如何使用 Elementor Slider 小部件使您的網站更具吸引力
已發表: 2021-10-08您想向 Elementor 網站添加響應式滑塊嗎? 它肯定會使您的網站設計複雜。 此外,結構良好的滑塊設計可以幫助您獲得更好的用戶參與度。
在本博客中,我們將分享使用 Elementor 向網站添加滑塊的最簡單方法。 我們還將討論有關 Elementor 滑塊及其用法的一些重要方面。
讓我們從一個簡單的問題開始,為什麼滑塊對您的網站至關重要。
Slider 如何讓您的網站看起來優雅

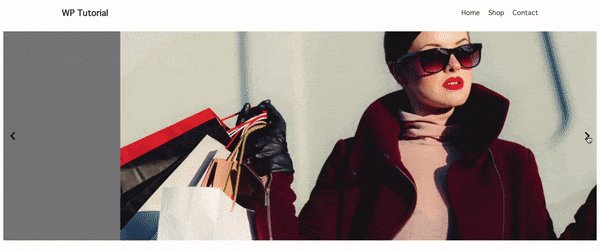
滑塊是指圖像幻燈片,這是您在現代網站中經常看到的重要網絡元素。 它可以用於不同的目的。 在大多數情況下,您會在著陸頁頂部或網站的英雄部分找到一個滑塊。
但是,您也可以使用滑塊來展示您的電子商務商店產品,以快速吸引客戶的注意力。 或者,您可以使用滑塊顯示客戶的推薦或共享其他品牌的徽標。
滑塊可以幫助您-
