如何自定義 Elementor Nav 菜單和 Elementor Portfolio 小部件(教程)
已發表: 2021-08-21您想通過有利可圖的設計來增強您的 WordPress 網站的用戶體驗嗎? 如果這個問題在您的腦海中盤旋,那麼您來對地方了。
用戶旅程在他們進入您的網站後才開始。 如果您的訪問者發現您的網站雜亂無章或複雜怎麼辦? 當然,您的網站會給您留下不好的印象,並且用戶將無法找到他們喜歡的內容。
如果無法快速找到所需內容,61% 的用戶會嘗試其他網站。
谷歌
那麼,什麼可以幫助您開發網站結構以獲得更好的用戶體驗?
在今天的教程帖子中,我們將展示如何通過使用 Elementor 網站上的導航菜單和投資組合小部件來改善網站的用戶體驗。
讓我們從Elementor Nav Menu Widget開始。
什麼是 Elementor 導航菜單?

導航菜單或導航菜單是一個網站部分,它同時展示了所有重要的可點擊鏈接。 如果用戶進入網站,他們可以點擊每個鏈接在網站上找到他們喜歡的內容。 導航菜單可以以不同的方式呈現。 比如水平、垂直和下拉。
根據您網站的模板,您可以選擇其中任何一個。 但我們建議您使用與您的網站設計相匹配的最兼容的一種。
這是 Happy Addons 當前菜單的示例。 它看起來很棒而且很簡單。 盡量保持您的網站菜單像這樣,並包括所有重要的鏈接。
Elementor 導航菜單的工作原理(導航菜單的類型)
我們知道 Elementor Nav Menu 小部件具有三種類型的模式,您可以在 WordPress 網站上使用它們。 與 Elementor 的其他小部件一樣,導航菜單小部件也易於實現且完全靈活。 即使您不需要使用任何第三方擴展來應用此小部件。
除了這三種佈局之外,您還可以添加指針和動畫、預置菜單自定義、子菜單、移動響應等。
讓我們一一討論,看看它在任何 WordPress 網站上是如何工作的:
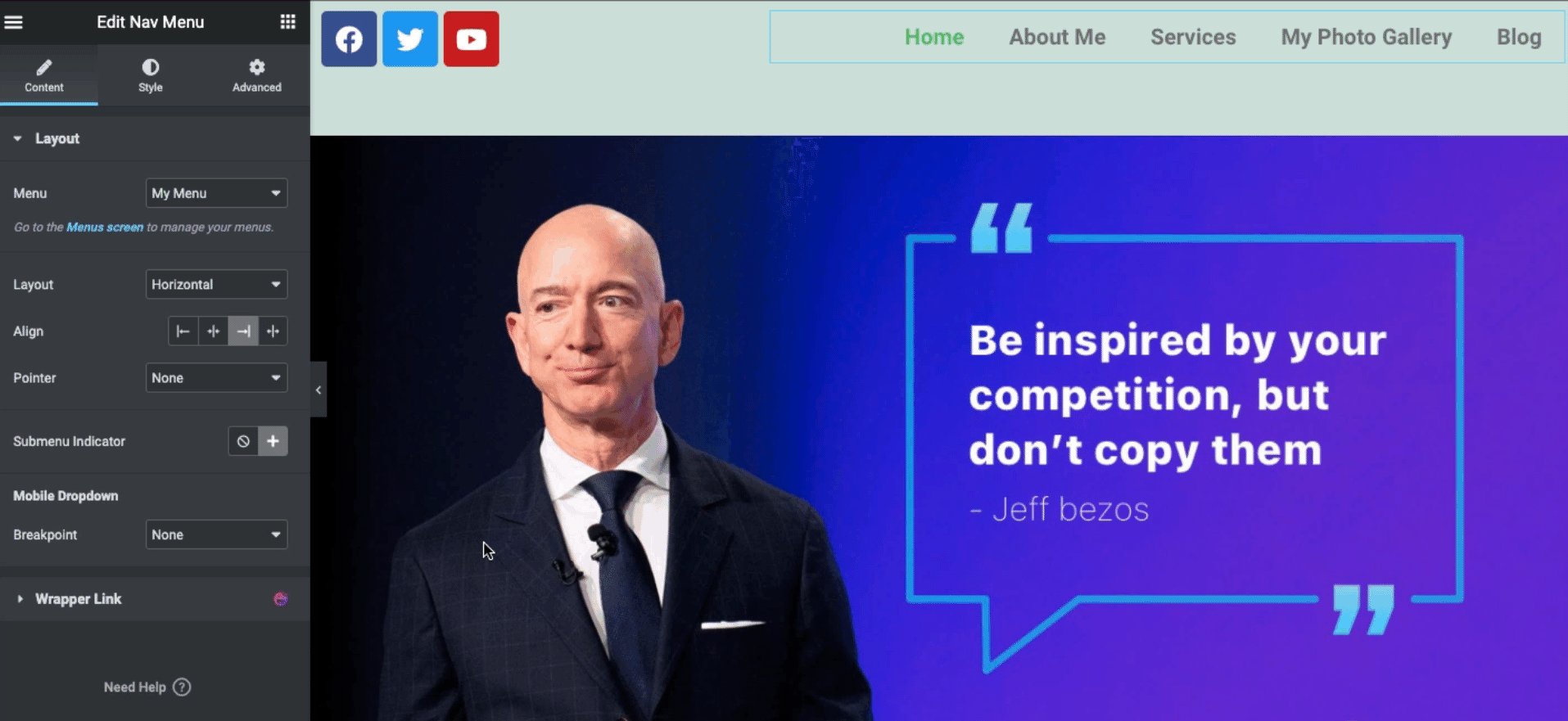
水平導航菜單
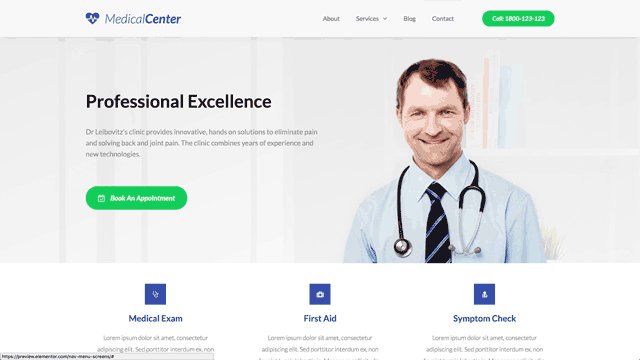
使用此模式,菜單將從左側水平擴展至右側。 這種設計佈局特別適合希望保持網站簡單整潔的用戶。 例如專業人士、公眾人物、新聞門戶網站和其他類型的 Elementor 網站。

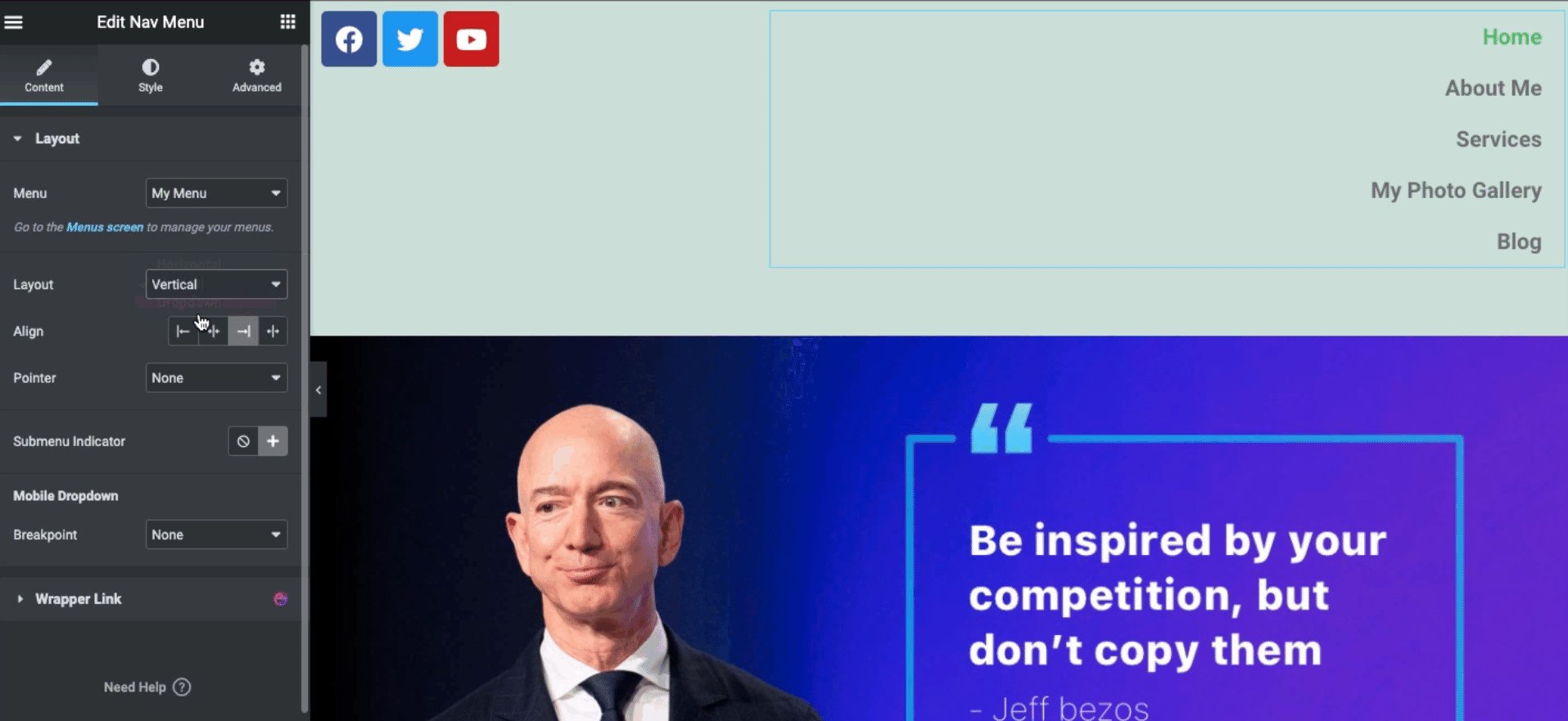
垂直導航菜單
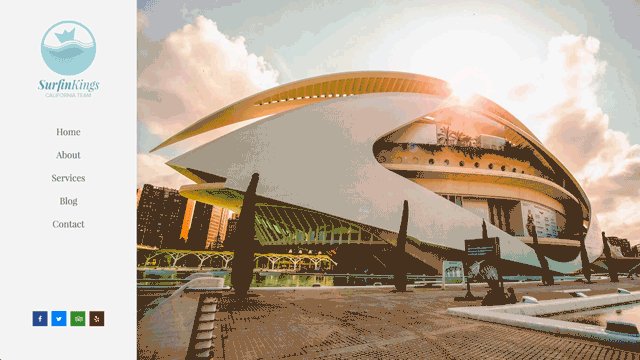
與水平菜單一樣,垂直菜單從上到下擴展菜單。 這種佈局看起來很棒,時尚又簡單。 如果您的網站代表房地產、教育或任何在線代理,您可以在 Elementor 網站上應用此佈局。

了解更多:如何為在線業務創建高轉化目標網頁
下拉導航菜單
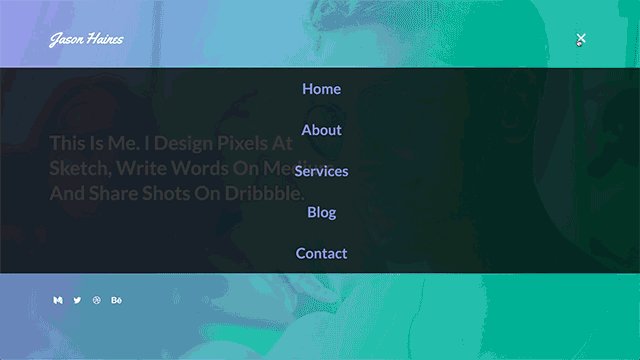
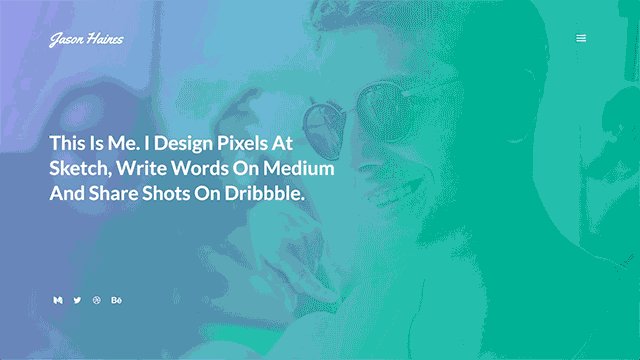
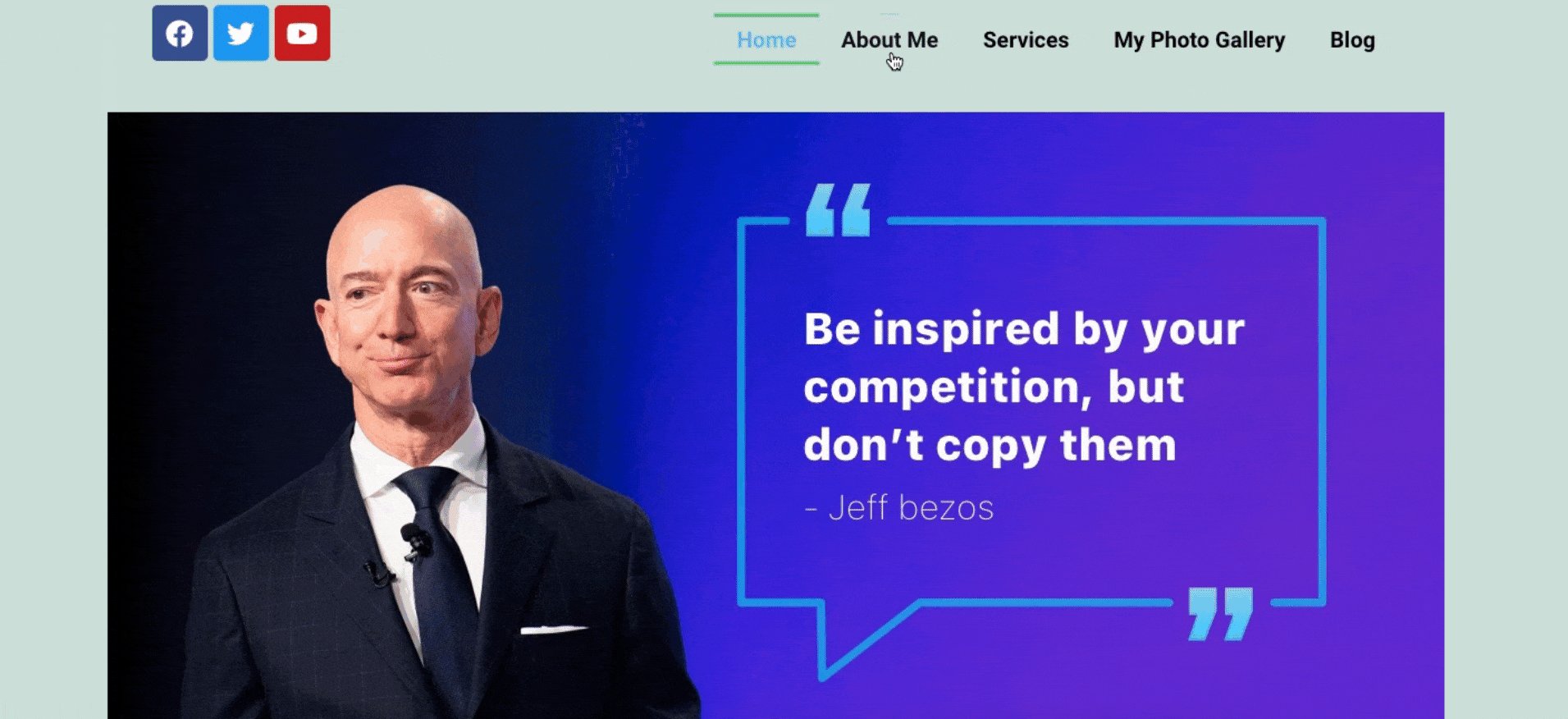
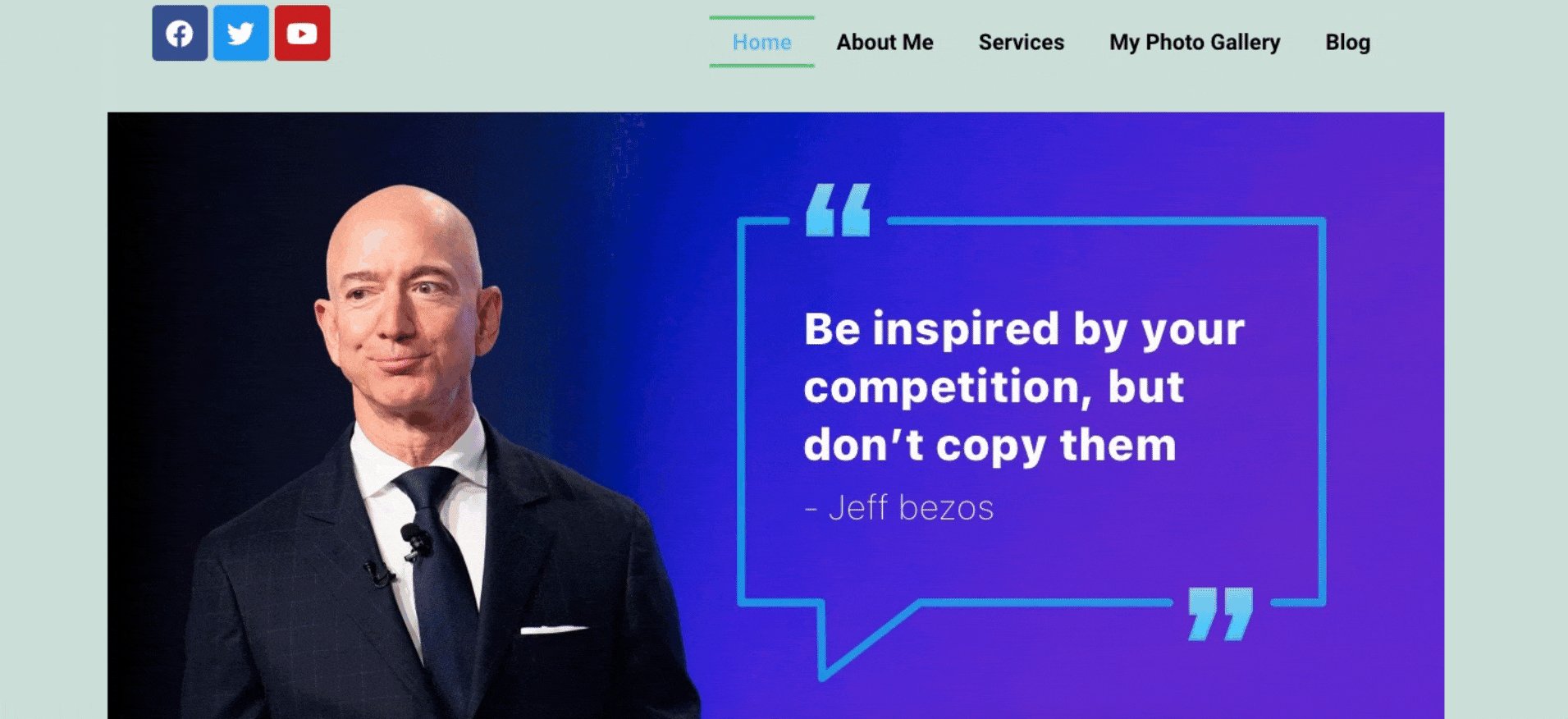
它看起來是垂直的,但單擊下拉按鈕後會打開菜單。 如果您想在標題部分保留空間,可以使用這種簡單但美觀的佈局。 足夠的空間讓用戶可以很好地查看網站,包括徽標、標題文本、社交按鈕等。
如果您有作品集網站、激情網站、音樂或個人網站,則可以使用此設計模式。 這是您可以看到的示例。

