首先看看 ElementsKit 的新 Elementor Pro Forms 功能
已發表: 2022-05-13您是否查看過 ElementsKit for Elementor Pro 表單的新功能?
ElementsKit 最近發布了兩個新功能,可幫助您構建更智能的 Elementor 專業表單。
我們都知道 ElementsKit 的誕生是為了讓 Elementor 更加豐富!
ElementsKit 的開發團隊一直相信 Elementor 的力量,就像大多數 WordPressians 一樣。 出於對 Elementor 的欽佩之心,該團隊迄今為止一直在努力構建一個一體化的附加組件,使超過 50 萬用戶的 WordPress 網頁設計更加方便和柔韌。
為了實現這一目標,ElementsKit 迄今已開發了超過85 多個功能、500 多個就緒部分和 35 多個就緒頁面的集合,並且仍在努力擴展這個已經龐大的集合。
所有這些功能都是為了以最佳方式補充 Elementor。 我們的團隊相信持續改進的精神,對我們來說,就是定期向 Elementor 工具包添加新功能。
為了加強與 Elementor 的友誼,ElementsKit 再次發布了兩個新功能,您可以將它們與令人驚嘆的網站構建器的專業版一起使用。 而這一次,重點是讓 Elementor 用戶能夠使用此拖放頁面構建器提供的相同易用性來構建更靈活、更智能的表單。
您一定想知道,這些新的 ElementsKit 功能是什麼? 以及如何使用它們?
好吧,要獲得問題的答案,請轉到下一部分……
新 Elementor Pro 表單功能概述:條件字段和重置按鈕
如前所述,ElementsKit 為 Elementor Pro 表單用戶引入了兩個新功能。 這兩個功能是表單字段的條件邏輯和重置按鈕。 您可以在 ElementsKit 模塊中找到這些功能。
這兩個功能都非常有用,我們相信一旦您了解它們的功能,您會發現自己經常使用它們。 所以,讓我們用幾句話來了解這些新功能。
條件字段

這是 Elementor Pro 表單的高級功能。 使用 ElementsKit 的這個模塊,您現在可以根據用戶在先前輸入字段中提供的值顯示/隱藏特定的表單輸入字段。
這種條件邏輯遵循“ if-else 理論”。 另一個好處是您可以使用AND 和 OR 關係添加多個條件邏輯。
您可以將條件邏輯添加到同一表單的多個輸入字段中,並且僅在條件匹配時才顯示它們。 當您希望客戶在填寫表單時獲得最佳用戶體驗時,這非常方便。
如何?
好吧,您可以根據他們選擇的先前選項/值顯示選項。 例如,只有當有人選擇特定選項時,您才能提出額外的問題。 另一個示例可以是僅在用戶填寫所有必填字段後才顯示提交按鈕。
使用 ElementsKit 的條件選項,您可以添加諸如等於、不等於、大於、大於等於、小於和小於等於等條件。
更重要的是,您可以使用任何這些邏輯以及 AND 和 OR 關係的組合應用任意數量的條件。 您可以在本博客後面找到使用此功能的步驟。
您是否查看了Elementor 3.6 引入的新功能? 查看我們關於Elementor 3.6 Review的博客
復位按鈕

