WordPress 博客的 Elementor 頁面構建器:帶有實時示例的主要功能
已發表: 2019-08-27Elementor Page Builder 帶有大量快速、簡單和直觀的工具集來設計一個漂亮的 WordPress 網站。
頁面構建器允許您在不知道任何代碼的情況下創建和自定義您的站點。
在本文中,我們將向您展示使用 WordPress Page Builder 的好處,並介紹 Elementor Page Builder 流行且強大的功能。
WordPress 頁面構建器簡介
Page Builder 是 WordPress 的有效頁面創建插件,具有簡單的界面和大量的自定義選項。
WordPress 頁面構建器可讓您構建與許多高級功能相關聯的高質量網站,例如圖像滑塊、圖庫、動畫、提交表單等等。
它是快速且用戶友好的拖放編輯器,具有預先構建的佈局和塊。
無論您是否是專業技術人員,頁面構建器都為您提供了開發具有驚人功能的站點的所有設施,而無需編寫單行代碼。
為什麼你應該在 WordPress 博客中使用頁面構建器
我們將看到更多的網站建設者,而不是更少。 他們提出的非編碼客戶端的解決方案是無價的。 他們給客戶一個機會,讓他們有一個漂亮的外觀,並有機會讓它成為他們自己的。
Chris Lema,WordPress 佈道者和著名博主
WordPress Page Builder 打破了開發專業網站只是開發人員的工作的現象。
在沒有任何技術工作的情況下,您無法對您的網站進行任何重大修改的日子已經過去。
令人驚訝的是,Page Builder 為非專業人士創造了一個偉大的里程碑,可以根據他們的業務方面描繪自己的想像力。
此外,它使您可以通過自定義佈局和輕鬆調整以有效的方式自定義您的網站。
流行的 WordPress 頁面構建器
市場上有大量的 WordPress Page Builder 可以幫助企業家、非開發人員或任何打算在不僱用開發人員的情況下開發自己的網站的人。
以下是創建出色網站的 8 個最佳 WordPress 頁面構建器。
- 元素
- 海狸生成器
- 迪維生成器
- SiteOrigin的頁面構建器
- WPBakery 頁面生成器
- 主題生成器
- 輕快的
在這些拖放頁面構建器中,我們個人投票支持 Elementor,因為它具有高級功能、流暢的適應、有用的小部件和用戶友好的界面。
使用 Elementor Page Builder 的主要優勢

