如何創建 Elementor 粘性透明標題(分步指南)
已發表: 2022-10-13標題是人們在訪問您的網站時首先註意到的。 它突出顯示了您的品牌徽標、頁面鏈接和許多重要功能,這些功能可以在訪問者的心理中產生快速印象。 它不僅可以組織您的網站,還可以在用戶中創造積極的體驗。
粘性透明標題可以是一種將用戶體驗提升到新水平的好方法。 它允許您的網絡訪問者瀏覽整個網站,而無需在每次想要訪問新頁面時滾動到頂部。 它也使您的網站在視覺上更具吸引力。
Elementor 是一個功能強大的頁面構建器插件,您無需任何編碼經驗即可創建令人驚嘆的透明粘性標題。 在本文的以下部分中,我們將向您展示如何以兩種簡單的方式創建 Elementor 粘性透明標題。
您可以採用對您來說比較簡單和經濟的方法。 讓我們進入討論,不要再浪費時間了。
目錄
- 什麼是粘性透明標題和示例?
- 為什麼要在網站上使用粘性透明標題?
- 如何創建 Elementor 粘性透明標題:分步指南
- 有關如何創建 Elementor 粘性透明標題的常見問題解答
- Elementor 粘性透明頁眉的最終要點
什麼是粘性透明標題和示例?
粘性透明標題是一個導航欄,當用戶向下滾動網頁時,它會固定在屏幕頂部。 它通常用於具有長頁面的網站,如文章、博客文章、產品評論頁面和單頁網站。
粘性透明標題通常是半透明的,這讓用戶可以看到頁面上的其餘內容。 它允許網站所有者將標題與網站的背景顏色混合,使其外觀更加精美。
以下視頻顯示了粘性透明標題如何工作的示例。
為什麼要在網站上使用粘性透明標題?
粘性透明標題已成為現代網頁設計的普遍趨勢。 因為它為網站增加了巨大的圖形價值,有助於吸引讀者的注意力。 以下是您應該考慮在您的網站上使用粘性透明標題的一些關鍵原因。
1. 提升品牌意識
只要訪問者在網站上,粘性透明標題允許網站所有者展示品牌徽標、口號、商業信息和促銷優惠。 它有助於在網絡訪問者的潛意識中提高品牌知名度。
2.提升用戶體驗
如果您有一個附屬網站、新聞門戶或電子商務網站,其中大多數頁面都很長,那麼粘性透明標題可以確保為網絡訪問者提供愉快的體驗。 對於屏幕尺寸相對較小的手機和標籤設備用戶同樣有效。
3. 改進簡易導航
如果您的網站上有粘性透明標題,則用戶在想要採取行動時不必滾動到頂部。 他們可以立即訪問購物車部分、我的帳戶或他們想要的任何頁面。 它也使網站具有高度的可操作性。
4. 使英雄部分更具吸引力
在標題之後,英雄部分是第二個最重要的元素,可以立即吸引訪問者的注意力。 粘性透明標題允許您將其背景顏色與英雄部分混合,使其具有超級華麗的外觀。
如何創建 Elementor 粘性透明標題:分步指南
獲得對 Web 標頭的最大權限是所有 Web 所有者想要的。 當您安裝主題時,它會自動附帶一個標題。 根據主題,您可能有某些選項來編輯標題的特定部分。
但這對許多網絡用戶來說非常令人沮喪,因為他們無法按照自己的意願重建它。 使用 Elementor 頁面構建器插件,您可以克服這種擔憂。 使用此插件,您可以構建和設計您想要的任何類型的網頁標題。 你也可以讓它變得粘稠和透明。
在這裡,我們將向您展示使用 Elementor 頁面構建器插件創建粘性透明標題的兩種方法。 繼續閱讀!
方法01:使用Elementor創建透明的置頂標題
您必須同時安裝 Elementor Pro 及其 Lite 版本才能在您的網站上創建粘性透明標題。 如果您的網站上已經有它們,那很好。 但如果您不這樣做,您可以通過單擊以下鏈接下載它們。
- 元素
- 元素專業版
安裝後,請開始按照下面說明的步驟操作。
步驟 01:首先創建一個菜單
菜單是任何網頁標題的重要組成部分。 它包括指向不同網頁和網站重要部分的鏈接。 因此,在構建標題之前,您必須先創建一個菜單列表。
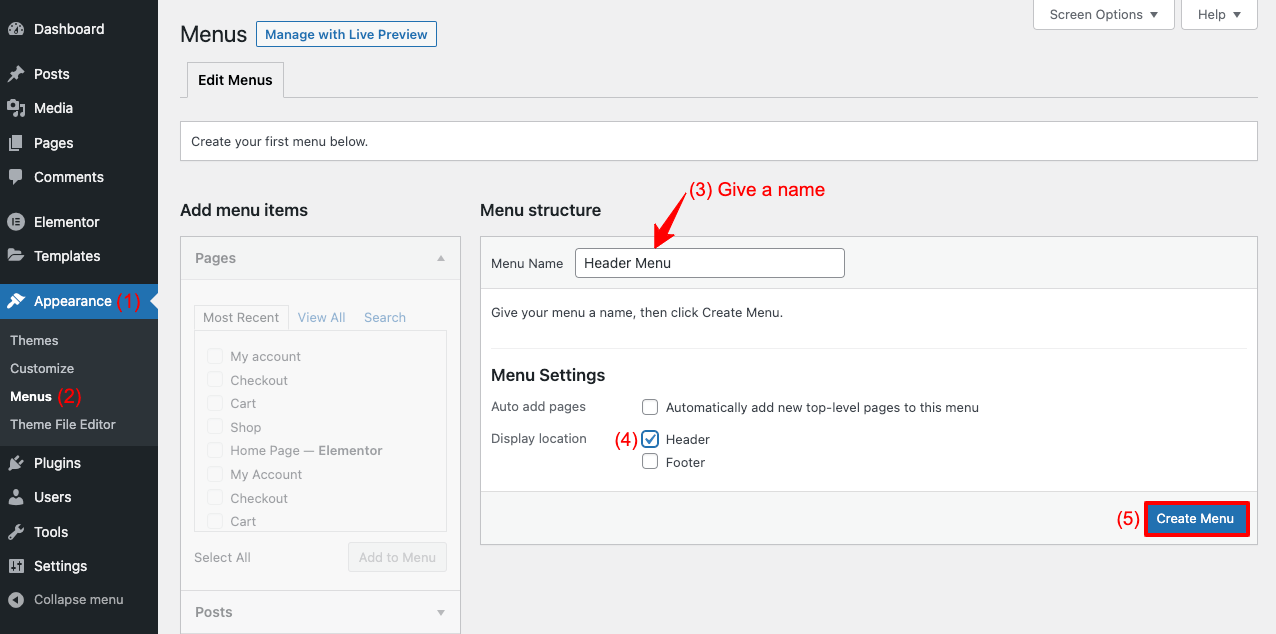
- 導航到外觀 > 菜單。
- 給菜單起個名字。
- 顯示位置上的 Tik 標記標題。
- 單擊創建菜單按鈕。

