Elementor Review 2021 » 功能、優點、缺點、定價和教程
已發表: 2021-05-10 您還在決定 Elementor 是否是您的 WordPress 網站的最佳頁面構建器嗎? 在此 Elementor 評論中,我們將幫助您了解使用 Elementor 將獲得的好處。 您將了解誰可以使用 Elementor,以及幫助 Elementor 在競爭中脫穎而出的獨特功能。
您還在決定 Elementor 是否是您的 WordPress 網站的最佳頁面構建器嗎? 在此 Elementor 評論中,我們將幫助您了解使用 Elementor 將獲得的好處。 您將了解誰可以使用 Elementor,以及幫助 Elementor 在競爭中脫穎而出的獨特功能。
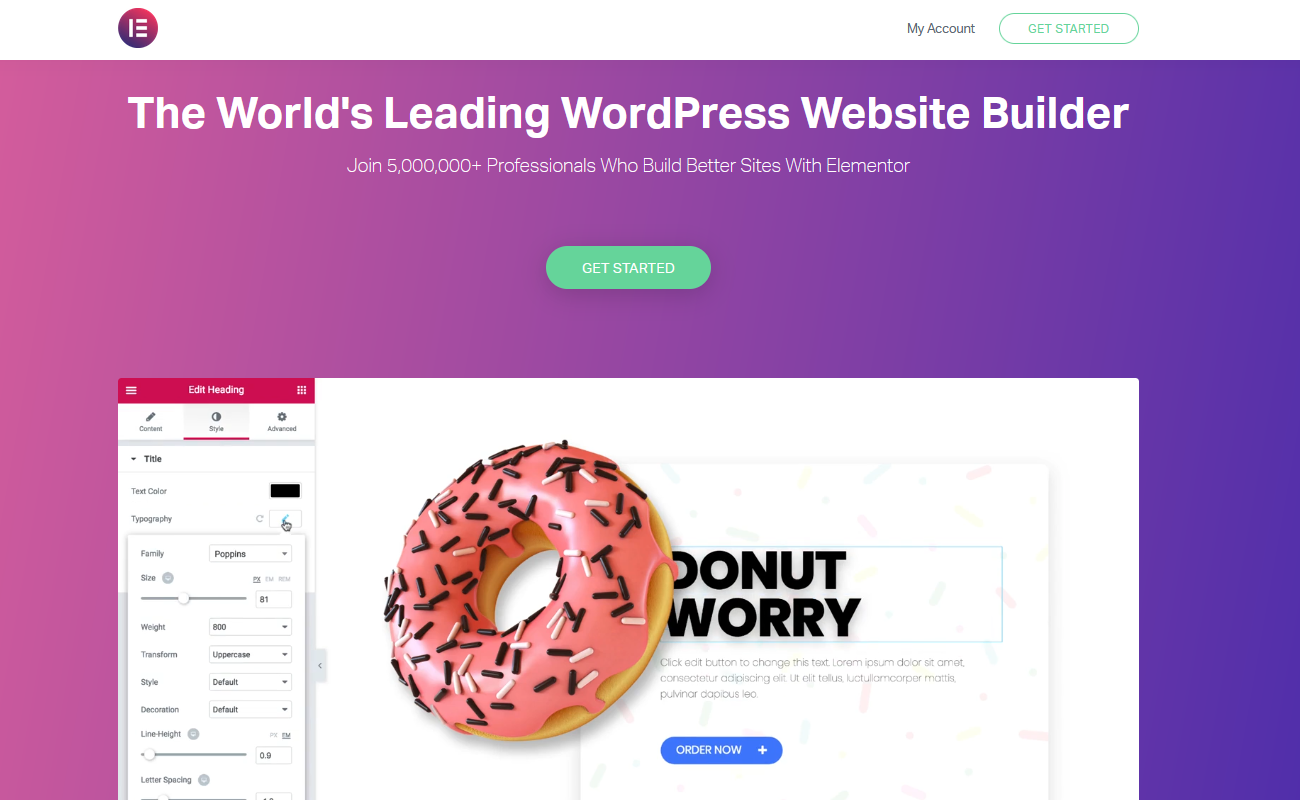
Elementor 活躍於超過 5,000,000 個網站,在 WordPress 存儲庫中的 5,600 多條評論中獲得了令人印象深刻的 96% 評分。
Elementor 評論(功能、使用 Elementor、定價、優點和缺點)
Elementor 可幫助您向 WordPress 網站添加新的佈局、高級樣式和設計元素,而無需您了解任何編碼語言。 Elementor 專業版允許您設計整個主題。
到本次審查結束時,您將知道是應該使用免費版本還是更進一步並為高級版本付費。
Elementor pro 是 WordPress 的終極頁面構建器,還是這只是最新趨勢?
讓我們看看這個頁面構建器與市場上流行的替代品相比有多好。
安裝 Elementor
將 Elementor 安裝到您的 WordPress 網站並不是一個複雜的過程。 就像添加任何其他插件一樣簡單。 
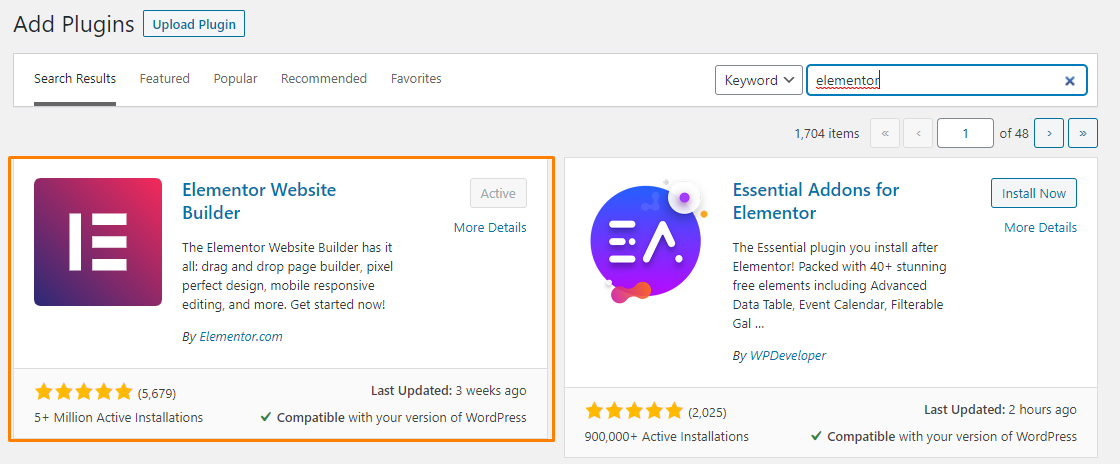
如果您購買了專業版,請下載安裝 ZIP 文件並將其上傳到“添加插件”屏幕。
該過程非常簡單,不需要您通過 FTP 上傳。
值得一提的是,Elementor Pro 是 Elementor 免費版的“插件”。 這意味著您必須安裝免費版本才能享受高級功能。
Elementor 提供什麼?
Elementor 是一個可視化的拖放式頁面構建器,可讓您預覽您的頁面在構建時對訪問者的外觀。 您可以在他們的網站上看到 Elementor 必須提供的很酷的功能。 您可以拖放不同的內容和設計元素,根據您的需要創建完美的設計。
此頁面構建器允許您在短時間內創建外觀精美的自定義網頁設計,以完成您需要成為開發人員的工作。 這意味著即使是 WordPress 初學者也會發現它很容易使用。
在這篇評論中,您將了解是什麼讓 Elementor 脫穎而出以及為什麼如此成功,但首先,這裡有一些突出的功能:
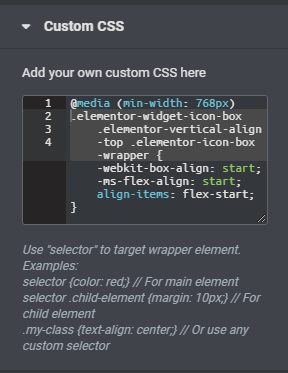
- 樣式選項- Elementor 為您提供詳細的樣式選項,使您的設計像素完美,而無需求助於自定義 CSS。 但是,如果您想親身體驗 CSS 樣式代碼,Elementor 允許您這樣做。
- 便利性——它為您提供有用的工具來幫助您在短時間內構建漂亮的頁面。
- 主題生成器- 此功能位於專業版中,您可以在其中使用 Elementor 設計整個 WordPress 主題。
- 動態內容——此功能允許您從自定義字段和插件(如 ACF、Pod 和工具集)創建動態內容。
- 彈出窗口生成器- 此功能位於 Pro 版本中,它允許您創建所有類型的彈出窗口。
- WooCommerce Builder – 它允許您設計您的 WooCommerce 商店。
- 模板– Elementor 為您提供數百種模板供您選擇,讓您的工作更輕鬆。
Elementor 的工作原理
在本節中,我們將了解 Elementor 界面的工作原理。 讓我們首先討論Elementor Finder的創新添加。
元素查找器
大多數人對頁面構建器的主要挑戰之一是對頁面或部分進行更改意味著退出 WordPress 儀表板或四處點擊。
這需要很多時間並且可能令人沮喪。