“人非聖賢孰能。”
因此,您可以自然地期望您的一些聽眾在填寫表格時會犯一些錯誤。 但是,有時返回每個表單字段並更改值可能會很煩人。
ElementsKit 的重置按鈕模塊在這種情況下提供了完美的解決方案。 只需單擊重置按鈕,所有輸入字段都將恢復為默認值。
通過 Elementor Pro 和 ElementsKit Pro 的組合,您現在可以輕鬆地將重置按鈕添加到您的表單中。 重置按鈕將在 Elementor Pro 表單的輸入字段類型中顯示為一個。 此外,您還可以自定義重置按鈕的樣式,使其更具吸引力。
如何使用 ElementsKit 在 Elementor Pro Forms 中添加條件邏輯
您可以在 Elementor Pro 表單的每個輸入字段的新選項卡中找到此功能。 只需 5 個簡單的步驟,即可了解如何將條件邏輯添加到 Elementor 專業表單字段。
步驟 1:為 Elementor Pro Form 模塊啟用條件字段
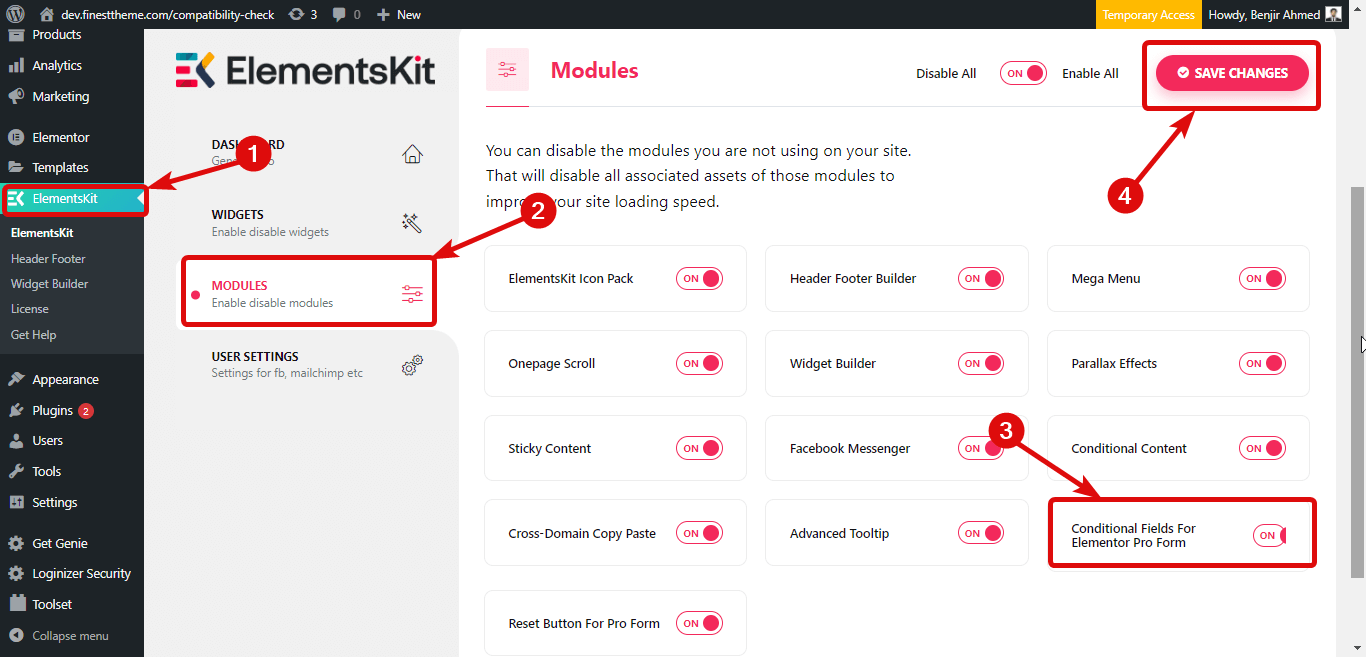
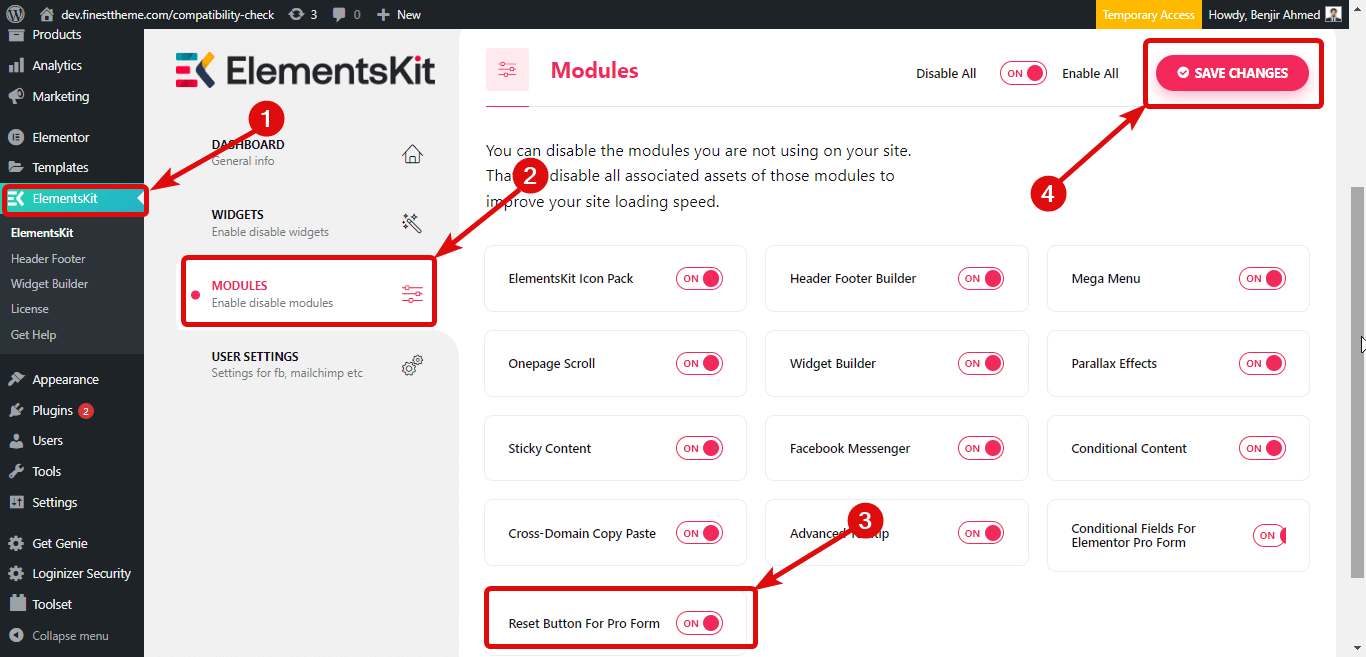
第一步是打開 Elementor Pro Form Module 的條件字段。 為此,導航到ElementsKit ⇒ 模塊 ⇒ 打開 Elementor Pro Form 條件字段的切換按鈕,最後單擊保存更改。