- Tik 從添加菜單項中標記頁面、帖子或類別。
- 單擊添加到菜單按鈕以將 tik 標記的項目添加到您的菜單列表中。
- 單擊保存菜單按鈕。 你的菜單就做好了!
步驟 02:從 Elementor 模板庫中選擇一個標題模板
Elementor Pro 用戶可以訪問 Elementor 庫部分。 在那裡,您會發現大量現成的模板可用於設計不同的網站部分。 您還將在那裡獲得各種標題模板。
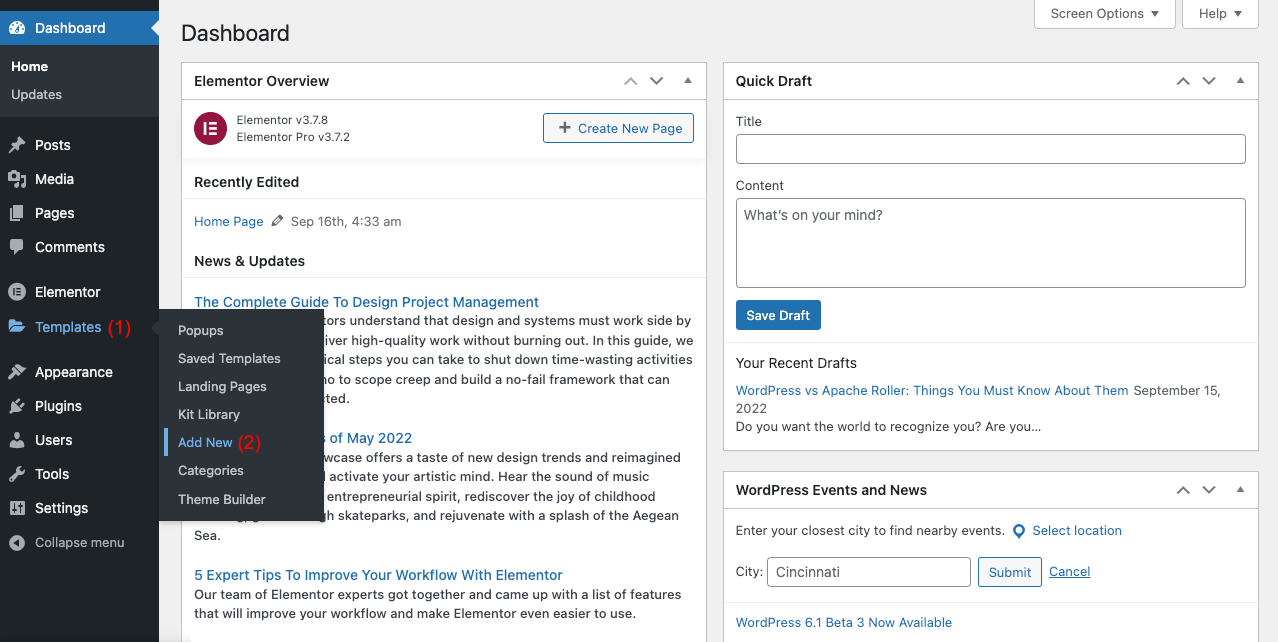
- 轉到模板 > 添加新的。

- 你會看到一個彈出模式
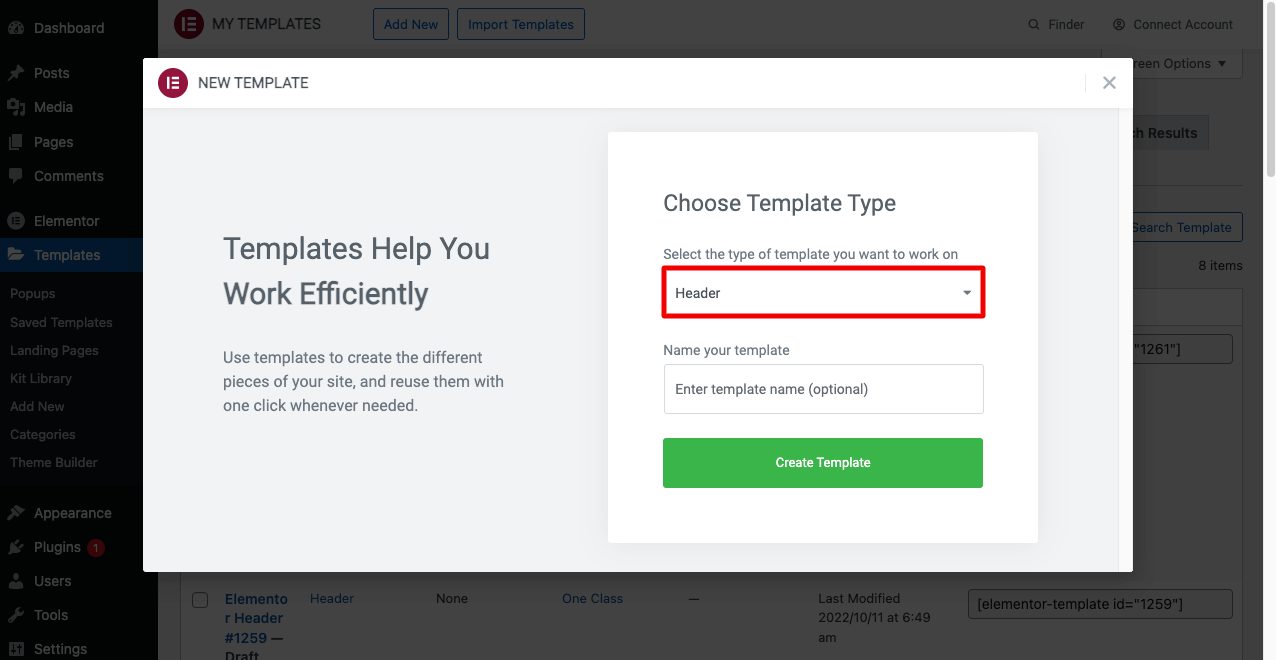
- 從您要處理的模板類型中選擇頁眉選項
- 點擊最後的創建模板按鈕

