如何修復 Elementor 未加載錯誤
已發表: 2022-07-08使用 Elementor,您可以用更直觀的頁面構建器替換塊編輯器。 如果您是 Elementor 用戶,則每次要創建或編輯頁面時都需要加載編輯器。 但是,有時錯誤可能會阻止 Elementor 加載。
幸運的是,這個問題有幾種解決方案。 如果您了解導致錯誤的原因,您應該能夠立即對其進行故障排除。
在本文中,我們將討論導致 Elementor 無法加載問題的原因並查看插件的要求。 然後,我們將向您介紹幾種解決此錯誤的方法。 讓我們開始吧!
為什麼 Elementor 沒有加載?
在我們詳細了解可能導致 Elementor 出現問題的原因之前,重要的是要討論“未加載”錯誤的含義。 啟動 Elementor 編輯器時會發生此錯誤。
通常,編輯器只需要一點時間來加載:

但是,如果編輯器卡在加載屏幕上,您可能正在處理錯誤。 請注意,這與編輯器無法完全加載或獲取 HTTP 代碼不同。 在這種情況下,除了 Elementor 無法加載之外,您的網站應該可以正常運行。
通常,由於您的服務器不符合插件的要求,Elementor 可能無法加載。 您可能還使用了導致 Elementor 出現兼容性問題的插件。 在接下來的幾節中,我們將概述 Elementor 的要求並向您展示如何解決未加載錯誤。
元素要求是什麼?
