15+ Elementor 產品評論小部件,用快樂的插件構建一些獨特的評論部分
已發表: 2022-08-26新時代的無線互聯網使客戶能夠在購買產品之前做出更明智的決定。 大量調查顯示,超過80% 的客戶今天更喜歡在購買產品之前查看評論,無論是在線還是離線。
客戶喜歡閱讀這些評論,這些評論解釋了產品的主要功能、優缺點、與類似商品的比較以及客戶的滿意度。 根據 Spiegel 的說法,當網站有產品評論部分時,電子商務的轉化率會提高 380% 。
使用 Elementor 和 HappyAddons 的產品評論小部件,您無需任何編碼即可創建產品評論佈局。 本文將向您介紹 Elementor 的一些最佳小部件,您可以通過它們為您的網站創建令人驚嘆的產品評論佈局。
此外,我們將在最後為您提供一些演示產品評論佈局及其可下載鏈接。 所以,開始閱讀,不要再浪費時間了!
目錄
- 為什麼要考慮將產品評論部分添加到您的網站?
- 產品評論頁面的必備元素是什麼
- 您需要在產品評論佈局上創建上述元素的小部件
- 如何創建產品評論小部件:分步指南
- 使用合適的 Elementor 產品評論小部件為您的產品頁面提供宏偉的外觀
- Elementor 產品評論小部件/部分的常見問題解答
- 最後的想法
為什麼要考慮將產品評論部分添加到您的網站?
評論就像個人推荐一樣工作。 根據 Invespcro 的數據,31% 的客戶將更多時間花在那些擁有出色產品評論的在線業務上。 如果您因為害怕負面評論而沒有在您的網站上添加評論部分,那麼您肯定會錯過許多潛在客戶。
看看為什麼產品評論部分對網站很重要。
與客戶建立信任
當客戶登陸網站購買產品時,他們尋找的前兩件事是評論和產品信息。 他們更有可能信任清楚地展示評級評論部分的產品。
突出產品的主要特點
BrithLocal 透露,88% 的客戶將在線評論視為個人推薦。 他們在評論部分花費的時間比在產品描述中花費的時間多兩倍到三倍。 因此,如果您在評論部分突出顯示產品的主要功能,它可以為您帶來更多的瀏覽量和吸引力。
提高轉化率
周圍有很多人不愛加評論區,怕差評。 但 Capterra 發現 52% 的客戶喜歡依賴至少有一些負面評論的產品。 它可以提高您的轉化率和銷售量。