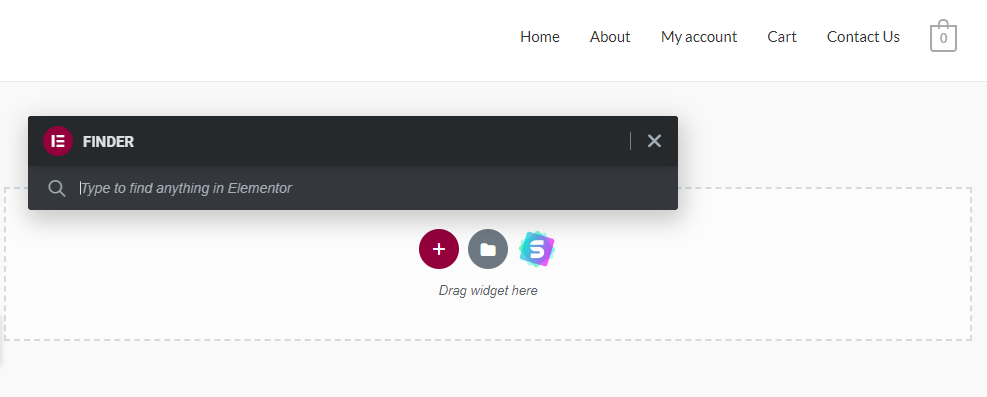
但是,Elementor 為您提供了 Elementor Finder。 在 Windows 上按 CTRL + E 或在 Mac 上按 CMD + E 啟動“Finder”搜索窗口: 
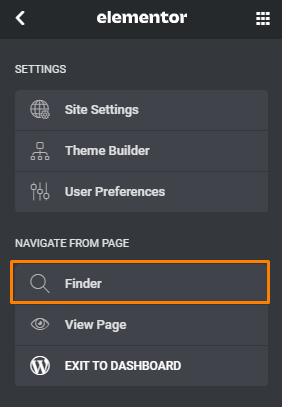
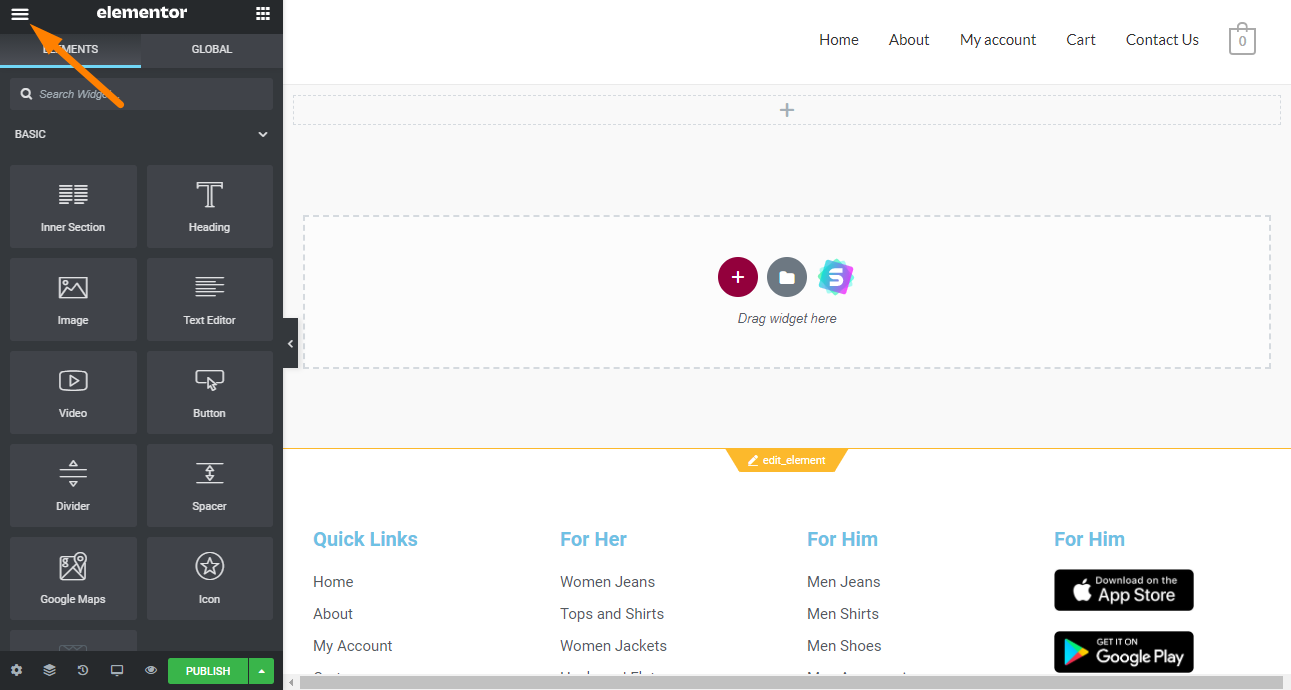
或者,您也可以從 Elementor 主菜單啟動 Elementor Finder: 
啟動窗口後,輸入您要查找的內容。 您將獲得所有可用選項的列表。 這使您可以輕鬆地更改頁面、帖子、彈出窗口或部分。
但是,此功能不允許您搜索小部件。
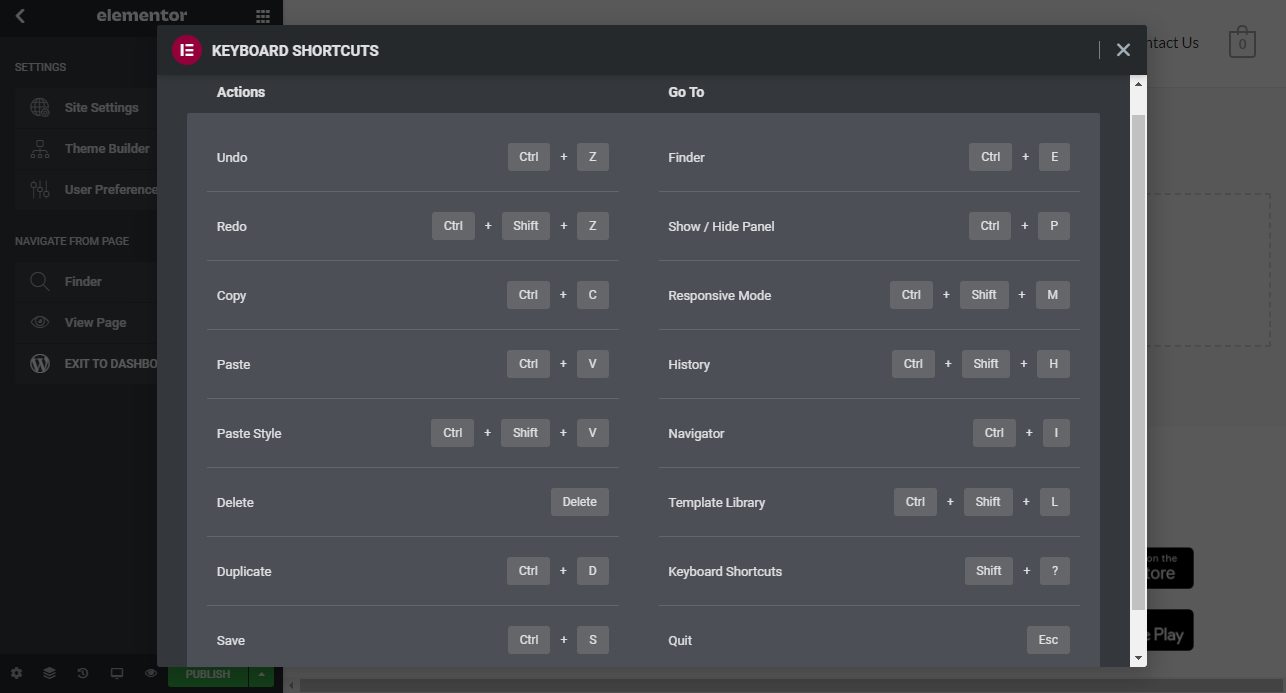
元素快捷方式
如果要檢查可以在 Elementor 界面中使用的所有快捷方式,請使用 CMD + ? 在 Mac 或 Ctrl + 上? 在 Windows 上。 
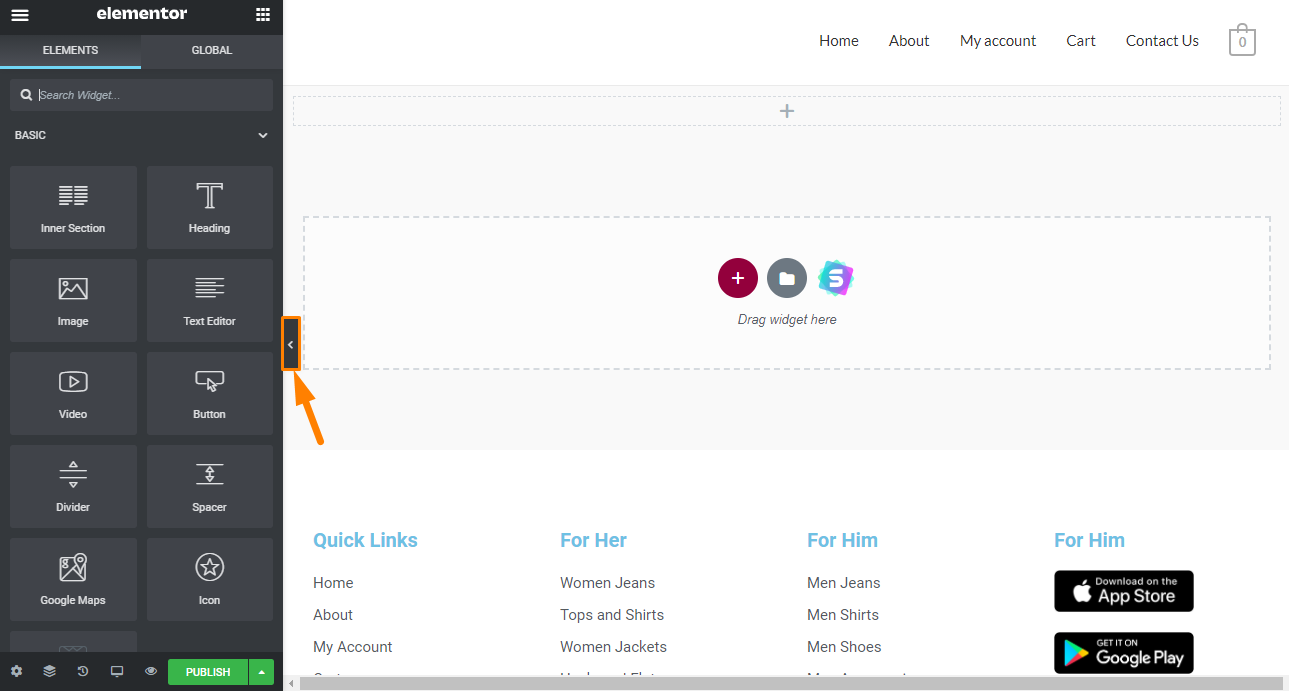
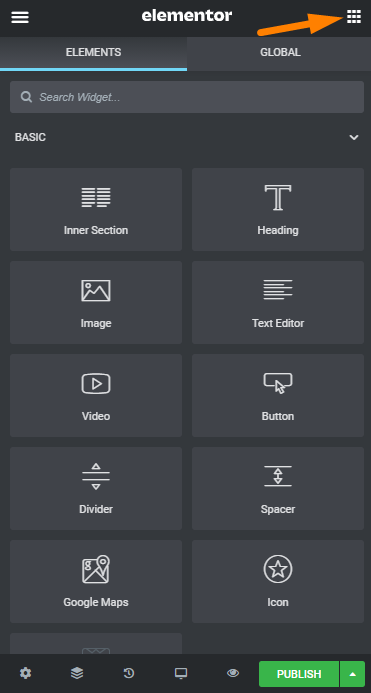
Elementor 側面板
側面板包含該工具的界面。 這部分不會在屏幕上佔用太多空間,這一點非常重要。 它包含該工具提供的幾乎所有內容。
您可以通過拖動輕鬆擴展或收縮面板。 
承包這個面板可以在不犧牲可用性的情況下為您提供更多的工作空間。
您可以通過在 Windows 上按“Ctrl + P”或在 Mac 上按“Cmd + P”來快速將側面板滑入和滑出視圖。
稍後,我們將討論位於左上角的頁面設置。 
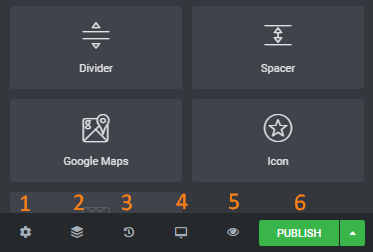
在側面板的底部,還有其他選項:

- 設置
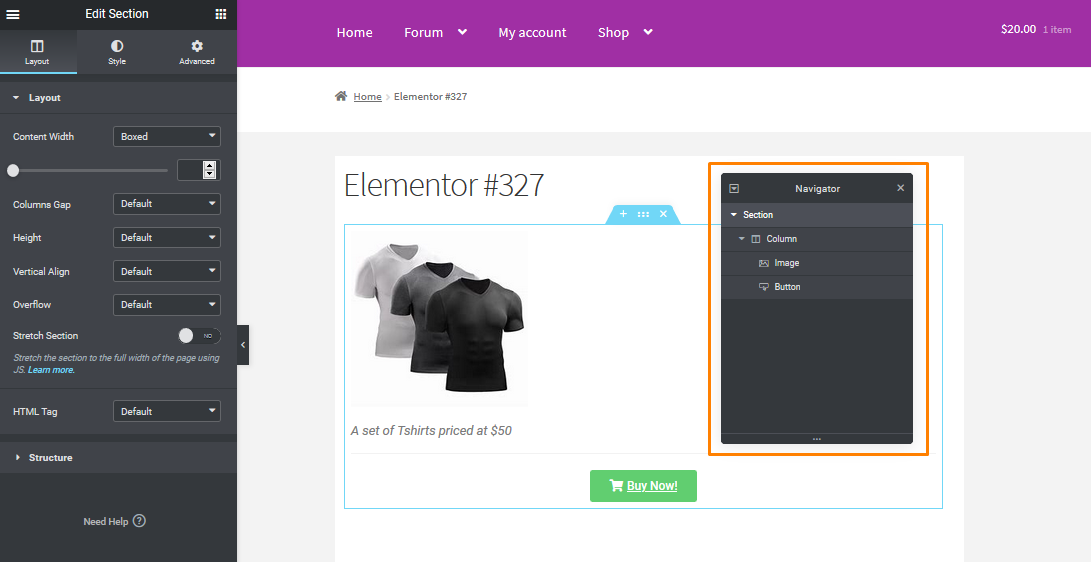
- Navigator – 啟動一個浮動窗口,允許您在佈局的不同部分之間快速跳轉。
- 修訂歷史 – 這是他們的“撤消”版本。
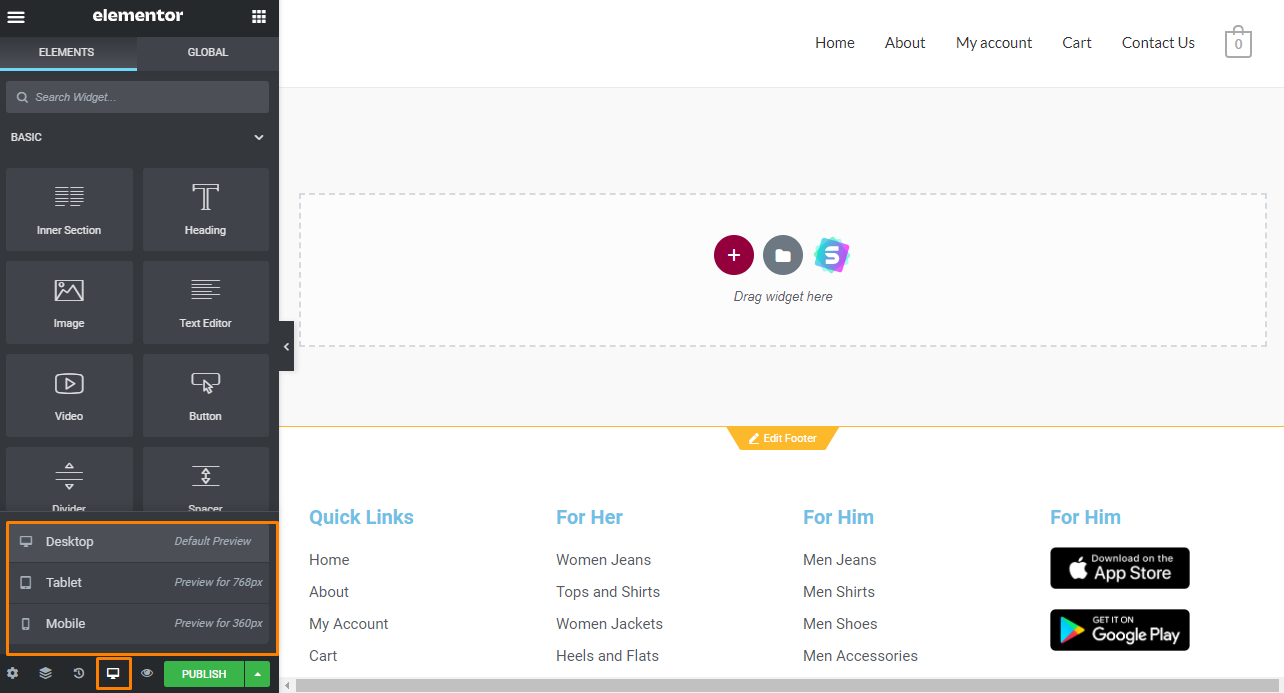
- 響應模式 - 此選項允許您在桌面、平板電腦或移動設備上預覽頁面。
- 預覽更改 - 當您更新佈局時,它會在“預覽”窗口中自動更新。 這可以節省時間,因為您不必切換到另一個選項卡來預覽您的更改。
- 保存或更新您的更改
最後,如果您單擊右上角的網格圖標,將帶您回到元素庫: 
總體而言,Elementor 用戶界面提供了簡潔的設計,並且非常易於使用,即使對於初學者也是如此。
構建佈局
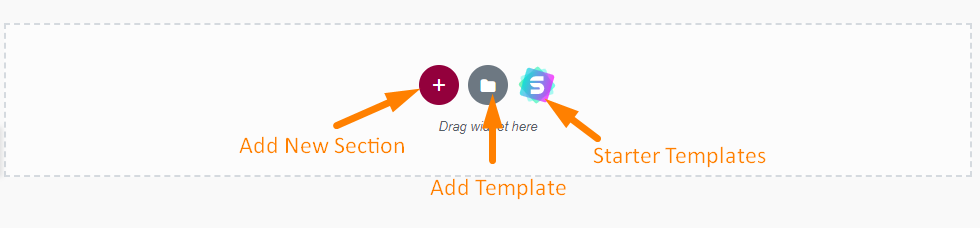
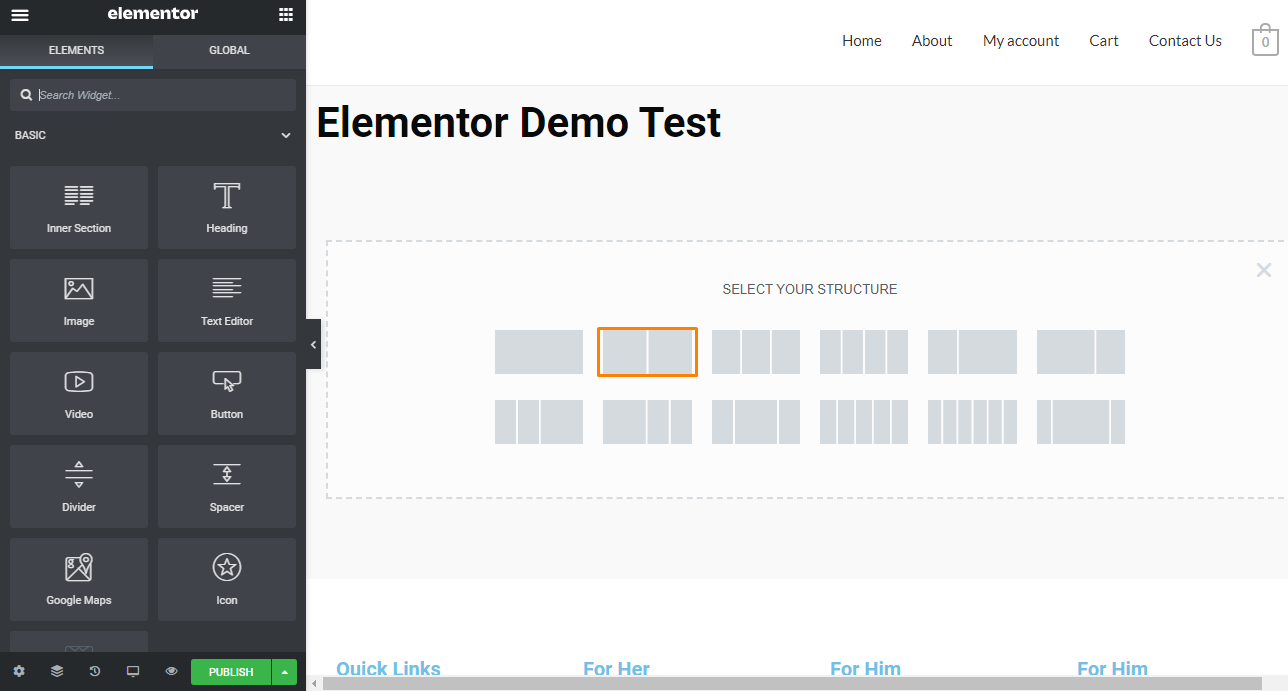
頁面構建器可幫助您創建特定的佈局。 要創建新佈局,請單擊內容區域中的“添加新部分”圖標。 
單擊該按鈕會打開一個佈局選項。 
如果將元素拖放到內容區域,將創建一個單獨的列。
您可以開始使用這些元素,但我們建議您首先構建頁面的基本結構。
Elementor 為您提供兩個結構元素:
- 樣式元素(例如,為頁面的整個部分添加背景)
- 位置元素
結構要素是:
- 部分——這是最廣泛的佈局塊。
- Columns – 它位於一個部分內。 您可以添加一列或多列。

添加新元素
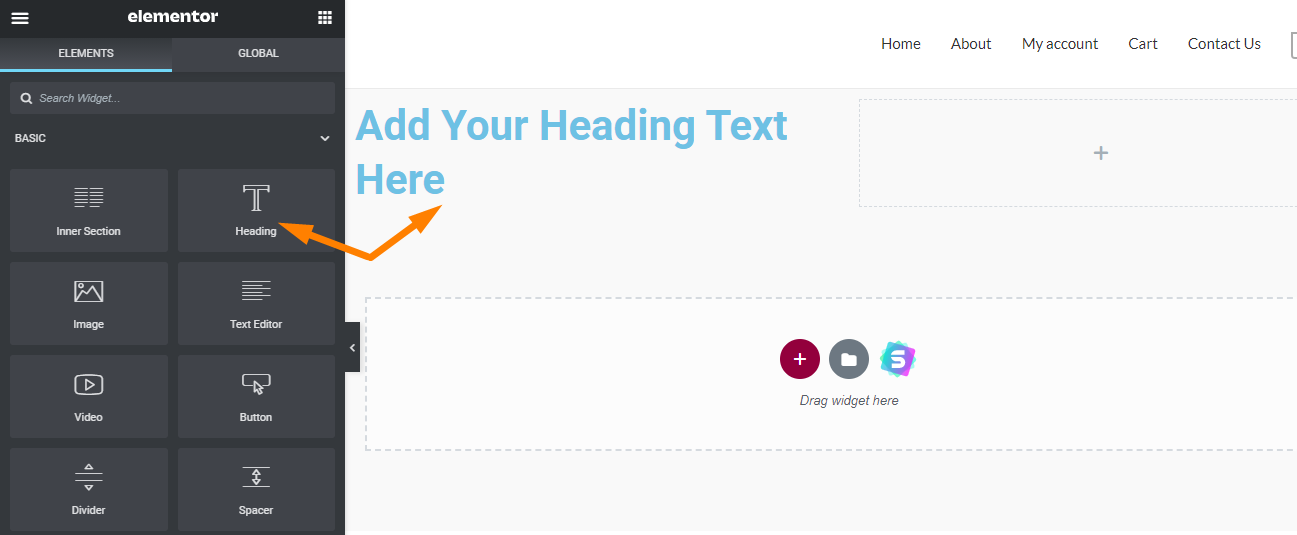
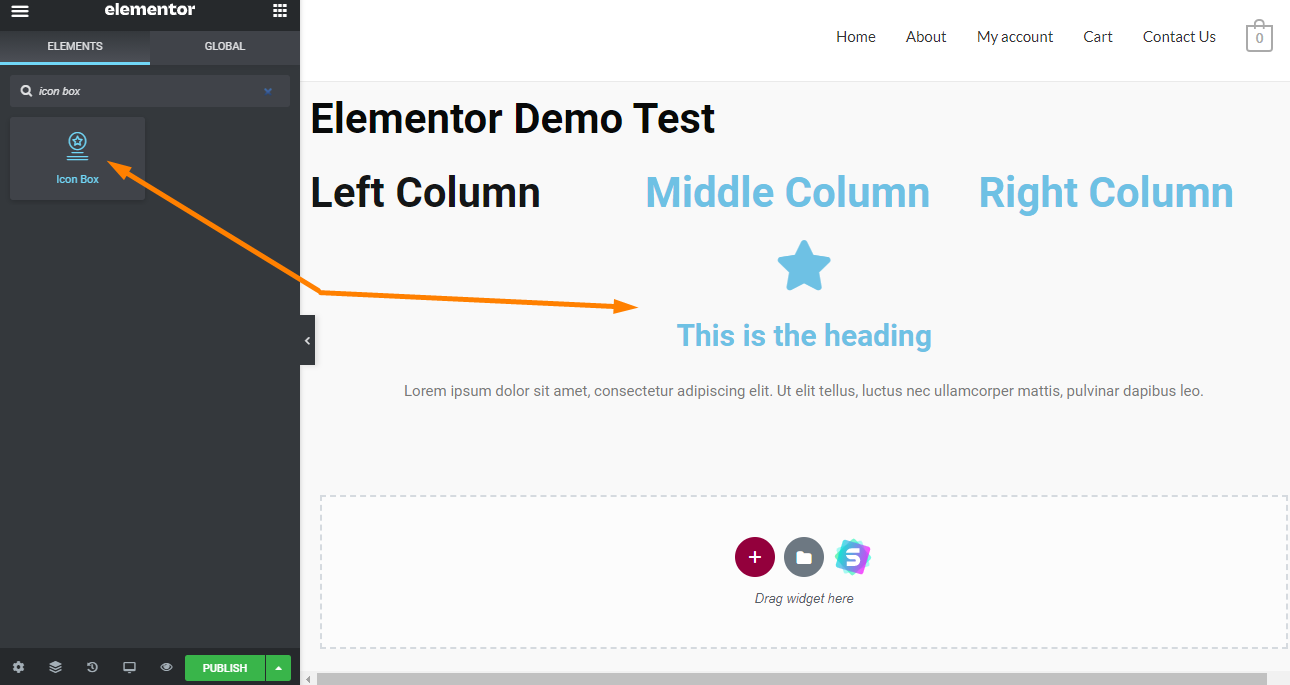
向部分或列添加新元素非常容易。 您可以通過將元素從左側邊欄拖到頁面的可視預覽上來做到這一點: 
除了這個基本示例之外,您還可以添加按鈕、谷歌地圖、圖標、表單、價目表、分享按鈕等元素。
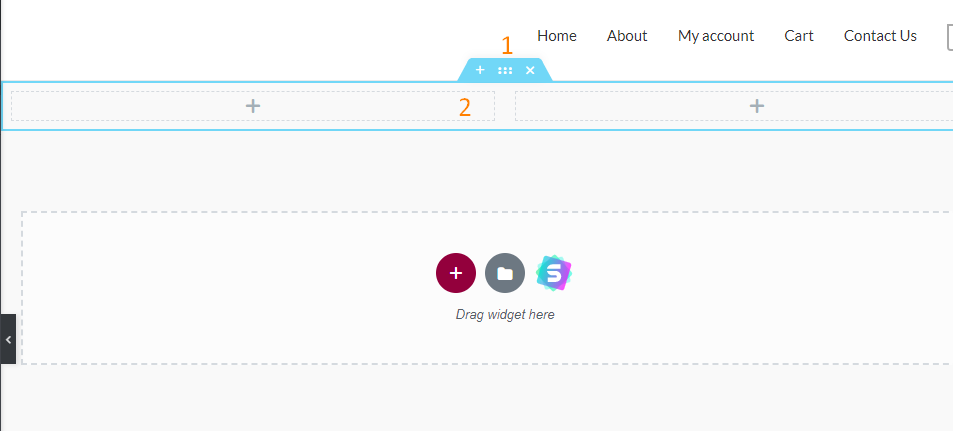
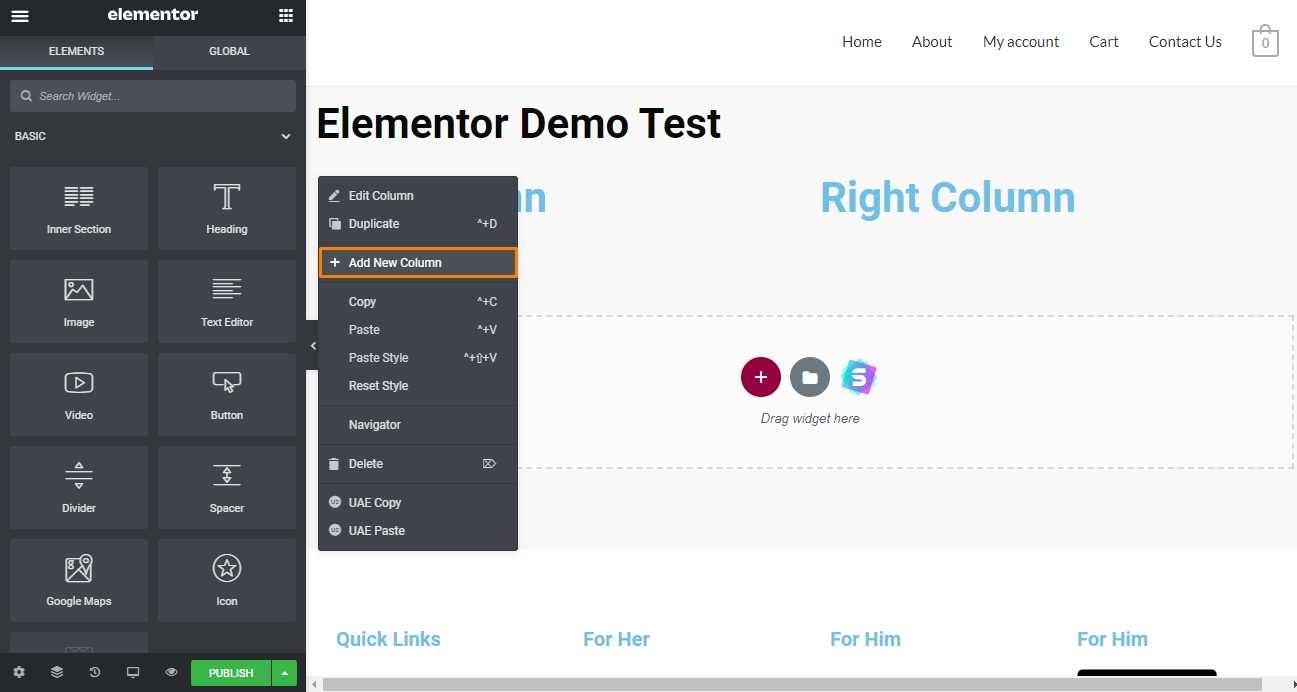
要添加額外的列,請右鍵單擊任何元素的列按鈕: 