第 2 步:創建一個新頁面
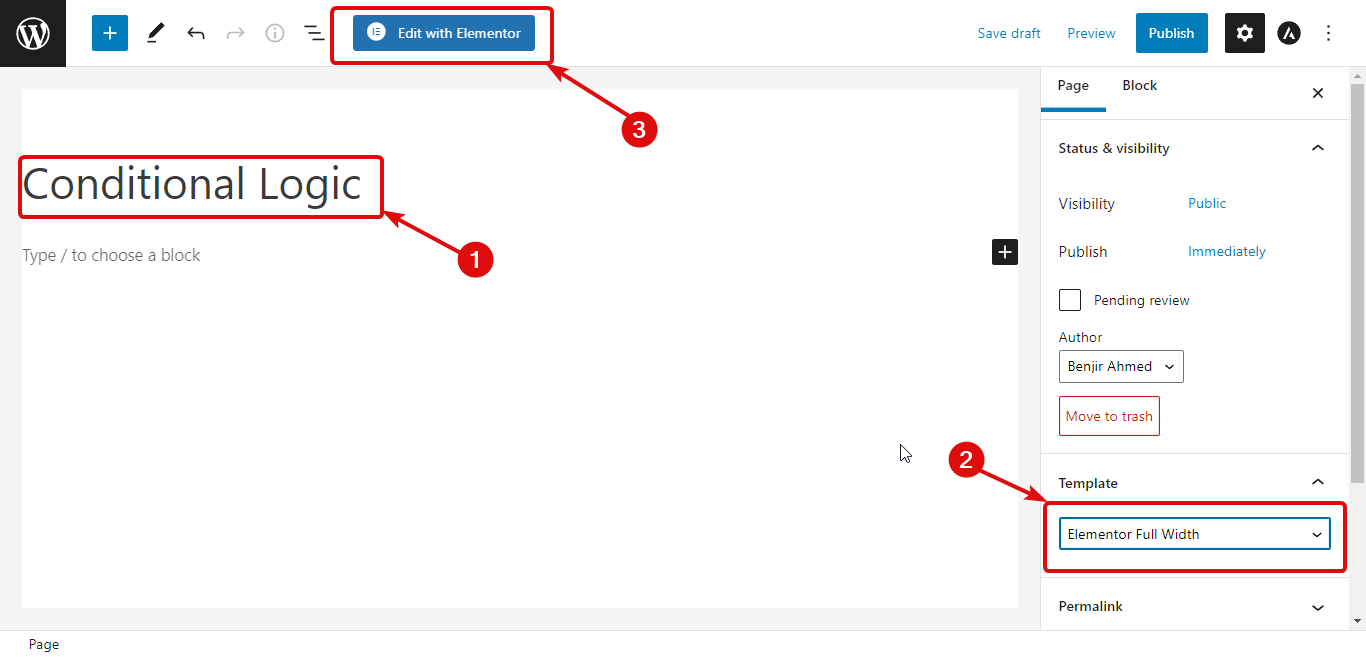
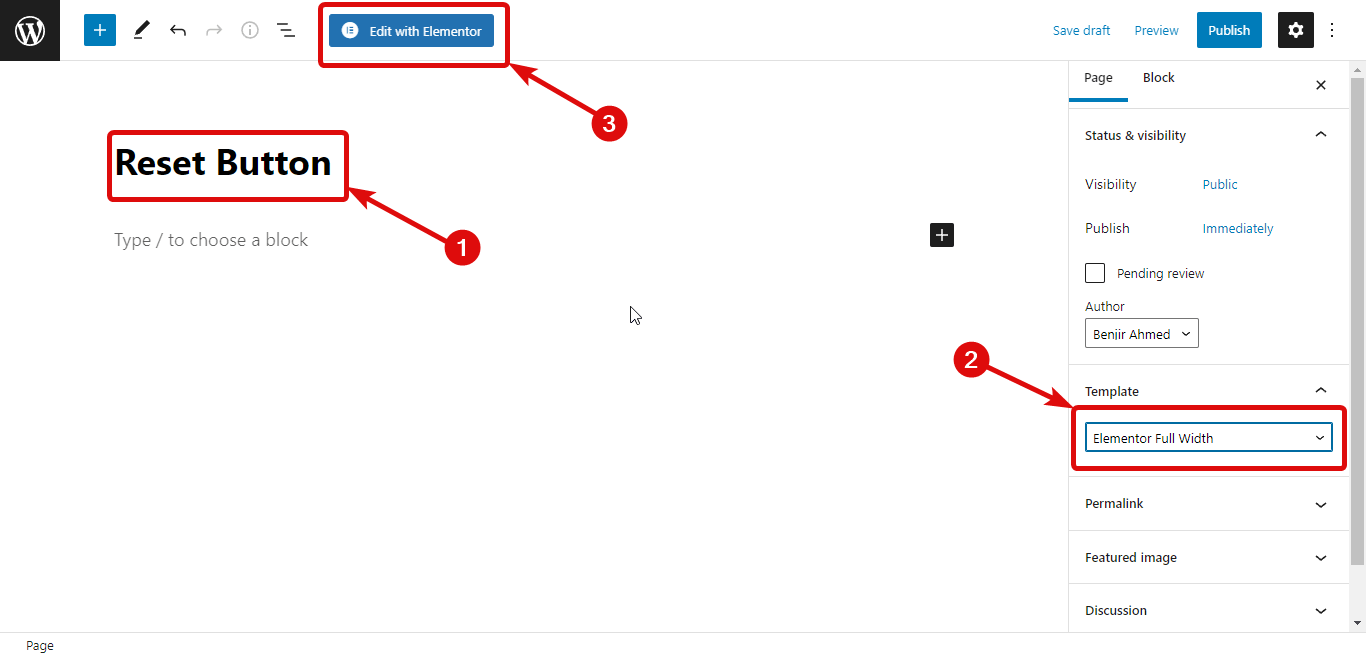
現在,您需要創建一個新頁面。 為此,導航到WordPress 儀表板⇒ 頁面並單擊添加新的。
現在提供一個 Title,選擇 Template 作為 Elementor Full Width,最後點擊 Edit with Elementor來編輯頁面。

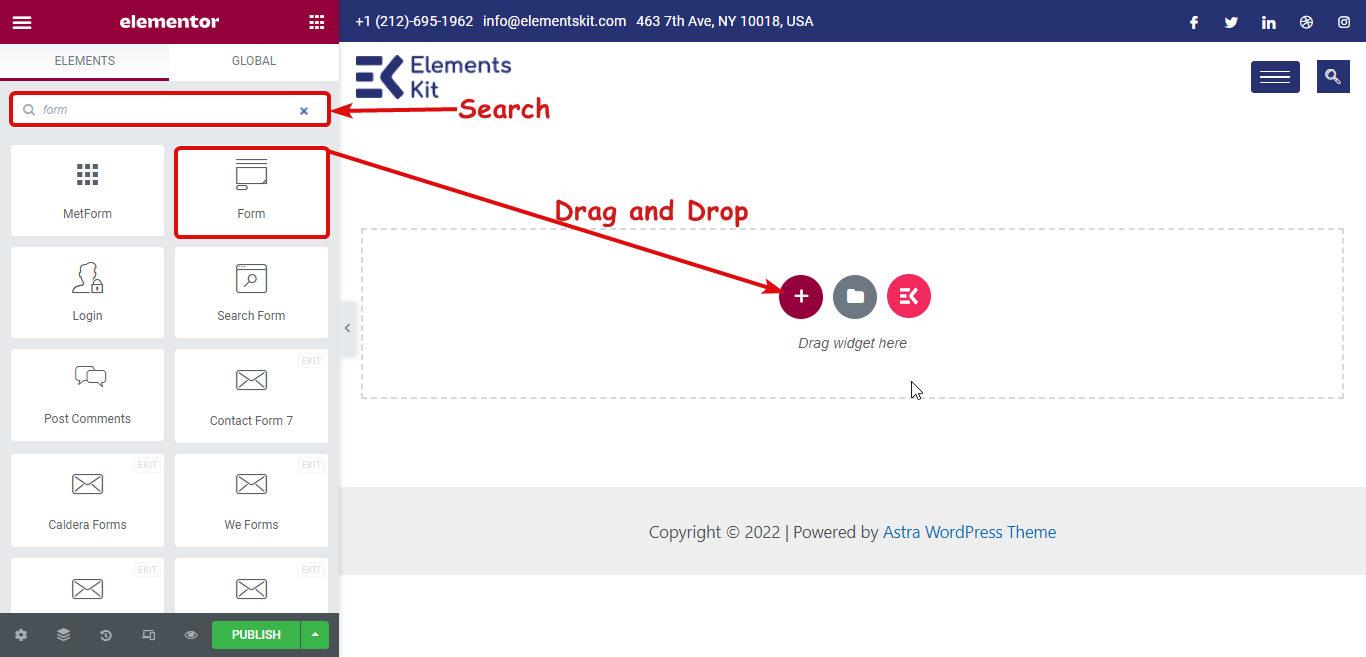
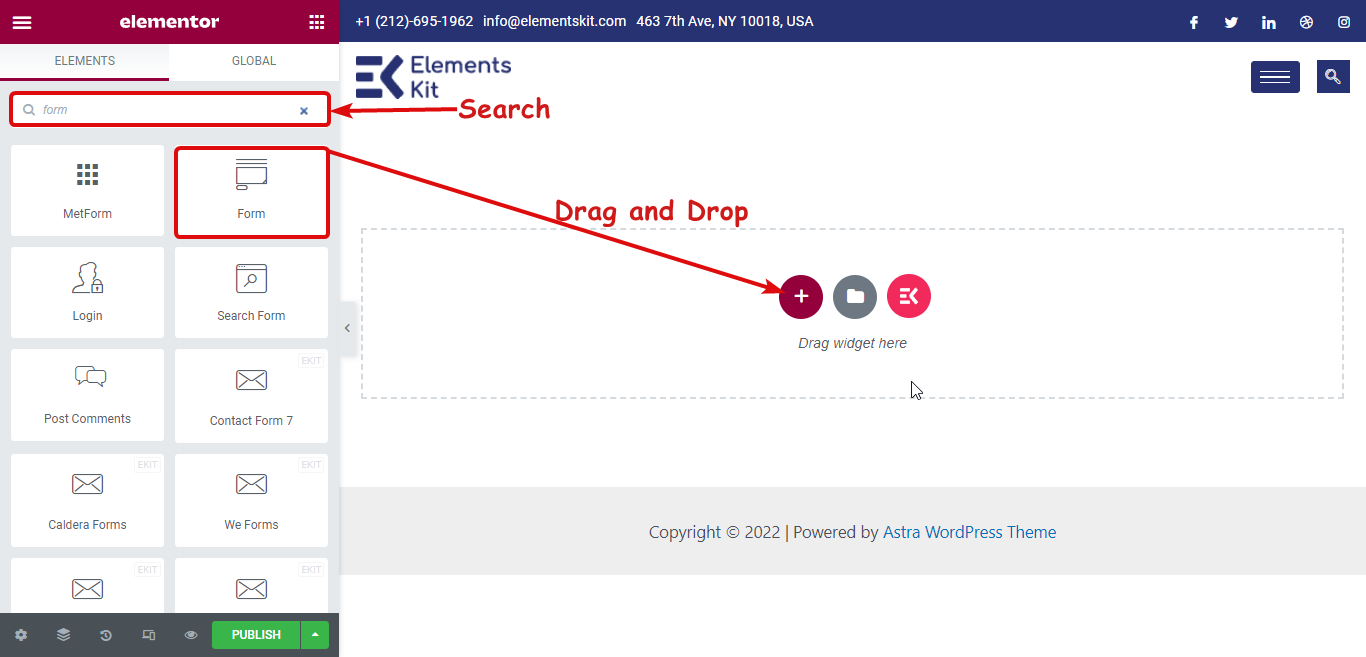
第 3 步:Elementor Pro 的拖放表單小部件
搜索表單小部件。 找到小部件後,只需拖放 Elementor Pro 小部件即可創建表單。