- 讓您的網站更具視覺吸引力
- 建立用戶參與度
- 最適合顯示推薦
- 展示在線商店產品
- 用於顯示博客文章
- 能夠分享交易或其他營銷推廣
如何在您的 WordPress 網站中使用 Elementor Slider 小部件
在我們博客的以下部分中,我們將指導您如何使用 Elementor Slider Widget 的強大功能以三種簡單的方式為您的網站創建滑塊。
假設您已經準備好 WordPress 網站。 現在,在我們開始之前,您需要在您的網站上安裝以下插件:
- 元素(免費)
- 元素(專業版)
確保您已安裝並激活 Elementor免費和高級版。
如果您是 Elementor 的新手,請查看本指南並了解如何使用 Elementor(初學者分步指南)。
第 1 步:添加滑塊小部件
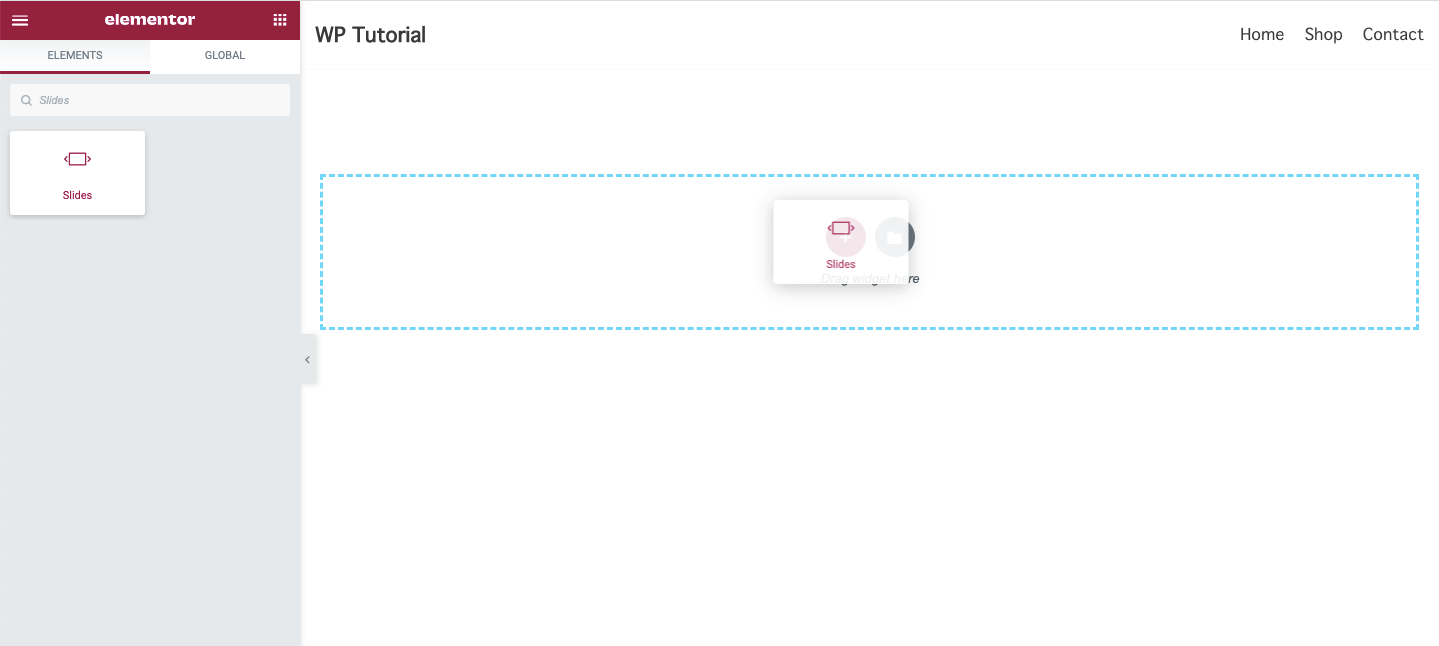
您需要將 Elementor Slides 小部件添加到您網站的合適區域以創建滑塊。 您可以從左側的小部件庫中找到小部件。 只需從搜索欄中輸入小部件的名稱並將其拖放到正確的位置即可。