如何在 Elementor 中添加菜單
下面我們向您展示在您的 WordPress 網站上添加 Elementor 導航菜單的分步過程。
先決條件
- WordPress 網站
- 元素(免費)
- 元素(專業版)
假設您有一個現有的 WordPress 網站。 並且您已經安裝了 Elementor FREE 和 Pro 版本。 導航菜單是一項高級功能。 所以你必須在使用這個小部件之前購買 pro 包。
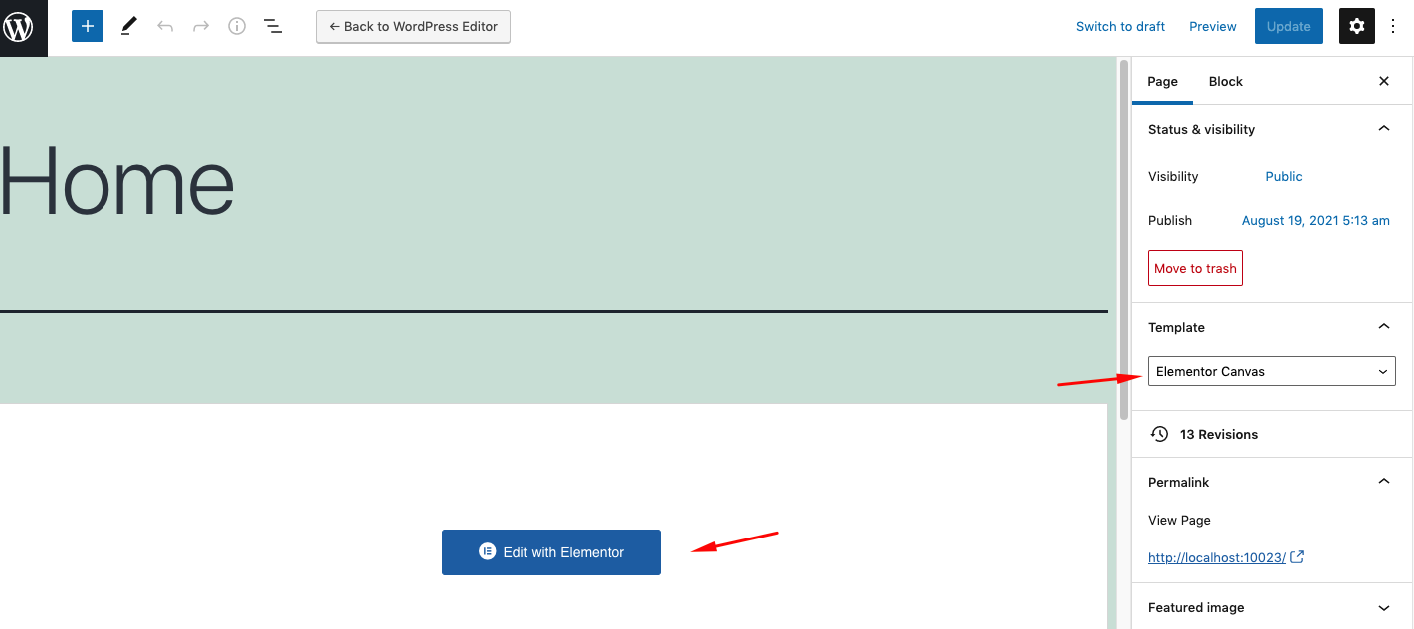
第一步:打開一個新頁面
- 選擇Elementor 畫布,然後單擊“使用 Elementor 編輯”按鈕。

第二步:添加一個部分
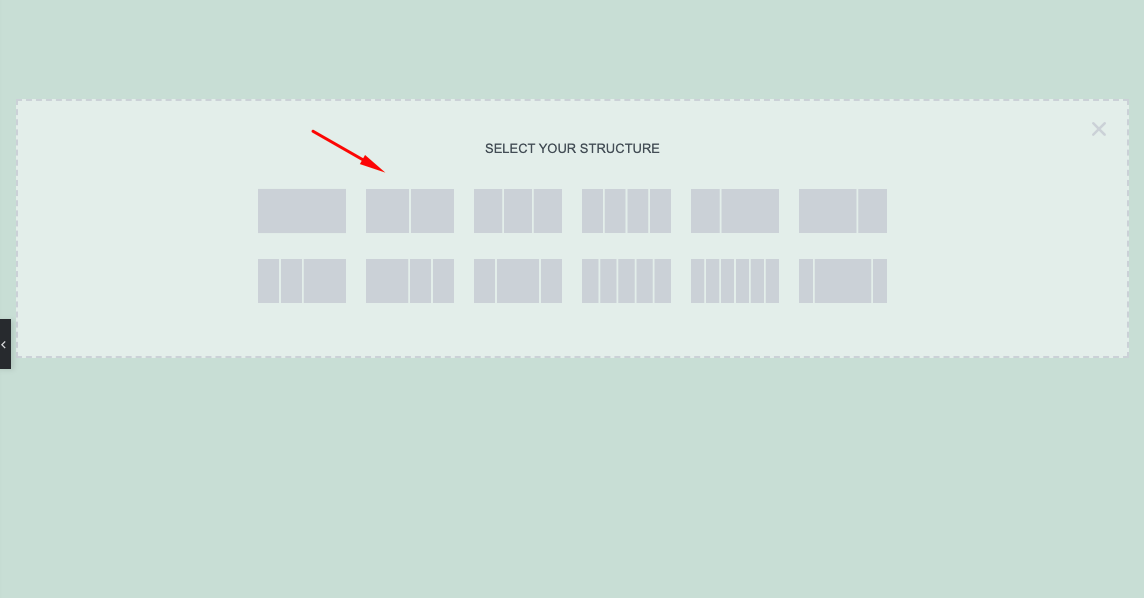
- 當您選擇Elementor Canvas時,您將獲得一個全新的界面。 為此,請單擊紅色(+)按鈕。 然後選擇您想要使用的首選部分。 在我們的例子中,我們選擇了第二種模式。

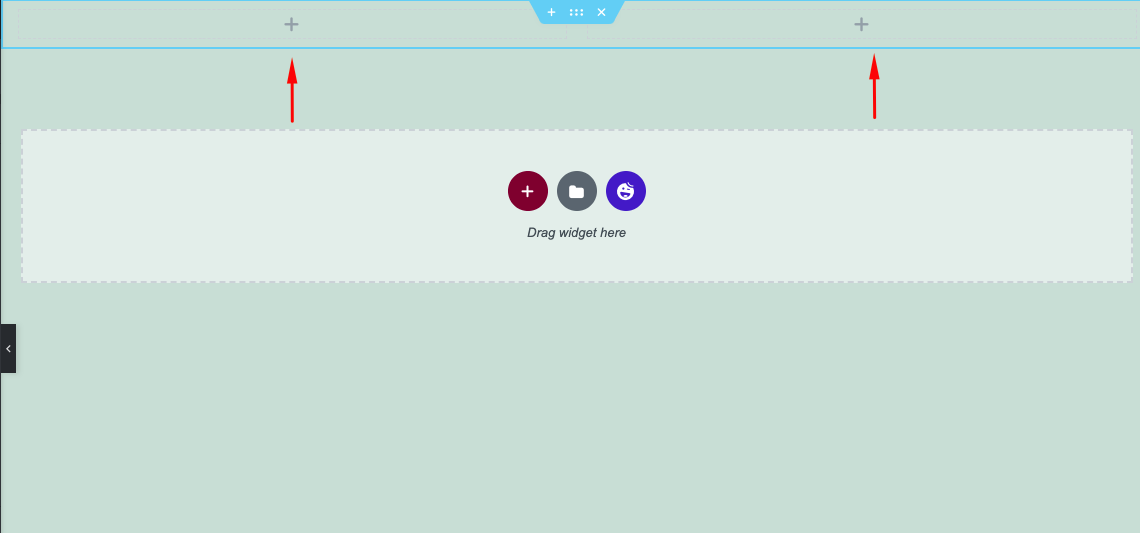
- 選擇第二個模式後,您可以在屏幕頂部看到兩個部分。

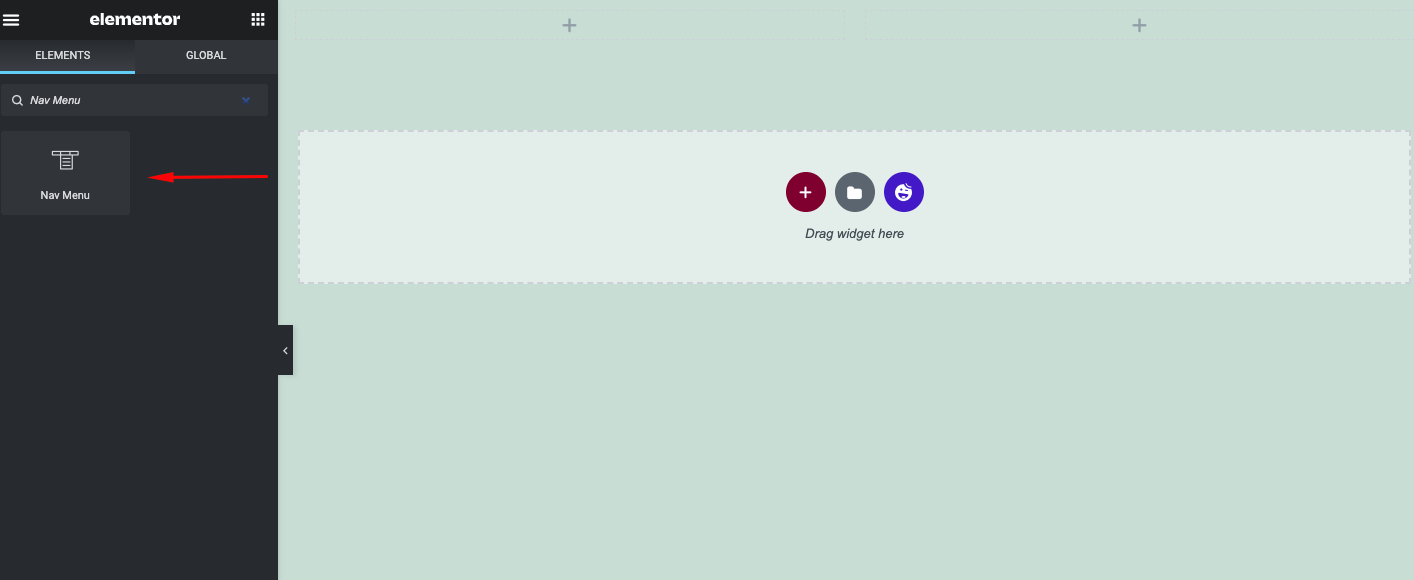
- 現在在 Elementor 搜索欄上搜索小部件“導航菜單”。

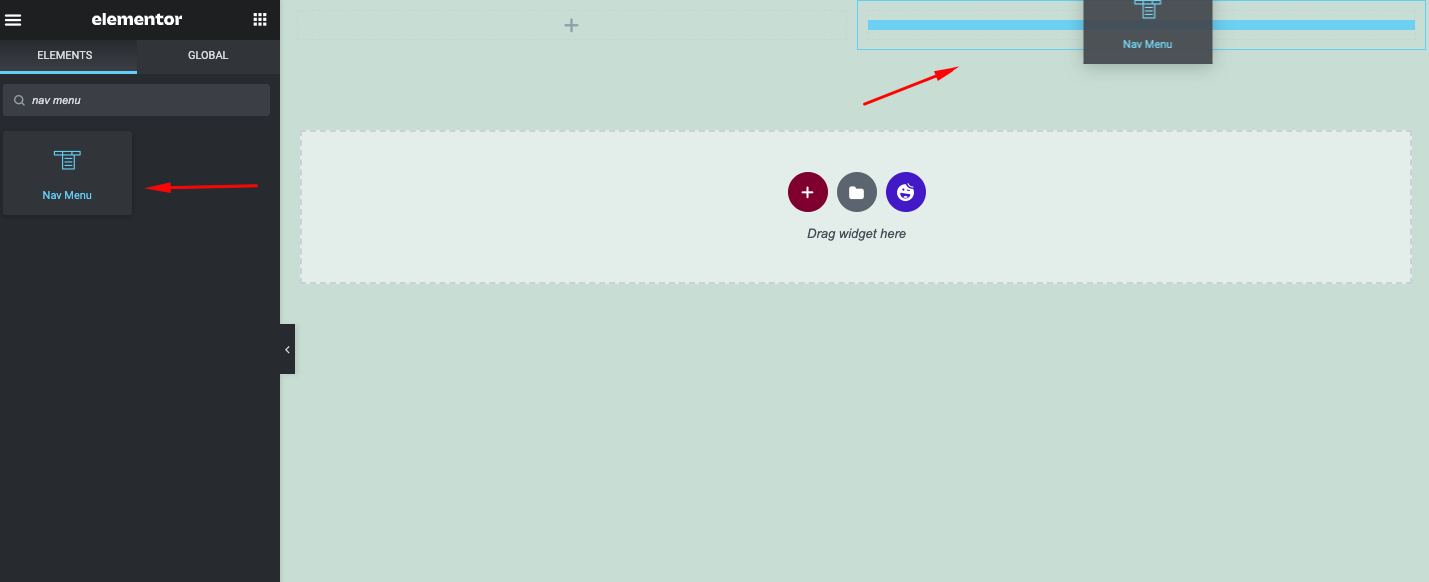
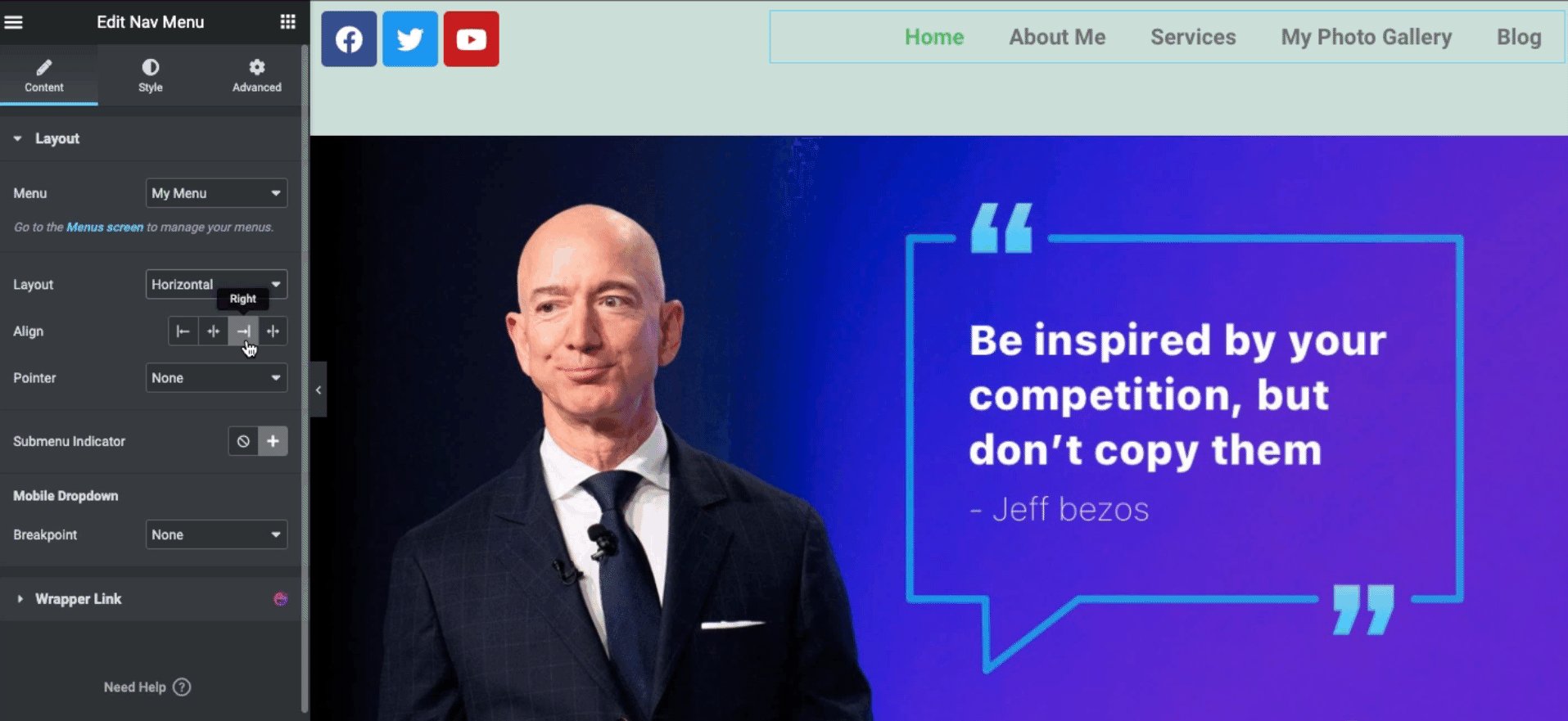
- 找到它後,將小部件拖放到您喜歡的部分。 我們建議您將其粘貼在該部分的右側。