提高您的 SEO 分數
評論部分可讓您自然地涵蓋長尾關鍵字。 它可以幫助您獲得更多流量,因為客戶喜歡在購買產品之前閱讀評論。 您可以以 Amazon 評論、Trustpilot 和 Google 評論為例。
延長用戶在您網站上的會話
智能評論部分不僅包含來自買家的少量反饋。 它通常包括高質量的產品照片、視頻和 GIF。 因此,您策劃評論部分的互動方式越多,您就可以越多地擴展用戶的會話。
產品評論頁面的必備元素是什麼
產品評論頁面只有在您可以巧妙地創建它的情況下才能為您帶來最大的收益。 它的最終目標應該是說服潛在客戶向您購買。 因此,評論頁面的設計方式應使客戶能夠真正可視化產品。
為了讓您的潛在客戶有這種感覺,您必須在產品評論頁面中包含以下元素。
1. 特色圖片
特色圖片是代表您涵蓋的任何產品的評論頁面的主要圖片。 評論部分中吸引人的特色圖片可以幫助吸引訪問者。此外,在社交渠道上分享評論頁面鏈接將為您帶來更多吸引力。
2. 描述性圖像和視頻
描述性圖像是除了特色圖像之外添加到評論頁面的附加圖像。 這些額外的圖像和視頻可幫助客戶從多個角度查看產品並可視化其形狀、大小和顏色。

3. 特色產品版塊
特色產品部分在有限的空間內涵蓋了產品評論頁面的所有核心元素。 它包括產品名稱、項目的簡短描述、特色圖片、分享按鈕和按鈕。
4. 引人入勝的標題和字幕
引人入勝的標題和字幕可以使您的產品從市場上的許多類似產品中脫穎而出。 如果您可以在標題和副標題中包含長尾關鍵字,它也可以為您提供更好的 SEO 結果。
5. 社會證明
社會認同是指證明購買您產品的客戶滿意度的評級、評論和認可。 如果沒有社會證明,產品評論頁面就沒有任何意義。

6. 功能列表
功能列表有助於突出為客戶帶來價值的特徵、屬性和能力。 它使產品能夠將自己與市場上可用的類似產品的數量區分開來。
7. 與其他產品的比較
當客戶試圖從許多相似的商品中找到他們想要的商品時,他們會一起打開幾個 Web 選項卡來比較這些產品的功能。 如果您在評論頁面上展示您的產品與其他項目的比較,客戶可以在一個地方查看所有內容。

6. 定價計劃