想要將現代外觀的大型菜單添加到您的 Elementor 網站? 閱讀如何使用 Elementor 和 ElementsKit 構建超級菜單
第 4 步:應用條件邏輯
我們將根據用戶在名稱字段上輸入的內容在電子郵件字段上應用條件。 只有當 Name 字段不為空(用戶輸入了一些值)時,電子郵件字段才可見。
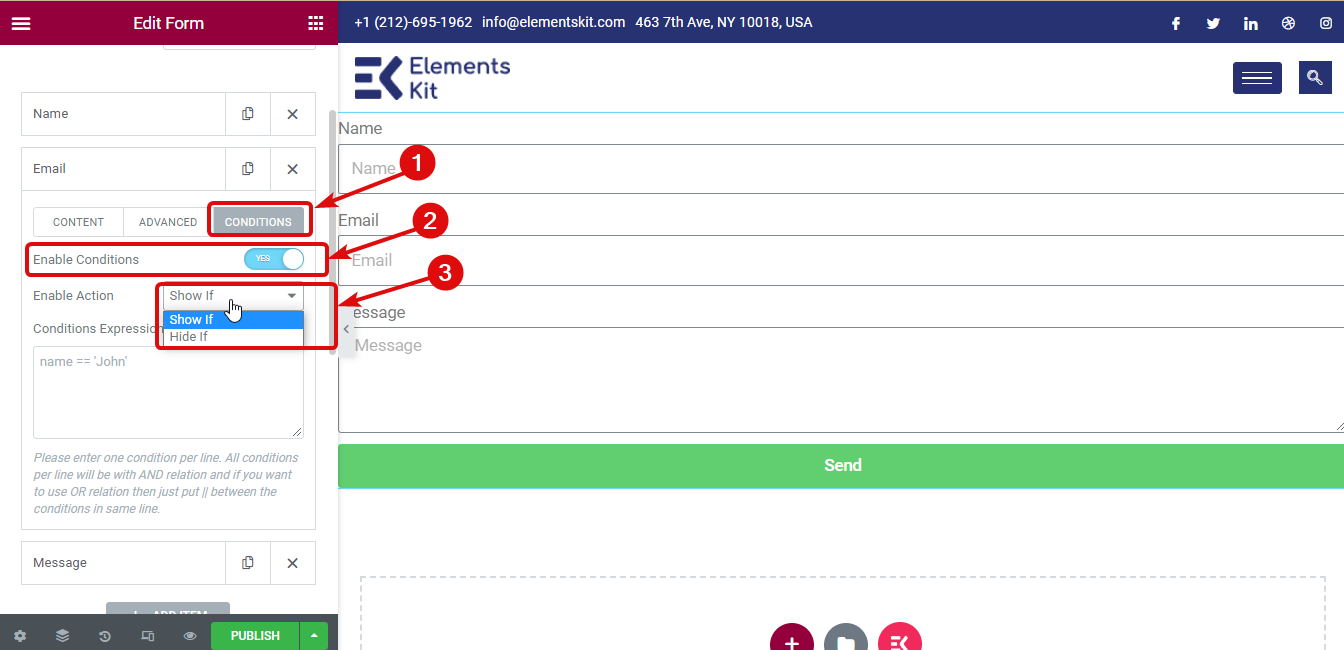
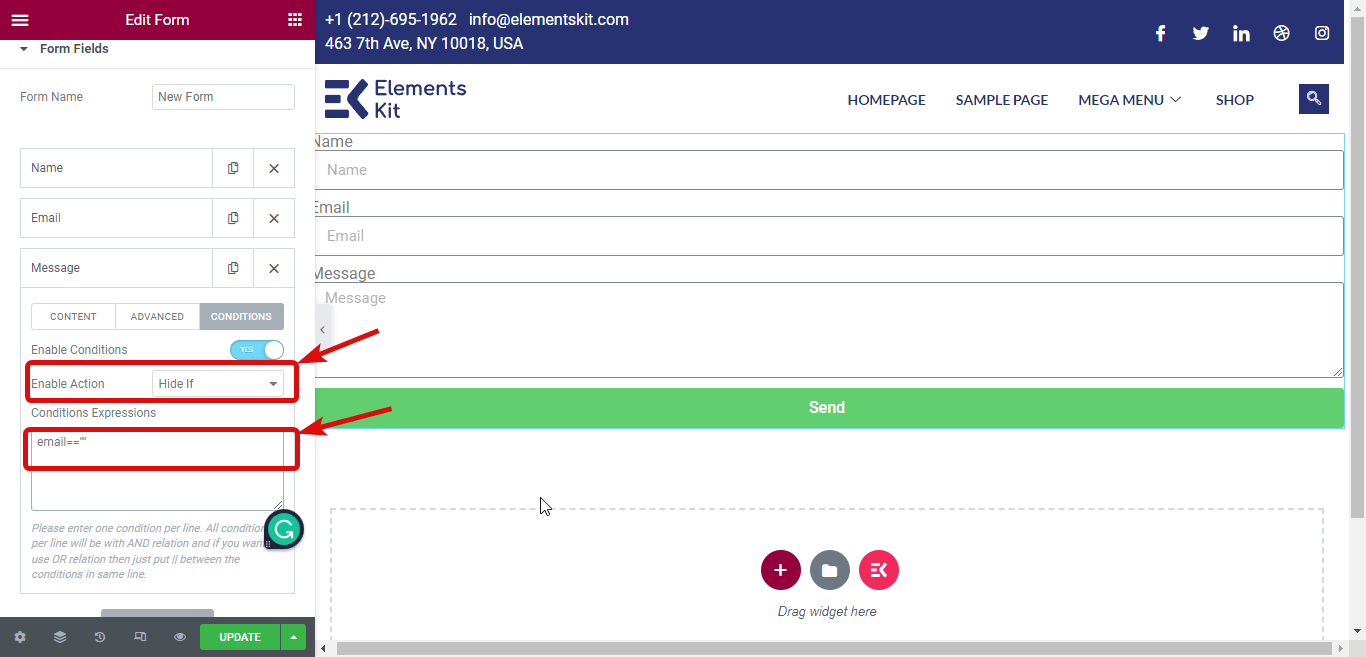
為此,單擊電子郵件字段以展開。 您應該看到名為“條件”的第三個選項卡。 以下是應用條件時需要使用的選項:
- 啟用條件:打開啟用條件切換按鈕。
- 啟用操作:選擇滿足條件時將激活的最終結果。 您可以選擇“顯示如果”或“隱藏如果”。
- 條件表達式:這裡需要編寫條件表達式。 如果可以添加多個條件。