每個插件都有自己的系統要求。 大多數插件開發人員不會發布此信息,因為他們假設每個服務器都可以滿足他們的最低要求。 通常,情況就是這樣。
一些插件(例如頁面構建器和安全工具)往往具有特定的系統要求。 在 Elementor 的情況下,這些是最低要求(不包括存儲空間):
- WordPress 5.2 或更新版本
- PHP 7 或更新版本
- MySQL 5.6 或更新版本
- 至少 128 MB 的 WordPress 內存限制
在大多數情況下,即使您的服務器不滿足其要求,您也可以安裝插件。 但是,這可能導致插件無法正常工作,並且在 Elementor 的情況下,無法完全加載編輯器。
如何修復 Elementor 未加載(5 種方法)
如果 Elementor 卡在加載屏幕中,您要做的第一件事就是重新加載頁面。 再次嘗試訪問 Elementor 編輯器,看看錯誤是否仍然存在。 如果是這樣,是時候進行一些故障排除了。
1.更新元素
Elementor 可能無法加載,因為您使用的是過時版本的插件。 過時的插件可能會導致與其他工具或最新版本的 WordPress 發生衝突。
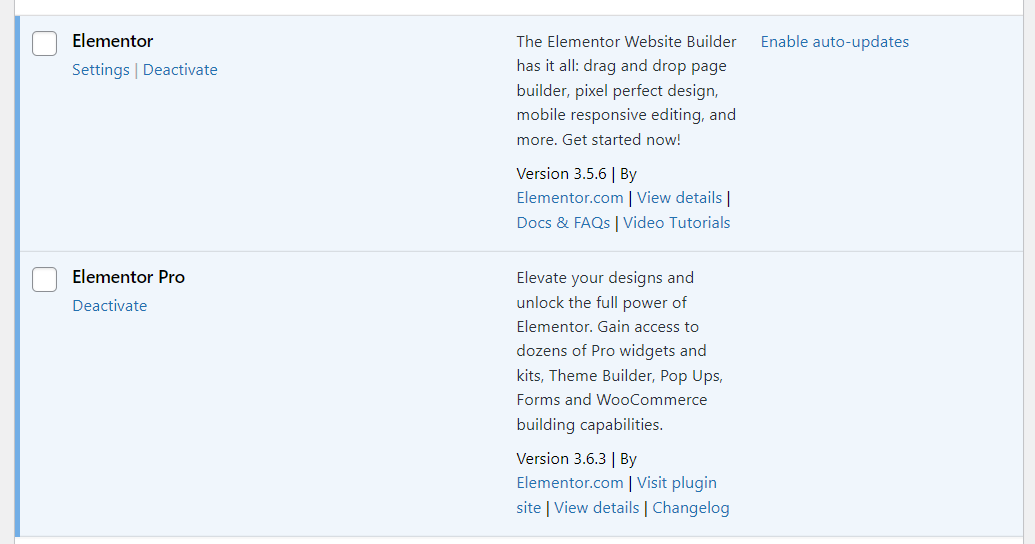
要檢查您的 Elementor 是否是最新的,請轉到插件 > 已安裝插件並查找構建器。 如果您擁有高級許可證,您應該在插件列表中同時看到Elementor和Elementor Pro :

