如何以驚人的方式使用 Elementor Post Carousel 展示您的最佳帖子
已發表: 2021-07-24定期發布博客是一個好習慣。 當您發布新博客時,您的舊博客將逐漸從列表中消失,一段時間後它們將從您的初始博客頁面消失。 這樣,舊帖子可能會停止產生新的流量。 這肯定不是你想要的,對吧?
全世界的博主每天發布750 萬篇文章。 僅 WordPress 用戶每個月就發布大約 7000 萬篇文章。
好吧,我們以 Happy Addons 的 Elementor Post Carousel 小部件的形式為您提供了完美的解決方案。 這將幫助您以交互方式放置您的博客。 為 WordPress 內容使用此帖子輪播將幫助您打破默認的 WordPress 設計,並幫助您洗牌新舊博客。 它肯定會幫助您產生更多流量。
所以,今天我們將展示如何使用這個帖子輪播小部件來打破 WordPress 常規的新舊層次結構,並為您的博客網站帶來自己的改變。
為什麼為您的 WordPress 網站使用 Post Carousel 小部件?

在向您展示如何使用 Elementor Post Carousel 之前,讓我們討論一下使用 Elementor 這個帖子輪播的更多優勢。
大多數讀者登陸您的博客頁面,只瀏覽頂部顯示的博客文章。 他們甚至不會打擾或沒有時間深入挖掘並找到您的舊帖子。 如果不幸的是您的一些舊帖子沒有獲得排名,那麼它們將產生零流量。
告訴人們在輪播上向左滑動可以將平均參與率從 1.83% 提高到 2%
搜索引擎雜誌
您的網站上可能有一些常青的內容,這些內容能夠年復一年地產生流量。 或者你寫了一篇關於某個主題的有趣文章,該主題現在已經流行起來。 但是,隨著時間的推移,這些博客帖子已經沉入如此之深,以至於它們已經停止產生流量。
但是,如果您對它們的位置很聰明,那麼無論它們有多舊,博客都會產生流量。
這就是快樂插件的 Post Carousel 小部件將提供幫助的地方。 如果您使用 Elementor (+ Happy Addons ) 創建您的 WordPress 網站,那麼您很幸運。 因為這樣您就可以使用這個驚人的小部件為您的博客創建完美的帖子輪播。
現在,讓我們進入教程部分,好嗎?
如何使用 Happy Addons 的 Elementor Post Carousel 小部件重新設計您的博客網站
發布後,Elementor 成為頁面構建器領域家喻戶曉的名字。 它現在有 500 萬個活躍安裝,這不足為奇。 它目前有 90 多個小部件(免費 + 專業版)。 在免費版中,他們有一個“圖像輪播”小部件,在專業版中,有一個“媒體輪播”小部件。
但是他們豐富的小部件列表中缺少的一件事是 Elementor Post Carousel 小部件。 使用圖像輪播和媒體輪播小部件,您可以為您的媒體類型創建輪播,但不能為您的帖子類型創建輪播。
為此,您需要查看諸如 Happy Addons 之類的第三方插件。 它的 Post Carousel 小部件將幫助您創建完美的交互式博客設計頁面並打破 WordPress 的刻板印象。 那麼,讓我們看看如何通過以下步驟使用這個小部件。
使用 Elementor Post Carousel
這是有關如何使用 Happy Addons 的 Elementor Post Carousel 小部件的分步指南。
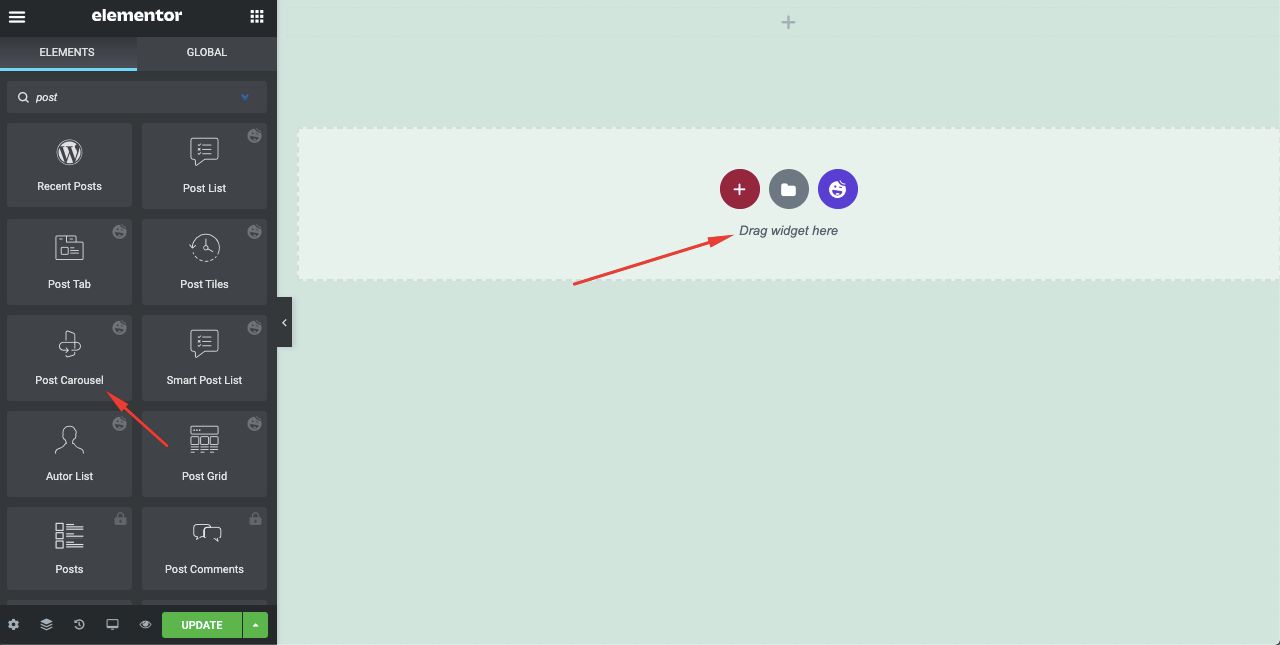
第 1 步:從 Elementor 菜單中選擇 Post Carousel 小部件
首先,您需要從左側菜單欄中選擇Post Carousel 小部件,然後將小部件拖放到所選區域以進行自定義。