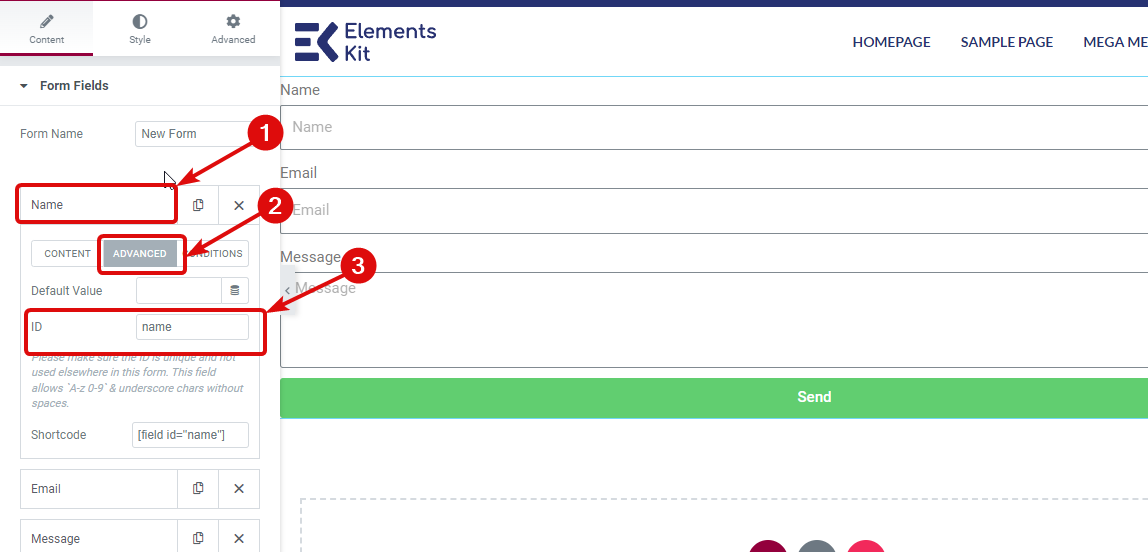
注意:要使 Email 字段僅在 Name 字段有值時可見,您必須選擇 If show as Enable Action's value 。 之後,您需要復制名稱字段的 ID。