定價是決定產品是否值得購買的最有力因素。 假設您策劃了一個精彩的產品評論頁面,但忘記在此處添加定價。 您認為,客戶可以決定是否購買嗎? 明顯不是! 所以,不要在評論部分錯過它。
8. CTA 按鈕
一旦客戶確信您的產品,他可能想要購買它。 在評論部分有一個 CTA 按鈕可以讓他們立即購買產品。 因此,不要忘記將“立即獲取”、“立即購買”、“在此購買”和“添加到購物車”等 CTA 按鈕添加到您的評論部分。
您需要在產品評論佈局上創建上述元素的小部件
要創建令人信服的產品評論佈局,您需要將眾多設計概念和元素放在一個地方。 Elementor 是一個很棒的 WordPress 插件,您可以通過它根據需要創建無數的產品評論佈局。
在今天的這篇文章中,我們將展示 Elementor 和 Happy Addons 的免費和專業小部件,它們將允許您將上述元素添加到您的產品評論部分。
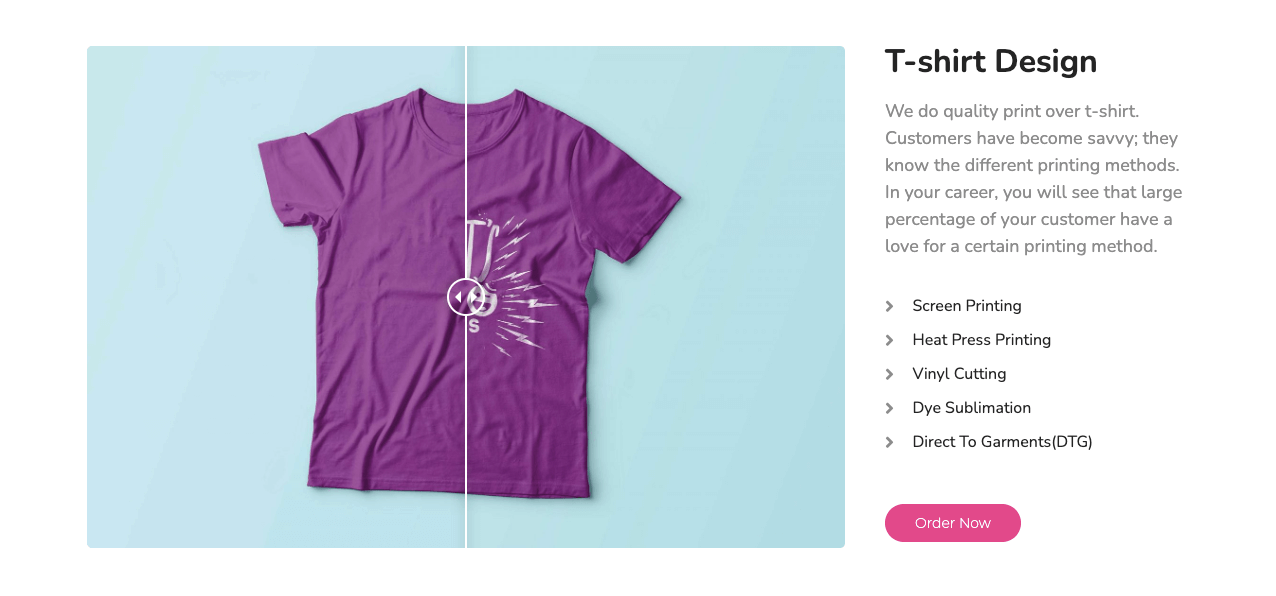
# 圖像交換小部件
如果您想將多張照片添加到您的產品評論部分並一張一張地顯示它們,您將需要圖像交換小部件。 它將允許您為圖像添加多種效果並使其更具吸引力。
# 卡片小部件
使用卡片小部件,您可以有力地解釋您的產品,並包含精美的文本、徽章、圖像、鏈接和 CTA 按鈕。
# 推薦小部件
使用推薦小部件,您可以將專家的意見和客戶的評論添加到您的產品評論部分。
# 評論小部件(星級)
如果您想在不同的類別中同時顯示客戶的評論和評分,您可以使用“評論”小部件。 它有多種設計選項,您可以從中選擇最好的一種,以在競爭領域中脫穎而出。
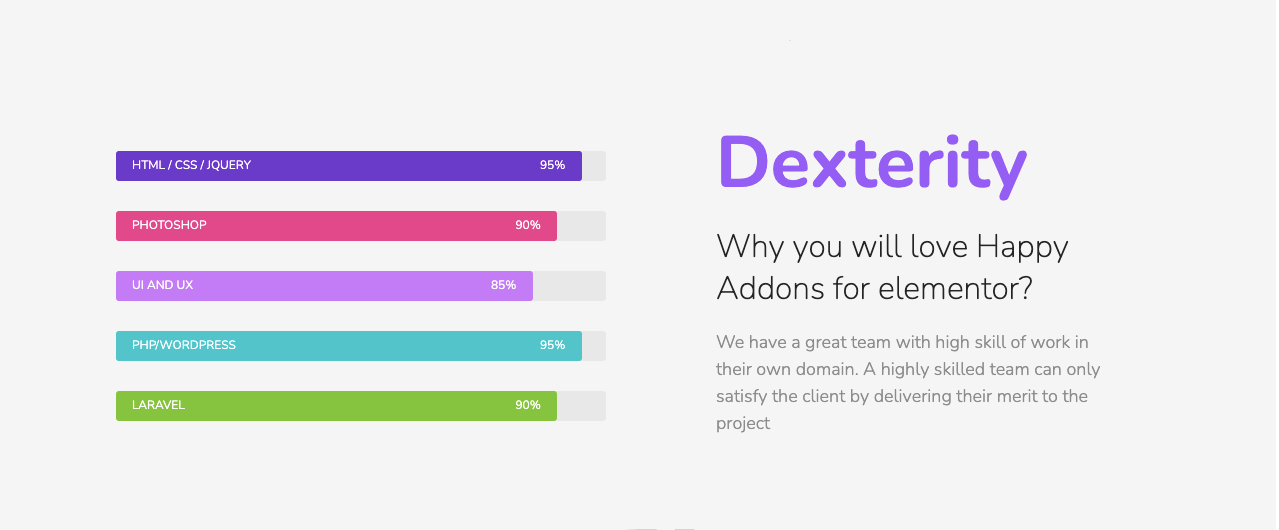
# 技能欄小部件
技能欄小部件將幫助您可視化產品在不同方面的優勢。 您甚至可以使用此功能來可視化您的產品在不同功能方面如何領先於其他競爭對手。

# 創意按鈕小部件
顯然,撰寫產品評論的唯一目的是將您的受眾帶到銷售漏斗的盡頭。 使用創意按鈕小部件,您可以添加吸引人的 CTA 按鈕並促使在線用戶購買該產品。
# 雙按鈕小部件
Dual Button 小部件可讓您將兩個時尚的 CTA 按鈕添加到您的網站,並使其更加優雅和時尚。 假設您有兩個產品版本:lite 和 pro。 使用此小部件,您可以在評論頁面上同時宣傳它們。
