Elementor Sticky Headers 的終極指南
已發表: 2022-04-19無論您是有抱負的 Web 開發人員還是電子商務企業家,您的網站都可能共享一些基本要素。 例如,每個站點都需要一個清晰的標題來幫助訪問者在不同頁面之間導航。 但是,如果您使用像 Elementor 這樣的頁面構建器來減少編碼,您可能想知道是否仍然可以製作一個複雜但用戶友好的 Elementor 粘性標題。
幸運的是,使用 Elementor 標頭可以為您的用戶提供一種簡化的方式來瀏覽您的網站。 使用這個流行的頁面構建器,您可以構建在用戶向下滾動站點時不會消失的各種標題。 此功能使它們“粘”。
在這篇文章中,我們將討論粘性標題的工作原理以及使用它的好處。 然後,我們將向您展示如何使用該工具的免費版和專業版製作 Elementor 粘性標題。 最後,我們將使用 CSS 為您的置頂標題提供額外的自定義選項。 讓我們開始吧!
Elementor Sticky Headers 簡介
沒有兩個網站是相同的。 但是,優質網站有一些共同點。
如果您正在運行一個多頁站點,則這些元素之一就是標題。 這是包含有用信息的任何頁面頂部的水平條。
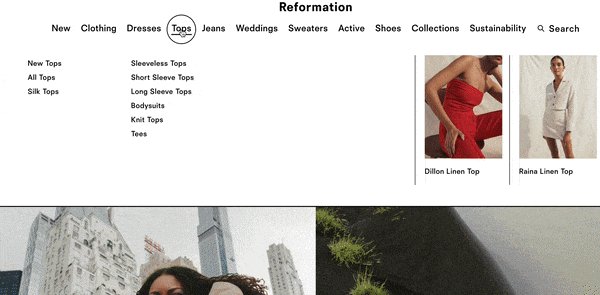
通常,標題包括您的導航菜單以及諸如About或Contact Us之類的頁面:

當訪問者瀏覽您的頁面時,他們可能希望有一個有組織的標題來幫助引導他們瀏覽您的網站。 由於用戶體驗 (UX) 是網站成功的關鍵,因此明智的做法是創建一個直觀且直接的標題。 這就是使用 Elementor 設計的粘性標題可以產生重大影響的地方。
粘性標題的工作原理
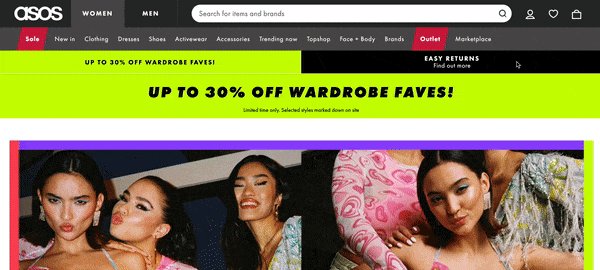
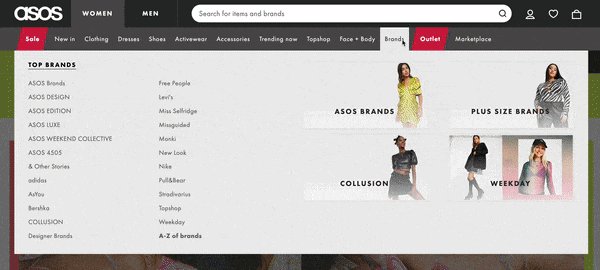
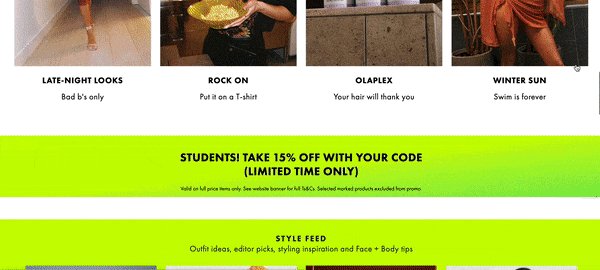
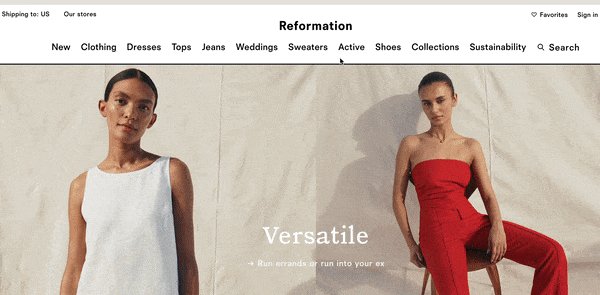
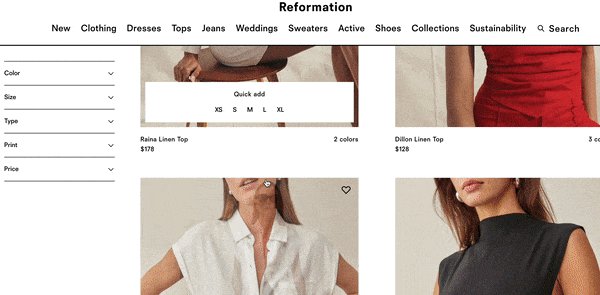
在我們了解 Elementor 粘性頁眉的工作原理之前,讓我們看看當您向下滾動頁面時標準頁眉的行為:

正如您在上面的示例中看到的,此標題包含一個複雜的導航欄,其中包含Sales 、 Clothing 、 Shoes等類別。 這些標籤無疑將幫助購物者找到他們正在尋找的東西。 但是,當您向下滾動頁面時,標題會消失。
用戶可能會覺得這很令人沮喪,因為這需要他們滾動回頁面頂部才能訪問導航菜單。 幸運的是,粘性標題提供了一個簡單的解決方案。
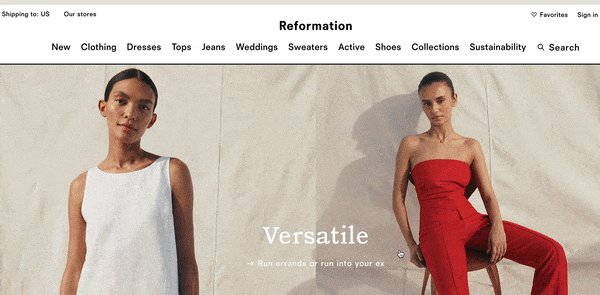
通過停留或“固定”在頁面頂部,粘性標題可以極大地改善您網站的用戶體驗:

當您的網站設計包含粘性標題時,您的用戶可以快速跳轉到新頁面,而不會浪費時間滾動。
此外,使用此固定元素,您可以始終將徽標包含在前面和中心。 此功能可以幫助用戶更輕鬆地回憶起您的品牌,並鼓勵他們在您的網站上停留更長時間。
何時應該考慮使用粘性標題
在瀏覽帶有粘性標題的大型網站時,訪問者不太可能迷路。 因此,如果您的網站有很多頁面,您可能希望利用此功能。 這就是為什麼您經常會在電子商務網站上看到粘性標題的原因。
如果您想在標題中包含搜索功能,粘性標題可能特別有用。 這樣,當用戶滾動並意識到他們無法找到他們正在尋找的內容時,他們可以快速在搜索欄中輸入查詢。
此外,如果您運行一個在主頁上顯示所有帖子的貨幣化博客,則粘性標題可能會改變遊戲規則。 通常,此標頭可以確保您的網站可維護和可擴展。
但是,如果您的網站只有一個頁面,那麼以這種方式轉換您的標題沒有多大意義。 此外,如果您的網站上有大量頁面,但每個頁面都相對較短,那麼您可能也不需要粘性標題。
總體而言,粘性標題減少了滾動時間並增加了網站的可用性和導航。 如果您不確定此功能是否會使您的網站受益,您可能需要快速審核您的頁面長度,然後再決定。
如何創建 Elementor 粘性標題
對於本教程,我們將引導您完成製作 Elementor 粘性標題的步驟。 我們假設您已經在您的站點上安裝並激活了 Elementor 插件。
我們將介紹如何使用免費版本和 Elementor Pro 製作此標題。 您可能會很高興知道您無需學習 HTML 或大量編輯代碼即可完成此操作!
如何使用 Elementor 創建粘性標題(免費)
Elementor 的免費版本為頁面構建提供了一些強大的功能。 但是,如果您想更改頁眉和頁腳,則需要一些額外的(也是免費的)工具。
考慮到這一點,讓我們看看如何使用 Elementor 創建一個粘性標題!
第 1 步:安裝並激活您的基本插件
幸運的是,一些可靠的工具可以輕鬆擴展 Elementor 免費版的功能。
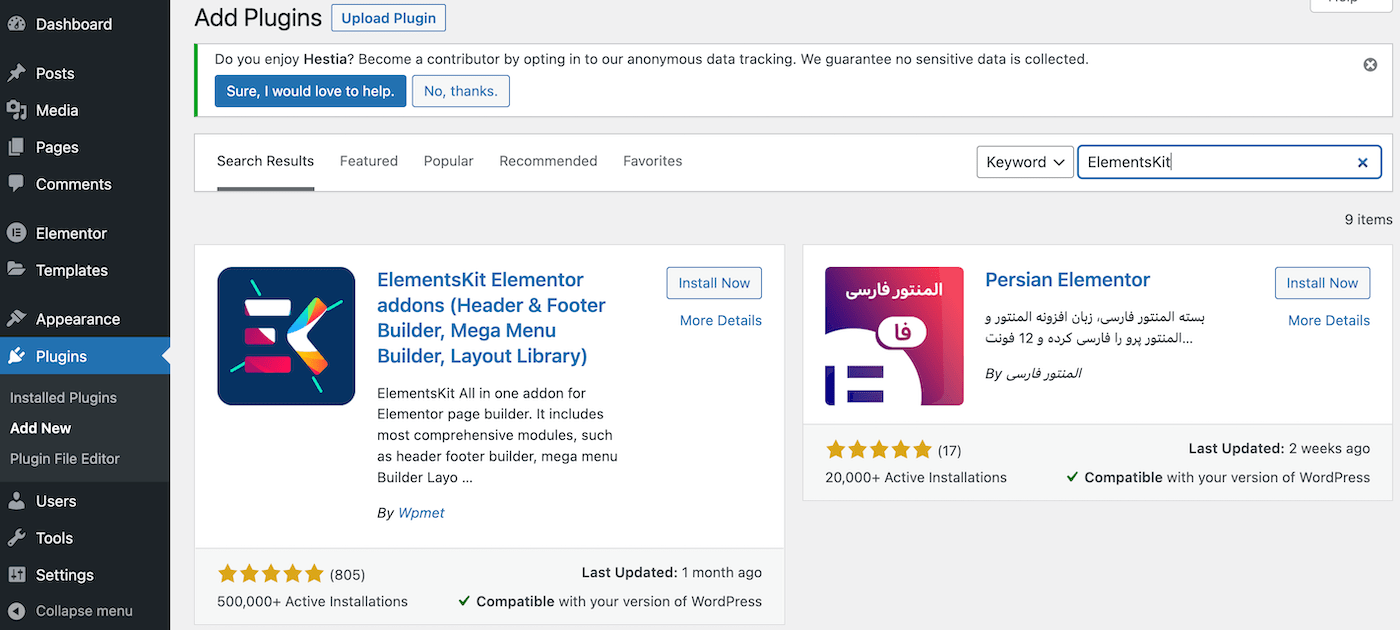
導航到您的 WordPress 儀表板以找到您的第一個工具。 轉到Plugins > Add New並使用搜索功能查找 ElementsKit Elementor 插件:

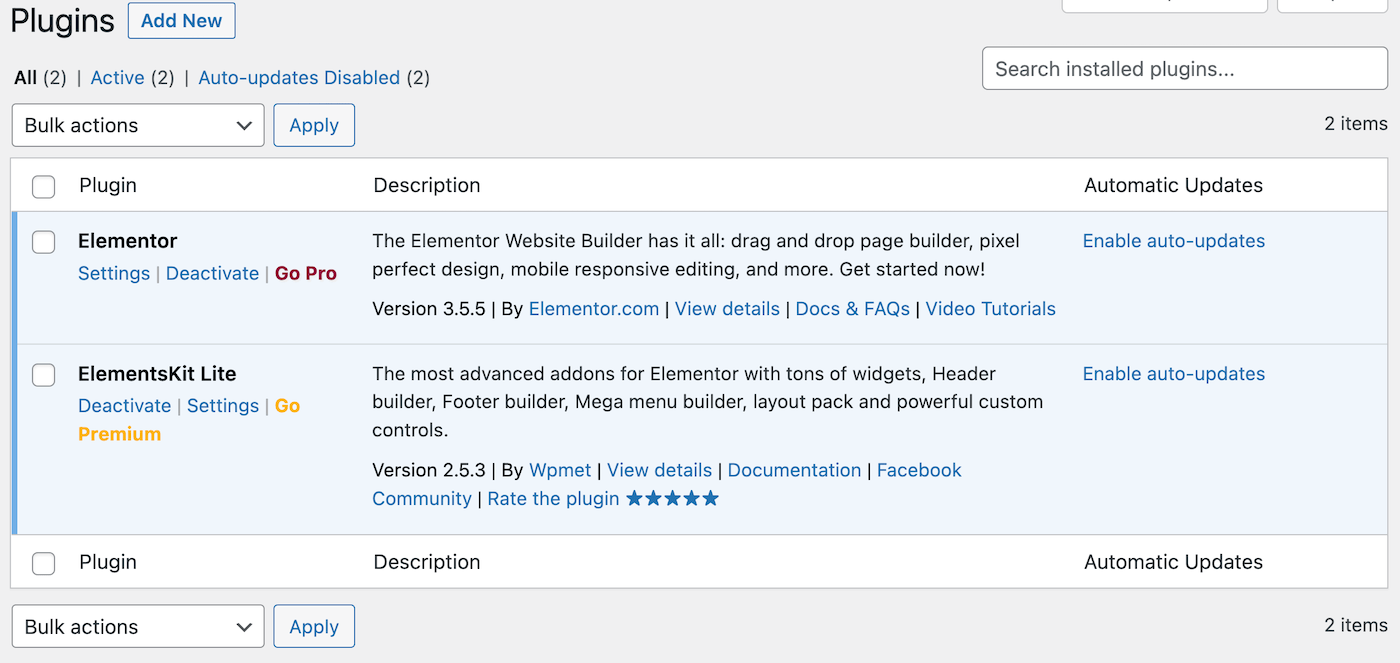
像往常一樣安裝並激活這個插件。 完成此過程後,您將進入主插件頁面:

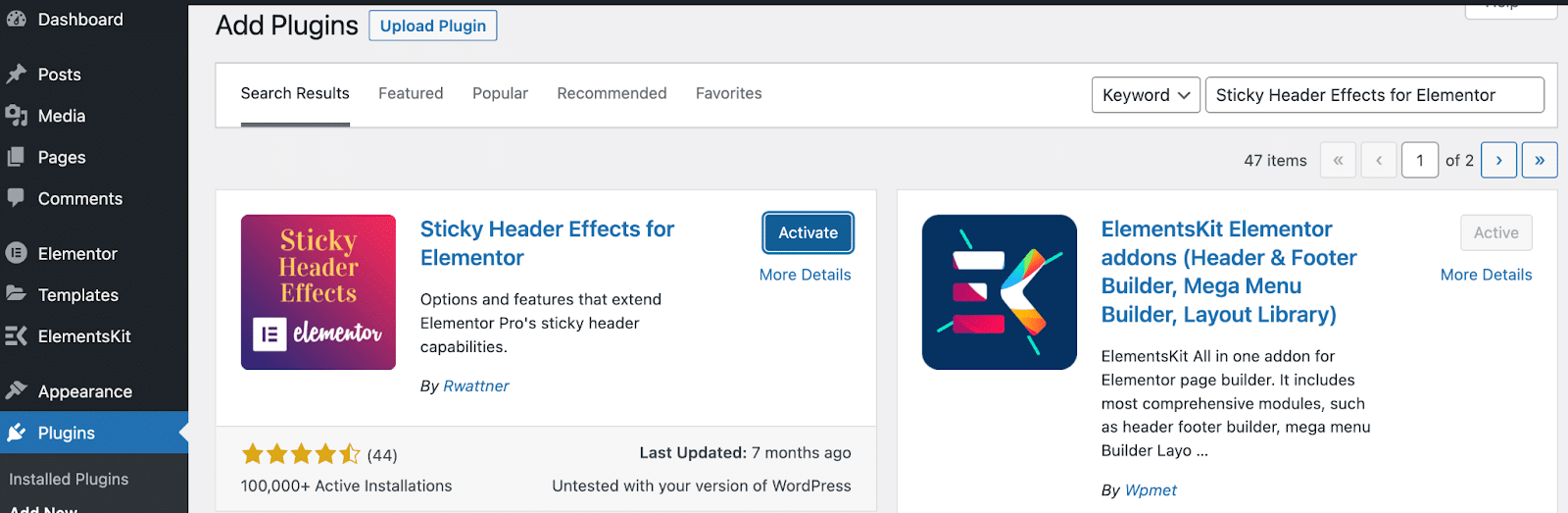
現在,再次單擊Add New以使用搜索欄找到 Elementor 插件的 Sticky Header Effects:

重複此工具的安裝和激活過程,您就可以進行下一步了!
第 2 步:創建您的菜單
在製作任何類型的標題之前,您需要一個導航菜單。 我們將製作一個包含最常見元素的簡單菜單。 它將包括徽標、頁面和號召性用語 (CTA)。
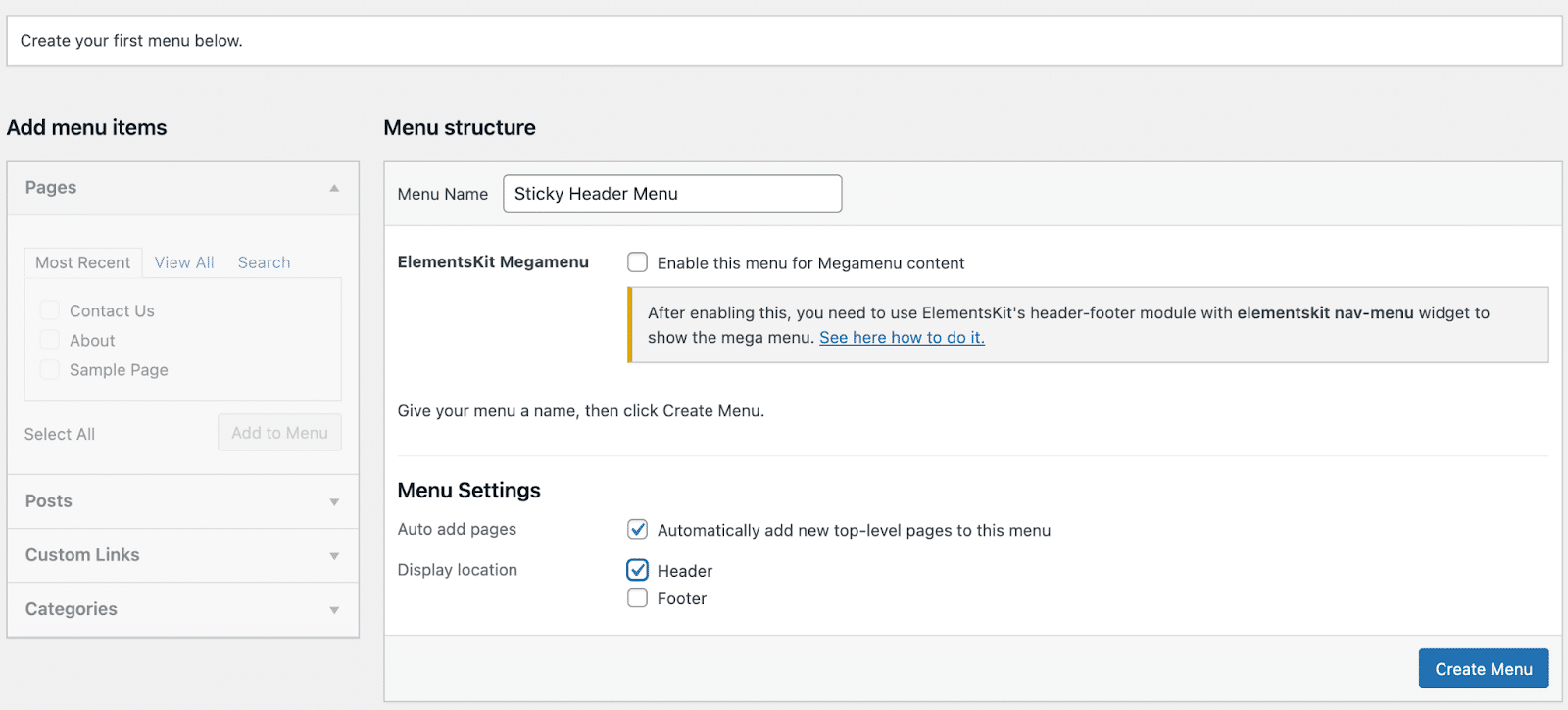
要在 WordPress 儀表板中創建自己的菜單,請轉到外觀 > 菜單。 在“菜單名稱”字段旁邊,給您的名稱取一個描述性名稱。 我們將調用我們的“粘性標題菜單”:

請務必選擇頁眉作為顯示位置。 您可能還想選擇該框以自動將新頁面添加到菜單中。
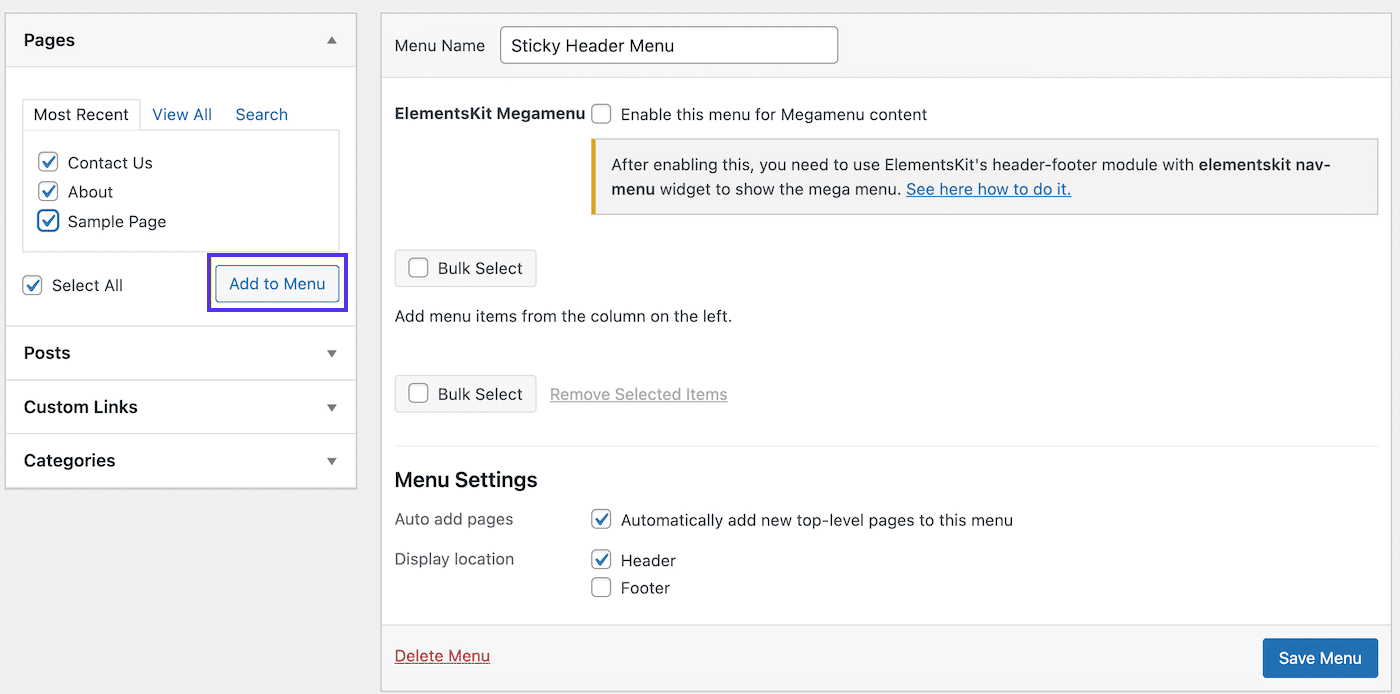
接下來,您需要在菜單中添加一些頁面。 在左側的頁面部分,勾選您想要包含的任何頁面的框,然後單擊添加到菜單:

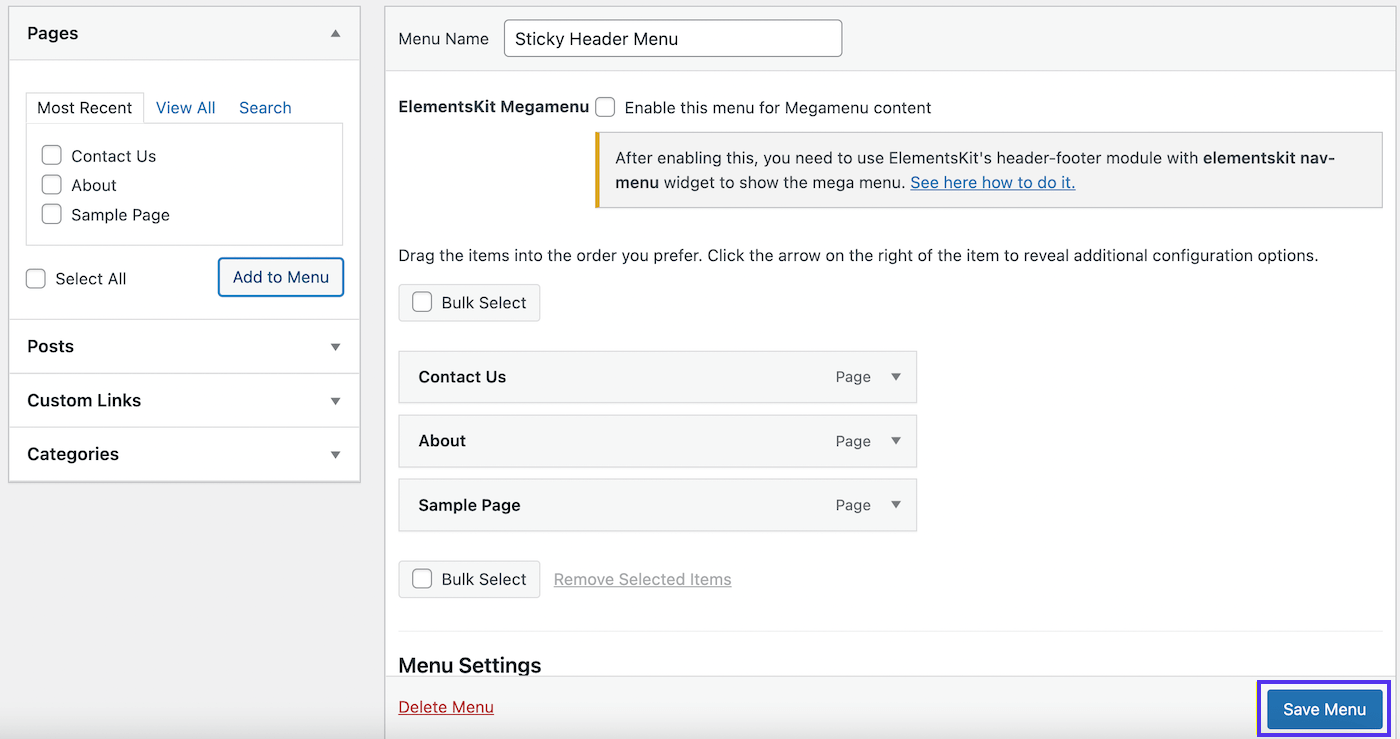
然後您會看到您的頁面轉移到右側的菜單中。 繼續並單擊屏幕右下角的保存菜單:

如您所見,我們添加了一些基本頁面,包括Contact Us 、 About和Sample Page 。 您可能希望重新排序頁面,以便訪問者覺得順序很直觀。
第 3 步:創建您的標題
現在您的導航菜單存在,但您無法在任何地方訪問它。 那是因為您需要為它創建一個標題。
為此,請轉到左側菜單中的ElementsKit選項卡。 如果您還沒有,此時您需要點擊幾個“入門”頁面。
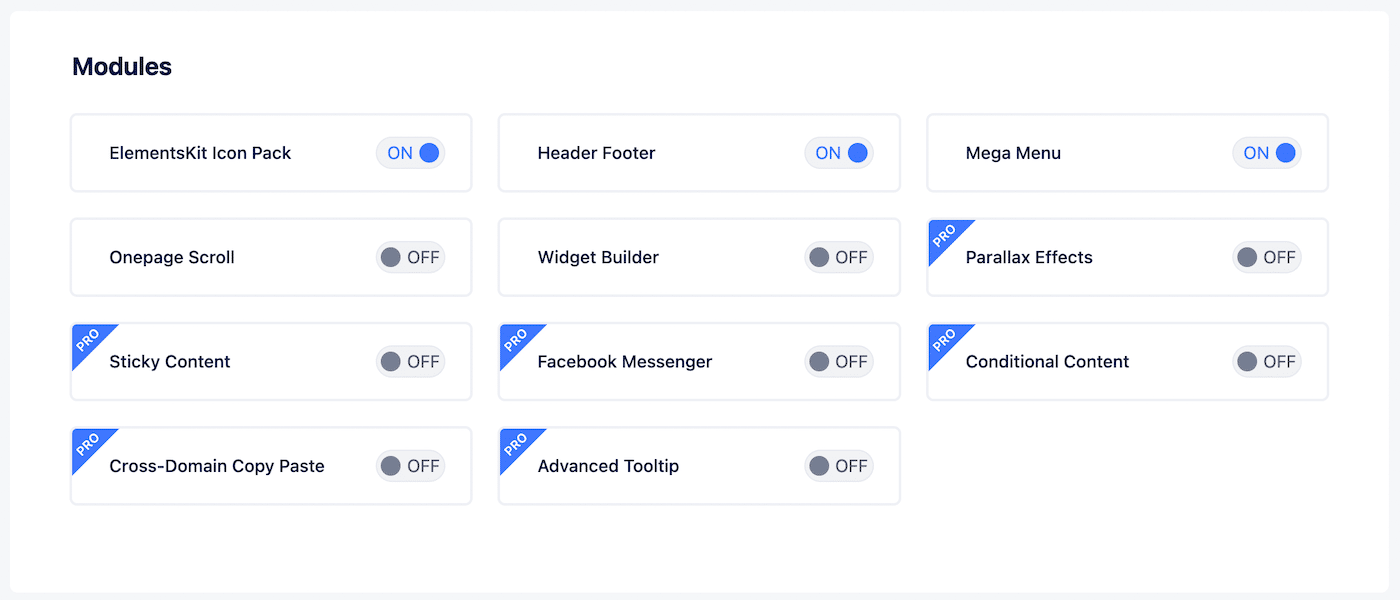
每個人都可能有不同的偏好,因此請花點時間選擇要激活的功能。 但是,請確保將Header Footer模塊切換為ON :