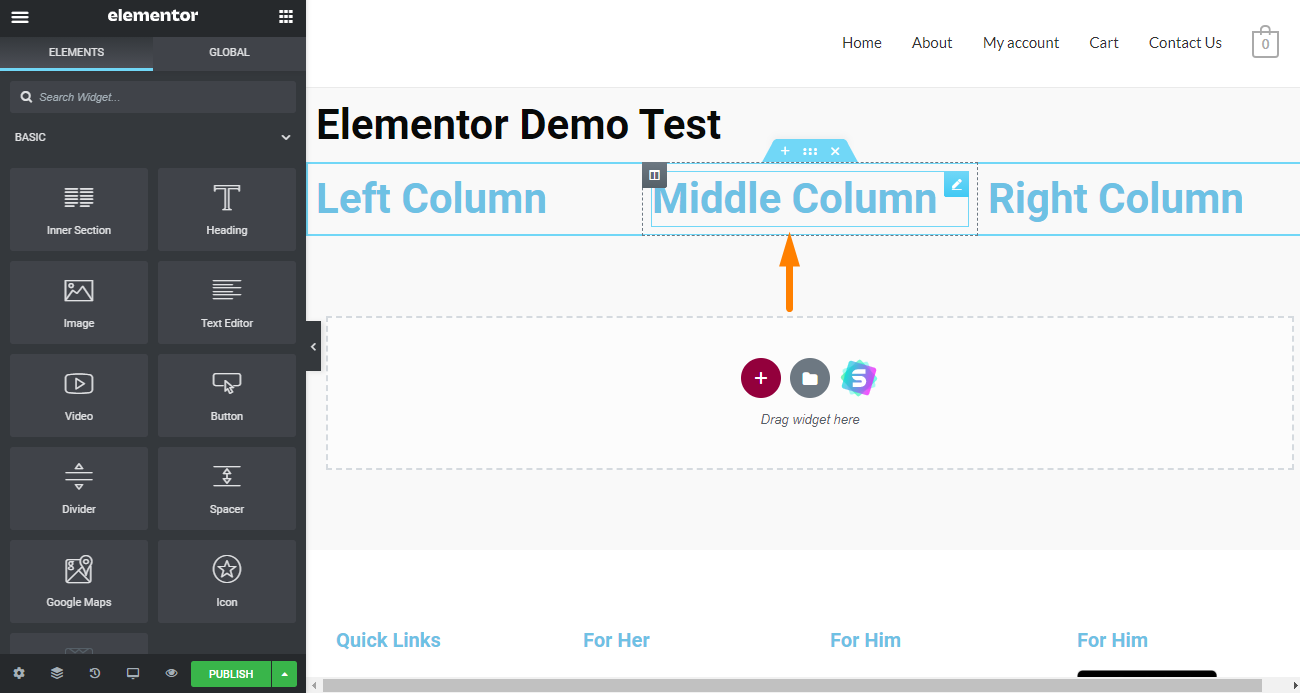
這是結果: 
列包含在允許您堆疊列以輕鬆創建更多複雜佈局的部分中。
您還可以通過使用“列”按鈕將元素拖放到任何位置來創建額外的列。
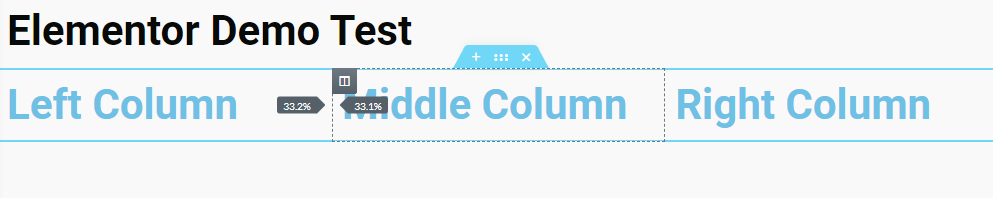
要調整寬度,請將鼠標懸停在元素上以顯示邊框。 下一步是增加/減少寬度。 
您還可以使用左側邊欄上默認為 2 列的“內部部分”元素。 
佈局選項非常可靠,並且運行良好。
編輯和样式化元素
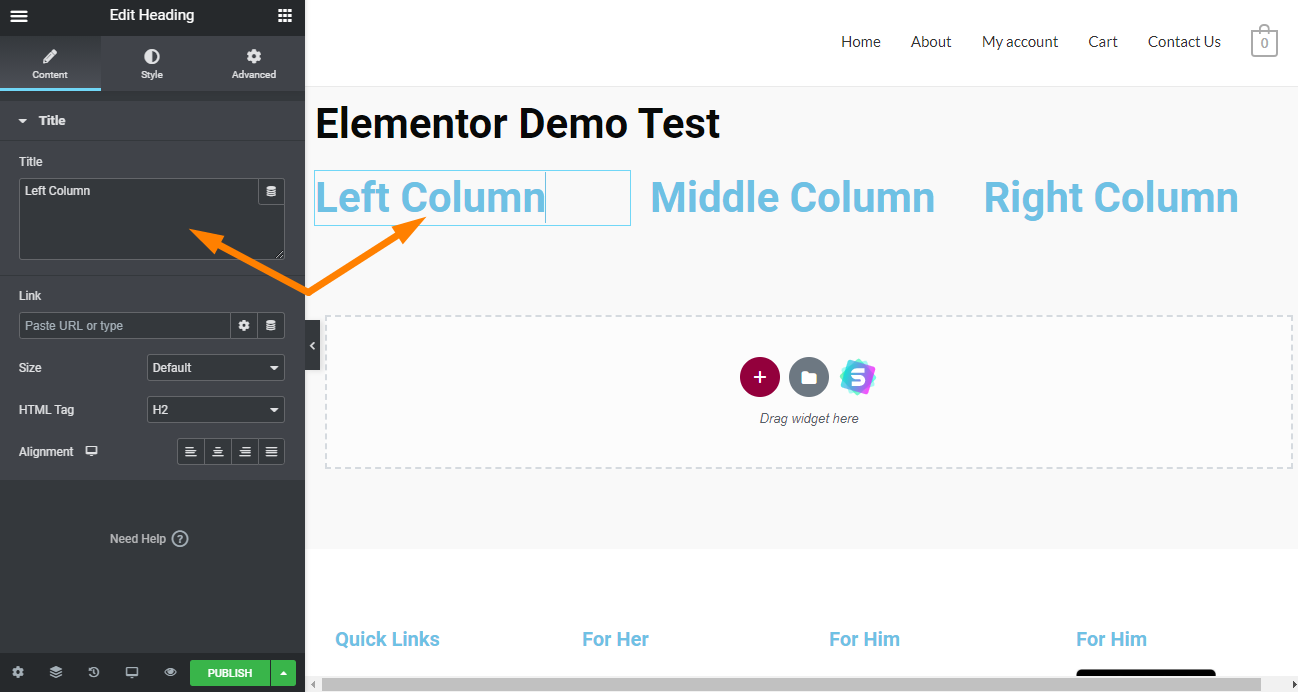
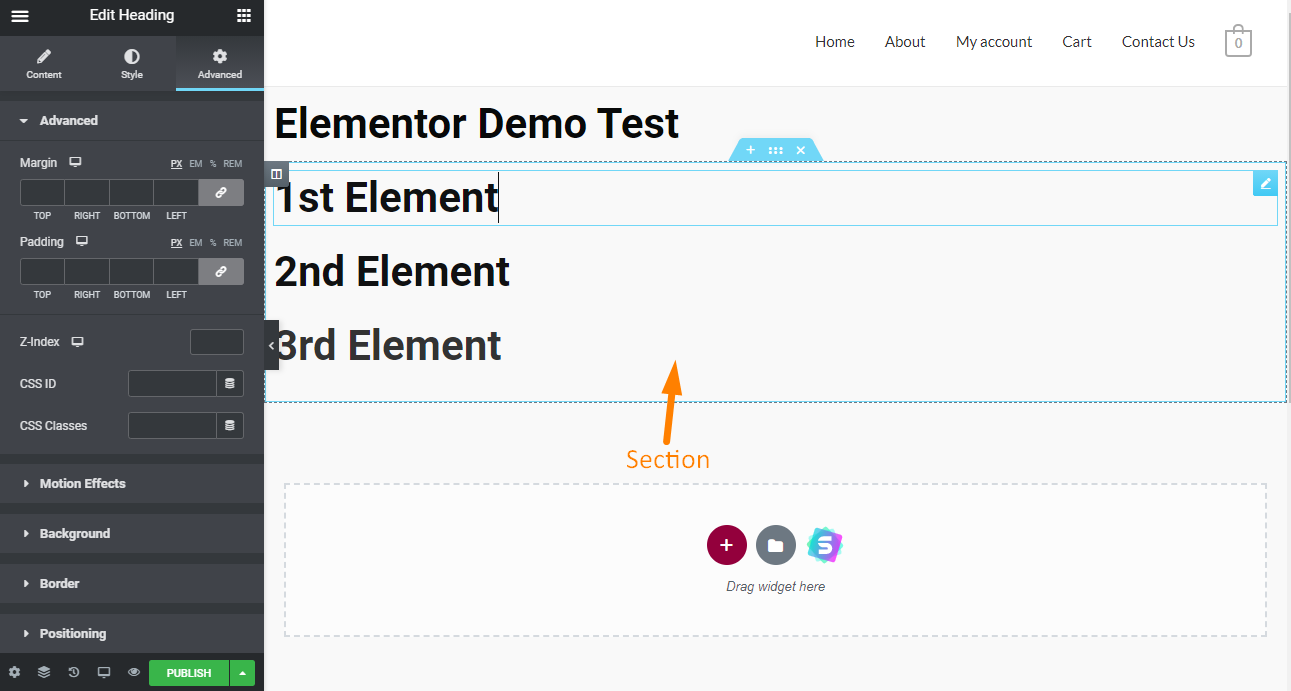
要進一步設置和控制任何元素、列或部分的樣式,請單擊所需的內容,然後在側邊欄中的選項卡之間切換以查找設置。
Elementor 使編輯過程非常簡單: 
您可能會問自己,為什麼他們提供兩種方法來實現相同的目標。 此功能支持您習慣的任何工作流程。
無需離開同一選項卡即可輕鬆訪問“樣式”和“高級”菜單。
像圖像這樣的元素只能在側邊欄中進行操作。 這使您可以在進行更改時預覽更改。
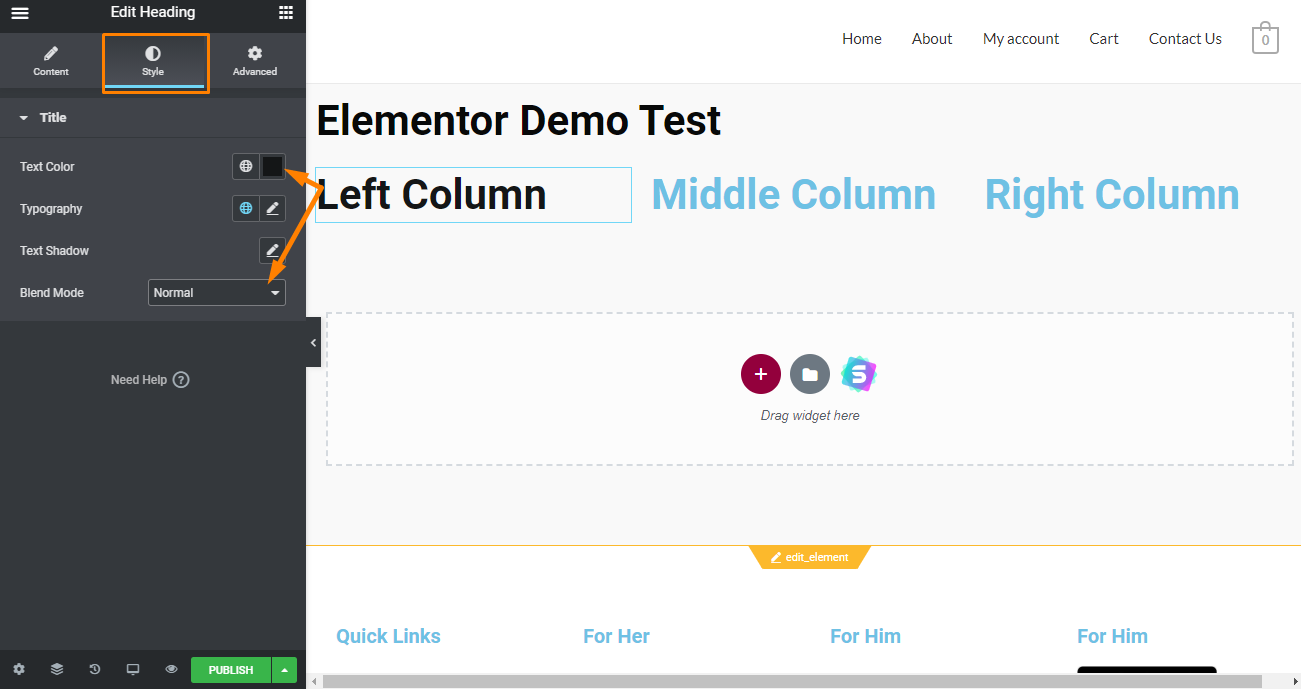
樣式選項使您可以很好地控製文本元素的工作方式。 這些元素包括字體大小、粗體、斜體、下劃線、字母間距、行高,甚至為您的文本設置陰影。 
Elementor 還包括混合模式形式的樣式選項,如正常、變亮、亮度等。
所有這些樣式選項使您無需接觸任何一行代碼即可對排版進行高度控制。 Elementor 有自己的樣式選項,完全忽略了主題的樣式。
全局設計選項
Elementor 為您提供訪問全球設計系統的權限。 這是一種將所有頁面統一在一個樣式下的好方法,該樣式具有全局顏色、字體和其他功能等功能。
您可以在“站點設置”下找到這些選項:

小部件/元素
小部件是您用來將內容拼湊在一起的構建塊。 Elementor 為您提供了許多可供選擇的選項。 專業版包括額外的小部件。

Elementor 的另一個特殊功能是它提供對標準 WordPress 小部件的支持。 
它還支持您可能已安裝的任何第三方小部件,例如 WooCommerce。 
對於表格等其他小部件,您可以購買 Ultimate Addons For Elementor 插件。 它將為您花費的每一塊錢帶來價值。
Elementor 是一個開源頁面構建器,因為它們提供免費版本,可在 WordPress 存儲庫上下載。這允許第三方開發人員為使用 Elementor 構建的網站創建模板、小部件和塊。 您可以在 WordPress 插件市場上找到它們。
全局小部件
Elementor 允許您從內容元素創建自定義小部件。
出於說明目的,我們將拖動“圖標框”小部件。 
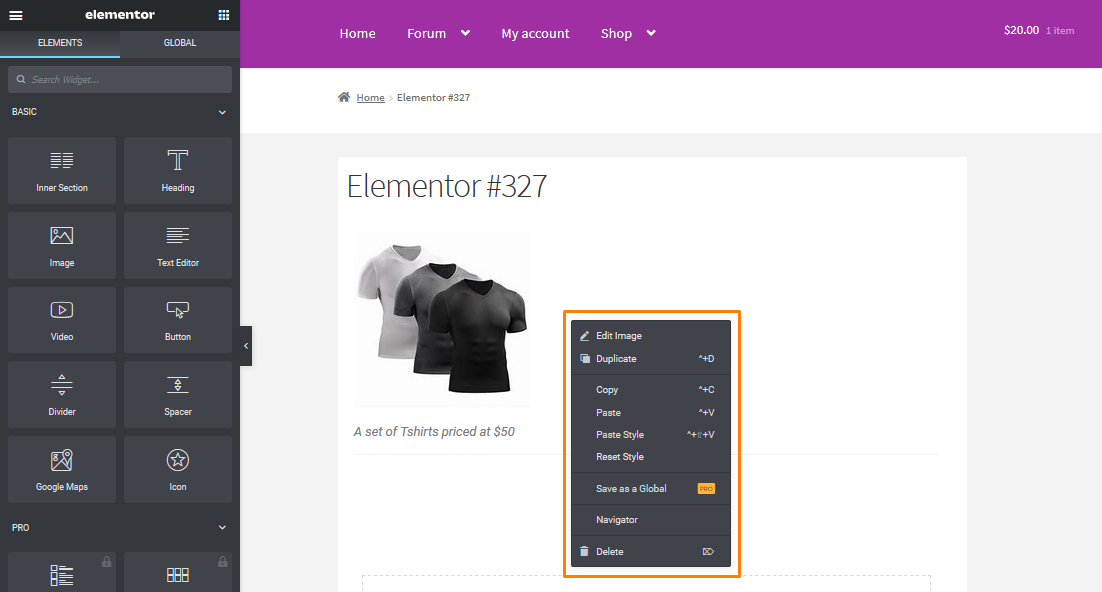
如果您以後想再次使用它,您可以通過右鍵單擊元素然後單擊“另存為全局”將自定義元素保存到您的庫中。
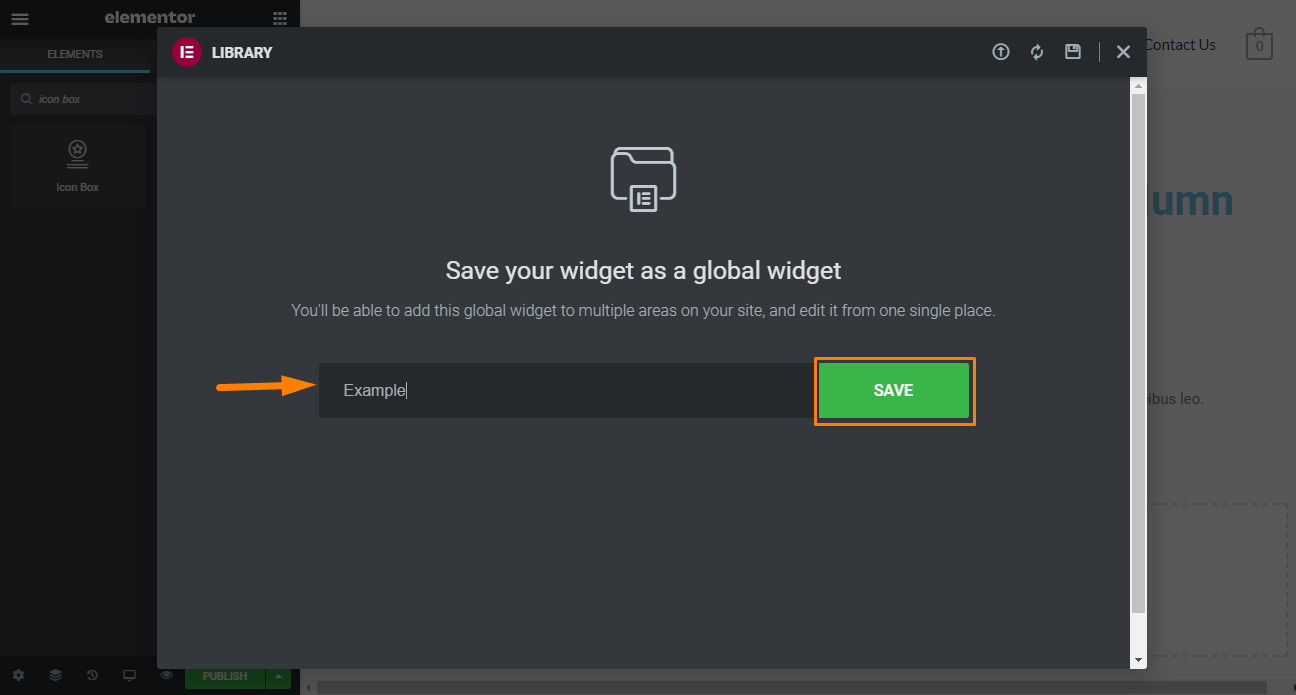
這將啟動一個彈出窗口。 
輸入名稱並單擊“保存”將其添加到您的庫中。
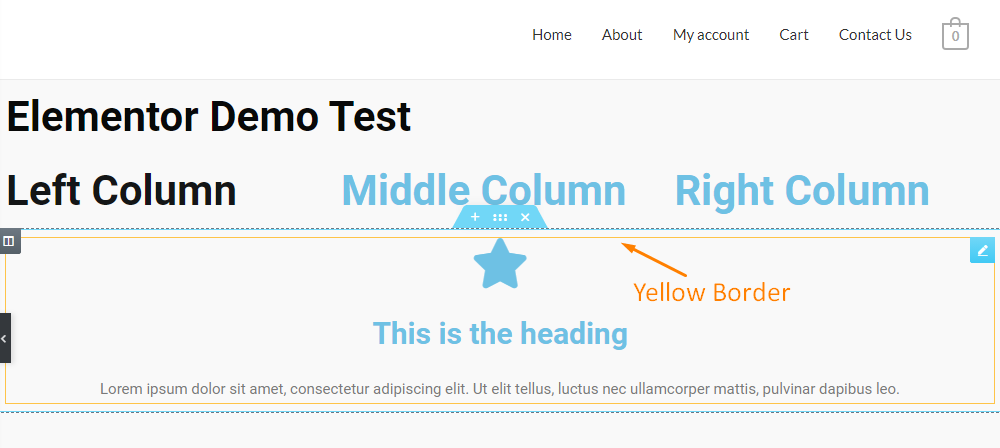
該元素將有一個黃色邊框,表示它是全局的。 
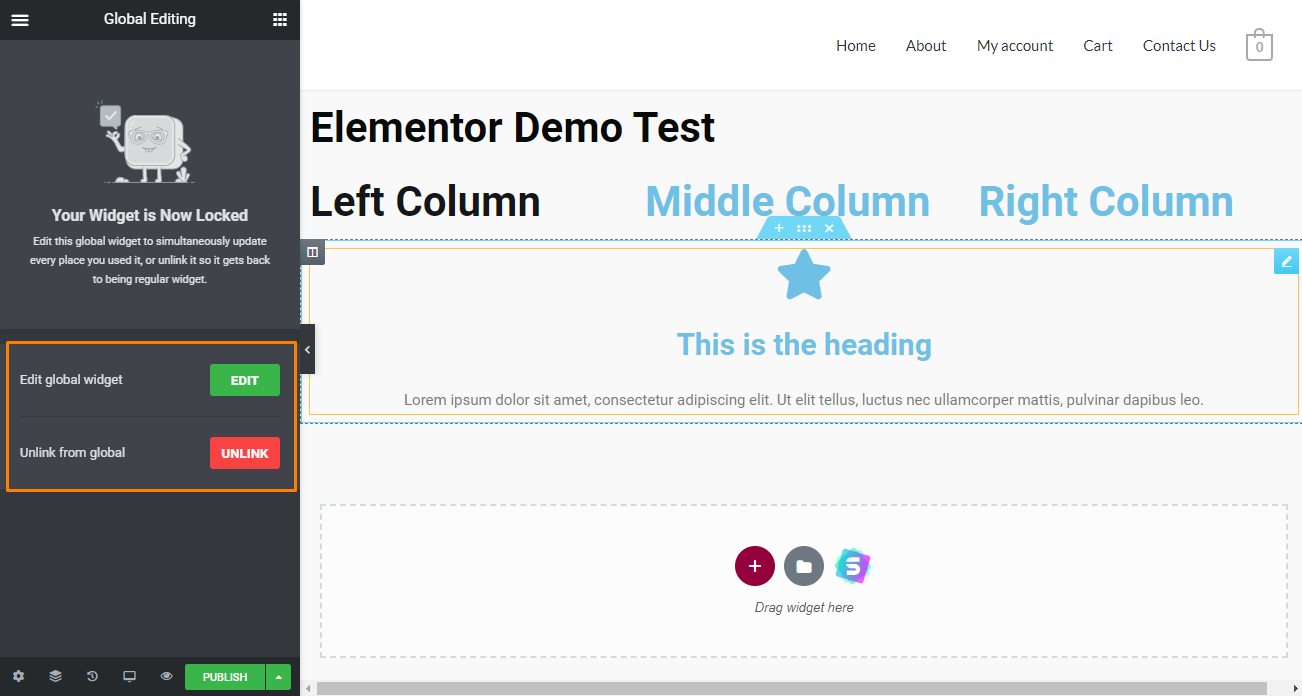
要更改全局小部件,請單擊小部件,您會注意到您可以編輯更改或將其與全局取消鏈接。 
您會注意到全局小部件已鎖定。 這意味著您可以像在常規元素上一樣進行樣式更改。
如果您需要對元素進行更改,您可以通過單擊“編輯”按鈕暫時解鎖它。 您所做的更改將應用於所有頁面的此全局小部件。
但是,如果您想對小部件進行更改而不全局應用這些更改,請單擊“取消鏈接”按鈕。
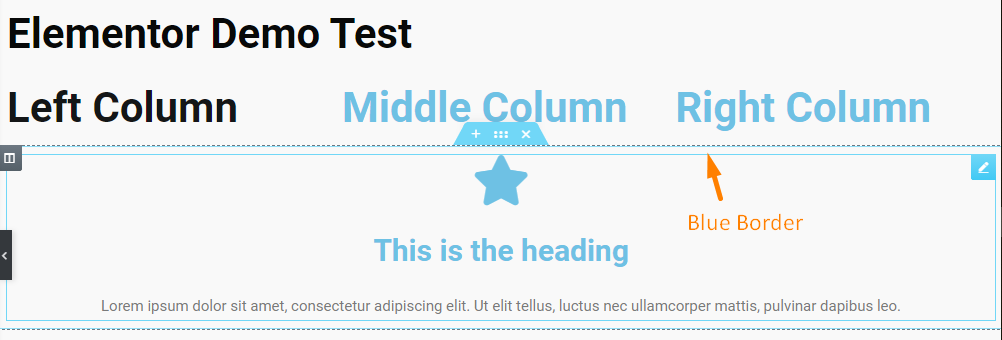
這會將全局小部件轉換為其標準格式。 您會注意到黃色邊框變回藍色。 
全局元素可以在您網站的任何地方使用。