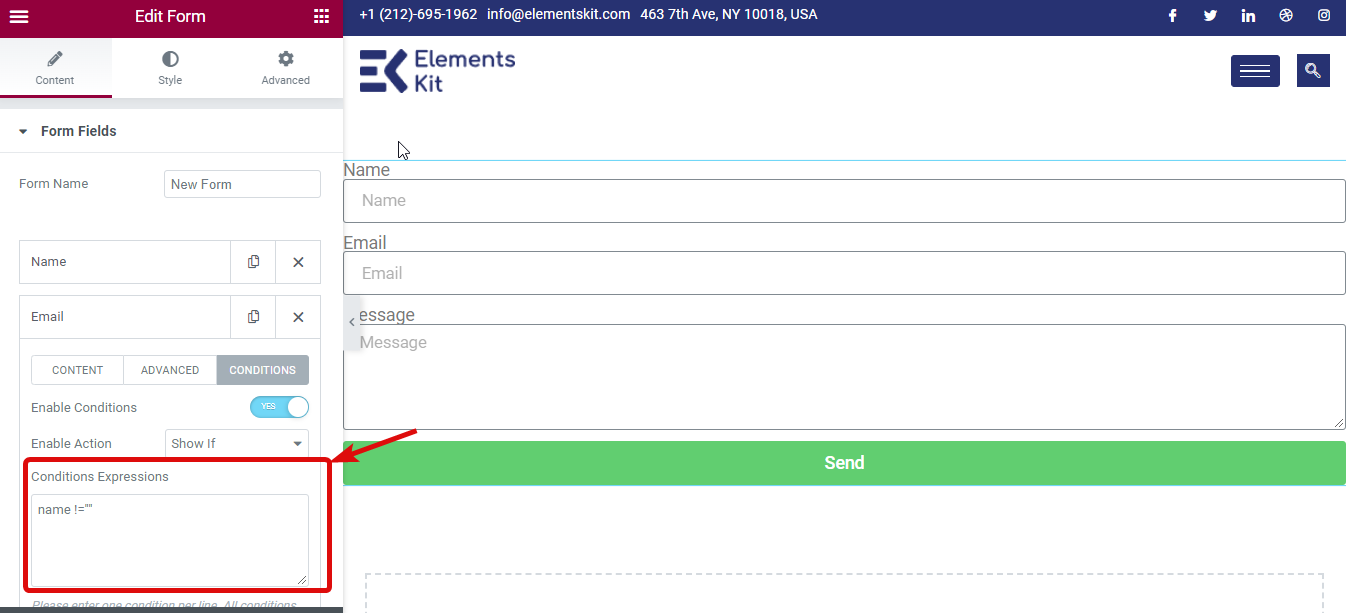
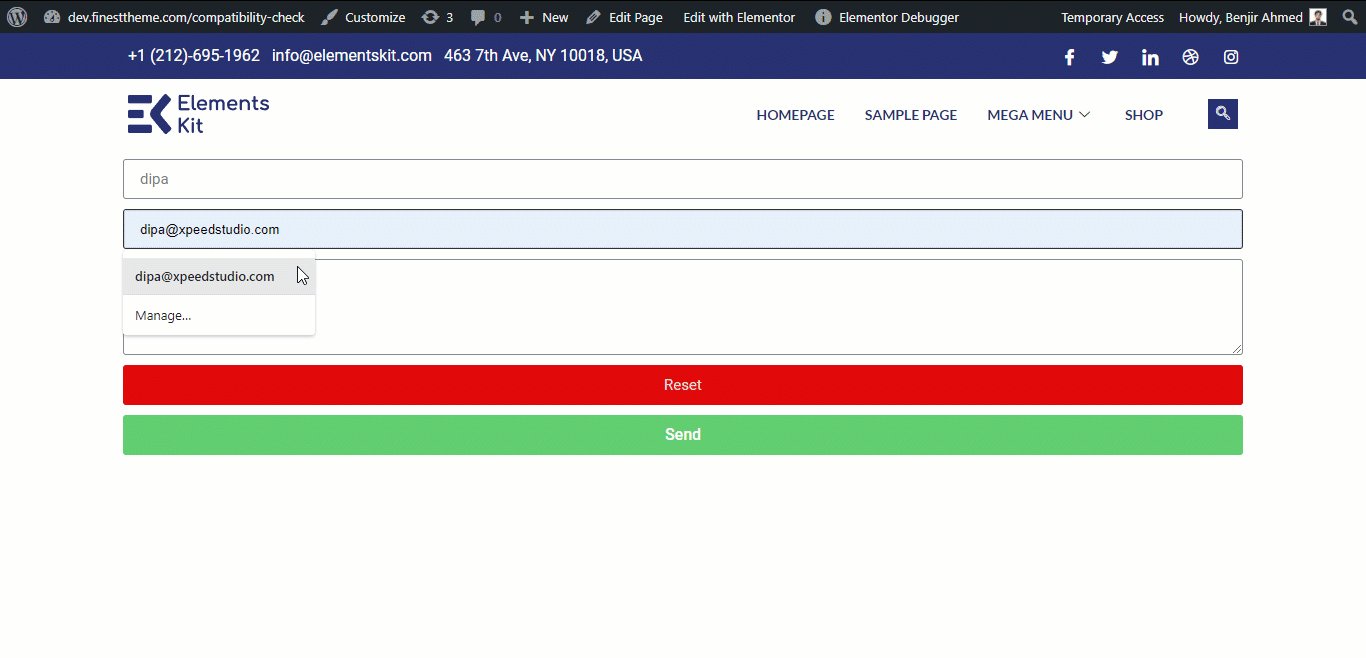
然後來到電子郵件字段並在條件表達式上寫“name!= null”

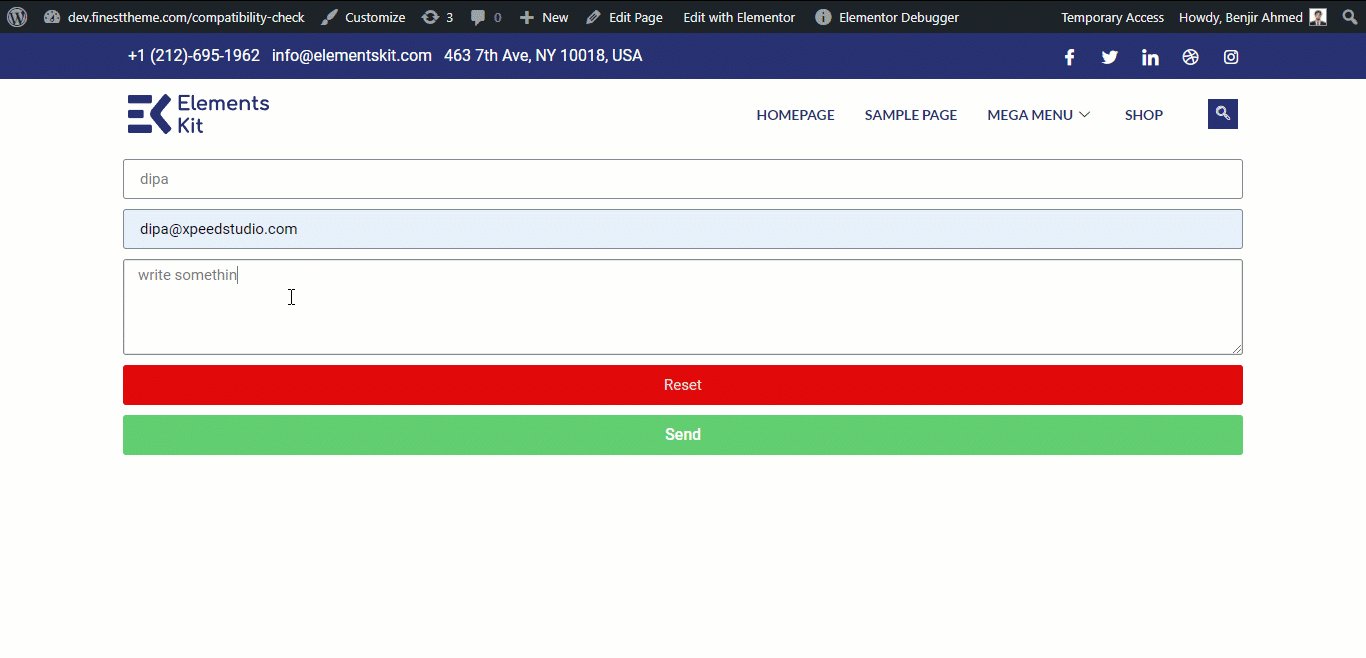
同樣,您可以使用“如果隱藏”選項來隱藏消息表單字段,直到用戶鍵入他們的電子郵件地址。 為此,您需要使用表達式字段Email == “” 。

