選項。 您將需要更改超級菜單顯示模式。  在下拉列表中,您將看到幾個選項,例如:
在下拉列表中,您將看到幾個選項,例如:

- 彈出菜單。
- 網格佈局。
- 標準佈局。
- 刺式佈局。
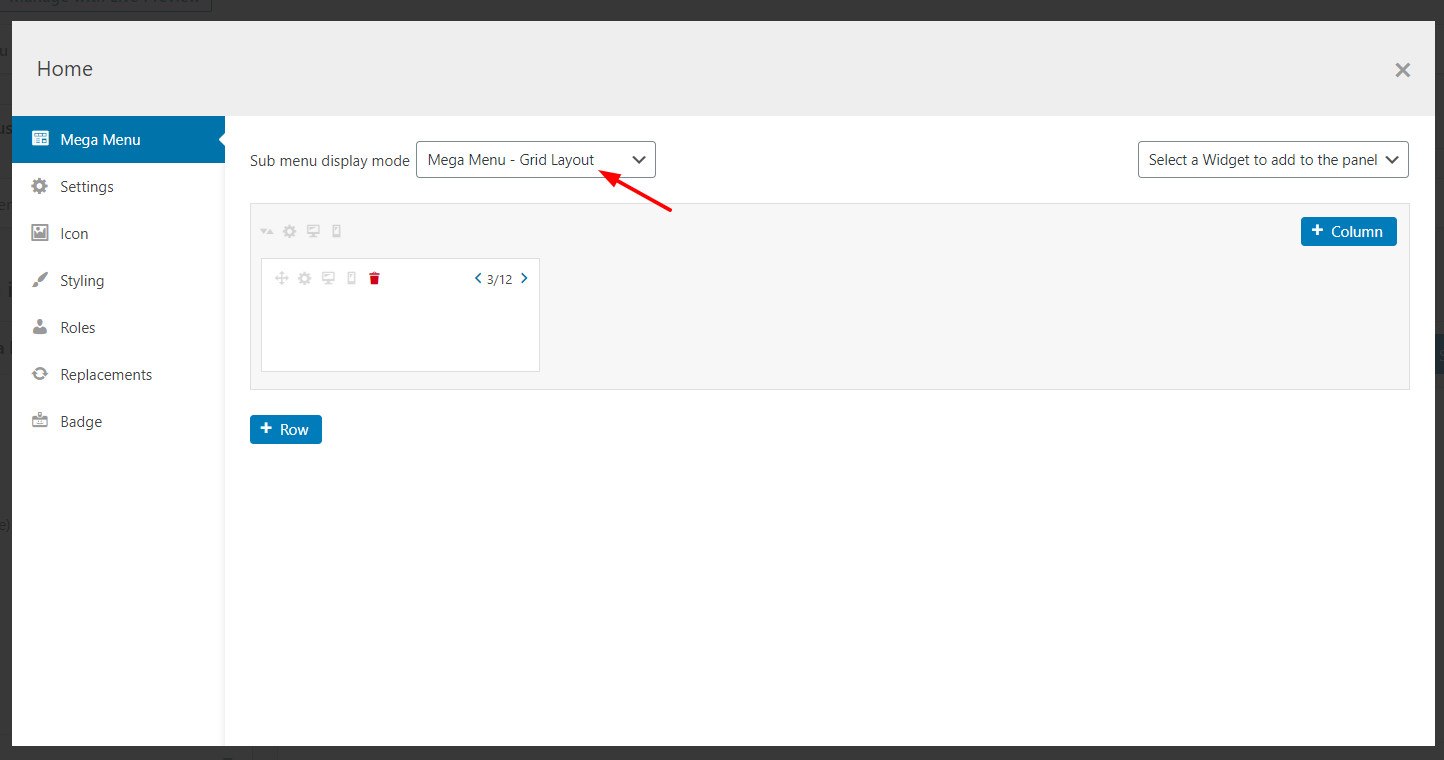
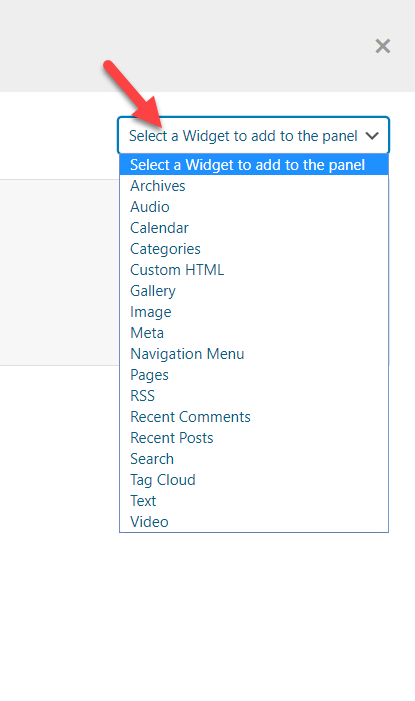
對於此示例,我們將選擇網格佈局選項。 選擇所需選項後,您將看到其配置。  在這裡,您將能夠添加新的列、行、刪除現有的列,等等。 此外,當您需要在菜單中添加新小部件時,您可以從下拉列表中選擇首選小部件。 就如此容易!