- 在該部分添加菜單後,它將立即出現。

如果您不知道如何在 WordPress 中創建菜單,請查看此處的指南。
第三步:自定義導航菜單
好吧,您已經準備好自定義您網站的菜單了。 在此自定義中,您可以利用三個關鍵部分。
- 內容
- 風格
- 先進的

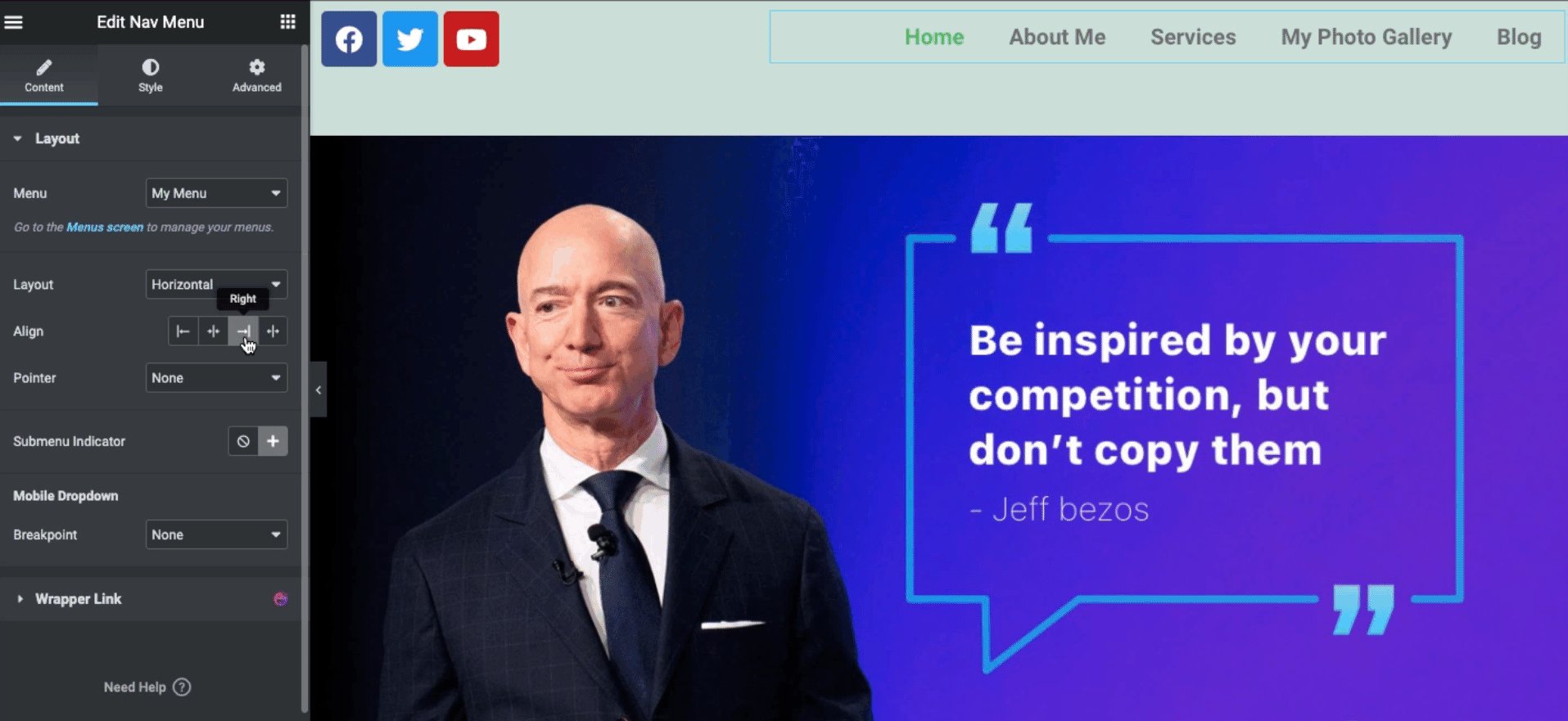
內容定制
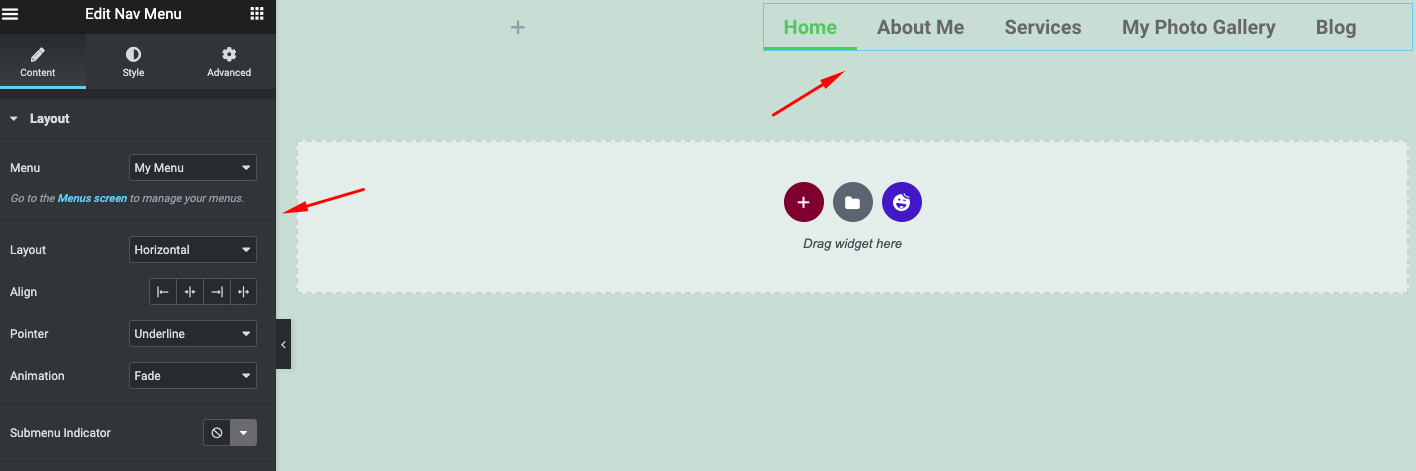
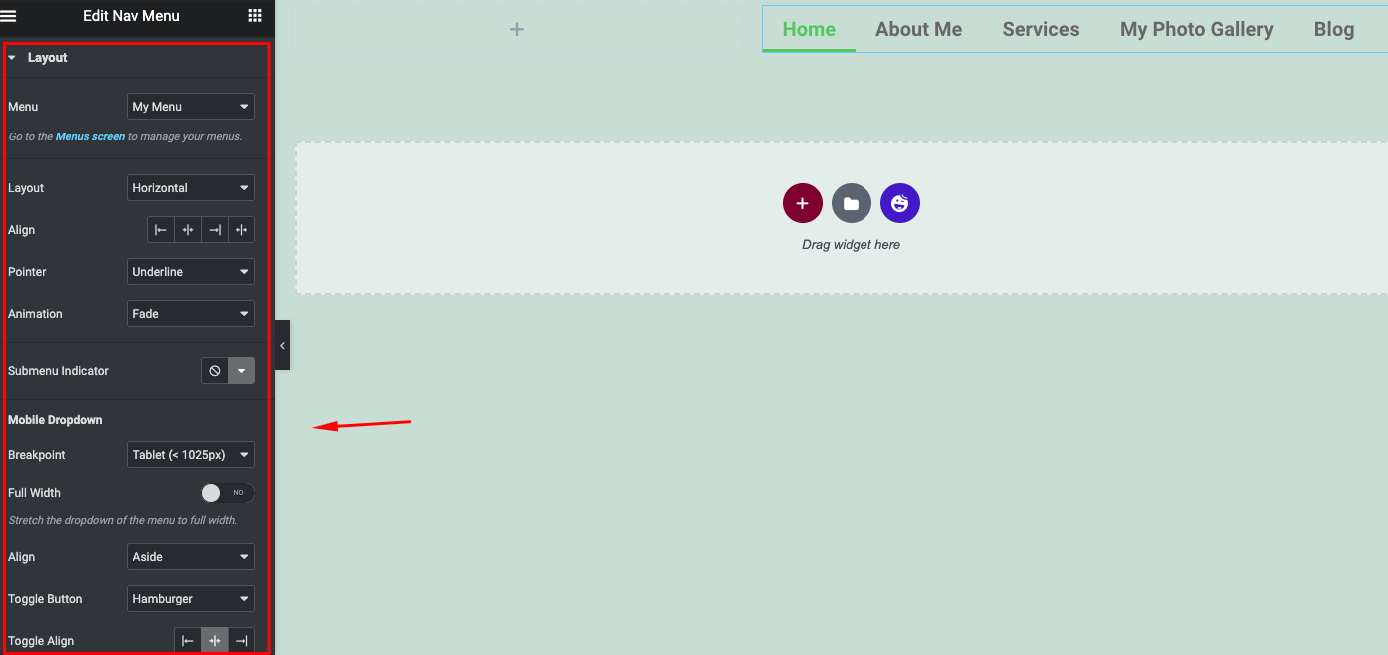
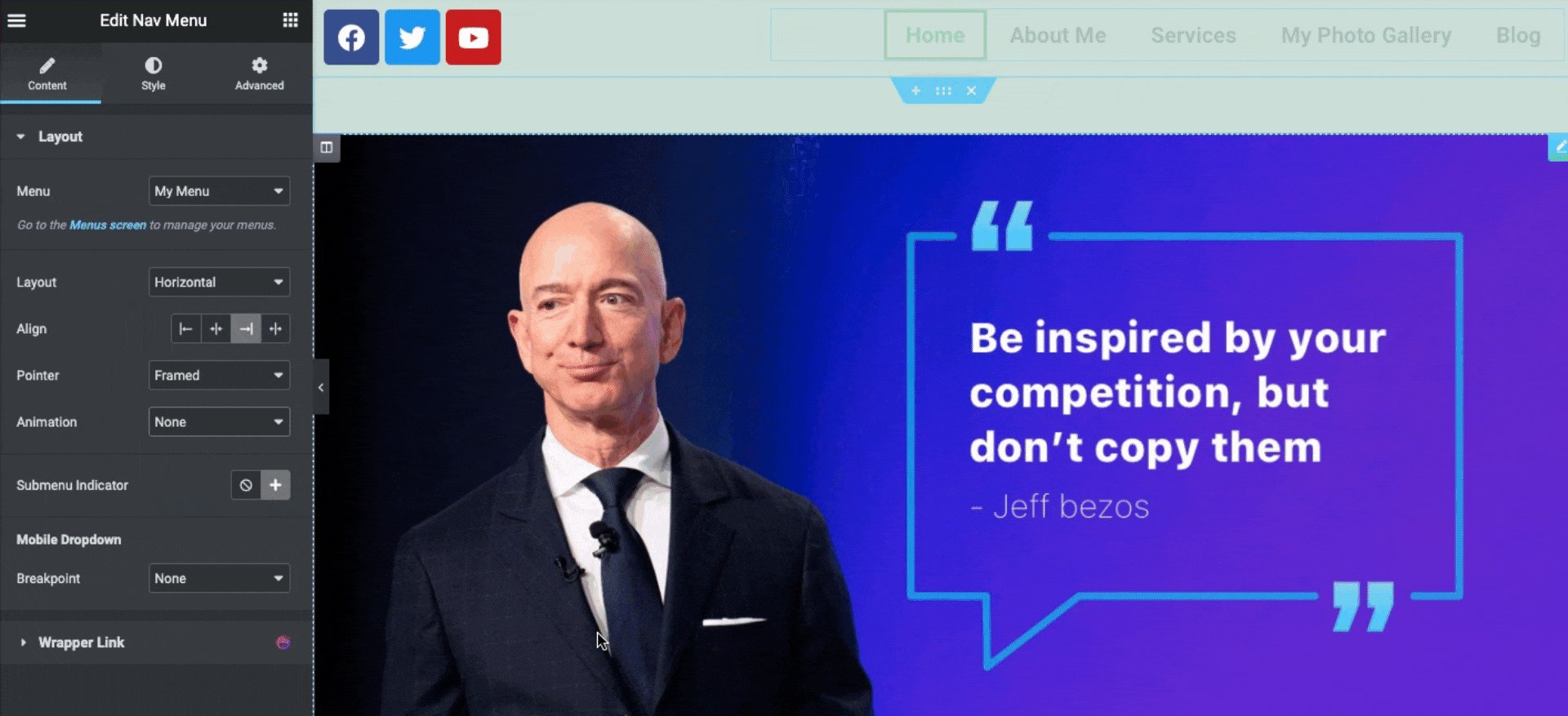
在內容中,您可以找到兩個選項。 佈局和包裝器鏈接。 現在點擊佈局按鈕。 您將找到菜單設計的所有相關自定義選項。
- 菜單:選擇您在 WordPress 網站上創建的菜單。
- 佈局:提供三種類型的佈局。 水平、垂直和下拉。
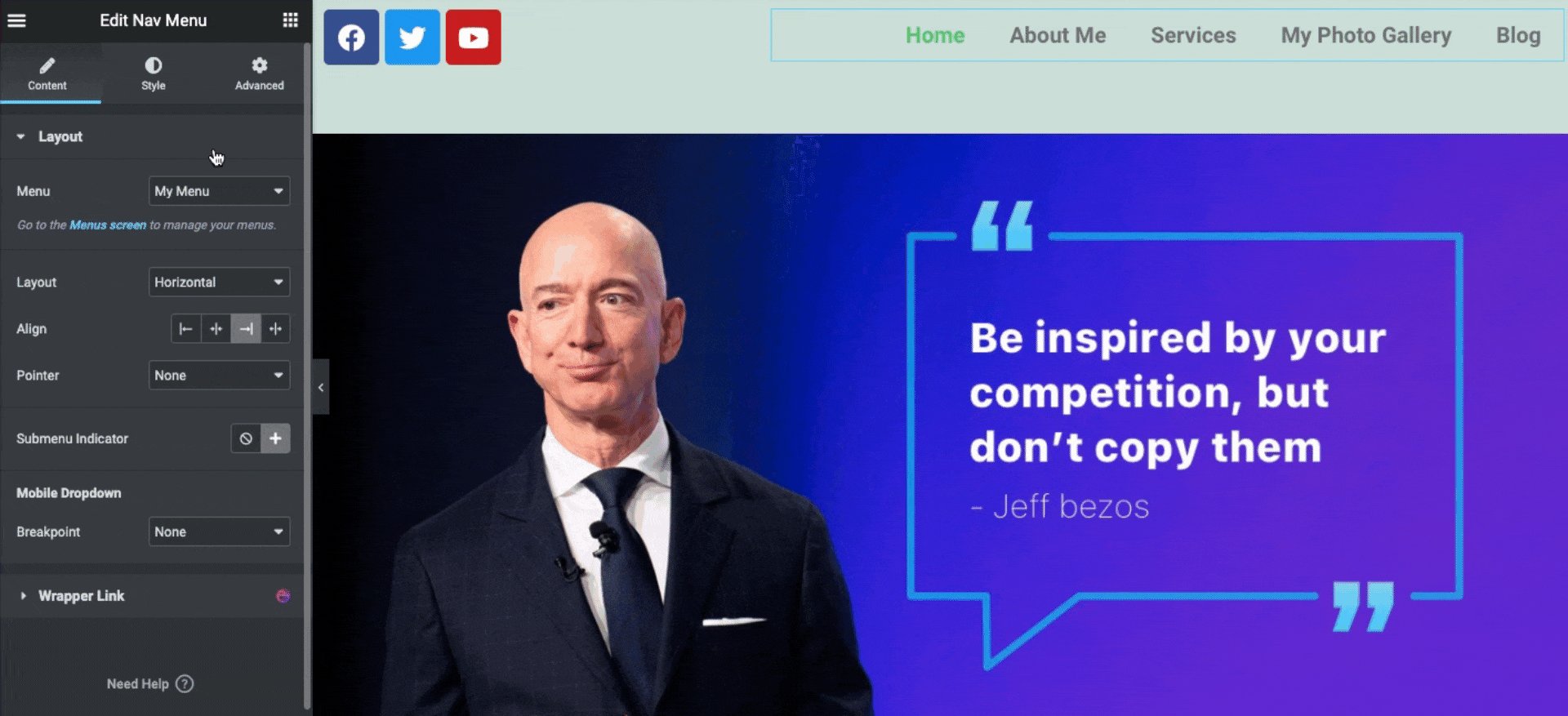
- 對齊:更改菜單的對齊方式。
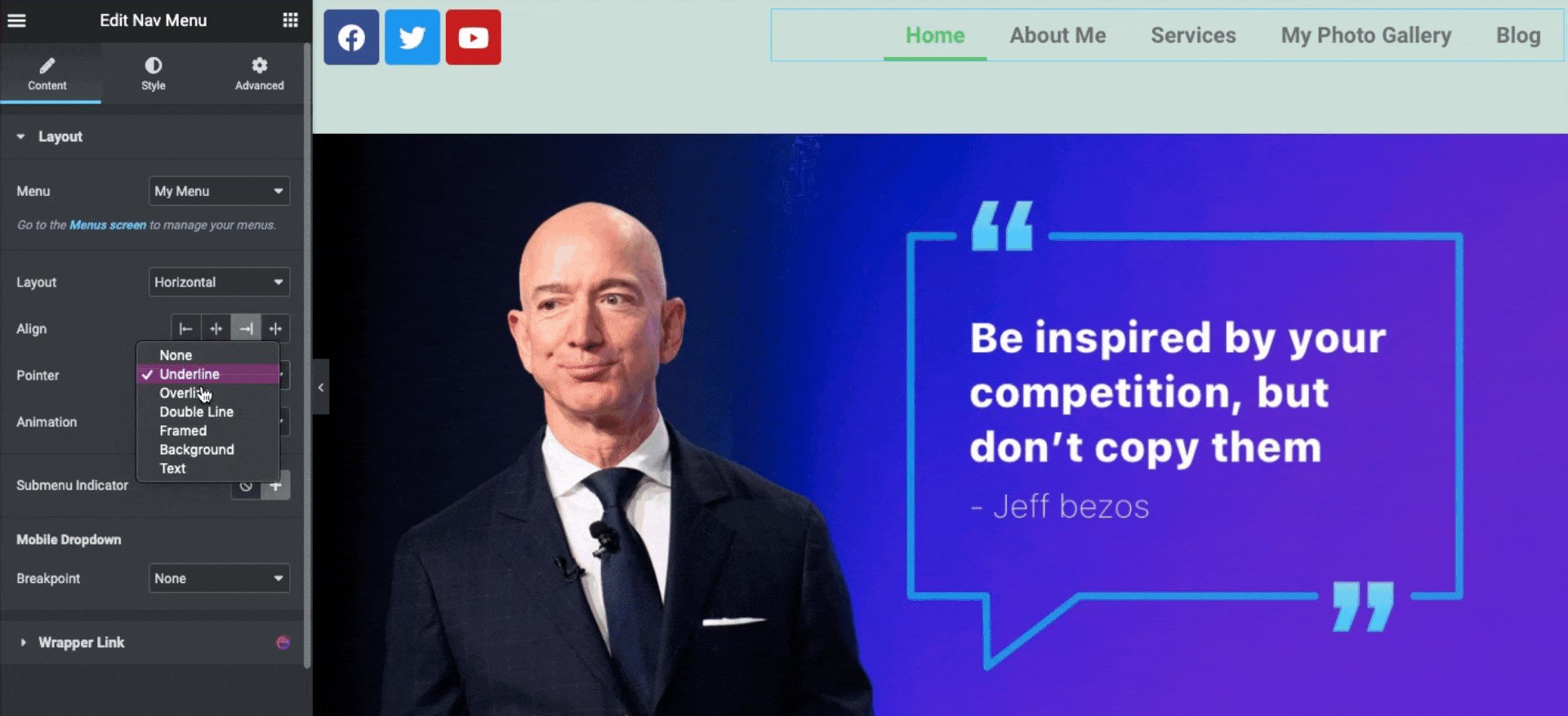
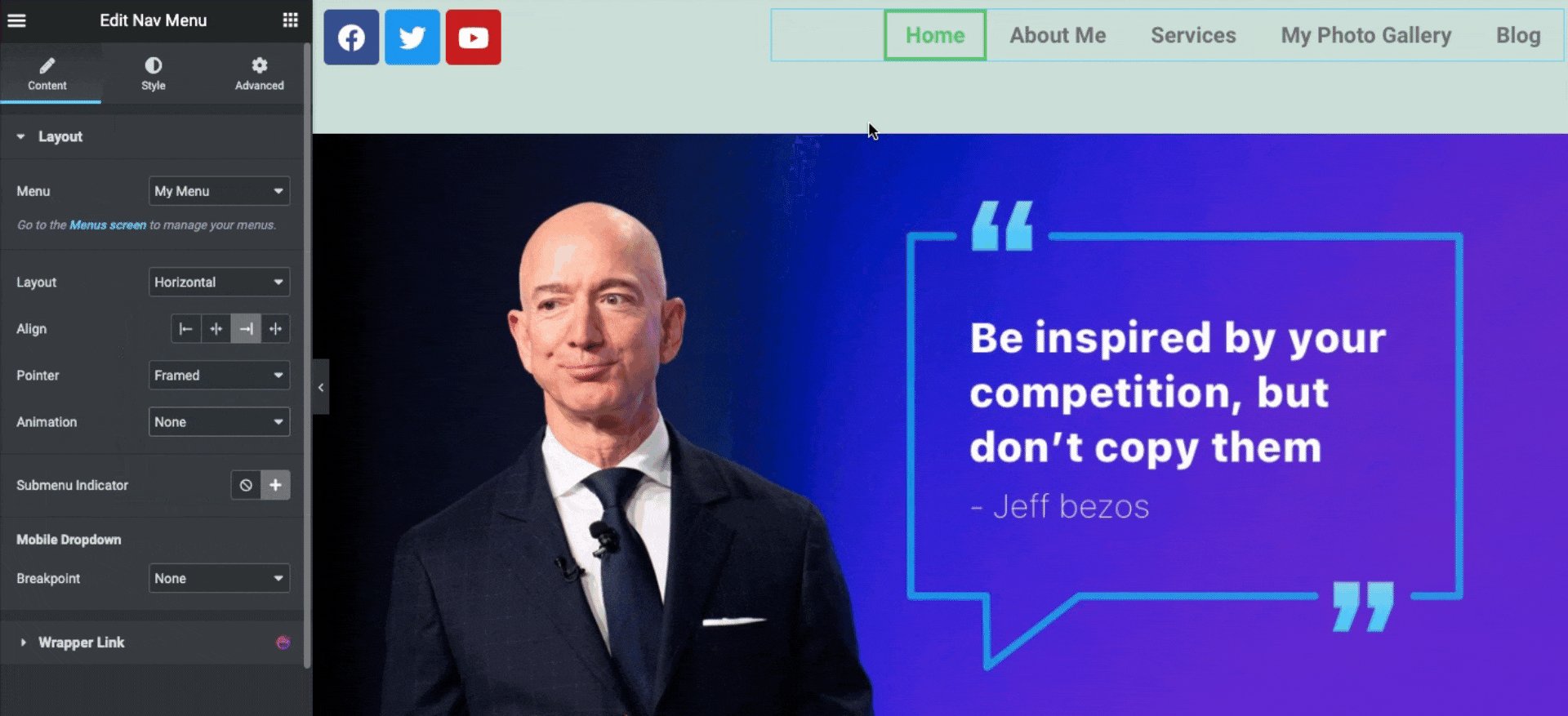
- 指針:添加它們以使您的菜單更美觀。 如下劃線、上劃線、加框、文字等。
- 動畫:有了它,您可以在菜單中添加動畫。 例如淡入淡出、縮入淡出等。
- Modile 下拉菜單:檢查您的設計是否是移動響應式的。