第 5 步:發布和預覽
添加所有條件後,單擊發布,然後查看預覽。

有關如何在 Elementor Pro 表單上使用 ElementsKit 條件功能的更詳細教程,請單擊此處。

如何使用 ElementsKit 在 Elementor Pro 表單中添加重置按鈕
在 Elementor Pro 表單中添加重置按鈕就像添加任何其他表單字段一樣。 您可以使用 ElementsKit 的 Elementor Pro 模塊的重置按鈕向 Elementor 表單小部件添加重置按鈕。 以下是您需要遵循的步驟:
步驟 1:為 Elementor Pro Form 模塊啟用重置按鈕
第一步是打開 Elementor Pro Form Module 的重置按鈕。 為此,導航到ElementsKit ⇒ 模塊 ⇒ 打開 Elementor Pro Form 的重置按鈕的切換按鈕,最後單擊保存更改。

第 2 步:創建一個新頁面並使用 Elementor 進行編輯
創建一個新頁面。 為此,導航到WordPress 儀表板⇒ 頁面並單擊添加新的。
現在提供一個 Title,選擇 Template 作為 Elementor Full Width,最後點擊Edit with Elementor來編輯頁面。

第 3 步:拖放
鍵入 from 以搜索 Elementor Form 小部件。 找到小部件後,只需拖放小部件即可在 Elementor 中創建表單。

博客是與觀眾建立聯繫的好方法。 檢查如何使用 Elementor 創建誘人的博客文章模板
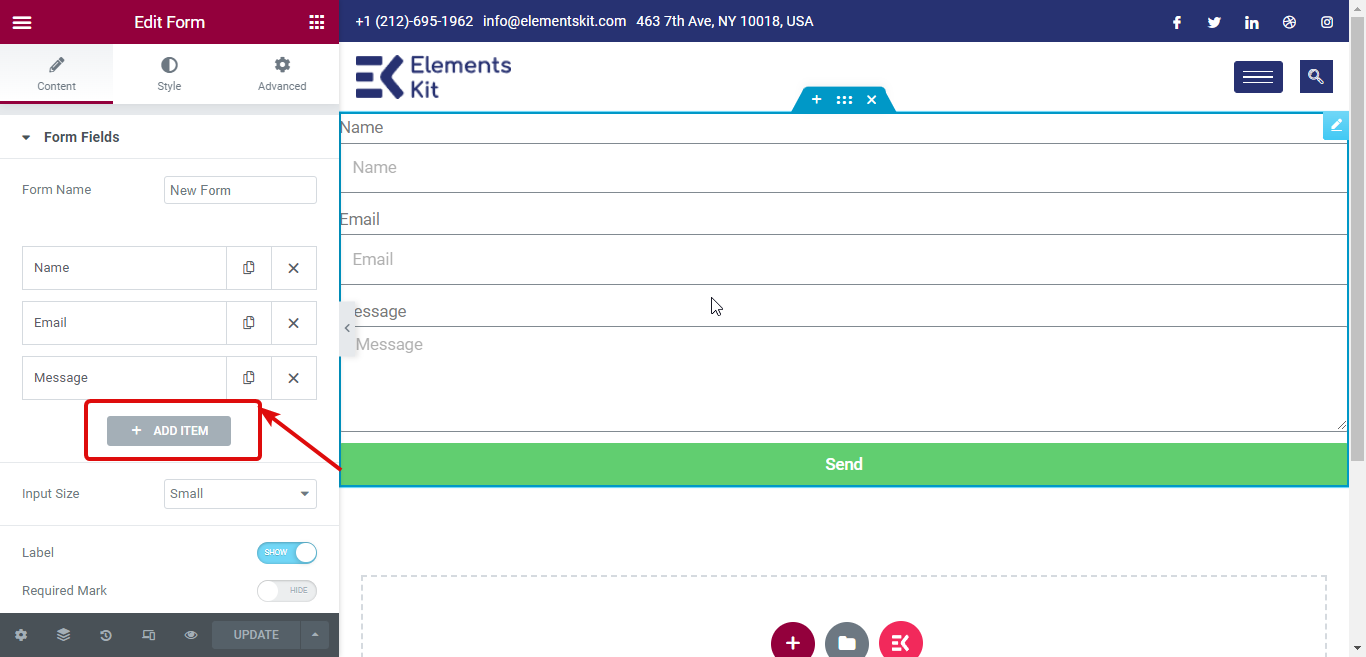
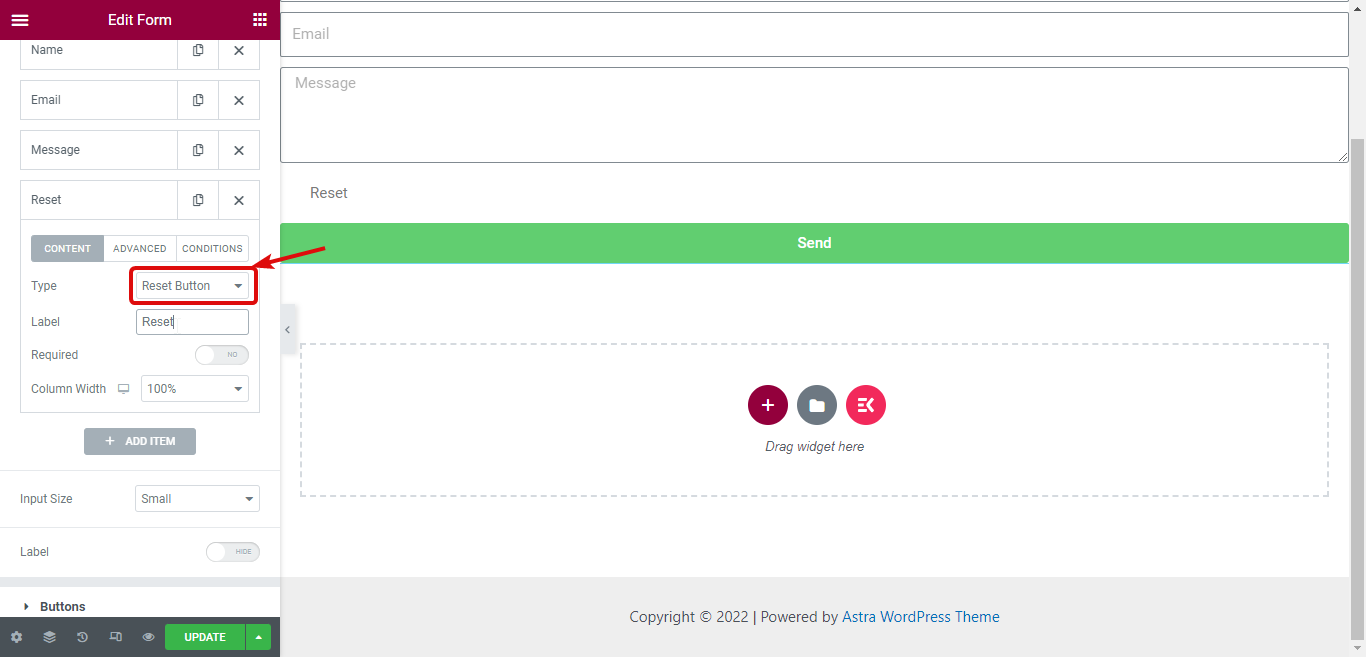
第 4 步:添加重置按鈕
要添加重置按鈕,請單擊+ 添加項目以添加新字段。