如果您看到有關 Elementor 更新版本的通知,則需要運行必要的更新。 然後,再次嘗試訪問編輯器。
2. 檢查插件衝突(和測試 Elementor 附加組件)
插件之間引起衝突的情況並不少見。 當您有多個提供重疊功能或衝突代碼的插件時,通常會發生這種情況。
診斷插件衝突可能是一個挑戰。 最好的辦法是逐個測試插件,看看是否有任何插件導致 Elementor 無法加載。 理想情況下,您將使用臨時網站來執行此操作,因為禁用關鍵插件會影響您網站的功能。
要開始使用,請轉到插件 > 已安裝插件。 然後,您需要在活動插件列表中逐一禁用它們。 禁用每個插件後,嘗試重新加載 Elementor 編輯器以查看它是否正常工作。
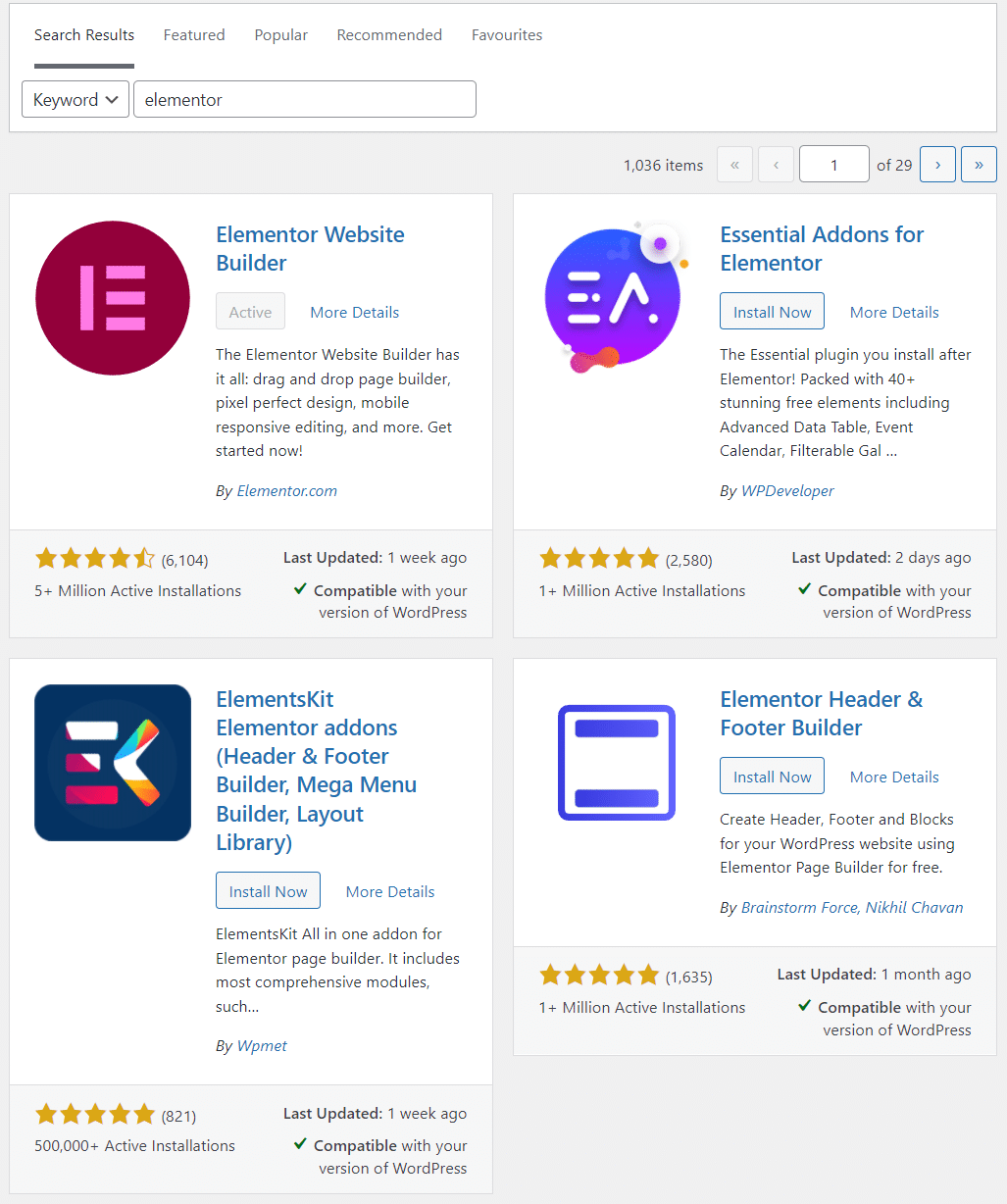
您還需要特別注意 Elementor 附加插件。 這些附加組件擴展了頁面構建器的功能和小部件庫:

如果在加載 Elementor 編輯器時禁用特定插件或附加組件沒有影響,您可以繼續重新激活它。 目標是一個一個地測試插件,看看它們是否會導致兼容性問題。
另一種方法是一次禁用所有插件(Elementor 除外)並查看編輯器是否有效。 但是,我們建議不要使用這種方法,除非您使用的是臨時網站。 大多數 WordPress 網站都依賴插件來實現關鍵功能,因此一次性禁用它們會影響用戶體驗。
3. 檢查您網站的 PHP 版本