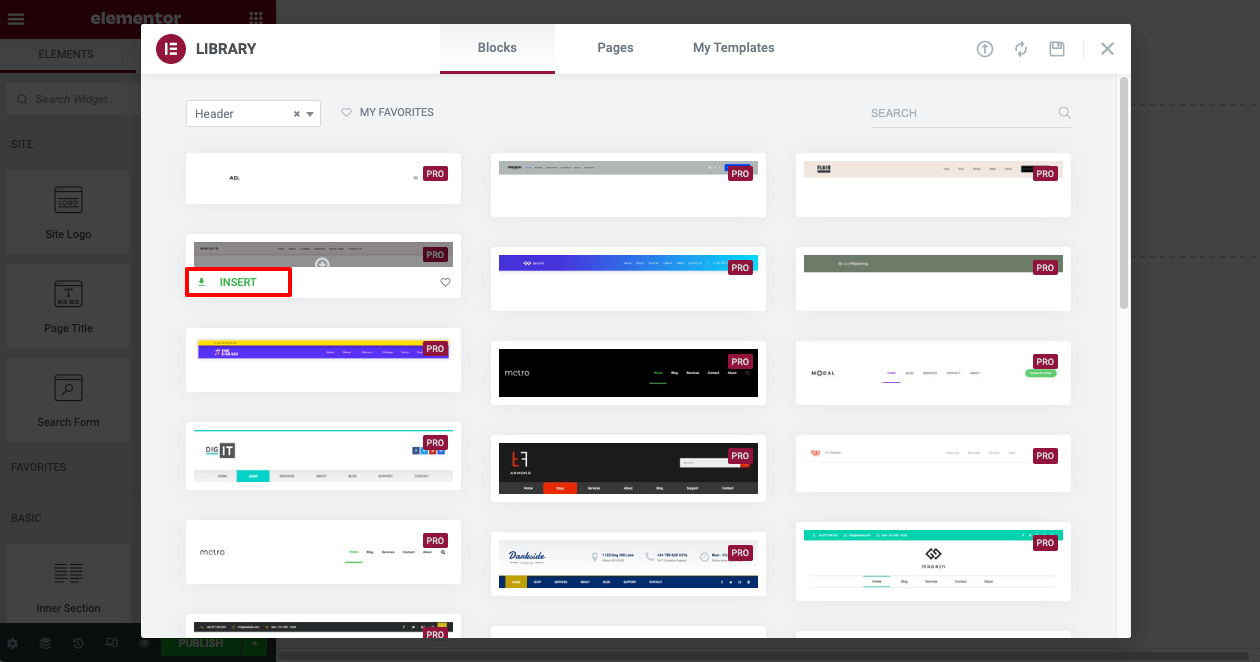
選擇“創建模板”後,您會發現另一個彈出模式作為下一階段。 在那裡您將看到各種標題模板。 探索它們以決定您要使用的那個。
- 選擇模板後,單擊其下方的 INSERT 按鈕。

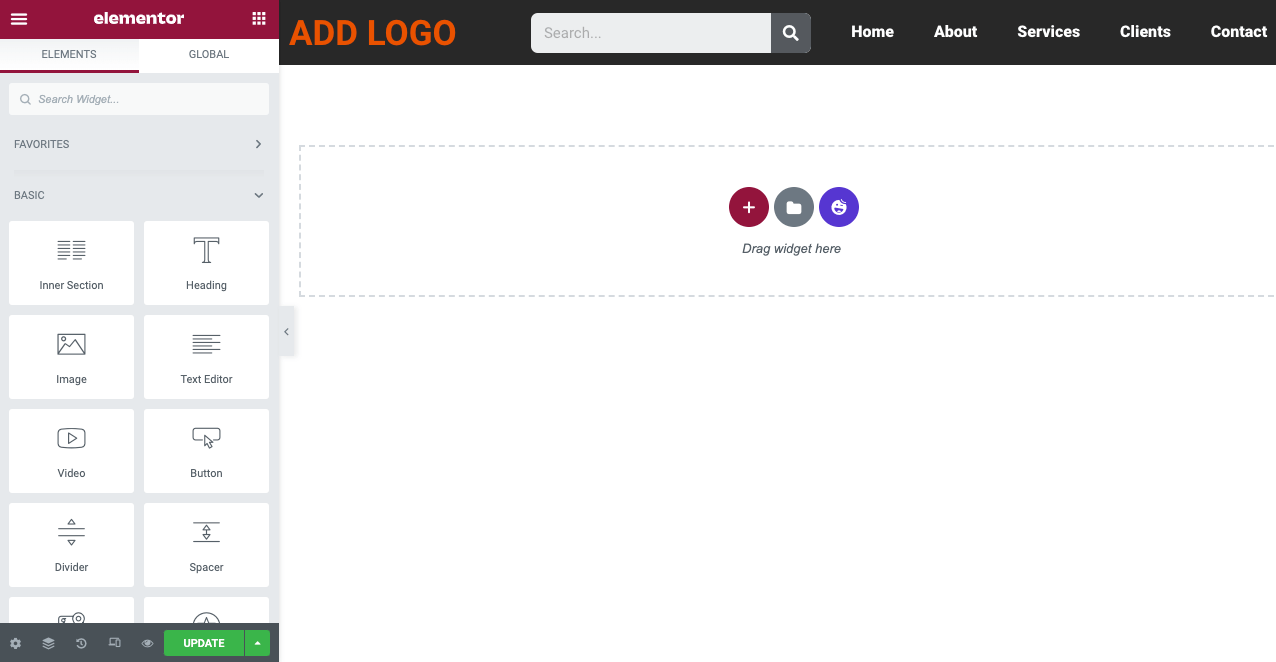
- 您將看到在 Elementor 畫布上打開的頁眉模板。

步驟 03:將粘性功能設置為您的標題模板
即使網絡用戶向下滾動頁面,Sticky 功能也會將標題固定在屏幕上。
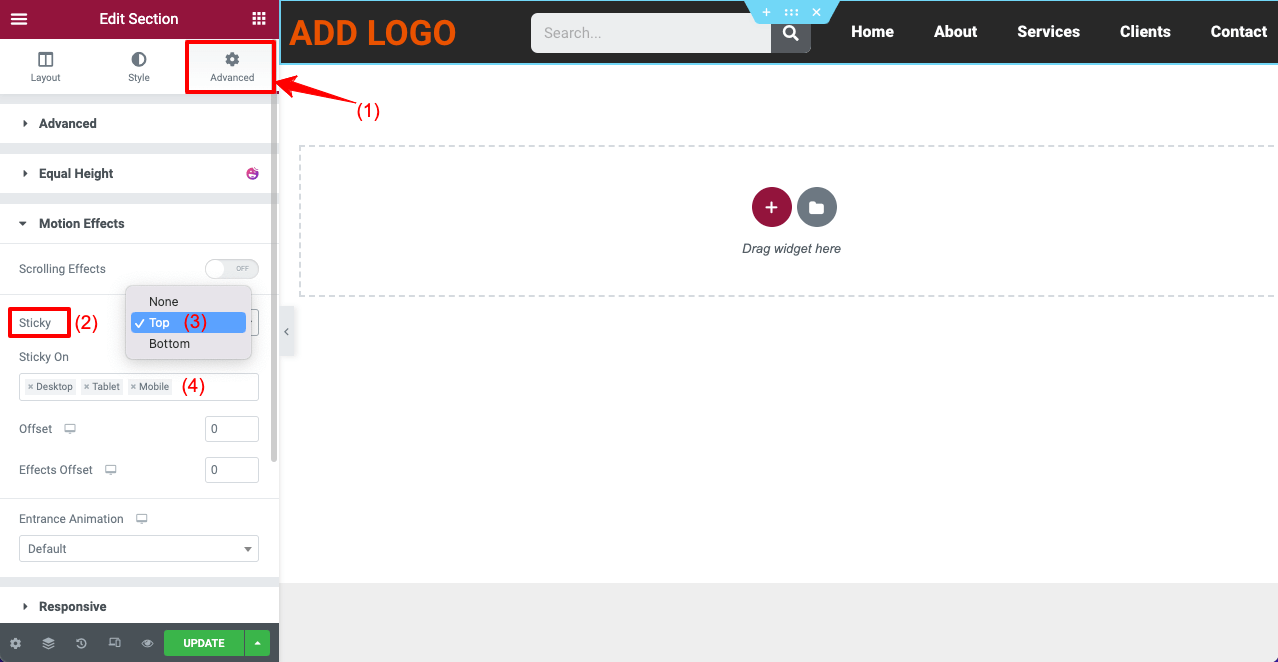
- 要啟用粘性功能,請先單擊標題模板上的六點圖標。
- 它將選擇整個標題部分。