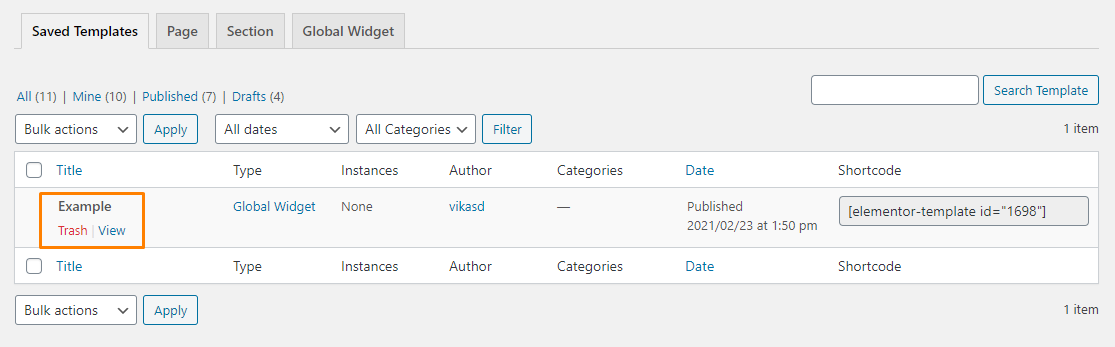
但是,如果您不需要某個小部件,您可以通過前往WordPress 儀表板 > 模板 > 保存的模板輕鬆刪除它。 突出顯示要刪除的小部件。 
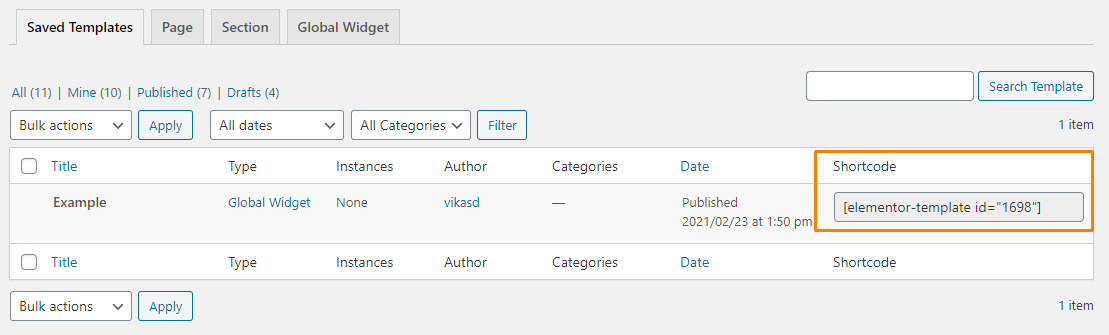
簡碼
 Elementor 短代碼的一個特殊功能是它們可以在任何頁面上工作,無論它們是否是使用 Elementor 構建的。
Elementor 短代碼的一個特殊功能是它們可以在任何頁面上工作,無論它們是否是使用 Elementor 構建的。
還有一個專用的短代碼小部件,可讓您在 Elementor 中輕鬆設計“號召性用語”,並將它們全局顯示在側邊欄中。
全局小部件非常可靠和高效。 事實上,它們比其他一些“高級”頁面構建器要好得多。 此外,短代碼功能可以輕鬆混合插件元素,最大限度地提高個性化頁面的可能性。
使 Elementor 變得偉大的傑出功能
現在您已經對用戶界面有了基本的了解,讓我們看看 Elementor 提供的一些特殊功能:
1.模板庫
Elementor 允許您從頭開始構建完整的設計,而無需編輯任何代碼。 您可以將它們保存為模板或塊,以便以後輕鬆地重複使用它們。 Elementor 還包含一個帶有模板的庫,您只需單擊一下即可導入。 
模板有兩種格式:
- 部分模板
它們是針對特定“部分”的設計,例如頁腳和頁眉,而不是整個頁面。 例如,如果您只想添加一個預先構建的號召性用語部分,您可以使用塊。 它的工作方式類似於我們之前討論過的全局小部件功能。 
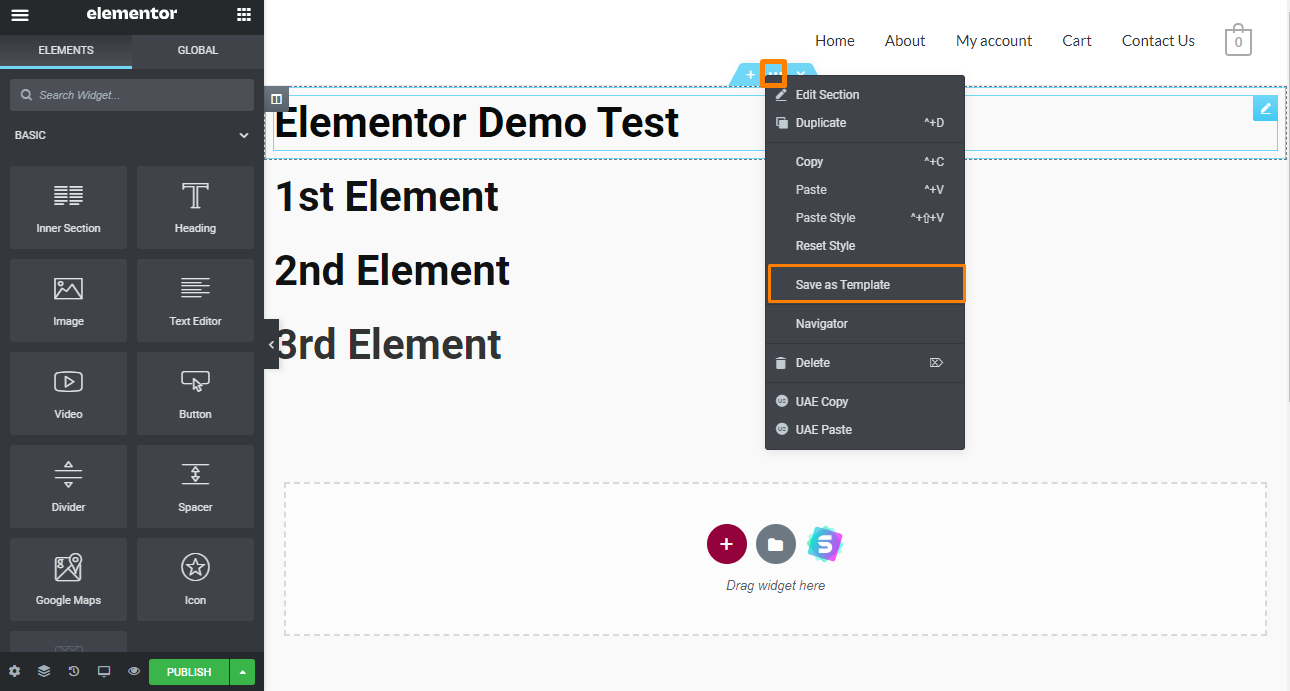
如果您想再次使用此部分,可以將其保存為“部分模板”。 
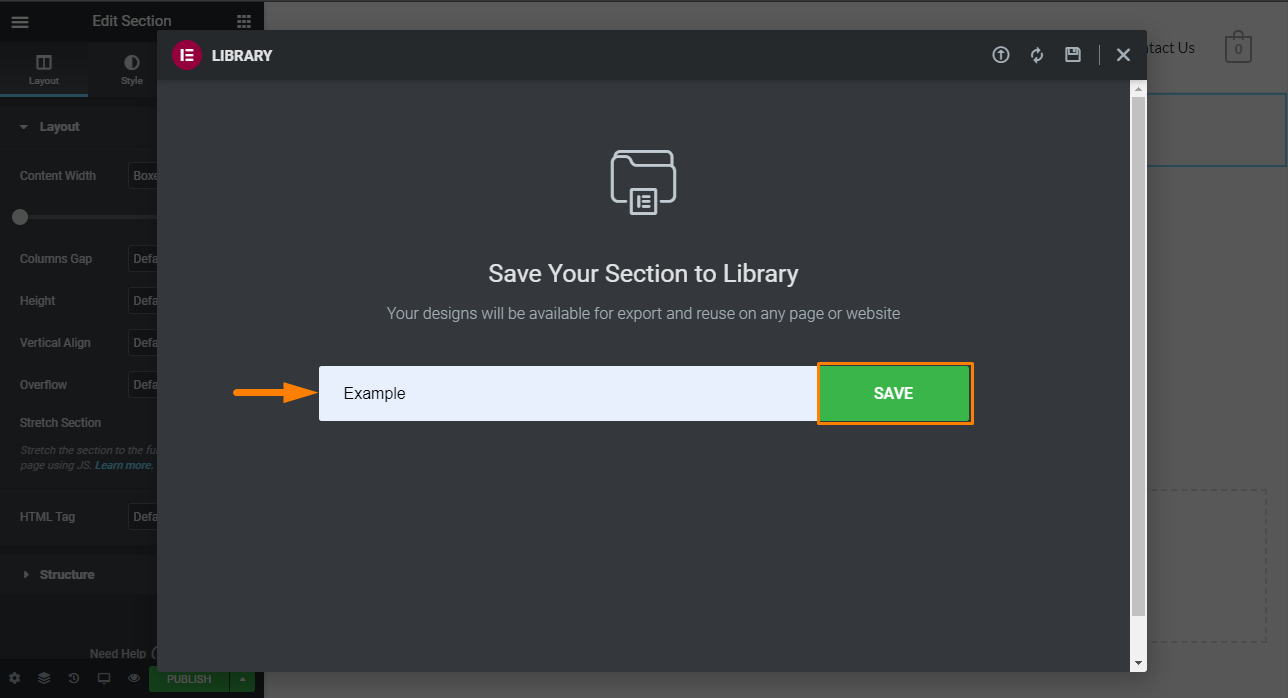
這將啟動一個新窗口,您需要在其中輸入模板名稱。 之後,單擊“保存”。 
您基本上可以將該部分添加到任何頁面。 但是,您需要注意,部分模板不會顯示在“全局選項卡”下。
您可以使用模板小部件或通過添加模板按鈕導入部分。 
如果您使用“添加模板”按鈕方法:
- 首先,單擊主工作區中的“添加模板”按鈕。
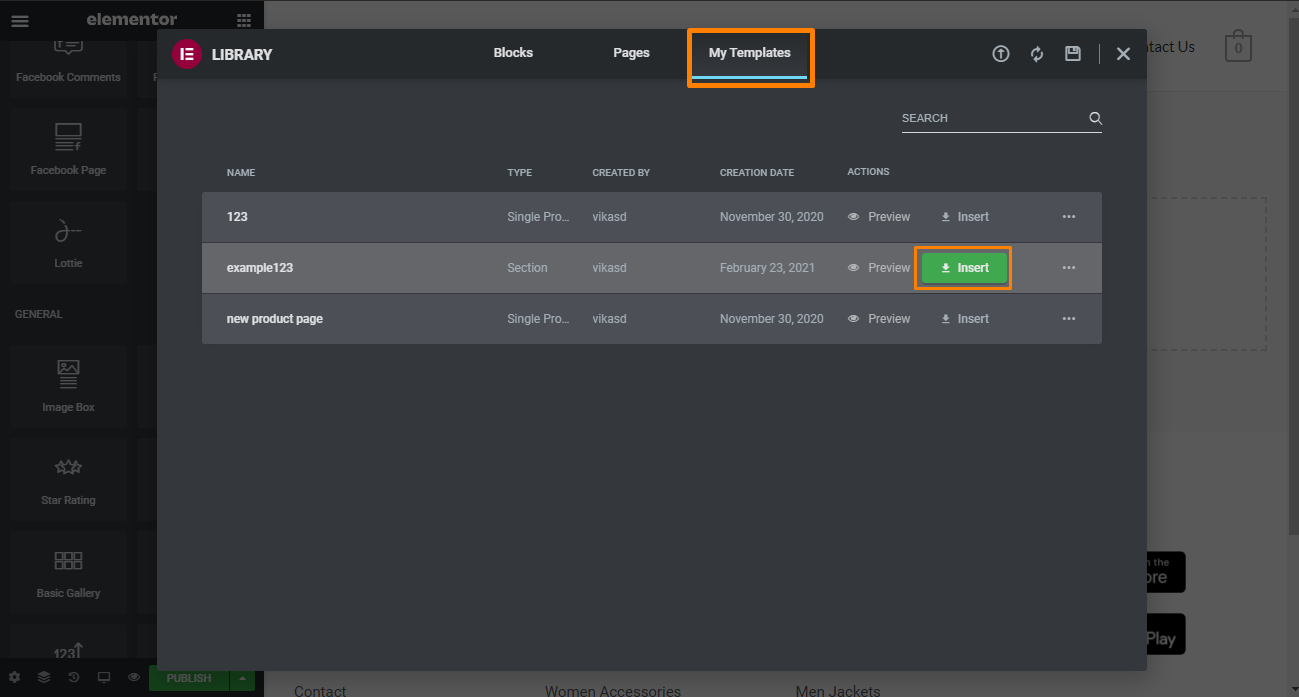
- 單擊“我的模板”選項卡。 將出現一個新窗口,其中包含您曾經在 Elementor 中保存的所有模板。
- 選擇您的模板。
- 單擊“插入”,該部分將出現。

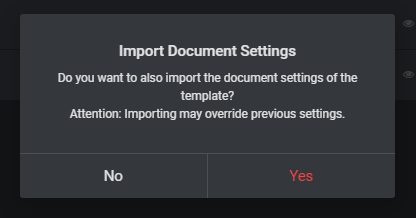
需要注意的是,如果您不小心導入了模板的文檔設置,它會弄亂您的佈局。 但是,Elementor 會提前警告您:


您可以在再次保存該部分之前對其進行更改。
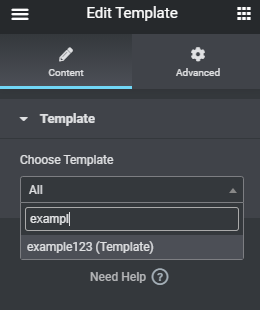
使用“模板小部件”插入部分也很容易。 您需要將小部件拖放到頁面上。
下一步是選擇您保存的部分模板。
值得一提的是,在您在搜索字段中輸入多個字符之前,模板小部件不會向您顯示部分模板。 如果您保存了多個部分,此選項功能將派上用場。 
如果您不記得該部分的名稱,請轉到Dashboard > Templates 。 您將在此處找到已保存部分的名稱。
但是,節模板將被視為單個塊。 這意味著進行更改需要您單擊“編輯模板”按鈕。 之後,您可以進行所需的更改,然後保存模板部分。 模板被視為全局模板,但不能取消鏈接。
如果您想要一個靜態的、未鏈接的部分,我們建議您使用“添加模板”按鈕。
- 頁面模板
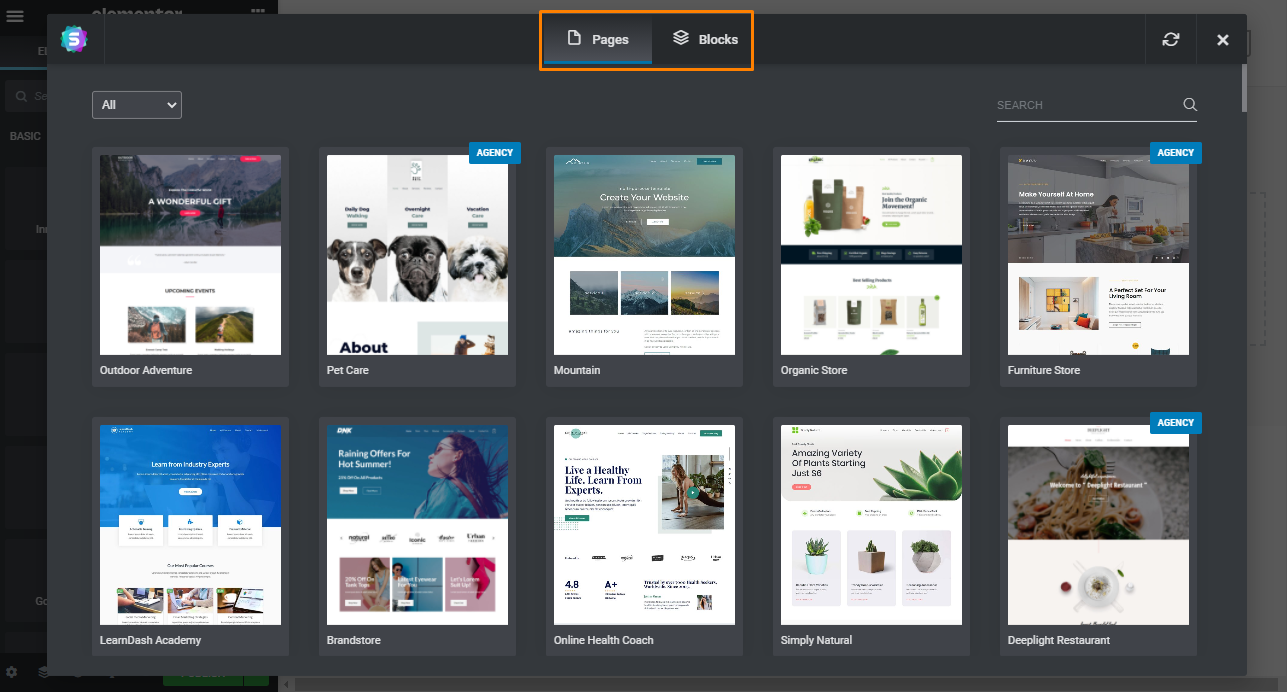
這些是整頁設計模板,您可以根據需要導入和調整。 Elementor 為您提供了兩種加載頁面模板的方法。 您可以使用內容區域中的“添加模板”按鈕或側邊欄中的“模板”小部件。 
在此處使用模板小部件會為您留下一個需要在單獨的編輯器中編輯的元素。 因此,我們將繞過此選項。
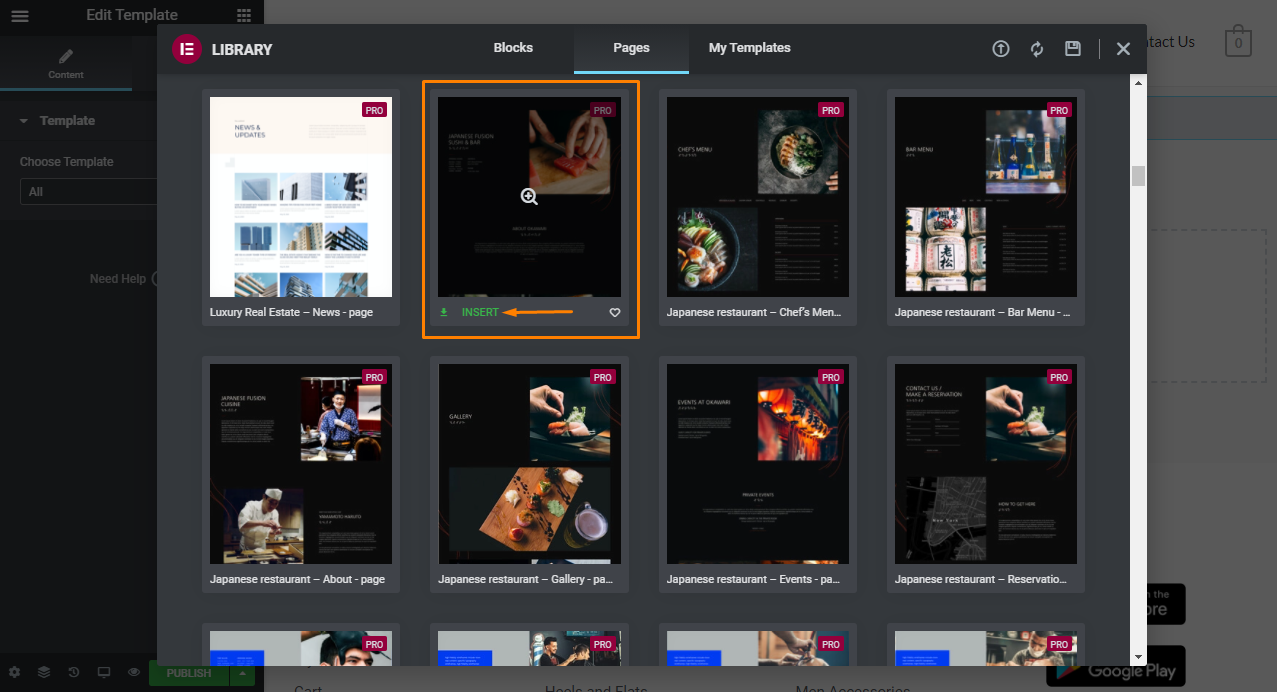
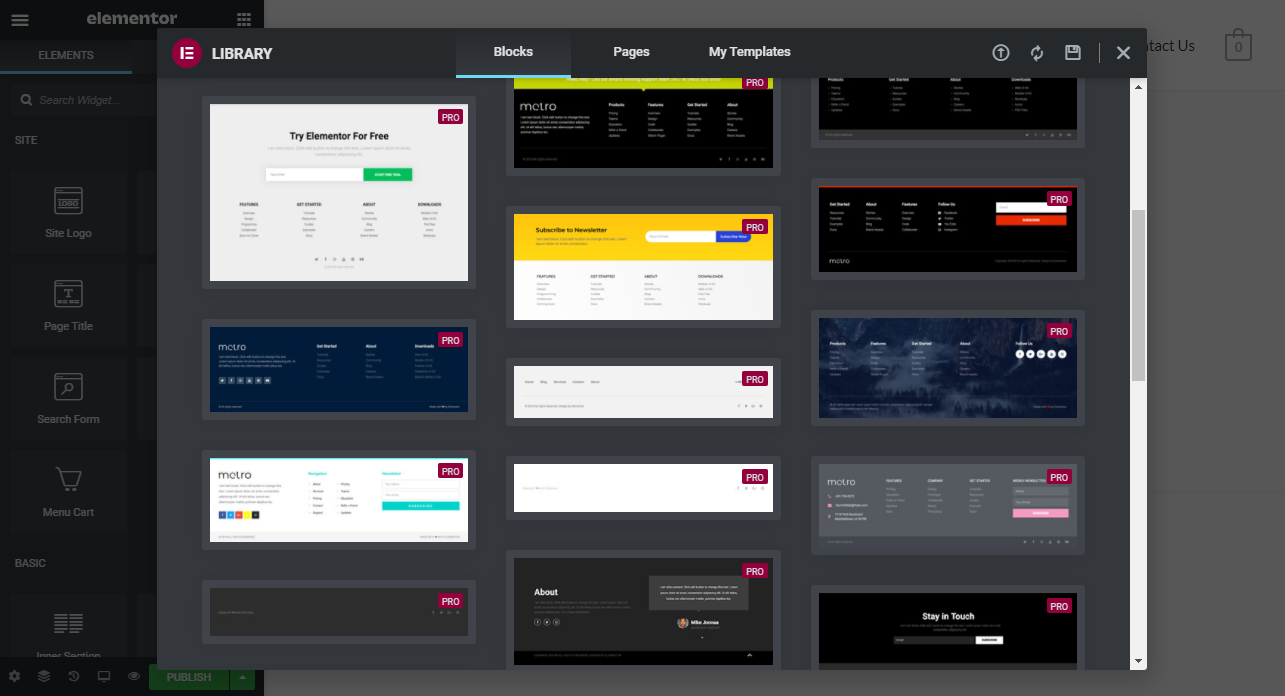