- 讓我們看看如何在這個小部件上添加佈局

- 按照相同的方式,您可以在小部件上應用動畫。

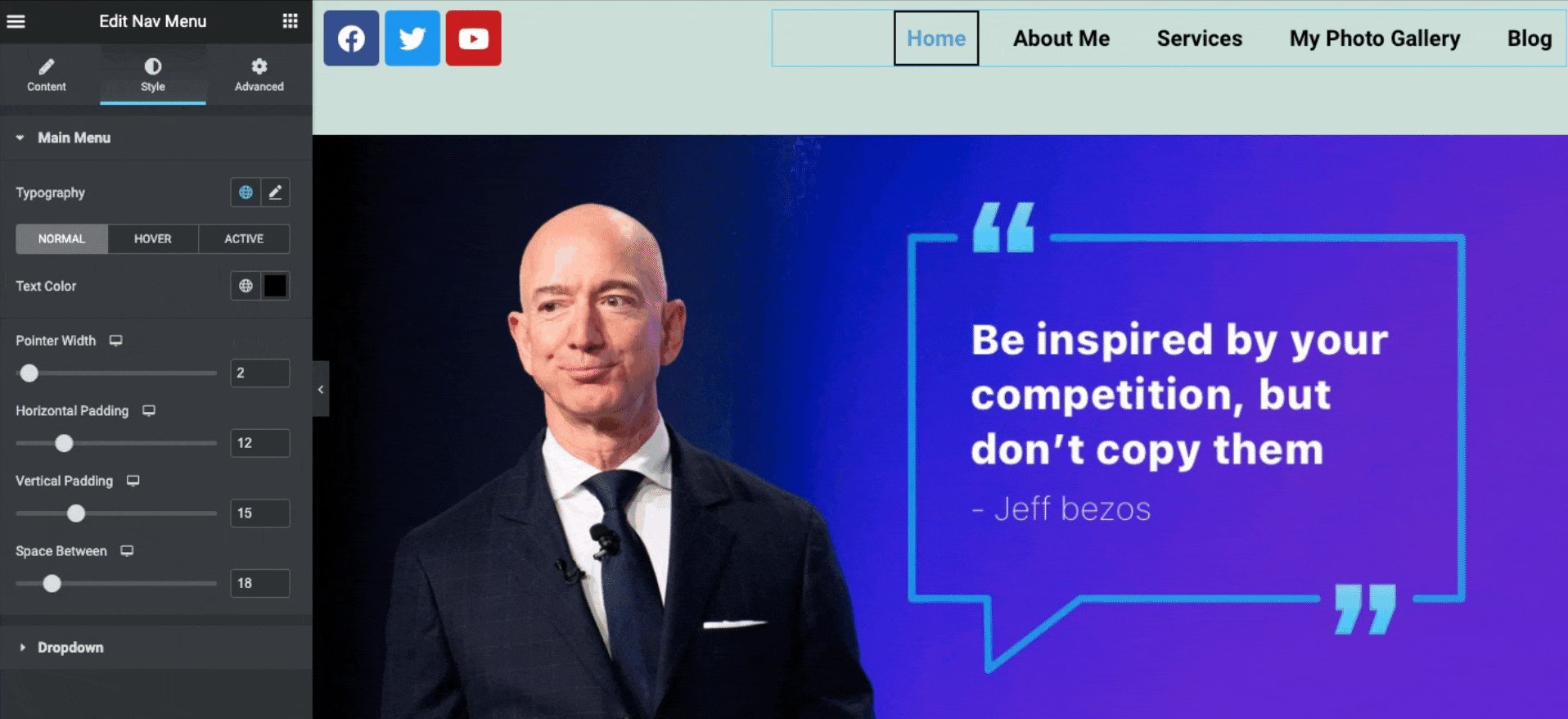
風格定制
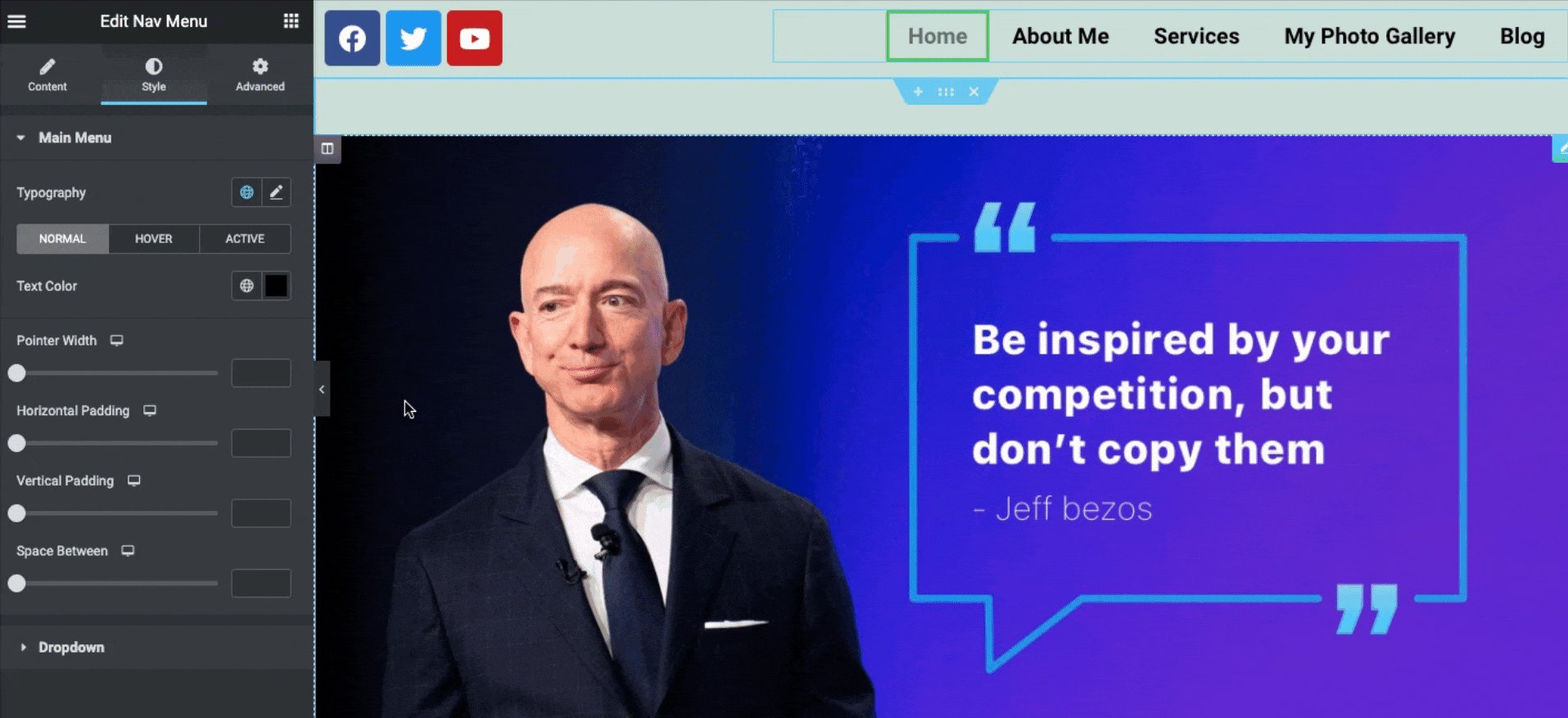
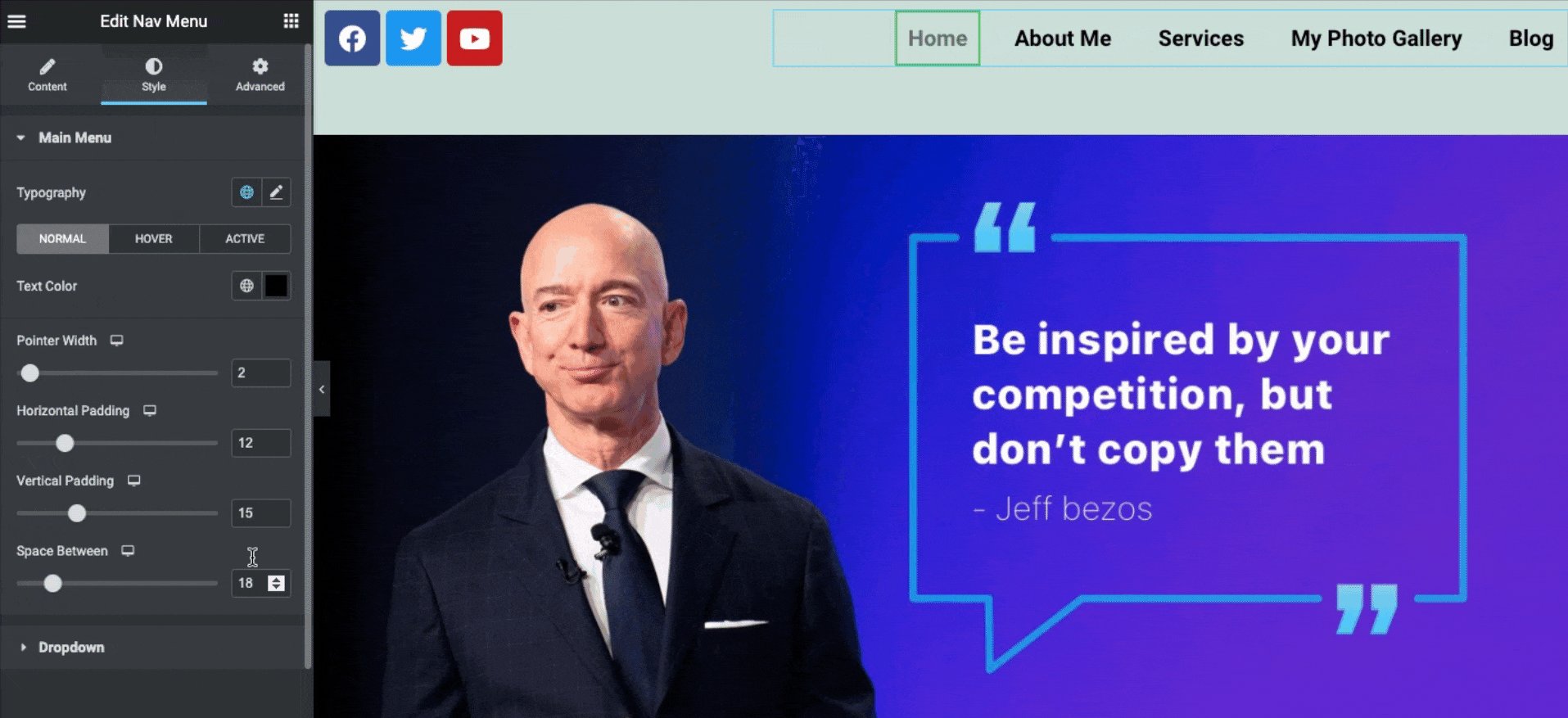
初始自定義後,您可以對菜單進行樣式化。 為此,點擊樣式按鈕。 你會發現兩個選項——主菜單; 下拉菜單。
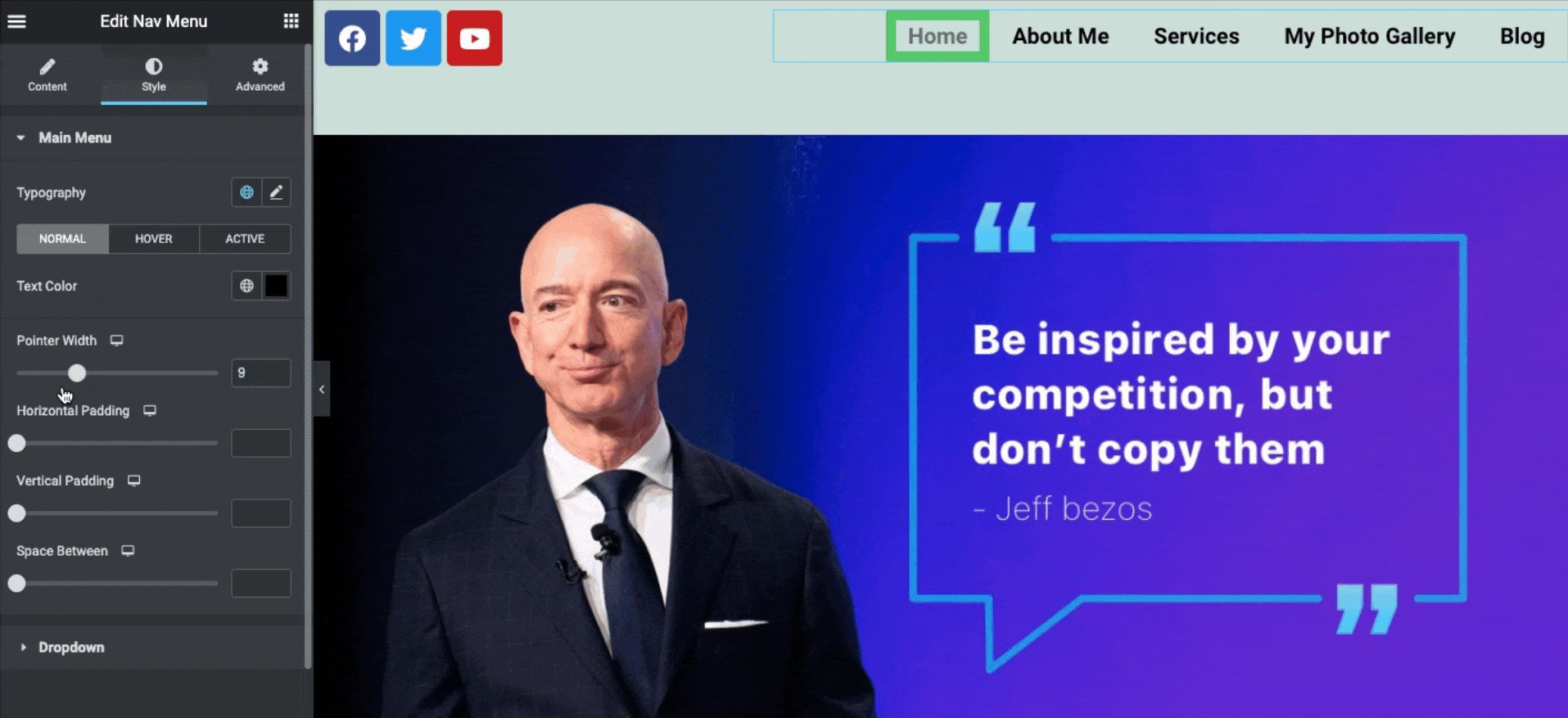
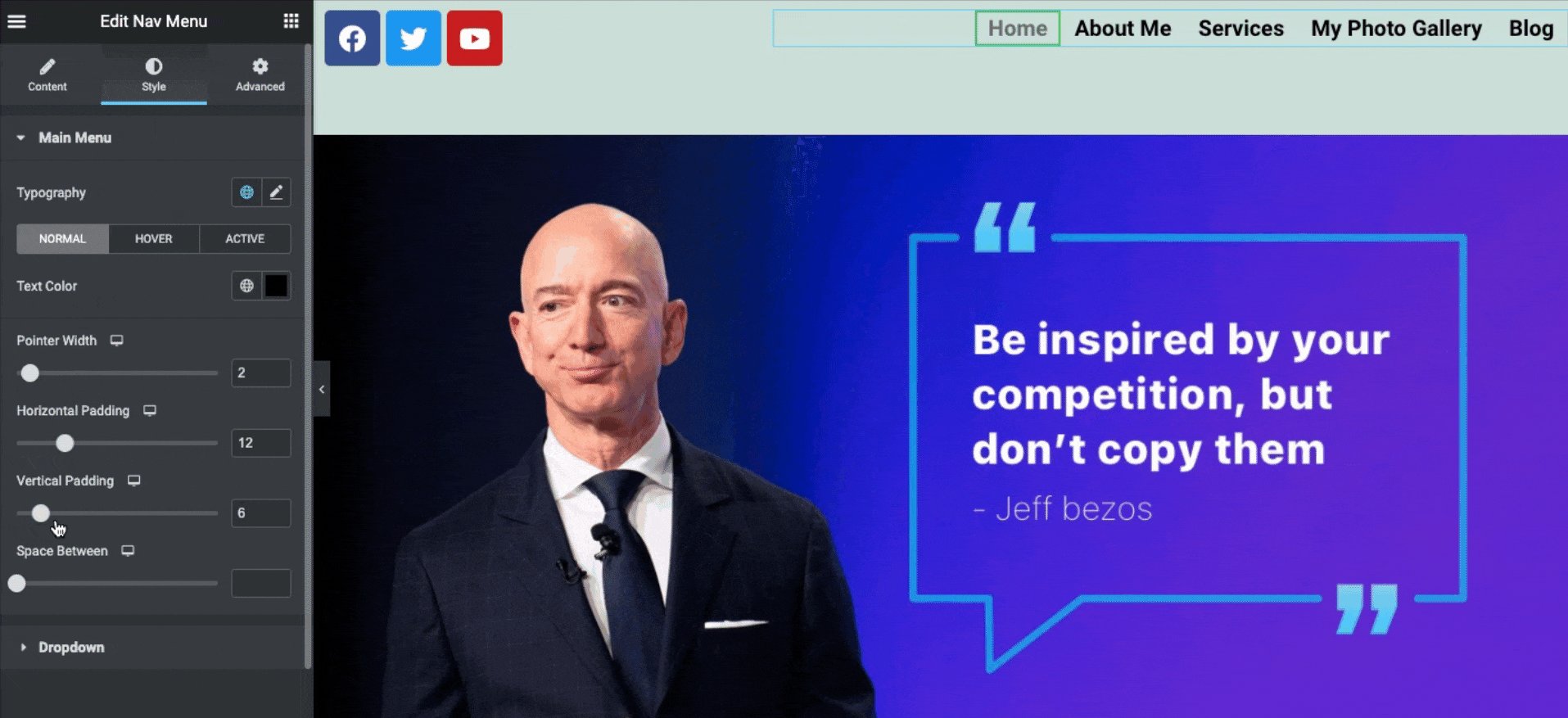
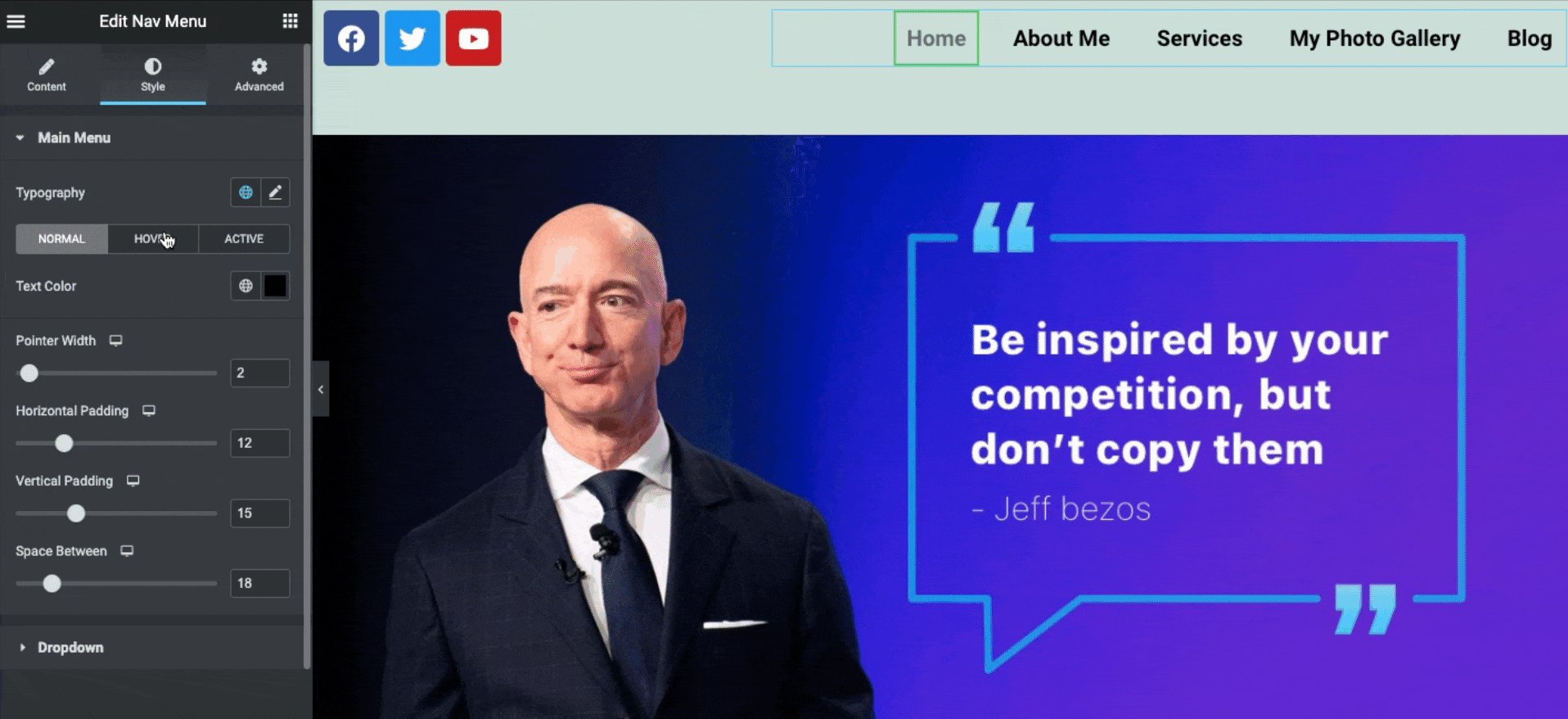
- 讓我們看看如何在 Elementor 導航菜單小部件上快速添加功能。 您可以在此處更改文本顏色、寬度、填充、垂直填充和空間。

