Elementor 滑塊和旋轉木馬的終極指南
已發表: 2020-09-07人們喜歡滑塊,他們要求將它們放在他們的網站上。 作為 Elementor 用戶,我相信您也想擁有一個。 或者你有一個客戶想在他們的網站上有一個漂亮的滑塊。 但是,找到合適的 Elementor 滑塊解決方案並非易事。 在本文中,我們將探討 Elementor 中提供了哪些類型的輪播。 此外,我將向您介紹另一個滑塊解決方案,您可以使用它為您的網站創建現代 Elementor 滑塊。
Elementor 最好的滑塊是什麼?
- 智能滑塊
- 革命滑塊
- Elementor 滑塊小部件
- 圖層滑塊
在本文中,我們將介紹 Elementor Slider 小部件和 Smart Slider。 如果您想了解有關其他滑塊的更多信息,請務必查看有關最佳 WordPress 滑塊的文章。
Elementor 中的滑塊
如果您使用的是 Elementor 的 Pro 版本,則有幾個小部件可讓您創建滑塊。 但是,對於免費用戶,只有一個輪播小部件可用。 無論如何,所有這些小部件都完全集成到 Elementor 中。 因此,您可以像設置任何其他 Elementor 小部件一樣配置它們。 這確保了在滑塊創建期間的無縫和熟悉的體驗。
因此,您需要幻燈片並使用 Elementor。 您可以從以下內置解決方案中進行選擇,以將 Elementor 滑塊添加到您的站點:
輪播小部件:免費的 Elementor 滑塊解決方案
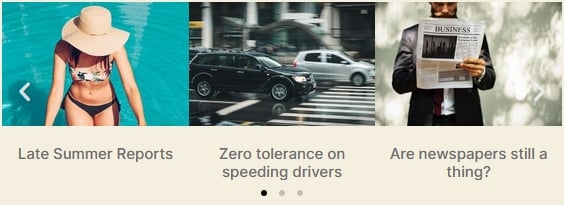
在 Elementor 的免費版本中,您可以找到一個 Carousel 小部件,您可以使用它來創建滑塊。 這是一個簡單的解決方案,可讓您添加基本圖像庫。 您構建的輪播具有響應性,並且在移動設備上看起來很棒。

使用輪播小部件,您可以直接從媒體庫中選擇圖像。 您想讓您的訪問者猜測您添加圖像的原因嗎? 如果沒有,您可以在圖片下方顯示圖片標題、描述或標題。 您可以配置要在 WordPress 媒體庫中顯示的文本。
在小部件上,您可以選擇圖像大小以及您希望彼此相鄰查看的幻燈片數量。 還可以設置要一起滾動的圖像數量。 例如,假設您有一個帶有 6 張幻燈片的輪播,同時顯示 3 張幻燈片。 您可以將“Slides to Scroll”值設置為 3。因此,所有可見圖像將一起更改,而不是一張一張地瀏覽它們。

此外,您可以讓幻燈片按給定的時間間隔自動切換。 通過這種方式,您可以為您的網站創建簡單的自動播放幻燈片。 這非常棒,對吧?
幻燈片小部件:Elementor Pro 滑塊解決方案
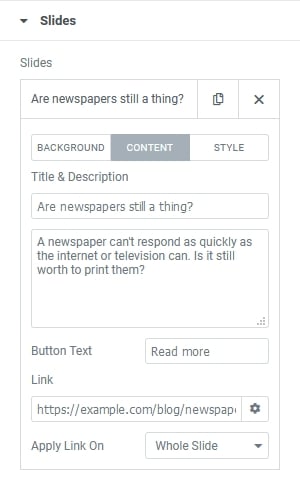
在 Elementor 的 Pro 版本中,您可以找到一個實際的滑塊小部件。 它更適合為您的網站創建滑塊。 此外,它還允許您將內容放在您製作的幻燈片上。 您可以在每張幻燈片上添加標題、說明和 CTA 按鈕。

每張幻燈片都可以有背景圖像或顏色。 如果您選擇使用背景圖像,則可以為其設置彩色疊加層。 此外,還有一個選項可以調整背景的混合模式。 此外,流行的肯伯恩斯效應也可用。
您可以為每張幻燈片添加標題、說明和帶有鏈接的按鈕。 這些是為您的網站創建幻燈片所需的最基本元素。 總之,Elementor 滑塊小部件適用於創建基本內容滑塊。

Elementor Pro 中其他值得注意的輪播
Elementor Pro 有其他小部件可以創建類似滑塊的結果。 使用推薦旋轉木馬,您可以在漂亮的幻燈片中顯示客戶的話。 您可以輸入證詞的內容,提供此人的姓名和頭銜並上傳圖片。 您可以從兩種皮膚和五種佈局中進行選擇,以使推薦書脫穎而出。