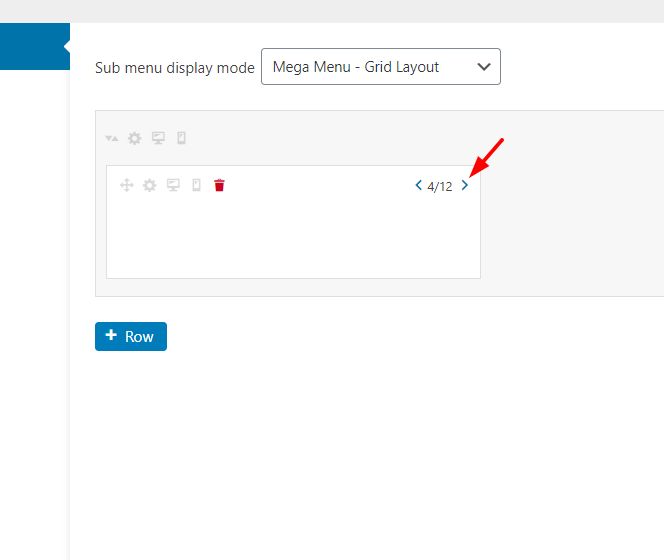
在這裡,您將能夠添加新的列、行、刪除現有的列,等等。 此外,當您需要在菜單中添加新小部件時,您可以從下拉列表中選擇首選小部件。 就如此容易!  Max Mega Menu 還允許您使用導航圖標增加或減少列的大小。
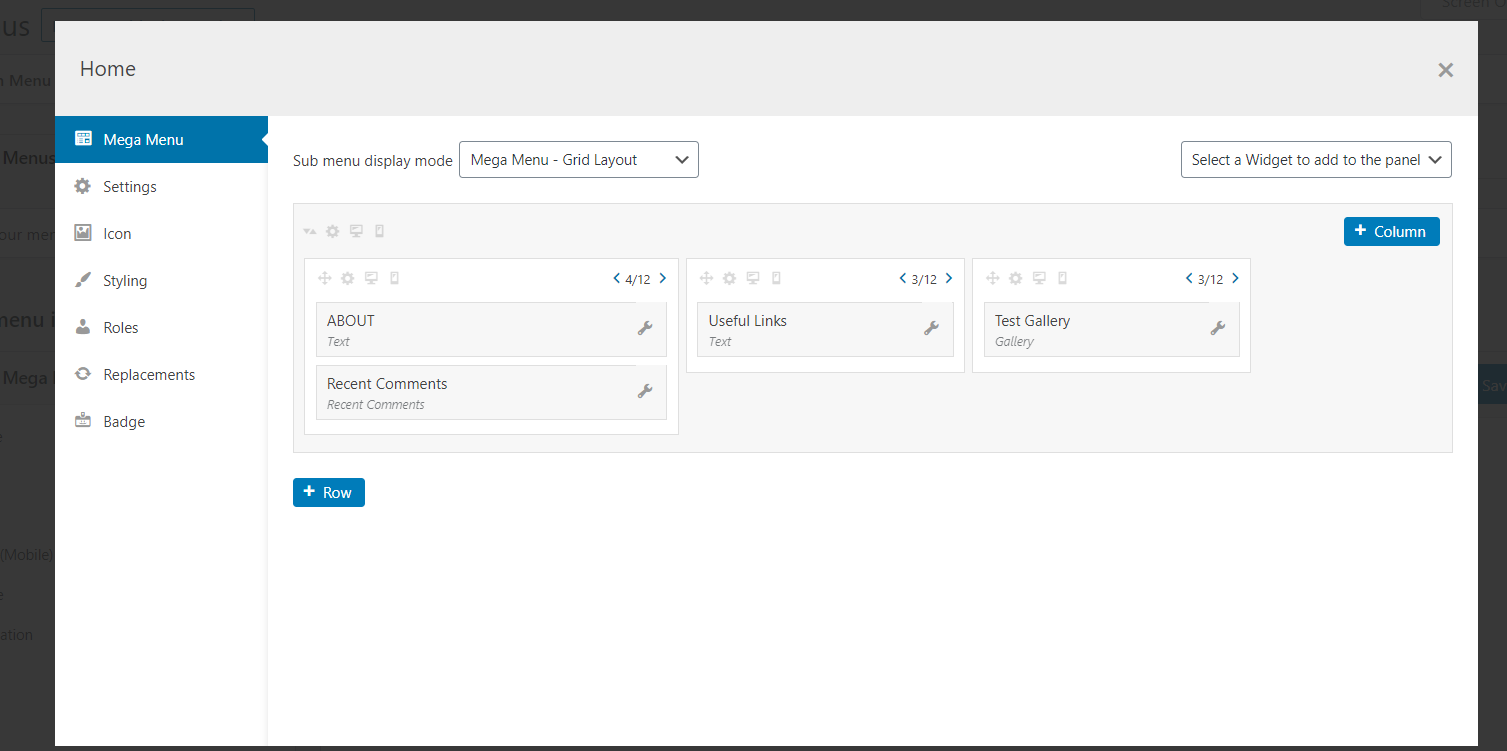
Max Mega Menu 還允許您使用導航圖標增加或減少列的大小。  您可以根據需要添加任意數量的列、行和小部件。 在我們的例子中,我們將在我們的大型菜單中添加關於部分、最近評論、文章鏈接和圖片庫。 為了使您的菜單具有站點的外觀和感覺,您可以自定義每個小部件。
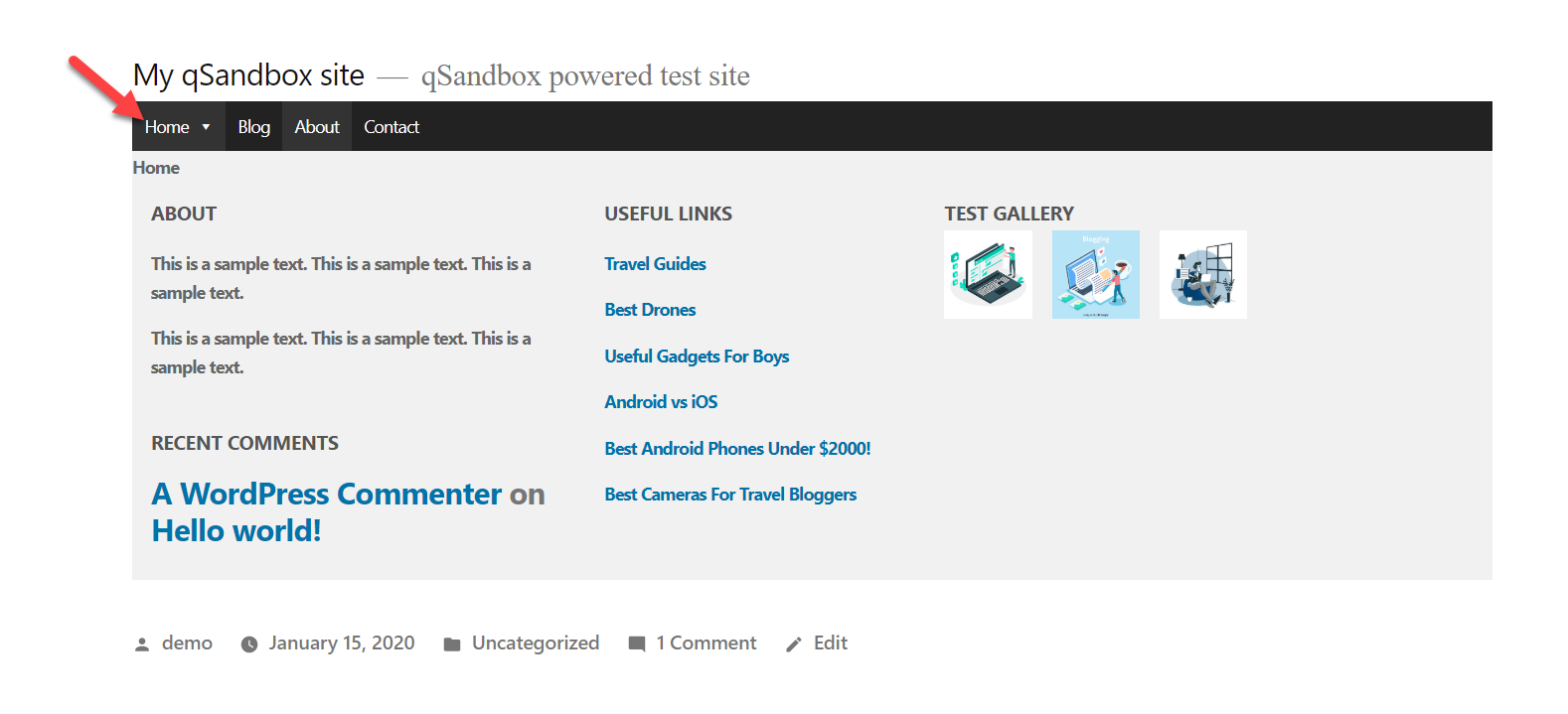
您可以根據需要添加任意數量的列、行和小部件。 在我們的例子中,我們將在我們的大型菜單中添加關於部分、最近評論、文章鏈接和圖片庫。 為了使您的菜單具有站點的外觀和感覺,您可以自定義每個小部件。  在您自定義了您想要的所有內容後,請記住保存您的更改。 然後,如果您從前端檢查相同的菜單,您將看到修改。
在您自定義了您想要的所有內容後,請記住保存您的更改。 然後,如果您從前端檢查相同的菜單,您將看到修改。  總而言之,使用 Max Mega Menu,您將能夠創建一個超級菜單並通過點擊幾下修改每個項目!