現在,轉到ElementsKit > 頁眉頁腳:

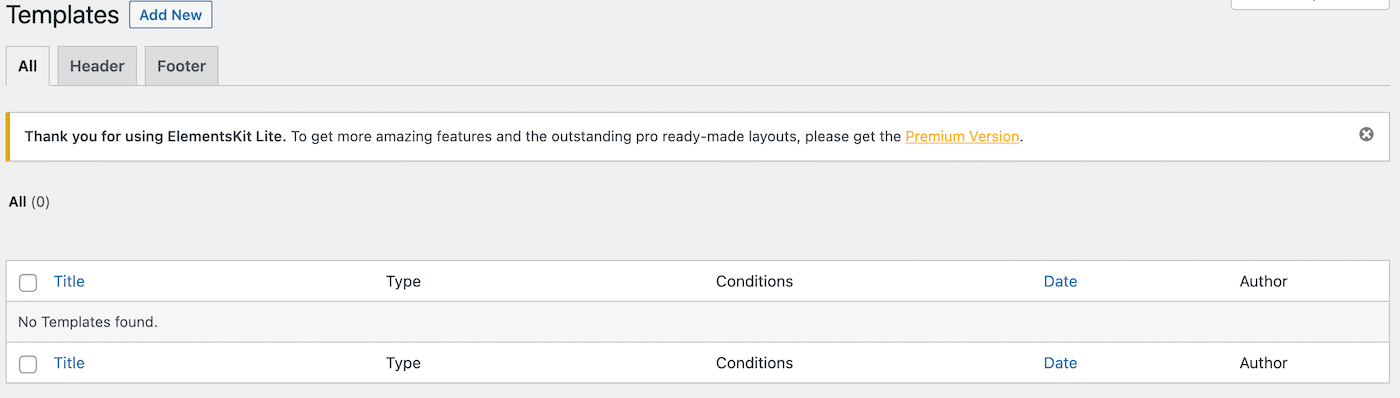
此頁面將為空,因為您還沒有任何頁眉或頁腳模板。 單擊屏幕頂部的Add New以創建您的第一個標題模板:

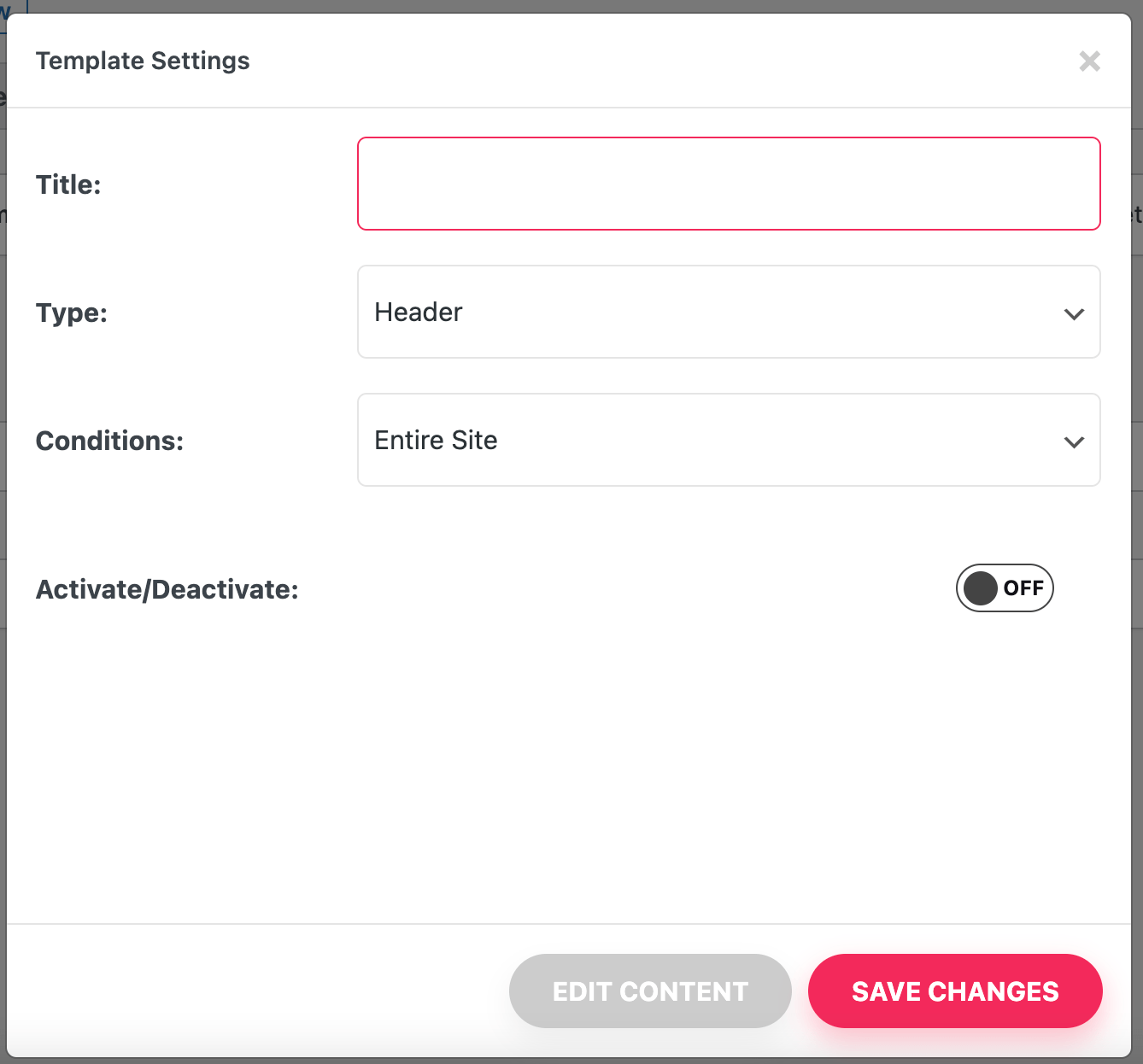
在上面的屏幕上,輸入描述性名稱並確保選擇Header作為Type 。 由於您使用的是免費版本,因此該標題將出現在整個站點上。
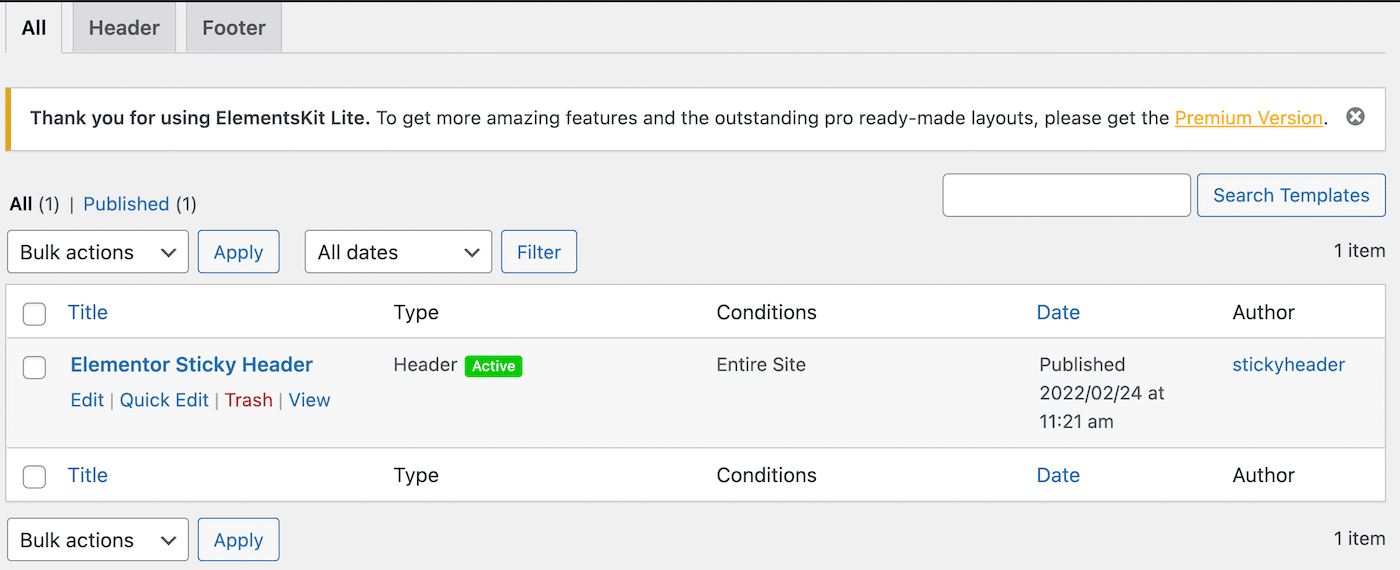
確保將激活/停用開關切換到 ON 並單擊SAVE CHANGES 。 現在您將返回模板頁面,您可以在其中看到列出的新標題模板:

您可能還會注意到此標題旁邊的綠色活動圖標。 但是,它還沒有上線。
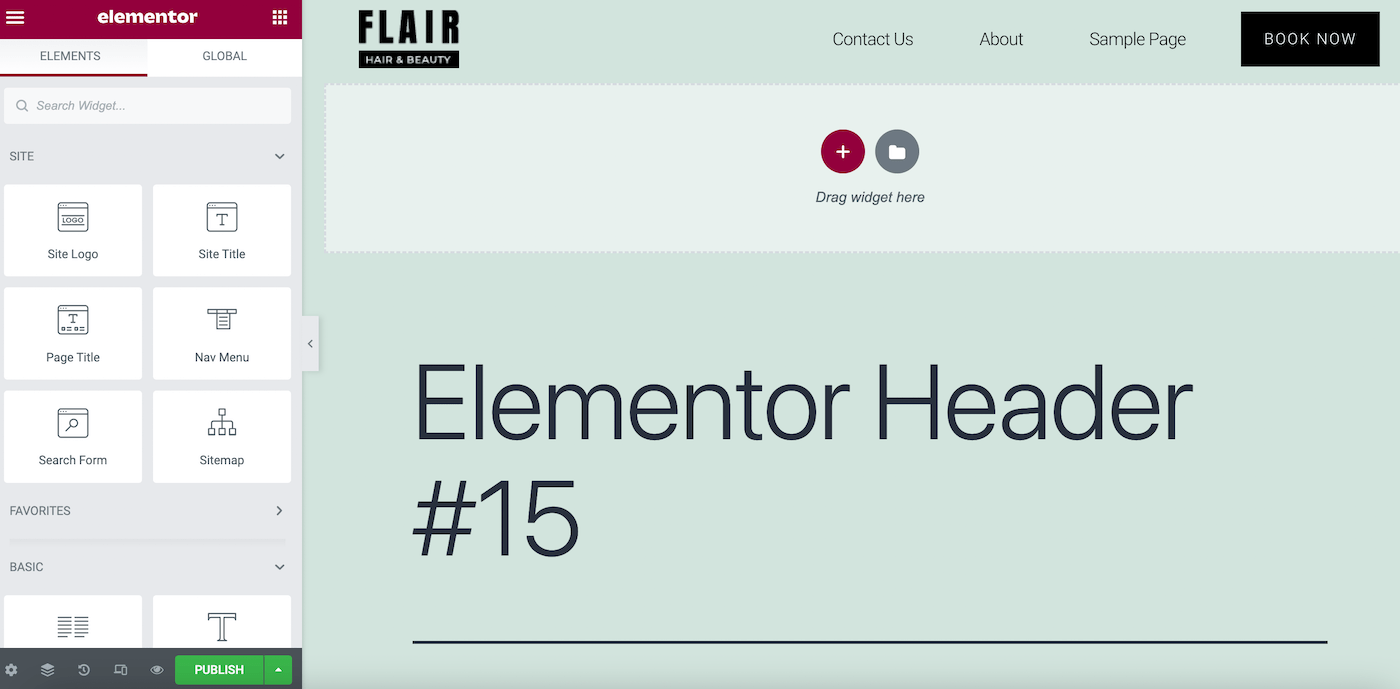
要完成您的標題,請將鼠標懸停在模板列表中,然後單擊其名稱下方的Edit in Elementor 。 這將帶您進入 Elementor Builder 屏幕。
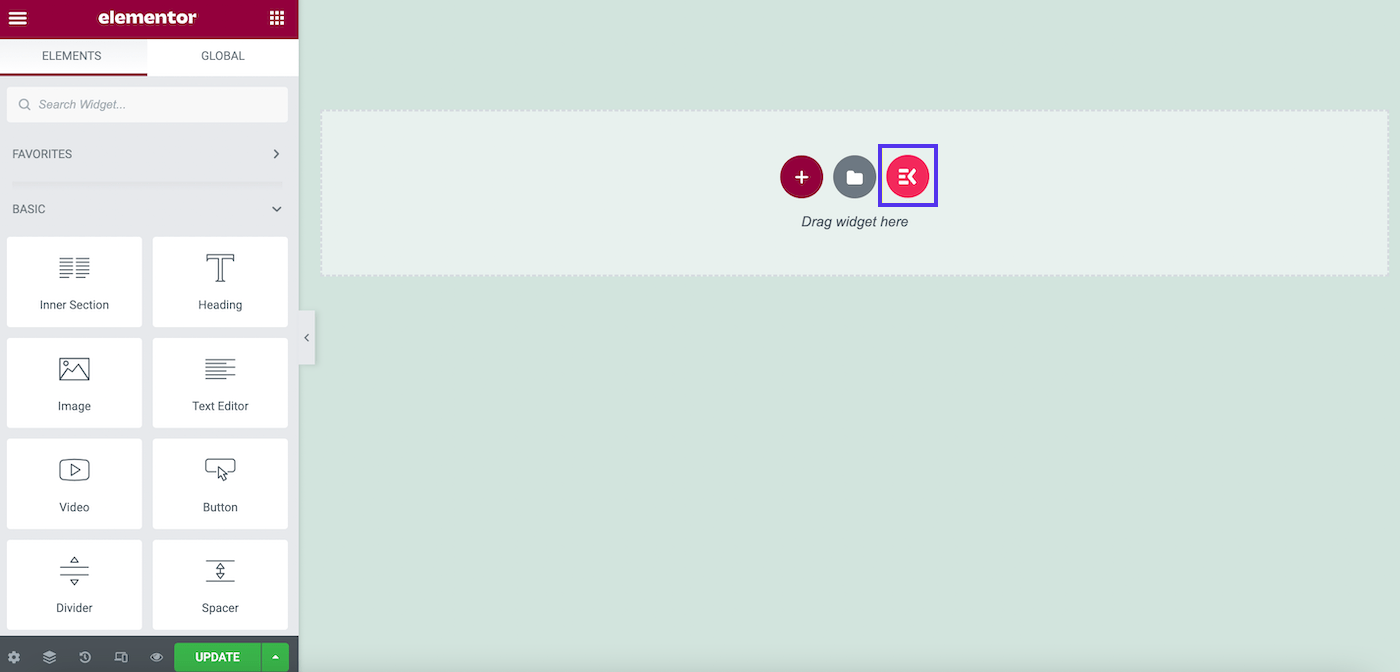
在這裡,單擊ElementsKit圖標:

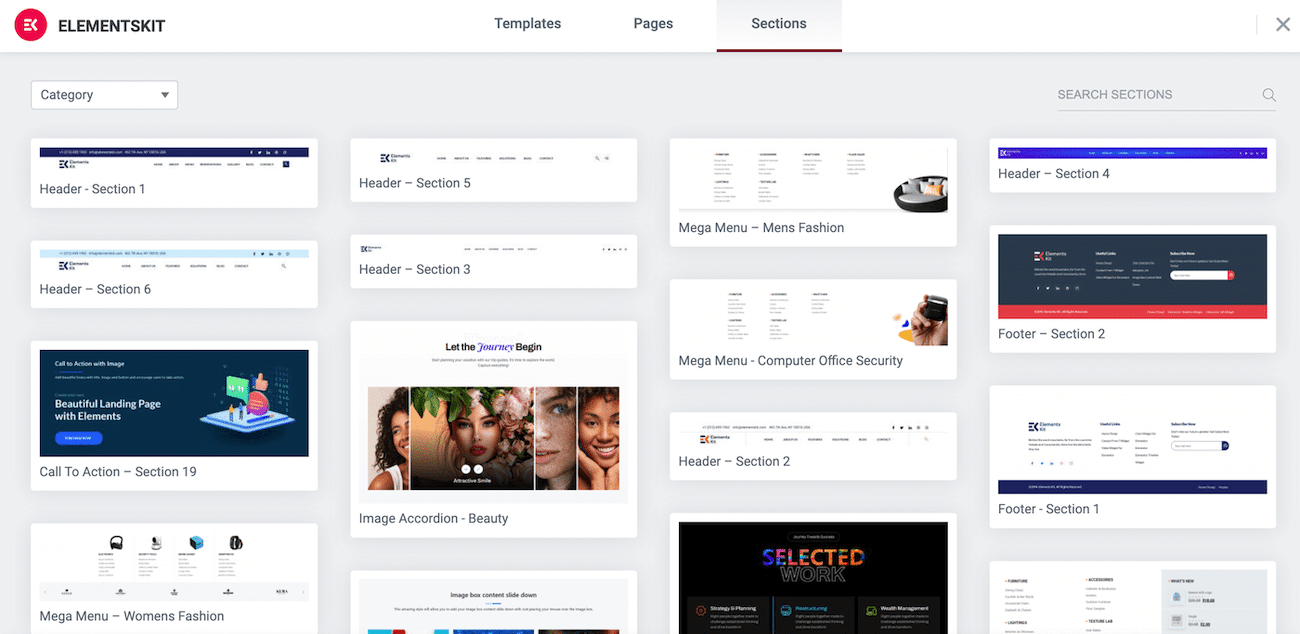
在以下屏幕上,選擇“部分”選項卡:

向下滾動一點以找到您喜歡的標題部分,然後單擊Insert 。 我們選擇了標題 - 第 5 節:

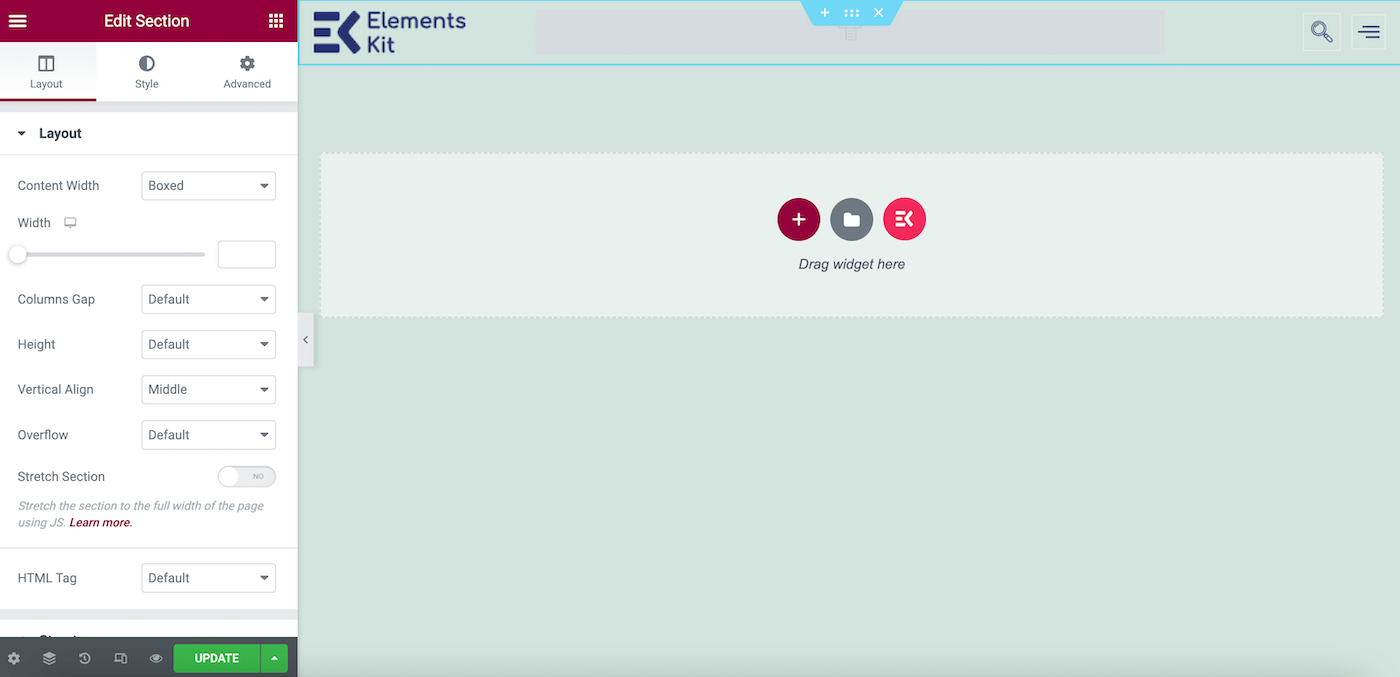
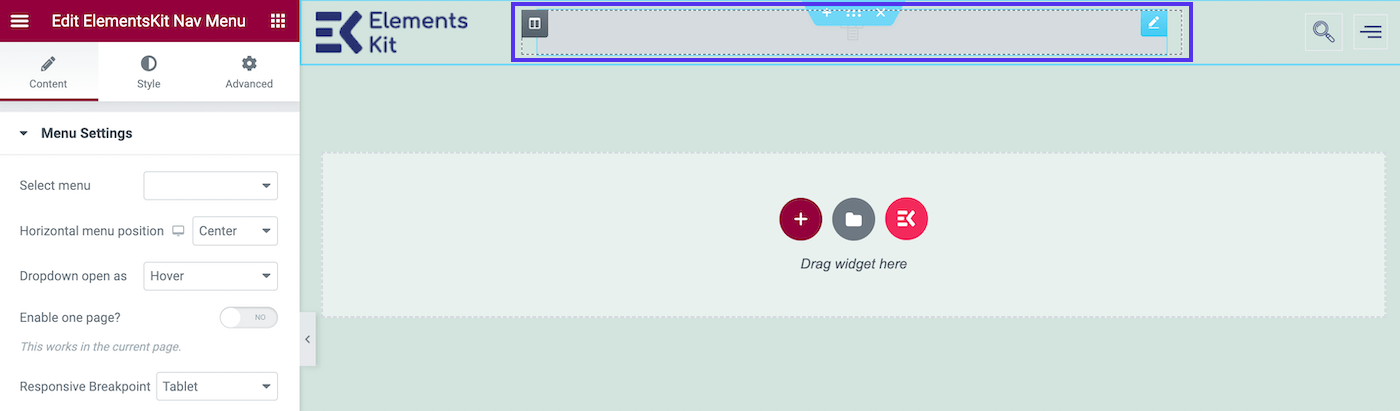
正如您可能看到的,我們的導航菜單是不可見的。 因此,讓我們繼續將其添加到我們的標題模板中。 為此,請將鼠標懸停在標題的導航菜單部分。 在這種情況下,它就在中心:

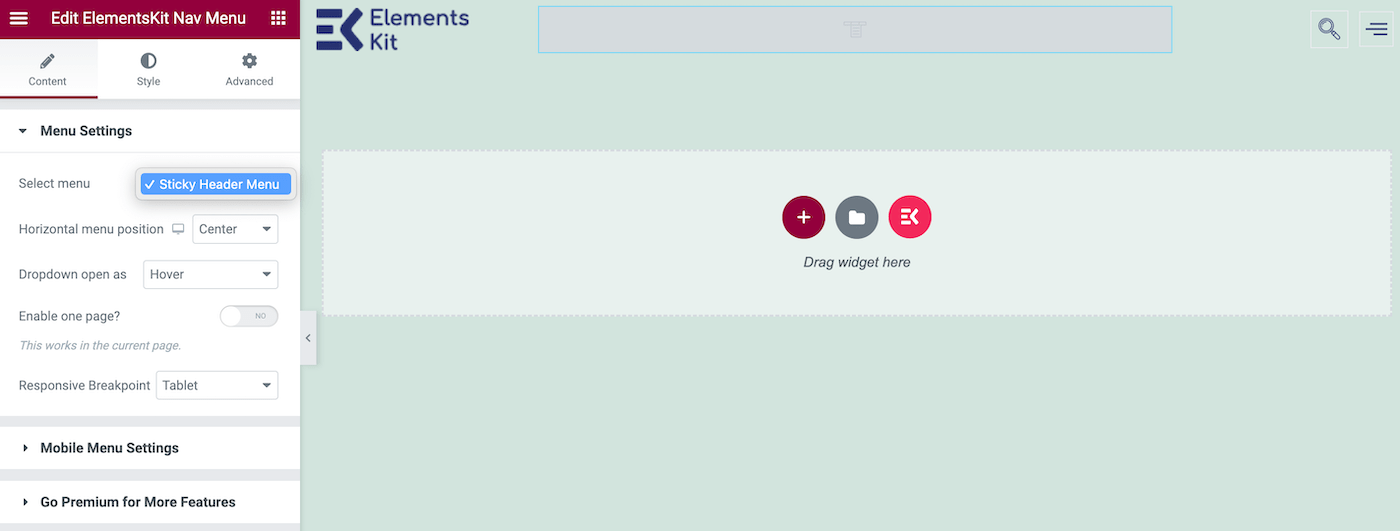
單擊此區域,您的菜單設置應出現在左側面板中。 現在,找到選擇菜單字段。 在下拉列表中,選擇您之前創建的菜單:

此時,您應該會在標題模板中看到該菜單。 單擊屏幕左下角的更新,您的標準標題就完成了。
讓我們看看它是如何工作的:

如您所見,我們的標題看起來很棒。 但是,當我們向下滾動時,它會消失。 讓我們看看如何讓它堅持下去。
第 4 步:使您的標題具有粘性
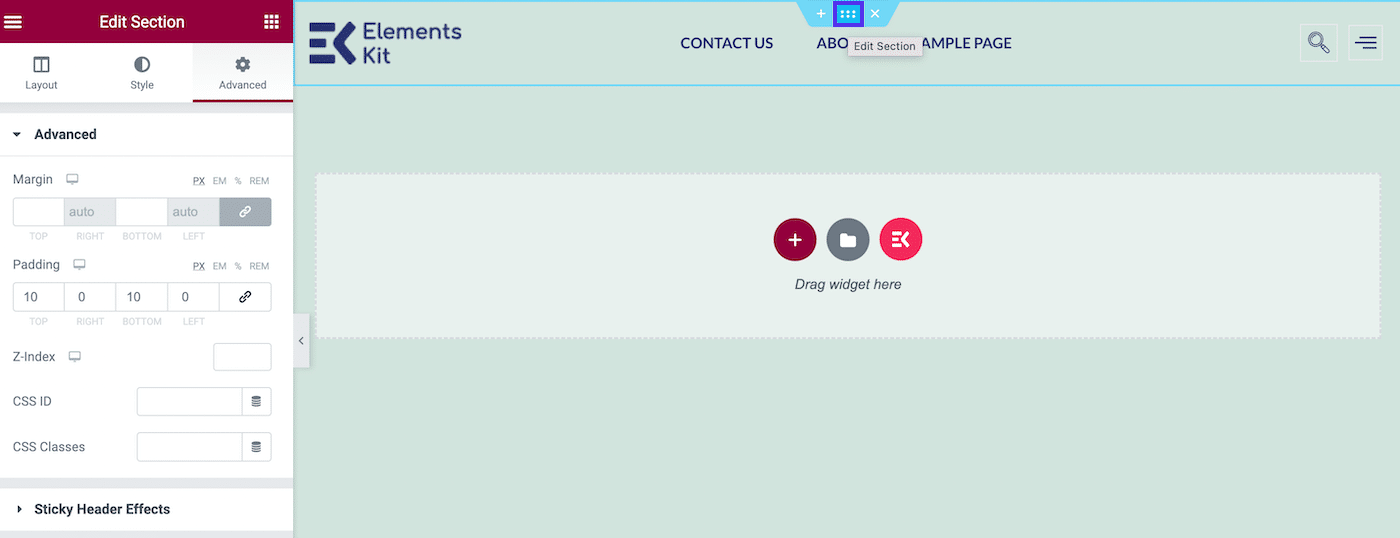
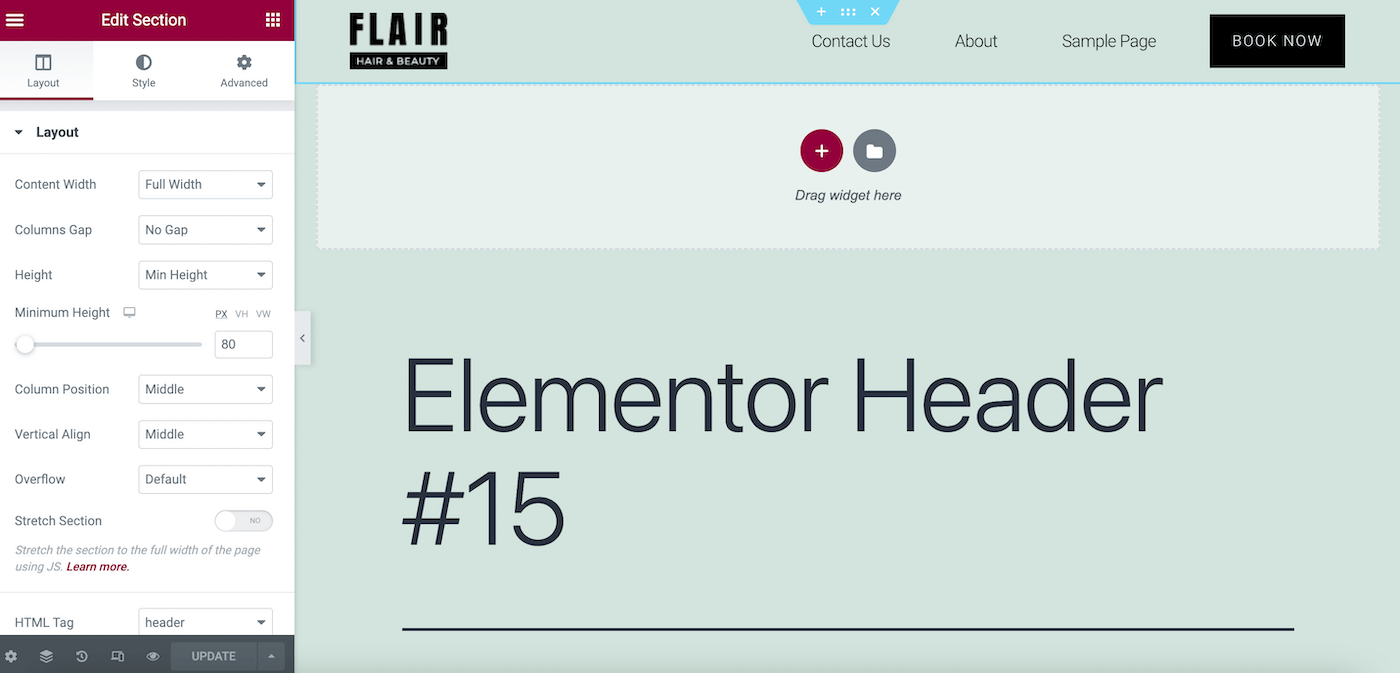
對於我們的最後一步,導航到ElementsKit > Header Footer > Edit with Elementor 。 然後選擇您的標題並單擊帶有六個點的中心圖標:

當您將鼠標懸停在它上面時,您會看到它允許您編輯部分。 單擊它後,您的編輯選項將出現在左側面板中。
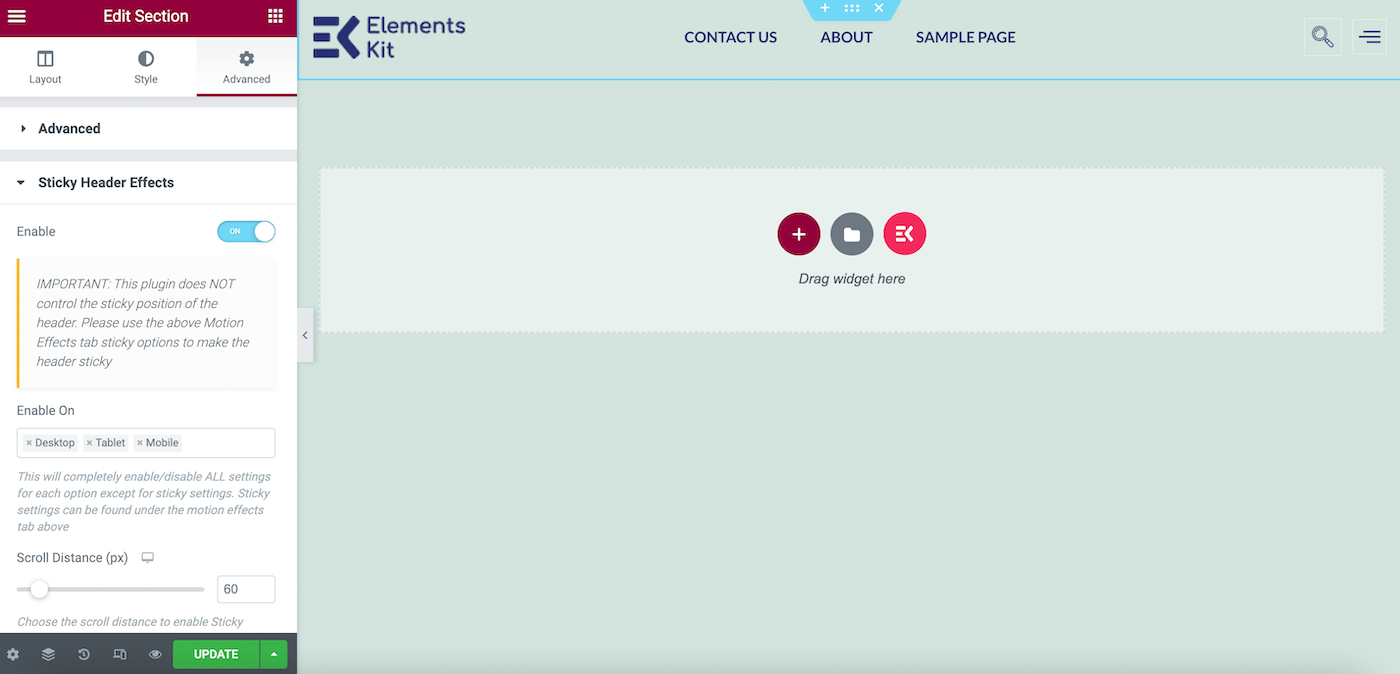
單擊Advanced選項卡並向下滾動到Sticky Header Effects 。 將出現一條警告消息,說明該插件無法控制粘性標頭,但您可以忽略它。 由於我們還為 Elementor 插件添加了 Sticky Header Effects,所以它可以正常工作。
現在通過將開關切換到 ON 來啟用Elementor 粘性標題:

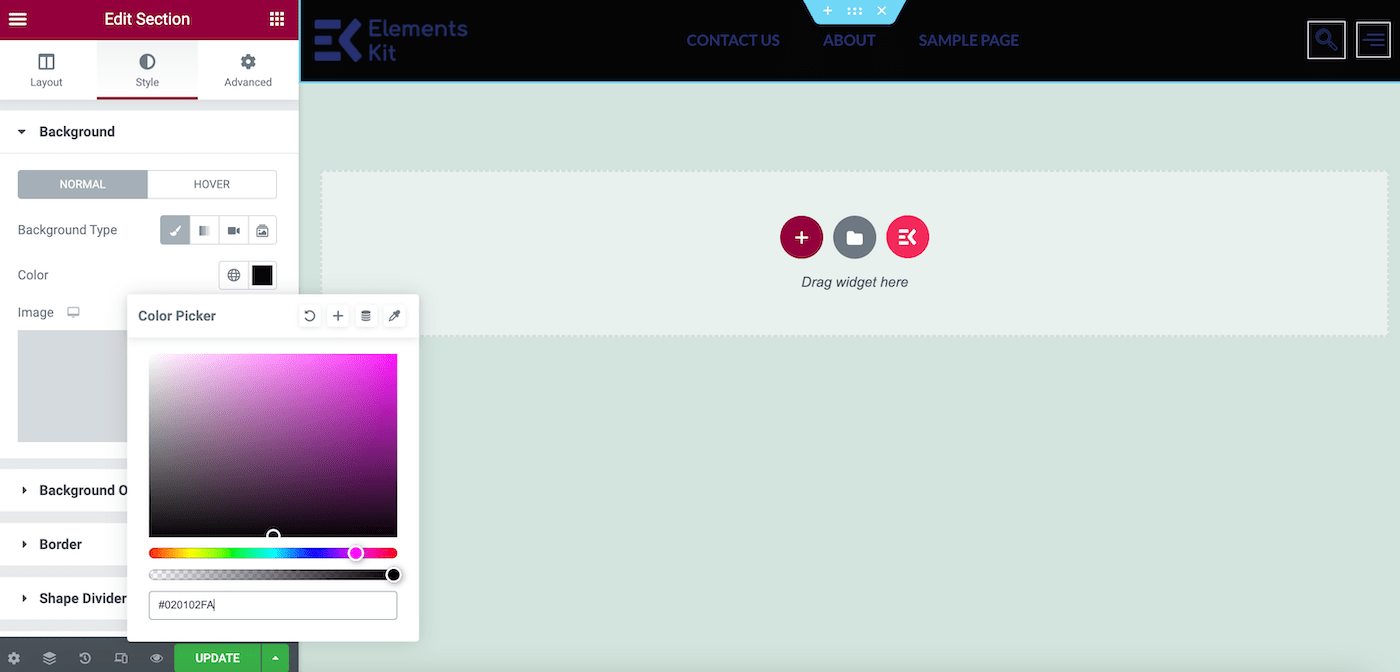
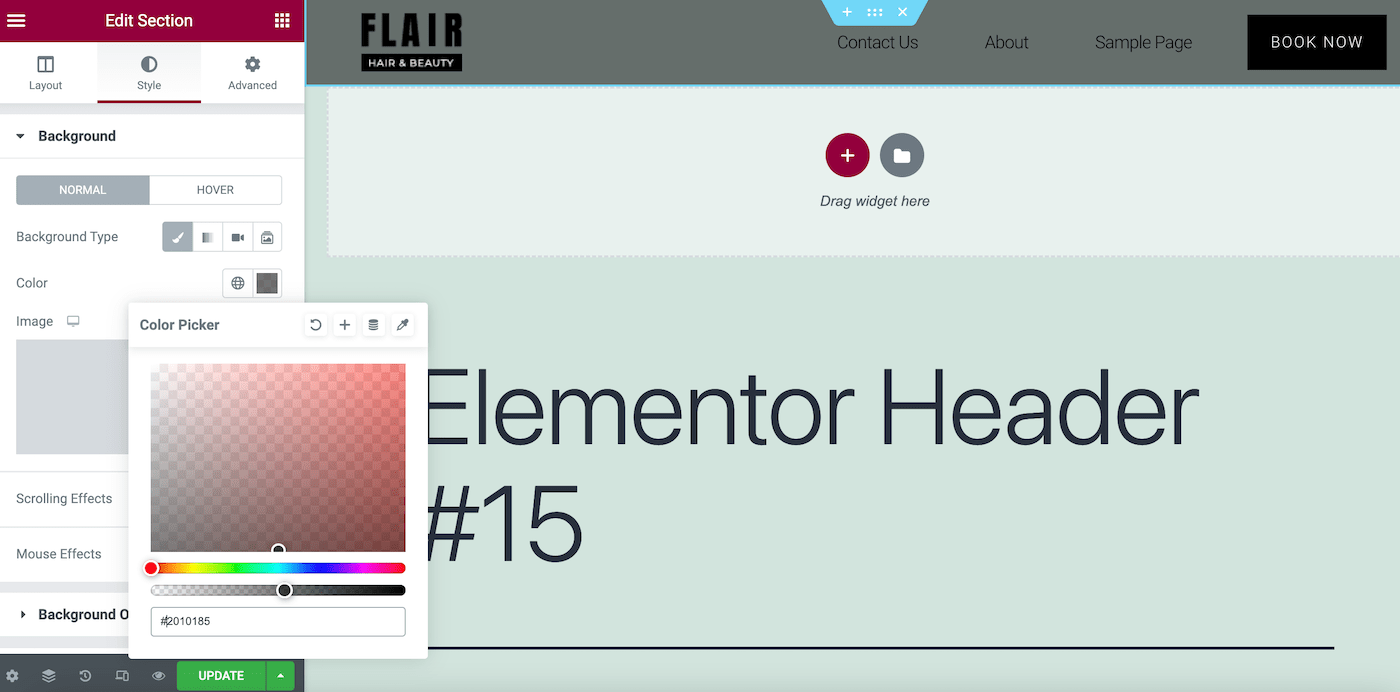
根據您的主題,您的置頂標題可能看起來是透明的。 如果是這種情況,您可能需要進行一項風格更改。
在“編輯部分”面板中的“樣式”下,轉到“背景”>“顏色”,並確保您選擇了一種與您的正常背景相映成趣的陰影:


然後點擊更新。 現在您可以預覽您的網站以查看最終結果:

就是這樣! 這是一個簡單的 Elementor 粘性標題,但它可以輕鬆地將您的網站提升到一個新的水平。
如何使用 Elementor Pro 創建粘性標題
使用 Elementor Pro 時,創建粘性標題要簡單一些。 您只需三個簡單的步驟即可將此功能添加到您的網站。
第 1 步:創建您的菜單
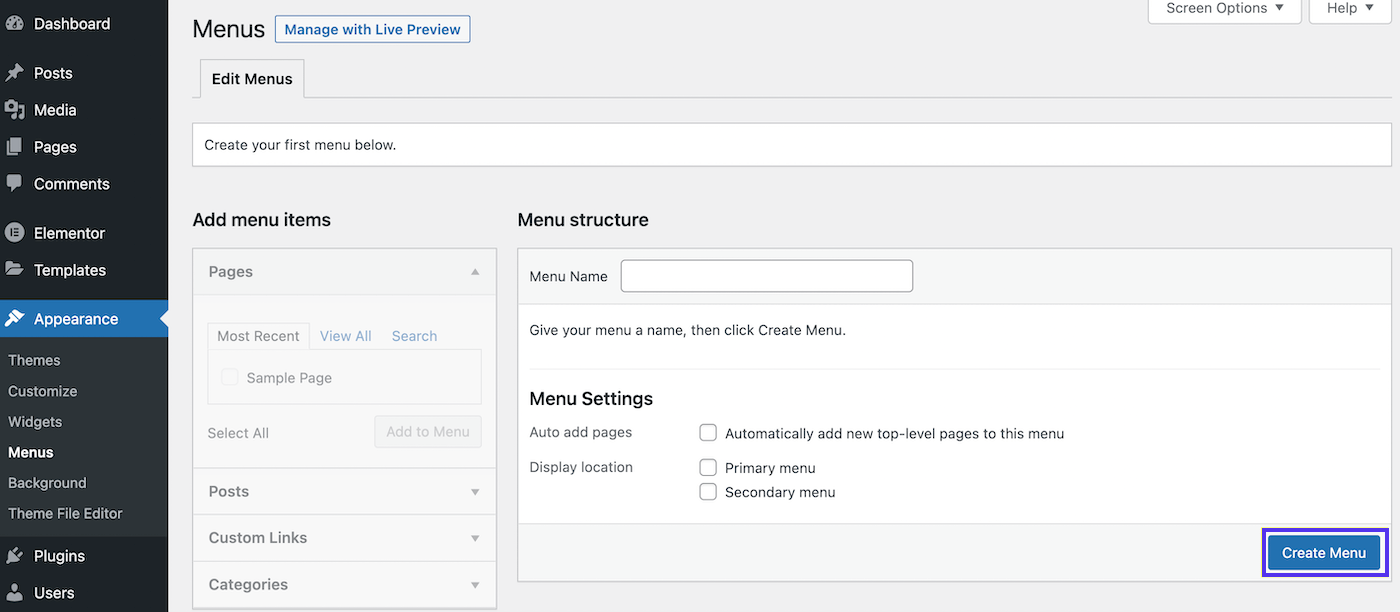
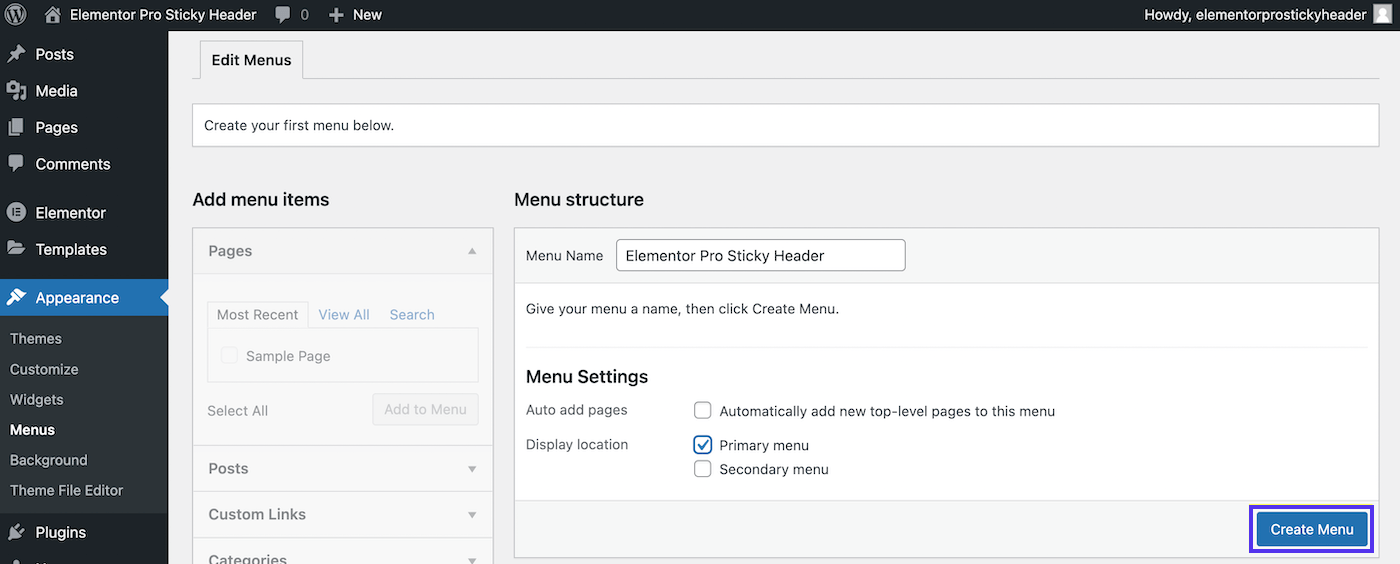
要製作菜單,請導航到 WordPress 儀表板中的外觀 > 菜單:

給您的菜單起一個描述性的名稱,選擇Display location旁邊的Primary Menu ,然後單擊Create Menu :

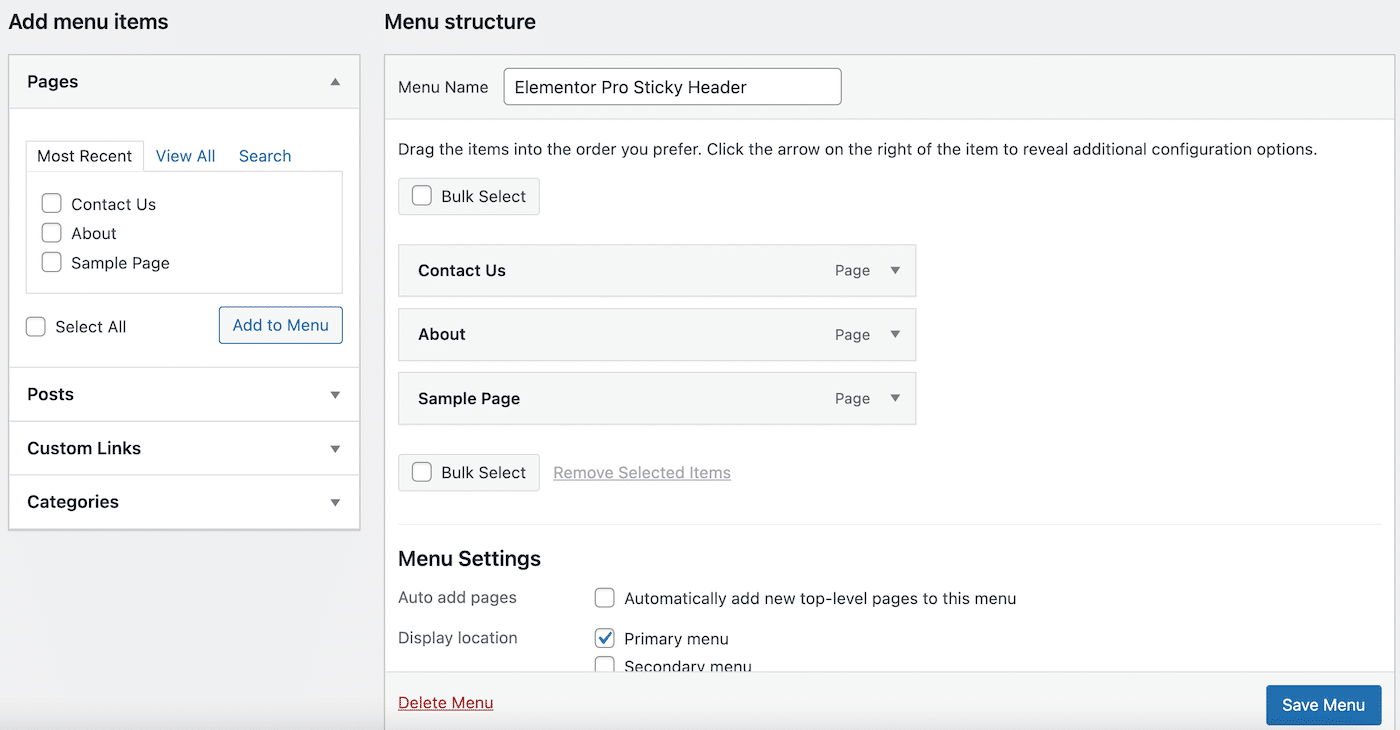
此時,您的網站上應該有一些現有頁面。 從左側面板中選擇您希望包含在菜單中的頁面。
然後單擊Add to Menu ,然後單擊Save Menu :

現在您的頁面應該填充在Menu Structure下的右側。
第 2 步:創建您的標題
接下來,我們需要創建我們的基礎。 讓我們做一個經典的標題。
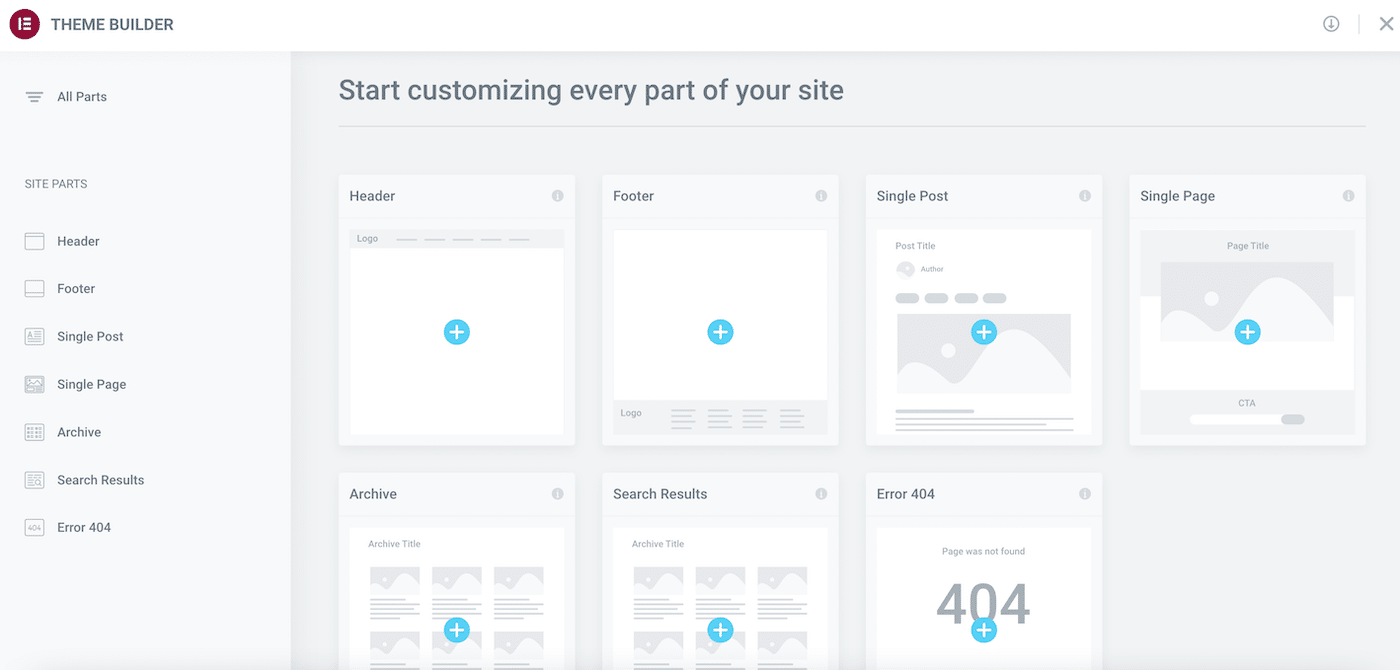
首先,在左側邊欄中找到Elementor選項卡。 在其下方,轉到Templates > Theme Builder 。 以下頁面將如下所示:

正如您可能看到的,使用 Elementor Pro,您可以輕鬆開始設計網站的每個元素。
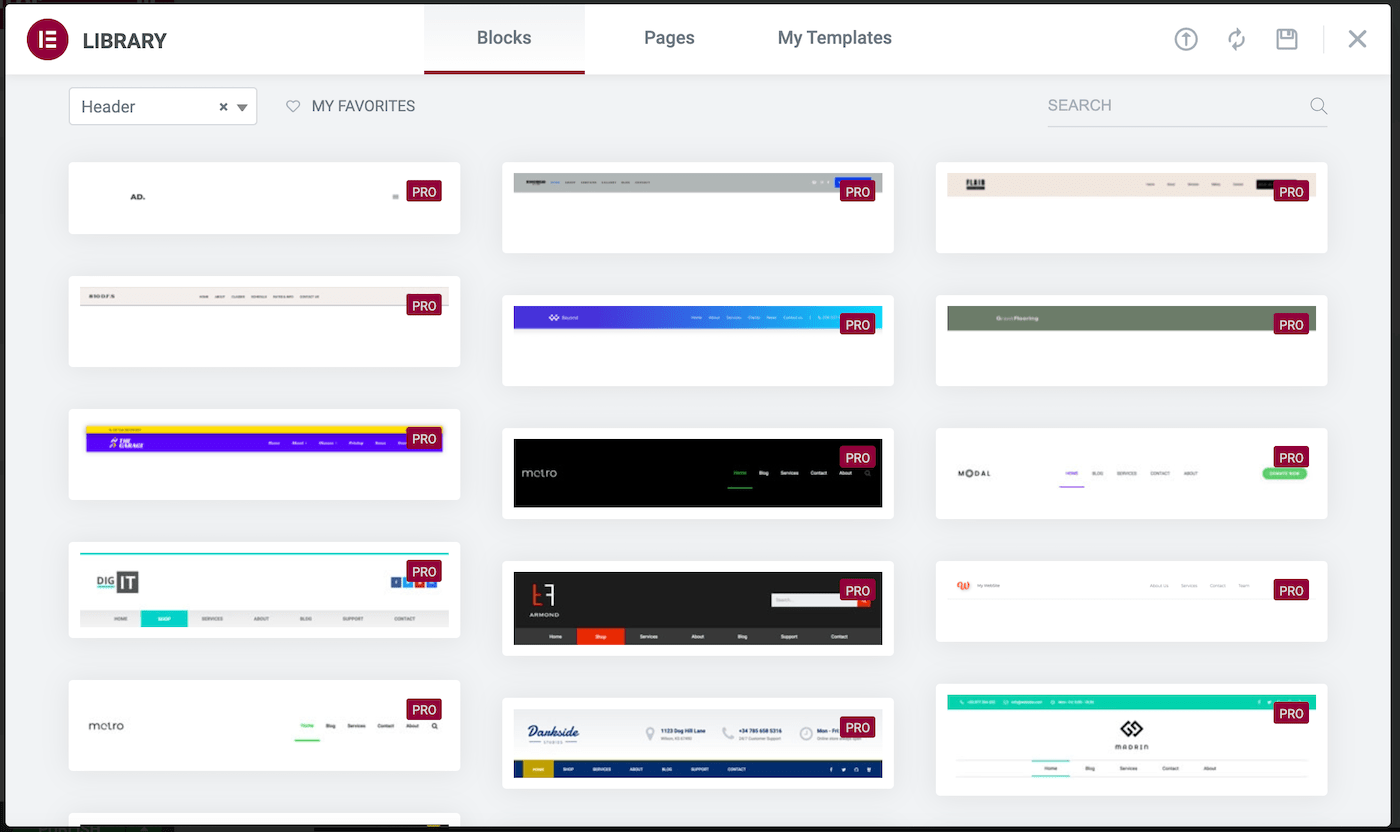
單擊Header元素上的加號圖標 ( + )。 現在您應該會看到一個彈出窗口,其中顯示了您可以從中選擇的多個標題塊:

如果您有一個預先存在的標題模板,您可以在我的模板選項卡下選擇它。 否則,您可能需要使用 Elementor Pro 隨附的部分塊之一。
做出選擇後,只需將鼠標懸停在所需的塊上,然後單擊Insert :