使用 Elementor 的媒體輪播,您可以創建媒體庫。 這個小部件可以創建一個縮略圖滑塊。 此外,您可以將其設置為在燈箱中顯示放大的圖像。 它被稱為媒體輪播,因為它還接受燈箱中的 YouTube 和 Vimeo URL。 在這種情況下,圖像只是一個啟動燈箱的簡單縮略圖。

使用評論小部件,您可以以類似推文的方式顯示您的評論。 您可以上傳圖片,設置名稱、標題和評分,還可以選擇評論圖標。 此外,您可以設置實際的評論文本。 簡而言之,您擁有創建評論滑塊所需的所有工具。

Elementor 的滑塊小部件總結
Elementor 中有許多很棒的小部件可以幫助您將輪播添加到您的網站。 這些滑塊易於使用且響應迅速,就像 Elementor 一樣。 然而,它們和 Elementor 之間有一個顯著的區別:它們感覺不太可定制。 您可以使用 Elementor 創建任何您想要的東西。 不幸的是,這些輪播和滑塊小部件並非如此。
如何創建更多可定制的 Elementor 滑塊?
每個網站都是不同的。 使用 Elementor,您可以創建簡單的滑塊。 對於您創建的幾個網站來說,這可能就足夠了。 但在其他網站上,您可能需要創建更多內容豐富的幻燈片。 您可能需要添加另一個 CTA、更多段落、文本旁邊的圖像(而不是其後面),甚至是圖標。

所以你需要尋找一個與 Elementor 配合得很好的滑塊。 此外,它需要響應迅速且易於使用,並具有您需要的功能。 看看 Smart Slider,這是最適合您網站的 Elementor 滑塊解決方案。
什麼是智能滑塊?
Smart Slider 是一個超級流行的 WordPress 插件。 它允許您使用漂亮、現代且響應迅速的幻燈片來豐富您的網站。 有一個免費版本,您可以在其中創建滑塊或塊。 在 Pro 版本(起價 49 美元)中,有更多滑塊類型:展示櫃和輪播。 此外,每個軟件包都為您激活的域提供終身更新和支持。

Smart Slider 有自己的 Elementor 小部件,這使得發布變得超級容易。 此外,它與 Elementor 3 兼容。
比較 Smart Slider 和 Elementor 的輪播
Elementor 的滑塊是一個簡單但功能豐富的滑塊插件。 在下表中,我將其功能與免費版和專業版的 Smart Slider 進行了比較。
| 元素滑塊 | Elementor 圖像輪播 | 智能滑塊免費 | 智能滑塊專業版 | |
| 圖層 | 3 | 6 | 23 | |
| 自定義圖層順序 | ||||
| 每張幻燈片上可調整的內容寬度 | ||||
| 每張幻燈片上的自定義圖層位置 | ||||
| 幻燈片字幕 | ||||
| 排版選項 | ||||
| 背景圖像 | ||||
| 肯伯恩斯效應 | ||||
| 背景疊加 | ||||
| 混合模式 | ||||
| 自動播放 | ||||
| 導航箭頭、項目符號 | ||||
| 縮略圖導航 | ||||
| 過渡選項 | 2 | 10 | 55 | |
| 內容動畫 | 6 | 5 | 5 | |
| 圖層動畫 | ||||
| 視頻幻燈片 | ||||
| 燈箱 | ||||
| 同時顯示更多幻燈片 |
您可以在 Elementor 和 Smart Slider 中創建相同外觀的滑塊嗎?
上表重點介紹了 Elementor Slider 和 Smart Slider 的功能。 除了告訴你一些你可以用這些滑塊做的事情之外,我還想給你看一個例子。 換句話說,我將嘗試在 Elementor 和 Smart Slider 中創建相同的滑塊。 因此,您將對可以使用每個軟件創建的滑塊有更好的了解。
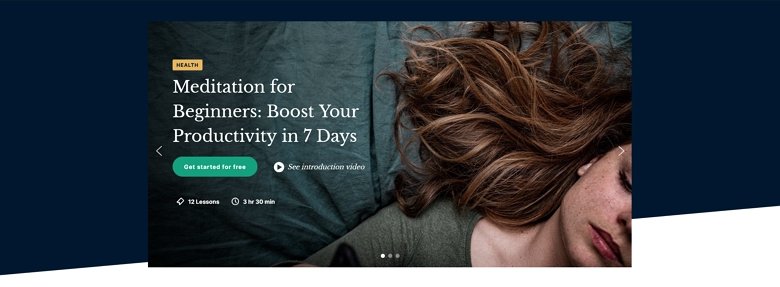
但這裡有個轉折點:我選擇了一個現有的 Smart Slider Pro 模板來重新創建。 它是 Smart Slider 最受歡迎的全角模板之一。 它看起來真的很酷,適合任何網站。 更重要的是:它僅使用 3 層,其順序與 Elementor Slider 需要的順序相同。