# 比較表小部件
您可以使用比較表小部件生成一個表格,將您的產品與其他類似產品進行比較。 它將幫助您在競爭對手中創造優勢並獲得更多銷售。
# 定價表小部件
如果您有多個相同的定價包並希望在評論頁面上將它們一起顯示,那麼定價表小部件可能是一個不錯的選擇。
# 360 度旋轉(可選)
電子商務網站經常展示其產品的 360° 視圖,以便客戶可以從各個角度查看產品。 使用 360 度旋轉小部件,您可以在產品評論部分執行此操作。
# 數字小部件
使用數字小部件,您可以創建具有各種樣式的令人驚嘆的數字塊,並為您的產品評論部分提供精美的外觀。
# 標題小部件
標題小部件將允許您創建交互式標題和副標題,以使您的評論部分提供更多信息。
# 文本編輯器小部件
文本編輯器小部件將幫助您放置、編輯和样式化審閱部分的正文文本。 它將允許您詳細說明產品的功能或任何特定主題以及附加信息。
# 圖片小部件
如果您不想使用圖像交換小部件,而是希望添加靜態產品圖片,則可以使用此圖像小部件。
# 圖像比較(可選)
假設您已經升級了具有新顏色、形狀、紋理和變化的產品,並且想要顯示它與上一個相比發生了多大的變化。 您可以為此使用圖像比較小部件。

# 功能列表小部件
功能列表小部件將允許您按順序展示產品的所有功能。 您甚至可以在比較表小部件中使用此小部件來將您的產品與其他產品進行比較。
# 粘性視頻(可選)
Sticky Video 小部件可讓您將來自 YouTube、Vimeo、Dailymotion 或其他自託管平台的視頻添加到產品評論部分。
# 手風琴小部件(可選)
如果您想在您的評論頁面或評論佈局下方添加一個常見問題解答部分,您可以使用 Accordion 小部件來完成。 它不僅可以滿足用戶的查詢,還可以幫助您提高 SEO 分數。
#有趣的因素
使用 Fun Factor 小部件,您可以在評論頁面上以一種吸引客戶眼球的微調方式呈現重要信息。
#促銷盒
如果您想將優惠和優惠添加到產品評論部分,促銷盒小部件可以立即為您提供幫助。 它可以為您帶來更多的吸引力和參與度。
如何創建產品評論小部件:分步指南