- 轉到高級>運動效果> 粘性。
- 從粘性下拉菜單中,您可以設置標題是顯示在頂部還是底部。
- 您可以從Sticky On框中指定將在其上顯示粘性標題的設備,

這將在您的網頁標題上啟用粘性功能。
步驟 04:使 Elementor 標題透明
像以前一樣單擊六點圖標,選擇整個標題部分。 接下來按照以下指南進行操作。
- 從 Elementor 面板轉到樣式選項卡。
- 來到背景部分下的顏色選項。
- 單擊顏色圖標並將其不透明度降至零。
下面的視頻解釋了這個過程。
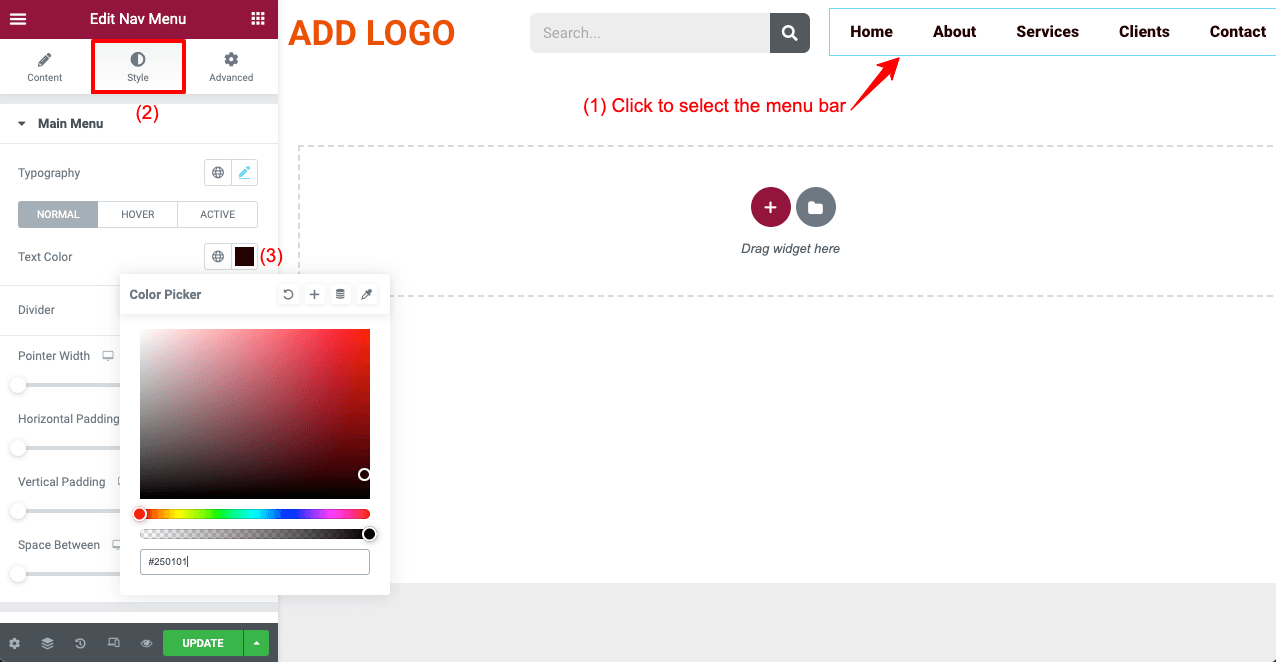
一旦你的標題是透明的,它上面的一些文本可能會因為顏色對比而變得不可見。 例如,上面的視頻顯示我們的菜單文本已經消失。 因為菜單文本是用白色設計的。
因此,文本無法與透明標題形成對比。 我們必須改變它的色調以使其可見。
- 單擊菜單欄以選擇它。
- 從樣式選項卡進入文本顏色選項。
- 設置你想要的顏色。
- 點擊最後的更新按鈕。

步驟 05:打開網頁上的標題
完成創建 Elementor 粘性透明標題後,您需要檢查您的網頁。 如果一切正常,那很好。 有時您可能需要更改標題元素的顏色以使其與背景很好地配合使用。
在下面的視頻中查看我們在網站上創建的標題。
方法 02:使用 HappyAddons 創建透明的粘性標題
如果您是 Elementor Pro 用戶並想堅持使用它,那沒關係。 但是,如果您正在尋找其他解決方案來使您的網站更強大,您可以查看 HappyAddons 插件。 它是 Elementor 插件的強大插件,提供了許多獨家功能和小部件。
因此,如果您同時擁有 Elementor 和 HappyAddons 插件,您就可以對您的網站施展魔法。 現在,我們將向您展示如何使用 HappyAddons 的Nav Manu小部件創建標題並使其具有粘性和透明性。 本教程部分所需的插件:
- 元素
- 快樂插件
- HappyAddons Pro
安裝它們後,請按照以下說明的步驟開始操作。
步驟 01:打開快樂菜單小部件
安裝上述插件後,您需要先啟用快樂菜單小部件。 要做到這一點:
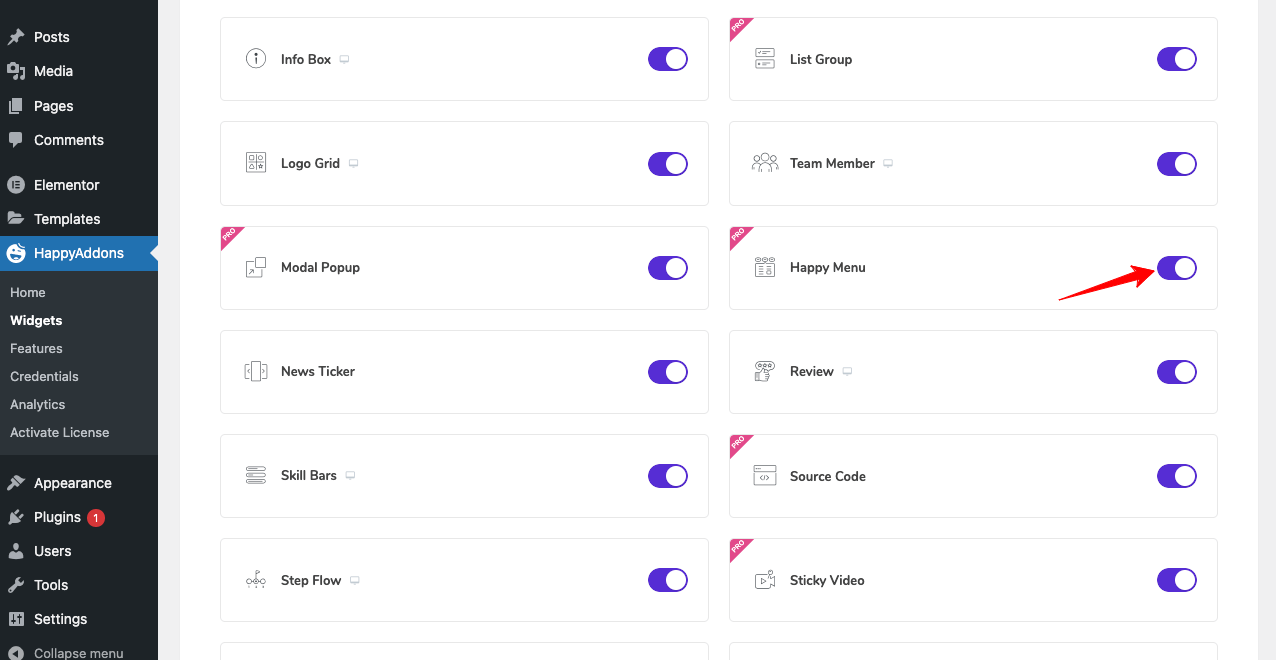
- 導航到HappyAddons > 小部件。
- 切換快樂菜單小部件。
- 滾動回頂部並單擊Save Settings 。
注意:您可以從此處關閉未使用的小部件,以使您的網站輕量級。