第 2 步:管理滑塊內容
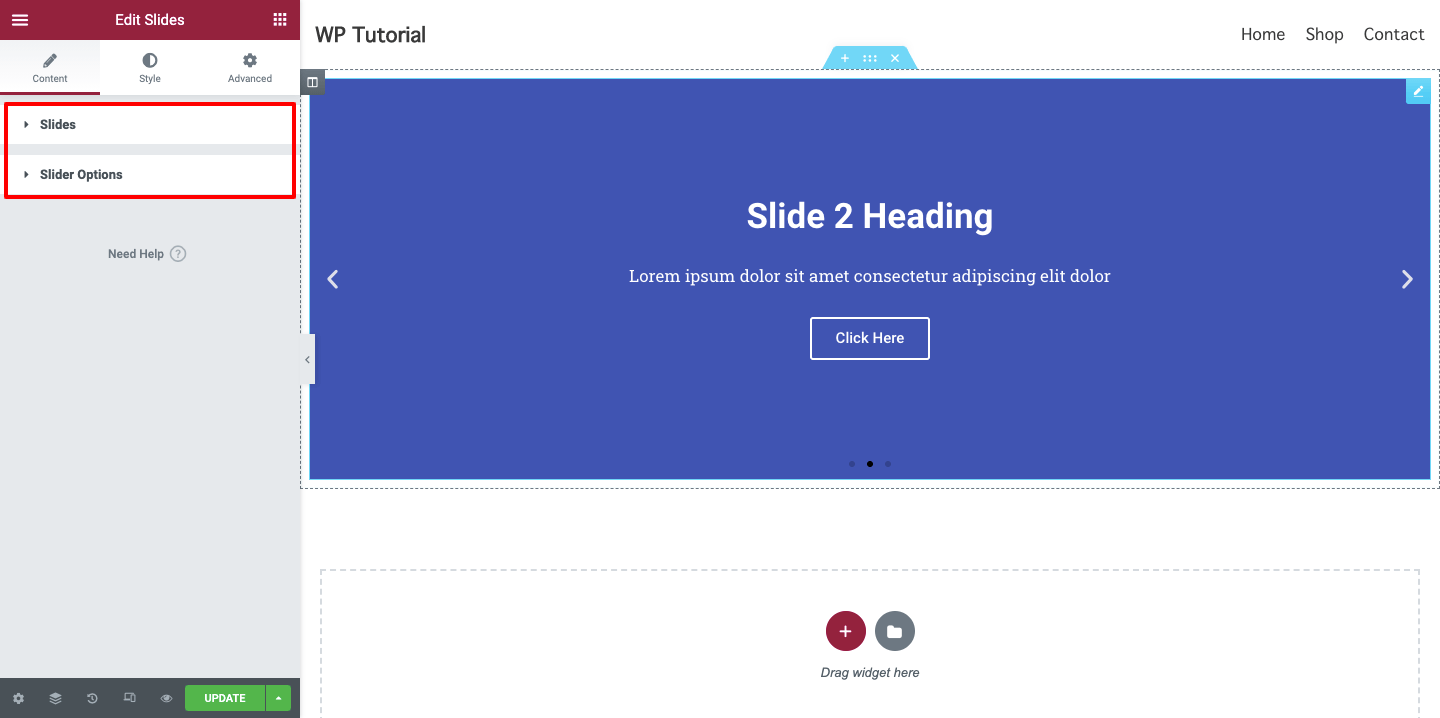
在內容部分,您將獲得添加幻燈片內容的基本選項。 您可以在此處添加幻燈片內容並管理滑塊選項。

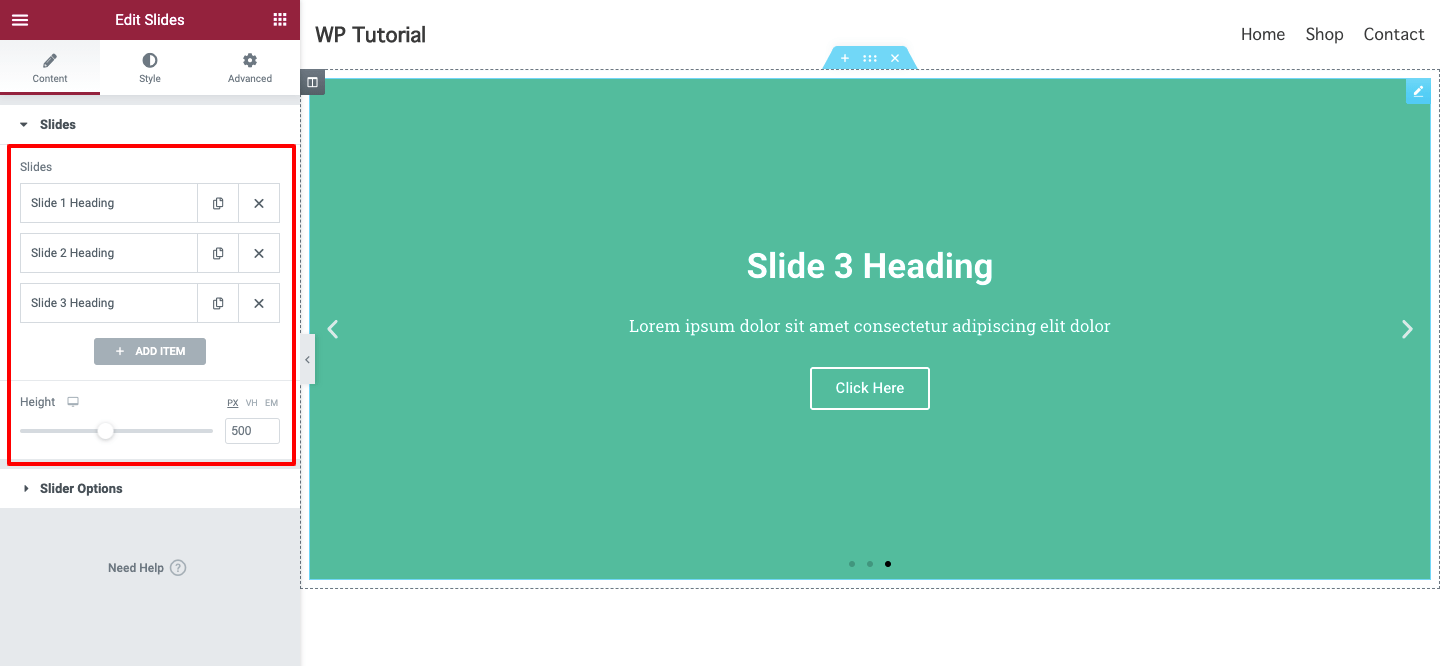
添加和管理幻燈片內容
您可以通過單擊添加項目按鈕來添加幻燈片項目。 此外,如果需要,您可以刪除該項目。 您可以在此處複製項目並管理滑塊的高度。

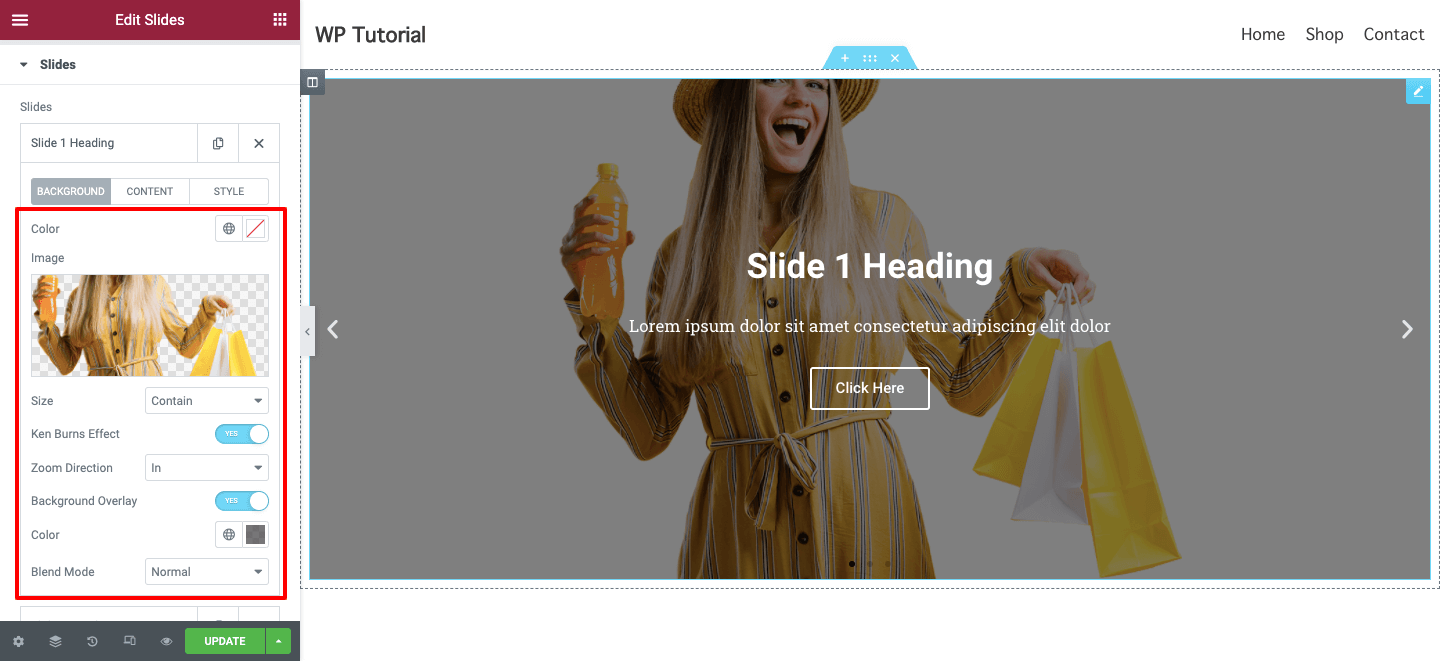
設置幻燈片背景
讓我們為幻燈片添加背景圖像。 首先打開單個幻燈片。 在這裡,您將獲得一個背景選項。 您可以添加圖像,管理背景顏色,並設置圖像大小,如封面、容器和自動。
您可以激活Ken Burns 效果,這將允許您將縮放效果設置為幻燈片圖像。 在此區域中,您還可以打開背景疊加並設置其顏色,並選擇合適的混合模式模式。