全角滑塊模板的亮點

在我開始免費在 Elementor of Smart Slider 中重新創建這個滑塊之前,讓我們看看它的一些細節。 首先是佈局,非常簡單:它包含一個標題、一個文本和一個按鈕層。 這些圖層被放置在一個 1200 像素寬的容器中,並在其中與左側對齊。 因此,在較大的屏幕上,內容左側的空間比在較小的屏幕上要多。
標題使用 Smart Slider Pro 的高亮標題圖層。 該圖層可以使用您選擇的形狀突出顯示文本中最重要的部分。 此外,當高光發生時,您可以看到一個不錯的動作。 但是這張幻燈片還有更多內容,所以讓我們繼續吧!
在按鈕層,有一個很酷的懸停效果。 顏色發生變化,按鈕變長了一點。 增長的發生是因為懸停時有更大的填充。 此外,小圖像圖標通過嘗試跟隨鼠標移動來對鼠標移動做出反應。 這是由於圖層視差效應而發生的。
此外,幻燈片導航箭頭位於滑塊的右下角。 這是我將嘗試在 Elementor 的滑塊解決方案和 Smart Slider Free 中復制的滑塊。 是時候開始了!
在 Elementor 中構建滑塊
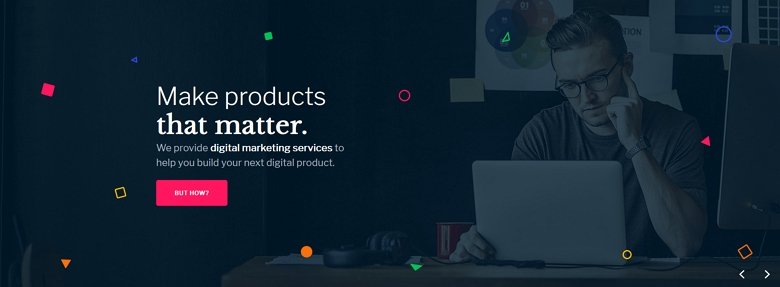
在 Elementor 中創建這個很酷的全角滑塊既不具有挑戰性,也不耗時。 然而,我確實不得不作弊:為了能夠使文本變粗,我需要使用一些 HTML 代碼。 我還需要編寫 HTML 以使描述中的粗體文本變為白色。 儘管如此,Elementor 的滑塊很容易理解並且可以快速使用。 下面你可以看到非常漂亮的結果:

但是,由於某種原因,我無法讓內容在 1200 像素寬的容器內與中間對齊。 我設置了 1200 像素的內容寬度,但這似乎沒有什麼區別,因為我的內容不超過 1200 像素。 結果,滑塊的最終外觀在屏幕左側看起來有點不舒服。 此外,它與照片中的人相距甚遠。
我也無法讓箭頭在同一側。 Elementor 的滑塊僅允許將箭頭放置在滑塊的內側或外側。
可以做:
- 添加所有三個需要的圖層
- 設置樣式(字體顏色、大小和系列)
- 設置圖層位置
- 使滑塊高 700px
不能這樣做:
- 添加不帶 HTML 的換行符
- 對沒有 HTML 的文本部分進行樣式設置
- 將內容放在中間的一個 1200px 寬的容器中
- 將兩個箭頭放在右下角
內置智能滑塊免費
智能滑塊可以輕鬆快速地構建響應式滑塊。 我只需要將圖層拖動到它們的位置並更改其父級的內部對齊即可完成佈局。 對於“製造重要的產品”文本,我使用了兩個標題層。 通過這種方式,我能夠在 Smart Slider 的可視化編輯器中調整字體粗細和字體系列。 在文本層,我添加了一個空鏈接,我在層窗口中選擇了它。 結果,我可以通過更改鏈接的顏色來更改顏色。

我能夠設置箭頭的樣式並將它們定位到右下角而沒有問題。 然後我創建了一個靜態疊加層,它位於滑塊中的所有幻燈片之上,並將小圖像放在那裡。 我使用絕對定位來添加這些圖像並將它們定位在畫布上。
如您所見,結果非常接近目標。 基本上,免費版和專業版中製作的滑塊之間的唯一區別是專業效果。
可以做
- 創建一個 1200px 寬的容器並對齊裡面的內容
- 將箭頭放在右下角
- 使滑塊高 700px
- 創建疊加層以將小圖像放置到
- 創建按鈕的懸停效果
做不到
- 為小圖像創建視差效果
- 圍繞“重要”文本創建動畫形狀
Smart Slider Pro 還能為您帶來什麼?
使用專業版 Smart Slider,您可以創建更豐富的幻燈片。 例如,如果您單擊“但是如何?” 按鈕,會出現幾個新圖層。 這些是層動畫,您可以通過事件觸發。 在這種情況下,事件是點擊 CTA 按鈕。
單擊任何框會將訪問者帶到此滑塊中的另一張幻燈片。 使用這樣的導航使您的滑塊看起來獨一無二,並確保令人難忘的用戶體驗。
為什麼要選擇 Smart Slider 作為 Elementor Slider?
Elementor 是一個強大的頁面構建器,您可以使用它來創建一個漂亮的網站。 但是,在滑塊前面,它只允許您創建一些基本的東西。 因此,如果您需要更多功能,則需要一個滑塊插件。 不幸的是,市場上到處都是可供選擇的滑塊插件,因此很難選擇。
我建議嘗試一下 Smart Slider。 它有一個出色的免費版本,您可以免費試用。 此外,即使使用免費版本,您也可以創建令人驚嘆的滑塊。 如果上面的滑塊示例不夠令人信服,下面是選擇智能滑塊的原因列表。
為什麼要選擇 Smart Slider Free?