Elementor 為您提供了一系列專業設計的模板,您只需單擊一下即可導入。
單擊“添加模板”按鈕並預覽單個模板。 如果您喜歡所看到的內容,請單擊“插入”以在您的頁面上部署模板。 
需要注意的是,在包含大量內容的頁面上插入模板需要一段時間才能加載。 您將看到該頁面與您看到的預覽不同。
如果 Elementor 僅限於您的主題邊界,則可能會發生這種情況。 要使用整頁模板,您需要有一個空白模板。
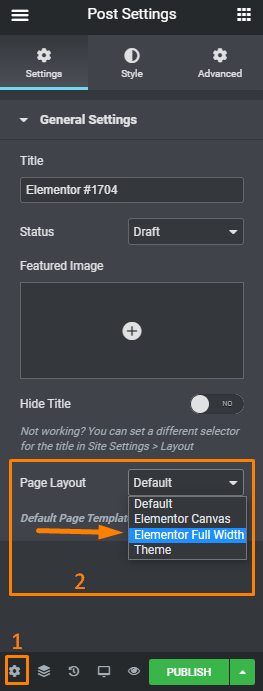
全角模板允許您保留主題的頁眉和頁腳。 要訪問此選項,請單擊“頁面設置”按鈕並查找“頁面佈局”下拉菜單:

您可以在“全角”、“Elementor Canvas”和您正在使用的主題中包含的任何其他模板之間進行選擇。
值得一提的是,“ Elementor Canvas ”選項只是一個空白模板。
頁面模板設計簡潔、專業且易於使用。
Elementor Pro 包括預建的登陸或銷售頁面模板。 您也可以自己構建它們。
您可以在此處找到頁面模板、彈出模板和部分塊。 這些模板是免費的,但該網站接受捐贈。
但是,頁面模板不如其他流行的頁面構建器。 例如,Thrive Architect 提供了適合營銷人員的更複雜的登錄頁面。 另一方面,Divi 提供了 2,000 多個單獨的頁面模板。
這意味著,如果您正在尋找許多要使用的模板,Elementor 可能不是您的熱門選擇。
2. 響應式設計控制
很大一部分人通過移動設備訪問互聯網。 因此,您的網站的移動版本需要看起來很棒。
您使用這個強大的工具創建的所有設計都是響應式的。 您可以在不離開 Elementor 工作區的情況下快速啟動預覽,以查看您的設計在不同設備上的外觀: 
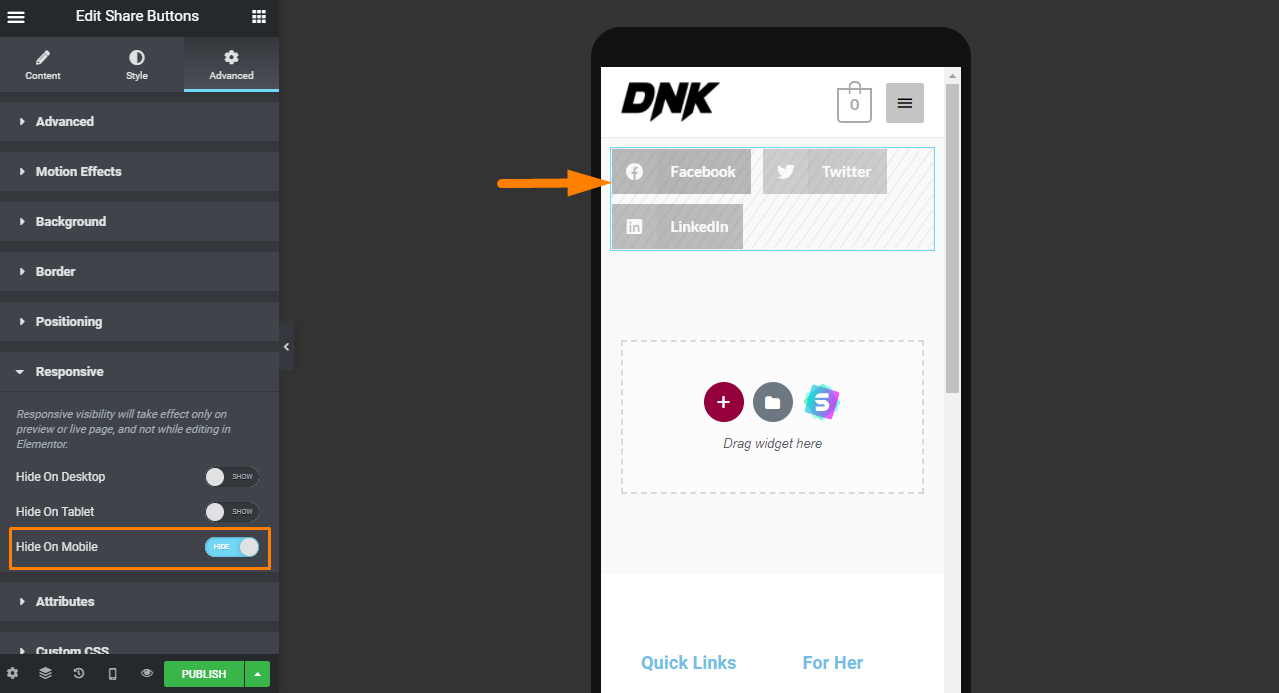
您還可以在某些設備上顯示/隱藏單個小部件。 這意味著您可以對每個設備進行獨立更改。 例如,在下圖中,我們隱藏了移動設備上的分享按鈕。 此選項也適用於部分。 
或者,您可以在 Mac 上按“Cmd + Shift + M”或在 PC 上按“Ctrl + Shift + M”來更改預覽。
使用 Elementor 是進行響應式編輯的最佳推薦方法之一。
3. 佈局控制
Elementor 為您提供了大量直觀的控件,以確保您可以將每個小部件、部分和列放置在所需的位置。
你可以:
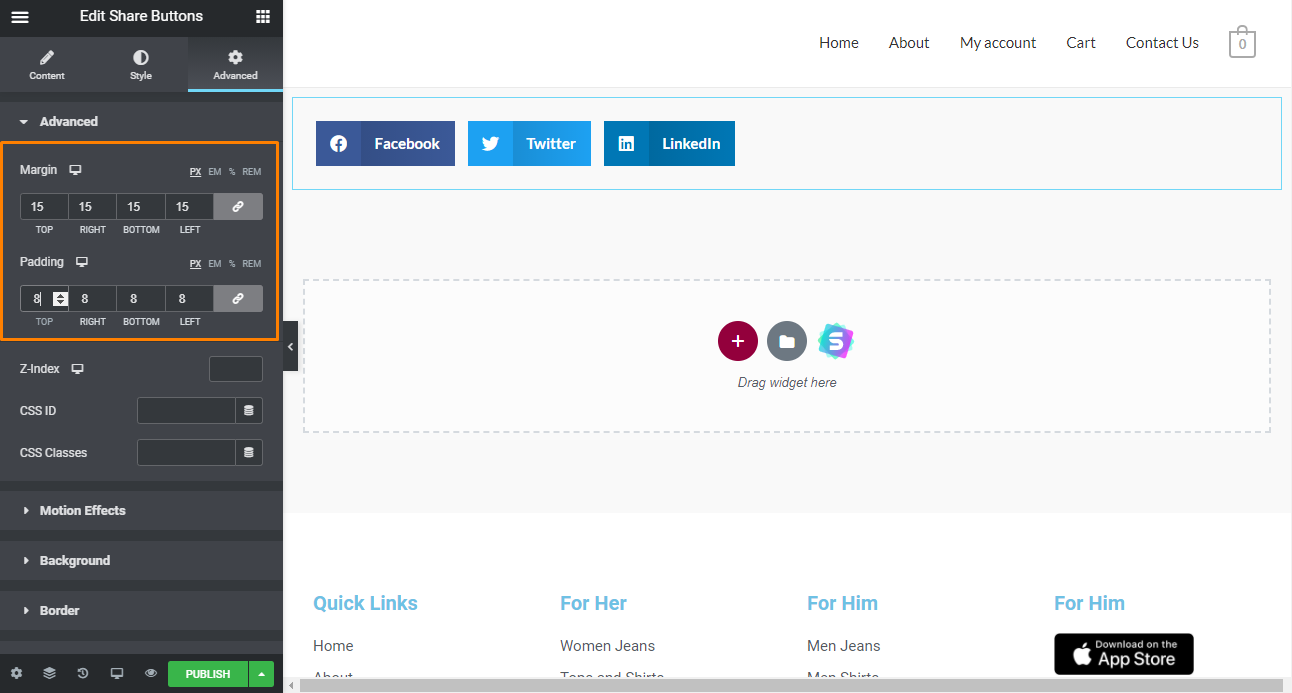
- 為列、部分和小部件設置填充和邊距
- 只需拖動內容區域上的列之間的分隔線即可輕鬆調整列寬
- 輕鬆將小部件垂直放置在列中,或佈局中某個部分中的列
- 在列之間創建一個具有可調整列間距的空白區域

4. 主題生成器
您可能會找到自己喜歡的主題,但您可能仍需要調整一些元素,例如頁眉或頁腳。
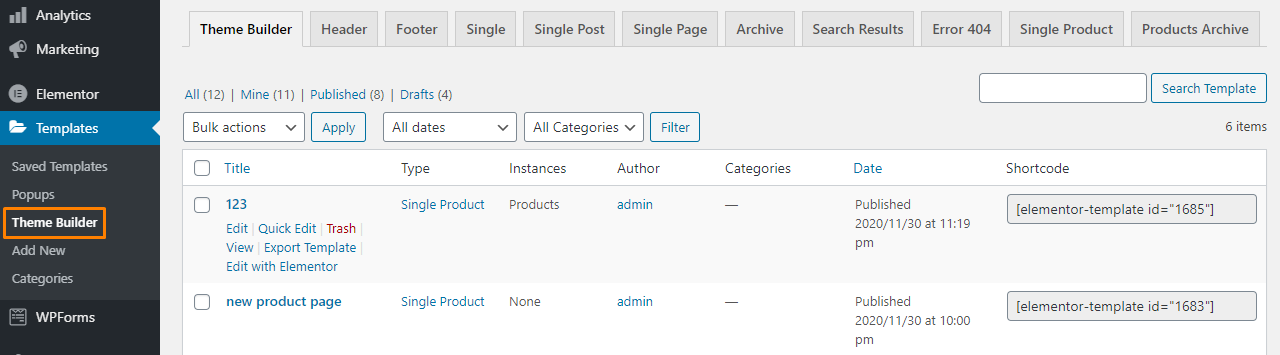
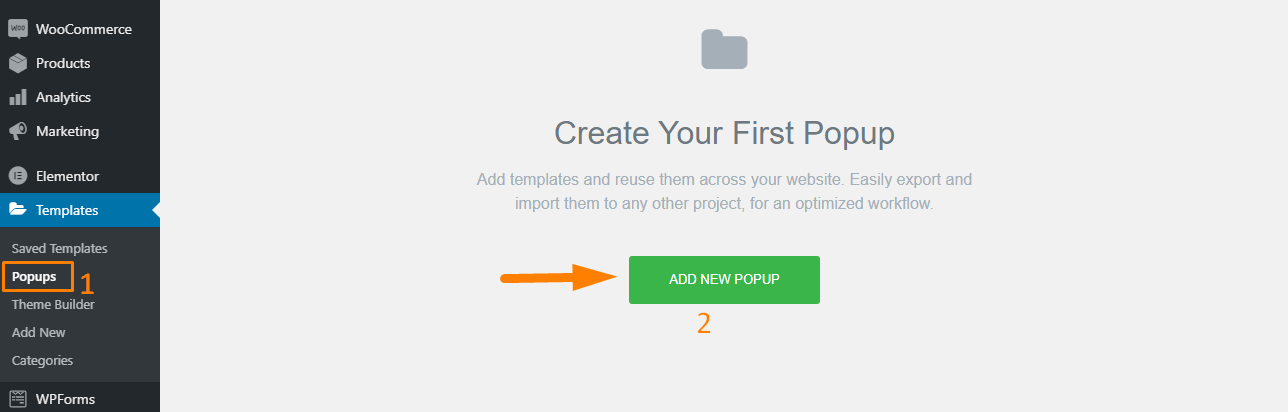
Elementor Theme Builder允許您構建自定義頁眉、頁腳和其他佈局元素並將它們部署到您的站點。 它可以從 WordPress 儀表板的Templates > Theme Builder下啟動。 
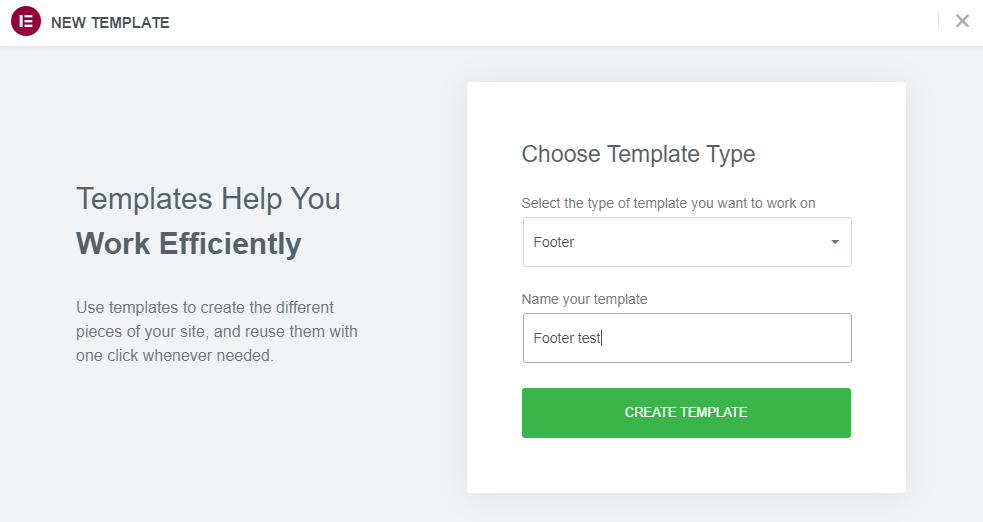
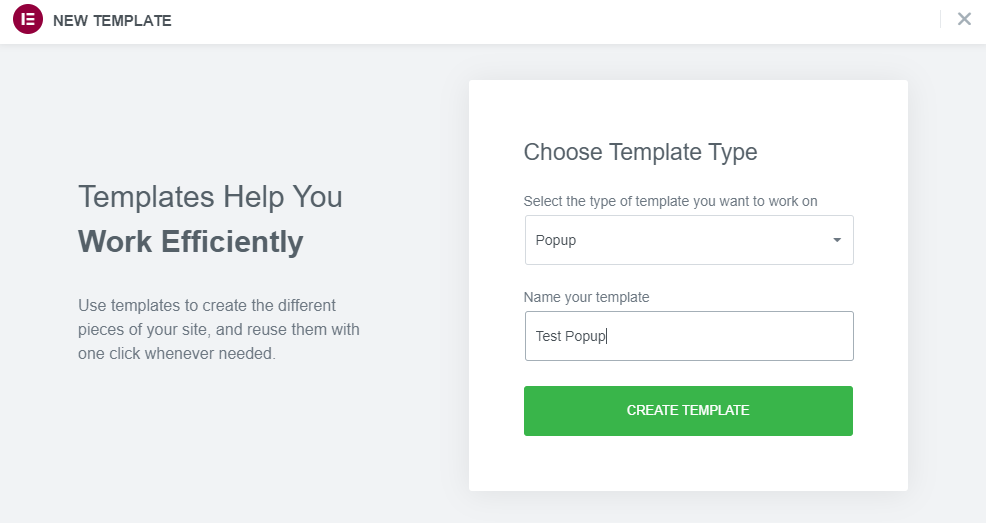
單擊“添加新”並選擇模板類型。 之後,單擊“創建模板”。
出於說明目的,我們將創建一個新的頁腳。 
Elementor 允許您從頭開始創建自己的標題。 或者,您可以使用一個您喜歡的頁腳模板: 
找到您喜歡的頁腳模板後,單擊“插入”。
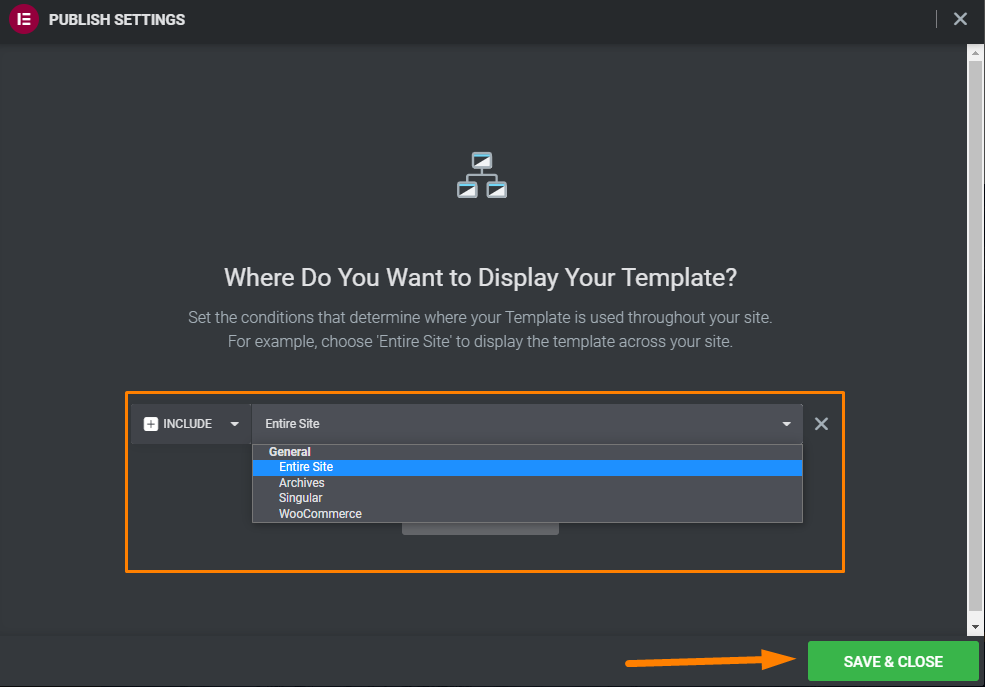
如果您對結果感到滿意,請單擊“發布”。 使用“添加條件”功能來定義頁腳的顯示位置。 它將顯示在每個頁面的底部。 
您可以按照相同的過程為您的網站創建一個新的標題。 這意味著您可以更改主題以融入您的設計。
