什麼是 Elementor 粘性標題以及如何創建它們?
已發表: 2022-05-25無論您是初露頭角的開發人員還是電子商務企業家,您的網站可能都有一些共同點。 例如,為了幫助用戶在頁面之間導航,每個網站都應該有一個清晰的標題。 有些人使用像 Elementor 這樣的網站構建器來避免編碼,所以他們想知道 Elementor 的粘性標題是否仍然可以同時復雜和用戶友好。
您可以使用 Elementor 粘性標題幫助訪問者更輕鬆地瀏覽您的網站。 諸如此類的頁面構建器提供了用於創建在查看者向下滾動時仍然可見的標題的選項。 它們本質上是“粘性的”。
目錄
什麼是元素?
Elementor 是一個拖放式 WordPress 頁面構建器。 這個插件提供了一個可視化編輯器來創建令人驚嘆的頁面。 它旨在讓您輕鬆創建動態網站。
這個 WordPress 插件是一個多合一的解決方案,允許您從一個位置管理網站設計的各個方面。 借助動態效果、多種字體和更好的背景照片,您可以定制您的網站以匹配您的品牌。
Elementor 適用於所有類型的團隊成員。 如果您不精通技術,可視化編輯器允許您拖動任何 90 多個小部件(例如按鈕、星級和進度條)來創建內容。 憑藉腳本優化、可配置屬性和回滾版本,WordPress 仍然是開發人員的首選平台。
什麼是 Elementor 粘性標題?
當用戶使用粘性標題(也稱為持久標題)向下滾動時,將網站或應用程序的標題保留在屏幕上是一種常見的模式。 這種設計的一個典型例子是部分粘性標題,一旦用戶開始向上滾動,它就會(重新)出現。
如果使用得當,粘性標題允許訪問者導航、搜索和訪問實用程序,而無需轉到頁面頂部。 這些元素增加了用戶發現和使用標題中元素的可能性。
粘性標題的好處
導航更快。 用戶可以簡單地導航到您網站的不同部分,而無需一直滾動到頂部,因為菜單仍然可見。 如果您的網站包含長篇材料,則粘性導航可能會有所幫助。
清晰可見的提醒。 菜單欄的持續存在通知訪問者他們可能需要的其他頁面也可用。 例如,如果他們對您的服務有疑問,您可以提醒他們查看菜單上的常見問題解答。 在您的菜單上放置社交媒體圖標,邀請他們在社交媒體上分享您的資料。
小分心。 雖然粘性菜單可能會隱藏文本或照片,但它通常佔用的空間很小。 因此,它們可用於圖片密集的頁面,如畫廊、作品集和產品頁面。
品牌認知度。 您可以將您的徽標放在菜單上並使用粘性導航使其突出且易於記憶。
如何創建 Elementor 粘性標題?
安裝 Elementor 和 Sticky Header 插件
轉到 WordPress 儀表板