在這裡,我們將引導您完成一些可以使用上面列出的小部件創建的演示產品評論部分。 這些將使您了解您的產品評論頁面和部分應該如何。
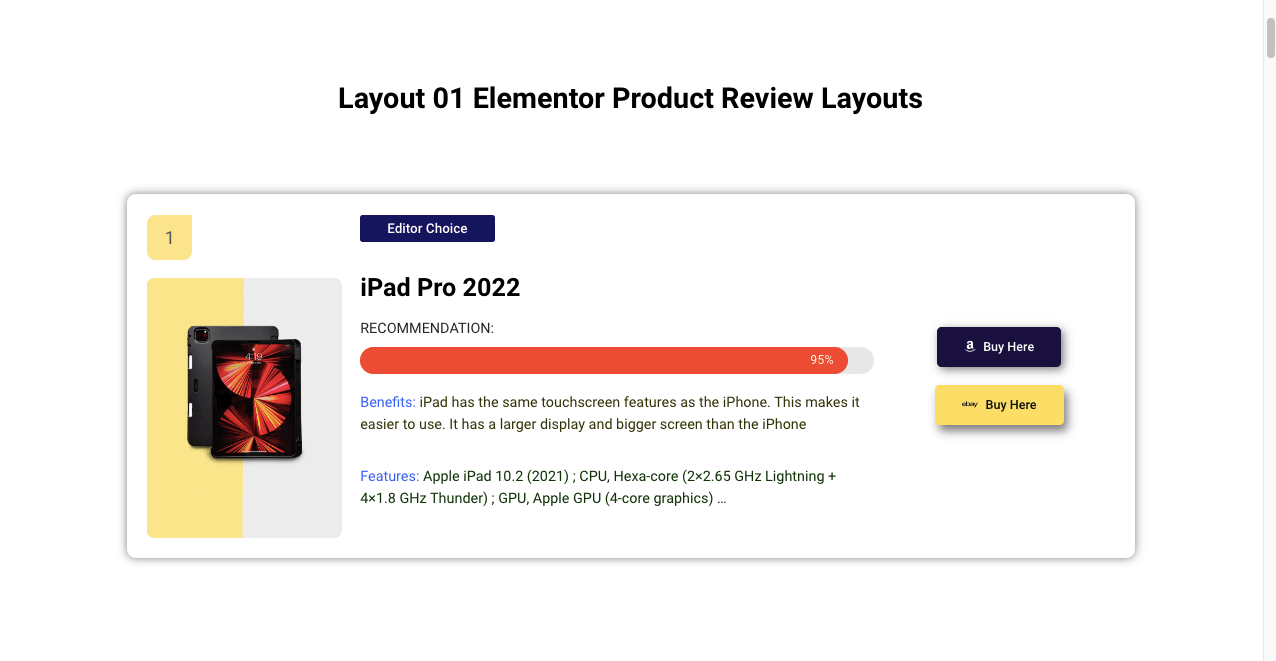
版面01:特色產品版塊

這是特色產品部分的產品評論佈局。 希望您已經知道我們在上面已經介紹過的特色產品部分是什麼。 它代表了包含產品所有重要方面的快速總結。
為了創建這個特色產品部分,我們使用了以下小部件:
- 數字小部件(HappyAddons)
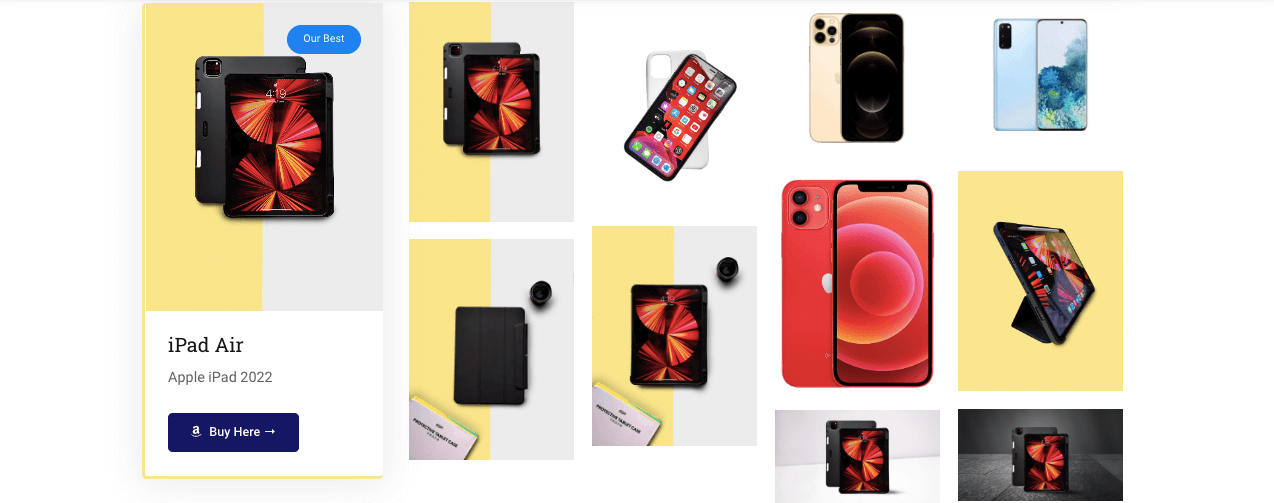
- 圖像交換(HappyAddons)
- 技能條(HappyAddons)
- 雙按鈕(HappyAddons)
- 按鈕(元素)
- 標題(元素)
- 文本編輯器(元素)
以下視頻將向您展示我們如何使用這些小部件來管理此佈局。 ️
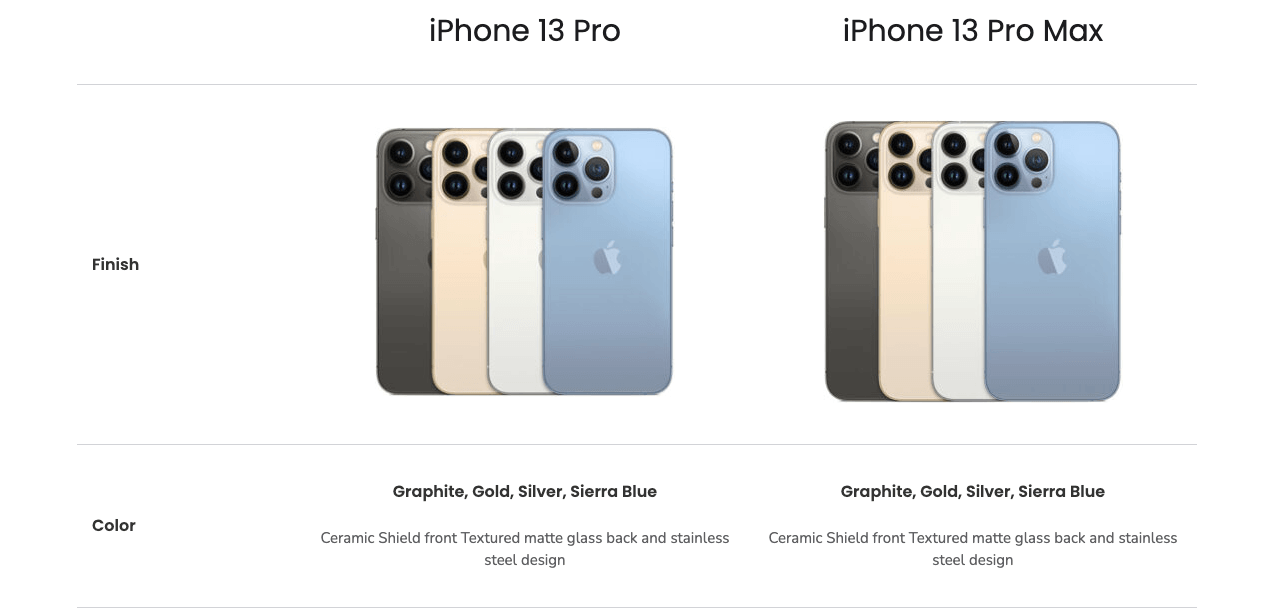
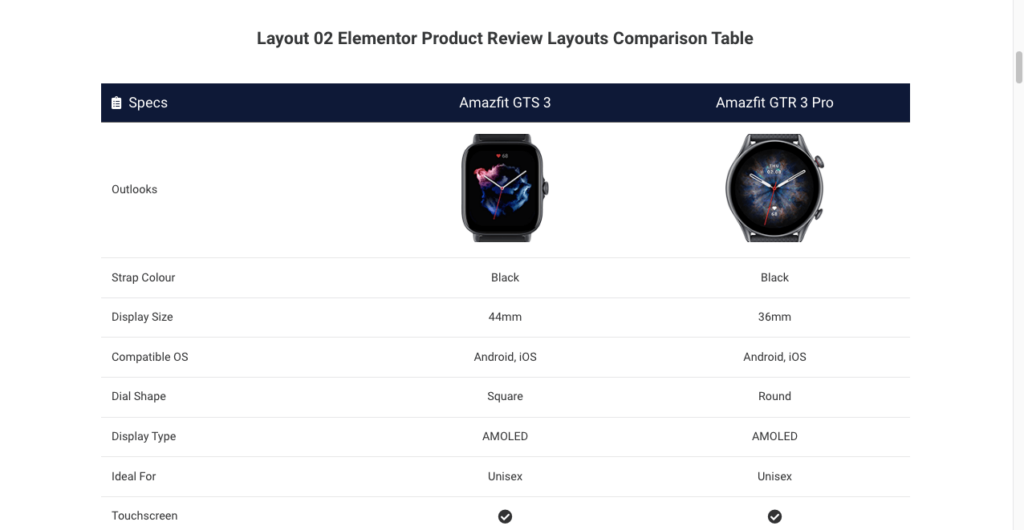
佈局 02:比較表部分

這是一張比較表,我們通過它展示了兩款腕錶的異同。 您可以使用這樣的表格來展示評論部分中任何類型產品的相似之處和對比點。
在這裡,我們使用了 HappyAddons 的比較表小部件來創建這個比較表。 不要與末尾的“立即購買”CTA 按鈕混淆。 您不需要使用其他小部件。 它們包含在比較表小部件中。
觀看下面的視頻,了解我們使用此小部件創建的比較表。 ️
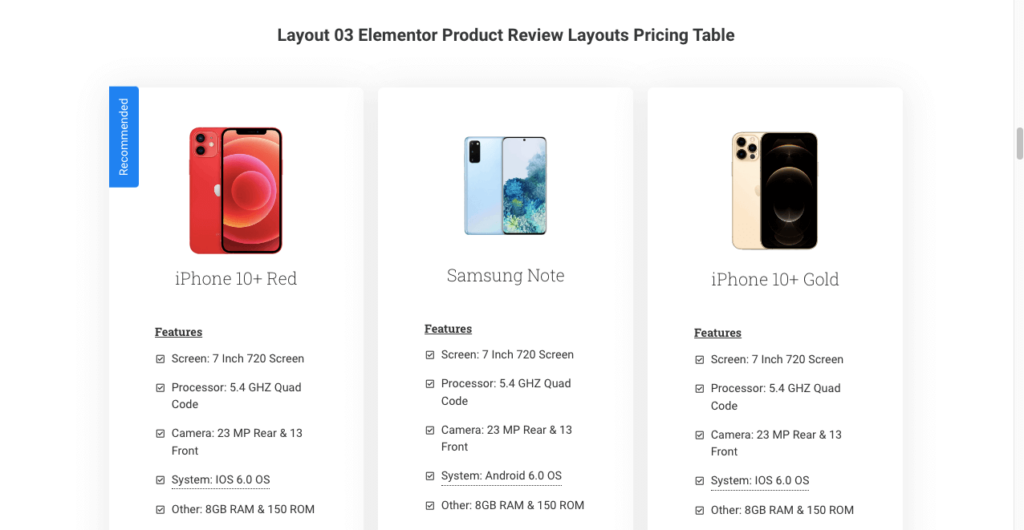
佈局 03:定價表部分

定價表還允許您展示您想要的多個類似產品之間的一些關鍵差異。 我們在此定價表中分別介紹了三款手機的主要功能及其價格。
使用 HappyAddons 的定價表權重,您可以隨時在您的產品評論頁面上創建這樣的定價表。 在這裡,也不要與“在這裡購買”CTA 按鈕混淆。 因為它們包含在定價表小部件中。
觀看下面的視頻,了解我們使用此小部件創建的定價表。 ️
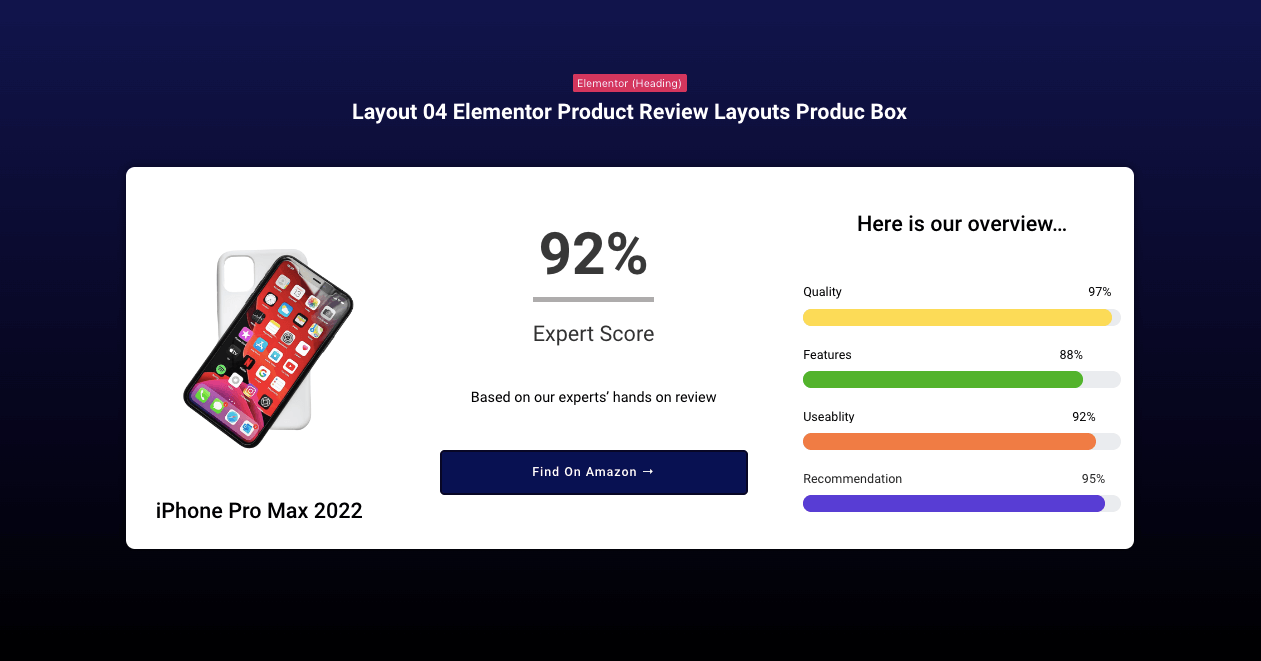
版面04:高級特色產品版塊