在這裡,您會看到該塊帶有自己的徽標,但我們的導航菜單已自動填充。 現在,點擊發布:

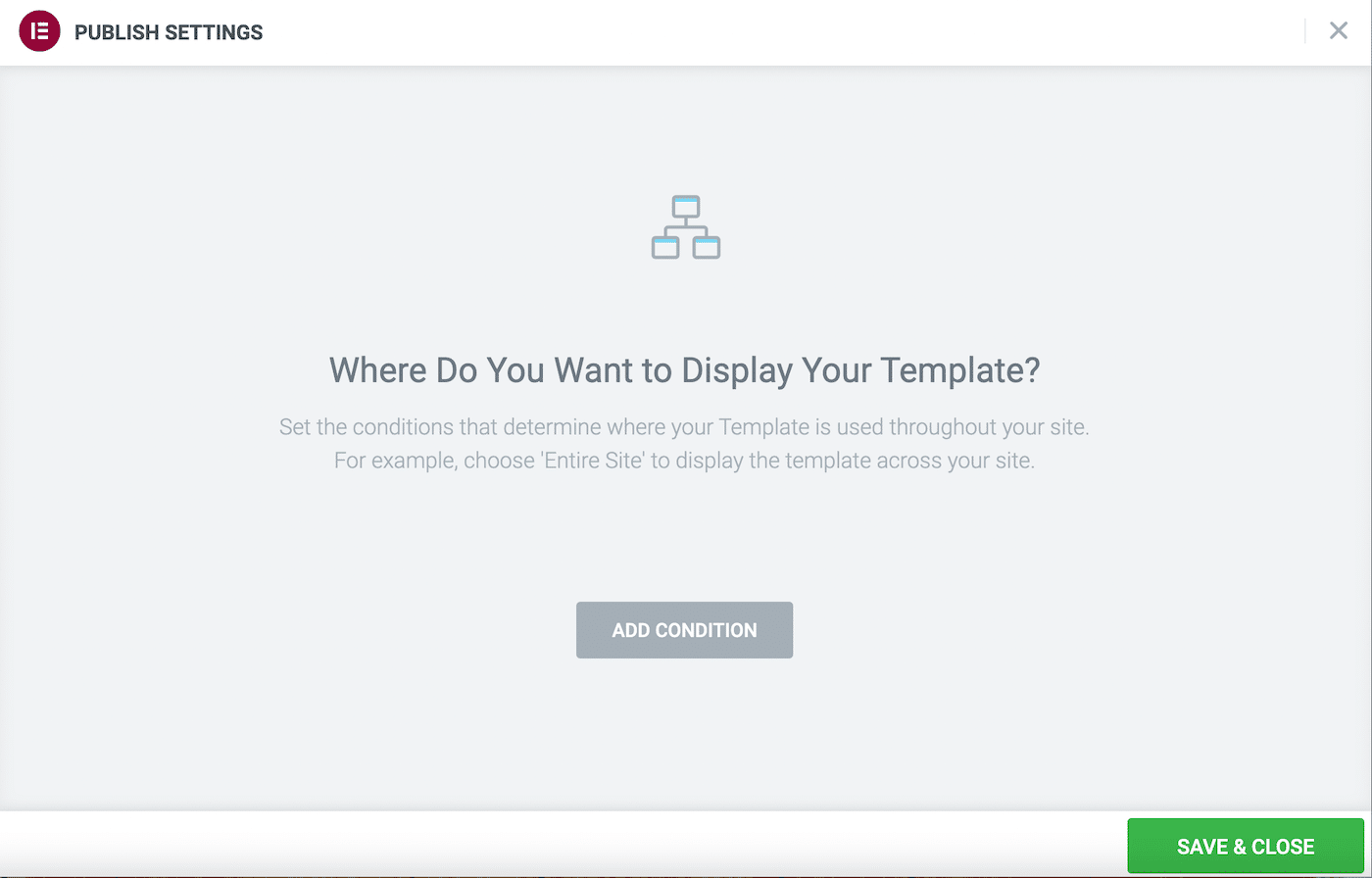
以下屏幕將提示您確定您的發佈設置。 在這裡,選擇ADD CONDITION來決定你想在哪裡顯示你的標題:

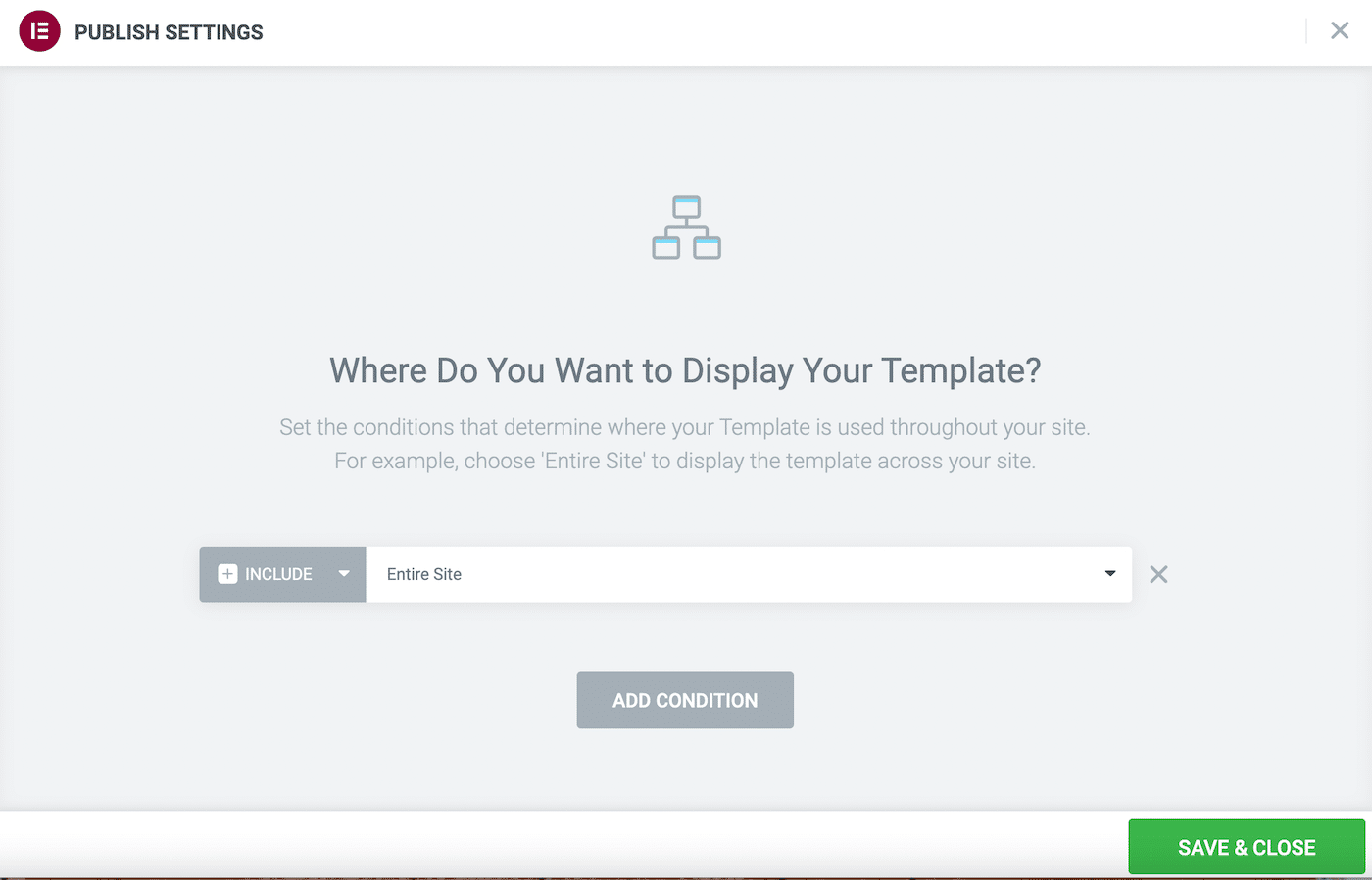
您可能希望選擇INCLUDE旁邊的Entire Site 。 您還可以通過單擊包含旁邊的箭頭並切換到替代項來排除某些站點區域。 當您對您的選擇感到滿意時,點擊保存並關閉。
此時,屏幕右下角會出現一條彈出消息。 如果在您單擊它之前它沒有消失,請選擇查看您的實時站點的選項。
或者,返回您的 WordPress 儀表板並通過單擊左上角的房子圖標然後選擇訪問站點來預覽您的站點:

如您所見,我們的標題現在可以正常工作,但是當我們向下滾動頁面時,它會消失。 讓我們看看我們能做些什麼!
第 3 步:使您的標題具有粘性
現在讓我們看看如何使用專業工具創建 Elementor 置頂標題!
轉到模板 > 主題生成器並選擇您剛剛製作的標題。 然後,單擊以下屏幕上鉛筆圖標旁邊的編輯。 這將帶您回到 Elementor 編輯器。
將鼠標懸停在您的標題模板上,然後單擊中心的六點圖標。 這將在左側打開您的編輯部分面板:

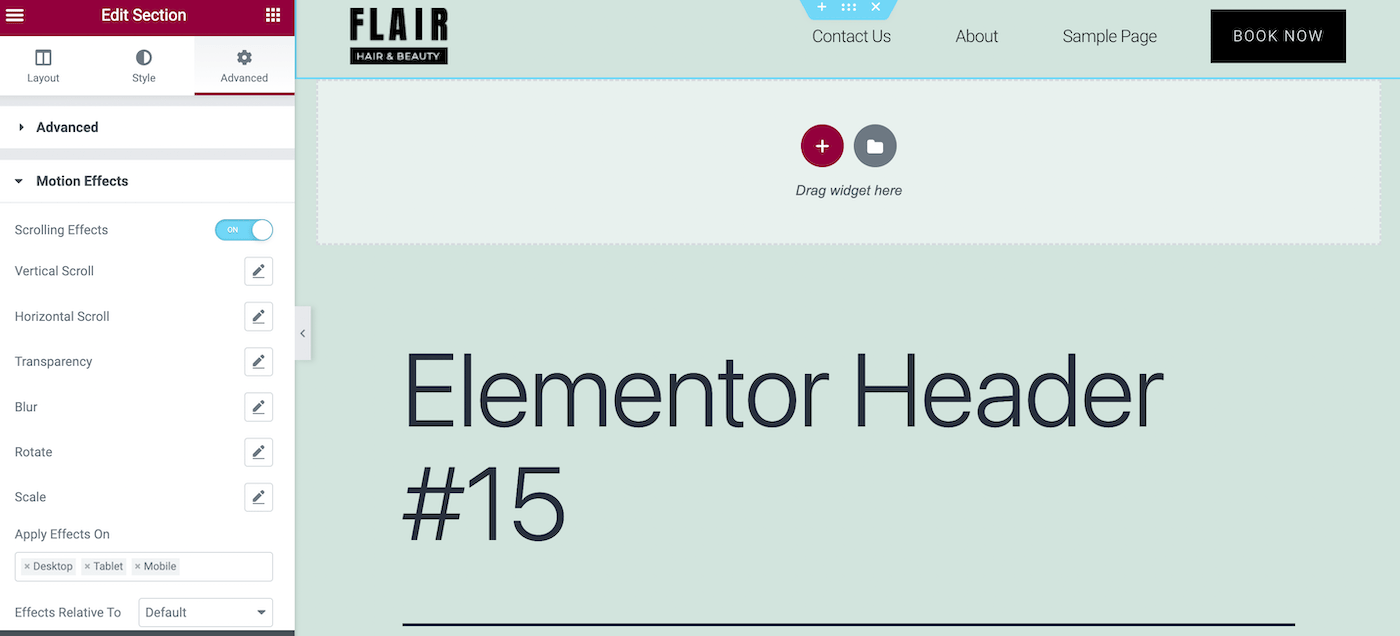
現在,導航到“高級”選項卡並找到“運動效果”部分。 在這裡,通過將開關切換到 ON 來啟用滾動效果:

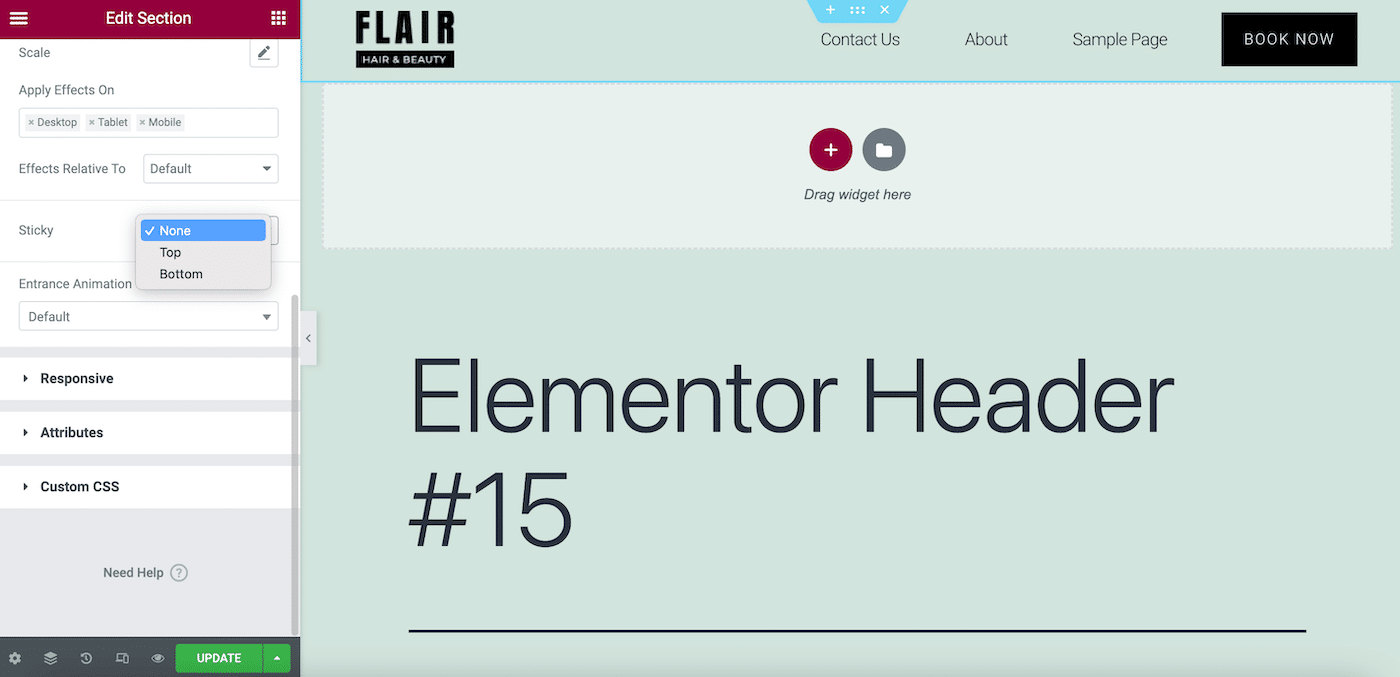
然後,向下滾動Motion Effects部分以找到Sticky字段。 在下拉菜單中,選擇Top :