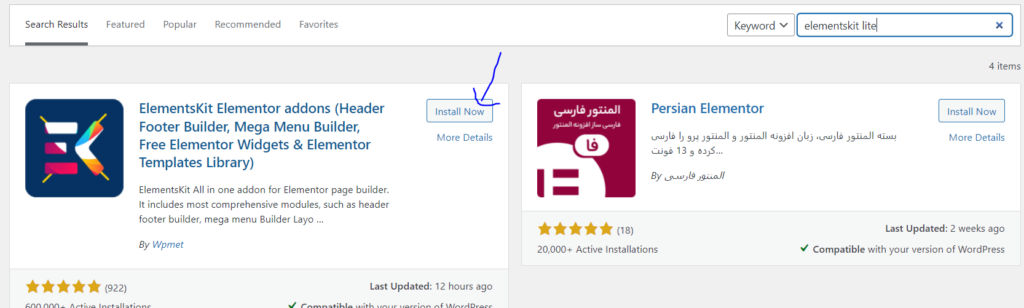
單擊左側菜單中的插件->添加新的

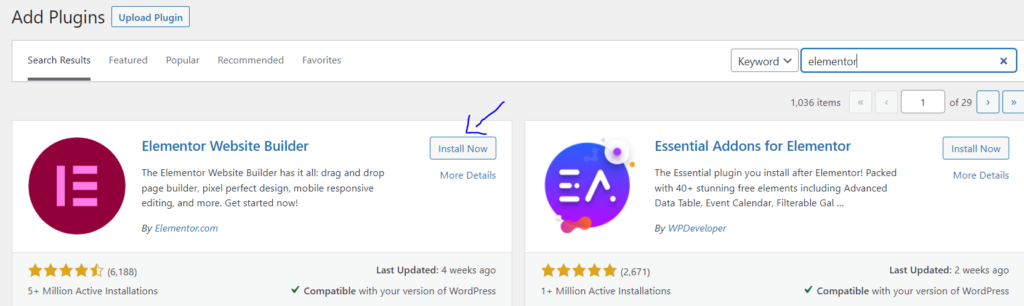
搜索“元素”。 安裝並激活

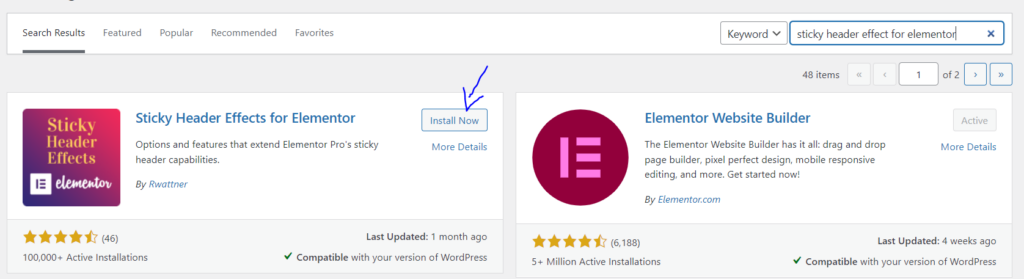
搜索“Elementor 的粘性標題效果”。 安裝並激活(在 Plugins-> Add new 中)

搜索“元素套件”。 安裝並激活。

創建您的菜單
在決定創建任何類型的標題之前,您需要一個導航菜單。 為了那個原因,
轉到 WordPress 儀表板

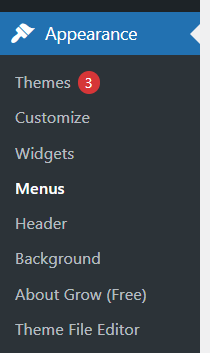
單擊左側菜單中的外觀->菜單

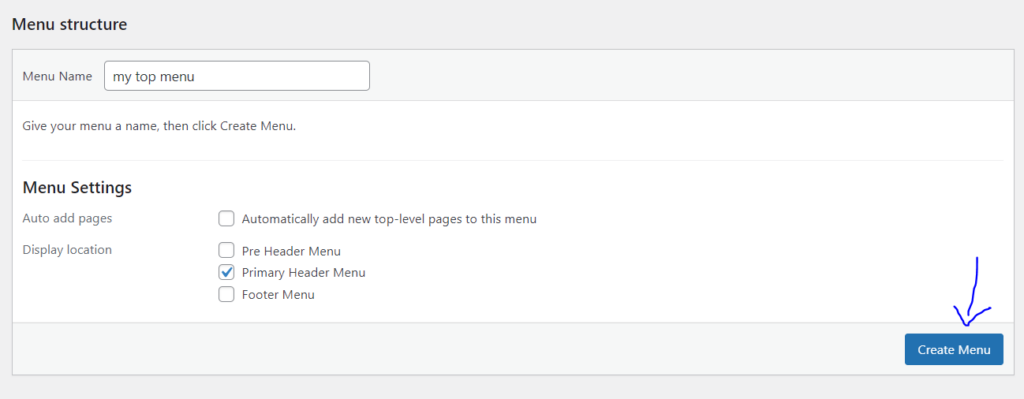
命名您的菜單。 選擇您的顯示位置“標題”。 點擊“創建菜單”

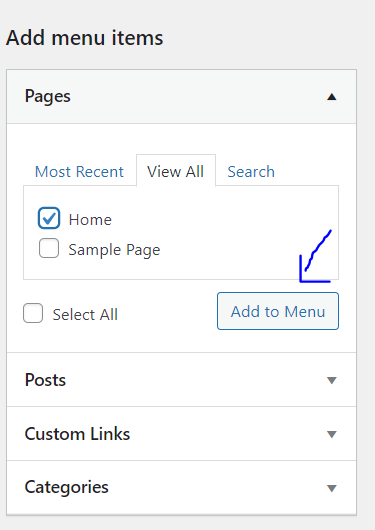
在“頁面”部分中,選擇要包含的任何頁面的框,然後單擊“添加到菜單”。 點擊“保存菜單”。