Elementor 模板庫
在這個模板庫中,您可以探索專為 Elementor 設計的精美設計的免費和 Pro WordPress 模板。
此外,Elementor 模板庫提供 100 多個設計師製作的預設頁面佈局和塊,所有這些都帶有優質的高端庫存圖像。
這意味著您擁有在您自己或您客戶的網站上使用它們的完整許可。
在這裡,您將找到特定業務的各個模板。
因此,您可以根據您的業務類型選擇所需的模板。
由於其特定的分類設計,它需要較少的修改。
此外,該庫可讓您保存您設計的頁面。 這意味著您可以重複使用它們。
此外,導航 Elementor 模板庫並將其用於您的站點非常容易。
- 插入模板
- 將頁面另存為模板
- 將部分保存為模板
- 導出您保存的模板
- 導入模板
您可以在此處找到詳細信息。
自定義佈局的獨特小部件
您將獲得 28 多個有用且獨特的小部件,以使用 Elementor Page Builder 自定義您的網站。
您可以使用 Elementor Widget 為您的網站構建任何佈局。
佈局是簡單還是複雜都沒有關係。 如果您可以想像設計,您可以使用 Elementor 在最短的時間內開發它。
但是,您會發現面板上顯示的所有小部件都分為不同的類別。
此外,Elementor 還在面板中的單獨類別中顯示所有已註冊的 WordPress 小部件。
每個小部件都有一組自定義控件(輸入字段)和一個在前端和編輯器中生成輸出的渲染函數。
正如我們上面提到的,Elementor 小部件分為 3 個不同的類別:基本小部件、通用小部件和 WordPress 小部件。
從全局小部件中重用您最喜歡的小部件
與其他人相比,Elementor 帶來了許多驚人而獨特的功能,以最大程度地減少您的麻煩並減少開發網站的時間。
全球小部件就是其中之一!
全局小部件可讓您完全控制可能出現在您網站多個位置的特定小部件。
您可以在站點的不同部分輕鬆重複使用相同的小部件,並更新所有小部件,只需在一個地方進行編輯即可。
您可以從全局小部件中修改更改,而不是瀏覽您網站的所有頁面並逐個手動編輯它們。
因此,它將節省您自定義網站的時間和精力。
使用 Elementor Page Builder 確保所有設備響應能力
無論您屬於哪種類型的網站,它都必須從移動設備和標籤中獲得巨大百分比的互聯網流量。
您可能會面臨使您的網站與所有尺寸的桌面設備、移動設備、標籤和其他設備兼容的困難。
與其他頁面構建器相比,Elementor Page Builder 為您提供了獨特的解決方案。
您使用 Elementor 設計的任何內容都會自動響應。
此外,它還為您提供了一個獨特的工具集來開發一個在所有設備上都能完美運行的響應式網站。
您可以進行所有類型的自定義,以使您的網站從每個設備的不同字體大小、填充和邊距、反向列排序等方面做出響應。
另一個令人驚奇的事情是,您可以在不離開界面的情況下預覽您的網站在不同設備上的外觀。
此外,Elementor 讓您可以自由地在某些設備上隱藏/顯示特定的小部件或元素。
添加自定義 CSS 並查看實時預覽
Elementor 縮小了前端和後端的邊界。
現在,您可以在編輯站點的同時實時查看前端預覽。
Elementor 支持實時設計和內聯編輯。
因此,您可以在設計頁面時看到所有的修改。 無需按保存更新或進入預覽模式。
驚喜還沒完!
Elementor 允許您通過數以千計的多種佈局組合來個性化您的網站,並根據需要參與編碼。
如果您有一些基本的編碼知識,您可以通過包含自己的 CSS 代碼片段來自定義您的網站。
您必須按照一些簡單的步驟在 Elementor 網站的每個頁面、部分、列或小部件上添加自定義 CSS。
與流行平台和插件集成
Elementor 採用高端最嚴格的代碼標準和高級功能構建。
它是進一步擴展和集成的理想拖放頁面構建器。
這就是為什麼它可以完美地與幾乎所有 WordPress 主題和插件配合使用,而不會影響網站性能和速度。
Elementor 的兼容性是無與倫比的。 它為設計師、開發人員、營銷人員和企業家帶來了同樣的好處。
您可以使用 Elementor 網站構建器設計和開發您的個人網站、博客或在線商店,並附帶根據任何指標表現最佳的其他必需插件和主題。
Elementor Page Builder 的修訂歷史
Elementor 讓您可以自由地對您在開發網站期間所做的任何混亂採取行動。
您可以通過單擊 Ctrl / Cmd + Z 簡單地撤消和重做您所做的任何操作。
否則,您可以瀏覽完整的操作列表以恢復您需要的位置。
但是,如果您需要進一步返回,您可以切換到所有早期保存的頁面版本的完整列表,並在需要時進行修改。

在這裡,我們將一窺獨特的 Elementor 功能。 你可以在這裡探索更多。
使用 Elementor Page Builder 構建您的第一個 WordPress 博客。
5 使用 Elementor Page Builder 的實時網站示例
在這裡,我們展示了 5 個內置 Elementor 的驚人且功能豐富的網站。
做北方

這個假日海洋探索網站以全長高質量圖像歡迎訪問者。
主頁設計有六個不同的部分,其中一個具有非常閃亮的圖像懸停效果。
此外,頂部導航組織良好且易於理解。
此外,頁腳部分還一目了然地展示了每個單獨的項目。 儘管如此,它是一個使用 Elementor 設計的多語言網站。
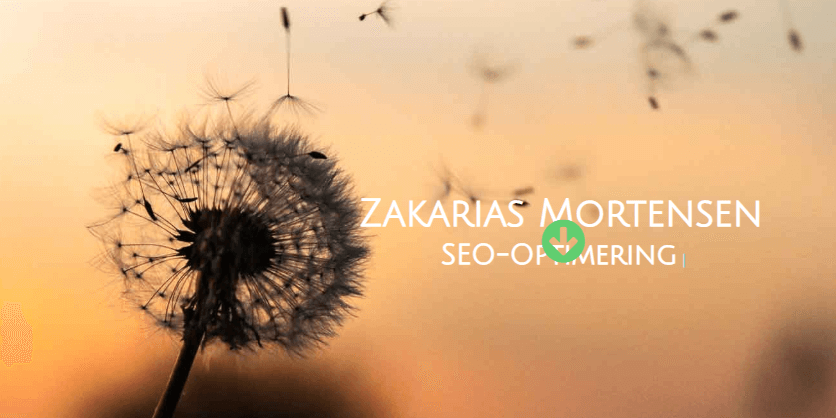
扎卡里亞斯·莫騰森