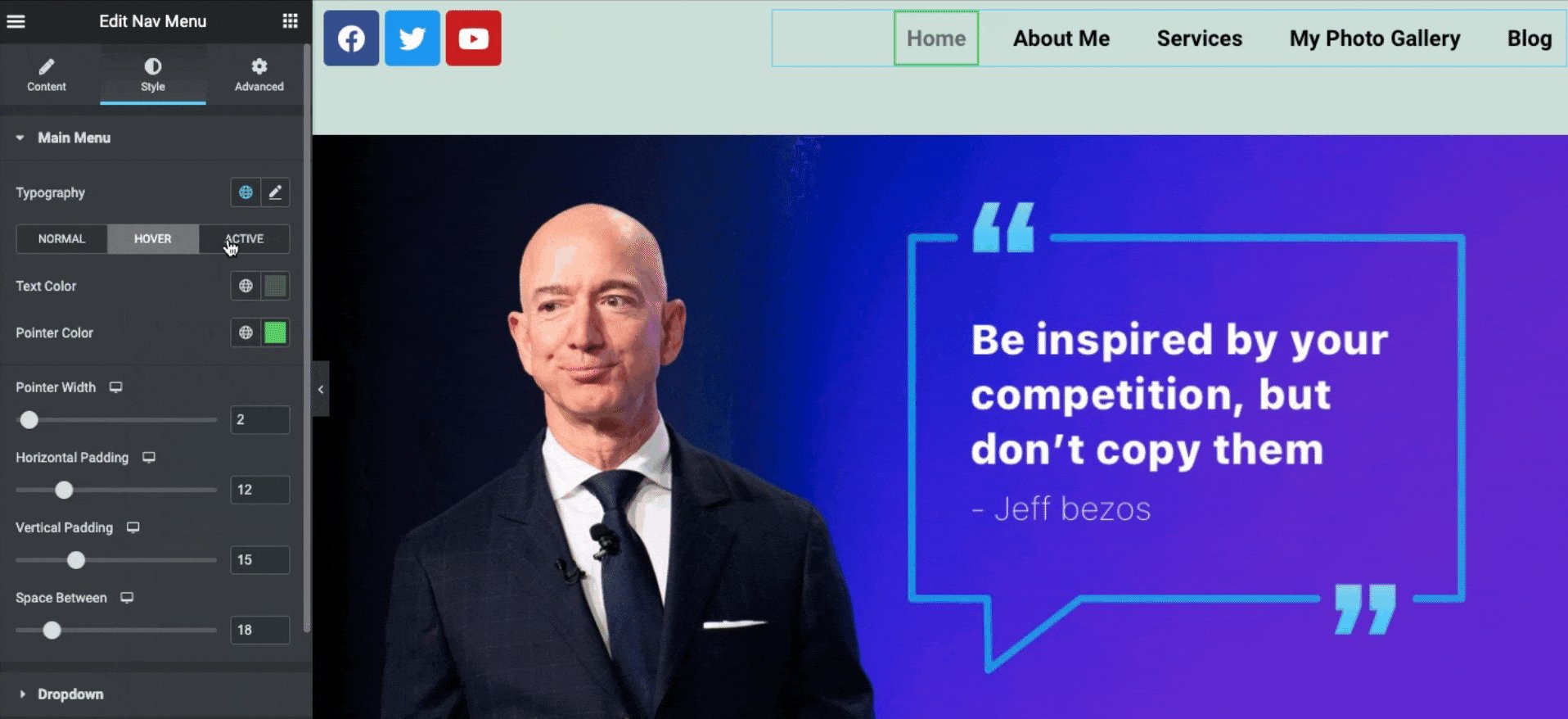
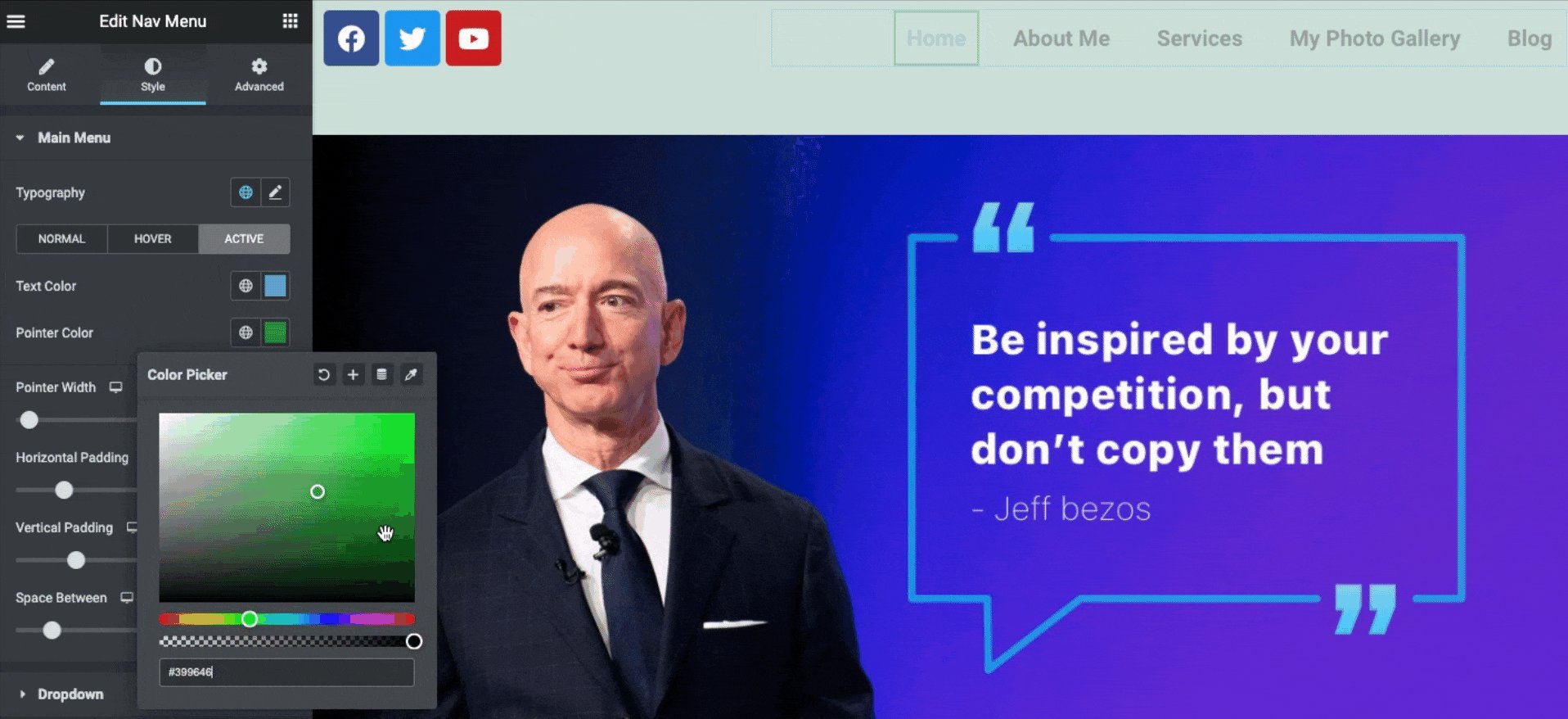
- 要在懸停上投放顏色,請單擊懸停並更改要添加的首選顏色。

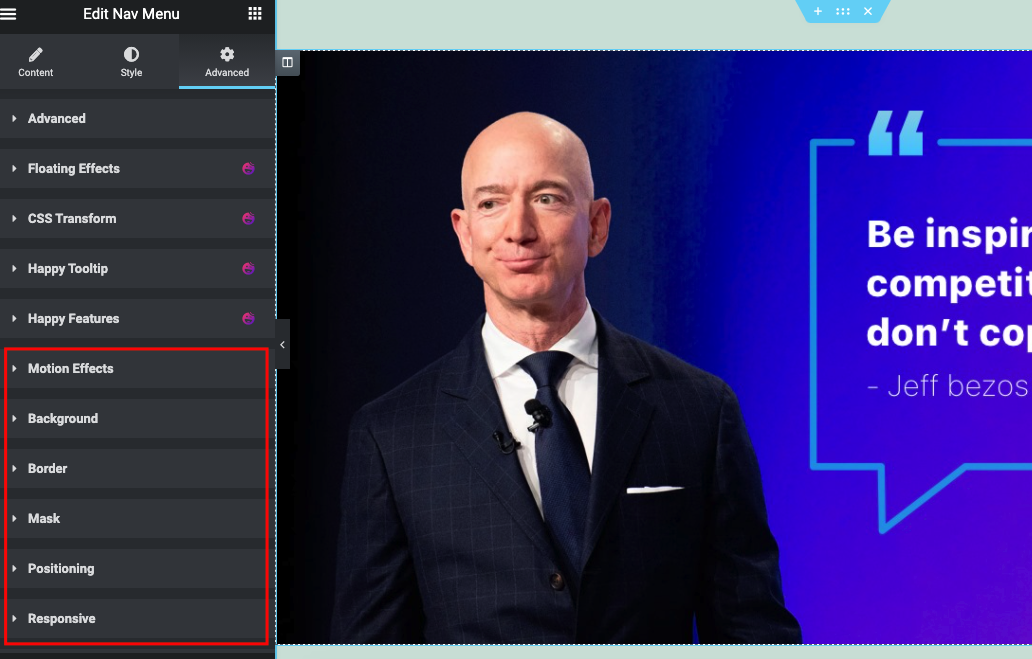
高級功能
借助高級功能,您可以利用當前設計做更多事情。 例如運動效果、背景、邊框效果、遮罩、定位、響應性、自定義 CSS 等等。