創建您的標題
現在我們需要訪問這個菜單。 所以,我們需要為它創建一個標題。
單擊左側菜單中的 ElementsKits。 確保“頁眉頁腳”切換已打開。 完成配置。

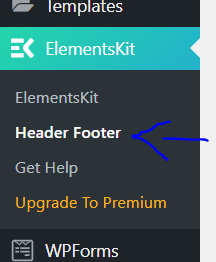
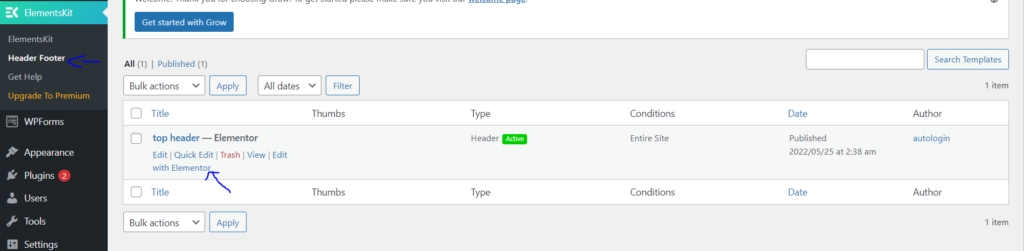
單擊左側菜單中的 ElementsKit ->“頁眉頁腳”