總而言之,使用 Max Mega Menu,您將能夠創建一個超級菜單並通過點擊幾下修改每個項目!
Elementor Max Mega 菜單的主要功能
Elementor Max Mega Menu 插件具有市場上一些最先進的功能。 在本節中,我們將看看它的一些主要功能。
響應式
近年來,越來越多的用戶通過移動設備瀏覽互聯網。 這就是為什麼您應該確保您的網站適合移動設備。 Max Mega Menu 無需額外配置即可根據訪問者的屏幕尺寸進行調整,即使在免費版本上也能提供響應式樣式。 這意味著無需編寫任何代碼,您就可以向您的 WordPress 網站添加響應式菜單。
輕量級代碼
有些人認為使用太多插件會降低您的網站速度。 但是,如果您使用編碼不佳的插件,性能通常會受到影響。 Elementor Max Mega Menu 帶有輕量級代碼。 如今,網站速度是一個排名因素。 您可以使用在線工具(例如 Google Page Speed Insights、GTmetrix 甚至 Pingdom 工具)檢查您網站的速度。 更快的網站將幫助您改善一些主要指標,例如頁面瀏覽量、銷售額、轉化率和總收入。
沒有兼容性問題
我們可能在我們的博客上使用不同的主題和插件。 好吧,Max Mega Menu 插件與所有免費和高級 WordPress 主題和插件兼容。 您不會在博客上遇到任何問題。 如果你有什麼,你可以查看他們的主題集成指南。 如需更多幫助,請隨時加入支持團隊。 只需提出支持票並讓他們知道您的情況。 他們會回复您並提供解決方案。