我們說這是一個高級特色產品部分,因為您可以看到上面有太多選項。 我們使用以下小部件來管理此佈局。

- 有趣的因素(HappyAddons)
- 創意按鈕(HappyAddons)
- 技能條(HappyAddons)
- 文本編輯器(元素)
- 圖像(元素)
- 標題(元素)
以下視頻將向您展示我們如何使用這些小部件來管理此佈局。 ️
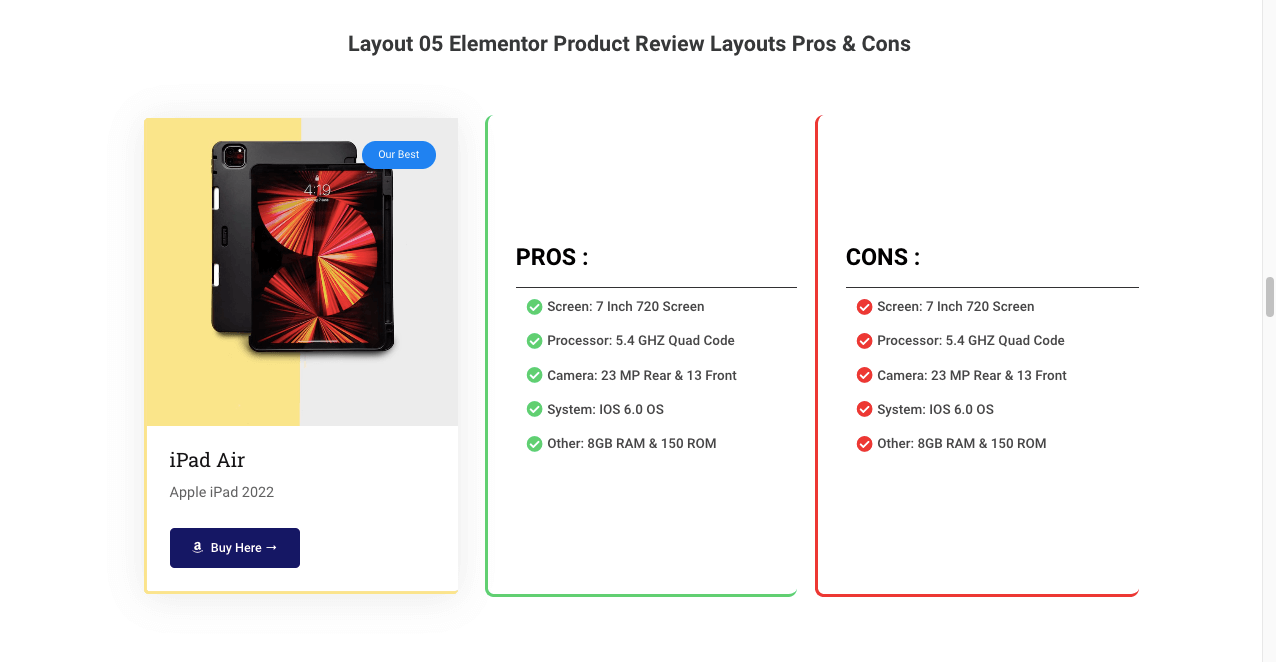
佈局 05:優點和缺點部分

今天的利弊是任何產品評論頁面的強制性部分。 它們幫助客戶快速決定產品是否值得購買。 我們在此佈局中使用了以下小部件。
- 卡片小部件(快樂插件)
- 功能列表(快樂插件)
觀看下面的視頻,了解我們使用這些小部件創建的定價表。 ️
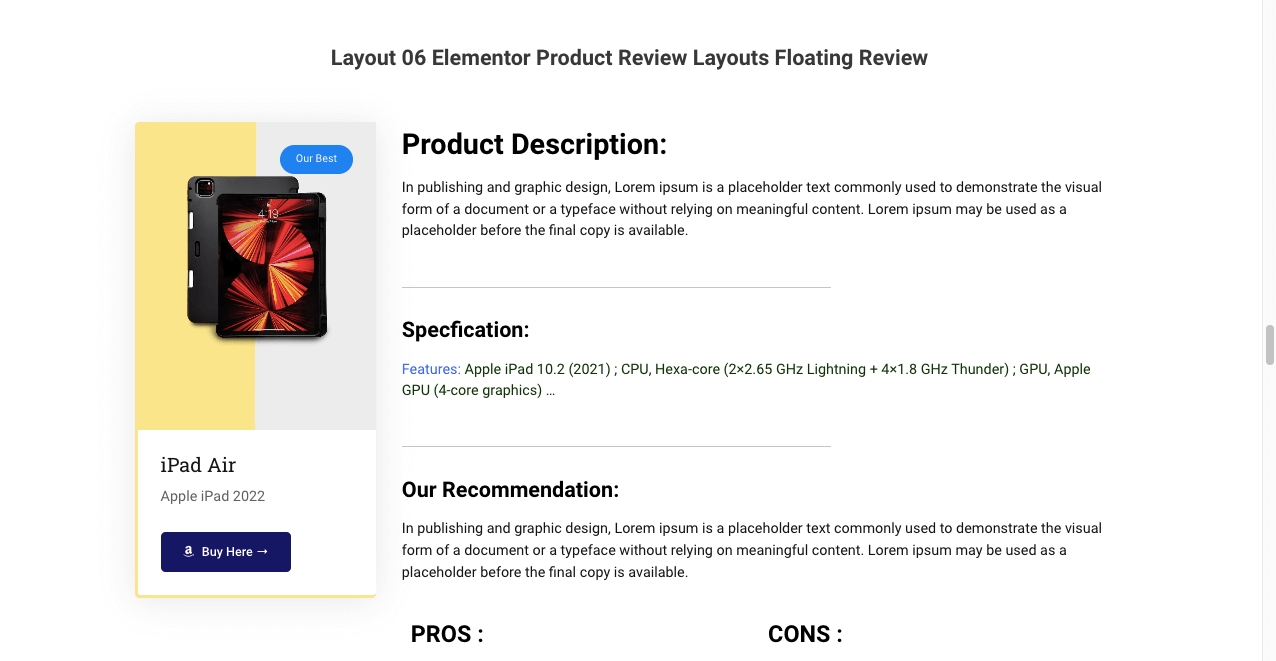
佈局 06:Elementor 產品評論頁面

這是一個完整的產品評論頁面。 如果您想為產品評論創建專門的網絡帖子或頁面,您可以以此為理想示例。 以下是我們用於創建此產品評論頁面的小部件。
- 卡片小部件(HappyAddons)
- 功能列表(HappyAddons)
- 粘性視頻(HappyAddons)
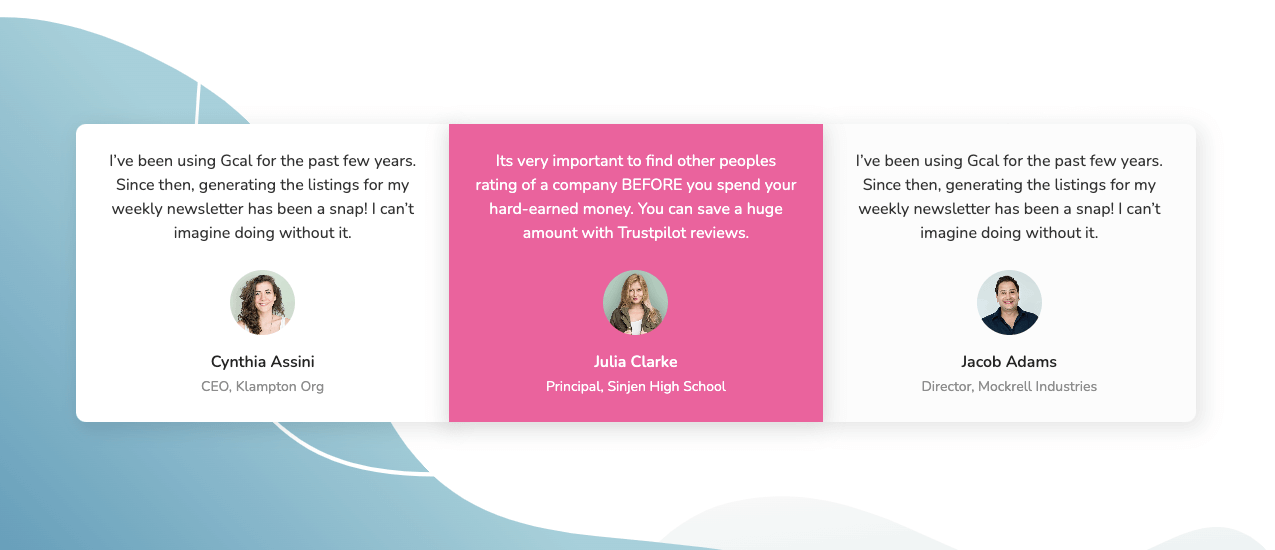
- 見證(HappyAddons)
- 數字小部件(HappyAddons)
- 圖像比較(HappyAddons)
- 圖像網格(HappyAddons)
- 雙按鈕(HappyAddons)
- 標題(元素)
- 文本編輯器(元素)
- 分頻器(元素)
- 星級(元素)
- 手風琴(元素)
以下視頻將向您展示我們如何使用這些小部件來管理此佈局。 ️
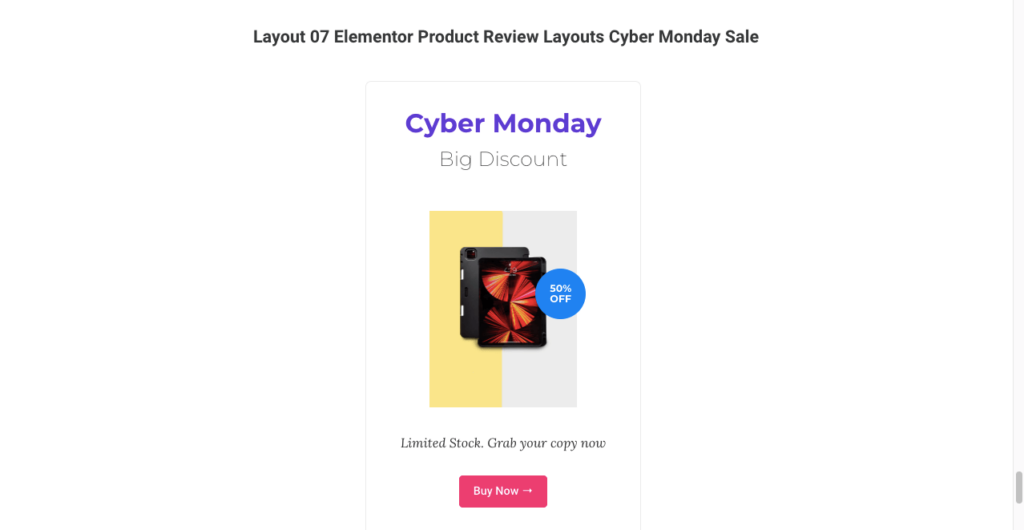
佈局07:推廣產品評論版塊

這是在您的產品評論部分添加促銷調整的示例。 聰明地做這件事也可以增加你的轉化率。 我們使用 HappyAddons 的促銷盒小部件在產品上添加 50% 折扣徽章。 您可以使用此小部件來推廣您想要的任何類型的產品。
觀看下面的視頻。 ️