現在從 Type 下拉列表中選擇 Reset Button 。 然後,提供一個標籤。

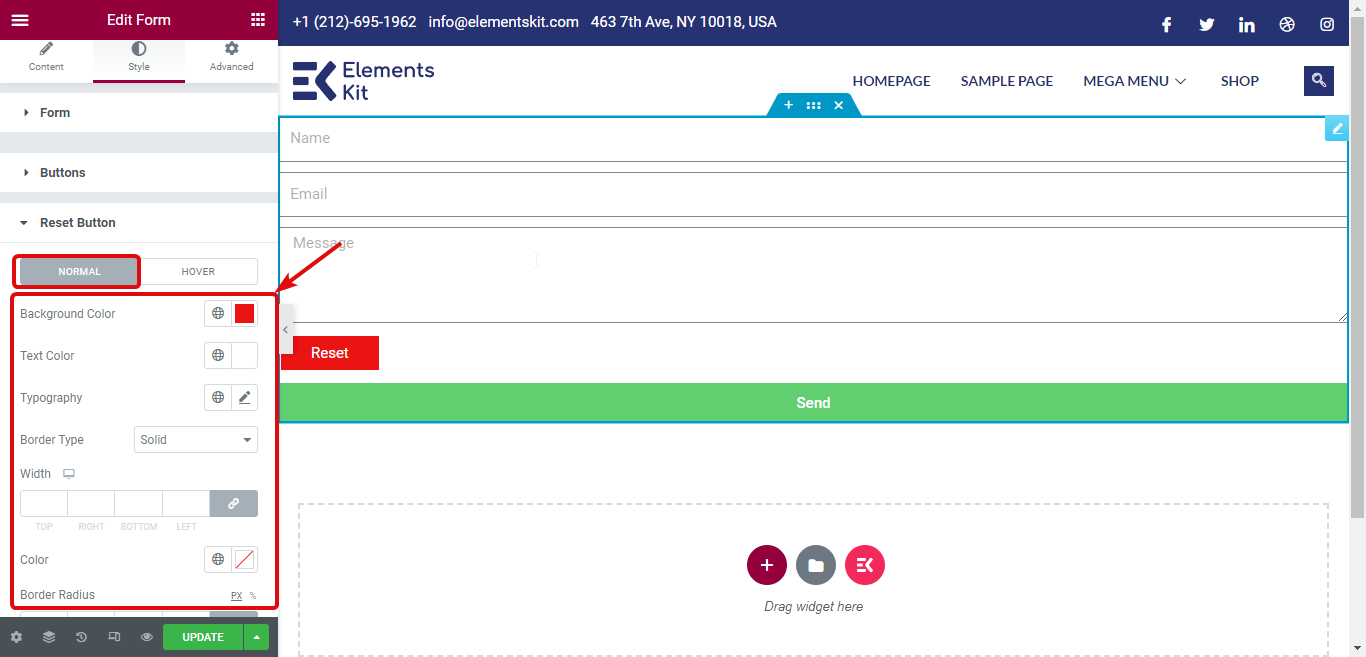
第 5 步:樣式重置按鈕
要自定義重置按鈕的樣式,請轉到樣式選項卡並展開重置按鈕選項卡。 在這裡,您可以更改普通視圖和懸停視圖的樣式。 對於普通視圖,您可以自定義背景顏色、文本顏色、版式、邊框類型等。

對於懸停視圖,您可以自定義背景顏色和文本顏色。 有關如何使用重置按鈕的更詳細教程,請單擊此處。
Elementor Flexbox Container 提供了更多選項來創建設備響應式網站。 有關更多詳細信息,請查看我們的博客How to Use Elementor Flexbox Container in Simple Steps 。
第 6 步:發布和預覽
完成自定義重置按鈕後,您可以發布頁面並使用帶有有吸引力的重置按鈕的表單。 這是重置按鈕的演示:


ElementsKit 為 Elementor Pro 準備了什麼?
如前所述,ElementsKit 團隊努力添加新功能以增強 Elementor 的能力,以便一起提供最佳的用戶體驗。 為了保持傳統的活力,我們的路線圖上總是有很多東西。
根據 Elementor Pro 表格,很快就會有新的功能添加。 即將推出的功能是Elementor 專業表格的簽名字段。
使用簽名小部件,用戶將能夠使用鼠標或觸摸板筆輸入他們的簽名。 他們可以選擇將簽名保存為數據或圖像格式(例如 jpg、png 等)。
除了簽名字段,我們還有很多功能正在開發中,並將在今年發布。 您可以查看我們的路線圖以了解更多詳細信息。 如果您想請求特定功能,您可以在此鏈接上提交您的功能想法。
最後的話
早期的 ElementsKit 僅提供專注於 Elementor Free 用戶的功能。 我們從今年開始,旨在為 Elementor Pro 用戶帶來新功能。
這只是長期友誼的開始,它將極大地使 Elementor 網站建設者受益。 ElementsKit 團隊不斷努力添加令人驚嘆的小部件和模塊。 因此,如果您正在尋找更豐富的網頁設計體驗,則必須將 ElementsKit 與 Elementor 結合使用。
如果您擔心 ElementsKit 和 Elementor 之間的兼容性問題,請擺脫這些恐懼或憂慮。
因為,ElementsKit 與包括 Elementor 3.6 在內的所有最新版本的 Elementor 兼容。 因此,您可以在 Elementor pro 中使用 ElementsKit 的新功能,而不必擔心遇到任何不兼容問題。
立即獲取 ElementsKit Pro 副本並製作更智能的 Elementor Pro 表單!