強大的集成
我們已經討論了 WordPress 表單構建器插件與不同支付網關、電子郵件營銷服務、CRM 等的集成。 Elementor Max Mega Menu 還可以與流行的電子商務插件集成,例如 WooCommerce 和 Easy Digital Downloads。 WooCommerce 是 WordPress 最受歡迎的電子商務插件。 將其與 Max Mega Menu 集成將允許您改進商店導航並銷售更多產品。 另一方面,Easy Digital Downloads 是一個專門用於銷售數字產品的電子商務插件。 通過將其與 Elementor Max Mega Menu 集成,您將能夠在您的菜單中顯示客戶必須支付的總價。
谷歌字體集成
排版很重要。 如果您的網站沒有使用用戶友好的字體,那麼您做錯了。 社區中最好的字體提供商之一是 Google Fonts。 它是免費的,可以與任何網站或移動應用程序集成。 這就是為什麼大多數 WordPress 主題(例如 Divi、Avada 和 Astra)都將其用於排版的原因。  通常,當您想將 Google 字體與網站集成時,您需要編輯網站的標題或使用自定義 WordPress 插件。 但是,Elementor Max Mega Menu 默認帶有字體集成功能。
通常,當您想將 Google 字體與網站集成時,您需要編輯網站的標題或使用自定義 WordPress 插件。 但是,Elementor Max Mega Menu 默認帶有字體集成功能。  您只需提及您需要與菜單集成的字體,這些字體將在您的主題編輯器中可用。 您可以從下拉列表中選擇不同的字體。
您只需提及您需要與菜單集成的字體,這些字體將在您的主題編輯器中可用。 您可以從下拉列表中選擇不同的字體。 
包括的圖標
向您的網站添加圖標是改善用戶體驗的絕佳方式。 儘管有很多方法,但最常見的方法是使用專用插件或通過 HTML 添加圖標。 手動添加字體需要一些編碼和样式。 如果您正在經營一家在線商店並且需要在菜單項之前顯示一個圖標,那麼 Max Mega Menu 可以滿足您的需求。 該工具帶有與插件集成的 Font Awesome 4、Font Awesome 5 和 Genericons。  默認情況下,該插件將允許所有三種樣式,但您可以對其進行管理並僅啟用您想要的樣式。 正如我們上面提到的,您也可以將圖標插入到您網站的菜單中。
默認情況下,該插件將允許所有三種樣式,但您可以對其進行管理並僅啟用您想要的樣式。 正如我們上面提到的,您也可以將圖標插入到您網站的菜單中。
大力支持
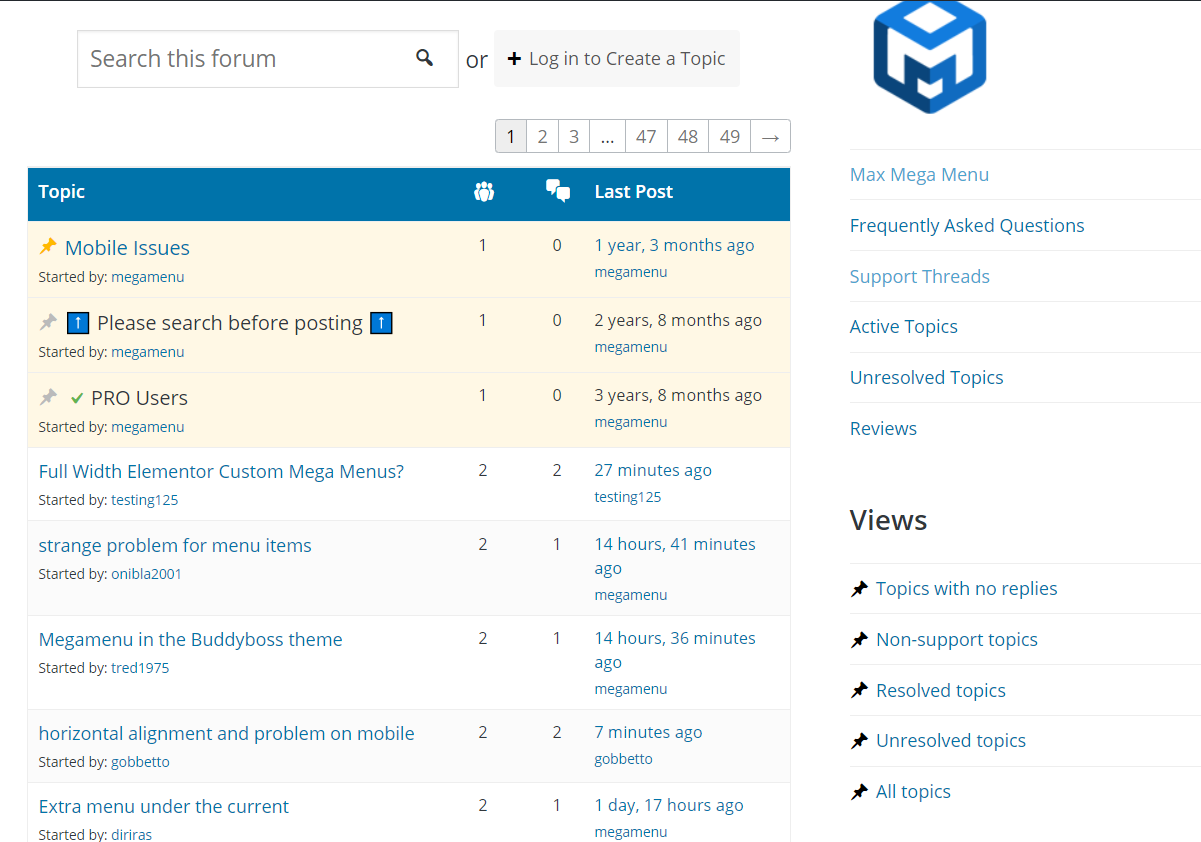
Max Mega Menu 插件提供了出色的支持。 如果您使用免費版本,您將通過插件支持論壇獲得支持。 如下圖所示,論壇非常活躍。  發布主題並解釋您的問題後,支持團隊將幫助您解決問題。 此外,該插件還有一個專門的文檔部分,其中包含大量信息。