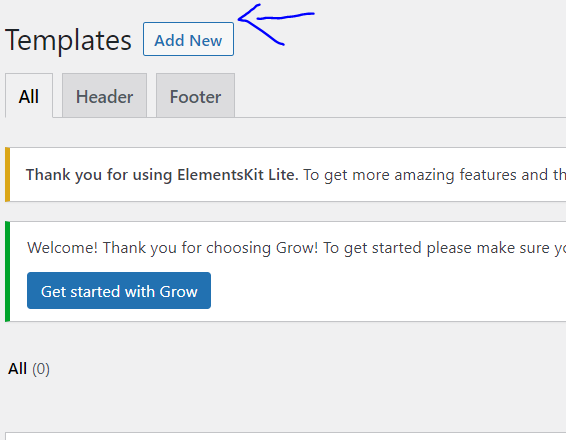
單擊“添加新”以創建您的第一個標題模板。

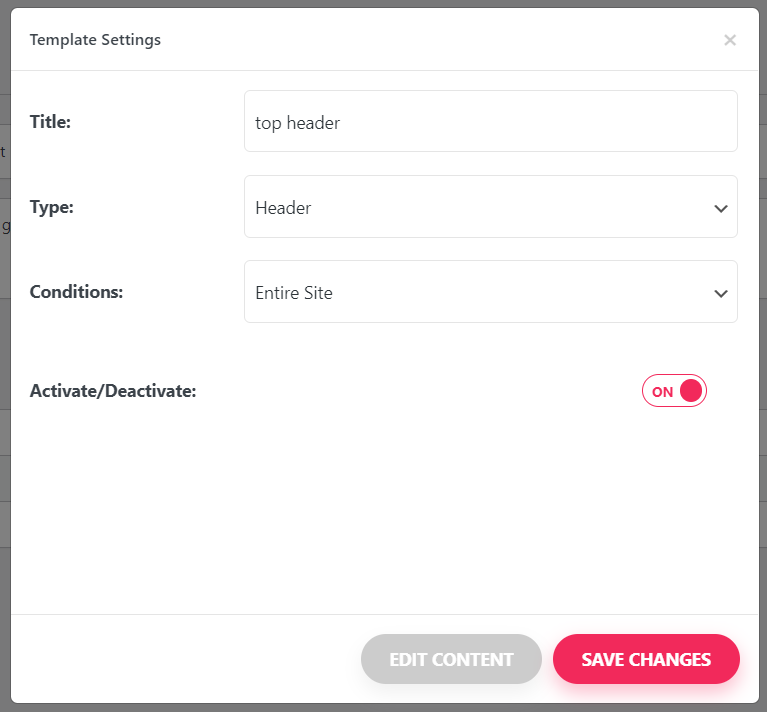
輸入名稱並確保選擇“標題”作為類型。 打開“激活/停用”開關。 單擊保存更改。

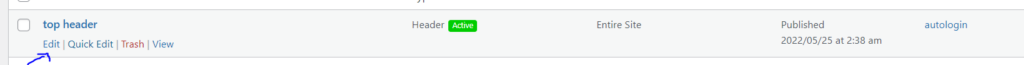
點擊剛剛創建的模板下的“編輯”。

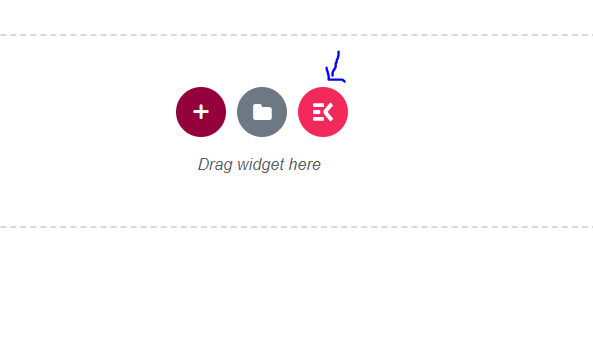
點擊 ElementsKit

選擇“部分”選項卡。 找到您喜歡的標題部分,然後單擊“插入”
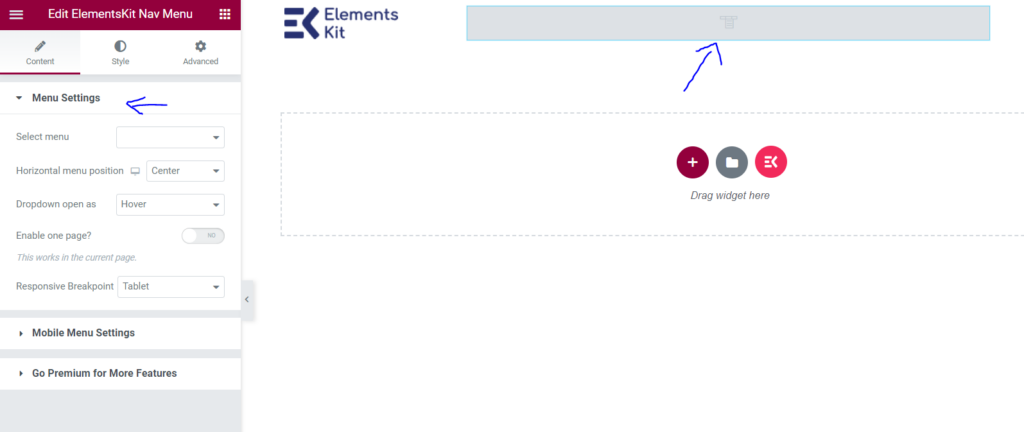
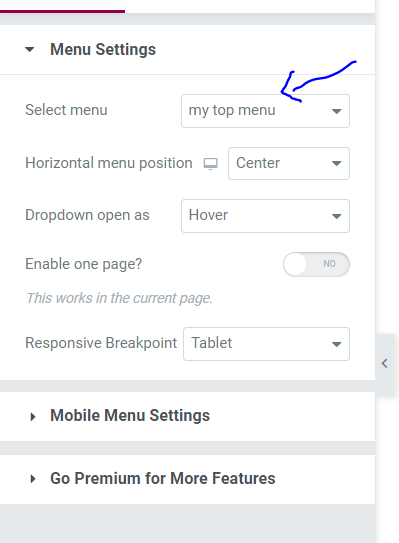
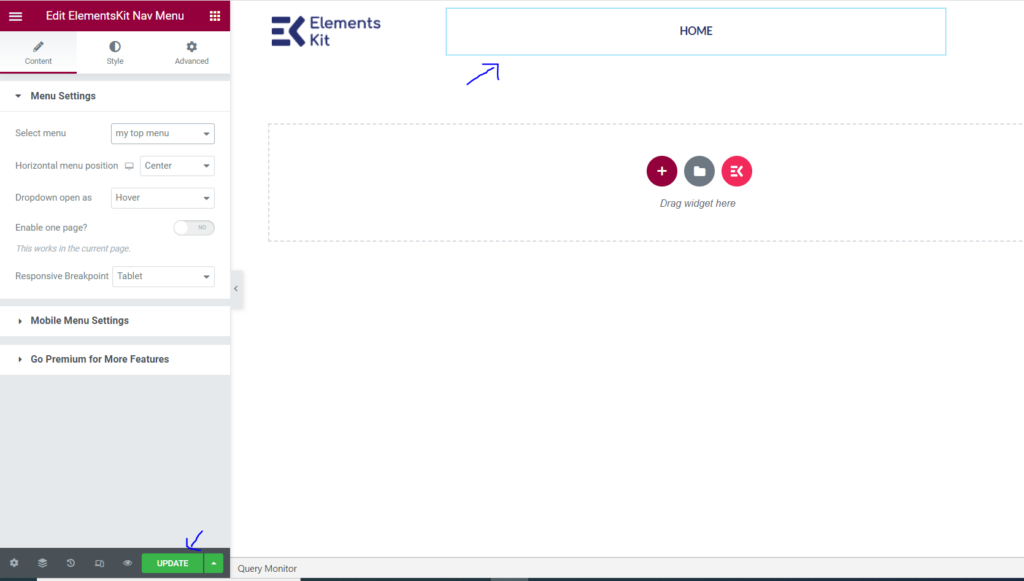
導航菜單不可見 單擊菜單,將出現菜單設置