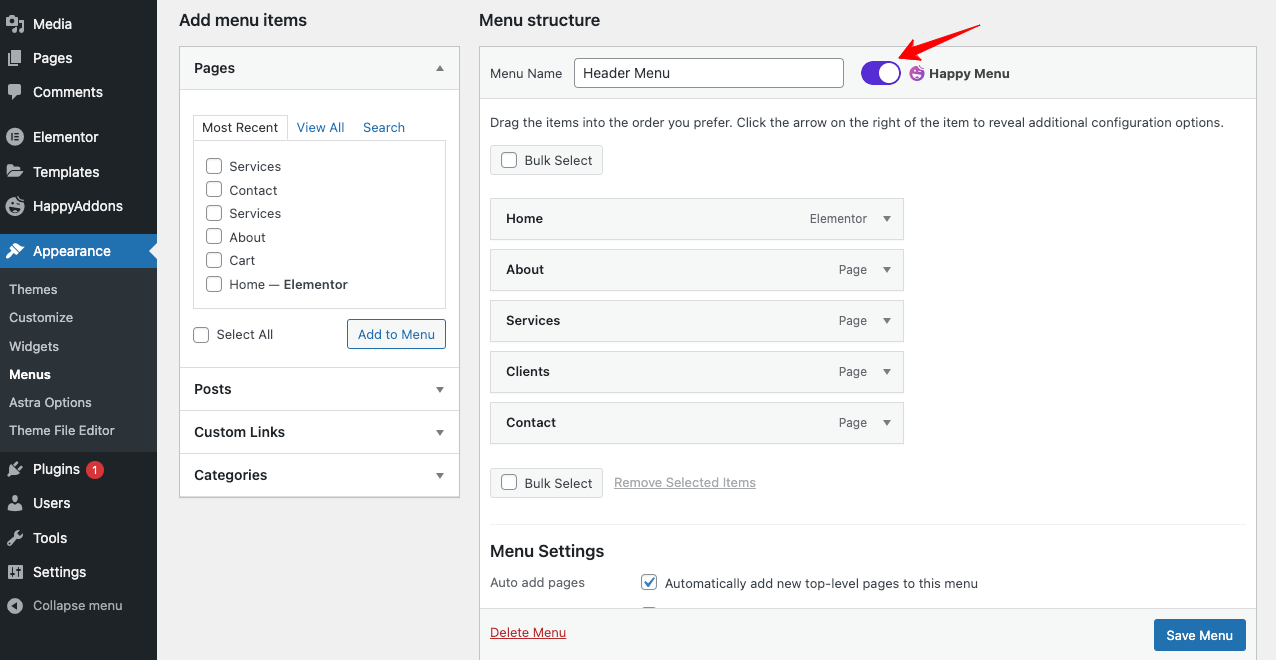
步驟 02:創建菜單
由於我們在第一種方法中創建了一個菜單,我們不需要創建一個新的。 您只需要從外觀 > 菜單部分打開快樂菜單圖標。 點擊最後的保存菜單按鈕。

步驟 03:在 Elementor 畫布上打開您的網頁
使用 Elementor Canvas 打開一個新的或現有的網頁。 它將刪除安裝主題附帶的標題文本,並使您的頁面煥然一新。
步驟 04:創建新標題
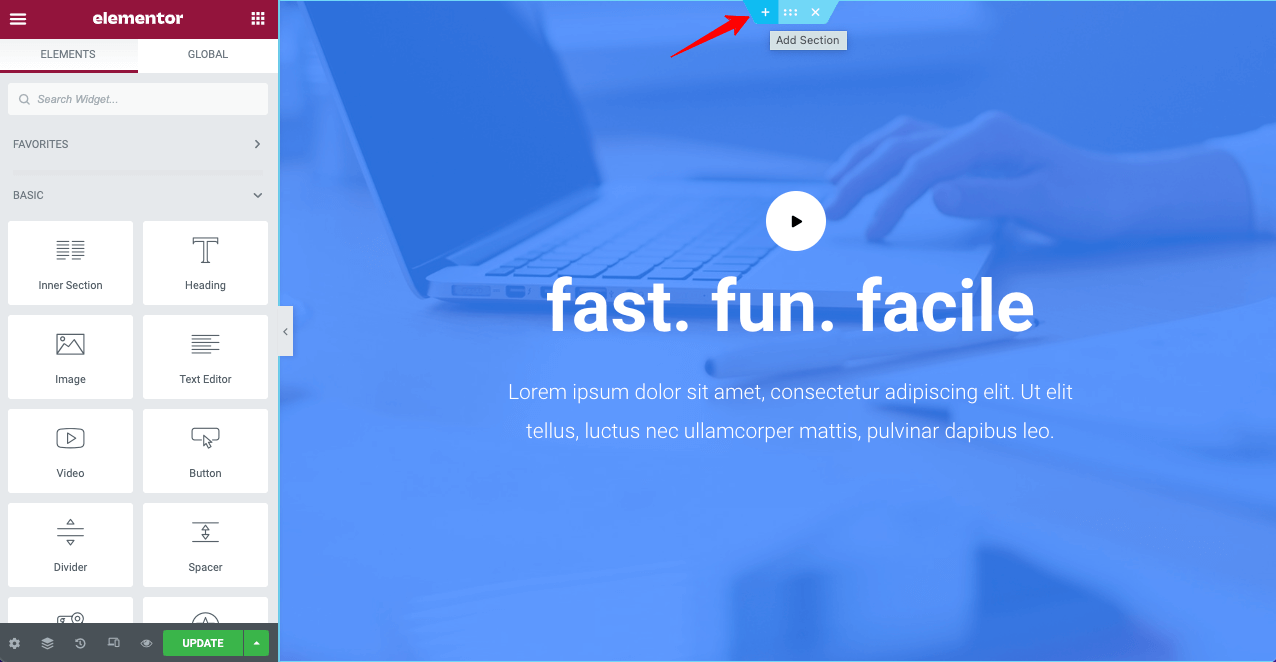
您需要在頁面頂部創建一個新部分以創建新標題。