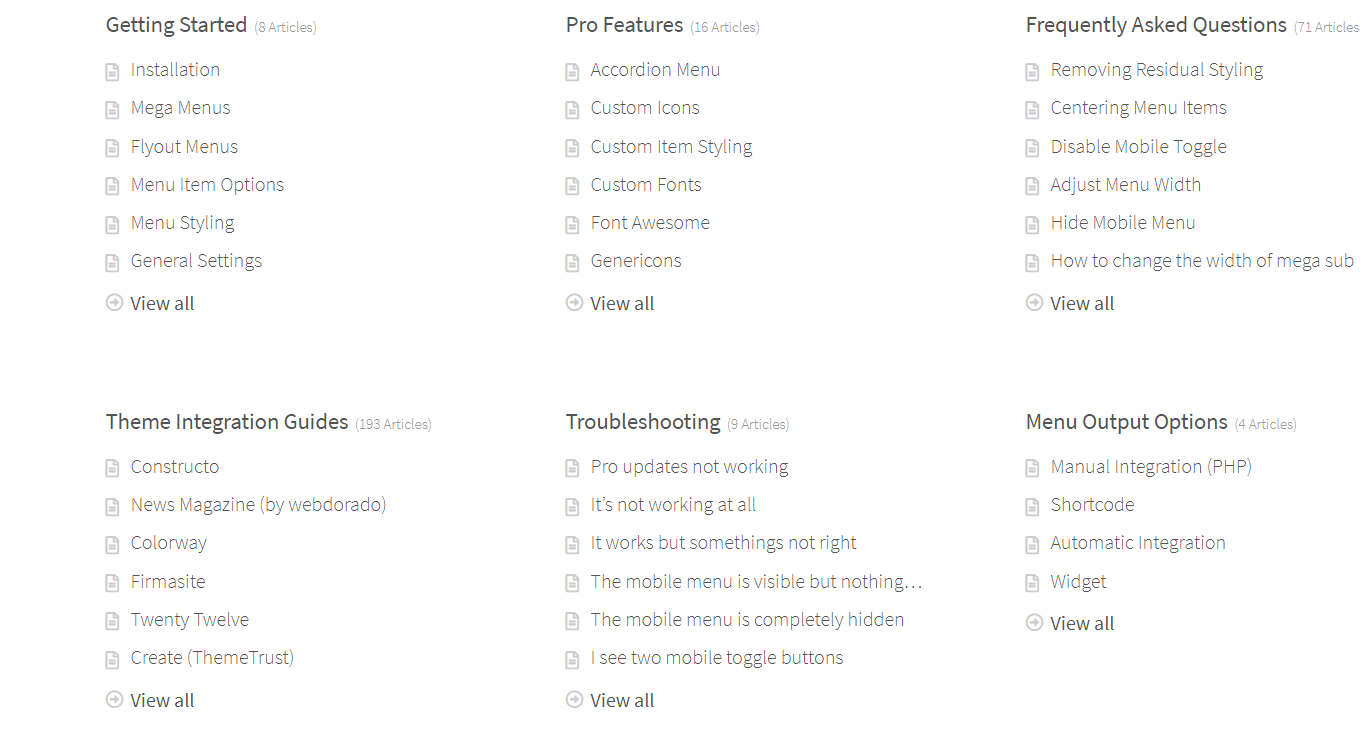
發布主題並解釋您的問題後,支持團隊將幫助您解決問題。 此外,該插件還有一個專門的文檔部分,其中包含大量信息。  文檔部分根據主題有不同的類別:
文檔部分根據主題有不同的類別:
- 入門。
- 專業版功能。
- 常問問題。
- 主題整合指南。
- 故障排除。
- 菜單輸出選項。
- 開發商。
每個部分都有用戶友好、易於理解的文章。 如果您需要更多幫助,可以開具支持票。 他們的支持團隊將在 24 個工作小時內回复您的請求並為您提供幫助。 值得注意的是,擁有高級計劃的用戶享有優先支持。
價錢
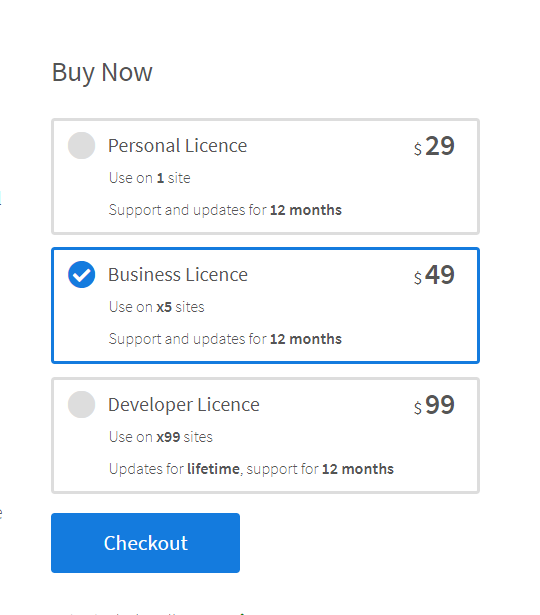
Max Mega Menu 是一個免費增值插件,有一個免費版本和三個高級計劃。 
- 個人許可證 – 每年 29 美元(1 個站點)。
- 營業執照 – 每年 49 美元(5 個站點)。
- 開發者許可 – 每年 99 美元(99 個網站)。
這些許可證附帶 12 個月的支持和更新,開發者計劃除外,其中包括終身更新和 12 個月的支持。 值得注意的是,Max Mega Menu 為其所有高級計劃提供 30 天退款保證。 這樣,您可以試用該插件,如果您認為它不適合您,您可以輕鬆要求退款。 如果您剛開始使用大型菜單,免費版本可以滿足您的需求。 但是,如果您想要更高級的功能來充分利用您的大型菜單,個人或商業計劃是您的最佳選擇。