注意:確保您的幻燈片圖像應該很漂亮並且尺寸合適。

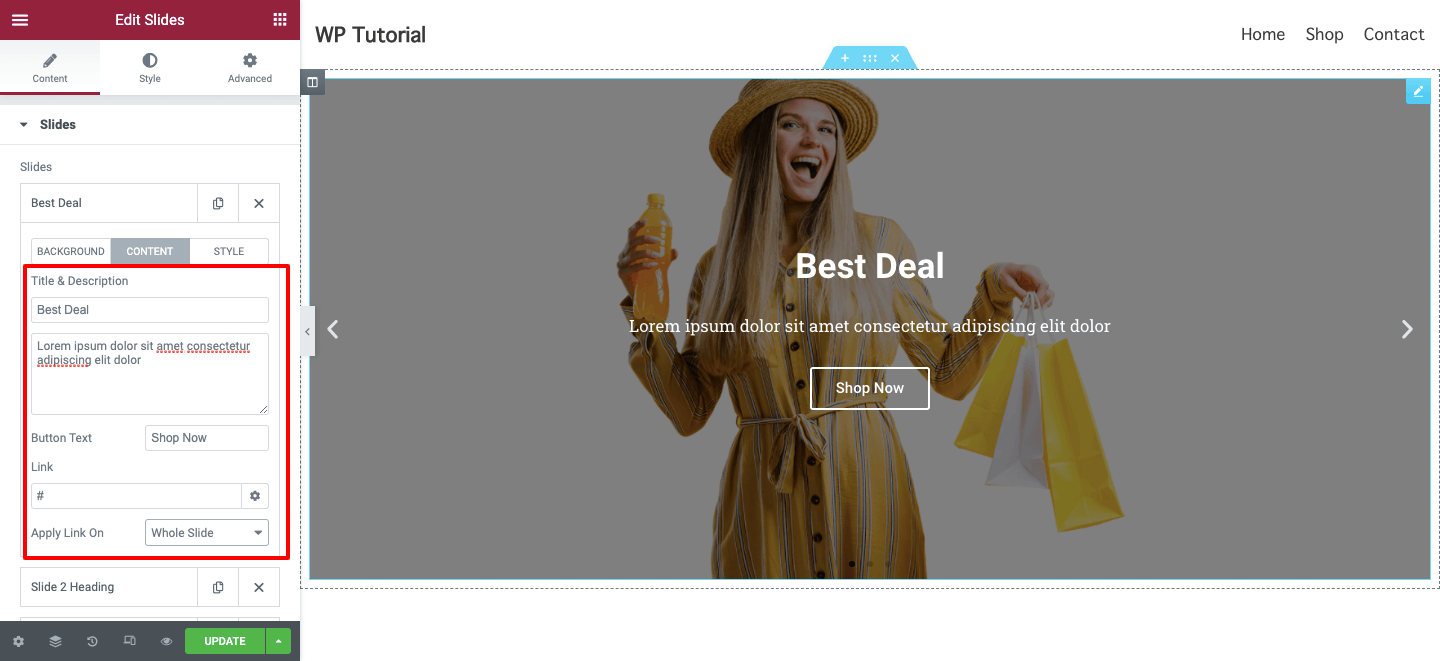
寫幻燈片內容
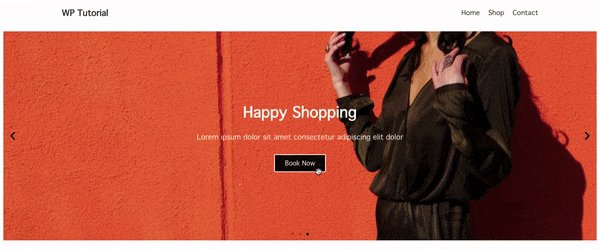
您可以編寫標題和說明來描述幻燈片,並在幻燈片內容區域中添加按鈕文本。 如果您想在幻燈片中添加自定義鏈接,可以在此處進行。 您可以在整個幻燈片或僅按鈕上設置應用鏈接。

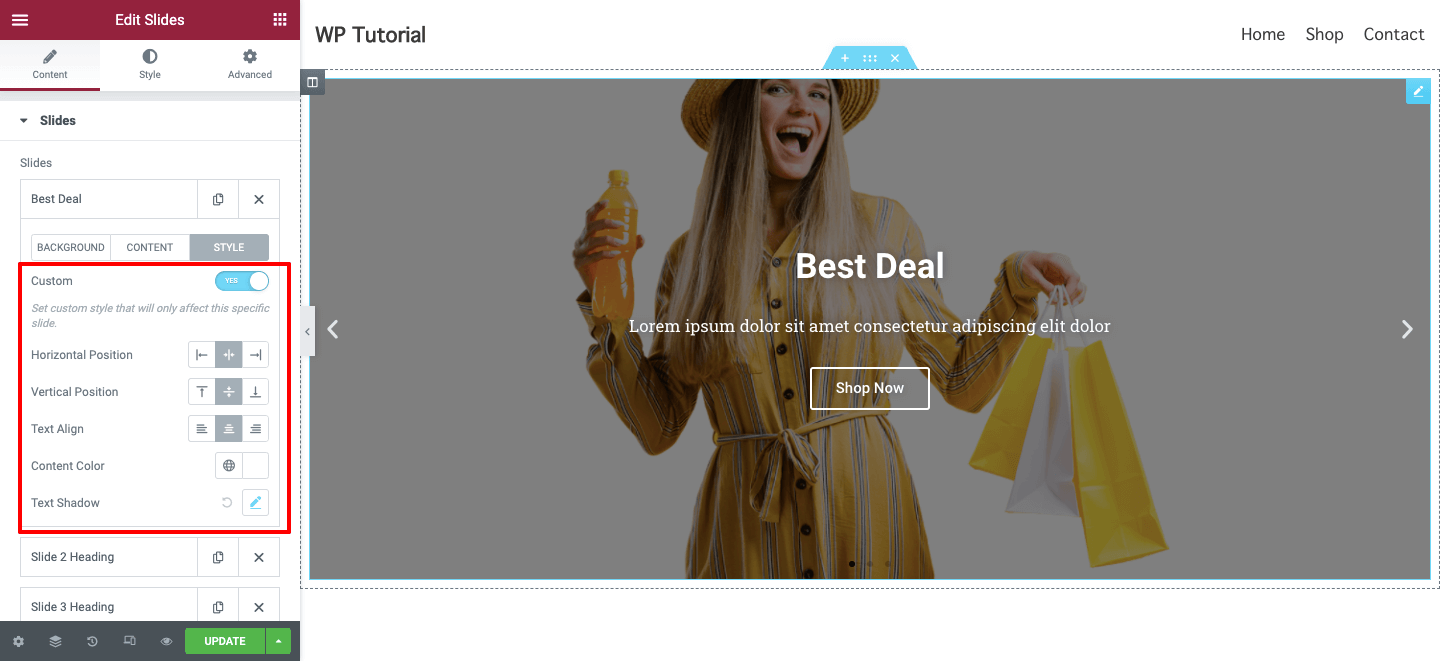
添加自定義幻燈片樣式
如果要為單個幻燈片添加自定義樣式,只需轉到樣式選項。 然後激活自定義樣式。 最後,根據需要設置樣式。 您可以設置幻燈片的水平位置、垂直位置、文本對齊、內容顏色和文本陰影。

第 3 步:自定義 Elementor 滑塊
這些是可用於自定義 Elementor 滑塊的樣式選項。 在這裡,你會得到..
- 幻燈片
- 標題
- 描述
- 按鈕
- 導航