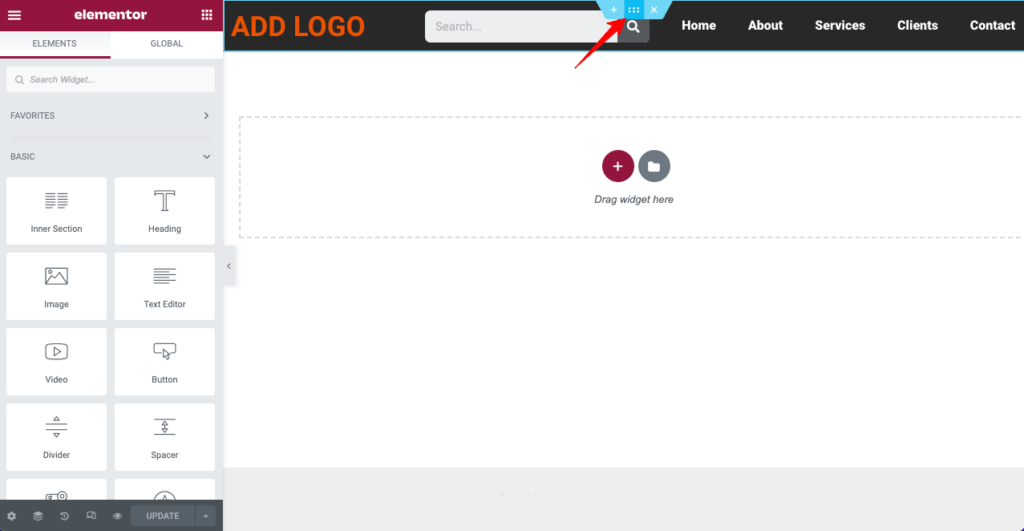
- 單擊頁面頂部的添加部分圖標。

- 選擇所需的佈局結構。
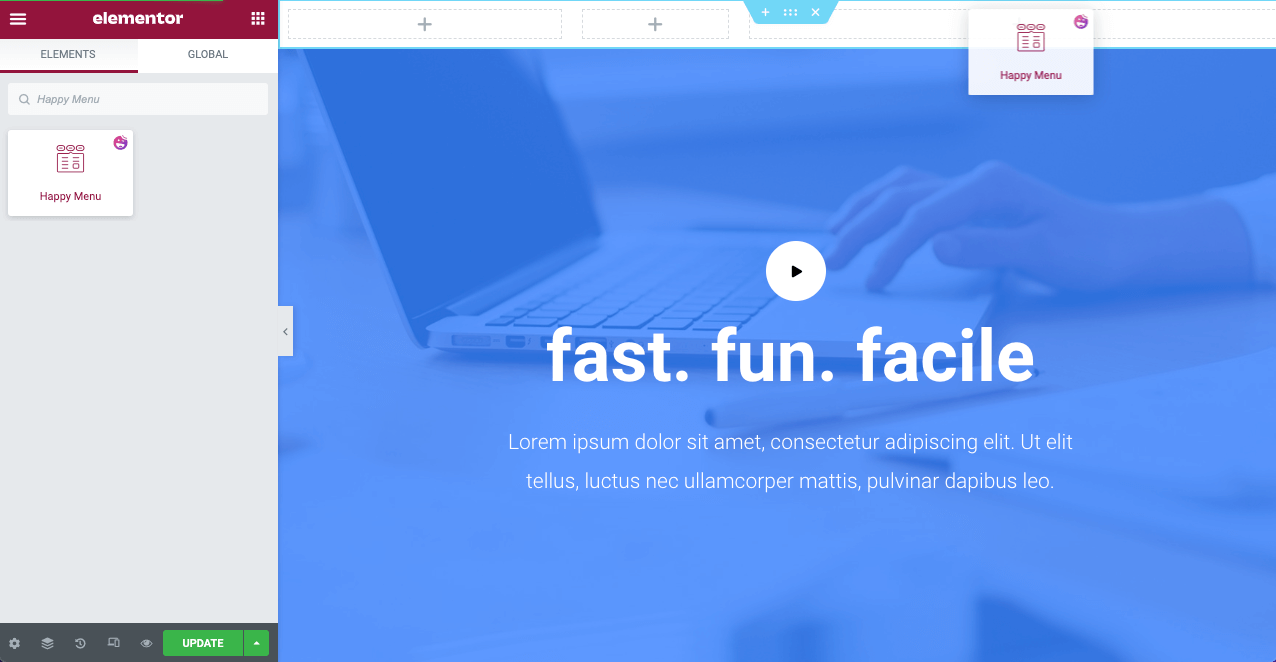
- 將快樂菜單小部件拖放到您的新部分。

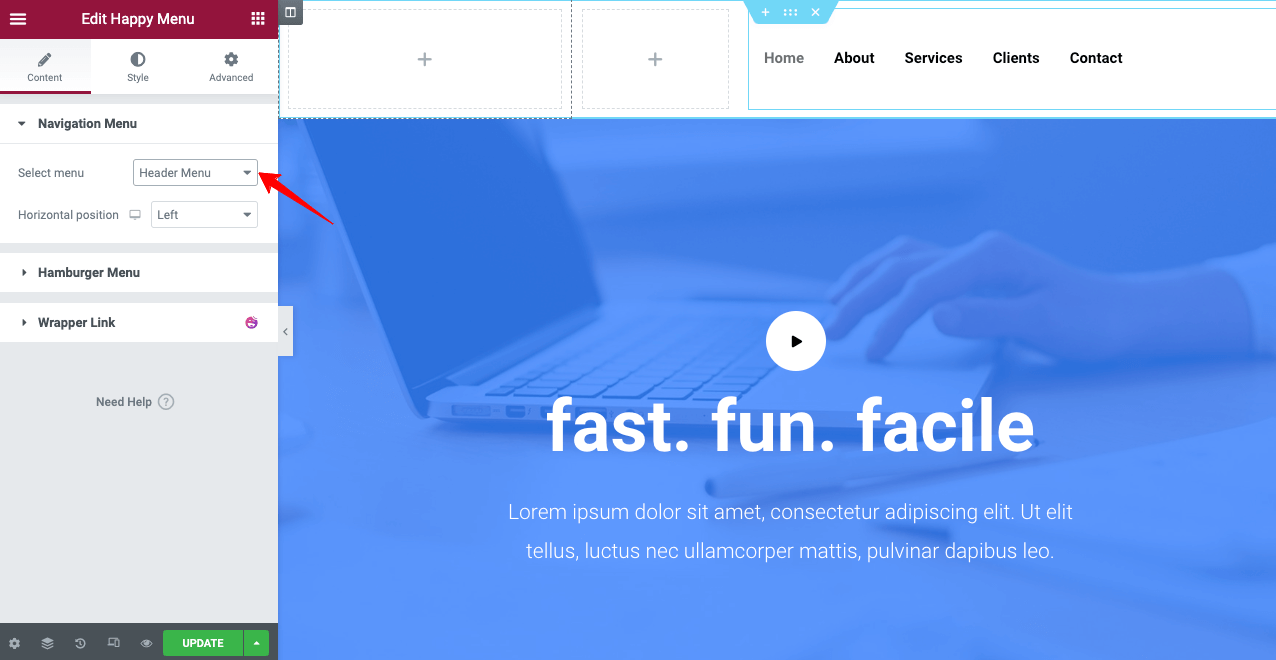
- 轉到 Elementor 面板上的內容 > 導航菜單。
- 選擇您在後端創建的菜單。

