開發適合移動設備的 Elementor 網站的 10 個專家提示
已發表: 2022-09-09移動端約佔全球網絡流量的 60%。 隨著越來越多的企業採用開發技術使移動互聯網用戶更容易瀏覽網站,這種上升趨勢預計將繼續增長。
Elementor 是領先的 WordPress 網站建設者,已被企業主完全接受。 由於其拖放功能以及許多模板、小部件和頁面佈局,企業無需編碼知識即可輕鬆創建漂亮的網站。 有很多方法可以創建一個適合移動設備的網站,在 WordPress 之上使用 Elementor 是一種非常流行的方法。
但是,如果沒有任何構建網站的經驗,您最終可能會得到一個在桌面上看起來和工作都很棒但沒有針對移動設備進行優化的網站。 在本文中,我們將告訴您我們的 10 大專家提示,以確保您的 Elementor 網站完全響應移動設備。 我們將介紹一些很容易實施的技巧,以及您可能需要考慮專家進行的其他更改,但從長遠來看會產生很大的不同。
為什麼您需要一個適合移動設備的網站
適合移動設備的網站易於訪問,使用戶可以與您的品牌進行積極的互動。 它使您的網站兼容在移動設備上查看,提高了導航和可讀性。 這會讓你的客戶滿意,你知道他們說什麼:滿意的客戶對你來說就是生意。
適合移動設備的網站還有助於搜索引擎優化 (SEO) 排名。 谷歌優先考慮適合移動設備的網站。 事實上,一個關鍵詞在不同設備上的排名會有所不同,而手機承載更多的網絡流量意味著擁有一個適合移動設備的網站可以幫助您利用這個巨大的流量。
此外,適合移動設備的網站可以建立信任和可信度。 這是真的,因為您的業務基本上是通過您的網站的外觀在線代表的。 如果它給人留下了良好的印象,那麼您的企業將擁有良好的在線聲譽。 這將加強您的品牌形象,更多的客戶將願意向其他人推薦您的業務。
構建 Elementor 移動響應式網站的 10 個關鍵步驟
要利用移動響應式網站的優勢,您需要實施一些會影響網站外觀、感覺和導航的措施。 對於 Elementor 用戶,以下是創建 Elementor 移動響應網站所需的所有提示。
提示 1:為您的網站選擇正確的主題
您需要選擇一個已針對移動用戶優化的 Elementor 主題。 這應該是一個響應式主題,可以自動調整其設計、字體和圖像以適應移動屏幕。 您選擇的主題將在很大程度上影響您最終實現的外觀。 所以慢慢來,明智地選擇。
提示 2:使用 Elementor 的響應模式進行編輯
您可以通過訪問面板工具欄中的響應模式來進行進一步的設計編輯,而不是直接在 Elementor 頁面構建器中工作。
使用此模式,您可以選擇桌面、平板電腦或移動視口圖標,以該設備的寬度查看頁面。

您還可以使用特定設備的視口圖標編輯任何元素。 這是一個很棒的功能,因為響應式編輯通常從最大的設備繼承到最小的設備。 因此,如果您在桌面上進行編輯,它將應用於平板電腦和移動設備。
但是,對於特定的設備視口,如果您在移動設備上進行某些編輯,它不會影響平板電腦或台式機,因為響應式編輯不會向上應用。 例如,這意味著您可以在移動頁面上設置不同的字體,而不會影響整個網站。
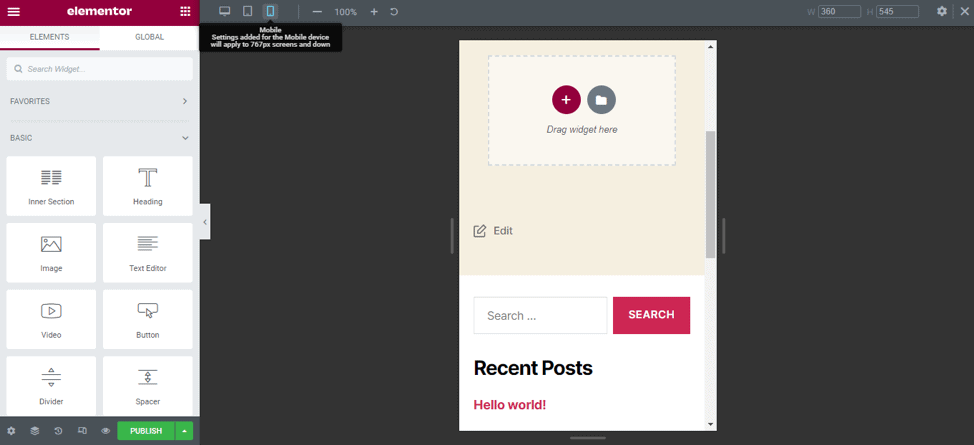
提示 3:在移動設備上隱藏元素; 不要刪除它們