使用合適的 Elementor 產品評論小部件為您的產品頁面提供宏偉的外觀
希望現在您對您的產品評論頁面/部分應該如何有一個明確的想法。 我們已經分享瞭如何組裝 Elementor 產品評論小部件以為您的網站創建令人驚嘆的 Elementor 模板或部分的可能觀點。
您可以按原樣使用 Elementor 佈局,也可以根據需要更改它們。 有趣的是,這裡提到的每個小部件都支持 Elementor 動態標籤功能,這意味著您可以在小部件中設置動態數據。
例如,我們的佈局 06主要是為創建產品評論登陸頁面而設計的。 您可以使用 ACF 或 Jet Engine 自定義帖子類型創建工具創建自定義帖子類型,以查看產品。 您可以使用我們的 Product Review Layout 06 作為您的自定義帖子類型模板設計。
使用 Elementor Pro 的動態標籤功能映射所有必填字段,並獲得出色的產品評論登錄頁面模板。 如果您不熟悉自定義帖子類型,請將此模板用作靜態方式。 但同樣,最佳做法是為評論帖子製作不同的帖子模板,因為它可以幫助您減少工作量。
如果您願意,我們將在未來介紹如何使用 Elementor 的噴氣發動機或 ACF 自定義柱型工具。 如果您希望我們在不久的將來涵蓋 CPT 管理教程,請在下面發表評論。
順便說一句,您可以從此處下載上述產品評論佈局或模板。
對於我們的Happy Addons 專業用戶來說,好消息是您可以使用我們的 Live Copy Paste 功能獲得所有產品評論佈局。
PS:所有 iPad 圖片均來自 Unsplash。
Elementor 產品評論小部件/部分的常見問題解答

現在,我們將通過 Elementor 產品評論小部件介紹網絡上常見的最常見問題
如何在 Elementor 中創建常見問題解答?
您可以使用 Elementor Accordion 小部件在您的網絡帖子和頁面上創建一個常見問題解答部分。 它可以幫助您以折疊和濃縮的方式在您的網站上顯示文本。 它將大大節省您的網絡空間,同時允許您呈現大量數據。
如何改善產品評論部分的 SEO?
通過以下方式,您可以改進產品評論部分和頁面的 SEO。
1.在評論標題和副標題中包含長尾關鍵詞。