根據需要對菜單和標題欄進行樣式化。 您可以訪問有關使用 Happy Menu 對 Elementor 標頭進行樣式化的文檔。
步驟 05:使您的標題具有粘性
使用 HappyAddons 的一個好處是您可以將粘性功能單獨添加到您的標題元素(徽標、菜單、搜索欄)中。 假設您只想讓您的菜單欄具有粘性。
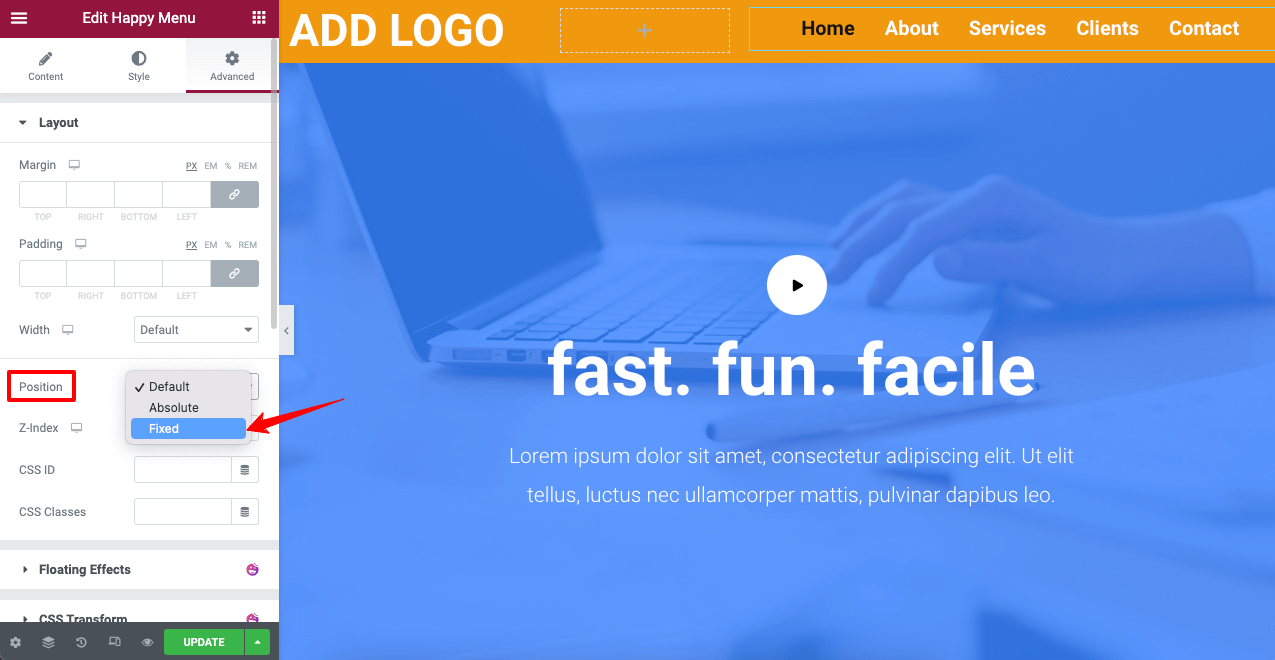
- 單擊菜單欄。
- 從 Elementor 面板轉到高級 > 佈局。
- 設置位置Fixed 。
它會使您的菜單欄粘在頂部。 您也可以將相同的功能應用於您的徽標。

現在,滾動你的頁面,看看你的標題元素是否真的很粘。
步驟 06:使您的標題透明
該過程與我們在方法一中解釋的相同。
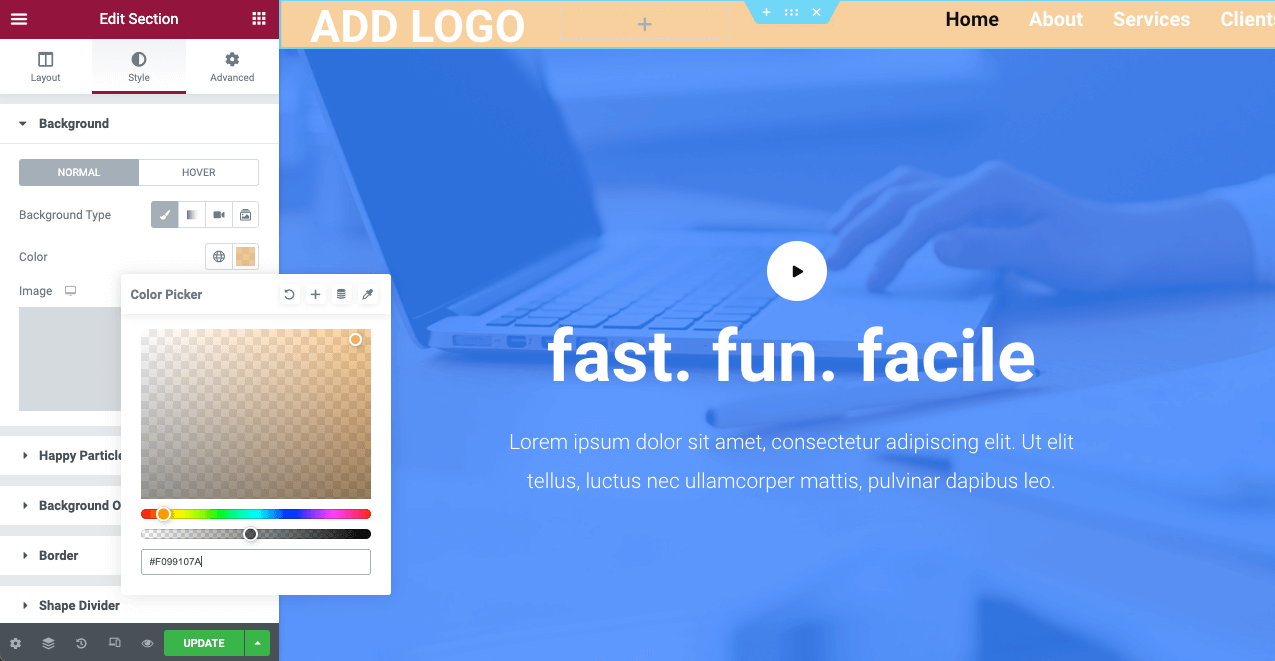
- 通過單擊六點圖標選擇標題部分。
- 轉到樣式 > 背景> 顏色。
- 根據需要降低顏色不透明度。
它將使您的標題透明。