- 免費。 免費的東西總是很好。 Smart Slider 提供了強大的滑塊構建工具,無需花費一分錢。
- 使用方便。 Smart Slider 與 Elementor 的 Carousel 和 Slider 小部件一樣易於使用。 但它要強大得多。
- 6個獨特的層。 有 6 層可用,每層都適用於某種類型的內容。 您可以為每張幻燈片添加任意數量的標題、段落、按鈕、圖像、YouTube 或 Vimeo 視頻。
- 默認定位。 添加行和列以顯示您的內容,與使用 Elementor 的方式相同。
- 絕對定位。 需要添加一些裝飾元素嗎? 使用絕對定位,讓您可以自由地將圖層放置在任何地方。
- 自由地建造你想要的東西。 使用 Smart Slider,您可以構建任何您想像的東西。
- 隨心所欲的風格。 使圖層看起來像您想要的那樣! 因此,幻燈片可以完美地融入您的網站。 或者您可以創建一個真正脫穎而出的滑塊。
- 可定制的控件。 在幻燈片中添加箭頭、項目符號或縮略圖。 然後根據您的內心定制它們。
- 它反應靈敏。 使用 Smart Slider,您可以創建在任何設備上看起來都非常漂亮的滑塊。 您可以使用響應式工具(例如文本比例)來微調小屏幕上的結果。
- 發布滑塊。 使用動態幻燈片生成器從您最近的博客文章中創建滑塊。 最好的部分是生成器會在您添加新帖子時自動更新。
- 美麗的模板開始。 需要快速創建好看的東西嗎? 導入 11 個隨時可用的示例滑塊之一,並根據自己的喜好對其進行自定義。
為什麼要選擇 Smart Slider Pro?
Smart Slider 的免費版是一個已經很了不起且高度可定制的插件。 但是,如果您想要更多功能,請查看 Smart Slider Pro! 它具有免費版本的所有功能,等等。 選擇 Pro 的一些理由:

- 更多的層次。 Pro 版中共有 23 個圖層可用於創建內容。
- 自託管視頻。 您可以在幻燈片中使用 MP4 視頻,以避免使用第三方服務。 此外,MP4 視頻可以作為幻燈片的背景看起來很棒。
- 很酷的效果。 您可以在 Smart Slider 中找到最酷、最受歡迎的效果。 例如視差、粒子、Ken Burns 效果和Shape Divider。
- 圖層動畫。 通過分別為它們設置動畫,為您的圖層注入一些活力。 構建您喜歡的任何圖層動畫或從我們的預設動畫中選擇。
- 顯示動畫。 顯示動畫是一種特殊類型的圖層動畫,可為您的幻燈片帶來現代感。
- 圖層事件。 事件讓您在訪問者與滑塊交互時啟動圖層動畫。 例如,您可以在訪問者單擊另一個圖層時顯示一個圖層。
- 燈箱。 在燈箱中顯示您的圖像,讓訪問者以更大的尺寸欣賞它們。
- 更漂亮的模板開始。 搶占先機,從 180 多個滑塊中進行選擇。
- 友好的定價。 所有 Smart Slider 軟件包都附帶終身更新和支持。 您無需每年續訂訂閱即可獲得幫助或訪問最新功能。
結論
Elementor 已經有一些很棒的內置滑塊解決方案。 它們讓您可以為您的網站創建美觀、響應迅速的滑塊。 但在某些方面,它們缺乏功能和創作自由。 因此,如果您需要更多功能和特性,則需要一個滑塊插件。
試試智能滑塊。 它與 Elementor 配合得很好,這使其成為為您的網站創建滑塊的絕佳選擇。 即使是免費版本也可以滿足您網站的滑塊需求。 您可以添加無限層並創建所需的任何佈局。 但是如果你需要更多的功能和一些很酷的效果,你可以選擇 Smart Slider Pro。 我相信你不會後悔的!