正如我們之前提到的,Elementor 僅支持 PHP 7 和更新版本。 您可以從 WordPress 管理員檢查您當前的 PHP 版本。
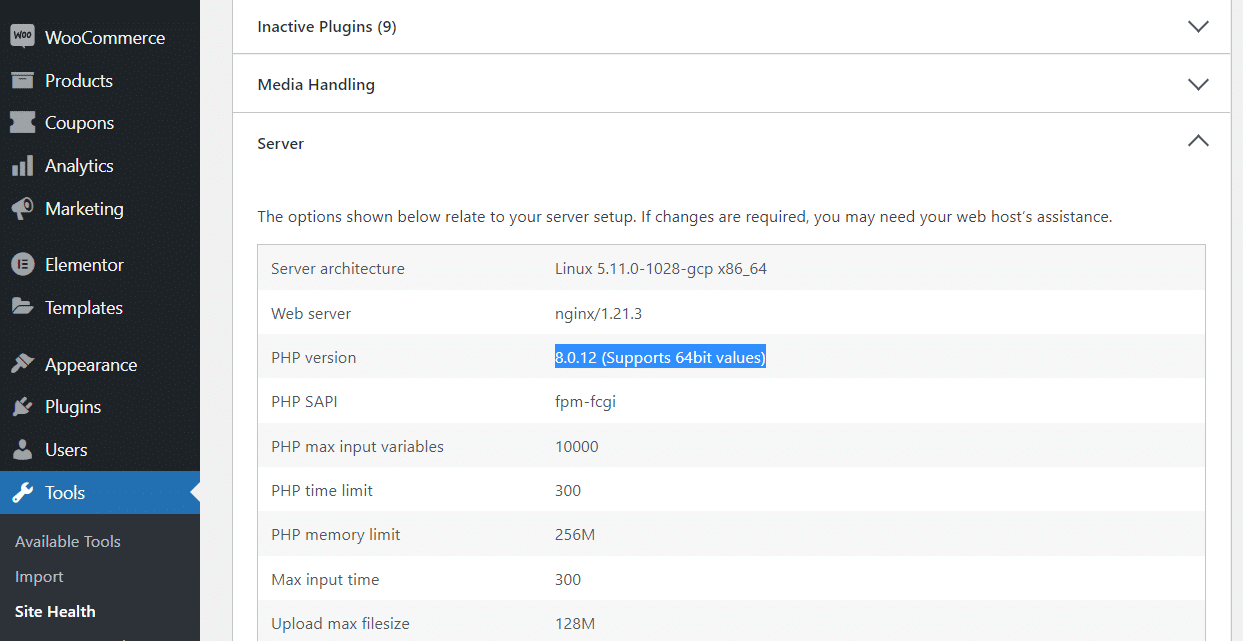
轉到工具 > 站點運行狀況並選擇信息選項卡。 在這裡,您將找到有關您網站的一些技術信息。 如果您打開服務器選項卡,您將能夠檢查您的服務器使用的 PHP 版本:

理想情況下,您會看到 PHP 7 或 8。但是,您可以通過主機控制面板更新您的 PHP 版本,具體取決於您的提供商。
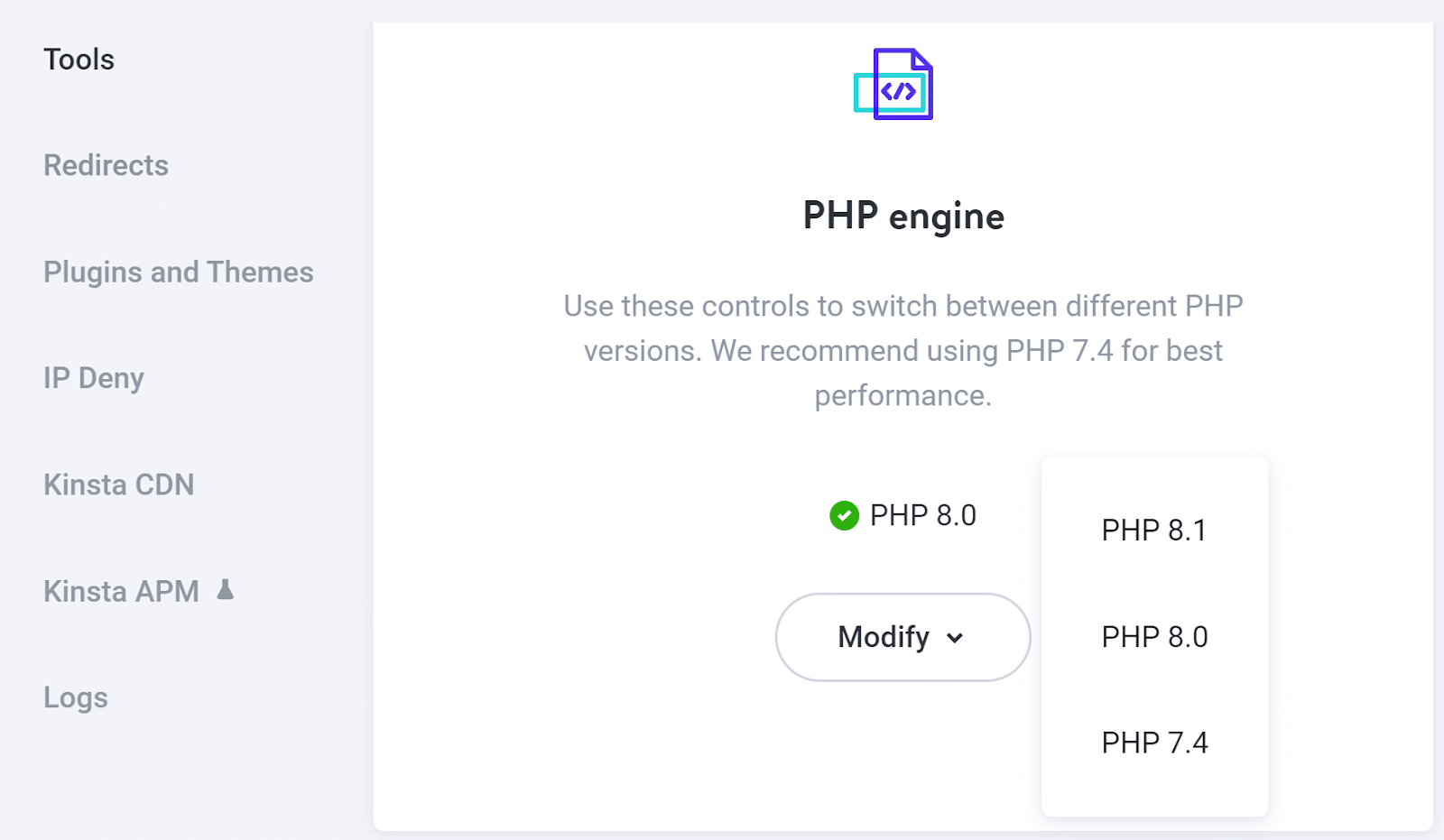
如果您使用 Kinsta,MyKinsta 儀表板使您可以選擇用於每個站點的 PHP 版本。 打開儀表板並導航到站點,然後選擇要更新的網站。
接下來,轉到“工具”選項卡並向下滾動,直到看到PHP 引擎選項。 您可以使用Modify下拉菜單來選擇該站點使用的 PHP 版本:

使用 Kinsta,您可以從最新版本的 PHP 中進行選擇。 它們全面提供了更好的性能和功能。
如果您的託管服務提供商不允許您直接切換 PHP 版本,我們建議您聯繫支持團隊。 如果需要,他們應該能夠幫助您更新它。 如果您的網絡主機不支持較新版本的 PHP,則可能是時候遷移到其他提供商了。
4.檢查您網站的內存限制
您網站的 PHP 內存限制定義了整個 WordPress 安裝可以使用多少 RAM。 低內存限制將阻止許多插件正常工作。