讓我們探索這些樣式設置是如何工作的。

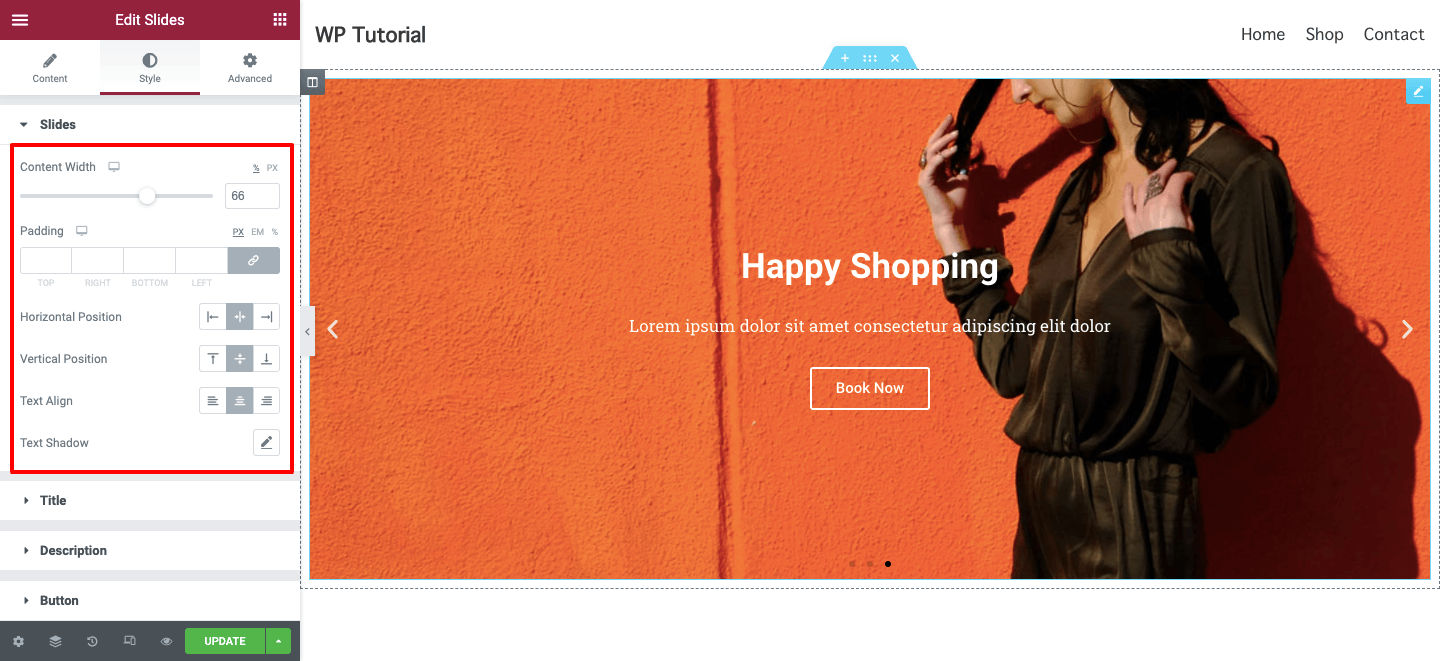
幻燈片
在Style–>Slides中,可以管理全局Content Width ,添加Padding ,設置 Horizontal Position 、 Vertical Position和Text Align 。 您還可以為幻燈片內容添加文本陰影。

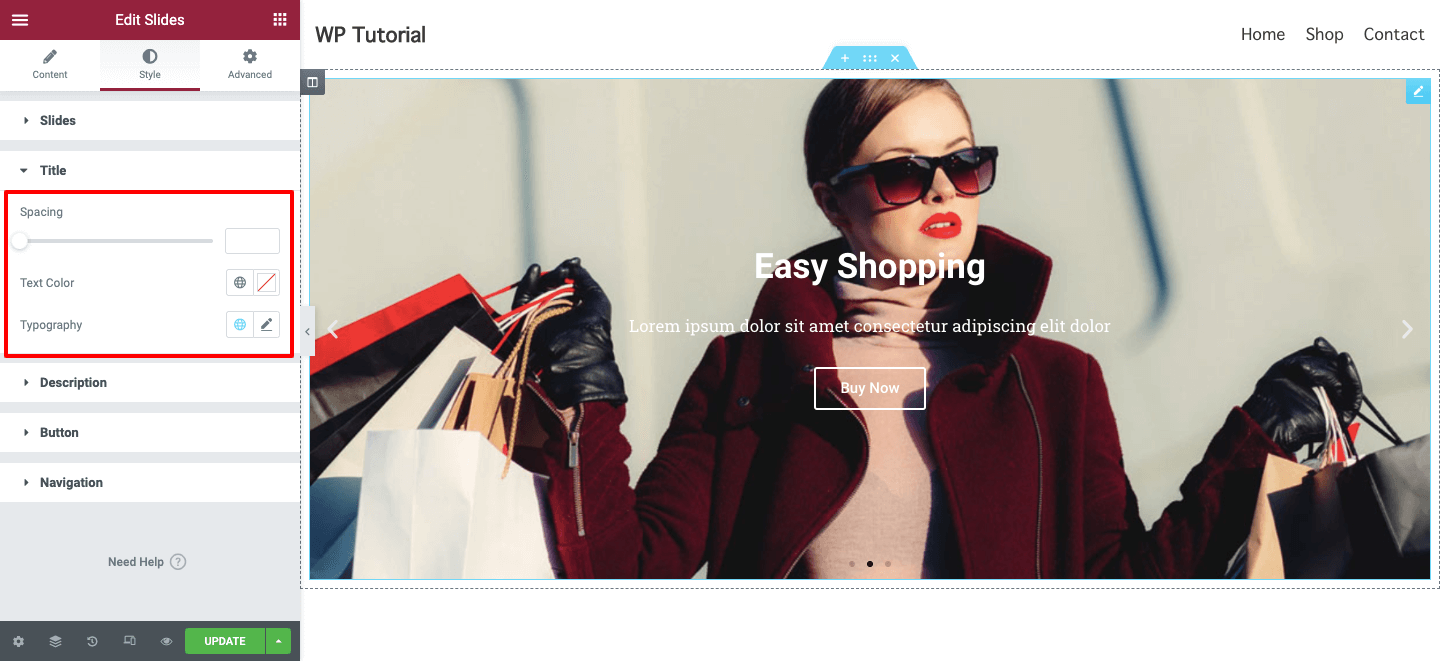
打開Style–>Title選項並以您自己的方式設計幻燈片標題。 您可以管理間距、文本顏色並添加新的排版。

與 Title 選項一樣,您也可以設置滑塊Description的樣式。

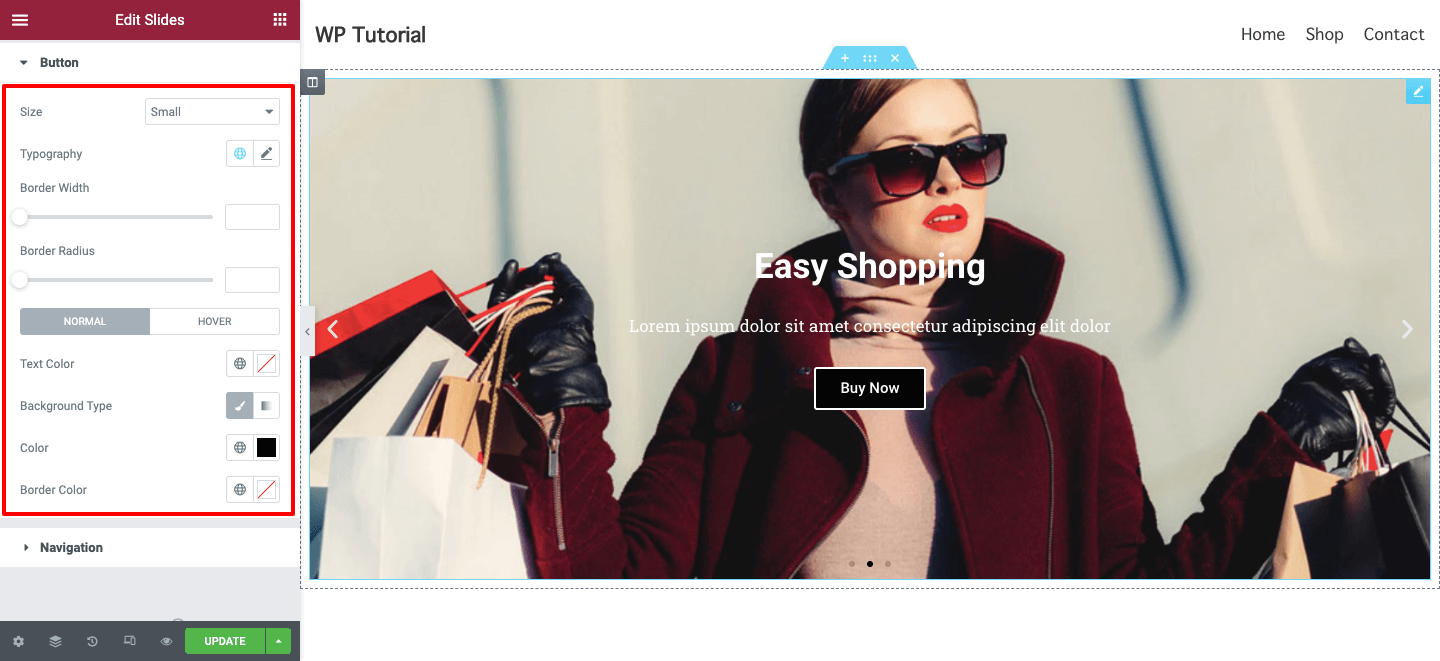
按鈕
想要重新設計你的滑動按鈕,讓它對你的用戶更有吸引力。 轉到Style –> Button ,您將擁有自定義滑塊按鈕所需的所有選項。 您可以管理按鈕大小、版式、邊框寬度和邊框半徑。 還可以添加文本顏色、背景類型、顏色和邊框顏色以獲得更好的設計。