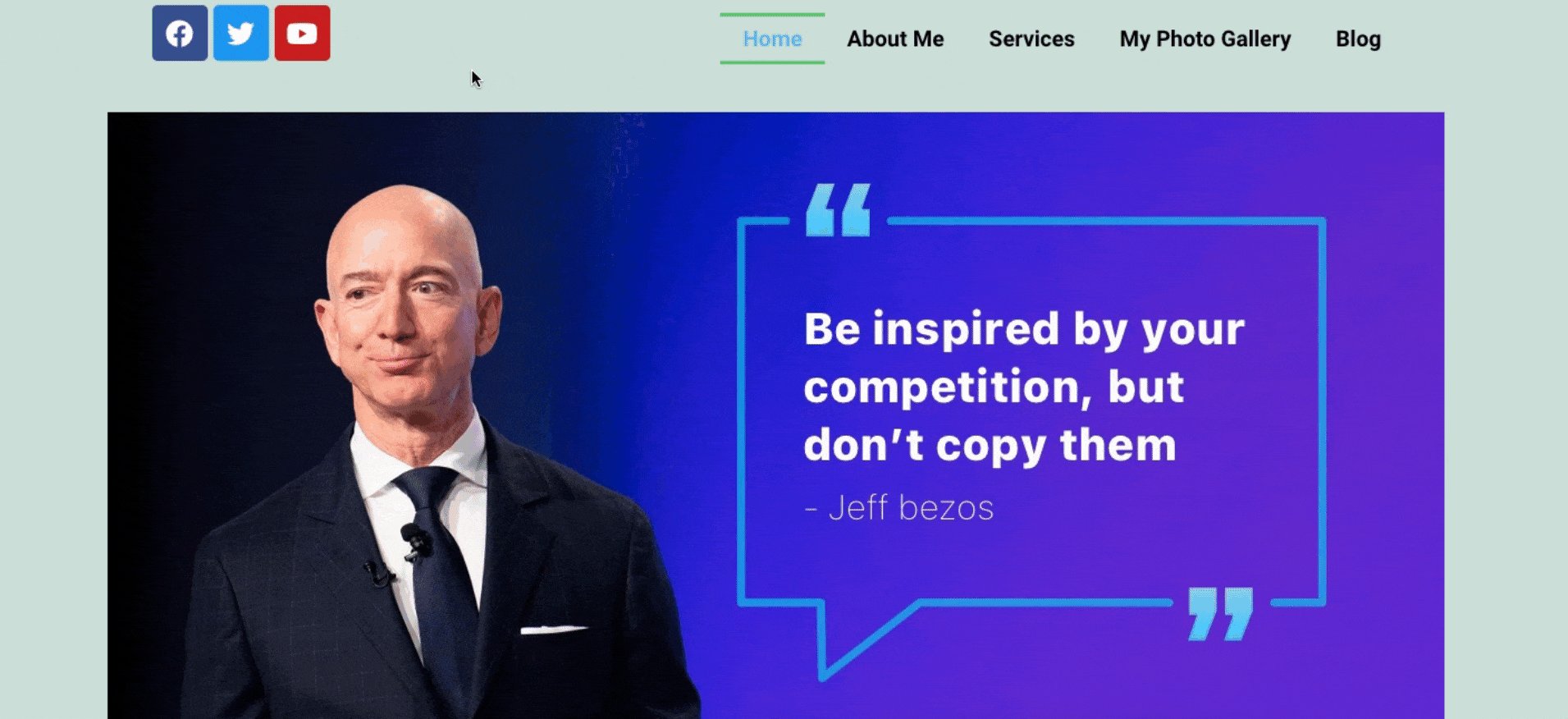
- 完成整個設計後,單擊“發布”按鈕。 您的 Elementor 導航菜單將如下所示:

因此,這就是您可以在 Elementor 網站上添加導航菜單小部件的方式。 我們只是試圖展示該功能的工作原理並將其應用於設計。 現在輪到你一一應用了。
但是,如果您想獲得詳細的指南,這裡是您現在可以查看的視頻。
您還可以使用 Elementor 導航菜單添加什麼?
- 下劃線動畫
- 背景動畫
- 文字動畫
- 菜單間距和對齊
- 顏色、背景和排版
- 和更多
因此,利用這些功能,您可以改進 WordPress 菜單結構並使其具有標準外觀。 但要記住; 嘗試按照正確的步驟實施它們。 例如,您可以在本地服務器上一一嚐試。 確認最終設計後,將其應用於您的實時網站。 如果您不想破壞網站的模板結構,請嘗試練習此規則。

額外提示:介紹快樂插件超級菜單小部件
除了將這些功能結合到您網站的菜單之外,您還可以使用 Happy Addons 大型菜單小部件添加更多高級功能。 您可以根據自己的想像創建大型菜單,例如 Dribble、InVision、Bobbi Brown、Adidas、Puma、Evernote 等。
此外,您可以在您的網站上添加自定義圖標、徽章和默認 WordPress 菜單,並幫助使它們對您的用戶更美觀。
這是一個簡短的教程,您可以查看它以了解 Happy Addons Mega 菜單小部件。
要獲得詳細指南,您還可以查看官方文檔以了解此小部件的工作原理和應用過程。
如何使用 Elementor Portfolio 小部件自定義您的 WordPress 網站

在這裡,我們將討論 Elementor 的另一個高級功能 -投資組合小部件。 自定義 Elementor 導航菜單後,您可以通過應用投資組合小部件來美化網站的外觀。 此小部件有助於在有吸引力的可過濾網格中顯示您的帖子、頁面和自定義帖子類型。 完成這個過程只需要幾個步驟。 因此,您可以輕鬆地在您的網站上使用此小部件。
但是,讓我們看看如何使用 Elementor 添加投資組合。 我們假設您已經使用 Elementor 構建了一個投資組合網站。 如果沒有,您可以查看文章以了解如何使用 Elementor 創建投資組合網站。
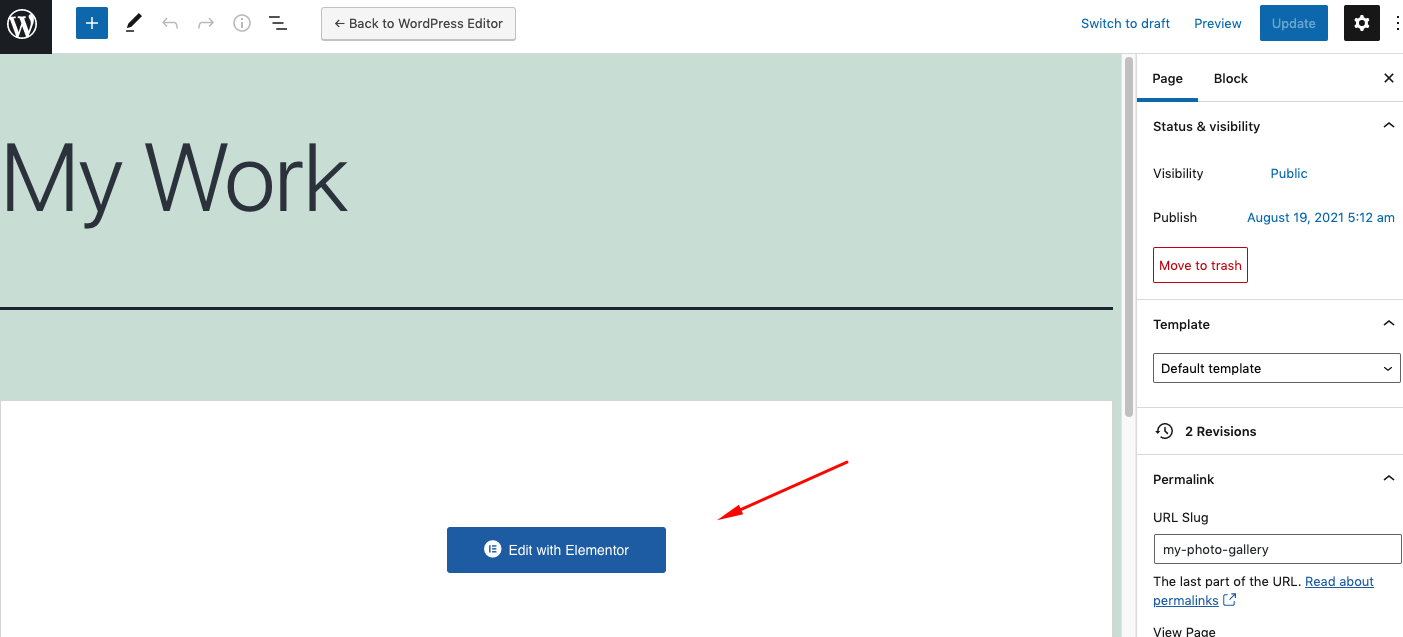
第一步:創建頁面
首先,打開一個要添加投資組合小部件的頁面。 然後點擊Edit with Elementor 。

之後,您的設計畫布將打開。 您添加 Elementor 導航菜單小部件的方式,類似地,您可以添加此小部件。

第二步:添加投資組合小部件
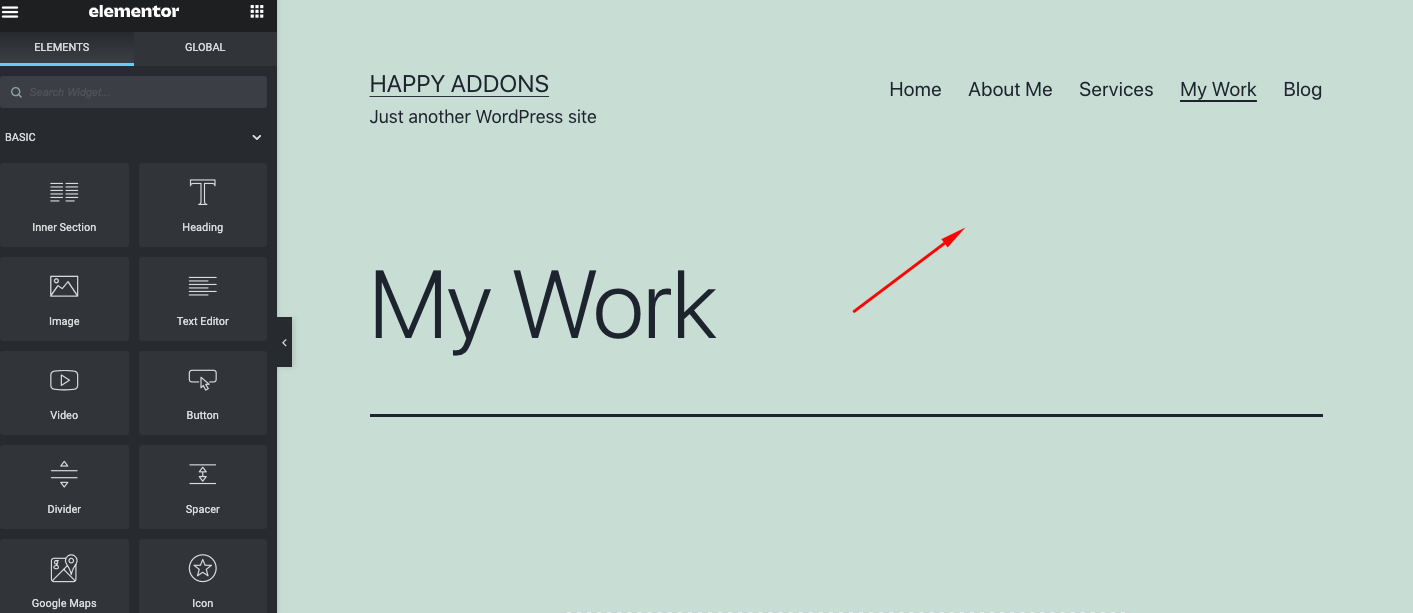
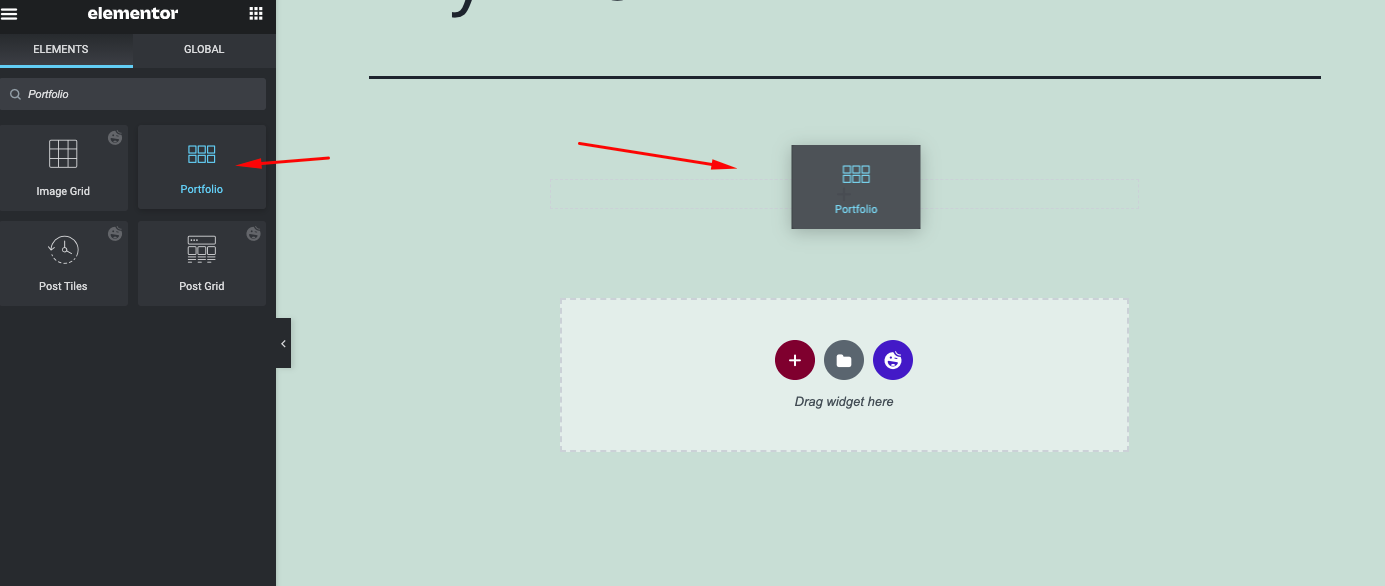
在搜索欄上搜索 Portfolio 小部件並將其拖到畫布上。