主題生成器包含許多自定義選項。 您可以更改頁眉、頁腳、頁面、帖子、產品頁面和錯誤頁面。
這是使 Elementor 脫穎而出的特殊功能之一。
5. 彈出窗口生成器
Elementor 包含一個彈出窗口構建器,非常易於使用。 但是,此功能僅在 Pro 版本中可用。 這意味著您無需投資單獨的插件來創建彈出窗口。
要創建新的彈出窗口,請轉到Templates > Popups 。 您會注意到彈出窗口創建過程來自 WordPress 儀表板,而不是 Elementor 工作區。 

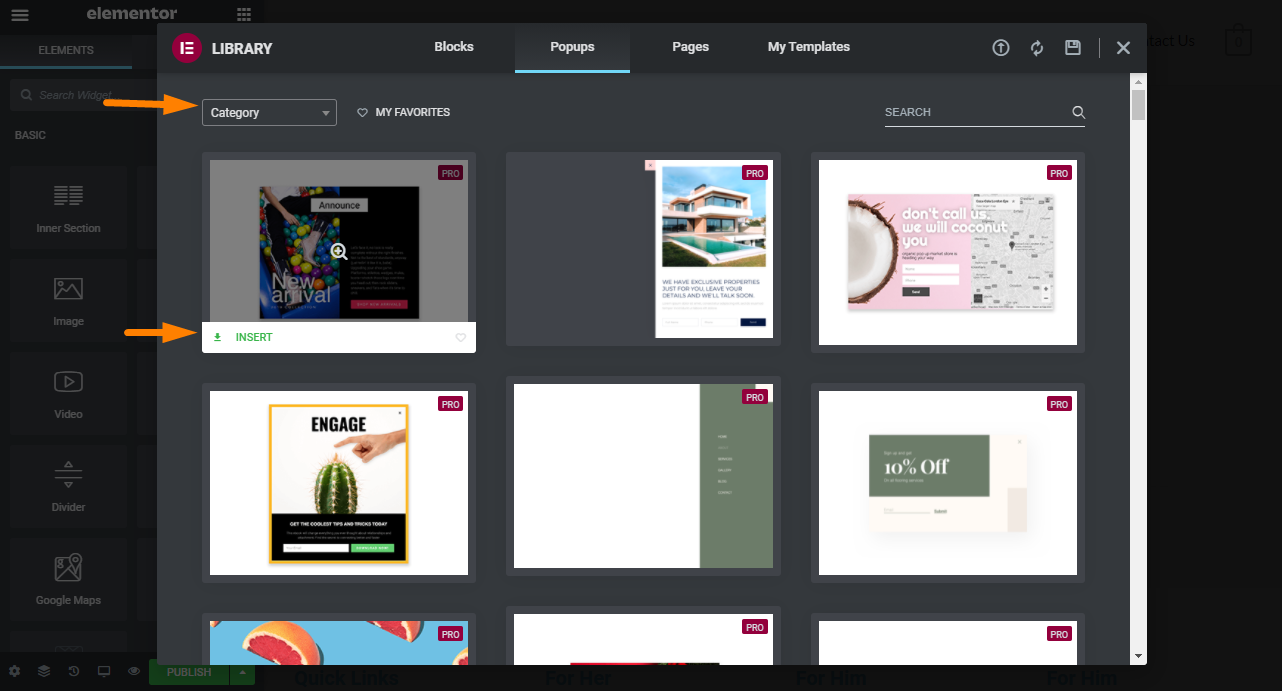
Elementor 為您提供不同的彈出模板供您選擇,幾乎適合每個利基市場。
您還可以從下拉菜單中選擇彈出窗口的類別。 
單擊您選擇的模板上的綠色“插入”按鈕。
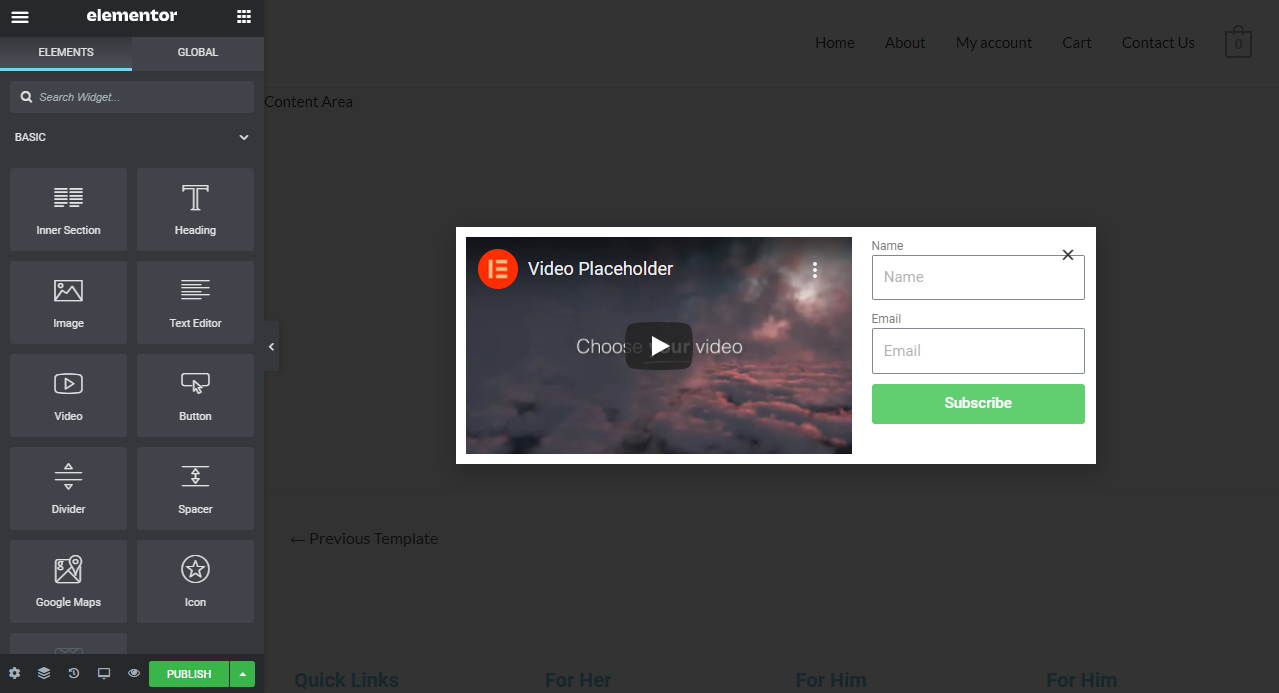
或者,您可以關閉庫窗口並從頭開始創建彈出窗口。 
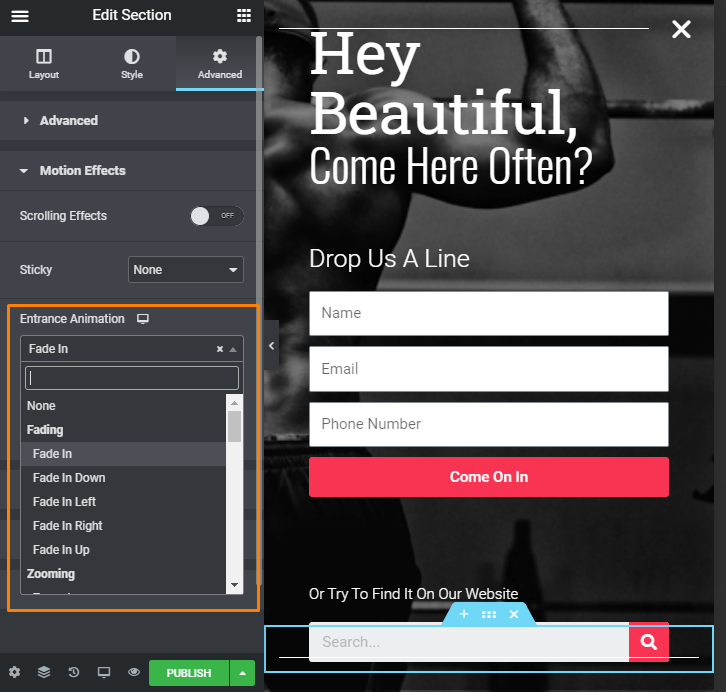
您可以調整彈出窗口的內容、尺寸、形狀、顏色等等。
在主彈出設置選項卡下有幾十個入口動畫可供使用: 
完成配置彈出佈局後,單擊“發布”。
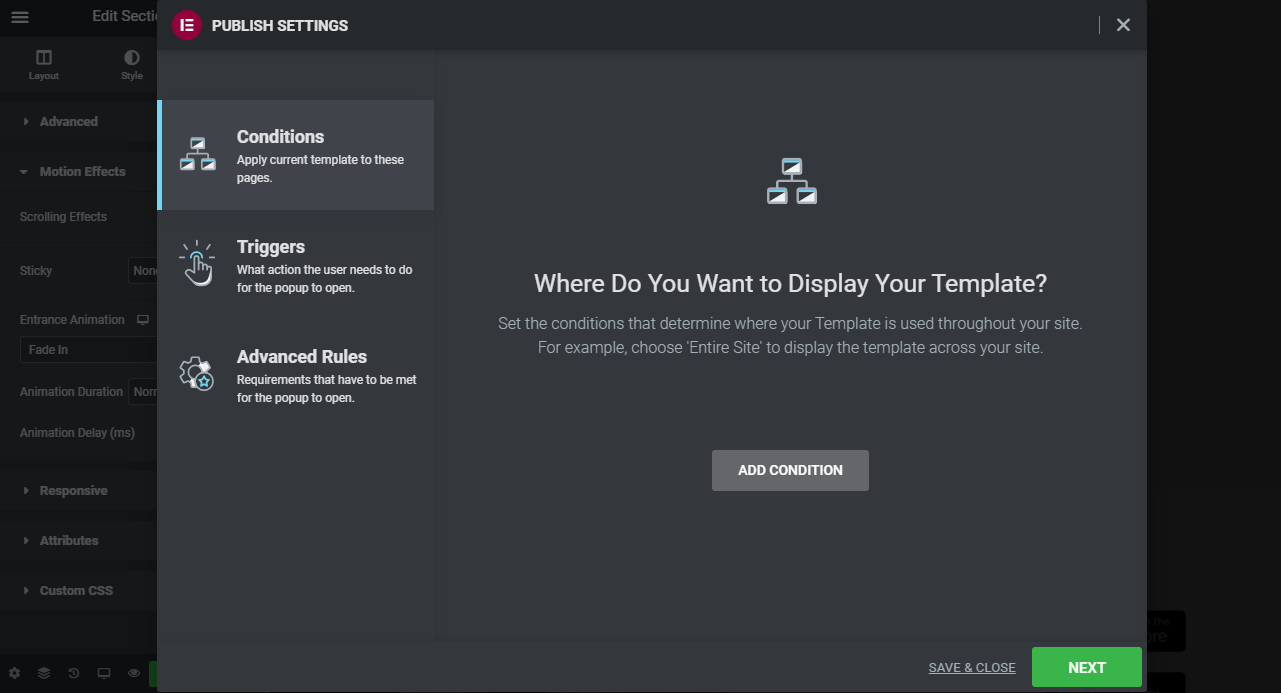
此操作將啟動一個帶有設置的窗口以控制彈出窗口的行為:
- 條件- 您需要選擇要顯示彈出窗口的位置。 例如,您可以將其限制為一頁或設置多個條件。
- 觸發器- 此選項允許您設置將導致彈出窗口出現的原因,包括點擊時、滾動時、頁面加載時、不活動後和退出意圖。
- 高級規則- 此部分包括設置以涵蓋諸如在訪問者閱讀一定數量的頁面或訪問您的網站達到定義的次數後顯示彈出窗口等內容。
 創建令人驚嘆的彈出窗口後,您需要將其與MailChimp、GetResponse 或 Aweber 等自動回复器集成。 但是,這不是點擊式事件。
創建令人驚嘆的彈出窗口後,您需要將其與MailChimp、GetResponse 或 Aweber 等自動回复器集成。 但是,這不是點擊式事件。
這是因為您必須獲取 API 密鑰,然後找出需要調整的表單元素才能使其工作。
我們建議直接將自動回复器與 Elementor 集成,因為插件可以避免錯誤。
6.撤消和修訂歷史
在設計佈局時,您可能會犯錯誤。 如果您在精神上調整了幾秒鐘或忘記了自己在做什麼,Elementor 可以為您提供解決方案。
在 Elementor 中撤消操作非常容易。 此功能在以前的版本中不可用。
Elementor 會不斷更新,他們會通過產品評論來查找是否有任何問題需要及時糾正。
您可以使用 CTRL + Z 手動撤消最近的更改。 但是,Elementor 為您提供了“歷史”功能和“修訂”選項卡。

單擊“歷史記錄”按鈕後,將啟動一個帶有兩個單獨選項卡的屏幕。 這些選項卡是操作和修訂。
操作是您在設計佈局時所做的更改。 有一個回滾選項可以撤消您的更改。 這是可靠的,並且類似於 Photoshop 等程序中使用的內容。

修訂選項卡包含您在 30 天內所做的所有更改的列表。
值得一提的是,在獲得所需的版本之前,您必須瀏覽菜單並預覽不同的版本。 但是,您可以通過使用某種邏輯命名系統來避免這種情況。
同樣重要的是要注意,此功能是建立在 WordPress 修訂系統上的。 這意味著修訂只會在您每次保存工作時出現。 因此,如果您有一段時間沒有保存更改並犯了錯誤,您將無法撤消它們。
這可能會導致挫敗感。 我們建議您在每次修訂後保存您的工作。
但是,進行幾個月的修訂可能會佔用資源並減慢您的網站速度。 這是因為每個保存的修訂都會增加更多的混亂並增加數據庫的大小。
您可以使用優化插件,但首先,我們建議您備份您的網站。 它們可以幫助您清理不需要的修訂歷史記錄和其他數據庫絨毛。
總的來說,這是一個不錯的功能,但它缺乏視覺方法。
7.複製樣式和復制粘貼
當您必須更新站點中的多個部分或元素時,這可能是一項重大挑戰。 一些更改可能會影響您網站的其他部分,使情況變得更糟。