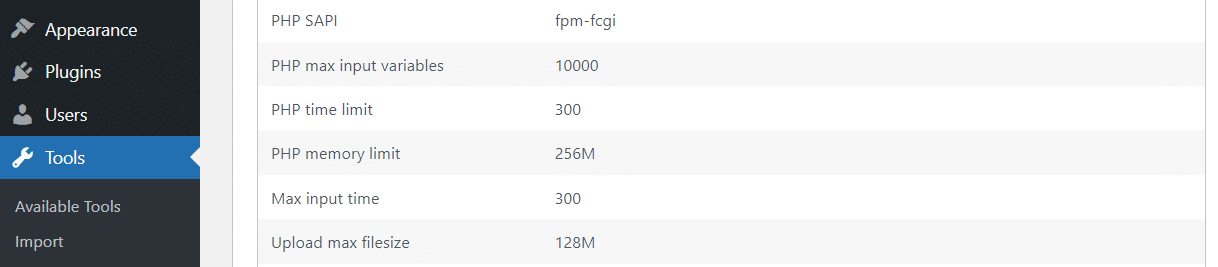
正如我們之前提到的,Elementor 的最低系統要求為 128 MB 內存。 如果您不確定站點的內存限制是多少,您可以轉到工具 > 站點運行狀況並選擇信息選項卡來檢查它。 然後,打開服務器選項卡並查看PHP 內存限制條目:

大多數現代 Web 主機將提供 128-256 MB 作為 PHP 內存限制基線。 如果您使用託管 WordPress 託管,則該數字可能為 256 MB。
如果您正在處理較小的數字,您可以嘗試手動增加 PHP 內存限制。 最簡單的方法是通過 FTP。
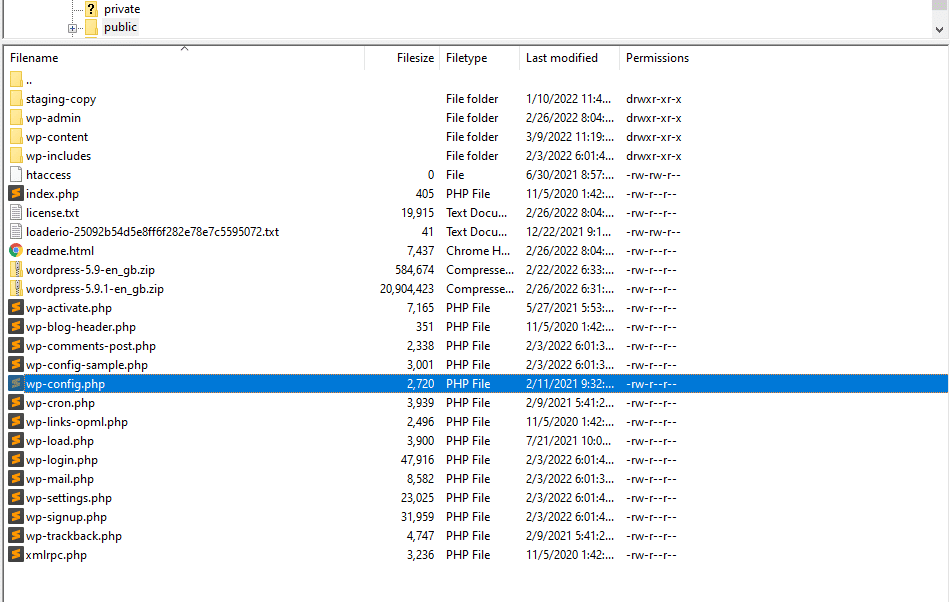
首先通過 FTP 或 SFTP 連接到您的網站並找到 WordPress根文件夾。 這通常被命名為www、public或public_html 。
找到文件夾後,打開它並查找wp-config.php文件:

使用文本編輯器打開wp-config.php文件並查找以下行:
定義('WP_MEMORY_LIMIT','256M');
根據您服務器的內存限制,該數字可能會更低。 如果找不到該行,可以手動添加。 但是,請確保您沒有編輯wp-config.php文件中的任何其他條目。 您還需要在以下行之前添加該代碼:
/* 就是這樣,停止編輯! 快樂的博客。 */