注意:投資組合小部件僅適用於帖子、頁面和自定義帖子類型。 投資組合小部件不適用於畫廊。
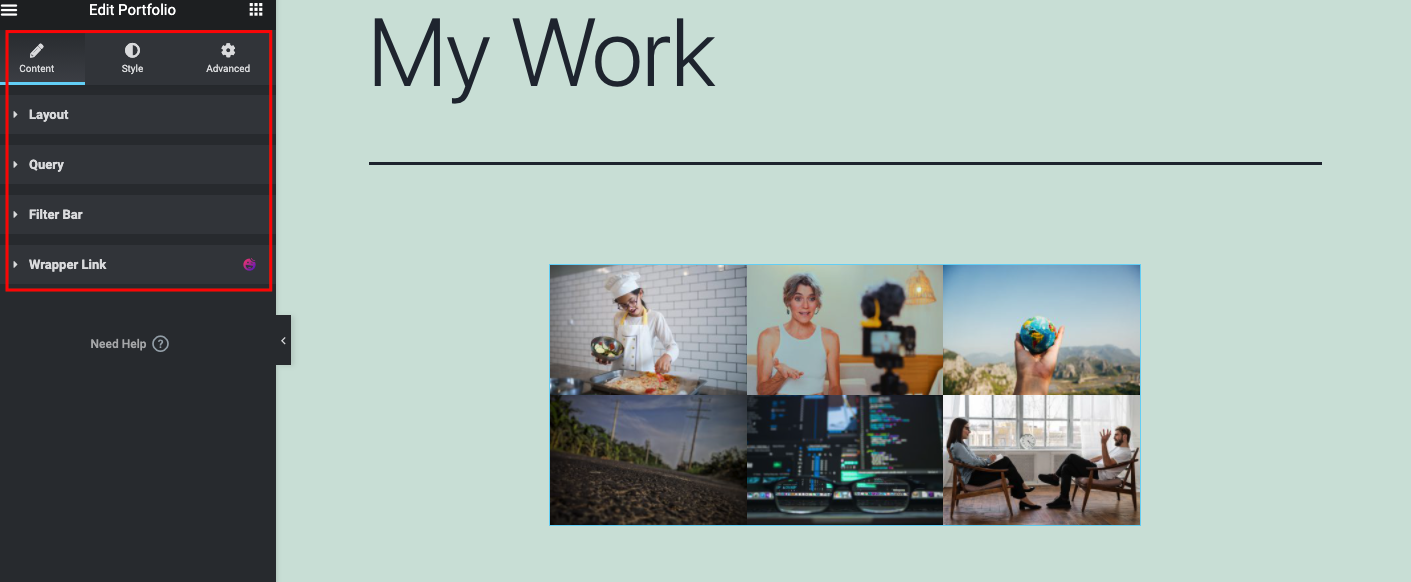
第三步:自定義投資組合小部件
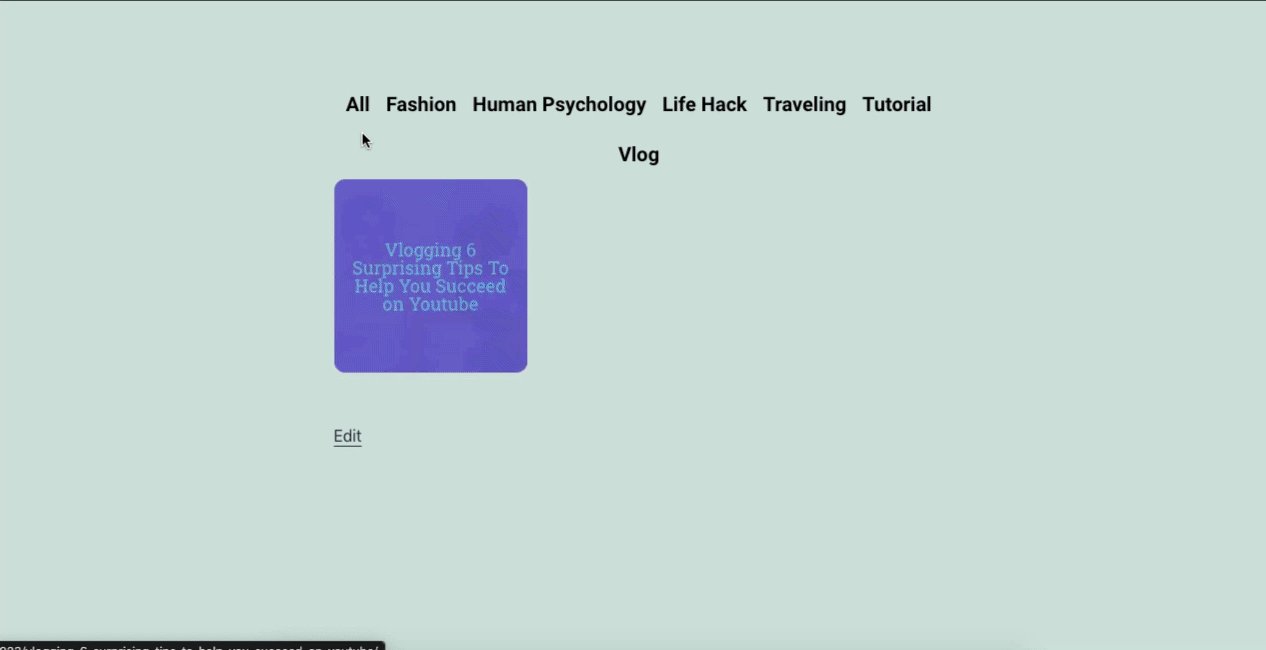
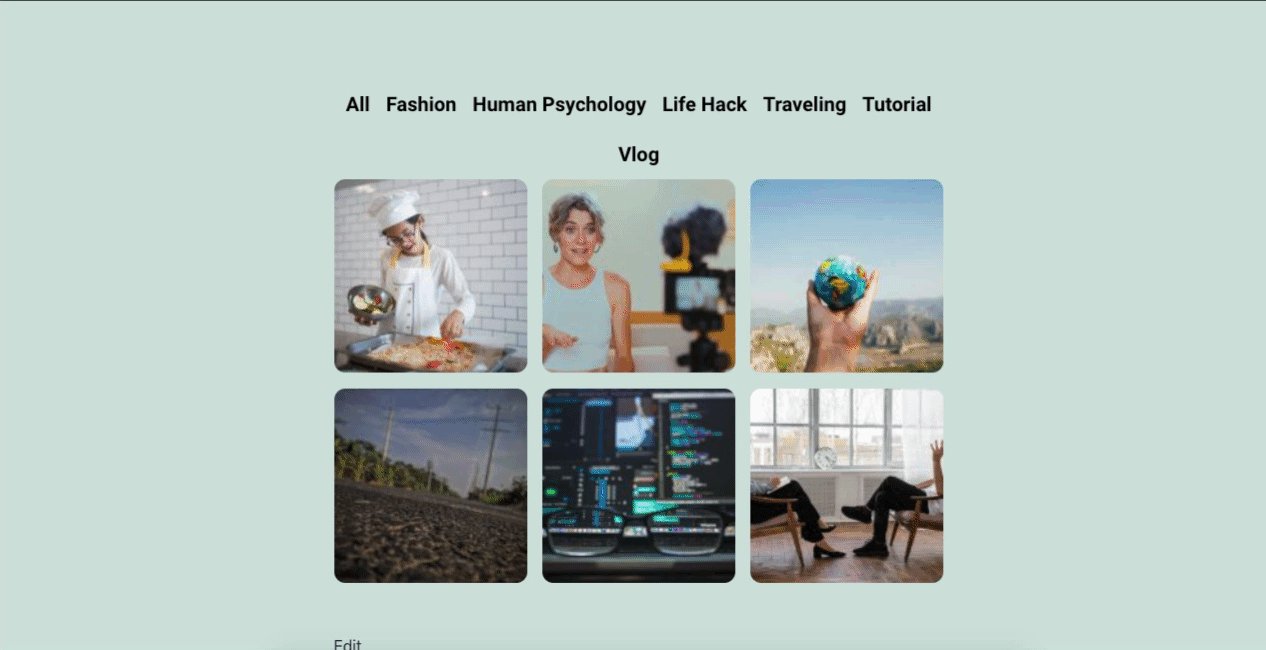
添加小部件後,您的帖子將自動出現在屏幕上。

整個定制包括三個部分。 內容、風格和進步。
內容
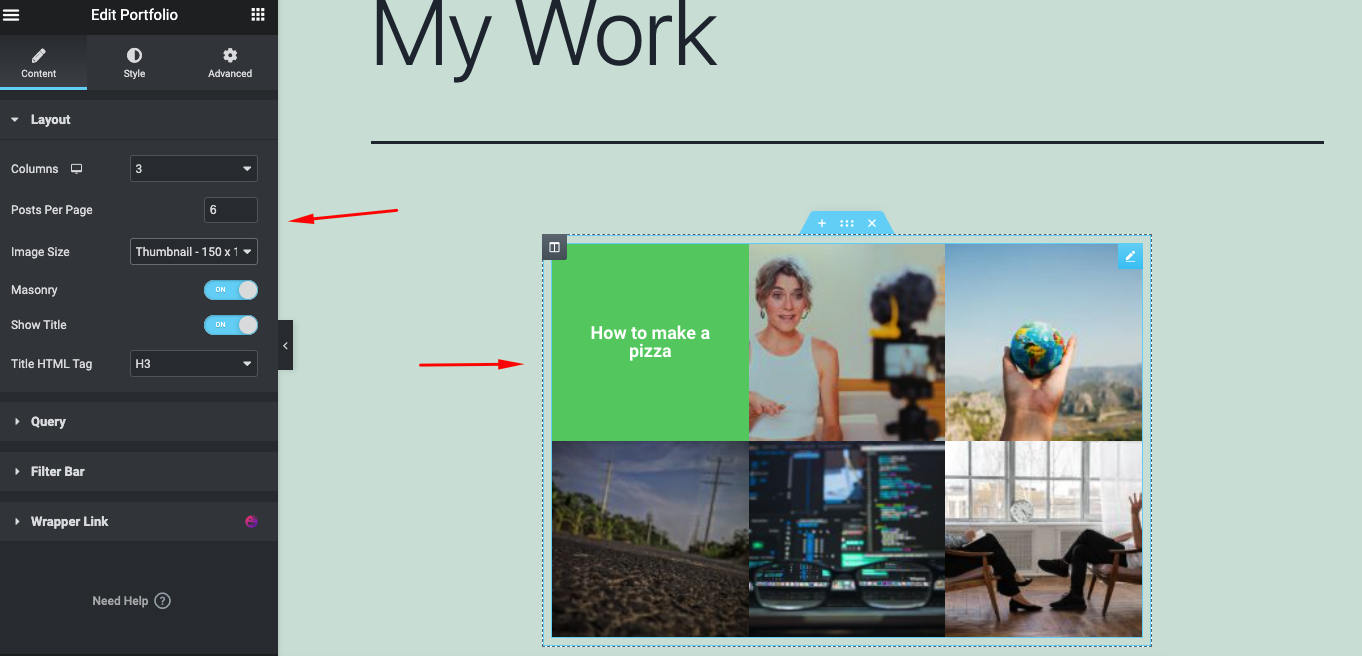
- Columns:設置小部件中顯示的列數
- 帖子計數:設置要在小部件中顯示的確切帖子數量
- 圖片大小:設置圖片的大小
- 物品比例:設置物品的比例
- 顯示標題:選擇是顯示還是隱藏標題。 將鼠標懸停在圖像上時將顯示標題
- 標題 HTML 標籤:用標籤包裹標題,H1…H6、span、div 或段落

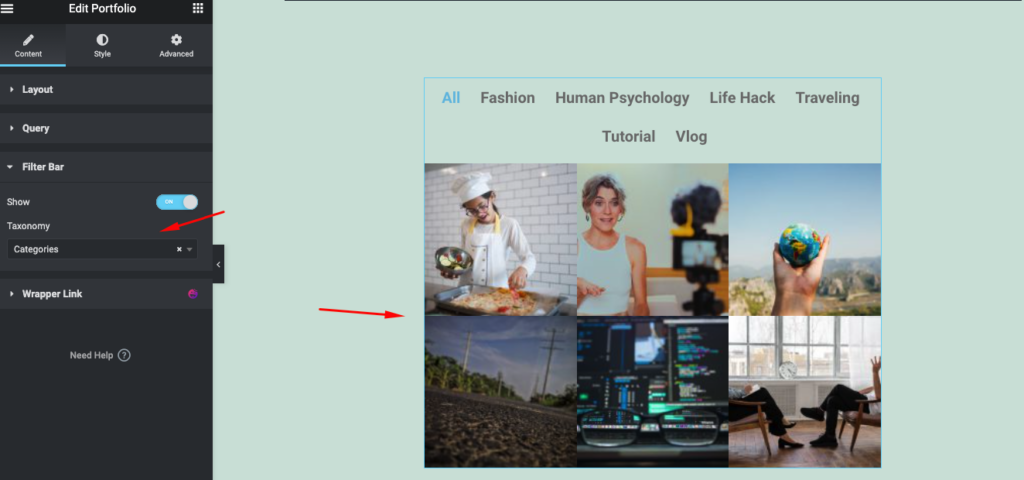
- 過濾欄:設置是否顯示或隱藏投資組合上方的過濾欄。 選擇顯示帖子的分類。 選項包括:類別、標籤和任何自定義帖子類型分類法

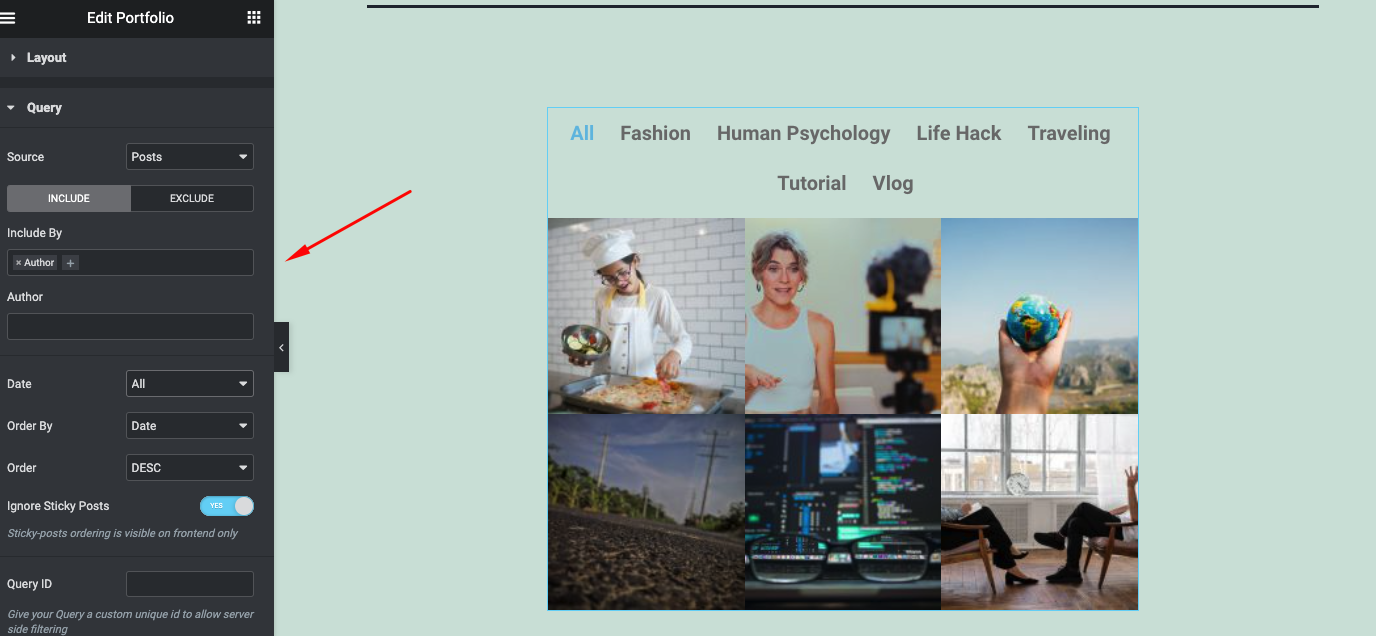
- 查詢:選擇小部件顯示內容的來源。 選項包括帖子、頁面、自定義帖子類型(如果可用)、手動選擇、當前查詢和相關。