在移動設備上預覽您的網站時,如果您刪除一個元素,它將跨設備刪除。 響應式編輯不適用於刪除元素。
因此,您不想在移動設備上顯示,而不是刪除一個部分,您可以使用移動視口將其隱藏。
您還可以使用此 hack 將部分保留在移動設備上,但以不同的方式與桌面對齊。 複製該部分,確保它僅對移動設備可見,並根據您的需要對其他設備進行對齊。 您可以隱藏移動用戶的原始部分。
要訪問可見性選項並在移動設備上隱藏,請轉到高級設置 > 響應並選擇在移動設備上隱藏。
提示 4:填充和邊距
接下來,處理填充和邊距以避免過多或過少的空白空間,這會使您的網站無法針對移動設備進行優化。
您可以使用間隔小部件,但它會創建您不一定想要的額外分隔符和代碼。
因此,請使用高級選項卡設置手動調整填充和邊距,並設置適合移動屏幕的值。
提示 5:確保字體大小適合移動設備
我們已經談到了字體,但單獨討論這一點非常重要。 首先,不要假設您在桌面上使用的字體大小會自動在移動設備上很好地翻譯。
您需要調整每個特定設備的字體大小。 這樣做很容易。 只需選擇響應模式>移動視口>站點設置>全局字體>並調整字體。
提示 6:使用針對移動設備優化的圖像
圖像在網站中很重要,它們只有在響應時才能達到預期目的。 他們可能在桌面上響應,但在移動設備上不響應; 因此,它們會影響您的網站優化。

要解決此類問題,請為每個設備設置特定圖像。 此外,設置專門針對移動設備的顯示選項(例如,圖像的位置和大小)。
您還可以優化移動圖像以減小文件大小,這樣它們在您的服務器上佔用的空間更少,並且在用戶訪問您的網站時下載速度更快。 像 TinyPNG 這樣的工具是一個不錯的選擇; 他們會優化圖像而不會損失太多質量!
另一個絕妙的想法是對圖像使用延遲加載。 延遲加載將通過僅在頁面上顯示圖像時才加載圖像(而不是一次全部加載)來減少頁面加載時間。 您可以通過安裝延遲加載插件或使用調試欄和 WP 控制台等開發人員工具添加代碼片段來添加此功能。
注意:Codeable 不附屬於本文中提到的任何插件。
技巧 7:排列顯示以適應移動屏幕

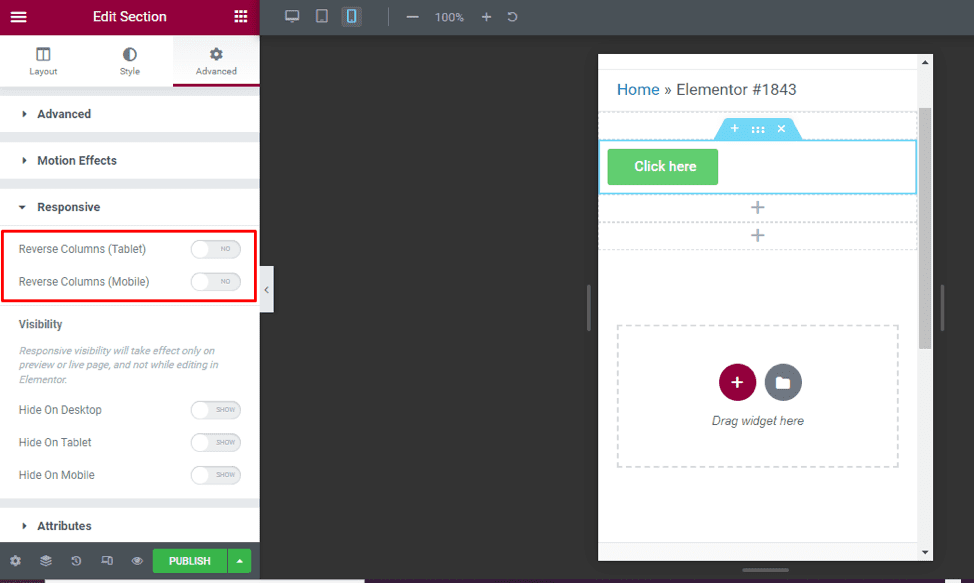
在安排列的顯示方式時,您需要注意兩個主要組成部分。
首先,當在桌面上以相同的方式顯示時,移動設備上的內容可能看起來不太好。 例如,將您的聯繫信息放在桌面上的圖片之後可能是有意義的,但您可能希望在移動設備上反轉這一點。 在 Elementor 中,您可以使用“反向列”滑塊來解決此問題。
其次,如果多個列在一個部分中,您將需要調整列間距。 這對於頁腳等頁面元素尤其重要。 您還可以包裝列以將它們顯示在彼此下方,這對移動設備很有用。
要訪問反向列滑塊,請單擊添加部分和刪除部分之間的編輯部分>單擊元素菜單左側左側的高級設置>向下滾動並選擇響應式。
技巧 8:為移動設備設置斷點
您將希望創建一個點,使您的網站的內容和設計將以某種方式進行調整,以提供最佳的用戶體驗。 這樣的點稱為斷點。
要設置這一點,請單擊頁面右上角的設置圖標,然後根據您認為合適的方式設置移動設備的斷點值。
接下來,通過單擊頁面底部的更新來保存您的更改。
提示 9:在您的站點中使用全局元素