從技術上講,您可以擺脫小於 256 MB 的內存限制,但您也可以嘗試設置更高的內存限制。 但是,根據我們的經驗,256 MB 是 PHP 內存的最佳選擇。
完成後,保存更改並關閉文件。 現在,再次檢查站點健康頁面,看看 WordPress 是否識別出 PHP 內存限制的變化。
在某些情況下,您的 Web 主機可能不允許您手動更改 PHP 內存限制。 這意味著您需要聯繫支持團隊,看看他們是否可以為您做這件事。
5.切換Elementor的Loader方法
Elementor 包含一個內置功能,可讓您更改插件加載編輯器的方式。 更改 Elementor 加載器方法不應以任何方式影響您,但如果沒有其他故障排除方法有效,我們建議將其作為最後的手段。
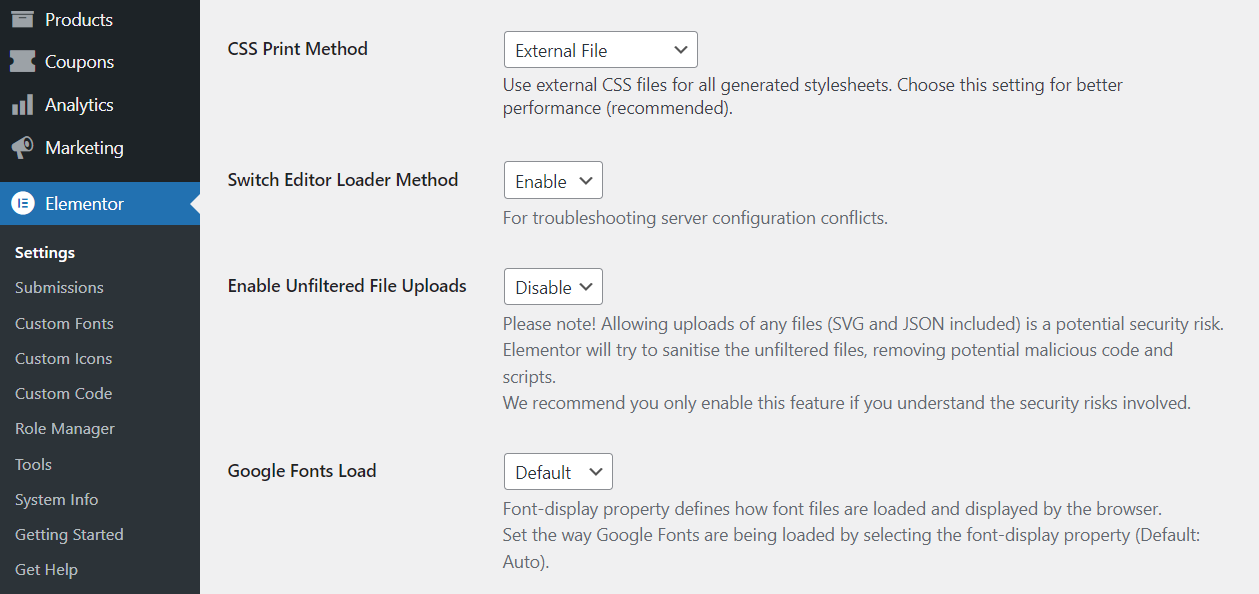
要更改 Elementor 加載方法,請轉到Elementor > 設置 > 高級。 然後,查找Switch Editor Loader Method設置並選擇Enable:

保存您的更改並嘗試再次加載編輯器。 Elementor not loading 錯誤現在應該消失了。
其他 Elementor 故障排除方法
如果您在使用 Elementor 時遇到任何技術問題並且不確定如何繼續,您可以使用其他一些故障排除方法。 讓我們來看看它們。
切換主題
大多數流行的 WordPress 主題都使用主要的頁面構建器插件進行了測試。 但是,我們建議您查看每個主題的描述,以確保它提到與 Elementor 的兼容性。