第07步:把你的英雄部分放在上面
如果您的標題文本由於使背景透明而消失,請不要擔心。 只需將您的網絡英雄部分放在上面即可。 它會給你一個對比的觀點。
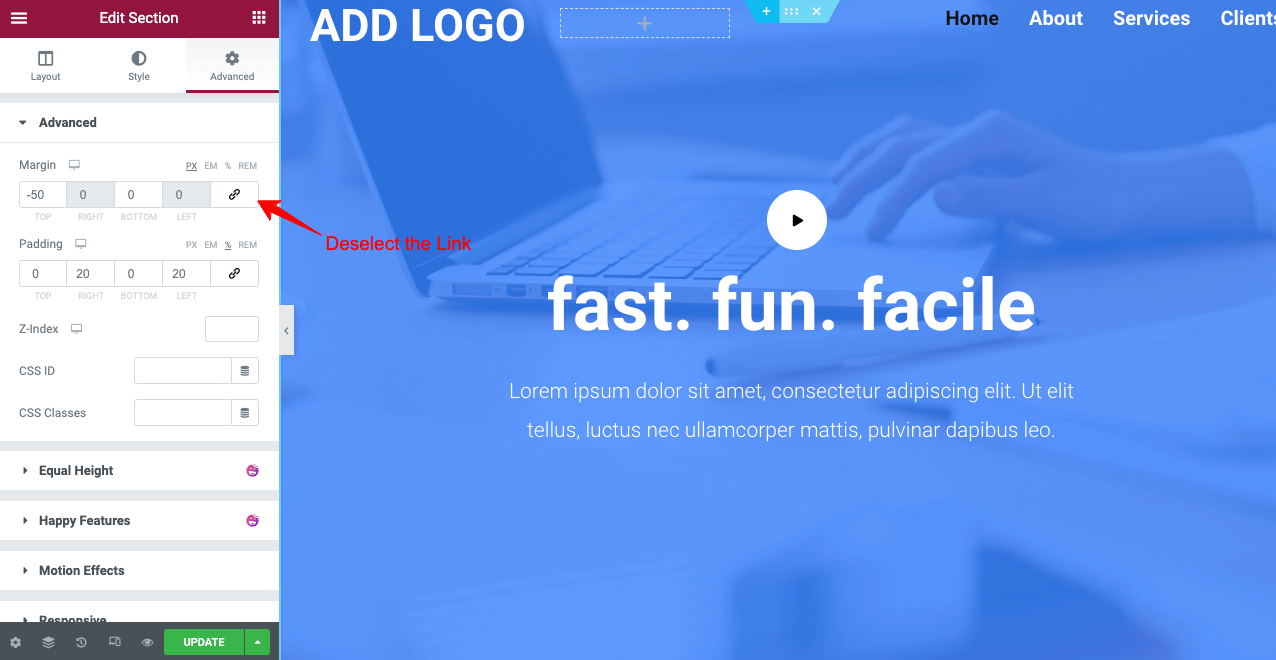
- 通過單擊六點圖標選擇英雄部分。
- 轉到高級 > 高級 > 邊距。
- 通過單擊取消選擇鏈接。
- 在頂部放置一個減號(-)值。
它將英雄部分置於頂部,並在標題文本之間形成對比。

因此,在 HappyAddons 的幫助下,您的 Elementor 粘性透明標題已準備就緒。 如果您在網站上執行此操作時遇到任何問題,請在下面給我們留言或評論。 我們會盡快回复您並提供解決方案。

有關如何創建 Elementor 粘性透明標題的常見問題解答
在這裡,我們將回答一些與 Web 上常見的 Elementor 粘性透明標題相關的最常見問題。
是否有顏色代碼可以在 Elementor 中創建粘性透明標題?
您無需應用任何顏色代碼即可在 Elementor 中創建粘性透明標題。 只需將顏色不透明度降低到零。 但是,如果您確實需要顏色代碼,則可以應用#FFFFFF 的白色十六進制代碼。
網頁標題的元素是什麼?
根據網站的目的,標題元素通常會有所不同。 以下是我們通常在網頁標題上看到的一些常見元素。
1. 標誌、品牌或口號。
2. 菜單欄。
3. 聯繫方式。
4. 社交媒體鏈接。
5. 搜索欄。
6.賬戶登錄字段。
7. 購物車圖標。
8. 通知。
如何創建出色的網頁標題?
您可以應用以下提示來創建出色的網站標題。
1.包括一個吸引人的標誌。
2. 確保導航鏈接沒有損壞。
3.不要在字體和背景上使用令人眼花繚亂的顏色。
4. 使用易於閱讀的文本字體。
5. 有一個搜索欄。
6. 不要用不必要的元素填充標題。
7. 使其具有響應性和移動友好性。
標題的大小應該是多少?
沒有具體的規則。 一些創作和體育網站被認為保留了額外加寬的標題。 他們也從遊客那裡得到了足夠好的回應。 但是, 1024 像素仍然是網絡上最流行的標題尺寸。
我是否需要 Elementor Pro 創建粘性透明標題?
如果沒有 Elementor Pro,您將無法訪問主題構建器、模板庫和導航菜單小部件。 您無法創建標題。 儘管如此,您仍然可以使用 Lite 版本使您的任何網頁部分具有粘性和透明性。 但要創建標題,您必須有權訪問 Pro 版本。
但是,如果您有像HappyAddons Pro這樣的插件,則不需要 Elementor Pro 來創建粘性透明標題。 您可以在插件的支持下做到這一點。 我們已經詳細解釋了上面的過程。
Elementor 粘性透明頁眉的最終要點
根據 Standford Web Credibility Research 的數據, 75% 的人根據網站外觀來判斷網站的可信度。 訪問者在登陸網站後會首先查看標題。 如果不讓網頁標題引人注目,就很難在任何網站上擴展訪問者的會話。
在這種情況下,粘性透明標題可以為您提供很多幫助。 我們希望本文能夠滿足您對如何使用 Elementor 創建粘性透明標題的需求。 如果您對此主題有任何疑問,請通過評論部分告訴我們。 我們的團隊會盡快回复您。
如果您喜歡收到更多類似這樣的有趣文章,請訂閱我們並關注我們的 Facebook 和 Twitter 頻道。
訂閱我們的新聞
獲取有關 Elementor 的最新消息和更新