在“選擇菜單”中選擇您之前創建的菜單欄

現在您的菜單將可見。 點擊左下角的更新。

使您的標題具有粘性
轉到 ElementsKit -> 頁眉頁腳 -> 使用 elementor 編輯。 從左側菜單

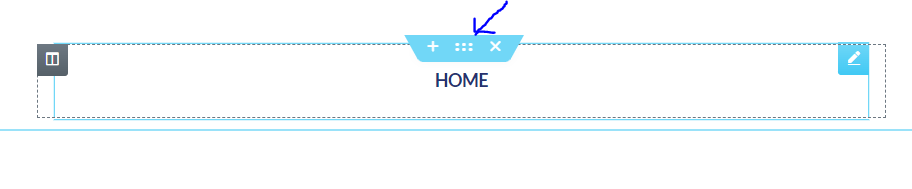
選擇菜單並單擊六點選項

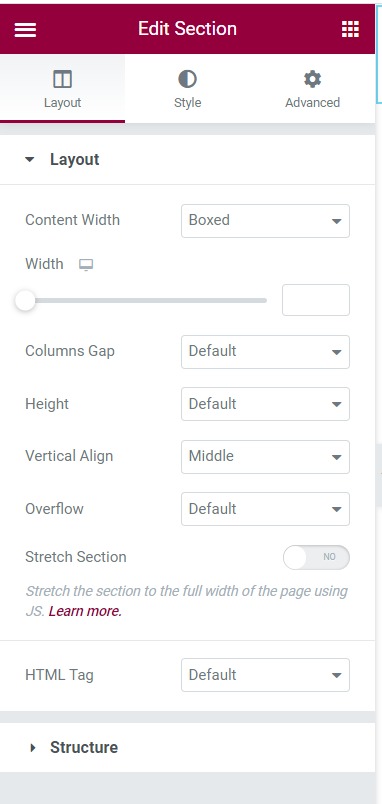
編輯菜單將打開

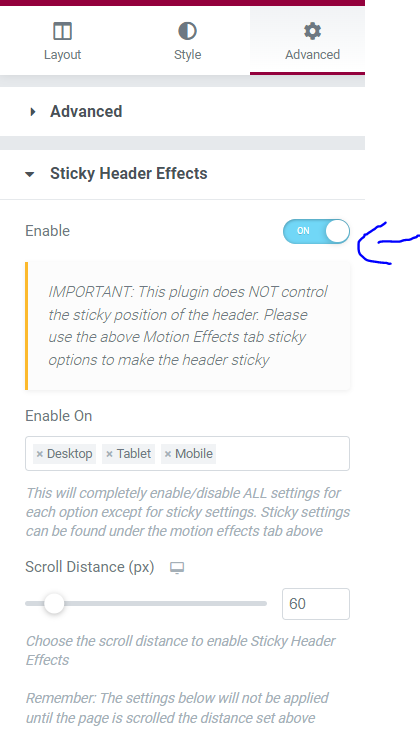
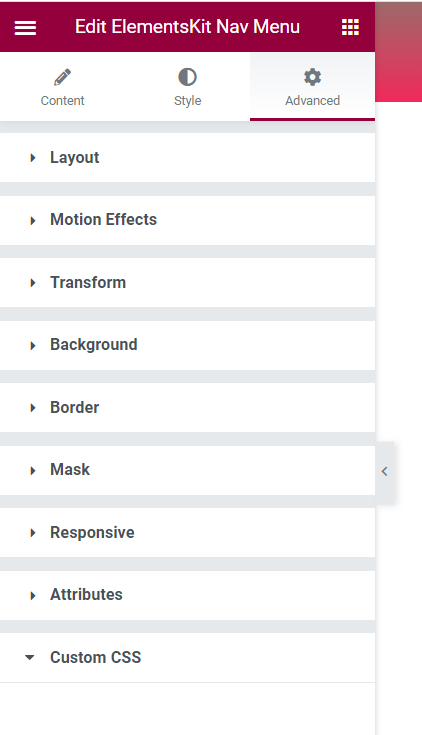
單擊“高級”並向下滾動到“粘性標題效果”打開切換開關。