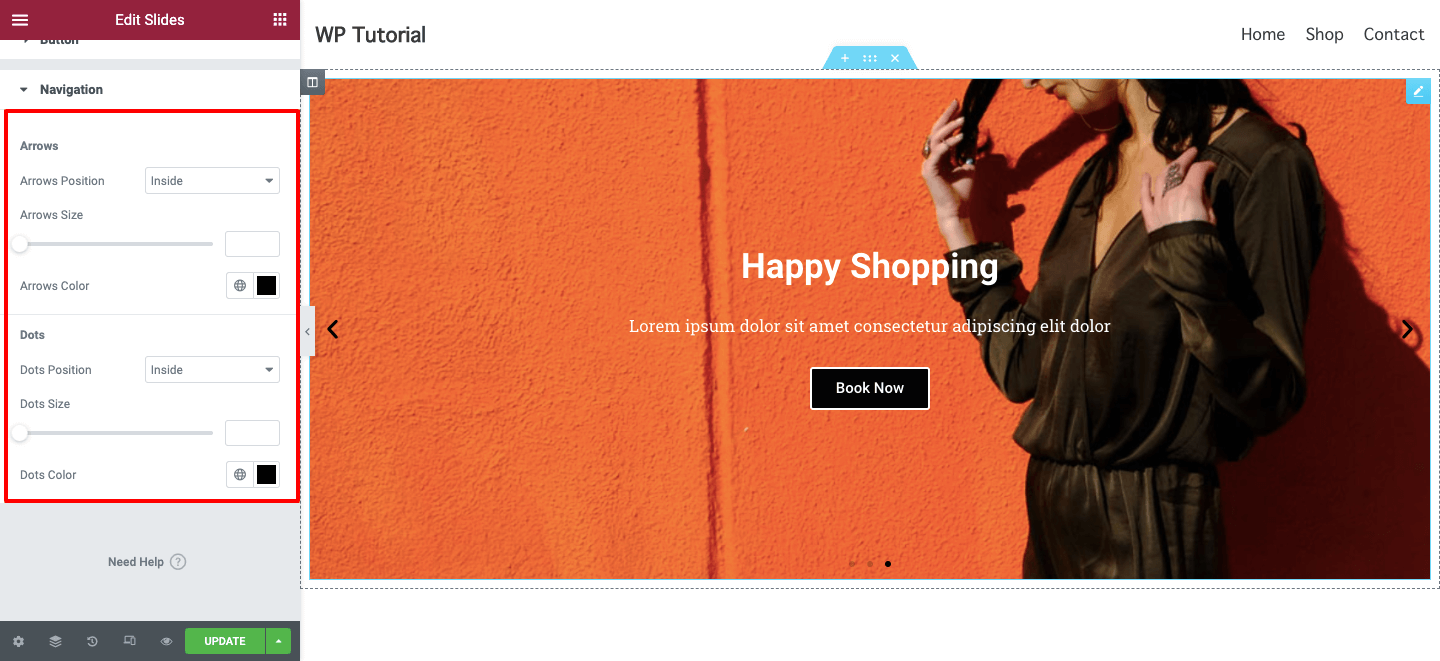
導航
您可以在樣式->導航區域中設置滑塊導航的樣式。 您可以更改幻燈片內部或外部的箭頭位置,還可以管理箭頭大小和 添加箭頭顏色。
與導航箭頭一樣,您也可以更改導航點。

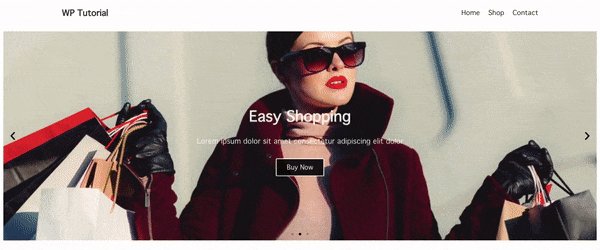
最終預覽
完成設計後,這是我們 Elementor 滑塊的終極外觀:

獎勵:引入快樂插件的滑塊小部件,用於設計獨家滑塊
如果您想為滑塊添加更多功能,可以考慮使用其他 Elementor 插件。 在這裡,我們談論快樂插件,超快速的第 3 方 Elementor 插件。
這個獨家插件在其免費版本中帶有一個滑塊小部件,它先進、易於使用且完全可定制,因此 Elementor 新手用戶可以從頭開始設計一個獨特的滑塊。
您還可以獲得更多功能,例如……
- 為您的滑塊添加精美的動畫