第 2 步:從內容部分添加內容
現在,您需要選擇要顯示的內容。 您可以顯示帖子、頁面、其他自定義帖子類型,也可以手動選擇帖子。
請記住,如果您使用我們的 Live Copy 粘貼選項,則需要選擇手動選擇選項。
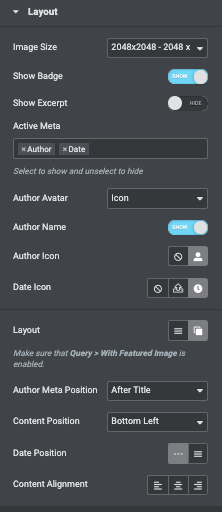
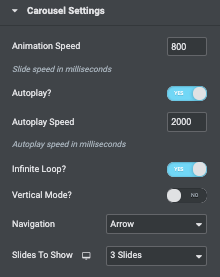
您將在“內容”部分找到所有選項。 在那裡,您將找到編輯“佈局”、“查詢”、 “輪播設置”和“包裝鏈接”的選項。
您可以更改圖像大小,選擇是否顯示徽章,顯示摘錄,選擇摘錄長度,啟用活動元,選擇作者頭像。 此外,您可以隱藏或顯示作者姓名。 如果您正在運行訪客帖子網站,那麼您可以隱藏作者姓名。
如果您的圖像不透明或與您的標題衝突,那麼您應該從Layout中選擇Content Over Image選項。 此外,相應地調整您的圖像位置、內容對齊方式、日期位置。

注意:當您處理髮布圖像佈局時。 確保啟用了查詢 -> 帶特色圖片。
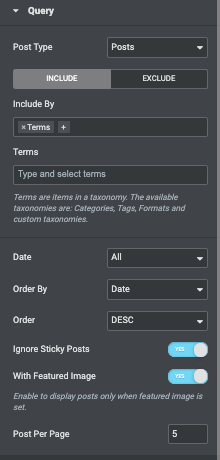
選擇要顯示的帖子類型、要包含或排除的帖子、是否顯示特色圖片、帖子的順序(按日期、ID、菜單、作者、標題、隨機等)、降序或升序命令。 並根據您的頁面設計,選擇要在帖子輪播中顯示的帖子數量。
您將在“查詢”部分找到所有選項。


在輪播設置中,您可以編輯動畫速度、自動播放、自動播放速度、無限循環、導航等。

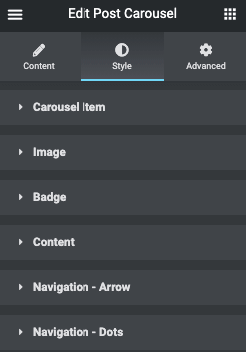
第 3 步:從樣式部分自定義您的輪播
在“樣式”部分,您可以選擇自定義 Elementor Post Carousel 小部件。 您可以選擇設計“輪播項目”、“圖像”、 “徽章”、 “內容”、“導航箭頭”和“導航點”。
您可以添加高度、項目填充、邊框類型、邊框半徑、框陰影、背景類型和顏色。 您可以更改圖像填充、寬度、高度、邊框半徑、懸停動畫和懸停覆蓋顏色等。