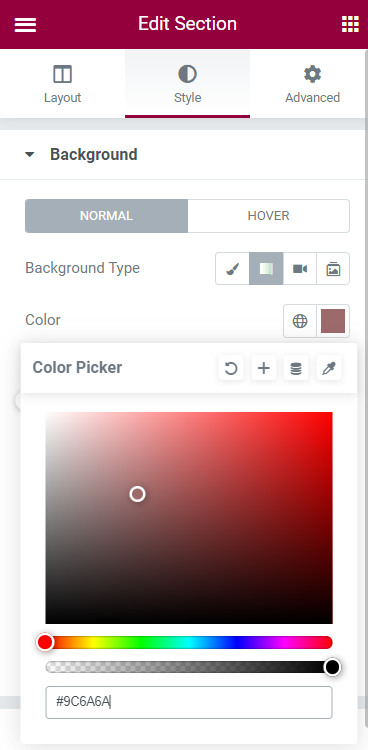
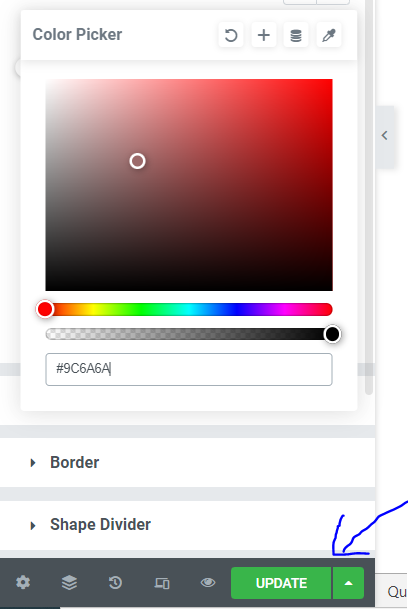
在編輯部分 -> 樣式 -> 轉到背景 -> 顏色並選擇一種顏色,該顏色將在您的正常背景中脫穎而出

點擊更新。

這是一個簡單的 Elementor 粘性標題,但它可以輕鬆地將您的網站提升到一個新的水平。
如何使用 CSS 來改進 Elementor 粘性標題?
當您使用 Elementor 為您的 WordPress 網站創建一個粘性標題時,它看起來像是一次重大的重新設計。 但是,您可能對更多調整或動態功能感興趣。
既然您知道如何製作基本的粘性標題,讓我們看看如何將您的項目變為現實。 您可以通過使用層疊樣式表 (CSS) 代碼在 WordPress 中實現此目的。
如果您是初學者或沒有先前的編碼知識,請不要擔心。 Elementor 使改進設計變得簡單。
輸入“使用 Elementor 編輯”。 單擊“高級”。向下滾動到“自定義 CSS”,如果您是專業用戶並更新,您可以在此處輸入自定義 CSS。

結論
聘請專業網絡開發人員的另一種方法是與信譽良好的網站建設者合作。 許多最好的網站設計軟件工具允許您快速創建任何網站的基本組件。 粘性標題就是一個很好的例子。
您的消費者會喜歡您的粘性標題。 透明和遞減動態標題樣式均可用。 您可以使用 Elementor Pro 及其免費版本創建這些華麗的標題設計。 建立新網站時,設計是第一步。