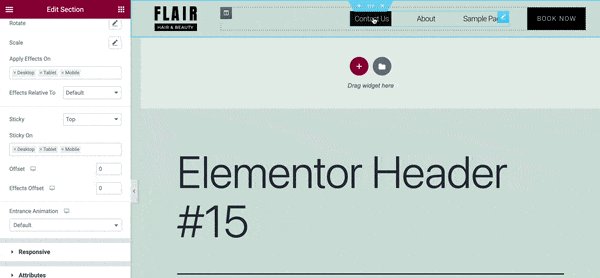
現在,點擊UPDATE 。 請記住,根據您的主題配色方案,您的 Elementor 粘性標題可能看起來是透明的:

如果是這種情況,並且您不喜歡它的外觀,您可以隨時更改背景顏色。 在“編輯部分”面板中,轉到“樣式”>“背景”,然後選擇“經典”作為背景類型。
現在,為您的標題模板選擇一種新的背景顏色。 您需要選擇一個與頁面其餘部分互補的陰影,但也可以創建一個很好的對比:

由於這只是一個示例,我們只是選擇灰色來使我們的標題不那麼透明。
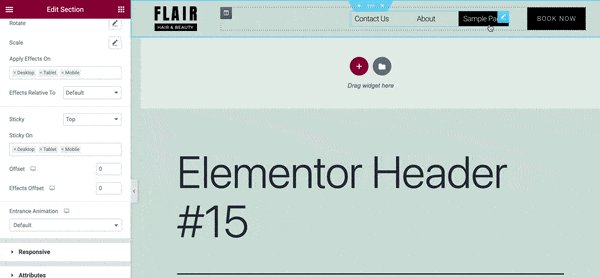
現在,單擊更新以保存您的更改。 繼續並預覽您的最終結果:

就是這樣! 您可能需要根據您的品牌調整樣式和顏色。 只需確保在完成後始終保存更改。
如何使用 CSS 來增強您的 Elementor Sticky Header
當您在您的網站上實施 Elementor 粘性標題時,它會感覺像是對您的網站設計進行了重大改造。 但是,您可能對進一步的自定義或更多動態功能感興趣。
既然您知道如何創建基本的粘性標題,那麼讓我們看看如何將您的設計提升到一個新的水平。 您可以通過在 WordPress 中使用級聯樣式表 (CSS) 代碼來做到這一點。
如果您是初學者或沒有編碼經驗,請不要擔心。 使用 Elementor 可以輕而易舉地增強您的設計。
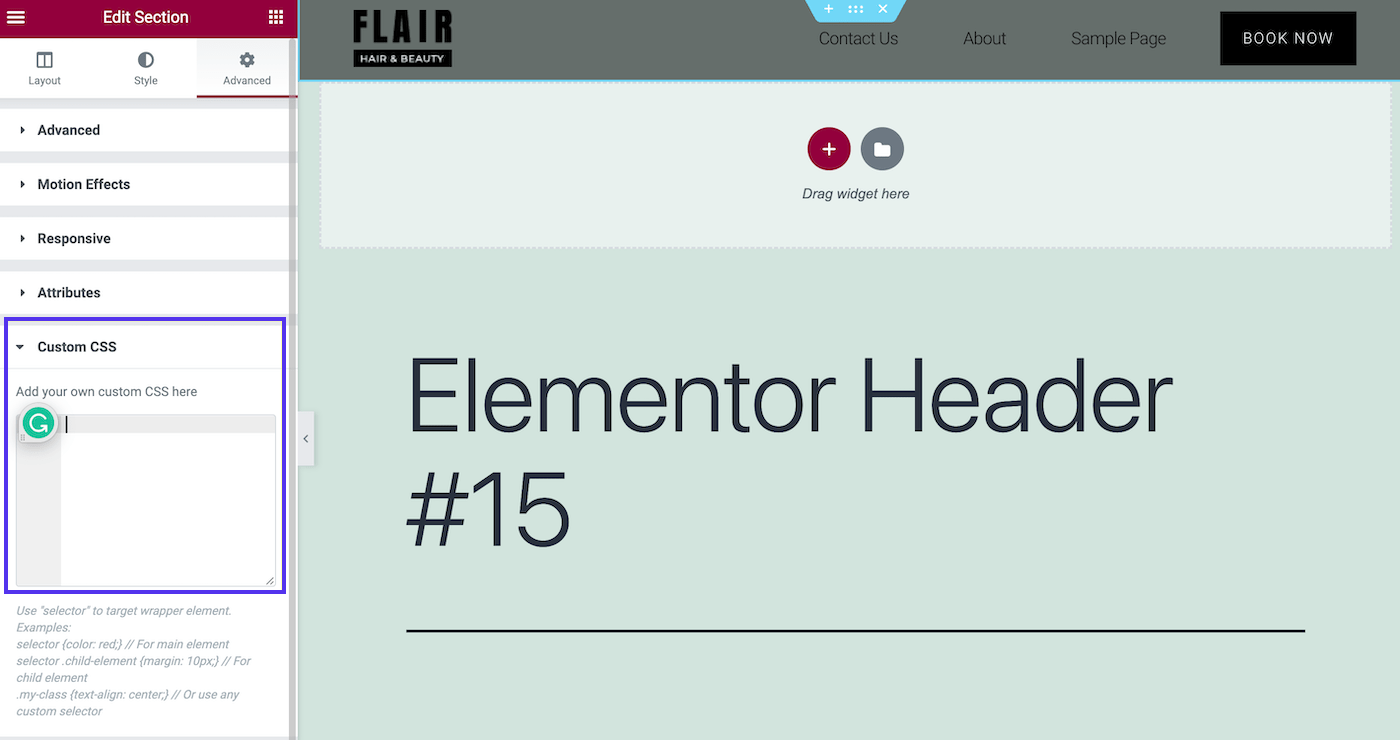
為此,請轉到Templates > Theme Builder > Header :

在Edit Section > Advanced > Custom CSS下,您可以添加一個小的 CSS 片段來進行樣式更改。
Elementor 粘性標題的類型
以下是您可能要為 Elementor 粘性標題考慮的一些流行增強功能!
透明粘頁眉
某些主題可能會自動將粘性標題設置為透明。 但是,如果您想使用 CSS 執行此操作,您可以使用如下代碼片段:
selector.elementor-sticky--effects{ background-color: rgba(133,130,255,0.5) !important } selector{ transition: background-color 4s ease !important; } selector.elementor-sticky--effects >.elementor-container{ min-height: 80px; } selector > .elementor-container{ transition: min-height 1s ease !important; }只需將此代碼複製並粘貼到自定義 CSS字段中,然後根據您的喜好調整字段。 此代碼段通過動畫效果更改標題的背景顏色、透明度和高度:

僅這種類型的可能性是無窮無盡的。
縮小粘性頁眉
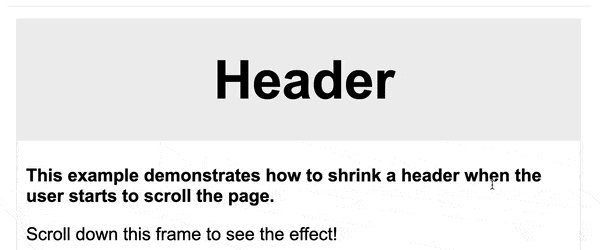
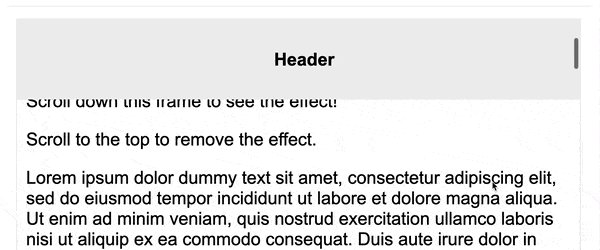
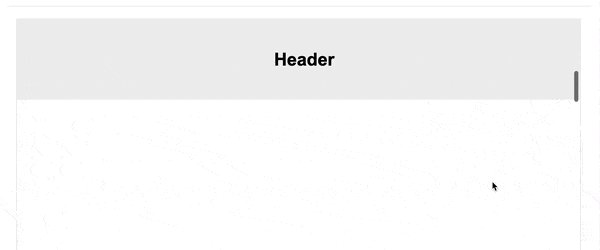
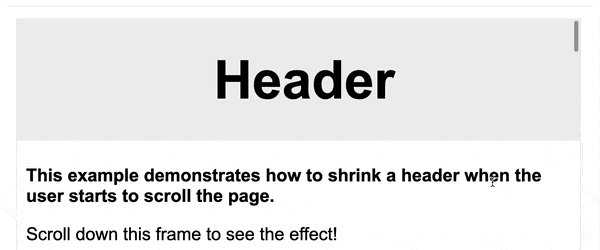
另一種流行的選擇是隨著訪問者滾動而變得越來越小的標題。 這是此類 Elementor 粘性標頭所需的代碼:
header.sticky-header { --header-height: 90px; --opacity: 0.90; --shrink-me: 0.80; --sticky-background-color: #0e41e5; --transition: .3s ease-in-out; transition: background-color var(--transition), background-image var(--transition), backdrop-filter var(--transition), opacity var(--transition); } header.sticky-header.elementor-sticky--effects { background-color: var(--sticky-background-color) !important; background-image: none !important; opacity: var(--opacity) !important; -webkit-backdrop-filter: blur(10px); backdrop-filter: blur(10px); } header.sticky-header > .elementor-container { transition: min-height var(--transition); } header.sticky-header.elementor-sticky--effects > .elementor-container { min-height: calc(var(--header-height) * var(--shrink-me))!important; height: calc(var(--header-height) * var(--shrink-me)); } header.sticky-header .elementor-nav-menu .elementor-item { transition: padding var(--transition); } header.sticky-header.elementor-sticky--effects .elementor-nav-menu .elementor-item { padding-bottom: 10px !important; padding-top: 10px !important; } header.sticky-header > .elementor-container .logo img { transition: max-width var(--transition); } header.sticky-header.elementor-sticky--effects .logo img { max-width: calc(100% * var(--shrink-me)); }如果您對如此龐大的代碼塊不滿意,您可能需要查閱 Elementor 的指南以製作縮小的粘性標頭。
有了這個設計,你最終會得到這樣的效果:

儘管此標頭具有微妙的觸感,但其複雜性可能會給您的設計帶來更專業的感覺。
淡入淡出
除了這些時尚選項外,還有淡入/淡出功能(也稱為“顯示”)。 它看起來像這樣:

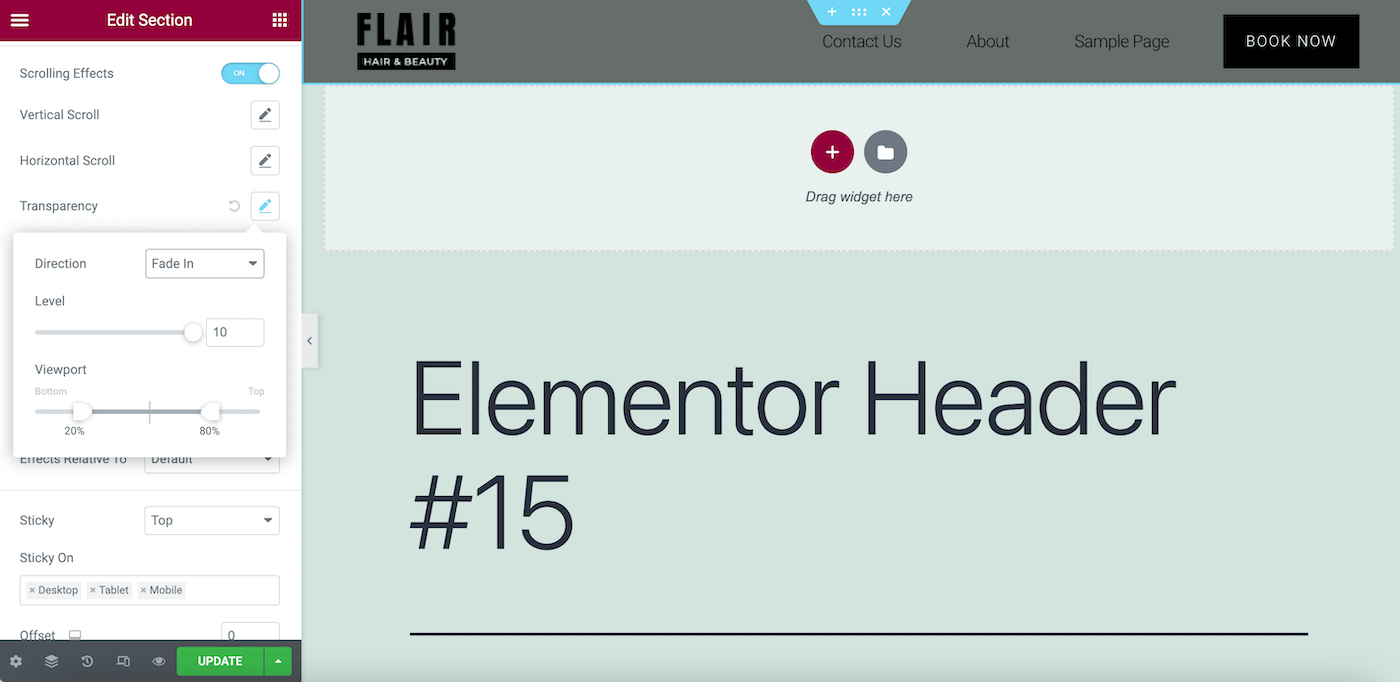
對於這種效果,您根本不需要接觸任何代碼。 只需導航到主題構建器中的標題即可。 然後去編輯部分>高級>運動效果>滾動效果:

在這裡,單擊透明度字段旁邊的鉛筆圖標,然後將方向更改為淡入或淡出。 然後,根據您的喜好調整您的設計。
這些透明效果有很多選項,因此我們建議您查看 Elementor 的文檔。 這樣,您將能夠獲得您想要的確切外觀。
概括
與值得信賴的網站建設者合作是支付資深網絡開發人員創建網站的絕佳選擇。 使用一些最好的網站設計軟件時,您可以輕鬆地為任何網站製作基本元素。 這些包括實用但漂亮的粘性標題。
粘性標題可以為您的用戶創造更愉快的體驗。 您可以從各種動態標題樣式中進行選擇,包括透明和縮小。 更好的是,您可以使用 Elementor Pro 及其免費版本製作這些令人驚嘆的標題設計。
設計您的網站是啟動它的第一步。 但是,您首先需要可靠的託管。 查看 Kinsta 的託管託管計劃,了解我們如何優化您網站的性能!