要了解有關樣式選項的更多信息,您可以參考這篇文章。
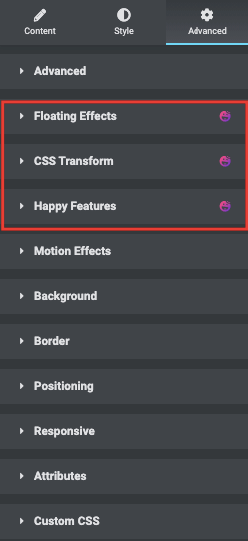
第 4 步:使用高級部分以獲得更多效果
如果您想添加動態效果、快樂效果、背景,或使其響應性更強且更有趣,請單擊“高級”以探索這些選項。 “高級”是 Elementor 的默認功能。
閱讀本文檔以了解有關高級功能及其用途的更多信息。

我個人喜歡 Happy Addons 的浮動效果。
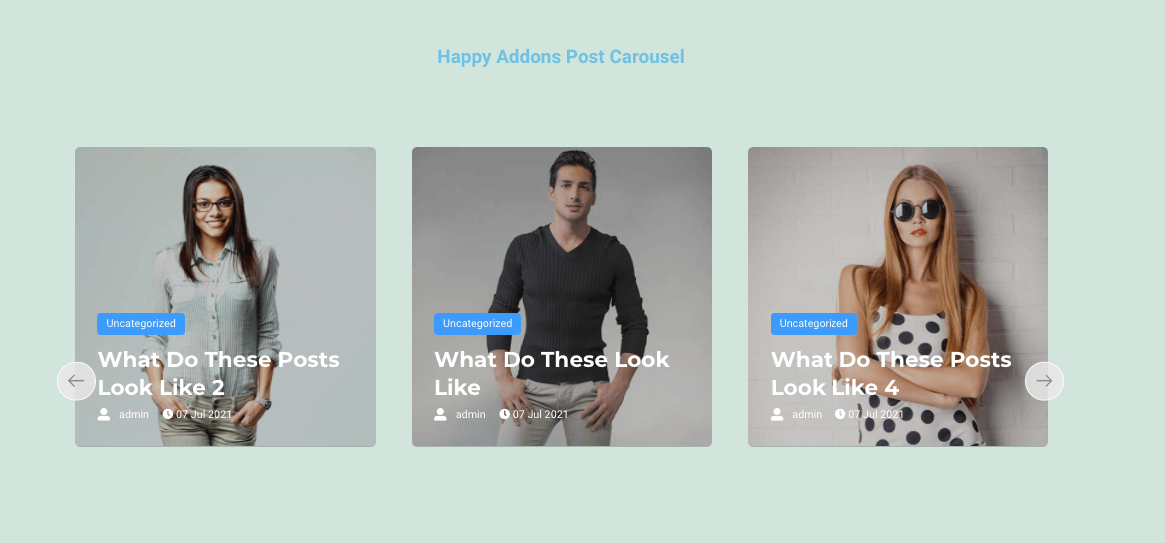
現在您已完成,單擊發布按鈕並在您的博客頁面上查看漂亮的帖子輪播。

而已!
關於 Elementor Post Carousel 的常見問題解答
如何使用帖子滑塊和輪播?
Post Carousel 和 Post Slider 允許您以更具交互性的方式顯示帖子。 您的帖子的滑塊或輪播將吸引您的讀者並提高您的轉化率和跳出率。 不僅如此,它還以更具響應性的方式顯示您的博客。
什麼是帖子輪播?
Post Carousel 主要用於 Instagram。 這篇文章最多包含 10 張圖片或視頻,用戶可以向左滑動查看所有內容。
帖子出現在 WordPress 的什麼位置?
WordPress 中的帖子可以在檔案、類別、最近的帖子和其他小部件中找到。 它們也顯示在您網站的 RSS 提要中。 此外,您可以在閱讀設置中控制一次顯示多少帖子。
頁面或帖子是否更適合 SEO?
一般來說,帖子比頁面更適合 SEO。 因為,頁面是靜態內容,而發布您想要分類、標記、存檔的臨時內容。
讓您的 WordPress 博客網站煥然一新!
人們沒有時間或註意力在您的網站上花費足夠的時間。 窗口非常有限。 你必須充分利用它。 因此,與其邀請您的讀者查找您的文章,最好的做法是一次向他們展示您引人入勝的帖子。
還有什麼比使用 Happy Addons 的 Elementor Post Carousel 小部件更好的方法呢。 毫無疑問,它是業內最好的 Elementor Post Carousel 之一。
重新設計您的博客頁面並賦予它新的生命。 使其更具吸引力、響應性和流暢性。