2. 通過引人入勝的文本副本分享其與社交媒體渠道的鏈接。
3. 將語義/LSI 關鍵字添加到特徵和正文部分。
4. 添加產品照片和視頻時,寫下有意義的 alt-tag。
5. 如果您創建專門的評論帖子/頁面,則創建邀請元描述。
6. 在必要時添加帶有有意義關鍵字的工具提示。
您如何通過產品評論部分增加銷售額?
產品評論部分/頁面通常會從其他網頁部分獲得更多流量。 您只需使用此流量將他們帶到銷售渠道的末端。 將以下宣傳材料添加到評論部分,您可以促使訪問者向您購買。
1.添加折扣徽章。
2.添加優惠券徽章。
3. 推薦類似產品(作為追加銷售的一部分)。
4. 製造一種緊迫感,顯示庫存即將用完。
5. 提供獎勵(如免費送貨)
產品比較表中應包含哪些內容?
產品比較表可幫助您展示兩種相似產品之間的差異。 為了使其對客戶更具吸引力和可信度,您必須確保產品比較表中提供以下內容。
1.產品版本名稱。
2.發佈時間。
3.產品特點。
4. 使用的成分。
5. 定價計劃。
6. 誰是贏家?
7. 產品最適合誰。
如何在產品評論頁面上涵蓋獨特的銷售主張?
確保您涵蓋以下幾點,以突出產品評論頁面上的獨特賣點。
1. 列出使您的品牌與其他品牌區分開來的所有要點。
2. 展示您的產品如何解決客戶的問題。
3. 向他們保證您的售後服務。
4. 突出一些可以產生情感依戀的產品價值。
最後的想法
一旦您了解了網絡上有多少專門的評論網站,您將了解產品評論在 21 世紀的重要性。 Capterra、Quora、Trustpilot、G2 和 GetApp 是一些網站,您可以在其中找到幾乎所有您能想到的產品的評論。
此外,儘管聽起來很糟糕,但我們還必須談論一件事。 今天,您會在網絡上找到許多聯屬營銷人員,他們願意對他人的產品進行負面評價,以便客戶購買更多客戶的產品。
你也可能成為這種瀆職行為的替罪羊。 因此,您不能輕視在您的網站上設置產品評論部分的重要性。 顯然,忠誠的客戶會通過他們誠實的評論推動您的業務向前發展,但這是您也必須為自己鼓掌的時代。
希望本文有助於滿足您對如何使用 Elementor 產品評論小部件創建交互式產品評論模板/佈局的要求。 如果您覺得這很有用,請通過評論部分告訴我們。