如果您當前的主題對 Elementor 不友好,則更新主題可能會解決頁面構建器的問題。 無論如何,切換主題只需要一分鐘,因此如果您在使用 Elementor 時遇到問題,值得一試。
禁用瀏覽器加載項
在某些情況下,瀏覽器加載項可能會導致逐頁出錯。 例如,您可以使用阻止腳本的附加組件,或將自定義代碼添加到特定網站的擴展。
在嘗試使用 Elementor 時,其中一些附加組件可能會導致問題。 檢查是否是這種情況的一種快速方法是嘗試在乾淨的瀏覽器安裝中使用 Elementor。
如果錯誤消失,您需要縮小導致問題的瀏覽器擴展的範圍。 這意味著在您確定罪魁禍首之前,一一禁用擴展。
文概括
如果您依賴 Elementor 來構建和更新您的網站,則無法加載編輯器可能會對您的計劃造成重大影響。 編輯器無法加載的原因有多種,但通常與系統要求或插件兼容性問題有關。
以下是如何逐步解決 Elementor 未加載錯誤的方法:
- 更新元素。
- 檢查插件衝突(並測試 Elementor 附加組件)。
- 檢查您網站的 PHP 版本。
- 檢查您網站的內存限制。
- 切換 Elementor 的 loader 方法。
在 Kinsta,我們的計劃旨在幫助您使用 Elementor 等頁面構建器構建您夢想中的網站。 查看我們的計劃或與銷售人員交談以找到適合您的計劃。