- 使用預製的驚人滑塊設計
- 提供更好的定制選項
- 獲取適當的文檔和視頻教程
您還可以觀看 Happy Addons 的 Slider 小部件的簡短演示視頻。
Elementor Slider 的常見常見問題解答
人們在計劃設計 Elementor 滑塊時通常會問以下問題。 但是,我們已經介紹了有關使用 Elementor 製作自定義滑塊的所有細節。 為了進一步幫助您,我們還將回答這些問題。
如何將圖像插入 Elementor 幻燈片?
您需要轉到Content-> Slides區域。 然後打開要插入圖像的單個幻燈片。 最後,轉到此處的背景,您將獲得圖像添加選項。 您可以從您的網站媒體部分選擇圖像或從您的設備上傳。
我可以使用 Elementor 免費版為我的網站創建滑塊嗎?
不,如果您想使用 Elementor 滑塊小部件,您的站點上必須有 Elementor Pro 版本。
如何全寬我的 Elementor 滑塊?
單擊已添加滑塊的部分處理程序。 之後,您將獲得佈局選項。 最後選擇Content Width–> Full Width 。
如何增加 Elementor 中的滑塊高度?
打開內容->幻燈片選項。 在這裡,您可以使用“高度”選項輕鬆管理滑塊的高度。
如何將圖像鏈接到 Elementor Slider?
轉到內容 - >幻燈片並打開要鏈接幻燈片圖像的合適幻燈片。 然後單擊“內容”選項卡並將“喜歡”添加到“鏈接”區域。
你準備好設計你的第一個 Elementor 滑塊了嗎
在此博客中,我們展示了從頭開始創建自定義 Elementor 滑塊的所有可能方法。 我們已經回答了人們在製作 Elementor Slider 時經常被問到的一些常見問題。
我們還推出了 Happy Addons 滑塊小部件,可讓您向您的網站添加令人驚嘆的滑塊,並討論了為什麼滑塊很重要。
好吧,如果您對此博客或 Elementor 或 Happy Addons 滑塊小部件有任何疑問,您可以在下面的評論框中提問。
不要忘記訂閱我們的時事通訊。 免費!