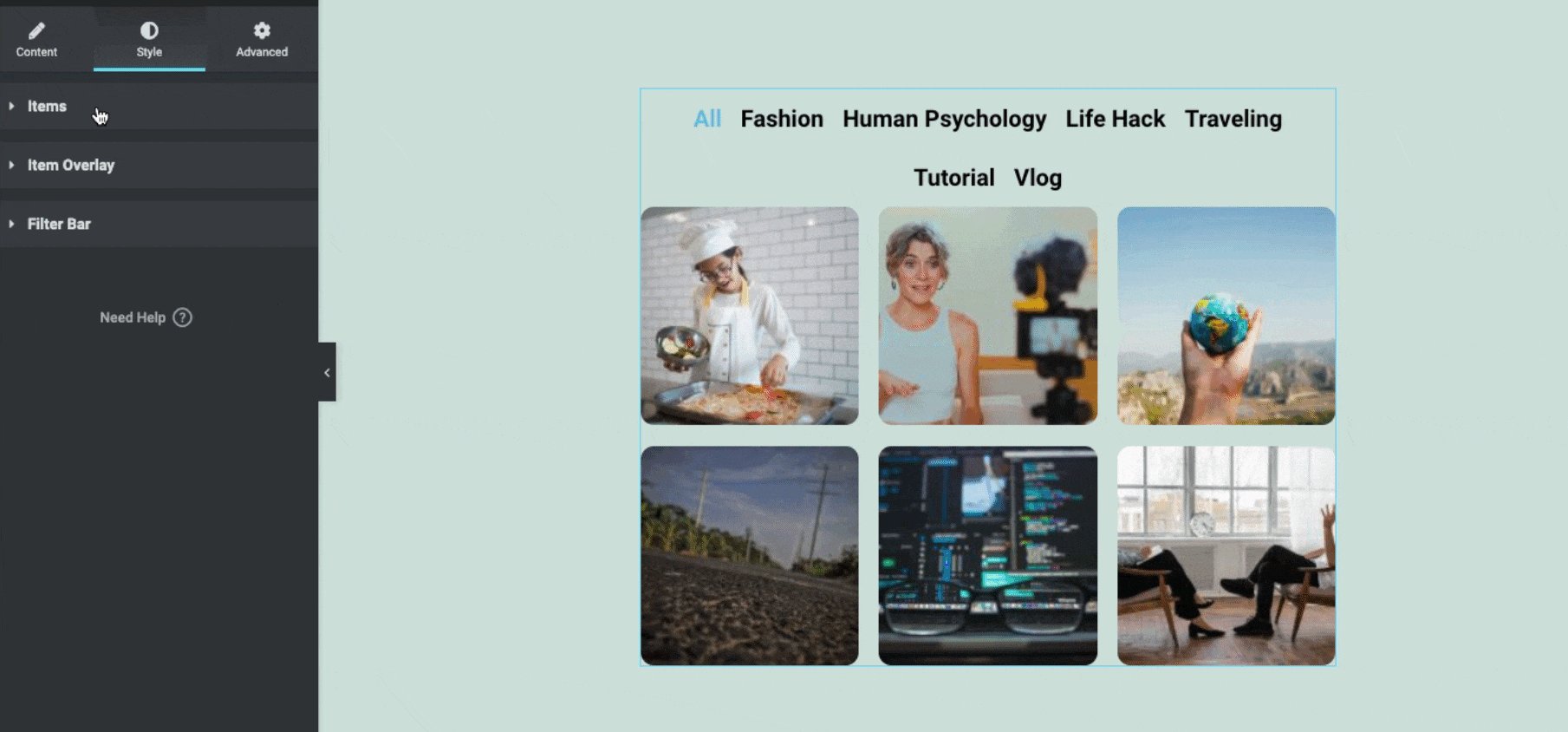
風格
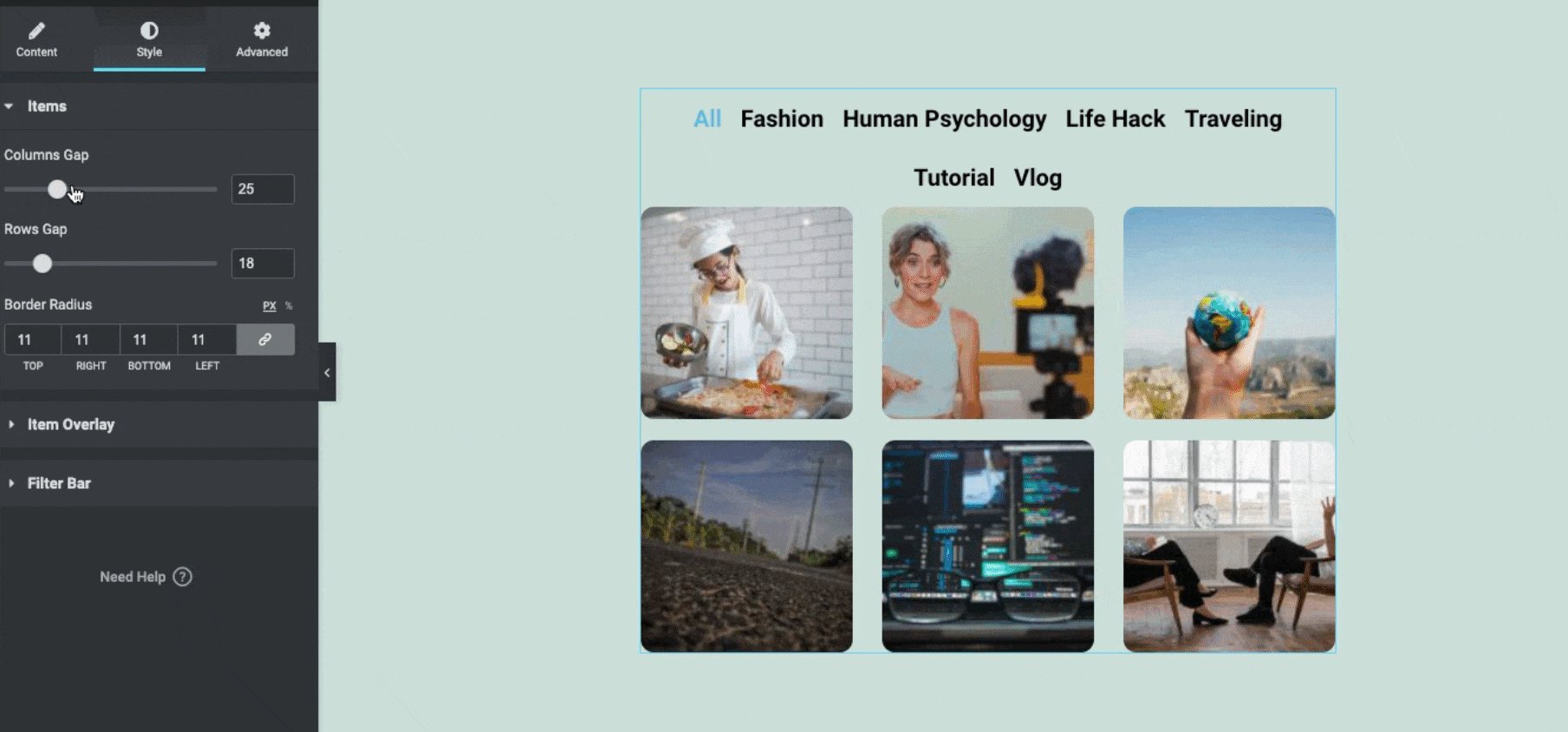
- 項目差距:設置項目之間的確切差距
- 行間隙:設置項目行之間的確切間隙
- 邊框半徑:設置圖像的邊框半徑以控制圓角圓度
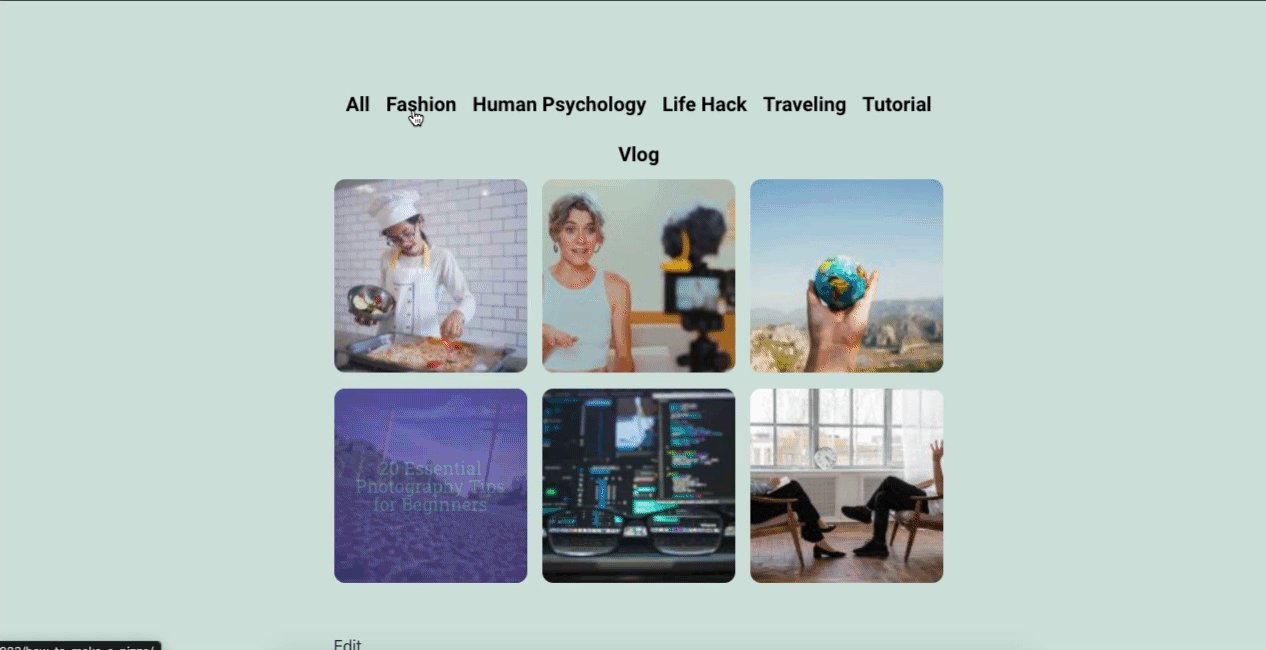
- 背景顏色:當您將鼠標懸停在圖像上時,設置疊加層的背景顏色
- 顏色:設置帖子的標題顏色。 當您將鼠標懸停在圖像上時,標題會顯示在疊加層中
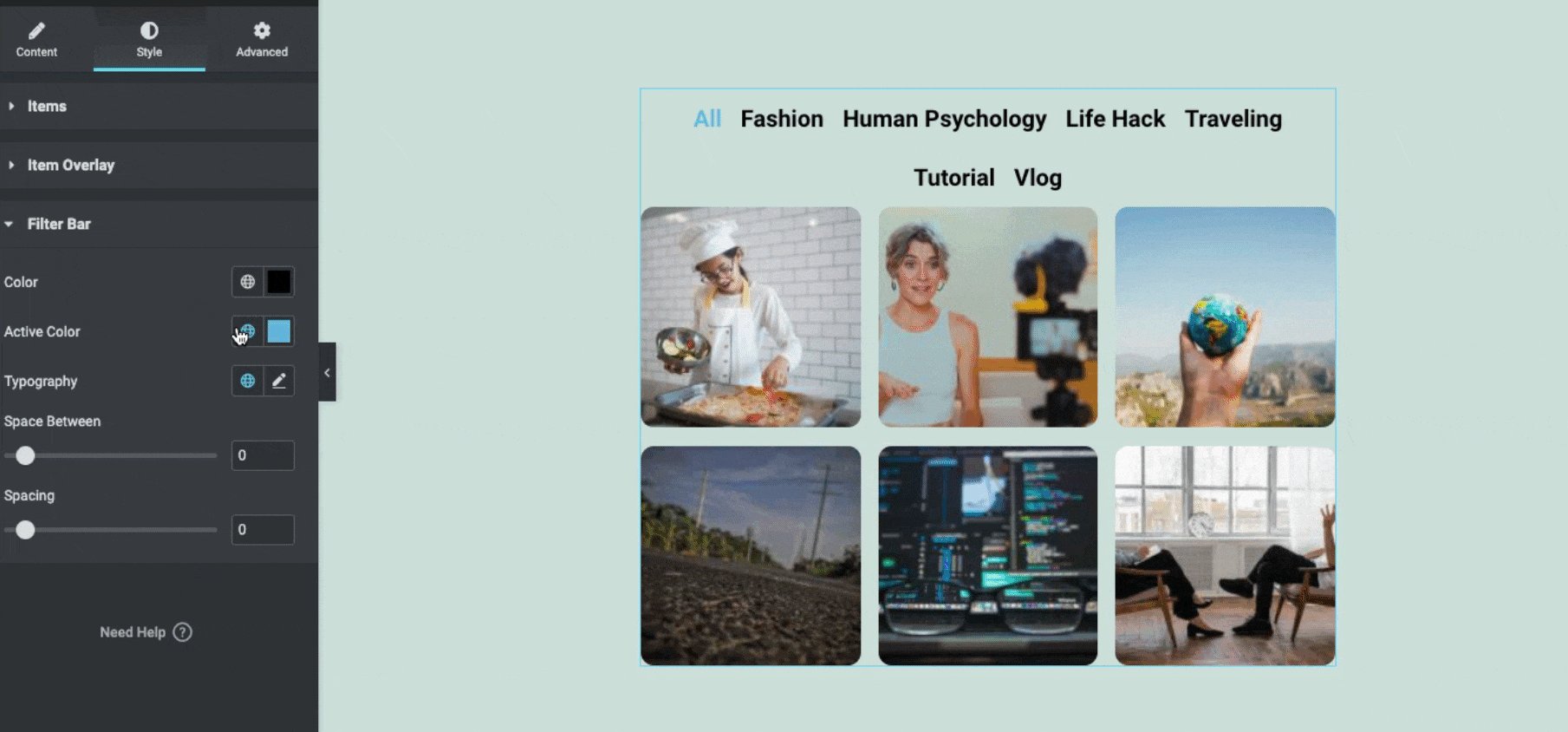
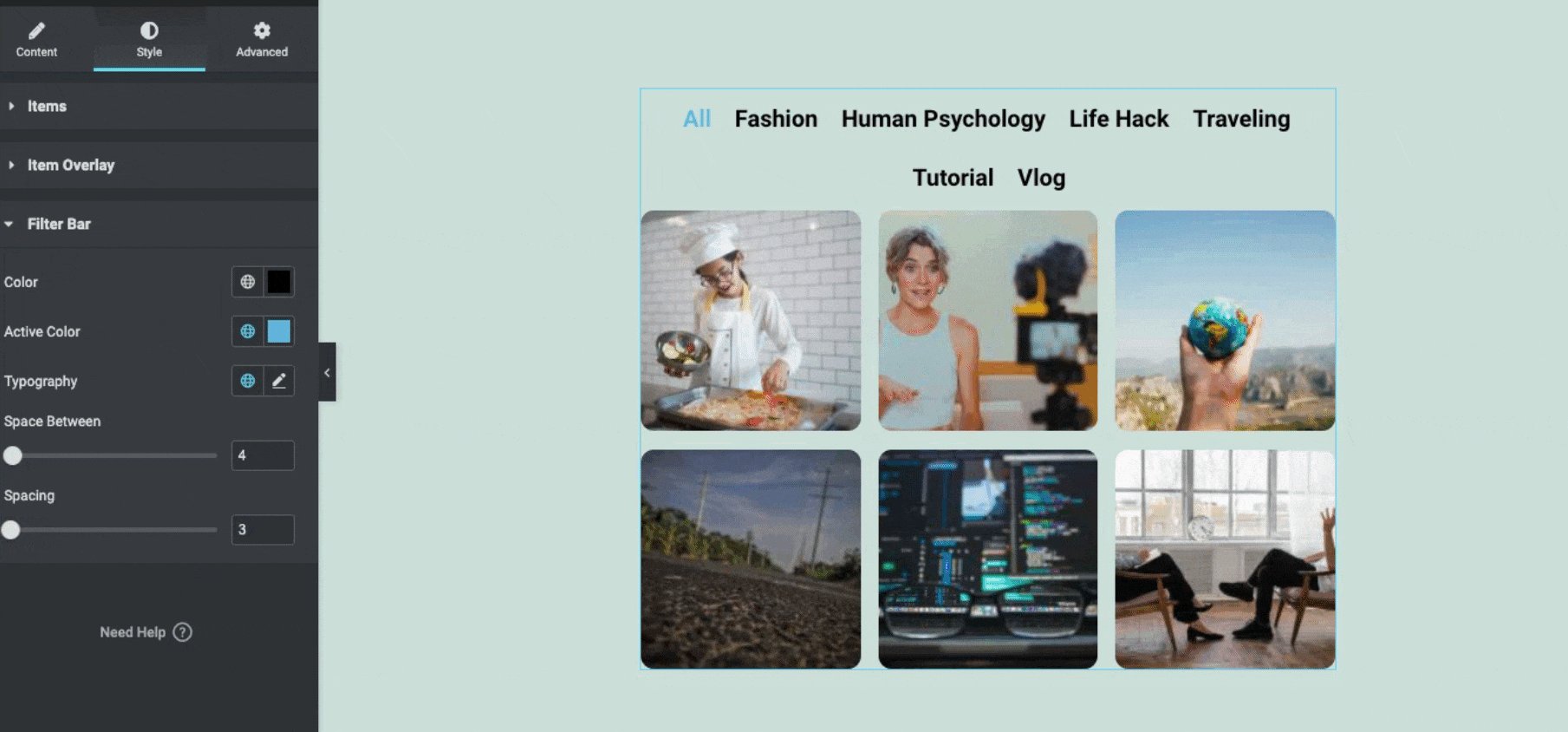
- 排版:自定義標題的排版
- 顏色:設置過濾欄文本的顏色
- 活動顏色:設置過濾欄活動文本的顏色
- 排版:自定義過濾欄文本的排版
- 項目之間的間距:設置過濾欄中項目之間的間距
- 過濾器間距:設置過濾器欄和圖像之間的間距

高級功能
您可以在設計中添加一些高級功能。 例如邊距、填充、Z-Index、CSS、運動效果、背景、邊框、遮罩、屬性等。
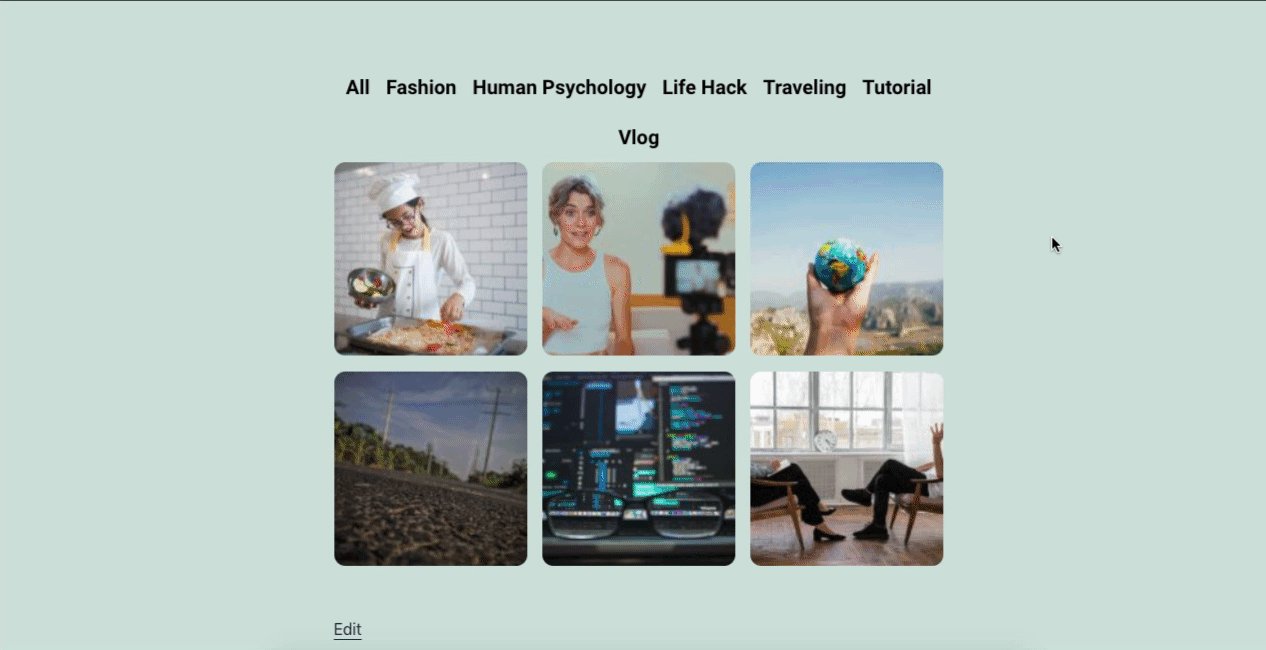
因此,在自定義設計的所有設置後,它在您的實時網站上的外觀如下。

但是,如果您想添加更詳細的教程,可以查看以下視頻教程。
關於 Elementor 菜單和投資組合小部件的一些常見問題解答
我可以將 Elementor 導航菜單與任何主題一起使用嗎?
答:是的,當然。 Elementor 與 WordPress 生態系統中的任何主題完全兼容。 此外,對於專業功能。 無論您使用哪個主題,您都可以將導航菜單應用到您的網站
如果我不續訂 pro 包,Elementor 菜單和投資組合小部件會起作用嗎?
答:升級專業版計劃後,您將能夠使用所有高級功能。 但是,如果您的日期到期,那麼您將無法獲得高級支持。 例如軟件更新、支持和其他內容。 為了消除這種困惑,您可以閱讀這篇文章。 它將讓您了解 Elementor Pro 到期時會發生什麼(了解您應該做什麼)。
我可以將我的 Pro 許可證從一個域轉移到另一個域嗎?
當然。 只需從您以前的域中停用 Elementor 並在新域中激活它。 您可以通過查看網站 > 管理許可證在您的帳戶中管理它。
如何將我的 Elementor 網站從一個域遷移到另一個域?
是的,你可以這樣做。 例如,您需要按照一些步驟成功傳輸所有數據而不會丟失任何一個。
第 1 步:一些初步的內務管理
第 2 步:將文件移動到新服務器
第 3 步:導出數據庫
第 4 步:創建一個新的 MySQL 數據庫
第 5 步:導入數據庫
第 6 步:編輯 wp-config
第 7 步:在 Elementor 內容中查找和替換 URL
第 8 步:重新生成 Elementor CSS
有關更多詳細信息,請在此處查看詳細指南。
導航菜單和投資組合小部件會妨礙我的 SEO 排名嗎?
不,您不必將 Elementor Pro 用於 SEO 目的。 SEO被認為是一種有效的內容方法,而不是技術設計方面的方法。 更好的網絡結構也確實會改善您的用戶體驗。 所以考慮考慮這一點。
結論
創建網站菜單需要大量的努力和耐心。 但是像WordPress這樣的開源平台讓我們更容易。 可用資源、插件、文檔和其他簡短教程可以輕鬆幫助任何人構建和自定義他們的網站。
但是,有幾種方法可以創建自定義 WordPress 菜單和投資組合網站。 您可以手動完成,也可以按照我們上面顯示的過程進行操作。 但我們建議您避免手動過程。 如果您沒有足夠的網站設計經驗,它可能會破壞您的網站結構。
為了使您的流程自動化並減少不必要的工作,Elementor 導航菜單小部件可能是最終選擇。 投資組合小部件可以通過使您的網頁更有利可圖和吸引人來幫助您重新設計您的網站。
如果您想將 Elementor 網站設計體驗提升到一個新的水平,您可以使用Happy Addons 。 它是各種 Elementor 功能和小部件的集合。 正確使用它們,您可以在短時間內豐富專業外觀。