Max Mega Menu Elementor – 專業提示
如果您經營在線商店,這裡有一個專業提示。 當用戶瀏覽您的商店並將產品添加到他們的購物車時,他們應該能夠知道他們在結賬時必須支付的總金額。 你怎麼能那樣做? 只需在購物車圖標旁邊添加產品的總價即可。 一些 WordPress 主題默認啟用它。 但是,如果這不是您的情況,我們將在此處向您展示如何操作。
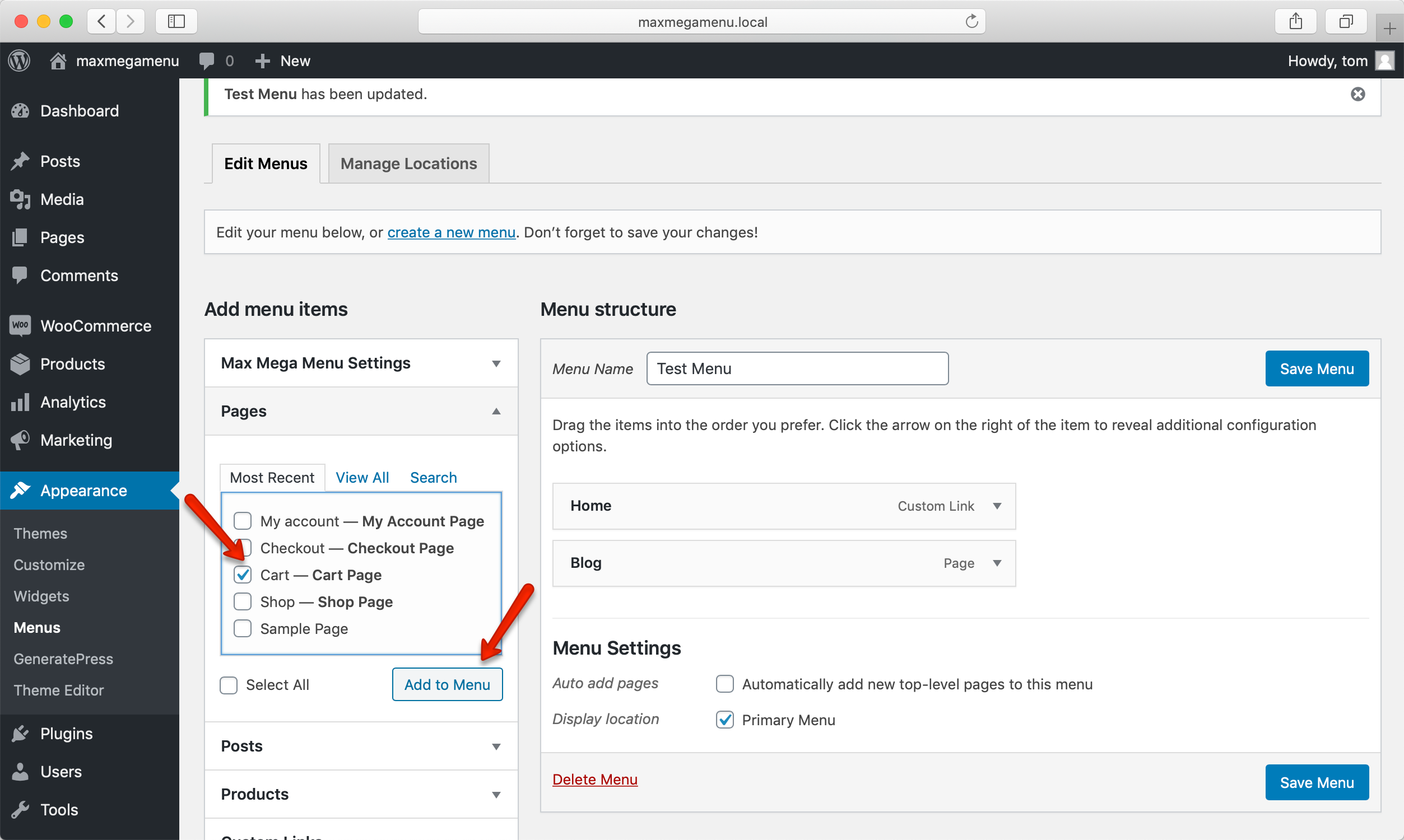
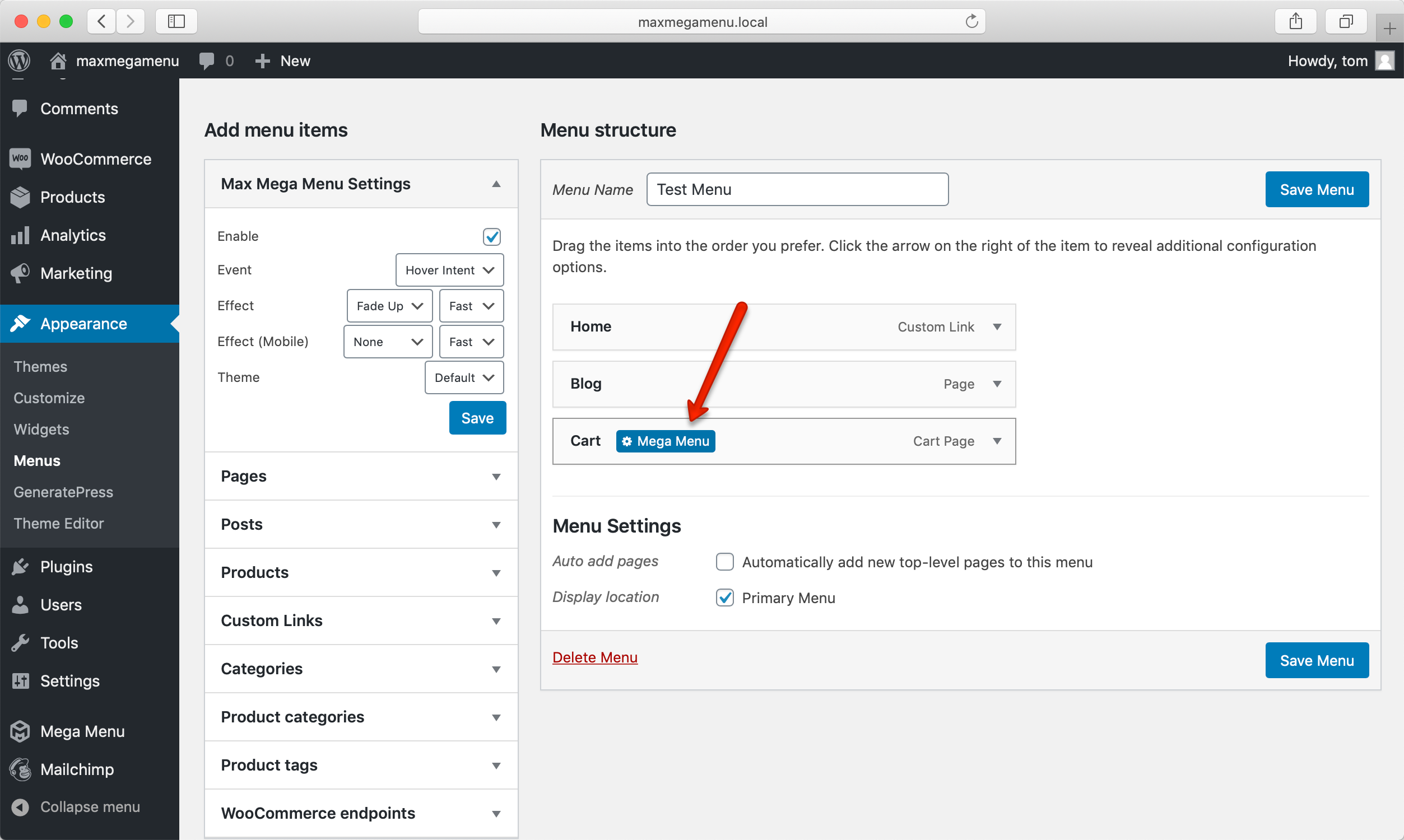
1) 首先,轉到一個菜單並將購物車頁面添加到其中。

2) 然後,打開 Max Mega 菜單設置。

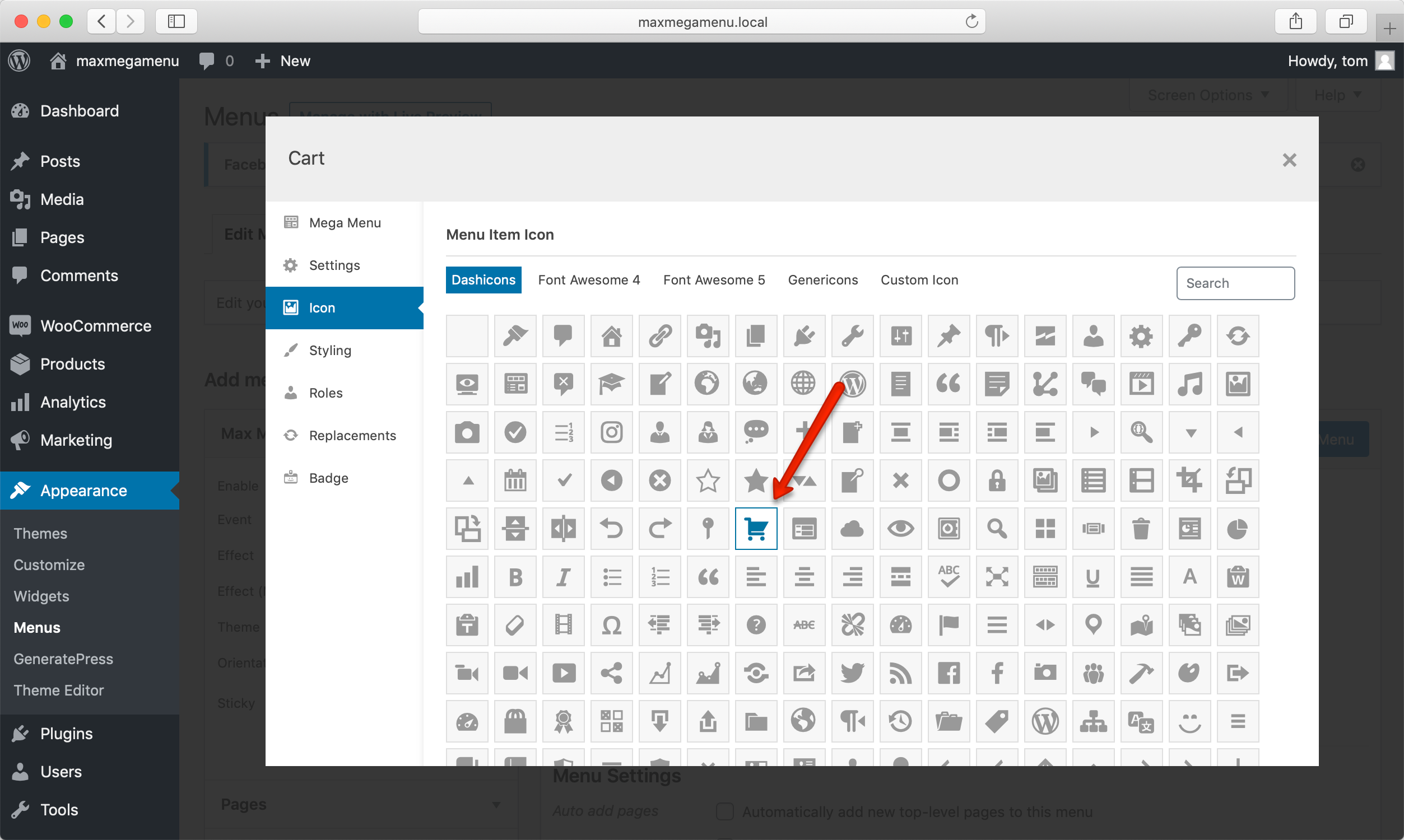
3) 現在,讓我們添加一個圖標。 當您將在購物車中顯示總金額時,購物車圖標是完美的。

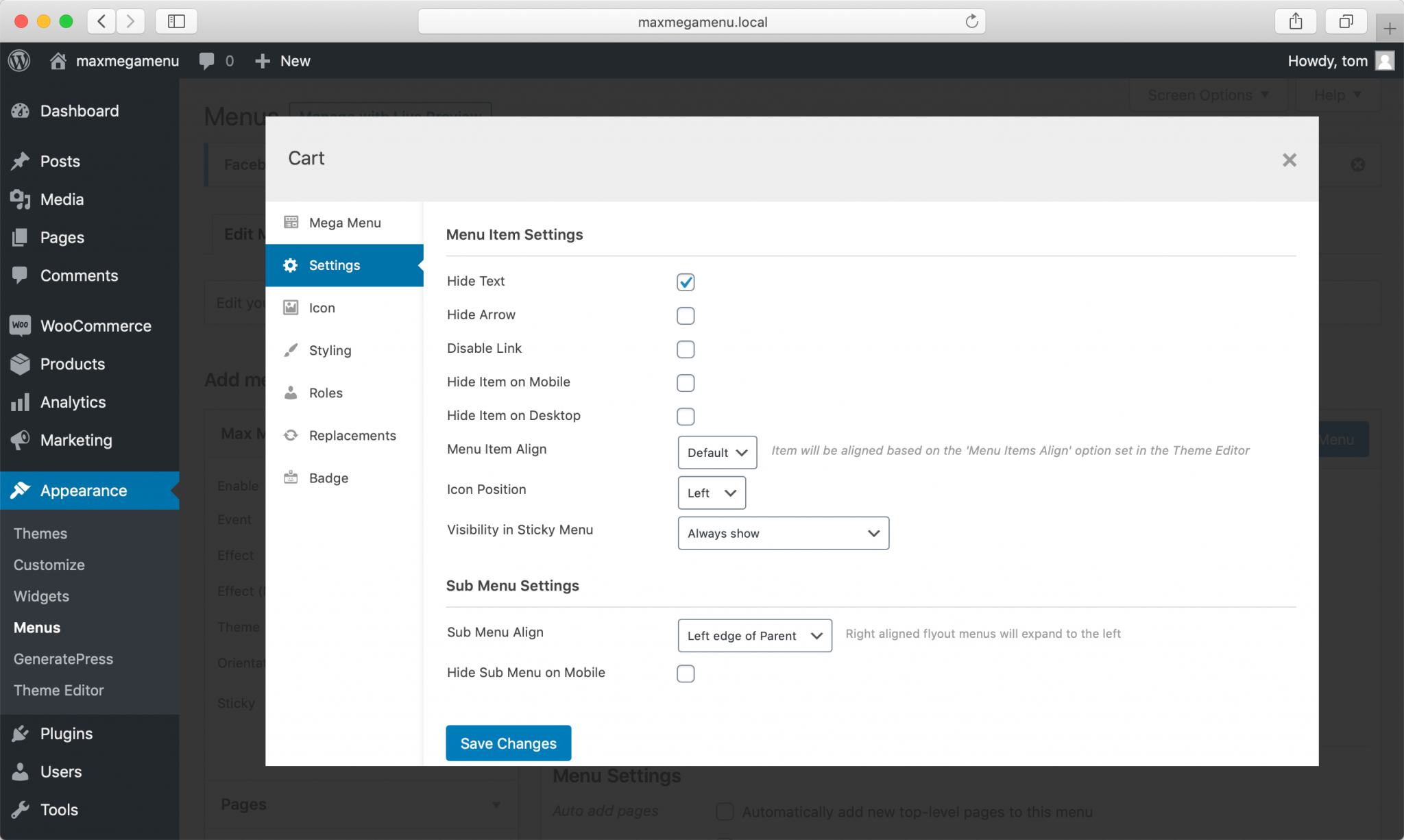
4)此外,您可以從常規設置中隱藏文本。

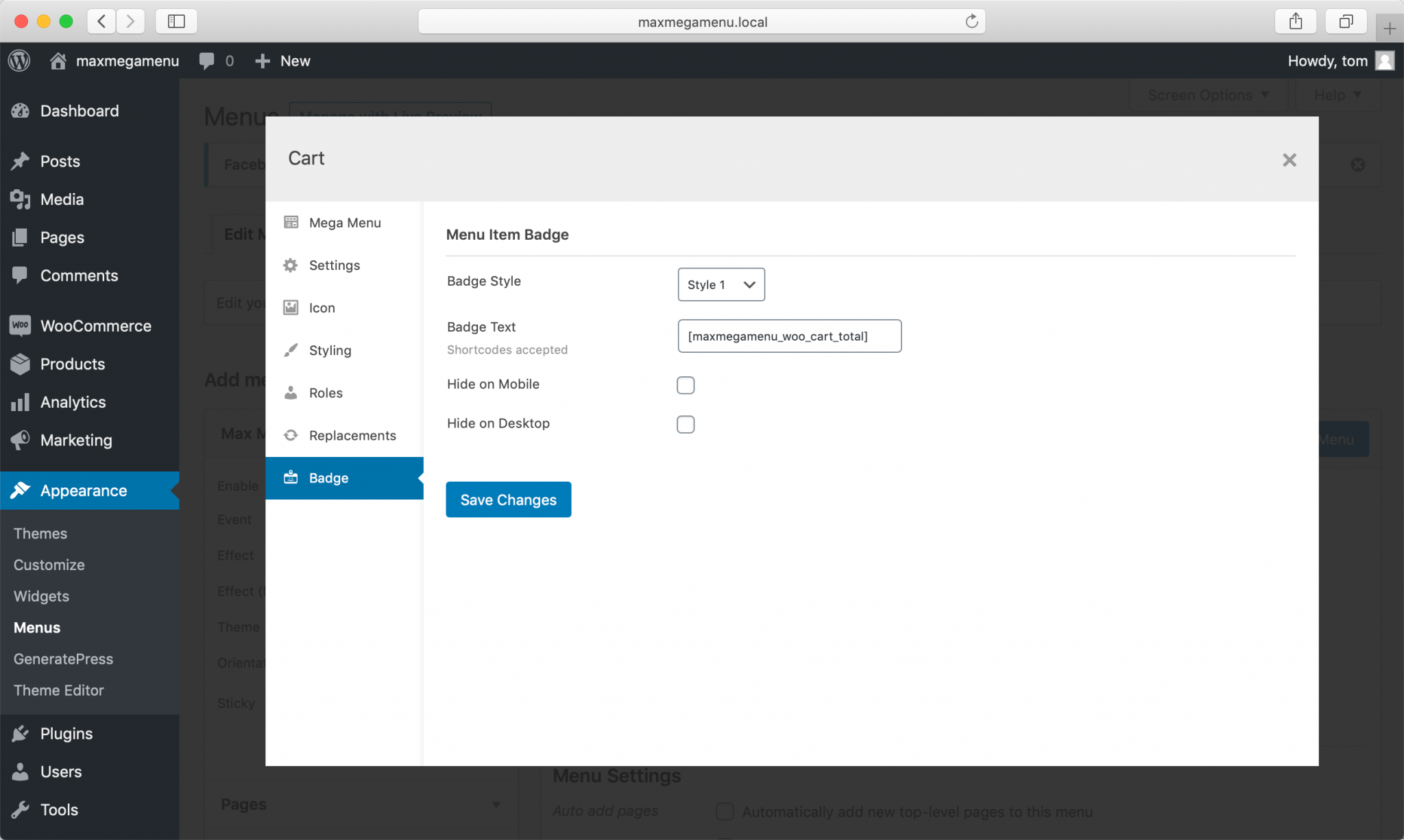
5) 完成此操作後,您將看到圖標,但看不到項目的名稱。 然後您需要打開徽章設置。 複製短代碼[ maxmegamenu_woo_cart_count ]和[ maxmegamenu_woo_cart_total ],並將它們粘貼到徽章文本字段。

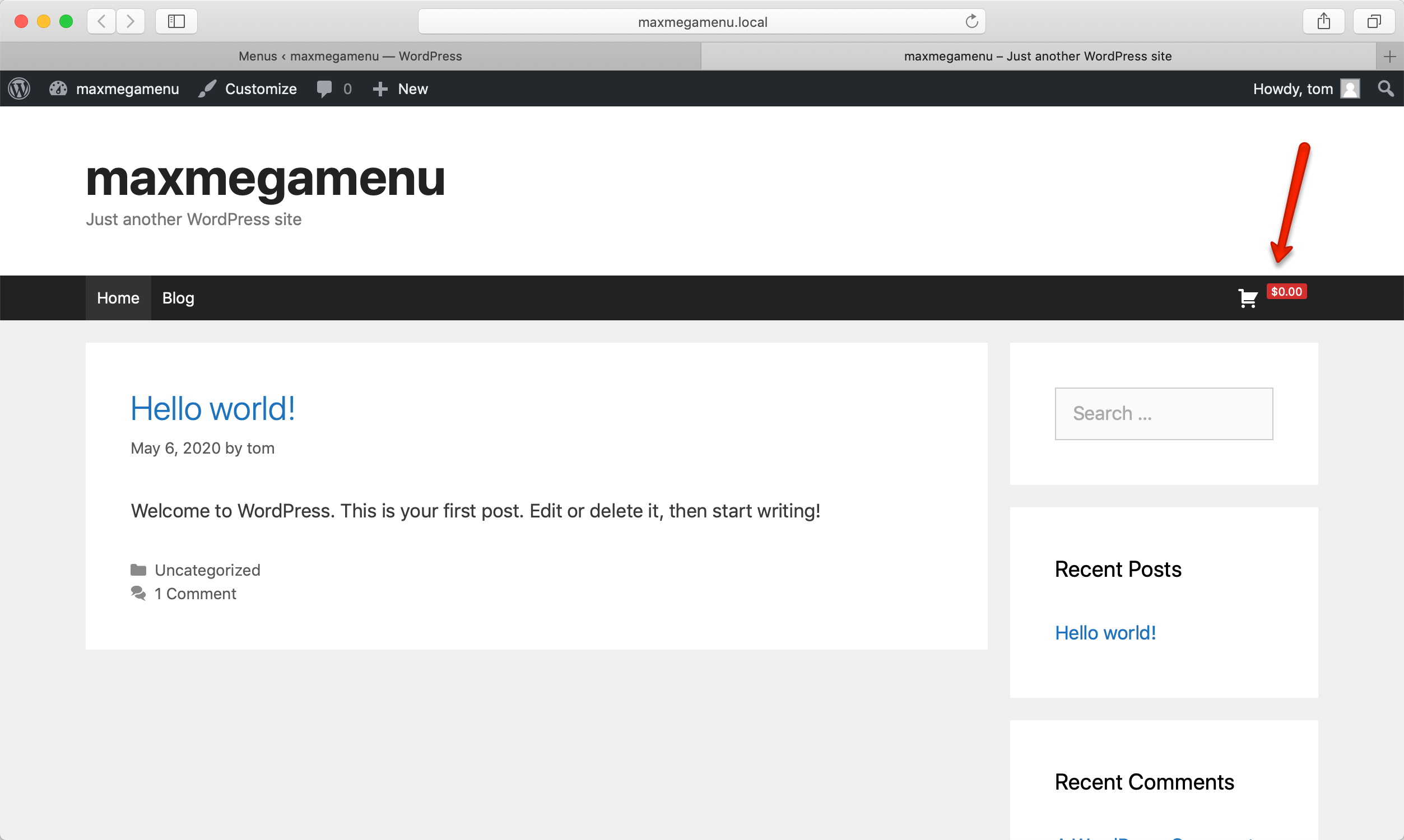