這是一個人的投資組合網站,用這個詞分享他的經驗和專業知識。 該網站使用了各種類型的文本懸停效果。
在歡迎板上,所有的專業知識都層出不窮。 如果向下滾動,您會發現圖像懸停效果背後的驚人動畫背景。
最後,Elementor 構建網站包含三個部分,不言自明,帶有一些誘人的動畫和圖像效果。
此外,當您滾動站點時,菜單欄保持固定。
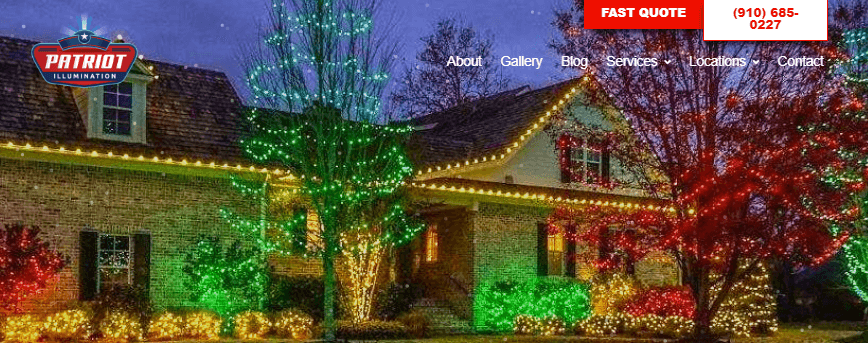
愛國者照明

這是一個照明裝飾服務銷售網站,尤其是在聖誕節。 該網站在歡迎板上使用了驚人的動畫和文字滑動效果。
此外,您會在網站的各個部分發現許多圖像疊加懸停效果。
再次,客戶評論部分以驚人而獨特的設計顯示。
儘管如此,兩個重要的導航“FAST QUOTE”和“Contact No”在滾動時一直伴隨著你。
搖晃設計

這個設計機構網站一開始會以四個吸引人的功能讓您大吃一驚,包括公司徽標的外觀、垂直點、輔助工具圖標和漢堡菜單圖標。
此外,您會在漢堡菜單中找到文本懸停效果。 此外,您將在橫幅圖像中獲得一個光滑的滑塊。
最後,圖像和相關產品或服務的呈現令人驚嘆以吸引訪問者。
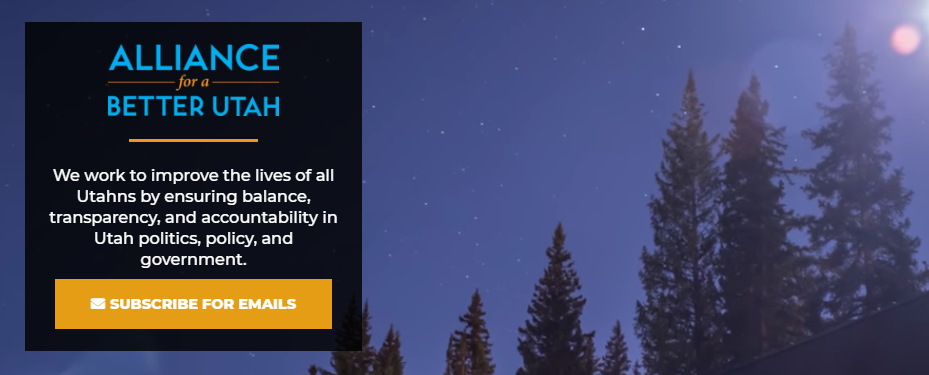
聯盟

非營利性律師事務所網站在歡迎板上使用了大型視頻背景。 如今,該視頻刻畫了巨大的人氣,以吸引遊客的注意力。
有一個部分,其中包含多個圖像懸停效果。 此外,向下瀏覽主頁時,您會看到一個包含 YouTube 視頻的部分。
網站美妙的色彩組合很容易吸引訪問者的注意力。
該網站以最低的加載速度和響應速度進行了優化。
介紹快樂的附加組件:輕鬆自定義您的網站

好吧,現在您對 Elementor 構建網站的高級功能和易用性有了清晰的認識。
您可以擴展這些功能並為您的網站提供一個新的高度,在您的 Elementor 網站中添加所需和兼容的附加組件。
今天,我們將介紹 Elementor “Happy Addons” 的新擴展,它揭示了許多蓬勃發展的功能,並在下一個級別滿足用戶體驗。
Happy Addons 通過強大的 Elementor 小部件、無盡的自定義選項、獨特的 Happy Effects 等功能為用戶提供便利。
最後的想法
Elementor 是在最短的時間內以更少的努力構建一個令人驚嘆的網站的最佳方式,無需編寫單行代碼。
大量和高端的自定義選項使其成為最受歡迎的 WordPress 頁面構建器,擁有超過 2000000 次活動安裝。
Elementor 引入了一種通過拖動元素並在同一基礎架構中觀看實時預覽來開發網站的新方法。
使用這個簡單的拖放界面,構建專業網站變得如此簡單
此外,您可以使用 Elementor 的一系列自定義和創意小部件來擴展和加快您的網站。
但是,如果您是初學者,則只有 Elementor Page Builder 足以開發您的網站並通過高端設計和高級功能對其進行個性化,而無需編碼。