在您的網站上使用全局元素或小部件有助於提高移動響應能力,因為您只需設置一次。 一旦您確保這些元素在所有設備上看起來都不錯,您就可以繼續在新頁面上使用它們,並確信它們將提供良好的移動體驗。
這個技巧對於 CTA 框、頁腳部分、訂閱元素等特別有用。
提示 10:優先考慮移動頁面速度
除了使用 Elementor 上的內置編輯功能之外,您還需要利用其他方法來製作移動響應式網站。 這可以包括優化您在移動設備上的網站速度和性能。
您需要使用插件並實施一些技術訣竅來實現高站點速度,這可以在創建適合移動設備的站點方面產生重大影響。 一些需要考慮的措施是:
- 啟用緩存
- 減少重定向
- 減少服務器調用
- 減少數據庫調用
我是否需要專家來提高 Elementor 網站的移動響應能力?
諮詢專家以幫助提高 Elementor 站點響應能力的決定取決於幾個因素。 我們上面討論的大多數因素都非常簡單,即使是初學者也可以實現。
但是,該過程可能很耗時。 此外,部分提示可能更具技術性,可能需要具有專業知識的人來完成整個過程。 以下是您可以選擇專家幫助的原因:
- 您沒有時間自己實施這些技巧。
- 您不習慣在 Elementor 後端工作。
- 您沒有任何網站設計經驗,因此您可能需要一位設計專家。
- 您想實施更多技術提示以提高您網站的移動響應能力並且沒有技術經驗。
如何找到 Elementor 專家?
有幾種方法可以找到具有 Elementor 網頁設計經驗的 WordPress 代理商或自由職業者。 但是,最好的方法是使用 Codeable。
- Codeable 是一個信譽良好的 WordPress 專有平台,適用於值得信賴的自由開發者,包括在 Elementor 方面具有驗證經驗的開發者。
- Codeable 可以為您匹配經過審查的經驗豐富的專業人士名單,他們可以幫助您提高網站的移動響應能力。
- 招聘過程很簡單,如果你改變主意,你沒有義務僱傭。
- Codeable 讓一些有才華的開發人員能夠接觸到適合從事短期、定制和任何工作範圍的開發人員。
- 您通過 escrow 向專家支付快速、安全的付款,並且您可以事先對項目進行評估,以便您可以接受或拒絕價格。
- 可編碼專家提供當天響應時間,讓您盡快與他們互動,從而減少時間因素。
- 您還可以管理與開發人員的關係,這意味著如果您對他們的工作印象深刻,您可以隨時再次聘請同一位專家。
開始創建您的 Elementor 移動響應式網站
移動響應網站將為您節省金錢和營銷時間,因為讀者可以輕鬆地在網上找到您,這要歸功於移動友好性是搜索引擎的排名因素。 它還可以幫助您建立忠實客戶群,因為大多數網絡用戶都喜歡易於交互的網站。
網站移動響應能力是一個巨大的因素,可以決定您的銷售成敗,並且假設您有業務的財務目標; 你不應該為那些會讓你感到沮喪的事情留下任何空間。 您網站的移動響應能力是您可以控制的,您應該盡快改進它,以利用它為您的業務帶來的好處。
也就是說,您可以自己嘗試我們的 10 大技巧,但提高網站移動響應能力的最有效方法是聘請具有 Codeable 的 Elementor 專家。 這使您可以專注於日常工作,還可以從進行更多技術改進的人那裡獲得幫助,從而顯著改善您的網站移動體驗。
在 Codeable 上提交您的項目,讓專家處理優化移動網站的各個方面。