6)最後,保存更改,就是這樣! 要查看結果,請前往您的商店,在頂部菜單中,Max Mega Menu 將顯示用戶在其購物車中的總價格。
 如果您尚未將任何產品添加到購物車,則購物車將顯示總計 0。
如果您尚未將任何產品添加到購物車,則購物車將顯示總計 0。
優點缺點
優點
- 使用方便。
- 不會影響您網站的速度。
- 無需編碼。
- 它允許您根據用戶角色顯示或隱藏不同的菜單項。
- 輕量級代碼。
- 獨特的功能。
- 豐富而清晰的文檔。
- 優秀的支持。
缺點
- 某些自定義需要額外的 CSS。
- 缺乏預先製作的主題。
您應該使用 Max Mega 菜單嗎?
總而言之,大型菜單非常適合改善您網站的導航,特別是如果您擁有一個包含許多產品的電子商務網站或一個包含大量內容的網站。 這些菜單允許您向菜單下拉菜單添加有價值的內容和鏈接,以幫助用戶找到他們正在尋找的內容。 如果您使用 Elementor 並且正在尋找超級菜單,那麼 Max Mega Menu 是您的選擇。 考慮到其功能、支持和自定義選項,它是 WordPress 最好的免費大型菜單。
儘管您可能需要一些 CSS 知識來自定義某些選項,但總體而言,它非常好用,並且擁有將菜單提升到新水平所需的一切。 如果您想查看其他選項,請查看適用於 WordPress 的最佳 Elementor 大型菜單。 你用過Max Mega Menu嗎? 你怎麼看待這件事? 請在下面的評論部分告訴我們!