Elementor 在 2018 年推出了複製樣式和復制粘貼功能。
讓我們看看這些功能是如何工作的。
例如,您可能創建了一個新元素,但您想在別處重新創建該樣式。 複製粘貼的時候,樣式就不一樣了。 這意味著您需要手動更新所有元素的樣式。 
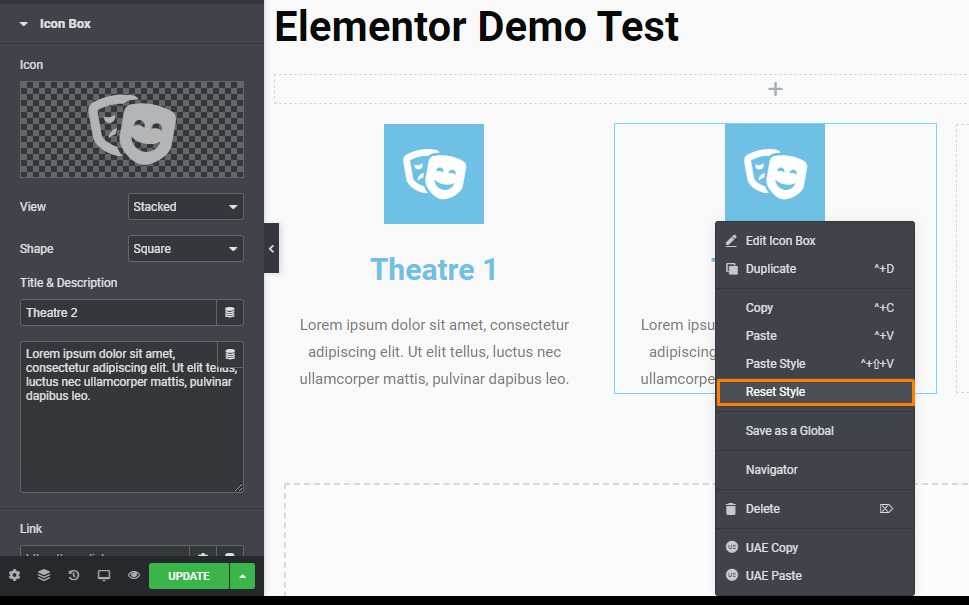
您可以通過右鍵單擊源元素並選擇“複製”來使用複製樣式功能。 之後,右鍵單擊目標元素並選擇“粘貼樣式”。 
您可以通過再次右鍵單擊並選擇“重置樣式”來重置樣式。 
此功能非常有用,當您需要更改網站不同元素的樣式時可以派上用場。
複製粘貼功能允許您將整個列或部分複製到頁面的不同部分。 這意味著您可以在新部分中重新創建元素,然後使用“複製樣式”功能。
您還可以將整個部分複制並粘貼到您網站上的另一個頁面。 您需要做的就是複制您的元素或部分,退出到您的 WordPress 儀表板,然後在 Elementor 中打開新頁面。 下一步是右鍵單擊要放置複製的元素或部分的位置。
此功能可幫助您節省時間,因為您可以在幾秒鐘內將整個部分添加到其他頁面。
8. 開源
Elementor 是一個開源插件。 這意味著頁面構建器的原始源代碼是免費提供的,可以由其他開發人員分發或修改。
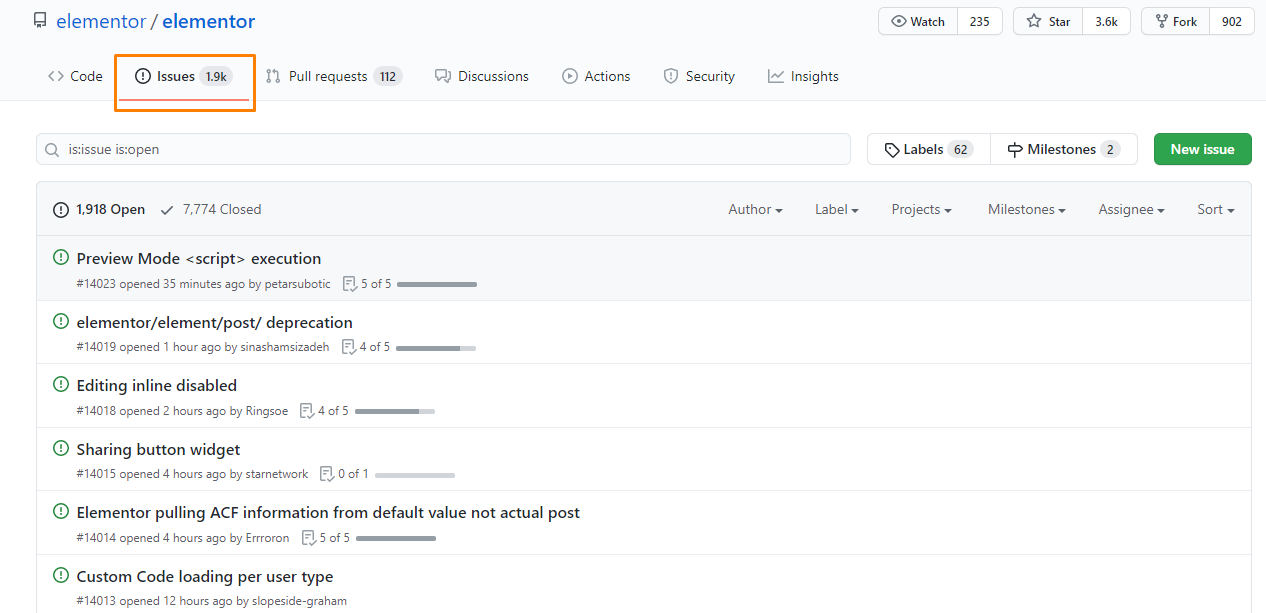
這允許用戶修復錯誤、修改功能,甚至為軟件引入新功能。 截至撰寫本文時,GitHub 中已解決超過 7,774 個問題。 您可以在此處查看未解決的問題。 
許多人同意開源軟件非常可靠。 這是因為它為第三方插件打開了機會。
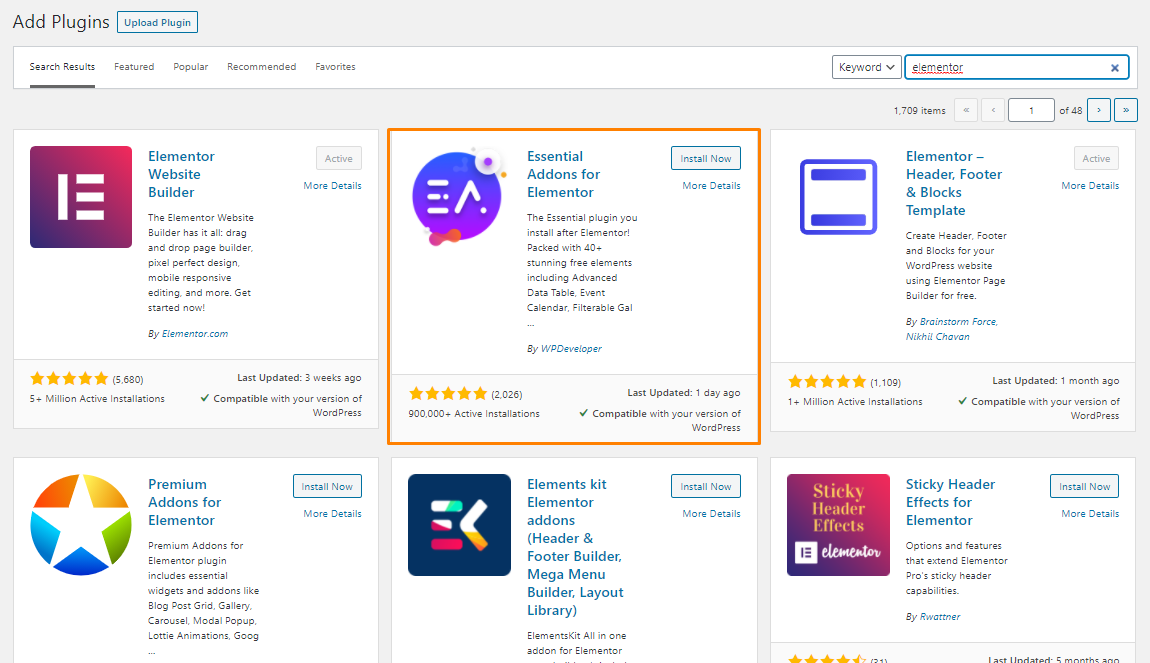
當您在 WordPress 插件存儲庫中搜索關鍵字“ Elementor ”時,您將看到所有旨在增強 Elementor 的第三方插件。 其中一些,如 Elementor 插件的基本插件,提供了重大改進。
該插件為您提供了新的小部件和 100 多個可用於構建佈局的塊。 
9. 提供出色的支持
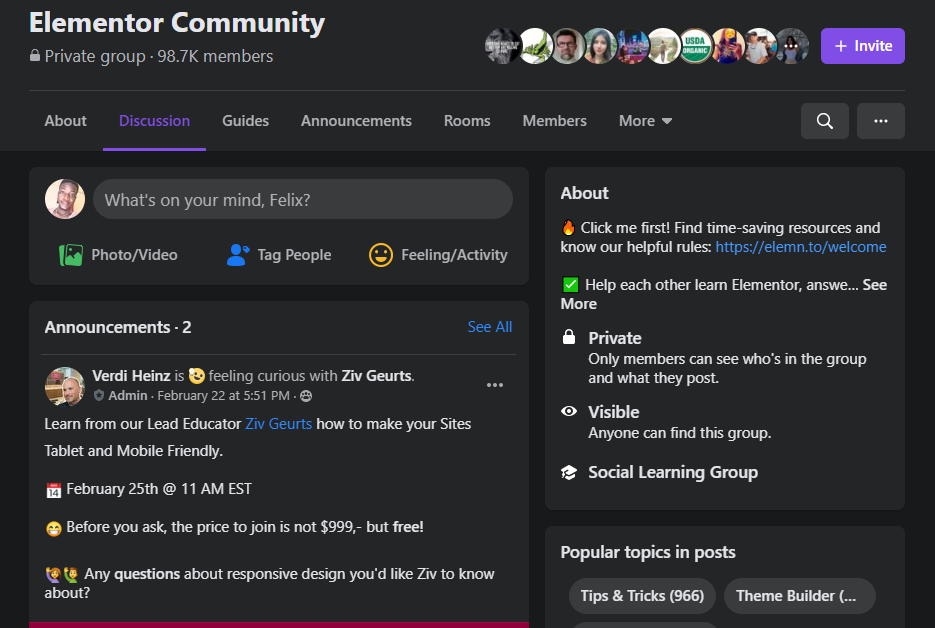
Elementor 為其所有客戶提供一流的支持。 它不提供實時聊天支持,而是有一個活躍的社區,您可以隨時參考。
在撰寫此評論時,我們已多次提及該社區以澄清一些問題。 
這個社區有超過 98,000 名成員,他們可能已經回答了您可能對插件提出的任何問題。 如果您的搜索不足,您可以在群組中發布問題。 在很短的時間內,您將收到回复。
您還可以查看他們的 YouTube 頻道以獲取視頻教程。 這些視頻將幫助您改善學習曲線,因為它們涵蓋了 Elementor 提供的所有核心功能。
或者,您可以查看他們的詳細文檔以了解有關此工具的更多信息。 如果您是專業會員,您可以享受 VIP 選項,讓您獲得高級支持。 我們認為這是一個公平的解決方案,因為有大量免費支持選項可供您使用。

10. 停用時留下乾淨的代碼
當您停用 Elementor 時,它不會留下一堆短代碼,例如 WPBakery Page Builder 或 Divi Builder。
它留下了沒有任何樣式的干淨代碼。
11.便捷的編輯功能
Elementor 具有方便的編輯功能,可加快設計速度,這是大多數其他頁面構建器不提供的。 它支持右鍵單擊以復制內容、複製和粘貼樣式等。 
有用的Navigator視圖為您提供頁面上所有內容的有序列表,按部分和列細分。 這將幫助您快速打開頁面上任何元素的設置並重命名元素以使其更易於查找。 
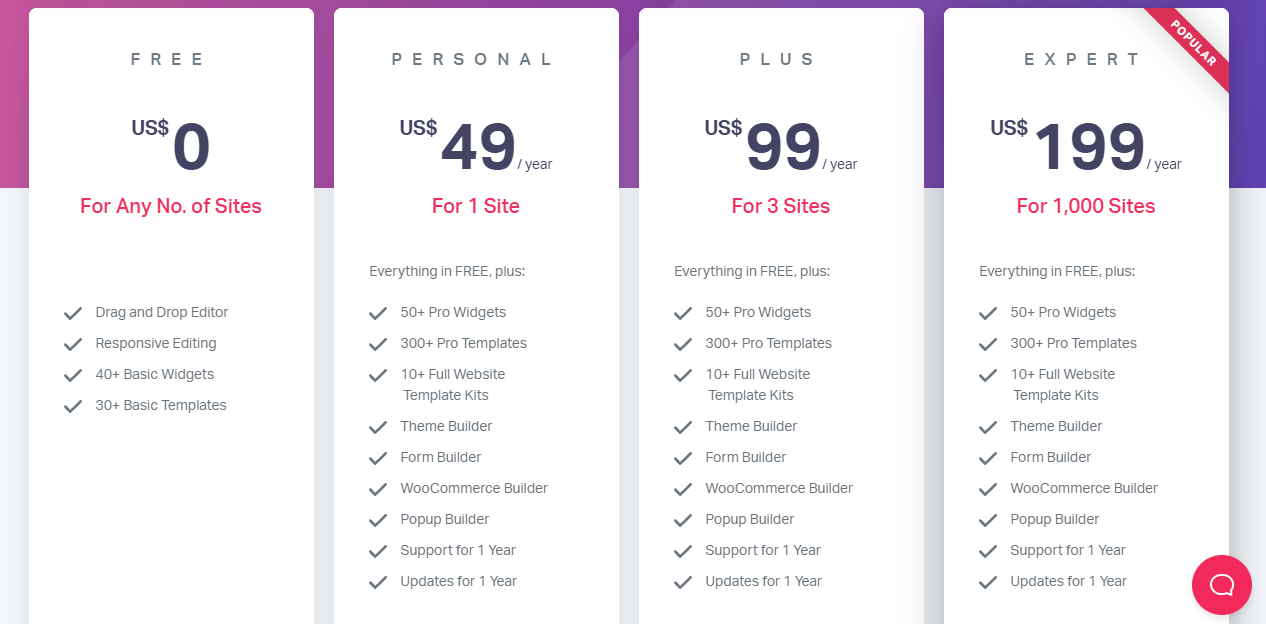
免費與專業?
您很有可能認為 Elementor 適合您的需求,但您可以使用 WordPress.org 上的免費版本,還是應該購買 Elementor Pro? 升級到高級版本可確保您獲得卓越的功能,幫助您創建令人驚嘆的佈局設計。 
如果您只想設計一些帖子/頁面或基本登錄頁面,免費版本將是您的完美解決方案。
如果您想使用 Elementor 構建您的核心網站頁面,我們建議您使用 Elementor Pro。 此版本還為您提供了額外的設計控制層,因為您可以添加自定義 CSS。 
如果工具可以交付,您可以使用此功能。
Elementor Pro 添加了以下功能:
- 50 多種新的小部件設計
- 主題生成器
- 彈出窗口生成器
- 其他模板
- 更多設計選擇
- 可視化表單構建器
- WooCommerce 集成
Elementor難學嗎?
Elementor 非常易於學習和使用。 該界面是用戶友好的,您不需要任何編碼技能即可使用它。 但是,在您開始創建令人驚嘆的頁面之前,總會有一個學習曲線。
或者,您可以導入預構建的 Elementor 模板。 這樣可以節省時間,並允許您解構它以查看設計人員如何構建頁面。 這使您可以查看如何使用更高級的選項。
誰可以使用 Elementor?
Elementor 適用於任何使用 WordPress 並且可供數字營銷人員使用的人,因為它可以幫助他們創建登錄頁面和彈出窗口,並將它們定位到您網站上的任何位置。
他們還可以利用其他營銷元素。 休閒用戶可以使用此頁面構建器為他們的博客文章添加一些樣式或構建一個漂亮的主頁。
更重要的是,開發人員可以將其與兼容的主題相結合,將其用作站點構建器,無需代碼即可構建 100% 自定義客戶端站點。
Elementor 適合以下人群:
- 預算博客- 這是因為 Elementor 是免費的。 它在基本版本中包含許多功能,但您可以升級到高級版本以獲得高級功能。
- Beginner Bloggers – 它非常適合初學者,因為它非常易於使用。 即使您使用的是免費版本,它也能提供出色的支持。
- 高級營銷人員– Elementor 允許您通過 API 集成最流行的自動回复器,如 MailChimp 和 Drip。 但是,您不能在彈出窗口或選擇加入時運行 A/B 測試。
包起來
在此 Elementor 評論中,我們看到 Elementor 是繼續為您提供卓越定制功能的頂級頁面構建器之一。 這就是為什麼它在 WordPress 存儲庫中廣受歡迎的原因。
免費版本包含許多功能,並與許多高級頁面構建器抗衡。
在這篇 Elementor 評論中,我強調了 Elementor 必須提供的內容以及誰可以使用它。 , Elementor 帶有一些方便的編輯功能,可幫助您更快地構建設計。 它還具有用於設計靈活性的大量小部件選擇和響應式的詳細樣式。 它具有完美的像素完美設計定位規則和大量模板選擇,可節省您的時間。
Elementor 最有趣的一點是它是第一個開源頁面構建器。 它有缺陷,但對於任何擁有 WordPress 網站的人來說,這仍然是一個很棒的頁面構建器。
這就是我們對這次 Elementor 評論的全部內容。
如果我們錯過了這篇評論中的一個重要功能或有任何疑問,請發表評論並告訴我們!
類似文章
- 用於在線預訂的 30 多個最佳 WordPress 預訂插件
- 30 多個最佳 WordPress 庫存管理插件
- 適用於所有聯盟網絡的 30 多個最佳 WordPress 聯盟插件
- 30 多個最佳 WordPress 列插件,用於創建令人驚嘆的創意佈局
- 30 多個最佳 WordPress 架構插件,可實現更好的頁面 SEO
- 30 多個最佳 WordPress 菜單插件,用於更好的導航和 SEO
- WooCommerce 店面主題主頁定制 [終極指南]
- 如何使 WooCommerce 店面標題透明
- 如何添加免責聲明店面 WooCommerce
- 如何更改 WooCommerce 店面佈局
- WooCommerce 鉤子列表 » 全球、購物車、結帳、產品
- 如何在 WordPress (PHP) 中使用 do_shortcode
- 如何在 WooCommerce 中獲取結帳 URL
- 如何刪除產品類別標題 WooCommerce
- 如何更改添加到購物車按鈕以閱讀更多 WooCommerce
- 如何隱藏 WooCommerce 營銷中心管理選項
- 如何在 WooCommerce 中隱藏庫存數量
- WooCommerce 結帳後重定向:重定向到自定義感謝頁面
